Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу Macromedia Dreamweaver или Notepad++.
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
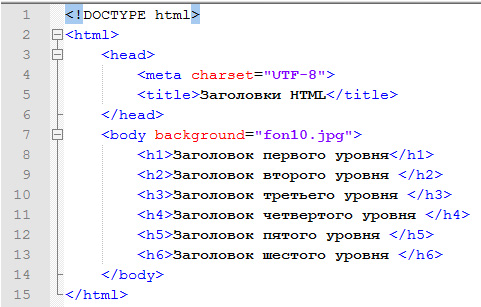
Заголовки текста разного уровня
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
<h3>Поместите здесь текст, который вы хотите сделать заголовком</h3>
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
Жирный, подчеркнутый текст, курсив
Теги <b>, <i>, <u> легко решают эту проблему
<b>Так в html можно задать жирный текст</b>
<i>Вот так задается курсив</i>
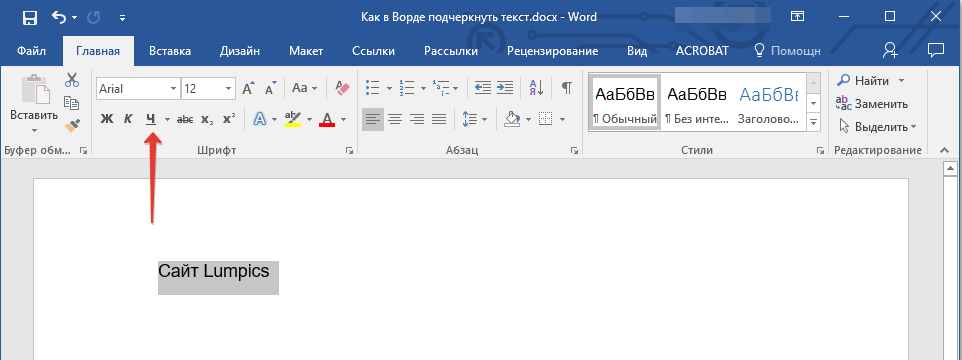
<u>Вот это будет подчеркнутый текст</u>
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
<i><b>Жирный курсив</i></b>
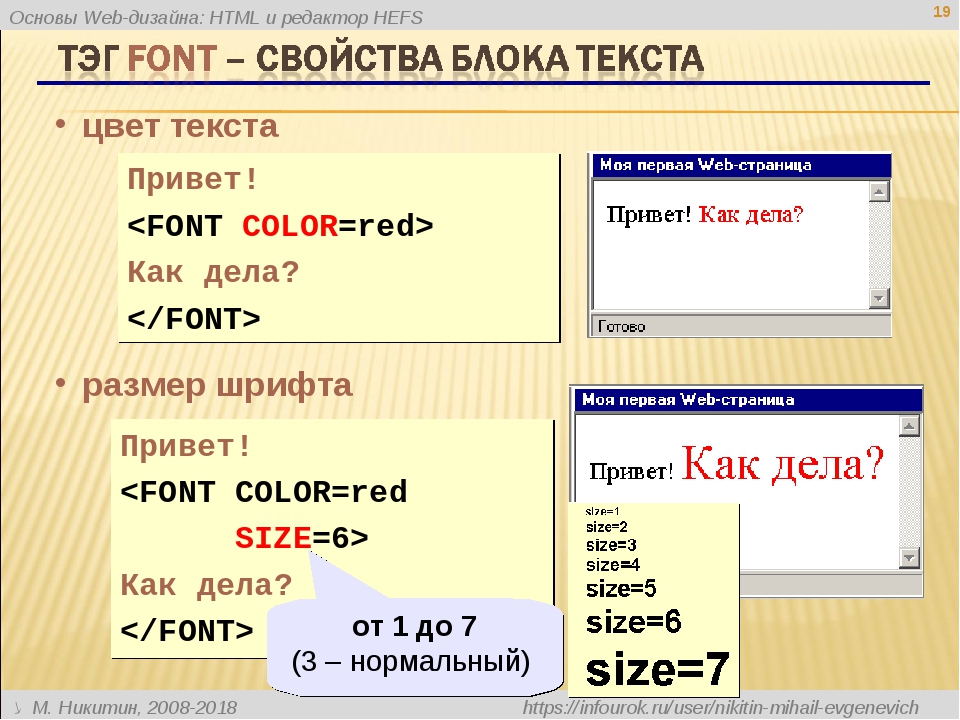
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега <font>, у которого есть атрибут «size».
<font size=”5”>Размер шрифта 5</font>
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
<font color=”red”>Текст красного цвета</font>
В данном случае, цвет задается с помощью слова. Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд , друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег <pre>
<pre>Этот текст будет выглядеть так как он набран</pre>
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов..jpg) Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
<del>Зачеркнутый текст</del>
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.
