Как сделать таблицу в фотошопе
Таблица в фотошопе
Если вы решили посвятить свою жизнь веб-дизайну, рано или поздно вам придется столкнуться такой проблемой: как нарисовать таблицу в фотошопе. Разумна мысль, что создать таблицу для сайта было бы гораздо проще с помощью html кода. Но вы представьте себе такую ситуацию. Вы готовите дизайн макет для верстальщика. Передаете ему законченный вариант, в котором есть все… кроме таблицы. Вы обладаете вкусом, быстро можете подобрать подходящую толщину линий, цвета, варианты выделения. Но для верстальщика это порой непосильная задача. И вместо изящной таблицы с ценами на странице будет убожество из черных линий и текста, совершенно не подходящего сайту по стилистике. И весь ваш труд пойдет коту под хвост, ибо дизайн начинается с мелочей. А столь крупный элемент, не вписывающийся в общую концепцию, попросту может его загубить. Да и вообще, работу всегда следует доводить до конца, как бы сложна они ни была.
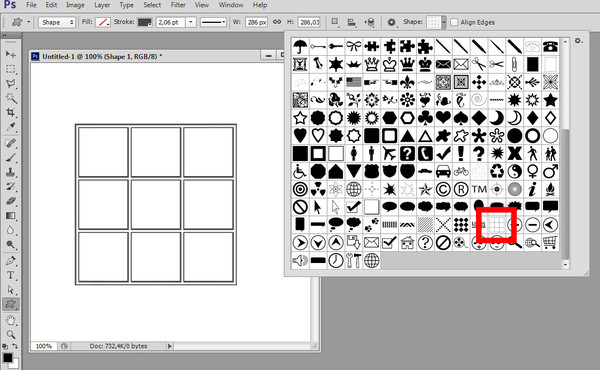
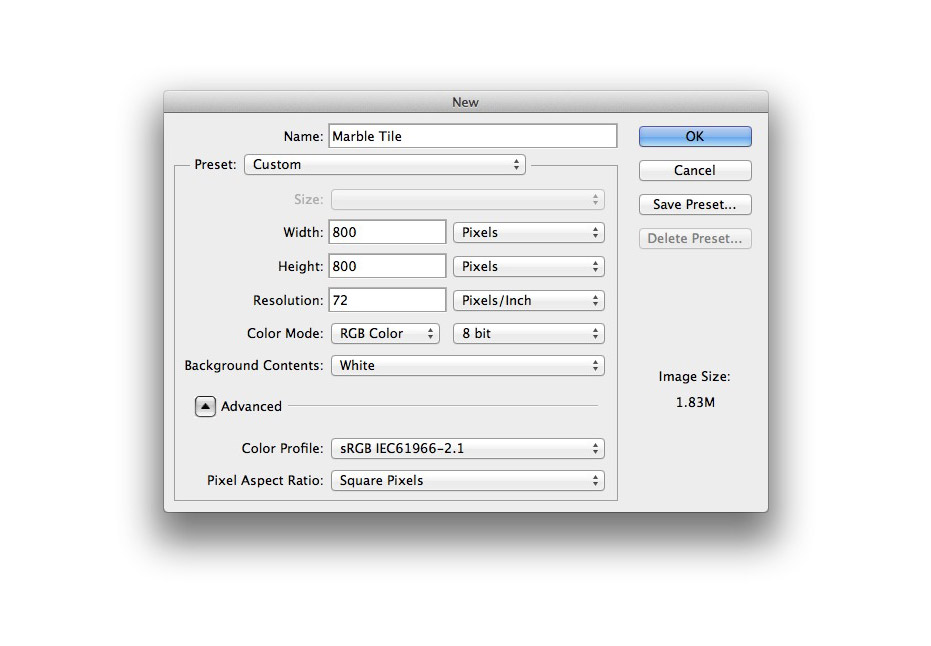
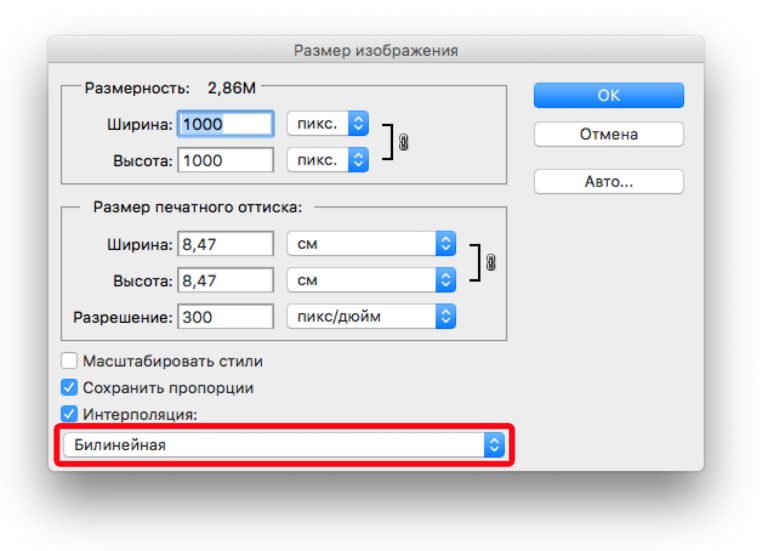
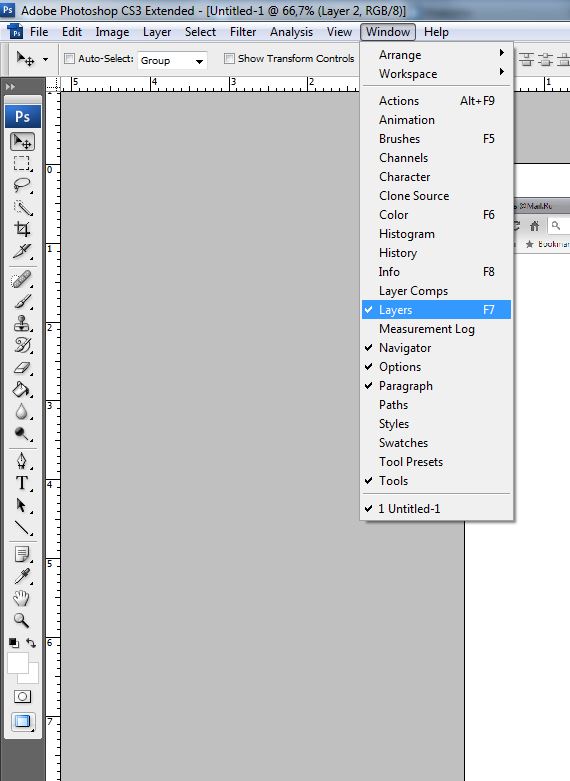
Для начала создаем рабочий документ, размеров 1000 на 1000 пикселей. Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
Давайте создадим таблицу в фотошопе с помощью направляющих, линейки и вспомогательных линий. Для этого во вкладке «окно» включаем инструмент «линейки».
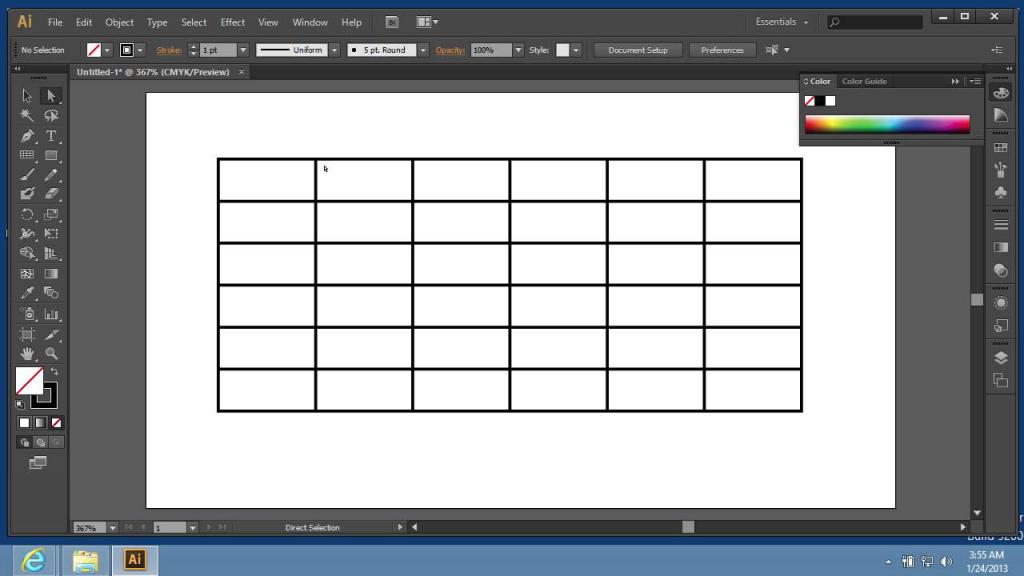
Линейки появились. Ставим курсор на них и вытаскиваем вспомогательные линии. Расставляем их в соответствии с нужным размером ячейки по горизонтальной и вертикальной линейке.
Вот что получилось у нас на данном этапе. Как видите, расположить таблицу строго по центру документа у нас не получилось. Но мы можем сделать это позже, так как будем работать со слоями.
Выбираем цвет линий на палитре цветов (находится она на боковой панели, выглядит в виде двух квадратов и вызывается по клику) .
