Как открыть фотографию в фотошопе
В фотошопе пользователи решают две основные задачи: создают изображения с нуля, либо открывают уже готовые фотографии для их последующей обработки. В этой статье речь пойдет о последнем случае, вернее о его фундаменте, с которого все и начинается — как открыть фотографию в фотошопе.
Чтобы начать обрабатывать фотографию, ее сначала нужно открыть, то есть загрузить картинку в область рабочего пространства, после чего она будет готова к редактированию. Существует много способов как это можно сделать. Рассмотрим их все.
1 Способ
Для начала запустите программу. После того как она загрузится, выполните команду меню Файл — Открыть или нажмите Ctrl+O. Появится диалоговое окно «Открыть», в котором нужно указать путь до нужной фотографии.
Обратите внимание, что в этом меню также есть команда Открыть как смарт-объект… Она работает также, но если первый вариант открывает обыкновенное изображение, то второй откроет это изображение в виде
2 Способ
Вне зависимости от того, запущен у вас фотошоп или нет, любой графический файл на компьютере можно открыть в фотошопе. Для этого кликните по нему правой кнопкой мыши, в появившемся меню выберите команду Открыть с помощью — Adobe Photoshop.
Может быть так, что фотошопа в этом списке не будет. Тогда кликните на команду Выбрать программу… Появится окно Выбор программы, в котором еще раз посмотрите нет ли фотошопа в числе рекомендуемых.
Если нет, то кликните на стрелочку (1) Другие программы и поищите в этом списке.
Если и там нет, тогда придется указать путь к фотошопу вручную. Для этого нажмите Обзор (2) и найдите ярлычок запуска фотошопа в системных папках, где установлена программа. По умолчанию системные папки лежат по этому адресу: C:\Program Files\Adobe\Adobe Photoshop CS5.
3 Способ
Любую картинку можно открыть путем обыкновенного перетаскивания файла в рабочее пространство. То есть, вам нужно, чтобы фотошоп был запущен, затем откройте на компьютере папку с файлом, поместите окно папки поверх программы (предворительно уменьшив его размеры), после чего легким движением мышки перетащите файл.
4 Способ
Разработчики фотошопа сделали свой обозреватель файлов — Adobe Bridge. Этот дополнительный модуль устанавливается всегда вместе с фотошопом. В нем пользователь может систематизировать свои фотографии, просматривать их и открывать для редактирования.
Adobe Bridge представлен в виде отдельной программы и палитры с урезанным количеством функций. Но они обе без труда откроют любую фотографию. Я не буду подрбно расписывать как это сделать, поскольку это уже давно написано в моей статье — Что такое Adobe Bridge. Также я отдельно рассказал как пользоваться палитрой Adobe Mini Bridge
Рекомендую потратить время на знакомство с этим обозревателем, поскольку он заслуживает такого внимания.
5 Способ
В фотошопе есть команда, которая позволяет открыть фотографию и сразу ее добавить к другой ранее открытой. Для этого выполните команду меню Файл — Поместить. Изображение откроется как смарт-объект, причем с маркерами, позволяющими сразу подогнать размеры и наклон.
6 Способ
Команда меню Файл — Последние документы покажут вам 10 последних фотографий, что вы открывали в фотошопе. Бывают случаи, когда такая команда действительно нужна. Например, закрыли случайно картинку, но чтобы опять ее не искать — найдите ее здесь.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как добавить фигуры в фотошоп и пользоваться ими
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.

В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.

Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.

Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура», а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.

Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.

Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например pixelbox. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.

Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.

После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.


Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.

У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.

В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.

Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.

Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.

Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.

Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.

Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.

Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами», но на сей раз выбираем «Вычесть переднюю фигуру». Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.

Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.

Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.

Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение», иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине». В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.

Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.

Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор («Выделение узла») и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.

- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.

Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.

Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами» и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.

- Теперь, выберем инструмент «Выделение узла» и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).

- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.

- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.

- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.

- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T, чтобы активировать «Свободное трансформирование», после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.

- Далее, снова берем «Выделение узла» и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.

- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали».

Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.

Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в онлайн-школе веб-дизайна. Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить эти офигенные видеоуроки. На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
koskomp.ru
Как сделать фотошоп русским: Photoshop CC и Photoshop CS6, 3 способа
Фотошоп может быть установлен на любом языке. Бывает, что не опытные, начинающие пользователи ставят Фотошоп на английском языке и не могут потом в нем разобраться по причине не знания языка.
На самом деле, я бы советовал пользоваться английским Фотошопом, потому как это дает множество плюсов. Но об этом я напишу ниже в этой статье.
![]()
А сейчас я расскажу о том как сделать Фотошоп русским, если у вас стоит английская версия.
С помощью первых двух способов вы сможете сделать последнюю версию Photoshop CC и CS 6 русским. Для CS6 вы можете скачать русификатор.
Как сделать русским Photoshop CC и CS6
Способ 1
Прежде всего проверьте установлен ли русский язык в вашей версии, если установлен, то его можно включить. Для этого перейдите в меню
![]()
Язык в программе поменяется когда вы перезапустите Фотошоп.
Способ 2
Удалите Фотошоп со своего компьютера и установите русскую версию, при установке выберите язык — Русский.
Убедитесь, что вы скачали установщик Фотошопа с русской версией.
Русификатор для Photoshop CS6
Способ 3
Скачайте русификатор для фотошопа CS6 (4 Мб).
Как установить русификатор на ваш Фотошоп:
Ищем в папке Фотошопа папку Lokales. (Обычна она находиться тут С:/Program Files/Adobe/Adobe Photoshop CS6/Locales). Удаляйте все файлы и папки в этой папке. Вставляем туда папку ru_RU из архива. И всё! Пользуемся русским Фотошопом.
Почему лучше пользоваться английским Фотошопом?
Во первых, не все уроки в русском интернете написаны с переводом команд и функций на русский язык. Да, конечно, на хороших сайтах перевод дублируется на оба языка, но не на всех. В англоязычных ресурсах естественно все уроки на английском языке. А на английских сайтах самое большое количество и самые качественные уроки про Фотошоп.
- Самая последняя и полезная информация появляется там, на буржуйских сайтах. Как вы думаете, сможете ли вы ее читать, не зная английского Фотошопа.
- Дело в том, что читать и понимать уроки на английском языке про Фотошоп вы сможете будучи не зная хорошо английского языка. Будет достаточно пользоваться английским Фотошопом, все остальное поймете интуитивно. Вам будут попадаться знакомые команды и функции на английском языке из Фотошопа. Это из личного опыта.
Во вторых, пользуясь русским Фотошопом вы рискуете недопонимать и плохо объясняться с другими разработчиками, например с верстальщиками. Русский Фотошоп среди профессионалов не популярен.
Обычно русский Фотошоп плохо переведен и поэтому объясниться с людьми будет трудно. А зная английскую версию программы, вы без труда сможете работать и на русской, если будет необходимость.
Поэтому лучше сразу начинайте работать на английском Фотошопе.
Привыкните и освоите быстро, ничего сложного в этом нет, и при этом это будет большим плюсом вам в будущем.
pixelbox.ru
Как настроить фотошоп для работы с фото
Поводом для написания этого материала послужили многократно повторяющиеся вопросы на форумах и в личных сообщениях на e-mail. Дело в том, что при неоптимальных настройках может возникать как замедление работы программы, так и различные другие проблемы, например, невозможность работы с отдельными фильтрами или инструментами.
Итак, давайте приступим.
Сначала настроим основные параметры самой программы, а затем перейдем к настройкам управления цветом.
Для того, чтобы открыть диалоговое окно настроек, нужно либо перейти в меню Редактирование – Настройки – Основные (Edit – Preferences – General) либо нажать комбинацию клавиш CTRL+K.
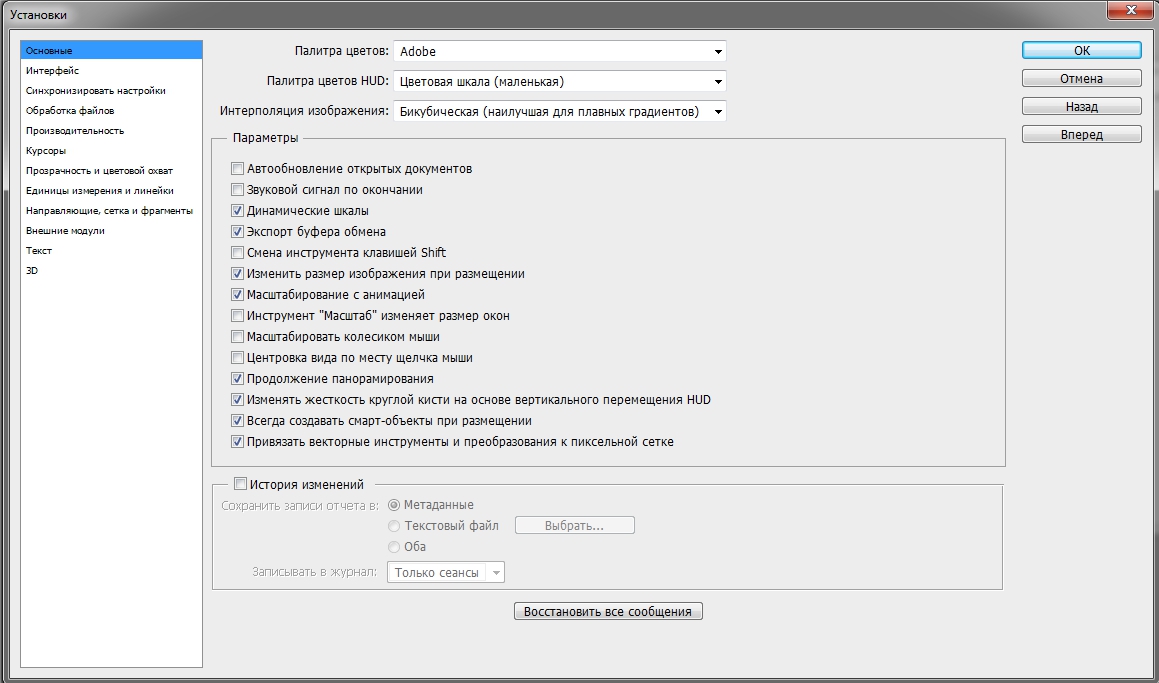
Появится следующее окно настроек (кликнув по картинке, вы можете просмотреть увеличенное изображение).

