Как сделать кнопку-ссылку в Telegram-канале с помощью бота
После создания и оформления канала в Telegram не стоит ограничиваться стандартными возможностями платформы. Создавайте эффектные публикации – пользуйтесь для этого сторонними ботами, позволяющими реализовать необходимый функционал. Один из вариантов – кнопки-ссылки.
В этой статье мы расскажем, как с помощью настройки двух ботов в несколько нажатий добавлять в сообщения красивые кнопки-ссылки на сайт или другие ресурсы.
Реклама: 2VtzqvEDHisЧитайте также: 14 способов продвинуть Телеграм-канал с нуля
Как добавлять кнопки в Телеграм-канал через бота
Добавление кнопок в Telegram-каналах осуществляется через двух ботов. С помощью первого – @ControllerBot – осуществляется создание постов через браузер и из интерфейса мобильного/компьютерного приложения, добавление канала и отслеживание статистики. С помощью второго – @BotFather – создание бота для постинга. Добавление кнопок и реакцией в Telegram-каналах – дело двух минут и ниже мы познакомим вас с процессом.
Добавление кнопок и реакцией в Telegram-каналах – дело двух минут и ниже мы познакомим вас с процессом.
Создаём бота для канала: пошаговая инструкция
- В поиск с компьютерной или мобильной версии мессенджера пишем название бота «@ControllerBot».
- Добавляем его в контакты и кликаем по кнопке «Начать», если ранее не пользовались им либо «Перезапустить».
- Выбираем команду «/addchanel» для добавления нового канала или вводим её вручную.
- Кликаем по кнопке «Подключить новый бот».
- Переходим согласно инструкции внутри @ControllerBot в бот @BotFather для создания нового бота.
- Нажимаем кнопку «Начать».
- Среди предложенных команд нажимаем «/newbot» либо вводим её самостоятельно в поле для ввода сообщений и отправляем нажатием кнопки «Enter».
- Задаем имя новому боту в @BotFather, отправив ответное сообщение. Например, PostiumPost_Bot (нижнее подчеркивание перед «bot» обязательно).
- Сообщение о завершении создания перешлите в @ControllerBot.
 Нажмите для этого правую кнопку мыши на тексте сообщения и в контекстном меню выбираем пункт «Переслать сообщение», затем ищем в диалогах @BotController и направляем текст ему. Для пересылки сообщения с телефона нажимаем на сообщение и удерживаем палец до появления контекстного меню, где выбираем «Переслать».
Нажмите для этого правую кнопку мыши на тексте сообщения и в контекстном меню выбираем пункт «Переслать сообщение», затем ищем в диалогах @BotController и направляем текст ему. Для пересылки сообщения с телефона нажимаем на сообщение и удерживаем палец до появления контекстного меню, где выбираем «Переслать».
Отлично. Половина работы успешно проделана, далее – настройка созданного бота.
Настраиваем бота
Через @ControllerBot нужно выполнить предварительную настройку созданного бота:
- Копируем название созданного бота.
- Нажимаем на вертикальное троеточие в собственном канале и в выпадающем меню нажимаем на пункт «Управление каналом».
- Кликаем по пункту «Администраторы» и в новом окне нужно нажать на кнопку добавления администраторов.
- Вставляем ранее скопированное имя созданного бота в строку поиска, выбираем его среди результатов. Подтверждаем назначение пользователя (бота) в качестве администратора канала нажатием кнопки «ОК».
 Он будет автоматически приглашен в канал и назначен администратором.
Он будет автоматически приглашен в канал и назначен администратором. - Задаем права как на изображении ниже и сохраняем результат.
- Напишите сообщение на канал или перешлите в @ControllerBot любое ранее опубликованное. На смартфоне удерживайте палец на сообщении и в появившемся контекстном меню выберите «Переслать». На компьютере кликните по сообщению правой кнопкой и выберите аналогичный пункт.
- Настраиваем тайм-зону (часовой пояс канала), отправив название города в ответном сообщении. Например, Москва. Нажимаем кнопку «Верно», чтобы подтвердить выбор города.
Готово! Все настройки завершены.