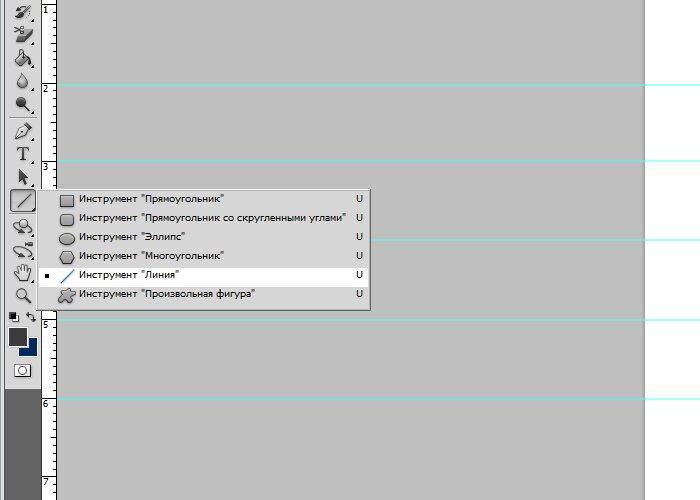
Теперь выбираем инструмент «линия», делаем клик по рабочей области и протягиваем ее до нужной отметки. Дабы линия была ровной и не отклонялась, зажимаем клавишу shift.
Кстати говоря, толщина линии задается на верхней панели.
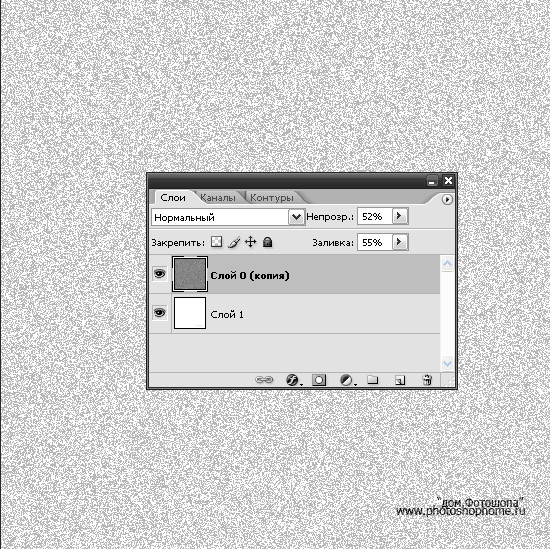
Вы могли бы начертить несколько горизонтальных линий, для того, чтобы нарисовать таблицу в фотошопе. Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
Но я вам настоятельно советую их продублировать, дабы после не пришлось выравнивать их. Для этого в окне слоев мы выбираем слой с нашей линией, кликаем правой клавишей мыши и из выпадающего списка выбираем «создать дубликат слоя».
А теперь ставим курсор на появившуюся линию, зажимаем левую клавишу мыши и кнопку shift и тащим ее вниз. Проделываем это маневр несколько раз горизонтальными линиями.
После чего создаем новый слой:
А уже потом создаем горизонтальную линию и дублируем ее. Если вы пропустите создание нового слоя, 2 линии окажутся на одном слое, и перетащить их вы сможете только вместе. Потом редактировать таблицу в случае ошибки будет крайне неудобно.
Убираем вспомогательные линии. Ставим курсор на них и оттаскиваем к линейкам.
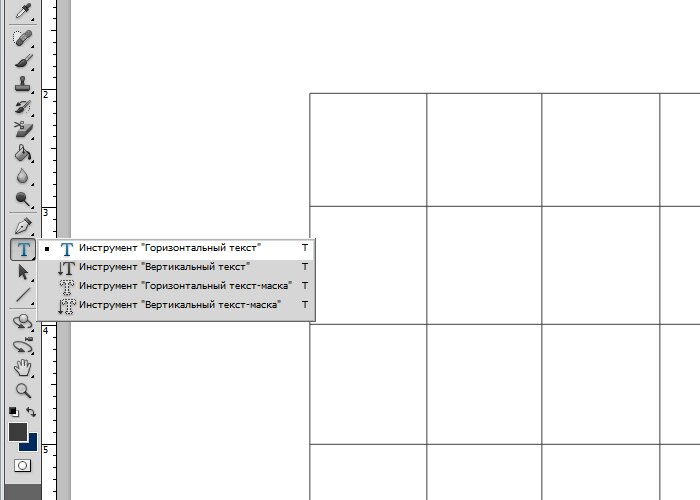
Рисовать таблицу в фотошопе мы научились, давайте же научимся ее заполнять. Поможет нам в этом инструмент «горизонтальный текст». Его цвет мы можем выбрать на палитре, как было описано выше.
Допустим, нам нужна таблица соответствия размеров одежды. Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Ставим курсор в ячейку и пишем. После чего нажимаем клавишу enter и переходим к следующей строке. Настройки шрифта и его размеров опять же находим на верхней панели.
Вот, что мы имеем теперь:
Как видите, совпала только первая ячейка. Остальные же строчки встали мимо. Это легко исправить. Выделяем текст, проводя от последней написанной буквы к первой и на панели инструментов «текст», вызвать которую вы можете на верхней панели, задаем нужный интерлиньяж.
Повторяем те же действия для других ячеек.
Вот такая таблица у нас получилась. Давайте выделяем первый столбец цветом. Возвращаемся к палитре цветов, выбираем нужный.
А теперь в окне слоев выбираем первый, фоновый слой. И только после этого создаем новый.
Выбираем инструмент «прямоугольная область» и проводим по рабочему полю мышкой, рисуя прямоугольник, равный по размеру первому столбцу.
Появившуюся выделенную область мы заливаем цветом, при помощи инструмента «заливка». Выбираем его на панели инструментов и кликаем по выделенной области.
Выбираем его на панели инструментов и кликаем по выделенной области.
Комбинацией клавиш ctrl+d снимаем выделение.
Наша таблица готова! Как видите, нарисовать ее в photoshop оказалось довольно просто. Мы разобрали самый простой пример. Если вы расширите область своих познаний и задействуете фантазию, вы сможете сделать таблицу гораздо красивей. Но основные принципы останутся теми же.
Как сделать таблицу в «Фотошопе»? Советы и рекомендации
При создании какого-то проекта приходится пользоваться различными источниками, средствами и программами. Привлекается любая полезная информация, не менее важен и вопрос экономии времени. Но случается так, что какой-либо объект необходимо создать в приложении, которое плохо адаптировано под поставленную задачу.
Допустим, нам необходимо в графической среде составить какую-либо таблицу. Для многих станет камнем преткновения вопрос о том, как сделать таблицу в «Фотошопе CS6». Это довольно просто, но построение объекта займет больше времени, чем в специализированных программах.
Как сделать таблицу в «Фотошопе»
К сожалению, графическая среда не предназначена для таких действий, следовательно, напрямую создать таблицу не получится. Хорошо среди нас есть гении, обладающие воображением и сообразительностью. Они-то и придумали алгоритм для решения поставленного вопроса. Сразу стоит отметить, что смарт (осуществление неких функций и расчетов) таблицы создать не получится. В сложившейся ситуации есть возможность только создать макет.
Способы создания таблицы в этой программе существуют следующие:
- Инструмент «Прямоугольник». Принцип этого метода заключается в объединении всех созданных фигур в одну таблицу.
- Инструмент «Линия». Объединив нарисованные линии, можно работать непосредственно с таблицей.
- Инструмент «Кисть». Создание таблиц на быструю руку.
- Изображения из Сети. Есть возможность просто взять готовую сетку таблицы и добавить ее в Adobe Photoshop.
- Построение в других программах. Некоторые пользователи создают таблицы в специальных программах, а затем вставляют их с помощью предварительной вырезки из первоначальной программы.

Инструмент «Прямоугольник»
Способ основывается на взаимном копировании слоев с начерченными фигурами. Стоит обратить внимание на то, что легче всего это осуществить в программе Adobe Photoshop CC. Здесь включена саморегулировка расстояния, что значительно облегчает эту задачу. Опишем действия, необходимые для постройки таблицы.
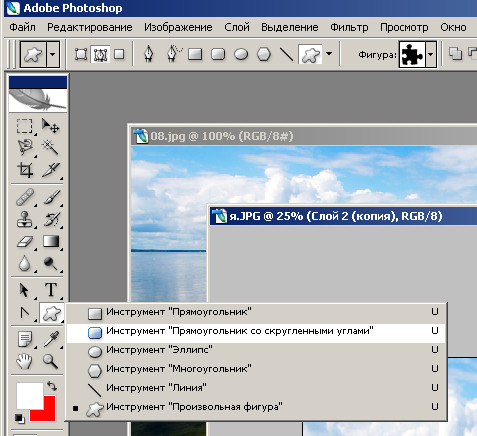
- Перед тем как сделать таблицу в «Фотошопе», необходимо выбрать фигурный инструмент «Прямоугольник», который располагается на панели быстрого доступа.
- Начинаем создавать каркас нашей таблицы, то есть неполноценные границы и обводку. По выбору пользователя нужно установить толщину контура и внутреннюю заливку. Настройки объекта можно найти в верхней части программы. После построения автоматически создастся объектный слой.
- Теперь следует построить верхнюю строку. На краю создаем ячейки определенных размеров.
- Для ускоренного построения будем использовать горячие сочетание клавиш Alt + ЛКМ, которое позволит дублировать ячейку в выбранное место.
 Благодаря всплывающим измерениям можно создать симметричную таблицу.
Благодаря всплывающим измерениям можно создать симметричную таблицу. - После того как все свободное место будет заполнено ячейками, необходимо объединить все ячейки в одну таблицу. В разделе слоев выделяем все графические фигуры и объединяем все в один слой.
Инструмент «Линия»
Перед тем как сделать таблицу с текстом в «Фотошопе» при помощи линий, необходимо разобраться с геометрией построения, так как это сложнее, чем создание с инструментом «Прямоугольник». В данном случае необходимо использовать прямые линии, которые будут перпендикулярны друг другу. Основная сложность будет заключаться в переносе линий так, чтобы они были параллельны друг другу.
Построение таблицы этим методом будет включать в себя следующие шаги.
- Необходимо выбрать инструмент «Линия» в той же ячейке, что и «Прямоугольник».
- Зададим ширину и высоту таблицы, нарисовав две перпендикулярные прямые с зажатой клавишей Shift.
- Используя сочетание клавиш Alt+Shift+ЛКМ, можно дублировать и перемещать слои с объектами параллельно исходному слою.
