Как создать 3д текст в Фотошопе
В этом уроке вы научитесь создавать разноцветный, свежий и забавный 3D текст в Adobe Photoshop.
Пример HTML-страницыШаг 1.
Создание текстаСоздайте новый документ 500 x 1500 пикселей и затем создайте первую букву, используя шрифт Insaniburger и любой цвет на ваш выбор (вы можете использовать цвета из набора, прилагающегося к уроку). Размер текста сейчас не важен, вы сможете поменять его позже, когда мы будем делать его объемным.
Когда вы закончите с созданием буквы, нажмите правой кнопкой мыши по слою и в контекстном меню выберите пункт Преобразовать в кривые (Convert to Shape)
Шаг 2.
Создание текста
Сдублируюйте слой с буквой (Ctrl + J), далее возьмите Инструмент Выделение узла — Direct Selection Tool (А). В настройках инструмента уберите Заливку (Fill), поставьте размер Обводки (Stroke) 25 пикселей и выберите цвет обводки под цвет буквы. Затем кликните по иконке
Затем кликните по иконке
Шаг 3.
Создание текстаПовторите те же действия для других букв и их обводок. Когда вы закончите с текстом, разместите буквы так, как вы хотите, перед тем как мы преобразуем их в 3D сетку. Лучше всего разместить их подобно тому, как показано на рисунке:
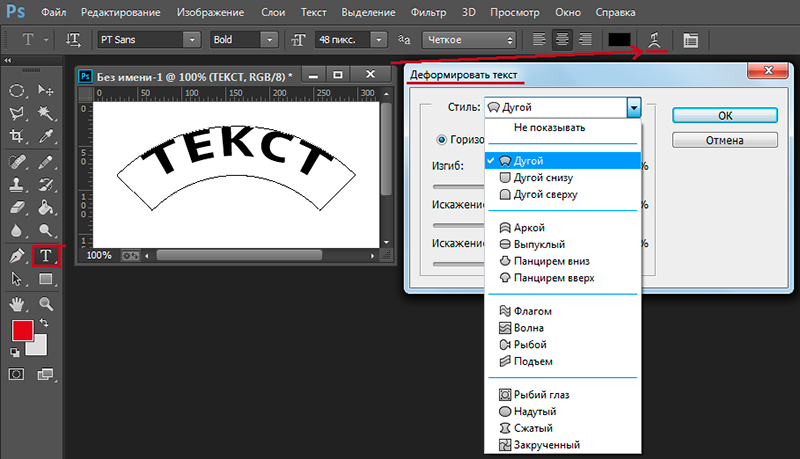
Шаг 4.
Создаем 3D сценуДля каждой буквы и их обводки и в меню перейдите в 3D > новая 3D -экструзия из выделенного контура (3D > New 3D Extrusion from Selected Path)
Шаг 5.
Создаем 3D сценуВыберите все 3D слои и затем в меню выберите 3D > слияние (3D -слоев 3D > Merge 3D Layers). Таким образом мы получим цельную 3D сцену.
Шаг 6.
Создаем 3D сцену
Чтобы получить доступ к настройкам 3D сетки вам нужно открыть две панели из пункта меню Окно (Window): 3D и Свойства (Properties). Панель 3D содержит все компоненты 3D сцены и когда вы кликните по 3D сцене, вы получите доступ к панели Свойств (Properties).
Панель 3D содержит все компоненты 3D сцены и когда вы кликните по 3D сцене, вы получите доступ к панели Свойств (Properties).
Шаг 7.
Создаем 3D сценуЕсли вы выберите Инструмент Перемещение — Move Tool, то вы увидите панель настройки Режимов 3D (3D Modes). Когда вы выберете нужный режим, кликните и перетяните на холст, чтобы применить режим к выделенному элементу.
Шаг 8.
Настройка 3D сеткиВыберите оригинальные слои с буквами на панели 3D и в окне Свойства (Properties) измените Глубину экструзии (Extrusion Depth) на 250 пикселей.
Шаг 9.
Настройка 3D сеткиКликните по иконке Капитель (Cap) в верхней части панели Свойства (Properties) и измените параметры: Фаска (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 5, Контур (Contour) на Полукруг (Half Round), Капитель (Cap) на 5.
Шаг 10.
Настройка 3D сетки
Выберите все слои с контуром букв на панели 3D и установите Глубину экструзии (Extrusion Depth) на 50 пикселей.
Шаг 11.
Настройка 3D сеткиКликните по иконке Капитель (Cap), измените Фаску (Sides) на Спереди и Сзади (Front and Back), Ширину фаски (Bevel Width) на 10, Контур (Contour) на Полукруг (Half Round) и Интенсивность раздувания (Inflate Strength) на 15.
Шаг 12.
Настройка 3D сеткиВыберите все слои с буквами и контурами и перейдите в меню 3D > Переместить объект на плоскость основания (3D > Move Object to Ground Plane)
Шаг 13.
Настройка 3D сеткиВыберите Инструмент Перемещение (Move Tool) и используйя оси 3D (3D Axis) поместите обводку по центру объема экструзии букв, как показано ниже:
Шаг 14.
Создание материалов: основные настройкиВыберите все слои букв с Материалами (Materials) букв. Измените параметр Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,3
Шаг 15.
 Создание материалов: основные настройки
Создание материалов: основные настройкиДалее выберите слои с материалами обводки и поставьте Блеск (Shine) на 90%, Отражение (Reflection) на 50% и Коэффициент преломления (Refraction) на 1,2.
Шаг 16.
Создание материалов: добавление рельефной текстурыВыберите Материал передней выпуклости (Front Inflation Material) первой буквы, затем кликните на иконку папки параметра Рельеф (Bump) и выберите пункт Новая текстура (New Texture).
Шаг 17.
Создание материалов: добавление рельефной текстурыУстановите размер текстуры: Ширина (Width) 1500, Высота (Height) 950 пикселей и нажмите ОК.
Шаг 18.
Создание материалов: добавление рельефной текстурыКликните правой кнопкой мыши по иконке Рельефная текстура (Bump Texture) и выберите пункт Редактировать текстуру (Edit Texture).
Шаг 19.
Создание материалов: добавление рельефной текстуры
Откроется файл текстуры. Измените Основной (Foreground) и Фоновый (Background) цвета на черный и белый, соответственно и затем в меню нажмите
Измените Основной (Foreground) и Фоновый (Background) цвета на черный и белый, соответственно и затем в меню нажмите
Шаг 20.
Создание материалов: добавление рельефной текстурыВыберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для всех букв и нажав на иконку папки параметра Рельеф (Bump) выберите текстуру, которую вы только что применили к первой букве. Убедитесь, что значение Рельеф (Bump) стоит на 50%.
Шаг 21.
Создание материалов: добавление рельефной текстурыДалее выберите Материалы передней выпуклости (Front Inflation Material)
Материалы задней выпуклости (Back Inflation Material) для обводок букв и примените те же текстуры, но уже с параметром Рельеф (Bump), установленным на 80%.
Шаг 22.
Добавляем цвет объемной части буквВыберите слой Материал экструзии (Extrusion Material), кликните иконку Рассеивание (Diffuse) и выберите Редактировать текстуру (Edit Texture). Когда файл откроется, залейте его под цвет букв, сохраните его и закройте окно.
Шаг 23.
Добавляем цвет объемной части буквПовторите эти же действия для оставшихся Материалов экструзии (Extrusion Material) букв и обводок, кликая по иконке Рассеивание (Diffuse) и заливая соответствующим цветом.
Шаг 24.
Коррекция освещенияКликните вкладку Окружающая среда (Environment) и установите Сглаживание Тени (Shadow Softness) на 20%.
Шаг 25.
Коррекция освещения
Кликните вкладку Бесконечный свет 1 (Infinite Light 1) и измените Интенсивность (Intensity) на 70% и Сглаживание Тени (Shadow Softness) на 30%. Если вы не очень довольны результатом настройки освещения, меняйте параметр Интенсивность (Intensity) или положение источника света.
Шаг 26.
Коррекция освещенияКогда вы закончите, сделайте рендеринг сцены. Для этого перейдите в меню 3D > Рендеринг (3D > Render). На эту операцию может понадобиться немного времени. Когда рендеринг завершиться, выберите слой с 3D сценой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters), чтобы убедиться, что вы случайно не потеряли результат рендеринга сцены.
Шаг 27.
Работаем над фономПродублируйте фоновый слой (Ctrl + J) и дважды кликнув по нему добавьте эффект Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Создайте градиент из следующий цветов #daf4f5 слева и #1d7585 справа. Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
Вы также можете подвигать градиент на холсте, чтобы разместить его так, как вам нравится.
После того, как закончите настройку, преобразуйте копию фона в Смарт-объект (Smart Object), правая кнопка мыши – пункт Преобразовать в смарт-объект (Convert to Smart Object).
Шаг 28.
Работаем над фономВ меню выберите Фильтр > Шум > Добавить шум (Filter > Noise > Add Noise). Измените Эффект (Amount) на 0,75 и Распределение (Distribution) по Гауссу (Gaussian). Также поставьте галочку в окошке Монохромный (Monochromatic).
Шаг 29.
Работаем над фономПродублируйте фоновый слой еще раз, поместите вторую копию над первой и измените ее Заливку (Fill) на 0.
Шаг 30.
Работаем над фоном
Два раза кликните по только что созданному слою и примените Наложение градиента (Gradient Overlay) со следующими настройками:
— поставьте галочку в окошке Размыть (Dither)
— Непрозрачность (Opacity): 70%
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Стиль (Style): Радиальный (Radial)
— Масштаб (Scale) : 150%
— Выберите в выпадающем меню Градиент (Gradient) создайте градиент из следующий цветов #dfddda слева и #c7b299 справа.
Шаг 31.
Добавляем кустОткройте изображение куста и поместите его под слой с 3D сценой, разместите его за 3D текстом. Продублируйте слой (Ctrl + J) и поместите копию над слоем с 3D текстом. Кликните иконку Добавить маску слоя (Add layer mask) внизу панели слоев и залейте маску черным цветом.
Шаг 32.
Добавляем кустВозьмите Кисть – Brush tool (B) белого цвета и закрасьте те части куста, которые вы хотите видеть перед текстом. Если вы случайно открыли ненужную часть, возьмите кисть черного цвета и уберите лишнее.
Шаг 33.
Добавляем песокОткройте изображение с песком, и отделив песок от фона Инструментом Магнитное лассо — Magnetic Lasso Tool (L) поместите песок под оригинальный слой с кустом. Разместите песок так, чтобы нижняя буква как бы стояла на песке.
Шаг 34.
Добавляем песок
Продублируйте слой с песком и поместите копию под слой с копией куста. Добавьте к слою копии песка маску.
Добавьте к слою копии песка маску.
Шаг 35.
Добавляем песокДважды кликните по копии слоя песка и примените эффект Внутренняя тень (Inner Shadow ) с такими настройками:
— режим наложения (Blend Mode): Мягкий свет (Soft Light)
— снимите галочку Глобальное освещение (Use Global Light)
— Смещение (Distance): 4
— Размер (Size): 5
Применение эффекта сделает края песка немного ярче.
Шаг 36.
Добавляем песок
Выберите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на белый, выберите Кисть для ластика (Eraser Brush) из набора, который вы скачали перед началом урока. Сотрите верхнюю часть песка, чтобы он только слегка покрывал нижнюю часть последней буквы.
Шаг 37.
Создаем мокрый край пескаИспользуйте Инструмент Лассо — Lasso Tool (L) чтобы сделать волнообразное выделение краев песка. Старайтесь повторить форму, которую оставляет волна на песке. Заполните выделение цветом #b7b7b7 и снимите выделение, нажав Ctrl + D.
Шаг 38.
Создаем мокрый край пескаПреобразуйте слой в смарт-объект (Convert to Smart Object) и измените его режим наложения на Умножение (Multiply) с Непрозрачностью (Opacity) 35%.
Шаг 39.
Создаем мокрый край пескаВыберите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и в настройке Радиус (Radius) поставьте 1.5
Шаг 40.
Добавляем пляжный зонт, мяч и шезлонг
Откройте изображение (я) пляжного зонта, шезлонга и мяча. Используйте любой удобный инструмент выделения, чтобы отделить каждый предмет от фона. Скопируйте предметы в документ (каждый предмет на отдельный слой). Поместите эти слои выше слоя с копией куста.
Поместите эти слои выше слоя с копией куста.
Шаг 41.
Добавляем пляжный зонт, мяч и шезлонгК каждому из слоев с предметами (зонт, мяч, шезлонг) примените эффект Наложение цвета (Color Overlay) с данными настройками:
— Цвет (Color): #828383
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
— Непрозрачность (Opacity): 50%
Эти манипуляции придадут интенсивности и сочности цветам. Вы также можете использовать Инструмент Затемнитель (Burn Tool) и Инструмент Осветлитель (Dodge Tool), чтобы затемнить или осветлить отдельные участки.
Шаг 42.
Добавляем тени
Дублируйте слой с зонтом. Нажмите Ctrl + U, чтобы перейти к настройке Цветовой тон/Насыщенность (Hue/Saturation) и измените Яркость (Lightness) на -100. Те же действия повторите для слоев с мячом и шезлонгом.
Шаг 43.
Добавляем тениДалее мы будем трансформировать тени предметов в соответствии с углами падения теней других объектов. Для перехода к трансформированию нажмите (Ctrl + Т). В контекстном меню трансформирования используйте режимы Наклон (Skew), Искажение (Distort) и Перспектива (Perspective), чтобы подогнать тень под угол падения остальных теней. Режимы Масштабирование (Scale) и Поворот (Rotate) помогут вам изменить размер и положение теней, чтобы они вписывались в общую картину.
Шаг 44.
Добавляем тениОбъедините в один слой тени от мяча и шезлонга и преобразуйте его в смарт-объект. Измените режим наложения слоя на Линейный затемнитель (Linear Burn ) с Непрозрачностью (Opacity) 23%.
Далее зажав клавишу Ctrl кликните левой клавишей мыши по миниатюре слоя копии песка. Далее кликните иконку Добавить маску слоя (Add layer mask), чтобы тени применялись к слою с песком.
Шаг 45.
Добавляем тениДобавьте Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 2.5. к смарт-объекту теней мяча и шезлонга.
Шаг 46.
Добавляем тени
Для зонта понадобиться добавить две тени: одну на буквы за ним и одну на тень перед ним.
Сотрите ненужные части теней, преобразуйте каждый слой в смарт-объект (Smart Object) и примените к ним Размытие по Гауссу (Gaussian Blur ) с радиусом (Radius) 1.5.
Измените режим наложения слоя с вертикальной тенью на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 23%. Затем измените режим наложения слоя с горизонтальной тенью на Умножение (Multiply) с Непрозрачностью (Opacity) 10%.
Шаг 47.
Добавляем больше песка и теней
Продублируйте оригинальный слой с песком, поместите его над всеми пляжными предметами, добавьте к нему маску слоя и залейте маску черным цветом. Возьмите Инструмент Ластик — Eraser Tool (Е), поставьте основной цвет на черный, выберите Кисть для ластика (Eraser Brush) чтобы добавить немного песка внизу от мяча и шезлонга. Если понадобиться, используйте меньший размер кисти.
Если понадобиться, используйте меньший размер кисти.
Шаг 48.
Добавляем больше песка и тенейСоздайте новый слой над слоем с копией куста, изменив его режим наложения на Линейный затемнитель (Linear Burn) с Непрозрачностью (Opacity) 25%. Далее возьмите Инструмент Кисть – Brush Tool (B), поставьте основным цветом #c7b199 и, используя мягкую круглую кисть, затемните нижнюю часть последней буквы.
Шаг 49.
Добавляем больше песка и теней
Создайте еще один новый слой под оригинальным слоем куста и измените его режим наложения на Линейный затемнитель (Linear Burn).
Используйте мягкую круглую кисть цвета #c2c2c2, чтобы нарисовать тень вокруг песка. Или вы можете сделать эллиптическое выделение, немного его размыть и залить тем же цветом.
Шаг 50.
Добавляем цветы
Откройте изображение с цветами. Затем любыми удобными вам инструментами выделения скопируйте и вставьте несколько цветов в ваш документ. Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Распределите цветы между буквами и объедините все слои с цветами в одну группу (Ctrl + G)
Шаг 51.
Добавляем цветыДважды кликните по группе и примените стиль Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #cbd0d6
— режим наложения (Blend Mode): Затемнение основы (Color Burn)
with these Затем добавьте эффект Тень (Drop Shadow) со следующими настройками:
— Непрозрачность (Opacity): 35%
— Смещение (Distance): 7
Это выделит цветы на фоне остальных частей изображения.
Шаг 52.
Добавление водяных брызгСоздайте новый слой под оригинальным слоем с пескам.
Для каждой кисти с водяными брызгами применяйте стиль Водяные брызги (Water Splash Style ) из набора, который вы скачали вначале.
Добавьте водяные брызги за текстом, воспользовавшись одной из кистей из набора Водная абстракция (Abstract water).
Шаг 53.
Добавление водяных брызгСоздайте еще несколько новых слоев над группой с цветами и используйте Кисти водяных брызг (Water Splash Brushes (by Serkenil) из набора, чтобы добавить брызг сверху от текста. Каждый брызг следует делать на новом слое, чтобы можно было корректировать форму и детали.
Шаг 54.
Добавление водяных брызгРазместите изображение Водяных брызг формата png под слоем с копией песка, поместите его перед песком и измените режим наложения на Точечный свет (Pin Light).
Шаг 55.
Добавление водяных брызгДважды кликните по только что добавленному слою и примените эффект Наложение цвета (Color Overlay) с такими настройками:
— Цвет (Color): #28a690
— режим наложения (Blend Mode): Цветовой тон (Hue)
Таким образом мы скорректировали цветовой тон водяных брызг.
Шаг 56.
Добавление водяных брызгИ в завершении, создайте еще несколько слоев под слоем с копией куста, используя кисти Водяных брызг (Water Splash Brushes (by Aura_ID), чтобы добавить еще водяных брызг по краям от песка.
Шаг 57.
Применение фильтра Цветовой контрастВыделите всё, нажав Ctrl + А, затем в меню выберите Редактирование > Скопировать совмещенные данные (Edit > Copy Merged — Shft+Ctrl+C) .
Шаг 58.
Применение фильтра Цветовой контрастЗатем в меню перейдите Редактирование > специальная вставка > вставить вместо (Edit > Paste Special > Paste in Place) и убедитесь, что вставленный слой находится над всеми остальными слоями. Преобразуйте этот слой в смарт-объект (Convert to Smart Object), измените его режим наложения на Мягкий свет (Soft Light) и установите его Непрозрачность (Opacity) на 50%.
Шаг 59.
Применение фильтра Цветовой контраст
Перейдите в меню Фильтр > Другое > Цветовой контраст (Filter > Other > High Pass), поставьте радиус (Radius): 7.
Шаг 60.
Применение фильтра Цветовой контрастЭто подчеркнет резкость на краях и окончательно скорректирует цвет.
Шаг 61.
Финальное изображениеПоздравляем! Вы справились!
В этом уроке мы создали цветные буквы, преобразовали их в 3D объекты, применили к ним различные материалы и текстуры и выставили освещение 3D сцены.
Далее мы добавили куст, цветы и кусочек пляжа с шезлонгом, зонтом и мячом, сделали их цветокоррекцию, добавили тени. В завершение мы украсили композицию водяными брызгами, придав ей свежести.
Ссылка на источник
Требования к макету — Полиграфия Printland
Компания PRINTLAND может напечатать полиграфические материалы из любых присланных Вами макетов, но зачастую наличие критичных ошибок в подготовке файлов не позволяет нам гарантировать качественную печать, поэтому мы предлагаем прислушаться к нашим рекомендациям в подготовке макетов для печати.
Мы заинтересованы в качестве исполнения Вашего заказа, который Вы доверили нашей компании. Все макеты, которые Вы нам предоставляете, проходят предварительный анализ на соответствие базовым требованиям, которые присутствуют в технологии офсетной листовой печати.
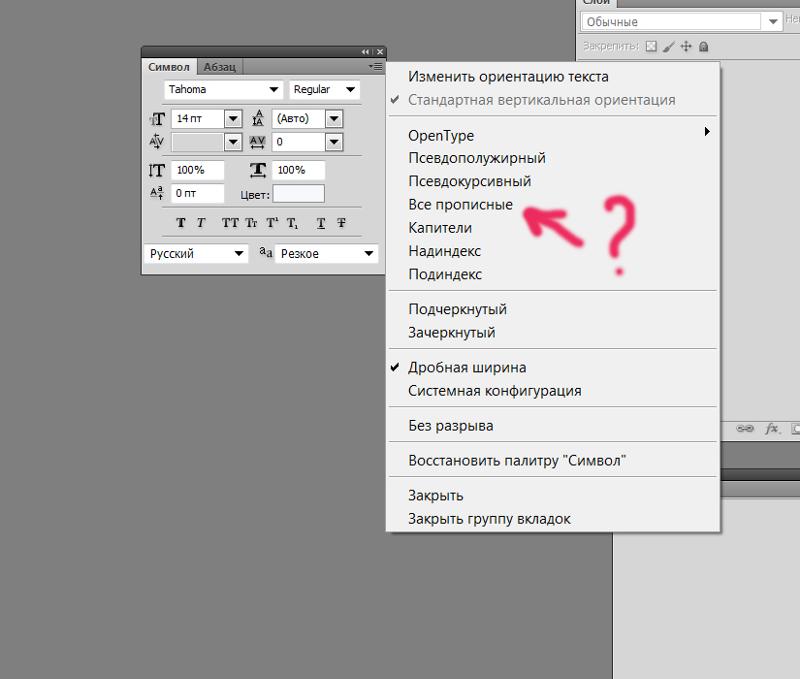
Текст
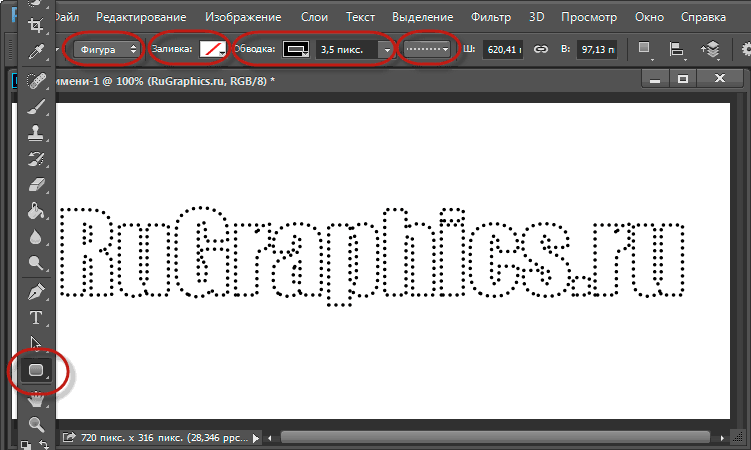
Весь текст в макетах должен быть в векторном виде, если это никак невозможно, то в растровом с разрешением 450 dpi. Пример текста в векторном виде и в растровом:
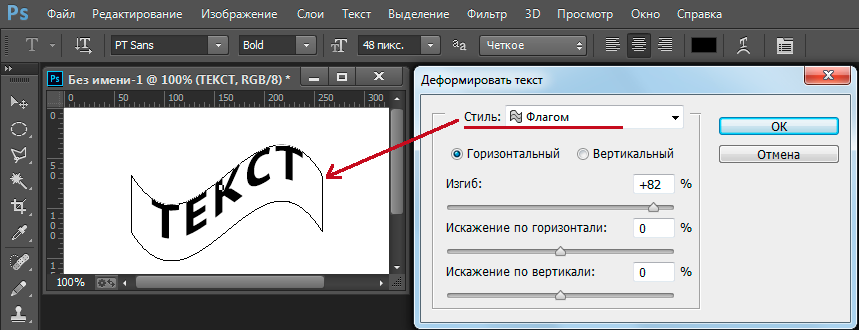
В растровом виде края букв «размываются» и текст получается некачественным при печати.
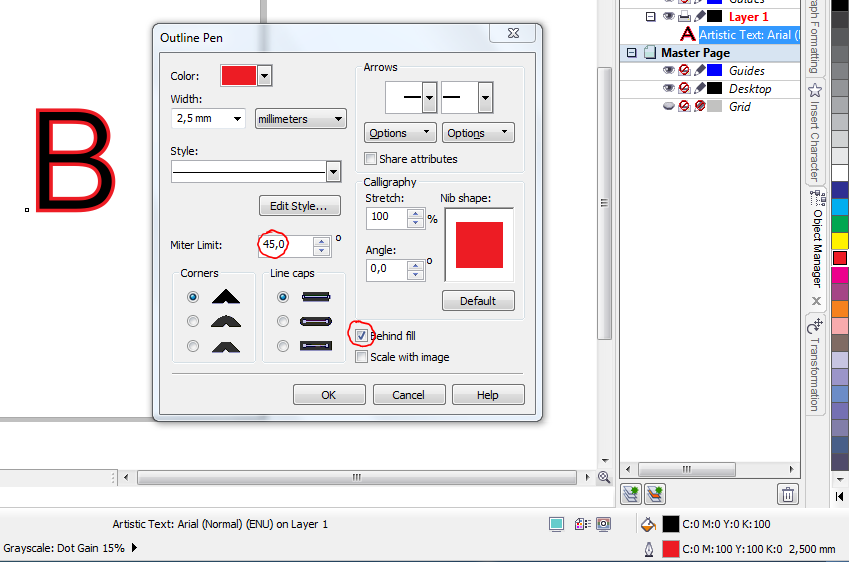
В векторном виде текст может быть сохранен в двух вариантах — в обычном виде и в кривых:
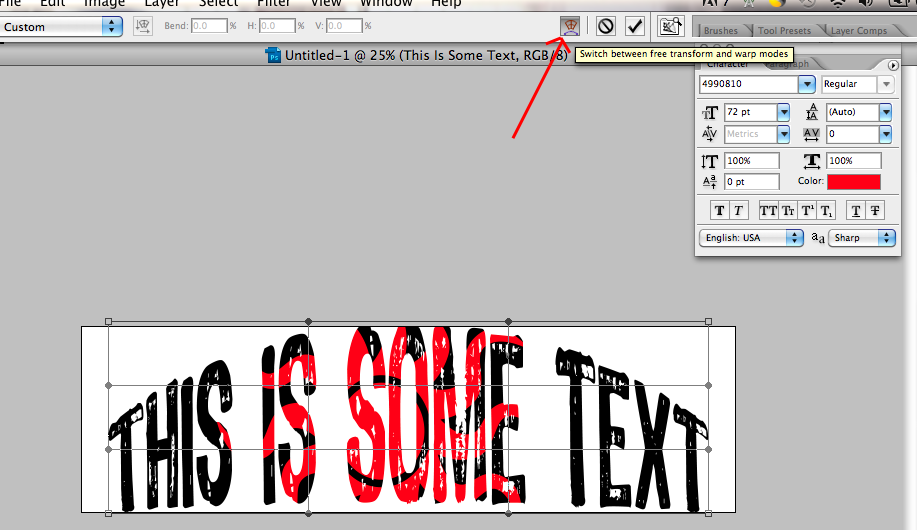
На печати оба варианта выглядят одинаково (слева), но текст в обычном виде легко изменить уже в готовом макете, в «кривых» редактировать текст уже невозможно.
Мы принимаем текст и в обычном виде, и в «кривых». У каждого метода сохранения есть свои плюсы и минусы. Макет с текстом в «кривых» всегда откроется на другом компьютере, однако его нельзя будет изменять. Файл с текстом в «кривых» занимает больше места, и он сложнее для обработки аппаратными устройствами. Текст в обычном виде занимает мало места, легко исправляется, но может некорректно отображаться из-за отсутствия файлов шрифтов.
Файл с текстом в «кривых» занимает больше места, и он сложнее для обработки аппаратными устройствами. Текст в обычном виде занимает мало места, легко исправляется, но может некорректно отображаться из-за отсутствия файлов шрифтов.
Текст в векторном виде можно сохранить в следующих форматах файлов: CDR, EPS, AI, INDD, PDF. Идеальный для нас вариант – PDF (в нем сохраняются файлы шрифтов, использованных в документе, и обычно ничего не «слетает»).