Как сделать пост с кнопкой в Telegram-канале или группе
Сложности позади, осталось понять логику создания красивых публикаций через нашего бота:
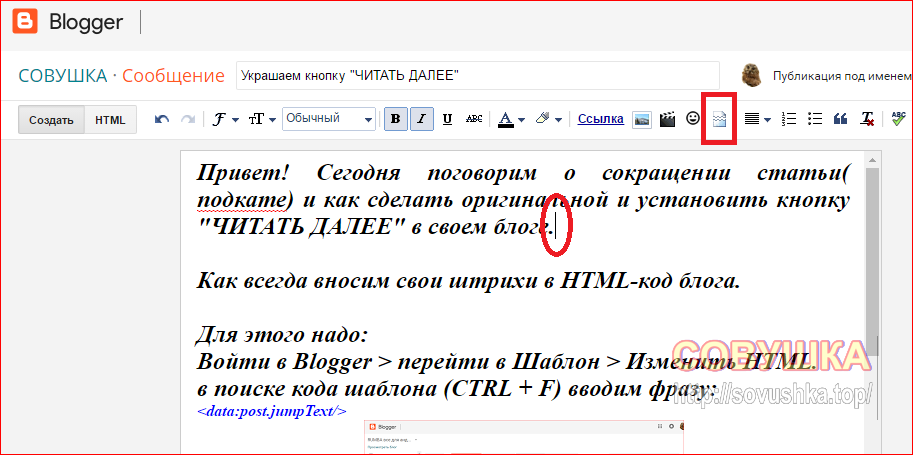
- Переходим в ранее созданного бота. В нашем случае, это @PostiumPost_Bot. Нажимаем «Enter» или кнопку, показанную на скриншоте.
- Кликаем на кнопку «Создать пост» и выбираем канал, в котором будет опубликовано сообщение.

- Отправляем желаемый контент в следующем порядке: текст, изображение, реакции, URL-кнопки.
- Загружаем изображение нажатием кнопки «Прикрепить медиафайл» и выбираем интересующее фото на ПК или смартфоне. Картинка прикрепится автоматически.
- Добавляем реакции на статью под изображением. Нажимаем для этого «Добавить реакции» и присылаем эмодзи согласно рекомендациям в боте Телеграм. Разделитель смайликов – «/». В строку можно публиковать до трех реакций. Рядом со смайликом можно написать текст.
- Нажимаем кнопку «Добавить URL-кнопки». Следуя рекомендациям от бота, одну или несколько кнопок. В ряд могут быть добавлены не более 3 кнопок. Между собой они разделяются с помощью «|», и имеют вид «Кнопка – https://site.com/». Нажимаем «Отправить».
- Кликаем по кнопке «Далее» для перехода к настройкам публикации подготовленного сообщения.
- Выбираем функции – «Таймер удаление» (сообщение будет автоматически удалено с канала через заданное время), «Опубликовать» — размещение поста прямо сейчас, «Отложить» — настройка даты и времени публикации.

Готово! Пост опубликован с реакциями, ссылками на сайт в виде кнопок и изображением.
Процесс создания бота, публикации сообщений с реакциями и кнопками-ссылками со смартфонов аналогичен.
Полезные ссылки:
- 11 онлайн-сервисов для создания чат-ботов
- Как записать видео в кружочке для Телеграм-канала
- 10 сервисов накрутки подписчиков в Телеграм
Больше статей по теме:
РекламаРЕКОМЕНДУЕМ:
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
РекламаКнопки и ссылки
К каждому ответу бота и к блокам ввода (ввод текста, числа, номера телефона и т.д.) можно добавить одну или несколько кнопок.
Как добавить кнопку на экран?
Чтобы добавить кнопку на экран, нажмите + КНОПКА. Введите текст, который будет написан на кнопке, и нажмите Enter.
Как связать кнопку с нужным экраном?
Вы можете связать кнопку с тем экраном, на который должен перейти бот после того, как пользователь нажмет эту кнопку. Чтобы связать кнопку с нужным экраном, нажмите на кружок на кнопке и протяните стрелку к нужному экрану.
Также можно создать новую кнопку, а затем кликнуть по ней. Новый экран появится автоматически и сразу привяжется к этой кнопке.
Сколько кнопок можно добавить на один экран?
На один экран вы можете добавить до 12 кнопок.
Подробнее о том, как добавить больше 12 кнопок
Как перемещать кнопки?
