Надпись с тенью и объемная надпись
Такое ощущение, что чего-то здесь не хватает. Автограф, несомненно, лучше выглядит в черном цвете, но все равно он тонковат и наверно лучше будет смотреться, если толщина линии в нём будет побольше. Конечно, средствами Photoshop можно сделать линии букв более толстыми, но это уже не будет почерк Пушкина. Поступим иначе. Рисунок букв менять не будем, а добавим к этой надписи, какие-нибудь изобразительные эффекты типа тень или трёхмерность.
Вернемся в основное окно программы Adobe Photoshop и добавим эффекты к исходной надписи. Сначала поменяем цвет надписи. Выбираем снова инструмент текст. Цвет надписи отображается на палитре параметров, инструмента текст делаем по этой пиктограмме щелчок левой кнопкой мыши. Появившейся панель команды Color Piker, устанавливаем для надписи новый цвет. Пусть это будет что-то близкое к цвету фона Web-странице. Сначала цветовой тон, потом сам цвет. На Web-странице всё будет видно, потому что мы добавим сейчас эффект к текстовому слою. Для добавления эффекта к текстовому слою делаем двойной щелчок левой кнопкой мыши по изображению этого слоя в палитре слоёв. Включим обводку надписи, Stroke. Меняем цвет обводки на черный.
Для добавления эффекта к текстовому слою делаем двойной щелчок левой кнопкой мыши по изображению этого слоя в палитре слоёв. Включим обводку надписи, Stroke. Меняем цвет обводки на черный.
Толщину обводки делаем равную двум пикселям, затем включаем падающую тень, Drop shadow. Увеличиваем густоту этой тени параметр Spread. Все пиксели тени будут отображаться черным цветом в той или иной степени её прозрачности. Нажимаем кнопку ОК, в диалоговой панели эффектов слоев. Снова вызываю команду «Сохранить для WEB». Смотрим, как это будет выглядеть на Web-странице. Надо бы поменять цвет фона, на таком темном фоне теневые эффекты не заметны. Меню режимов вывода команда edit Output setting нажимаем кнопку next и ещё раз кнопку next. Меняем цвет фона Web-страницы. Параметр Other, установка произвольного цвета, выбираем цветовой тон, выбираем цвет. Чтобы был примерно таким же, как цвет букв надписи. Ок, и ещё раз Ок. И просматриваем на Web-станице.
По-моему, неплохо. Но тень выглядит довольно неряшливо. Тень, правда, выглядит немного неряшливо. Можно ли её сделать более аккуратной? Попробуем поменять алгоритм Dither. То есть аппроксимации полупрозрачных цветов. Поменяем представления прозрачных цветов со случайного шума, Noise Transparency, на диффузный Diffusion Transparency Dither. Заметили, что тень стала более аккуратной? Вот эта диффузия, вот это шум, вот это снова диффузия. А вот как на Web-странице. Чуть- чуть бы ещё убрать вот эти точки, которые слегка вываливаются из тени.
Тень, правда, выглядит немного неряшливо. Можно ли её сделать более аккуратной? Попробуем поменять алгоритм Dither. То есть аппроксимации полупрозрачных цветов. Поменяем представления прозрачных цветов со случайного шума, Noise Transparency, на диффузный Diffusion Transparency Dither. Заметили, что тень стала более аккуратной? Вот эта диффузия, вот это шум, вот это снова диффузия. А вот как на Web-странице. Чуть- чуть бы ещё убрать вот эти точки, которые слегка вываливаются из тени.
Но наверняка это можно сделать с помощью параметра matte, матовость, которая как-то классифицирует полупрозрачные точки по степени их прозрачности. Сейчас значения параметров matte мало. Параметр matte никак не влияет на цвет полупрозрачных точек на Web-странице. Дадим параметру Matte значение white — белый. Теперь цвета полупрозрачных пикселей смешиваются. Часть из них будет выводиться изначальным цветом теней, а остальные цветом, установленным компьютером значений параметров matte.
Смотрим, как это будет на Web-странице. Сохраняем. Под именем Пушкин сайт три. И вот как теперь выглядит моя Web-страница.
Сохраняем. Под именем Пушкин сайт три. И вот как теперь выглядит моя Web-страница.
А вот так она будет выглядеть, если сделать цвет букв совпадающим с цветом фона Web-страницы. По-моему вот так лучше всего. Теперь давайте сделаем вот что. Отключим вообще Dithering полупрозрачных цветов, параметр No Transparency dither. Смотрим на страницу. Вот так есть некое ощущение объемности букв, правда мешает белая обводка. Откуда она? Ну конечно же от параметра matte. Его значения сейчас белый цвет. Поменяем его на какой-нибудь средне серый.
