Как залить лист в фотошопе
Главная » Разное » Как залить лист в фотошопе
5 способов как в фотошопе залить слой цветом
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
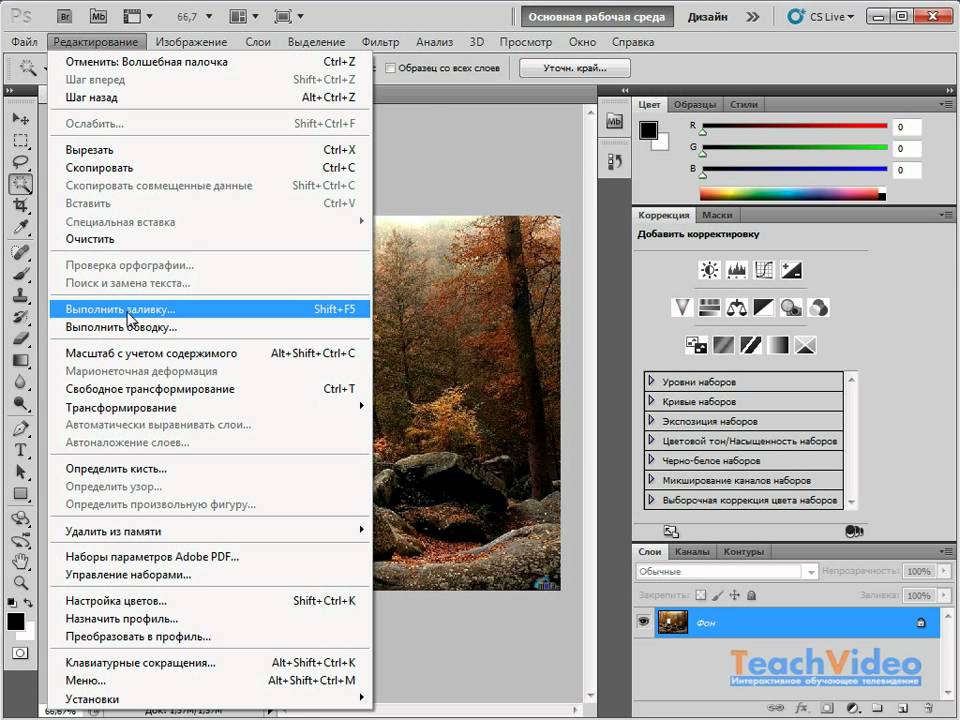
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить. В нем, в раскрывающемся списке Использовать выберите Цвет. Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Способ 2
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — Индикаторы основного и фонового цветов.
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка. Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Важно!
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Способ 4 Инструмент «Кисть»
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Выбрав этот способ, рекомендуется увеличить размер оттиска кисти, чтобы мазки были толще.
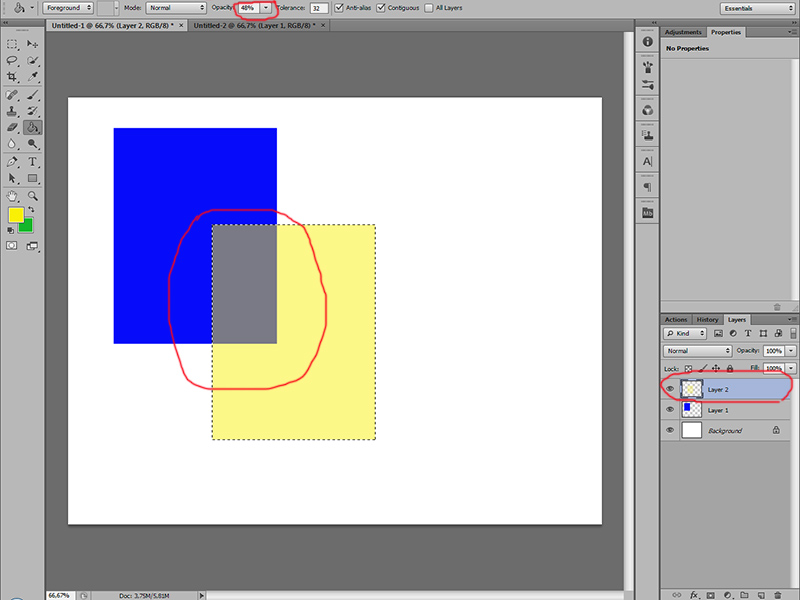
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется увеличить размер холста, слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
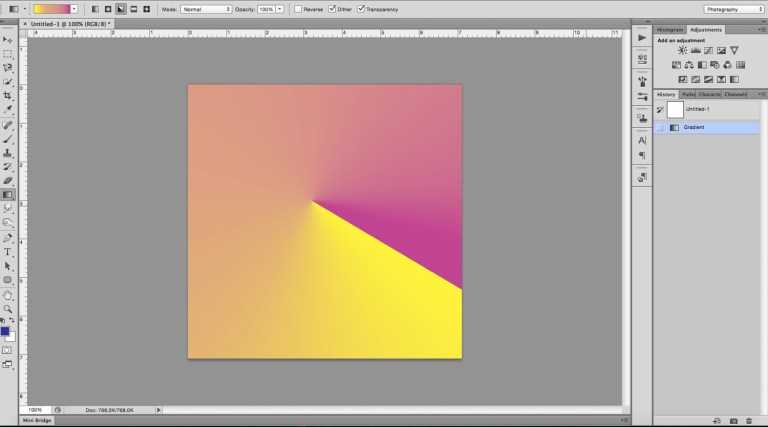
Способ 5 Слой-заливкаВыполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
После всех действий, на палитре Слоев появится самостоятельный тип слоев — слой-заливка.
Если сделать двойной клик по миниатюре слоя, то появится окно с выбором цвета. Таким образом, менять цвет станет проще простого.
Помимо этого, обратите внимание на маску. С помощью нее можно скрывать часть заливки в художественных целях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как заполнить форму фотографией в Photoshop
Автор Стив Паттерсон.
Из этого урока вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко разместить фотографию в любой форме, от простого прямоугольника или круга до необычной нестандартной формы. В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
В этом уроке мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы выучите эти шаги, вы можете начать размещать изображения в любой форме!