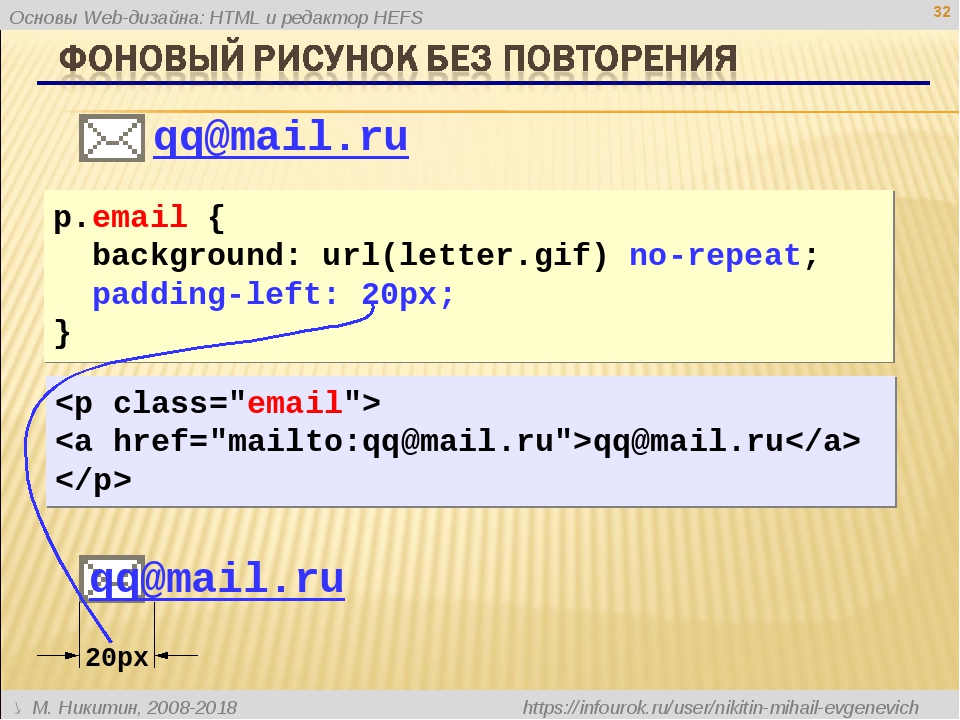
Подчеркивание текста при использовании CSS
Я довольно новичок в CSS, поэтому хочу убедиться, что правильно его реализую. Мне нужно включить пояснительный абзац на веб-странице. Мне бы хотелось, чтобы он выглядел по-другому, поэтому я включил следующее во внешний файл CSS:
Мне нужно включить пояснительный абзац на веб-странице. Мне бы хотелось, чтобы он выглядел по-другому, поэтому я включил следующее во внешний файл CSS:
div.usage { font-style: italic; margin-left... margin-right... ; }
а затем включил <div>Explanation</div> в файл HTML. Это работает, как и ожидалось.
Насколько я понимаю,при использовании CSS содержимое и макет разделяются. Как же тогда я подчеркну какой-то текст в своем объяснении? Насколько я понимаю, мне следует избегать следующего: <div>This is <u>very</u> important.</div> .
Поделиться Источник SabreWolfy 17 января 2012 в 10:17
9 ответов
13
Вы правы насчет разделения контента и макета, но в этом случае я бы завернул его в тег. Тег
Тег <u/> -это хоть и устаревший,. То, что я бы использовал, это что-то вроде этого:
<div>This is <em>very</em> important.</div>
и
em { text-decoration:underline; }
<em/> означает подчеркнутый текст. По умолчанию используется курсив, поэтому в зависимости от вашего сброса CSS вам может потребоваться также сбросить шрифт-syle до нормального.
Кстати, подчеркивать текст, как правило, плохая идея, так как большинство людей считают, что подчеркнутый текст-это ссылки. Вместо этого я сделал бы его жирным или, может быть, даже придал бы ему цвет фона.
Поделиться Nix 17 января 2012 в 10:25
4
Как вы говорите, HTML — это содержание, а CSS-стиль. Таким образом, вам не нужно использовать стилистические материалы в вашем HTML. Действительно, когда вы мыслите в HTML, вы должны мыслить содержательно, а также семантически.
Действительно, когда вы мыслите в HTML, вы должны мыслить содержательно, а также семантически.
Таким образом, класс, который вы используете для вашего div.usage , очень хорошо выбран, потому что он ничего не говорит о своем стиле, но о его семантике. А как насчет текста, который вы хотите подчеркнуть? Я бы сказал, что в семантическом смысле это текст, который вы хотите выделить, и HTML имеет хороший элемент для этого: <strong> . Затем в вашем HTML вы можете переопределить стиль браузера по умолчанию для <strong>
<div>This is <strong>very</strong> important.</div>
strong {
font-weight: normal;
text-decoration: underline;
}
Если вы хотите иметь этот стиль только для выделенного текста внутри вашего элемента div.usage , то будьте более конкретны:
.usage strong {
font-weight: normal;
text-decoration: underline;
}
Конечно, вы не хотите добавлять div в селектор (я имею в виду . лучше, чем  usage
usagediv.usage ).), таким образом, вы готовы к тому, что будете кодировать, например, список или праграф с семантикой usage .
Поделиться Waiting for Dev… 17 января 2012 в 10:30
1
Свойство «text-decoration: underline» позволяет отменить выравнивание текста.
Поделиться Unknown 17 января 2012 в 10:21
- подчеркивание поля ввода при вводе текста
У меня есть поле ввода, которое отображает подчеркивание, когда я начинаю печатать текст. Это не подчеркивание автозамены, а черное подчеркивание, так как я пытался отключить автозаполнение и проверку орфографии. Это появляется только на телефонах android jelly bean. <input type=search…
- CSS подчеркивание меньше ширины заголовка?
Можно ли с помощью CSS сделать подчеркивание заголовка менее широким, чем текст заголовка? У меня есть следующий стиль для заголовка h2: h2 { font-weight: 300; display: inline-block; padding-bottom: 5px; border-bottom: 1px #d2202f solid; } Это создает тонкое красное подчеркивание под моими.

1
Вы должны использовать один из этих тегов: <strong> или <em> и стилизовать их в css.
.usage strong { font-weight: bold; }
В вашем markup вы определяете некоторый контент, который вы хотите подчеркнуть (<em> ) или сильно подчеркнуть ( <strong> ). см. http://www.w3.org/TR/ html4/struct/text. html .
Я бы не стал использовать подчеркивание для подчеркивания, так как это сбьет пользователей с толку, думая, что это гиперссылка.