Размер текста, если Вы хотите его прочитать невооруженным глазом, должен быть не менее 6 пт.
Если текст должен быть черным на бумаге, задайте ему атрибут K=100% и установите атрибут overprint (в программе Adobe Illustrator):
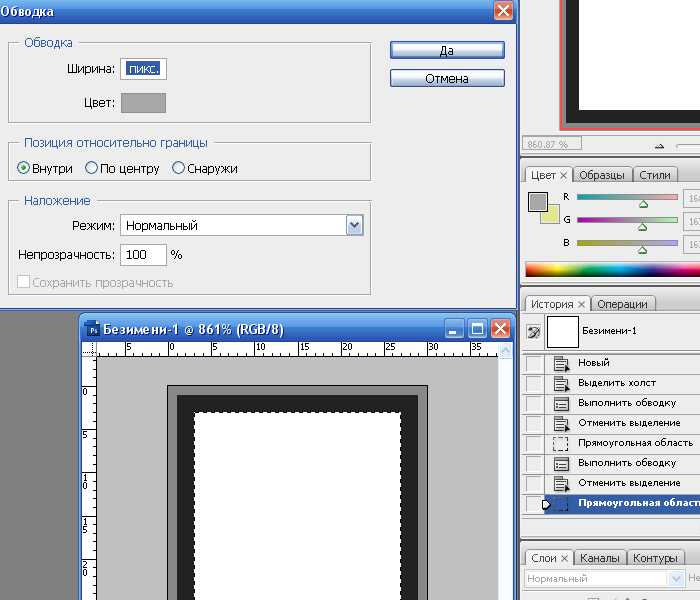
В программе Adobe Photoshop для имитации эффекта overprint, установите режим наложения «Multiply»:
При просмотре цветоделения текст должен «исчезнуть», если отключить черную краску:
Если не применять атрибут overprint к тексту, фон под текстом будет вырезан при цветоделении, и при малейшем несовмещении оттисков на бумаге, возникнет белая обводка вокруг текста:
Если цвет текста предполагается сделать в несколько красок, общее количество краски не должно превышать 300%:
В этом примере общее количество краски получается C60% + M100% + Y100% + K30% = 290%.
При использовании шрифта до 14 пт рекомендуем избегать применения двух или более красок, так как в таком случае текст на печати может быть плохо плохо читаться из-за неточного совмещения оттисков на бумаге:
Это увеличенное изображение создано специально для этого примера. В нашей типографии используется очень качественное оборудование, поэтому неточность совмещения оттисков минимальная и составляет сотые доли миллиметров, но для идеального качества печати этот момент следует учитывать.
Текст, набранный в растровых редакторах, должен применяться с эффектом сглаживания, чтобы не было «ступенек» по краям текста:
Все текстовые слои в Adobe Photoshop должны быть растрированы.
Фотографии
Все фотографии, картинки и изображения должны быть выполнены в масштабе 1:1. Разрешение должно быть 300 точек на дюйм (Resolution: 300 Pixels/Inch):
Пример неправильно указанной системы измерения файла: разрешение 300 точек, но на сантиметр вместо дюйма (Resolution: 300 Pixels/Centimeter), разница видна в размере файла — 9,54 Мб против 61,5 Мб:
Если разрешение будет больше 300 точек на дюйм, увеличится размера файла, но качество не увеличится (из-за ограничений офсетного способа печати – расстояние между точками с краской станет очень маленьким, краска начнет слипаться между собой, и качество ухудшится).
Если разрешение будет меньше, качество изображения будет плохим, начнут проявляться разные артефакты, размазывания, квадраты:
Пример неправильной вставки изображений: в Adobe Illustrator было вставлено изображение формата А3 и уменьшено до размера визитки, получилось изображение с разрешением 1414 точек на дюйм: «Transparent CMYK PPI: 1414» вместо 300:
Перед печатью подобные изображения должны быть растрированы в Adobe Illustrator с разрешением на 300 точек:
Все изображения должны быть встроены в файл макета (слева изображение встроено – Embedded, справа изображение связано — Linked File):
Общее количество краски, используемое на изображении не должно превышать 300%, проверить, есть ли превышение у вашего макета, можно в программе Adobe Acrobat (нужно поставить галочку напротив Total Area Coverage и установить суммарное количество в 300%, все что больше будет выделено салатовым цветом, а в месте, где находится курсор будет выведено сколько процентов и какой краски). Например:
Например:
В местах, где будет суммарное количество краски больше 300%, бумага перестанет впитывать нанесенную краску, и лишняя краска останется на другом листе бумаги, испортив его:
Также превышение суммарного количества краски приводит к склеиванию листов между собой.
При использовании фотографий, содержащих много теней и черного цвета а также темных плашек, черный цвет должен быть выполнен композитным цветом C60% M60% Y40% K100%. Обязательно нужно проследить за черным цветом плашек, хотя на экране монитора он выглядит одинаково, он может существенно испортить продукцию:
В трех одинаковых черных прямоугольниках суммарное количество краски получается разным — 260%, 319%, 400%.
260% будет выглядеть идеально и не будет проблем с продукцией, 319% — есть большая вероятность склеивания листов продукции и отбивания изображения на другую сторону, тираж будет печататься очень медленно и долго – много краски будет медленно высыхать, очень большая вероятность бракованной продукции, 400% — ни одна типография не сможет напечатать — это равносильно нанесению суперклея на обе стороны продукции.
Один из вариантов, как убрать лишнюю краску в тенях на фотографиях — в программе Adobe Photoshop инструмент Image/Adjustments/Selective color:
В точке, где находится курсор суммарное количество краски до изменения было 334%, а стало 295% (инструментом Selective Color в черных цветах мы убрали 20% синего, 20% розового и 20% желтого, увеличив черный цвет на 20%). Если сравнить изображения до и после изменений — разница практически незаметна глазу, но на качество готовой продукции эти изменения имеют колоссальное влияние:
Прозрачность
Если в вашем макете применяется прозрачность, присылайте макет в растрированном виде или сохраняйте в PDF версии не ниже «Compatibility — PDF/X-1a». При растрировании документа не забывайте в Adobe Illustrator в настройках растрирования эффектов перед растрированием картинки выбирать разрешение 300 точек на дюйм:
Размеры макета
Формат документа обязательно должен соответствовать формату готового изделия, содержать припуски под обрезку (запас, bleeds) по 2 мм с каждой стороны, а при необходимости высечки или многостраничной продукции — припуски по 3 мм с каждой стороны. Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Запас изображения очень важен, если в макете не будет запаса — макет не будет принят в печать. В полиграфических программах для создания запаса предусмотрен специальный параметр — bleeds:
Adobe Indesign, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Illustrator, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Photoshop, настройки для стандартного флаера, размером 210 х 99 мм (так, как Photoshop предназначен только обработки растровой графики, у него нет такого параметра, нужно просто увеличить размер изображения на 2 мм с каждой стороны):
Corel Draw, настройки bleeds на вкладке page size:
Ошибки
При обнаружении грамматических или других ошибок в напечатанном тираже, ответственность полностью возлагается на заказчика.
Мы просматриваем материалы, но не можем гарантировать, что обнаружим возможные ошибки. При возникновении необходимости доработки макета в соответствии с техническими требованиями, дополнительная стоимость и сроки необходимо оговаривать с нашими менеджерами.
Векторные рисунки
Минимальная толщина линий — 0,08 мм (0,2 pt). Нельзя использовать линии толщиной Hairline в программе Corel. Если векторный рисунок очень сложный (использует больше чем 5 000–100 000 точек) лучше его сохранить как фотографию в максимальном для нашей типографии разрешении 450 точек на дюйм, чтобы избежать проблем с открытыми и закрытыми путями:
Цветовая схема
Цветовая схема любого оригинал-макета должна быть CMYK, только эта цветовая схема рассчитана для использования в полиграфии. Цветовая схема RGB не подходит к печати, изображения, которые переводятся из RGB в CMYK теряют некоторую цветовую информацию и выглядят на печати не так как задумывалось на мониторе. Все макеты, присланные в цветовой схеме RGB мы можем автоматически конвертировать в правильную цветовую схему, но результат будет непредсказуемым.
Пример — одно и тоже изображение, конвертированное в автоматическом режиме в CMYK — цвет неба уже не тот:
Pantone
Если вы собираетесь печатать какой-нибудь корпоративный цвет или логотип и вам нужно точное совпадение цветов, то вам необходимо использовать краски цветовой модели Pantone. Только в этом случае у вас будет гарантия, что все ваши тиражи в любой типографии и в любое время будут всегда иметь один и тот же цвет.
Если вы используете цветовую модель CMYK — то цвет всегда будет разный — в этой модели смешиваются 4 цвета, и смешать в точно-такой же пропорции в следующий раз не получится. Макеты, которые содержат одинаковые пропорции 4-х цветов, отпечатанные в разное время всегда будут отличаться друг от друга — слишком уж много факторов влияет на процесс офсетной печати — это и освещенность в помещении и изготовитель и партия красок, человеческий фактор, калибровка аппаратной части и даже выцветание вашего старого образца.
Если же вы будете использовать модель Pantone — будет 100% гарантия одинаковых цветов, потому что будет использоваться только 1 краска, которая уже заранее идеально откалибрована по стандартах Pantone, которые гарантируют ее 100% совпадение. Все краски цветовой модели Pantone имеют определенный номер и название — вы можете выбрать себе цвет в уже напечатанных стандартных каталогах цветов и он будет выглядеть точно также, как и на вашем макете.
Все краски цветовой модели Pantone имеют определенный номер и название — вы можете выбрать себе цвет в уже напечатанных стандартных каталогах цветов и он будет выглядеть точно также, как и на вашем макете.
Пример использования краски Pantone и CMYK:
Однако, при использовании цветовой модели Pantone существенно возврастает цена печати такого макета, особенно если используется очень много красок (например 4 CMYK + 3 Pantone = 7 красок).
Макеты в Corel Draw
В макетах, выполненных в Corel нужно перепроверить следующие параметры:
— Цветовая модель и картинки — CMYK.
— Должен быть задан правильный печатный размер макета.
— Масштаб 1 к 1.
— Не используйте специальные эффекты – Drop Shadow, Fountain Fill, Transparency, Lens, Contour, Extrude и другие, либо конвертируйте все эффекты в bitmap (растровое изображение).
— Иллюстрации должны быть без прозрачности по альфа-каналу.
— Все объекты должны быть разблокированы.
— Нельзя применять оверпринт к белым или полупрозрачным объектам.
Высечка/перфорация/выборочный лак…
Линии высечки, биговки, перфорации, выборочного лака, тиснение, конгрев должны быть сделаны плашечным цветом (spot color), иметь атрибут оверпринт (overprint), переименованы в соответствующие названия на транслите и разделены по цветам:
— Красный — высечка (visechka)
— Зеленый — биговка (bigovka)
— Желтый — перфорация (perforaciya)
— Голубой — заливка выборочным УФ-лаком (lak)
— Тиснение (tisnenie) выделяется приблизительным цветом используемой фольги
— Черный — конгрев (kongrev)
Заливка выборочным лаком должна быть на 0,3 мм больше необходимого изображения.
Запас изображения для высечки (bleed) должен быть не менее 3 мм.
Фальцовка (сгибание)
При подаче макета буклетов с двумя и более сгибами, следует учитывать, что расстояние между фальцами должно быть разное и учитывать толщину бумаги и тип исгиба.
Сторона, которая заворачивается во внутрь должна быть короче на пару миллиметров.
Настройки сохранения в PDF
Для сохранения в удобном для нас формате, используйте следующие файлы настроек: для сохранения печатного варианта — файл printland.joboptions, для сохранения варианта предварительного просмотра файл preview.joboptions.
Примеры и шаблоны популярных стандартных макетов
Визитка
Файл шаблона визитки, формат 90х50 мм — printland_shablon_vizitka_90x50.ai (версия CS5)
Флаер
Файлы шаблонов флаеров:
формат 99х210 мм книга — printland_shablon_flyer_99x210_kniga.ai (версия CS5),
формат 210х99 мм альбом — printland_shablon_flyer_210x99_albom.ai (версия CS5),
формат 198х210 мм (двойной флаер) книга — printland_shablon_flyer_198x210_kniga.ai (версия CS5),
формат 210х198 мм (двойной флаер) альбом — printland_shablon_flyer_210x198_albom.ai (версия CS5)
Календарик
Файлы шаблонов календарика:
формат 70х100 мм книга — printland_shablon_kalendarik_70x100_kniga.ai (версия CS5),
формат 100х70 мм альбом — printland_shablon_kalendarik_100x70_albom. ai (версия CS5)
ai (версия CS5)
Листовка
Файлы шаблонов листовок:
формат А3 альбом — printland_shablon_listovka_420x297_albom.ai (версия CS5),
формат А3 книга — printland_shablon_listovka_297x420_kniga.ai (версия CS5),
формат А4 альбом — printland_shablon_listovka_297x210_albom.ai (версия CS5),
формат А4 книга — printland_shablon_listovka_210x297_kniga.ai (версия CS5),
формат А5 альбом — printland_shablon_listovka_210x148_albom.ai (версия CS5),
формат А5 книга — printland_shablon_listovka_148x210_kniga.ai (версия CS5),
формат А6 альбом — printland_shablon_listovka_148x105_albom.ai (версия CS5)
формат А6 книга — printland_shablon_listovka_105x148_kniga.ai (версия CS5)
Буклет
Файлы шаблонов буклетов:
формат 198 х 210 мм (в сложенном виде 99 х 210 мм) — printland_shablon_buklet_198x210_1_falts.ai (версия CS5),
формат 297 х 210 мм (в сложенном виде 100 х 210 мм, фальцуется 100+100+97) — printland_shablon_buklet_297x210_2_faltsa. ai (версия CS5),
ai (версия CS5),
формат 396 x 210 мм (в сложенном виде 102 х 210 мм, фальцуется 102+100+98+96) — printland_shablon_buklet_396x210_3_faltsa.ai (версия CS5)
Важно знать
Цвет
Векторные и растровые заливки с одинаковой процентовкой после печати могут иметь разный оттенок.
Сливайте фоновые векторные подложки с растровыми картинками в одно растровое изображение.
Серый цвет сложный, при печати может уходить в другие оттенки.
При печати допустима разнооттеночность до 10% (норма для офсетного/цифрового оборудования при печати в цветовом режиме CMYK).
При печати допустимо несовмещение красок в 0,2мм.
Если в макете светлое лицо и темный оборот возможно физическое отмарывание (переход не закрепившейся краски с лицевой стороны предыдущего оттиска на оборотную сторону последующего листа в процессе печати/порезки). Если суммарная красочность изображения превышает 300%, неизбежны появления эффектов отмара, истирания, выщипывания краски с верхнего слоя и слипания продукции.
В плашечных макетах (с однотонной заливкой) возможен разнотон, полошение и точки, рекомендуем добавлять видимый шум или текстуру
Размер
Допустимо изменение исходного размера в большую или меньшую сторону до 4 мм.
При постобработке (порезка в размер) самоклеящихся материалов /Raflatak, Ritrama/ в связи с особенностями материала при маленьком формате изделия возможно искажение размера, неровная порезка (скос, вытягивание).
Рекомендованный минимальный размер изделия 70х70 мм.
Послепечатные работы
При порезке, вырубке, фальцовке — допустима погрешность в точности до 3 мм. Заказы с постпечатными работами (нестандарт, биговка, фальцовка, перфорация) без превью с нормами выполнения, либо без комментария к заказу выполняются по усмотрению исполнителя.
При УФ и гибридном лаке возможно отшелушевание и растрескивание лака в местах сгиба
При сгибании продукции (фальцовка, биговка + фальцовка) возможно растрескивание бумаги в местах сгиба
Диаметр отверстия может отличаться в пределах 0,5 мм
Список часто встречающихся ошибок
Список самых часто допускаемых ошибок, которые нужно проверить в макете в первую очередь:
— Нет полей 2 мм для обрезки
— Слишком малое расстояние от края бумаги до текста — меньше 2–3-х мм
— Разрешение макета меньше или больше 300 точек на дюйм (макет был предназначен для просмотра на экране или попутаны единицы измерения точки на дюймы и точки на сантиметры)
— Превышено суммарное количество красок (часто бывает, при автоматическом преобразовании из RGB)
— Цветовой режим макета RGB вместо CMYK
— Размер картинок внутри макета больше или меньше 300 точек на дюйм, попадаются и 3000 и 66 (часто происходит при помещений растровых картинок в программы для обработки векторной графики и последующем изменении их масштаба)
— Неправильно установлен цветовой профиль, например «Japan color 2002 newspaper» (профиль для печати на газетной бумаге), мы используем профиль CMYK ISO FOGRA 39
— Маленькие размеры текста – текст набран шрифтом размером 1–4 pt — такой текст невозможно прочитать без увеличительного стекла или микроскопа
— Шрифт черного цвета вместо 100% черной краски содержит 70-90% всех красок (обычно такое происходит после преобразования из RGB в CMYK или когда текст набирают в Photoshop’e)
— В макете неправильно использован оверпринт.
— Масштабирование макета (макет, который был предназначен для формата А3 нельзя уменьшать или увеличивать на формат А4 или А2. Если увеличивать – теряется качество, если уменьшать – уменьшаются все поля и размеры шрифтов (если поле обрезки было 2 мм, то оно стало 1 мм, если шрифт был 8 пт, то он станет 4 пт).
— Неправильно выставлены печатные размеры макета (например вместо необходимого 210 х 99 мм размер макета 250 х 90 мм)
— Неправильные размеры фальцовки макета, или фальцовка на задней и передней стороне макета несовпадает
— Добавлена какая-нибудь рамка на месте реза макета
— Черный текст выполнен всеми 4-мя красками и без оверпринта
— Неправильное использование «глубокого черного» — или только 100% черного или 80-100% всех красок, мы используем C60% M60% Y40% K100%
— В макете для обычной четырехкрасочной печати используются цвета pantone
— Используется нестандартный шрифт, который невозможно преобразовать в кривые из-за лицензионных ограничений или других причин
— Штрих-код или QR-код выполнен в 4-ре краски
Какое программное обеспечение мы рекомендуем использовать для создания макета
Для создания векторной графики и для небольших макетов (визиток, флаеров, листовок) — Adobe illustrator, для обработки фотографий и растровых картинок — Adobe Photoshop, для создания более сложных и профессиональных макетов (журналов, газет, буклетов, каталогов) — Adobe Indesign.
Использование устаревших программ для верстки, вроде Adobe Page Maker или QuarkXpress нежелательно.
Макеты в CorelDraw мы тоже принимаем, но не забывайте о том, что в этой программе существует много подводных камней для полиграфических макетов (использование RGB, теней, тонких линий, градиентов, оверпринты на белом).
Все готовые макеты желательно сохранять в формате PDF и окончательно проверять их в программе Adobe Acrobat Reader.
При выводе в ПДФ растрировать очень большие изображения до 300–450 точек на дюйм.
Как обвести текст в Photoshop Elements
Команда «Обводка» в Photoshop Elements позволяет рисовать цветную рамку вокруг слоя или выделения проще, чем когда-либо прежде.
Это один из инструментов, которые я использую в своих ежедневных манипуляциях с изображениями, и он отлично работает, чтобы обеспечить практическое написание текста.
Продолжайте читать, поскольку я делюсь подробным руководством по выделению текста в Photoshop Elements и объясняю некоторые другие возможные преобразования текста.
Нет элементов?
Загрузите Photoshop Elements
Загрузите последнюю версию Adobe Photoshop Elements, чтобы следовать этому простому руководству.
Начните бесплатную 30-дневную пробную версию сегодня
УЗНАТЬ БОЛЬШЕ
- Легко ли использовать Photoshop Elements для начинающих?
Содержание
Что такое команда «Обводка» в Photoshop Elements?
При использовании Photoshop Elements вы можете легко манипулировать текстом с помощью командного инструмента «Обводка».
Позволяет рисовать цветные рамки вокруг выделений и слоев. В зависимости от ваших предпочтений, он может применить контур к выделению или ко всему изображению.
Вам нужно начать с выделения элементов, к которым вы хотите применить команду «Обводка».
Вот краткое руководство по взаимодействию с командой «Обводка» при обводке текста в Photoshop Elements:
- После открытия изображения сделайте выделение текста для обводки
- В строке меню выберите «Обводка» (Контур) Выбор в раскрывающемся списке «Правка»
- Настройте пиксели обводки в текстовом поле «Ширина» в диалоговом окне.

