Как вести сайт самостоятельно? Основные правила
Как правильно вести и наполнять свой сайт? Этот вопрос популярен в поисковых системах уже несколько лет. И чаще всего вы встретите ответ о том, что контент нужно вести регулярно. Однако, тексты и картинки на вашем сайте — это только вершина айсберга.
Разделим основные правила ведения сайта на 3 группы:
1. Как правильно сделать контент для сайта?
2. Что нужно обновлять на сайте?
3. Как сделать сайт интереснее и удобнее для пользователей?
1. Как правильно сделать контент для сайта:
- На главной странице должно быть однозначное понимание, куда посетитель попал. Должно быть указано: наименование компании, логотип, основная контактная информация, и чем компания или частное лицо занимается.
- Заголовки должны быть релевантными, то есть содержать ответ на запрос пользователя. Как это сделать? Оптимизируйте заголовки страниц, чтобы они отражали содержимое страницы.
- Уникальный контент.
 Старайтесь писать о себе и продукте своими словами. Если вы просто скопируете информацию с другого сайта, то Yandex и Google боты добавят ваш сайт в фильтр. И он не будет индексироваться. Это значит, что при запросе пользователя, ваш сайт не будет попадать в выдачу или на первые страницы выдачи.
Старайтесь писать о себе и продукте своими словами. Если вы просто скопируете информацию с другого сайта, то Yandex и Google боты добавят ваш сайт в фильтр. И он не будет индексироваться. Это значит, что при запросе пользователя, ваш сайт не будет попадать в выдачу или на первые страницы выдачи. - Ключевые слова и фразы. Используйте их и синонимы при написании заголовков и текстов, чтобы ваш сайт было проще найти, а также проиндексировать. Но не увлекайтесь. Избыточное число ключевых фраз приравнивается поисковыми машинами к спаму, и они добавляют ваш сайт в фильтр. Подбор слов можно сделать с помощью сервиса Яндекс.Wordstat или планировщика ключевых слов Google AdWords.
- Контент должен быть полезным и интересным. Это правило актуально, как для сайтов, так и для соцсетей. Сместите акцент с себя и своей продукции на потребности клиентов, так как поисковые машины ждут от сайтов качественного контента. Это значит, что тексты должны быть написаны для людей и отвечать их потребности в поиске конкретной информации.

- Отсутствие ошибок. На сайте не должно быть ни грамматических ошибок, ни ошибок в контактной информации.
2. Нужно ли обновлять сайт? И что нужно обновлять?
Да, обновлять сайт нужно. Это положительно сказывается и на индексировании сайта, и на его конверсии. То есть ваш сайт будет подниматься или удерживаться на первых страницах выдачи поисковых машин, а также будет расти процентное отношение между количеством посетителей сайта и их целевыми действиями.
Что нужно обновлять?
- Контент – то есть информацию на сайте.
В зависимости от тематики сайт может пополняться новостями, экспертными мнениями, статьями и отзывами реальных людей, фотографиями и видео, а также другой информацией.
Если контент на вашем сайте не меняется: вы не публикуете новости, не добавляете новые статьи и фотографии – сайт перестает индексироваться, то есть может опуститься в выдаче вниз, а затем из нее выпадет.
Это важно и с точки зрения психологии: если новости не обновлялись год или больше, то посетители сайта могут подумать, что компания не работает.
- Дизайн.
Поведенческая психология пользователей на сайте зависит не только от контента, но и от дизайна: цветовая гамма, картинки. Анализируйте поведение пользователей на сайте, и если конверсия вашего сайта низкая – менее 5%, то попробуйте для начала обновить дизайн сайта. Конструктор сайтов позволяет это делать вам неограниченное количество раз и без дополнительных расходов за обновление сайта.
- Структуру
За обновлением дизайна часто следует и изменение структуры сайта. Не бойтесь ее менять, возможно, вам следует контактные данные разместить на верхнем баннере рядом с логотипом или разместить отзывы не на отдельной странице, а на главной. Это позволит направить посетителей сайта по нужному сценарию.
Продумывайте структуру сайта тщательно, так как слишком сложная структура отрицательно скажется на индексировании сайта поисковыми машинами.
3. Как сделать сайт для пользователей интереснее и удобнее?
Добавьте на свой сайт функции и сервисы, которые будут выгодно отличать ваш сайт от сайта конкурента.
Сервисы могут быть разными: калькулятор стоимости, онлайн-чаты, форма для комментариев и отзывов, бронирование услуг, когда клиент сам выбирает день и час записи на прием к врачу или парикмахеру, регистрация на мероприятия онлайн и другие.
Все эти сервисы нужны для повышения качества обслуживания, так как сейчас век цифровых технологий и многие пользователи уже полностью перешли на этот формат взаимодействия.
Удобство использования сайта или по-другому – юзабилити сайта – неотъемлемая часть успеха ведения бизнеса. К примерам юзабилити сайта можно отнести:
- наличие мобильной версии сайта, так как мобильный телефон – это не только средство связи, но и точка доступа в интернет;
- возможность работы с сайтом для людей с плохим зрением и другие.
В данной статье мы перечислили важные правила ведения сайта, которые помогут вам его развивать и делать лучше для своего пользователя!
Чем должен заниматься сотрудник отвечающий за сайт
В любой организации/предприятии имеющий свой сайт есть человек, отвечающий за его наполнение, обновление и чаще всего это сотрудник, уже выполняющий свои определенные обязанности, которому поручили заниматься сайтом – “Вот наш сайт, теперь ты будешь им заниматься”
Обычно это секретарь, иногда бухгалтер или кто-то ещё, обладающий более-менее сносным пониманием того, как зайти в админ-панель сайта и добавить текст и фото и опубликовать пост, если есть группа в ВК/ФБ то ему подвешивают ещё и периодическое выкладывание постов в социальные сети
Что происходит в этом случае:
Так как у этого сотрудника уже имеются свои обязанности, то естественно они имеют приоритетное значение, ведение сайта это “дополнительный бонус от руководства” и это не считается чем-то серьёзным, посты выкладываются от случая к случаю, без учета маркетинговой стратегии, в 50% случаев это поздравление с праздником или выкладывание какой-либо новости на сайт.
