Как в фотошопе создать таблицу — Dudom
Создание таблиц в различных программах, специально предназначенных для этого, дело достаточно простое, но, по каким-то причинам нам понадобилось нарисовать таблицу именно в программе Фотошоп.
Если такая необходимость возникла, то изучите этот урок и больше не будете иметь трудностей в создании таблиц в Фотошопе.
Вариантов создания таблицы немного, всего два. Первый – сделать все «на глаз», потратив при этом кучу времени и нервов (проверено на себе). Второй – немного автоматизировать процесс, тем самым сэкономив и то и другое.
Естественно, мы, как профессионалы пойдем по второму пути.
Для построения таблицы нам понадобятся направляющие, которые будут определять размеры самой таблицы и ее элементов.
Для точной установки направляющей линии необходимо пройти в меню «Просмотр», найти там пункт «Новая направляющая», задать значение отступа и ориентацию…
И так для каждой линии.
Хорошо, не буду больше тянуть время. Нам нужно на данное действие назначить сочетание горячих клавиш.
Для этого идем в меню «Редактирование» и ищем внизу пункт «Клавиатурные сокращения».
В открывшемся окне в выпадающем списке выбираем «Меню программы», ищем пункт «Новая направляющая» в меню «Просмотр», кликаем по полю рядом с ним и зажимаем нужную комбинацию так, как если бы мы ее уже применили. То есть зажимаем, к примеру, CTRL, а затем «/». Именно такую комбинацию я и выбрал.
По завершению нажимаем «Принять» и ОК.
Дальше все происходит достаточно просто и быстро.
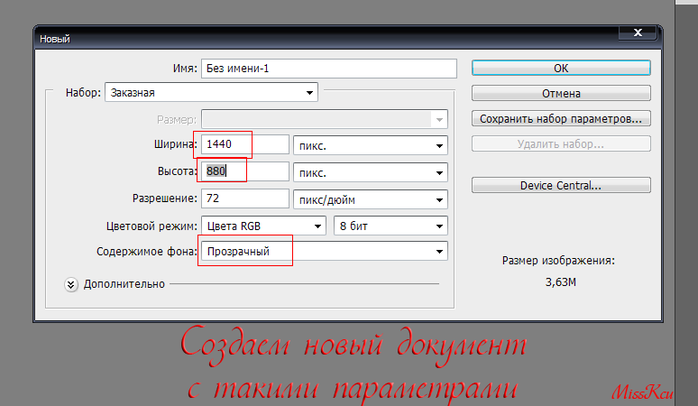
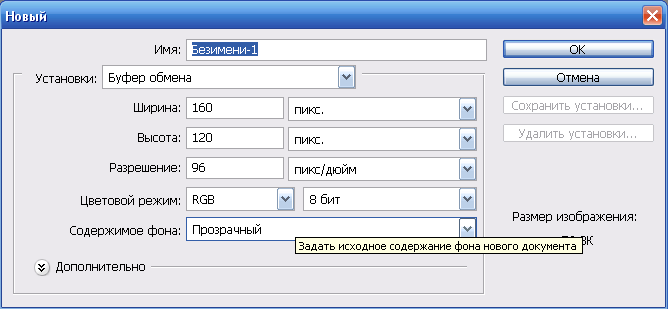
Создаем новый документ нужного размера сочетанием клавиш CTRL+N.
Затем нажимаем CTRL+/, и в открывшемся окне прописываем значение для первой направляющей.
Далее необходимо высчитать точное расстояние между элементами, руководствуясь их количеством и размером контента.
Для удобства расчетов перетащите начало координат из угла, указанного на скрине, на пересечение первых направляющих, определяющих отступ:
Если у вас до сих пор не включены линейки, то активируйте их сочетанием клавиш CTRL+R.