- Следующим шагом является выбор цвета обводки и размещение его на выделенном фрагменте.
- Установите непрозрачность обводки в практических процентах
- Примените границу обводки, нажав кнопку «ОК». «Редактировать» и выбрав «Выделение обводки (контура)» в строке меню.
Инструмент позволяет редактировать и персонализировать дизайн схемы для получения качественных результатов. Вы можете добавить несколько штрихов в структуру контура и поменять цвета.
Вы также можете загрузить и установить дополнительные шрифты онлайн для более сложных дизайнов. Убедитесь, что вы установили шрифты, прежде чем открывать Photoshop Elements, так как это позволяет им загружаться и становиться доступными на платформе.
- Как использовать Photoshop Elements?
Как обвести текст в Photoshop Elements?
Photoshop Elements полезен для всех дизайнеров типографики, поскольку в нем есть несколько инструментов, которые делают работу с текстом эффективной и простой.

Платформа позволяет этим специалистам точно настраивать внешний вид и профиль шрифта при создании текста и применении контуров.
Существует несколько причин, по которым вы можете подумать об обводке текста на изображениях, в том числе:
- Выделение текста для более красочного и эффектного контура
- Добавление чувства стиля — это поможет вам создать идеальный дизайн, который будет сочетаться с текст, гарантирующий творческое обращение к изображению
Вот руководство по обведению текста в Photoshop Elements:
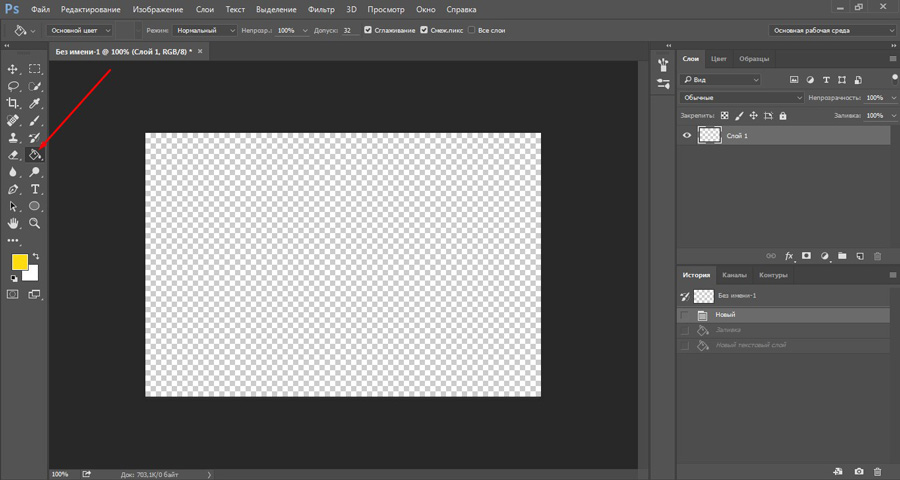
1. Откройте пустой файл
Первым шагом при обведении текста с помощью Photoshop Elements является открытие пустого файла во встроенном редакторе.
Нажмите «Файл», затем «Создать» и выберите «Пустой файл». Если вы новичок, лучше всего оставить конфигурацию по умолчанию, которая отображается в диалоговом окне.
После нажатия OK вы увидите в редакторе простой белый лист.
2. Настройте инструмент «Текст»
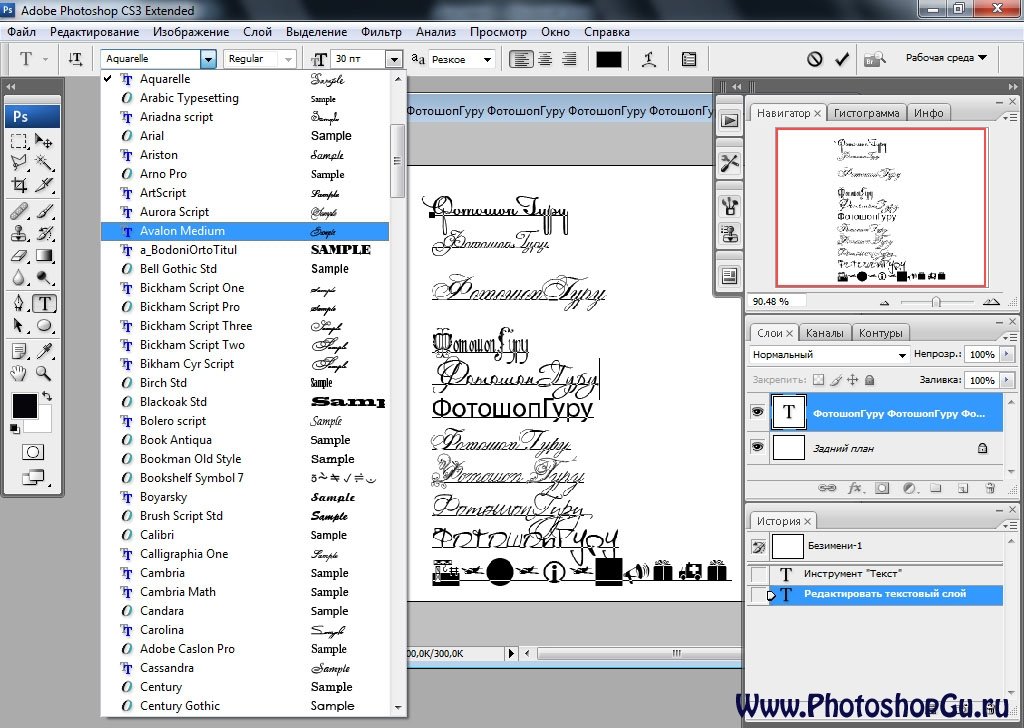
Значок «T» находится на левой панели инструментов для активации инструмента «Текст».

