Смарт-объекты в Фотошоп
Используйте смарт-объекты, чтобы улучшить процесс постобработки!
Любой, кто пользовался Photoshop наверняка слышал термин Смарт-объект (Smart Object). Фразу «недеструктивный рабочий процесс» часто упоминают во многих видео, статьях, книгах и т.д. когда речь заходит об обработке фотографий. Одна из лучших и самых мощных функций Photoshop – возможность работать с королем всех недеструктивных коррекций – смарт-объектом. В этой статье я постараюсь объяснить, что такое смарт-объекты и как их использовать. Если вы не пользовались ими ранее, это может полностью поменять ваш подход к редактированию фотографий.
Что такое смарт-объект?
Проще говоря, смарт-объект – это слой содержащий данные из РАСТРОВОГО или ВЕКТОРНОГО изображения.
Что такое растровое изображение? Это матричный слой, состоящий из пикселей, где каждый отдельный пиксель является частью графики, которую мы видим на экране.
Изображения, которые вы переносите в Photoshop из Lightroom (или любой другой программы) являются РАСТРОВЫМИ слоями – кроме одного исключения, о котором мы поговорим позже. При регулировании размера растрового изображения качество теряется при каждом изменении и даже при повороте слоя при помощи инструментов трансформирования Photoshop. Программа перерисовывает снимок после его изменения, поэтому данные теряются. Это внутреннее ограничение для растровой графики при работе с Photoshop и после трансформирования пути назад нет. Такие изменения очень деструктивны по своей натуре.
При регулировании размера растрового изображения качество теряется при каждом изменении и даже при повороте слоя при помощи инструментов трансформирования Photoshop. Программа перерисовывает снимок после его изменения, поэтому данные теряются. Это внутреннее ограничение для растровой графики при работе с Photoshop и после трансформирования пути назад нет. Такие изменения очень деструктивны по своей натуре.
Векторные изображения состоят из линий и кривых, которые называют контурами. Такой вид графики строится математически. Текст – пример ВЕКТОРНОГО слоя. Размер векторных слоев можно изменять, не теряя ни единого бита качества. Они часто используются для логотипов и других графических продуктов.
Работая со смарт-объектами, вы можете заставить растровые слои вести себя как векторные, меняя их размер, отражая, поворачивая, снова и снова все меняя без потери качества и делать еще кучу всего! В дополнение, как растровые, так и векторные слои можно скомбинировать в единый смарт-слой, а смарт-объекты можно размещать внутри других смарт-объектив и т. д.
д.
Преимущества использования
Самый главный плюс смарт-объектов в том, что они не являются деструктивными, работая как некое хранилище. После помещения данных в смарт-объект, с ними невозможно провести ни одно деструктивное изменение. Нельзя работать со смарт-объектом напрямую, как это делается для РАСТРОВЫХ или ПИКСЕЛЬНЫХ фотографий. Все, что можно сделать – применить фильтры и другие коррекции, которые позволяет Photoshop, и отменить, подрегулировать или удалить их, не теряя при этом возможности редактирования.
Как открыть Lightroom-файлы в Photoshop как смарт-объекты
Выше я упомянул об исключении во время открытия изображений из Lightroom в Photoshop, которое позволяет создать НЕ растрированный слой. Эта опция называется «Открыть как смарт-объект в Photoshop» и находится в меню Редактировать в (Edit in) Lightroom. Также можно просто кликнуть по снимку или его миниатюре в ленте, выбрав пункт там. Если вы снимаете в RAW-формате и не открываете файлы как смарт-объекты, самое время начать.
Эта маленькая иконка показывает, что мы работаем со смарт-объектом
Lightroom (в модуле Develop) – это очень хороший RAW конвертер. Вы получаете тонны инструментов и, поскольку работаете с RAW-данными, можете выполнить обширные коррекции. С RAW-редактором, скажем, баланс белого можно редактировать без какого-либо ущерба для изображения.
Определенно стоит делать как можно больше коррекций снимка в LR, а затем только переносить его в Photoshop для финальных штрихов. Но что делать, если вы хотите совместить несколько изображений и работать с ними в Photoshop – НЕ деструктивно и в формате RAW? Изменить что-нибудь, что не поменяли в LR? Выполнить минимальные коррекции в LR перед тем, как смешать всё в Photoshop? Это можно сделать со смарт-объектами.
Когда вы открываете смарт-объект в Photoshop, появляется один слой с соответствующим символом в нижнем правом углу миниатюры. Смарт-слой хранит в себе все RAW данные. Если дважды кликнуть по нему на панели слоев, откроется модуль Adobe Camera Raw и в новом окне отобразится каждая сделанная в LR коррекция – начиная от экспозиции и заканчивая кривой и панелью деталей. Кривая тонов ACR фактически даже лучше, чем у Lightroom, так как она позволяет перемещать несколько точек сразу, удерживая нажатой клавишу Shift. Вы не просто открываете снимок и применяете к нему фильтр ACR, вы можете выполнить те же процессы, что делаете в LR.
Кривая тонов ACR фактически даже лучше, чем у Lightroom, так как она позволяет перемещать несколько точек сразу, удерживая нажатой клавишу Shift. Вы не просто открываете снимок и применяете к нему фильтр ACR, вы можете выполнить те же процессы, что делаете в LR.
Вся RAW информация о коррекциях переносится в смарт-объект Photoshop!
Если вы когда-либо переносили снимок в PS и думали: «лучше бы я сделал сначала это!», теперь у вас есть возможность все исправить. Однако, есть еще множество причин работать со смарт-объектами.
Пример процесса коррекции
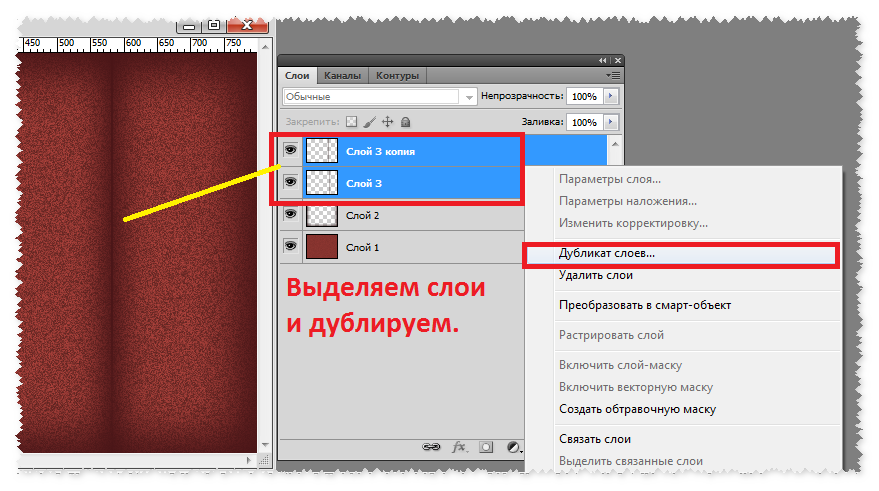
Давайте представим, что вы пошли на улицу и получили кадр, небо которого не засвечено. Это значит, что передний план недостаточно экспонирован, но его еще можно спасти. Здесь нам и пригодятся смарт-объекты. Снимок можно открыть как смарт-слой, а затем, находясь в PS, кликнуть по нему правой кнопкой мыши и выбрать Создать смарт-объект путем копирования (New Smart Object Via Copy). Причина, по которой стоит это делать – вы получите НОВЫЙ смарт-объект, который будет редактироваться независимо от оригинала. Если просто дублировать его при помощи сочетания клавиш Ctrl + J, создастся обычная копия и при работе с ней в модуле Adobe Camera Raw коррекции будут применены к исходному слою тоже. Такая особенность в данной ситуации нам совсем ни к чему.
