Как в фотошопе убрать лишний предмет
Каждый из нас сталкивался с ситуацией, когда на сделанной фотографии обнаруживаются совершенно нежелательные объекты, портящие вид всего снимка. Кто-то в процессе съёмки просто не замечает посторонние объекты, кто-то игнорирует, а в некоторых случаях просто невозможно сфотографироваться так, чтобы в фото не влез посторонний. Помимо этого, в случае, если вы используете зеркальный фотоаппарат, попавшая на объектив пылинка или соринка может существенно подпортить вид снимка. Подобные проблемы легко решаются программой Adobe Photoshop. Не страшно, если вы не пользовались им раньше, эта статья понятно и доступно расскажет вам, как в Photoshop убрать лишний предмет. Давайте разбираться. Поехали!
Рассматриваем различные способы
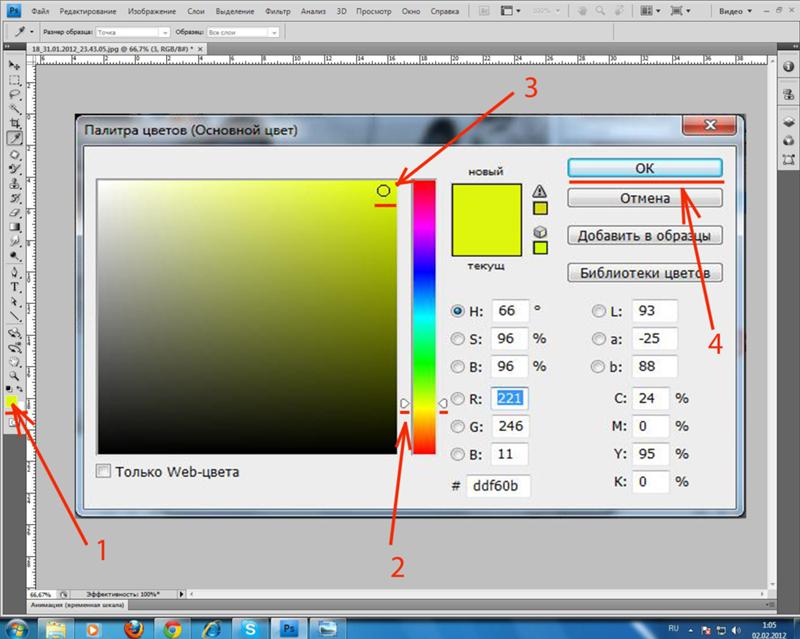
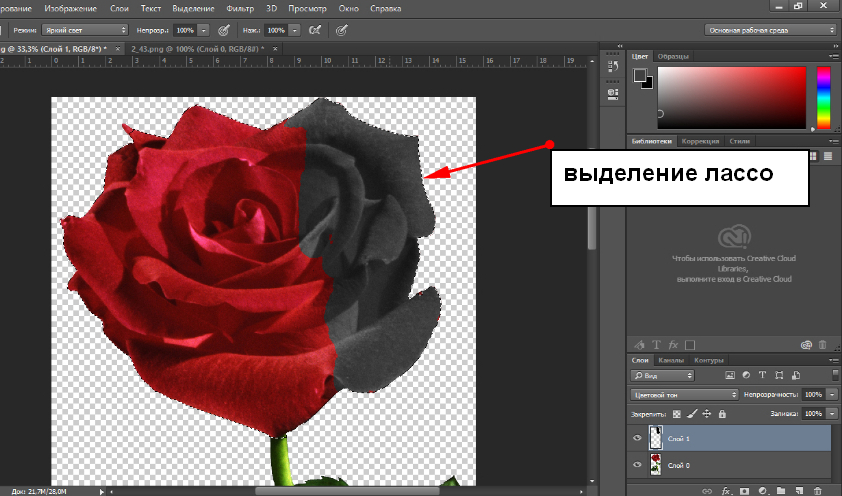
Запустив программу, откройте фото, которое необходимо исправить. Для этого перейдите в меню «Файл» и нажмите «Открыть». Для начала рассмотрим случай, когда на фотографии появилось пятно или другой небольшой объект. Примените инструмент «Лупа», чтобы увеличить проблемную область изображения. Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации. Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку. Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК». После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Примените инструмент «Лупа», чтобы увеличить проблемную область изображения. Затем выберите на панели инструментов «Лассо». Обратите внимание, что необходимо утилизировать стандартное лассо, а не другие его вариации. Обведите при помощи лассо небольшой участок вокруг пятна. Если фон однородный, то целесообразно захватить его побольше, если же нет, то обведите максимально близко к проблемному участку. Выделив объект, нажмите на клавиатуре «Delete». В появившемся диалоговом окне выберите цвет, которым будет закрашен обведённый участок. В разделе «Содержимое» установите «С учётом содержимого», чтобы Photoshop максимально незаметно продолжил фон изображения. Нажмите «ОК». После этого перейдите в раздел «Выделение» и выберите «Отменить выделение». Готово.
Бывает, что красоту пейзажа портят посторонние вкрапления
Эксплуатируем инструментарий Photoshop для выделения
Диалоговое окно заполнения выделенной области
Желаемый эффект достигается достаточно быстро
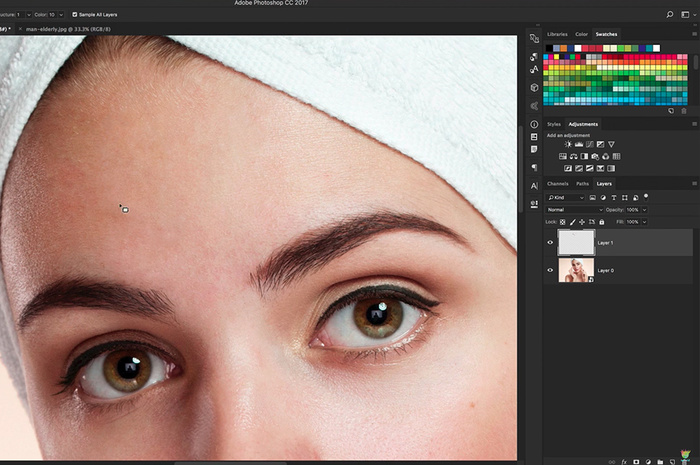
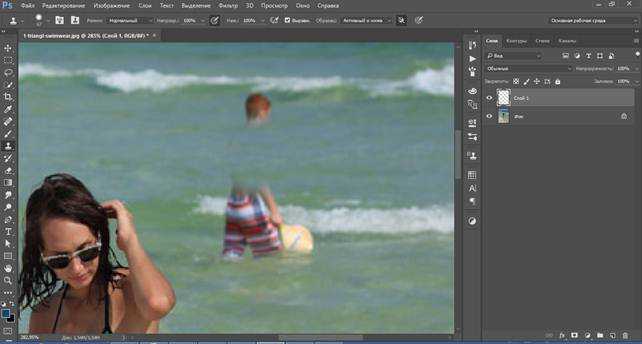
Пятно или соринка — это одно дело, а вот целый объект — совсем другое. Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо. Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Но это также можно исправить. Первые шаги будут такими же, как и в предыдущем случае. Откройте фотографию, увеличьте нужную часть изображения и выделите объект при помощи лассо. Затем также нажмите «Delete» и установите «С учётом содержимого». Для снятия выделения воспользуйтесь комбинацией клавиш Ctrl+D. Если какие-то части объекта всё равно остались, убрать их можно при помощи кисти. Увеличьте картинку до 400% так, чтобы были видны пиксели, затем выберите инструмент «Пипетка». Щёлкните по области с подходящим цветом. Далее выберите кисть и аккуратно закрасьте лишние участки. Обратите внимание, что такой способ работает исключительно на небольших объектах.