Щелкните этот значок и настройте шрифт в диалоговом окне в нижней части экрана. Если вы установили новые шрифты до этого процесса, вы найдете их в раскрывающемся списке.
Размер должен быть 110 пунктов, интерлиньяж должен быть 100 пунктов.
- Как выполнить фотообъединение в Photoshop Elements
3. Введите текст
После настройки формата текста следующим шагом будет ввод текста, который вы хотите выделить.
Щелкните любую область на белом листе и введите текст. Прежде чем продолжить, было бы разумно центрировать текст.
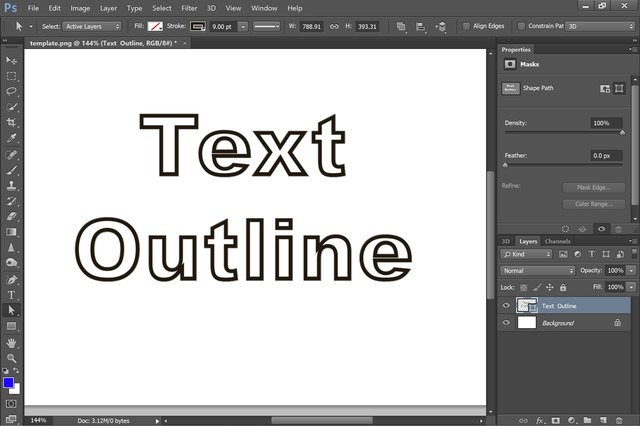
4. Создание контура
Самый лаконичный шаг в нашем процессе — создание точного контура вашего текста.
Начните с изменения цвета переднего плана на красный. Для этого щелкните вкладку цвета в левом нижнем углу страницы.
Выберите цвет контура на появившейся панели Color Pixel и нажмите OK.
Отсюда есть два подхода к обведению текста в Photoshop Elements.
Подход 1
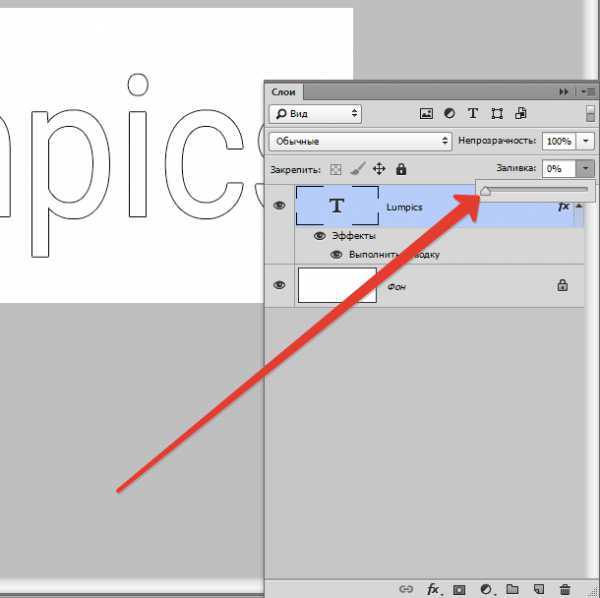
Первый подход включает создание нового слоя и настройку его параметров стиля.

