Как закруглить углы в фотошопе тремя легкими способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
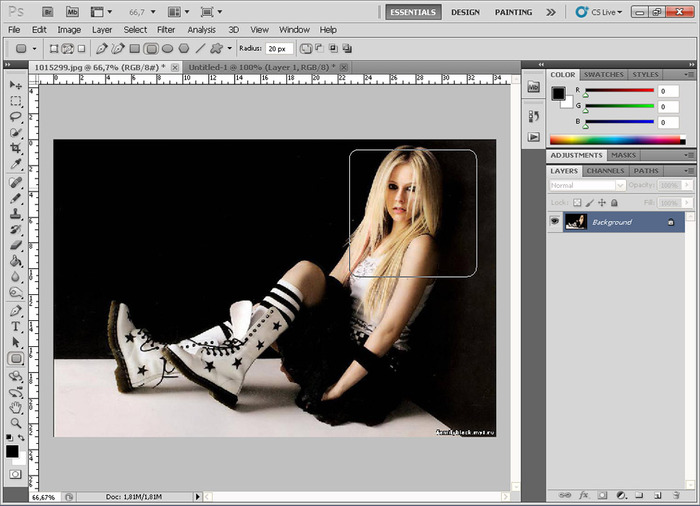
- Откройте любое изображение в фотошопе, например фотографию машины.
- Теперь выберете инструмент «Прямоугольное выделение» и выделите изображение, только не полностью, а так, чтобы со всех сторон оставалось немного места.

- Теперь идите в меню «Выделение» — «Модификация» — «Сгладить». Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.
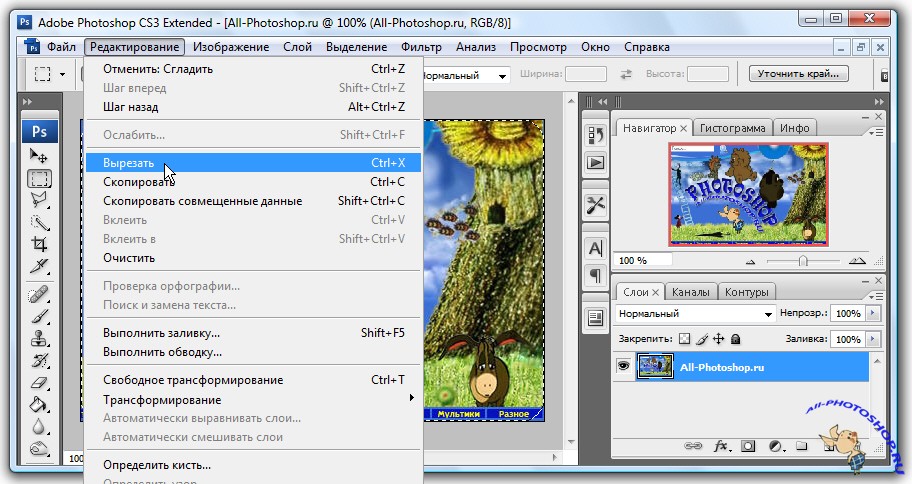
- Вы видите? Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» или воспользуйтесь комбинацией клавиш CTRL+X. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Получилось? Отлично!
- Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта.
Т.е. просто нажимаете ОК.
- Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Для этого идите в меню «Редактирование» и выберете пункт «Вставить», либо нажмите комбинацию клавиш «CTRL+V». Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
- Выделите всю область целиком. Для этого воспользуйтесь либо инструментом «Прямоугольное выделение», либо нажмите комбинацию клавиш CTRL+A.
- Теперь выберете «Выделение» — «Модификация» — «Граница». Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Вы можете поэкспериментировать.
- Как видите у вас выделение стало двойным. Это нормально. И следующим шагом вам нужно сделать то же самое, что и в первом способе, а именно выбрать «Выделение» — «Модификация» — «Сгладить».
 Поставьте там там радиус закругления. Я поставлю 30.
Поставьте там там радиус закругления. Я поставлю 30. - Ну а теперь нажмите CTRL+X и у вас будет вырезана область вокруг вашего изображения и благодаря этому ваше основное изображение станет с закругленными углами. Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
- Но для дальнейших действий нам понадобится одна фигура. Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры».
- Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, т.
 е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.
е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку. - Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.
- Теперь выделите слой с изображением и нажмите на нем правой кнопкой мыши, после чего выберите «Создать обтравочную маску».
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
Как закруглить углы изображения при помощи фотошопа
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
Откройте исходное изображение, допустим у меня такое:
Шаг 2
Сочетанием клавиш Ctrl+Shift+N создаем новый слой.
Затем выберите на панели инструментов инструмент «Прямоугольник со скругленными краями» U. На панели параметров укажите желаемый радиус закругления. Я взял 20 пикселей. На этой же панели параметров установите значение
Теперь нарисуйте квадратик с закругленными краями поверх нашего с вами изображения. Не стоит оставлять много свободного места по краям. Попытайтесь подобрать размер так, чтобы пришлось обрезать как можно меньше. Вот, что должно получиться:
Нарисованный квадрат можно двигать при помощи мыши. Для этого выберите слой с квадратом, выберите на панели инструментов инструмент «Перемещение» – и смело двигайте.
Если края фигуры начнут «прилипать» к краям изображения, то нажмите и удерживайте клавишу Ctrl и продолжайте двигать фигуру.
Также при помощи комбинации клавиш Ctrl+T, вы можете изменить размер фигуры, путем ее растяжения при помощи мыши. Чтобы фигура не деформировалась при растягивании, нажмите и удерживайте клавишу Shift
и тяните за углы, и тогда квадрат будет растягивать пропорционально.В результате данных манипуляций получим квадрат с закругленными краями почти такого же размера что и исходное изображение.
Шаг 3
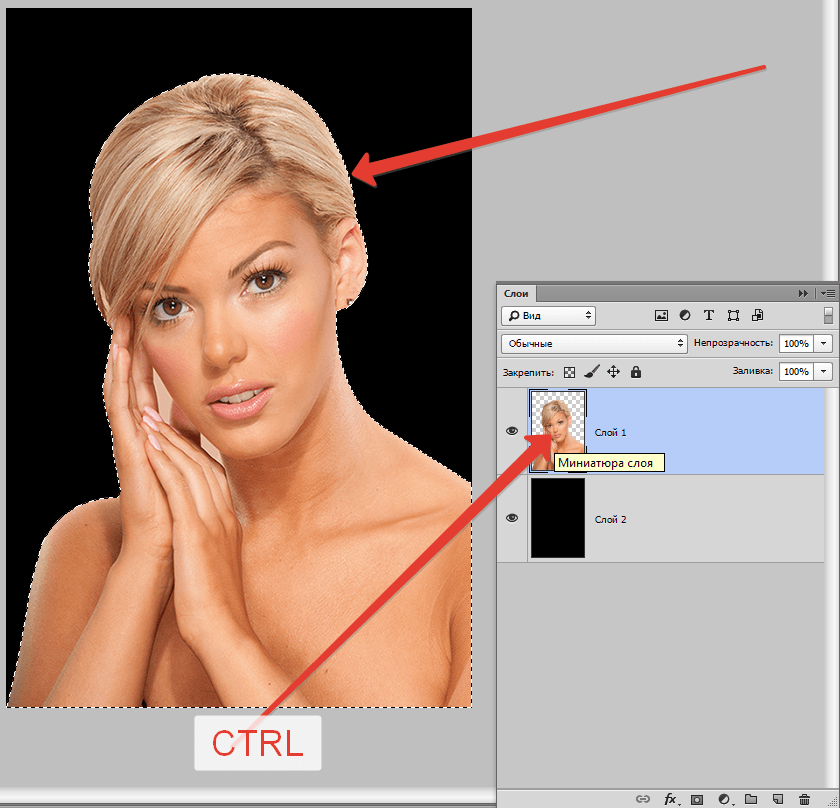
Теперь нажмите и удержите зажатой клавишу Ctrl, затем левой кнопкой мыши кликните на миниатюру слоя с только что нарисованным квадратом. Вы увидите пунктирную линию вокруг квадрата, это говорит о том, что он выделен.
Шаг 4
Разблокируем фоновый слой.
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I. В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется инверсия выделения. Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Вот и появилось исходное изображение с закругленными углами.
Выполните команду Изображение — Тримминг, чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Подробнее о форматах можно почитать здесь.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?
Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как в фотошопе закруглить края изображения
Как закруглить углы изображения при помощи фотошопа
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока.
Шаг 1
Откройте исходное изображение, допустим у меня такое:
Шаг 2
Сочетанием клавиш Ctrl+Shift+N создаем новый слой.
Затем выберите на панели инструментов инструмент «Прямоугольник со скругленными краями» U. На панели параметров укажите желаемый радиус закругления. Я взял 20 пикселей. На этой же панели параметров установите значение «выполнить заливку пикселов».
Теперь нарисуйте квадратик с закругленными краями поверх нашего с вами изображения. Не стоит оставлять много свободного места по краям. Попытайтесь подобрать размер так, чтобы пришлось обрезать как можно меньше. Вот, что должно получиться:
Нарисованный квадрат можно двигать при помощи мыши. Для этого выберите слой с квадратом, выберите на панели инструментов инструмент «Перемещение» – и смело двигайте.
Если края фигуры начнут «прилипать» к краям изображения, то нажмите и удерживайте клавишу 
Также при помощи комбинации клавиш Ctrl+T, вы можете изменить размер фигуры, путем ее растяжения при помощи мыши. Чтобы фигура не деформировалась при растягивании, нажмите и удерживайте клавишу Shift и тяните за углы, и тогда квадрат будет растягивать пропорционально.
В результате данных манипуляций получим квадрат с закругленными краями почти такого же размера что и исходное изображение.
Шаг 3
Теперь нажмите и удержите зажатой клавишу Ctrl, затем левой кнопкой мыши кликните на миниатюру слоя с только что нарисованным квадратом. Вы увидите пунктирную линию вокруг квадрата, это говорит о том, что он выделен.
Шаг 4
Разблокируем фоновый слой.
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I. В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется инверсия выделения. Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — Тримминг, чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Подробнее о форматах можно почитать здесь.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?
Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Спасибо!
Как закруглить углы в фотошопе тремя легкими способами?
Автор Дмитрий Костин На чтение 5 мин. Опубликовано
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Простое сглаживание
- Откройте любое изображение в фотошопе, например фотографию машины.
- Теперь выберете инструмент «Прямоугольное выделение» и выделите изображение, только не полностью, а так, чтобы со всех сторон оставалось немного места.

- Теперь идите в меню «Выделение» — «Модификация» — «Сгладить». Вам откроется небольшое окошко, где вам надо будет ввести радиус сглаживания. Ну тут всё зависит от размера исходного изображения. Для данного изображения я решил поставить 20 пикселей. Но чем больше картинка — тем желательно и больше ставить радиус. Тут экспериментируйте. В случае чего вы всегда можете отменить последнее действие и попробовать другое число.
- Вы видите? Теперь углы на выделении закруглились. Но как вы понимаете это еще не все. Вам эту область нужно вырезать. Для этого идите в меню «Редактирование» и выберете пункт «Вырезать» или воспользуйтесь комбинацией клавиш CTRL+X. После этой манипуляции у вас исчезнет содержимое внутри выделенной области. Получилось? Отлично!
- Теперь вам необходимо создать новый документ в фотошопе. Сразу говорю, что не надо выставлять никаких параметров ширины и высоты, так как после того, как мы вырезали изображение, эти параметры автоматически подстраиваются под параметры вырезанного объекта.
 Т.е. просто нажимаете ОК.
Т.е. просто нажимаете ОК. - Ну и последний штрих. Теперь вам надо вставить наш вырезанный объект. Для этого идите в меню «Редактирование» и выберете пункт «Вставить», либо нажмите комбинацию клавиш «CTRL+V». Вот и всё. Как видите, теперь мы получили изображение с закругленными краями. Вам останется только сохранить это изображение.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.