Для удаления более крупных объектов можно утилизировать «Штамп». Выбрав инструмент, установите 100% в пунктах «Непрозрачность» и «Нажим». Выберите форму с размытыми краями, чтобы внесённые изменения были максимально незаметны. Увеличьте нужную область изображения. Нажмите Alt на клавиатуре, чтобы скопировать участок фона, после чего начните закрашивать объект. Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны.
Если фон неоднородный, нажимайте Alt и копируйте необходимые части фона. Подберите нужный диаметр штампа, он должен быть не очень большой. При достаточно аккуратном исполнении изменения будут совершенно незаметны.
Например, нам нужно удалить значок PB
Результат работы инструмента
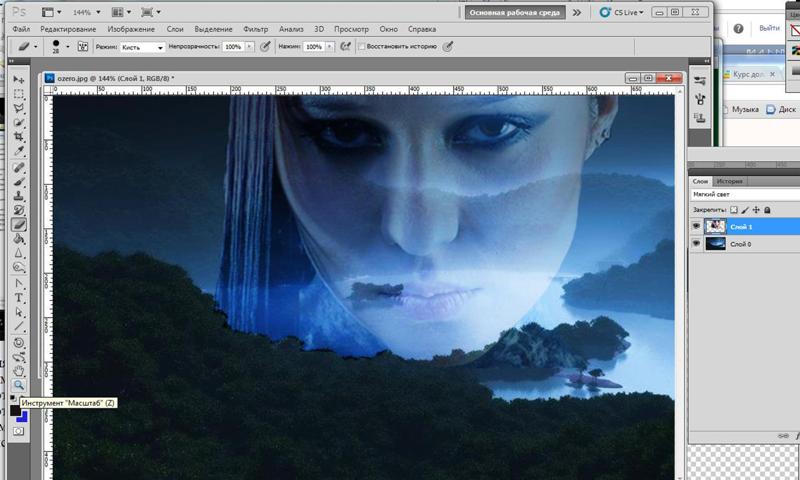
Перейдём к более сложному случаю. Рассмотрим, как убрать человека с фотографии в Photoshop. Для этого можно использовать уже знакомый вам инструмент «Штамп» либо применить заливку. Сначала выделите человека или его часть (зависит от фона) и нажмите «Заполнить (заливка)», в появившемся окне выберите пункт «С учётом содержимого». После этого Photoshop заполнит отмеченный вами участок пикселями, близкими по цвету к соседним. Если фон не полностью однородный, то некоторые участки можно подправить при помощи штампа или кисти. При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
При подобном комбинировании инструментов можно добиться отличного результата даже на сложном фоне. Главное, работать в пиксельном режиме и утилизировать небольшой диаметр кисти. Это тонкая работа, но полученный результат стоит того.
Заполнение с учетом содержимого
Теперь разберёмся с тем, как убрать надпись с картинки в Photoshop. Многие юзеры часто ищут ответ на данный вопрос. Указанную проблему можно решить при помощи двух инструментов: «Пипетка» и «Кисть». Увеличив часть картинки с ненужной надписью, выберите цвет фона пипеткой, а затем закрасьте буквы кистью. Чтобы изменения были максимально незаметными, работайте в пиксельном режиме, подбирая диаметр кисти, прозрачность и цвет фона. Самый простой вариант заключается в элементарной обрезке изображения. Выберите инструмент «Кадрирование» и выделите картинку так, чтобы ненужная надпись осталась чётко за линией выделения.
Чередуя «Кисть» и «Пипетку» нажатием клавиши Alt, закрашиваем надпись
Вот таким образом можно избавиться от лишних предметов на фото. Теперь вы сможете самостоятельно сделать любую фотографию идеальной. Пишите в комментариях, помогла ли вам эта статья, и делитесь своим мнением с другими пользователями относительно того, какой способ вы считаете наиболее эффективным и удобным.
Хитрости фотошоп:. как исправить фон, не затронув объект
Katrinshine
Я, как и многие из вас, для редактирования фотографий пользуюсь фотошопом. Так уж получилось, что я много лет работала дизайнером в издательском деле и знаю много хитростей:) Поэтому хочу поделиться некоторыми из них с вами, может быть они вам помогут сделать ваши фото лучше и привлектельней для клиентов.
Урок первый. Как высветлить фон, не затронув изображение.
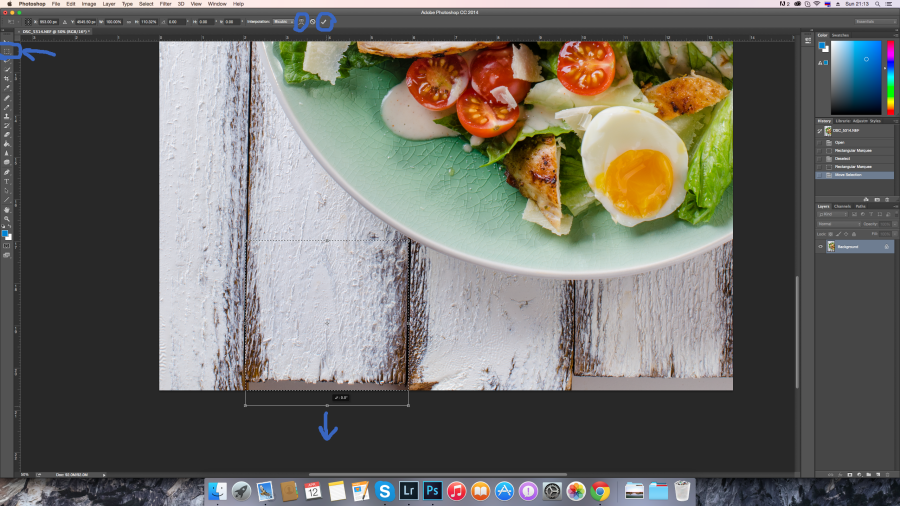
Вот у нас есть фотография, скажем кольца. Видно, что фон серый и немного темноват, еще там что-то на заднем плане в кадр попало.
Видно, что фон серый и немного темноват, еще там что-то на заднем плане в кадр попало.
Для начала идем в Image — Adjustmens — Levels
Справа я обвела красным — ползунок нужно пододвинуть к самому краю гистограммы. Слева тоже можно подвинуть ползунок поближе к гистограмма — это приведет к усилению теней. Но мы сейчас не об этом, а о светах.