Например, вот такой. И снова посмотрим, как это будет выглядеть на Web-странице. Вполне пристойная объемная надпись. А вот так эта надпись выглядит на моей Web-странице. Несколько грубовато конечно, но это можно легко исправить. Делаем в исходном изображении цвет падающей тени Drop shadow, менее черным. Делаем двойной щелчок левой кнопкой мыши по этому эффекту, Drop shadow, в палитре слоев. Меняем черный цвет тени на серый. Команда «Сохранить для WEB». И в диалоговой панели этой команды делаем более светлым значение параметра matte, вот теперь объемная надпись выглядит не так грубо.
И в диалоговой панели этой команды делаем более светлым значение параметра matte, вот теперь объемная надпись выглядит не так грубо.
⇐Изображения в формате gif и прозрачность | TeachPro WEB-дизайн | Анимации в формате gif⇒
Как сделать радужный текст в фотошопе
Урок Photoshop: радужный текст
Этот несложный урок Photoshop научит вас создавать красочный «радужный» текст.
Шаг 1. Откройте нужное изображение или создайте новое (Файл — Создать). Используя инструмент «Текст» (клавиша «Т») напишите необходимую фразу.
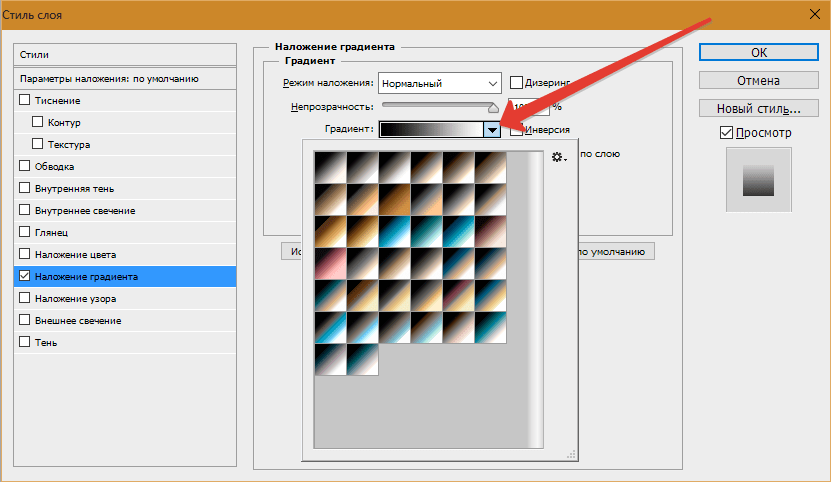
Шаг 2. Текст появится на новом слое. Дважды кликните мышкой по слою с текстом на панели слоев. Откроется окно «Стиль слоя». Выберите строку «Наложение градиента» и выставьте параметры как на рисунке.
Вот мы уже и получили радужный текст:
Шаг 3. Сделаем наш текст более объемным. Снова откройте окно «Стиль слоя», дважды кликнув левой клавишей мышки по слою с текстом. Выберите строку «Тень» и выставьте следующие параметры:
Выберите строку «Тень» и выставьте следующие параметры:
Радужный текст в фотошоп
В этом уроке ещё один оригинальный способ стилизации шрифта с помощью ярких радужных красок и нескольких эффектов:
Создадим новое изображение (Ctrl+N):
Зальём его чёрным и напишем нужный текст белым цветом:
Для дальнейшей работы растеризуем слой с текстом (Layer=> Rasterize=> Type). С помощью инструмента Rectangular Marquee Tool выделим область вокруг первой буквы и скопируем её на новый слой (Ctrl+Shift+J):
В новом слое применим следующие настройки Стиля слоя:
Таким же образом разукрасьте остальные буквы слова. Я использовала следующие цвета: #074d9d, #0496b7, #00992b, #8c9f09, #a55405, #9f0929 и #d307af.
Когда все буквы разукрашены, можно все текстовые слои объединить в один (Merge layers). Дублируем этот слой (Ctrl + J) и к нижнему слою применяем фильтр «Размытие в движении». Идём в меню Filter => Blur => Motion Blur и устанавливаем такие параметры:
Перейдем к верхнему слою и с помощью команды Select=> Load Selection загрузим выделенную область. Теперь возьмём инструмент Rectangular Marquee Tool и, удерживая клавишу Alt, вырежем нижнюю половину текста. Таким образом, у нас должна остаться выделенной верхняя часть текста:
Теперь возьмём инструмент Rectangular Marquee Tool и, удерживая клавишу Alt, вырежем нижнюю половину текста. Таким образом, у нас должна остаться выделенной верхняя часть текста:
Создадим новый слой и зальём выделенную область белым цветом. Снимаем выделение (Ctrl+D) и уменьшаем прозрачность слоя в панели слоёв:
Как сделать радужный текст в фотошоп
Речь в сегодняшнем уроке пойдет о создании радужного текста в программе Фотошоп.
