Как вставить картинку в HTML
Изображения – неотъемлемая часть контента любого сайта. Трудно представить себе сайты, в которых просто наборы букв, да еще и без картинок.
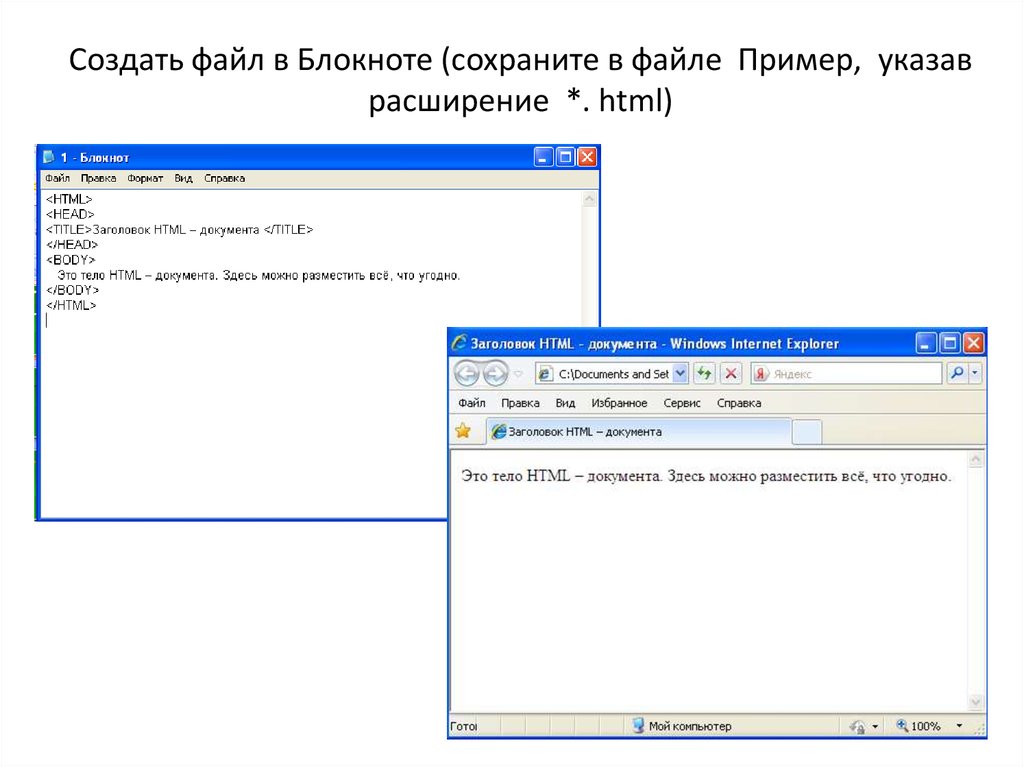
Для добавления фото непосредственно в код страницы понадобится редактор.
Например, это может быть «Блокнот», а также более продвинутые средства редактирования.
Для максимального удобства лучше использовать специализированный бесплатный редактор «Notepad++».
Далее рассмотрим, как вставить картинку в html документ и настроить ее отображение. Для работы понадобится только вышеупомянутый редактор и браузер.
Содержание:
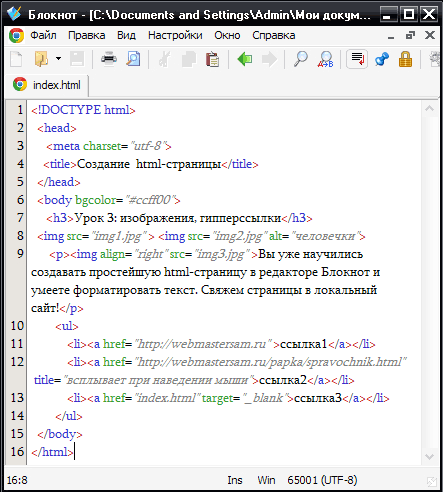
Если все же у вас нет Notepad++ или проблема с его скачиванием и вас мучает вопрос — как вставить картинку в html в блокноте?
