Как скопировать базу данных WordPress с помощью phpMyAdmin
Вы хотите дублировать базу данных WordPress с помощью phpMyAdmin? WordPress хранит все данные вашего сайта в базе данных MySQL. Иногда вам может потребоваться быстрое клонирование базы данных WordPress для переноса веб-сайта или создания резервных копий вручную. В этой статье мы покажем вам, как легко скопировать базу данных WordPress с помощью phpMyAdmin.
дублировать или клонировать базу данных WordPress с помощью phpMyAdmin Изображение с сайта wpbeginner.comЗачем использовать phpMyAdmin для дублирования базы данных WordPress
WordPress хранит весь контент вашего сайта в базе данных. Почти все хостинговые компании WordPress предлагают MySQL в качестве программного обеспечения для управления базами данных. Вы можете взаимодействовать с MySQL с помощью инструментов командной строки, но это не идеально для новичков.
PhpMyAdmin предлагает веб-интерфейс для управления вашей базой данных MySQL. Его можно использовать для резервного копирования базы данных WordPress вручную, восстановления пароля администратора или переноса веб-сайта на новый сервер.
Вы можете узнать больше об этом в нашем руководстве по управлению базой данных WordPress с помощью phpMyAdmin.
При этом давайте посмотрим, как дублировать базу данных WordPress с помощью phpMyAdmin.
Дублировать / клонировать базу данных WordPress с помощью phpMyAdmin
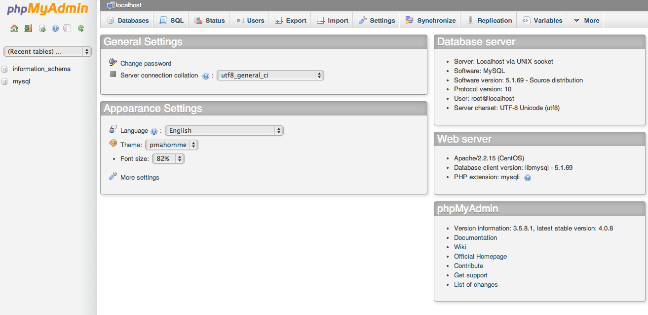
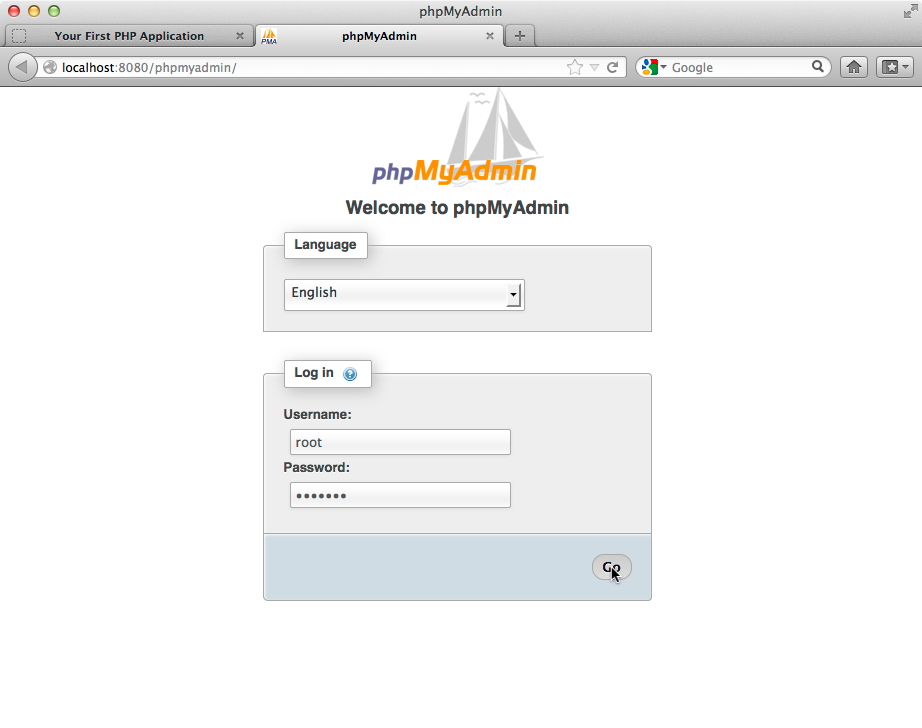
Во-первых, вам нужно посетить панель управления cPanel вашей учетной записи хостинга. После входа в систему прокрутите вниз до раздела «Базы данных» и щелкните значок phpMyAdmin.