Здесь я обычно ставлю алгоритм интерполяции по умолчанию Бикубическая (наилучшая для плавных градиентов). Этот алгоритм наиболее универсален и подходит как для уменьшения, так и для увеличения размера изображения. Однако, после уменьшения придется поднимать резкость. Если же вы преимущественно уменьшаете изображения, то можете поставить алгоритм Билинейная. Тогда, в большинстве случаев, вам не придется повышать резкость после уменьшения либо делать это придется гораздо реже.
Также я снимаю флажок с параметра Смена инструмента клавишей SHIFT. Это ускоряет работу, так как позволяет быстро переключаться между инструментами одной подгруппы (например, между обычной и микс-кистью) нажатием всего одной клавиши, а не двух.
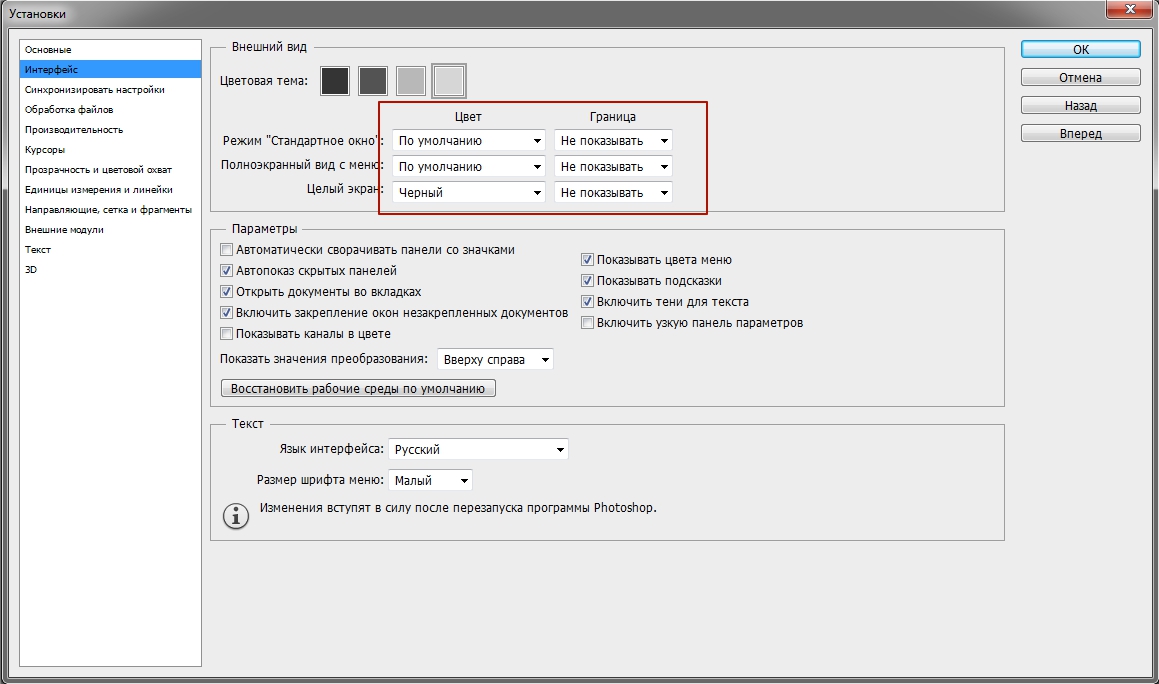
Теперь перейдем на следующую вкладку Интерфейс

Здесь настройки касаются в основном визуальных эффектов (обведено красным). Я их отключаю, так как это мешает в работе. Цвет интерфейса – это дело вкуса, но я привык по старинке работать в светлом интерфейсе.