Чтобы переместить кнопку в границах экрана, удерживайте иконку, которая появляется слева от кнопки при наведении курсора на нее, и перетащите кнопку на нужное место. На другой экран кнопку переместить нельзя.
Как работают кнопки?
Рассмотрим такой пример:
Здесь сценарий начинается с экрана «Привет! Чем могу помочь?».
Когда пользователь нажимает кнопку «цены» у себя в канале, ему приходит ответ от бота «Цены вы можете посмотреть здесь». После бот продолжит реагировать согласно прописанному сценарию. В нашем случае он выведет кнопки «статус заказа» и «помощь». Когда пользователь нажмет на одну из них, бот пойдет по предусмотренному пути сценария.
В тестовом виджете это будет выглядеть так:
В канале Telegram это будет выглядеть так:
Нажатие кнопки или набор текста?
Как вы можете видеть на скриншотах выше, нажатие кнопки в диалоге выглядит так, как будто пользователь набрал слово «цены». Действительно, нажатие пользователем кнопки «цены» и ввод слова «цены» с клавиатуры являются равнозначными для бота.
Если пользователь нажимает кнопку «цены», результат получается точно такой же, как если бы пользователь написал слово «цены» самостоятельно:
Пользователь набирает точно такой же текст, который содержится в кнопке:
Поведение бота в этих двух случаях будет одинаковым.
В связи с этим удобно использовать в сочетании с кнопками блок Интенты. На самом деле, мы рекомендуем использовать блок Интенты в сочетании с кнопками, чтобы, если пользователь введет текст, не совпадающий ни с одной из кнопок, бот знал, как реагировать.
Как сочетать использование кнопок и интентов?
Для лучшего распознавания введенного пользователем текста рекомендуется совместно с кнопками всегда использовать на экранах блок Интенты. Иначе бот может отвечать Извините, непонятно в ответ на ввод того, чего нет в кнопках.
Добавьте на экран с кнопками блок Интенты.
Теперь в блок Интенты добавьте интенты с текстом, который содержится в ваших кнопках. Вы можете также использовать синтаксис шаблонов, чтобы ловить другие фразы.
На нашем экране есть кнопки «цены», «статус заказа» и «доставка», поэтому добавим эти интенты:
В дальнейшем вы можете добавить сюда другие интенты в соответствии с тем, какие фразы вы ожидаете от пользователя в тот или иной момент диалога. Например, пользователь может на этом экране написать «как вам позвонить», поэтому добавим еще и этот интент.
Например, пользователь может на этом экране написать «как вам позвонить», поэтому добавим еще и этот интент.
Теперь мы можем связать эти интенты с нужными экранами.
Таким же образом свяжите все интенты с нужными экранами.
Теперь, когда у нас есть интент «цены» и кнопка «цены», можно удалить связь от кнопки «цены». В любом случае, если есть связь от интента, по нажатию кнопки боту будет отправляться текст «цены», и интент «цены» будет отрабатывать. Таким образом, если есть связанный с чем-то интент, то связь от кнопки создавать необязательно.
И самый важный шаг!
Создадим опцию «Любая другая фраза». Этот вариант будет отрабатывать, если пользователь напишет что-то, что не попадет ни в один из интентов. Если «Любая другая фраза» ни с чем не связана, то в нашем случае, если пользователь напишет что-то другое, например «а сколько стоят ваши товары», то бот по умолчанию ответит Извините, непонятно.
Создадим экран, на который должен переводить бот в случае, если пользователь напишет что-то, что не попадает ни в один из интентов.
Это самый главный шаг, который позволит нам запретить боту попадать в «Извините, непонятно».
Типы кнопок
Кнопки в Aimylogic бывают двух типов — обычные кнопки и кнопки-ссылки.
Обычные кнопки
Обычные кнопки используются, когда нужно «научить» бота реагировать каким-то определенным образом на нажатие кнопки. Например, обычную кнопку можно связать с другим экраном, чтобы по нажатию на эту кнопку бот переходил на другой экран.
У обычных кнопок нет никаких параметров кроме названия кнопки.
Если у вас на одном экране присутствуют интент и кнопка с одинаковым текстом, то можно не привязывать кнопку к другому экрану. Когда пользователь нажмет на кнопку, то бот отреагирует на это так же, как если бы пользователь просто напечатал фразу.
