Как сделать отражение в фотошопе
Как сделать отражение объекта в фотошопе
Отражения придают изображению определенный эффект лоска и глянца. Обычно данный эффект можно встретить на рекламных картинках какого нибудь флакона с духами или бутылки с дорогим напитком.
Отражение придает объекту не только дорогой внешний вид, но с помощью него можно подчеркнуть отполированную поверхность, на которой расположен объект. В общем отражение — это неотъемлемая часть любого объекта, как и его тень и если вы придаете объекту отражение, то он принимает более естественный вид и привлекательность.
Давайте рассмотрим на практических примерах как делается эффект отражения для предметов. Для работы я специально выбрал несколько предметов, как простых так и сложных, которым в ходе урока мы и придадим отражение.
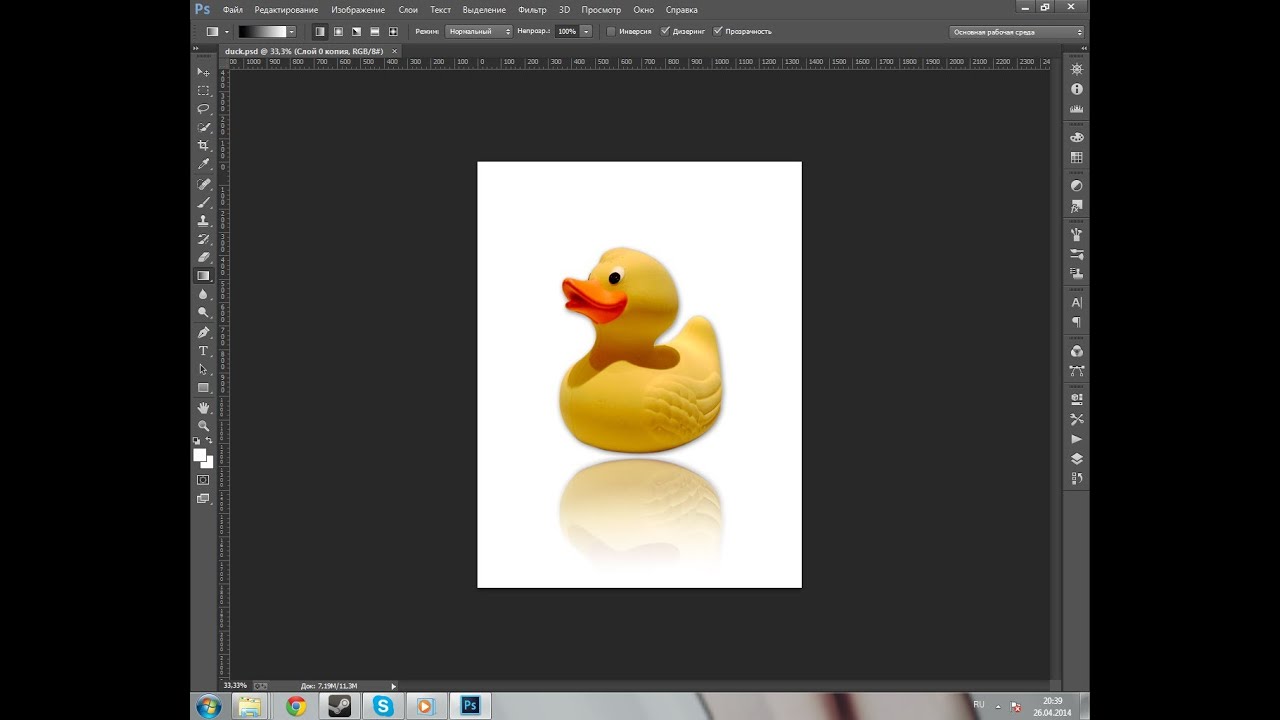
Начнем конечно с простого предмета, которому отражение сделать очень просто, для примера я взял изображение флакона духов, эту картинку можете скачать прямо отсюда.
Для того чтобы сделать эффект отражения этого флакона, достаточно копировать данное изображение, перевернуть его и немного доработать, и так:
1) Копируем слой с изображением, для этого выделяем слой с изображением флакона панели слоев, расположенной в нижнем правом углу и нажимаем комбинацию клавиш Ctrl + J, либо кликаем по данному слою правой кнопкой мыши и выбираем «Создать дубликат слоя».
2) Теперь отражаем скопированный слой по вертикали, для этого выделяем нужный слой, щелкнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Отразить по вертикали».
3) Выделив отраженный слой с флаконом берем его удерживая левую кнопку мыши и перетаскиваем в нужное место — под первый флакон. Вот что в итоге получается, отражение практически готово.
4) Теперь придадим отражению более реалистичный вид. Чтобы отражение объекта выглядело реалистичным необходимо сделать его форму под углом в перспективе и немного сплющить по вертикали. Для того чтобы сделать трансформирование объекта в перспективе, выделаем слой с отражением и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Перспектива». После этого удерживая левую кнопку мыши на правой или левой точке (см. скриншот ниже) немного сужаем картинку отражения двигая точку к центру.
Для того чтобы сделать трансформирование объекта в перспективе, выделаем слой с отражением и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Перспектива». После этого удерживая левую кнопку мыши на правой или левой точке (см. скриншот ниже) немного сужаем картинку отражения двигая точку к центру.
И немного сплющиваем слой с отражением, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование».
5) В завершении необходимо стереть часть отражение, оставив чуть меньше половины, ведь объект не должен отражаться полностью. Для этого мы не будем просто стирать отражения используя инструмент «Ластик», а воспользуемся маской. Создаем маску для слоя с отражением, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и в нижней части панели слоев нажимаем на значок «Добавить слой-маску» и у нашего слоя появляется маска.
