Как добавить текст поверх изображения в WordPress (3 метода)
Хотите добавить текст поверх изображения в WordPress?
Наложение текста — отличный способ предоставить дополнительную информацию об изображении. Это также быстрый и простой способ создания баннеров, заголовков и даже онлайн-рекламы.
В этой статье мы покажем вам, как добавить текст поверх изображения в WordPress.
Добавление текста поверх изображений в WordPressИзображения могут сделать ваш веб-сайт WordPress более интересным и помочь разбить большие абзацы текста.
Однако иногда ваши изображения могут нуждаться в дополнительных пояснениях. Например, вы можете добавить текст поверх изображения, чтобы объяснить, что изображено на изображении и почему вы добавили его в свой пост.
Многие блоги WordPress также добавляют текст поверх изображения для создания привлекательных и информативных баннеров и заголовков.
В этом посте у нас есть три разных способа добавить текст поверх изображения в WordPress. Если вы предпочитаете сразу переходить к конкретному методу, вы можете воспользоваться ссылками ниже.
Если вы предпочитаете сразу переходить к конкретному методу, вы можете воспользоваться ссылками ниже.
- Способ 1. Как добавить текст поверх изображения с помощью блока «Обложка»
- Способ 2. Как добавить текст поверх изображения с помощью блока «Изображение»
- Способ 3. Как создать собственный макет страницы с текст поверх изображения
Одним из способов добавить текст поверх изображения в WordPress является использование блока обложки. Вы можете использовать этот блок, чтобы показать любое изображение, а затем ввести текст поверх изображения. Это делает блок Cover идеальным для создания основных изображений, заголовков и баннеров.
Чтобы добавить блок обложки на страницу или в запись, просто щелкните значок плюса (+) в редакторе блоков WordPress.
Теперь вы можете ввести «Обложка» и выбрать нужный блок, когда он появится.
По умолчанию блок обложки имеет замещающее изображение и некоторый замещающий текст.
Чтобы заменить изображение по умолчанию, просто нажмите, чтобы выбрать изображение. Сделав это, нажмите кнопку «Заменить».
Если вы хотите использовать изображение, которое уже есть в вашей медиатеке WordPress, просто нажмите «Открыть медиатеку». Затем вы можете выбрать существующее изображение.
Если вы хотите загрузить новое изображение, вместо этого нажмите «Загрузить».
Откроется окно, в котором вы можете выбрать любой файл с вашего компьютера.
Выбрав изображение, вы можете использовать настройки блока для создания интересных и привлекательных эффектов. Например, вы можете сделать изображение неподвижным, когда посетитель прокручивает страницу, или добавить к изображению цветное наложение.
Если вы используете наложение, вы можете изменить его прозрачность с помощью ползунка «Непрозрачность». Настройка непрозрачности управляет прозрачностью фонового изображения.
Когда вы довольны тем, как выглядит изображение, вы готовы добавить текст.
По умолчанию в блоке «Обложка» есть блоки «Заголовок» и «Абзац», в которые можно добавить текст поверх изображения.
Чтобы добавить текст, просто щелкните, чтобы выбрать блок «Заголовок» или «Абзац». Затем введите текст, который вы хотите использовать.
Когда вы добавляете текст поверх изображения, этот текст иногда трудно прочитать. Особенно это касается посетителей с плохим зрением. Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как улучшить доступность на вашем сайте WordPress.
При этом вы можете изменить стиль текста, чтобы его было легче читать.
Если вы работаете с блоком заголовка, вы также можете попробовать разные стили заголовков, чтобы определить, какой из них легче всего читать.
Вы также можете выделить свой текст, используя контрастный цвет.
Чтобы выбрать другой цвет, выберите вкладку «Блокировать» в правом меню. Затем нажмите «Цвет», чтобы развернуть этот раздел.
Сделав это, нажмите «Текст». Откроется всплывающее окно, в котором вы сможете выбрать новый цвет для всего текста в блоке.
Откроется всплывающее окно, в котором вы сможете выбрать новый цвет для всего текста в блоке.
Как правило, крупный текст легче читать.
Чтобы увеличить текст, нажмите на поле рядом с «Размер», а затем введите большее число в это поле.
Как только вы будете довольны тем, как выглядит ваш блок обложки, вы можете опубликовать или обновить свою страницу как обычно. Теперь, если вы посетите свой веб-сайт, вы увидите свой текст поверх изображения.