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это лишь один пример эффекта. В Photoshop есть много форм на выбор, и вы даже можете создать свои собственные. Итак, как только вы выучите шаги, на самом деле нет предела тому, что вы можете сделать:
Окончательный эффект «изображение в форме».
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как заполнить фигуру фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создайте новый документ
Начнем с создания нового документа. Перейдите к меню File в строке меню в верхней части экрана и выберите New :
.
Переход к файлу и новому.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите старую традиционную версию. Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC параметры для создания нового настраиваемого документа находятся на панели « Preset Details» справа от диалогового окна. В этом уроке давайте создадим квадратный документ. Установите Width и Height на 2000 пикселей . Мы установим разрешение с на 72 пикселя / дюйм , а для фона с на Белый . Щелкните Create , чтобы создать новый документ:
Панель «Сведения о предустановке» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите для ширины и высоты на 2000 пикселей , разрешение с на 72 пикселя / дюйм и содержание фона с на Белый . Нажмите ОК , чтобы создать новый документ:
Нажмите ОК , чтобы создать новый документ:
Диалоговое окно «Новое» в Photoshop CS6.
Смотрите видео и оставляйте комментарии на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип формы для этого эффекта, от простого прямоугольника или круга до произвольной формы.В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите инструмент Custom Shape Tool на панели инструментов. По умолчанию инструмент «Произвольная фигура» расположен за инструментом «Прямоугольник». Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Прямоугольник», затем выберите инструмент «Пользовательская форма» в меню:
Выбор инструмента Custom Shape Tool на панели инструментов.
Шаг 3. Установите для режима инструмента значение «Форма»
Есть три разных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Мы можем нарисовать векторных фигур , контуров или фигур на основе пикселей. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать форму любого необходимого размера, сохраняя при этом края красивыми и резкими.
Photoshop называет векторные фигуры просто «фигурами». Выбрав инструмент Custom Shape Tool, убедитесь, что для параметра Tool Mode на панели параметров установлено значение Shape :
.
Установка режима инструмента на «Форма» на панели параметров.
Шаг 4: Установите черный цвет формы
Чтобы мы могли видеть нашу форму на белом фоне, мы установим цвет заливки формы на черный . Вы найдете образец цвета Fill на панели параметров (непосредственно рядом с параметром «Режим инструмента»).
По умолчанию цвет уже будет черным. Если это не так, нажмите на клавиатуре букву D . Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Это сбросит ваши цвета переднего плана и фона на значения по умолчанию, сделав цвет переднего плана (и цвет заливки фигуры) черным:
Образец цвета заливки на панели параметров.Убедитесь, что он черный.
Шаг 5. Загрузите пользовательские формы
Photoshop включает в себя множество готовых нестандартных форм, из которых мы можем выбирать. Но по умолчанию в программу загружается лишь несколько из них. Чтобы найти остальные, нам нужно загрузить их в себя.
Миниатюра формы на панели параметров отображает текущую выбранную форму. Нажмите на миниатюру, чтобы выбрать другую форму:
Щелкните эскиз фигуры на панели параметров.
Откроется окно выбора формы Custom с эскизами всех фигур, из которых мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы у нас было больше выбора.
Щелкните значок меню (значок шестеренки) в правом верхнем углу окна выбора пользовательской формы:
Щелкните значок меню «Выбор произвольной формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый по отдельности, чтобы посмотреть, что мы получим, давайте просто загрузим их все сразу. Для этого выберите Все сверху списка:
Загрузка всех наборов пользовательских фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите ОК :
Щелкните OK, чтобы заменить текущие формы новыми.
Шаг 6. Выберите нестандартную форму
Вернувшись в Custom Shape Picker, теперь у нас есть гораздо больше фигур на выбор. Прокрутите миниатюры, пока не найдете тот, который хотите использовать. Форма сердца (которая на самом деле является частью фигур по умолчанию) — популярный выбор. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать фигуру, дважды щелкните ее миниатюру. Это выберет форму и закроет окно выбора пользовательской формы.
Выбор нестандартной формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать форму, щелкните в левом верхнем углу документа, чтобы задать начальную точку. Удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift на клавиатуре и потяните по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании фиксирует соотношение сторон фигуры, чтобы вы не исказили ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур контура того, как она будет выглядеть:
Щелкните в верхнем левом углу, удерживая Shift, перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Убедитесь, что вы сначала отпустили кнопку мыши, затем , затем клавишу Shift, иначе соотношение сторон фигуры может измениться. Photoshop рисует фигуру, заполняя ее черным:
Photoshop рисует форму, когда вы отпускаете кнопку мыши.
Если мы посмотрим на панель «Слои», мы увидим фигуру, сидящую на собственном слое Фигуры над белым фоновым слоем:
Панель «Слои», на которой отображается слой «Форма» над фоновым слоем.
Шаг 8: переместите фигуру в центр
Чтобы переместить форму в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Затем нажмите на фигуру и перетащите ее в центр. Он должен встать на место, когда вы приблизитесь к середине:
Перемещение формы на место.
Шаг 9. Откройте изображение
Откройте изображение, которое вы хотите разместить внутри фигуры.Вот тот, который я использую (фотография девушки с бабочкой из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:
Изображение, которое я помещу внутрь фигуры. Фото: Adobe Stock.
Шаг 10: Выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Поднимитесь в меню Select вверху экрана и выберите All . Вы увидите контур выделения вокруг изображения.
Выбираю> Все.
Выбрав изображение, перейдите в меню Правка и выберите Копировать :
Идем в Edit> Copy.
Шаг 11. Вставьте изображение в документ формы
Вернитесь к документу формы, щелкнув вкладку чуть ниже панели параметров. Если вы не назвали документ при его создании (а мы этого не сделали), он, скорее всего, называется «Без названия-1»:
.
Щелкните вкладку документа формы.
Затем вернитесь в меню Edit и на этот раз выберите Paste :
Идем в Edit> Paste.
Photoshop вставляет изображение в документ. На данный момент изображение полностью закрывает фигуру из виду. Кроме того, мое изображение слишком велико, чтобы полностью уместиться в документе формы. Мы исправим обе эти проблемы в следующих нескольких шагах:
Мы исправим обе эти проблемы в следующих нескольких шагах:
Изображение было вставлено в документ фигуры.