Также, если у вас есть идентичные друг другу интент и кнопка, то вы можете назначить разную реакцию на них, просто привязав кнопку и интент к разным экранам:
Тогда при нажатии кнопки будет выполняться одно действие (в соответствии со связью кнопки), а по набору слова с клавиатуры будет выполняться действие в соответствии со связью интента.
Ограничения каналов
- Канал Битрикс24 не поддерживает кнопки.
- Канал WhatsApp Business (прямое подключение) позволяет добавить только 3 кнопки на один экран, а максимальное количество символов в каждой кнопке — 20.
- Канал WhatsApp Business (через i‑Digital) также имеет ряд ограничений.
Кнопки-ссылки
Кнопку-ссылку нельзя связать с экраном. Нельзя сделать так, чтобы по нажатию кнопки-ссылки бот переходил на другой экран. Но в кнопку-ссылку можно добавить URL любого ресурса в интернете. При клике на такую кнопку-ссылку у пользователя откроется страница в браузере.
В канале ВКонтакте кнопки-ссылки не работают. Также кнопки-ссылки не будут отображаться в тех каналах, которые вообще не поддерживают кнопки.
Чтобы добавить кнопку-ссылку, нажмите + КНОПКА, введите текст кнопки, нажмите Enter. Затем нажмите на значок ссылки, вставьте ссылку на ресурс в интернете и нажмите Сохранить.
Автоматически открывать страницы в браузере бот не может ни в одном канале. Пользователь должен обязательно нажать на кнопку-ссылку.
Пользователь должен обязательно нажать на кнопку-ссылку.
Обратите внимание, что в URL можно использовать переменные таким же образом, как, например, в блоке Текст. Таким образом бот может генерировать ссылки на лету, подставляя в них значения нужных переменных.
Добавление хотя бы одной кнопки-ссылки в канале Telegram превратит все кнопки в инлайн-кнопки.
Инлайн-кнопки
Инлайн-кнопки — это кнопки, которые отображаются под текстом бота, а не под полем ввода.
Инлайн-кнопки не являются третьим видом кнопок в Aimylogic. Они являются особым типом кнопок в каналах Telegram, WhatsApp Business и Viber.