Способ 2. Как добавить текст поверх изображения с помощью блока изображенияБлок «Обложка» отлично подходит для создания баннеров и заголовков. Однако вы также можете добавить текст поверх стандартного блока изображений WordPress.
Для начала вам нужно добавить блок изображения на свою страницу или сообщение. Для этого просто нажмите на знак плюс (+) в редакторе блоков WordPress.
Затем вы можете ввести «Изображение» и выбрать нужный блок, чтобы добавить его в свой пост.
Затем вы можете либо загрузить изображение со своего компьютера, либо щелкнуть Медиатеку, чтобы выбрать изображение из медиатеки WordPress.
Выбрав изображение, вы можете изменить его точку фокусировки, добавить наложение и изменить непрозрачность, следуя описанному выше процессу.
Вы также можете попробовать различные ползунки «Фиксированный фон» и «Повторяющийся фон», чтобы увидеть, что лучше всего подходит для вашего блока изображения.
Когда вы довольны тем, как выглядит ваше изображение, нажмите кнопку «Добавить текст поверх изображения».
Это добавляет область, где вы можете ввести свой текст.
В зависимости от вашего изображения посетители могут с трудом читать ваш текст. Здесь может помочь сделать текст жирным или изменить его цвет, следуя тому же процессу, который описан выше.
Вы также можете увеличить текст.
Для этого в правом меню найдите раздел «Размер». Затем вы можете нажать на разные числа, чтобы увеличить или уменьшить текст.
Если вас устраивает внешний вид текста и изображения, нажмите «Сохранить черновик», «Обновить» или «Опубликовать», чтобы сохранить изменения.
Метод 3. Как создать собственный макет страницы с текстом поверх изображенияВстроенные блоки WordPress — это быстрый и простой способ добавить текст поверх изображения в WordPress. Однако, если вы хотите иметь возможность создавать полностью настраиваемые дизайны страниц, вам понадобится плагин компоновщика страниц.
SeedProd — лучший плагин для создания страниц WordPress на рынке. Это позволяет вам добавлять текст поверх любого изображения на вашем сайте.
Примечание: Существует бесплатная версия SeedProd, но в этом руководстве мы будем использовать версию Pro, так как она имеет больше возможностей.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам потребуется ввести лицензионный ключ SeedProd. Вы можете получить этот ключ, войдя в свою учетную запись SeedProd. Затем нажмите на вкладку «Загрузки».
Сделав это, вы можете скопировать ключ в разделе «Лицензионный ключ».
Теперь вы можете вставить этот ключ в область администрирования WordPress, перейдя на страницу SeedProd » Settings .
Оказавшись здесь, вставьте свой ключ в поле «Лицензионный ключ».
Затем вам просто нужно нажать «Подтвердить ключ».
После этого мы перейдем к SeedProd » Целевые страницы и нажмите «Добавить новую целевую страницу».
Ваша следующая задача — выбрать шаблон, который станет отправной точкой вашей страницы. Независимо от того, какой шаблон SeedProd вы выберете, вы можете настроить каждую часть шаблона в соответствии с вашим веб-сайтом и брендингом.
Если вы предпочитаете начать с чистого холста, вы можете нажать Пустой шаблон.
Во всех наших изображениях мы используем шаблон Tasty Squeeze Page, который идеально подходит для получения большего числа подписчиков.
Найдя шаблон, который может понадобиться, наведите на него указатель мыши. Затем вы можете нажать на значок «Предварительный просмотр».
Это покажет предварительный просмотр шаблона.
Если вас устраивает внешний вид этого шаблона, нажмите кнопку «Выбрать этот шаблон».
В поле «Имя страницы» введите имя страницы.
По умолчанию SeedProd будет использовать это имя в качестве URL-адреса страницы. Если вы хотите изменить этот автоматически созданный URL-адрес, просто отредактируйте текст в поле «URL-адрес страницы».
Когда вы будете довольны введенной информацией, нажмите кнопку «Сохранить и начать редактирование страницы». Это откроет шаблон в редакторе перетаскивания SeedProd.
В левом меню вы увидите все блоки и разделы, которые вы можете добавить на свою страницу с помощью перетаскивания.
Если вы не используете пустой шаблон, ваша страница SeedProd уже будет иметь несколько блоков и разделов. Чтобы отредактировать любой из этих материалов, просто нажмите, чтобы выбрать блок или раздел.