Теперь в левой панели устанавливаем черный цвет и выбираем инструмент «Градиент». Градиент должен быть линейным, данные настройки делаются в верхнем левом углу, которые появляются при выборе инструмента «Градиент».
Далее, выбираем маску слоя, кликнув не просто по слою с отражением, а именно по квадратику маски левой кнопкой мыши и применяем градиент на нашей картинке удерживая левую кнопку мыши и клавишу «Shift» (для того чтобы градиент был точно вертикальный, а не наискось) тащим курсор снизу вверх и отпускаем кнопку мыши. Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Теперь можно слою с отражением придать немного прозрачности, для этого выбираем этот слой, кликнув по нему левой кнопкой мыши и в панели слоев выбираем ползунок «Непрозрачность» и выставляем нужный процент, я поставил 70%.
Вот таким вот образом делается эффект отражения объекта в фотошопе. Отражение для более сложных объектов делается абсолютно так же, только на 3-м шаге, когда мы подставляем слой отражения к основному слою с объектом, этот слой с отражением нужно деформировать (подогнать форму) под сам объект.
Давайте для примера возьмем картинку с бутылкой, у которой не ровное дно, а полукруглое, данную картинку можете скачать прямо от сюда.
И так, проделываем те же операции, что и в первом случае с флаконом и на третьем шаге подставляя отражение к бутылке мы видим, что отражение с объектом не состыковывается, тут необходимо деформировать отражение под объект (подогнать по форме).
Для того, чтобы подогнать формы отражения под объект можно воспользоваться функцией деформации, для этого выделяем слой с отражением, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Деформация» и манипулируя направляющими деформируем слой с отражением, подгоняя форму под объект.
Все остальное делается как и в первом варианте с флаконом духов. В результате получается отражение для бутылки.
Еще один вариант создания эффекта отражения вы можете узнать из видео-урока! Там будет рассмотрен вариант с отражением более сложного объекта (стола), над которым придется повозиться. А скачать картинку этого стола вы можете прямо отсюда.
А скачать картинку этого стола вы можете прямо отсюда.
Как в Фотошопе сделать зеркальное отражение?
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Как легко сделать зеркальное отражение изображения в фотошопе?
Здравствуйте, дорогие мои читатели и посетители блога koskomp.ru. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
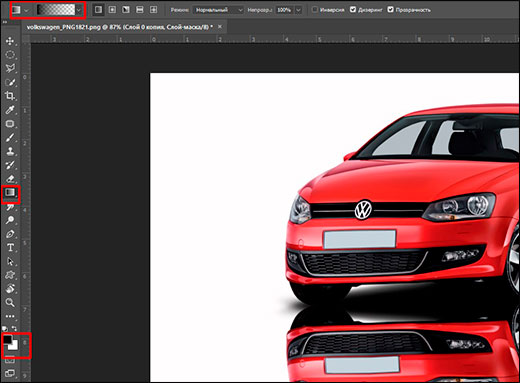
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J. После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Далее, вам нужно будет с помощью инструмента «Перемещение» поставить копию машины прямо под оригинал, будто бы один стоит на другом.
Далее, просто поставьте непрозрачность слоя-копии процентов на 30-35. Как видите, теперь отражение стало полупрозрачным, как мы и добивались.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование» — «Трансформирование» — «Отразить по вертикали» . Я специально не рассказывал об этой функции в статье про трансформирование объектов, чтобы объяснить принцип действия наглядно.

- Теперь создайте еще один слой и выполните заливку полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация» (CTRL+T). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно «Деформация». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки.
 Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами. - Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация» . После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию» и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня.
 Встаем на копию слоя и вызываем слой-маску.
Встаем на копию слоя и вызываем слой-маску. - Далее, выберите инструмент «Градиент» и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
- Создайте новый документ в фотошопе с параметрами 800×600 и белым фоном.

- Теперь активируйте инструмент текст, выберете шрифт, размер, и напишите что-нибудь.
- Теперь проделываем то же самое, что и в первом варианте, т.е. создаем копию слоя и отражаем по вертикали. После сего подгоняем копию текста прямо под оригинал.
- В палитре цветов выберете основной цвет белым, ну или тем, которым у вас залит фон. У меня белый фон, значит я выберу белый цвет. Всё понятно?
- А теперь заходим в стили слоя копии нашего текста и там ставим галочку «Наложение градиента» . После этого поставьте режим наложения «Нормальный» , а непрозрачность 100%. Белый цвет выбран? Тогда нажмите на само окошко с градиентом левой кнопкой мыши и в появившемся окне выберете переход от белого к прозрачному. Ну и после этого подвигайте правее ползунок, который находится ниже. Благодаря этому площадь заливки белым цветом будет больше и переход будет красивее. Применяем всё это дело.
- Ну и в завершении можно еще снизить непрозрачность копии текстового слоя до 80%.
 Тогда отражение будет смотреться еще эффектнее.
Тогда отражение будет смотреться еще эффектнее.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
Ну в общем на этой веселой ноте я заканчиваю мой сегодняшний урок. Надеюсь, что вам он понравился. А я в свою очередь рекомендую вам подписаться на обновления блога и поделиться с друзьями в социальных сетях. Тогда вы точно будет в курсе всего интересного для вас. В общем еще увидимся. Пока-пока!
Надеюсь, что вам он понравился. А я в свою очередь рекомендую вам подписаться на обновления блога и поделиться с друзьями в социальных сетях. Тогда вы точно будет в курсе всего интересного для вас. В общем еще увидимся. Пока-пока!
Как сделать отражение в Фотошопе (Photoshop)?