Создаем документ с размерами 500х500 пикселей.
Далее вводим строчными буквами слово “rainbow” (анг. – радуга), заливаем его белым цветом, а фон – черным.
Примечание: можно использовать корректирующие слои для заливки цвета.
Затем создаем 2 дубликата слоя с полным текстом, но сперва проведя растеризацию текста.
Выставляем в настройках фильтра следующие параметры:
Теперь переходим к другому слою с текстом, и с нажатой клавишей CTRL нажимаем левой кнопкой мыши на слое. Таким образом, мы выделим наш текст.
Таким образом, мы выделим наш текст.
Далее создаем новый слой с градиентом, называем его “Top”. Градиент выбираем от белого цвета до прозрачного (данный пример есть в шаблонах).
Указываем направление градиента, как показано на рисунке, убираем степень непрозрачности слоя до 60-50%.
Ну, конечно, можно добавить еще одно текстовое поле с выбранным вами текстом.
Для этого создаем новый слой, набираем необходимый текст и идем в параметры наложения слоя.
В настройках градиента выбираем следующие параметры:
Цвета и их расположение относительно шкалы градиента:
Итог:
Как сделать радужную обводку в фотошопе
Как сделать радужную обводку в фотошопеСегодня мы будем создавать эффект радужной обводки для текста.
Текст с радужной обводкой выглядит просто и, в то же время, оригинально и необычно.
Такой текст украсит ваши работы, например, визитки, плакаты, афиши, логотипы или открытки.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст с помощью инструмента Текст.
Затем применим к тестовому слою стили слоя Обводка и Наложение градиента.
Далее несколько раз растрируем стиль слоя и применим стили слоя Обводка, используя разные оттенки.
В завершение урока «Как сделать радужную обводку в фотошопе» мы при помощи стилей слоя добавим на текстовый слой тень.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста на ширину холста и пишем слово «Радуга». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста. Поскольку текст и цвет фона совпадают, чтобы увидеть текст, можно временно отключить видимость слоя «Фон», нажав в панели слоев на «глазик» около слоя.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Вводим следующие значения:
Левая Контрольная точка (позиция 0%) – оттенок # d7d7d7;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
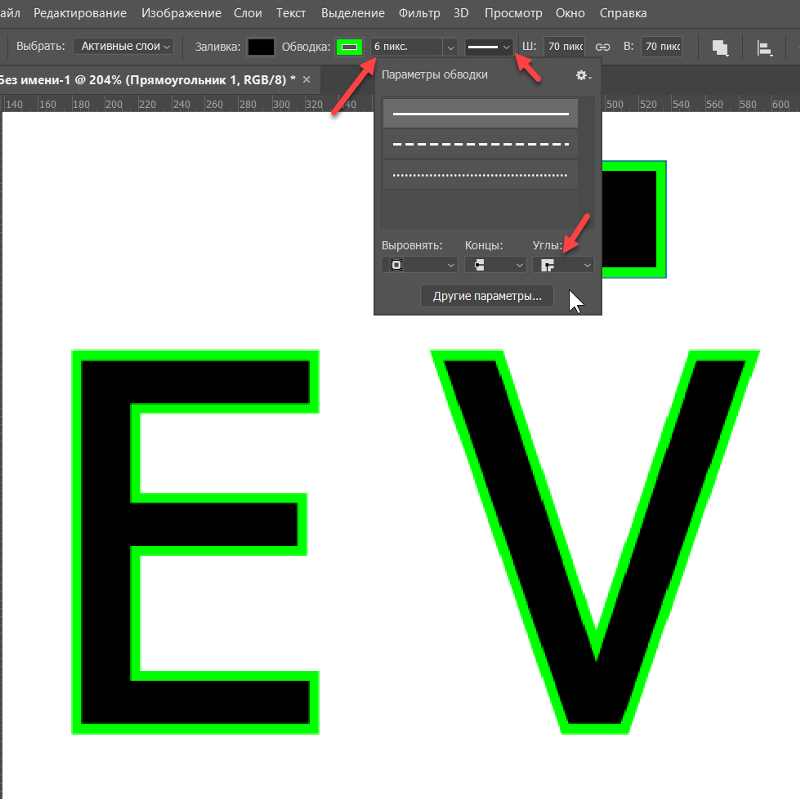
Во вкладке Обводка меняем оттенок на # e90ebd и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
Теперь нам нужно снова применить стиль слоя Обводка. В самых новых версия программы Adobe Photoshop это можно сделать в одном окне – сразу за один раз добавить несколько стилей слоя Обводка с разными настройками. Мы же рассмотрим способ, который подойдет для любой версии программы. В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
Затем дважды кликаем по слою с текстом, чтобы вызвать стили слоя.