Подробнее о том, как добавлять Инлайн-кнопки
Вот как инлайн-кнопки будут работать в канале Telegram:
Как записать значение кнопки в переменную?
Чтобы запомнить выбор пользователя, используйте переменную $queryText:
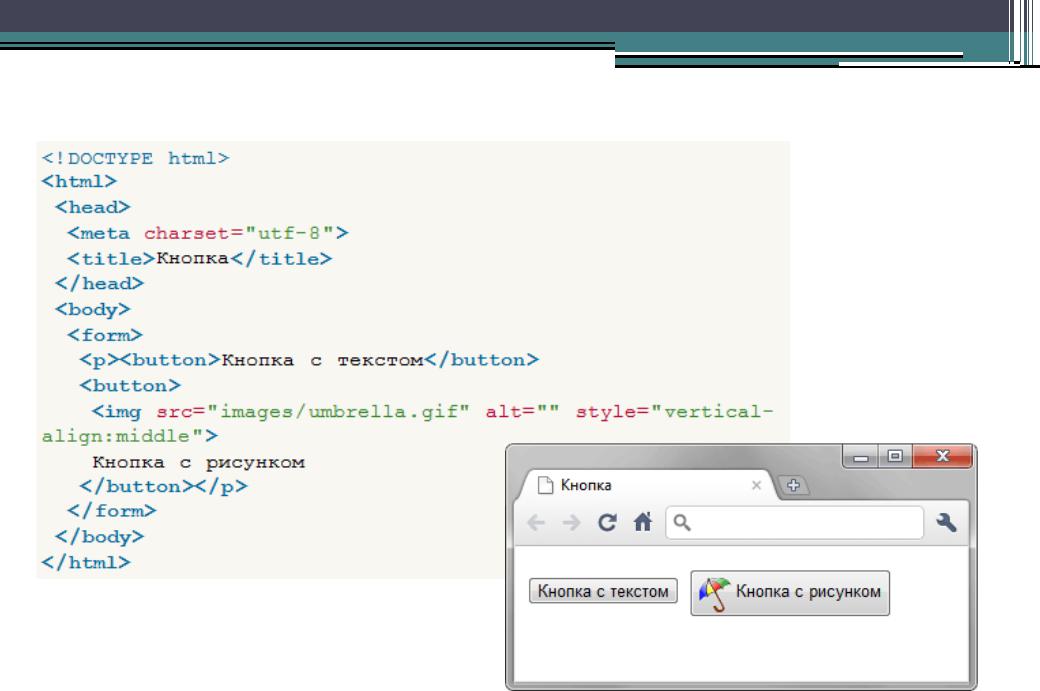
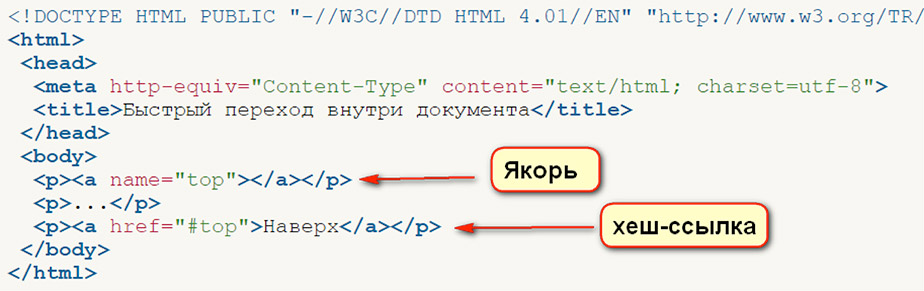
: тег A и тег кнопки
В этой статье мы узнаем, как использовать тег ссылки HTML , тег A и тег Button на вашем веб-сайте с HTML5 для ссылки на другие страницы. Эта статья основана на видео, записанном Gustavo из Copahost. Рекомендуем посмотреть.
Эта статья основана на видео, записанном Gustavo из Copahost. Рекомендуем посмотреть.
Итак, темы этой статьи:
- Что такое тег ссылки HTML?
- Внутренняя ссылка
- Внешняя ссылка
- Целевой атрибут тега ссылки HTML
- Использование изображения в качестве ссылки
- Тег кнопки HTML в качестве ссылки
- Добавление javascript для установки ссылки в тег кнопки HTML
- Заключение
Что такое тег ссылки HTML?
Прежде всего, если вы хотите сделать ссылку на другую страницу вашего веб-сайта или даже на внешнюю страницу, вы можете использовать тег A . Тег A — очень простой тег. Давайте проверим
Тег A — очень простой тег. Давайте проверим
, как мы можем это сделать.
Как видите, вам придется использовать атрибут HREF в теге ссылки HTML. В атрибуте HREF вы должны разместить ссылку на страницу, на которую хотите сослаться. Атрибут HREF — это просто цель тега HTML Link. При этом вы можете ссылаться на внутреннюю страницу вашего веб-сайта или даже на внешний сайт.
Итак, в этом первом образце Видео Густаво у нас есть страница под названием стр.htm .
Это страница, которую мы сейчас редактируем. При этом мы поместим текст внутри ссылки.
Итак, давайте напишем пример текста, как показано ниже.
Текст ссылки здесь
Теперь внутри атрибута HREF мы должны поместить целевую страницу, на которую будем ссылаться.