Ответ прост, работа в обычном блокноте отличается лишь тем, что в нем отсутствует подсветка кода разными цветами, для удобочитаемости и разделения кода от самого текста.
Как вставить картинку в HTML страничку
После установки редактора, в контекстном меню, выпадающем по правому клику на любой файл, появится соответствующий пункт.
Теперь для редактирования такого файла достаточно вызвать контекстное меню правым кликом по нему, далее «Edit with Notepad++».
Для наблюдений результатов изменений в коде будет использована тестовая страница.
Чтобы вставить картинку в html код используется одиночный строчный тег img. Основной его атрибут – источник фото.
Это может быть любой файл, на жестком, так и ссылка на существующее в сети изображение. Обрамляется тегами <p>p>.
Для добавления фото, понадобится вписать такую строку:
<p><img src=»img1.png»></p>.
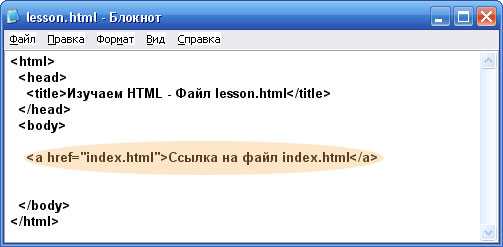
Вот так она будет выглядеть в редакторе:
А вот так ее наличие отобразится на странице:
Src указывает на источник картинки. Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Одного названия файла достаточно, если файл с изображением находится в одной с документом html директории.
Если фото находится в другой директории, то понадобится указывать путь к нему, начиная с папки, в которой располагается html-файл.
В качестве источника можно использовать иллюстрацию из сети. Для этого понадобиться только указать ссылку на него в атрибуте, вместо расположения на винчестере.
Таблица форматирования пути к файлу
Чтобы изменить размер изображения понадобится добавить два атрибута: width и height. Значение оформляется так же, как и для любого атрибута.
После знака равенства необходимо указать размер в пикселях.
При наличии четко заданных размеров иллюстрации, отображаться на странице она будет следующим образом:
к содержанию ↑
Выравнивание и редактирование картинки
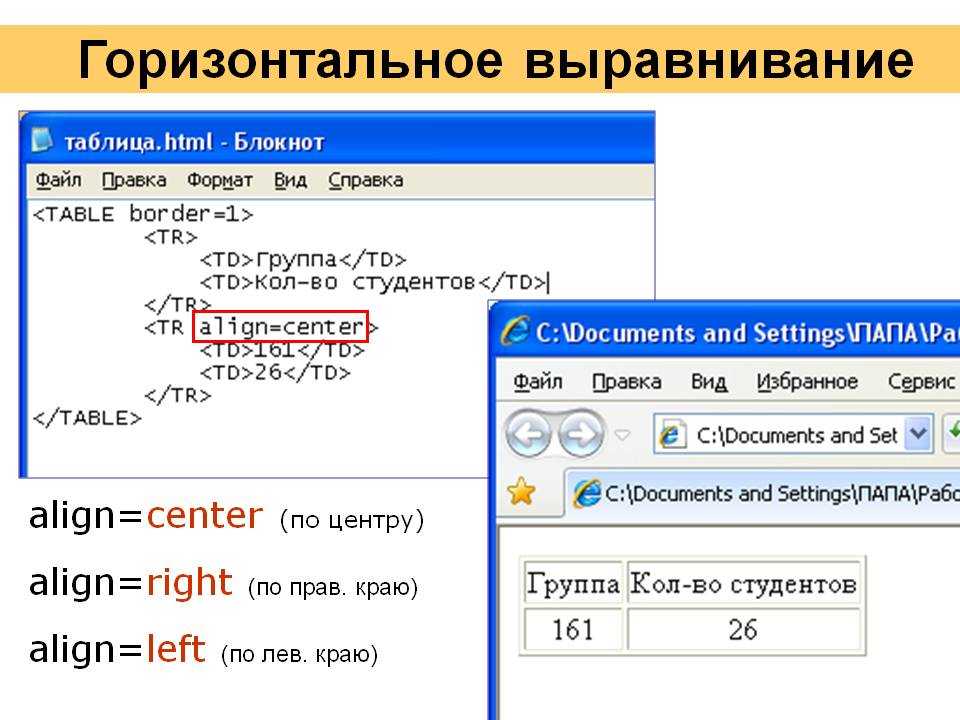
Как вставить фото в html по центру? Для назначения положения картинки на странице служит align, относящий к тегу p.