Фотошоп относительно несложная программа, которая позволяет даже новичкам обрабатывать всевозможные изображения. Эффекты, которых можно добиться могут просто потрясающими!
Как в Фотошопе сделать отражение? Рассмотрим этот процесс поэтапно. Для начала, конечно, нужно включить компьютер с установленным Фотошопом и определиться какое изображение и как его Вы будете преобразовывать (отражать в воде или зеркале и какое отражение Вы хотите получить: вертикальное или горизонтальное и др.).
Итак, определились с целью и задачами. Теперь приступим:
- открываем программу и загружаем туда выбранное изображение (File -Open. Файл- Открыть)
- предварительно лучше вырезать предмет, который будете отражать из общего фона
- фон залейте черным цветом (Backgraund)
- продублируйте слой с Вашим рисунком (Copy).
 Все это происходит во Вкладке Слои -Layer.
Все это происходит во Вкладке Слои -Layer. - Переворачивать для создания отражения мы будет самый верхний слой,который копировали предварительно
- далее в главном меню открываем вкладку Edit-Transform-Flip Vertical (Редактирование-Преобразить-Отразить Вертикально)
- располагаем изображение и его отражение, полученное в предыдущем пункте друг под другом, так чтобы края их соприкасались
- придадим полученному ранее результату большей реалистичности, создадим маску этого слоя (Add Layer Mask)
- С помощью Gradietn tool (Градиент) затемним часть отражения (выберем градиент от черного к прозрачному и проведем по маске снизу вверх). При этом часть слоя не будет видна.
- Для придания еще большего реализма Вашей картинке можно уменьшить прозрачность (Opacity) примерно до 75%.
- Теперь можно любоваться получившимся реалистичным отражением.
Аналогичным образом можно создать и отражение по горизонтали (Edit-Transform-Flip Horizontal, т. е. Редактирование- Преобразить-Отразить Горизонтально). В остальном, алгоритм сходен с описанным выше.
е. Редактирование- Преобразить-Отразить Горизонтально). В остальном, алгоритм сходен с описанным выше.
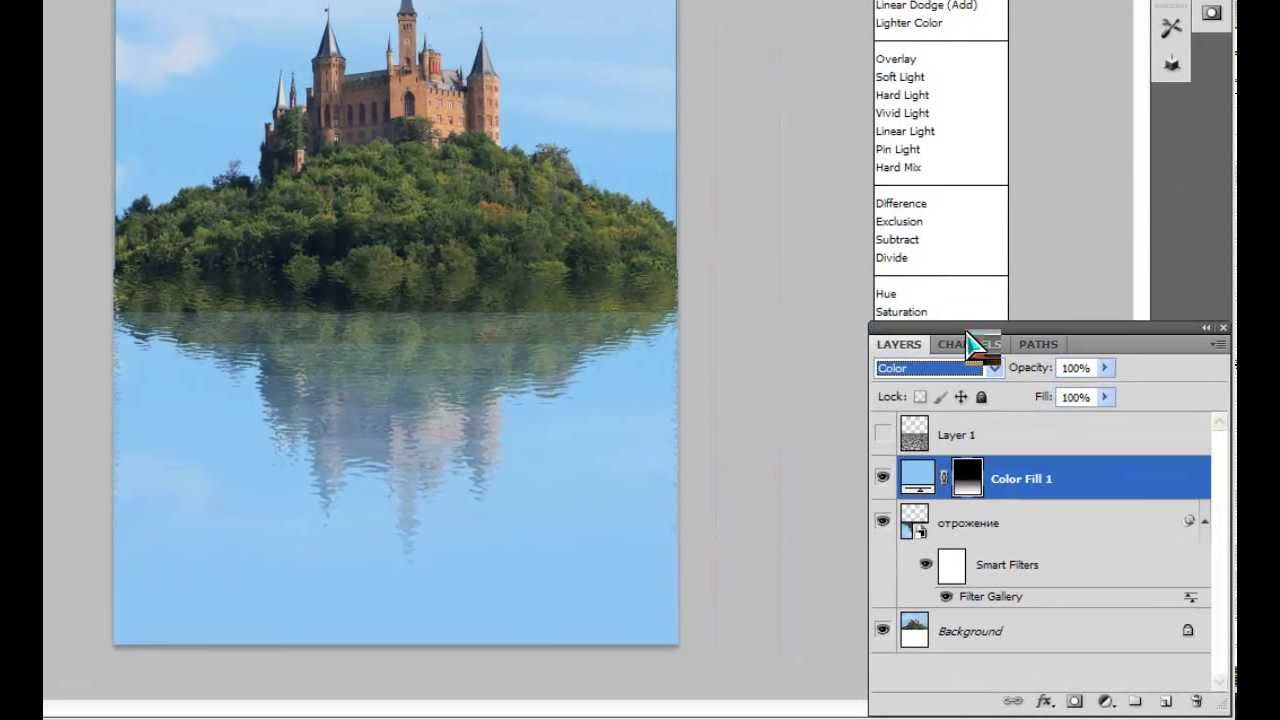
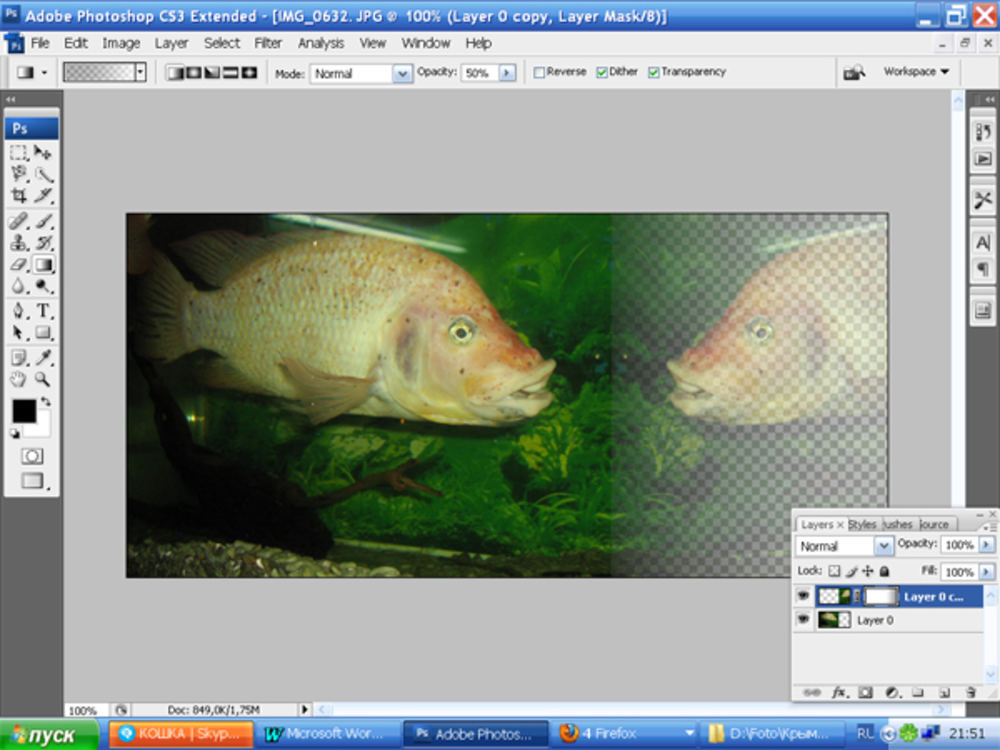