Во вкладке Обводка меняем оттенок на # 0905a3 и вводим следующие настройки.
Результат после применения стилей слоя.
Снова растрируем стиль слоя (ПКМ по слою-Растрировать стиль слоя) и двойным щелчком по текстовому слою вызываем стили слоя.
Во вкладке Обводка используем оттенок # 00eaff и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка меняем оттенок на # 07d124 и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Снова растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка используем оттенок # ffd800 и меняем настройки на следующие.
Результат после применения стилей слоя.
Еще раз растрируем стиль слоя и двойным щелчком по слою открываем стили слоя.
Во вкладке Обводка вводим оттенок # ff0000 и меняем настройки на следующие.
Во вкладке Тень используем оттенок # 222121 и вводим следующие настройки.
Результат после применения стилей слоя.
Текст с радужной обводкой готов! Урок «Как сделать радужную обводку в фотошопе» завершен.
Как сделать радужную обводку в фотошопе
Как сделать радужную обводку в фотошопеСегодня мы будем создавать эффект радужной обводки для текста.
Текст с радужной обводкой выглядит просто и, в то же время, оригинально и необычно.
Такой текст украсит ваши работы, например, визитки, плакаты, афиши, логотипы или открытки.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст с помощью инструмента Текст.
Затем применим к тестовому слою стили слоя Обводка и Наложение градиента.
Далее несколько раз растрируем стиль слоя и применим стили слоя Обводка, используя разные оттенки.
В завершение урока «Как сделать радужную обводку в фотошопе» мы при помощи стилей слоя добавим на текстовый слой тень.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста на ширину холста и пишем слово «Радуга». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста. Поскольку текст и цвет фона совпадают, чтобы увидеть текст, можно временно отключить видимость слоя «Фон», нажав в панели слоев на «глазик» около слоя.
При помощи инструмента Перемещение располагаем текст по центру холста. Поскольку текст и цвет фона совпадают, чтобы увидеть текст, можно временно отключить видимость слоя «Фон», нажав в панели слоев на «глазик» около слоя.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Вводим следующие значения:
Левая Контрольная точка (позиция 0%) – оттенок # d7d7d7;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Обводка меняем оттенок на # e90ebd и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
Теперь нам нужно снова применить стиль слоя Обводка. В самых новых версия программы Adobe Photoshop это можно сделать в одном окне – сразу за один раз добавить несколько стилей слоя Обводка с разными настройками. Мы же рассмотрим способ, который подойдет для любой версии программы. В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
Затем дважды кликаем по слою с текстом, чтобы вызвать стили слоя.
Во вкладке Обводка меняем оттенок на # 0905a3 и вводим следующие настройки.
Результат после применения стилей слоя.
Снова растрируем стиль слоя (ПКМ по слою-Растрировать стиль слоя) и двойным щелчком по текстовому слою вызываем стили слоя.
Во вкладке Обводка используем оттенок # 00eaff и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка меняем оттенок на # 07d124 и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Снова растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка используем оттенок # ffd800 и меняем настройки на следующие.
Результат после применения стилей слоя.
Еще раз растрируем стиль слоя и двойным щелчком по слою открываем стили слоя.
Во вкладке Обводка вводим оттенок # ff0000 и меняем настройки на следующие.
Во вкладке Тень используем оттенок # 222121 и вводим следующие настройки.
Результат после применения стилей слоя.
Текст с радужной обводкой готов! Урок «Как сделать радужную обводку в фотошопе» завершен.
Как сделать градиентный текст в фотошопе
Как сделать градиентный текст в фотошопеСегодня мы будем создавать градиентный текст.
Градиентный текст выглядит очень ярко и эффектно и такой текст можно использовать при создании визиток, логотипов, плакатов и т.п.
Сначала мы создадим новый документ и зальем фоновый слой черным цветом.
Затем установим шрифт из папки с исходниками и при помощи инструмента Текст напишем текст.
Далее мы растрируем текстовый слой и вырежем каждую букву на отдельный слой.