Если просто дублировать его при помощи сочетания клавиш Ctrl + J, создастся обычная копия и при работе с ней в модуле Adobe Camera Raw коррекции будут применены к исходному слою тоже. Такая особенность в данной ситуации нам совсем ни к чему.
Вместо создания виртуальных копий и беспорядка в LR, вы можете создавать многочисленные копии смарт-объектов, используя команду «Создать смарт-объект путем копирования», а затем просто дважды кликнув по миниатюре нового слоя. После этого можно спокойно корректировать экспозицию и любые другие характеристики. Вот так было создано это изображение с весьма сложным динамическим диапазоном.
После того, как вы создали НОВЫЙ смарт-объект путем копирования, дважды кликните по нему, войдите в модуль ACR и начинайте работу. Для нашего примера можно добавить +2 EV экспокоррекции, получив экспонированный фон. Еще я добавил копию с +1 EV, чтобы сгладить разрыв между двумя экспозициями. В итоге получится два изображения (или три, если нужно) с одним содержимым, но разной экспозицией для правильного неба и переднего плана. Все знают, что работать с брекетингом, когда в кадре есть двигающиеся объекты невероятно сложно. Подход, рассмотренный выше, позволяет создать HDR снимок всего с одним исходным кадром. Смешивание этих слоев при помощи инструментов Photoshop и Яркостных масок (Luminosity mask) – лучший способ работы, но для их обзора нужна целая отдельная статья.
Все знают, что работать с брекетингом, когда в кадре есть двигающиеся объекты невероятно сложно. Подход, рассмотренный выше, позволяет создать HDR снимок всего с одним исходным кадром. Смешивание этих слоев при помощи инструментов Photoshop и Яркостных масок (Luminosity mask) – лучший способ работы, но для их обзора нужна целая отдельная статья.
Создание смарт-объектов
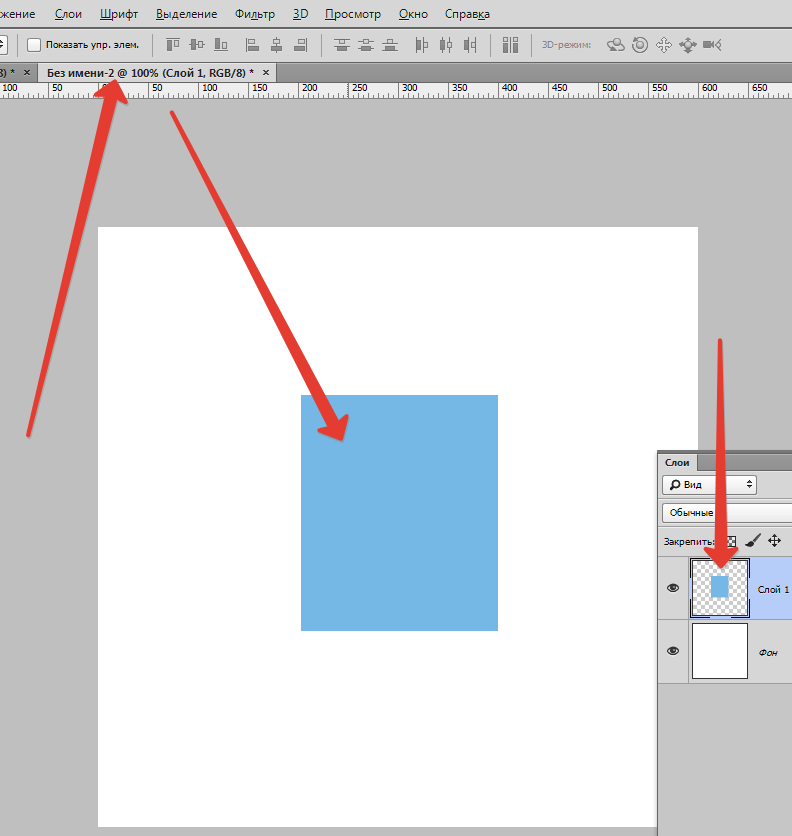
Давайте рассмотрим следующий пример – мы создаем комбинированное изображение с одним основным снимком и несколькими меньшими, которые нужно расположить в одном документе. Создать смарт-объект можно несколькими способами и для каждого способа есть свои различия. Во-первых, можно просто перетащить любое изображение прямо в рабочую зону Photoshop, и оно автоматически станет смарт-слоем (если только вы не поменяли настройки по умолчанию в меню «Параметры» Photoshop).
Поверх изображения появится большой крест, обозначающий режим свободного трансформирования, с которым можно изменить размер объекта под свои нужды.
Также можно использовать команду Поместить встроенные (Place Embedded) в меню Файл (File), а затем выбрать нужный файл. Этот способ полностью аналогичен перетаскиванию в рабочую область программы. Изображение также появится в документе вместе с крестом, обозначающим свободное трансформирование, поверх него.
Единственное ограничение при использовании этих двух методов – добавление корректирующих слоев для смарт-объекта. Если дважды кликнуть по смарт-слою, в отдельной вкладке откроется оригинал соответствующего формата (например, jpeg). Теперь, если добавить корректирующий слой, а затем попытаться сохранить изменения и вернуться в основной документ, выскочит окошко с просьбой сначала объединить слои. Воспользовавшись методом, приведенным ниже, вы сможете создавать многослойные смарт-объекты.
Ручное размещение – лучший способ
Если вы хотите создать смарт-объект, у которого будут более широкие возможности для редактирования, откройте исходный снимок в его собственном Photoshop-документе, а затем с активным инструментом Перемещение (Move Tool) кликните и перетяните его на вкладку или в окно, где он должен стать смарт-объектом. Если удерживать нажатой клавишу Shift, изображение при этом будет центрировано. После этого можете изменить размер нового смарт-слоя или переместить его в нужное место.
Если удерживать нажатой клавишу Shift, изображение при этом будет центрировано. После этого можете изменить размер нового смарт-слоя или переместить его в нужное место.