 Выделим две изображенные линии и продублируем их.
Выделим две изображенные линии и продублируем их. - Теперь остается создать сетку внутри объекта. Чтобы провести перпендикуляр из точки в точку, следует зажать клавишу Shift.
- После построения таблицы необходимо объединить все фигурные элементы в одну.
Другие программы для постройки таблицы
Самым известным и распространенным способом является привлечение к процессу программного обеспечения Microsoft Office. Здесь можно сделать как таблицу по размерам «Фотошопа», так и другие элементы. Пакеты Word и Excel как раз предназначены для строительства данного графического изображения. Удобнее всего использовать текстовый редактор «Ворд», так как здесь составляется обычная таблица без излишеств. MS Excel можно применять для необычного оформления таблицы.
Какие шаги необходимо проделать пользователю, чтобы перенести таблицу?
- Необходимо иметь готовую таблицу.
- Затем можно сделать скриншот экрана с помощью клавиши Prt Scr.
- После скриншота открываем Adobe Photoshop и вставляем в документ изображение экрана.

- С помощью выделения обрезаем все лишние части.
Готовые таблицы
Как сделать таблицу в «Фотошопе» не прибегая к ее созданию? В ряде случаев некоторые пользователи обращаются к готовым макетам таблиц, которые можно найти в интернете. Общая методика действий почти не отличается от той, что приводилась в пункте выше — достаточно сохранить изображение и открыть его в «Фотошопе», а затем просто обрезать.
Как в фотошопе сделать красивую таблицу с текстом или картинкой по размерам
Всем привет! Сегодня мне хотелось бы рассказать вам, как в фотошопе сделать таблицу по размерам с текстом или картинками для своих нужд. Конечно, многие скажут, что смысла составлять таблицы в фоторедакторах нет, так как это можно проделать с помощью html кода или офисных программ типа Word или Excel. И конечно, все это здорово, но в фотошопе можно создать такое, что нельзя будет воплотить в жизнь нигде, и таким образом вы получите потрясающий элемент дизайна.
Зачем нужно делать таблицу в photoshop
Вкратце рассмотрим, для чего это вообще нужно. Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Представьте, что вы делаете макет страницы или дизайн какого-либо баннера, где необходим данный элемент. Не дадите же вы верстальщику пустой макет с надписью «Здесь должна быть таблица», да и обычная сетка из черных линий врядли будет круто смотреться на хорошем макете. А в графическом редакторе мы сможем воплотить в жизнь все наши дизайнерские извращения.
Кстати, если вы хотите научиться делать офигенные дизайны для сайтов, социальных сетей или улетные баннеры, то рекомендую вам пройти обучение в этой классной онлайн школе веб-дизайна . Здесь есть много классных направлений. Поэтому вы сможете выбрать для себя то, что вам нравится. Подойдет любому, даже абсолютному новичку в фотошопе. Вам всё разжуют так, что вопросов просто не останется. А после этого вы сможете уже делать дизайны сами, предлагая свои услуги на биржах фриланса, таких как Кворк .
Мы сможем вставлять красивые картинки, делать эффекты, искривлять рамки, как сами пожелаем, и многое другое. Благодаря фотошопу, с помощью таблиц мы сможем сделать даже полноценные красочные настольные игры. Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Главное только придумать концепцию и сценарий, а остальное уже дело техники.
Да и при составлении оригинальных кроссвордов или календарей, такое умение может пригодиться. Например, в этой статье я рассматривал, как делать календари в фотошопе. Но там я использовал готовую сетку в формате PNG. А что, если такой сетки нет или она вам не подходит? В общем, сделаем всё сами, без посторонней помощи.
Как сделать простую таблицу по линиям
Любой уважающий себя дизайнер вначале продумывает всю концепцию проекта и делает макет на бумаге. Даже в таком мелком деле как составление табличной сетки нужна подготовка. Поэтому берем лист бумаги и начинаем чертить строки и столбцы, заполните ее данными, либо сделайте ее в ворде. Важно, чтобы у вас уже была готовая идея и к этому моменту не пришлось больше возвращаться.
Направляющие
Без направляющих в дизайне просто никуда. По ним мы сможем ориентироваться, и благодаря им мы не промахнемся, когда нам потребуется чертить или делать другие функции с высокой точностью.
- Активируйте линейку. Для этого в меню «Просмотр» выберите пункт «Линейки» , либо нажмите комбинацию клавиш CTRL+R. Если они уже активированы, то ничего менять не нужно.
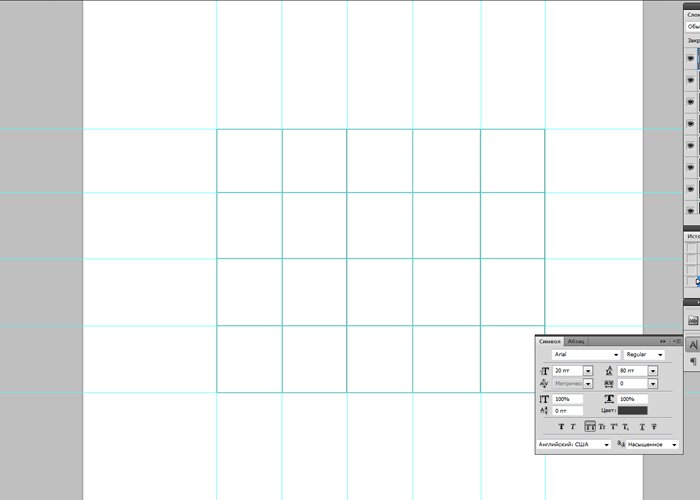
- Теперь (лучше возьмите инструмент «Перемещение» ) зажмите левую кнопку мыши на верхней линейке и опустите направляющую на высоту 10. Затем, таким же образом возьмите вторую направляющую, и перетащите ее на 90. После этого из боковой линейки вытащите точно также две направляющие на длину 10 и 70 сантиметров. Сразу хочу сказать, что эти размеры я брал чисто, исходя из своего макета. У вас цифры могут быть другими. Главное, ориентируйтесь по линейкам.
- Далее, таким же образом создайте несколько внутренних направляющих, чтобы у вас получилось равное количество строк и столбцов. У меня рассчитано 4 строки и столько же столбцов. Я начертил их с равными промежутками.
Подготовка закончена. Следующим шагом будет непосредственно обрисовка, так как сами направляющие не являются линиями.
Расчерчивание
Теперь, чтобы в фотошопе сделать таблицу по заданным размерам, нам нужно обрисовать направляющие в нужной зоне. Поэтому, идем в панель инструментов и выбираем «Фигуры» — «Инструмент Линия» .
Далее, выставьте параметры фигуры. Самое главное в этом деле это цвет, форма и толщина. Я поставил такие параметры (смотрите скриншот), но вы можете подогнать что-то для себя.
Теперь, начинайте чертить линии из углов предполагаемой таблицы. Для этого зажмите левую кнопку мыши в одном из углов, и тяните его в другой угол, который должен быть концом нашей таблицы. Лишь после этого отпустите кнопку мыши, чтобы линия нарисовалась. Благодаря направляющим, линия получится ровной и примагнитится прямо к углам.
Теперь остается проделать то же самое с внутренними линиями. Главное — делать всё четко по направляющим. После этого у вас должно получиться что-то в этом роде.
Теперь, вы можете либо убрать направляющие вручную с помощью инструмента «Перемещение», либо просто временно скрыть их, войдя в меню «Просмотр» — «Показать» — «Направляющие» . После этого они скроются с глаз долой и не будут мешать отображению таблицы.
После этого они скроются с глаз долой и не будут мешать отображению таблицы.
Не смотрите на мой фон, я его сделал от балды. Вы сможете сделать то же самое на другом фоне или картинке.
Следующим шагом я рекомендовал бы вам объединить все линии в один слой или хотя бы группу, чтобы при малейшем изменении мы могли бы затронуть всю таблицу, а не каждую черточку. Сами представляете, как это муторно и дико Для этого нажмите на первый слой с линией, зажмите клавишу SHIFT и кликните на последний слой с линиями. После того, как все слои выделятся, нажмите на них правую кнопку мыши и выберите пункт «Объединить фигуры» .
Теперь останется только заполнить данную таблицу текстом. Здесь уже никаких премудростей быть не должно. Просто берете инструмент «Текст» и начинайте заполнять каждую ячейку. Главное, делайте так, чтобы надписи были ровными, относительно друг друга и по размеру ячеек. В этом вам помогут быстрые направляющие, которые подскажут вам все во время передвижения объекта. Вот, что получилось у меня на скорую руку.
Вот, что получилось у меня на скорую руку.
Улучшение таблицы
Чтобы сделать таблицу в фотошопе более необычной, можно добавить к ней дополнительные эффекты и плюшки.
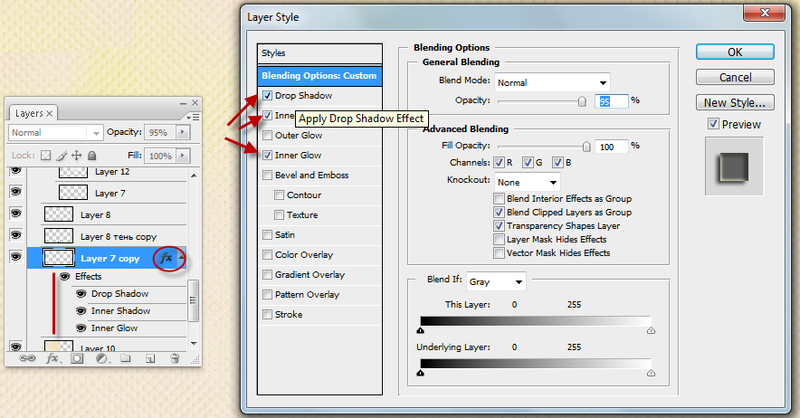
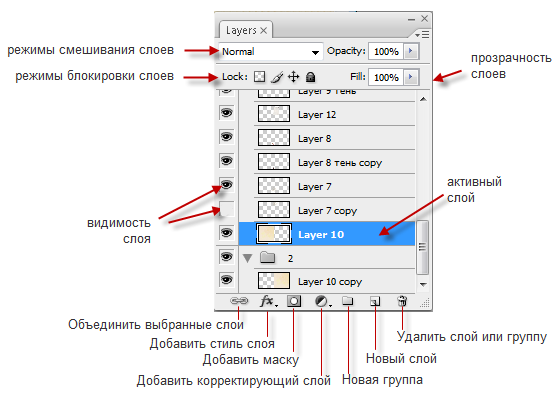
Добавление эффектов с помощью стилей слоя
В плане изменения внешнего вида очень пригодится использование стилей слоя. Для того, чтобы ими воспользоваться нажмите дважды на слое с нашими линиями, которые мы успели объелинить.