Поделиться nickvane 17 января 2012 в 10:26
1
Просто небольшой дружеский совет: не стоит использовать подчеркивание в интернете, так как его очень часто путают с кликабельной ссылкой.
Я бы предложил использовать
<strong>this is important</strong>
Который по умолчанию будет выделен жирным шрифтом.
Или, возможно, вы могли бы использовать желтый фон на тексте, как маркер выделения…
<p>text <span>hightlighed</span> text</p>
И положи это в свой CSS
span.highlight {
background-color: #FF9;
}
Поделиться methodofaction 17 января 2012 в 10:32
0
привет для подчеркивания вы можете взять небольшой пример здесь
HTML
<div> <p> This is just a text to check <span>underline</span> with CSS </p> </div>
CSS
div p { font-style: italic; }
div p span{ text-decoration: underline;}
Поделиться Murtaza 17 января 2012 в 10:23
0
В наши дни люди обычно говорят, что <u> markup не следует использовать, но мало кто может подкрепить это фактологическими аргументами (в отличие от цитирования предполагаемых авторитетов и использования отрицательно звучащих прилагательных). Если вы действительно хотите подчеркнуть (что, как правило, не очень хорошая идея в документах HTML, как указано здесь), то
Если вы действительно хотите подчеркнуть (что, как правило, не очень хорошая идея в документах HTML, как указано здесь), то <u> -это самый простой и надежный способ. У вас все еще была бы свобода позже решить, что вы хотите использовать, скажем, жирный шрифт вместо подчеркивания, и тогда вы могли бы сделать это просто в CSS:
u { text-decoration: none; font-weight: bold; }
Для акцентирования внимания другие методы почти всегда лучше, чем подчеркивание. Но есть ситуации, когда подчеркивание является частью обычной нотации (например, в фонетике или математике), и тогда вы можете использовать <u> (и вы не хотите полагаться на CSS).
Поделиться Jukka K. Korpela 17 января 2012 в 10:50
-1
вы можете попробовать это:
<div>This is <span>very</span> important. </div>
</div>
css:
.underline { text-decoration: underline; }
Поделиться
-1
Вы можете инкапсулировать текст, который хотите подчеркнуть в span , и указать класс для этого span
.underline {
text-decoration:underline;
}
<div> This is <span>very</span> important.</div>
Поделиться rahool 17 января 2012 в 10:22
Похожие вопросы:
Ограничьте подчеркивание текста
Я хотел бы иметь подчеркивание только для текста и в то же время сохранить часть изображения ссылки: <!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN…
CSS слишком длинное подчеркивание текста при применении интервала между буквами?
Всякий раз, когда letter-spacing применяется к чему-то с подчеркиванием или нижней границей, кажется, что подчеркивание выходит за пределы текста справа.
удаление зазора в один пиксель при использовании CSS text-decoration: подчеркивание
У меня есть следующие CSS и markup на моем сайте, которые производят подчеркивание, когда я навожу курсор на ссылку Account . По умолчанию подчеркивание отображается на один пиксель от текста. Можно…
Центрированные, подчеркнутые заголовки, где подчеркивание отличается по цвету от текста
Какой самый простой способ стилизовать заголовки HTML таким образом, чтобы они были одновременно подчеркнуты и горизонтально центрированы? Я не хочу, чтобы подчеркивание распространялось на всю…
CSS эффект при наведении курсора (пунктирное подчеркивание + изменение цвета текста)
Я совершен CSS нуб Не могли бы вы уделить мне минутку и помочь создать пунктирное подчеркивание (с пробелом) с изменением цвета текста при наведении мыши? Я был бы очень признателен вам за помощь!…
подчеркивание поля ввода при вводе текста
У меня есть поле ввода, которое отображает подчеркивание, когда я начинаю печатать текст. Это не подчеркивание автозамены, а черное подчеркивание, так как я пытался отключить автозаполнение и…
Это не подчеркивание автозамены, а черное подчеркивание, так как я пытался отключить автозаполнение и…
CSS подчеркивание меньше ширины заголовка?
Можно ли с помощью CSS сделать подчеркивание заголовка менее широким, чем текст заголовка? У меня есть следующий стиль для заголовка h2: h2 { font-weight: 300; display: inline-block; padding-bottom:…
CSS: удалить подчеркивание из текста
У меня есть следующее HTML <div style=text-decoration: underline;> outer text <div style=text-decoration: none;>inner text</div> </div> Несмотря на то, что я использовал none…
matplotlib подчеркивание текста
Я пытаюсь добавить подчеркивание к одному из символов в plt.text. plt.text(.5,.5,r’\underline{O}H’) Это, кажется, не работает , я попытался использовать \overline{O} , который работает просто…
CSS подчеркивание исчезает при использовании непрозрачности
В текущем стабильном Chrome при использовании следующего CSS, где установлена некоторая непрозрачность, подчеркивание текста исчезает. Когда непрозрачность установлена на 1 или удалена,…
Когда непрозрачность установлена на 1 или удалена,…
CSS свойство text-decoration
Содержание web-сайта, в тех или иных случаях, требует оформления его части в виде подчёркнутого, перечёркнутого, а также текста с линией сверху или мигающий вариант отображения, который в прочем в настоящее время мало используется в виду не соответствия с текущими требованиями. Одновременно можно задействовать более одного стиля, перечисляя выбранные значения через пробел.
Наиболее распространённые стили
underline – подчёркивание текста сплошной линией.
HTML
<div>
<p>
Подчеркнутый текст.
</p>
</div>
CSS
.box{
width: 300px;
margin: 0px auto;
padding: 3px 20px;
border-radius: 8px;
background-color: #fc0;
border: 3px solid #960;
}
. box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration: underline;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration: underline;
}
line-through – вывод перечеркнутого текста.