Как сделать зеркальное отражение в Фотошопе? Его можно сделать руководствуясь уже описанным принципом. Можно также выполнить и отражение Вашего изображение в воде, например, интересно обыграть фотографию, где присутствует небо. Для этого также надо открыть Вашу фотографию в данной программе, а далее рассмотрим небольшой алгоритм:
- как уже описано выше необходимо скопировать объект или выделить ту часть изображения, к которой в последующем будет применен этот эффект. Для выделения области можно воспользоваться инстументом Rectangle Marquee -Прямоугольное выделение.
- далее делаем отражение изображения , как описано выше и размешаем его копию снизу (прямо под оргиналом).
- Затем воспользуемся Filter -Distort — Ocean Ripple (Фильтр-Искажение). При работе проверяем чтобы активным был слой с копией.
- Продолжим работу: Filter — Blur — Motion Blur (Фильтр-Размытие-Размытие в движении).
 ПРи этом нужны выбрать настройки, например, Angle (Угол)90 град., Distance (Дистанция)-указываем количество пикселей.
ПРи этом нужны выбрать настройки, например, Angle (Угол)90 град., Distance (Дистанция)-указываем количество пикселей.
Для большей реалистичности можно также размыть линию между изображением и его отражением, поколдовать с освещением и т.д. Все зависит от Ваших целей и задач.
Как отзеркалить изображение в фотошопе
Создание зеркального отражения в Adobe Photoshop
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение. Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».

Свободное трансформирование
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».
Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением. Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
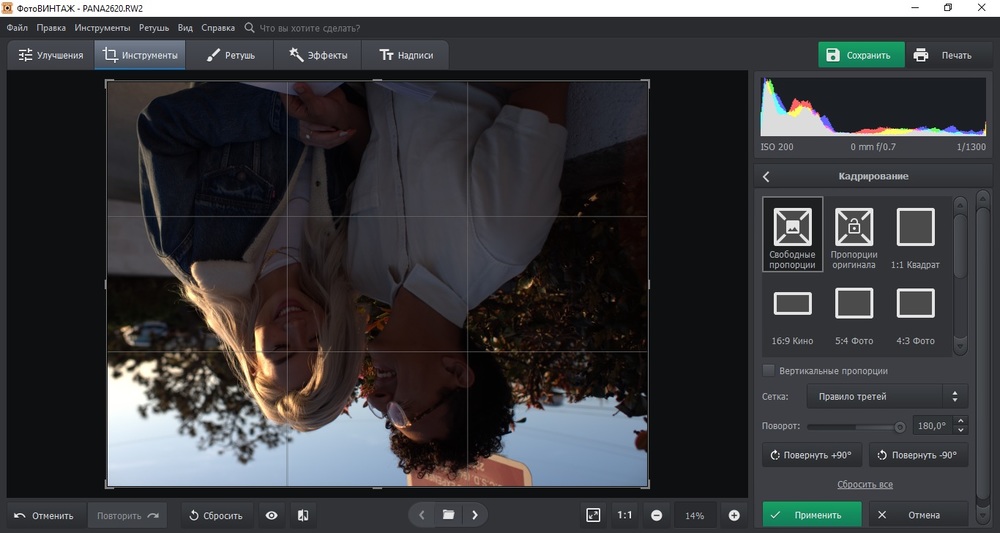
Как зеркально отразить фото в Фотошопе
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
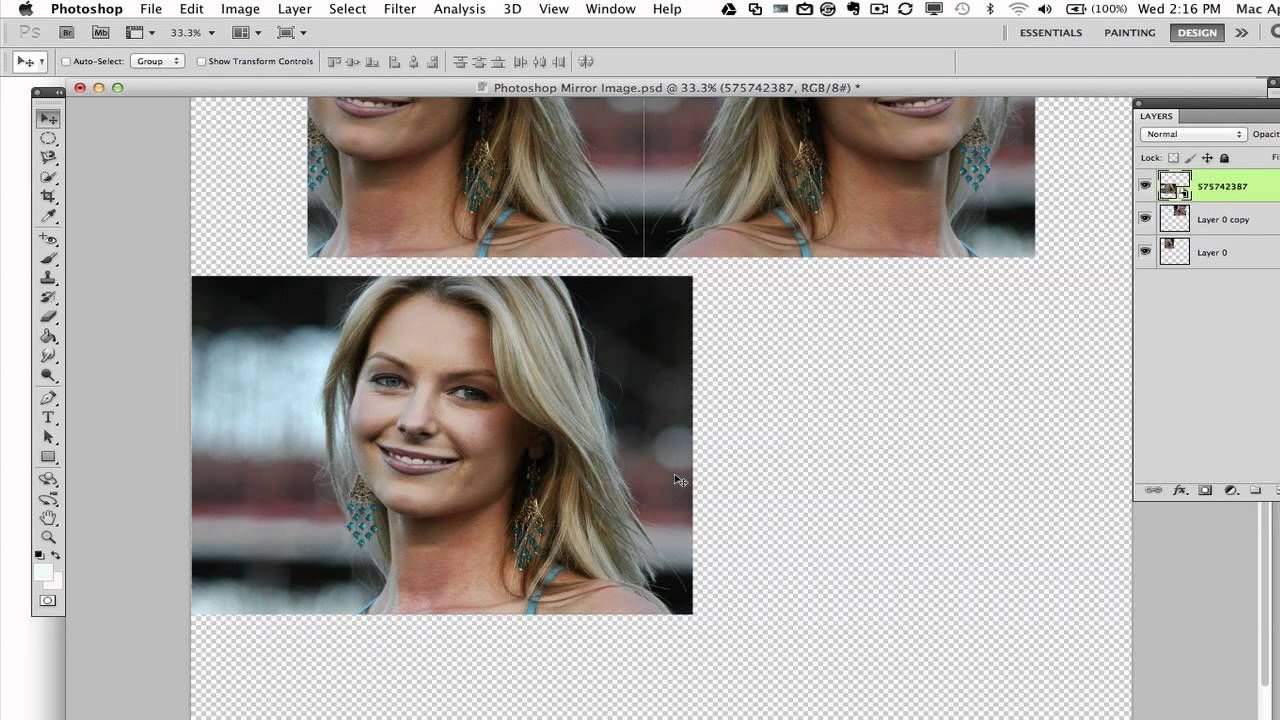
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
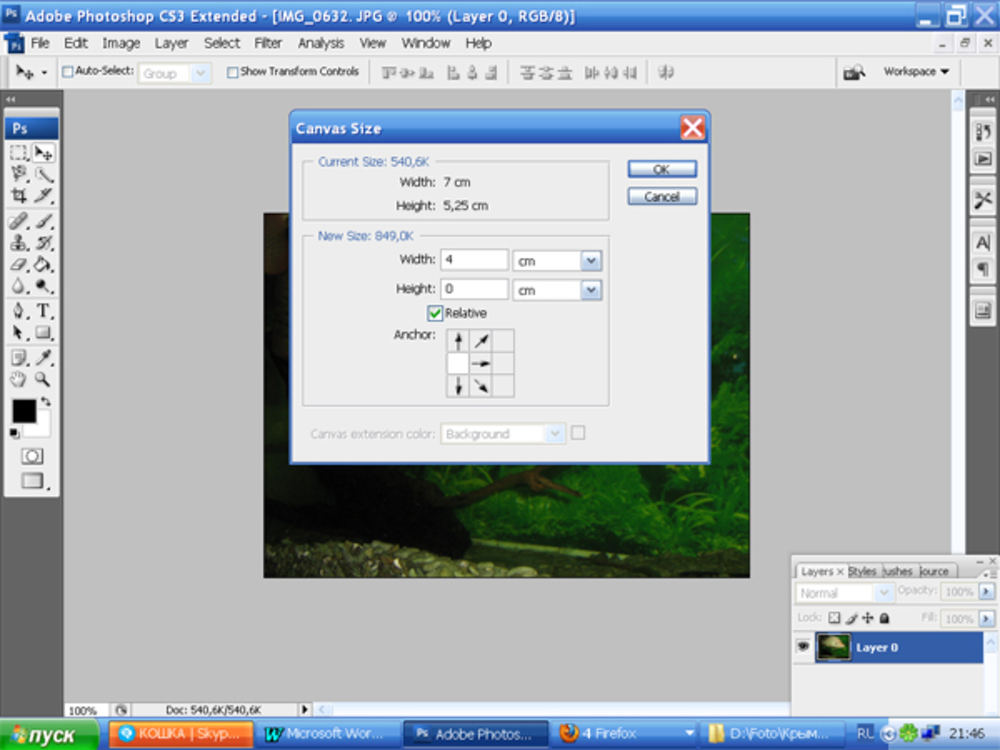
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
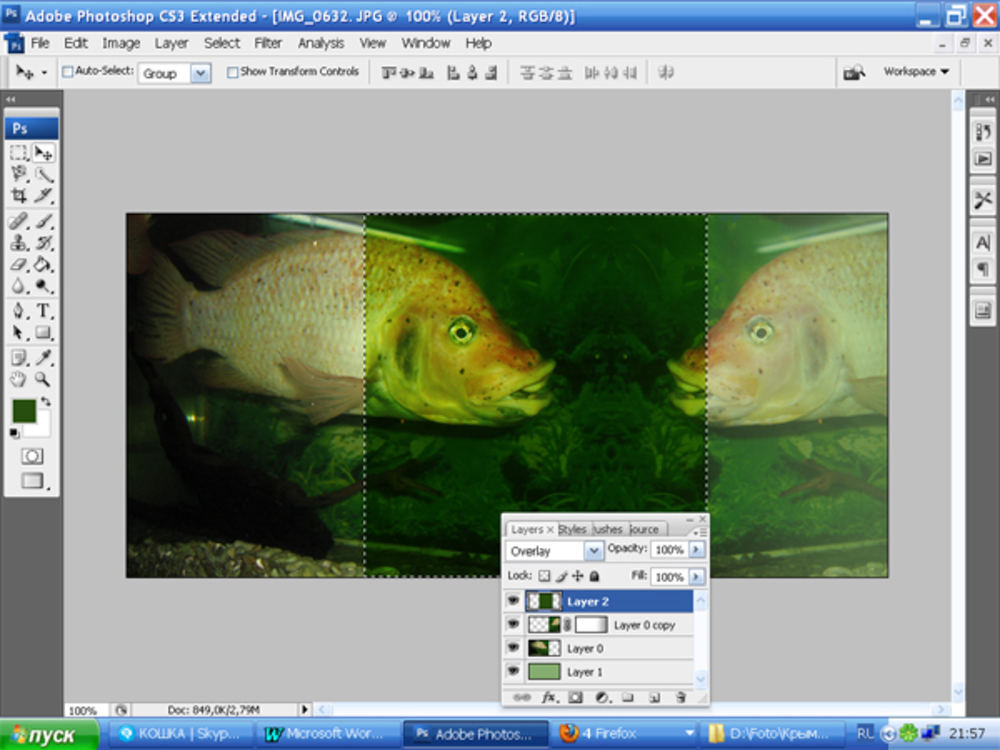