- Выделите всю область целиком. Для этого воспользуйтесь либо инструментом «Прямоугольное выделение», либо нажмите комбинацию клавиш CTRL+A.
- Теперь выберете «Выделение» — «Модификация» — «Граница». Вам вылезет небольшое окошко, где вы должны будете выбрать размер границы. Я поставил 15 пикселей. Вы можете поэкспериментировать.
- Как видите у вас выделение стало двойным. Это нормально. И следующим шагом вам нужно сделать то же самое, что и в первом способе, а именно выбрать «Выделение» — «Модификация» — «Сгладить».
 Поставьте там там радиус закругления. Я поставлю 30.
Поставьте там там радиус закругления. Я поставлю 30. - Ну а теперь нажмите CTRL+X и у вас будет вырезана область вокруг вашего изображения и благодаря этому ваше основное изображение станет с закругленными углами. Правда тут останется фон вокруг картинки. Но он не будет заметен (если он белый конечно). Ну а если уж совсем напрягает, то вы сможете кадрировать изображение и ли что-нибудь другое, чтобы сделать убрать лишний фон. Ну а так сохраните, и всё будет good.
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.
- Но для дальнейших действий нам понадобится одна фигура. Идите в панель инструментов и там выберете инструмент «Прямоугольник с закругленными краями» из группы инструментов «Фигуры».
- Теперь воспользуйтесь этим инструментом также, как и прямоугольным выделением, т.
 е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку.
е. зажмите левую кнопку мыши в левом верхнем углу, а затем тяните всё это дело в правый нижний угол. Таким образом этот прямоугольник с закругленными краями должен закрыть нашу основную картинку. - Как вы заметили, фигура создалась на новом слое. Это-то нам и нужно. Вот только последовательность их нас не устраивает. Вам нужно поставить слой с картинкой поверх слоя с прямоугольником. Для этого зажмите левую кнопку мыши на слое с изображением и переместите его на одну позицию выше. Но перед этим нажмите на замочек, чтобы разблокировать слой. Тогда слой с машиной встанет поверх фигуры.
- Теперь выделите слой с изображением и нажмите на нем правой кнопкой мыши, после чего выберите «Создать обтравочную маску».
Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.
Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих. Курс отлично сделан, рассказано и показано всё просто великолепно и каждый материал разбирается очень подробно.
Ну а на сегодня я свой урок заканчиваю. Не забудьте подписаться на новые статьи и поделитесь этим со своими друзьями. Рад был вам на моем блоге. Жду вас снова. Пока-пока.
С уважением, Дмитрий Костин
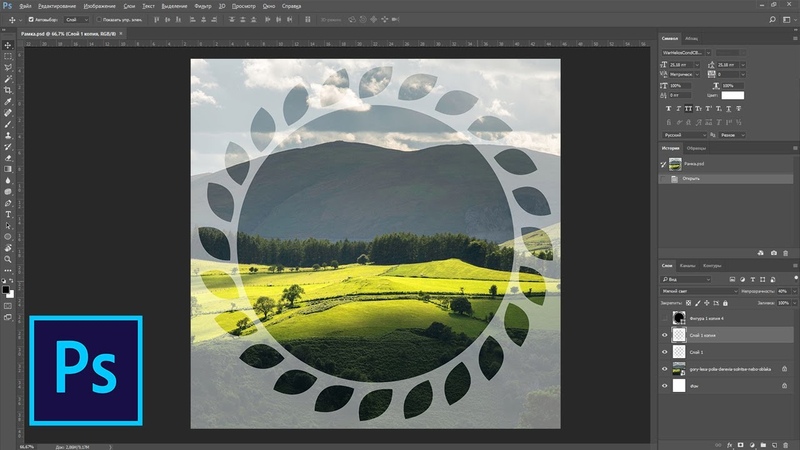
Как закруглить картинку в фотошопе или сделать ее круглой
Здравствуйте, дорогие друзья. Было дело, когда я искал информацию о том, как закруглить картинку в фотошопе и способов для этого попадалось множество, но не все они показались мне удобными. Со временем я нашел самый быстрый и простой способ закруглить углы картинки, с которым хочу поделиться с вами. Версия фотошопа роли не играет, как и при создании текста по кругу. Если вам лень читать текст, нажмите тут и вас перебросит сразу на видео, в котором то же самое, что и здесь.
Версия фотошопа роли не играет, как и при создании текста по кругу. Если вам лень читать текст, нажмите тут и вас перебросит сразу на видео, в котором то же самое, что и здесь.
Мои откровения в телеграме
Итак, открываем картинку в фотошопе, у которой нужно закруглить углы и переходим в «Слои». нажимаем клавишу Ctrl и кликаем один раз по слою с изображением, чтобы его выделить. Должна появиться пунктирная рамка вокруг картинки. Теперь в верхней панели меню выбираем пункт Выделение — Модификация — сгладить.
И в появившемся окне нужно установить радиус закругления углов изображения. Примерно 10-15 пикселей будет нормально.
После этого снова заходим в меню «Выделение» и выбираем пункт «Инверсия».
Когда мы проделали эти не сложные процедуры, то нажимаем клавишу Delete и наблюдаем картинку с закругленными углами. Если вы таким образом хотите подготовить графику для блога, то изображение можно дополнительно облагородить, добавив рамку, тень и т.![]() д.
д.
Делаем круглые картинки в фотошопе
С закруглением картинок мы успешно справились, теперь давайте сделаем круглые изображения. Порядок действий простой, поэтому скриншоты не публикую. Выбираем инструмент «Эллипс», и рисуем круг в области картинки, которую нужно сделать круглой с зажатым Shift При необходимости, изменяем ее масштаб Ctrl + T и делаем инверсию, таким же способом, как было описано выше. Нажимаем кнопку Delete 2 раза, снимаем выделение Ctrl + D и любуемся полученным результатом. То же самое можно сделать с применением инструмента «Овальная область». Но ее нельзя масштабировать.
Вот такими нехитрыми способами можно быстро делать круглые картинки в фотошопе или делать закругленные углы. надеюсь. Что вам все было понятно. Если что, пишите в комментариях, помогло вам это решение или нет.
Как скруглить углы в Фотошопе
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте. Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке мы покажем, как скруглить углы в Фотошопе.
Скругление углов в Photoshop
Для достижения результата мы используем один из инструментов группы «Фигуры», а затем просто удалим все лишнее.
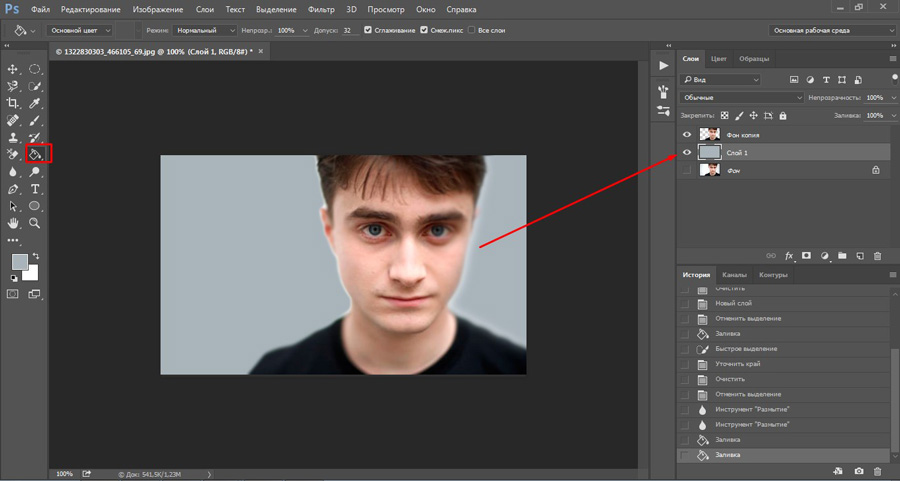
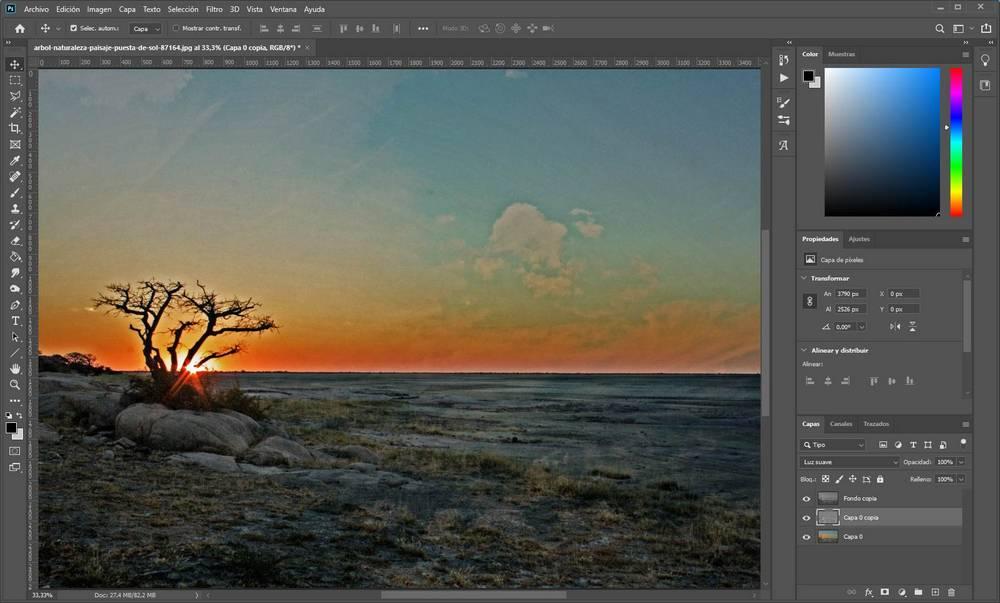
- Открываем в Фотошопе фотографию, которую собираемся редактировать.
- Затем создаем копию слоя с водопадом под названием «Фон». Для экономии времени воспользуемся горячими клавишами CTRL+J. Копия создается для того, чтобы оставить нетронутым исходное изображение.
 Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново. - Идем дальше. А дальше нам понадобится инструмент «Прямоугольник со скругленными углами».
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей. Мы зададим значение в 30 пикселей, так будет лучше видно результат.
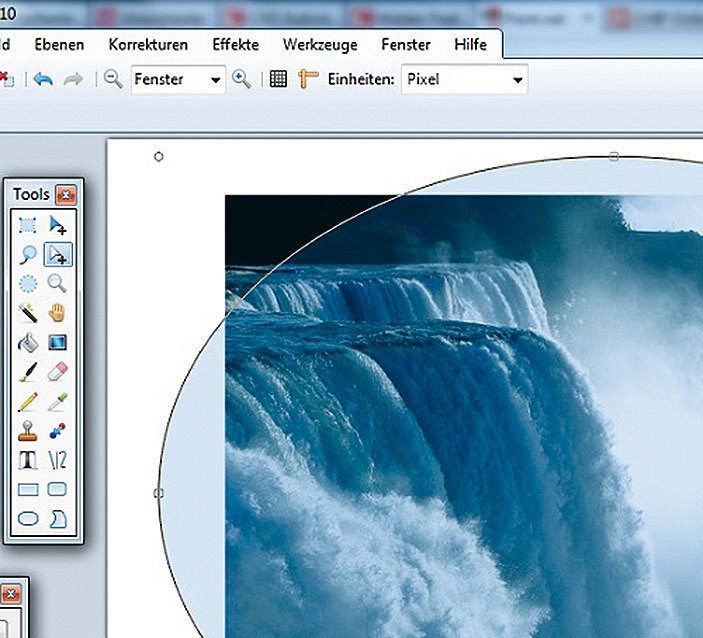
- Далее рисуем на холсте прямоугольник любого размера (мы его потом будем масштабировать).
- Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T. На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
- Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER.
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку». Посмотрите скриншот, там указано, где данная функция находится. Она заставляет объекты автоматически «прилипать» к вспомогательным элементам и границам холста.
- Далее нам необходимо выделить полученную фигуру. Для этого зажимаем клавишу CTRL и кликаем по миниатюре слоя с прямоугольником.
- Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
- Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки. Инвертируем выделение горячими клавишами CTRL+SHIFT+I. Теперь выделение осталось только на углах.
- Далее удаляем ненужное, просто нажав клавишу DEL. Для того чтобы увидеть результат, необходимо снять видимость и со слоя с фоном.
- Убираем ненужное выделение горячими клавишами CTRL+D, идем в меню «Файл — Сохранить как».
Сохраняем получившееся изображение в формате PNG. Только в этом формате есть поддержка прозрачных пикселей.
Результат наших действий:
Вот и вся работа по скруглению углов в Фотошопе. Прием очень простой и эффективный.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как закруглить края в фотошопе. Пошаговая инструкция
На чтение 2 мин. Обновлено
Пошаговая инструкция в картинкахВсем привет сегодня я расскажу в этом небольшом уроке как закруглить края фотографии в программе Photoshop. Есть много способов как это сделать, но я выбрал самый быстрый и простой.
Открываете нужную вам фотографию. Теперь нам необходимо разблокировать слой нажимаем на замок два раза кнопкой левой мыши и нажимаете ОК.
Создаём новый слой Ctrl+Shift+N или нажимаем на панели слоёв «Создать новый слой»
Выбираем инструмент «Прямоугольник со скругленными углами»
На верхней панели выставим радиус закругления, допустим 50 пикселей и на новом слое создаем форму. Вы можете вырезать определённый участок фотографии или навести крестик в край самого угола (он засветится белым), что бы точно обрезать только углы, зажимаете кнопку левой мыши и тянете выбирая нужную вам форму.
Теперь необходимо полученный треугольник сместить под фотографию (зажимаете кнопку левой мыши по слою, и перетаскиваете его вниз).
Далее, кликаем правой кнопкой мыши по слою с фотографией, выбираем пункт «Создать обтравочную маску»
и видим, что фотография приняла форму нижнего слоя.
Что бы избавиться от лишнего по краям нам нужно объединить два слоя, зажимаете кнопку Ctrl, кликаете по слоям левой кнопкой мыши.
Далее, кликаете правой кнопкой мыши по выделенному слою, выбираете пункт «Объединить слой»
Снова зажимаем Ctrl и кликаем уже по самой миниатюре слоя, что бы выделилось само наше изображение, переходим во вкладку «Изображение». Выбираем пункт «Кадрировать» и снимаем наше выделение сочетанием клавиш Ctrl+D.
Сохраняем нашу фотографию
Заходим в “Файл” выбираем там пункт “Сохранить как”
Можете переименовать файл.
Выбираем формат PNG (это формат изображения без фона)
Модификация фигур в Photoshop
На панели Параметры обводки выполните любое из следующих действий.
- Выберите требуемый стиль обводки.
- Щелкните значок Выровнять и выберите параметр для определения положения обводки относительно контура.
- Щелкните значок Концы и выберите тип конца для определения вида обоих концов контура.
Срезанные концы Создает квадратные концы, которые заканчиваются в конечных точках.
Скругленные концы Создает полукруглые концы, которые распространяются за конечные точки на половину толщины обводки.
Выступающие концы Создает квадратные концы, которые распространяются за конечные точки на половину толщины обводки. Этот параметр обеспечивает равномерное распространение толщины обводки во всех направлениях вокруг контура.
Примечание. Помните о том, что концы отображаются, только когда контур открыт. Кроме того, концевые стили лучше видны при больших значениях толщины обводки.
- Щелкните значок Угол для отображения обводки в угловых точках.
Угловые стыки Создает острые углы, которые выходят за пределы конечной точки, если длина среза находится в пределах среза.
Скругленные стыки Создает скругленные углы, которые выходят за конечные точки на половину ширины обводки.
Скошенные стыки Создает скругленные углы, которые заканчиваются в конечных точках.
Примечание. Как и концы, стыки отображаются более наглядно при больших значениях толщины обводки.
Как создать закругленные края в Photoshop с помощью 3 простых способов
Как уже упоминалось, Векторная маска — один из волшебных методов закругления кромок в Photoshop. Если вам нужно что-то особенное для закругленного края, вы можете поискать специальную векторную маску с закругленными углами.
Шаг 1: Откройте фотографию для обработки в фотоателье, разблокируйте фотографию и добавьте маску слоя. Затем снова щелкните значок «Добавить маску слоя», чтобы добавить к фотографии векторную маску.
Примечание. Если мы закрасим маску слоя белым цветом с помощью инструмента «Кисть», появится исходное изображение.А черный цвет мог скрыть исходное изображение. Но векторная маска предназначена для отображения или скрытия изображения с помощью фигур.
Шаг 2: Возьмите инструмент «Прямоугольник со скругленными углами» на левой панели инструментов. Затем нажмите значок «Слои фигур» на ленте настраиваемых параметров. И введите соответствующее число в поле «Радиус». Щелкните «Векторная маска» на панели «Слои». Затем нарисуйте фигуру на своей картинке и убедитесь, что в ней есть все части, которые вы хотите сохранить. Если вас не устраивает форма прямоугольника, нажмите Ctrl + Z или Command + Z, чтобы отменить ее.
Шаг 3: Как только вы отпустите кнопку мыши, часть за пределами закругленного прямоугольника будет автоматически скрыта. Если вы хотите настроить размер прямоугольника, вы можете нажать Ctrl + T или Command + T, чтобы вызвать «Инструмент свободного преобразования».
Шаг 4: Перейдите в «Изображение»> «Обрезать» и вырежьте «Прозрачные пиксели» на изображении. Наконец, нажмите «Сохранить как» в меню «Файл», чтобы экспортировать результат на свой компьютер.
.Как скруглить углы в Photoshop
Это может показаться странным, но на самом деле формы могут вызывать у людей определенные чувства, поэтому продуманный дизайн так важен. Например, люди предпочитают круглые формы угловатым, потому что они более привлекательны и дружелюбны. Даже добавление закругленных краев к прямоугольнику сделает его более доступным, и во многих случаях он выглядит лучше с точки зрения дизайна. Изучить , как скруглять углы в Photoshop , довольно просто, и хотя есть много методов для достижения той же цели, мы собираемся научить вас делать это с изображением с помощью векторных масок.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Сначала вам нужно открыть новый проект Photoshop. На панели «Слои» выберите фоновый слой и залейте его черным цветом, чтобы лучше понять, что происходит с вашими фигурами. Затем перетащите или загрузите фотографию в проект.
Ваша фотография теперь должна отображаться как отдельный слой на панели «Слои» (ищите «Слой 1»).Убедитесь, что он выбран, а затем щелкните значок «Маска слоя» в нижней части панели (он выглядит как прямоугольник с белым кружком внутри). Теперь вы должны увидеть пустую миниатюру справа от миниатюры предварительного просмотра слоя 1.
Если вы щелкнете по тому же значку «Маска слоя» второй раз, в слое 1 появится еще одна миниатюра предварительного просмотра. На самом деле это миниатюра векторной маски, которая позволяет вам использовать формы для скрытия определенных участков слоя. Это , как скруглить углы в Photoshop без изменения исходного изображения.
Затем перейдите на главную панель инструментов и получите доступ к инструменту «Прямоугольник со скругленными углами», щелкнув и удерживая обычный инструмент «Прямоугольник». В верхней части экрана вы увидите набор параметров для инструмента «Прямоугольник со скругленными углами»; нажмите на опцию «Слои формы» (она выглядит как прямоугольник).
В правой части той же панели параметров вы найдете настройку радиуса. Чем выше значение радиуса, тем более скругленными будут углы. Мы рекомендуем начинать с установки примерно 30 пикселей, растягивая фигуру, чтобы посмотреть, как она выглядит, а затем при необходимости настраивать Радиус.
Когда вы будете готовы нарисовать прямоугольник с закругленными углами, вернитесь на панель «Слои» и щелкните эскиз векторной маски. Теперь вы можете нарисовать свою фигуру, и все внутри нее останется видимым. Чтобы перецентрировать прямоугольник, нажмите и удерживайте клавишу пробела, а затем перетащите фигуру курсором. Когда вы отпускаете кнопку мыши, векторная маска волшебным образом закругляет углы вашего изображения.
Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением?Это знакомая сцена: детектив просит кого-нибудь «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop предоставляют уникальные способы комбинирования и перекрытия изображений. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как закруглить картинку в фотошопе или сделать ее круглой
Здравствуйте, дорогие друзья. Было дело, когда я искал информацию о том, как закруглить картинку в фотошопе и способов для этого попадалось множество, но не все они показались мне удобными. Со временем я нашел самый быстрый и простой способ закруглить углы картинки, с которым хочу поделиться с вами. Версия фотошопа роли не играет, как и при создании текста по кругу. Если вам лень читать текст, нажмите тут и вас перебросит сразу на видео, в котором то же самое, что и здесь.
Мои откровения в телеграме
Итак, открываем картинку в фотошопе, у которой нужно закруглить углы и переходим в «Слои». нажимаем клавишу Ctrl и кликаем один раз по слою с изображением, чтобы его выделить. Должна появиться пунктирная рамка вокруг картинки. Теперь в верхней панели меню выбираем пункт Выделение — Модификация — сгладить.
И в появившемся окне нужно установить радиус закругления углов изображения. Примерно 10-15 пикселей будет нормально.
После этого снова заходим в меню «Выделение» и выбираем пункт «Инверсия».
Когда мы проделали эти не сложные процедуры, то нажимаем клавишу Delete и наблюдаем картинку с закругленными углами. Если вы таким образом хотите подготовить графику для блога, то изображение можно дополнительно облагородить, добавив рамку, тень и т. д.
Делаем круглые картинки в фотошопе
С закруглением картинок мы успешно справились, теперь давайте сделаем круглые изображения. Порядок действий простой, поэтому скриншоты не публикую. Выбираем инструмент «Эллипс», и рисуем круг в области картинки, которую нужно сделать круглой с зажатым Shift При необходимости, изменяем ее масштаб Ctrl + T и делаем инверсию, таким же способом, как было описано выше. Нажимаем кнопку Delete 2 раза, снимаем выделение Ctrl + D и любуемся полученным результатом. То же самое можно сделать с применением инструмента «Овальная область». Но ее нельзя масштабировать.
Вот такими нехитрыми способами можно быстро делать круглые картинки в фотошопе или делать закругленные углы. надеюсь. Что вам все было понятно. Если что, пишите в комментариях, помогло вам это решение или нет.
Делаем закругленные углы картинок в Фотошопе
06.02.10 Уроки Photoshop
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop. Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь добавлением простой рамки толщиной в 1px:
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Закругляем все углы рисунка с помощью формы Photoshop
Допустим, нужно сделать аватарку с закругленными краями. При этом у вас нет аналогичного изображения со сглаженными краями. Предлагая вам очень простой, но очень подробно описанный и иллюстрированный урок Photoshop как новичку сделать картинку с закругленными углами.
1. Открываем Фотошоп. В уроке используется моя любимая версия Adobe Photoshop CS3, но подойдет и любая другая версия, установленная на вашем компьютере.
2. Открываем исходный рисунок, края которого мы будем закруглять. Если рисунок отличается по размеру и форме от того, который нам нужен, нужно уменьшить его размер и/или вырезать нужный фрагмент в Фотошопе перед началом закругления углов.
3. Нажимаем на клавиатуре Ctrl+A чтобы выделить весь рисунок, затем нажимаем Ctrl+C, чтобы его скопировать. Открываем новое окно в Фотошопе (Ctrl+N) и вставляем в него скопированный рисунок (Ctrl+V). При этом фон в новом окне должен быть либо прозрачным, либо того цвета, который должен окружать рисунок с закругленными краями на сайте.
