Как добавить пользовательский код на сайт Конструктор сайтов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Конструктор сайтов
- Пользовательский код
Настройте свои веб-сайты, реализуя связь между различными сторонними компонентами. Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницыПоддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Пользовательский HTML-элемент
Расширьте макеты с помощью пользовательского HTML. Вы можете использовать код HTML и CSS для добавления функций, которые еще не реализованы в Nicepage.
Пользовательский код CSS
Добавьте код CSS в виде классов для любого элемента, расширяющего функциональность. Вы можете написать код CSS в настройках страницы и назначить класс на панели свойств.
Your browser does not support HTML5 video.
Пользовательский элемент PHP
При необходимости напишите собственный PHP-код для своих веб-сайтов. Вы можете добавить необходимые программные модули с помощью мощного редактора веб-дизайна.
Элемент шорткода
Настройте свой веб-сайт, добавив на него ссылку на сторонний код. Вы можете поместить элемент шорткода в сообщение или на страницу и сразу же увидеть его в режиме реального времени на своем веб-сайте.
Область виджета и элемент позиции
Расширьте свои веб-сайты с помощью виджетов WordPress и модулей Joomla, добавив их в элемент Position and Widget Area на свои веб-страницы.
Как использовать пользовательский код при создании веб-сайта
Расширение веб-сайтов с помощью кодирования в дизайне веб-сайтов сегодня очень популярно, поэтому здесь вы можете найти полезную информацию по этой теме. Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц.
Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц.
Вы можете добавить собственный PHP-код или включить любой другой элемент шорткода WordPress по вашему желанию. Вы можете добавить собственный код на страницы Nicepage, которые затем можно экспортировать для WordPress. Обратите внимание, что комментарии модерируются в соответствии с политикой комментариев, и ваши комментарии и адрес электронной почты не публикуются. Выбор лучшего хостинга WordPress — одна из самых важных вещей для вашего сайта. Если вы не знаете, как создать видеофон для страницы, не проблема, для этого существует множество плагинов. Текстовый виджет позволяет перетаскивать текст на боковую панель. Ваша тема WordPress обрабатывает визуальный вид всего вашего использования файла шаблона. Хорошее знание пользовательских кодов поможет вам создать полностью настраиваемые макеты страниц, заголовок, ярлык таким образом, который не зависит от дизайна вашей темы, поэтому вы можете иметь собственные верхние и нижние колонтитулы и т.

Nicepage использует шорткоды, и эта технология также интегрирована в Visual Composer Page Builder и другие. В последнее время это очень актуальная визуальная тема для создания веб-сайтов по сравнению с конструктором WPBakery. Область виджетов конструктора веб-страниц имеет несколько параметров настройки для повышения гибкости. Для создания динамического контента вы можете использовать плагин WordPress или написать ядро самостоятельно. Везде в WordPress вы можете использовать шорткод для отображения пользовательского PHP, пользовательского HTML и Javascript, например, я могу создать собственный шорткод для отображения моего PHP-кода. Плагин WordPress также позволяет предварительно просмотреть ваш собственный код. Посмотрите руководства по виджетам WordPress, и вы узнаете, как настраивать, запускать и развивать свой интернет-магазин. Посетитель сайта может оставить область содержимого редактора страниц полностью пустой и добавить содержимое непосредственно в пользовательский шаблон страницы.
