Как перевернуть текст в Ворде в любом направлении – все способы
Рассмотрим 5 действенных способов, как можно перевернуть текст в Ворде.
MS Word – это одна из самых удобных программ для создания и редактирования текстовых документов.
Пользователям доступно огромное количество функций: от простого редактирования текста до создания таблиц, макетов, рисунков, примечаний и ссылок.
Функция переворота текста тоже доступна в программе, но её довольно сложно найти.
Вы можете регулировать угол поворота отдельных слов, предложений или всего текста сразу.
Всего есть несколько способов, как это сделать.
Способ 1 – Сделать весь текст вертикальнымЕсли специфика создаваемого вами документа подразумевает написание всего текста вертикально, следует сразу настроить альбомную ориентацию страницы.
Так вы сможете легко напечатать нужный текст без применения сторонних инструментов Ворда.
Следуйте инструкции:
- Откройте документ Word;
- В верхней области меню перейдите во вкладку «Макет»;
- Кликните на пункт «Ориентация» и в выпадающем списке нажмите на «Альбомная».
Расположение всего документа будет автоматически изменено. Если на странице уже был текст, он тоже будет перевернут вертикально.
В меню «Макет» вы сможете настроить поля или применить поворот только для отдельных страниц документа.
Обратите внимание! На листе вся информация будет отображаться вертикально: не только текст, но и картинки. Если нужно перевернуть картинку под другим углом, достаточно нажать на неё правой клавишей, перейти во вкладку редактирования и выбрать тип поворота.
Способ 2 – Использование таблицВ MS Word пользователи могут создавать любые таблицы и наполнять их не только текстом, но и графическим контентом.
Поворот текста с помощью таблиц позволяет настроить любой угол отображения символов.
Следуйте инструкции:
- Создайте таблицу с помощью меню «Вставка»-«Таблица»;
- Затем напечатайте текст в одной из ячеек и выделите его;
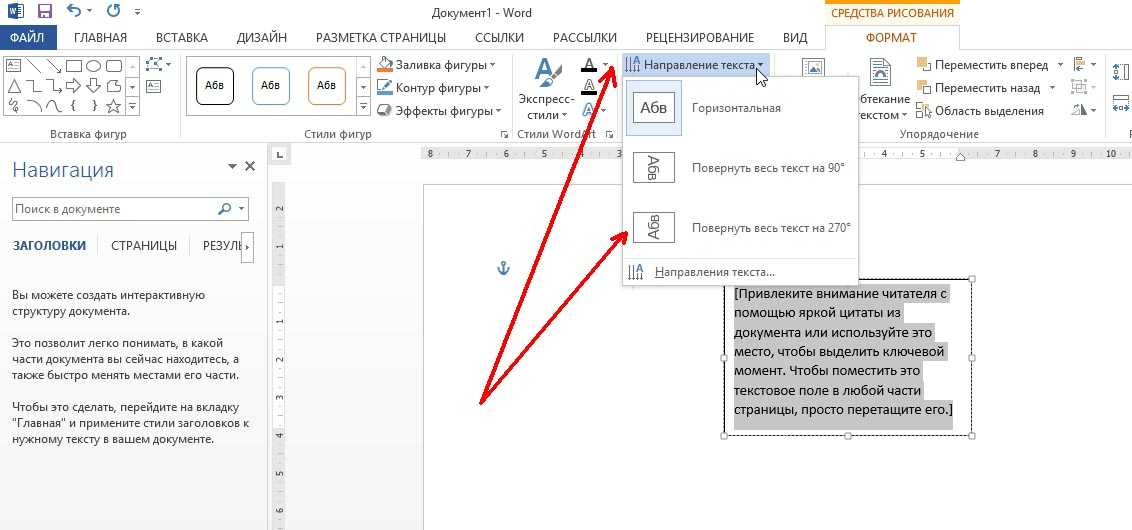
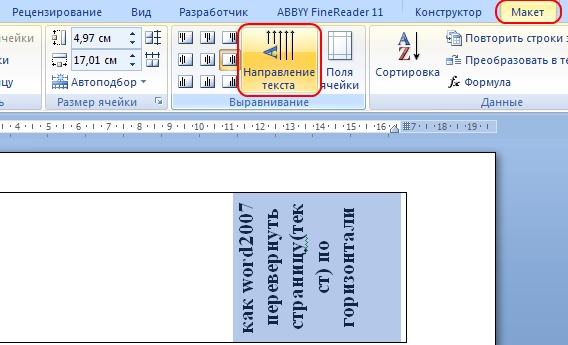
- Кликните на выделенном объекте правой кнопкой мышки и во всплывающем списке действий выберите «Направление текста»;
- Откроется окно настройки отображения содержимого. Выберите один из трех типов поворота, проверьте образец и подтвердите действие;
Если вам нужно повернуть текст, но нет необходимости создавать таблицу, всегда можно нарисовать только одну ячейку, а затем быстро убрать видимость её границ.