Вот что мы получили
Фон уже заметно светлей. Если само изображение вас удовлетворяет, но фон остается темноватым/ сероватым или еще каким-нибудь некрасивым, то приступаем к следующей части. Нам нужно отредактировать фон так, чтобы не изменить само изображение. Для этого нужно выделить фон.
Теперь возьмем инструмент Polygonal Lasso и обведем точечно вокруг кольца. Достаточно примерно, не нужно следовать неукоснительно форме кольца. Когда подведете курсор к начальной точке, под ним появится значок нолика. Кликните, и контур замкнется, вы получили выделение. Это тот мерцающий контур.
Сверху нажмите Select — Inverse. Это инвертирует выделение.
Это инвертирует выделение.
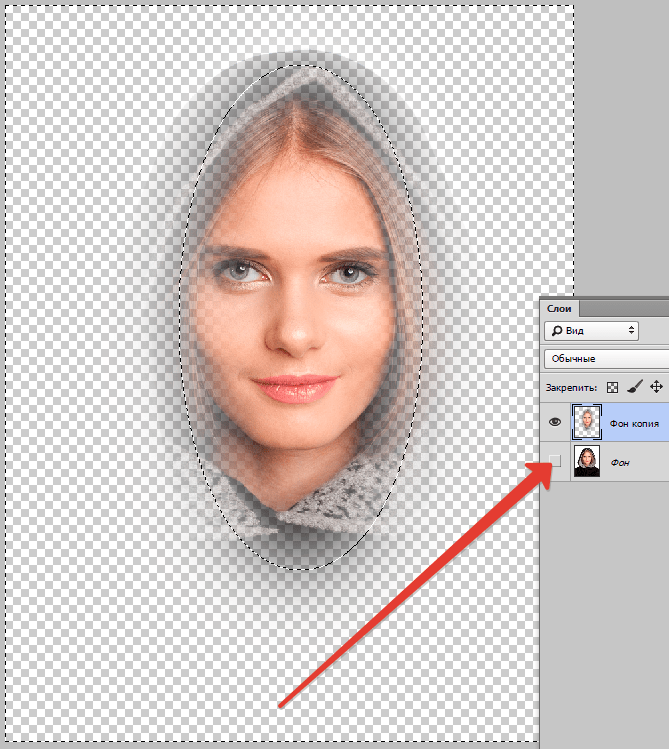
Теперь в окошках с правого бока, найдите Channels. Внизу этого окошка есть значок листа с кружочком внутри — save selection as a channel. Нажав его, вы создадите из выделения канал. Нажмите на значок глазка рядом с появившимся каналом, затем кликните на сам канал, и в конце концов нажмите Select — Deselect. Выделенный мерцающий контур исчезнет.
Теперь берем инструмент кисть, подбираем нужную ширину кисти и мягкость (это зависит от размера и разрешения фото). Сделайте белый активным цветом кисти и начинайте водить ею по красному краю. Он начинает растушовываться.
Закончите растушовывать край кистью. Теперь пришла очередь загрузить отредактированное выделение из канала.
Нажмите Select — Load Selection — Alpha1 (это имя нашего канала по умолчанию). Отожмите глазок рядом с каналом и затем кликните на самый верхний канал, где написано RGB.
Теперь продолжим исправлять фон. Можно еще раз попробовать сделать уровни. Затем возьмите кисть большого размера и белый цвет (в нашем случае), установите прозрачность Opasity сверху на примерно 30%. Я провела несколько раз сверху, где было несколько темных пятен от объектов на заднем плане, и один раз осторожно по всему изображению, чтобы не стереть структуру доски. Если вы делаете фото не на доске, как я, а на белом ватмане например, то тут не должно быть проблем. Если на фото есть случайные точки, то все лишнее можно закрасить. Пользуйтесь этим приемом осторожно, иначе изображение будет выглядеть ненатурально.
Я провела несколько раз сверху, где было несколько темных пятен от объектов на заднем плане, и один раз осторожно по всему изображению, чтобы не стереть структуру доски. Если вы делаете фото не на доске, как я, а на белом ватмане например, то тут не должно быть проблем. Если на фото есть случайные точки, то все лишнее можно закрасить. Пользуйтесь этим приемом осторожно, иначе изображение будет выглядеть ненатурально.
Можно также поменять цветовые параметры фона, если он уходит в желтизну или синеву с помощью Image — Adjustmens — Curves или Image — Adjustmens — Color Ballance. В общем, пока фон у вас выделен отдельно от объекта, его можно редактировать как угодно) Дополнительно советую вам всегда копировать слой и все работы проводить на дубликате слоя, тогда если что-нибудь у вас не получится, всегда можно вернуться к оригиналу.
В конце нажмите Select — Deselect чтобы снять выделение.
Вот что я получила.
Надеюсь ваш результат тоже неплох и мой урок был полезен вам!
Рейтинг
★★
★
★
★
5. 0
(1 голос)
0
(1 голос)
Katrinshine
Италия, Апулия, Бриндизи
Магазин
Блог (157)
Следите за творчеством мастера
Мастер-классы по теме
Ключевые слова
- Ключевые слова
- фотошоп
- фотография
- photoshop
- урок
- полезно
- полезная информация
Рубрики мастер-классов
Do It Yourself / Сделай сам
Recycle / Вторая жизнь вещей
Бижутерия своими руками
Валяние
Вышивка
Вязание
Декорирование
Декупаж
Дизайн и декор интерьера
Живопись и рисование
Керамика
Ковроделие
Косметика ручной работы
Кружевоплетение
Кулинария
Куклы и игрушки
Лепка
Материалы для творчества
Мебель своими руками
Миниатюра
Обувь своими руками
Одежда своими руками
Организация пространства
Пирография
Плетение
Прядение
Работа с бисером
Работа с бумагой
Работа с кожей
Работа с металлом
Работа с мехом
Работа со стеклом
Реставрация
Роспись
Свечи своими руками
Скрапбукинг
Столярное дело
Сумки своими руками
Ткачество
Упаковка своими руками
Флористика
Фотография и видео
Художественная резьба
Шитье
Создание рисованного фона в Photoshop из раздела Создание стилизованных художественных портретов | Adobe® Photoshop Tutorial
Трейлер курса
1Введение в класс
02:34 2Работа с кистями и наложением узоров в Photoshop
23:12 3Использование наложения узора и заливки узором в Photoshop
19:14 4Создание раскрашенных фонов в Photoshop
15:33 5Использование смарт-объектов и инструмента деформации в Photoshop
06:40 6Создание воздушных шаров с помощью инструмента «Форма» и наложения узора
15:53 Информация об урокеСоздание раскрашенного фона в Photoshop
Следующий немного больше, я не хочу сказать, что это чушь, потому что это вполне выполнимо, но это намного сложнее. Итак, мы собираемся создать это, это тот, с танцором, воздушными шарами и небом, и с этим будет очень весело. Так что это композиция из множества разных изображений одновременно. Итак, я выберу небо, я удерживаю Command или Control, чтобы выбрать танцора, кекс, цветок, этот почерк. Я не знаю, почему у меня их два, но почему-то здесь их два. Нам нужен только один. Итак, я выберу оба из них, так что у нас получится около пяти изображений. А затем мы перенесем их в Photoshop. Я просто работаю с Мостом. Конечно, если вы не хотите использовать Bridge, вы можете просто перейти в меню «Файл», «Открыть» или использовать свой браузер, файловый браузер. Мне нравится Bridge, потому что это еще одна вещь Adobe, и она так хорошо работает с Photoshop. Но если вы никогда не использовали Bridge, я рекомендую его. Вы можете найти его, выбрав File, Browse in Bridge f…