Шаг 12: Создайте обтравочную маску
Если мы снова посмотрим на панель «Слои», то увидим, что Photoshop поместил изображение на новый слой над слоем формы:
Панель «Слои», показывающая изображение над фигурой.
Чтобы разместить изображение внутри формы, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer вверху экрана и выберите Create Clipping Mask :
.
Переходим в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слое 1» на слое Shape под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой.Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение на самом деле находится внутри формы:
Обтравочная маска помещает изображение внутри формы.
И если мы снова посмотрим на панель Layers, мы увидим, что «Layer 1» смещен вправо с маленькой стрелкой, указывающей вниз на слой Shape под ним. Вот как Photoshop сообщает нам, что изображение теперь обрезано по форме:
Панель «Слои», показывающая изображение, обрезанное по слою «Форма».
Шаг 13: Измените размер и положение изображения с помощью Free Transform
Чтобы изменить размер и положение изображения внутри фигуры, снова убедитесь, что у вас выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
Идем в Edit> Free Transform.
При этом поле «Свободное преобразование» и ручки (маленькие квадраты) будут окружать фактические размеры вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои дескрипторы Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :
Перехожу в «Просмотр»> «По размеру экрана».
Photoshop автоматически настроит уровень масштабирования так, чтобы было видно все поле «Свободное преобразование». Здесь мы видим мой блок Free Transform, простирающийся справа от холста:
Рамка «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любой из угловых маркеров . Удерживание клавиши Shift во время перетаскивания фиксирует исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри формы, щелкните в любом месте внутри поля «Свободное преобразование» и перетащите изображение на место.
Здесь я перетаскиваю ручку в правом верхнем углу внутрь, а также переместил изображение, чтобы оно лучше соответствовало лицу девушки в форме крыла бабочки:
Использование свободного преобразования для изменения размера и перемещения изображения внутри фигуры.
Когда будете готовы, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Free Transform:
Изображение теперь лучше вписывается в форму.
Шаг 14: Измените цвет фона
На этом основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать еще лучше. Единственное, что мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из слоев заливки Solid Color в Photoshop. Нам потребуется, чтобы слой заливки сплошным цветом появился между фоновым слоем и слоем формы, поэтому сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбор фонового слоя.
Затем щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Solid Color из верхней части списка:
Добавление сплошного слоя заливки.
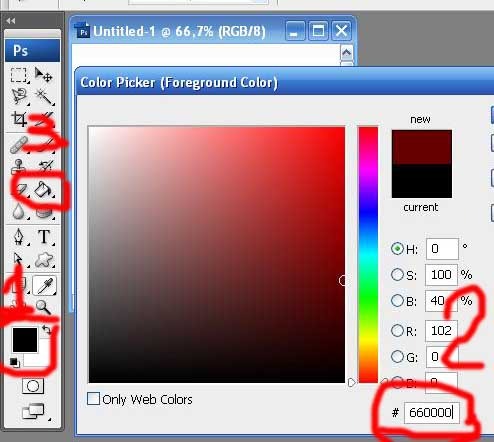
Photoshop открывает палитру цветов , где мы можем выбрать новый цвет. Черный — популярный выбор в качестве цвета фона для этого эффекта, поэтому давайте посмотрим, как он выглядит:
Выбор черного в палитре цветов.
Черный определенно подчеркивает детали формы, но в качестве цвета фона для бабочки я не уверен, что он работает:
Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой палитры цветов. Или я мог бы взять образец цвета прямо из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите выбрать. Курсор временно переключится на значок инструмента «Пипетка», давая вам знать, что он готов взять образец цвета.Мне нравится, чтобы фоновые цвета были нежными, поэтому вместо того, чтобы выбирать зеленый цвет для деревьев или красный для цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать:
Выбор цвета для фона.
Как только я щелкаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажимаю ОК, чтобы закрыть палитру цветов:
Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», мы увидим наш слой заливки сплошным цветом с названием «Цветовая заливка 1», расположенный между фоновым слоем и слоем формы, как раз там, где нам это было нужно:
Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг формы. Щелкните слой Shape на панели слоев, чтобы выбрать его:
Выбор слоя Shape.
Затем щелкните значок Layer Styles (значок « fx ») в нижней части панели «Слои»:
Щелкните значок «Стили слоя».
Выберите Ход из списка:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце указаны параметры «Обводка». Чтобы изменить цвет обводки, щелкните образец цвета :
Щелкнув образец цвета.
Это снова открывает палитру цветов. Я выберу белый в качестве цвета обводки, затем нажму OK, чтобы закрыть палитру цветов:
Выбор белого в палитре цветов.
Вернувшись в диалоговое окно Layer Style, я устанавливаю Position обводки на Outside , чтобы она отображалась снаружи формы. Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около 12 пикселей :
Затем я увеличу значение Size , чтобы настроить толщину штриха. Я думаю, что для этого изображения подойдет размер около 12 пикселей :
Установите положение «Снаружи» и размер 12 пикселей.
Щелкните OK, чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Вот мой последний эффект «изображение в форме» после изменения цвета фона и добавления обводки вокруг бабочки:
Окончательный результат.
И вот оно! Вот как легко разместить изображение внутри фигуры с помощью обтравочных масок в Photoshop! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop! И не забывайте, что все наши руководства по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
.