После этого в уроке «Как сделать градиентный текст в фотошопе» добавим к каждому слою с буквой стиль слоя Наложение градиента и для каждой буквы создадим новый градиент.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Заливаем слой «Фон» черным цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне в верхней строке выбираем черный оттенок.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста на всю ширину документа и пишем слово «Aurora». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на # ffffff и вводим настройки, как на рисунке ниже. В верхней панели настроек инструмента Текст кликаем по панели символов и меняем настройки на следующие. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать текст».
Активируем инструмент Прямолинейное лассо и создаем выделение первой буквы «A». Кликаем ПКМ по холсту и выбираем «Вырезать на новый слой». После этого появится новый слой с буквой «A». Переименовываем образовавшийся слой в «A».
Кликаем ПКМ по холсту и выбираем «Вырезать на новый слой». После этого появится новый слой с буквой «A». Переименовываем образовавшийся слой в «A».
В панели слоев делаем активным текстовый слой и при помощи инструмента Прямолинейное лассо создаем выделение второй буквы. Вырезаем букву на новый слой, переименовываем образовавшийся слой в «U». Повторяем действия для всех букв слова. После того, как вырезали букву и переименовали, то снова в панели слоев делаем активным текстовый слой. В итоге у нас должно получиться 6 слоев с буквами и оригинальный текстовый слой, который стал пустой. Скрываем его видимость, нажав в панели слоев на «глазик» около слоя.
В панели слоев дважды щелкаем по первой букве (слой «A»), чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если в активном на данный момент градиенте есть более трех Контрольных точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Если в активном на данный момент градиенте есть более трех Контрольных точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Меняем оттенки на следующие:
Левая Контрольная точка (позиция 0%) –оттенок # 4b42f3;
Центральная Контрольная точка (позиция 50%) – оттенок # de1177;
Правая Контрольная точка (позиция 100%) – оттенок # fffc00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Добавляем к каждому слою с буквой стиль слоя Наложение градиента и создаем новые градиенты. Я напишу оттенки, которые использовала и покажу скриншоты стиля слоя Наложение градиента.
Левая Контрольная точка (позиция 0%) –оттенок # 1b1bf6;
Центральная Контрольная точка (позиция 50%) – оттенок # 1edcde;
Правая Контрольная точка (позиция 100%) – оттенок # 610786.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Левая Контрольная точка (позиция 0%) – оттенок # 0d7492;
Центральная Контрольная точка (позиция 50%) – оттенок # 0e9431;
Правая Контрольная точка (позиция 100%) – оттенок # fffc00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Левая Контрольная точка (позиция 0%) – оттенок # 9600ff;
Центральная Контрольная точка (позиция 50%) – оттенок # ff7200;
Правая Контрольная точка (позиция 100%) – оттенок # fcfb98.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Левая Контрольная точка (позиция 0%) – оттенок # 6719e0;
Центральная Контрольная точка (позиция 50%) – оттенок # 30c66c;
Правая Контрольная точка (позиция 100%) – оттенок # ff7c00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Левая Контрольная точка (позиция 0%) – оттенок # 0eebf3;
Центральная Контрольная точка (позиция 50%) – оттенок # ffc000;
Правая Контрольная точка (позиция 100%) – оттенок # b400ff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Вот что у нас должно получиться в результате.
Градиентный текст готов! Урок «Как сделать градиентный текст в фотошопе» завершен.
Добавляем реалистичную радугу на фотографию
В этом материале я расскажу, как легко можно добавить на фото радугу, и даже двойную радугу, а также как использовать готовый радужный градиент, находящийся в комплекте Фотошопа по умолчанию. Надо понимать, что данный эффект лучше всего подойдёт для фотографии пейзажа, особенно с грозовым небом.
И то, что с ней получилось после обработки:
Шаг 1: Добавляем новый пустой слой
Открываем исходную фотографию в Фототопе, затем, если она открыта, открываем палитру слоёв (клавиша F7). В настоящее время в ней имеется всего один слой с нашем изображением. Добавляем к нему новый, нажав комбинацию клавиш Ctrl+Shift+N. При этом откроется окно с предложением дать имя слою. Называем tго «Rainbow» и кликаем по ОК.
В настоящее время в ней имеется всего один слой с нашем изображением. Добавляем к нему новый, нажав комбинацию клавиш Ctrl+Shift+N. При этом откроется окно с предложением дать имя слою. Называем tго «Rainbow» и кликаем по ОК.