Итак, мы собираемся создать это, это тот, с танцором, воздушными шарами и небом, и с этим будет очень весело. Так что это композиция из множества разных изображений одновременно. Итак, я выберу небо, я удерживаю Command или Control, чтобы выбрать танцора, кекс, цветок, этот почерк. Я не знаю, почему у меня их два, но почему-то здесь их два. Нам нужен только один. Итак, я выберу оба из них, так что у нас получится около пяти изображений. А затем мы перенесем их в Photoshop. Я просто работаю с Мостом. Конечно, если вы не хотите использовать Bridge, вы можете просто перейти в меню «Файл», «Открыть» или использовать свой браузер, файловый браузер. Мне нравится Bridge, потому что это еще одна вещь Adobe, и она так хорошо работает с Photoshop. Но если вы никогда не использовали Bridge, я рекомендую его. Вы можете найти его, выбрав File, Browse in Bridge f…
из фотошопа. File, Browse in Bridge вызовет Bridge. Итак, вы видите, что я часто его использую, потому что это удобно. Итак, теперь у нас есть эти изображения, но мы также собираемся создать пустой документ. Итак, у нас есть пять открытых изображений, из которых мы возьмем кусочки и поместим их все в новый документ, который мы собираемся создать прямо сейчас. Итак, мы подойдем к File, New. И у вас может быть это в качестве предустановки здесь, но вы также можете просто подойти к этой области, и у нас будет восемь для ширины, восемь дюймов на 10 дюймов. Разрешение 300 пикселей на дюйм. И это цвет RGB. Мы можем назвать его здесь, если захотим. Мы назовем это «Мультимедийный портрет». А затем нажмите Создать. Итак, вот наш чистый холст. И о, теперь я покажу вам одну из моих любимых кистей Кайла, несколько моих любимых кистей Кайла. Итак, сначала мы создадим фон, и мы сделаем это, нанеся брызги, грязный слой краски. Поэтому мы хотим, чтобы фон был отдельным. Всегда полезно работать с новыми пустыми слоями, когда вы добавляете новые элементы в свою работу. Итак, в нижней части панели «Слои» мы щелкнем, чтобы добавить этот новый пустой слой. И цвет здесь действительно не имеет значения, но для чего-то красивого на камеру я выберу фиолетовый.
Итак, у нас есть пять открытых изображений, из которых мы возьмем кусочки и поместим их все в новый документ, который мы собираемся создать прямо сейчас. Итак, мы подойдем к File, New. И у вас может быть это в качестве предустановки здесь, но вы также можете просто подойти к этой области, и у нас будет восемь для ширины, восемь дюймов на 10 дюймов. Разрешение 300 пикселей на дюйм. И это цвет RGB. Мы можем назвать его здесь, если захотим. Мы назовем это «Мультимедийный портрет». А затем нажмите Создать. Итак, вот наш чистый холст. И о, теперь я покажу вам одну из моих любимых кистей Кайла, несколько моих любимых кистей Кайла. Итак, сначала мы создадим фон, и мы сделаем это, нанеся брызги, грязный слой краски. Поэтому мы хотим, чтобы фон был отдельным. Всегда полезно работать с новыми пустыми слоями, когда вы добавляете новые элементы в свою работу. Итак, в нижней части панели «Слои» мы щелкнем, чтобы добавить этот новый пустой слой. И цвет здесь действительно не имеет значения, но для чего-то красивого на камеру я выберу фиолетовый.
 Итак, одна из замечательных вещей, которые вы можете сделать с кистями сейчас, это когда мой инструмент «Кисть» все еще активен. Я могу просто подойти сюда и изменить режим наложения с «Умножение» на «Очистить». И тогда он сохраняет все те же настройки, но теперь он действует как ластик, но это все еще кисть. Так что я все еще могу получить размытые края, и мне просто нравится эта функция. Поэтому я хочу убедиться, что люди дома знают об этом. Итак, опять же, это был просто инструмент «Кисть», но вместо одного из этих других режимов наложения, в данном случае «Умножение», мы просто изменили его на «Очистить», и тогда он действует так, как будто вы очищаете свою картину, используя ту же кисть. . Итак, теперь у нас есть классная фоновая текстура, так что давайте найдем нашу картинку с воздушными шарами. Куда я это положил? Оп, не это. О, простите, небо, вот оно. Итак, я возьму изображение неба, и, поскольку довольно сложно переключаться между всеми этими открытыми вкладками, мы скопируем и вставим его.
Итак, одна из замечательных вещей, которые вы можете сделать с кистями сейчас, это когда мой инструмент «Кисть» все еще активен. Я могу просто подойти сюда и изменить режим наложения с «Умножение» на «Очистить». И тогда он сохраняет все те же настройки, но теперь он действует как ластик, но это все еще кисть. Так что я все еще могу получить размытые края, и мне просто нравится эта функция. Поэтому я хочу убедиться, что люди дома знают об этом. Итак, опять же, это был просто инструмент «Кисть», но вместо одного из этих других режимов наложения, в данном случае «Умножение», мы просто изменили его на «Очистить», и тогда он действует так, как будто вы очищаете свою картину, используя ту же кисть. . Итак, теперь у нас есть классная фоновая текстура, так что давайте найдем нашу картинку с воздушными шарами. Куда я это положил? Оп, не это. О, простите, небо, вот оно. Итак, я возьму изображение неба, и, поскольку довольно сложно переключаться между всеми этими открытыми вкладками, мы скопируем и вставим его.
 И я собираюсь показать вам, как эти две вещи будут работать вместе прямо сейчас. Прямо сейчас у нас просто есть небо поверх нашего классного слоя с брызгами, но если мы захотим, мы можем взять это изображение неба, создать так называемую группу отсечения и обрезать его, чтобы оно отображалось только на этом грязном слое. везде, где у нас есть грязный слой. Таким образом, это заставляет небо выглядеть грязным в основном. То, как мы это делаем, заключается в том, что мы размещаем беспорядочный слой здесь, Слой 1, а затем небо оказывается сверху, и мы просто удерживаем клавишу Alt или Option на клавиатуре, и когда я навожу курсор между этими двумя слоями, я получить этот фанковый значок. И когда я щелкаю, он берет слой неба и в основном оборачивает его вокруг этого беспорядочного слоя. Так что аналогия, которую я всегда использую, когда демонстрирую это, заключается в том, что если вы помните дошкольное учреждение или у вас есть дети, которые ходят в дошкольное учреждение, они могут делать те художественные проекты, где они берут бумажную тарелку, наносят на нее кучу клея, а затем выливают блеск сверху.