Значок phpMyAdmin в cPanel Изображение с сайта wpbeginner.comНе беспокойтесь, если ваша панель управления cPanel выглядит немного иначе, чем наши скриншоты, или если у вашей хостинговой компании нет панели управления cPanel. Вам просто нужно найти раздел баз данных, и вы найдете возможность открыть phpMyAdmin.
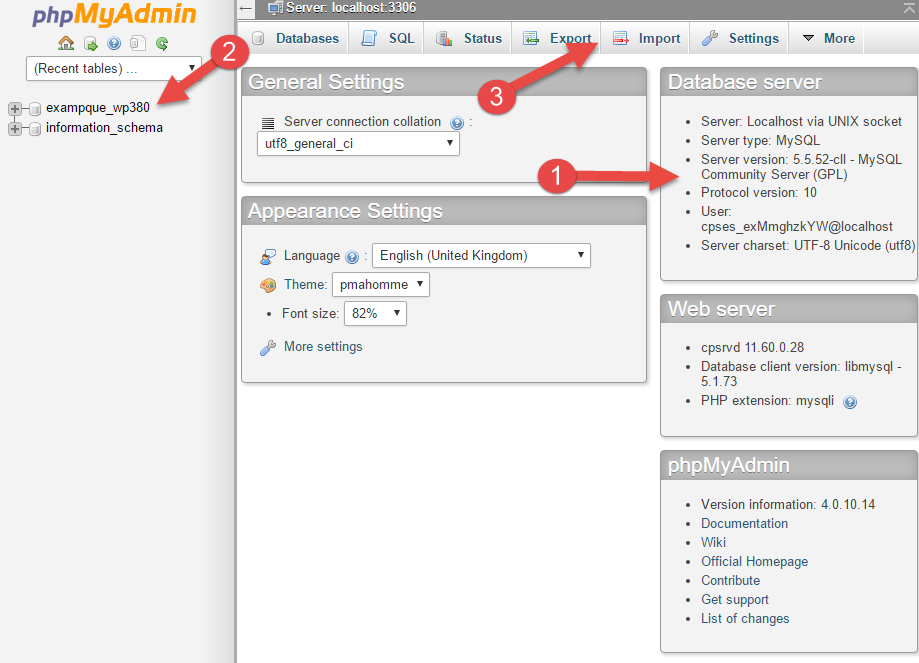
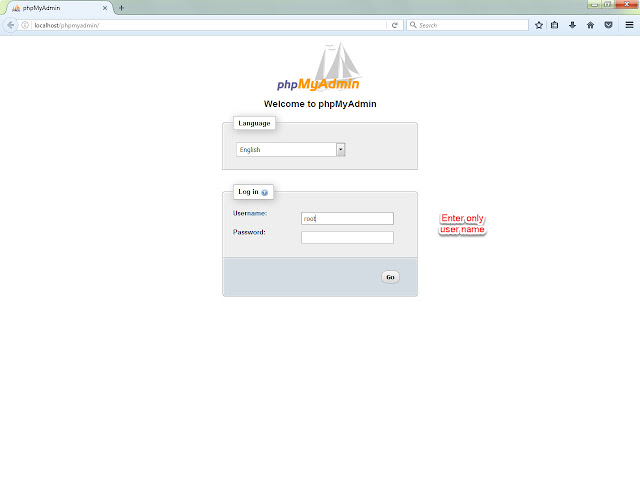
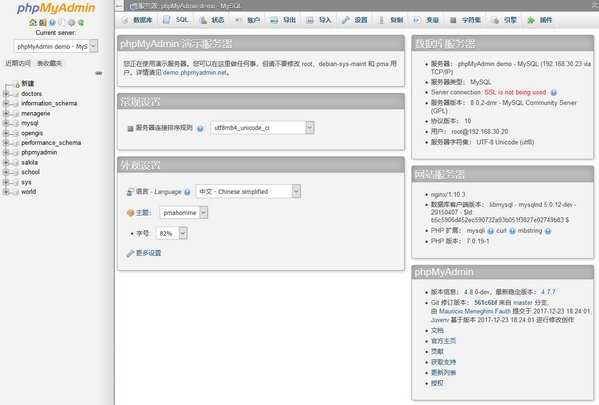
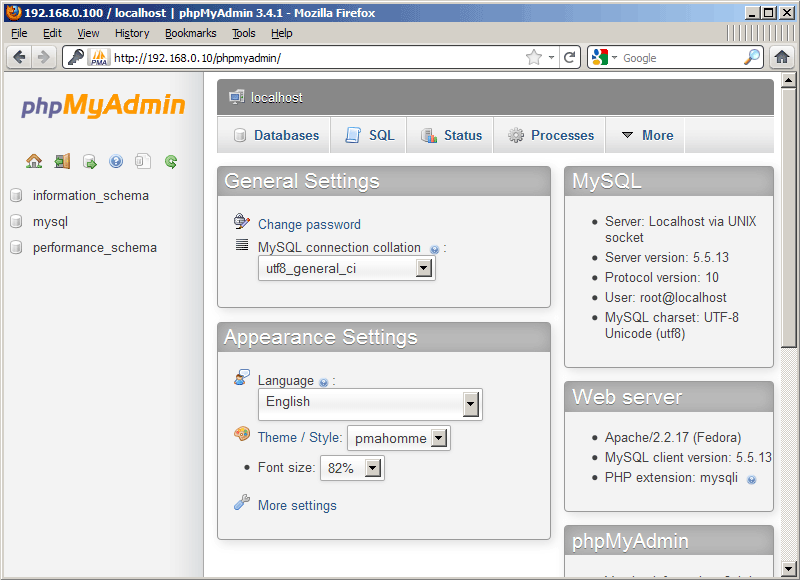
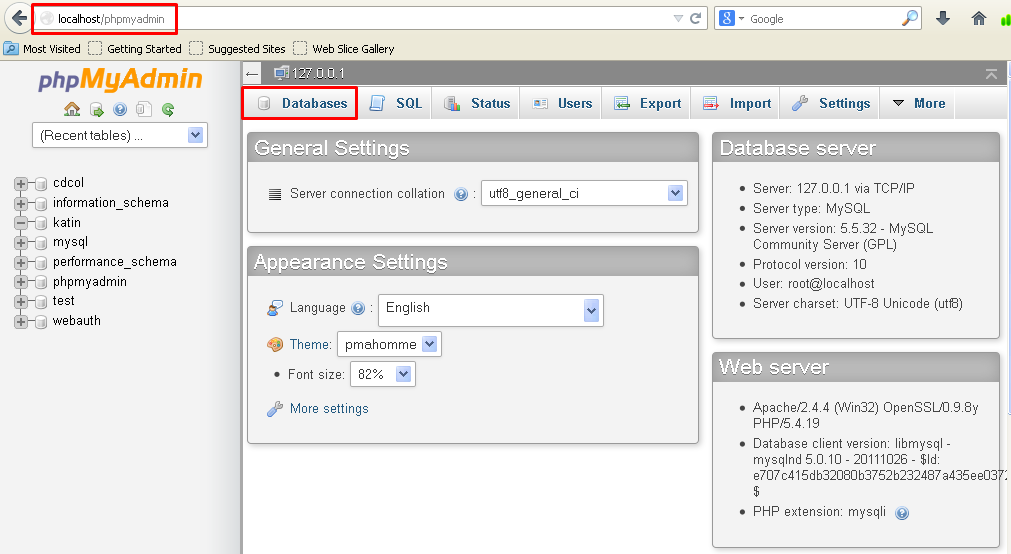
Это приведет вас к интерфейсу phpMyAdmin, где вам нужно щелкнуть ссылку «Базы данных» вверху, чтобы продолжить.