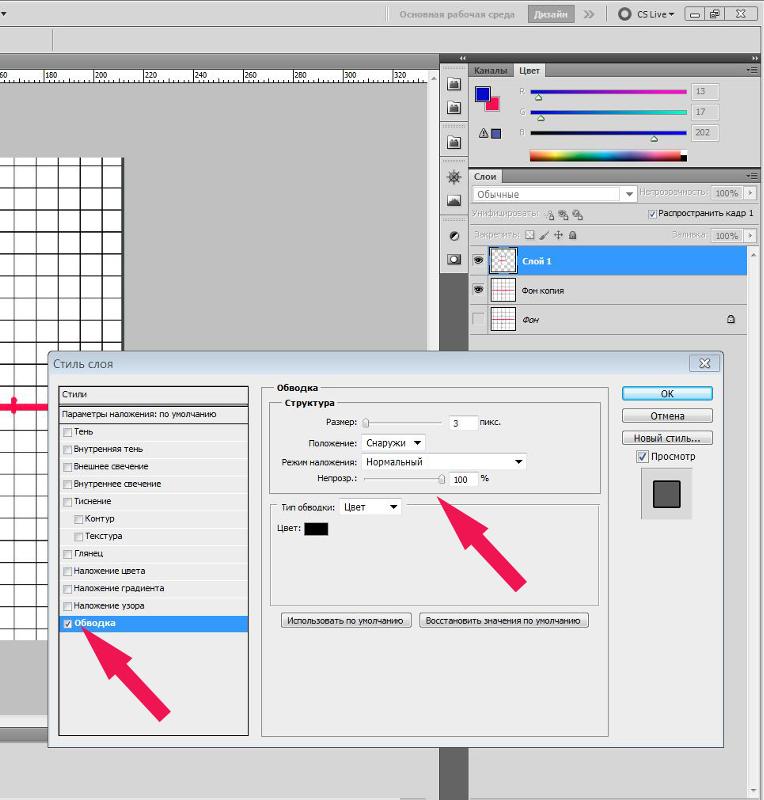
На верхней панели инструментов нажмите «Слой», выберите «Стиль слоя» и выберите «Настройки стиля».
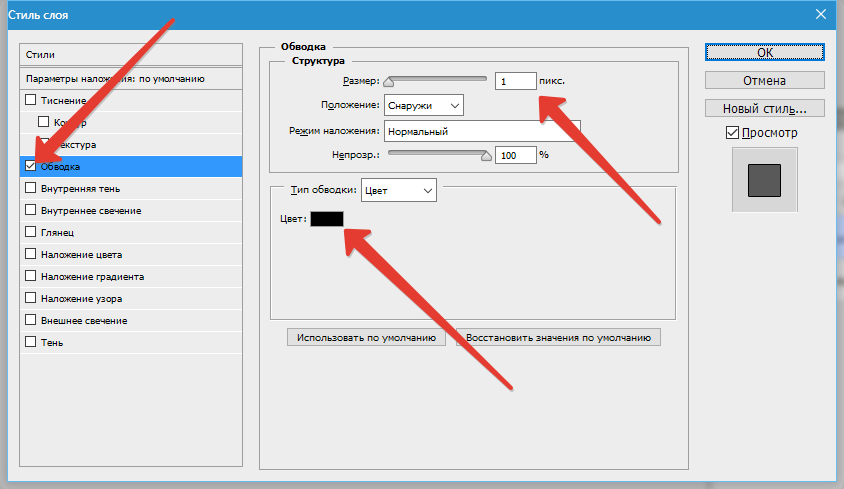
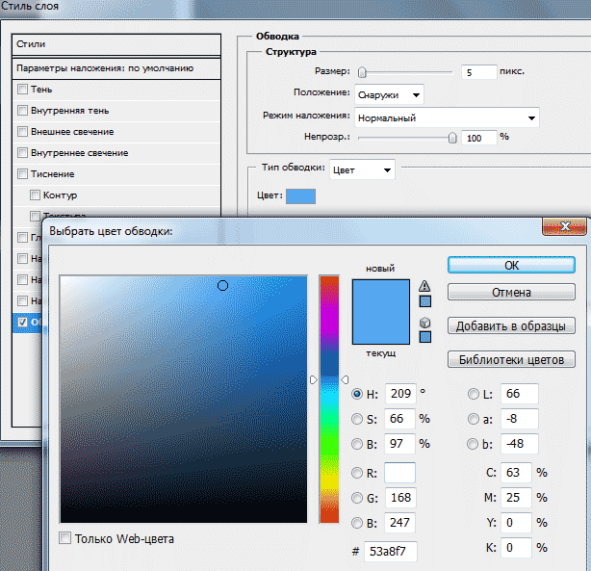
Перейдите к Stroke на вкладке настроек стиля и настройте свой контур.
Установите цвет контура и выберите, где вы хотите разместить дизайн. Это может быть снаружи, внутри или в центре.
После определения его положения вы увидите изменения, внесенные в ваш текст.
Ползунок «Размер» позволяет настроить плотность границ, а ползунок «Непрозрачность» определяет прозрачность слоя.
Единственным недостатком этой техники является то, что границы не такие четкие и четкие, как хотелось бы большинству дизайнеров.
Подход 2
Другой подход к выделению текста в Photoshop Elements предполагает использование различных слоев для достижения желаемых результатов.
Начните с выделения текста, удерживая клавишу Ctrl/Cmd и щелкнув слой с текстом на панели «Слои». Это создаст точный контур текста, отображаемого автоматически.