Давайте рассмотрим такой пример. Предположим, нам нужно сделать смарт-слой черно-белым и добавить корректирующий слой Кривые или что-то подобное. Для редактирования смарт-объекта, дважды кликните по его миниатюре на панели слоев. В отдельной вкладке откроется .psb файл. Здесь вы можете добавлять любые корректирующие слои и делать что угодно. Когда вы довольны результатом, сохраните его, нажав Ctrl + S. Мы не сохраняем изменения на диск. Мы сохраняем их в основном документе, куда встроен наш смарт-объект. Главное преимущество в том, что можно в любой момент перейти к редактированию этого слоя, дважды кликнув по его миниатюре, внести необходимые коррекции или регулировки и вернуться.
Практичные причины использовать смарт-объекты
Теперь, когда мы обсудили лучшие способы создания смарт-слоев из других изображений, давайте посмотрим, что можно с ними делать.
Сохранить высокое качество растрового изображения
Когда вы добавляете смарт-объект в документ, основной пункт «за» — возможность изменять его размер сколько угодно раз без потери качества данных снимка. Это не значит, что можно создавать огромные изображения с идеальной детализацией. Это означает, что вы можете снова и снова безболезненно менять размер объекта до тех пор, пока не будут превышены оригинальные размеры.
Это также работает для поворотов и отражения по горизонтали/вертикали. Помните, что для обычного слоя Photoshop каждый раз, когда используется свободное трансформирование, переписывает растровые данные. Это может привести к потере качества.
Данные при свободном трансформировании сохраняются
Еще одно преимущество – исходные данные о размерности изображения сохраняются внутри смарт-объекта. Например, если вы изменили размер СО (в дальнейшем мы будем обозначать этой аббревиатурой смарт-объекты), а затем захотели снова его трансформировать, проценты и градус поворота показываются в полях Свободного трансформирования.
Связанные смарт-объекты
Сейчас это очень полезная функция по многим причинам. Одно из ее применений – свой водяной знак для фотографий.
Скажем, у вас есть отдельный файл, созданный в Photoshop, который содержит ваше имя и сайт для водяного знака. На его месте может быть любое изображение, которым вы хотите поделиться для двух или больше снимков в вашей галерее.
Связанный смарт-объект обладает маленькой иконкой цепи в нижнем правом углу миниатюры.
Один и тот же смарт-объект можно связать со всеми изображениями, которые вы добавите. И, что еще лучше, если внести изменения в этот водяной знак или логотип, они продублируются для всех снимков – даже тех, которые в данный момент не открыты. Как это делается? Смарт-объект привязывается к файлу и в следующий раз, когда вы его откроете, у смарт-слоя будет маленький индикатор, уведомляющий, что связанный объект был изменен. Достаточно кликнуть по нему и выбрать Обновить модифицированное содержимое (Update Modified Content).
Это очень полезно и такой трюк можно выполнить для любого количества снимков в вашей галерее Lightroom. Вот как это работает при использовании Lightroom и Photoshop:
- Выберите два пробных изображения в Lightroom.
- Откройте их в Photoshop, нажав Ctrl + E и выбрав Редактировать копию (Edit Copy). Если файлы имеют формат RAW, такого варианта не будет, просто откройте их.
- Если вы работаете на MacOS, откройте LR и PS, а затем перетяните третье изображение или графику (например, водяной знак, созданный в Photoshop) в один из открытых файлов и разместите его в нужном месте. Главное – удерживать нажатой клавишу Option после того, как вы начали перетаскивать и до того момента, как отпустите кнопку мыши. Это значит, что будет прикреплен связанный, а не встроенный смарт-объект.
- Пользователи Windows могут перейти в меню Файл > Поместить связанные (File > Place Linked), затем найти папку с файлом, который будет использован для этого эксперимента.

- Текст, логотип или другая графика появится в центре документа. Перетяните его в нужное место.
- Можно перетаскивать уголок рамки с зажатой клавишей Shift, чтобы изменять размер.
- Когда будете довольны расположением, кликните по иконке галочки или просто нажмите Enter.
- Сделайте это для второго файла, на котором тоже хотите иметь водяной знак. Поместите его в нужном месте, нажмите Enter.
- Сохраните оба файла и закройте один из них.
- Находясь в оставшемся документе, дважды кликните по смарт-слою.
- Смарт-объект откроется в новой вкладке.
- Создайте новый пустой слой. Возьмите черную кисть и нарисуйте «Х» вдоль всего документа. Это только для примера. На самом деле можете делать что угодно.
- Теперь нажмите Ctrl + S, чтобы сохранить документ. Изменения не остаются на диске, они сохраняются в смарт-объекте. Закройте вкладку.
Вы изменили связанный смарт-объект и это отразится на всех остальных открытых файлах, к которым он привязан. Но что делать с закрытыми? Это не проблема!
Но что делать с закрытыми? Это не проблема!
Откройте тот файл из Lightroom в Photoshop как оригинал. Вы увидите СВЯЗАННЫЙ смарт-объект с маленьким желтым треугольником, обозначающим, что он был изменен и требует обновления. Можете кликнуть по нему правой кнопкой мыши и выбрать Обновить модифицированный контент (Update Modified Content) или дважды кликнуть по желтой стрелочке. Проще простого! Все файлы со связанным смарт-объектом будут обновлены при открытии в Photoshop. Просто убедитесь, что открыли оригинал, а не копию!
Расширенные коррекции со смарт-объектами
Работая с файлами в Photoshop, вы часто добавляете корректирующие слои. Со смарт-объектами, можно одновременно использовать корректирующие слои и коррекции в меню Изображение > Коррекция (Image > Adjustments). Тени/блики – один из примеров, который не может быть создан на корректирующем слое.
Фильтры и коррекции помещаются под смарт-слоем. Маску можно использовать, чтобы убрать эффект в некоторых участках. Тут может быть только одна маска, не важно сколько добавлено корректирующих слоев. Это не то же самое, что маска слоя.
Тут может быть только одна маска, не важно сколько добавлено корректирующих слоев. Это не то же самое, что маска слоя.
Коррекции так же, как и фильтры, размещены под смарт-слоем. Их можно редактировать, если кликнуть по соответствующему названию. Это вернет вас к тому состоянию, в котором фильтр/коррекция была установлена. Что еще лучше, можно кликнуть по иконке параметров наложения справа от имени и получить возможность менять режим наложения и непрозрачность!
Смарт-фильтры
Одно из главных преимуществ использования смарт-объектов – возможность добавлять к ним фильтры и с легкостью их редактировать, в то время как при работе с растровыми слоями примененный фильтр уже не поменять.
Как я уже упоминал выше, можно кликнуть по маленькой кнопке опций наложения в правой части, чтобы открыть окно, позволяющее поменять режим наложения и непрозрачность. Двойной клик по имени фильтра позволит подправить его параметры.
Маски фильтров
Маска фильтра располагается под смарт-объектом и используется, чтобы убрать эффект, создаваемый слоями. К смарт-объекту можно применить и обычную маску, но она будет полностью скрывать или отображать его участки вместе со всем содержимым объекта.