HTML
<div>
<p>
Перечёркнутый текст.
</p>
</div>
CSS
.box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : line-through;
}
none – отменяет все заданные ранее эффекты, включая и подчеркивания у ссылок которое установлено по умолчанию.
HTML
<div>
<p>
Отмена эффектов.
</p>
</div>
CSS
. box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : none;
}
box p{
font-size: 25px;
font-weight: bold;
text-align: center;
text-decoration : none;
}
Менее используемые стили
overline – отображает текст с линией поверх него.
HTML
<div>
<p>
Линия над текстом.
</p>
</div>
CSS
text-decoration : overline;
blink – этот параметр задаёт пульсирующий текст.
HTML
<div>
<p>
Пульсирующий текст.
</p>
</div>
CSS
text-decoration : blink;
HTML ссылки
Ссылки являются важной частью HTML документа. Они связывают веб-страницы, что позволяет пользователям быстро переходить по ссылкам и получать необходимую информацию.
Они связывают веб-страницы, что позволяет пользователям быстро переходить по ссылкам и получать необходимую информацию.
Ссылки в HTML документами называются гипертекстовыми ссылками, или гиперссылками. Для их вставки используют элемент <a>. В качестве ссылки можно использовать как текст, так и изображение.
По умолчанию HTML ссылки отображаются как подчеркнутый текст синего цвета. При наведении курсора мыши на ссылку, она становится красной. Ссылки, по которым уже кликали (посещенные ссылки), становятся фиолетовыми.
- не посещенные ссылки: подчеркнутый текст синего цвета
- посещенные ссылки: подчеркнутый текст фиолетового цвета
- активные ссылки: подчеркнутый текст красного цвета
Изменить цвет ссылок и убрать подчеркивание можно при помощи CSS стилей.
Синтаксис¶
Для того, чтобы сказать браузеру, что данная часть текста является ссылкой, необходимо поместить его в тег <a> </a>․ Адрес документа, на который следует перейти, указывается при помощи атрибута href.
Выглядит это так :
<a href="url">текст ссылки</a>.Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Пример ссылки</h3>
<a href="https://ru.w3docs.com/">W3Docs.com</a>
</body>
</html>Результат¶
В этом примере мы использовали тег <h3>, чтобы определить подзаголовки и тег <a>, чтобы создать ссылки. Между тегами <a> и </a> мы поместили W3Docs.com. Нажмите на него и будете перенаправлены на домашнюю страницу нашего веб-сайта.
Атрибут target¶
Для того, чтобы ссылка открывалась в новом окне, необходимо добавить атрибут target, значением которого является«_blank» .
<a href="https://ru. w3docs.com" target="_blank">W3Docs.com</a>
w3docs.com" target="_blank">W3Docs.com</a>Не забудьте добавлять слеш (/) к ссылке.
Атрибут ID¶
Атрибут id используется для создания уникального идентификатора части документа для того, чтобы к нему можно было обращаться.
Для того, чтобы чтобы перенаправить пользователя на определенную часть текста на той же самой веб-странице, необходимо:
- Создать уникальный идентификатор для этой части текста. Идентификатором может быть слово или фраза (если вы используете фразу, между словами не должно быть пробела, можно использовать нижнее подчеркивание).
Пример. <a> Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку. </a>
- Создать гиперссылку с указанием id, которому предшествует символ решетка #.
Пример. <a href=»#пример»> Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример” </a>
Теперь давайте посмотрим, как это выглядит в коде HTML.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Пример ссылки с атрибутом id</h3>
<a>Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку </a>
<a href="#пример">Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример”</a>
</body>
</html>Результат¶
Как добавить гиперссылку к изображению
Для того, чтобы сделать изображение кликабельным, необходимо добавить в тег <a> изображение. Делаете это при помощи тега <img>, с которым используются следующие атрибуты:
- src — источник изображения
- alt — альтернативный текст
- width — ширина изображения
- height — высота изображения
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru. w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>
w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>Результат¶
Кликните по изображению внизу, и вы будете перенаправлены на домашнюю страницу нашего сайта.
Об HTML изображениях мы поговорим подробнее в следующей главе.
Форматирование текста в HTML — способы и примеры
Как изменять цвет текста разбивать его на абзацы и производить выравнивание текста в HTML, мы рассмотрели в прошлых уроках.
В этом уроке мы рассмотрим, каким образом можно производить форматирование текста в HTML и какие для этого существуют теги.
Материалы по теме:
Вначале рассмотрим, каким образом можно изменять вид текста при помощи тега <font> и парного закрывающего его </font>. У тега <font> имеется несколько атрибутов. При помощи атрибута face=»» можно задать шрифт текста. Для этого между кавычек в атрибуте face=»» необходимо прописать название шрифта.
При помощи атрибута face=»» можно задать шрифт текста. Для этого между кавычек в атрибуте face=»» необходимо прописать название шрифта.
Например: <font face=»Arial»>Ваш текст</font>
В данном примере был задан шрифт Arial и весь текст, размещенный между тегами, будет отображен этим шрифтом. Можно указывать не один, а несколько шрифтов через запятую, в этом случае будет выбран первый подходящий шрифт из списка. Т. е. если например первого шрифта в системе у пользователя, зашедшего на вашу страницу не окажется, то будет выбран второй шрифт.
Записывается это так: <font face=»Arial, Vernada»>Ваш текст</font>
С выбором шрифта нужно быть осторожным. Не нужно указывать различные экзотические шрифты. Потому как их просто может не оказаться на компьютере вашего посетителя. Лучше всего использовать стандартные шрифты, например Arial, Times Roman, Vernada, Tahoma.