4. Создаем новый слой (Ctrl+Shift+N). И в этом новом слое с помощью инструмента Rounded Rectangle Tool (U) рисуем квадрат или прямоугольник нужного размера:
5. Цвет фона нарисованного прямоугольника не имеет значения. Параметр Radius, характеризующий степень закругленности угла, для этого урока равен 8, но вы можете изменить его по своему усмотрению:
6. Нарисованную в новом слое фигуру можно двигать с помощью стрелок на клавиатуре. Ее форму можно менять, нажав на клавиатуре комбинацию горячих клавиш Photoshop Ctrl+T и растягивая затем фигуру с помощью мыши. Если тянуть за угол, удерживая клавишу Shift, размер фигуры будет меняться пропорционально. В результате всех этих действий мы добьемся того, что фигура с заокругленными краями будет такого размера и формы, которые нам нужны:
7. Удерживая клавишу Ctrl кликаем по превью слоя в панели слоев Layers (у нас это красный квадрат). Это позволит нам выделить красный прямоугольник с закругленными углами, о чем свидетельствует появившаяся пунктирная линия по его границе:
8. В панели слоев Layers переходим на нижний слой с основным изображением и нажимаем комбинацию Ctrl+Shift+I (или Select -> Inverse в главном меню Photoshop). Это позволит выделить область, которая лежит за пределами красного квадрата с закругленными уголками.
9. Нажимаем на клавиатуре клавишу Delete, чтобы удалить эту ненужную нам часть основной картинки. После этого делаем невидимым верхний слой с красным квадратом (в панели Layers нажимаем на иконку глаза возле слоя с красным квадратом). Нажимаем на клавиатуре M и кликаем в любом месте на холсте рисунка, чтобы снять выделение на готовом изображении аватарки с закругленными углами. Если фон мы установили прозрачным, получим следующее:
10. Рисунок без острых углов готов. Можно сохранять его в нужном формате и использовать как аватарку или иллюстрацию на сайте.
Если делать картинки с закругленными углами нужно часто и они все одного размера и стиля, логичным будет сохранить результат этого урока Photoshop в формате PSD, чтобы слои остались доступными для редактирования. Тогда процесс создания новых картинок без острых углов упростится до выделения контура готовой картинки, инвертирования выделения и удаления ненужной части новой картинки.
Если нужно закруглить только один угол рисунка, а остальные при этом должны остаться острыми, вышеописанная инструкция тоже отлично подойдет для использования. Для этого достаточно сделать с помощью комбинации Ctrl+T размеры красного прямоугольника больше, чем редактируемая картинка. При этом края красного квадрата будут заканчиваться за пределами холста и такой прямоугольник можно наложить на рисунок так, чтобы только один угол накладывался на видимую область рисунка, а остальные остались за его пределами. С помощью инвертирования и удаления выделенной части рисунка мы закруглим только один нужный угол картинки, а остальные углы останутся острыми. Аналогично можно быстро и просто закруглить любое количество углов любого изображения.
Также для создания картинки с неровными краями или любыми другими подобными эффектами можно использовать картинку с такими неровными краями или закругленными углами, скачанную с какого-нибудь сайта. При этом нужно удалить фон, не относящийся к картинке, например, с помощью инструмента Magic Wand Tool (W).
Узнать больше про продвижение мобильных приложений вы можете на сайте advertmobile.net. Этот сервис предлагает мотивированные установки в больших объемах для разработанного вами приложения, а также их грамотную раскрутку в App Store и Google Play.
Читайте также:
Как закруглить острые углы в Фотошоп / Creativo.one
В этом кратком уроке я вам покажу, как вы можете cделать закругленные углы в Photoshop при помощи простых методов маскировки и фильтров.
Вы сможете настраивать радиус угла так, чтобы закруглить край вашей фигуры, текста и т.д. Это быстрый и простой метод, который позволит создавать закругленные углы. Для их создания вы можете использовать слой-маску.
Скачать архив с материалами к уроку
Используя ряд простых шагов в Photoshop, вы сможете сделать прямоугольник с закругленными углами. В Photoshop нет фильтра или какого-нибудь инструмента, чтобы сразу сделать круглый угол, но вы можете сделать это с помощью Illustrator. Он позволит вам создавать эффект закругленного угла практически для каждого объекта. В нем вам нужно перейти в меню Эффекты > Стилизация > Скругленные углы (Effects > Stylize > Rounded Corners).
Шаг 1
В этом быстром уроке я покажу вам простой метод, который позволит получить закругленные углы уже в Photoshop, используя растрированный текст, форму или какое-либо изображение. Возьмём векторное изображение звезды с острыми углами (этот метод будет хорошо работать так же и с прямыми углами).
Шаг 2
Теперь вам нужно растрировать слой. Для этого кликнете правой кнопкой мыши по миниатюре слоя звезды в палитре слоев и в контекстном меню выберите Растрировать слой (Rasterize Layer). То же самое вы должны сделать, если используете текстовый слой.
Шаг 3
Перейдите в меню Фильтр > Размытие (Filter > Blur) и выберите Размытие по Гауссу (Gaussian Blur). Радиус размытия будет зависеть от размера вашего изображения и от результата, который вы хотели бы получить. Я выберу радиус 5 пикселей.
Шаг 4
Зажав клавишу «Ctrl», кликните мышкой на миниатюру слоя, чтобы активировать выделение изображения. Далее переходим в меню Выделение и выбираем Уточнить край (Select > Refine Edge). Вы можете поэкспериментировать с параметрами Сглаживания (Smooth) и Растушевки (Feather), чтобы подобрать нужный эффект. Контрастность (Contrast) сделайте 100.
Шаг 5
Возьмите цвет фигуры, в нашем случае это желтый цвет и залейте все выделение этим цветом. Вы можете это сделать, нажав комбинацию клавиш «Shift + F5».
Шаг 6
Не снимая выделение, вы должны добавить слой-маску, нажав на значок, который находится внизу палитры слоев. Вот и все, теперь у звезды закругленные углы.
Такой же метод вы можете применить для создания текста с закругленными углами, как показано на изображении ниже. Теперь вы можете придумать свой собственный шрифт.
Автор урока: psddude
Источник: www.psd-dude.com
Закруглить углы в фотошопе. Как быстро сделать закругленные углы картинки, фотографии и любого другого объекта в Photoshop
Скругленные углы на фотографии выглядят достаточно интересно и привлекательно. Чаще всего такие изображения применяются при составлении коллажей или создании презентаций. Также картинки со скругленными углами можно использовать в качестве миниатюр к постам на сайте.
Вариантов использования много, а способ (правильный) получить такое фото всего один. В этом уроке я покажу, как скруглить углы в Фотошопе.
Открываем в Фотошопе фотографию, которую собираемся редактировать.
Затем создаем копию слоя с водопадом под названием «Фон» . Для экономии времени воспользуемся горячими клавишами CTRL+J .
Копия создается для того, чтобы оставить нетронутым исходное изображение. Если (вдруг) что-то пойдет не так, можно будет удалить неудачные слои и начать заново.
В данном случае из настроек нас интересует только одна – радиус скругления. Значение этого параметра зависит от размера изображения и от потребностей.
Я задам значение в 30 пикселей, так будет лучше видно результат.
Теперь нужно растянуть полученную фигуру на весь холст. Вызываем функцию «Свободное трансформирование» горячими клавишами CTRL+T . На фигуре появится рамка, при помощи которой можно перемещать, вращать и изменять размер объекта.
Нас интересует масштабирование. Растягиваем фигуру при помощи маркеров, указанных на скриншоте. После завершения масштабирования нажимаем ENTER .
Совет: для того, чтобы совершить масштабирование максимально точно, то есть, не выйдя за пределы холста, необходимо включить так называемую «Привязку» Посмотрите скрин, там указано, где данная функция находится.
Функция заставляет объекты автоматически «Прилипать» к вспомогательным элементам и границам холста.
Как видим, вокруг фигуры образовалось выделение. Теперь переходим на слой-копию, а со слоя с фигурой снимаем видимость (см. скриншот).
Теперь слой с водопадом активен и готов к редактированию. Редактирование заключается в удалении лишнего из углов картинки.
Инвертируем выделение горячими клавишами CTRL+SHIFT+I . Теперь выделение осталось только на углах.
Данный урок достаточно простой, но результат будет радовать глаз – аккуратные закругленные углы ваших снимков. А добиться этого очень просто, имея в арсенале Adobe Photoshop любой версии, и снимок, который необходимо обработать.
Закругление углов снимка происходит в несколько этапов:
1. Откройте изображение в Photoshop. Для этого нажмите «Файл» и «Открыть» или сочетание клавиш на клавиатуре Ctrl+O.
2. Создайте новый слой, нажав «Слои», затем «Новый слой».
3. В левой части программы располагается вертикальная панель инструментов. В ней вы найдете инструмент «Прямоугольник». В данный момент не он нам нужен, поэтому кликаем по нему правой кнопкой мыши и выбираем инструмент «Прямоугольник со скругленными углами».
4. В верхней части программы появится панель настроек данного инструмента. Здесь можно задать желаемый радиус скругления углов, т.е. можно усилить или уменьшить скругление. По умолчанию параметр имеет значение 10 пикселей. Обратите внимание, что для работы с инструментом у вас должен быть активирован параметр «Контуры», который также располагается на панели настроек.
5. Выделите все изображение, начиная с верхнего левого угла и заканчивая правым нижнем.
6. Кликните по изображению правой кнопкой мыши и выберите параметр «Образовать выделенную область». Появится пунктир выделения.
7. Теперь перейдите в горизонтальную панель инструментов и откройте вкладку «Выделение», а затем выберите «Инверсия».
8. Теперь все наоборот – выделено не само изображение, а ненужные углы. Для того чтобы убрать их, просто нажмите на клавиатуре сочетание клавиш Ctrl+Delete.
9. Теперь снимите выделение, нажав на клавиатуре Ctrl+D. Наслаждайтесь результатом!
Не забудьте сохранить готовую фотографию на компьютер.
25.07.2016 27.01.2018
В этом уроке вы узнаете, как в фотошоп сгладить острые углы у фигур.
Для начала, давайте создадим фигуру. Сделать это можно, выбрав в панели инструментов инструмент Произвольная фигура (Custom Shape Tool). Горячая клавиша вызова подменю инструментов для создания векторных фигур — U.
Для того, чтобы этот инструмент стал активным, есть два способа:
1. С зажатой клавишей Shift щелкнуть по группе инструментов и откроется подменю для выбора нужного инструмента;
2. Длинное нажатие левой кнопки мыши по группе инструментов также откроет подменю.
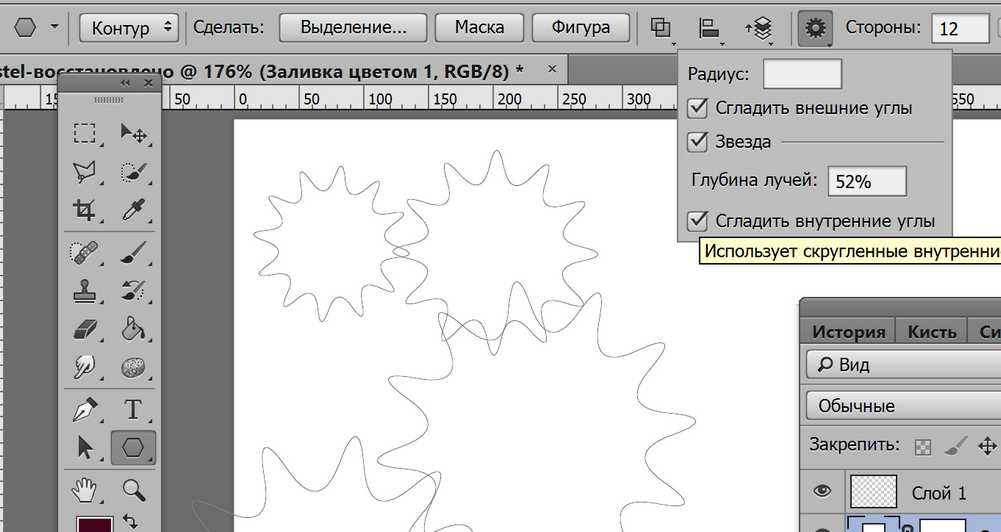
Загружаем в фотошоп все имеющиеся фигуры (щелкаем по миниатюре фигуры в верхней панели и нажимаем на «шестеренку» справа для открытия дополнительных настроек):
Из выпадающего списка выбираем фигуру с острыми уголками, например, такую звездочку с 10 углами:
При создании фигуры не забываем удерживать клавишу Shift — это поможет сохранить пропорции.