Создание сайта на php с нуля
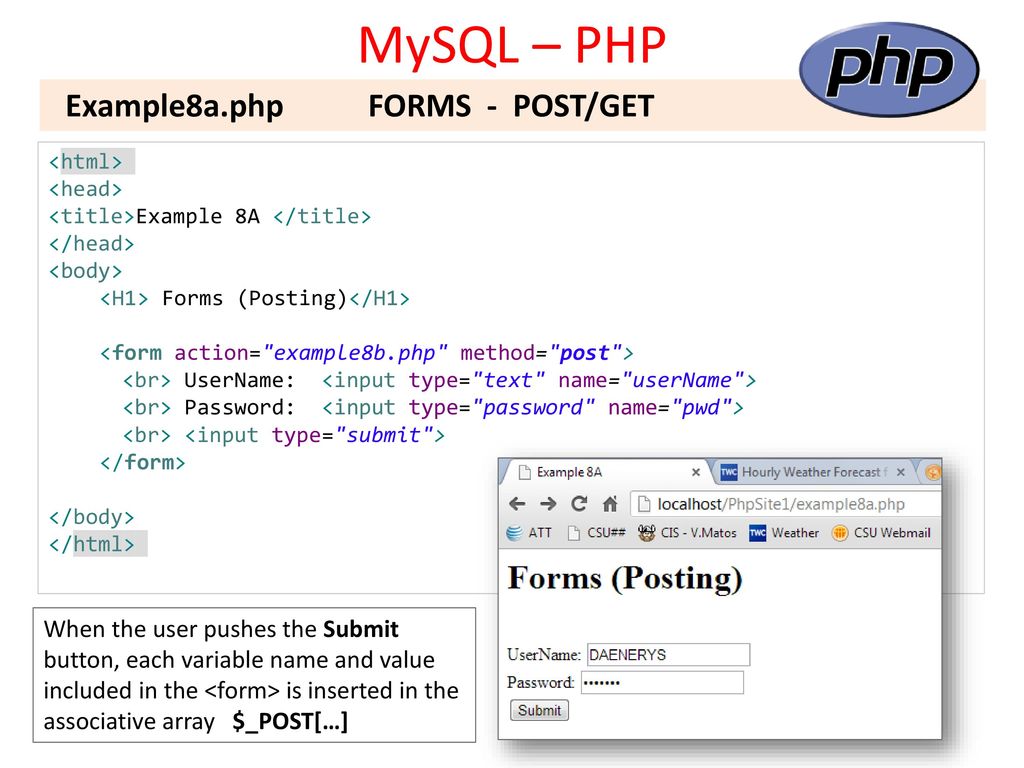
Зачем при создании сайта нужен PHP?
Обо всем по порядку. На настоящий момент PHP является одним из востребованных языков написания скриптов, ввидубыстроты выполнения, легкости, удобства и доступности кодов. В нем есть все необходимое: подключаемые модули, ряд необходимых «расширений», полезных, например, в работе с криптографическими библиотеками, документами разного формата и т. п.
п.
Тысячи разработчиков по всему миру используют именно этот язык. Подумайте только – миллионы сайтов написаны на РНР. Что немаловажно, его синтаксис схож с языком Си. С помощью РНР можно в любом месте сайта включать вставки, которые были написаны отдельно, или повторяющиеся элементы в нужных местах.
Причины популярности PHP
Само название РНР на русский язык переводится как «Препроцессор гипертекста», а первоначальное название PersonalHomePageTools – как «Инструменты для создания веб-страниц». Это говорит о том, что с помощью данного языка разработчики могут добавлять на веб-страницы любые интерактивные элементы. Он хорош для разработки динамичных сайтов. Если перед Вами стоят особые требования клиента в плане разработки CMS или требуется создать небольшой сайт, то чистый РНР Вам в помощь.
Одной из главных причин популярности является все же то, что РНР дает больший контроль над сайтом, чем остальные языки программирования. Если в других языках нужно писать длинные скрипты, то в РНР достаточно несколько строк. Благодаря открытости кода он доступен каждому. Динамику контента обеспечивает смешение скриптов этого языка.
Благодаря открытости кода он доступен каждому. Динамику контента обеспечивает смешение скриптов этого языка.
Нелишним будет и наличие большого сообщества, где в случае затруднений Вам помогут и ответят на любой вопрос. Довольно просто изучить этот язык благодаря множеству справочников и учебников. Он постоянно развивается и широко доступен, именно поэтому он становится год от года все популярнее.