Об аналитике, стратегии продвижения сайта, бренда и прочих вещах, сотруднику, которому обычно поручают вести сайт ничего не известно, а значит при работе с сайтом не учитываются запросы и интересы пользователей, всё носит хаотический характер, не ведется работа с входящим трафиком ( обработка заявок, вопросы в формах обратной связи ) в результате делается вывод – сайт это пустая трата времени и денег
Что должен знать и уметь сотрудник, занимающийся сайтом организации/предприятия
Для того чтобы успешно вести сайт своей компании, сотрудник должен обладать рядом навыков, приведенный ниже список отображает лишь малую часть, необходимый минимум, без которого делать это правильно и эффективно будет просто нереально
- Знать цели и задачи сайта предприятия – для чего создавался сайт ( продажи товаров или услуг, повышение узнаваемости бренда, получение контактов посетителей для дальнейшей обработки отделом продаж и др. ) и уметь строить если не долгосрочные , то хотя бы краткосрочные ( на несколько месяцев ) стратегии развития
- Знать портрет целевой аудитории, её потребности, страхи, возражения, уметь готовить материалы для сайта таким образом, чтобы закрывать все возможные возражения ЦА до их возникновения
- Обладать хотя бы минимальными навыками копирайтинга ( уметь писать тексты для сайтов и социальных сетей, а также осуществлять их проверку перед публикацией )
- Иметь базовые понятия о SEO-оптимизации
- Иметь базовые знания по SMM
- Уметь работать со средствами аналитики
Это далеко не полный, а минимальный набор того, что должен уметь сотрудник, занимающийся на предприятии сайтом компании и скорее всего среди ваших сотрудников просто нет такого спеца на все руки, который обладал бы такими навыками
Что делать в такой ситуации
Вариант 1 – отдать всё на аутсорсинг компании, которая занимается всем этим профессионально
Плюсы: вы получаете полный профессиональный комплекс услуг по всем нужным вопросам
Минусы: сторонняя компания может не совсем правильно понимать профиль деятельности вашей компании и поэтому выстраивать стратегии продвижения в интернете не совсем в том направлении, которое вам необходимо
Отсутствие контроля с вашей стороны
Вариант 2 – найм специалиста на полную либо частичную занятость
Плюсы: Это сотрудник, который работает внутри компании, знает всё необходимое для работы и обладает всеми навыками
Минусы: Уровень компетенции может оказаться ниже чем вам необходимо, обнаружить это вы сможете не сразу, пройдет два-три месяца прежде чем проблема может выявиться
Вариант 3 – обучение своего сотрудника
Плюсы: сотрудник проработавший в компании имеет более глубокое понимание деятельности компании, знаком со всеми товарами или услугами и знает все их плюсы и минусы
Минусы: на обучение сотрудника компании уйдет время, возможен уход сотрудника в другую компанию
Оптимальным решением является пожалуй обучение своего сотрудника, так как он более лоялен к вашей компании, чем сотрудник со стороны, лучше разбирается в производственных моментах, но при этом он должен заниматься только своей деятельностью ( сайт, группа ), а не совмещать работу над сайтом в свободное время, должен периодически проходить обучение по профильным специальностям ( контент-менеджмент, SEO, SMM )
Часто задаваемые вопросы:
Берете ли вы ведение сайта на аутсорсинг
Нет, в данный момент мы не оказываем такой услуги, мы берем сайты на тех. поддержку и продвижение ( раскрутку )
поддержку и продвижение ( раскрутку )
Можете ли вы посоветовать специалиста, который может заняться наполнением нашего сайта
Да, мы можем подобрать вам человека, который может заняться наполнением вашего сайта, публиковать новости, статьи, вести группу ВК
Можете ли вы взять на обучение нашего сотрудника
Да, мы можем взять на обучение сотрудника вашей кампании и обучить его как по индивидуальной программе, так и в группе ( старт группы происходит по мере набора ) Связаться с нами для получения доп. информации
Обслуживание веб-сайта некоммерческой организации: советы для вашей организации
Что вы думаете о поддержке вашего некоммерческого веб-сайта? Многие некоммерческие организации тратят сотни часов на совершенствование своего веб-сайта в процессе редизайна.
Однако настоящая работа начинается после того, как вы запустите свой веб-сайт. Вам необходимо поддерживать свой сайт в актуальном состоянии, обеспечивать его безопасность и стабильность, чтобы убедиться, что он актуален для ваших пользователей, не устарел, не взломан и не отключится неожиданно.
В следующих советах подробно описано все, что вам нужно знать для обслуживания и обновления веб-сайта WordPress.
- Что такое обслуживание некоммерческого веб-сайта?
- Все работает?
- Является ли ваша информация актуальной и точной?
- Правильно ли отображаются ваши визуальные аспекты?
- Безопасен ли ваш сайт?
- Рекомендации по техническому обслуживанию.
Нужна помощь в улучшении вашего веб-сайта?
Свяжитесь с нами »
Что такое некоммерческое обслуживание веб-сайта?
Владение веб-сайтом похоже на владение автомобилем: для обеспечения его безопасности, надежности и стабильности требуется регулярное и профилактическое обслуживание.
Все общедоступные и популярные CMS с открытым исходным кодом, такие как WordPress или Drupal, имеют периодические дыры в безопасности и ошибки, и всегда есть бездельники, активно ищущие эксплойты (наряду с добросовестными членами сообщества, стремящимися закрыть эти дыры).
Всякий раз, когда для ядра WordPress или плагина требуется исправление — независимо от того, для дополнительной безопасности, совместимости или функциональности — WordPress уведомит всех администраторов в интерфейсе администратора.
Если обновления плагинов не будут обновляться своевременно, ваш сайт может быть взломан или может сломаться.
Хотя вы можете самостоятельно запускать обновления плагинов и версии WordPress — так же, как многие люди сами меняют масло, фары и т. д. — иногда стоит иметь душевное спокойствие, чтобы опытный эксперт выполнил эти обновления для вас.
Но обслуживание не ограничивается только обновлением кода. Важно, чтобы ваш веб-сайт обновлялся точной информацией, контентом, изображениями и функциями.
Почему техническое обслуживание важно для работоспособности вашего веб-сайта?
Проще говоря, выполнять регулярное техническое обслуживание намного проще и менее утомительно, чем бороться с перебоями в работе, медленной работой сайта, взломом или ошибками сайта.
Обновление вашего сайта важно по многим причинам.
- Безопасность — Как упоминалось выше, безопасность — это самая важная причина для обновления вашего сайта. Если плагин имеет уязвимость, вы открываете все данные своего веб-сайта для потенциальных хакеров. Если вы храните какую-либо конфиденциальную информацию в своей базе данных, это может стать серьезной проблемой и вызвать беспокойство у вашей организации.
- Стабильность — При обновлении веб-сайта вы всегда должны использовать самую последнюю версию, чтобы избежать проблем с совместимостью. Эти обновления гарантируют, что ваш веб-сайт станет более стабильным и будет работать с последним и самым современным кодом. Если на вашем веб-сайте используется более старый код, веб-сайт может начать работать медленнее, у него будет больше отключений сервера и, возможно, регулярный сбой вашего сайта.
- Актуальность — Обслуживание веб-сайта — это не только безопасность и стабильность, но и предоставление актуальной и надежной информации.