В левом меню SeedProd теперь будут отображаться все настройки, которые вы можете использовать для настройки этого блока или раздела. Как вы можете видеть на следующем изображении, если вы нажмете на блок заголовка, вы сможете изменить текст, отображаемый в этом блоке.
Самый простой способ добавить текст поверх изображения — использовать один из готовых разделов SeedProd Hero.
В этих разделах есть фоновое изображение-заполнитель, а сверху добавлен некоторый текст-заполнитель. Вы можете просто заменить фоновое изображение и текст по умолчанию своим собственным контентом.
Чтобы начать, нажмите на вкладку «Разделы» в левом меню SeedProd.
Затем вы можете нажать «Герой», чтобы увидеть все готовые разделы героев, которые вы можете добавить на свою страницу.
Для предварительного просмотра любого из этих шаблонов разделов просто наведите указатель мыши на шаблон и щелкните значок увеличительного стекла.
Чтобы добавить этот главный раздел в свой дизайн, просто нажмите «Выбрать этот раздел».
Затем вам нужно заменить стоковое изображение шаблона своим собственным изображением. Для этого просто нажмите на стоковое изображение, чтобы выбрать его.
Затем в левом меню SeedProd наведите указатель мыши на предварительный просмотр «Фоновое изображение», пока не появится значок корзины.
Затем вы можете нажать на этот значок, чтобы удалить изображение-заполнитель.
Затем нажмите «Использовать собственное изображение». Затем вы можете выбрать изображение из медиатеки WordPress или использовать стоковое изображение.
SeedProd предоставляет вам легкий доступ к тысячам бесплатных стоковых изображений. Чтобы просмотреть библиотеку стоковых изображений SeedProd, нажмите «Использовать стоковое изображение».
В строке поиска введите слово или этап, описывающие искомое изображение, и нажмите кнопку «Поиск».
Теперь SeedProd покажет все стоковые изображения, которые соответствуют вашему поисковому запросу.
Когда вы найдете изображение, которое хотите добавить в свой дизайн, просто щелкните по нему.
После добавления изображения можно заменить текст-заполнитель.
Для этого щелкните, чтобы выбрать текстовый блок. Затем в области «Текст» просто введите текст, который вы хотите использовать.
Некоторые из основных шаблонов SeedProd содержат дополнительный контент, например кнопки призыва к действию.
Хотите изменить это содержимое? Затем просто нажмите, чтобы выбрать блок, а затем внесите изменения в левом меню SeedProd.
Другой вариант — удалить блок из шаблона героя.
Для этого просто нажмите, чтобы выбрать блок, а затем нажмите на значок корзины.
Когда вы довольны дизайном своей страницы, вы можете нажать кнопку «Сохранить».
Здесь вы можете опубликовать страницу или сохранить ее как шаблон.
Для получения более подробной информации о создании пользовательских макетов страниц с помощью SeedProd вы можете ознакомиться с нашим руководством по созданию целевой страницы в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять текст поверх изображения в WordPress. Вы также можете ознакомиться с нашим руководством о том, как выбрать лучшее программное обеспечение для веб-дизайна, или ознакомиться с нашим экспертным выбором лучших плагинов и инструментов для SEO, которые вы должны использовать.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Как разместить текст поверх изображения в Документах Google
Хотите узнать, как разместить текст поверх изображения в Документах Google?
Размещение текста поверх изображения может быть полезно для маркировки изображения или создания плаката с фоновым изображением.
К сожалению, многие используют инструмент «Рисование» в Google Docs.
Этот метод может привести к пикселизации, снижая качество как изображения, так и текста.
К счастью, в Google Docs есть лучший вариант, позволяющий легко добавлять текст поверх изображения без ущерба для качества.
В этой статье мы рассмотрим пошаговый процесс размещения текста поверх изображения в Документах Google.
Читайте также: (открывается в новой вкладке)
Использование изображения в качестве маркера в Документах Google
Как центрировать изображение в Документах Google
Документы Google Неподдерживаемый тип изображения
Как объединить или объединить Документы Google
Как поместить текст поверх изображения в Google Docs?
Шаг 1. Добавьте текст в документ
Первый шаг — открыть документ и ввести текст, который вы хотите поместить на изображение.
Вы можете отформатировать текст, изменив размер шрифта, цвет, стиль и т. д.
д.
Не беспокойтесь о размещении текста на данном этапе, так как мы откорректируем его позже.