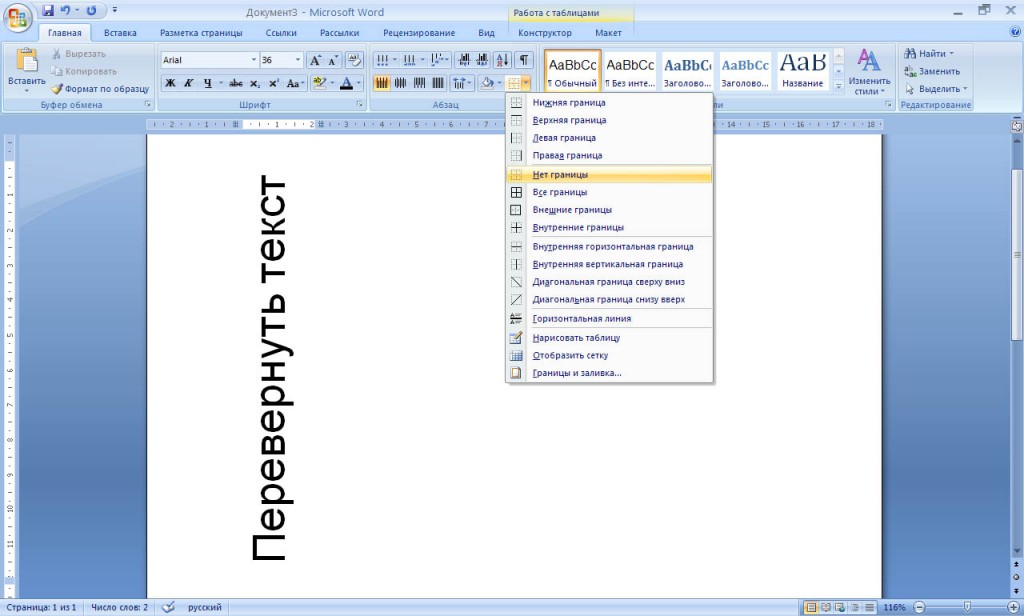
Для удаления очертаний табличек нажмите на левый верхний угол элемента. Это выделит всю таблицу.
Затем кликните на правую кнопку мышки и выберите в меню «Границы и заливка».
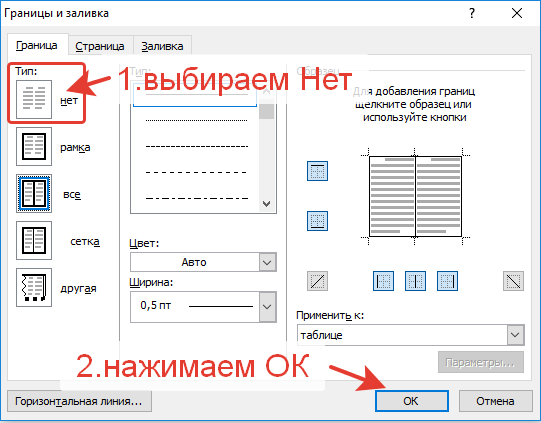
Во вкладке выбора типа границы выделите «нет» и примените изменения.
С помощью этого способа можно легко поворачивать формулы, спецсимволы и другие элементы, для которых нельзя применить угол направления без таблицы.