Теперь необходимо растрировать фигуру — щелчок правой клавишей мыши по слою с фигурой-Растрировать слой.
Радиус подбираем в зависимости от размера холста и желаемого результата, я выбрала 6 пикселей.
Теперь нам нужно загрузить выделение слоя с фигурой, для этого с зажатой клавишей Ctrl щелкните по миниатюре слоя с фигурой на панели слоев.
При активном выделении нажимаем кнопку «Уточнить край» (Refine Edge ):
Откроется меню настроек, в котором нам нужно параметр Растушёвка (Feather) оставить на 0 , а параметр Контрастность (Contrast) увеличить максимально, до 100%. Параметр Сгладить (Smooth) настраиваем на свой вкус, именно он поможет скруглить углы фигуры. В случае с 10-гранной звездой я его выставила на максимум, у вас же могут быть совсем другие настройки.
В параметре Вывод в … оставляем настройку, установленную по умолчанию — выделение .
Нажимаем клавишу Enter для применения настроек. Создаем новый слой и при помощи инструмента Заливка (Paint Bucket Tool) или перейдя в меню Редактирование-Выполнить заливку заливаем выделение нужным цветом, например, черным , как на исходной фигуре. Отключаем видимость исходного слоя с фигурой и получаем вот такую фигуру со скругленными углами:
Вот и все. В этом уроке мы научились скруглять углы у фигур в фотошоп. Надеюсь, урок был вам полезен.
Доброго времени суток, уважаемые начинающие разработчики сайтов. Наконец-то я перехожу к рассказам о том, какие методы использовать для создания крутых сайтов. Сегодня я поведаю как за несколько минут обработать фотографию и тем самым сделать портал красивее, а длительность посещений существенно больше. Не верите? А зря…
С момента появления продающих сайтов крупные компания вплотную начали изучение вкусов аудитории. Какие-то свои открытия они тщательно стараются скрывать, так как приемы работают слишком хорошо, а другие утаить довольно сложно, используются они слишком уж часто.
К ровным, прямоугольным фотографиям все уже давно привыкли. Они используются, когда речь идет о серьезном бизнесе, занимающимся ответственными делами.
Когда компания или услуга попроще, то и картинки с плавными переходами можно увидеть гораздо чаще. Вы можете убедиться в этом на любой хорошей продающей странице, которая будет являть собой собрание лучших приемов журналистики, маркетинга и психологи.
Сегодня вы узнаете все методы как в фотошопе закруглить углы. В случае если вы думаете о том, чтобы удержать внимание и расположить к себе, то используйте обтекаемые формы, а если делаете серьезный портал и хотите создать между собой и читателем некий барьер, то лучше использовать прямоугольные изображения: «Мы серьезные ребята, хотите качество – к нам».
Быстрый способ закруглить фотку
Итак, работать будем в фотошопе. Открываем изображение.
Находим инструмент «Прямоугольник со скругленными углами».
Если не можете его отыскать, то удерживайте пару секунд левую клавишу мыши на кнопках меню, чтобы у вас открылись дополнительные опции.
Не важно какой цвет вы выберете. Тащите объект по картинке, чтобы нужная вам область была внутри фигуры.
Обратите внимание на свойства. Можете «поиграть» с показателями, указанными на картинке, и загнуть края сильнее. Введи свое число и жмите enter, чтобы увидеть результат. Когда он вас удовлетворит, нажмите enter повторно.
Теперь, удерживая кнопку CTRL, кликните по центру слоя, в котором находится только что нарисованный вами прямоугольник. Будьте внимательны, если тыркнете по тексту, то ничего не произойдет. Нажимать нужно именно в центр иконки с миниатюрным изображением.
Теперь убираем видимость. Для этого щелкните по «глазу» рядом со слоем.
Переходим к работе со слоем, выделите его: нажмите мышкой хоть по тексту, хоть по иконке. Не важно. Не пропустите этот шаг, иначе волшебства не произойдет.
Готово. Если вы собираетесь выставлять картинку на сайт, то можно ее сохраните, главное не ошибитесь с форматом.
Вам нужен именно png.
В этом случае края с шашкой будут прозрачными. Выберите jpeg и их заменит непривлекательная белая рамка.
Вы также можете добавить эту картинку на фото. В этом случае сохранять и открывать заново не обязательно.
Просто выделяете ее (Ctrl+A) затем копируете (Ctrl+C) и вставляете в другое изображение (Ctrl+V).
Скругление для дизайнеров, ускоряем процесс работы над проектом
Допустим, вы работаете над каким-то важным крутым проектом. Все уже почти готово и вы хотите посмотреть, как оно будет выглядеть со скругленными углами. Не обязательно открывать по сто тысяч вкладок: обрезать — вставлять и так далее. Все можно сделать гораздо быстрее и проще.
Вот посмотрите на мой пример. Кстати, если хотите, то можете скачать этот psd- файл, открыть его фотошопом и попрактиковаться (скачать ).
Выделяем нужный нам слой. Я собираюсь работать с большим изображением совы. Поэтому зажимаю Ctrl и кликаю на центру миниатюрного изображения этого слоя. Не по тексту или глазу. По картинке с картинкой. Простите за тавтологию.
Первым делом ставим галочку напротив «применить эффект на границах». Затем ставим радиус.
К сожалению, придется выбирать на глаз. Здесь, как правило, ставят 15. Это стандарт, но, как вы понимаете, от него можно отходить.
Подбираем идеальный вариант.
Затем во вкладке «Выделение» находим «Инверсия».
Нажимаем кнопочку «del» на клавиатуре и готово.
Чтобы убрать ползающих муравьев по краям нужно нажать одновременно Ctrl и D.
Если вам понравились эти уроки, то можете найти еще. Для этого не обязательно искать по Youtube, что в голову придет. Можно изучить все фишки «от А до Я» по видео урокам. Получите бесплатную презентацию последней версии курса на русском фотошопе. В этом случае вы не только сможете делать элементарные вещи, но и научитесь выполнять сложную работу, увидите, как применяют простые навыки настоящие специалисты и что из этого получается.
Смотрите, например, то, чему вы научились сегодня можно применить не только для обрезки углов.
Вы уже знаете, как сделать картинку в треугольниках. Не понимаете? Все очень просто.
Берете за основу первый способ обрезки из этой статьи, но вместо работы с прямоугольником выбираете многоугольник.
Не забудьте выставить «три стороны» в панели сверху, чтобы не морочить голову с преобразованием фигуры.
И, если не хотите, чтобы углы были такие же острые как у меня, просто выставите сглаживание в настройках.
Этот рисунок в psd формате вы можете скачать прямо из моего блога и поработать с ним (скачать ). Думаю, что улучшить его не проблема.
Если эта статья была полезной, подписывайтесь на рассылку моего блога. Вас ждет еще куча интересных вещей! И напоследок видео о том, как при помощи фотошопа девушку можно превратить в пиццу. Смотрите до конца, это забавно.
Работа в Фотошопе позволяет добиться одного и того же результата разными способами. Но, естественно, что наиболее рационально будет использовать тот путь, который максимально прост и эффективен. Следует отметить, что прямоугольная обрезка фотографий в Фотошопе происходит с использованием простого инструмента «кадрирование». В то же время добиться аналогичного результата, но с закругленными краями довольно сложно для начинающих пользователей, так как очевидного решения программа не предлагает.
Перед тем как закруглить края в Фотошопе, следует понимать, для чего это необходимо. Основными причинами являются:
Получение изображения или его детали, которая имеет необходимую форму, без надобности дальнейшего редактирования;
Получение оригинального и красивого оформления для фотографии.
Итак, запустив Фотошоп, необходимо добавить тот файл, который будут обрезать. Для этого можно воспользоваться пунктами меню «Файл», «Открыть» или просто перетянуть фотографию в рабочую среду программы. Для того чтобы закруглить края в Фотошопе, нужно предварительно придать изображению соответствующий размер. Сделать это можно через «Изображение», «Размер» или, предварительно создав новый документ с заданными размерами, переместить в него искомый файл. Там его можно будет деформировать по собственному усмотрению, используя «Редактирование», «Трансформация».
Подготовив таким образом рабочий образец, можно перейти непосредственно к процедуре того, как закруглить края в Фотошопе. Для этого понадобиться найти на панели слева один из инструментов, который называется «прямоугольник» (вызывается клавишей «U»), и выбрать из перечня его разновидностей — «со скругленными краями». Пользователь может настроить угол скругленных краев при помощи опции «радиус», которая станет доступна на верхней панели.
Затем следует выделить нужную часть изображения. Здесь следует обратить внимание, не перекрывает ли полученный прямоугольник исходное фото. Если это так, то на панели слоев, расположенной справа, следует опустить новый образовавшийся слой с выделением на позицию, которая будет находиться ниже, чем рабочий образец. Выделение — в данном случае «прямоугольник с закругленными краями» — можно перемещать обычными инструментами программы.
Для того чтобы понять, как закруглить края в Фотошопе, нужно нажать правой кнопкой по слою с полученным прямоугольником и выбрать «Образовать выделенную область». После чего на основной панели вверху нажать «Выделение», «Инверсия». Затем остается перейти на слой с основным изображением и применить команду «Delete», которая осуществляется нажатием соответствующей кнопки на клавиатуре или через «горячую» кнопку «D». Полученный результат остается только сохранить через меню «Файл», «Сохранить» для «родного» PSD-формата. Или можно, используя «Сохранить как…», получить результат в любом другом распространенном формате.
Это самый простой и быстрый способ того, как закруглить края в Фотошопе. Теперь дело за вашей фантазией, чтобы решить, где можно применить новые знания.
Photoshop CS6 — Создание закругленных углов на фотографии: 9 шагов
Введение: Photoshop CS6 — Создание закругленных углов на фотографии
В этом уроке я покажу вам, как создать закругленные углы на фотографии с помощью Adobe Photoshop CS6
Добавить TipAsk QuestionCommentDownload
Шаг 1: Разблокировать фоновый слой
-Дважды щелкните фоновый слой, чтобы разблокировать его
Добавить TipAsk QuestionCommentDownload
Шаг 2: Выберите инструмент Shape
Под инструментом формы выберите инструмент Rounded Rectangle Tool
Добавить TipAsk QuestionCommentDownload
Шаг 3: Выберите путь и радиус
По умолчанию Форма выбрана, выберите Путь
Введите значение Радиус (в этом примере я выбрал 35px )
Добавить TipAsk QuestionCommentDownload
Шаг 4: Создать векторную маску
В меню «Слой »> «Векторная маска»> «Показать все»
9 0004 Это создаст миниатюру векторной маски рядом с фотографиейДобавьте TipAsk QuestionCommentDownload
Шаг 5: Нарисуйте закругленную форму
Нарисуйте закругленную форму прямоугольника
Когда отпустите мышь, она удалит за пределами формы, которую мы просто draw
Добавить TipAsk QuestionCommentDownload
Шаг 6: Сохраните вашу фотографию
Файл> Сохранить для Интернета
Если фоновый слой прозрачный, сохраните изображение как PNG-24
Если есть цвет фона, сохраните изображение как JPEG
Добавить TipAsk QuestionCommentDownload
Шаг 7:
Добавить TipAsk QuestionCommentDownload
Шаг 8:
Добавить TipAsk QuestionCommentDownload
Шаг 9: Photoshop CS6 — Создать закругленные углы
DownloadA Будьте первым, кто поделится
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
4 комментария
0
ReplyUpvote
0
ReplyUpvote
это действительно полезно для меня.вы показываете шаг за шагом, это потрясающе для обучения. спасибо Moinul
0
ReplyUpvote
К сожалению, у меня это не сработало.