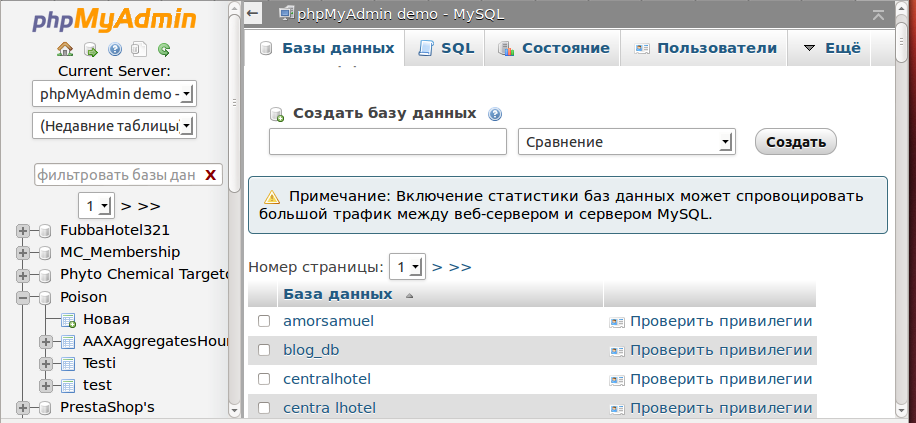
Выберите свою базу данных WordPress Изображение с сайта wpbeginner.comНа этом экране вы увидите список доступных баз данных. Вам нужно щелкнуть по базе данных WordPress из списка.
Вам нужно щелкнуть по базе данных WordPress из списка.
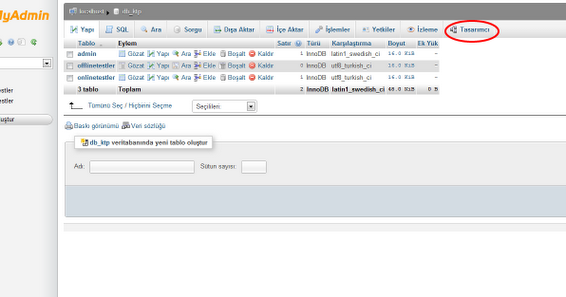
Затем вы увидите список таблиц в базе данных WordPress. Нажмите ссылку «Операции» в верхнем меню, чтобы продолжить.
Операции с базой данных в моем phpmyadmin Изображение с сайта wpbeginner.comТеперь вам нужно указать имя для новой дублирующей базы данных в поле «Копировать базу данных в». Убедитесь, что выбран параметр «Структура и данные», а затем нажмите кнопку «Перейти».
Копировать базу данных Изображение с сайта wpbeginner.comPhpMyAdmin теперь создаст для вас дубликат базы данных WordPress. По завершении вы увидите сообщение об успешном завершении.
После этого вы можете щелкнуть ссылку «Базы данных» вверху, чтобы просмотреть созданную вами дублирующую базу данных.
Дублируйте базу данных WordPress вручную с помощью phpMyAdmin
Если вы используете общий хостинг WordPress, то вполне вероятно, что ваша хостинговая компания не позволяет пользователям создавать базы данных непосредственно из phpMyAdmin.
В этом случае вы не сможете увидеть поле «Копировать базу данных в» на странице операций.
Однако вы все равно можете экспортировать существующую базу данных, а затем импортировать ее в новую базу данных. Для этого посетите phpMyAdmin на панели управления cPanel.
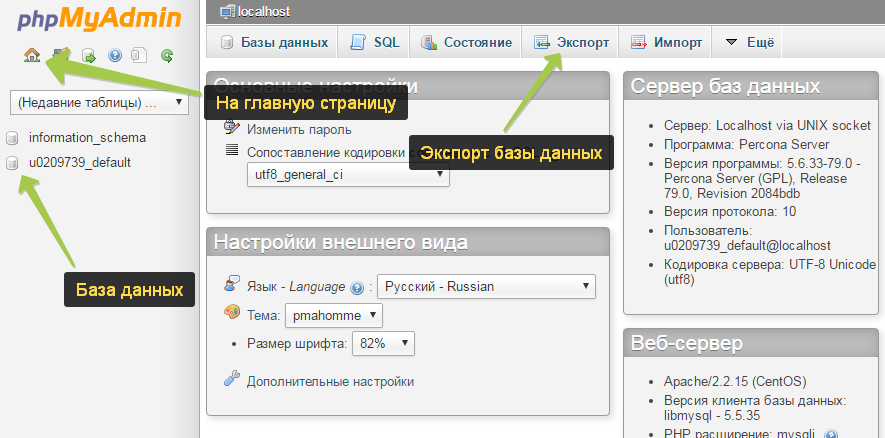
После выбора базы данных WordPress нажмите кнопку экспорта в верхнем меню и выберите собственный метод.