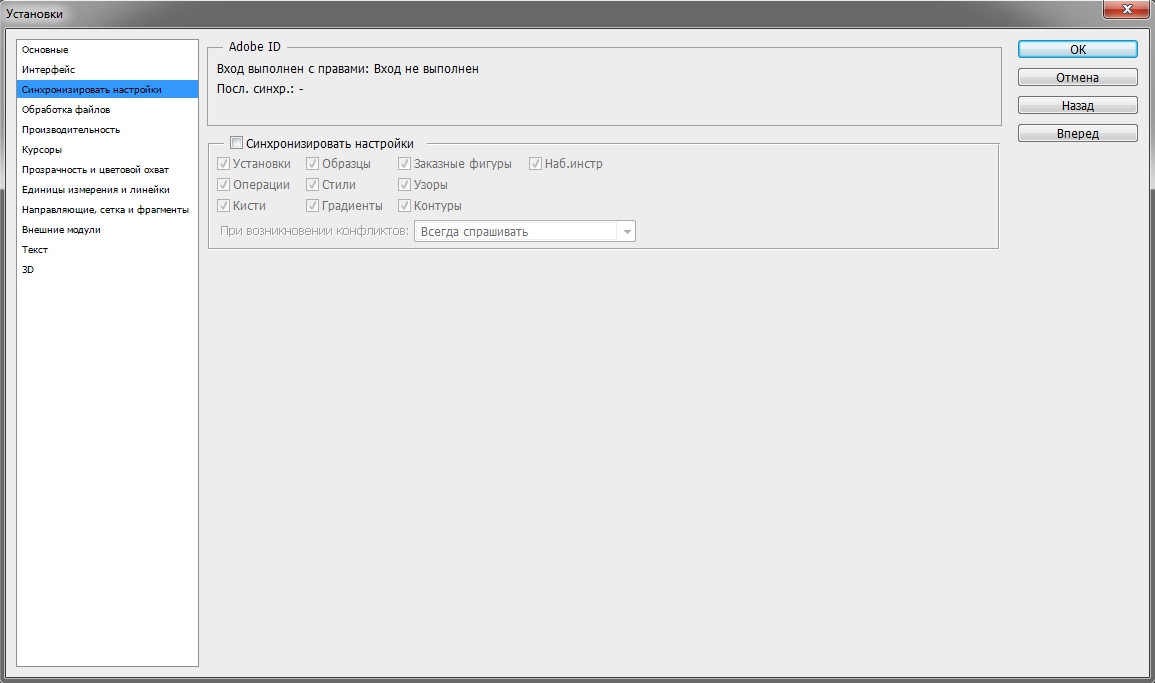
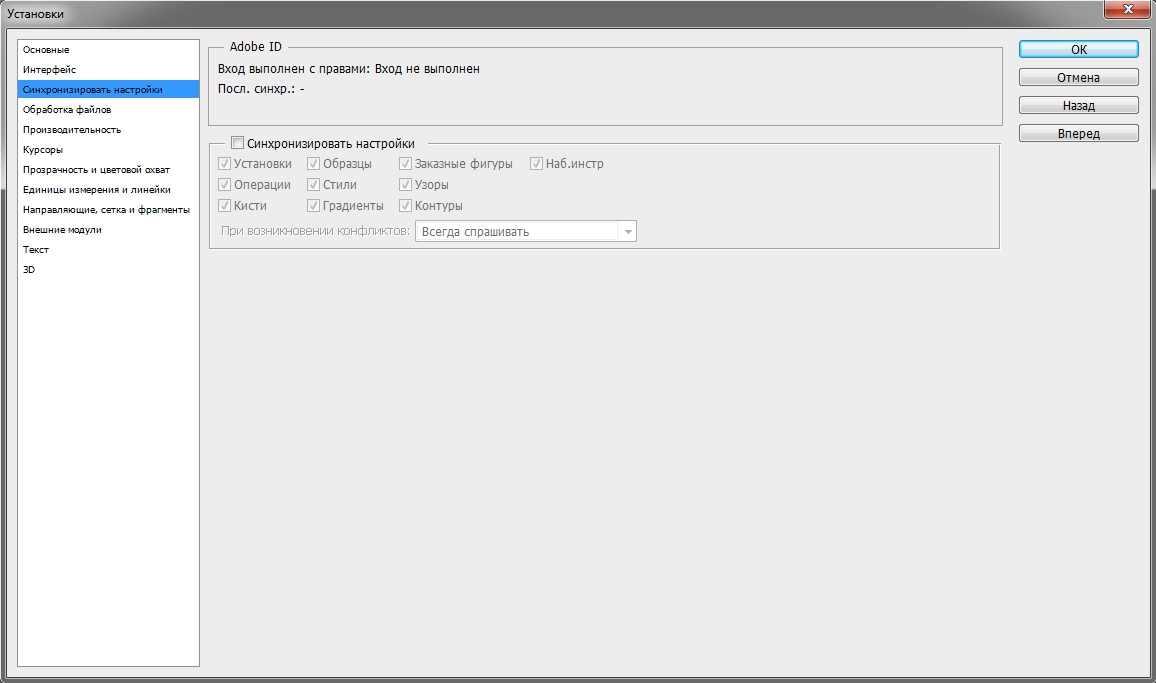
Следующей вкладкой я не пользуюсь, так как функция синхронизации настроек еще недостаточно доработана. Никаких изменений я в нее не вношу.