Рисование фигур с помощью инструментов формы в Photoshop
Сплошной цвет: Заливает или обводит слой-фигуру текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
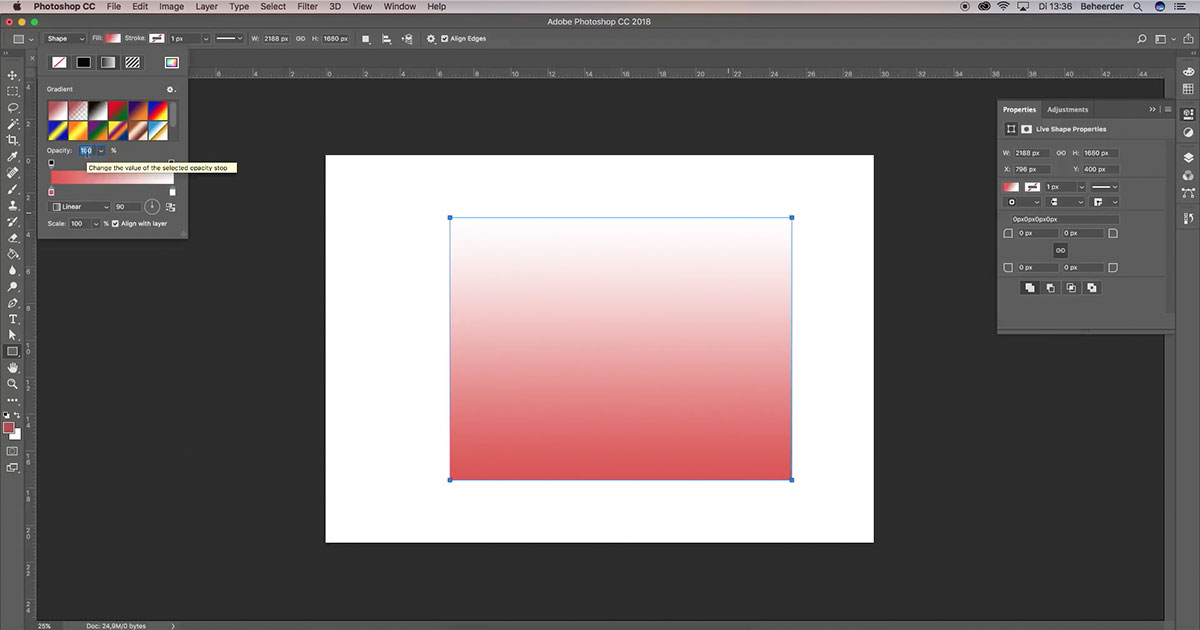
Градиент: Выберите предустановку градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установить дополнительные параметры градиента:
- Угол определяет угол, под которым применяется градиент.
- Reverse — переворачивает ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Scale изменяет размер градиента.
- «Выровнять по слою» использует ограничивающую рамку слоя для вычисления градиентной заливки. Вы можете перетащить в окно изображения, чтобы переместить центр градиента.
Узор: Начиная с Photoshop 21.2, вы также можете установить угол, чтобы повернуть заливку и узор обводки фигуры и легко изменить ее ориентацию. Выберите узор во всплывающем меню и установите дополнительные параметры узора:
- Угол определяет угол, под которым применяется узор.Установите переключатель угла в определенное положение или вручную введите значение угла, чтобы повернуть рисунок на нужный угол.

- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
.
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить.
 Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта. - Инструмент «Выбор объекта» обычно делает жесткое выделение на краях объекта.Включение части области вокруг объекта в выделение поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделением. В данном случае мы ввели 8 пикселей.
- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop при выборе исходной детали для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.
- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для отбора проб» с опциями добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.

- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.
- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении есть горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочей области выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.

.
Заливки и границы. Основы UI дизайна
Как мы указали в первой статье этой серии, большая часть UI дизайна заключается в перемещении прямоугольников. Итак, давайте начнем со скромного прямоугольника. В большинстве инструментов дизайна вы можете нарисовать его, нажав клавишу R.
Когда вы создаете новый прямоугольник, он обычно уже имеет заливку. В большинстве случаев это просто серый цвет, поэтому не забудьте изменить цвет самостоятельно. Иногда у него также есть граница.
На заре Sketch у прямоугольника был только контур, и вы могли выборочно отключать его части. Но, к счастью, теперь это в прошлом.
Недавно я снял видео, пытаясь воссоздать дизайн в версии Sketch почти 10-летней давности, и поверьте мне, сейчас проще начать работать ?
Причина этого предопределенного цвета заключается в том, что серый достаточно нейтрален, поэтому добавление новой фигуры не испортит ваш уже прекрасно созданный интерфейс, но вы все равно сможете увидеть новый объект.
Простая заливка – это еще одно название фона объекта. Это может быть цвет, градиент или фотография. У каждого из них также может быть разный уровень непрозрачности (прозрачности) от 0 (полностью прозрачный – невидимый слой) до 100 (полностью непрозрачный слой).
Большинство современных инструментов дизайна позволяют настраивать прозрачность с помощью цифровых клавиш на клавиатуре.
Просто выберите объект и нажмите 1 (для 10%), 2 (для 20%) и так далее. Нажатие 0 переключает непрозрачность между 0% и 100% (поэтому иногда нужно дважды нажать клавишу).
.
Если у объекта нет заливки, а также границы или эффекта, он не будет виден в интерфейсе, так как для этого требуются определяющие характеристики. Однако вы по-прежнему сможете выбрать его, переместить и изменить. Он также останется в списке слоев.
Типы заливки
Есть три основных типа заливки и вариант без заливки. Таким образом, у вас может либо НЕ БЫТЬ ЗАЛИВКИ, либо может быть фон с одним цветом, градиентом или изображением.
Не так давно паттерны считались еще одним видом заливки, но на самом деле это просто мозаичные изображения, поэтому они попадают в категорию изображений.
Укладка заливок в стек
Вы также можете применить к изображению более одного типа заливки. Очевидно, что для этого, слои заливки должны быть хотя бы частично прозрачными, иначе вы увидите только верхний слой. В этом примере из Sketch вы видите заливку изображения в качестве основы и полупрозрачную градиентную заливку поверх нее.
В этом примере из Sketch вы видите заливку изображения в качестве основы и полупрозрачную градиентную заливку поверх нее.
Мультиградиент
Вы можете использовать этот принцип для получения довольно интересных органических эффектов из нескольких перекрывающихся градиентов, как в примере выше. Для этого просто создайте четыре радиальных градиента, которые начинаются в каждом углу вашей фигуры и затемняются к центру. Поэкспериментируйте с их размером и положением, пока вам не понравится результат.
Однако наиболее распространенные заливки, которые вы, вероятно, будете использовать – это цвет и градиент.
Границы
Границы – второй по популярности стиль после заливки, который может иметь объект.