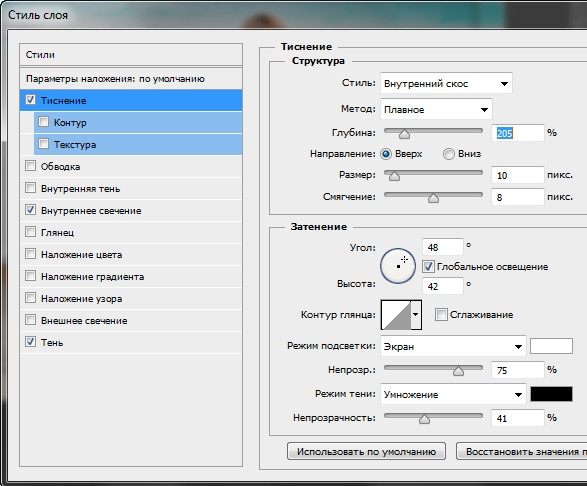
Здесь вы также можете пробежаться по настройкам каждого пункта и выбрать то, что понравится вам. Например, для своей таблицы, я предпочел выбрать «Обводку» и «Тень» , после чего подстроил их по своему вкусу. Получилось примерно так.
Изменение рамки с помощью инструмента «Кисть»
Но не только одними линиями вы можете создать таблицу в фотошопе. С этом делом вполне справится обычный инструмент «Кисть». Причем, вам не придется потом объединять слои, чтобы соединить их в один. Более того, вы можете выбрать кисточку, которая сделает вашу рамку действительно необычной. Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
Но для начала либо скройте слой с уже готовой табличной рамкой, либо удалите его, чтобы он нам не мешал, а вот данные можно оставить. После этого верните направляющие, которые мы скрыли до этого. Сейчас они нам снова понадобятся.
- Возьмите инструмент «Кисть» и выберите цвет, которым вы захотите рисовать. После этого нажмите правой кнопкой мыши на холсте и выберите форму кисти из доступных, либо загрузите ее из интернета. Не забудьте поставить подходящий размер.
- Теперь зажимаем клавишу SHIFT и начинаем чертить линии из одного конца в другой прямо понаправляющим. Направляющие притянут нашу кисточку, чтобы она была ровной, а зажатый шифт сделает линию прямой.
- После этого можно будет убрать направляющие и снова наложить какие-нибудь стили слоя. Я решил сделать те же самые, что и в предыдущем примере, только еще и добавить тиснение.
Вставка картинок в таблицу
Ну и конечно, я не мог не упомянуть данный пункт. Но тут ничего сложного нет. Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
Вы, как и в обычном случае, вставляете фотографию на холст, после чего подгоняете размеры картинки с помощью свободного трасформирования (CTRL+T), потянув за уголки с зажатой клавишей SHIFT, чтобы сохранить пропорции.
А далее, с помощью инструмента «Перемещение» просто поставьте рисунок в ячейку.
Я надеюсь, что вы поняли всю суть составления таблиц в фотошопе по заданным размерам. И теперь у вас не возникнет в этом плане никаких проблем.
Ну а если вы хотите прекрасно разбираться в фотошопе и без посторонней помощи работать в этом графическом редакторе, то рекомендую вам посмотреть эти классные видеоуроки . Все уроки подойдут для любого уровня пользователя, так как рассказано всё понятным человеческим языком. Через нескольких недель вы будете плавать в фотошопе как рыба в воде.
Ну а на этом у меня всё. Надеюсь, что статья вам понравилась. Обязательно подписывайтесь на мой блог и паблики в социальных сетях. Жду вас снова. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
Как в Photoshop сделать красивую таблицу — пошаговая инструкция
Доброго времени суток, уважаемые читатели. Сегодня вы на конкретном примере сможете увидеть чем отличается процесс работы новичков от тех, кто потратил достаточно времени на изучение.
Вы также сможете убедиться насколько важны углубленные знания фотошопа. Они сделают вашу работу не только красивее, но и в разы проще. Я думаю этого будет достаточно, чтобы вас заинтересовать.
Не терпится приступить к рассказу о том, как в фотошопе сделать таблицу. Использовать ее можно как в качестве части контента сайта, так и стильного самостоятельного элемента. Приступим?
Как сделают простую табличку начинающие
Открываем картинку в Photoshop. У меня стоит CС, но насколько я знаю визуально он почти не отличается от CS6. Моя версия считается самой современной, профессиональной и крутой, но, откровенно говоря, о большинстве этих профессиональных функций я даже и не знаю. Вернемся к таблицам. Эту программу можно осваивать бесконечно.
Эту программу можно осваивать бесконечно.
Теперь нажмите одновременно на Ctrl и R, чтобы в основном окне у вас появилась линейка. Еще раз щелкните на сочетание этих клавиш, она скроется. Однако совсем скоро линейка будет крайне нужна и полезна.
Первым делом я нарисую форму, в которой будет располагаться моя таблица для каких-то значений. Этого делать не обязательно, но думаю, что при использовании конкретного примера результат будет выглядеть значительно лучше. Если оставить фото таким, какой он есть, то саму таблицу будет плохо видно.
Итак, на несколько секунд я удерживаю левую клавишу мыши на нужной кнопке, под которой прячется прямоугольник со скругленными углами, и выбираю его.
И уменьшаю непрозрачность, чтобы фон картинки все же остался виден.
Перемещаю изображение в центр. Обращайте внимание на красные линии сечения. Они появляются сами собой и подсказывают как выставить объект ровно.
В фотошопе можно использовать и свои дополнительные линии, их-то нам и нужно будет создать. Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Называются они направляющими, и исчезают, когда это нужно автору проекта, и появляются.
Что необходимо сделать? Вы кликаете левой кнопкой мыши на линейке и удерживая клавишу ведете вниз, то того значения на линейке, которое необходимо.
Если все еще непонятно, то рекомендую посмотреть обучающее видео. Можете начать с 1:24, чтобы увидеть только про работу с направляющими. Хотя, как по мне, весь ролик будет полезен, особенно новичку.
Чтобы будущая таблица была ровной, по размеру, используйте при рисовании кнопку Shift. В этом случае направляющие не съедут на доли пикселей, а будут «прилипать» к круглым числам.
Теперь выбираем инструмент «Линия».
Я создаю новый слой, чтобы нарисовать таблицу.
У инструмента «Линия» много настроек. Обычно я использую заливку и толщину, без обводки и остальных. Так проще.
Теперь нужно вести по направляющим, удерживая кнопку Shift. Во-первых, прямые будут ровными, а, во-вторых, для каждой палочки не будет создаваться отдельный слой.
Кстати, Shift можно удерживать только когда рисуете. Нажали и начали водить левой кнопкой мыши. Отпустили. Снова зажали. Подключили мышь.
Чтобы убрать направляющие, нажмите Ctrl+H. Это же сочетание клавиш включает их обратно.
Табличка будет красивее, если добавить тень.
Выставляйте свои значения, экспериментируйте, ищите дополнительные и разные функции. Если справа поставить галочку на «Просмотр», то можно следить за изменениями прежде, чем вы сохраните их.
Осталось немного. Если хотите таблицу с текстом – выбирайте соответствующий инструмент.
Сверху выставляйте шрифт и размер.
Можете скачать мой PSD-макет, открыть его в фотошопе и либо использовать, либо менять под себя, либо просто осмотреть ( СКАЧАТЬ ).
А сейчас я покажу вам вариант поинтереснее! Не все знают о дополнительных настройках, а между тем они есть!
Как сделают люди со знаниями
При создании этой статьи я наткнулся на несколько публикаций и почти везде были почти такие же мануалы, как я представил вам выше. Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Так работают новички или просто ленивые копирайтеры, которым впадлу задуматься или хотя бы посмотреть что-то дополнительно.
Я хочу показать вам более удобную альтернативу. Смотрите. Открываем фотку и в разделе «Просмотр» выбираем «Новый макет направляющей».
Тут можно вписать количество столбцов.
А также выставить отступы от краев рисунка.
Первое время придется поковыряться, чтобы понять что тут и как. Советую это сделать. Полезный навык, существенно ускоряет работу и делает таблицу ровной буквально за пару минут. При учете, что вы обладаете навыками.
Не отчаивайтесь, если времени уже потрачено уйма, а ничего не выходит. Можно взять инструмент «Перемещение» и подвинуть линию вручную.
Просто тащите и не забывайте про Shift.
Теперь можно взять прямоугольник со скругленными углами.
Нарисовать две колонки.
Убавить непрозрачность. Естественно, это не обязательно, но я обожаю этот эффект.
Кликнув на первый прямоугольник и тем самым активировав его, создайте новый слой. Он должен располагаться именно над этим слоем. Как на рисунке.
Теперь выбираем прямоугольное выделение и рисуем шапку. Не обращайте внимания на ровность границы. Все поправится в процессе.
Берем заливку и кликаем внутри выделенной области. Следите, чтобы активным был именно новый слой.
