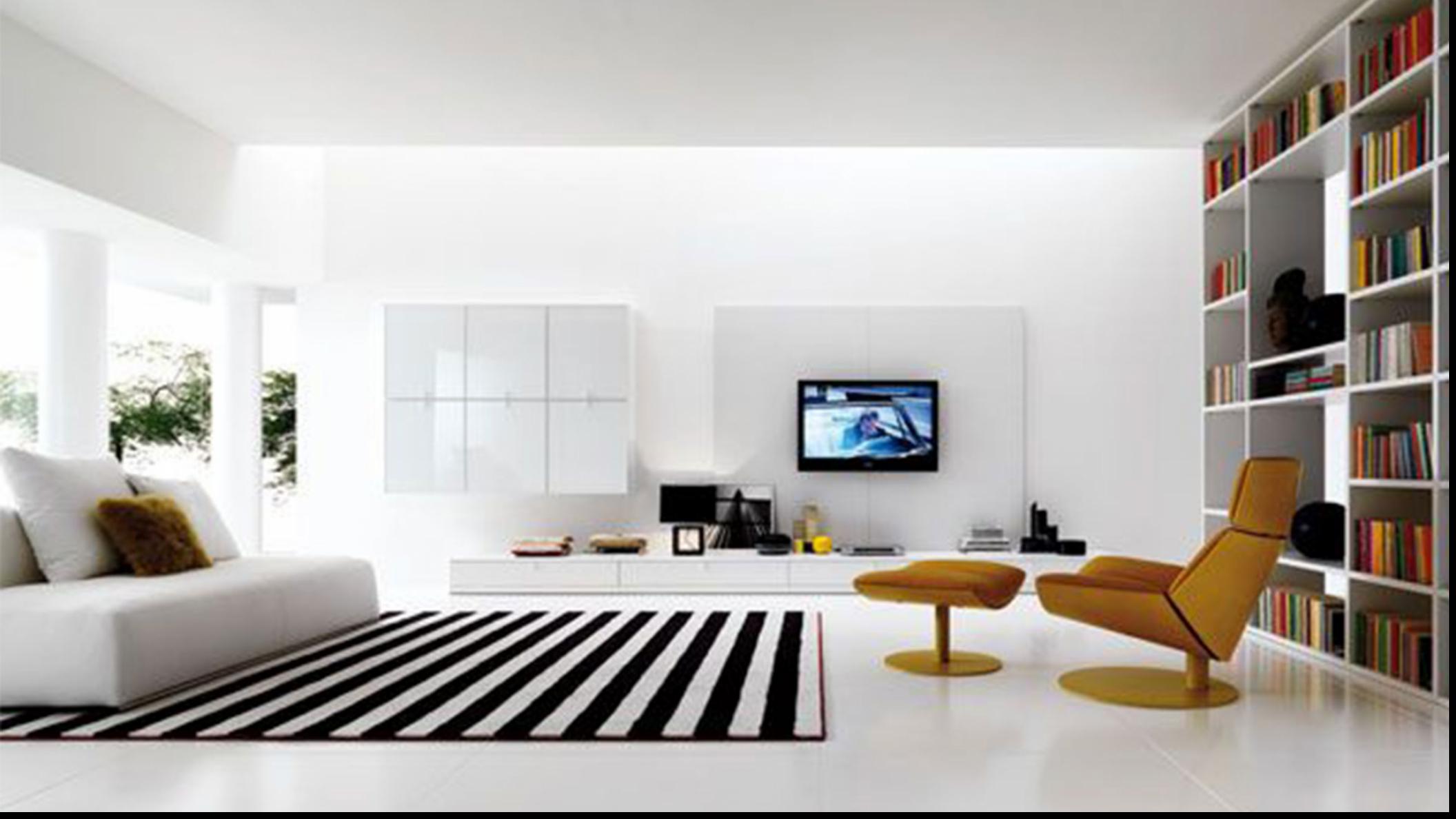
фото и основные черты и характеристики стиля минимализм. Организация пространства интерьера
5705 просмотровЧистота и графичность линий, выдержанная геометричность форм, наполненное воздухом пространство и полная свобода от условностей – это все минимализм, одно из наиболее популярных и неоднозначных стилевых решений интерьера. В целом о нем можно сказать: минимум предметов, максимум простора.
