Альтернативное руководство по Notion. Личный опыт — Разработка на vc.ru
10 856 просмотров
Я не смог найти ссылку на сайт.
Вот уже в который раз я не смог найти то, что мне было нужно, то что я считал важным, то что я когда-то нашел и сохранил в …
Да не помню я где сохранил — в заметках на телефоне, в закладках браузера или в десятке других программ на компьютере,телефоне, планшете.
Вспомните, как бороздя просторы интернета и ютуба посещает стремительная мысль — это то, что мне надо, это я прочитаю, это посмотрю, это мне точно пригодится, но не сейчас, потом, сейчас я отдыхаю , сейчас не время. И появляются кучи не разгребаемых закладок, записей в блокноте, “смотреть позже” в youtube, исчезающие сообщения самому себе в мессенджерах. А когда настает время, то проще найти в интернете заново чем вспомнить где что лежит.
Поэтому знакомство с очередной программой для сохранения всего и вся — это был Notion — закончилось ничем. Я ничего не понял, и забыл о нем на год. Но, почему-то не удалил.
Но, почему-то не удалил.
И однажды, мне попался ролик где кто-то что-то рассказывал про Notion и показывал как это помогает в личных делах. Собственно мне понравилась картинка — она была вся такой структурированной и красивой, и Notion был у меня уже установлен.
Я вернулся к нему, и в этот раз случился некий перелом сознания, как-то все сложилось, стало просто и понятно. Я понял что мне напоминает Notion. Напоминает по структуре сайт — совокупность страниц с контентом, навигацией и гиперссылками. Создание страниц из блоков, как в любом конструктора сайтов — текст, картинка, видео.
А раз так, делаем своё облачное хранилище для всего и вся со всеми удобствами.
Задача
Для постановки задачи оттолкнулся от весьма популярного метода Zettelkasten, взяв за основу идею децентрализации вместо иерархии для хранения записей и перелинковки для их связывания, добавив теги и категории как вспомогательные инструменты.
- Все записи в одной базе данных
- Запись может ссылался на другую запись
- В записи есть информация о связанных с ней записях
- Страницы для работы с информацией могут быть созданы и удалены в любое время, не нарушив взаимосвязь записей и их содержимое
- Реализация разных сценариев работы с записями без изменения структуры их хранения.

В результате создать хранилище и инструмент упорядочивания, а на этой основе создавать этакие тематические мини-сайты для работы с информацией.
Решение
Итак, обо всем по порядку
Создание страницы
Notion как и сайт состоит из страниц.
На станицах содержится контент, и даже базы данных создаются на странице.
На главной странице Notion в меню навигации слева, где располагается информация об аккаунте и настройки, распололагаются страницы верхнего уровня, (как папки в файловой системе), страницы же созданные на этой странице будут вложенными и так далее образуя древовидную структуру.
Меню навигации Notion
Что бы создать страницу в меню навигации надо нажать + Add a page
Чтобы создать страницу внутри раздела нужно нажать в меню навигации справа от названия страницы значек +
Добавление подстраницы
Либо открыть страницу нажав на неё, поместить курсор в любом месте и ввести / , в окрывшемся меню выбрать Page
Размещение и редактирование контента на странице
На странице можно разместить следующие блоки:
- Текст
- Картинку
- Видео
- Таблицу (в Notion их называют database)
- Другую страницу
Блоки создаются в любом месте страницы — нажав левой кнопкой мыши или пальцем на тач устройстве ввести / и в появившемся контекстном меню выбрать нужное содержимое, или нажать + слева от блока.
Блоки можно перемещать по странице нажав на нем левой кнопкой мыши или пальцем (на тач устройствах).
Блоки можно размещать в несколько столбцов, все как на веб-странице.
Редактирование текста осуществляется с помощью простого wysiwyg редактора, который появляется при установке курсора на тексте, как при размещении поста на сайте или в соцсетях — можно изменить цвет текста, подчеркивание, жирный, курсив, вставить ссылку.
wysiwyg редактор
На блоки можно ставить ссылки, по типу якорей на вeб-странице — нужно открыть меню нажав на точки слева от блока и выбрать Copy link, затем вставить в нужном месте, в нужном блоке.
Со страницами — основой Notion — разобрались, двигаемся дальше.
Создание базы данных
В Notion база данных это просто таблица — несложно и для большинства задач хватает.
Но!
Основная магия таблиц в Notion заключается в возможности задавать вид этой самой таблицы, притом, использовать их одновременно переключая в выпадающем меню справа от названия таблицы.