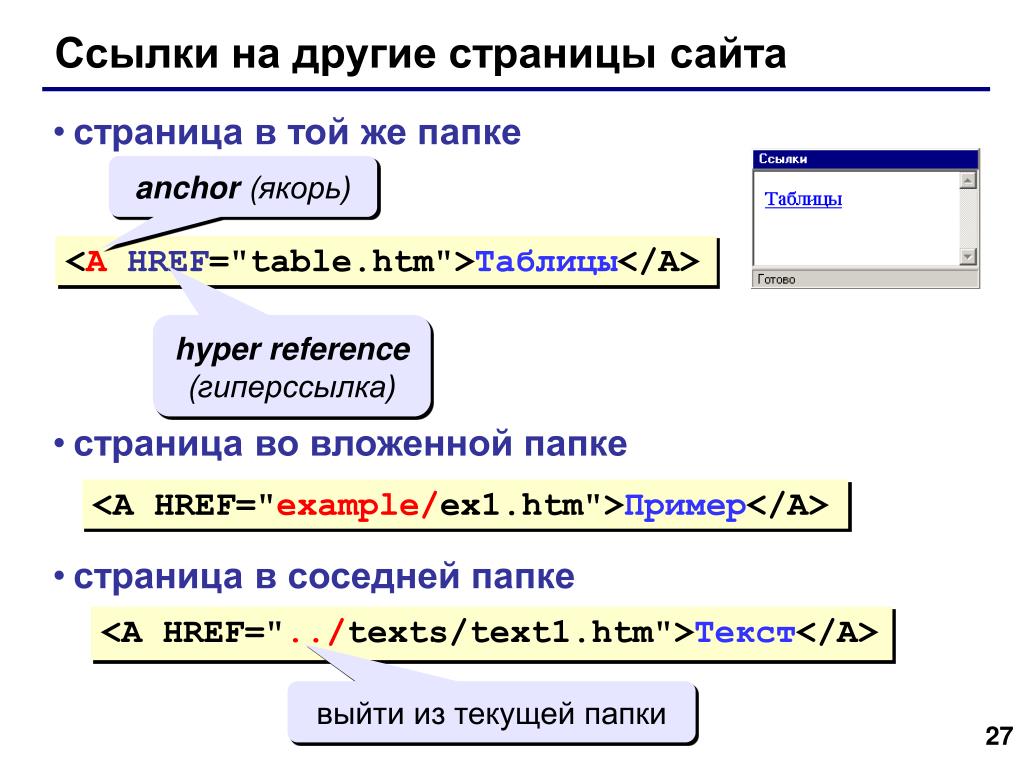
Внутренняя ссылка
Например, если вы ссылаетесь на другую страницу вашего веб-сайта, вы должны указать ее название.
В своем первом примере Густаво собирается создать ссылку на table.htm . Для этого он помещает название страницы в атрибут HREF. Как код ниже:
Текст ссылки здесь
После этого вы должны сохранить свою страницу, чтобы увидеть обновления. Итак, давайте посмотрим, как это выглядит.
Итак, теперь вы можете видеть текст ссылки на странице, которая является содержимым тега A. И если вы нажмете на эту ссылку, вы будете перенаправлены на таблицы.htm, который должен быть внутренним файлом внутри вашего сайта.
С этим вы только что связались с table.htm .
Внешняя ссылка
Чтобы сделать ссылку на внешний веб-сайт, вы должны просто поместить URL-адрес веб-сайта в атрибут HREF.
Например, если вы хотите сделать ссылку на Copahost.com, вам необходимо указать полный URL-адрес в атрибуте HREF HTML-тега ссылки. Пример ниже:
copahost.com">Текст ссылки здесь
Теперь, когда вы откроете свою страницу и нажмете на ссылку, вы будете перенаправлены на внешний веб-сайт. В этом примере — на веб-сайт CopaHost.
Атрибут target тега ссылки HTML
Внутри тега A мы можем использовать атрибут target . По целевому атрибуту вы можете указать, где открывать эту новую ссылку.
Например, мы можем поместить цель, чтобы она открывалась в новой вкладке веб-браузера.
Для этого необходимо использовать целевой атрибут со значением _blank . Это должно быть похоже на target=_blank. То есть открыть в новой вкладке.
Итак, давайте посмотрим на пример ниже:
Текст ссылки здесь
В видео Густаво, когда он сохраняет свою страницу с кодом выше, перезагрузите ее и нажмите на ссылку, вы увидите, что ссылка откроется в другой вкладке.
Итак, у вас будет вкладка с вашей текущей страницей, и ссылка откроется в новой вкладке в браузере.
Использование изображения в качестве ссылки
Итак, внутри HTML-тега Link мы можем использовать как текст, так и изображение. Мы также можем использовать другие элементы HTML.
До сих пор мы просто использовали текстовый формат для примера. Текст был «текст ссылки здесь». Итак, теперь вы узнаете, как изменить это изображение. Таким образом, вместо текста ссылки у вас будет изображение, ведущее на нужную страницу.
Прежде всего, вы должны стереть текст внутри тега ссылки HTML. Затем вы должны добавить тег изображения внутри тега A. Как в приведенном ниже коде:
После этого вы должны сохранить файл подкачки и перезагрузить его. Таким образом, вместо текста у вас будет изображение со ссылкой.
Итак, когда мы нажмем на это изображение, мы перейдем на нужную страницу.
Тег кнопки HTML как ссылка
Мы также можем использовать кнопку как ссылку, а не только текст или изображение.