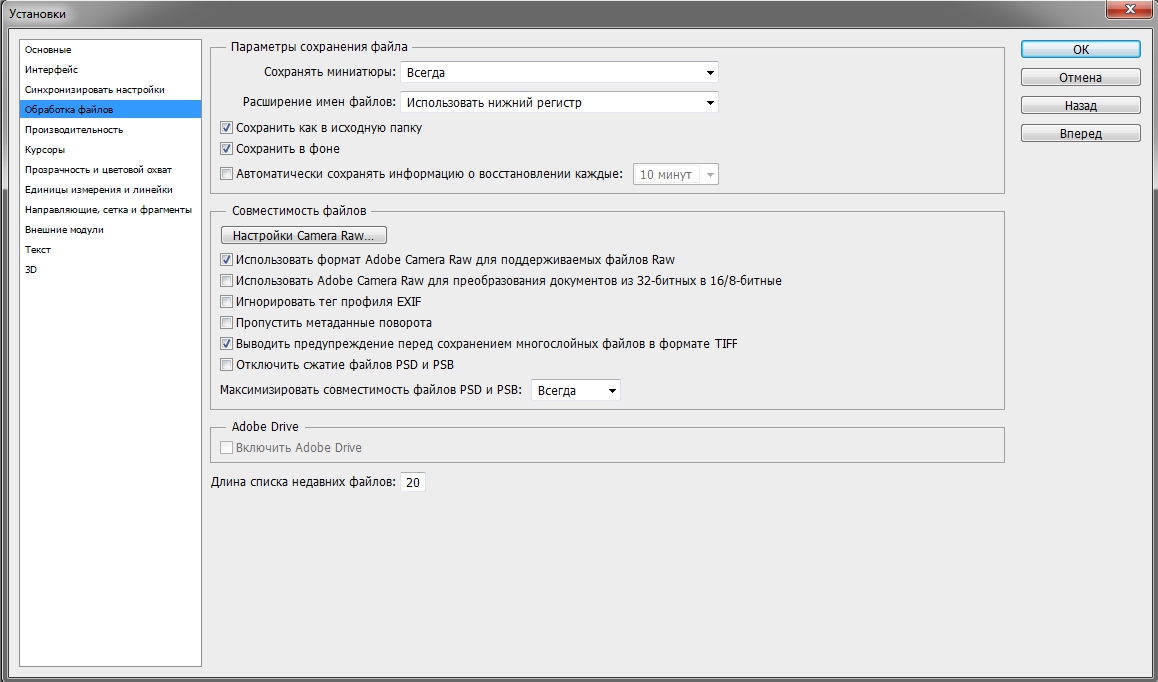
Переходим на вкладку Обработка файлов

Здесь я изменяю настройку Максимизировать совместимость файлов PSD и PSB. Ставлю значение Всегда, чтобы каждый раз при сохранении не появлялось окно с этим запросом.
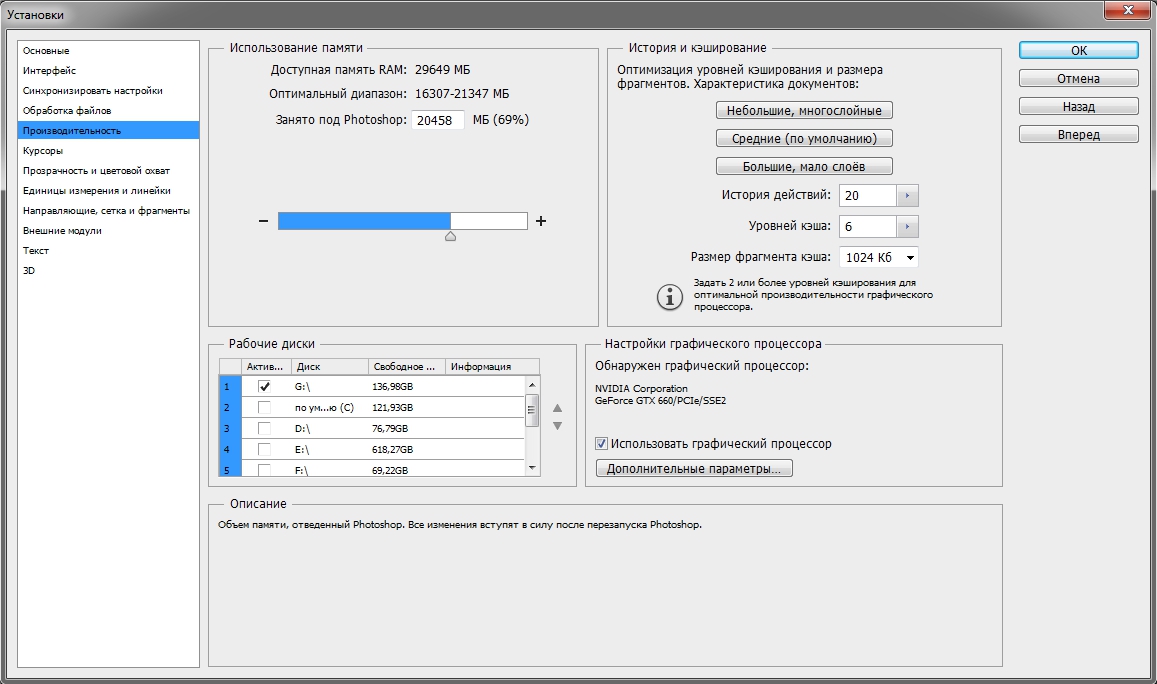
Следующая вкладка – Производительность.

Здесь нужно задать объем оперативной памяти, который будет использоваться программой, количество шагов истории изменений файла, доступное в палитре История, рабочие диски, а также настроить параметры использования графического процессора (видеокарты). Давайте пройдемся по порядку.
Оперативную память лучше задавать в пределах рекомендуемого программой диапазона, чтобы не замедлять работу операционной системы и других параллельно запущенных программ и процессов.