Граница – это линия, огибающая наш объект. Она может проходить внутри (внутренняя граница), снаружи (внешняя граница) или между ними (по центру). Помните, что только внутренняя граница визуально не увеличивает объект.
В приведенном выше примере размер поля составляет 60 x 60 точек. Граница толщиной 10 точек. На среднем изображении она увеличивает нашу рамку на 5 точек с каждой стороны. В третьем примере граница полностью выходит наружу, увеличивая прямоугольник на 10 точек во всех направлениях.
Граница толщиной 10 точек. На среднем изображении она увеличивает нашу рамку на 5 точек с каждой стороны. В третьем примере граница полностью выходит наружу, увеличивая прямоугольник на 10 точек во всех направлениях.
Стили границы
Граница может иметь разную толщину (ширину) в точках и может быть пунктирной линией из точек или штрихов. Мы также можем заполнить ее как цветом, так и градиентом.
Большинство инструментов дизайна позволяют вам также изменять окончания и стыки ваших линий.
Концы могут быть открытыми, плоскими или закругленными, а стыки могут быть острыми, закругленными или угловыми.
Закругленность стыков и концов может хорошо работать, если ваш интерфейс в целом закругленный. Если нет, то оставьте значение по умолчанию.
Спасибо за прочтение. Я считаю, что иногда стоит возвращаться к самым основам ремесла, и именно этому посвящена вся серия наших статей. Границы и заливки являются неотъемлемой частью пользовательского интерфейса, поэтому полезно иметь возможность каждый раз изменять их под свои нужды. В следующей части мы рассмотрим все типы теней в дизайне пользовательского интерфейса.
В следующей части мы рассмотрим все типы теней в дизайне пользовательского интерфейса.
Если вы хотите узнать больше о фигурах и дизайне интерфейса в целом, ознакомьтесь с нашей ? книгой www.designingui.com – там также есть бесплатные главы.
Источник: UXPUB
Как изменить цвет фигуры в Photoshop — Brendan Williams Creative
После создания фигуры в Photoshop у вас может не оказаться нужного цвета. К счастью, есть множество простых способов изменить цвет любой фигуры, которую вы создаете. От сплошных цветов до градиентов — есть масса вариантов, которые подойдут вашему стилю. Давайте начнем с самого простого способа изменения цвета фигуры в Photoshop.
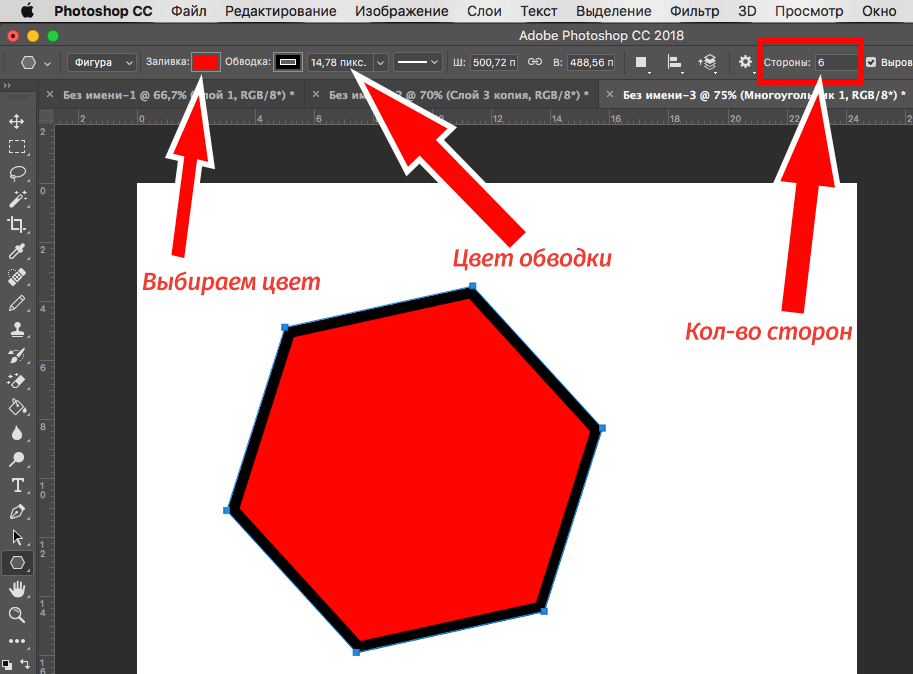
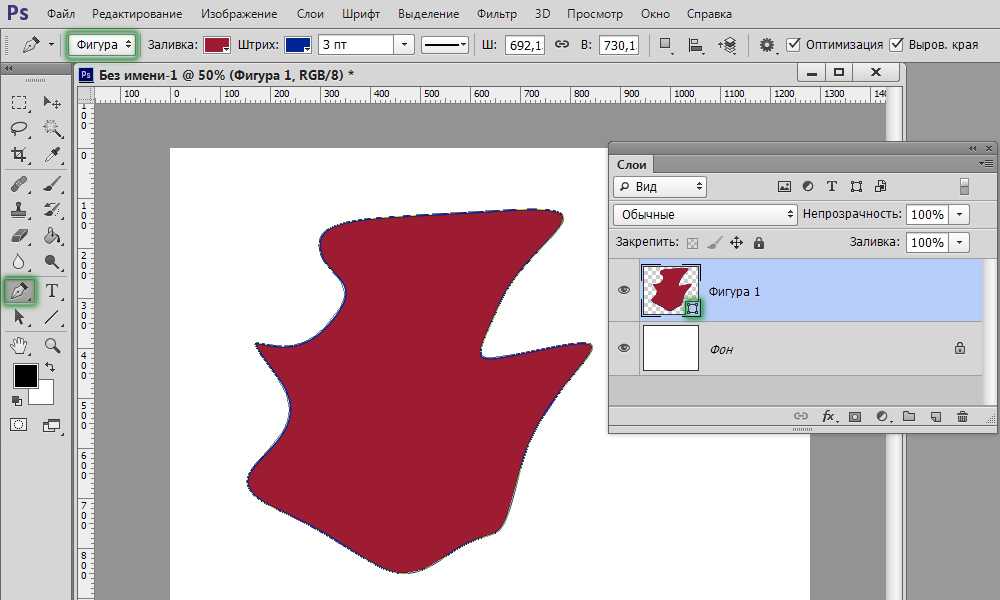
Чтобы изменить цвет фигуры в Photoshop, выберите слой с фигурой на панели слоев, затем нажмите U, чтобы активировать инструмент фигуры. В верхней панели настроек появится опция «Заливка». Нажав на параметр «Заливка», выберите новый цвет из предоставленных образцов цвета, чтобы применить его к вашей фигуре.