 Если содержимое вашего веб-сайта устарело и не отображает динамичную работу вашей организации, то посетители и доноры, скорее всего, будут отключены.
Если содержимое вашего веб-сайта устарело и не отображает динамичную работу вашей организации, то посетители и доноры, скорее всего, будут отключены. - Надежность — Регулярное обновление веб-сайта означает, что он будет более надежным для ваших пользователей. Будьте активны в обслуживании, чтобы избежать неожиданных отключений.
Обслуживание некоммерческого веб-сайта: все ли работает?
Многие организации просто протестируют свой полный сайт один раз после запуска и предполагают, что он будет работать вечно.
На всех платформах код постоянно изменяется посредством регулярных дополнений разработки, обновлений плагинов или даже обновлений платформы для использования более надежного кода.
Важно регулярно проверять свой веб-сайт и следить за тем, чтобы все работало правильно, особенно после выполнения обновлений.
Мы всегда рекомендуем проверять основные функции, такие как формы для пожертвований, меню, видео, поиск и другие интерактивные функции, чтобы убедиться, что они продолжают функционировать.
Этот тип проверки можно выполнить вручную путем визуального просмотра веб-сайта, но его также можно запрограммировать с помощью модульных тестов и других платформ тестирования. Нам нравится платформа Ghost Inspector для создания автоматических тестов на вашем сайте.
Формы для пожертвований и регистрации
Формы — это кровь вашего сайта. Если пользователи не могут заполнить формы, чтобы связаться с вами или сделать пожертвование, вы потеряете ценных сторонников.
Мы рекомендуем вам регулярно тестировать все формы на веб-сайте, чтобы убедиться, что:
- Формы отображаются правильно
- Информация может быть представлена
- Все уведомления и подтверждения работают должным образом
- Любые интеграции со сторонними CRM работают корректно
Меню и ссылки
Хотя часто легко определить, когда меню работает неправильно, гораздо сложнее определить, когда ссылки в меню и в других местах сайта не работают.
По мере роста и развития сайта контент будет расти и развиваться вместе с ним. Часто ссылки и страницы необходимо изменить, и они больше не имеют отношения к вашему сайту. Когда вы удаляете страницу с сайта, она может создать ссылку 404.
404 страницы вредны для SEO, так как сообщают поисковым системам, что ваш сайт не поддерживается.
Мы рекомендуем два плагина WordPress для решения этой проблемы:
- Средство проверки неработающих ссылок. Это плагин для WordPress, который определяет битые ссылки на сайте. Хотя он отлично справляется с этой функцией, он очень ресурсоемкий и может замедлить работу вашего сайта. Мы рекомендуем вам активировать этот плагин только тогда, когда вы используете его для удаления неработающих ссылок. Кроме того, существует множество бесплатных сканеров неработающих ссылок, таких как https://www.drlinkcheck.com/, https://www.brokenlinkcheck.com/ и https://www.deadlinkchecker.com/, которые не запустить на своем сайте WordPress.

- Yoast SEO Премиум. Yoast SEO — популярный плагин WordPress, который позволяет настроить ваш сайт так, чтобы он был более оптимизирован для SEO. Одна из многих замечательных функций премиум-версии заключается в том, что она автоматически создает перенаправления каждый раз, когда вы меняете URL-адрес страницы. Этот плагин гарантирует, что у вас не будет неработающих ссылок, исправляя их до того, как они станут проблемой.
Видео и другие интерактивные медиа
Интерактивные элементы, такие как изображения видеогероев, анимация, карты и онлайн-форумы, являются одними из наиболее распространенных элементов веб-сайта, которые ломаются во время профилактических обновлений. Более того, эти функции опасны тем, что их часто легко пропустить, когда эта функциональность ломается.
Ключевым моментом является установка регулярного расписания проверки этой функции. По возможности создавайте автоматизированные модульные тесты или используйте такую платформу, как Ghost Inspector, чтобы ключевые функции всегда работали.
Это также относится к сторонним инструментам, таким как Google Maps. Недавно Google внес изменение, требующее, чтобы кредитная карта была в файле для правильного отображения карт. Если вы не обновили свою платежную информацию в Google, вы увидите предупреждение, отображаемое на вашей карте.
Обслуживание веб-сайта некоммерческой организации: является ли ваша информация актуальной и точной?
Веб-сайт может работать отлично, но если ваш контент устарел, доноры и сторонники с меньшей вероятностью будут взаимодействовать с вами и вашим веб-сайтом.
Вот некоторые области, в которых спонсоры ожидают увидеть наиболее обновленный контент:
Статус проекта и влияние
Самое важное для любого донора – это его влияние. Ваш контент должен показывать донору, что вы делаете с его деньгами и как это влияет.
На своем веб-сайте вы можете регулярно публиковать обновления об основных программах и проектах. Это не должно быть слишком сложным, но иногда всего одно или два предложения о статусе проекта могут иметь большое значение для того, чтобы доноры знали, как вы тратите их средства.
Мероприятия и волонтерские возможности
Посещение веб-сайта с устаревшими событиями вызывает разочарование и заставляет вас терять веру в деятельность организации. Постоянное обновление вашего веб-сайта последними событиями, возможностями волонтеров и другим своевременным контентом покажет донорам, что вы профессиональны и заслуживаете доверия.
Налоговый статус и форма 990s
Налоговая информация, о которой часто забывают, является обязательной для любой некоммерческой организации. Часто это первая остановка на веб-сайте для доноров, фондов и соискателей грантов. Задержки с предоставлением этой информации донорам также могут повлиять на воспринимаемый профессионализм и надежность организации.
Поскольку налоговая информация может появиться в любое время, часто рекомендуется включать обновления на страницу 990, чтобы доноры знали, когда будет доступна следующая форма. Эта прозрачность может быть очень полезной.
Контактная информация
Все мы сталкивались с разочаровывающей задачей поиска контактной информации на веб-сайте, но безуспешно.
На каждом веб-сайте должен быть четкий и простой путь для связи с организацией. Это должно включать не только контактную форму, но и то, как подключиться через адрес и номер телефона.
Если у вас несколько офисов, перечислите их все. Если у вас есть несколько сотрудников, которые обрабатывают входящие запросы, убедитесь, что все они представлены.
Обслуживание некоммерческого веб-сайта: правильно ли отображаются ваши визуальные аспекты?
Часто проще всего проверить: все ли отображается правильно?
Изображения
Создавать изображения для современной сети сложно. Посетители могут просматривать ваш сайт на, казалось бы, бесконечном количестве размеров экрана, что затрудняет поиск изображений, которые подходят всем пользователям.