Теперь зажимаете Alt и наводите курсор между двумя слоями одной фигуры (левым столбцом и новым, шапкой с заливкой). Курсор должен преобразоваться в прямоугольник со стрелкой вниз. Как только это случится нажимаете на левую кнопку мыши. В результате должен получиться вот такой эффект.
То же самое проделайте со вторым столбцом.
Активируете, создаете новый слой.
Создаете обтравочную маску. Да, только сейчас вы научились это делать.
Готово. Убираем направляющие.
Таблица готова и в ней текст с рисунками.
Можете скачать этот PSD-макет .
Как вы видите, знания фотошопа очень важны. Именно поэтому я настоятельно, из раза в раз советую вам изучать инструменты. Это скучно, а потому сделайте этот процесс максимально быстрым и комфортным. Подробную статью о том, как это сделать, вы можете найти в моем блоге. Создана она совсем недавно.
Знаете, что отличает успешного человека от всех остальных? Он сумел получить те знания, которые остальным кажутся невыносимо скучными. Если вы хотите стать профессионалом, обратите внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля 3.0» и узнайте все, что только можно об инструментах.
Это базовые знания, основы, без которых дальнейший путь в целом, и уж тем более заработок, невозможен.
Если вас интересует фотошоп и вы задумываетесь о карьере веб-дизайнера, то советую вам бесплатный курс, который поможет «въехать» в профессию. Понять что от вас потребуется и каким образом этого достичь [urlspan]«ПРОФЕССИЯ ВЕБ-ДИЗАЙНЕР ЗА 10 ДНЕЙ»[/urlspan].
Значительно прибыльнее уметь придумать задачу и самостоятельно догадаться каким образом ее можно решить. В противном случае вы будете бесконечно работать за копейки, если не бесплатно, и повторять за другими. Одни и те же приемы. Одни и те же методы.
Развивайте собственную фантазию и зарабатывайте больше.
Ну и, конечно же, подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как заработать в интернете. Удачи вам в ваших начинаниях и до новых встреч.
Отмена и возврат изменений в Pages на Mac
Pages
Поиск по этому руководству
- Добро пожаловать!
- Основные сведения о приложении Pages
- Текстовый документ или документ с макетом страницы?
- Основные сведения об изображениях, диаграммах и других объектах
- Создание первого документа
- Основные сведения о создании книги
- Использование шаблонов
- Поиск документов
- Открытие или закрытие документа
- Сохранение документа и присвоение ему имени
- Печать документа или конверта
- Отмена и повтор изменений
- Использование боковых панелей
- Быстрая навигация
- Просмотр знаков форматирования и направляющих макета
- Линейки
- Изменение режима просмотра
- Панель Touch Bar для Pages
- Настройка панели инструментов
- Настройка параметров Pages
- Создание документа с помощью VoiceOver
- Просмотр комментариев и отслеживание изменений с помощью VoiceOver
- Выбор текста и размещение точки вставки
- Добавление и замена текста
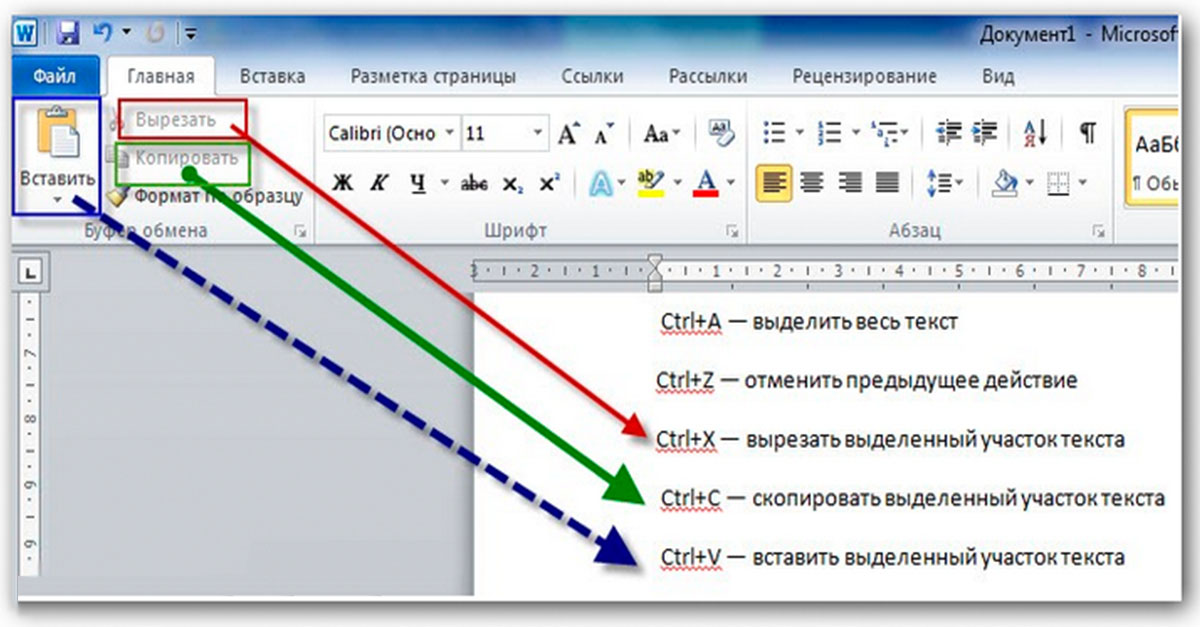
- Копирование и вставка текста
- Добавление, изменение или удаление поля слияния
- Изменение информации об отправителе
- Добавление, изменение и удаление исходного файла в Pages на Mac
- Заполнение и создание нескольких версий документа
- Использование диктовки для ввода текста
- Форматирование документа для другого языка
- Использование фонетической транскрипции
- Использование двунаправленного текста
- Использование вертикального текста
- Добавление даты и времени
- Добавление математических уравнений
- Закладки и ссылки
- Добавление ссылок
- Изменение шрифта или размера шрифта
- Выбор шрифта по умолчанию
- Жирный шрифт, курсив, подчеркивание и зачеркивание
- Изменение цвета текста
- Добавление тени или контура к тексту
- Изменение регистра текста
- Основные сведения о стилях абзацев
- Применение стиля абзаца
- Создание, переименование или удаление стиля абзаца
- Обновление или возврат стиля абзаца
- Использование сочетания клавиш для применения стиля текста
- Копирование и вставка стиля текста
- Автоматическое форматирование дробей
- Создание и использование стилей символов
- Лигатуры
- Добавление буквиц
- Поднятие и опускание символов и текста
- Форматирование текста (китайский, японский, корейский)
- Добавление эффекта выделения в текст
- Формат переносов, тире и кавычек
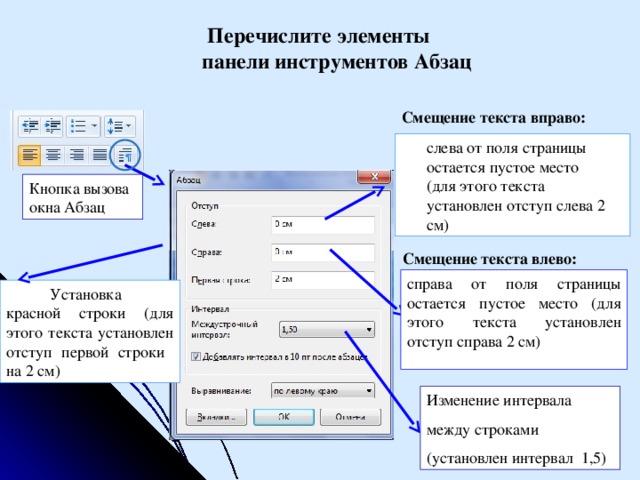
- Установка межстрочного интервала и интервала между абзацами
- Установка полей для абзаца
- Форматирование списков
- Установка табуляторов
- Выравнивание текста по краям и по ширине
- Настройка разбивки на страницы и добавление разрывов строк и страниц
- Форматирование столбцов текста
- Связывание текстовых блоков
- Добавление границ и линий
- Задание размера бумаги и ориентации
- Установка полей для документа
- Настройка разворота
- Шаблоны страниц
- Добавление страниц
- Добавление и форматирование разделов
- Изменение порядка страниц или разделов
- Дублирование страниц или разделов
- Удаление страниц или разделов
- Оглавление
- Библиография
- Постраничные и заключительные сноски
- Верхние и нижние колонтитулы
- Добавление номеров страниц
- Изменение фона страницы
- Добавление границы вокруг страницы
- Добавление водяных знаков и фоновых объектов
- Создание пользовательского шаблона
- Добавление изображения
- Добавление галереи изображений
- Редактирование изображения
- Добавление и редактирование фигуры
- Объединение или разъединение фигур
- Рисование фигуры
- Сохранение фигуры в медиатеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавление линий и стрелок
- Анимация, публикация и сохранение рисунков
- Добавление аудио и видео
- Редактирование аудио- и видеофайлов
- Выбор формата фильма или изображения
- Размещение и выравнивание объектов
- Размещение объектов с текстом
- Использование направляющих линий
- Наложение, группировка и закрепление объектов
- Изменение прозрачности объекта
- Заливка фигуры или текстового блока цветом или изображением
- Добавление границы объекта
- Добавление подписи или заголовка
- Добавление отражения или тени
- Использование стилей объектов
- Изменение размеров, поворот и зеркальное отражение объектов
- Добавление и удаление таблицы
- Выбор таблиц, ячеек, строк и столбцов
- Добавление и удаление строк и столбцов таблицы
- Перемещение строк и столбцов таблицы
- Изменение размера строк и столбцов таблицы
- Объединение и разделение ячеек таблицы
- Изменение внешнего вида текста в таблице
- Отображение, редактирование и скрытие заголовка таблицы
- Изменение линий сетки и цветов таблицы
- Использование стилей таблицы
- Изменение размера, перемещение и открепление
- Добавление и редактирование содержимого ячейки
- Форматирование дат, значений валют и других типов данных
- Создание произвольного формата ячейки таблицы
- Форматирование таблиц с двунаправленным текстом
- Условное выделение ячеек
- Сортировка по алфавиту и сортировка данных таблицы
- Расчет значений по данным в ячейках таблицы
- Использование справки по формулам и функциям
- Добавление или удаление диаграммы
- Изменение одного типа диаграммы на другой
- Изменение данных диаграммы
- Перемещение, изменение размера и поворот диаграммы
- Изменение внешнего вида серий данных
- Добавление легенды, линий сетки и других меток
- Изменение внешнего вида текста и меток на диаграмме
- Добавление рамки и фона к диаграмме
- Использование стилей диаграммы
- Проверка правописания
- Поиск определения слова
- Поиск и замена текста
- Автоматическая замена текста
- Просмотр количества слов и другой статистики
- Просмотр аннотаций
- Задание имени автора и цвета комментариев
- Выделение текста цветом
- Добавление и печать комментариев
- Отслеживание изменений
- Отправка документа
- Публикация книги в Apple Books
- Основные сведения о совместной работе
- Приглашение к совместной работе
- Совместная работа над общим документом
- Просмотр последних действий пользователей в общем документе
- Изменение настроек общего документа
- Закрытие общего доступа к документу
- Общие папки и совместная работа
- Использование Box для совместной работы
- Использование iCloud Drive с приложением Pages
- Экспорт в Word, PDF или другой формат
- Открытие книги iBooks Author в Pages
- Уменьшение размера файла документа
- Сохранение большого документа в виде файла пакета
- Восстановление более ранней версии документа
- Перемещение документа
- Удаление документа
- Установка защиты для документа
- Защита документа паролем
- Создание собственных шаблонов и управление ими
- Перенос документов с помощью AirDrop
- Перенос документов с помощью Handoff
- Перенос документов через Finder
- Если не удается добавить или удалить страницу
- Если не удается удалить элемент из документа
- Если не удается найти кнопку или элемент управления
- Нежелательные изменения форматирования
- Сочетания клавиш
- Символы сочетаний клавиш
- Авторские права
Изменения, недавно внесенные в документ, можно отменить, а также повторно применить, если Вы передумали отменять их.