Этапы сайта на языке PHP с нуля
Для начала Вам потребуется шаблонизатор, небольшой скрипт, и шаблон. Будет удобнее и проще построить сайт на РНР-файлах. В будущем Вы сможете внедрять РНР-скрипты в нужное место на странице. В целом, подобная структура считается классической и наиболее приемлемой.
Второй вариант называется смешанным. Тот случай, когда страницы прописываются на html, а на РНР – загрузка и управление страниц. Далее встает выбор – использовать ли базу MySql. Это на Ваше усмотрение. И теперь о дизайне. Выгоднее всего использовать таблично-контейнерный тип дизайна. Это нужно для облегчения работы РНР.
Это нужно для облегчения работы РНР.
Финальный этап – определение с локальным сервером. Он необходим, ведь РНР-скрипты создаются исключительно на сервере и именно там их необходимо устанавливать. Во избежание сложностей предупредим, что на локальном компьютере установить сервер будет лучше всего.
Язык РНР универсален для самых разных сайтов. Благодаря его структуре, можно делать шаблоны, создавать разные дизайны. Представьте, он применяется на многомиллионных площадках. Наличие такойогромной аудиторииозначает лишь то, что РНР несомненно будет расти иразвиваться.
Можно ли вести блог в социальных сетях?
Можно ли вести блог в социальных сетях? Да, платформы социальных сетей, такие как Facebook, Twitter, LinkedIn, Instagram и другие, можно использовать в качестве платформы для ведения микроблогов или обмена более объемным контентом. Некоторые платформы социальных сетей даже имеют специальные функции для ведения блогов, такие как Facebook Notes и LinkedIn Articles
.
Однако социальные сети могут не обеспечивать такой же уровень контроля или настройки, как специализированная платформа для ведения блогов, и могут быть ограничения на длину и формат публикуемого контента.
Знаете ли вы? Платформы социальных сетей могут служить мощными инструментами для ведения блогов и создания контента, позволяя людям донести свои идеи и творчество до более широкой аудитории.
Ваша работа не сделана после того, как вы потратили свое время и навыки на написание идеального поста. Людям нужен способ найти ваш контент, а социальные сети — идеальный способ его распространения.
Почти все блоггеры говорят, что используют социальные сети для продвижения своих постов; и почти все они говорят, что социальные сети являются наиболее распространенным способом распространения их контента.
Вы можете использовать различные методы, чтобы общаться с большим количеством людей, демонстрировать то, что вы отстаиваете, рассмешить их или использовать фотографии для различных целей. Конечно, социальные сети предназначены не для всех, и в зависимости от того, насколько хорошо работает ваш сайт и что он означает, он может вам даже не понадобиться.
Конечно, социальные сети предназначены не для всех, и в зависимости от того, насколько хорошо работает ваш сайт и что он означает, он может вам даже не понадобиться.
Поскольку социальные сети могут помочь вам связаться с большой аудиторией, это отличный способ найти новую аудиторию. Вам не нужно регистрироваться во всех существующих социальных сетях , но наличие одной или двух учетных записей укрепляет ваше присутствие в Интернете, еще один способ увеличить трафик — использовать каналы социальных сетей.
Создание вашего присутствия в Интернете
В сегодняшнюю цифровую эпоху присутствие в Интернете является важным аспектом создания успешного блога. Социальные сети — один из самых эффективных инструментов для увеличения вашего присутствия в Интернете. Это позволяет вам охватить более широкую аудиторию, взаимодействовать со своими читателями и продвигать свой блог. Однако использование социальных сетей для вашего блога требует хорошо продуманной стратегии.
Чтобы создать свое присутствие в Интернете, начните с создания блога и профилей в социальных сетях. Это поможет создать ваш бренд и даст вашим читателям возможность найти ваш контент. Определите свою целевую аудиторию и создавайте контент, который обращается непосредственно к ней. Это поможет вам установить связь со своей аудиторией на более глубоком уровне и создать лояльных последователей.