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
4 способа отразить изображение в Фотошоп
В этом уроке вы узнаете 4 различных метода, как зеркально отразить изображение в Photoshop.
Сложность урока: Легкий
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Как сделать зеркальное отображение в Photoshop
Затем скопируйте слой с открытым изображением. Для этого кликните левой кнопкой мыши на слой и выберите команду «Создать дубликат слоя», либо используйте команду клавиш «Ctrl + J».
После скопированный слой нужно перевернуть по вертикали или горизонтали. Это зависит от того, с какой стороны предмета вам нужно отражение. Например, отражение предмета должно быть под ним. Тогда на главной панели выбираем «Редактирование» -> «Трансформирование» -> «Отразить по вертикали».
Получившееся «отражение» с помощью инструмента «Перемещение» нужно аккуратно расположить под изначальным изображением.
Далее выберите слой с перевернутым изображением и нажмите на значок маски, который находится под всеми слоями.
Кликнете на маску и выберите слева на панели команд «Инструмент градиент».
Выбранный цвет при этом должен быть черным. Наверху в настройках нужно выбрать параметр «Линейный градиент». Удерживая клавишу Shift, левой кнопкой мыши снизу вверх накладываем градиент до достижения желаемого эффекта.
Выберите слой с перевернутым изображением и найдите над слоями настройку «Непрозрачность». Выставите этот параметр на нужные для вас значения в зависимости от желаемого результата.
Не забудьте сохранить полученное изображение!
Как сделать зеркальное отображение в Photoshop на английском
Если у вас английский интерфейс Adobe Photoshop и вы не хотите его изменять на русский, то следуйте следующей инструкции.
Откройте программу и загрузите в нее файл с изображением с помощью File -> Open.
Затем скопируйте слой с картинкой с помощью клавиш «Ctrl + J».
На главной панели выберите Image -> Image Rotation -> Flip Canvas Vertical или Flip Canvas Horisontal, в зависимости от желаемого результата.