Следующий атрибут тега <font> это size=»». При помощи данного атрибута, можно задавать размер шрифта. Для этого между кавычек необходимо указать цифру от 1 до 7.
Для этого между кавычек необходимо указать цифру от 1 до 7.
Например: <font face=»Arial, Vernada» size=»5″>Ваш текст</font>
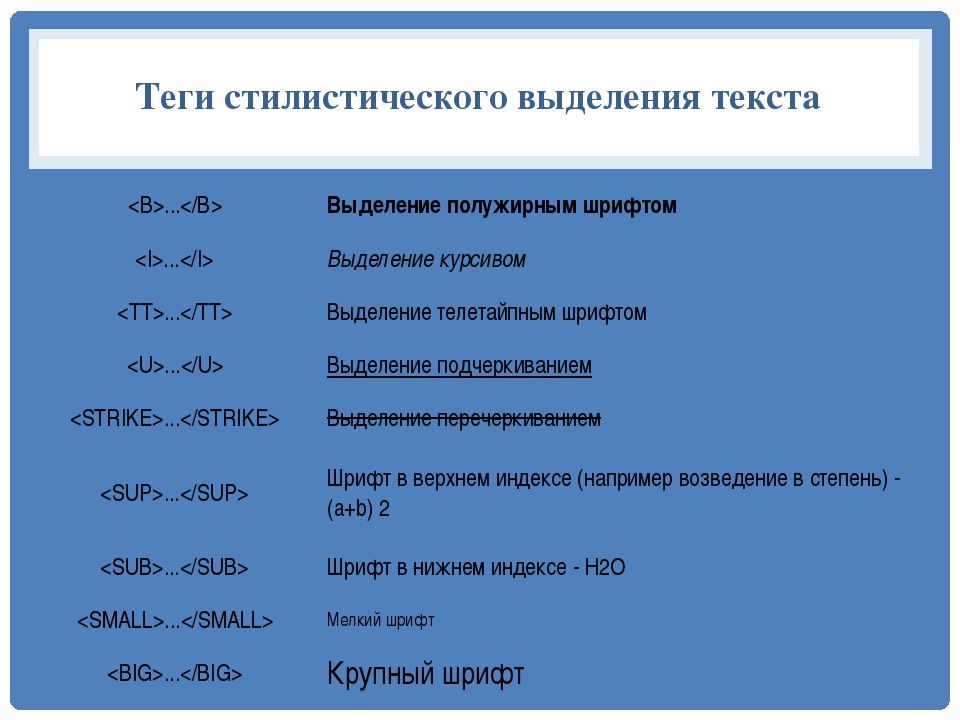
Кроме этого существует еще одна группа HTML тегов применяемых для форматирования текста, при помощи их текст можно выделить жирным, курсивом, подчеркнуть или зачеркнуть.
Сделать текст жирным можно при помощи тега <b> и парного закрывающего его </b>. Текст, размещенный между этими тегами, будет жирным. Кроме этого жирным текст можно сделать при помощи тега <strong> и парного закрывающего его </strong>. Для выделения ключевых слов на странице лучше пользоваться вторым тегом.
Например: <strong>Жирный текст</strong>
Сделать текст курсивом можно при помощи тега <i> и парного закрывающего его тега </i> текст, размещенный между этими двумя тегами, будет иметь наклон вправо.
Например: <i>Текст курсивом </i>
Подчеркнутый текст можно сделать при помощи тега <u> и парного закрывающего его тега </u>. Под текстом, размещенным между этими тегами, будет проходить линия.
Под текстом, размещенным между этими тегами, будет проходить линия.
Например: <u>Подчеркнутый текст</u>
Перечеркнутый текст можно создать при помощи тега <s> и парного закрывающего его тега </s> текст, заключенный между этими тегами, будет по центру, перечеркнут линией.
Например: <s>Перечеркнутый текст</s>
Следующий тег HTML, применяемый для форматирования текста это <big> и парный закрывающий его </big>. Текст, заключенный между этими тегами будет больше относительно основного.
Например: <big>Большой текст</big>
Тег <small> и парный закрывающий его </small> прямая противоположность тегу рассмотренному чуть выше. Текст, заключенный между этими тегами будет меньше по размеру относительно основного текста.
Например: <small>Маленький текст</small>
Ну и наконец, нам осталось рассмотреть еще два тега это теги <sup></sup>, которые определяют верхний индекс, т. е. текст, расположенный между этими тегами будет меньше по размеру и отображаться вверху относительно основного шрифта.
е. текст, расположенный между этими тегами будет меньше по размеру и отображаться вверху относительно основного шрифта.
Например: <sup>Верхний индекс</sup>
И теги <sub></sub> определяют нижний индекс. Тест, заключенный межу эти тегами будет располагаться ниже основного текста.
Например: <sub>Нижний индекс</sub>
Вот собственно при помощи данных тегов вы можете определить тот или иной стиль шрифта и производить форматирование текста в html.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 13 Январь 2010
Просмотров: 20217
Как сделать текст жирным, курсивом, подчеркнутым и так далее.
 Самоучитель HTML
Самоучитель HTMLВозможно с этой главы нужно было начинать, после определения основного, т.к. эта глава html самоучителя самая простая…
Да и рассказывать здесь особо нечего , а нужно сразу показывать!!! Но хотел бы обобщить эти теги только тем что они все являются контейнерами.
Как сделать текст жирным?, е просто нужно поместить в тег<b>текст</b> он же <bold>текст</bold>
Альтернативой тега B(BOLD) есть <strong>текст</strong>
Я вам немного рассказывал об оптимизации страниц, так вот, чтобы ваши страницы находили посетители нужно не только ключевой запрос вставлять в тег TITLE и h2(h3), но и хотя-бы 2-3 раза повториться на странице и плюс к этому попытаться сделать словосочетания из ключевого запроса, а потом выделить эти запросы жирным или строгим(strong), это повышает шансы вашего сайта на поисковую выдачу.