Этот простой метод позволяет изменить цвет фигуры за считанные секунды, но это только верхушка айсберга. Итак, давайте углубимся в этот процесс, чтобы предоставить вам самые разные варианты изменения цвета!
Как изменить цвет фигуры в Photoshop
Шаг 1. Создайте новый слой-фигуру
Давайте не будем забегать вперед и начнем менять цвета еще до того, как у вас будет фигура!
Нажмите U на клавиатуре, чтобы получить доступ к инструментам формы, или найдите ее на панели инструментов, чтобы создать новую фигуру.
В Photoshop доступны различные инструменты для работы с фигурами: круги, прямоугольники, треугольники и произвольные формы. Чтобы найти эти различные инструменты, нажмите и удерживайте значок инструмента формы, чтобы открыть связанные инструменты.
Кроме того, вы можете нажать Shift + U для циклического переключения между различными параметрами инструмента формы.
Выбрав нужный инструмент формы, щелкните и перетащите на холсте, чтобы создать новую форму. Это добавит вашу фигуру на холст и создаст новый слой формы на панели слоев.
Это добавит вашу фигуру на холст и создаст новый слой формы на панели слоев.
Если вам трудно создать фигуру, как показано выше, убедитесь, что режим вашего инструмента установлен на «Форма» на верхней панели настроек.
Шаг 2: Выберите слой-фигуру на панели слоев
Это должно быть сделано автоматически, если вы только что создали новую фигуру на холсте. Если нет, просто нажмите на слой с фигурой, чтобы выбрать его, указанный выделенным цветом.
Шаг 3. Выберите инструмент «Форма»
Выбрав слой формы, убедитесь, что инструмент формы активен, чтобы отобразить параметры заливки цветом и обводки на верхней панели настроек.
Шаг 4: Нажмите «Заливка» на верхней панели настроек
Теперь вы увидите настройки «Заливка» и «Обводка» на верхней панели настроек. Пока выбран слой формы, вы увидите активные цвета, отображаемые здесь.
Чтобы изменить общий цвет вашей фигуры, нажмите на опцию «Заливка».
Появится панель с различными предустановленными образцами цветов и списком недавно использованных или пробных цветов. Они обеспечивают быстрый способ найти сплошной цвет, чтобы добавить его к вашей фигуре.
Они обеспечивают быстрый способ найти сплошной цвет, чтобы добавить его к вашей фигуре.
Если вы не видите нужный цвет, нажмите кнопку выбора цвета в правом верхнем углу этой панели.
В появившейся палитре цветов вы можете выбрать идеальный цвет для заливки фигуры. Затем, когда вы будете довольны, нажмите OK, чтобы применить цвет к вашей фигуре.
После изменения цвета заливки к вашей фигуре будет применен совершенно новый цвет!
Шаг 5: Щелкните параметр «Обводка» на верхней панели настроек
Параметры обводки определяют цвет контура вашей фигуры. В этом примере мне не нужен контур вокруг моей фигуры. Шаги ниже расскажут, как сделать контур прозрачным. Чтобы узнать, как обрисовать что-либо в Photoshop, ознакомьтесь с этим руководством.
Щелкнув в настройках обводки, выберите белую рамку с красной линией, чтобы сделать контур невидимым. Таким образом, вы будете видеть только цвет заливки вашей фигуры.
Шаг 6: Полюбуйтесь своими фигурами Новый цвет!
С помощью этих простых шагов вы успешно изменили цвет своей фигуры в Photoshop.
Как изменить цвет растеризованной фигуры в Photoshop
Чтобы изменить цвет растеризованной фигуры, создайте новый слой-заливку, выбрав «Слой» > «Новый слой-заливка» > «Сплошной цвет» и установите желаемый цвет. Поместите слой с заливкой над слоем с фигурой и добавьте обтравочную маску к слою с цветовой заливкой, чтобы заполнить фигуру новым цветом.
Если ваша фигура растеризована, метод из предыдущего раздела больше не будет работать. К счастью, использование слоя заливки цветом обеспечивает простой обходной путь для этой проблемы.
После растеризации формы у вас остается один растеризованный слой формы на панели слоев. Теперь вам нужно создать слой заливки цветом над этой фигурой.
Чтобы создать новый слой-заливку, выберите Layer > New Fill Layer > Solid Color . Из появившихся вариантов переименуйте свой слой, чтобы он оставался организованным, затем выберите цвет, который вы хотите добавить к своей фигуре. Не волнуйся; это можно изменить позже.
Не волнуйся; это можно изменить позже.
Выбрав цвет, убедитесь, что ваш слой заливки цветом выше слоя формы на панели слоев.
Теперь щелкните правой кнопкой мыши слой заливки цветом и выберите «Создать обтравочную маску».
Слой цветовой заливки будет ограничен фигурой, к которой он обрезан, и заменит исходный цвет заливки.
Если вы хотите изменить этот цвет позже, просто щелкните значок слоя заливки цветом, чтобы открыть палитру цветов и выбрать новый цвет.
Это еще один простой способ изменить цвет фигуры в Photoshop, который пригодится при работе с растровыми фигурами!
Как заполнить фигуру градиентом в Photoshop
Чтобы заполнить фигуру градиентом в Photoshop, создайте новый слой заливки с градиентом, выбрав «Слой» > «Новый слой-заливка» > «Градиент». Как только ваша градиентная заливка будет создана, поместите ее над слоем с фигурой, затем щелкните правой кнопкой мыши на слое с градиентом и выберите «Создать обтравочную маску», чтобы заполнить фигуру градиентом.
Давайте разберем это подробнее.
Сначала создайте слой формы, используя шаги, упомянутые ранее в этой статье, если вы еще этого не сделали. Затем перейдите к Layer > New Fill Layer > Gradient , чтобы создать новый слой градиентной заливки.