Экспорт базы данных с помощью phpMyAdmin Изображение с сайта wpbeginner.comТеперь вам нужно перейти к разделу вывода и установить флажок «Сохранить вывод в файл».
Настройки вывода Изображение с сайта wpbeginner.comНажмите кнопку «Перейти», чтобы продолжить.
phpMyAdmin теперь экспортирует вашу базу данных WordPress и отправит ее в ваш браузер в виде файла .mysql.
Затем вам нужно создать новую базу данных, в которую вы можете импортировать этот файл. Посетите панель управления cPanel и щелкните значок «Базы данных MySQL».
Базы данных MySQL в cPanel Изображение с сайта wpbeginner. com
comНа следующем экране введите имя своей новой базы данных и нажмите кнопку «Создать базу данных», чтобы продолжить.
Новая база данных Изображение с сайта wpbeginner.comCpanel теперь создаст новую базу данных MySQL. Однако, чтобы использовать базу данных, вам необходимо назначить ее пользователю MySQL.
Прокрутите вниз до раздела «Добавить пользователя в базу данных» и выберите свое имя пользователя MySQL, а затем выберите вновь созданную базу данных.
Добавить пользователя в базу данных Изображение с сайта wpbeginner.comПосле этого нажмите кнопку «Добавить», чтобы продолжить.
Cpanel теперь предоставит пользователю MySQL полные права доступа к вашей вновь созданной базе данных.
Теперь, когда ваша новая база данных готова, вы можете продолжить и открыть phpMyAdmin из панели управления cPanel.
Вам нужно выбрать вновь созданную базу данных и затем нажать кнопку импорта в верхнем меню.
Импортировать базу данных Изображение с сайта wpbeginner.comЗатем нажмите кнопку выбора файла, чтобы выбрать файл . mysql, который вы загрузили ранее, и нажмите кнопку «Перейти», чтобы продолжить.
mysql, который вы загрузили ранее, и нажмите кнопку «Перейти», чтобы продолжить.
PhpMyAdmin загрузит файл с вашего компьютера и импортирует вашу базу данных. По завершении вы увидите сообщение об успешном завершении.
База данных WordPress успешно импортирована Изображение с сайта wpbeginner.comМы надеемся, что эта статья помогла вам научиться дублировать базу данных WordPress с помощью phpMyAdmin. Если вы ищете более эффективный способ резервного копирования и управления сайтом, ознакомьтесь с нашим списком лучших плагинов для резервного копирования WordPress.
Как добавить картинку? — Вопросы и ответы — Джино
В правой панели с виджетами, в выпадающем списке вверху, найдите категорию «Изображения», выберите виджет и переместите его в нужное место на странице.
Наведите курсор на изображение, выберите из расположенных посередине кнопок: загрузить изображение с компьютера или выбрать снимок из галереи изображений.
При выборе фото с компьютера в открывшемся окне перейдите в папку, где лежит необходимая вам картинка и выберите изображение.
 После загрузки изображения вы можете увеличить или уменьшить его, обрезать или оставить изначальный вид, а также вернуться назад, если фотография вам не подходит.
После загрузки изображения вы можете увеличить или уменьшить его, обрезать или оставить изначальный вид, а также вернуться назад, если фотография вам не подходит.При выборе галереи откроется форма поиска. Для достижения наилучших результатов лучше искать картинки, используя английский язык, но для удобства сделан автоматический перевод через Яндекс.Переводчик. После загрузки фотографии вы можете проделать все те действия, которые описаны в пункте 3.