Создание голоса вашего бренда также имеет решающее значение. Голос вашего бренда — это тон и индивидуальность вашего блога, которые отличают вас от других. Согласованность является ключевым моментом, когда речь идет об обмене сообщениями на всех платформах. Убедитесь, что ваши сообщения в социальных сетях совпадают с сообщениями вашего блога.
Наконец, создание подписчиков в социальных сетях требует времени и усилий. Постоянно публикуйте привлекательный контент, взаимодействуйте со своими подписчиками и используйте соответствующие хэштеги для охвата новой аудитории. Не бойтесь экспериментировать с различными платформами социальных сетей, чтобы увидеть, какие из них лучше всего подходят для вашей ниши.
Создание блога и профилей в социальных сетях:
Создание блога — это первый шаг к созданию вашего присутствия в Интернете. Начните с выбора платформы, которая соответствует вашим потребностям, например, WordPress или Blogger. После того, как вы создадите свой блог, сосредоточьтесь на создании качественного контента, который будет информативным, привлекательным и актуальным для вашей целевой аудитории.
Наряду с вашим блогом важно также создавать профили в социальных сетях. Выбирайте платформы, соответствующие вашей нише и целевой аудитории. Например, если вы работаете в индустрии моды, Instagram и Pinterest — отличные платформы для демонстрации визуального контента. При создании профилей в социальных сетях убедитесь, что ваш брендинг одинаков на всех платформах.
Определение вашей целевой аудитории:
Определение вашей целевой аудитории имеет решающее значение, когда речь идет о создании вашего присутствия в Интернете. Проведите исследование, чтобы понять потребности, привычки и предпочтения вашей аудитории. Это поможет вам создать контент, который резонирует с ними, и создать лояльных подписчиков.
Проведите исследование, чтобы понять потребности, привычки и предпочтения вашей аудитории. Это поможет вам создать контент, который резонирует с ними, и создать лояльных подписчиков.
Создание голоса вашего бренда:
Голос вашего бренда — это индивидуальность и тон вашего блога, которые отличают вас от других блоггеров. Важно создать единообразный голос бренда на всех платформах. Это поможет вашей аудитории распознать ваш контент и установить более тесную связь с вашим блогом.
Создание согласованного обмена сообщениями на всех платформах:
Убедитесь, что ваши сообщения на всех платформах совпадают с сообщениями вашего блога. Это поможет создать ваш бренд и создать лояльных последователей. Используйте согласованные визуальные эффекты, язык и фирменный стиль, чтобы создать беспрепятственный опыт для вашей аудитории.
Создание подписчиков в социальных сетях:
Создание подписчиков в социальных сетях требует времени и усилий. Постоянно публикуйте привлекательный контент, взаимодействуйте со своими подписчиками и используйте соответствующие хэштеги для охвата новой аудитории. Поэкспериментируйте с разными платформами, чтобы увидеть, какие из них лучше всего подходят для вашей ниши. Последовательность является ключевым моментом, когда речь идет о создании подписчиков в социальных сетях.
Постоянно публикуйте привлекательный контент, взаимодействуйте со своими подписчиками и используйте соответствующие хэштеги для охвата новой аудитории. Поэкспериментируйте с разными платформами, чтобы увидеть, какие из них лучше всего подходят для вашей ниши. Последовательность является ключевым моментом, когда речь идет о создании подписчиков в социальных сетях.
Преимущества и недостатки ведения блога в социальных сетях
Ведение блогов в социальных сетях становится все более популярным в связи с появлением таких социальных сетей, как Facebook, Twitter и Instagram. Несмотря на то, что у ведения блога в социальных сетях есть много преимуществ, есть и некоторые недостатки, которые необходимо учитывать.