Переключение вида таблицы
Есть пять видов которые отображают информацию из таблицы:
- Table табличный вид по умолчанию
- Board канбан доска по аналогии с Trello
- List обычный список
- Calendar календарь по аналогии с Google
- Gallery отображение в виде карточек
Ещё одна магия таблиц, в том что их можно отображать на другой странице скопировав ссылку на таблицу нажав на три точки в правом верхнем углу таблицы и выбрав copy link to view вставить ссылку в нужном месте.
При этом у каждого экземпляра вставленной таблицы есть возможность настроить вид отображения. То есть на базе одной таблицы имеем и календарь, и канбан, и карточки, и все это на разных страницах — где нам нужно, не трогая основную таблицу.
Итак создаём нашу базу данных.
В левом меню создаём страницу. Я назвал её Storage, в ней будем создавать страницы и отправлять извне всю информацию.
На пустой странице создаём таблицу введя /database, и выбрав в меню Table — Full page.
Строки таблицы это наши будущие страницы с данными, а столбцы таблицы являются атрибутами страниц.
Я создал следующие столбцы:
Name — Название страницы (желательно осмысленное и развернутое — облегчает поиск и связывание с другими записями)
Area — Область к которой относятся данные на странице
Tags — теги для точного позиционирования страницы
Link to page — Ссылка на страницу к которой связана текущая страница
Linked pages — Все страницы которые ссылаются на текущую страницу
Source — Ссылка на источник данных которые содержатся на странице
File — Прикрепленный файл если нужно дополнительно
Created — Дата создания страницы
Стобцы таблицы
Для выбора типа атрибута нужно нажать на имя столбца и в выпадающем меню сделать выбор.
Моя база готова!
Сохранение информации в базу данных
Для работы с данными я создал отдельную страницу куда поместил ссылку на таблицу с утанновленным фильтром, который показывает страницы у которых пока не установлены атрибуты Area и Tags.
В нее попадают только что созданные страницы, либо страницы отправленные из браузера и Youtube с помощью Notion клиппера.
После того как я устанавливаю атрибуты, страницы попадают в мои Notes, которые по сути тоже страницы, но с вставленными ссылками на мою таблицу с другими фильтрами по тегам, а с этой страницы они исчезают.
Здесь же я могу создать новую страницу в таблице через кнопку
На этой же странице находятся ссылки на мои Notes для быстрого доступа.
Вот в кратце о создании моего заметочника на Notion.
Текстовая ссылка | Webflow University
Домашняя страница урока
Добавление и размещение текстовых ссылок в Webflow
Домашняя страница урока
Все уроки
Добавление, размещение и стиль текстовых ссылок.

элемента
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Это видео содержит стороннюю интеграцию, поэтому пользовательский интерфейс может быть устаревшим. Посетите их документацию для получения актуальной информации!
Текстовые ссылки используются, когда текстовый элемент будет содержать только ссылку, например, когда вы создаете якорный текст.
Добавление текстовой ссылки
Чтобы добавить текстовую ссылку:
- Открыть Добавить панель > Элементы
- Перетащите Текстовую ссылку из Типографика на холст Webflow
Чтобы отредактировать текст, дважды щелкните текст или выберите элемент и нажмите Enter/Return .