Шаг 5 — Когда я отпускаю мышь, она не удаляет за пределами формы. Что я делаю неправильно?
1 Ответить0
ReplyUpvote
У меня была та же проблема, но я понял, что мне нужно щелкнуть белый квадрат в слое векторной маски.В его уроке похоже, что он просто показывает вам, что квадрат — это то, что происходит, когда вы выбираете «показать все», но на самом деле вам нужно щелкнуть по этому квадрату. : P Надеюсь, это вам поможет!
Опубликовать комментарийСоздание фото с закругленными углами в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop мы собираемся посмотреть, как легко создать закругленных углов на фотографии . Как и в случае с большинством других вещей в Photoshop, существует около 17 различных способов создания закругленных углов, но мы собираемся сделать вещи интересными, рассмотрев способ сделать это с помощью чего-то в Photoshop, о котором многие люди даже не знают — векторных масок. ! Что такое векторная маска? Что ж, если вы думаете, что маски слоев — это весело (вы действительно думаете, что маски слоев — это весело, не так ли?), Вам понравятся векторные маски!
Любой графический дизайнер знает, что один из способов заставить людей чувствовать себя определенным образом, когда они смотрят на дизайн, — это использование форм.Различные формы по-разному влияют на нас. Одни фигуры кажутся теплыми, дружелюбными и веселыми, другие — холодными, жесткими и серьезными. Однако вам не нужно быть экспертом по дизайну, чтобы убедиться в этом на себе. Просто возьмите карандаш и лист бумаги, нарисуйте квадрат, затем круг и спросите себя, какой из них вам больше нравится. Скорее всего, если вы не из тех людей, которым нравится проводить субботние вечера, перестраивая свой картотечный шкаф (хотя в этом нет ничего плохого), вы выберете круг.Люди любят круги. Это «теплые, дружелюбные и веселые» формы. Фактически, это даже не обязательно должен быть полный круг. Вы можете взять квадрат или прямоугольник с его резкими, прямыми углами, что обычно нам совсем не кажется забавным, вместо этого придать ему закругленные углы, и внезапно это станет похоже на жизнь вечеринки!
Хорошо, возможно, это немного преувеличивает, но закругленные углы определенно выглядят для нас более привлекательно, чем острые прямые. Немного прискорбно, что каждый раз, когда мы делаем снимок, даже если это фотография детского дня рождения с воздушными шарами и праздничными шляпами, фотография все равно заканчивается острыми углами.Это может быть хорошо, если мы просто распечатываем фотографии, но что, если мы хотим использовать фотографию в дизайне или коллаже? Как превратить эти острые углы в круглые?
Ответ? Очень просто, особенно когда мы используем векторную маску! Фактически, мы можем не только придать фотографии
закругленные углы, но и полностью контролировать, насколько они закруглены!
Вот изображение, которое я буду использовать в этом уроке Photoshop:
Исходное изображение.
Давайте посмотрим, как легко закруглить эти углы!
Этот урок из нашей серии «Фотоэффекты».Давайте начнем!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Добавьте маску слоя
Я открыл новый пустой документ Photoshop
, заполнил слой Background черным, чтобы нам было легче увидеть, что происходит, а затем перетащил свою фотографию в новый документ. Здесь мы видим документ, показывающий фотографию на черном фоне:
Фотография на черном фоне.
И если мы посмотрим на палитру «Слои», то увидим фотографию, расположенную на отдельном слое, «Слой 1», над слоем Background :
Палитра слоев в Photoshop показывает фотографию на «Слое 1» над фоновым слоем, заполненным черным цветом.
Выбрав «Слой 1» или какой-либо другой слой, на котором находится ваша фотография, щелкните значок «Маска слоя» в нижней части палитры «Слои»:
Добавьте маску слоя к «Layer 1», щелкнув значок «Layer Mask».
Похоже, что в вашем документе ничего не произошло, но если мы посмотрим на слой в палитре слоев, мы увидим, что теперь у нас есть миниатюра маски слоя справа от миниатюры предварительного просмотра слоя:
После щелчка по значку «Маска слоя» на «Слое 1» появляется миниатюра маски слоя.
Мы не будем покрывать маски слоев в этом руководстве, поскольку мы не будем их использовать, но если вы хотите узнать больше о масках слоев, обязательно ознакомьтесь с нашим полным руководством «Понимание масок слоев» в разделе «Основы Photoshop».
Шаг 2. Добавьте векторную маску
Хорошо, если мы не собираемся использовать маску слоя, почему мы просто добавили ее? Что ж, мы собираемся сделать то, чего многие люди никогда не делают. Мы увидим то, чего многие люди никогда не увидят. Почему? Потому что нас не «много людей».Мы отличаемся от них. Эти люди щелкают значок один раз, смотрят, что он делает, а затем вздремнут. Им никогда не приходит в голову, что, может быть, просто может быть, если они нажмут на тот же самый значок секунд раз, что ж, есть хотя бы небольшой шанс, что что-то или может произойти! И это плохо для них, потому что в этом случае произойдет что-то еще !
Я знаю, это звучит безумно, но теперь, когда мы добавили нашу маску слоя, нажмите еще раз на тот же самый значок маски слоя:
Щелкните второй раз значок «Маска слоя» в нижней части палитры «Слои».
Если в настройках Photoshop включен параметр «Показывать подсказки», возможно, вы уже заметили что-то немного другое, когда наводили указатель мыши на значок. Всплывающая подсказка больше не говорит «Добавить маску слоя», как обычно. Вместо этого теперь он говорит «Добавить векторную маску», и как только мы щелкаем по значку, если мы посмотрим на слой в палитре слоев, мы получим то, что кажется миниатюрой маски второго слоя справа от первого. . Разница в том, что это , а не — миниатюра маски второго слоя.Это эскиз векторной маски:
Миниатюра «векторная маска» отображается справа от миниатюры маски слоя.
И эскиз маски слоя слева, и эскиз векторной маски справа выглядят совершенно одинаково, но есть большая разница между маской слоя и векторной маской. Оба используются для отображения и скрытия различных частей слоя, но способ их выполнения совершенно разный. С помощью маски слоя мы рисуем на ней, обычно с помощью инструмента «Кисть», чтобы сделать разные части маски белыми, черными или промежуточными оттенками серого.Белый делает эту часть слоя видимой, черный скрывает ее, а серый делает эту область частично видимой в зависимости от того, насколько светлый или темный оттенок серого.
Векторные маски, с другой стороны, совсем не требуют рисования. Фактически, вы не можете рисовать на , потому что Photoshop вам не позволит. Вместо этого мы используем фигуры, чтобы контролировать, какие части слоя видны или скрыты. Фактически, мы собираемся использовать форму прямо сейчас, чтобы создать наши закругленные углы!
Шаг 3. Выберите инструмент «Прямоугольник со скругленными углами»
Теперь, когда наша векторная маска добавлена, перейдите в палитру инструментов и выберите инструмент Rounded Rectangle Tool.По умолчанию он вложен в обычный инструмент «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух. Вы увидите всплывающее меню. Выберите инструмент Прямоугольник со скругленными углами из списка:
Щелкните и удерживайте кнопку мыши на инструменте «Прямоугольник» в палитре «Инструменты», затем выберите «Инструмент прямоугольника со скругленными углами» во всплывающем меню.
Не путайте эти инструменты с инструментами выделения в верхней части палитры инструментов, такими как прямоугольная область или инструмент эллиптической области.Это инструменты выделения, и они используются для перетаскивания выделения. Инструменты, которые мы здесь выбираем, — это инструменты «Форма», и они используются для рисования фигур.
Выбрав инструмент «Прямоугольник со скругленными углами», перейдите на панель параметров вверху экрана. Вы увидите группу из трех значков слева. Эти три значка определяют, как будет работать наш инструмент Shape. Мы хотим рисовать фигуры с помощью инструмента Фигура (звучит довольно очевидно, не так ли?), Поэтому щелкните значок слева, который является значком слоев фигур:
Щелкните значок «Слои фигур» на панели параметров.
Затем, если вы двинетесь дальше вправо, вы перейдете к опции «Радиус». Этот параметр определяет, насколько скругленными будут наши углы. Чем выше число, тем округленнее они будут. Меньшее число, менее округленное. Все просто. Проблема в том, что вы никогда не узнаете наверняка, какое число ввести для значения радиуса, пока не попробуете одно, начнете рисовать форму, посмотрите, насколько скруглены углы, а затем решите, довольны ли вы результатом. или нужно ли более или менее закруглить угол.Обычно я начинаю со значения где-то между 10-20 пикселями, затем растягиваю форму и решаю, нравятся ли мне углы. Обычно я не буду, и вы, вероятно, тоже не сделаете этого с первой попытки, поэтому просто введите значение для начала, растяните форму и, если вас не устраивает округлость углов, просто нажмите Ctrl + Z (Победа) / Command + Z (Mac), чтобы отменить фигуру, затем введите другое значение в параметр Радиус и повторите попытку.
Я уже экспериментировал с этим несколько раз и знаю, что значение радиуса около 30 пикселей даст мне нужные углы, поэтому я собираюсь ввести «30 пикселей» («пикселей» стоит для «пикселей») в параметр «Радиус»:
Введите значение в поле «Радиус», чтобы определить, насколько скругленными будут углы.
Шаг 4. Выберите эскиз векторной маски на палитре слоев
У нас выбран инструмент «Прямоугольник со скругленными углами», мы выбрали опцию «Слои формы» в палитре слоев и ввели значение «Радиус», которое будет определять, насколько скругленными будут наши углы. Мы готовы растянуть нашу форму. Однако сначала нам нужно убедиться, что векторная маска выбрана, поэтому вернувшись в палитру слоев, щелкните миниатюру векторной маски, чтобы выбрать ее. Вы увидите белое поле выделения вокруг миниатюры, которое дает нам знать, что векторная маска выбрана:
Щелкните миниатюру векторной маски в палитре слоев, чтобы выбрать ее.Вокруг миниатюры появится белая рамка выделения.
Шаг 5. Вытяните фигуру
Все, что нам нужно сделать, это растянуть нашу фигуру. Несмотря на то, что нам будет казаться, что мы рисуем фигуру на самом изображении, на самом деле мы рисуем ее на векторной маске, и когда мы закончим, останется единственная часть нашей фотографии. видимая область внутри фигуры. Все, что находится за пределами формы, будет скрыто. Идите вперед и растяните свой скругленный прямоугольник.Если вы хотите сохранить все на фотографии и просто скруглить углы, начните с верхнего левого угла фотографии и перетащите указатель мыши вниз в нижний правый. Если вы предпочитаете использовать форму, чтобы обрезать часть фотографии, а также придать ей закругленные углы, просто перетащите фигуру вокруг области, которую вы хотите сохранить.
Если вам нужно изменить положение фигуры при перетаскивании, удерживая нажатой клавишу пробела, перетащите фигуру на новое место. Отпустите пробел, когда закончите, и продолжайте вытягивать фигуру.
Здесь я растянул свой закругленный прямоугольник прямо по краям фотографии. Вы можете увидеть закругленные углы фигуры, которые через мгновение станут закругленными углами самой фотографии:
Щелкните и перетащите фигуру прямоугольника со скругленными углами внутри документа. Любые области фотографии, выходящие за пределы формы, будут скрыты от просмотра векторной маской.
Отпустите кнопку мыши, когда вы довольны своей формой, и ваша фотография мгновенно «замаскируется» под форму благодаря векторной маске, а углы фотографии теперь закруглены:
Фотография теперь маскируется формой прямоугольника со скругленными углами благодаря векторной маске, а углы фотографии теперь выглядят скругленными.
Давайте закончим, добавив границу к нашей фигуре.
Шаг 6. Добавьте белую обводку для создания границы фотографии
То, что углы нашей фотографии теперь закруглены, не означает, что мы все еще не можем добавить к ней рамку. Это просто означает, что углы границы тоже будут закруглены! Чтобы добавить границу, щелкните значок «Стили слоя» в нижней части палитры «Слои»:
Щелкните значок «Стили слоя» в нижней части палитры слоев.