И я собираюсь показать вам, как эти две вещи будут работать вместе прямо сейчас. Прямо сейчас у нас просто есть небо поверх нашего классного слоя с брызгами, но если мы захотим, мы можем взять это изображение неба, создать так называемую группу отсечения и обрезать его, чтобы оно отображалось только на этом грязном слое. везде, где у нас есть грязный слой. Таким образом, это заставляет небо выглядеть грязным в основном. То, как мы это делаем, заключается в том, что мы размещаем беспорядочный слой здесь, Слой 1, а затем небо оказывается сверху, и мы просто удерживаем клавишу Alt или Option на клавиатуре, и когда я навожу курсор между этими двумя слоями, я получить этот фанковый значок. И когда я щелкаю, он берет слой неба и в основном оборачивает его вокруг этого беспорядочного слоя. Так что аналогия, которую я всегда использую, когда демонстрирую это, заключается в том, что если вы помните дошкольное учреждение или у вас есть дети, которые ходят в дошкольное учреждение, они могут делать те художественные проекты, где они берут бумажную тарелку, наносят на нее кучу клея, а затем выливают блеск сверху. Это очень грязно, но блестки остаются только там, где есть клей, вот как это работает. Итак, этот слой наверху похож на блестки, и он просто прилипает к слою здесь внизу, где бы он ни был. Итак, слой клея. И мы можем перемещать их независимо друг от друга, поэтому я могу взять слой клея здесь и с помощью инструмента «Перемещение» я могу перемещать его. Или я мог бы взять слой с небом и переместить его внутри беспорядочного клеевого слоя. Так что есть много разных способов настроить это. Но я собираюсь пойти с чем-то вроде этого. Еще одна приятная вещь, которую мы собираемся сделать, чтобы добавить больше текстуры и цвета в этот фрагмент, — мы добавим еще один корректирующий слой Градиент. Итак, в нижней части панели «Слои» мы щелкнем и, как и в предыдущем примере, добавим градиент. Но на этот раз мы не будем беспокоиться о наших цветах, мы выберем другой уже существующий градиент. Итак, мы собираемся щелкнуть этот раскрывающийся список прямо здесь, и это некоторые пресеты. И что бы вы здесь ни увидели, не паникуйте, если это выглядит не так, как у меня, мы собираемся щелкнуть по этому механизму, и вы хотите выбрать хм, я думаю, это пастельные тона.
Это очень грязно, но блестки остаются только там, где есть клей, вот как это работает. Итак, этот слой наверху похож на блестки, и он просто прилипает к слою здесь внизу, где бы он ни был. Итак, слой клея. И мы можем перемещать их независимо друг от друга, поэтому я могу взять слой клея здесь и с помощью инструмента «Перемещение» я могу перемещать его. Или я мог бы взять слой с небом и переместить его внутри беспорядочного клеевого слоя. Так что есть много разных способов настроить это. Но я собираюсь пойти с чем-то вроде этого. Еще одна приятная вещь, которую мы собираемся сделать, чтобы добавить больше текстуры и цвета в этот фрагмент, — мы добавим еще один корректирующий слой Градиент. Итак, в нижней части панели «Слои» мы щелкнем и, как и в предыдущем примере, добавим градиент. Но на этот раз мы не будем беспокоиться о наших цветах, мы выберем другой уже существующий градиент. Итак, мы собираемся щелкнуть этот раскрывающийся список прямо здесь, и это некоторые пресеты. И что бы вы здесь ни увидели, не паникуйте, если это выглядит не так, как у меня, мы собираемся щелкнуть по этому механизму, и вы хотите выбрать хм, я думаю, это пастельные тона. Мы просто нажмем ОК. Нам не нужно ничего сохранять. Это верно. Итак, Pastels — это группа, из которой мы хотим выбрать. И я собираюсь использовать градиент от желтого к розовому и фиолетовому. Итак, я выбрал это. Здесь мы выбираем стиль градиента. Таким образом, градиенты бывают самых разных вкусов. Я буду придерживаться Linear, но я хочу, чтобы он был диагональным. Так что сейчас это 9Угол 0 градусов, что означает, что у нас есть фиолетовый, идущий горизонтально сверху, а затем розовый, а затем желтый здесь. То, что я хочу сделать, это как бы повернуть все это. Итак, если я возьму эту маленькую линию и просто поверну ее немного влево, я смогу сделать так, чтобы мои градиенты были диагональными, что, я думаю, просто забавно. Так что мы сохраним это. А все остальное, на мой взгляд, выглядит хорошо, поэтому мы нажмем OK. И давайте возьмем этот градиент, мы только хотим, чтобы он снова появился там, где этот беспорядочный слой. Точно так же, как мы обрезали небо к этому грязному слою, мы также обрежем градиент.
Мы просто нажмем ОК. Нам не нужно ничего сохранять. Это верно. Итак, Pastels — это группа, из которой мы хотим выбрать. И я собираюсь использовать градиент от желтого к розовому и фиолетовому. Итак, я выбрал это. Здесь мы выбираем стиль градиента. Таким образом, градиенты бывают самых разных вкусов. Я буду придерживаться Linear, но я хочу, чтобы он был диагональным. Так что сейчас это 9Угол 0 градусов, что означает, что у нас есть фиолетовый, идущий горизонтально сверху, а затем розовый, а затем желтый здесь. То, что я хочу сделать, это как бы повернуть все это. Итак, если я возьму эту маленькую линию и просто поверну ее немного влево, я смогу сделать так, чтобы мои градиенты были диагональными, что, я думаю, просто забавно. Так что мы сохраним это. А все остальное, на мой взгляд, выглядит хорошо, поэтому мы нажмем OK. И давайте возьмем этот градиент, мы только хотим, чтобы он снова появился там, где этот беспорядочный слой. Точно так же, как мы обрезали небо к этому грязному слою, мы также обрежем градиент. Итак, мы собираемся удерживать Alt или Option, и снова мы увидим этот причудливый маленький курсор, а затем щелкнем. И теперь Градиент появляется и там. И если мы изменим режим наложения здесь, где написано «Нормальный», мы, возможно, изменим его на «Мягкий свет». О, нет. (смеется) Шучу. О, Lighten, я думаю, это хорошо. Что еще может быть хорошего? Цвет, о, это другой эффект. Думаю, я останусь с Лайтен. Итак, теперь мы видим текстуру и форму нашего беспорядочного слоя с брызгами здесь внизу, но мы также видим облака, так что мы можем сказать, что это небо, но тогда, а не просто голубое небо, мы теперь добавил новый цвет. И если мы хотим изменить это в любое время, мы можем просто дважды щелкнуть. Например, я хочу перетащить шкалу вниз, чтобы добавить туда больше желтого. Возможно. Так что с ним можно было поиграть. Но каждый раз, когда вы хотите отредактировать любой из них, вы просто дважды щелкаете. Итак, вот как мы создаем этот фон. Мы добавим еще один кусок текстуры, и тогда наш фон будет готов.