Рабочий диск нужно выбрать отличный от системного (того, на котором установлена операционная система). Рабочий диск используется для временных файлов, которые создает фотошоп в процессе работы. Очень хорошо, если это будет диск SSD, в этом случае многие операции будут выполняться быстрее.
Количество шагов в истории я оставляю по умолчанию равным 20, так как практически не пользуюсь историей изменений. Почему? Да потому что уже через пару минут ретуши даже 500 шагов истории уже будут использованы, а для хранения истории требуются большие ресурсы, что может привести к замедлению работы программы.
Поэтому вместо обращения к истории нужно просто правильно организовывать свою работу: производить операции на копиях слоев, использовать принципы неразрушающего редактирования.
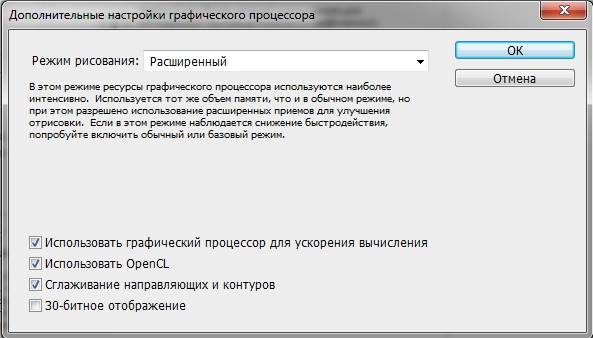
В блоке настроек графического процессора нужно проверить, чтобы был включен флажок Использовать графический процессор. Для более подробной настройки нужно нажать кнопку Дополнительные параметры