К смарт-объекту можно применить и обычную маску, но она будет полностью скрывать или отображать его участки вместе со всем содержимым объекта.
Текст в формате смарт-объекта при работе со специальными эффектами
Размер текстовых слоев можно менять снова и снова без последствий. Но есть некоторые вещи, которые нельзя делать с самими текстовыми слоями до тех пор, пока они не находятся внутри смарт-объекта. Можно, например, деформировать текст. Без смарт-слоя сделать это не получится!
Статья вышла немного более подобной в описании некоторых тем, и я надеюсь, что если у вас есть вопросы или комментарии, вы поделитесь ими! Спасибо за внимание, продолжайте фотографировать и редактировать!
Автор: Brian Pex
19/04/2017 Просмотров : 46917 Источник: improvephotography.com Перевод: Алексей Шаповал
Как добавить картинку в фотошопе поверх другой
- После того, как пользователь кликает на «Вставить в», наше полностью выделенное второе изображение автоматически добавляется как новый слой к первоначальному проекту.
 Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области;
Также картинка будет использовать режим выделения, чтобы создать маску слоя. Это позволяет скрыть все видимые лишние области нового вставленного объекта, которые переходят границы области; - Обратите внимание на окошко слоёв проекта. В нём должен появиться объект «Слой 1» — это выделенная с помощью лассо область. А также должно быть фоновое изображение и добавленная нами вторая картинка;
Рис. 5 – содержимое окна слоёв проекта
- Так как команда «Вставить в» автоматически определяет выделенную область и добавляет в неё новый объект, вторая картинка будет сразу добавлена в первую. Выглядит это следующим образом:
Рис. 6 – результат добавления одно картинки в выделенную область другой
Чтобы улучшить перспективу, выберите инструмент «Свободная трансформация». Теперь нужно выделить область перенесённого фото. Нажмите на сочетание Shift — Ctrl — Alt .
Теперь отпустите левый верхний край вниз, как показано на рисунке. Таким образом вы настроите положение вставленного фото.
Рис. 7 – создание перспективы для вставленного фото
Чтобы полностью устранить неестественность, можно добавить тень. В основной маске стиля можно добавить слоя выделенной тени.
Это придаст финальной картинке объёма. Итоговое изображение выглядит так:
Рис. 8 – итоговое изображение
Вставка изображения отдельным слоем
Этот вариант является самым простым способом вставки одного фото в другое. В результате добавление другого изображение, оно будет обнаружено в проекте, как новый слой.
На первоначальную картинку можно добавлять сразу несколько слоёв (изображений).
Чтобы скопировать одну картинку во вторую, откройте оба изображение как новые проекты в Photoshop. Теперь нужно выполнить перемещение между вкладками.
Вкладки проектов расположены в верхней части окна, под главной панелью меню.
Рис. 9 – внешний вид панели вкладок
Откройте вкладку проекта с изображением, на которое нужно добавить вторую картинку. Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
Теперь перетащите вторую вкладку на любую область открытой первоначальной картинки.
В результате этого действия окно второго изображения будет автоматически добавлено в первый проект. С помощью мышки измените расположение картинки.
В проекте будет автоматически добавлен новый слой для вставленного объекта.
Рис. 10 – добавление картинки в картинку
Картинка, которая находится в меньшем окне будет полностью выделена. Перетащите её на основное изображение с помощью указателя, как показано на рисунке ниже:
Рис. 11 -перетаскивание фото из одной области в другую
В результате вы сможете изменить положение перемещённого фото.
Рис. 12 – результат вставки фото с другой вкладки
Ещё один способ вставки – использовать проводник компьютера. Откройте в программе Фотошоп первое фото.
Затем найдите на панели главного меню раздел «Файл». Нажмите на пункт «Поместить».
В открывшемся окне проводника найдите расположение второй картинки, выберите её и нажмите на кнопку «Поместить».
Измените масштаб добавленного объекта, затем кликните на свободной области, чтобы применить изменение.
Рис. 13 – использование команды «Поместить…»
Создание плавного перехода между двумя картинками
В результате выполнения этого способа, две картинки будут соединены в одну с помощью плавного перехода.
Откройте обе фотографии в одном проекте с помощью команды «Поместить…».
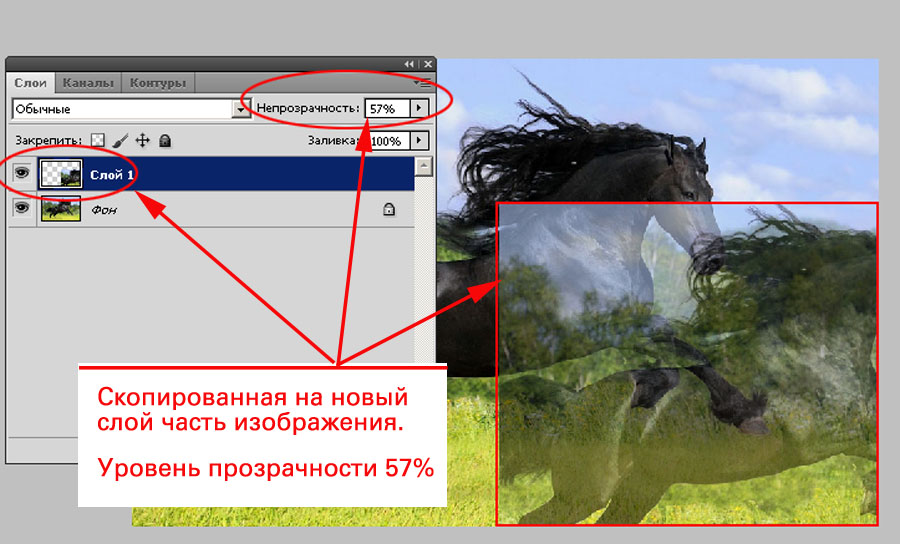
На панели слоёв сделайте верхний слой прозрачным, но только наполовину.
Для этого выберите параметр «Непрозрачность» и уменьшите его на 50 или 60 пунктов, до тех пор, пока через первый слой не будет хорошо видно нижний.
Рис. 14 – изменения параметров прозрачности верхнего слоя
Теперь аккуратно передвиньте две картинки таким образом, чтобы их края соприкасались.
Скомпонуйте фотографии так, чтобы одна гармонично продолжала другую, как показано на рисунке ниже:
Рис. 15 – совмещение картинок
Плавный переход можно создать с помощью инструмента «Ластик». Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Его использование позволяет создать более плавный переход и лучшее качество итогового изображения.
Добавьте два рисунка в проект. Задайте резинка такие параметры: жёсткость – 0, размер – в зависимости от области, которую нужно «размыть», непрозрачность – 20–30 процентов.
Сотрите ненужные части верхнего фото. Теперь задайте непрозрачность как 100%. Это сделает слой непрозрачным, но те участки, где вы использовали ластик будут прозрачными.