Как сделать текст подчеркнутый?, его помещаем в тег <U>текст</U>
Как сделать текст курсивом?, его нужно поместить тег контейнер <i>текст</i>
Чтобы текст был перечеркнутый его нужно поместить в тег <S>текст</S>
Как сделать текст больше базового без тега FONT?, при помощи тега <big>текст</big>
Так-же текст можно сделать немного меньше базового при помощи тега <small>текст</small>
Так же есть возможность сделать моноширинный текст <tt>текст</tt>
Чтобы текст был немного выше его нужно поместить в тег-контейнер <sup>текст</sup>, зачем это нужно? например чтобы написать формулу воды H2O
Так-же есть тег для нижнего индекса(под индекс) текста <sub>текст</sub>, например: 3/4
Подобных тегов намного больше, но с остальными также проблема что и с тегом <BASEFONT>, т. е. содержимое этих тегов каждый пользовательский агент отображает по разному…
е. содержимое этих тегов каждый пользовательский агент отображает по разному…
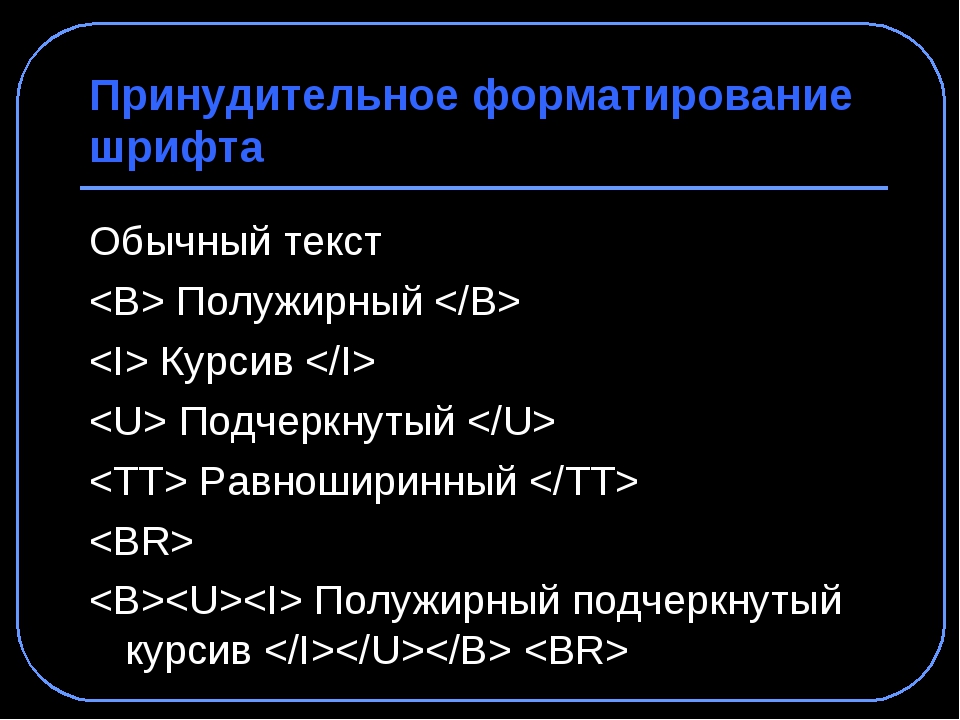
Этот текст <B> будет жирным, <tt> шрифт как у пишущей машинки, <u> здесь подчеркнут</u>, <s> а здесь перечеркнут</s> </tt> </B>
Результат:
Этот текст будет жирным, шрифт как у пишущей машинки, здесь подчеркнут,
Обратите внимание как правильно закрывать теги, главное чтобы они не пересекались!!!
Теги форматирования текста в HTML
К тегам форматирования текста в HTML можно отнести теги изменяющие отображение выделенного фрагмента.
Список тегов форматирования текста
<strong> — важный фрагмент текста, жирный;
<em> — акцентирование внимания, курсив;
<mark> — подсвеченный участок текста;
<b> — жирный шрифт;
<i> — курсив, наклонный шрифт;
<s> — зачеркнутый текст;
<small> — текст меньшего размера;
<sup> — верхний индекс;
<sub> — нижний индекс;
<pre> — предварительно отформатированный текст;
<dfn> — термин;
<h2> — <h6> — заголовки;
<q> — короткая внутристрочная цитата;
<blockquote> — цитата;
<cite> — сноска на название материала;
<code> — программный код;
<samp> — результат вывода компьютерной программы;
<kbd> — клавиатурный ввод;
<var> — переменная компьютерной программы. ;
;
<time> — дата и/или время.
Каждому из этих тегов посвящена отдельная страница в нашем справочнике. Перейти на нее вы можете нажав по названию тега.
Теги выделения фрагментов текста
Тег <strong> используется для выделения важных участков текста. Браузеры обычно отображают текст внутри тега <strong> жирным шрифтом. <strong> — тег логического выделения. Используя его, вы указываете на важность текста в выделенной области.
<strong>Важный фрагмент текста</strong>Тег <em> используется для акцентирования внимания, «подчеркивания» фрагмента текста. Браузеры обычно отображают текст внутри тега <em> курсивом. <em> — тег логического выделения.
<em>Акцентированный фрагмент</em>Тег <mark> используется для подсветки фрагмента текста.