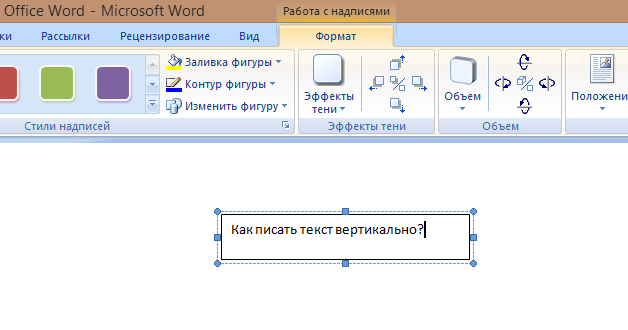
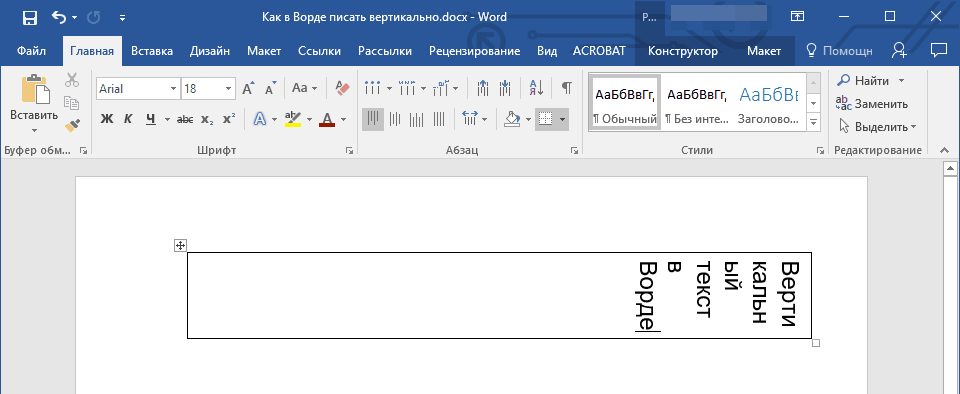
Внутри документа можно создавать отдельные полотна с фигурами или блоками текста.
Такой блок можно разместить в любом месте страницы. Текст будет перевернут под нужным углом.
Ниже приведен пример работы с блоками в MS Word:
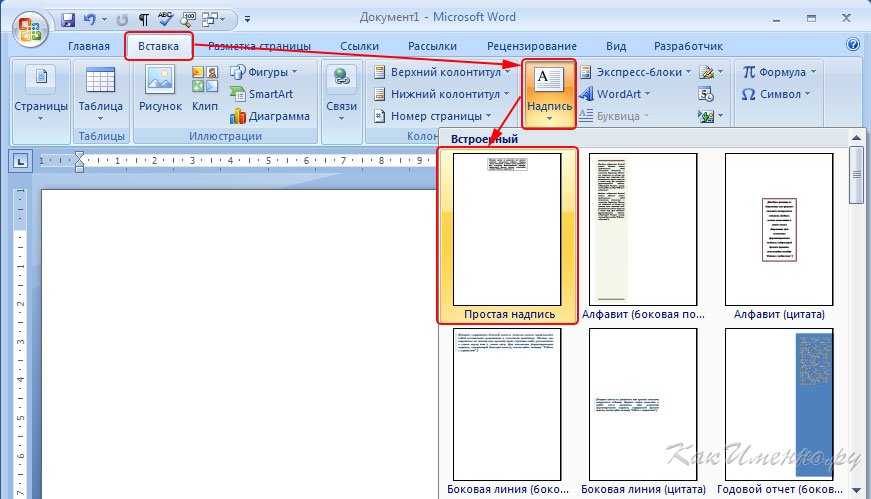
- Откройте документ и в верхней области программы кликните на вкладку «Вставка»;
- Выберите поле «Фигуры»;
- Среди списка всех элементов выберете значок «Надпись»;
- Далее на странице появится пустой блок, внутри которого вам нужно набрать текст. С помощью вкладки редактирования можно убрать или настроить границы фигуры, выбрать заливку и форму;
- Для поворота фигуры нужно нажать левой кнопкой мышки на область зеленого круга вверху текстового блока. Удерживая клавишу, вращайте элемент, пока текст не будет отображаться нужным вам образом;
Такой способ удобен при создании блок-схем, различных дизайнов брошюр, оформления отчетов и прочих видов документов.