Для него допустимо несколько значений: center (центр), left (левый край) и right(правый край).
Вот выглядит изображение на странице с прилеганием к центру и правому краю.
Важно! Чтобы назначить расположение фото относительно текста, а не страницы, атрибут align нужно использовать в теге img. Значения такие же, как и у атрибута тега p.
В зависимости от заданного значения, изображение будет менять свое положение относительно текста.
Чтобы разместить изображение в тексте, достаточно вписать тег img (со всем обрамлением) в текстовом блоке в редакторе.
Для добавления рамки используется атрибут border с числовым значением, которое означает толщину рамки в пикселях.
Чтобы задать вертикальный и горизонтальный отступы, используются vspace и hspace. Их числовое значение означает расстояние от текста до картинки, непосредственно в пикселях.
В примере атрибуту vspace задано значение в 50 пикселей.
Размер горизонтального отступа укажет расстояние, на котором будет находиться текст при обтекании изображения.
Еще два полезных атрибута – alt и title. Первый задает альтернативный текст изображению.
С ним, если изображение по каким-то причинам не подгрузится, то вместо него отобразится указанный в значении атрибута текст.
Для того, чтобы испробовать возможности атрибута, можно переместить файл из директории, указанной в коде.
Текст, указанный как значение атрибута title, будет выводить подсказку при непосредственном наведении мыши на картинку. В коде его оформление не отличается от прочих атрибутов.
Использование такой возможности рекомендуется если необходимо вставить картинку с ссылкой в html. Также таким образом можно добавлять краткие разъяснения к картинкам.
Далее рассмотрим, как вставить картинку в таблицу. Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
Для этого понадобится просто скопировать тег img (с обрамлением и атрибутами) вставить его в код ячейки таблицы.
После обновления страницы результат будет таким:
Таблица атрибутов тега
imgАтрибут | Описание |
| src=”” | Указатель источника изображения. Может использоваться как сохраненное на жестком диске, так и размещенное в сети (указывается адрес вместо расположения на жестком диске). |
| width=””; height=”” | Указатели высоты и ширины изображения. Если задан только один, то второй автоматически масштабируется, в соответствии с первым. Числовое значение означает количество пикселей. |
| align=”” | Атрибут расположения изображения относительно текста. Допустимые значения: top, middle, bottom, left, right. Допустимые значения: top, middle, bottom, left, right. |
| border=”” | Назначает рамку вокруг изображения. Числовое значение соответствует толщине рамки в пикселях. |
| vspace=””; hspace=”” | Указатели отступа от соседних элементов по вертикали и горизонтали. Значение указывает количество пикселей между элементами. При обтекании текстом, атрибут назначает расстояние до текста. |
| alt=”” | Назначает альтернативное описание на случай, если картинка почему-то не прогрузилась. Значение произвольное. |
| title=”” | Задает текст подсказки при наведении. Значение произвольное. |
После усвоения приведенных выше сведений работа с изображениями больше не доставит проблем.
Добавление, форматирование и размещение картинок на странице станет простым и приятным делом.