Большое, не зажатое в рамки перегородок помещение, много света, чистые и простые природные цвета, минимум мебели — и в то же время комфорт, удобство и максимальная функциональность. Все это черты, присущие стилю минимализм.
Немного истории
История зарождения минимализма отсылает нас к 20-ым годам XX века, к моменту расцвета конструктивизма в архитектуре. Отказ от декоративных элементов, то есть излишеств и роскоши, по мнению апологетов конструктивизма, стал выражением нового мира, мира яростного, нацеленного на борьбу, а потому не способного заниматься украшением жилища. Так, в пику изяществу и плавности линий модерна, и возник минимализм, слегка смягчивший острые углы конструктивизма.
Так, в пику изяществу и плавности линий модерна, и возник минимализм, слегка смягчивший острые углы конструктивизма.
Европа всерьез заинтересовалась минимализмом во второй половине XX века, а 80 и 90-е года прошлого века можно смело назвать первым периодом расцвета стиля. Однако любая мода циклична – и мода в дизайне, в том числе: повторный виток популярности минимализм набирает уже сегодня, в наши дни.
Основные черты стиля минимализм
Умение находить красоту в простоте – квинтэссенция минимализма, максимально точное выражение этого уникального стиля в интерьере. Пожалуй, наиболее ярким его примером– правда, с национальным колоритом — можно назвать убранство традиционного японского дома.
Основных характерных черт у минимализма не так уж много:
- минимум мебели;
- отсутствие разнообразных аксессуаров и декоративных элементов;
- большое свободное помещение;
- зонирование пространства;
- прямые, чистые линии, не отягощенные завитками и спиралями;
- природные цвета, с преобладанием светлых оттенков;
- наполненность пространства светом, организация многоуровневого освещения;
- натуральные отделочные материалы – дерево, камень, металл.

Однако современная трактовка этого направления позволяет не следовать строго классическим канонам. Так, природные материалы дополняются современными – вполне допустимы пластиковые стулья на кухню или стол из искусственного камня в гостиную. А к требуемым приглушенным спокойным цветам вполне можно добавить яркое цветовое пятно – картину на стене, ковер у дивана в стиле модерн или плед на кресле.
Определение пространства в минимализме
Создание интерьера в стиле минимализма начинают с объединения пространства. Убирают внутренние перегородки квартиры, увеличивают оконные и дверные проемы, ликвидируют различные ниши. Разделение помещения на функциональные зоны осуществляется с помощью раздвижных перегородок, выступов, барных стоек, но главное – световых акцентов. Грамотное распределение света – едва ли не главная задача при организации пространства. Многоуровневый, не зависящий от расстановки мебели, помогающий создавать наполненное воздухом пространство, свет играет важнейшую роль в дизайне интерьера.
Следующий этап организации пространства – отделка. Стены окрашиваются в нейтральный цвет либо оклеиваются обоями «под подкраску» — отсутствие на них рисунка только помогает усилить впечатление от объема помещения. Потолок также желательно окрасить в единый светлый цвет; на пол кладут деревянный массив, ламинат или кафель. Главное на этом этапе – соблюсти баланс цвета, умело сочетая светлые и темные оттенки.
Мебель в стиле минимализм
Мебель – вот, пожалуй, самый интересный шаг в создании интерьера в минималистичном стиле. Наиболее удачным решением как для гостиной, так и для кухни или спальни будет установка встроенных гарнитуров, в идеале – изготовленных на заказ и отвечающих не только цветовой гамме убранства, но и запланированной функциональной нагрузке.
Мягкая мебель для интерьера в стиле минимализм – это огромный простор для творчества и воображения. Играя роль основного центра внимания в комнате, диван требует вдумчивого и внимательного выбора. Нейтральная гамма плавно впишет этот предмет в обстановку, сгладив впечатление, а яркий взрывной цвет, наоборот, послужит цветовым акцентом в монохромном помещении.