С помощью инструмента Move Tool расположите полученное «отражение» около предмета. Выберите слой с перевернутым изображением и нажмите на значок маски. Кликнете на маску. Чтобы наложить градиент, найдите инструмент Gradient и выберите настройку Linear Gradient. Удерживая клавишу Shift, левой кнопкой мыши наложите градиент до достижения желаемого эффекта.
После этого над слоем с «отражением» предмета найдите настройку Opacity и выставите нужную прозрачность изображения.
Читайте также: Топ-5 бесплатных программ для рисования: лучшие альтернативы Photoshop и Illustrator
Как зеркально отразить изображение в Photoshop: простые руководства
Резюме: В этом посте представлены пошаговые руководства, которые помогут вам создать зеркальный фотоэффект в Photoshop, а также представлен онлайн-инструмент для простого и быстрого зеркального отображения изображения.
Mirror Images Now
Вы очарованы художественной красотой изображения, которое отражает сцену, как если бы оно было зеркально отражено? Эти захватывающие изображения обычно называют зеркальными изображениями или изображениями с зеркальным эффектом.
Фотографы часто используют отражающие свойства водных поверхностей для съемки сцен с зеркальным качеством, достигаемым за счет тщательного выбора ракурсов съемки. Однако, даже если вы не очень хорошо разбираетесь в этой конкретной фотографической технике, вы все равно можете превратить свои фотографии в изысканные произведения искусства с зеркальным фотоэффектом, используя профессиональное программное обеспечение для редактирования изображений, такое как Photoshop.
В этом блоге мы предоставим вам исчерпывающие и простые инструкции о том, как зеркально отразить изображение в Photoshop, что позволит вам создавать визуально приятные изображения с зеркальным эффектом. Давайте отправимся в это творческое путешествие вместе!
Как зеркально отразить изображение в Photoshop
Для более быстрого зеркального отображения изображений в Photoshop откройте программу Photoshop и следуйте нашему пошаговому руководству, чтобы начать работу!
- Откройте Photoshop и загрузите изображение, которое хотите отразить на холсте.