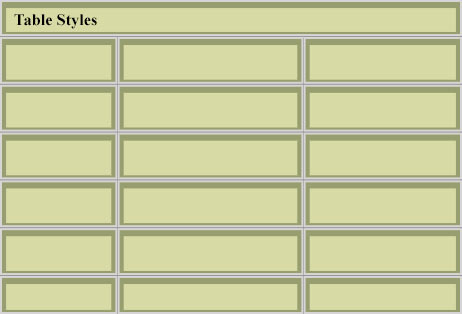
У меня получилась вот такая сетка:
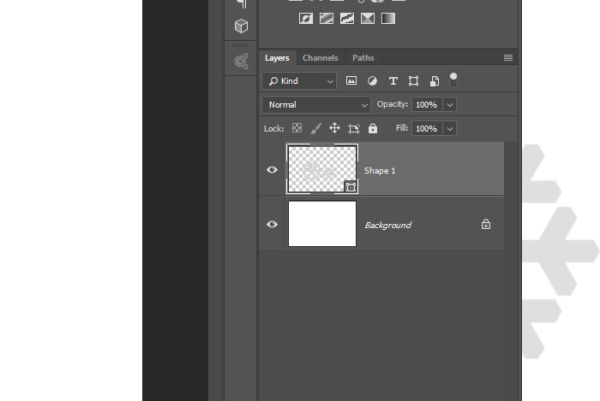
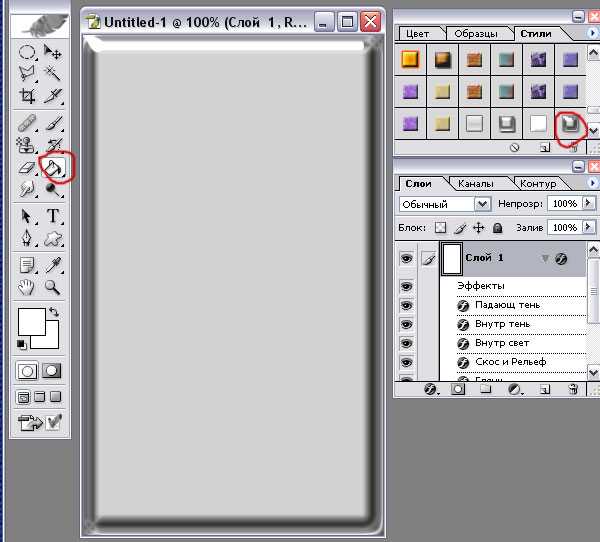
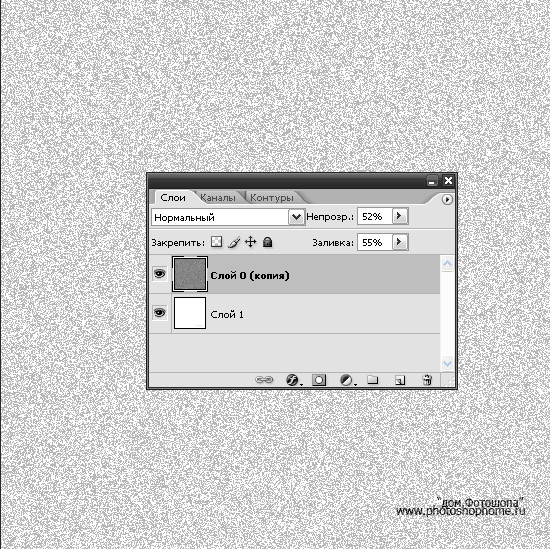
Теперь нам необходимо создать новый слой, на котором и будет находиться наша таблица. Для этого нажимаем на значок в нижней части палитры слоев:
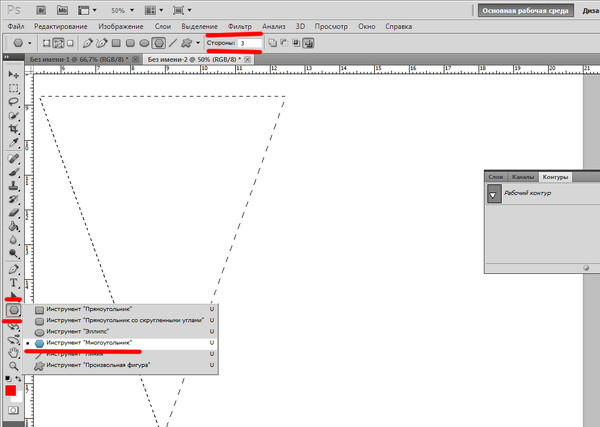
Рисовать (ну, ладно, чертить) таблицу мы будем инструментом «Линия», он имеет наиболее гибкие настройки.
Настраиваем толщину линии.
Выбираем цвет заливки и штриха (штрих выключаем).
И теперь, на только что созданном слое рисуем таблицу.
Делается это так:
Зажимаем клавишу SHIFT (если не зажать, то каждая линия будет создаваться на новом слое), ставим курсор в нужное место (сами выберите, откуда начать) и проводим линию.
Совет: для удобства работы включите привязку к направляющим. В этом случае не придется дрожащей рукой искать конец линии.
Таким же образом рисуем остальные линии. По завершению работы направляющие можно отключить сочетанием клавиш CTRL+H, а если они понадобятся, то снова включить этой же комбинацией.
Наша таблица:
Данный способ создания таблиц в Фотошопе поможет вам значительно сэкономить время.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
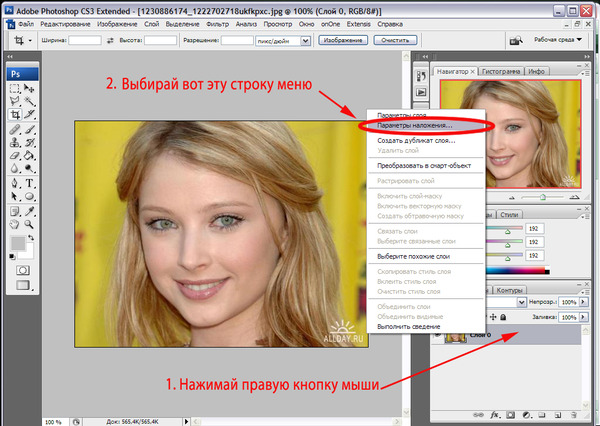
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
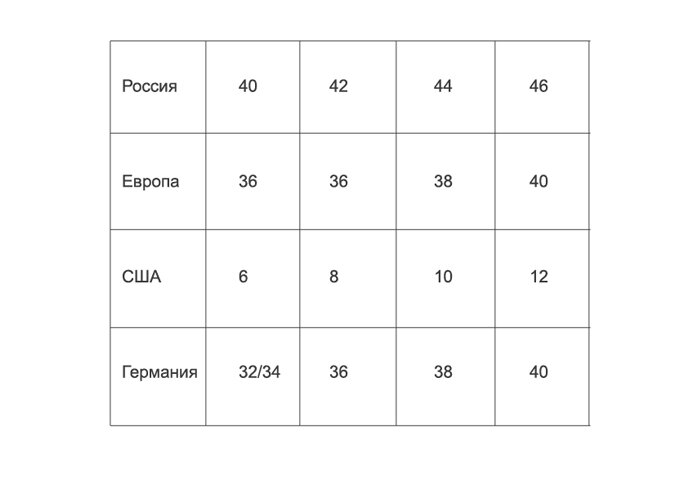
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений.![]() Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение» ) зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров.
 Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам. - Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
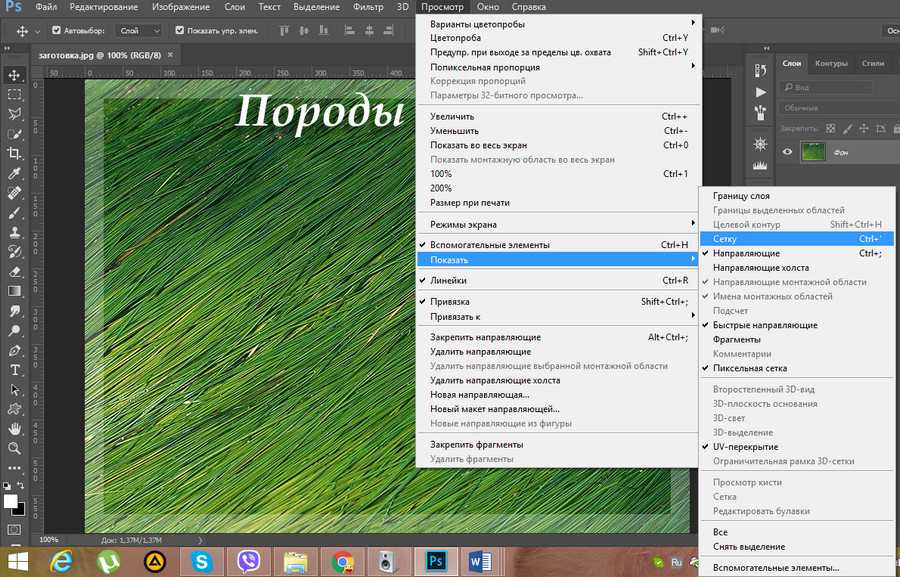
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
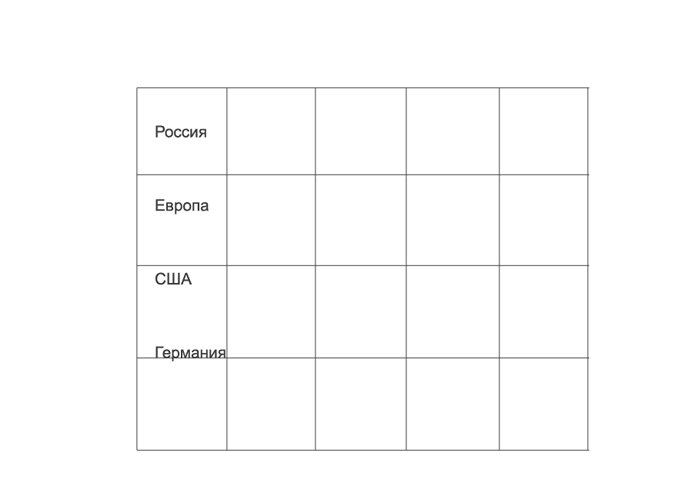
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
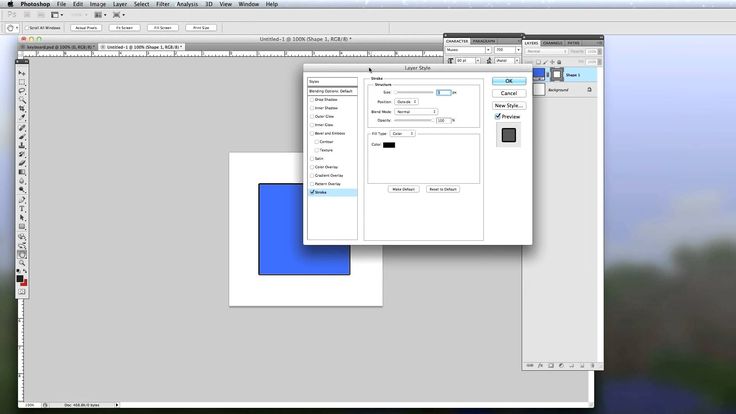
Добавление эффектов с помощью стилей слоя
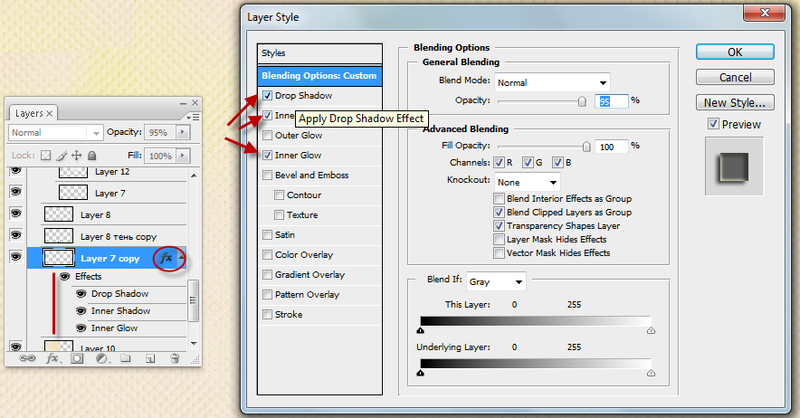
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
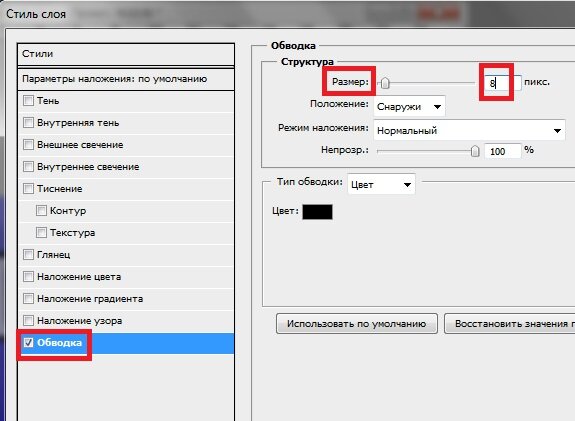
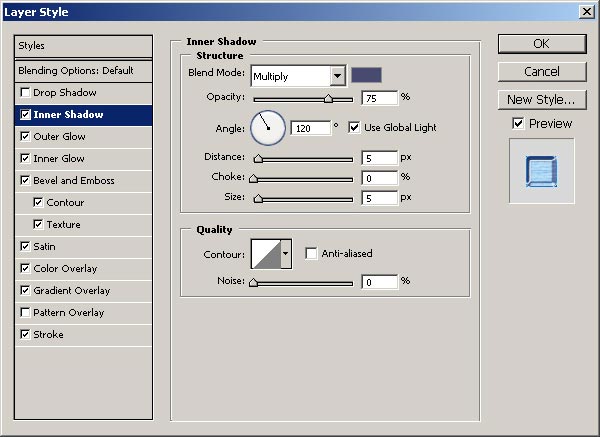
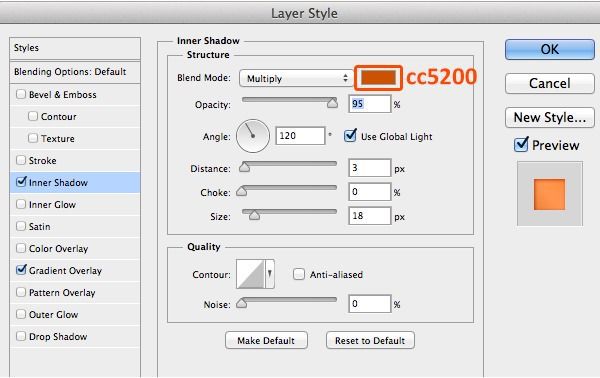
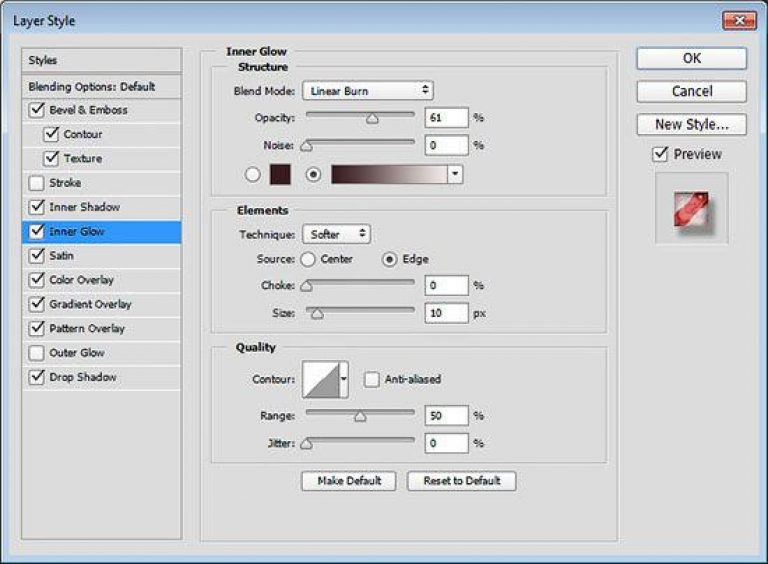
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим.
 Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой. - После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
Как сделать таблицу в фотошопе
Таблица в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
Ставим курсор на них и оттаскиваем к линейкам.
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как сделать таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.![]()
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.

- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.
Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку.
 Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой. - Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место. Благодаря всплывающим измерениям можно создать симметричную таблицу.
- После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою. Выделим две изображенные линии и продублируем их.
- Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
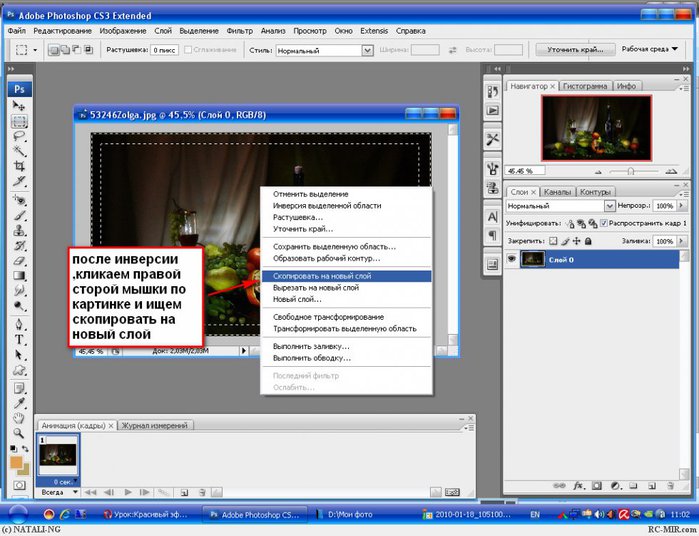
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.
- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Как в фотошопе сделать красивую таблицу с текстом или картинкой по размерам
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
- Теперь (лучше возьмите инструмент «Перемещение» ) зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров.
 Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам. - Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим.
 Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой. - После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
Как в Photoshop сделать красивую таблицу — пошаговая инструкция
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части контента сайта, так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
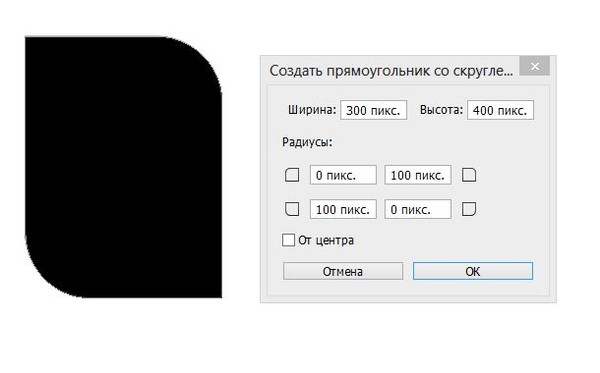
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Если все еще непонятно, то рекомендую посмотреть обучающее видео. Можете начать с 1:24, чтобы увидеть только про работу с направляющими. Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть ( СКАЧАТЬ ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет .
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь о карьере веб-дизайнера, то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь [urlspan]«ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ»[/urlspan].
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Ну и, конечно же, подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как заработать в интернете. Удачи вам в ваших начинаниях и до новых встреч.
Создание таблиц
Таблица состоит из строк и столбцов ячеек. Ячейка
как текстовый фрейм, в который вы можете добавить текст, закрепленные фреймы или
другие таблицы. Создание таблиц в Adobe InDesign
CS5 или экспортировать их из других приложений.
Примечание:
Для создания, редактировать и форматировать таблицы в Adobe InCopy, убедитесь, что вы находитесь в Layout Посмотреть.
А таблица состоит из строк и столбцов ячеек. Ячейка похожа на текст фрейм, в который можно добавить текст, встроенную графику или другие таблицы. Вы можете создавать таблицы с нуля или преобразовать их из существующих текст. Вы также можете встроить таблицу в таблицу.
Когда вы создать таблицу, новая таблица заполняет ширину контейнера текстом Рамка. Таблица вставляется в ту же строку, когда точка вставки находится в начале строки или на следующей строке, когда вставка точка находится в середине строки.
Столы перетекают с окружающими текст так же, как встроенная графика. Например, стол перемещается фреймы с резьбой, когда текст над ним изменяется в кеглях или когда текст добавляется или удаляется. Однако таблица не может отображаться во фрейме текста на пути.
Вы можете создавать вертикальные таблицы
так же, как вы создаете горизонтальные. Направление написания
таблица зависит от текстового фрейма, используемого для создания таблицы,
и направление записи таблицы меняется, когда
текстовая рамка изменена. Это поведение такое же, когда вы создаете
таблица в сетке фрейма. Однако направление написания для
ячейки внутри таблицы могут быть изменены независимо от написания
направление стола.
Направление написания
таблица зависит от текстового фрейма, используемого для создания таблицы,
и направление записи таблицы меняется, когда
текстовая рамка изменена. Это поведение такое же, когда вы создаете
таблица в сетке фрейма. Однако направление написания для
ячейки внутри таблицы могут быть изменены независимо от написания
направление стола.
Примечание:
Подтвердить направление записи текстовый фрейм перед созданием таблицы.
Майкл Мерфи опубликовал статью о создании и форматировании таблиц в журнале Mind Your Table Manners.
Джефф Уитчелл из InfiniteSkills.com представляет видеодемонстрацию «Основы настройки столов».
Создаваемая вами таблица заполняет всю ширину текстовая рамка.
С помощью инструмента «Текст» поместите точка вставки, где вы хотите, чтобы таблица появилась.