Если нужно отменить все изменения, внесенные после открытия документа, можно восстановить документ до состояния на момент открытия.
См. такжеВосстановление более ранней версии документа в Pages на Mac
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Содержание — Учебники по Photoshop
Последнее обновление: вс, 19 февраля 2023 г. | Уроки фотошопа
Введение 1
Об этой книге 1
Как организована эта книга 2
Часть I: Введение в базовое обучение 3
Часть II: Простые улучшения для цифровых изображений 3
Часть III: Создание «искусства» в Photoshop 3
Часть IV: Power Photoshop 3
Часть V: Часть десятков 4
Условные обозначения, используемые в этой книге 4
Значки, используемые в этой книге 5
Как пользоваться этой книгой 5
Часть I. Введение в базовое обучение 7
Введение в базовое обучение 7
Глава 1. Добро пожаловать в Photoshop! 9
Изучение Adobe Photoshop 10
Для чего предназначен Photoshop 10
Другие возможности Photoshop 12
Если у вас нет специализированного программного обеспечения 14
Просмотр частей и процессов Photoshop 16
90 002 Обзор базового компьютера операции 16Невероятная выборочная отмена Photoshop 18
Установка Photoshop: необходимо знать 20
Глава 2. Достаточно знаний о цифровых изображениях 23
Что такое цифровое изображение? 24
Истинная природа пикселей 25
Сколько пикселей может танцевать на булавочной головке? 27
Открытие разрешения 28
Разрешение изображения 29
Форматы файлов: какие вам нужны? 36
Форматы цифровых фотографий 36
Форматы для веб-графики 38
Форматы для коммерческой печати 39
Форматы для PowerPoint и Word 41
002 Заказ от меню 44
Ваша тарелка полна палитр 45
Инструменты для вашего ремесла 48
Готовьте с персонализацией 50
Очистка стола: Пользовательские рабочие пространства 50
Сахар и специи, горячие клавиши 52
Ложки не могут измельчить: Создание предустановок инструментов 54
Приправа по вкусу: Настройки Photoshop 55
Регламент: Установка предпочтений 55
Обеспечение согласованности: Настройки цвета 59
Когда Хорошие программы становятся плохими: Исправление Photoshop 61
Глава 4. Загрузка изображений в Photoshop и из него 63
Загрузка изображений в Photoshop и из него 63
Перенос изображений в Photoshop 64
Загрузка с цифровой камеры 65
Сканирование отпечатков 67
Систематизация изображений 69
Создание структуры папок 69
Использование Adobe Bridge 70
Простое переименование файлов изображений 73
Печать изображений 74
Обрезка до определенного соотношения сторон 74
Запоминание разрешение 76
Управление цветом с помощью печати с предварительным просмотром 77
Рассмотрение решений по управлению цветом 78
Варианты печати 80
Обмен изображениями в Интернете 81
Использование веб-фотогалереи 81
Отправка изображений по электронной почте 83
Часть U. Простая коррекция цифровых изображений 85
Глава 5. Добавление темных теней и ярких бликов 87
Настройка тональности для придания изображению выразительности 88 9 0003
Упрощенные гистограммы 88
Использование автокоррекции Photoshop 92
Уровни и кривые и вы 93
Уравновешенный вы! 94
Тональная коррекция с помощью пипеток 96
Коррекция фигуры без диеты 97
Получение еще большего контроля 99
Использование теней/бликов 100
Изменение экспозиции постфактум 104
Использование инструментов тонирования Photoshop 105
Глава 6. Придание цвету естественности 107
Придание цвету естественности 107
Цветовые режимы, модели и глубины 108
Запись цвета в изображение 113
Коррекция цвета в Photoshop 113
Просмотр гистограммы и информационных палитр 115
Выбор команд настройки цвета 116
Работа с вариациями 128
Ручная коррекция в отдельных каналах 129
Народный фактор: формулы телесного тона 130
Глава 7: Hur-RAW для домашней команды! 133
Понимание фактов о Raw 133
Что особенного в Raw? 134
Работа в Raw 135
Есть ли у вас что для этого нужно? 137
Работа с плагином Camera Raw 137
Инструменты и параметры предварительного просмотра 138
Гистограмма 139
Область предварительного просмотра 139
Параметры рабочего процесса 140
Всплывающее окно и меню «Настройки» 141
Вкладка «Настройка» 141
Вкладка «Детали» 142
Вкладка «Объектив» 143 90 003
Вкладка «Кривая» 143
Вкладка «Калибровка» 144
Кнопки Camera Raw 144
Глава 8. Тонкая настройка ваших исправлений 147
Тонкая настройка ваших исправлений 147
Что такое выделение? 148
Растушевка и сглаживание 150
Выделение с помощью инструментов 152
Инструменты выделения выделения 153
Инструмент «Волшебная палочка» 157
Ваши команды выбора 158
Основные команды выбора 158
Команда «Цветовой диапазон» 159 0003
Преобразование формы выделения 162
команды выбора, связанные с маской 164
Маски: больше не только для Хэллоуина 164
Сохранение и загрузка выделенного 165
Редактирование альфа-канала 166
Работа в режиме быстрой маски 168
Добавление масок к слоям 168
Маскирование слоев с векторными путями 169
Корректирующие слои: управление изменениями 169
Добавление корректирующего слоя 170
9000 2 Ограничение настроек 171Глава 9: Общие Проблемы и их решения 173
Делаем людей красивее 174
Избавляемся от красных. . . в цифровом виде 174
Цифровой источник молодости 175
Диета в цифровом формате 176
Антибликовые очки 178
Отбеливание зубов 179
Уменьшение шума на изображениях 179
Уменьшение цифрового шума 179
Устранение яркостного шума 180
Обман Вокруг матушки-природы 181
Удаление ненужного с фотографий 181
Устранение наклона: Фиксация перспективы 186
Точное вращение изображений 187
Часть III: Создание «искусства» в Photoshop 189
Глава 10. Объединение изображений 191
Объединение изображений 191
Знакомство со слоями 192
Использование основных режимов наложения 193
Непрозрачность, прозрачность и маски слоя 196
Создание групп отсечения 196
Придание составным элементам естественного вида 198
9000 2 Выделение с помощью Extract 199Точка схода! 200
Автоматическое объединение изображений 204
Создание панорам с помощью Photomerge 204
Комбинирование экспозиций для HDR-изображений 206
Глава 11. Точные края с векторными путями 209
Пиксели, контуры и вы 210
Easy Vectors: использование слоев фигур 212
Ваши основные инструменты формы 212
Инструмент пользовательской формы 213
Определение собственных пользовательских фигур 214
9000 2 Изменение внешнего вида слоя формы 217Моделирование многоцветного слоя-фигуры 217
Использование инструмента «Перо» для создания контуров 219
Понимание путей 219
Нажатие и перетаскивание на пути к знаниям 220
Подробный обзор палитры контуров 223
Настройка любого контура 227
Добавление, удаление и перемещение узловых точек 227
Комбинирование контуров 230
Настройка типа пользовательского шрифта 232
Глава 12: Оформление изображений с помощью Стили слоя 235
Что такое стили слоя? 235
Использование палитры стилей 237
Создание пользовательских стилей слоя 239
Изучение меню «Стиль слоя» 239
Изучение диалогового окна «Стиль слоя» 241
Основы эффектов слоя 242
Непрозрачность, заливка и расширенное смешивание 251
Сохранение стилей слоя 254
Добавление стилей в палитру стилей 254
Сохранение стилей слоя 255
900 02 Глава 13: Добавление к изображениям текстового сообщения 257Создание слова на тысячу пикселей 258
Шрифт на каждый сезон или причину 260
Что это за варианты? 263
Управление текстом с помощью палитр 266
Меню палитры — еще больше возможностей 270
Вставка изображения в текст 271
Создание абзацев с помощью контейнеров текста 274
Выбор выравнивания или выравнивания 276
Готово, ПЕРЕРЫВ! Расстановка переносов в тексте 277
Придание формы вашему языку с помощью деформации текста и ввода текста по контуру 277
Применение предопределенных деформаций 278
Настройка курса с помощью контуров 280
Поиск и добавление шрифтов 283
Загрузка и покупка шрифтов 283
Установка (и удаление) шрифтов: Mac 284
Установка (и удаление) шрифтов: Windows 285
Глава 14. Рисование в Photoshop 287
Рисование в Photoshop 287