- Чтобы обеспечить целостность исходного образа для последующих операций, на этом шаге необходимо продублировать образ. Откройте панель «Слои» в правой части интерфейса, затем щелкните правой кнопкой мыши текущий слой изображения и выберите «Дублировать слой». Затем вы можете начать следующую операцию.

- Теперь вы можете отразить изображение в Photoshop по горизонтали или по вертикали. Выберите скопированный слой, нажмите строку меню «Редактировать» в верхней части экрана, затем нажмите «Преобразовать». Чтобы отразить изображение по горизонтали, нажмите «Отразить по горизонтали» или «Отразить по вертикали» во всплывающем окне.
- Или вы можете быстро перевернуть изображение по горизонтали с помощью сочетания клавиш. зеркало рис.
- После зеркального отображения изображения по горизонтали вы можете отрегулировать текущее размещение изображения в соответствии со своими потребностями.
- Затем вы можете начать объединять исходный слой с текущим слоем, чтобы создать изображение с зеркальным эффектом. Щелкните правой кнопкой мыши слой на панели «Слои» и выберите «Объединить видимые», чтобы сделать его.
- Наконец, вы можете сохранить и экспортировать изображение с зеркальным эффектом в «Файл».
Поздравляем! Выполнив эти семь простых шагов, вы только что завершили операцию переворота изображения в Photoshop для создания зеркального фотоэффекта. Учиться легко, но вам нужно больше практиковаться, чтобы создавать захватывающие дух зеркальные изображения!
Учиться легко, но вам нужно больше практиковаться, чтобы создавать захватывающие дух зеркальные изображения!
Как создать эффект зеркального изображения онлайн
Хотя Photoshop является мощным средством редактирования фотографий, тем новичкам, у которых нет курсов или навыков работы с Photoshop, сложно отразить изображение в Photoshop. Теперь вы не будете ограничены в этом, потому что у вас есть простая альтернатива Photoshop для переворачивания изображений, чтобы создать зеркальный эффект для ваших собственных изображений.
Fotor Зеркальное отображение изображений Теперь Это хороший способ зеркально отразить изображение по горизонтали или вертикали одним щелчком мыши в онлайн-редакторе фотографий Fotor. Fotor, мощный онлайн-редактор Photoshop, позволяет редактировать изображения с помощью мощных инструментов искусственного интеллекта для получения потрясающих визуальных эффектов. Здесь, в Fotor, вы можете легко пользоваться всеми удобными наборами инструментов, чтобы упростить способ и процесс создания. Как фоторедактор с искусственным интеллектом, вы можете легко перевернуть изображения и создать эффект зеркального отражения. Вот как отразить изображение в Fotor:
Как фоторедактор с искусственным интеллектом, вы можете легко перевернуть изображения и создать эффект зеркального отражения. Вот как отразить изображение в Fotor:
- Сначала нажмите кнопку «Зеркальное изображение сейчас» и загрузите свое желание создать эффект зеркального изображения.
- Щелкните инструмент «Повернуть и отразить» в левом меню инструментов, чтобы отразить фотографии вертикально или горизонтально.
- Сделайте свою фотографию более креативной с помощью других наших инструментов.
- Когда вы будете удовлетворены своей окончательной фотографией, нажмите «Загрузить», чтобы сохранить зеркальное изображение.
Независимо от того, хотите ли вы перевернуть пейзажные или городские пейзажи, Fotor прекрасно справится с этим, помогая вам добиться зеркального фотоэффекта всего одним щелчком мыши. Более того, вы можете отразить свои селфи, чтобы создать симметричный визуальный эффект.
Заключение:
В этом блоге мы поделились тем, как отразить изображение в Photoshop, чтобы создать симметричный визуальный эффект ваших собственных изображений. Наши подробные уроки зеркального отображения Photoshop позволяют новичкам самостоятельно создавать эффект зеркального отображения. Кроме того, мы также поделились тем, как зеркально отразить изображения в онлайн-редакторе фотографий, чтобы помочь вам создавать симметричные визуальные эффекты всего одним щелчком мыши. Надеюсь, вы найдете этот блог полезным!
Связанные функции Рекомендация
Как отразить изображение в Adobe Photoshop
Photoshop — это удобный инструмент для графического дизайна в любое время, когда вам нужно отредактировать фотографии, заняться цифровым искусством или создать веб-сайт с нуля. Если вы не использовали его раньше, кривая обучения, скорее всего, покажется вам немного крутой. В этом уроке вы узнаете, как перевернуть изображение в Photoshop за несколько простых шагов.
Общее время: 2 минуты
Выберите изображение, которое хотите перевернуть
Откройте программу Photoshop и выберите « Файл » на главной панели инструментов. Затем выберите « Открыть » из списка отображаемых параметров. Затем выберите конкретное изображение, которое вы хотите перевернуть. После этого вам нужно будет нажать кнопку « Открыть » в нижней части окна, чтобы импортировать файл.