Одним из самых больших преимуществ ведения блогов в социальных сетях является увеличение охвата. С помощью социальных сетей блоггеры могут охватить более широкую аудиторию, чем они могли бы охватить самостоятельно. Кроме того, социальные сети обеспечивают более активное участие аудитории, поскольку читатели могут комментировать и делиться сообщениями в блогах со своими подписчиками.
Еще одним преимуществом ведения блога в социальных сетях является экономичность. В отличие от традиционной рекламы, социальные сети позволяют блоггерам продвигать свой контент бесплатно или по низкой цене. Это может быть особенно полезно для блоггеров, которые только начинают и имеют ограниченные ресурсы.
Однако у ведения блогов в социальных сетях есть и недостатки. Одна из самых больших проблем — не отставать от изменений алгоритма. Платформы социальных сетей постоянно обновляют свои алгоритмы, из-за чего блоггерам может быть сложно оставаться в курсе лучших практик.
Другим недостатком являются временные затраты. Ведение блога в социальных сетях может отнимать очень много времени, поскольку блогерам необходимо регулярно создавать контент и делиться им. Кроме того, всегда есть потенциал для негативных комментариев и троллинга, с которым может быть трудно справиться.
Чтобы смягчить эти недостатки, важно быть в курсе лучших практик и ставить реалистичные цели для ведения блогов в социальных сетях. Кроме того, блоггеры всегда должны быть готовы иметь дело с негативными комментариями и должны иметь план по их устранению.
Кроме того, блоггеры всегда должны быть готовы иметь дело с негативными комментариями и должны иметь план по их устранению.
Почему блогер социальной сети расстался с Twitter? Потому что это отнимало слишком много времени!
Преимущества:
- Повышенная экспозиция
- Взаимодействие с аудиторией
- Экономическая эффективность
Недостатки:
- Изменения алгоритма
- Временные обязательства
- Возможность негативных комментариев/троллинга
Рекомендации по устранению недостатков:
- Будьте в курсе лучших практик
- Ставьте реалистичные цели
- Разработайте план для негативных комментариев
💡 Совет: Не бойтесь экспериментировать с разными типами контента в социальных сетях. Попробуйте разные форматы и посмотрите, что лучше всего подходит для вашей аудитории.
Советы по ведению блога для успеха в социальных сетях
Советы по ведению блога для достижения успеха в социальных сетях в разделе «Можете ли вы использовать социальные сети для ведения блога?»
Когда дело доходит до ведения блога, социальные сети являются мощным инструментом, который может помочь вам охватить более широкую аудиторию, повысить узнаваемость бренда и привлечь трафик на ваш веб-сайт. Вот несколько советов, которые помогут вам добиться успеха:
Вот несколько советов, которые помогут вам добиться успеха:
- Создание привлекающих внимание заголовков : Ваш заголовок — это первое, что увидят люди, поэтому очень важно сделать его броским и привлекательным. Используйте слова-действия и числа, чтобы создать ощущение срочности и предложить читателю выгоду.
- Создание визуально привлекательного контента : Визуальные элементы с большей вероятностью привлекут внимание людей, чем один только текст. Используйте изображения, инфографику и видео, чтобы сделать ваш контент более привлекательным и доступным.
- Эффективное использование хэштегов и ключевых слов : Хэштеги и ключевые слова помогают людям найти ваш контент, поэтому очень важно использовать их стратегически. Изучите популярные хэштеги и ключевые слова в своей нише и включите их в свои сообщения.
- Последовательное размещение на всех платформах : Когда дело доходит до социальных сетей, важна последовательность.
 Создайте график публикации и придерживайтесь его, чтобы ваша аудитория знала, когда ожидать от вас нового контента.
Создайте график публикации и придерживайтесь его, чтобы ваша аудитория знала, когда ожидать от вас нового контента. - Регулярное взаимодействие со своей аудиторией : Социальные сети предназначены для построения отношений, поэтому очень важно регулярно взаимодействовать со своей аудиторией. Отвечайте на комментарии и сообщения, спрашивайте отзывы и выражайте признательность своим подписчикам.