Обратите внимание, если вы создаете несколько блоков, чтобы они не сдвинулись, их можно группировать.
Для этого выделите сразу несколько фигур с текстом, нажмите на них правой кнопкой и выберите «Группировать».
Создастся единое полотно, которое можно перемещать по тексту.
Способ 4 – Поворот строкиЕсли нужно просто повернуть строку вверх тормашками, а не поворачивать текст под любым углом, можно снова использовать фигуру.
Следуйте инструкции:
- Выделите фигуру с вписанным текстом и перейдите во вкладку программы «Макет»;
- Далее выберите поле «Размер» и в строке «Поворот» впишите градус вращения. Чтобы строка отображалась вверх ногами нужно выставить 180 градусов;
- Чтобы удалить контур текстового поля, кликните на фигуре правой кнопок мышки и нажмите на «Формат фигуры» — «Убрать контур».
В результате текст будет отображаться как показано ниже. Возле существующего блока можно писать текст в обычном режиме набора.
Возле существующего блока можно писать текст в обычном режиме набора.
Все описанные выше действия можно применить к объектам стиля WordArt.
Напомним, что WordArt – это режим создания стилизованных надписей, который можно настроить через вкладку программы «Вставка».
Способ 5 – Использование SmartArtSmartArt – это основа для создания инфографики с уже готовыми шаблонами. Впервые функция появилась в версии MS Word 2007.
С помощью Смарт Арт можно создавать списки, схемы, диаграммы, матрицы, пирамиды, иерархию, циклы и много других объектов.
Текст блоках SmartArt тоже можно перевернуть. Для этого откройте пункт меню «Вставка» и кликните на клавишу добавления инфографики.
В левой части открывшегося окна отображаются категории, а в правой – список доступных дизайнов. Выберите понравившийся элемент и нажмите «ОК».
Затем на странице документа выберите ячейку, расположение текста которой нужно отредактировать. Нажмите на него правой кнопкой мышки.
Нажмите на него правой кнопкой мышки.
Далее выберите «Параметры анимации»:
В новом окне перейдите во вкладку «Надпись» и справа найдите строку «Направление текста».
Всего доступно три варианта поворота – Горизонтальный, на 90 градусов и на 270 градусов.
Печать зеркального текстаЕсли у вас есть готовый текстовый документ Ворд и его нужно напечатать таким образом, чтобы на листе текст отображался зеркально, это можно сделать и без редактирования страниц в программе.
Достаточно изменить настройки самой печати.
Откройте пункт меню «Файл» и кликните на «Печать».
В новом окне найдите надстройку «Параметры печати» и отметьте галочкой пункт «Зеркальные поля».
ИтогВсе описанные в статье способы поворота текста будут работать во любых версиях программы MS Word.
Отличаться может только расположение вкладок приложения. Обратите внимание, чтобы основной и перевернутый текст смотрелись нормально, нужно удалить междустрочные интервалы между абзацами и таблицей или между абзацами и фигурой.
В противном случае, отступы между этими объектами будут слишком сильно бросаться в глаза.
Если среди текста, который нужно перевернуть, есть формула, нужно использовать только способом с таблицами.
Часто метод с блоками не работает для сложных многоэтажных формул и специальных символов.
Тематические видеоролики:
Источник
Изменение направления текста — Изучение веб-разработки
- Назад
- Обзор: Building blocks
- Далее
Многие свойства и значения, с которыми мы столкнулись до сих пор при изучении CSS, были привязаны к физическим размерам нашего экрана. Мы создаём границы, например, сверху, справа, снизу и слева от коробки.
Однако в последние годы CSS развивался чтобы лучше поддерживать разную направленность контента, включая контент с направлением справа налево, а также контент сверху вниз (например, в японском языке) — эти разные направления называются режимами письма. По мере того, как вы продвигаетесь в обучении и начинаете работать с макетом, понимание режимов письма будет вам очень полезно, поэтому мы сейчас и познакомимся с ними.
| Prerequisites: | Basic computer literacy, basic software installed, basic knowledge of working with files, HTML basics (study Introduction to HTML), and an idea of how CSS works (study CSS first steps.) |
|---|---|
| Цель: | Понять важность режимов письма для современного CSS. |
Режим письма в CSS определяет, идёт ли текст по горизонтали или по вертикали. Свойство writing-mode позволяет нам переключаться из одного режима письма в другой. Для этого вам не обязательно работать на языке, который использует режим вертикального письма — вы также можете изменить режим письма частей вашего макета для творческих целей.