Просто введите текст, отформатируйте его и перейдите к следующему шагу.
Шаг 2. Отрегулируйте положение текста
Если вам нужно изменить положение текста в документе, вы можете сделать это с помощью клавиатуры.
Чтобы переместить текст вправо, поместите курсор перед текстом и нажмите пробел.
И наоборот, чтобы переместить текст влево, нажмите клавишу возврата.
Кроме того, вы можете переместить текст вниз, нажав клавишу ввода.
Если вы хотите расположить текст по центру, выделите его и нажмите «Выровнять по центру» на панели инструментов.
Эти простые шаги позволят вам легко изменить положение текста именно там, где вы хотите, в документе.
Шаг 3: Вставьте изображение и отрегулируйте его размер
После настройки расположения текста пришло время вставить изображение в документ.
Для этого просто перетащите изображение в документ.
После вставки изображения отрегулируйте его размер в соответствии с вашими потребностями.
Не беспокойтесь о размещении; мы позаботимся об этом на последующих этапах.
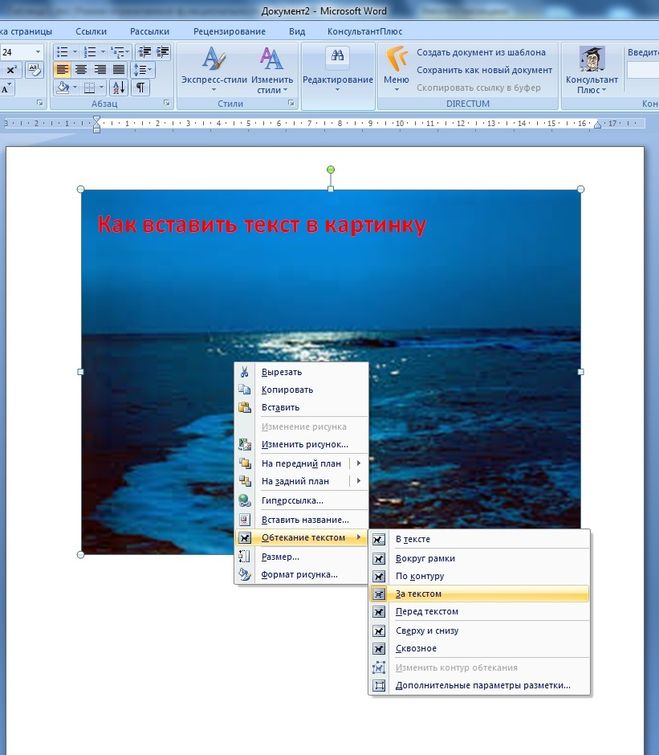
Шаг 4: Нажмите на изображение и выберите «За текстом»
Теперь пришло время поместить изображение за текст в документе.
На этом шаге мы в основном сообщаем Google Docs, что хотим, чтобы это изображение было позади текста.
Для этого нажмите на изображение.
После нажатия на изображение вы увидите небольшую панель под изображением с несколькими значками.
Нажмите на текстовую опцию «За» на панели и перейдите к следующему шагу.
Шаг 5. Перетащите изображение за текст
После выбора опции «За текстом» вы можете легко перетащить изображение в любое место в документе.
Просто нажмите на изображение, а затем перетащите его за текст и убедитесь, что изображение точно позади текста.
При перетаскивании изображения вы увидите красные линии, вертикальная линия показывает горизонтальный центр документа, а горизонтальная красная линия показывает вертикальный центр текущей страницы.
Часто задаваемые вопросы
Можно ли поместить текст поверх изображения в Документах Google?
Да, вы можете поместить текст поверх изображения в Документах Google. Следуйте инструкциям, описанным в этой статье, чтобы узнать, как это сделать.
Как добавить текст в изображение в Документах Google?
Чтобы добавить текст к изображению в Документах Google, сначала вставьте текст. Затем вставьте изображение и нажмите на него. Затем выберите параметр «За текстом», чтобы расположить изображение за текстом.
Как поместить текст на картинку в Документах Google?
Чтобы поместить текст на изображение в Документах Google, сначала вставьте текст. Затем вставьте изображение и нажмите на него. Затем выберите параметр «За текстом», чтобы расположить изображение за текстом. Наконец, перетащите изображение за текстом в нужное место.
Заключение
В заключение, добавить текст поверх изображения в Google Docs можно легко, выполнив следующие простые шаги:
- Добавьте текст в документ.