Вложенные текстовые ссылки
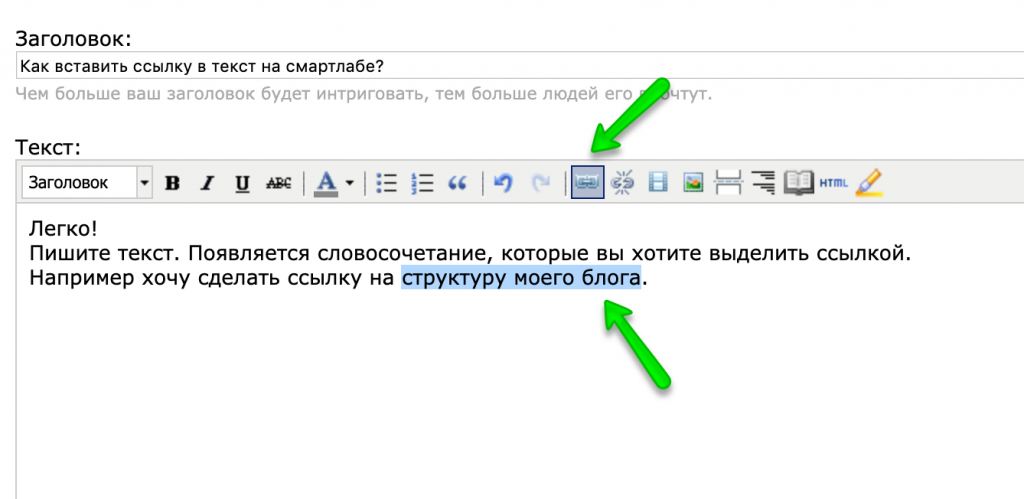
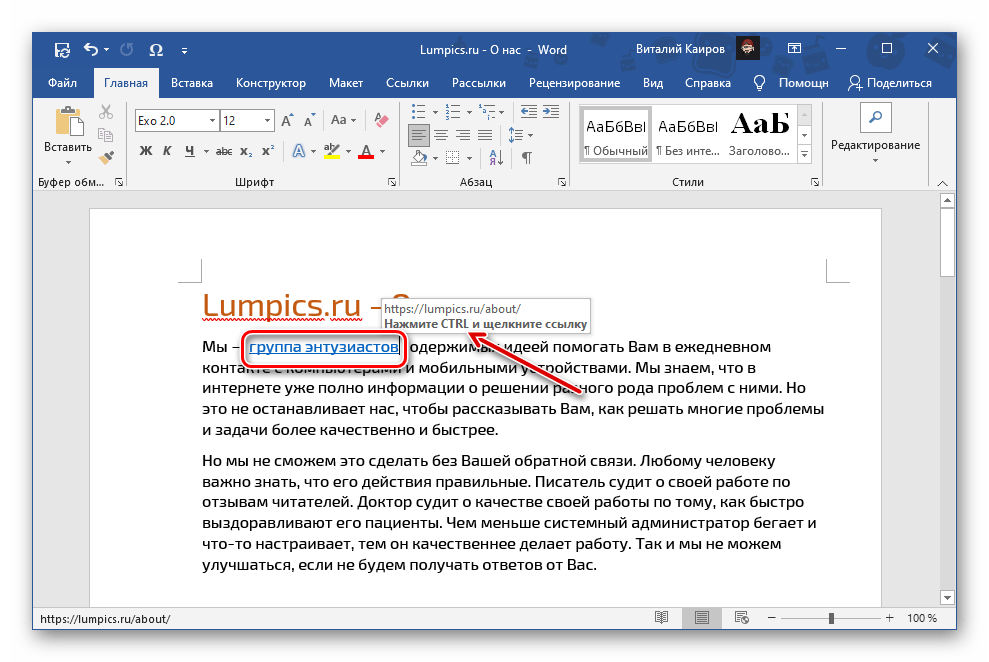
Вы можете добавить гиперссылки к словам или предложениям в абзаце, выделив текст и щелкнув значок гиперссылки в меню форматирования текста. Теперь этот текст становится текстовой ссылкой, вложенной внутрь элемента абзаца.
Теперь этот текст становится текстовой ссылкой, вложенной внутрь элемента абзаца.
Настройки ссылки
Существует 2 способа добавления ссылки к элементу текстовой ссылки:
- Выберите текстовую ссылку и щелкните значок шестеренки рядом с меткой текстовой ссылки
- Выберите текстовую ссылку и перейдите к Панель настроек (сочетание клавиш: D)
Подробнее о настройках ссылки.
Стилизация текстовой ссылки
Элементы ссылки по умолчанию имеют синий стиль текста и подчеркивание. Вы можете переопределить этот стиль по умолчанию, изменив стиль элемента Text Link. Хороший трюк — стилизовать Все ссылки тег, чтобы убедиться, что все ссылки на вашем сайте имеют одинаковый стиль.
Профессиональный совет: Кнопка на самом деле представляет собой текстовую ссылку со стилем. Он имеет синий цвет фона по умолчанию, белый текст, без подчеркивания и отступов внутри. Подробнее о кнопках.
Подробнее о кнопках.Стилизация всех ссылок
Для оформления тега Все ссылки :
- Выберите любой элемент ссылки (например, текстовые ссылки или блоки ссылок)
- Открыть Панель стилей > Поле выбора и щелкните в поле, чтобы открыть раскрывающийся список
- Выберите Теги HTML > Все ссылки
Здесь вы можете внести изменения в стандартный способ отображения ссылок на вашем сайте: это могут быть кнопки, блоки ссылок или навигационные ссылки. Когда вы добавляете любую новую ссылку или перетаскиваете новую текстовую ссылку, она будет учитывать стиль изменений, внесенных вами в тег Все ссылки .