На панели градиентной заливки вы можете выбрать один из множества вариантов градиента и получить доступ к редактору градиента. Для примера создадим новый градиент.
Сначала нажмите на Редактор градиентов.
Затем откройте папку «Basic» и выберите предустановку градиента «Black, White».
В окне предварительного просмотра градиента дважды щелкните образцы черного и белого цветов, чтобы изменить их цвет. В этом примере я переключу свой градиент на что-то более красочное, а затем нажму OK, чтобы выйти из редактора градиента.
Теперь вы можете выбрать настройки отображения вашего градиента. В этом руководстве я подробно разбираю каждую из этих настроек, поэтому здесь я буду краток.
Поскольку мне нужен градиент, который переходит в линию от одного цвета к другому, я выберу параметр «Линейный градиент». Затем я отрегулирую угол, чтобы изменить источник градиента.
Если вы довольны сделанными настройками, нажмите «ОК», чтобы выйти из параметров градиентной заливки.
Теперь ваш градиент займет весь холст, но не беспокойтесь! Обтравочные маски здесь, чтобы спасти положение. Просто щелкните правой кнопкой мыши слой с градиентной заливкой и выберите «Создать обтравочную маску».
Теперь градиент будет виден только внутри слоя формы, к которому он обрезан, эффективно заполняя вашу фигуру градиентом в Photoshop!
Если вы хотите отредактировать градиентную заливку позже, вы можете дважды щелкнуть миниатюру заливки градиентного слоя, чтобы настроить параметры.
Как сделать цвет фигуры прозрачным в Photoshop
Чтобы сделать цвет заливки фигуры прозрачным в Photoshop, выберите слой фигуры на панели слоев, затем выберите инструмент «Форма» (U). На верхней панели настроек нажмите «Заливка» и выберите образец белого цвета с красной линией через него. Теперь цвет заливки вашей фигуры прозрачный.
На верхней панели настроек нажмите «Заливка» и выберите образец белого цвета с красной линией через него. Теперь цвет заливки вашей фигуры прозрачный.
Это может быть чрезвычайно полезно, если вам нужен только контур фигуры, а не залитый сплошными цветами.
Чтобы дать вам лучшее понимание, давайте разберем процесс шаг за шагом.
Сначала выберите слой с фигурой на панели слоев или создайте новую фигуру, если вы еще этого не сделали.
Теперь откройте инструмент «Форма», чтобы открыть настройки формы на верхней панели. Из предложенных здесь вариантов нажмите «Заполнить».
Внутри появившейся панели вы увидите образец белого цвета с красной линией через него. Это представляет прозрачность, поэтому, когда он выбран, цвет вашей фигуры будет невидимым.
На данный момент ваша фигура полностью прозрачна, но давайте добавим контур, чтобы мы могли использовать эту фигуру для чего-то. Нажав на опцию «Обводка», выберите любой цвет, чтобы обвести прозрачную акцию. Затем отрегулируйте ширину обводки, чтобы изменить толщину контура фигуры.
Затем отрегулируйте ширину обводки, чтобы изменить толщину контура фигуры.
Теперь у вас остался только контур вашей формы, который идеально подходит для стилизации ваших изображений!
Используя шаги, которые вы изучили в этом посте, вы теперь знаете, как изменить цвет фигуры в Photoshop, как профессионал. Сплошные цвета, градиенты или прозрачные формы — все это можно сделать всего за несколько кликов!
Happy Editing,
Brendan 🙂
Заливка объектов цветом или изображением в Pages на iPhone
Pages
Искать в этом руководстве
Руководство пользователястраниц для iPhone
- Добро пожаловать
- Введение в страницы
- Текстовый редактор или верстка?
- Знакомство с изображениями, диаграммами и другими объектами
- Создайте свой первый документ
- Введение в создание книги
- Используйте шаблоны
- Найти документ
- Откройте документ
- Сохранить и назвать документ
- Распечатать документ или конверт
- Отменить или повторить изменения
- Предотвращение случайного редактирования
- Быстрая навигация
- Введение в символы форматирования
- Показать линейку
- Просмотр страниц рядом
- Быстрое форматирование текста и объектов
- Просмотр оптимизированной версии документа
- Копировать текст и объекты между приложениями
- Основные жесты сенсорного экрана
- Создайте документ с помощью VoiceOver
- Используйте VoiceOver для предварительного просмотра комментариев и отслеживания изменений
- Выберите текст и поместите точку вставки
- Добавить и заменить текст
- Скопируйте и вставьте текст
- Добавить, изменить или удалить поле слияния
- Управление информацией об отправителе
- Добавление, изменение или удаление исходного файла в Pages на iPhone
- Заполнение и создание настраиваемых документов
- Форматирование документа для другого языка
- Используйте фонетические справочники
- Использовать двунаправленный текст
- Используйте вертикальный текст
- Добавить математические уравнения
- Закладки и ссылки
- Добавить ссылки
- Изменить внешний вид текста
- Установить шрифт по умолчанию
- Изменить заглавные буквы текста
- Используйте стили текста
- Копировать и вставлять стили текста
- Автоматически форматировать дроби
- Лигатуры
- Добавить буквицы
- Сделать символы надстрочными или подстрочными
- Форматирование китайского, японского или корейского текста
- Формат дефисов и кавычек
- Установить интервалы между строками и абзацами
- Установить поля абзаца
- Форматировать списки
- Установить позиции табуляции
- Выравнивание и выравнивание текста
- Добавить разрывы строк и страниц
- Форматировать столбцы текста
- Связать текстовые поля
- Установите размер и ориентацию бумаги
- Установить поля документа
- Настройка разворота страниц
- Шаблоны страниц
- Добавить страницы
- Добавляйте и форматируйте разделы
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удалить страницы или разделы
- Оглавление
- Сноски и концевые сноски
- Заголовки и колонтитулы
- Добавьте номера страниц
- Изменить фон страницы
- Добавить рамку вокруг страницы
- Добавляйте водяные знаки и фоновые объекты
- Добавить изображение
- Добавить галерею изображений
- Редактировать изображение
- Добавить и изменить фигуру
- Объединяйте или разбивайте фигуры
- Сохранение фигуры в библиотеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавьте линии и стрелки
- Добавляйте и редактируйте рисунки
- Добавить видео и аудио
- Запись видео и аудио
- Редактировать видео и аудио
- Установите формат фильма
- Размещение и выравнивание объектов
- Размещайте объекты с текстом
- Используйте направляющие для выравнивания
- Слой, группировка и блокировка объектов
- Изменить прозрачность объекта
- Заполнение фигур и текстовых полей цветом или изображением
- Добавить границу к объекту
- Добавить подпись или заголовок
- Добавьте отражение или тень
- Используйте стили объектов
- Изменение размера, поворот и отражение объектов
- Добавить или удалить таблицу
- Выбор таблиц, ячеек, строк и столбцов
- Добавление или удаление строк и столбцов таблицы
- Переместить строки и столбцы таблицы
- Изменение размера строк и столбцов таблицы
- Объединить или разъединить ячейки таблицы
- Изменение внешнего вида текста таблицы
- Показать, скрыть или изменить заголовок таблицы
- Изменение линий сетки и цветов таблицы
- Используйте стили таблиц
- Изменение размера, перемещение или блокировка таблицы
- Добавлять и редактировать содержимое ячейки
- Форматирование дат, валюты и т.