Основы HTML. Как вставить изображение на интернет-страницу
Как вставить картинку в HTML — редактирование, выравнивание, атрибуты
«Как вставить картинку в html в блокноте?» — Яндекс Кью
Популярное
Сообщества
Анонимный вопрос
·
263,5 K
ОтветитьУточнитьТатуин
895
Ролевик, инженер, турист, анимешник и просто хороший человек. · 7 июн 2018
· 7 июн 2018
Использовать команду <img src=»…»>
Без атрибутов это будет выглядеть как <img src=»uzeron_pc.jpg»>
Советую прочитать про атрибуты. Они помогут правильно разместить картинку на странице. Например
<img src=»img/uzeron_pc.jpg» align=»left» vspace=»10″ border=»3″ alt=»Сайт для сайтостроителей uzeron.com»>
Означает что текст будет обтекать справа, отступ по ширине 10 пикселей, название картинки «Сайт для сайтостроителей uzeron.com»
Если конечно у вас будет присутствовать текст.
60,9 K
МБОУ Мучкапская СОШ
3 марта 2020
бесполезная информация и вообще society
Комментировать ответ…Комментировать…
Pandoge
707
1 нояб 2019 · pandoge.com
Отвечает
Артём С.
Здравствуйте!
Картинку в HTML можно вставить через тег IMG, например:
<img src=»Ссылка на изображение» alt=»Название изображения» />
Подробнее об этом написано здесь: https://www.pandoge.com/stati-i-sovety/kak-vstavit-izobrazhenie-kartinku-na-sayt-v-html
55,3 K
Комментировать ответ…Комментировать…
Александр Ростовский
-1
Шью из натуральной кожи: ремни, сумки и прочее ) · 28 дек 2019
Прежде всего, картинку вставляют с помощью тега img: > <img src=»» alt=»»> Заполнение атрибутов: — src — адрес изображения (относительный или абсолютный) — alt — описание картинки Также изображение можно вставить фоном с помощью стилей CSS, можно обернуть ссылкой, можно вставить в кнопки разными способами. SVG-графика вставляется несколько другими способами. Целый… Читать далее
26,5 K
Андрей Лисовой
30 января 2020
<img src=»https://apf. mail.ru/cgi-bin/readmsg?id=15803770650651577771;0;1&exif=1&full=1&x-email=lisovoi_andrei%40ma… Читать дальше
mail.ru/cgi-bin/readmsg?id=15803770650651577771;0;1&exif=1&full=1&x-email=lisovoi_andrei%40ma… Читать дальше
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
1 ответ скрыт(Почему?)
Как использовать Notepad++ для вставки изображений в HTML — PeterElSt
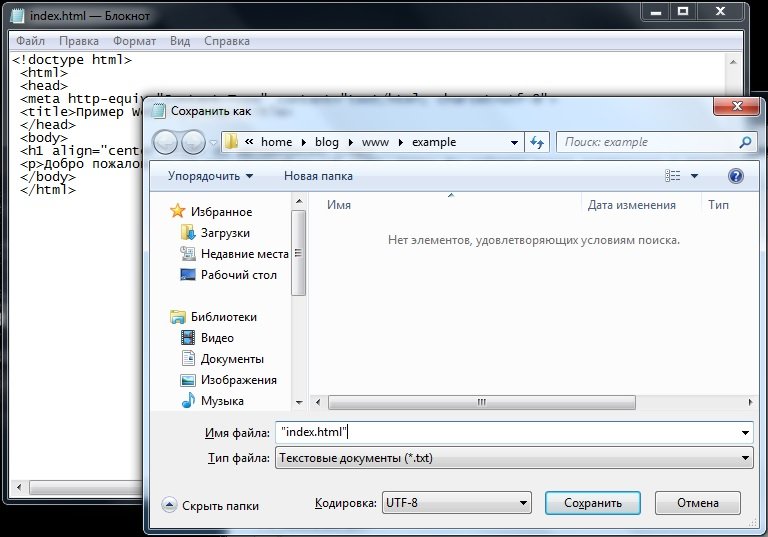
Чтобы вставить изображение в HTML с помощью Notepad++, вам нужно открыть в программе файл HTML . Затем нажмите на меню «Вставка» и выберите «Изображение». Появится диалоговое окно. В поле «Изображение» введите URL-адрес изображения, которое вы хотите вставить. Вы также можете использовать кнопку «Обзор», чтобы найти изображение на вашем компьютере. Наконец, нажмите кнопку «ОК», чтобы вставить изображение.