При выборе кнопки «Настройки изображения» в разделе «Размер и форма» вы можете изменить размер картинки и ее форму, соответственно. А в разделе «Изображение» можно:
а) добавить текст, который будет отображаться при наведении курсора на фото, в строку «Подсказка»;
б) добавить HTTP-адрес в строку «Ссылка», к которому будет осуществляться переход при нажатии на изображение;
в) выбрать увеличение изображения, поставив галочку «Показывать увеличенное изображение по клику».
- С помощью чего редактируется сайт?
- Как управлять виджетами?
- Как изменять текст виджетов?
- Как добавить ссылку?
- Можно ли вернуть удаленный по ошибке текст или картинку?
- Можно ли поменять фон и цвет?
- Можно ли открывать фотографии в увеличенном размере?
- Как настроить для фотографий просмотр с прокруткой?
- Можно ли изменить размер или форму картинки?
- Как добавить свое видео?
- Как добавить ссылки на соцсети?
- Можно ли восстановить информацию, если не нажали «Сохранить» и закрыли редактор?
- Как сделать ссылку на определенное место на странице?
- Возможно ли принимать платежи на сайте, созданном на «Джино.

- Как добавить ссылку на кнопку?
- Как сделать меню?
- Как поменять иконку?
- Для чего нужен «Расширенный режим»?
- Как поменять фон страницы?
- Можно ли разделить страницу на секции с разным фоном?
- Как сделать кнопку «Позвонить»?
- Как добавить форму обратной связи?
- Как добавить анимацию на страницу?
Пример: Как подключить SSH
Где WordPress хранит изображения на вашем сайте?
Вам интересно, где WordPress хранит изображения на вашем сайте?
Многие новички в WordPress спрашивали нас, как WordPress хранит изображения и что они могут сделать для более эффективной организации своей медиатеки.
В этой статье мы объясним, как WordPress хранит изображения на вашем сайте. Мы также поделимся инструментами и плагинами, которые вы можете использовать для более эффективной организации ваших изображений.
Как WordPress хранит изображения?
WordPress поставляется со встроенной системой для управления загрузкой мультимедиа, например изображений, видео, аудио и документов на ваш сайт WordPress.
Эта система позволяет легко загружать изображения и другие медиафайлы в определенную папку на вашем хостинг-сервере WordPress.
Затем эти файлы отображаются в вашей медиатеке WordPress. Вы можете просмотреть все свои загрузки на странице Media » Library . Отсюда вы также можете редактировать эти файлы, манипулировать ими или даже удалять их.
Конкретная папка, в которой файлы изображений хранятся в WordPress, называется папкой загрузки, расположенной внутри папки /wp-content/.
Внутри папки загрузки ваши медиафайлы хранятся по папкам года и месяца. Кроме того, вы также увидите папки, созданные вашими плагинами WordPress, для сохранения других загрузок.
Кроме того, вы также увидите папки, созданные вашими плагинами WordPress, для сохранения других загрузок.
Например, все ваши медиафайлы, загруженные в июнь 2022 , будут храниться по адресу:
/wp-content/uploads/2022/06/
Вы можете просмотреть эти файлы и папки, подключившись к своей учетной записи хостинга WordPress с помощью FTP-клиента или через приложение «Диспетчер файлов» в панели управления вашей учетной записи хостинга.
Вы заметите, что на ваш сервер загружено несколько копий каждого изображения. Эти размеры изображения генерируются WordPress автоматически при загрузке изображения.
По умолчанию вместе с исходной загрузкой вы можете увидеть миниатюру, средний и большой размер изображения.
Кроме того, ваша тема или плагины WordPress могут также генерировать дополнительные размеры изображений для их использования.
Теперь вам может быть интересно, как WordPress отображает информацию об этих файлах внутри медиатеки?
Для этого WordPress также хранит информацию о ваших загрузках изображений в базе данных в виде типа прикрепленного сообщения в таблице сообщений.
Кроме того, WordPress также сохраняет информацию в метатаблице сообщений, когда вы вставляете изображения в сообщения/страницы или любой другой пользовательский тип сообщений.