Шаг 2: Выбираем радужный градиент
Как я уже говорил, радужный градиент поставляется с Photoshop по умолчанию, но изначально он не включен в рабочий набор. Все, что нужно сделать, это загрузить его вручную. Для этого, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов, затем кликните по треугольничку рядом с градиентом в панели задач, затем, в выпавшем окне, по иконке в верхнем правом углу и из выпавшего меню выберите пункт «Специальные эффекты» (Special Effects), в общем, в последовательности 1,2,3,4, показанной на рисунке:
После чего Фотошоп спросит: «Заменить текущие градиенты содержащимися в Специальные эффекты?», или. в англ. версии «Replace the original gradients with the Special Effects?»:
Смело жмём ОК и получаем вот такой набор, где и кликаем по радужному градиенту для его активации:
Шаг 3: Выберите «Радиальный градиент» на панели параметров
Для того, чтобы радужный градиент отображался в виде дуги во время рисования, вернитесь к панели параметров в верхней части экрана и нажмите на иконку радиального градиента (Radial Gradient):
Шаг 4: Наносим градиент на фотографию
Чтобы добавить цвета радуги на изображение, все, что нужно сделать, это нанести градиент. Я хочу, чтобы мои будущая радуга касалась земли за группой деревьев слева на фото и выгибалось высоко над большим деревом справа. Чтобы сделать это, я позиционирую курсор мыши в правом нижнем углу фото, зажму левую клавишу и протащу курсор за левую группу деревьев. Чтобы курсор перемещался строго горизонтально, перед тем, как нажимать левую клавишу мыши, следует зажать Shift. В общем, путь курсора указан на рисунке:
Я хочу, чтобы мои будущая радуга касалась земли за группой деревьев слева на фото и выгибалось высоко над большим деревом справа. Чтобы сделать это, я позиционирую курсор мыши в правом нижнем углу фото, зажму левую клавишу и протащу курсор за левую группу деревьев. Чтобы курсор перемещался строго горизонтально, перед тем, как нажимать левую клавишу мыши, следует зажать Shift. В общем, путь курсора указан на рисунке:
Как только вы отпустите кнопку мыши, Photoshop прорисует градиент радуги. Пока это выглядит не особо реалистично, но его это только начало:
Шаг 5: Изменяем режим наложения слоя с радугой
В палитре слоёв в левом верхнем углу кликните по треугольничку рядом со строкой «Обычные» (Normal) и из выпадающего списка выберите режим наложения «Экран» (Screen):
Обратите внимание, цвета радуги теперь лучше вписываются в слой с основным фото под ними:
Как создать текстовый эффект в космическом стиле в Photoshop
от Rose
В этом уроке Photoshop вы узнаете, как создать футуристический текстовый эффект в космическом стиле, используя стили слоя Photoshop и пару фильтров.
Окончательное изображение
Ресурсы
- Шрифт Mail Ray Stuff
Шаг 1
Создайте новый документ размером 1350 x 1000 px . Установите цвет переднего плана на #4ea6d0 , а цвет фона на #195081 . Создайте Радиальный градиент от центра документа к одному из его углов.
Шаг 2
Установите цвет переднего плана на #b2ebfc . Перейдите к Фильтр > Шум > Добавить шум . Измените сумму на 5 , Распределение по Gaussian и проверьте Монохроматический поле .
Шаг 3
Перейдите к Фильтр > Размытие > Размытие по Гауссу и измените Радиус на 0.3 . Шаг 4 8 .
Шаг 5
Дважды щелкните на текстовом слое, чтобы применить следующие стили:
– Внутренняя тень : Измените цвет на #023e63 , 900 27 Расстояние от до 0 , и Размер от до 8 .
– Outer Glow : Измените режим наложения на Vivid Light , цвет с на #72feff , размер с на 1 0 и Диапазон от до 100% .
– Inner Glow : Измените режим наложения на Overlay , цвет на #cffcff , дроссель на 10 , и Размер от до 30 .
– Bevel and Emboss : Измените Technique на Chisel Hard , Depth на 250 и Size на 90 027 50 . Удалить проверьте рядом с Используйте Global Light . Замена Высота на 15 Глянец Контур на Долина – Низкая и Чек Коробка со сглаживанием. Наконец, измените цвет Shadow Mode на #3c596b .
Если у вас нет Valley – Low Contour , вам необходимо:
1 – Перейти к Edit > Preset Manager . Выберите Контуры из выпадающего меню.
2 – Нажмите на стрелке всплывающего меню и выберите Контуры .
3 – Нажмите Добавить , чтобы добавить новые контуры к исходным.
4 – Контуры загружены.