Сопоставьте края двух рисунков.
Добавьте новую маску слоя. Выберите режим градиента (плавный переход от чёрного цвета к белому).
Сделайте маску активной и добавьте градиент на область соединения фотографий.
Чтобы сделать картинку более натуральной, можно самостоятельно дорисовать белые области с помощью кисти.
Работа в Фотошоп в конкретных случаях требует от дизайнера навыков наложения картинки на картинку. Портрет помещается на конкретный фон с добавлением пейзажа или элемента декора. Для реализации таких задумок придуманы способы работы в программах для обработки изображений. В статье будет рассмотрена программа Фотошоп, в которой дизайнеры накладывают две картинки друг на друга. Задача реализуется в четыре ключевых этапа, которые рассмотрим далее.
В статье будет рассмотрена программа Фотошоп, в которой дизайнеры накладывают две картинки друг на друга. Задача реализуется в четыре ключевых этапа, которые рассмотрим далее.
Ключевые тезисы по Фотошоп
Перед работой с наложением картинки на картинку рассмотрим следующие ключевые аспекты:
- Фотографии с одинаковым разрешением, чтобы не потребовалась конвертация конкретного материала.
- Фотографии с одинаковым источником света, что требуется для получения естественной натуральной фотографии по итогам работы. Ищем схожую специфику света.
- Упрощение процесса наложения фотографии на фотографию без изогнутых элементов и подобных сложностей. Иначе – итоговая фотография выглядит не реалистично.
Чтобы наложить одно изображение на другое, воспользуемся следующей инструкцией.
1. Загружаем фотографию в программу
Открываем фотошоп, нажимаем на кнопку «Файл» на панели инструментов и последовательно загружаем две картинки, главная – первая. Далее, вторая фотография, которая подлежит наложению.
Далее, вторая фотография, которая подлежит наложению.
2. Обводим конкретную область
Поскольку вторую картинку вставляем в конкретное место на первой картинки, выделяем область для размещения второго фото. Для выделения области в программе Фотошоп предусмотрены полезные инструменты, которыми пользуются даже начинающие дизайнеры: «Лассо», «Быстрое выделение», «Прямолинейное лассо», «Магнитное лассо». Выбираем первую функцию и выделяем область (отображается пунктирными линиями после выделения).
3. Выделяется второй элемент в Фотошоп
Далее, переходим к картинке, с которой необходимо взять элемент для переноса на базовую фотографию. Для выбора целого изображения зажимаем сочетание клавиш «Ctrl+A». При необходимости выделить конкретную зону изображения, воспользуемся полезным инструментом «Лассо».
После выделения конкретной области на втором изображении зажимаем сочетание клавиш на клавиатуре «Ctrl+С», переходим на окно с первым базовым изображением и вставляем. Так дизайнер копирует изображение в буфер обмена, чтобы после вставить в первую картинку. Как сделать вставку – далее, подробно.
Так дизайнер копирует изображение в буфер обмена, чтобы после вставить в первую картинку. Как сделать вставку – далее, подробно.
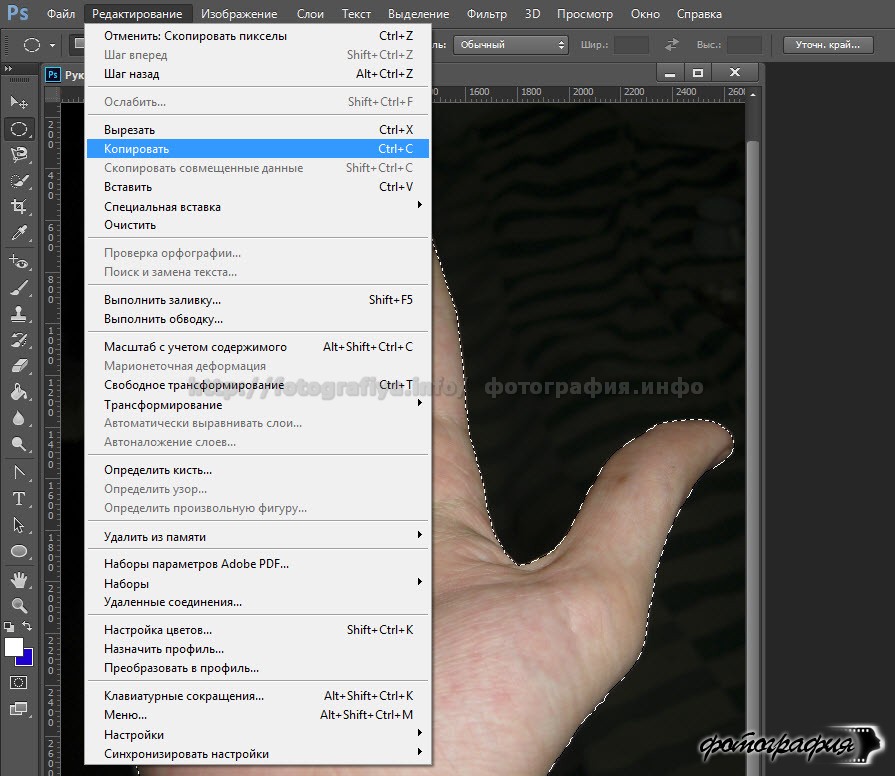
4. Вставляем изображение в Фотошоп
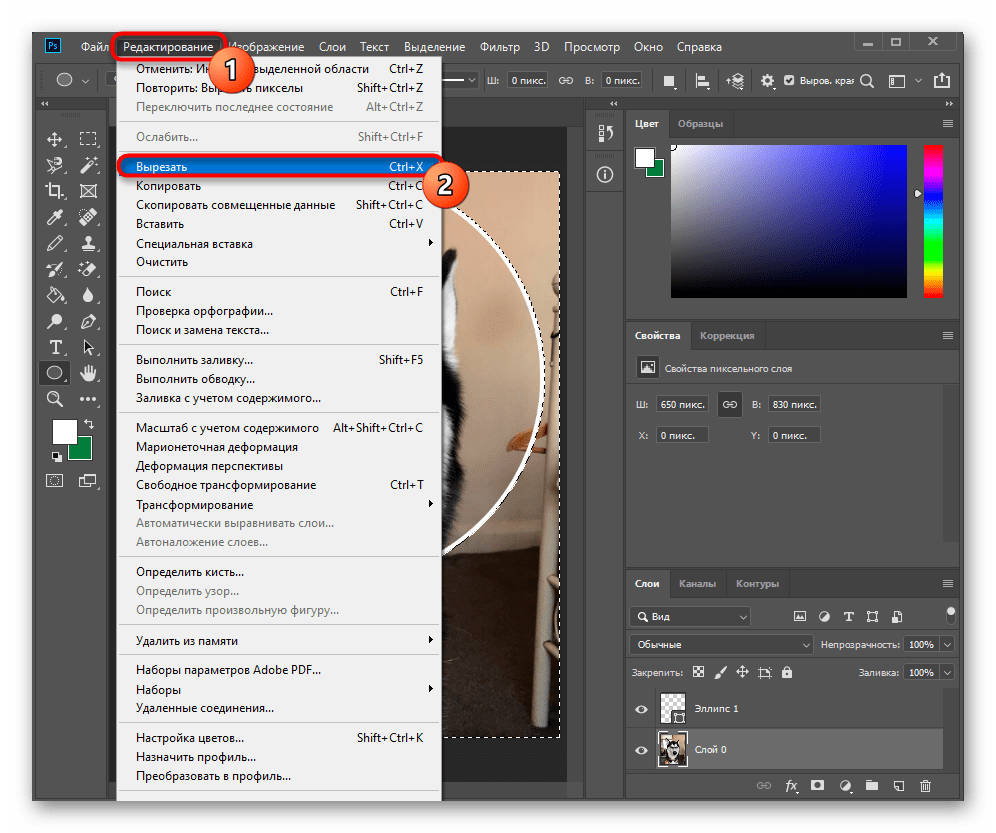
Для вставки скопированного изображения переходим на главное фото и открываем «Вставить в» на панели инструментов из меню «Специальная вставка».