Итак, мы собираемся удерживать Alt или Option, и снова мы увидим этот причудливый маленький курсор, а затем щелкнем. И теперь Градиент появляется и там. И если мы изменим режим наложения здесь, где написано «Нормальный», мы, возможно, изменим его на «Мягкий свет». О, нет. (смеется) Шучу. О, Lighten, я думаю, это хорошо. Что еще может быть хорошего? Цвет, о, это другой эффект. Думаю, я останусь с Лайтен. Итак, теперь мы видим текстуру и форму нашего беспорядочного слоя с брызгами здесь внизу, но мы также видим облака, так что мы можем сказать, что это небо, но тогда, а не просто голубое небо, мы теперь добавил новый цвет. И если мы хотим изменить это в любое время, мы можем просто дважды щелкнуть. Например, я хочу перетащить шкалу вниз, чтобы добавить туда больше желтого. Возможно. Так что с ним можно было поиграть. Но каждый раз, когда вы хотите отредактировать любой из них, вы просто дважды щелкаете. Итак, вот как мы создаем этот фон. Мы добавим еще один кусок текстуры, и тогда наш фон будет готов. Другое изображение, над которым мы будем работать, — это изображение почерка. Итак, я собираюсь подняться к Window и спуститься вниз, чтобы найти свой файл Writer. Так что у меня есть вот этот. И так же, как мы сделали с блестками, это хорошо, если вы хотите иметь возможность смешивать цвета позже, хорошо обесцветить узоры. Итак, давайте избавимся от цвета в этом. Там не так много, но это просто поможет. Мы нажмем Command или Control + Shift + U, чтобы обесцветить его. И снова мы собираемся выделить это, Command или Control + A, чтобы выбрать его. А потом мы определим это как шаблон. Итак, «Редактировать», «Определить шаблон». И мы назовем это письмом, хорошо. И тогда мы можем закрыть это. Не сохранять, ок. Итак, вернемся к нашему портрету в смешанной технике. И снова мы добавим кое-что, образец здесь. Итак, внизу мы щелкнем, чтобы добавить новый корректирующий слой и выберем Узор. И он должен выбрать это, просто потому что это самое последнее. И мы скажем ОК. Теперь этот шаблон имеет место по всему изображению, поэтому было бы неплохо, если бы вместо того, чтобы показывать этот шаблон повсюду, мы могли бы просто скрыть его целиком, а затем показать его там, где мы хотим, чтобы он отображался.
Другое изображение, над которым мы будем работать, — это изображение почерка. Итак, я собираюсь подняться к Window и спуститься вниз, чтобы найти свой файл Writer. Так что у меня есть вот этот. И так же, как мы сделали с блестками, это хорошо, если вы хотите иметь возможность смешивать цвета позже, хорошо обесцветить узоры. Итак, давайте избавимся от цвета в этом. Там не так много, но это просто поможет. Мы нажмем Command или Control + Shift + U, чтобы обесцветить его. И снова мы собираемся выделить это, Command или Control + A, чтобы выбрать его. А потом мы определим это как шаблон. Итак, «Редактировать», «Определить шаблон». И мы назовем это письмом, хорошо. И тогда мы можем закрыть это. Не сохранять, ок. Итак, вернемся к нашему портрету в смешанной технике. И снова мы добавим кое-что, образец здесь. Итак, внизу мы щелкнем, чтобы добавить новый корректирующий слой и выберем Узор. И он должен выбрать это, просто потому что это самое последнее. И мы скажем ОК. Теперь этот шаблон имеет место по всему изображению, поэтому было бы неплохо, если бы вместо того, чтобы показывать этот шаблон повсюду, мы могли бы просто скрыть его целиком, а затем показать его там, где мы хотим, чтобы он отображался. Итак, нам нужно отредактировать маску для этого слоя. Так что я нажму, чтобы нацелиться на маску прямо здесь. Теперь помните, что маски слоя работают, скрывая или показывая части слоя. Так как эта маска слоя сейчас белая, она показывает весь узор по всему слою. Так что мы хотим это изменить. Итак, мы хотим преобразовать это, чтобы просто заполнить его черным цветом. Так что есть несколько разных способов сделать это. Одним из простых вариантов может быть выбор «Изображение», «Коррекция», «Инверсия», и это перевернет маску, так что теперь она заполнена черным цветом. Так что теперь прячется. Итак, мы наносим этот узор сюда, и пока мы его не видим, но мы можем показать его с помощью нашей кисти. Итак, мы нажмем B, чтобы взять кисть и вернуться к параметрам кисти здесь. И мы могли бы рисовать кистью-брызгом или попробовать другую, например, Big Basic. Мы попробуем эту кисть с брызгами. И мы хотим, чтобы здесь был выбран белый цвет, поэтому мы собираемся рисовать с помощью кисти Big Basic с белыми брызгами.
Итак, нам нужно отредактировать маску для этого слоя. Так что я нажму, чтобы нацелиться на маску прямо здесь. Теперь помните, что маски слоя работают, скрывая или показывая части слоя. Так как эта маска слоя сейчас белая, она показывает весь узор по всему слою. Так что мы хотим это изменить. Итак, мы хотим преобразовать это, чтобы просто заполнить его черным цветом. Так что есть несколько разных способов сделать это. Одним из простых вариантов может быть выбор «Изображение», «Коррекция», «Инверсия», и это перевернет маску, так что теперь она заполнена черным цветом. Так что теперь прячется. Итак, мы наносим этот узор сюда, и пока мы его не видим, но мы можем показать его с помощью нашей кисти. Итак, мы нажмем B, чтобы взять кисть и вернуться к параметрам кисти здесь. И мы могли бы рисовать кистью-брызгом или попробовать другую, например, Big Basic. Мы попробуем эту кисть с брызгами. И мы хотим, чтобы здесь был выбран белый цвет, поэтому мы собираемся рисовать с помощью кисти Big Basic с белыми брызгами. Так что я собираюсь сделать свою кисть немного больше, и я думаю, что мы должны изменить этот режим наложения с Multiply на Normal. Ну вот. И я также уменьшу непрозрачность примерно до 25%. И просто случайным образом нанесите это. Так что это своего рода грязный эффект, но я думаю, что это добавляет приятный штрих. Таким образом, мы можем изменить режим наложения с Normal на, возможно, Overlay, чтобы немного смягчить его. Итак, вот что мы создали. Если мы Option + щелкните, вы можете увидеть саму маску. Таким образом, в любом черном месте текстура не просвечивает, а в любом белом месте мы видим часть этого почерка. И я попал сюда, просто Option или Alt + нажав на эту маску. Вот почему мы видим это в одних местах, а не в других. Таким образом, чем больше мы рисуем белым, тем больше это просвечивает. Так что я буду держать это в тонусе. Мы изменили режим наложения на Нормальный и уменьшили Непрозрачность, так что это сделало бы его блеклым и немного неряшливым.