Добавление изображений на ваш веб-сайт во многом зависит от того, как построена ваша тема. Хотя вам следует обсудить с разработчиками ваши конкретные требования к изображению, мы часто рекомендуем находить изображения, фокус которых находится в центре, в середине изображения. Если затем изображение будет обрезано или изменено в зависимости от размера экрана, пользователи все равно смогут увидеть фокус на этом изображении.
Если затем изображение будет обрезано или изменено в зависимости от размера экрана, пользователи все равно смогут увидеть фокус на этом изображении.
Кроме того, вы хотите убедиться, что все изображения вносят свой вклад в ваш визуальный бренд.
Видео
Если вы встраиваете видео со стороннего сайта, такого как YouTube или Vimeo, у вас не должно возникнуть особых проблем. Тем не менее, мы всегда регулярно проверяем, все ли видео активны. Кроме того, иногда код для встраивания с Youtube может включать фиксированные размеры, что может создавать неудобства для мобильных посетителей.
Маркировка осталась прежней
Если над веб-сайтом вместе работают несколько человек, брендинг неизбежно начнет отдаляться от вашего проверенного бренда.
При создании веб-сайта добавьте ограждения, которые не позволят другим администраторам выйти из-под контроля. Вы можете определить цвета и шрифты, чтобы другие члены вашей команды могли использовать только эти варианты.
Если это невозможно, создайте надежный процесс проверки для проверки всех новых страниц перед их запуском.
Обслуживание некоммерческого веб-сайта: Безопасен ли ваш сайт?
Как уже упоминалось, безопасность является приоритетом номер один для обслуживания веб-сайта.
Если ваш сайт уязвим, вы потенциально позволяете хакерам получить доступ к вашим данным клиентов и доноров.
HTTPS-сертификаты
В наши дни это обычное дело, но все веб-сайты должны иметь безопасный сертификат. Кроме того, ваш веб-сайт должен использовать SSL, чтобы посетители не могли получить доступ к незащищенной версии.
HTTPS — это метод шифрования, который надежно соединяет браузер посетителей вашего сайта и ваш веб-сервер. Это небольшое изменение на вашем веб-сайте затрудняет прослушивание соединения хакерами.
Почти все современные хосты предлагают бесплатный SSL-сертификат, как правило, одним нажатием кнопки. Для принудительного использования SSL мы рекомендуем вам использовать подключаемый модуль Really Simple SSL. Этот отличный плагин делает несколько простых вещей, в том числе:
Этот отличный плагин делает несколько простых вещей, в том числе:
- Проверяет наличие SSL-сертификата
- Настраивает WordPress на использование https в URL-адресах
- Настраивает перенаправления с HTTP на HTTPs
- Находит URL-адреса в вашем контенте, которые все еще загружаются из небезопасных источников HTTP, и пытается их исправить.
Существуют и другие методы принудительного использования SSL с помощью кода, но они требуют навыков разработчика. Если вам интересен этот подход, ознакомьтесь с отличной статьей от WPbeginners.
Безопасность хостинга
Как уже упоминалось, большинство современных хостинговых платформ включают бесплатный SSL-сертификат в стоимость хостинга. Во многих случаях это так же просто, как нажать на кнопку.
Многие хосты предоставляют это, в том числе:
- Жидкая паутина
- Пантеон
- Хозяин мечты
- SiteGround
- WPEngine
- GreenGeeks
Безопасность формы пожертвования и платежного процессора
Все современные платежные системы предлагают превосходную защиту, гарантирующую, что ваши данные зашифрованы и безопасны.
Если ваши формы для пожертвований размещены на сторонней платформе управления пожертвованиями, такой как EveryAction, Blackbaud, Salsa Labs, Engaging Networks, Eleo, Bloomerang, DonorBox, ActBlue или другой специализированной некоммерческой службе, то вы уже в хорошей форме.
Если вы используете интегрированную службу, такую как PayPal, Authorize.net или Stripe, вам необходимо убедиться, что ваши внешние формы защищены, а данные, передаваемые процессору, выполняются в зашифрованном виде.
Большинство сервисов, таких как PayPal и Stripe, теперь будут связывать вас напрямую со своим сайтом для обработки, вместо того, чтобы позволять вам обрабатывать на потенциально менее безопасном сайте. Посмотрим правде в глаза, сколько бы вы ни инвестировали в безопасность, PayPal, скорее всего, инвестирует больше.
Нужна помощь в улучшении вашего веб-сайта?
Свяжитесь с нами »
Рекомендации по обслуживанию веб-сайтов некоммерческих организаций.

Информации очень много, и трудно понять, с чего начать. Вот несколько мест:
Наймите профессиональную команду, чтобы помочь
Cornershop должен быть вашей первой и единственной остановкой для технического обслуживания. Мы поддерживаем сотни некоммерческих веб-сайтов, чтобы обеспечить их безопасность, стабильность и производительность.
С пакетами поддержки Cornershop вы получаете:
- Регулярные обновления WordPress и всех плагинов
- Ежедневное внешнее резервное копирование
- Время безотказной работы и мониторинг безопасности
- Инструмент визуального сравнения, чтобы убедиться, что обновления не нарушают отображение вашего сайта
- Скидка на разработку
И, что лучше всего, вы получаете Быстрые задачи, возможность связаться с вашей командой Cornershop с любыми проблемами, с которыми вы столкнулись. Мы можем позаботиться о любых небольших ошибках или проблемах на сайте, ответить на ваши вопросы, добавить контент или просто быть ресурсом для вашей команды.
Ведите постоянный контрольный список и график проверки этих вещей
Если вы берете на себя техническое обслуживание, то мы предлагаем вам составить план.
Создайте длинный контрольный список всего, что вам нужно проверить на своем сайте. Это будет включать в себя внешние элементы, которые вы хотите убедиться, что они работают и отображаются правильно, а также внутренние функции, чтобы убедиться, что вы все еще можете редактировать все.
Не забудьте включить SEO, доступность, сканирование производительности и мобильную отзывчивость в свои контрольные списки. Нередко одно небольшое изменение влияет на эти области, не зная об этом.
Разработайте процесс оповещения вашего веб-мастера о любых критических ошибках
Ошибка на вашем веб-сайте действительно вызывает стресс. Мы немедленно начинаем пробовать все, что можем придумать, чтобы исправить это, но на самом деле вам просто нужен план с назначенным человеком, который может это исправить.
Убедитесь, что вы знаете, что должно произойти, когда вы обнаружите критическую ошибку на сайте. Вам нужно позвонить своему веб-разработчику, даже если это нерабочее время, или вы регистрируете тикет в системе поддержки?
Каким бы ни был подход, убедитесь, что все знают процесс и ожидания в этой ситуации.
Составьте план действий, если сайт выйдет из строя
Сайты постоянно падают. Это может быть в высшей степени вызывающим панику фактом в Интернете, но будьте уверены, что время простоя можно решить. А при правильном подходе время простоя можно решить с минимальным стрессом!