Проверьте, чтобы параметры были настроены также, как на рисунке. Особое внимание обратите на два флажка – Использовать графический процессор для ускорения вычислений и Использовать OpenCL. Отключение этих функций приводит к невозможности использования многих операций и фильтров.
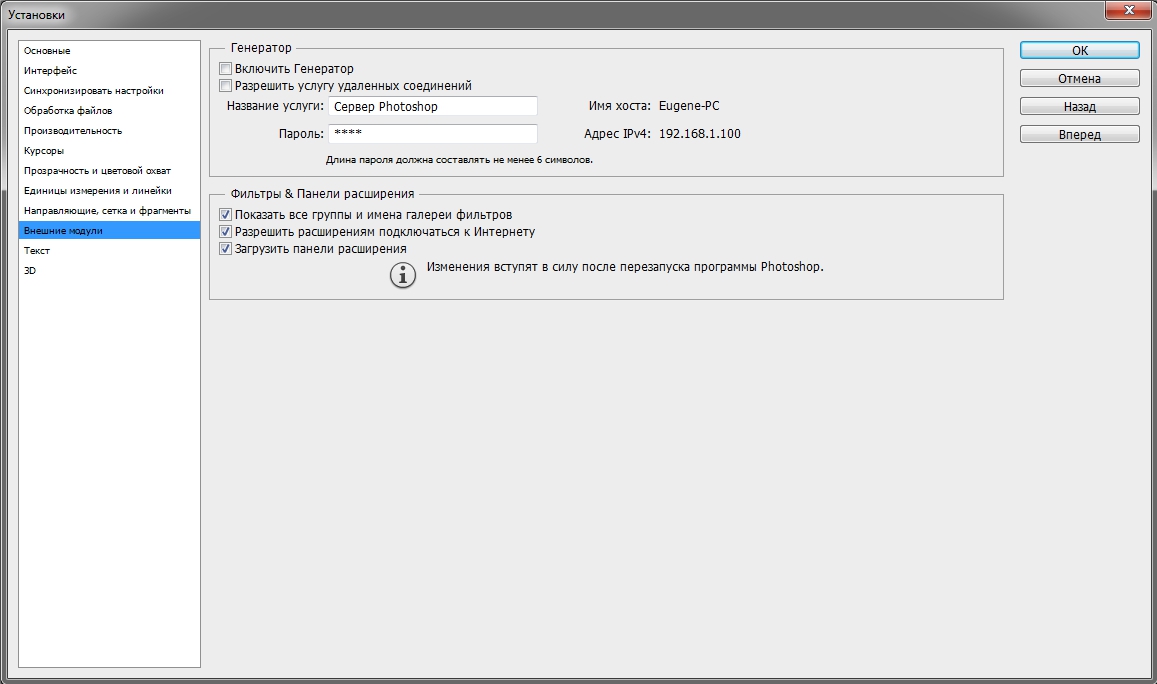
Из следующих вкладок практическое значение имеет вкладка Внешние модули. В ней должны быть включены флажки блока Фильтры и Панели расширения. Тогда все фильтры будут показываться в меню, а различные панели расширения будут работать.

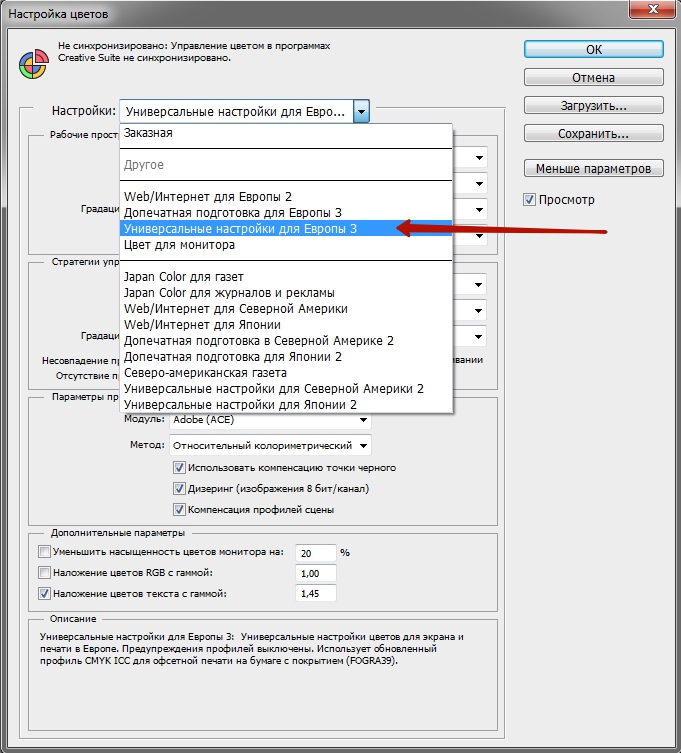
Теперь настроим параметры системы управления цветом. Для этого нужно либо перейти в меню Редактирование – Настройки цветов (Edit – Color Settings) либо нажать комбинацию клавиш SHIFT+CTRL+K. Откроется окно настроек