Когда вы добавляете любую новую ссылку или перетаскиваете новую текстовую ссылку, она будет учитывать стиль изменений, внесенных вами в тег Все ссылки .
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Блок, который содержит другие блоки внутри, называется __, а блоки внутри другого блока называются __
«родительский элемент»; «детские элементы»
«братские элементы»; «сестринские элементы»
«материнский элемент»; «детские элементы»
«командный элемент»; «элементы-члены»
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Поля можно использовать для…
Создание пространства внутри блока
Создание пространства между блоками
Создание границ вокруг элемента
Удалить отступы
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Если вы перетащите элемент на пустой холст в Webflow, куда он будет автоматически помещен?
В левом верхнем углу холста
В правом верхнем углу холста
Точно там, где вы его уронили
В середине холста
0%
Пройти тест еще раз
9000 2 Перейдите к соответствующим урокам, чтобы узнать больше:Введение в HTML/CSS
Какое свойство CSS влияет на внешний вид элемента?
Поле
Граница
Отступы
Размер
0%
Повторить тест S
Отступы – это пространство между.
 .
.Граница блока и его содержимое
Границы и внешние элементы
Текст и внешние элементы
Различные строки текста
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Как по умолчанию ведут себя ящики в Интернете?
Они ведут себя так, как будто они в слайд-шоу. Каждая коробка располагается там, где вы ее бросите на слайд
Они ведут себя как колода карт. Каждый блок перекрывает другой
Они ведут себя как сетка. Ящики расположены рядами и столбцами
Они ведут себя как текстовый документ. Блоки начинаются в левом верхнем углу, и каждый блок переходит на следующую строку, когда достигает правого края
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Почему понимание блочной модели имеет решающее значение в веб-разработке?
Помогает при создании сложных анимаций
Помогает определить цветовую схему веб-сайта
Позволяет точно контролировать размер элементов и расстояние между ними
Помогает при оптимизации производительности веб-сайта
0%
Повторное тестирование
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Какую роль блочная модель играет в адаптивном дизайне?
Управляет размером шрифта элементов на экранах разных размеров
Определяет, как мы читаем на веб-странице
Обеспечиваем гибкие макеты на экранах разных размеров
Обеспечиваем совместимость со старыми веб-браузерами
0%
Повторное тестирование
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Что такое блочная модель в веб-разработке?
Блочная модель формирует основу для размещения и проектирования элементов на веб-странице
Блочная модель — это язык программирования
Блочная модель — это стандартный способ создания анимации
Блочная модель — это стандартный протокол для работы в сети
Оценка HTML/CSS
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Что в CSS означает точка в начале селектора?
Представляет тег HTML
Обозначает селектор ID
Обозначает селектор класса
Идентифицирует селектор периода
Оценка HTML/CSS
0%
900 02 Пройдите тест еще раз Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Каково назначение CSS в веб-разработке?
Для определения структуры и содержания веб-страниц
Для обработки на стороне сервера
Для управления стилем и макетом веб-страниц
Для обеспечения интерактивности на веб-страницах
Оценка HTML/CSS
0%
Пройдите тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
В чем преимущество использования классов в CSS?
Классы позволяют стилизовать все элементы с помощью этого класса одновременно
Классы управляют содержимым веб-страницы
Классы выполняют задачи обработки на стороне сервера
Классы обеспечивают интерактивность и анимацию на веб-страницах
Оценка HTML/CSS
900 10 0%Пройдите тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Что такое HTML?
Язык гипертекстовых медиа
Язык разметки HyperTransfer
Язык разметки HyperLink
Язык разметки гипертекста
Оценка HTML/CSS
0 % 27 Введение в HTML/CSS
Для чего используются теги HTML?
Для определения структуры и содержания веб-страниц
Для обработки на стороне сервера
Для управления внешним видом и компоновкой веб-страниц
Для обеспечения интерактивности веб-страниц
Оценка HTML/CSS
0%
Повторное тестирование
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
9031 3 Что такое CSS?
Каскадные таблицы стилей
Креативные таблицы стилей
Центральные таблицы стилей
Таблицы стилей контента
Оценка HTML/CSS
0%
Повторное тестирование 90 003
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Какой элемент HTML используется для определения элемента абзаца?
Оценка HTML/CSS
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Как называются различные типы HTML-элементов?