Шаг 1. Опишите время простоя (и убедитесь, что вы не одиноки!).
Вы видите сообщение об ошибке вместо домашней страницы? Нет ли вообще никакой ошибки, просто пустая белая страница небытия? Вы недавно изменили настройку или плагин, которые могли каким-то образом вызвать это время простоя?
Ваша первая цель — убедиться, что вы можете четко описать происходящее. Еще лучше проверьте свой сайт через несколько разных устройств и сетей (и попросите друга помочь!). Это поможет вам исключить проблему с вашей собственной сетью.
Еще лучше проверьте свой сайт через несколько разных устройств и сетей (и попросите друга помочь!). Это поможет вам исключить проблему с вашей собственной сетью.
Если вы в панике и все ваши друзья заняты — мы понимаем, это определенно случилось с нами — тогда посетите http://downforeveryoneorjustme.com, чтобы узнать, может ли остальная часть Интернета получить доступ к вашему сайту.
Причины, по которым ваш сайт может выйти из строяВозможно, возникла проблема с серверами, на которых находится ваш сайт.
Проблемы с сервером могут быть временными и быстрыми, требующими короткого перезапуска, прежде чем все снова будет хорошо, или…
Возможно, что-то действительно не так с серверами ваших хостов. Это может привести к простою не только вашего сайта, но и многих других в течение длительного периода времени.
Что-то на вашем сайте может быть причиной простоя. Например, если у вас есть ресурсоемкий плагин, высокий трафик может привести к простою, если ваш хост по какой-либо причине не может поддерживать такой объем активности.
Невинное изменение конфигурации или обновление плагина может неожиданно сильно повлиять на ваш сайт. Например, отключение плагина, который действительно важен для функциональности вашего сайта, может привести к появлению сообщений об ошибках.
Некоторые из этих проблем легко устранить, если их правильно определить. Другие могут потребовать больше времени и устранения неполадок, прежде чем они будут полностью устранены. Как мы уже упоминали, веб-сайты постоянно выходят из строя по мелким и серьезным причинам. Если вы заметили, что ваш веб-сайт постоянно отключается, постарайтесь отслеживать закономерности и сообщайте об этих проблемах своему хостеру или в службу технической поддержки!
Шаг 1. Обратитесь за помощью. Если вы не можете устранить время простоя вашего сайта самостоятельно, вам, конечно, придется обратиться за помощью. Надеюсь, у вас есть удобный список контактов службы технической поддержки, чтобы проконсультироваться, но , если вы не совсем уверены, к кому обратиться, начните с обращения по номеру к вашему веб-хостингу.
В большинстве случаев время простоя вызвано или, по крайней мере, может быть исправлено вашим веб-хостом. Это одна из причин, по которой авторитетные веб-хостинги имеют круглосуточную поддержку без выходных.
Шаг 2: Опишите срочность.Может показаться, что простои всегда должны быть чрезвычайными ситуациями, но когда вы работаете с контактным лицом службы технической поддержки, который видит, что сайты постоянно отключаются по разным причинам, полезно (спокойно и вежливо!) описать, насколько срочным является ваше время простоя. для тебя.
Контекст, такой как «Мы находимся в середине кампании по сбору средств» или «Мы только что отправили электронное письмо и ожидаем много регистраций на мероприятия», не только помогает в устранении неполадок, но, надеюсь, также помогает в назначении приоритета.
Иногда ваш отчет о простое просто добавляется в список других затронутых сайтов, но в зависимости от ситуации вы можете запросить приоритетное лечение и переместить свой отчет в начало очереди поддержки.
Часто мало что можно сделать, пока вы ждете, пока ваш сайт снова заработает, но вам, вероятно, все равно придется общаться со своими сторонниками и заинтересованными сторонами, чтобы сообщить им, как вы работаете над устранением простоев.
- Создайте план коммуникаций , в котором перечислены те, кого необходимо оповещать о чрезвычайных ситуациях на веб-сайте, включая список контактов службы поддержки и резервных сотрудников, которые могут помочь, если другие будут отсутствовать в течение дня. Даже одностраничный документ с кратким изложением вашего процесса поможет в качестве справочного материала во время чрезвычайной ситуации.
- Может быть трудно определить точное время, когда все будет исправлено. Постарайтесь хотя бы предоставить (и придерживаться) временную шкалу того, как часто вы будете делиться обновлениями статуса со своей командой.
- Не волнуйтесь, если вы хотите снова связаться со службой технической поддержки.
 Даже если у них не будет больше подробностей, которыми они могли бы поделиться, проверить не помешает.
Даже если у них не будет больше подробностей, которыми они могли бы поделиться, проверить не помешает. - Вы можете поспрашивать. Если вы не уверены в ответе, полученном от специалиста службы поддержки, или если вы просто не знаете, что делать дальше, попробуйте связаться с одним или двумя другими контактными лицами. Важно: предоставьте всю имеющуюся у вас информацию и сообщите всем, кто еще следит за вашим временем простоя. Вы ведь не хотите случайно добавить слишком много поваров на свою веб-кухню и в конечном итоге пересолить интернет-суп.
Это стресс, когда вы не знаете, что происходит или когда закончится ваше время простоя! Подготовьте свой список контактов для поддержки и технических специалистов и ознакомьтесь с различными путями отказа веб-сайтов, и вы сможете противостоять любому моменту простоя с большей уверенностью и гораздо меньшим стрессом.
Нужна помощь? Ознакомьтесь с несколькими вариантами поддержки Cornershop, чтобы поддерживать ваш веб-сайт в актуальном состоянии и бесперебойно работать.
План для вашего уровня посещаемости сайта
Некоммерческие организации не всегда получают большой трафик на сайт, но если он у вас есть, вы знаете, что высокий трафик и большое количество посетителей сайта могут одновременно радовать и пугать.
Вот что нужно проверить как можно скорее:
- Безопасен ли ваш сайт? Используете ли вы подключаемые модули безопасности, такие как WordFence, и сторонние службы, такие как Sucuri или Cloudflare? Хорошее внимание — это одно, но вы должны убедиться, что вы включили функции мониторинга и безопасности, которые также помогают защититься от спам-трафика.
- Масштабирует ли ваш веб-хостинг ресурсы в зависимости от трафика? Pantheon, DreamPress и AWS приспосабливаются к вашему сайту, когда видят всплеск трафика, но вы можете напрямую связаться со своим хостом, чтобы узнать, как и когда это делается. Обратите внимание: если вы пользуетесь тарифным планом виртуального хостинга, ваш сайт не будет масштабироваться в зависимости от колебаний трафика.

- Эффективно ли кэшируется ваш контент? При правильной настройке кэширования вы можете снизить нагрузку на свой веб-хост, сохраняя при этом статические страницы как можно быстрее.