Затем выберите «Обводка» в нижней части появившегося списка стилей слоев:
Выберите «Обводка» из списка стилей слоя.
Это вызовет диалоговое окно «Стиль слоя» Photoshop, в котором в среднем столбце установлены параметры «Обводка». Я собираюсь увеличить размер обводки примерно до 16 пикселей. Вы можете установить другое значение в зависимости от размера и разрешения вашего изображения. Я собираюсь оставить для параметра «Положение» значение «Снаружи», при котором обводка будет полностью размещена на внешней стороне краев фигуры. Наконец, я собираюсь щелкнуть образец цвета для параметра «Цвет» внизу, который по умолчанию установлен на красный (потому что Adobe считает, что всем, естественно, будет нужен красный цвет в качестве цвета обводки), и в появившемся палитре цветов Я собираюсь выбрать белый цвет обводки.Нажмите OK, чтобы выйти из палитры цветов, как только вы выбрали белый цвет:
.Измените параметры обводки, обведенные красным выше.
Когда вы закончите, нажмите OK, чтобы выйти из диалогового окна Layer Style и применить обводку! Вот мой окончательный результат после применения обводки для создания границы фотографии:
Окончательный результат «закругленных углов».
И вот оно! Вот как невероятно просто придать фотографии закругленные углы в Photoshop, используя векторную маску и инструмент Rounded Rectangle Tool! Посетите наш раздел «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Изгибание краев изображений в Photoshop
Изгибание краев изображений в Photoshop | Джордж ОрнбоПоследнее обновление
Я получаю много ссылок от поисковых систем от людей, которые хотят создавать изогнутые изображения или изогнутые прямоугольники в Photoshop.Итак, вот краткое руководство, которое покажет вам, как это сделать.
Приблизительное время чтения: 3 минуты
Оглавление
Изогнутые прямоугольники
Изогнутые прямоугольники просты — в Photoshop есть инструмент, который создаст форму для вас. Вы можете получить доступ к этому инструменту, нажав U. Это выбирает инструмент Custom Shape Tool. Чтобы создать изогнутый прямоугольник, вам понадобится инструмент Rounded Rectangle Tool, который находится вторым внизу.
Затем просто нарисуйте прямоугольник. Вы изменяете величину кривой, изменяя радиус.В рабочем пространстве по умолчанию это находится в верхней части экрана. Если вы не видите рабочее пространство по умолчанию, вы можете вернуться к нему, выбрав «Окно»> «Рабочее пространство»> «Рабочее пространство по умолчанию»
Примеры изогнутых прямоугольников, радиус которых изменяет кривую
Изгиб краев фигур или фотографий
Часто вы захочет разбить резкие края фотографий твердых форм, таких как прямоугольники или фотографии. Это легко сделать с помощью маски.
Когда вы открываете фотографию, изображение по умолчанию будет иметь один слой.Это будет называться «Фон». Чтобы создать изогнутые края, вам нужно скопировать этот слой. Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Затем скройте или удалите исходный фоновый слой. Спрятаться, вероятно, предпочтительнее, если все пойдет не так!
Шаг первый — нарисуйте кривую
Выделите прямоугольник с закругленными углами, как мы это делали в первом примере. Затем нарисуйте прямоугольник поверх своей формы. Вы можете изменить кривую вашего прямоугольника, используя параметр радиуса. Не беспокойтесь о цвете — в конце концов, вы этого не увидите.
Шаг второй — Выберите изогнутый прямоугольник
Чтобы создать маску, вам нужно выбрать изогнутый прямоугольник, который вы только что нарисовали. Для этого наведите указатель мыши на предварительный просмотр формы в окне слоев. В примере это красный квадрат. Удерживая нажатой клавишу Apple Key на Mac (CTRL в Windows), вы увидите белый прямоугольник рядом с рукой. Щелкните, и форма будет выделена — вы заметите знакомый черно-белый край формы, показывающий, что она выбрана.
Добавление маски векторного слоя
Чтобы изогнуть форму, мы используем маску векторного слоя. Чтобы создать это, вы теперь выбираете слой фоновой копии. Вы должны увидеть, что ваш изогнутый прямоугольник все еще выделен. Внизу панели слоев находится то, что похоже на маленькую камеру. Когда вы наводите курсор на него, появляется надпись «Добавить маску векторного слоя». Щелкните здесь, чтобы добавить маску векторного слоя. Когда вы добавите маску, вы увидите, что те части изображения, которые не находятся под маской, исчезнут.
Показ готового изображения
Чтобы показать готовое изображение, просто отключите видимость слоя изогнутого прямоугольника.Вы делаете это, щелкая значок глаза в окне слоев рядом со слоем изогнутого прямоугольника. Затем сохраните свое изображение для Интернета, и все готово!
Используйте свое воображение
Вы можете использовать любую форму для создания векторной маски, так почему бы не исследовать элементы с помощью инструмента Custom Shapes Tool? Вы можете использовать любой из них, чтобы замаскировать свою фотографию или форму.
Все еще не понимаете? Смотреть фильм!
Curving the Edges of Images in Photoshop от Джорджа Орнбо на Vimeo.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Закругление углов чего-либо в Photoshop. Урок
В этом уроке я покажу вам, как сгладить острые углы вашей графики.
Если вы хотите просто создать прямоугольники с закругленными углами, используйте инструмент «Форма» в Photoshop и выберите параметр «Закругленный угол» из живых фигур на панели свойств (Photoshop CC). Если вы ищете что-то более сложное или как скруглить углы растеризованной формы, читайте дальше…
1
Создайте новый слой, создайте фигуру, выберите ее и залейте цветом переднего плана.Alt / Option удалить.
Возможно, вы уже начинаете с формы, это тоже нормально.
2
Выбрать> сохранить выделение назовите новый канал «shape»
3
Переключитесь на палитру каналов и щелкните канал «shape». Cmd / Crtl + D для отмены выделения всех
4
Фильтры> Размытие> Размытие по Гауссу. Используйте более высокое значение для более выраженного эффекта или меньшее значение для более тонкого эффекта.
5
Откройте окно уровней: Cmd / Ctrl + L
Здесь происходит волшебство.Перетащите левый треугольник в середину, а теперь перетащите правый в центр, пока все 3 стрелки не будут друг над другом. Щелкните ОК.
6
Ctrl / Cmd щелкните миниатюру каналов (1), чтобы включить выбор.
Щелкните миниатюру RGB, чтобы выбрать все каналы (2)
7
Вернитесь к палитре слоев.
Скрыть слой исходной формы
Создайте новый слой (слой 2) и залейте сплошным цветом или градиентом.
Теперь у вас есть форма, и вы можете продолжать что-то строить.
Это техника, которую я использовал для создания рукоятки на моем ружье.
Чтобы увидеть больше моих иллюстраций в Photoshop, нажмите здесь
Будьте в курсе!
CS6 Superguide
Присоединяйтесь к нашему списку, чтобы получать больше уроков и советов по Photoshop. Получите эксклюзивные обучающие программы, скидки и бесплатные супер-руководства. Никакого спама, весь контент, не чаще одного раза в неделю.
Если вы внесены в наш список, вы получите его бесплатно по электронной почте, как только он станет доступен. Если нет, зарегистрируйтесь сейчас и получите CS6 Superguide бесплатно. Или щелкните изображение ниже.
Учебное пособие по скругленным углам в Photoshop: 2 простых метода сглаживания этих краев
Существует множество причин, по которым дизайнер может решить закруглить углы изображения, а не оставить их под острыми углами в 90 градусов. Закругленные углы не только приятны для глаз, их легко обрабатывать, и это простой способ сделать логотип или всплеск более привлекательным, но и очень легко сделать в Photoshop.
В этом руководстве мы рассмотрим два простых и быстрых способа скругления этих углов в Photoshop.
Если вы начинающий графический дизайнер, возможно, вы захотите пройти курс, дающий хорошее представление об основных принципах дизайна.
Инструмент для закругленных углов
Это самый простой способ сделать закругленные углы в Photoshop CC, потому что вы фактически начнете с них, а не манипулируете существующим изображением. Обратите внимание, что на самом деле это новая функция Photoshop CC, поэтому для ее использования вам понадобится последняя версия.Этот метод лучше всего использовать, если вы создаете изображение с нуля, например логотип, заставку или кнопку.
Шаг 1. Создайте новый файл Photoshop
Сначала перейдите в Файл> Создать> и создайте новый файл Photoshop с желаемыми размерами для вашего изображения. Не имеет значения, в каком размере, разрешении или цветовом режиме находится ваше изображение, поскольку эти элементы не связаны с функцией закругленных углов, которая поставляется с Photoshop CC.
Шаг 2. Поместите фигуру с помощью инструмента «Прямоугольник»
В Photoshop CC инструмент «Прямоугольник» должен быть сгруппирован в том же разделе, что и инструмент «Перо», инструмент «Горизонтальный текст» и инструмент «Выбор контура» на боковой панели.Вы также можете выбрать его, нажав горячую клавишу U.
.После выбора у вас есть два варианта. Вы можете либо перетащить изображение на холст, а затем отредактировать его свойства, либо сначала установить его размер, а затем щелкнуть в любом месте холста, чтобы разместить его. В этом примере мы поработаем со свойствами изображения, прежде чем размещать нашу фигуру. Параметры инструмента «Прямоугольник» должны быть доступны вверху.
Вы можете установить любой цвет заливки изображения и установить любой размер обводки.В этом примере мы установили его равным нулю. Ширина и высота нашего изображения — 300 пикселей, квадрат. Затем мы щелкаем в любом месте холста, чтобы разместить его.
Шаг 3 — Закруглите углы!
Этот следующий шаг стал очень простым благодаря встроенной в Photoshop CC функции скругления углов. После того, как вы разместили прямоугольник, должно появиться диалоговое окно «Свойства живой формы», в котором вы сможете увидеть изменения формы по мере их внесения.
Возможность регулировки углов находится в нижней части.Просто введите значение и наблюдайте, как эти острые края сглаживаются! Чем меньше значение, тем менее закругленными будут углы. В этом примере показано, как выглядит закругленный угол в 50 пикселей. Чем ближе значение к половине длины или ширины (150 в этом примере, потому что наш квадрат равен 300 × 300), тем более округлой становится форма, поэтому не слишком увлекайтесь.
По умолчанию значения радиуса углов заблокированы вместе, что означает, что они масштабируются вместе. Чтобы разблокировать их, просто нажмите на маленький значок цепочки посередине.
Теперь вы можете установить индивидуальные значения и создать крутой эффект, подобный показанному выше.
Слои и заливка непрозрачностью
Если вы работаете в версии Photoshop, в которой нет описанной выше функции, вот еще один быстрый и простой способ получить закругленные углы на изображениях с помощью слоев.
Шаг 1. Начните с изображения
Для этого урока вам нужно будет начать с готового изображения. Выше показан простой цветной прямоугольник с надписью Welcome! написано посередине, что-то, что можно использовать как изображение заголовка или кнопку.Изображение было сведено так, что все его слои, синий фон и наложенный текст были объединены в один слой.
Шаг 2 — Создайте новый слой
Затем нам нужно создать новый слой поверх нашего изображения. Чтобы создать новый слой, откройте окно «Слои» и щелкните значок, который выглядит как небольшой квадрат бумаги с загнутым внутрь нижним левым углом. Вы также можете использовать строку меню, выбрав «Слой»> «Создать»> «Слой» или просто нажав Shift + Ctrl + N.После того, как вы создали новый слой, поле свойств слоев должно выглядеть так, как показано в примере выше.
Неважно, как вы назовете этот новый слой, просто убедитесь, что он находится выше, а не ниже изображения, углы которого вы хотите скруглить.
Шаг 3. Нарисуйте прямоугольник с закругленными углами на новом слое
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник со скругленными углами на новом слое. Если вы не знаете, где находится инструмент «Прямоугольник» или как его использовать, см. Шаг 2 в приведенном выше руководстве.Единственная разница в том, что вы будете выбирать заранее заданную форму, называемую прямоугольником с закругленными углами, а не манипулировать прямоугольником с острыми углами, чтобы получить закругленные углы.