Затем выберите фоновый слой на панели и щелкните значок нового слоя, чтобы создать еще один слой.
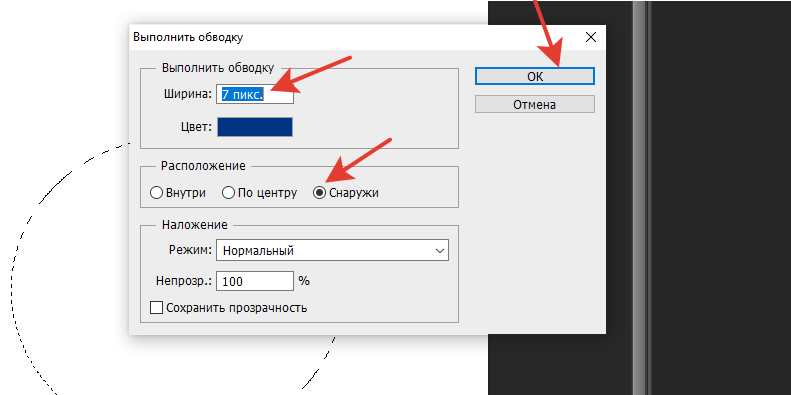
Выберите новый слой и на верхней панели инструментов нажмите «Выбрать». Выберите «Изменить», затем «Развернуть» в раскрывающемся меню «Выбор».
На экране появится вкладка выбора расширения, и вам нужно будет указать, на сколько пикселей вы хотите расширить границу. Так как при настройке шрифта мы использовали 100 пунктов, зафиксируем его на 25 пикселей.
В идеале параметр «Развернуть на пиксели» должен составлять четверть фиксированного размера шрифта.
Вы заметите, что выделенный текст будет выдвинут примерно на 25 пикселей, чтобы подтвердить сделанные изменения.
На левой панели инструментов щелкните ведро с краской и щелкните любую область в пределах границ, чтобы заполнить ее цветом.
Этот подход лучше, поскольку он обеспечивает более четкие края и даже лучший внешний вид текста.
Советы по использованию текста в Photoshop Elements
Photoshop Elements предлагает различные подходы к работе с текстом для достижения удовлетворительных результатов.