Таким образом, социальные сети могут быть эффективным инструментом для блоггеров, стремящихся расширить свою аудиторию и привлечь трафик на свой веб-сайт. Следуя этим советам, вы сможете создавать привлекательный контент, который найдет отклик у вашей аудитории и укрепит ваш бренд.
Что такое блоги в социальных сетях?
Каналы социальных сетей используются почти для тех же целей, что и социальные блоги, используемые маркетологами. Они делятся информацией о новостях, событиях и актуальных темах. Они обращаются к темам, которые имеют отношение к их целевой аудитории.
Существуют определенные платформы, более популярные среди разных возрастных, гендерных и этнических групп, чем социальные сети. Если ваша аудитория не является поклонником этой платформы, вы не сможете связаться с ней, даже если вы все делаете правильно.
В зависимости от того, что продает компания, можно утверждать, что социальные сети должны иметь приоритет над публикациями в блогах. Для компании, ориентированной на продукт, социальные сети могут быть более важным инструментом, используемым для визуальной демонстрации продукта аудитории, которая в противном случае могла бы не знать о нем.
Акцент на социальных сетях должен быть более тонким, чтобы хвастаться компаниями B2B. Лица, принимающие решения в компании, не являются большинством доступных пользователей социальных сетей.
Если вы вкладываете много денег в рекламную кампанию в социальных сетях для бизнеса B2B, вы можете в конечном итоге потратить много денег на неэффективную кампанию, которая не достигает лиц, принимающих решения. Компании B2B могут извлечь выгоду из использования LinkedIn, хорошей платформы для публикаций в социальных сетях.
Компании B2B могут извлечь выгоду из использования LinkedIn, хорошей платформы для публикаций в социальных сетях.
Это отличное место, где компании могут позиционировать себя как идейные лидеры среди своих коллег. Эта стратегия может влиять или не влиять на продажи.
Как ведение блога может стать важной частью стратегии организации или школы в социальных сетях?
Как маркетолог, вы должны всегда быть в курсе тенденций и приспосабливаться к постоянно меняющейся маркетинговой среде. За последние несколько лет маркетинг был последовательным, но немного изменилась стратегия, и одной из его частей являются блоги.
Для бизнеса важно иметь aBlogging является критическим элементом для любого бизнеса Но вопрос, который мы всегда получаем, это, почему мой бизнес должен иметь веб-сайт? Неважно, какой компанией вы управляете, у вас все равно должен быть веб-сайт.
Существует множество причин, по которым вашему бизнесу необходим веб-сайт. Продвигать свои услуги и товары в условиях жесткой конкуренции непросто. Блог можно использовать тогда, когда он пригодится.
Блог можно использовать тогда, когда он пригодится.
Это поможет вам с мультимедийным представлением вашей компании, а также поддерживать интерес аудитории и продвигать вашу компанию. Вам следует подумать о продвижении ваших видео, подкастов, интервью и многого другого на вашем веб-сайте. Подобный контент может быть полезен для вашей аудитории и вашего сайта.
Общее качество ваших сообщений является наиболее важной частью. Есть две вещи. Одним из наиболее важных аспектов вашей маркетинговой стратегии является привлечение новых потенциальных клиентов и потенциальных клиентов путем публикации соответствующего контента.
Повышение узнаваемости вашего бренда может быть достигнуто с помощью стратегий поисковой оптимизации, таких как заголовки, метаописания и многое другое. Вы можете добавить новую страницу на свой веб-сайт с каждым новым постом, который вы делаете на своем веб-сайте.
Это дает поисковым системам повод повторно просканировать ваш веб-сайт, чтобы найти новый контент для индексации, и это очень помогает делу.
Должны ли блоггеры использовать социальные сети?