Знакомство с инструментами рисования Photoshop 288
Рисование с помощью инструмента «Кисть» 289 90 003
Добавление цвета с помощью инструмента «Карандаш» 291
Удаление цвета с помощью инструмента «Ластик» 292
Выбор цвета 292
Работа с другими инструментами с использованием кисти 295
Заливка, обводка и сброс для добавления цвета 297
Использование градиентов. 3
Фильтры, которые вам действительно нужны 305
Повышение резкости для фокусировки глаза 306
Маска нерезкости 307
Размытие изображений или выделенных фрагментов 310
Использование фильтра коррекции объектива 313
Очистка с помощью уменьшения шума 315
Творческий подход с галереей фильтров 316
Толкай, тяни и поворачивай с помощью Liquify 318
Нужны ли мне эти другие фильтры? 321
Изгибы и пузыри 321
Создание облаков 322
Часть IV: Power Photoshop 323
Глава 16. Оптимизация вашей работы в Photoshop 325
Оптимизация вашей работы в Photoshop 325
Работа в автоматическом режиме 326
90 002 Создание презентации в формате PDF 326Сбор эскизов в контактный лист 328
Сканирование нескольких фотографий за один проход 330
Экономия бумаги с Picture Package 330
Готово, готово, действие! 332
Запись ваших собственных действий 333
Работа с пакетной командой 336
Приверженность сценарию 338
Глава 17. Улучшение ваших онлайн-предложений 339
Интеграция Photoshop и ImageReady 340
Качество в ущерб скорости 340
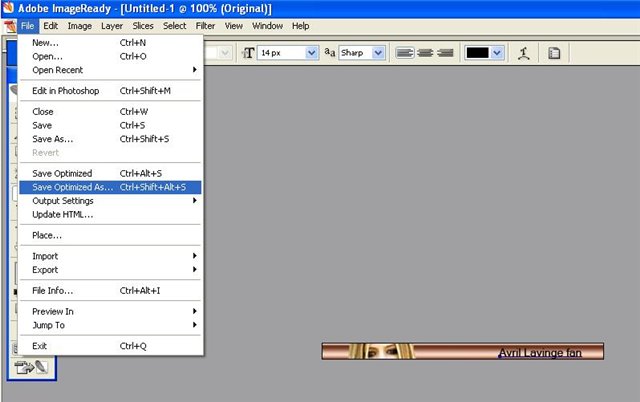
Оптимизация с помощью функции «Сохранить для Интернета» 340
Оптимизация в ImageReady 347
Нарезка и добавление карт изображений 347
Создание слайсов: как и почему 347
Назначение ссылок с картами изображений 349
Создание кнопок ролловера 349
Добавление состояния ролловера 350
Сохранение кнопки ролловера 351
A Moving Experience: Animation 351
Создание базового анимация 351
Простое добавление кадров с помощью анимации движения 352
Часть V: Часть десятков 355
Глава 18. Десять любимых советов и приемов Пита по Photoshop . . .357
Десять любимых советов и приемов Пита по Photoshop . . .357
Добавление художественных и творческих эффектов 357
Идеальное сглаживание кожи 358
Из фотографии в картину 359
Создание эскиза из фотографии 360
Создание снега или дождя 361
Текстовый эффект стекла 362
Полезные советы Make Life Easier 362
Быстрое изменение цвета продукта 362
Удаление простого белого фона 363
Создание пунктирных и пунктирных линий 364
Быстрые и простые эффекты краев 364
Профессионально выглядящие контактные листы 364
Глава 19. Десять дополнительных функций, которые следует учитывать 367
Новые игрушки: оборудование 367
Дополнительные возможности: программное обеспечение 368
Глава 20. Десять причин приобрести цифровую камеру 369 900 03
Десять причин You Should Shoot Pixels 369
Цифровая съемка для работы 369
Цифровая съемка для себя 370
Цифровая съемка для всех нас 371
Продолжить чтение здесь: Для чего предназначен Photoshop
Была ли эта статья полезной?
Полное руководство по таблицам в InDesign (Простая пошаговая статья)
Мы все знакомы с таблицами из обычных приложений, таких как Microsoft Word или Excel.
Те из нас, кто занимается печатью или издательским делом, должны знать, как создавать таблицы и управлять ими в InDesign.
Это руководство покажет вам, как создавать и редактировать таблицы различными способами как в теле документа, так и в верхнем/нижнем колонтитуле.
Таблицы — одна из многих доступных панелей в Adobe InDesign.
Чтобы узнать больше о таблицах в InDesign, мы рассмотрим их на наших учебных курсах по InDesign.
Создание таблицы в InDesign
Существует три основных способа создания таблицы в InDesign.
Это:
- Создать таблицу
- Стол-вставка
- Преобразование текста в таблицу.
Начнем с самого простого варианта.
Параметр «Создать таблицу»
Параметр Создать таблицу создает текстовый фрейм в документе InDesign и помещает в него новую таблицу.
Если щелкнуть Таблица на верхней панели инструментов InDesign, а затем щелкнуть Создать таблицу в раскрывающемся меню, откроется диалоговое окно Создать таблицу , в котором есть 4 количественных параметра и параметр стиля:
– Строки основной части
– Столбцы
– Строки верхнего колонтитула
– Строки нижнего колонтитула
– Стиль таблицы
9000 2Выберите желаемое количество. После того, как вы нажали « OK », щелкните в любом месте документа, и появится таблица.
Подводя итоги,
- Щелкните Таблица в верхней части рабочего пространства InDesign.
- В раскрывающемся меню нажмите Создать таблицу.
- Выберите столько основных строк, столбцов, строк заголовков и строк нижнего колонтитула, сколько вы хотите иметь в своей таблице.
- При желании выберите стиль таблицы .
 По умолчанию существует только один стиль таблицы. Дополнительные стили таблиц — это то, что нужно будет создать.
По умолчанию существует только один стиль таблицы. Дополнительные стили таблиц — это то, что нужно будет создать. - Нажмите кнопку ОК. Затем щелкните в любом месте документа.
Обратите внимание, как таблица занимает всю длину документа? Что, если мы хотим, чтобы наша таблица была ограничена определенными часть вашего документа? Это наш второй вариант.
Параметр «Вставить таблицу»
Параметр Вставить таблицу используется для помещения новой таблицы в уже существующий текстовый фрейм.
Это обеспечивает гораздо большую точность, чем опция Создать таблицу .
Прежде чем мы сможем использовать опцию Вставить таблицу , нам нужна рамка, в которую можно вставить таблицу.
Создаем рамку и кликаем внутри нее.
Затем, как и прежде, мы нажимаем Таблица на панели инструментов в верхней части окна.
На этот раз мы видим « Вставить таблицу », вместо « Создать таблицу ». В диалоговом окне « Вставить таблицу» отображаются те же параметры, что и в диалоговом окне «Создать таблицу».
Проще говоря,
- Нажмите F или щелкните инструмент «Прямоугольная рамка» на боковой панели инструментов. Кроме того, вы можете использовать инструмент «Текст». Создайте рамку в документе.
- Щелкайте внутри только что созданного фрейма, пока курсор не начнет мигать внутри фрейма.
- Перейдите на панель инструментов в верхней части экрана, нажмите Таблица , а затем в раскрывающемся меню выберите Вставить таблицу .
- Выберите все параметры и нажмите OK , когда закончите.
Параметр «Преобразовать текст в таблицу»
Последний вариант создания таблицы в InDesign — создать ее из уже существующего текста.
Если все сделано правильно, вы сможете выделить набранный вами текст и преобразовать его в таблицу.
Это можно сделать следующим образом:
- Введите строку данных, которая будет первой строкой вашей таблицы. Между каждым фрагментом данных добавьте запятую или, альтернативно, нажмите 9.0551 TAB на клавиатуре. Tab Хиты или запятые в конечном итоге станут вашими разделителями столбцов.
- Когда вы закончите со строкой, нажмите Введите и продолжайте аналогичным образом, добавляя строки по мере необходимости.
- Когда весь текст будет завершен и готов стать таблицей, выделите весь текст, который вы хотите превратить в таблицу, а затем нажмите Таблица на панели инструментов в верхней части экрана.
- Щелкните Преобразовать текст в таблицу…
- Появится диалоговое окно Convert Text to Table… .
 В нем есть варианты, чтобы различить, что составляет столбец или строку, а также выбрать стиль таблицы. (Я решил разделить столбцы запятыми , а строки разделить Разрывы абзаца .)
В нем есть варианты, чтобы различить, что составляет столбец или строку, а также выбрать стиль таблицы. (Я решил разделить столбцы запятыми , а строки разделить Разрывы абзаца .)
- Появится диалоговое окно Convert Text to Table… .
- Щелкните OK , чтобы перейти к новой таблице.
СОВЕТ ПРОФЕССИОНАЛА: Полезный трюк — нажать «Тип» в верхней части экрана и убедиться, что выбран «Показать скрытые символы». Это позволит вам увидеть визуальные индикаторы разрывов абзацев и вкладок.