В приведённом ниже примере заголовок отображается с использованием writing-mode: vertical-rl. Теперь текст идёт вертикально. Вертикальный текст часто используется в графическом дизайне и может быть способом добавить более интересный вид вашему веб-дизайну.
Три возможных значения свойства writing-mode:
horizontal-tb: Направление потока блока сверху вниз. Предложения идут горизонтально.vertical-rl: Направление потока блоков справа налево. Предложения идут вертикально.vertical-lr: Направление потока блока слева направо. Предложения идут вертикально.
Предложения идут вертикально.
Таким образом, свойство writing-mode на самом деле устанавливает направление, в котором элементы уровня блока отображаются на странице — сверху вниз, справа налево или слева направо. Это затем определяет направление движения текста в предложениях.
We have already discussed block and inline layout, and the fact that some things display as block elements and others as inline elements. As we have seen described above, block and inline is tied to the writing mode of the document, and not the physical screen. Blocks are only displayed from the top to the bottom of the page if you are using a writing mode that displays text horizontally, such as English.
If we look at an example this will become clearer. In this next example I have two boxes that contain a heading and a paragraph. The first uses writing-mode: horizontal-tb, a writing mode that is written horizontally and from the top of the page to the bottom. The second uses writing-mode: vertical-rl; this is a writing mode that is written vertically and from right to left.
When we switch the writing mode, we are changing which direction is block and which is inline. In a horizontal-tb writing mode the block direction runs from top to bottom; in a vertical-rl writing mode the block direction runs right-to-left horizontally. So the block dimension is always the direction blocks are displayed on the page in the writing mode in use. The inline dimension is always the direction a sentence flows.
This figure shows the two dimensions when in a horizontal writing mode.
This figure shows the two dimensions in a vertical writing mode.
Once you start to look at CSS layout, and in particular the newer layout methods, this idea of block and inline becomes very important. We will revisit it later on.
Direction
In addition to writing mode we also have text direction. As mentioned above, some languages such as Arabic are written horizontally, but right-to-left. This is not something you are likely to use in a creative sense — if you simply want to line something up on the right there are other ways to do so — however it is important to understand this as part of the nature of CSS. The web is not just for languages that are displayed left-to-right!
This is not something you are likely to use in a creative sense — if you simply want to line something up on the right there are other ways to do so — however it is important to understand this as part of the nature of CSS. The web is not just for languages that are displayed left-to-right!
Due to the fact that writing mode and direction of text can change, newer CSS layout methods do not refer to left and right, and top and bottom. Instead they will talk about start and end along with this idea of inline and block. Don’t worry too much about that right now, but keep these ideas in mind as you start to look at layout; you will find it really helpful in your understanding of CSS.
The reason to talk about writing modes and direction at this point in your learning however, is because of the fact we have already looked at a lot of properties which are tied to the physical dimensions of the screen, and make most sense when in a horizontal writing mode.
Let’s take a look at our two boxes again — one with a horizontal-tb writing mode and one with vertical-rl. I have given both of these boxes a
I have given both of these boxes a width. You can see that when the box is in the vertical writing mode, it still has a width, and this is causing the text to overflow.
What we really want in this scenario, is to essentially swap height and width along with the writing mode. When we’re in a vertical writing mode we want the box to expand in the block dimension just like it does in the horizontal mode.
To make this easier, CSS has recently developed a set of mapped properties. These essentially replace physical properties — things like width and height — with logical, or flow relative versions.
The property mapped to width when in a horizontal writing mode is called inline-size — it refers to the size in the inline dimension. The property for height is named block-size and is the size in the block dimension. You can see how this works in the example below where we have replaced width with inline-size.
Logical margin, border, and padding properties
In the last two lessons we have learned about the CSS box model, and CSS borders. In the margin, border, and padding properties you will find many instances of physical properties, for example margin-top, padding-left, and border-bottom. In the same way that we have mappings for width and height there are mappings for these properties.