В строке Настройки из выпадающего списка выберите Универсальные настройки для Европы. Таким образом, основным рабочим пространством для модели RGB станет sRGB IEC61966-2.1. На этом настройка цветов закончена.
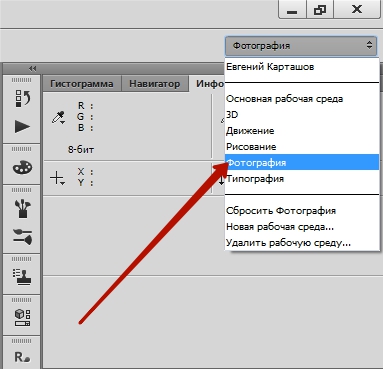
В качестве рабочей среды можно использовать предустановленную среду Фотография. Выбрать ее можно в верхнем правом углу окна программы. Палитры программы вы можете затем настроить по своему желанию.

Теперь нужно перезапустить программу и можно приступать к работе.
Более подробную информацию вы можете получить в видеокурсе «Фотошоп для фотографа – 2013».
Автор: Евгений Карташов
photo-monster.ru
Как добавить фото в Фотошоп CS6 и CC
Вы хотите обработать фотографию в программе Фотошопе?
Сначала необходимо загрузить её в приложение, а сделать это можно несколькими способами.
В этой небольшой статье мы разберем все доступные методы, благодаря которым можно добавить фото в Photoshop для последующей обработки.
Добавление картинки через меню программы
Надо нажать на кнопку «Файл» в самом верхнем меню и выбрать пункт «Открыть»:

После этого перед вами появится окно с файлами вашего компьютера, среди них надо выбрать нужную вам фотографию, следом она откроется в программе.

То же самое можно сделать, используя сочетание клавиш CTRL+O.
Добавление с помощью перетаскивания
Для этого способа нужно открыть программу Photoshop, затем необходимую папку с картинками, уменьшить эту папку, а после простым перетаскиванием с помощью зажатой левой клавиши мышки добавить картинку. Смотрите скриншот ниже:

Добавление через меню самого компьютера
Photoshop – одна из множества программ, которые встраиваются в контекстное меню проводника, то есть можно сразу открыть необходимый файл в нужной программе.
Для этого надо выбрать необходимую вам картинку, нажать на правую кнопку мыши, откроется небольшое меню, в нем надо заметить пункт «Открыть с помощью», при наведении на него появится еще одно меню, где и будет наш Photoshop.

Вы наверное уже заметили, что все наши уроки представлены в программах на операционной системе Mac OS, но работа в Windows мало чем отличается. Логика та же.
Итог
Только что вы познакомились со способами добавления фотографий в приложение, каждый из них абсолютно верен, и вы можете использовать любой, однако некоторые из них гораздо удобнее.
myphotoshop.ru
Как в Photoshop создать отражение
Давайте приступим. Создаём документ размером 630 на 500 пикселей, берём инструмент «Градиент» и проводим вертикальный градиент от белого (#FFFFFF) к светло-серому (#DADADA):

Далее пишем текст. Я воспользовался бесплатным шрифтом Ar Destine, который Вы можете без проблем скачать в интернете, цвет текста не важен, и задал ему стили слоя Тиснение, Внутренняя тень и Тень со следующими настройками:



Текст должен выглядеть вот так:

Дублируйте текстовый слой и растрируйте его.
Активируйте инструмент «Свободное трансформирование» (Ctrl+T), слева на панели параметров поставьте центр преобразования вниз, кликните правой клавишей мыши по габаритной рамке и нажмите на пункт «Отразить по вертикали» (Flip Vertical) контекстного меню.
Затем преобразуйте слой в смарт-объект.
Пройдите Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur) и установите значение радиуса размытия около 1,5 пикселей:

Создайте слой-маску для смарт-объекта. Возьмите инструмент «Градиент», выберите чёрно-белый, кликните по маске слоя, чтобы вокруг неё появилась рамка, и протащите градиент вертикально вверх, как показывает красная стрелка на рисунке:

Собственно, на этом всё, готовый результат показан вверху статьи.
rugraphics.ru