Классы
Таблицы стилей
Теги
Функции
Оценка HTML/CSS
0%
Повторное тестирование
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Что лучше всего описывает HTML?
HTML — это структура и содержимое страницы
HTML — это стиль страницы
HTML — это классы на странице
HTML — это взаимодействие страницы
Содержание
Лучший способ добавления гиперссылок в Adobe Illustrator
Добавление ссылки к тексту — это такая простая задача, когда вы работаете с (текстовыми) документами и электронными письмами, но в Adobe Illustrator это совсем другая история.
Не существует быстрого действия, позволяющего добавлять гиперссылки к тексту в Adobe Illustrator, и шаги несколько сложны (для новых пользователей).
Возможно, вы встречали несколько способов добавления гиперссылок в Illustrator, например, с помощью панели «Атрибуты» или инструмента «Срез», но, честно говоря, после того, как я сам опробовал все методы, есть только один лучший способ добавления гиперссылок к тексту и изображениям неразрушающим способом.
В этом уроке я покажу вам лучший и самый простой способ добавления гиперссылок к тексту и изображениям в Adobe Illustrator.
Примечание. Скриншоты из этого руководства взяты из версии Adobe Illustrator CC для Mac. Windows или другие версии могут выглядеть иначе.
Как добавить гиперссылки к тексту или изображениям в Adobe Illustrator
Вы знаете, что даже если вы вводите URL-адрес в Adobe Illustrator, когда люди нажимают на него, он не открывает веб-страницу, верно? Если вы хотите сделать его кликабельным, вам нужно добавить в текст гиперссылки.
Этот метод, который я собираюсь вам показать, работает точно так же, добавляете ли вы гиперссылки к изображениям или тексту. Выполните следующие действия, чтобы добавить гиперссылки в Adobe Illustrator.
Шаг 1 (необязательно): Создайте новый слой. Это будет слой, к которому вы будете добавлять текст гиперссылки.
Хотя этот шаг необязателен, он настоятельно рекомендуется, особенно если вы добавляете несколько гиперссылок в одну и ту же иллюстрацию, так как вам будет проще одновременно управлять непрозрачностью всех элементов.
Шаг 2: Выберите инструмент Type Tool на панели инструментов или используйте сочетание клавиш T , чтобы активировать инструмент.
Вы можете щелкнуть монтажную область, чтобы добавить текст и ввести URL-адрес, на который хотите сослаться, или скопировать URL-адрес и вставить его непосредственно в текстовое поле. Например, я хочу добавить к изображениям гиперссылку, чтобы при щелчке вы попадали в IllustratorHow, поэтому я набрал «illustratorhow. com».
com».
Не беспокойтесь о шрифте, стиле символов или цвете, вы увидите, в чем дело позже 😉
Шаг 3: Выберите текст URL-адреса и поместите его вместе с текстом или изображением, к которому вы хотите добавить гиперссылку. Возможно, вам придется настроить размер текстового поля URL-адреса так, чтобы он точно соответствовал текстовой области, чтобы, когда люди нажимают на любую часть текстовой области, они переходили по ссылке.
Можно искажать текст.
Это работает точно так же, если вы добавляете гиперссылки к тексту вместо изображений. Вам просто нужно настроить текстовое поле гиперссылки, чтобы покрыть весь текст, на который вы хотите добавить ссылку.
Шаг 4: слой гиперссылок и измените непрозрачность на 0% . Если вы добавляете только одну гиперссылку, вы также можете напрямую выбрать текстовое поле ссылки.
Теперь вы не увидите текст, но если вы нажмете на область, где вы его разместили, вы увидите текстовое поле.
Шаг 5: Перейдите в верхнее меню Файл > Сохранить как и выберите сохранение файла на своем компьютере, а не в Creative Cloud.
Затем выберите Adobe PDF (pdf) в качестве формата файла и нажмите Сохранить .
Убедитесь, что установлен флажок Встроить миниатюры страниц , и нажмите Сохранить PDF .
Вот оно! Вы можете открыть файл PDF и протестировать его.
Если сейчас вы нажмете на изображение или текст, где вы разместили текст гиперссылки, вы перейдете к URL-адресу, который вы добавили на шаге 2 .
Заключение
Самый простой и наименее запутанный способ добавить гиперссылку в Adobe Illustrator — это метод, который я показал вам в этом уроке. Краткий итог шагов: введите URL-адрес, поместите его поверх объекта, на который вы хотите сослаться, сделайте URL-адрес прозрачным и сохраните файл Illustrator в формате PDF.