Прямоугольник с закругленными углами на этом новом слое должен быть такого размера, как вы хотите, чтобы ваше окончательное изображение было, и расположено таким образом, чтобы захватить части изображения, которые вы хотите захватить.
По сути, это рама.
Но подождите, , вы можете подумать. Я не вижу изображения под ним! Ничего страшного.Не имеет значения, является ли заливка непрозрачной (как в этом примере) или окрашенной, просто убедитесь, что ее размер и расположение вам нравятся.
Шаг 4 — Установите непрозрачность заливки на 0%
Дважды щелкните новый слой — тот, что с закругленным прямоугольником — в поле «Слои», и палитра стилей слоев должна открыться в отдельном окне. На вкладке «Параметры наложения» должна быть область «Расширенное наложение» с ползунком «Непрозрачность заливки». Установите ползунок до 0%.Все остальное оставьте как есть.
Шаг 5 — Сделайте выбор на вкладке «Пути»
Поле, в котором мы управляли слоями, должно иметь три вкладки: Layers, Channels и Paths. Выберите вкладку «Пути», убедитесь, что путь к слою с прямоугольником выделен, щелкните правой кнопкой мыши и выберите параметр «Сделать выделение». Вы можете узнать больше, посмотрев эту лекцию о работе с выделениями, входящую в серию кратких видеороликов Photoshop CS6.
Когда появится окно с запросом настроек, вы хотите, чтобы флажок сглаживания был установлен, а радиус растушевки был установлен на 0.
Шаг 6. Скопируйте и вставьте новое изображение в отдельный документ
Выберите «Правка»> «Копировать объединенное» — или нажмите Shift + Ctrl + C — и откройте новый документ. Измените размер холста в соответствии с вашими требованиями, вставьте изображение и полюбуйтесь его закругленными углами!
Вы также можете проверить:
Страница Последнее обновление: декабрь 2013 г.
Закругление углов в Photoshop и Photoshop Elements
Доброе утро, скребки! Счастливого Хэллоуина! Мы заняты подготовкой к веселой ночи фокусов или угощений, и много фотографируем, и вы знаете, что это значит ?? МНОГО веселого нового лома! Сегодня у меня для вас есть новый учебник, который добавит интереса вашим фотографиям на Хэллоуин….. так что приступим!
Несколько недель назад я сделал урок о том, как начать свой первый макет. В этом макете я закруглял края моих фотографий. Скругление углов — хороший способ изменить внешний вид макета. Это делает ваши фотографии мягкими и милыми и действительно придает им другой вид. С тех пор один из читателей нашего блога попросил меня показать вам, как это сделать, поэтому сегодня я здесь, чтобы показать вам быстрый и простой способ скруглить края вашей фотографии! Есть НЕСКОЛЬКО способов сделать это, но я девушка с маской, поэтому сегодня я вам покажу именно этот способ! Это руководство можно использовать как в Photoshop, так и в Photoshop Elements, поэтому убедитесь, что вы выбрали правильную версию указаний, когда дело доходит до выбора.
Для начала откройте картинку или бумагу, углы которой вы хотите закруглить.
Я выбираю эту ОЧЕНЬ энергичную девятилетнюю Кортни.
Разве тебе не нравятся эти зубы? Вы можете сказать подтяжки ???
После того, как вы открыли картинку или лист бумаги, вы захотите сделать копию фотографии, чтобы случайно не внести изменения в оригинал. Это хорошая привычка, когда вы работаете с НИЧЕГО, что вы НЕ хотите случайно сохранить..шаблоны, фото .. вы называете это! Если вы не хотите рискнуть и испортить его … ДУБЛИРУЙТЕ его!
В строке меню в верхней части рабочей станции выберите «Файл»> «Дублировать файл» (Photoshop Elements) или «Изображение»> «Дублировать» (в Photoshop CS). Переименуйте файл и нажмите ОК.
На этом этапе вы можете закрыть исходную фотографию, чтобы не запутать ее, и случайно сохранить новые изменения поверх оригинала. После того, как вы скопировали свою фотографию и закрыли оригинал, пора приступить к созданию маски.
В Elements выберите инструмент Прямоугольник со скругленными углами из меню Палитры инструментов слева на странице и измените радиус примерно на 125 в окне радиуса под строкой меню.
Для пользователей CS : выберите значок Shape Layers (CTRL + U) на панели инструментов меню.
Затем измените радиус примерно на 125 в окне радиуса. Он расположен прямо под строкой меню в верхней части рабочей станции.
После того, как вы изменили радиус, щелкните в углу фотографии и перетащите мышь, пока не нарисуете прямоугольник того размера, который вам нужен для вашей фотографии или бумаги. Отпустите мышь. Прямо над фотографией на собственном слое появится закрашенный прямоугольник с закругленными углами.
** ПРИМЕЧАНИЕ. В этот момент я всегда уменьшаю непрозрачность маски, чтобы видеть свою фотографию под ней. ЕСЛИ вы решите уменьшить непрозрачность, не забудьте вернуть непрозрачность обратно на 100%, прежде чем продолжить.Эта часть ОЧЕНЬ важна, иначе ваша фотография будет отображаться с непрозрачностью только 50%!
На правой стороне рабочей станции в палитре слоев щелкните свою фотографию и перетащите ее НАД слоем с прямоугольником.
Теперь вы можете создать группу отсечения. Выберите слой с фотографией в палитре слоев. Чтобы создать маску в Photoshop Elements, вам нужно нажать Ctrl-G на слое маски. В Photoshop CS вы можете нажать CTRL + ALT + G, чтобы обрезать маску, ИЛИ вы можете нажать клавишу ALT и щелкнуть линию, разделяющую фотографию и маску в палитре слоев.
Если вам нужно поработать с фотографией, чтобы убедиться, что она выровнена по центру или правильно обрезана, щелкните фотографию, и появится набор линий в форме прямоугольника. Щелкните левой кнопкой мыши по одному из угловых полей и перетащите фотографию, чтобы получить желаемый урожай! Нажмите Enter, чтобы сохранить изменения.
После того, как вы внесете все исправления в свою фотографию, вам нужно объединить слои. Нажмите и удерживайте Shift + Ctrl + E, чтобы объединить все видимые слои в один.После того, как вы объединили слои, у вас теперь есть фотография с закругленными углами, готовая для размещения на вашем макете .. все, что вам нужно сделать, это перетащить ее и отпустить!
На этом урок сегодня… Я собираюсь добавить усы моему маленькому котенку! Она будет так мило! Я надеюсь, что у вас сегодня будет ужасно захватывающая ночь и удачного Хэллоуина!
Тамара
Скругленные углы изображения через слои в Photoshop — лучший обзор хоста
Существуют различные причины, по которым веб-мастер и дизайнер хотят закруглить углы изображения или создать круглые изображения, и у нас есть разные инструменты и методы для этого.Например, вы даже можете использовать MS Word для закругления углов изображения. Photoshop — самый известный редактор изображений, вы можете создавать закругленные углы для фотографий или делать круглые изображения с помощью Photoshop разными способами. В этом руководстве мы проведем вас через простые шаги по созданию закругленных углов для изображений в Photoshop с помощью слоев. В этой демонстрации мы будем использовать Photoshop CS6 и слои, чтобы скруглить углы изображения. Хотя разные версии Photoshop могут иметь разные инструменты и функции, которые помогут вам делать одно и то же.Использование слоев должно помочь вам получить закругленные углы, независимо от версии Photoshop, с которой вы работаете.
Шаги по скруглению углов изображения в Photoshop
Запустите Photoshop на вашем компьютере. Перейдите в папку на жестком диске, где находится изображение или фотография, которые вы хотите отредактировать. Перетащите изображение с жесткого диска компьютера в Photoshop, чтобы добавить изображение в Photoshop. Вы также можете щелкнуть меню «Файл» >> «Открыть», чтобы найти и загрузить изображение в Photoshop.
Преобразовать фоновое изображение в слой
Изображение было добавлено в качестве фонового изображения со значком замка после него. Вы можете увидеть это в разделе «Слои» в правом нижнем углу Photoshop. Дважды щелкните фоновое изображение, появится диалоговое окно «Новый слой», дайте ему новое имя или оставьте имя слоя по умолчанию Layer 0, нажмите кнопку OK, чтобы преобразовать фоновое изображение в новый слой в Photoshop, и разблокируйте его на в то же время.
Создайте новый слой в Photoshop
Щелкните Слой >> Новый >> Слой, чтобы создать новый слой в Photoshop, или переместите курсор на значок с надписью «Создать новый слой» в правом нижнем углу, чтобы добавить новый слой в Photoshop.В качестве альтернативы вы также можете использовать горячие клавиши (Shift + Ctrl + N) на клавиатуре для создания слоев в PS. По умолчанию этот второй слой будет называться «Слой 1». Не имеет значения, как вы назовете этот новый слой. Теперь у вас есть два слоя: слой изображения внизу, пустой слой вверху.
Нарисуйте прямоугольник с закругленными углами на новом слое
Теперь нам нужно разместить скругленный прямоугольник на новом слое с помощью инструмента «Прямоугольник» в Photoshop. Этот инструмент должен быть сгруппирован в том же разделе, что и Pen Tool, Text Tool, Path Selection Tool на левой боковой панели.Щелкните правой кнопкой мыши на инструменте «Прямоугольник», вы увидите раскрывающееся меню с различными параметрами, такими как инструмент «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс» и так далее. Выберите инструмент Rounded Rectangle Tool оттуда, затем вы увидите свойства и параметры инструмента Rounded Rectangle Tool вверху. Не размещайте прямоугольник с закругленными углами напрямую. Есть свойство угла, которое вы, возможно, захотите изменить, радиус, который вы можете найти в правом верхнем углу. По умолчанию это 10 пикселей. Вы можете увеличить это значение радиуса угла, чтобы получить более круглые скругленные углы изображения.
Перетащите новый слой, чтобы нарисовать на нем прямоугольник с закругленными углами в Photoshop. Теперь вы не можете видеть изображение на предыдущем слое под скругленным прямоугольником. Это потому, что скругленный прямоугольник должен быть заполнен цветом переднего плана. Вы также можете установить любой цвет заливки изображения. Этот прямоугольник с закругленными углами должен быть такого же размера, как и ваше окончательное изображение. Чтобы отрегулировать прямоугольник с закругленными углами, вы можете щелкнуть по нему правой кнопкой мыши, затем выбрать «Free Transform Path» из контекстного меню, после чего вы увидите границы вокруг прямоугольника с закругленными углами, которые вы можете перетащить, чтобы изменить размер прямоугольника с закругленными углами.Убедитесь, что прямоугольник с закругленными углами захватывает те части изображения, которые вы хотите получить, как в окончательном выходном изображении.
Получите закругленные углы в Photoshop
Нажмите Ctrl + Enter на клавиатуре, чтобы закончить рисование прямоугольника со скругленными углами, и выберите его. Нажмите Ctrl + Shift + I, чтобы отменить выделение, чтобы выделить остальную часть нового слоя, за исключением формы прямоугольника с закругленными углами. Теперь нажмите на слой старого изображения «Слой 0» под «Слоем 1», чтобы перенести его на текущий слой в правом нижнем углу в Photoshop.Теперь выделенная область с пунктирными границами будет на слое старого изображения. Нажмите клавишу Delete на клавиатуре, затем вы удалите выбранную область из слоя изображения, и останется только невыделенная часть прямоугольника с закругленными углами. Вы можете удалить новый слой (Layer 1) и оставить только слой изображения. Сохраните закругленное изображение как новый файл в Photoshop, и вы получите закругленные углы нового изображения. При желании вы можете обрезать ненужную часть изображения перед его сохранением, вы также можете сохранить круглое изображение или изображение с закругленными углами как файл PNG, чтобы вы могли сохранить прозрачность в углах или остальной части скругленного прямоугольника.