The margin-top property is mapped to margin-block-start (en-US) — this will always refer to the margin at the start of the block dimension.
The padding-left property maps to padding-inline-start (en-US), the padding that is applied to the start of the inline direction. This will be where sentences start in that writing mode. The border-bottom property maps to border-block-end (en-US), which is the border at the end of the block dimension.
You can see a comparison between physical and logical properties below.
If you change the writing mode of the boxes by switching the writing-mode property on .box to vertical-rl, you will see how the physical properties stay tied to their physical direction, whereas the logical properties switch with the writing mode.
You can also see that the <h3> (en-US) has a black border-bottom. Can you work out how to make that bottom border always go below the text in both writing modes?
There are a huge number of properties when you consider all of the individual border longhands, and you can see all of the mapped properties on the MDN page for Logical Properties and Values (en-US).
Logical values
We have so far looked at logical property names. There are also some properties that take physical values of top, right, bottom, and left. These values also have mappings, to logical values —
These values also have mappings, to logical values — block-start, inline-end, block-end, and inline-start.
For example, you can float an image left to cause text to wrap round the image. You could replace left with inline-start as shown in the example below.
Change the writing mode on this example to vertical-rl to see what happens to the image. Change inline-start to inline-end to change the float.
Here we are also using logical margin values to ensure the margin is in the correct place no matter what the writing mode is.
Should you use physical or logical properties?
The logical properties and values are newer than their physical equivalents, and therefore have only recently been implemented in browsers. You can check any property page on MDN to see how far back the browser support goes. If you are not using multiple writing modes then for now you might prefer to use the physical versions. However, ultimately we expect that people will transition to the logical versions for most things, as they make a lot of sense once you start also dealing with layout methods such as flexbox and grid.
However, ultimately we expect that people will transition to the logical versions for most things, as they make a lot of sense once you start also dealing with layout methods such as flexbox and grid.
The concepts explained in this lesson are becoming increasingly important in CSS. An understanding of the block and inline direction — and how text flow changes with a change in writing mode — will be very useful going forward. It will help you in understanding CSS even if you never use a writing mode other than a horizontal one.
In the next module we will take a good look at overflow in CSS.
- Назад
- Обзор: Building blocks
- Далее
- Cascade and inheritance
- CSS selectors
- Type, class, and ID selectors
- Attribute selectors
- Pseudo-classes and pseudo-elements
- Combinators
- The box model
- Backgrounds and borders
- Handling different text directions
- Overflowing content
- Values and units
- Sizing items in CSS
- Images, media, and form elements
- Styling tables
- Debugging CSS
- Organizing your CSS
Last modified: 000Z»>7 нояб. 2022 г., by MDN contributors
Изменение направления текста в Microsoft Word
2-минутное чтение
14 декабря 2014 г.
Если вы регулярно используете Microsoft Word с языком, который читает справа налево, вы можете обнаружить, что формат справа налево сохраняется, когда вы пытаетесь писать на английском языке. Это связано с тем, что в версиях Microsoft Word, продаваемых в некоторых регионах, по умолчанию используется направление текста справа налево.
К счастью, если вы используете компьютер с Windows, изменить направление текста легко с помощью команды «слева направо». Только самые последние версии Word для Mac поддерживают эту функцию, поэтому, если вы столкнулись с этой проблемой, лучше всего скопировать и вставить текст в новый документ.
Первое, что вам нужно сделать, это добавить команду «слева направо» на панель быстрого доступа. Для этого нажмите стрелку рядом с кнопкой «Повторить» и выберите «Дополнительные команды» в раскрывающемся списке.
Доступ к меню.На следующем экране у вас есть возможность выбрать команды для добавления на панель инструментов. Если вы не видите команду «слева направо», выберите «Все команды» в верхнем меню.
Все команды.Затем прокрутите вниз и выберите «Направление текста слева направо». Имя команды здесь может зависеть от версии Word, которую вы используете. В Word 2010 эта команда называется «Ltr run», а в Word 2003 — «Ltr para».
Находите это полезным?
Подпишитесь на нашу рассылку и получайте советы по написанию от наших редакторов прямо на свой почтовый ящик.
Ваша электронная почта Спасибо за подписку на рассылку!
Направление текста слева направо.