 д.
д. - Форматирование таблиц для двунаправленного текста
- Форматирование дат, валюты и т.
- Условное выделение ячеек
- Алфавитизация или сортировка данных таблицы
- Добавить или удалить диаграмму
- Преобразование диаграммы из одного типа в другой
- Изменить данные диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида рядов данных
- Добавьте легенду, линии сетки и другие маркировки
- Изменение внешнего вида текста и меток диаграммы
- Добавление границы и фона к диаграмме
- Используйте стили диаграммы
- Проверять орфографию
- Поиск слов
- Найти и заменить текст
- Заменить текст автоматически
- Показать количество слов и другую статистику
- Аннотировать документ
- Установите имя автора для комментариев
- Выделите текст
- Добавить и распечатать комментарии
- Отслеживать изменения
- Отправить документ
- Опубликовать книгу в Apple Books
- Введение в сотрудничество
- Приглашайте других к сотрудничеству
- Совместная работа над общим документом
- Просмотр последней активности в общем документе
- Изменение настроек общего документа
- Прекратить совместное использование документа
- Общие папки и совместная работа
- Используйте Box для совместной работы
- Использовать режим докладчика
- Используйте iCloud Drive со страницами
- Экспорт в Word, PDF или другой формат файла
- Восстановить более раннюю версию документа
- Переместить документ
- Удалить документ
- Защитить документ паролем
- Создание пользовательских шаблонов и управление ими
- Передача документов с помощью AirDrop
- Передача документов с Handoff
- Перенос документов с помощью Finder
- Горячие клавиши
- Символы сочетания клавиш
- Авторские права
Вы можете заполнить фигуры и текстовые поля изображением, сплошным цветом или градиентом (два или более цветов, которые переходят друг в друга).
Заливка цветом или градиентом
Коснитесь фигуры или текстового поля, чтобы выбрать его, или выберите несколько объектов.
Коснитесь , коснитесь «Стиль», затем коснитесь «Заливка».
Выберите один из следующих вариантов:
Цвет или градиент, созданный для шаблона: Коснитесь «Предустановка», проведите пальцем влево или вправо, чтобы увидеть все варианты, затем коснитесь цвета.
Любой цвет: Коснитесь «Цвет», смахните вверх или вниз, чтобы просмотреть все варианты, затем коснитесь цвета. Для предварительного просмотра цветов в объекте коснитесь и удерживайте цвет, затем перетащите его по сетке. Цветовая метка появляется для каждого предварительно просмотренного цвета, чтобы помочь вам воспроизвести точное соответствие. Отпустите палец, чтобы выбрать цвет.
Двухцветная градиентная заливка: Коснитесь «Градиент», коснитесь «Начальный цвет» или «Конечный цвет», затем коснитесь цвета.
 Чтобы изменить направление градиента, коснитесь «Перевернуть цвет». Чтобы изменить угол градиента, перетащите ползунок «Угол».
Чтобы изменить направление градиента, коснитесь «Перевернуть цвет». Чтобы изменить угол градиента, перетащите ползунок «Угол».Цвет из другого места на странице: Коснитесь , затем коснитесь любого цвета за пределами выбранного объекта. Для предварительного просмотра цветов объекта коснитесь и удерживайте цвет на странице, затем перетащите его по другим цветам на странице. Отпустите палец, чтобы выбрать цвет.
Нажмите, чтобы закрыть элементы управления.
Заливка изображением
Коснитесь фигуры или текстового поля, чтобы выбрать его, или выберите несколько объектов.
Коснитесь , коснитесь «Стиль», затем коснитесь «Заливка».
Коснитесь «Изображение», коснитесь «Изменить изображение», затем выполните одно из следующих действий:
Если изображение выглядит не так, как вы ожидали, или вы хотите изменить то, как изображение заполняет объект, коснитесь варианта:
Исходный размер: Помещает изображение внутрь объекта без изменения исходных размеров изображения.
 Чтобы изменить размер изображения, перетащите ползунок Масштаб.
Чтобы изменить размер изображения, перетащите ползунок Масштаб.Растяжка: Изменение размера изображения в соответствии с размерами объекта, что может привести к изменению пропорций изображения.
Плитка: Повторяет изображение внутри объекта. Чтобы изменить размер изображения, перетащите ползунок Масштаб.
Масштаб для заполнения: Увеличивает или уменьшает изображение, чтобы в объекте не оставалось места.
Масштабировать по размеру: Изменяет размер изображения в соответствии с размерами объекта, но сохраняет пропорции изображения.
Чтобы создать тонированное изображение, включите параметр «Наложение цвета» и коснитесь «Заливка», чтобы выбрать цвет оттенка.
Чтобы сделать оттенок более или менее прозрачным, перетащите ползунок «Непрозрачность».
Нажмите, чтобы закрыть элементы управления.
Удаление заливки
Коснитесь фигуры или текстового поля, чтобы выбрать его, или выберите несколько объектов.