- У вас есть CRM, способная справляться с пиками трафика? Большинство некоммерческих организаций используют платформы CRM, такие как Salsa Labs, Action Network, EveryAction, ActionKit, Blue State Digital, Luminate Online и т. д., для сбора пожертвований или подписей под петициями. Убедитесь, что все файлы в этих формах указывают на серверы поставщиков CRM, а не на ваш веб-сервер, чтобы уменьшить нагрузку на ваш сайт от этих форм.
- Используете ли вы сеть доставки контента в полной мере? Такие сервисы, как CloudFlare, могут существенно повлиять на то, как быстро пользователи увидят ваш сайт, а также снизить нагрузку на ваш хост. По умолчанию CDN обрабатывают только изображения, стили и файлы сценариев.
 Убедитесь, что вы настроили службу, чтобы помочь с большим количеством типов контента по мере необходимости.
Убедитесь, что вы настроили службу, чтобы помочь с большим количеством типов контента по мере необходимости.
Обслуживание веб-сайта — большая работа. С помощью этих советов вы можете предоставить своим сторонникам лучший опыт и позволить им найти информацию, которую они ищут. И, если вам нужна помощь, мы всегда здесь, чтобы помочь.
Разработка и поддержка веб-сайта
Даже в эпоху социальных сетей веб-сайт является ценным инструментом для фермерских, пищевых и сельскохозяйственных предприятий. Прежде чем вкладывать время и деньги в разработку веб-сайта, найдите время, чтобы обдумать его цель. Причины для создания корпоративного веб-сайта включают:
- Обмен деловой информацией с общественностью
- Использование в качестве концентратора контента и других каналов связи (электронная почта, социальные сети и т. д.)
- Маркетинг продуктов, услуг, событий, опыта и т. д. вашего бизнеса
- Стимулирование продаж через электронную коммерцию
- Предоставление клиентам контента с добавленной стоимостью (рецепты, инструкции по изготовлению и т.
 д.)
д.) - Признак легитимности бизнеса
Какими бы ни были ваши причины для разработки веб-сайта, вашей главной заботой должны быть общественность и потребители. Определите ценность веб-сайта для них, сделайте это своим первоначальным фокусом и начните с этого. Эта ценность для публики должна определять вашу цель и содержание веб-сайта.
Существует множество типов и форм контента, который можно разместить на веб-сайте. Как минимум, основная информация должна включать название компании, логотип и контактную информацию, включая адрес, номер телефона и адрес электронной почты или встроенную контактную форму. Кроме того, вы можете поделиться:
- Описание или история вашего бизнеса
- Описания и фотографии ваших товаров. Если вы предоставляете услугу, и ваши клиенты хотели бы знать, с каким оборудованием вы работаете, поделитесь этим.
- Информация о том, как приобрести вашу продукцию или нанять ваши услуги
- Фотографии и/или видео закулисной или полевой деятельности, которые могут заинтересовать клиентов и общественность
- Информация о специальных проектах, которыми вы занимаетесь
- Карта и/или маршруты до вашего местоположения, в зависимости от ситуации
- Релевантный контент, такой как статьи, видео и т.
 д. (созданные самостоятельно) или ссылки на другие сайты
д. (созданные самостоятельно) или ссылки на другие сайты - Идеи/предложения по использованию вашей продукции
- Часто задаваемые вопросы (FAQ)
- Календарь или события
- Ссылки на профили в социальных сетях (Facebook, Instagram, Twitter, Linkedin, Pinterest, TikTok и т. д.)
- Видение и/или заявление о миссии
- Страницы учетной записи клиента
Если вы не знаете, какой контент разместить на своем веб-сайте, поговорите с клиентами о том, что они больше всего хотят знать о вашем бизнесе. И потратьте время на просмотр веб-сайтов других ферм и малых предприятий, похожи ли они на ваши или нет. Вы, вероятно, увидите много общего в предоставленной информации, а также функции, уникальные для отдельных предприятий. После того, как вы сосредоточите свои идеи на своем веб-сайте, вы можете попросить своих клиентов оставить отзыв об этих идеях, чтобы убедиться, что вы предоставляете им ценность.
Теперь, когда вы сосредоточились, давайте поговорим о некоторых основных вопросах разработки и управления.
Разработка веб-сайта
Доменные имена — ваша личность в сети
Одним из первых решений при разработке веб-сайта является то, каким будет ваш URL или веб-адрес. В идеале вы хотите, чтобы оно совпадало с названием вашей компании, так как потребителям будет проще найти вас в Интернете. Однако есть причины, по которым использование названия вашей компании в качестве URL-адреса веб-сайта может оказаться невозможным или желательным. Например, если у вашего бизнеса длинное название или название, которое легко написать с ошибкой, вы можете выбрать сокращенную версию, которая обычно используется в повседневном разговоре, подобно псевдониму. Другая ситуация, которая может возникнуть, заключается в том, что имя, которое вы хотите, уже может принадлежать другому бизнесу. Будьте осторожны, чтобы ваш «второй вариант» не был настолько близок к URL-адресу другой компании, что это может вызвать путаницу.
Приобрести и зарегистрировать доменное имя можно на одном из нескольких сайтов регистрации доменов, таких как GoDaddy. com, Network Solutions или домены Google. Многие службы создания веб-сайтов, такие как Wix, Weebly, Squarespace и другие, также предоставляют регистрацию домена как часть своего пакета услуг.
com, Network Solutions или домены Google. Многие службы создания веб-сайтов, такие как Wix, Weebly, Squarespace и другие, также предоставляют регистрацию домена как часть своего пакета услуг.
Самостоятельное создание веб-сайта, использование службы конструктора веб-сайтов или наем консультанта
У вас есть три варианта создания веб-сайта: вы можете создать его самостоятельно, подписаться на службу конструктора веб-сайтов или нанять консультанта. Преимущества и недостатки каждого варианта указаны в таблице ниже.
WordPress является доминирующей платформой для самостоятельного создания веб-сайтов. Существует огромное количество тем и плагинов, как бесплатных, так и платных, которые позволяют вам создавать и контролировать практически каждый аспект дизайна и функций вашего сайта. Если вы или ваш доверенный член семьи или сотрудник обладаете техническим опытом и уверенностью в создании и размещении веб-сайта, этот вариант может быть рассмотрен. Если вы решите работать с консультантом, многие выбирают это решение.
Некоторые из популярных в настоящее время сервисов для создания веб-сайтов включают, среди прочего, Wix, Weebly и Squarespace. Основным преимуществом использования такого сервиса является то, что он фактически укажи и щелкни. Большинство технических деталей обрабатывается за вас, что не только упрощает, но и часто ускоряет создание веб-сайта. Службы веб-конструкторов также предоставляют руководства и учебные пособия по разработке веб-сайтов, которые могут быть полезны, если у вас меньше опыта.