С помощью социальных сетей вы можете создавать привлекательные сообщения, которые привлекут посетителей на ваш сайт. У большинства людей продолжительность концентрации внимания невелика, потому что они живут в постоянно меняющемся веке. Если они уже не знакомы с вами, вы не сможете привлечь их внимание длинными сообщениями.
Преимущество социальных сетей в том, что они могут казаться более личными. Люди с большей вероятностью будут оставлять комментарии или реагировать на ваши сообщения в социальных сетях, потому что они привыкли это делать.
Являются ли блоги социальными сетями?
Вы заметили, что люди говорят о социальных сетях? Я, наверное, говорил это несколько раз. Правда в том, что большую часть времени социальные сети используются вместе с блогом.
В настоящее время социальные сети могут принимать множество различных форм, включая интернет-форумы, блоги, социальные блоги, микроблоги, вики, подкасты, фотографии или изображения, видео, рейтинги и социальные закладки. Социальные сети — это средства социального взаимодействия, в которых используются легкодоступные и доступные методы коммуникации.
Социальные сети — это средства социального взаимодействия, в которых используются легкодоступные и доступные методы коммуникации.
Использование веб-технологий и мобильных технологий для превращения общения в интерактивный диалог называется социальными сетями.
Думаю, мне придется показаться наивным, но я не знал, что социальные сети существуют. Термин «социальные сети» появился совсем недавно, учитывая, что блоги существуют уже несколько лет. Иногда на одной странице блога публикуется более одного человека.
Социальные сети и сообщества разные, несколько человек публикуют сообщения на нескольких страницах и добавляют к ним все виды медиа. Термин «социальные сети» используется последние 6-7 лет, но я не знаю, как давно это было.
На заре существования Copyblogger термин «социальные сети» был в употреблении, и я и другие авторы использовали его для обозначения новостных сайтов, таких как Digg, и сайтов закладок, таких как Delicious.
Является ли блог инструментом социальной сети?
Каналы социальных сетей используются почти для тех же целей, что и социальные блоги, используемые маркетологами. Они делятся информацией о новостях, событиях и актуальных темах. Они обращаются к темам, которые имеют отношение к их целевой аудитории.
Они делятся информацией о новостях, событиях и актуальных темах. Они обращаются к темам, которые имеют отношение к их целевой аудитории.
Социальные сети и социальные блоги позволяют вам обмениваться информацией в режиме реального времени, и вы можете использовать функции социальных сетей, чтобы добавлять свои материалы в коллективы контента.
Как и в случае с публикацией в социальной сети, добавление соответствующего хэштега в описание может привести к тому, что она появится в ленте предложений, обновлении или подобном списке. Это позволяет вашему контенту увидеть больше людей на платформе, что потенциально увеличивает вашу аудиторию.
Всего
В заключение, использование социальных сетей для ведения блога имеет решающее значение для любого блоггера, который хочет увеличить охват и взаимодействие со своей аудиторией. Делясь сообщениями в блогах на различных платформах социальных сетей, блоггеры могут общаться с более широкой аудиторией и привлекать новых читателей.
Также важно экспериментировать с различными подходами и находить то, что лучше всего подходит для вашей конкретной ниши и аудитории. Не забывайте публиковать сообщения последовательно и взаимодействовать со своими подписчиками, отвечая на комментарии и делясь соответствующим контентом.
С этими последними советами и небольшим творческим подходом ведение блога в социальных сетях может стать увлекательным и успешным способом развития вашего блога. Так что вперед, попробуйте и посмотрите, что лучше всего подходит для вас!
Как создать веб-страницу с помощью PHP
- 73,5к
- 0
- 1
Требования
- Dreamweaver
- Xampp
- Веб-браузер
 Macromedia Dreamweaver — это один из инструментов для создания веб-страницы на PHP.
Macromedia Dreamweaver — это один из инструментов для создания веб-страницы на PHP.Шаг 2 На этом этапе для выбора языка открывается Macromedia Dreamweaver. Отобразится список языков и выберите PHP.