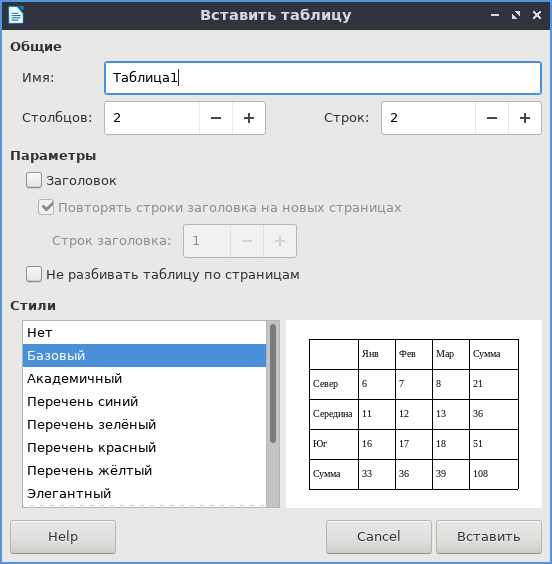
Выберите «Таблица» > «Вставить таблицу».
Укажите количество строк и столбцов.

Укажите количество горизонтальных ячеек в основной строке и количество вертикальных ячеек в столбце.
Если содержимое вашей таблицы будет продолжено более чем на одном столбец или фрейм, укажите количество строк верхнего или нижнего колонтитула в которые вы хотите, чтобы информация повторялась.
(Необязательно) Укажите стиль таблицы.
Нажмите «ОК».
Высота строки таблицы определяется указанным столовый стиль. Например, стиль таблицы может использовать стили ячеек для форматирования. разные части стола. Если какой-либо из этих стилей ячеек включает стили абзаца, ведущее значение стилей абзаца определяет высота строки этой области. Если стиль абзаца не используется, документ слаг по умолчанию определяет высоту строки. (Слаг основан на ведущем ценность. В этом контексте слаг это приблизительная высота выделения в выделенном тексте.)
Перед преобразованием текста в таблицу убедитесь, что
что вы правильно настроили текст.
Чтобы подготовить текст к конвертации, вставьте табы, запятые, возврат абзаца или другой символ для разделения столбцов. Вставьте табуляцию, запятую, возврат абзаца или другой символ, чтобы отдельные ряды. (Во многих случаях текст можно преобразовать в таблицу без редактирования.)
С помощью инструмента «Текст» выберите текст, который вы хотите преобразовать в таблицу.
Выберите «Таблица» > «Преобразовать текст в таблицу».
Для разделителя столбцов и разделителя строк укажите где должны начинаться новые строки и столбцы. Выберите табуляцию, запятую или абзац, или введите символ, например точку с запятой (;), в Разделитель столбцов и разделитель строк. (Любой введенный вами символ появляется в меню при следующем создании таблицы из текста.)
Если указать один и тот же разделитель для столбцов и строк, укажите количество столбцов, которые вы хотите включить в таблицу.

(Необязательно) Укажите стиль таблицы для форматирования таблицы.
Нажмите «ОК».
Если в какой-либо строке меньше элементов, чем количество столбцов в таблице пустые ячейки заполняют строку.
Выполните одно из следующих действий:
Выберите ячейки или таблицы, которые вы хотите внедрить, а затем выберите «Правка» > «Вырезать» или «Копировать». Поместите вставку укажите в ячейке, где вы хотите, чтобы таблица отображалась, а затем выберите Правка > Вставить.
Нажмите внутри ячейки, выберите «Таблица» > Вставьте таблицу, укажите количество строк и столбцов, а затем нажмите ОК.
При необходимости отрегулируйте вставку ячейки. (См. Формат текст в таблице.)
Если вы создаете таблицу внутри ячейки, вы не можете использовать
мышью, чтобы выбрать любую часть таблицы, выходящую за границу ячейки.
Вместо этого разверните строку или столбец; или поместите точку вставки
в первой части таблицы и используйте сочетания клавиш для перемещения
точку вставки и выберите текст.
При использовании Place команда для импорта документа Microsoft Word, содержащего таблицы, или электронную таблицу Microsoft Excel, импортированные данные представляют собой редактируемую таблицу. Вы можете использовать диалоговое окно «Параметры импорта» для управления форматированием.
Вы также может вставлять данные из электронной таблицы Excel или таблицы Word в документ InDesign или InCopy. Предпочтение «Обработка буфера обмена» настройки определяют, как форматируется текст, вставленный из другого приложения. Если выбран параметр «Только текст», информация отображается как неформатированная. текст с вкладками, который затем можно преобразовать в таблицу. Если вся информация выбран, вставленный текст отображается в отформатированной таблице.
Если
вы вставляете текст из другого приложения в существующую таблицу,
вставьте достаточное количество строк и столбцов для размещения вставленного текста, выберите
параметр «Только текст» в настройках «Обработка буфера обмена» и сделайте так, чтобы
убедитесь, что выделена хотя бы одна ячейка (если только вы не хотите встраивать
вставленную таблицу в ячейку).
Если вы хотите больше контроля над форматирование импортированной таблицы или если вы хотите сохранить электронную таблицу форматирования, используйте команду «Поместить», чтобы импортировать таблицу. Если хочешь чтобы сохранить ссылку на электронную таблицу, выберите «Создавать ссылки при размещении». Параметр «Текстовые файлы и файлы электронных таблиц» в настройках предпочтения «Обработка файлов».
Примечание:
Вы также можете копировать и вставлять текст с вкладками через
выделение ячеек таблицы. Этот метод является отличным способом заменить
содержимое с сохранением форматирования. Например, предположим, что вы хотите
обновлять содержимое таблицы форматирования в ежемесячном журнале.