Найм профессиональных веб-служб
Наем консультанта для создания, обновления и обслуживания вашего веб-сайта возможен независимо от того, решите ли вы использовать платформу, на которой консультант создает и поддерживает сайт, или пользуетесь услугами по созданию веб-сайтов. Вы должны рассматривать найм веб-дизайнера как партнерство, поскольку необходимы общение, сотрудничество и вклад с обеих сторон. Определив несколько вариантов, встретьтесь с каждым из возможных консультантов, чтобы обсудить ваши потребности, области их знаний, спектр их услуг и связанные с ними расходы, а также их ожидания от успешных рабочих отношений. Вам также следует посмотреть на другие веб-сайты, которые они создали и/или поддерживают, и поговорить с некоторыми из владельцев этих сайтов о том, насколько хороши консультанты в работе и как быстро они реагируют на проблемы или «экстренные» обновления. Кроме того, прежде чем вы наймете консультанта по созданию веб-сайтов или зарегистрируетесь в одном из сервисов по созданию сайтов, убедитесь, что вы понимаете «право собственности» на контент вашего веб-сайта. Если что-то пойдет не так, вы должны быть уверены, что сможете получить этот материал и перейти к другому консультанту или сервису по созданию веб-сайтов.
Вам также следует посмотреть на другие веб-сайты, которые они создали и/или поддерживают, и поговорить с некоторыми из владельцев этих сайтов о том, насколько хороши консультанты в работе и как быстро они реагируют на проблемы или «экстренные» обновления. Кроме того, прежде чем вы наймете консультанта по созданию веб-сайтов или зарегистрируетесь в одном из сервисов по созданию сайтов, убедитесь, что вы понимаете «право собственности» на контент вашего веб-сайта. Если что-то пойдет не так, вы должны быть уверены, что сможете получить этот материал и перейти к другому консультанту или сервису по созданию веб-сайтов.
Независимо от того, решите ли вы создать свой веб-сайт самостоятельно, воспользуетесь услугами конструктора веб-сайтов или наймете услуги профессионала, вопросы, обсуждаемые в оставшейся части этой статьи, послужат ценной основой для разработки вашего веб-сайта.
Интернет-магазины
Возможность иметь интернет-магазин или вести электронную торговлю является одной из причин, по которой многие владельцы бизнеса решают разработать веб-сайт. Многие сервисы по созданию веб-сайтов (Wix, Weebly и т. д.) предлагают собственную интегрированную платформу электронной коммерции. Существуют также сервисы платформы электронной коммерции, такие как BigCommerce, Shopify, Grazecart и Square, которые позволяют вам создать свой интернет-магазин, используя их сервис, а затем ссылаться на него с вашего веб-сайта, созданного на другой платформе.
Многие сервисы по созданию веб-сайтов (Wix, Weebly и т. д.) предлагают собственную интегрированную платформу электронной коммерции. Существуют также сервисы платформы электронной коммерции, такие как BigCommerce, Shopify, Grazecart и Square, которые позволяют вам создать свой интернет-магазин, используя их сервис, а затем ссылаться на него с вашего веб-сайта, созданного на другой платформе.
Независимо от того, создаете ли вы веб-сайт самостоятельно, используете конструктор веб-сайтов или нанимаете консультанта, вы должны рассмотреть множество соображений, прежде чем погрузиться в электронную коммерцию и принять решение о платформе, включая функции, затраты и сборы, обработку платежей, и безопасность. Вы можете прочитать об этих и других соображениях в статье «Соображения руководства по внедрению электронной коммерции в продовольственном или фермерском бизнесе». Кроме того, если вашей основной целью создания веб-сайта является содействие онлайн-продажам, это может повлиять на ваше решение относительно разработки веб-сайта, поэтому действительно потратьте время на обдумывание своих причин и оценку ваших целей электронной коммерции.
Дизайн
Дизайн веб-сайта — дело очень личное и субъективное. Со временем дизайн веб-сайтов развивался по мере совершенствования технологий. Чтобы увидеть, как развивался дизайн веб-сайта, посетите сайт Internet Archive Wayback Machine. Этот сайт архивирует веб-сайты с течением времени, позволяя вам просмотреть, как выглядел отдельный веб-сайт 1, 2, 5, 10, 15, 20 или более лет назад.
Хотя «правильного» дизайна не существует, у публики есть ожидания относительно навигационных возможностей и визуальной эстетики. Отчасти это определяется отраслью. Например, ожидания от веб-сайта банка значительно отличаются от требований к веб-сайту ландшафтного дизайнера. Веб-посетители формируют мнение о привлекательности и удобстве использования сайта за считанные секунды.
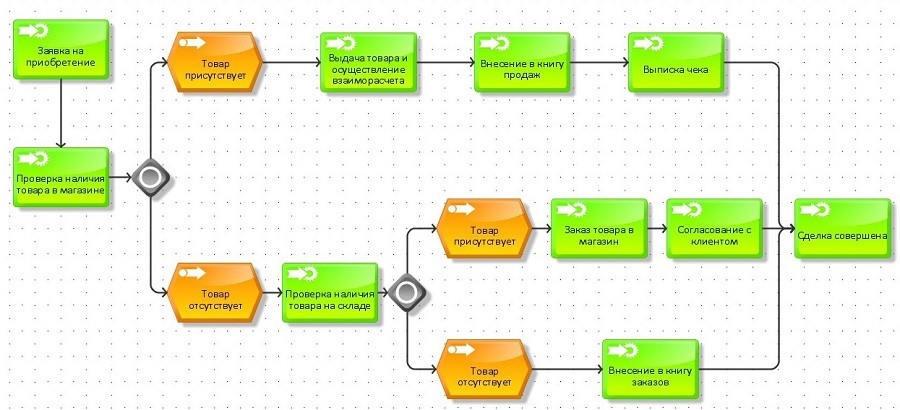
Один из способов приблизиться к дизайну веб-сайта — сравнить его со справочником. Подумайте, что будут искать потребители, посещающие ваш сайт, и разработайте веб-страницы (так называемые «главы») по каждой теме. Составление блок-схемы или раскадровки для вашего веб-сайта может быть полезным упражнением для обеспечения логической организации контента.
Составление блок-схемы или раскадровки для вашего веб-сайта может быть полезным упражнением для обеспечения логической организации контента.
Другие аспекты веб-дизайна включают:
- Шрифт . Гарнитуры и размеры следует выбирать с учетом удобочитаемости. Рукописные шрифты и древнеанглийский язык могут быть трудны для чтения, поэтому их следует избегать. Не используйте более 2-3 шрифтов на вашем сайте.