– Контур : Выберите Notched Slope и отметьте поле Anti-aliasing .
Текст должен выглядеть так:
Шаг 6
Нажмите клавишу Ctrl/Command и, пока она все еще нажата, щелкните на миниатюре текстового слоя , чтобы создать выделение . Создайте новый слой поверх текстового слоя и назовите его « текстура ». Шаг 7 28, затем перейдите в Filter > Render > Clouds . Нажмите Ctrl + D , чтобы потом избавиться от выделения.
Шаг 8
Перейдите к Фильтр > Художественный > Грубая пастель . Измените Stroke Length на 30 , Stroke Detail на 17 , Texture на Canvas , Scaling до 115 , Рельеф до 50 , и Легкий до Нижний Левый .
Вот что вы должны получить.
Измените режим наложения слоя « texture » на Overlay . Это все, что касается текстуры.
Шаг 9
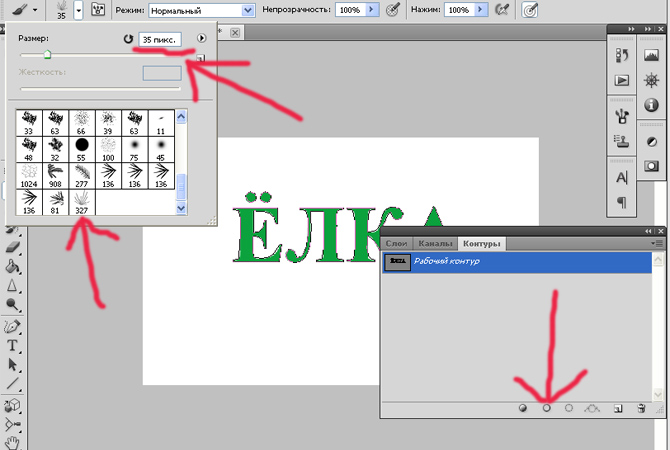
Откройте панель Brush ( Window > Brush ) и выберите кисть Star 26 пикселей . Измените интервал на 50% .
Под Shape Dynamics измените оба Дрожание размера и Дрожание угла от до 100% .
В разделе Scattering измените значение Scatter на 1000% и установите флажок Both Axes . Измените Count на 2 или любое другое значение, которое вам нравится (более высокое значение дает больше блесток).
Шаг 10
Создайте новый слой поверх фонового слоя и под текстовым слоем, назовите его « блестки ». Щелкните правой кнопкой мыши на текстовом слое и выберите Create Work Path .
Щелкните правой кнопкой мыши на текстовом слое и выберите Create Work Path .
Выберите слой « sparkles », чтобы он стал активным. Установите цвет переднего плана #72feff и возьмите Инструмент прямого выделения . Щелкните правой кнопкой мыши на пути и выберите Stroke Path .
Выберите Brush в раскрывающемся меню Tool и убедитесь, что Simulate Давление поле не отмечено .
Путь будет обведен кистью с блестками. Нажмите Enter/Return , чтобы избавиться от пути.
Шаг 11
Выберите мягкую круглую кисть , размер должен быть около 50px и установите цвет переднего плана на #ffff ff ( Белый ). Создайте новый слой поверх всех слоев и назовите его « мягкая кисть «, затем измените ее Blend Mode на Overlay .
Создайте новый слой поверх всех слоев и назовите его « мягкая кисть «, затем измените ее Blend Mode на Overlay .
Используя мягкую кисть , начните щелкать там, где есть ярких областей на тексте, это сделает эти блики еще ярче. Вы можете изменить размер кисти как вам нравится.
Окончательное изображение
И это окончательный эффект.
Наиболее часто используемый шрифт для мемов и руководство по созданию мема с помощью Photoshop — Дневник Денниса
Технология
Вы когда-нибудь спрашивали, как называется наиболее часто используемый мемный шрифт? Я могу дать вам ответ. Шрифт называется Impact. Impact включен в пакет «основные шрифты для Интернета» и распространяется с Microsoft Windows, начиная с Windows 98, что означает, что у вас должен быть уже установлен шрифт, если вы используете любую операционную систему Microsoft.