Если у вас возникли проблемы с получением Преобразовать текст в таблицу… , возможно, возникла проблема с форматированием. Внимательно посмотрите на количество созданных вами строк и столбцов, убедитесь, что они четные.
Так же, как есть опция «Преобразовать текст в таблицу», полезно отметить, что есть и опция «Преобразовать таблицы в текст».
Импорт таблиц
Что делать, если у вас уже есть таблица, но ее нет в InDesign?
Adobe была готова к такой возможности, поэтому в InDesign есть функция импорта таблиц из других программ. Например, вы можете поместить целые документы Word (включая таблицы) в документ InDesign или просто скопировать данные и вставить их непосредственно в InDesign.
«Размещение» документов в InDesign
Хотите импортировать документ с табличными данными в InDesign? Вот шаги:
- Перетащите файл Excel или файл Microsoft Word, содержащий таблицу, прямо в документ InDesign
- Щелкните свой документ, чтобы поместить импортированный документ в InDesign.
- Преобразование текста в таблицы.
Вставка таблиц в InDesign
Вам не обязательно импортировать весь документ, чтобы получить таблицу, которая есть в документе.![]() Вы также можете скопировать нужную таблицу и вставить ее в InDesign. Вот как это делается.
Вы также можете скопировать нужную таблицу и вставить ее в InDesign. Вот как это делается.
- Выделите текст в таблице. Таблица может быть из любого места, где можно выбрать сразу несколько ячеек: Microsoft Word, Google Docs, Интернет… список можно продолжить. Скопируйте выделенный текст.
- Вставьте текст в InDesign.
- Преобразование текста в таблицу.
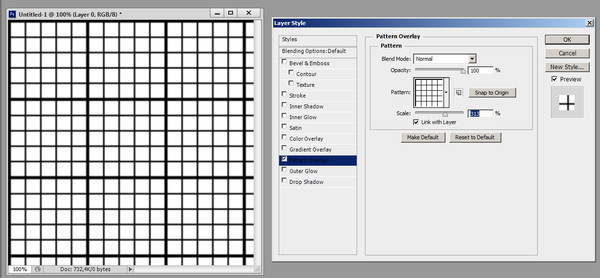
Теоретически существует возможность сохранить форматирование таблицы сразу после ее вставки в InDesign. Я обнаружил, что это дает смешанные результаты, но для тех, кто хочет вариант, вот он.
Чтобы сохранить форматирование таблицы, нажмите Редактировать > Настройки > Обработка буфера обмена . Выберите параметр «Вся информация» и нажмите OK , чтобы выйти из диалогового окна. Если формат не сохраняется при вставке таблиц, у вас всегда есть возможность Преобразовать текст в таблицу.
Также следует отметить, что впоследствии становится очень легко перезаписывать данные из таблиц в InDesign новыми данными извне InDesign. Формат вашей таблицы останется неизменным.
Таблицы представлены во всевозможных публикациях, даже если вы не подозреваете, что они там есть. Индексы, оглавления, рецепты… все это и многое другое на самом деле могло быть создано в InDesign с использованием таблиц. Вот почему полезно знать, как их эффективно использовать.
Верхние и нижние колонтитулы
Возможно, вы знакомы с терминами «Заголовок» и «Нижний колонтитул» из текстовых редакторов.
Как правило, заголовок может включать такие элементы, как заголовок или номер страницы, и у вас будет возможность разместить его на каждой странице вашего документа или, альтернативно, только на первой странице.
Верхние и нижние колонтитулы таблиц в InDesign работают примерно так же. Представьте, что у вас есть таблица, занимающая несколько страниц документа InDesign. Наличие заголовка было бы полезно для сохранения одной и той же информации в верхней части таблицы для каждой страницы, на которой находится таблица. Это отличный способ сэкономить время, аналогичный использованию эталонных страниц и проверке орфографии.
Наличие заголовка было бы полезно для сохранения одной и той же информации в верхней части таблицы для каждой страницы, на которой находится таблица. Это отличный способ сэкономить время, аналогичный использованию эталонных страниц и проверке орфографии.
При создании новой таблицы мы видим возможность добавления строк верхнего и нижнего колонтитула.
Создайте таблицу, добавив в нее одну строку верхнего колонтитула и одну строку нижнего колонтитула.
Как видите, строки Верхнего и Нижнего колонтитулов стилистически не отличаются от остальных строк Таблицы. Тем не менее, они функционально различны. Мы еще услышим об этом позже.
Возможно, вы уже создали свою таблицу и теперь хотите вернуться и добавить строку верхнего или нижнего колонтитула. Это очень легко сделать. Вы выделяете строки, которые хотите преобразовать, а затем переходите к Таблице, Преобразовываете строки, а затем щелкаете 9.0551 В верхний/нижний колонтитул .
Итак, подведем итоги:
- Выберите строки, которые вы хотите преобразовать. Если вы хотите преобразовать строку (строки) в заголовок, выберите строку (строки) сверху. Если вы хотите преобразовать строку (строки) в нижний колонтитул, выберите строку (строки) снизу.
- Перейти к таблице > Преобразовать строки > В верхний колонтитул (или В нижний колонтитул )
Вы заметите, что есть также возможность конвертировать ячейки «В тело». Точно так же, как мы можем преобразовать строки в верхние или нижние колонтитулы, мы можем преобразовать их обратно.
Параметры верхнего и нижнего колонтитула
Когда дело доходит до верхнего и нижнего колонтитула таблицы в InDesign, есть несколько вариантов, с которыми можно поиграть. Мы рассмотрим некоторые из них здесь. Большинство из них можно найти на вкладке «Верхние и нижние колонтитулы» диалогового окна «Параметры таблицы». Чтобы получить к нему доступ, выберите строки верхнего (или нижнего) колонтитула, нажмите «Таблица», перейдите к «Параметры таблицы», а затем нажмите «Верхние и нижние колонтитулы».
Чтобы получить к нему доступ, выберите строки верхнего (или нижнего) колонтитула, нажмите «Таблица», перейдите к «Параметры таблицы», а затем нажмите «Верхние и нижние колонтитулы».
Прежде всего, мы видим варианты изменения количества верхних и нижних колонтитулов. Если вы допустили какие-либо ошибки при создании верхних и нижних колонтитулов или если вы передумали, вам сюда.
Повторить верхний/нижний колонтитулЗдесь вступают в действие функциональные возможности верхнего колонтитула. Если ваша таблица занимает несколько страниц или, возможно, присутствует в нескольких текстовых фреймах, было бы утомительно вручную добавлять содержимое верхнего (или нижнего) колонтитула. каждый раз, когда таблица присутствует.По этой причине у нас есть возможность повторять верхние и нижние колонтитулы.
Есть 3 варианта:
- Каждый текстовый столбец
- Один раз на кадр
- Один раз на страницу
Каждый текстовый столбец имеет значение в том случае, если текстовый фрейм, в котором находится ваша таблица, имеет более одного столбца. В этом случае ваш верхний (или нижний) колонтитул будет отображаться один раз для каждого столбца.
В этом случае ваш верхний (или нижний) колонтитул будет отображаться один раз для каждого столбца.
Один раз на фрейм применяется к таблицам, которые охватывают несколько текстовых фреймов.
Один раз на страницу для таблицы, которая занимает несколько страниц и позволяет сохранять информацию верхнего и нижнего колонтитула для каждой страницы.
Пропустить первый/пропустить последний
Если вы хотите, чтобы первый экземпляр вашего заголовка не включался, вы можете выбрать Пропустить первый . Будут показаны только последующие экземпляры заголовка.
Если вы хотите, чтобы нижний колонтитул был виден во всех случаях, кроме последнего, выберите Пропустить последний .
Вставка строки или столбцов
Чтобы вставить строку или столбец, убедитесь, что вы выбрали строку или столбец рядом с тем местом, где вы хотите вставить новый, а затем перейдите к Таблица > Вставка > Строка или Столбец . Вам предоставляется возможность выбрать количество строк или столбцов, а затем решить, хотите ли вы, чтобы они были добавлены либо 90 641 выше 90 642 вашего выбора, либо 90 641 ниже 90 642 вашего выбора.
Вам предоставляется возможность выбрать количество строк или столбцов, а затем решить, хотите ли вы, чтобы они были добавлены либо 90 641 выше 90 642 вашего выбора, либо 90 641 ниже 90 642 вашего выбора.
Есть и более быстрый способ. Выбрав строку или столбец, щелкните правой кнопкой мыши. В контекстном меню выберите Вставить , после чего вы увидите обе опции: Строка и Столбец 9.0552 .
Интересно отметить, что если щелкнуть границу столбца, удерживая Alt , и перетащить вправо, InDesign создаст для вас МНОГО дополнительных столбцов.
Удаление строк/столбцов
Для удаления строк доступны те же параметры, что и для их вставки. Просто перейдите к Таблица > Удалить > Строка или Столбец .
Для удобства, находясь в любой ячейке, вы можете нажать Ctrl + Backspace , чтобы удалить эту строку, или Shift + Backspace , чтобы удалить этот столбец.
Конечно, вы также можете использовать контекстное меню, как упоминалось ранее.
Изменение размера столбцов и строк
Изменение размера столбцов и строк очень просто. Вы можете щелкнуть границу ячейки и перетащить ее, чтобы изменить размер. Однако это отодвинет все соседние строки или столбцы в сторону. Чтобы этого не произошло, удерживайте Shift при изменении размера.
Также следует отметить, что строки автоматически увеличиваются для размещения текста по мере ввода.
Объединение/разделение строк/столбцов
Можно объединить несколько ячеек. Вот как это сделать:
- Выбрать несколько ячеек
- Щелкните правой кнопкой мыши
- Нажмите Объединить ячейки
Отдельная ячейка также может быть разделена (на две части). Вот как это сделать
- Выберите ячейку
- Щелкните правой кнопкой мыши
- Нажмите либо Разделить ячейку по горизонтали , либо Разделить ячейку по вертикали .