- Цвета . Решения относительно цветов должны приниматься с учетом как вашего бренда, так и потребителя. Используя ту же цветовую палитру, которую вы используете для своего логотипа, вывесок, этикеток, упаковки, одежды сотрудников и т. д., вы расширите свой брендинг на свой веб-сайт, обеспечивая важную связь в умах потребителей. Однако так же, как вы избегаете определенных цветовых комбинаций на вывесках и этикетках, вы должны избегать их и на своем веб-сайте. Вы также должны быть чувствительны к людям с дальтонизмом при выборе цвета.
 Веб-сайт usability.gov предоставляет полезный обзор дальтонизма и веб-дизайна.
Веб-сайт usability.gov предоставляет полезный обзор дальтонизма и веб-дизайна. - Пробелы . Это относится к количеству места на веб-страницах, свободному от текста, графики, фотографий, видео. Сайты с небольшим пробелом могут стать подавляющими, запутанными и утомительными для посетителя, что приведет к тому, что он вообще покинет ваш сайт.
- Фото и видео . Использование фотографий и видео на вашем веб-сайте может значительно улучшить впечатление посетителей. Фотографии и видео особенно ценны, если вы занимаетесь электронной коммерцией, поскольку клиенты хотят получить представление о продукте, который они будут покупать.
Совместимость с мобильными устройствами — еще одно важное соображение при проектировании. В настоящее время веб-сайты разрабатываются либо адаптивно, либо адаптивно. Благодаря адаптивному дизайну мобильный веб-интерфейс выглядит так же, как и традиционный настольный веб-сайт. То есть дизайн и компоновка компонентов сайта одинаковы на всех платформах. Адаптивный дизайн, с другой стороны, адаптирует работу веб-сайта к устройству пользователя, что приводит к различиям в макете, которые могут сбить с толку пользователя, привыкшего к работе с веб-сайтом на настольном компьютере.
Адаптивный дизайн, с другой стороны, адаптирует работу веб-сайта к устройству пользователя, что приводит к различиям в макете, которые могут сбить с толку пользователя, привыкшего к работе с веб-сайтом на настольном компьютере.
HubSpot предлагает следующие 8 рекомендаций по хорошему веб-дизайну:
- Простота. Удалите ненужные элементы дизайна и сделайте свой сайт понятным.
- Иерархия: Организуйте свой сайт так, чтобы посетители естественным образом тяготели к наиболее важным элементам.
- Навигация: сделайте навигацию по сайту простой и понятной.
- Согласованность. Внешний вид вашего сайта должен быть одинаковым во всем.
- Доступность: Ваш сайт должен быть совместим со всеми устройствами (мобильными, планшетными и т. д.).
- Традиционность: не изобретайте велосипед. Используйте элементы и дизайн, с которыми люди знакомы.
- Доверие: открыто говорите о своих намерениях и ценах.
- Ориентировано на пользователя: собирайте ответы пользователей на все элементы сайта, чтобы обеспечить максимальное удобство для пользователей.

И наоборот, ошибки проектирования, которых следует избегать, включают:
- Нечитаемый текст
- Несовместимость браузера и мобильных устройств
- Отсутствует контактная информация
- Сложная навигация
- Плохая организация контента
- Устаревшая или неверная информация
- Неработающие ссылки
- Слишком много контента на одной странице
- Сложные фоны
- Плохое сочетание цветов
- Страницы, которые загружаются слишком долго
Мониторинг использования
Благодаря мониторингу использования вашего веб-сайта вы можете получить ценную информацию о количестве уникальных посетителей, типе устройства, которое они используют при посещении вашего сайта, продолжительности пребывания посетителей на вашем сайте, страницах, которые они посещение и то, как они перемещаются по вашему сайту, среди прочих данных. Самый известный и доступный способ сбора этой информации для вашего сайта — через Google Analytics. После создания учетной записи вы просто добавляете фрагмент кода на свой сайт. Выделите время для регулярного анализа данных, которые вы собираете и/или получаете относительно использования и производительности веб-сайта, и используйте эту информацию для принятия решений относительно обновлений сайта.
После создания учетной записи вы просто добавляете фрагмент кода на свой сайт. Выделите время для регулярного анализа данных, которые вы собираете и/или получаете относительно использования и производительности веб-сайта, и используйте эту информацию для принятия решений относительно обновлений сайта.
Обновления и обслуживание
Надлежащее обслуживание вашего веб-сайта является обязательным. Старый, устаревший веб-сайт с неверной информацией, неработающими ссылками или неактуальным содержимым может оттолкнуть посетителей, особенно если на вашем веб-сайте есть интернет-магазин.
Обновления веб-сайта могут и должны вноситься как в содержание, так и в дизайн, хотя частота каждого из них будет различаться. Обновления контента должны выполняться, когда в бизнесе происходят изменения, такие как специальные события, выделенные сотрудники, продукты, услуги, цены. В зависимости от точного характера вашего бизнеса, вам может быть полезно проверять свой веб-сайт хотя бы раз в квартал. Обновления дизайна будут происходить реже. Потребители обычно предпочитают постоянство своему веб-опыту, и частые радикальные изменения могут вызывать беспокойство.
Обновления дизайна будут происходить реже. Потребители обычно предпочитают постоянство своему веб-опыту, и частые радикальные изменения могут вызывать беспокойство.
Получение отзывов от клиентов и посетителей веб-сайта — это один из методов оценки необходимости обновления или обслуживания, а также конкретных типов изменений или обновлений, которые необходимо внедрить. Хотя у вас есть бизнес-цели для разработки веб-сайта, с точки зрения потребителя ваш веб-сайт должен быть чем-то ценным, простым в использовании и отвечающим их потребностям.
Резюме
Разработка веб-сайта может быть как большим, так и маленьким проектом, в зависимости от того, что вы делаете. Если веб-разработка кажется непосильной задачей, начните с малого и сосредоточьтесь на высокоприоритетных элементах контента, которыми вы хотите поделиться со своими клиентами и общественностью и которые им нужны от вас. Затем, когда вы освоитесь, вы сможете расширять и развивать свой веб-сайт, поддерживая его в соответствии с вашими бизнес-целями.

 Старайтесь писать о себе и продукте своими словами. Если вы просто скопируете информацию с другого сайта, то Yandex и Google боты добавят ваш сайт в фильтр. И он не будет индексироваться. Это значит, что при запросе пользователя, ваш сайт не будет попадать в выдачу или на первые страницы выдачи.
Старайтесь писать о себе и продукте своими словами. Если вы просто скопируете информацию с другого сайта, то Yandex и Google боты добавят ваш сайт в фильтр. И он не будет индексироваться. Это значит, что при запросе пользователя, ваш сайт не будет попадать в выдачу или на первые страницы выдачи.