Если вы хотите создавать похожие мемы, вы можете использовать шрифт Impact, чтобы добавить подпись к своим изображениям, вы также можете использовать другие шрифты, но Impact, как уже говорилось, чаще всего используется для мемов. Сообщения в мемах очень часто полностью написаны белыми заглавными буквами, и часто присутствует эффект обводки или, скажем так, небольшая черная рамка, добавленная вокруг текста. В этом уроке вы научитесь создавать мемы в Photoshop. Я буду использовать фотографию моей кошки Шайны, чтобы объяснить, как вы можете это сделать…
Сначала мы должны открыть изображение в Photoshop. Вот как мы ставим подпись к фото. Мы можем либо нажать «T» на клавиатуре, чтобы активировать наш «Инструмент горизонтального текста», а затем нам просто нужно щелкнуть наше изображение, чтобы поместить текст, либо мы просто щелкаем «Символ инструмента ввода» в Photoshop и нажимаем на наш фото для размещения текста…
Если мы это сделали, то нам просто нужно выбрать шрифт Impact и мы должны быть уверены, что цвет текста белый. Также мы уже можем изменить размер шрифта, если захотим. После того, как мы выполнили настройки, мы начинаем вводить заголовок, который хотим использовать. Большинство мемов полностью написаны заглавными буквами, если мы хотим сделать это так же…
Также мы уже можем изменить размер шрифта, если захотим. После того, как мы выполнили настройки, мы начинаем вводить заголовок, который хотим использовать. Большинство мемов полностью написаны заглавными буквами, если мы хотим сделать это так же…
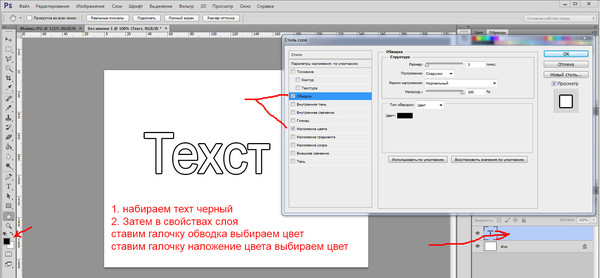
Но теперь нам нужна эта черная рамка вокруг текста, как и во всех других забавных интернет-мемах. Мы должны щелкнуть правой кнопкой мыши на нашем новом текстовом слое, и появится всплывающее меню, в котором мы выбираем и нажимаем «Параметры наложения…».
В открывшемся окне стилей слоя мы просто активируем и нажимаем «Обводка». Это нарисует упомянутые часто используемые черные рамки вокруг нашего текста. Я думаю, что это всегда стандартно на черном, но мы можем проверить это в окнах настроек. Что мы также могли бы сделать, так это контролировать толщину границы вокруг текста. Я думаю это стандартно на 3 пикселя и на мой вкус маловато. Иногда я меняю значение на 5 пикселей. Но это всего лишь дело вкуса. После того, как мы сделали здесь настройки, мы можем нажать ok…
Теперь мы все еще можем перемещать наш текст. Просто нажмите на текстовый слой еще раз и перемещайте текст, пока не почувствуете, что он подходит к изображению. Некоторые фотографии мемов даже имеют черные рамки, я также написал руководство, как добавить черные рамки к вашим изображениям, если вам это тоже интересно.
Просто нажмите на текстовый слой еще раз и перемещайте текст, пока не почувствуете, что он подходит к изображению. Некоторые фотографии мемов даже имеют черные рамки, я также написал руководство, как добавить черные рамки к вашим изображениям, если вам это тоже интересно.
Вот и все. Надеюсь, что это небольшое руководство поможет тем, кто тоже хочет создавать свои собственные мемы с помощью Photoshop. 🙂
Если вы хотите узнать больше об интернет-мемах, ознакомьтесь также с моей статьей, почему интернет-мемы так популярны, или узнайте больше о Impact, самом популярном шрифте для мемов. Если вы хотите быстро создавать мемы, ознакомьтесь со списком онлайн-генераторов мемов.
Связанные категории:
– Уроки Photoshop
– Все уроки графического дизайна
– Мемы, которые вы можете найти в этом блоге
Оцените это:
Нравится:
Нравится Загрузка… 9000 7 Denniscats, создай мем, шрифт, Учебники по графическому дизайну, как сделать мем, влияние, ударный шрифт, интернет, lolcat, сделай мем, сделай свой собственный мем, мем, Мем Шрифт, мем картинки, мем текст, Мемы, Фотография, Фото, Фотошоп, photoshop meme, Photoshop Tutorials, Tutorials
Поиск
Искать:Подписка по электронной почте
Введите адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте.
Адрес электронной почты:
Присоединяйтесь к 4624 другим подписчикам
Категории
Игры Музыка Природа и животные Фотография и дизайн Технологии То и это
Архивы
- Ежемесячный архив
- Годовой архив
Статистика сайта
- 6 921 248 посещений
Уведомление об авторских правах
Несанкционированное использование и/или копирование наших материалов без письменного разрешения автора и/или владельца этого сайта строго запрещено.