Одна из возможностей — ссылка на электронную таблицу Excel. Однако, если
ваш контент взят из другого источника, вы можете скопировать вкладку
текст, содержащий новое содержимое, выберите диапазон ячеек в
отформатированную таблицу InDesign и вставить.
Вы может добавлять в таблицу текст, привязанные объекты, теги XML и другие таблицы. клетки. Высота строки таблицы увеличивается для размещения дополнительных строк текста, если вы не установите фиксированную высоту строки. Вы не можете добавить сноски к таблицам.
Используя инструмент «Текст», выполните любой из следующих:
Поместите точку вставки в ячейку, и введите текст. Нажмите Enter или Return, чтобы создать новый абзац в та самая ячейка. Нажмите Tab для перемещения вперед по ячейкам (нажатие Tab в последней ячейке вставляет новую строку). Нажмите Shift+Tab, чтобы переместиться назад через клетки.
Скопируйте текст, поместите точку вставки в ячейку, а затем выберите «Правка» > «Вставить».
Поместите точку вставки в ячейку, где вы хотите добавить текст, выберите «Файл» > «Поместить», а затем дважды нажмите текстовый файл.
Чтобы добавить графику в таблицу в отдельном документе InCopy,
убедитесь, что вы находитесь в режиме макета. Чтобы добавить графику в таблицу
в связанном документе InDesign используйте InDesign, чтобы иметь больше
управление изменением размера текстового фрейма.
Чтобы добавить графику в таблицу
в связанном документе InDesign используйте InDesign, чтобы иметь больше
управление изменением размера текстового фрейма.
Делать любое из следующего:
Поместите точку вставки там, где вы нужно изображение, выберите «Файл» > «Поместить», а затем дважды нажмите имя файла графики.
Должность точку вставки, в которой вы хотите разместить графику, выберите «Объект» > «Привязанный». Объект > Вставить, а затем задайте настройки. Вы можете позже добавьте графику к привязанному объекту.
Скопируйте рисунок или рамку, поместите вставку точку, а затем выберите «Правка» > «Вставить».
При добавлении изображения, которое больше ячейки,
высота ячейки расширяется, чтобы вместить графику, но ширина
ячейки не меняется — рисунок может выходить за пределы правого
сторону клетки. Если строка, в которой размещена графика, установлена
до фиксированной высоты, графика выше высоты строки
заставляет ячейку быть вытесненной .
Примечание:
Кому избегайте вытесненной ячейки, вы можете разместить изображение за пределами таблицу, измените размер изображения и вставьте его в ячейку таблицы.
Когда вы создаете длинную таблицу, таблица может занимать более одного столбца, рамка или страница. Вы можете использовать верхние или нижние колонтитулы для повторения информации. вверху или внизу каждой разделенной части таблицы.
Вы можно добавить строки верхнего и нижнего колонтитула при создании таблицы. Вы можете также используйте диалоговое окно «Параметры таблицы», чтобы добавить строки верхнего и нижнего колонтитула. и изменить способ их отображения в таблице. Вы можете преобразовать строки тела в строки верхнего или нижнего колонтитула.
Строки заголовка повторяются один раз за кадр
Примечание:
Для последовательной нумерации таблиц, например Таблица 1А,
Таблица 1B и т. д., добавьте переменную в верхний или нижний колонтитул таблицы.
(См. Создать
подписи к рисункам и таблицам.)
д., добавьте переменную в верхний или нижний колонтитул таблицы.
(См. Создать
подписи к рисункам и таблицам.)
Выберите строки вверху таблицы для создания строк заголовка или внизу таблицы для создания нижнего колонтитула ряды.
Выберите «Таблица» > «Преобразовать строки» > В верхний или нижний колонтитул.
Поместите точку вставки в таблицу, а затем выберите «Таблица» > «Параметры таблицы» > «Заголовки». И нижние колонтитулы.
Укажите количество строк верхнего или нижнего колонтитула. Пустые строки могут быть добавлены в начало или конец таблицы.
Укажите, будет ли информация в верхнем или нижнем колонтитуле появляется в каждом текстовом столбце (если текстовые фреймы имеют более одного столбец), один раз на кадр или только один раз на страницу.
Выберите «Пропустить сначала», если вам не нужна информация заголовка. появиться в первой строке таблицы.
 Выберите Пропустить последним, если вы
не хотите, чтобы информация нижнего колонтитула отображалась в последней строке
стол.
Выберите Пропустить последним, если вы
не хотите, чтобы информация нижнего колонтитула отображалась в последней строке
стол.Опция Skip First особенно полезна, если вы хотите чтобы указать, что верхний или нижний колонтитул продолжается. Например, для таблицы, которая занимает несколько страниц, вам может понадобиться текст заголовка быть «Таблица 2 (продолжение)». Поскольку вы не хотите «(Продолжение)» для отображения в начале таблицы, выберите Пропустить первым и просто введите Таблицу 2 в первую строку стол.
Нажмите «ОК».
Выполните любое из следующих действий:
Поместите точку вставки в заголовок или строку нижнего колонтитула, а затем выберите «Таблица» > «Преобразовать строки» > К телу.
Выберите «Таблица» > «Параметры таблицы» > Верхние и нижние колонтитулы, а затем укажите другое количество строки или строки нижнего колонтитула.