Итак, теперь вы должны использовать тег Button для создания кнопки. Давайте поместим текст под названием «название кнопки» внутри кнопки. Код должен быть похож на пример кода ниже:
Итак, когда вы сохраните страницу с этим кодом, у вас будет простой тег кнопки с названием кнопки «Название кнопки». Как на картинке ниже:
Но сейчас при нажатии кнопки ничего не происходит. Это потому, что нам нужно использовать атрибут onClick , чтобы установить функцию для перенаправления пользователя на другую страницу.
Добавление javascript для установки ссылки в HTML-теге кнопки
Итак, на данный момент мы добавили атрибут onClick. Теперь вам нужно поставить « document.location », который представляет собой небольшую команду JavaScript . Как код ниже:
<кнопка>
Название кнопки
Теперь внутри этого document. location вы должны разместить веб-страницу или URL-адрес, на который вы хотите перенаправить. Например, давайте перенаправим на внутреннюю страницу с именем tables.htm . Пример кода ниже:
location вы должны разместить веб-страницу или URL-адрес, на который вы хотите перенаправить. Например, давайте перенаправим на внутреннюю страницу с именем tables.htm . Пример кода ниже:
<кнопка>
Название кнопки
После сохранения кнопка все та же, но при нажатии на нее его команда document.location просто перенаправляет нас на эту страницу table.htm.
Вы также можете поместить туда внешний URL. Пример кода ниже:
<кнопка>
Название кнопки
Сейчас у нас внутри document.location вместо веб-страницы, у нас есть целый URL.
Итак, когда вы сохраняете страницу и нажимаете на кнопку, она просто перенаправляет вас на нужную страницу.
Заключение
Наконец, теперь вы знаете, как использовать HTML-тег ссылки и как HTML-ссылки работают как с тегом A, так и с тегом Button.
Было ли это полезно?
Спасибо за отзыв!
Создание HTML-кнопки со ссылкой (4 метода)
HTML / 13 июля 2023 г. / Автор Мухаммад Зишан
/ Автор Мухаммад Зишан
В HTML кнопка со ссылкой позволяет пользователям переходить с одной веб-страницы на другую. В этом уроке вы узнаете 4 различных метода создания HTML-кнопок со ссылками.
Ниже приведены различные способы создания HTML-кнопки со ссылкой:
- Кнопка с использованием тега привязки с CSS
- Использование элементов
- HTML-кнопка со ссылкой с использованием JavaScript
Давайте поговорим о каждом методе по порядку.
1: Кнопка с использованием тега привязки
с CSSВ основном тег привязки HTML используется для добавления ссылок на веб-страницу. Но мы можем использовать CSS, чтобы преобразовать его в кнопку со ссылкой, добавив некоторые стили.
AdvertisementsДалее я создал простую ссылку, используя базовый синтаксис:
WebCodzing
Вышеупомянутая ссылка содержит текст, который является «WebCodzing», и я указал путь ссылки, используя атрибут href . По умолчанию в браузере это выглядит так (без стилей):
По умолчанию в браузере это выглядит так (без стилей):
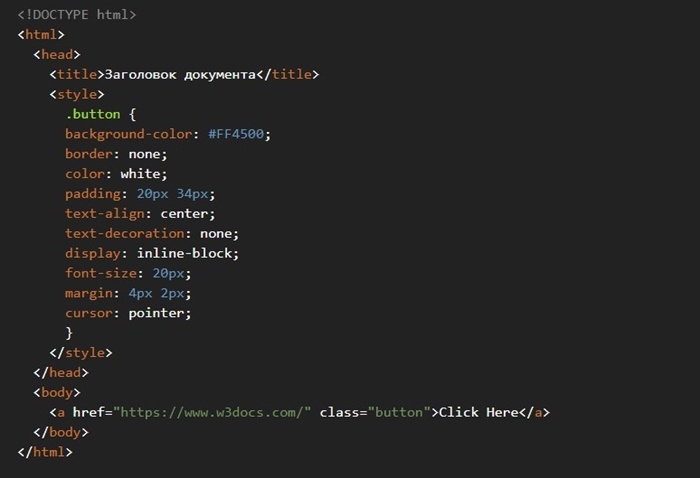
Чтобы оформить это как HTML-кнопку со ссылкой, я буду использовать код CSS. Следующие стили CSS заставят ссылку отображаться как кнопку:
а{
текстовое оформление: нет;
цвет фона: #2C74B3;
цвет: #ffffff;
отступ: 10px 30px;
радиус границы: 3px;
} Объяснение кода:
- Сначала я использую a селектор элементов и использую фигурные скобки для определения некоторых свойств CSS.