Вы можете добавлять текст к изображениям, перемещать текст, добавлять фильтры и создавать контуры с помощью различных инструментов.
В этом разделе объясняется, как можно управлять текстом с помощью Photoshop Elements.
Добавление текста к изображению
Elements позволяет легко добавлять текст к изображениям. Это позволит вам добавлять надписи по горизонтали или вертикали, не прибегая ко всем дизайнерским сложностям.
Для этого используйте инструмент «Текст» на левой панели инструментов, обозначенный значком «Т».
Щелкните правой кнопкой мыши инструмент «Текст», чтобы переключиться между вертикальным и горизонтальным режимами и выбрать параметр расходов.
После определения размера текста щелкните любую область изображения, чтобы вставить текст.
Вы можете настроить цвет, шрифт и размер текста с помощью панели параметров.
Движущийся текст
Расположение текста на изображении также имеет решающее значение при разработке дизайна в Photoshop Elements.

К счастью, вы можете перемещать текстовое поле в разные области изображения, выбирая текст и перетаскивая его или перемещая текстовое поле целиком.
Было бы полезно отметить, что если у вас есть текстовое поле на изображении, оно находится на своем собственном слое.
Для перемещения слоя необходимо выбрать его на панели «Слои» и выбрать инструмент «Переместить» на панели инструментов.
Используйте маленький кружок в середине текстового поля, чтобы перетащить его на новое место.
Если на изображении нет текстового поля, используйте инструмент «Перемещение», чтобы перетащить текст в нужную область.
Редактировать текст
Photoshop Elements также позволяет исправлять опечатки, а также добавлять и удалять текст на уже обработанных изображениях.
Вы можете выполнять вышеупомянутые действия на платформе, хорошо ориентируясь в инструменте «Текст».
Следующие шаги помогут вам внести изменения в ваш текст:
Активируйте инструмент «Текст», щелкнув его значок на панели «Инструменты».

Выберите текстовый слой, над которым вы хотите работать, на панели «Слои» или щелкните в любом месте текста, чтобы автоматически выбрать текстовый слой.
Внесите изменения в текст:
- Вы можете изменить тип, цвет и размер шрифта в доступных параметрах редактирования
- Вы также можете удалить текст, выделив нужные символы с помощью двутавровой балки
- Также можно добавить текст, создав точку вставки в строке текста с помощью мыши
Возможно, вам потребуется преобразовать текст для лучших результатов в некоторых проектах. Начните с выбора слоя, затем выберите «Изображение» и нажмите «Преобразовать».
Из предложенных вариантов выберите «Свободное преобразование».
Возьмитесь за ручку ограничивающей рамки и перетащите ее, чтобы масштабировать или повернуть. Чтобы исправить искажение, нажмите Ctrl/Cmd.
Щелкните значок с галочкой «Подтвердить» после того, как закончите редактирование текста.
Часто задаваемые вопросыКак выделить текст в Photoshop Elements?
Лучший способ выделить текст на изображении — это придать ему цвет и уникальный дизайн.

Сравните цвет текста с цветом фона, чтобы убедиться, что выбранный цвет обеспечивает идеальную контрастность и эффектность. Вы также должны убедиться, что текст находится на своем слое.
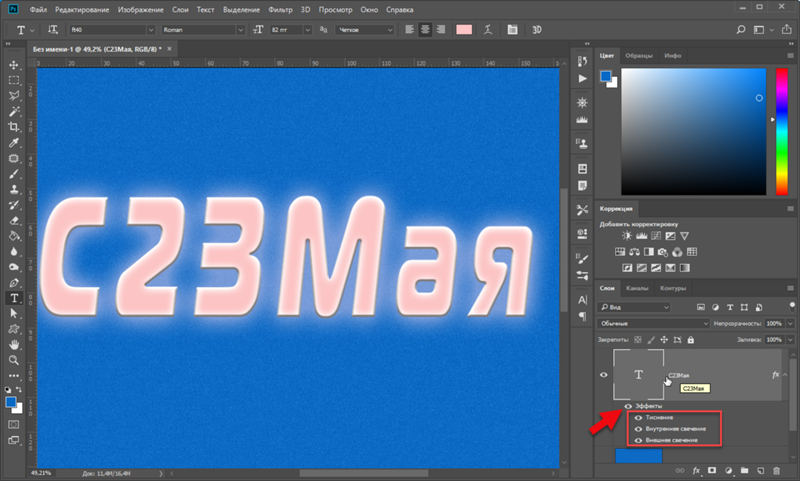
Чтобы отредактировать текст, выделите соответствующий слой на панели «Слои» и выберите «Эффекты». Выберите «Обводка» в раскрывающемся меню и выберите цвет, который идеально контрастирует с текстом и окружающим изображением.
Можете ли вы создать круглое текстовое поле в Photoshop Elements?
В Photoshop Elements есть все необходимые инструменты для преобразования текстового поля в любую форму с помощью инструментов «Эллипс» и «Текст».
Чтобы создать круглое текстовое поле, начните с выбора инструмента «Эллипс» и с его помощью растяните круг на холсте.
Затем щелкните инструмент «Текст» и щелкните в любом месте пути инструмента «Эллипс», чтобы привязать текстовый курсор к фигуре.
Эта конфигурация ограничивает ваш текст границами круга, что означает, что ваш текст будет повторять форму.

Как создать контур полого текста в Photoshop Elements?
Создание полого контура текста с помощью Photoshop Elements немного отличается от создания контура с заливкой цветом.
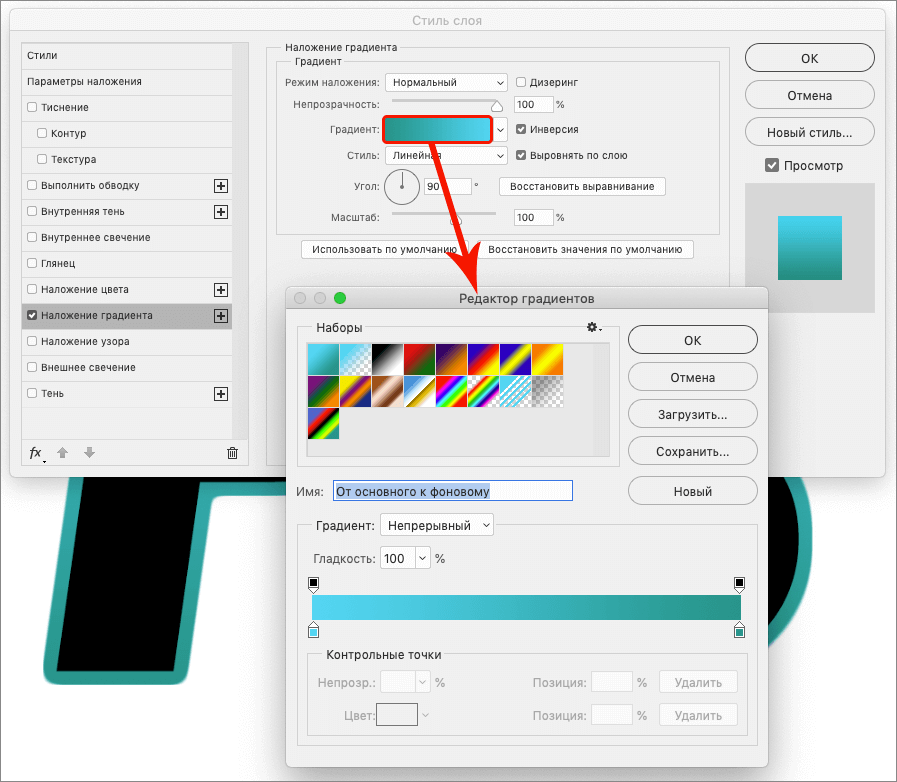
Начните с перехода в «Слой», затем «Стиль слоя» и выберите «Параметры наложения». Установите для параметра «Непрозрачность заливки» значение «0» и нажмите «Обводка», чтобы настроить доступные параметры.
Обводка текста: Как сделать текст с обводкой онлайн
УЧЕБНЫЕ ПОСОБИЯ
Обвести текст легко с MockoFun! Вы можете создать свой собственный контурный шрифт. Шрифты с контуром представляют собой полые шрифты, которые не заполнены цветом.
Графические дизайнеры по всему миру используют контурные шрифты для добавления заголовков и заголовков, привлекающих внимание. В этом посте я покажу вам, как создать свой собственный контурный шрифт всего за несколько секунд с помощью наших бесплатных генератор контурного текста !
Считаете ли вы контурные шрифты эко-шрифтами? Это потому, что они более дружелюбны к окружающей среде? Итак, если вы ищете шрифт для экономии чернил, попробуйте использовать контурный шрифт вместо обычного.