Официальные уведомления | Политика конфиденциальности в Интернете
Как сделать таблицу в Photoshop (учебник из 5 шагов)
Вы когда-нибудь пробовали сделать таблицу в Photoshop? Вам может быть интересно, где находится удобное меню таблицы? Как и в Word, который позволяет вам выбирать количество строк и столбцов и бум, все готово! Таблица создана.
Привет! Меня зовут Кара, и я люблю Photoshop за все его удивительные возможности. Однако создание таблиц не является одним из них. Создать таблицу в фотошопе можно, но работать с ней не очень удобно.
Если вам нужна простая таблица для проекта, который вы создаете в Photoshop, читайте дальше, чтобы узнать, как сделать таблицу в Photoshop. Однако, если ваша цель — создать сложную таблицу, лучшим выбором будет другая программа, такая как Word или Excel.
Все еще со мной? Тогда приступим!
Содержание
- Шаг 1. Включите линии сетки
- Шаг 2. Нарисуйте прямоугольник
- Шаг 3. Скопируйте прямоугольник
- Шаг 4. Добавьте вертикальные линии
- Шаг 5. Удалите направляющие
Шаг 1. Включите линии сетки
В Photoshop нет специального инструмента для создания таблиц, который можно найти в Word или Excel. Вместо этого вам нужно буквально нарисовать таблицу в документе Photoshop.
Чтобы было легче видеть, что вы делаете, в Photoshop есть несколько линий сетки, которые весьма полезны для этой цели. Давайте сделаем их видимыми. Перейдите к View и выберите New Guide Layout .
Давайте сделаем их видимыми. Перейдите к View и выберите New Guide Layout .
Пока вы здесь, убедитесь, что Функция Snap включена (рядом с ней должна быть галочка).
В открывшемся окне вы можете выбрать количество столбцов и строк, которые будут отображаться в макете. Позже вносить изменения сложно, поэтому вы уже должны знать, сколько столбцов и строк вам нужно, а также размер ячеек.
Коробка Gutter относится к пространству между ячейками. Для традиционной таблицы отступ будет равен 0 пикселей.
Шаг 2. Нарисуйте прямоугольник
Мы могли бы нарисовать каждую линию по отдельности, но для ускорения процесса пригодится инструмент Rectangle . Выберите его на панели инструментов слева.
Нажмите и перетащите, чтобы нарисовать первую строку таблицы. Функция Snap , которая, как мы убедились, была включена ранее, автоматически привязывает ваши линии к ближайшей линии сетки. Это позволяет быстрее и проще построить таблицу.
Это позволяет быстрее и проще построить таблицу.
Если линия слишком толстая или слишком тонкая, вы можете изменить ее размер на панели параметров . Я установил свой на 3 пикселя. Измените цвет линии, щелкнув в Обводка коробки и выбор цвета. Измените цвет фона таблицы, щелкнув поле Fill и выбрав цвет.
Шаг 3: Скопируйте прямоугольник
, чтобы быстро заполнить остальную часть вашей таблицы. Затем нажмите Ctrl + T или Command 9.0311 + T , чтобы активировать инструмент преобразования.
Теперь щелкните и перетащите скопированный прямоугольник вниз на следующую строку. Нажмите галочку вверх на панели параметров , чтобы подтвердить размещение. Повторяйте, пока не заполните таблицу.
Шаг 4. Добавьте вертикальные линии
На данный момент у нас есть все строки, но нет столбцов. Давайте воспользуемся инструментом Line , чтобы заполнить их.
Давайте воспользуемся инструментом Line , чтобы заполнить их.
Щелкните правой кнопкой мыши на инструменте прямоугольника на панели инструментов, чтобы открыть меню и выбрать инструмент линии.
Используя направляющие для размещения, щелкните вверху и перетащите вниз, чтобы создать прямую линию. Выберите цвет и размер обводки на панели свойств или вверху на панели параметров.
Вы также можете ознакомиться с этим руководством по созданию прямых линий для получения дополнительной информации о том, как использовать инструмент линии.
Используйте Ctrl + J или Команда + J , чтобы скопировать строку. Затем нажмите Ctrl + T или Command + T , щелкните и перетащите скопированную строку в следующую направляющую и нажмите галочку. Продолжайте, пока не заполните стол.
Продолжайте, пока не заполните стол.
Шаг 5. Снимите направляющие
Технически этот шаг не требуется. В любом случае направляющие видны только в Photoshop. Если вы сохраните документ или распечатаете его, направляющие не появятся.
Но если вы хотите увидеть свой проект лучше, перейдите на Просмотрите , наведите указатель мыши на Показать и выберите Направляющие , чтобы снять флажок.
Так будет легче увидеть, не пропустили ли вы какую-либо часть таблицы. С рекомендациями в пути легко не заметить пропущенный раздел.
Когда я снял направляющие, я заметил две ошибки. Один из прямоугольников отсутствует, а одна из линий не совсем касается дна. Я почищу их очень быстро, и все готово!
К этому времени вы, возможно, уже поняли, насколько утомительной может быть сборка такой таблицы. Он жесткий и не будет автоматически вносить изменения. Если вам нужно что-то отрегулировать, вам придется отрегулировать всю таблицу вручную.