При использовании наших браузеров или документов HTML мы должны использовать теги для вставки или отображения элементов HTML. Путь к нашему файлу изображения (который мы хотим вставить в HTML) можно указать с помощью атрибута SRC в теге IMG. Мы можем изменить нашу высоту и ширину, используя атрибуты высоты и ширины тега изображения. При использовании HTML-изображений будет использоваться только закрывающий тег. Если вы хотите включить более одного изображения, вы можете использовать изображение ниже. Чтобы назначить наши файлы изображений Имя и расширение, мы должны использовать SRC. Чтобы вставить изображение в HTML с помощью Блокнота, мы должны сначала определить путь к изображению в нашем изображении.
Путь к нашему файлу изображения (который мы хотим вставить в HTML) можно указать с помощью атрибута SRC в теге IMG. Мы можем изменить нашу высоту и ширину, используя атрибуты высоты и ширины тега изображения. При использовании HTML-изображений будет использоваться только закрывающий тег. Если вы хотите включить более одного изображения, вы можете использовать изображение ниже. Чтобы назначить наши файлы изображений Имя и расширение, мы должны использовать SRC. Чтобы вставить изображение в HTML с помощью Блокнота, мы должны сначала определить путь к изображению в нашем изображении.
С помощью Блокнота мы можем сделать изображение доступным в нашем HTML-документе. Чтобы вставить изображение в HTML, мы должны включить тег URL-адреса HTML-изображения. Мы используем атрибут SRC, чтобы вернуть путь к нашей фотографии (имя файла с расширением, если присутствуют ваша фотография и HTML-файлы ).
Как вставить изображения в HTML?
Кредит: www. wikihow.it
wikihow.it
Существует несколько различных способов вставки изображений в html. Один из способов — использовать тег img src. Этот тег сообщает браузеру, где найти изображение. Другой способ — использовать свойство background- image . Это свойство устанавливает изображение в качестве фона для элемента.
У вас не возникнет проблем, если вы ничего не знаете о HTML. Вы можете использовать его, чтобы легко вставлять изображения в сообщение блога или на веб-страницу. В большинстве случаев это не так сложно, если вы знаете несколько основ. Чтобы упростить все, я пометил тегов HTML , чтобы вы могли быстро определить, какой из них есть какой. Если вы хотите изменить атрибуты или детали изображения в HTML, вам потребуется немного больше времени. Выучить HTML легко, но вы также должны знать, как его структурировать, если не хотите вдаваться в подробности. При создании цифровой работы вы должны знать основы, чтобы выжить.
Как загрузить Jpeg в HTML?
При использовании этого URL первым словом будет *imgsrc. Вы можете сделать это, используя свое имя и JPG или Расширение JPEG . Проверьте сведения об изображении и, если оно находится в той же папке или в том же месте, используйте только имя.
Вы можете сделать это, используя свое имя и JPG или Расширение JPEG . Проверьте сведения об изображении и, если оно находится в той же папке или в том же месте, используйте только имя.
Как внедрить HTML-файл
Элемент link> является распространенным способом встраивания HTML-файла. Чтобы упростить синтаксис этого элемента, введите [br] в следующем порядке. Ссылка rel=import” href=file.html Атрибут rel определяет тип файла MIME. В этом случае мы используем импорт, который является типом импорта. URL-адрес файла определяется атрибутом href’, который добавляется к каждому файлу. Мы также можем перезагрузить страницу, используя атрибуты обновления и перезагрузки.
Если мы хотим встроить HTML-файл в другое место, мы можем использовать элемент «iframe». Вот синтаксис этого элемента: br. Ширина iframe должна быть равна 100%, но также должна быть равна 100% высоте. URL-адрес файла указывается с помощью атрибута src. Рамка отличается атрибутами ширины и высоты. Атрибуты frameborder%27 и frameborderless%27 можно использовать для изменения границы кадра и кадра без полей соответственно.