Скопированное в буфер обмена изображение отобразится на первой картинки в выделенной области при помощи инструмента «Лассо». При несоответствии размеров выделенной области со скопированным изображением воспользуемся вкладкой «Редактирование». Выбираем регулирующие маркеры левой кнопкой мыши, растягиваем до сопоставляемого с базовым изображением размера.
Также для вставки изображения предусмотрена комбинация сочетания клавиш «Ctrl+V» — нажимаем после копирования и перехода на первую картинку.
В итоге – получилось наложить одну картинку на другую, после – добавляем полезные эффекты для улучшения качества фотографии. Чтобы сохранить полученный результат, нажимаем на кнопку на панели инструментов «Файл» — «Сохранить как» и выбираем формат сохранения.
Чтобы сохранить полученный результат, нажимаем на кнопку на панели инструментов «Файл» — «Сохранить как» и выбираем формат сохранения.
Также существует альтернативный способ слияния картинок в Фотошоп. Добавляем в программу две картинки. Переходим на ту, которую требуется перенести, выбираем инструмент «Перемещение» (первый из списка в левом столбце) и накладываем картинку на картинку.
Чтобы сделать первую картинку фоном фотографии, которую переместили, трансформируем ее в слой. В рабочей среде меняем местами два слоя с помощью левой кнопкой мыши.
Остается только выбрать слой с фоном, ластик с «Размытием» и стереть место, где отмечается вторая фотография. Результат выглядит следующим образом.
Открытие нескольких изображений в виде слоев в Photoshop
Независимо от того, компонуем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто сталкиваемся с несколькими изображениями или файлами, которые должны попадать в один и тот же документ Photoshop. И каждое изображение или файл должны появляться на своем собственном независимом слое в пределах этого документа.
И каждое изображение или файл должны появляться на своем собственном независимом слое в пределах этого документа.
Традиционный подход заключается в открытии каждого изображения или файла в Photoshop по одному, а затем копировании и вставке или перетаскивании каждого из них в основной документ. Но если вы не получаете почасовую оплату, есть лучший и более быстрый способ работать. На самом деле все, что нам действительно нужно сделать, это указать Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этом документе и помещает каждое из них на отдельный слой. Давайте посмотрим, как это работает!
Шаг 1: Выберите команду «Загрузить файлы в стопку»
Открыв Photoshop на экране, перейдите в меню «Файл» , выберите « Сценарии» , а затем выберите «Загрузить файлы в стопку» . «Стек» означает ваш стек из слоев , ссылаясь на то, как слои укладываются друг на друга в документе:
Перейдите в меню «Файл» > «Сценарии» > «Загрузить файлы в стек».
Шаг 2. Выберите изображения
Это открывает Загрузить слои Диалоговое окно:
Диалоговое окно Загрузить слои.
Все, что нам нужно сделать здесь, это указать Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, которые он находит в этой папке. Другой — перейти к папке, а затем вручную выбрать изображения или файлы в папке самостоятельно.
Чтобы выбрать папку и разрешить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените Использовать опцию для Папка . Затем, чтобы перейти к папке, нажмите кнопку Browse :
Установите для параметра «Использовать» значение «Папка», затем нажмите «Обзор».
Это открывает окно File Explorer на ПК или окно Finder на Mac (это то, что я использую здесь). Перейдите к местоположению папки на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «фотографии» на моем рабочем столе.
Перейдите к местоположению папки на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «фотографии» на моем рабочем столе.
Обратите внимание, однако, что все файлы в папке выделены серым цветом, что означает, что мы не можем их выбрать. Это потому, что Photoshop автоматически включает каждый файл в папке. Если вас это устраивает, нажмите OK в окне Проводника или Открыть в окне Finder:
Нажмите OK (Win) / Открыть (Mac), чтобы автоматически выбрать все файлы в папке.
В моем случае я сейчас нажму кнопку Отмена , чтобы закрыть окно, ничего не выбирая, чтобы мы могли посмотреть, как выбирать изображения вручную:
Нажатие «Отмена», чтобы закрыть окно окно.
Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки с изображениями вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр Использовать на Файлы (настройка по умолчанию). Затем нажмите кнопку Browse :
Затем нажмите кнопку Browse :
Изменение «Использовать» на «Файлы», затем нажмите «Обзор».
Как и прежде, открывается окно File Explorer на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фотографии» на рабочем столе.
Обратите внимание, что на этот раз файлы не выделены серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните другие изображения, которые хотите открыть.
В моем случае в папке всего три изображения, поэтому я выберу все три из них:
Вручную выбираю изображения, которые мне нужно открыть.
Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest. jpg», «portrait.jpg» и «texture.jpg»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать файлы перед их загрузкой в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но предварительное переименование ваших файлов избавит вас от хлопот:
jpg», «portrait.jpg» и «texture.jpg»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать файлы перед их загрузкой в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но предварительное переименование ваших файлов избавит вас от хлопот:
Имена файлов будут использоваться в качестве имен слоев.
Выбрав изображения, нажмите OK в окне Проводника или Открыть в окне Finder для загрузки изображений:
Открытие выбранных изображений.
Имена выбранных вами файлов появятся в диалоговом окне «Загрузить слои»:
В диалоговом окне отображаются имена файлов, которые вы будете открывать.
Удаление файла из списка
Если вы ошиблись и случайно выбрали ненужный файл, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите Удалить кнопка:
Чтобы удалить файл, выберите его, затем нажмите «Удалить».
Шаг 3: Нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не буду нажимать кнопку «Удалить», потому что хочу открыть все три своих изображения. Когда вы будете готовы открыть их, нажмите OK :
Нажмите OK, чтобы открыть изображения в Photoshop.