<mark>Подсвеченный фрагмент</mark>Тег <b> используется для написания текста жирным шрифтом. Тег физического форматирования, не придает выделенным участком логический вес. Используйте тег <b> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
Тег физического форматирования, не придает выделенным участком логический вес. Используйте тег <b> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
<b>Текст жирным шрифтом</b>Тег <i> используется для написания текста курсивом. Используйте тег <i> только если характер выделения не подходит под другой тег форматирования текста по смыслу.
<i>Текст курсивом</i>Тег <s> используется для указания некорректности, неактуальности выделенного фрагмента. Текст внутри тега <s> выводится перечеркнутым.
<s>Перечеркнутый текст</s>Тег <small> используется для написания текста шрифтом меньшего размера.
<small>Текст меньшего размера</small>Тег <sub> используется для создания текста нижнего индекса.
<sub>Текст нижнего индекса</sub>Тег <sup> используется для создания текста верхнего индекса.
<sup>Текст верхнего индекса</sup>Тег <pre> указывает, что текст внутри должен быть выведен в том формате, в котором он был написан в редакторе: с учетом количества пробелов между словами и сохранением позиции строк.
<pre>Предварительно отформатированный текст</pre>Теги устанавливающие суть содержимого
Теги <h2> — <h6> указывают, что содержимое является заголовком (подзаголовком). <h2> — заголовок наиболее высокого уровня, <h6> — наименьшего. Заголовки определяют структуру текста HTML документа. Браузера обычно выделяют заголовки размером шрифта, в зависимости от уровня заголовка.
<h2>Заголовок</h2>Тег <dfn> указывает, что содержимое является термином. Браузеры обычно выводят содержимое тега <dfn> курсивом.
<dfn>Термин</dfn>Тег <q> используется для указания на короткий процитированный участок внутри строки текста. Браузеры обычно выводят содержимое тега в кавычках.
Браузеры обычно выводят содержимое тега в кавычках.
<q>Короткая цитата</q>Тег <blockquote> указывает, что содержимое является цитатой. Содержимое тега выводится в отдельном блоке.
<blockquote>Цитата</blockquote>Тег <cite> указывает, что содержимое является названием материала. Браузеры обычно отображают текст внутри <cite> курсивом.
<cite>Название материала</cite>Тег <code> указывает, что содержимое является кодом компьютерной программы. Браузеры обычно отображают текст внутри тега <code> моноширинным шрифтом.
<code>Код компьютерной программы</code>Тег <samp> указывает, что содержимое является результатом вывода компьютерной программы. Браузеры обычно отображают текст внутри тега <samp> моноширинным шрифтом.
<samp>Результат вывода компьютерной программы</samp>Тег <kbd> указывает, что содержимое является клавиатурным вводом. Браузеры обычно отображают текст внутри тега <kbd> моноширинным шрифтом.
Браузеры обычно отображают текст внутри тега <kbd> моноширинным шрифтом.
<kbd>Клавиатурный ввод</kbd>Тег <var> указывает, что содержимое является переменной компьютерной программы. Браузеры обычно отображают текст внутри тега <var> курсивом.
<var>Переменная компьютерной программы</var>Тег <time> указывает, что содержимое является датой, временем, периодом времени или событием, относящемся к указаному в атрибуте datatime времени.
<time>Дата и/или время</time>: элемент неартикулированной аннотации (подчеркивание) — HTML: язык разметки гипертекста
HTML-элемент представляет собой диапазон встроенного текста, который должен отображаться таким образом, чтобы указать, что он имеет нетекстовую аннотацию. По умолчанию это отображается как простое сплошное подчеркивание, но его можно изменить с помощью CSS.
Этот элемент раньше назывался элементом «Подчеркнутый» в старых версиях HTML, и до сих пор иногда используется неправильно.Чтобы подчеркнуть текст, вы должны вместо этого применить стиль, который включает свойство CSS text-decoration , для которого установлено значение underline .
См. Раздел «Примечания по использованию» для получения дополнительных сведений о том, когда целесообразно использовать , а когда нет.
Наряду с другими элементами чистого стиля, исходный элемент подчеркивания HTML ( ) объявлен устаревшим в HTML 4; однако был восстановлен в HTML 5 с новым семантическим значением: пометить текст как имеющий некоторую форму нетекстовой аннотации.
Будьте осторожны, избегайте использования элемента с его стилем по умолчанию (подчеркнутого текста) таким образом, чтобы его можно было спутать с гиперссылкой, которая также по умолчанию подчеркнута.
Сценарии использования
Допустимые варианты использования элемента включают аннотирование орфографических ошибок, применение метки имени собственного для обозначения имен собственных в китайском тексте и другие формы аннотации.
Вы должны , а не , использовать для подчеркивания текста в презентационных целях или для обозначения названий книг.
Другие элементы, которые следует учитывать при использовании
В большинстве случаев следует использовать элемент, отличный от , например:
-
-
-
<отметка>для обозначения ключевых слов или фраз -
-
-
Чтобы предоставить текстовые аннотации (в отличие от нетекстовых аннотаций, созданных с помощью ), используйте элемент .
Чтобы применить подчеркнутый внешний вид без какого-либо семантического значения, используйте значение свойства text-decoration underline .
Указывает на орфографическую ошибку
В этом примере используется элемент и некоторый CSS для отображения абзаца, содержащего ошибку с ошибкой, с ошибкой, обозначенной красным волнистым подчеркиванием, которое довольно часто используется для этой цели.
HTML
Этот абзац включает предупреждение
написанное слово.
В HTML мы видим использование с классом с написанием , который используется для обозначения неправильного написания слова «неправильно».