Так что я собираюсь сделать свою кисть немного больше, и я думаю, что мы должны изменить этот режим наложения с Multiply на Normal. Ну вот. И я также уменьшу непрозрачность примерно до 25%. И просто случайным образом нанесите это. Так что это своего рода грязный эффект, но я думаю, что это добавляет приятный штрих. Таким образом, мы можем изменить режим наложения с Normal на, возможно, Overlay, чтобы немного смягчить его. Итак, вот что мы создали. Если мы Option + щелкните, вы можете увидеть саму маску. Таким образом, в любом черном месте текстура не просвечивает, а в любом белом месте мы видим часть этого почерка. И я попал сюда, просто Option или Alt + нажав на эту маску. Вот почему мы видим это в одних местах, а не в других. Таким образом, чем больше мы рисуем белым, тем больше это просвечивает. Так что я буду держать это в тонусе. Мы изменили режим наложения на Нормальный и уменьшили Непрозрачность, так что это сделало бы его блеклым и немного неряшливым.Создание фоторамки с окрашенными краями в Photoshop
Узнайте, как сделать так, чтобы ваше изображение выглядело так, как будто оно было нарисовано на холсте, с помощью этой простой фоторамки с «окрашенными краями» в Photoshop! Теперь полностью обновлено для Photoshop CC 2020!
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко создать пользовательскую фоторамку с «окрашенными краями» в Photoshop, благодаря которой ваше изображение будет выглядеть так, как будто оно было нарисовано на холсте. Мы даже создадим текстуру холста, используя один из фильтров Photoshop, а затем смешаем текстуру с изображением. И мы закончим эффект, выбрав цвет для вашей рамки прямо из самой фотографии.
Чтобы продолжить, вам потребуется Photoshop 2020 или более поздней версии. Вы можете получить последнюю версию Photoshop здесь.
Вот пример того, как будет выглядеть фоторамка с окрашенными краями. Мы начнем с белой рамки, как показано здесь. И затем, в конце, вы сможете выбрать любой цвет границы, который вам нравится:
Окрашенные края фотобордюр.
Начнем!
Шаг 1: Откройте изображение
Начните с открытия изображения в Photoshop. Я буду использовать это изображение из Adobe Stock:
Оригинальное фото. Кредит: Adobe Stock.
На панели «Слои» изображение появляется на фоновом слое:
Панель слоев Photoshop.
Узнайте больше: множество способов загрузить ваши изображения в Photoshop!
Шаг 2. Добавьте слой заливки белого сплошного цвета
Щелкните значок Новый слой-заливка или корректирующий слой в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите сплошной цвет слой заливки из списка:
Добавление слоя заливки сплошным цветом.
В палитре цветов выберите белый , установив значения R , G и B на 255 , а затем нажмите OK:
Установка белого цвета заливки.
Документ временно заполнен белым цветом, блокирующим изображение:
Результат после добавления слоя заливки белого сплошного цвета.
На панели «Слои» над изображением появляется слой-заливка (названный «Цветная заливка 1»). Мы собираемся использовать этот слой-заливку для создания границы фотографии:
Мы собираемся использовать этот слой-заливку для создания границы фотографии:
Панель «Слои» с новым слоем-заливкой.
Шаг 3: Выберите маску слоя-заливки
Одним из преимуществ использования слоя-заливки является то, что он включает встроенную маску слоя.
Выберите маску, щелкнув миниатюру маски слоя . Вокруг эскиза появляется рамка, чтобы мы знали, что маска выбрана:
Выбор маски слоя.
Шаг 4. Выберите инструмент «Кисть»
Чтобы создать окрашенные края, мы будем рисовать на маске с помощью одной из кистей Photoshop.
Выберите инструмент «Кисть» на панели инструментов:
Выбор инструмента «Кисть».
Шаг 5. Загрузите устаревшие кисти
Вернувшись в Photoshop CC 2018, Adobe внесла изменения в кисти Photoshop. И кисти, которые нам нужны для этого эффекта, теперь находятся в наборе под названием Legacy Brushes. Чтобы использовать этот набор, нам сначала нужно загрузить его в Photoshop. Если вы уже загрузили устаревшие кисти, этот шаг можно пропустить.
Если вы уже загрузили устаревшие кисти, этот шаг можно пропустить.
При активном инструменте «Кисть» перейдите на панель параметров и щелкните маленькую стрелку рядом с текущим размером кисти:
Открытие селектора «Наборы кистей» на панели параметров.
Затем в селекторе настроек кисти щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки.
И выберите в меню Устаревшие кисти :
Загрузка старых кистей.
Нажмите OK, когда Photoshop спросит, хотите ли вы восстановить набор устаревших кистей:
Восстановление набора старых кистей.
Шаг 6: Выберите кисть «Плоская щетина»
Все еще находясь в палитре «Наборы кистей», прокрутите вниз до новой папки Legacy Brushes и откройте ее, щелкнув стрелку рядом со значком папки:
Вращением откройте папку «Устаревшие кисти».
Затем в папке «Устаревшие кисти» прокрутите вниз до «Толстые тяжелые кисти 9».0056 и откройте ее вращением:
Открытие папки «Толстые тяжелые кисти».
Внутри этой папки выберите кисть Flat Bristle , дважды щелкнув ее миниатюру. Это выберет кисть и закроет палитру настроек кисти:
Двойной щелчок на кисти с плоской щетиной.
Шаг 7: Установите цвет кисти на черный
Чтобы показать изображение через слой-заливку сплошным цветом, нам нужно закрасить маску слоя-заливки черным цветом. Фотошоп использует Цвет переднего плана в качестве цвета кисти, поэтому сначала нам нужно установить цвет переднего плана на черный .
Текущие цвета переднего плана и фона показаны в образцах цветов в нижней части панели инструментов. При выбранной маске слоя цвет переднего плана в левом верхнем углу по умолчанию установлен на белый, а цвет фона в правом нижнем углу — черный:
Цвета переднего плана и фона по умолчанию.
Поменяйте местами цвета, чтобы сделать цвет переднего плана черным, нажав букву X на клавиатуре:
Нажмите «X», чтобы установить черный цвет переднего плана.
Шаг 8: Рисуем на маске слоя
Затем просто нарисуйте мазок кистью по всему изображению, стараясь держаться подальше от краев с обеих сторон (поскольку нам нужна эта область для границы).
Поскольку мы рисуем на маске слоя, вы не увидите цвет кисти во время рисования. Вместо этого изображение раскрывается через мазок кисти:
Рисование начального мазка кисти.
Как изменить размер кисти
Обратите внимание, что в моем случае размер кисти по умолчанию выглядит слишком маленьким. Фактический размер, который вам нужен, будет зависеть от размера вашего изображения.
Чтобы сделать вашу кисть больше или меньше, сначала отмените обводку, перейдя в меню Edit в строке меню и выбрав Undo Brush Tool . Или нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре:
Перейдите в Редактирование > Инструмент «Отменить кисть».
Измените размер кисти, используя левую или правую скобку на клавиатуре. Нажимайте клавишу левой скобки ( [ ) , чтобы сделать кисть меньше , или клавишу правой скобки ( ] ) , чтобы сделать ее больше .
Узнайте больше: Советы и рекомендации по скрытому инструменту «Кисть» в Photoshop!