Это может занять некоторое время, но Photoshop создает совершенно новый документ, загружает каждое изображение в этот документ и помещает каждое на отдельный слой, как мы видим здесь, на моей панели «Слои». Обратите внимание, как я упоминал ранее, Photoshop использовал имя каждого файла в качестве имени своего слоя. Он даже включал трехбуквенное расширение файла («.jpg») в название:
Панель «Слои», показывающая все три изображения на отдельных слоях.
Просмотр ваших изображений
Так как мой слой «forest.jpg» появляется на выше двух других слоев на моей панели «Слои», изображение на слое появляется на впереди моих других двух изображений в документе (фотография тропического леса из Adobe Stock):
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Чтобы просмотреть изображение под ним (на слое «portrait.jpg»), я временно отключу верхний слой, щелкнув его Значок видимости :
Щелкните значок видимости для верхнего слоя, чтобы отключить его.
При выключенном верхнем слое мы видим в документе мое портретное изображение (портретное фото из Adobe Stock):
Изображение на среднем слое. Фото предоставлено: Adobe Stock.
Я щелкну значок видимости слоя «portrait.jpg» , чтобы отключить средний слой, чтобы мы могли видеть изображение на нижнем слое:
Отключение слоя «portrait.jpg».
А вот как выглядит изображение на слое «texture.jpg». Обратите внимание на шахматную доску справа от изображения. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность на слое. Когда Photoshop создает новый документ для хранения изображений, он устанавливает значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но мое изображение текстуры не такое широкое, как два других, и справа от слоя остается пустое пространство. Если все ваши изображения не имеют одинаковой ширины и высоты, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (изображение текстуры из Adobe Stock):
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
Смешивание изображений
К этому моменту мы научились загружать изображения в Photoshop в виде слоев. Но чтобы закончить, я собираюсь объединить три изображения вместе. Поскольку смешивание изображений выходит за рамки этого урока, я пройдусь по шагам довольно быстро.
Во-первых, мне нужно изменить размер изображения текстуры, чтобы оно заполнило весь слой. Для этого я нажму на слой «texture.jpg» на панели «Слои», чтобы выбрать его:
Выбор слоя «texture.jpg» на панели «Слои».
Чтобы изменить его размер, я захожу в меню Edit в верхней части экрана и выбираю Free Transform :
Переходим к Edit > Free Transform.
Это помещает маркеры Free Transform вокруг изображения. Я нажму на ручку на справа изображения и перетащу ее дальше вправо, пока изображение не заполнит весь слой. Обычно мы бы хотели избежать такого резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии. Но в данном случае, поскольку я использую его только как текстуру, мне это сойдет с рук.
Чтобы принять трансформацию и выйти из команды Free Transform, я нажму Enter (Win) / Return (Mac) на клавиатуре:
Изменение размера изображения текстуры с помощью Free Transform.
Затем я снова включу два других слоя в документе, щелкнув их значков видимости :
Включив два верхних слоя в документе.
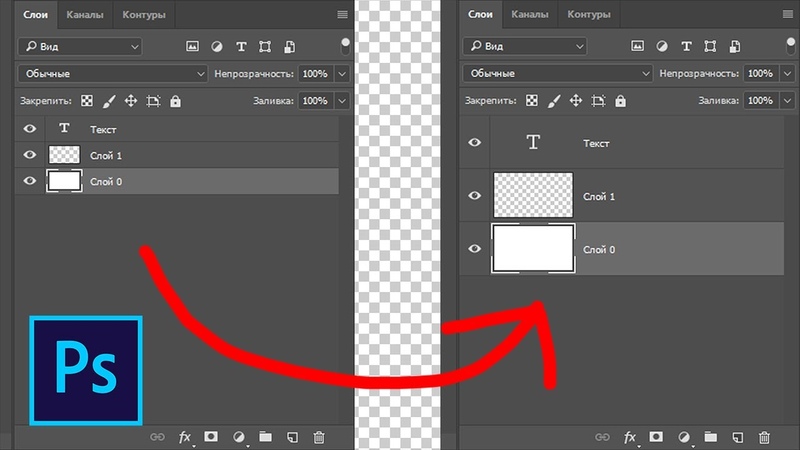
Мне нужно, чтобы мое портретное изображение появилось над моим изображением леса, поэтому я щелкну слой «portrait. jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда тонкий полоса подсветки появится над слоем «forest.jpg», я отпущу кнопку мыши, чтобы разместить слой «portrait.jpg» на нужном месте:
jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда тонкий полоса подсветки появится над слоем «forest.jpg», я отпущу кнопку мыши, чтобы разместить слой «portrait.jpg» на нужном месте:
Перетащите слой «portrait.jpg» над слоем «forest.jpg» слой.
Затем, чтобы смешать портретное изображение с изображением леса, я изменю режим наложения слоя «portrait.jpg» с Нормального на Экран :
Изменение режима наложения слоя на Экран.
Режим наложения «Экран» скрывает все черные области на портретном слое, а затем смешивает остальную часть фотографии с изображением леса под ним:
Результат после изменения режима наложения портретного слоя на Экран.
Затем мне нужно переместить изображение текстуры поверх двух других изображений, поэтому я щелкну слой «texture.jpg» и перетащу его выше слоя «portrait.jpg»:
Перетащите файл «texture.jpg». jpg» на самый верх стопки слоев.
Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим наложения с Нормальный на Мягкий свет :
Изменение режима наложения слоя текстуры на Мягкий свет.
Режим наложения «Мягкий свет» не только смешивает текстуру с изображением, но и повышает общую контрастность, делая светлые области светлее, а темные — темнее. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоя в нашем учебном пособии «Пять основных режимов наложения для редактирования фотографий»:
Результат после изменения режима наложения текстуры на «Мягкий свет».
Смешивание фотографий с помощью масок слоя и градиентов в Photoshop
Использование маски слоя
Единственное, что мне не нравится на данный момент, это то, что после смешивания текстуры в нижней половине изображения есть несколько областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я расскажу об этом быстро, но в конце я включу ссылку, где вы можете узнать все о масках слоев в Photoshop.
Во-первых, когда мой слой «texture.jpg» все еще выбран, я нажму Добавить маску слоя 9Значок 0012 в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя с белой заливкой появляется на слое текстуры, давая мне знать, что моя маска была добавлена:
Появляется миниатюра маски слоя.
Я выберу Photoshop Brush Tool на панели инструментов:
Выбор инструмента Brush.
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я удостоверюсь, что цвет моей кисти (0011 Цвет переднего плана ) установлен на черный :
Установка цвета переднего плана на черный.
Затем, взяв в руки инструмент «Кисть» и выбрав черный цвет кисти, я начну рисовать на маске слоя над областями, которые выглядят слишком темными. Я начну с области тени слева от волос женщины. Закрашивание черным цветом скрывает слой текстуры в этой области, восстанавливая предыдущую яркость:
Скрытие слоя текстуры из теневой области слева от волос женщины.