Хотите сделать контурный текст? Используйте текстовый редактор MockoFun и создавайте обводку текста онлайн быстро и легко!
Вы можете добавить обводку к любому типу шрифта, чтобы создать текст с рамкой. Мгновенно превращайте обычный шрифт в контурный.
Использование штрихового текста — отличный выбор для создания плакатов, открыток и даже логотипов. Обводка текста отлично подходит для цифрового графического дизайна и печатного дизайна.
Эти контурные шрифты обычно используются графическими дизайнерами для добавления названий и заголовков, чтобы создать яркое графическое представление.
Текст с обводкой
С помощью MockoFun вы можете сделать обводку с острыми краями и острыми углами. Добавьте внешние углы обводки острыми, а не круглыми для текста и фигур.
Обводка контура с острыми углами отлично подходит для создания логотипов. Узнайте, как нанести внешнюю обводку с прямыми углами на текст с использованием любого шрифта.
 Таким образом, вам не нужно искать контурный шрифт.
Таким образом, вам не нужно искать контурный шрифт.Текст с рамкой
Итак, как создать штриховой текст или текст с рамкой онлайн ? Сначала откройте текстовый редактор MockoFun и создайте новый документ. Вы можете выбрать один из предустановленных документов или выбрать нестандартный размер.
В меню слева нажмите на вкладку Текст , чтобы открыть текстовый редактор. В категории Simple Text выберите текст Single Line , как показано на изображении для предварительного просмотра.
Дважды щелкните текст, чтобы отредактировать его. Вы можете изменить размер текста, а также изменить тип шрифта.
Чтобы добавить обводку к тексту, используйте параметр Обводка в верхнем меню.
Сначала включите Paint Stroke Behind. Затем установите Ширина обводки и цвет обводки .
Опция Stroke текстового редактора MockoFun имеет множество интересных функций. Вот некоторые из вещей, которые вы можете настроить :
- Ширина хода
- Цвет обводки
- Обведите скругленные углы и острые углы
- Двойной контур/текст с несколькими штрихами
Изменить ширину штриха
Таким образом, вы можете изменить Ширина обводки от 1 до 100.
 Вы получите жирные обведенные буквы, которые будут иметь большое значение.
Вы получите жирные обведенные буквы, которые будут иметь большое значение.Вы можете сделать пустой текст с простой границей контура. Перейдите к опции Color в верхнем меню и установите прозрачный цвет, чтобы сделать шрифт полым. Вы должны настроить ширину обводки (для этого примера ширина обводки равна 2).
Еще одна интересная функция, которую вы можете использовать, — это Настройки хода 9вариант 0274. Вы можете добавлять числа через запятую (,). Например, если вы введете 1, вы получите пунктирный контур .
Изменить цвет обводки
Цвет обводки очень легко изменить. Просто
Обводка со скругленными углами и острыми углами
Когда вы добавляете Обводку в Photoshop , например, вы получаете контур со скругленными углами. С MockoFun у вас есть возможность добавить текст с острыми углами.
Итак, сделать контур (штрих) с острыми углами очень просто. У вас есть три варианта на выбор:
- Острые углы
- Квадратные углы
- Закругленные углы
Как вы можете видеть в предварительном просмотре, вы также можете добавить границу обводки к фигурам .
 MockoFun имеет все виды векторных фигур (квадрат, круг, треугольник, звезда и другие сложные формы и силуэты).
MockoFun имеет все виды векторных фигур (квадрат, круг, треугольник, звезда и другие сложные формы и силуэты).Двойной контур / Текст с несколькими штрихами
С помощью MockoFun вы можете создать простой контурный шрифт, но вы также можете создать двойной контурный шрифт .
Нажмите на опцию Добавить дополнительную обводку , чтобы добавить к тексту двойной контур. Для этого нового контура вы можете установить размер и цвет.
Выберите любой понравившийся шрифт, чтобы создать собственный шрифт с контуром . Вы можете создать простой контурный шрифт или шрифт с двойным контуром. Рамка текста может иметь разные размеры и цвета.
Однако шрифт с двойным контуром имеет белый контур между двумя строками. Если вы напечатаете текст на белой бумаге, вы этого не заметите. Используйте режим наложения Multiply , если у вас есть цвет фона, отличный от белого.
Итак, с MockoFun вы можете применять к тексту несколько штрихов.
 Просто используйте кнопку Добавить дополнительную обводку , чтобы добавить больше контуров. Вы можете сделать цвет текста прозрачным и добавить онлайн эффект контура.
Просто используйте кнопку Добавить дополнительную обводку , чтобы добавить больше контуров. Вы можете сделать цвет текста прозрачным и добавить онлайн эффект контура.Вы также можете создать пунктирный текст, используя Параметры хода опция. Эта функция добавит пунктирную линию вокруг любого текста или фигуры.
С MockoFun вы можете создать изогнутый текст с обводкой. Единственное отличие состоит в том, что контур применяется к отдельным буквам. С помощью генератора изогнутого текста MockoFun вы можете создавать этикетки, значки и логотипы.
MockoFun — бесплатный онлайн-генератор контурных шрифтов . Вы даже можете создать шрифт с контурной тенью. Используйте для этого опцию Shadow . Создать базовый контурный шрифт выглядит потрясающе.
Сделайте штриховые буквы или контурные буквы , используя ваш любимый шрифт. Это отличный выбор для создания потрясающих дизайнов типографики. Не говоря уже о том, что у вас сразу же появляется шрифт, экономящий чернила.

Sintony 700 — это шрифт, который отлично смотрится с контурной рамкой. И, если вы используете тонкий шрифт, например Muli 200 , и добавите простую тень текста , вы получите двойной шрифт , подобный этому.
In MockoFun you have some of the best outline fonts like:
- Londrina font
- Ribeye Marrow font
- Knewave font
- Bungee font
- MockoFun Outline font
Если вам нужен многострочный шрифт, попробуйте Monoton font .
Контурный шрифт может состоять из нескольких строк, или внутри буквы может быть полностью пусто. Вы можете легко создать набор букв с контуром.
Посмотрите на эти пустые буквы, сделанные онлайн с помощью MockoFun . Генератор полых шрифтов — весьма полезный инструмент для создания букв, в том числе печатных.
Где использовать контурные шрифты? Хорошо известно, что контурные шрифты могут выглядеть размытыми в очень маленьких размерах, поэтому они часто используются в больших размерах для заголовков, заголовков, типографики и т.
 д. Они также хорошо смотрятся с эффектом 3D или эффектом тени текста.
д. Они также хорошо смотрятся с эффектом 3D или эффектом тени текста.Если вам нравятся курсивные шрифты, у нас их много. Итак, MockoFun также можно рассматривать как генератор курсивных шрифтов.
Просто помните, что наш генератор контурного текста полезен для создания текстовых изображений PNG. Если вы ищете текст для копирования и вставки, поищите другие инструменты.
Обводку можно применить к любому семейству шрифтов, доступному в MockoFun . Наш список семейств шрифтов включает более 800 бесплатных онлайн-шрифтов. Некоторые из них разработаны специально для нас и встречаются только в MockoFun .
Знаете ли вы, что контурные шрифты великолепные цветные шрифты ?
Используйте MockoFun , чтобы превратить любой обычный шрифт в шрифт для раскраски. В нашем списке шрифтов вы также найдете потрясающие шрифты для раскраски , которые идеально подходят для создания раскрасок со словами.

Перекрывающийся текст
Еще один эффект шрифта онлайн, который вы можете очень легко сделать, это перекрывающийся текст .
Этот текстовый эффект перекрытия работает только для изогнутого текста; если поставить Изгибая до 50000, вы получаете горизонтальный текст. Чтобы сделать эффект перекрывающегося шрифта с наброском текста. Следуйте этим шагам:
- СИСТЕМЫ. этот эффект не является обязательным)
- Тень (Смещение x -6)
Добавить текст к изображениям
Иногда вам нужно белый текст с черным контуром для графических изображений, таких как мемы. Если вы хотите добавить текст к изображениям, то пустой текст, контурные шрифты или полые шрифты — не очень хороший выбор.
Контурные шрифты имеют прозрачный фон, чтобы текст не был виден. Используйте генератор текста мема или генератор текста изображения, например MockoFun , чтобы добавить текст к фотографиям.

Как делать контурные фигуры
Вам нужен контурный контур ?
С MockoFun легко добавить рамку вокруг любой фигуры. Создавайте милые контурные фигуры для своих проектов. Перейдите в нашу галерею ( Elements > Shape ) и выберите любую фигуру из списка. Затем добавьте контур, используя параметр Stroke .
Если вы установите Stroke Width на 5 и Stroke Settings на 3 , вы получите пунктирную линию вокруг фигур.
В Elements > Shapes > Geometric , у вас есть все основные геометрические фигуры, такие как квадрат, круг, треугольник, многоугольник и т. д. Сделайте свой собственный контур прямоугольника, контур квадрата, контур круга , контур треугольника и так далее.
Сделайте свой собственный контурный клипарт и контурные изображения, используя фигуры из нашей галереи. Например, создайте контур силуэта, используя векторы из Elements > Shapes > Characters & People .

Объедините контур текста с контуром формы, который вы можете создать рамка вокруг текста с различными эффектами.
Как сделать наклейку
С помощью MockoFun вы также можете делать наклейки онлайн. Если вы являетесь пользователем MockoFun , вы, вероятно, заметили, что опция Stroke предназначена только для текста и векторных фигур.
Обычно при изготовлении стикеров мы используем как текстовую, так и векторную графику. Вот шаги, чтобы сделать онлайн-наклейку.
- Добавьте текст и некоторые графические элементы. Когда вы пишете текст, убедитесь, что вы установили размер в верхнем меню; не используйте обработчики изменения размера.
- Перейдите к Layers и выберите текст и другие слои. Удерживайте нажатой клавишу Shift
- Нажмите кнопку Группа
- Нажмите Shift+Control+E , чтобы растрировать изображение
- Щелкните Фильтры в верхнем меню и добавьте фильтр Контур ; установить цвет, размер и т.
 д.
д. - Добавить каплю Тень Эффект
- Сохранить изображение как стикер PNG с прозрачным фоном или JPG с цветом фона
Итак, мы используем Контурный фильтр , чтобы добавить границу наклейки.
Если вы используете Photoshop , ознакомьтесь с бесплатным контурным текстом в экшене Photoshop из PhotoshopSupply . Вы также можете создавать контурные формы всего за несколько секунд.
И, если вы хотите научиться обводить текст в Photoshop , ознакомьтесь с этим руководством для начинающих.
Контурный текст можно использовать для создания классных текстовых эффектов . Внутри текстового редактора MockoFun у вас есть много классных текстовых шрифтов. Просмотрите нашу галерею стилей текста и выберите тот, который вам нравится.
Чтобы использовать стили шрифта, просто перейдите к Текст > Стили текста .
Самое замечательное в наших стилях текста онлайн то, что вы можете выбирать из 800 бесплатных онлайн-шрифтов .
 Кроме того, у вас есть возможность вставлять текстовые символы ❤️️😎 💯 в текст.
Кроме того, у вас есть возможность вставлять текстовые символы ❤️️😎 💯 в текст.Создавайте уникальный дизайн текста с помощью наших онлайн-текстовых эффектов и стилей текста. MockoFun — один из немногих инструментов графического дизайна, который предлагает так много возможностей для создания текстовых эффектов.
Создавайте текстовые эффекты онлайн или ознакомьтесь с некоторыми из наших готовых текстовых стилей, которые вы можете найти в категории Текст > Стили текста в инструменте MockoFun . Контурные буквы отлично смотрятся для больших заголовков и типографского дизайна.
Скачать текстовые эффекты в различных форматах файлов. Текст в формате PNG является наиболее популярным и может использоваться для любых проектов.
В заключение
Добавление контуров к тексту (и фигурам) — это круто и весело! обведенный текст по-прежнему доступен для редактирования, поэтому вы можете изменить шрифт, отредактировать цвет, изменить размер и т.