Затем проведите еще один штрих по изображению, чтобы оценить результат. А с моим изображением больший размер кисти выглядит лучше:
Результат с использованием кисти большего размера.
Закрасьте основной объект
Когда вы довольны размером кисти, закрасьте центр документа, чтобы убедиться, что основной объект вашей фотографии виден. Для достижения наилучших результатов отпускайте кнопку мыши после каждого нового штриха.
Если вы допустили ошибку, нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последний мазок кисти, и повторите попытку:
Картина, раскрывающая главный предмет.
Краска по краям
Затем закрасьте основной объект, оставив достаточно свободного пространства по краям для границы. Попробуйте нарисовать каждый штрих под другим углом, чтобы получить более интересный вид.
Снова нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последний мазок кисти, если вы допустили ошибку:
Первоначальный результат окрашенных краев.
Смотрите также: Превратите свою фотографию в акварельный рисунок с помощью Photoshop!
Шаг 9: Выберите кисть «Rough Flat Bristle»
Пока все хорошо. Но давайте улучшим наши нарисованные края другой кистью.
Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) в любом месте изображения, чтобы повторно открыть Средство выбора предустановок кисти . Затем в папке Thick Heavy Brushes выберите кисть Rough Flat Bristle , дважды щелкнув ее миниатюру:
.
Дважды щелкните кисть Rough Flat Bristle.
Шаг 10: Нарисуйте небольшие штрихи вдоль верхнего и нижнего краев
С новой активной кистью пройдитесь по верхней и нижней части изображения и используйте небольшие штрихи, чтобы добавить к эффекту случайные пятна краски и брызги. Пока игнорируйте стороны изображения.
Старайтесь держать большую часть курсора кисти внутри области, где вы уже нарисовали, чтобы только часть курсора заходила в область белой границы. Обязательно наносите очень маленькие штрихи, потому что вы не хотите переусердствовать. Даже нескольких щелчков кистью по области может быть достаточно.
Обратите внимание, что большая часть моего курсора кисти остается над изображением. В границу выходит только верхняя часть курсора:
Добавление брызг краски по верхнему краю.
Как и раньше, вам может понадобиться изменить размер кисти с помощью клавиш левой и правой квадратных скобок на клавиатуре. И как всегда, ошибки можно легко исправить, нажав Ctrl+Z (Win) / Command+Z (Mac.
Вот мой результат после добавления случайных брызг краски по верхнему и нижнему краям границы:
Результат после щелчка и рисования случайных штрихов сверху и снизу.
См. также: Создайте матовую рамку с помощью Photoshop!
Шаг 11: Измените угол кисти на 90°
Прежде чем рисовать вдоль левого и правого краев, перейдите на панель параметров и измените Угол кисти на 90° :
Изменение угла кисти на панели параметров.
Шаг 12: Закрасьте левый и правый края
Затем, повернув кисть на бок, щелкните или нарисуйте небольшие штрихи вдоль сторон изображения, чтобы добавить больше случайных брызг краски на границу.
Опять же, обратите внимание, что только небольшая часть моего курсора кисти входит в границу, когда я рисую:
Добавление случайных брызг по бокам.
Продолжайте рисовать или щелкайте вдоль каждой стороны, чтобы закончить эффект:
Создан эффект фотограницы основных окрашенных краев.
Как добавить текстуру холста к изображению
На этом рамка основной фотографии готова. Но есть еще пара способов усилить эффект. Один из способов — добавить текстуру холста, и ее легко создать в Photoshop.
Шаг 1: Добавьте новый пустой слой
При активном слое заливки нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и на панели «Слои» щелкните значок «Добавить новый слой» :
Щелкните значок «Добавить новый слой».
Затем в диалоговом окне «Новый слой» назовите слой «Текстура» и нажмите «ОК»:
Диалоговое окно «Новый слой».
Вернувшись на панель «Слои», над слоем-заливкой появится слой «Текстура»:
Новый слой «Текстура».
Шаг 2: Залейте слой белым цветом
Выбрав слой «Текстура», перейдите в меню «Редактировать » в строке меню и выберите «Заливка» :
. Переходим к Правка > Заполнить.
Затем в диалоговом окне «Заливка» установите Contents на White и нажмите OK:
Установка для параметра «Содержание» значения «Белый».
Photoshop заполняет слой «Текстура» белым цветом и блокирует изображение и границу фотографии из поля зрения:
Результат после заливки слоя «Текстура» белым цветом.
Шаг 3. Примените фильтр Texturizer
Чтобы создать текстуру холста, перейдите в меню Фильтр в строке меню и выберите Галерея фильтров :
Перейдите в меню «Фильтр» > «Галерея фильтров».
Затем в большом диалоговом окне Галерея фильтров откройте категорию Texture в средней колонке и выберите фильтр Texturizer , щелкнув его миниатюру:
Выбор фильтра «Текстуризатор» из категории «Текстура».
Параметры фильтра Texturizer отображаются в правом верхнем углу Галереи фильтров.
Установите для параметра Texture значение Canvas , оставьте для Scaling значение 100% и установите для параметра Relief значение 4 . Затем выберите Bottom Right для направления Light :
Затем выберите Bottom Right для направления Light :
Настройка параметров фильтра Texturizer.
Нажмите «ОК», чтобы закрыть галерею фильтров, и Photoshop заполнит слой текстурой холста.
Вот крупный план узора текстуры, чтобы его было легче увидеть:
Текстура холста, созданная в галерее фильтров.
Шаг 4: Измените режим наложения текстуры
Чтобы смешать текстуру холста с изображением и рамкой, измените режим наложения слоя с Нормальный на Умножение :
Установка режима наложения «Умножение».
Или для более сильного эффекта попробуйте вместо режима наложения Linear Burn :
Изменение режима наложения на Linear Burn.
Затем при необходимости можно отрегулировать яркость текстуры, уменьшив значение непрозрачности слоя :
.Уменьшение непрозрачности слоя.
Вот крупный план моей текстуры с использованием режима наложения Linear Burn с непрозрачностью 70%:
Текстура холста, смешанная с изображением.
Связанный: Три способа смешивания двух изображений вместе в Photoshop!
Как изменить цвет рамки фотографии
И, наконец, если вы хотите, чтобы цвет границы вашей фотографии отличался от белого, дважды щелкните образец цвета слоя-заливки на панели «Слои»:
Дважды щелкните образец цвета.
Повторно открывает палитру цветов. Теперь вы можете выбрать цвет из палитры цветов, но лучше выбрать образец цвета непосредственно из изображения.
Просто наведите курсор мыши на цвет и щелкните, чтобы выбрать его образец. Вы можете попробовать разные цвета, и каждый раз, когда вы нажимаете, Photoshop будет устанавливать этот цвет в качестве цвета границы.
Например, я нажму на один из лепестков цветка:
Выбор цвета из изображения.
И этот цвет мгновенно становится новым цветом моей рамки.
Как только вы найдете цвет, который вам нравится, нажмите OK, чтобы закрыть палитру цветов:
Окончательный результат с новым цветом границы фотографии.