Например, когда вы устанавливаете избранное изображение, WordPress сохраняет эту информацию как метаключ _thumbnail_id и сохраняет его в метатаблице post в вашей базе данных.
Информация в вашей базе данных сообщает WordPress о местонахождении файла на вашем хостинг-сервере. Теперь, если вы удалите файл со своего сервера с помощью FTP, WordPress покажет эти изображения как поврежденные.
Точно так же, если вы удалите ссылку на изображение из базы данных WordPress, файл останется нетронутым на вашем хост-сервере, но не появится в вашей медиатеке.
Изменение способа хранения изображений и медиафайлов в WordPress
По умолчанию WordPress не позволяет вам изменять место загрузки из административной области WordPress. Единственное изменение, которое вы можете сделать, это отключить папки на основе месяца и года, посетив страницу Settings » Media .
Здесь вы также можете настроить максимальные размеры загружаемых изображений в пикселях.
Опытные пользователи WordPress могут следовать нашему руководству о том, как вручную изменить папку загрузки WordPress по умолчанию.
Организация изображений в WordPress
Для большинства пользователей стандартная медиатека WordPress будет работать нормально.
Однако, если изображения играют более важную роль в вашем блоге WordPress, вам могут понадобиться дополнительные инструменты для организации загрузки.
Например, если вы ведете веб-сайт с фотографиями, вы можете организовать свой контент в альбомах или тегах.
Для этого вам понадобится плагин, такой как Envira Gallery. Это плагин галереи изображений WordPress, который позволяет упорядочивать изображения в альбомы, теги и галереи.
Разрешение пользователям загружать изображения в WordPress
По умолчанию WordPress позволяет всем пользователям, которые могут писать сообщения на вашем веб-сайте, загружать изображения. Сюда входят пользователи с ролями администратора, автора, редактора и участника.
Сюда входят пользователи с ролями администратора, автора, редактора и участника.
Но что, если вы хотите, чтобы другие пользователи загружали изображения на ваш сайт, не входя в админку?
Для этого вам понадобится плагин WPForms. Это лучший плагин для создания форм WordPress, который позволяет вам легко создавать любые формы для вашего сайта.
Он также поставляется с полем для загрузки файлов, которое позволяет пользователям легко загружать изображения, документы и другие файлы без создания учетной записи пользователя или доступа к области администрирования WordPress.
Во-первых, вам необходимо установить и активировать плагин WPForms. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу WPForms » Settings , чтобы ввести лицензионный ключ. Вы можете найти эту информацию в своей учетной записи на веб-сайте WPForms.
Затем вам нужно посетить страницу WPForms »Add New , чтобы создать форму загрузки изображения.
Во-первых, вам нужно указать название для вашей формы. После этого вы можете найти шаблон формы загрузки файла, чтобы начать работу.
WPForms теперь будет загружать интерфейс построителя форм и автоматически загружать поля формы из шаблона формы загрузки файла.
По умолчанию форма будет содержать поле для загрузки файла. Вы можете добавлять или удалять поля в форму, изменять их метки или перемещать их вверх или вниз.
Вы можете щелкнуть поле File Upload, чтобы изменить его настройки. Отсюда вы можете указать, какие типы файлов и сколько файлов пользователь может загружать. Вы также можете установить ограничение на максимальный размер файла.
Когда вы закончите, вы можете сохранить форму и выйти из конструктора форм.
Далее необходимо создать новый пост или страницу или отредактировать уже существующую. На экране редактирования сообщения добавьте блок WPForms в область содержимого.
В настройках блока WPForms щелкните раскрывающееся меню, чтобы выбрать форму, которую вы создали ранее.
Теперь вы можете сохранить изменения и предварительно просмотреть сообщение или страницу, чтобы увидеть форму загрузки файла в действии.
Вы можете просмотреть файлы, загруженные пользователями, посетив страницу WPForms » Entries и щелкнув форму загрузки файлов. Отсюда вы можете просмотреть запись, чтобы увидеть загруженные файлы.
Подробнее см. в нашем полном руководстве о том, как разрешить пользователям загружать изображения в WordPress.