Атрибуты frameborder%27 и frameborderless%27 можно использовать для изменения границы кадра и кадра без полей соответственно.
Как получить HTML-код для изображения?
Вы можете использовать эту команду, чтобы найти тег изображения и конкретный URL-адрес файла JPG , который вы хотите сохранить: img scr=»URL файла JPG. Когда вы поместите код изображения в нужное место, файл JPG будет включен в документ HTML. После открытия документа в веб-браузере появится изображение.
Имя входного файла может быть файлом, изображением или приложением. Множественный атрибут для входных файлов
Вы можете указать количество файлов, которые можно загружать одновременно, используя множественный атрибут. Если вы хотите, вы можете изменить его на 1, 2 или 3. Если вы установите его на 1, это позволит вам загружать не более одного файла за раз. Изменив его на 2, вы можете загружать два файла одновременно. Максимальное количество файлов может быть загружено за один раз, если вы установите ограничение на загрузку до трех. Используя множественный атрибут, вы также можете указать порядок, в котором будут загружаться файлы. Атрибут порядка можно использовать для указания способа загрузки файлов. Вы можете указать атрибут заказа, добавив в него следующую информацию: загрузку, имя и размер. Атрибут name можно использовать для указания имени файла. Атрибут size используется для описания размера файла. После загрузки файлов пользователь имеет возможность просматривать и редактировать их. Вы можете указать имя файла, выбрав тип входного файла и имя входного файла. В дополнение к атрибуту типа вы можете указать тип файла. Тип ввода для файла обычно представляет собой файл, изображение или программу.
Используя множественный атрибут, вы также можете указать порядок, в котором будут загружаться файлы. Атрибут порядка можно использовать для указания способа загрузки файлов. Вы можете указать атрибут заказа, добавив в него следующую информацию: загрузку, имя и размер. Атрибут name можно использовать для указания имени файла. Атрибут size используется для описания размера файла. После загрузки файлов пользователь имеет возможность просматривать и редактировать их. Вы можете указать имя файла, выбрав тип входного файла и имя входного файла. В дополнение к атрибуту типа вы можете указать тип файла. Тип ввода для файла обычно представляет собой файл, изображение или программу.
Можем ли мы вставить изображение в Блокнот?
Изображение нельзя вставить в Блокнот, так как это текстовый редактор. Однако существует множество других программ, которые можно использовать для вставки изображений в документы, например, Microsoft Word или Adobe Photoshop.
Вставка Лучший способ избежать плагиата — начать с понимания того, что это такое.
Выделив текст и нажав кнопку Вставить, вы можете легко вставить его в документ после его копирования.
Как вставить изображение в Notepad++?
Чтобы вставить изображение в Notepad++, сначала откройте файл изображения в программе редактирования изображений . Затем скопируйте изображение в буфер обмена. Затем откройте Notepad++ и перейдите в то место, куда вы хотите вставить изображение. Наконец, вставьте изображение в документ Notepad++.
вставить изображение в блокнот++ | Блокнот++ Сообщество
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы были помещены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
Здравствуйте, я использую много блокнотов++
для вставки заметки
можно ли вставить изображение, чтобы иметь один файл?-
@Pierfrancesco-Marro
Вы можете протестировать плагин ImgTag.
https://sourceforge.net/projects/imgtag/
Доступен через плагин администратора - org/Comment»>
@Pierfrancesco-Marro
Если вам нужно вставить картинку в текстовый файл, то ищите в гугле"image to base64" -
спасибо Ittry
но тогда Как я могу увидеть изображение?
вы можете отправить мне пример?Заранее спасибо
-
@Pierfrancesco-Marro сказал:
Как посмотреть изображение?
Я думаю, тут путаница. Если вы говорите о том, чтобы увидеть изображение в Notepad++, это невозможно, поскольку Notepad++ — это текстовый редактор, а не текстовый процессор.