Шаг 3 На этом шаге откройте страницу кодирования PHP. На этой кодовой странице уже есть некоторый код по умолчанию. Таким образом, нет необходимости писать,,
Шаг 23 На этом шаге выберите местоположение таблицы стилей. Выберите имя файла и нажмите OK. Теперь ссылка подключена.
Шаг 24 Этот шаг необходим для создания ссылки на таблицу стилей. Это объявляет тип и отн. Тип — text/css, а rel — Sttylesheet. Теперь подключите PHP и таблицу стилей.
Шаг 25 На этом этапе проверьте ссылку. Перейдите в браузер и введите localhost/demo. Запустите ПРОЕКТИРОВАНИЕ PHP. Измените дизайн шапки.
Шаг 26 На этом шаге создайте стиль для меню. Эта строка меню имеет цвет фона и позволяет выбрать любой цвет, а затем выбрать размер поля, вес и высоту. Теперь сохраните файл.
Шаг 27 На этом шаге проверьте стиль меню. Зайдите в браузер и введите ссылку localhost/demo.
 Теперь запустите демонстрационный документ и измените стиль меню.
Теперь запустите демонстрационный документ и измените стиль меню.Шаг 28 На этом шаге измените порядок меню с горизонтального на вертикальный. Разработать стиль неупорядоченного списка, установленный на none. Список стилей с плавающей запятой оставлен и объявлен размер отступов и полей. Теперь сохраните таблицу стилей.
Шаг 29 На этом шаге проверьте порядок меню. Зайдите в браузер и введите ссылку localhost/demo. Запустите демонстрационный документ и измените порядок меню.
Шаг 30 На этом шаге измените выравнивание и стиль ссылки меню. В таблице стилей создайте фоновый цвет, цвет, высоту, ширину, размер шрифта, стиль шрифта и отобразите выравнивание в виде ячейки таблицы. Вертикальное выравнивание по середине. Сохраните стиль.
Шаг 31 На этом шаге проверьте стиль меню. Зайдите в браузер и введите ссылку. Теперь запустите демонстрационный документ и измените стиль ссылки в строке меню.

Шаг 32 На этом шаге создайте код наведения для стиля. В таблице стилей создайте код наведения для ссылки. Теперь создайте цвет, стиль шрифта и переход. Создайте размер заполнения, слева, сверху и положение. Теперь сохраните таблицу стилей.
Шаг 33 На этом шаге проверьте стиль. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу. Щелчком курсора перейдите к любой ссылке, которая будет менять цвет ссылки.
Шаг 34 На этом шаге измените размер ссылки. В таблице стилей по ссылке измените размер ширины и высоты. Теперь сохраните таблицу стилей.
Шаг 35 На этом шаге проверьте размер ссылки. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу, и размер ссылки будет изменен на веб-странице.
Шаг 36 На этом шаге создайте стиль для центральной страницы.
 Это также создает цвет фона; цвет, ширина и высота автоматически, размер поля. Сохраните таблицу стилей.
Это также создает цвет фона; цвет, ширина и высота автоматически, размер поля. Сохраните таблицу стилей.Шаг 37 На этом этапе проверьте центральную страницу. Зайдите в браузер и введите ссылку. Запустите демонстрацию веб-страницы. Отобразите центральную страницу, используя стиль.
Шаг 38 На этом этапе используйте изображение на странице заголовка. В таблице стилей в заголовке создайте изображение. Введите фоновое изображение и просмотрите изображение.
Шаг 39 На этом шаге выберите изображение заголовка. Выберите демо-место и выберите изображение заголовка. URL-адрес изображения связан с таблицей стилей. Теперь сохраните таблицу стилей.
Шаг 40 На этом этапе проверьте изображение заголовка. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу и отобразите изображение заголовка.
Шаг 41
В таблице стилей в центре создайте фоновое изображение и просмотрите его.