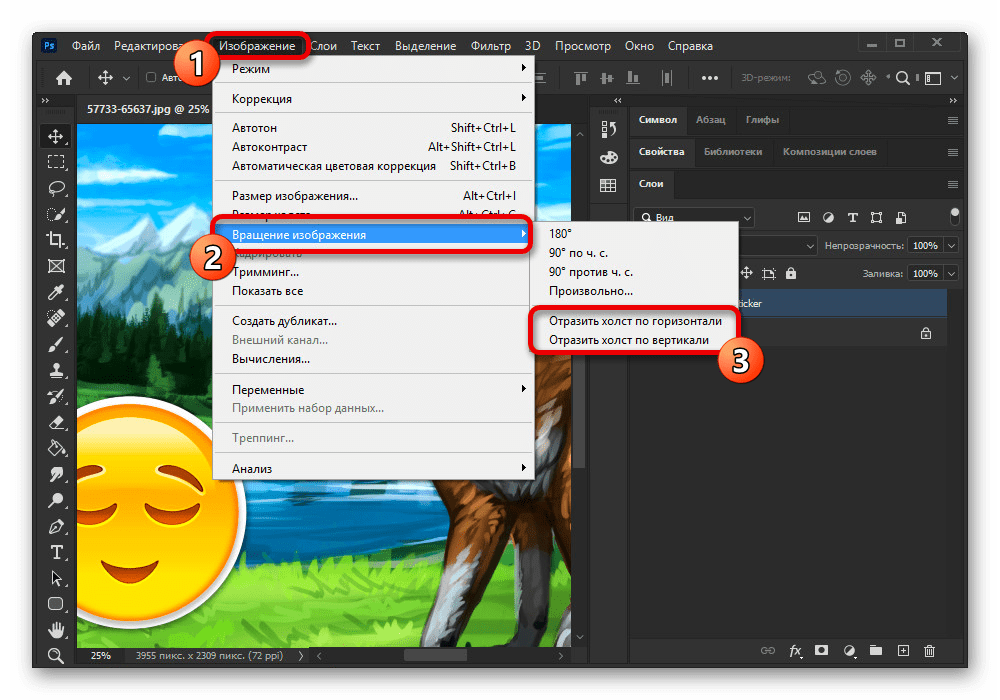
Повернуть изображение
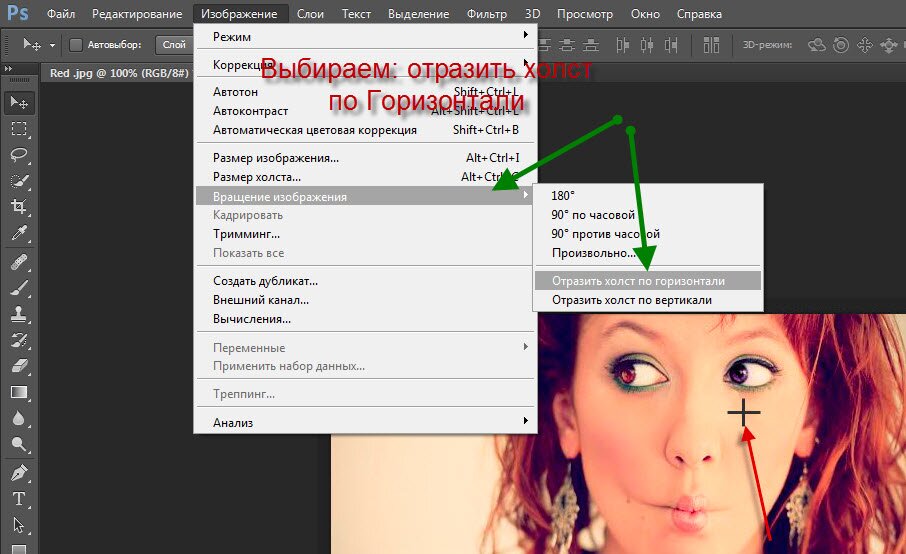
После успешного импорта файла перейдите в меню «Изображение» на главной панели инструментов в верхней части экрана. Затем выберите «Поворот изображения» в списке предоставленных опций. В появившемся подменю выберите «Отразить холст по вертикали» или «Отразить холст по горизонтали» , чтобы перевернуть изображение.
Сохранить изображение
Когда у вас будет перевернутое изображение, вы захотите его сохранить. Для этого перейдите в меню « Файл » на главной панели инструментов и выберите « Сохранить как » из списка отображаемых параметров. В появившемся окне введите имя, отличное от предоставленного, чтобы сохранить новую перевернутую версию изображения.
Для этого перейдите в меню « Файл » на главной панели инструментов и выберите « Сохранить как » из списка отображаемых параметров. В появившемся окне введите имя, отличное от предоставленного, чтобы сохранить новую перевернутую версию изображения.
Кроме того, вы можете использовать существующее имя для перезаписи неперевернутого изображения, если оно вам больше не нужно.
Вот и все — Как перевернуть изображение в Photoshop. Это так просто.
Как отразить слой изображения
Перевернуть все изображение — это одно. Переворачивание определенного слоя этого изображения — совершенно другая игра. Например, вам может понадобиться отразить некоторые строки текста, водяной знак или логотип на том, что будет «передним планом» большего изображения. Вот три способа сделать это.
Способ 1: использование функции преобразования
Во-первых, вам нужно использовать инструмент выбора, чтобы выделить определенный слой изображения, который вы хотите отразить. Далее переходим на « «Редактировать » меню на главной панели инструментов и выберите « Преобразование » из списка предоставленных опций. В появившемся подменю выберите «
Далее переходим на « «Редактировать » меню на главной панели инструментов и выберите « Преобразование » из списка предоставленных опций. В появившемся подменю выберите «
Этот параметр переворачивает выбранный вами слой изображения. Невыбранные части изображения останутся такими, какими они были.
Способ 2: использование функции свободного преобразования
Другим вариантом было бы использование функции Free Transform. Еще раз вам нужно будет выбрать конкретный слой изображения, который вы хотите перевернуть, а затем перейти к « Редактировать » меню на главной панели инструментов. Из отображаемого списка параметров выберите « Free Transform ».
Вокруг выбранного слоя изображения появится рамка преобразования. Переместите курсор внутрь поля, а затем щелкните его правой кнопкой мыши, чтобы отобразить раскрывающееся меню. Выберите желаемый тип флипа — горизонтальный или вертикальный — из предложенных вариантов.