Оптимизация изображений WordPress для повышения производительности
Изображения очень привлекательны, поэтому они делают ваш контент более интересным для пользователей. Тем не менее, они также требуют больше времени для загрузки, чем обычный текст.
Это означает, что если на странице есть несколько больших изображений, ваша веб-страница будет загружаться медленнее. Эта низкая скорость страницы влияет на пользовательский опыт, а также на SEO.
К счастью, существует множество инструментов, позволяющих легко оптимизировать изображения для Интернета перед их загрузкой в WordPress.
Например, вы можете использовать плагин для сжатия изображений WordPress, чтобы автоматически оптимизировать каждое изображение, которое вы загружаете на свой веб-сайт.
Вы можете еще больше повысить производительность, используя CDN (сеть доставки контента). Это позволяет вам загружать изображения из глобальной сети серверов, а не с вашего хостинг-сервера.
Мы рекомендуем использовать Bunny.net, лучший сервис CDN на рынке. Это очень просто и поставляется с собственным плагином WordPress для более быстрой настройки.
Мы надеемся, что эта статья помогла вам узнать, где WordPress хранит изображения на вашем сайте. Вы также можете ознакомиться с нашим руководством о том, как найти бесплатные изображения для своего блога WordPress, или ознакомиться с нашим руководством для начинающих о том, как WordPress на самом деле работает за кулисами.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Где в базе данных WordPress хранятся мультимедийные данные?
Когда вы загружаете изображение в Медиатеку WordPress, оно сразу становится доступным для использования. Вы можете легко вставить изображение в сообщения или в более продвинутые дисплеи, такие как слайд-шоу MetaSlider.
Тем не менее, за кулисами WordPress делает много работы, чтобы сделать этот процесс простым для вас. Ваши изображения загружаются в папку на вашем сайте, а также данные о вашем изображении добавляются в вашу базу данных.
В этом руководстве я расскажу о том, что происходит, когда вы загружаете изображение, уделяя особое внимание тому, что происходит в вашей базе данных WordPress.
Где хранятся ваши медиафайлы?
Ваши медиафайлы загружены в папку /wp-content/uploads/. Обычно изображение также помещается в папку в том месяце, в котором оно было загружено.
Я написал этот пост в мае 2022 года, поэтому изображения в этой статье находятся в этой папке: /wp-content/uploads/2022/05/.
Можно отключить эту категоризацию по месяцам, если вы перейдете в «Настройки», затем «Медиа» в области администрирования WordPress. Снимите флажок «Упорядочить мои загрузки по папкам по месяцам и годам».
Где находятся данные для ваших медиафайлов в базе данных?
Информация о ваших изображениях WordPress хранится в двух таблицах базы данных:
- wp_posts : В этой таблице есть одна запись для каждого изображения. Запись содержит URL-адрес изображения, подпись, дату загрузки и другие ключевые данные.
- wp_postmeta : Эта таблица содержит несколько записей. Эти записи содержат текст ALT изображения и информацию о различных размерах изображения для отображения на устройствах разных размеров.
В таблице wp_posts вы найдете ключевую информацию обо всех медиафайлах, загруженных на ваш сайт. Ваши изображения, PDF-файлы, фильмы и многое другое будут записываться здесь вместе с вашими сообщениями и страницами.
Тип публикации для ваших медиафайлов будет «вложение».
На изображении ниже я редактирую строку wp_posts для одного вложения мультимедиа. Вы можете увидеть следующие данные:
- ID : Уникальный номер для ссылки на это изображение
- post_author : Пользователь, загрузивший изображение.
- post_date : Дата и время загрузки изображения.
- post_content : Описание изображения.
- post_title : Заголовок изображения.
- post_excerpt : Подпись к изображению.
Ниже на этом экране вы увидите дополнительную ключевую информацию об изображении, включая URL-адрес изображения.
В таблице wp_postmeta есть несколько отдельных записей, в том числе для текста ALT и изображений разных размеров.
Когда вы загружаете изображение, WordPress делает несколько копий изображения. Более крупные копии будут показаны на больших экранах с высоким разрешением.