Я также закрашу меньшую область тени в правом нижнем углу изображения, которая также выглядит слишком темной:
Скрытие слоя текстуры в правом нижнем углу.
Если мы снова посмотрим на миниатюру маски слоя, мы увидим две области, где я закрасил маску черным цветом. Вот области слоя текстуры, которые больше не видны в документе:
Миниатюра маски слоя показывает, какие области слоя теперь скрыты.
И вот, после загрузки изображений в Photoshop в виде слоев, смешивания всех трех слоев вместе с использованием режимов наложения, а затем скрытия частей слоя текстуры с помощью маски слоя, это мой окончательный результат. Вы можете узнать все о масках слоя, начиная с нашего учебника «Понимание масок слоя Photoshop»:
Окончательный результат.
Как добавить изображения в макет
Письменные инструкции: Как добавить свои изображения в макет
Хотите повысить уровень своей маркетинговой графики? В этом уроке я покажу вам, как добавить свои собственные изображения в макет в Photoshop. Это не так сложно, как вы думаете, и к концу этого урока вы узнаете, как создать шаблон, который можно использовать снова и снова.
Это не так сложно, как вы думаете, и к концу этого урока вы узнаете, как создать шаблон, который можно использовать снова и снова.
- Шаг 1: Загрузите стоковое изображение.
- Шаг 2: Откройте изображение в Photoshop.
- Шаг 3. Нарисуйте направляющие вокруг области, которую хотите настроить.
- Шаг 4. Нарисуйте прямоугольник внутри направляющих.
- Шаг 5. Преобразуйте прямоугольник в смарт-объект.
- Шаг 6. Искажение прямоугольника
- Шаг 7. Сделайте снимок экрана.
- Шаг 8: Откройте скриншот в Photoshop.
- Шаг 9: Выберите все, затем скопируйте снимок экрана.
- Шаг 10. Вернитесь к исходному изображению и щелкните смарт-объект.
- Шаг 11: Вставьте снимок экрана и настройте его.
- Шаг 12: Сохраните слой смарт-объекта.
- Шаг 13: Вернитесь к своему изображению.
- Шаг 14: Сохранить.
Шаг 1: Загрузите стоковое изображение
Первое, что вам нужно сделать, это загрузить стоковое изображение. Есть много разных сайтов для стоковых фотографий. Мне нравятся два сайта: Pexels и Unsplash. На этих сайтах есть изображения высокого качества (не дрянные), доступные бесплатно. У них также есть коллекции, а это означает, что участники часто загружают несколько фотографий, снятых в одной комнате, но под разными углами. Это отлично подходит для маркетинговой графики, потому что помогает сделать все более целостным.
Есть много разных сайтов для стоковых фотографий. Мне нравятся два сайта: Pexels и Unsplash. На этих сайтах есть изображения высокого качества (не дрянные), доступные бесплатно. У них также есть коллекции, а это означает, что участники часто загружают несколько фотографий, снятых в одной комнате, но под разными углами. Это отлично подходит для маркетинговой графики, потому что помогает сделать все более целостным.
Шаг 2. Откройте изображение в Photoshop
После того, как вы загрузили изображение, вам нужно будет открыть его в Photoshop.
Шаг 3. Нарисуйте направляющие вокруг области, которую вы хотите настроить
Затем вам нужно нарисовать направляющие вокруг области, которую вы хотите настроить. В моем примере я хочу добавить свой скриншот на экран компьютера, поэтому я собираюсь нарисовать вокруг него направляющие. Убедитесь, что палитра линеек открыта (command + r на Mac, ctrl + r на ПК) и перетащите направляющие сверху и слева. Это облегчит следующий шаг.
Шаг 4: Нарисуйте прямоугольник внутри направляющих
Щелкните инструмент прямоугольника на панели инструментов, затем нарисуйте прямоугольник внутри только что созданных направляющих.
Шаг 5. Преобразуйте прямоугольник в смарт-объект
Перейдите в палитру слоев, щелкните правой кнопкой мыши слой с прямоугольником и выберите «Преобразовать в смарт-объект». Это позволит вам размещать элементы внутри прямоугольника, к которому мы вернемся чуть позже.
Шаг 6. Искажение прямоугольника
Вам нужно исказить прямоугольник, чтобы он правильно вписался в изображение. Для этого перейдите в Edit>Transform>Distort. Затем переместите коробку так, чтобы она правильно совпадала с вашим изображением.
Шаг 7: Сделайте снимок экрана
Следующим шагом будет создание снимка экрана, который будет размещен внутри вашего изображения. Вы можете сделать старомодный снимок экрана, но один из инструментов, который мне нравится использовать, — это расширение для браузера Chrome под названием Go Full Page. Это сделает снимок экрана всей страницы, включая любую прокрутку, а не только то, что показано. Это может быть полезно в зависимости от того, как выглядит ваше изображение. Это бесплатное расширение, которое я использую все время, поэтому я определенно рекомендую его проверить.
Это сделает снимок экрана всей страницы, включая любую прокрутку, а не только то, что показано. Это может быть полезно в зависимости от того, как выглядит ваше изображение. Это бесплатное расширение, которое я использую все время, поэтому я определенно рекомендую его проверить.
Шаг 8: Откройте снимок экрана в Photoshop
После того, как у вас есть снимок экрана, вы также можете открыть его в Photoshop.
Шаг 9: выберите все, затем скопируйте снимок экрана
Выберите весь снимок экрана, используя сочетание клавиш command + a (ctrl + a на ПК), затем скопируйте его, используя команду + c (ctrl + c на ПК).
Шаг 10. Вернитесь к исходному изображению и щелкните смарт-объект
Теперь вам нужно вернуться к исходному фото, щелкнуть палитру слоев, а затем дважды щелкнуть прямоугольник смарт-объекта. Это открывает только прямоугольник, который мы создали. Теперь мы можем разместить на нем все, что захотим.
Шаг 11: Вставьте снимок экрана и настройте его.

Вставьте снимок экрана, который вы только что скопировали, на смарт-слой с помощью команды + v (ctrl + v на ПК). Отсюда вам нужно будет отрегулировать его, используя элементы управления преобразованием. У меня они включены по умолчанию, но если вы этого не сделаете, вы можете щелкнуть инструмент перемещения, а затем в параметрах установить флажок, который показывает и скрывает эти инструменты.
Шаг 12: Сохраните смарт-объект
Вам нужно настроить так, чтобы слой правильно помещался внутри прямоугольника. Как только вы это сделаете, сохраните смарт-объект.
Шаг 13. Вернитесь к исходному изображению.
Вернитесь к исходному изображению. Теперь вы можете увидеть свой скриншот внутри фотографии. Как круто!
Шаг 14: Сохраните
Сохраните новое пользовательское изображение в формате jpg, чтобы использовать его в своих маркетинговых материалах. Вы также захотите сохранить документ Photoshop, чтобы у вас был шаблон, который вы могли бы использовать снова и снова.