- Затем я использовал свойство text-decoration , чтобы удалить подчеркивание из ссылки.
- После этого я применил свойство background-color , чтобы задать синий фон, чтобы он выглядел как кнопка.
- Свойство CSS color изменит цвет текста с синего, который по умолчанию используется на белый.
- Я использовал padding , чтобы добавить интервал вокруг текста и сделать кнопку больше.
- В последнем свойство border-radius делает углы кнопок немного закругленными.

Теперь вы можете увидеть приведенный ниже вывод, показывающий желаемый результат:
Дополнительные настройки:
- Вы можете открыть ссылку в новой вкладке при нажатии с помощью атрибута цель = «_черный» . Для этого я внесу небольшое изменение только в код HTML, как показано ниже. Рекламные объявления
WebCodzing
2. Вы можете определить и использовать классы HTML для применения стиля CSS к конкретной ссылке.
Кроме того, если вы хотите, чтобы эта кнопка превратилась в круг, ознакомьтесь с этим руководством по CSS кнопок круга.
Сейчас! Давайте посмотрим, как перейти к следующему методу.
2: HTML-кнопка со ссылкой с использованием
и элементы Другой способ создания кнопки со ссылкой — объединение элементов и . Элемент используется для определения кнопки на веб-странице, а элемент определяет ссылку.
Но если мы поместим элемент
В следующем коде показано, как использовать эти элементы для создания HTML-кнопки со ссылкой:
В приведенном выше коде я использовал пару тегов привязки и поместил элемент с текстом «WebCodzing» внутри него. Вывод будет выглядеть следующим образом.
Кроме того, вы можете добавить CSS, чтобы он выглядел иначе.
Если вы нажмете кнопку, она будет действовать как ссылка. Но это не тот метод, который я вам порекомендую. Я расскажу об этом в конце этого урока.
Рекламные объявленияТеперь давайте перейдем к следующему методу.
3: Кнопка со ссылкой с использованием JavaScript
Мы можем воспользоваться свойством JavaScript window. location.href для создания HTML-кнопки со ссылкой. Однако JavaScript 9Свойство 0219 window.location.href используется для получения текущего URL-адреса (унифицированного указателя ресурсов) веб-страницы.
location.href для создания HTML-кнопки со ссылкой. Однако JavaScript 9Свойство 0219 window.location.href используется для получения текущего URL-адреса (унифицированного указателя ресурсов) веб-страницы.
Но мы также можем указать собственный URL, используя это свойство. В этом случае, если мы создадим элемент и прикрепим к нему событие клика, используя атрибут onclick , то кнопка будет действовать как ссылка. Давайте посмотрим код как.
Следующий код создает кнопку с текстом внутри и использует атрибут onclick для выполнения кода JavaScript, если кнопка нажата пользователем.
<кнопка>
WebCodzing
Вывод показан ниже:
В качестве альтернативы вы также можете использовать location.href, который является сокращенной формой этого свойства. Следующий код вернет тот же результат, что и выше.
<кнопка>
WebCodzing
Кроме того, мы также используем этот метод JavaScript для извлечения информации из URL-адреса. Есть и другие преимущества использования этого, но поскольку мы сосредоточены на создании HTML-кнопок со ссылками, эта информация не будет иметь отношения к этой теме.
Есть и другие преимущества использования этого, но поскольку мы сосредоточены на создании HTML-кнопок со ссылками, эта информация не будет иметь отношения к этой теме.
4: Кнопка с использованием элементов
иДругой альтернативный метод создания HTML-кнопки со ссылкой — использование элементов и . По сути, мы используем элемент формы для добавления формы в HTML, но мы также можем воспользоваться атрибутом действия формы для создания кнопки со ссылкой.
Вам нужно просто поместить элемент внутрь и с помощью атрибута action укажите путь, по которому пользователь перейдет после нажатия кнопки. См. следующий пример кода.
Вывод кода:
Те же результаты будут достигнуты, если вы используете элемент внутри формы, как показано в следующем коде.