CSS
u.spelling {
оформление текста: красное волнистое подчеркивание;
} Этот CSS указывает, что когда элемент оформлен с использованием класса с написанием , он должен иметь красное волнистое подчеркивание под его текстом. Это распространенный стиль для орфографических ошибок.Другой распространенный стиль может быть представлен с использованием
Это распространенный стиль для орфографических ошибок.Другой распространенный стиль может быть представлен с использованием красной пунктирной линии подчеркивания .
Результат
Результат должен быть знаком любому, кто использовал любой из наиболее популярных текстовых процессоров, доступных сегодня.
Избегайте
В большинстве случаев вы действительно не хотите использовать . Вот несколько примеров, которые показывают, что вам следует делать вместо этого в нескольких случаях.
Несемантическое подчеркивание
Чтобы подчеркнуть текст без какого-либо семантического значения, используйте элемент со свойством text-decoration , установленным на «подчеркивание» , как показано ниже.
HTML
Сегодняшнее специальное предложение
Куриный суп с лапшой и морковью CSS
. underline {
оформление текста: подчеркивание;
}
underline {
оформление текста: подчеркивание;
} Результат
Представляем название книги
Названия книг должны быть представлены с использованием элемента вместо или даже .
HTML
Класс прочитал Моби Дик в первом семестре.
Результат со стилем по умолчанию
Обратите внимание, что стиль по умолчанию для элемента отображает текст курсивом. Вы можете, если хотите, переопределить это, используя CSS:
cite {
стиль шрифта: нормальный;
оформление текста: подчеркивание;
} Результат с нестандартным стилем
таблицы BCD загружаются только в браузере
HTML-тег »
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице.Подробнее- Элемент
- Узнайте, как шрифты и веб-типографика работают в HTML: руководство для начинающих
- Что делает тег HTML
- Элемент изначально использовался для обозначения текста, который должен быть подчеркнут. Этот элемент устарел в HTML 4.01, но в HTML5 он был переопределен для представления текста, который должен отображаться в виде неартикулированного , но стилистически отличного от окружающего текста. Например, одним из правильных способов использования элемента является определение терминов с ошибками.
- Дисплей
- встроенный
- Использование
- семантика
Пример кода
Вот слово, которое подчеркнуто с помощью & lt; u & gt; элемент.
Вот слово, которое подчеркнуто с помощью CSS.
Вот слова, окруженные тегами & lt; u & gt; со стилем без артикуляции, но с явным отображением .
<стиль>
.underline {
оформление текста: подчеркивание;
}
u.unarticulated {
текстовое оформление: нет;
цвет: # 000080;
стиль шрифта: курсив;
}
Вот слово , подчеркнутое элементом .
Вот слово, подчеркнутое с помощью CSS.
Вот слова, окруженные тегами с неартикулированными, но явно визуализированными стилями .
Когда использовать элемент
Когда изначально задумывался элемент , его предполагалось использовать для идентификации текста, который должен быть подчеркнут.Однако использование HTML для добавления стилистических эффектов больше не считается хорошей практикой. Вместо этого следует использовать HTML для добавления структуры и семантического значения к содержимому веб-страницы, а CSS следует использовать для добавления стилей и макета страницы управления.
Это означает, что старые теги, такие как , которые изначально были задуманы с расчетом на представление, должны быть переделаны с семантическим значением или исключены и удалены из спецификации HTML.
Итак, какое семантическое значение этот элемент передает в современном HTML? В соответствии со спецификацией HTML5, опубликованной W3C:
Элемент u представляет собой отрезок текста с неартикулированной, хотя и явно визуализированной нетекстовой аннотацией…
Вы сожалеете, что даже спросили, не так ли? Давайте немного поясним это определение.
Во-первых, что такое нетекстовая аннотация? Что ж, добавить аннотацию — значит добавить пояснение или примечание. Однако в этом случае аннотация не является текстовой, что означает, что аннотация не имеет ничего общего с содержанием текста.
Во-вторых, аннотация — это неартикулированная , но явно отрисованная. Другими словами, браузер и веб-разработчик могут выбрать отображение аннотации любым способом. По умолчанию браузеры будут отображать текст, окруженный тегами и , как подчеркнуто, но это не обязательно и не является частью спецификации HTML.Аннотации должны выглядеть так: unarticulated , покажите как хотите. Просто убедитесь, что аннотацию легко заметить, другими словами: явно отрисовано .
Давайте сложим по кусочкам. Элемент и используется для:
- Добавить аннотацию, которая сообщает нам что-то о самом выделенном тексте, а не о содержании или сообщении текста.
- Способ добавления аннотации не артикулирован. Слова между тегами
ине должны быть подчеркнуты, любой метод аннотации приемлем, если… - Аннотации должны быть явно отображены, то есть: их легко заметить.
Итак, какие варианты использования существуют для такого нишевого тега? Чаще всего используется для определения слов с ошибками. Допустим, вы представляете текст, который содержит слова с намеренными ошибками, которые должны броситься в глаза читателю. Элемент будет отличным выбором для идентификации этих слов.
Как подчеркнуть текстовое содержимое с помощью HTML?
Как подчеркнуть текстовое содержимое с помощью HTML?
В этой статье мы создадим подчеркнутый текст с помощью тега в документе.Он обозначает подчеркивание и используется для подчеркивания текста, заключенного в тег . Этот тег обычно используется для подчеркивания слов с ошибками. Для этого тега требуется как начальный, так и конечный тег.
Синтаксис:
Содержание ...
Пример 1: В этом примере тег используется для создания подчеркнутого текста.
html
000 000 0004 000 000 000 корпус < div класс = "gfg" > < |
Выход:
Пример: 2 тег для подчеркивания текста.В этом примере мы будем использовать свойство CSS text-decoration для подчеркивания текстового содержимого.
html
> 000 title > 000000 000 000 div class = «компьютерщиков» > 000 < |