Нейтральная гамма плавно впишет этот предмет в обстановку, сгладив впечатление, а яркий взрывной цвет, наоборот, послужит цветовым акцентом в монохромном помещении.
Именно мягкая мебель дает возможность использовать в декоре мелкие детали и элементы, обычно не свойственные минимализму. Так, дополнив диваны небольшими подушками, можно придать строгому и даже холодному помещению долю тепла и уюта. Жесткие подлокотники станут заменой приставному кофейному столику, пуф для ног намекнет, что обитатели комнаты умеют не только работать, но и расслабляться. А небрежно брошенный на спинку кресла плед продемонстрирует частичку души, вложенную в создание интерьера.
Многогранность в кажущейся простоте
При всей своей внешней простоте, минимализм строг и взыскателен как никакое другое направление в дизайне. Безупречный вкус, отменное чувство меры и умение душой чувствовать выбранное направление – вот та тонкая грань, на которой приходится балансировать дизайнеру. Минимализм не прощает ошибок, и, в случае нарушения своих правил, грозит превратить квартиру из дизайнерского шедевра в нечто невразумительное и посредственное.
Однако в погоне за простой не следует забывать и о втором важном постулате минимализма – функциональность в сочетании с удобством. Так, под обычным ламинатом может скрываться теплый пол, а строгие краски гостиной согреются жарким пламенем камина.
Не стоит отказываться от мягких бесформенных кресел или огромных диванов – уютная мягкая мебель станет залогом прекрасного отдыха, а грамотное зонирование позволит вписать ее в интерьер без ущерба для основной идеи дизайнера.
И еще важно понимать: если предметов мебели в комнате мало, то каждый из них должен нести максимум функциональной нагрузки, без ущерба как для стиля, так и для комфорта обитателей дома.
Эксперт: Надежда Гуменная
Эксперт: Надежда Гуменная
Основатель и генеральный директор компании Performa
Мебельный эксперт. 15 лет в мебельном бизнесе.
Поделиться с друзьями :
Рейтинг:
-
Московская неделя интерьера и дизайна.
 Дом мечты
Дом мечты
- Виды угловых диванов: особенности разных моделей
- Мебель букле: самый стильный тренд сезона
- Lagom в интерьере
← Все записи в блоге
МИНИМАЛИЗМ в ДИЗАЙНЕ. ЛУЧШЕ МЕНЬШЕ, ЧЕМ БОЛЬШЕ | by Alexey Romashin | Дизайн-кабак
Published in·
3 min read·
Nov 13, 2019Привет всем! Сегодняшний разговор о проблеме минимализма в дизайне. Слово «проблема» вполне уместно, потому, что описывает, наверное, самый распространённый конфликт между дизайнером и его заказчик, в котором дизайнер пытается создать на листе «чистое» не замусоренное визуальное высказывание, а заказчик усматривает в этом некое шельмовство, что ему чего то не доложили, что он платил деньги за красоту, а ему предлагают «пустоту». Знакомо?
Как и при каких обстоятельствах, вообще, возник запрос на минимализм в дизайне? Истоки минимализма лежат в конструктивизме и функционализме 20-хх, утверждает русская Википедия. Лично я с этим готов согласиться, однако, в культурное понятийное пространство термин «минимализм» был введен только спустя лет 30, применительно к творчеству великого американского постживописного абстракциониста Френка Стеллы.
Лично я с этим готов согласиться, однако, в культурное понятийное пространство термин «минимализм» был введен только спустя лет 30, применительно к творчеству великого американского постживописного абстракциониста Френка Стеллы.
Стелла стал знаменит и востребован арт. рынком в начале 50-х., благодаря так называемым «черным картинам», которые представляли собой поверхности, заполненные черными полосами. Именно в этот период, мастер сосредоточился на проблемах чистой, абсолютно безличной визуальности. Френк Стелла подчеркивал, что его творческий эксперимент во многом опирался на советскую конструктивистскую традицию 20-хх годов, и в частности на литографские работы Эля Лисицкого, которые были им сделаны во время преподавательской деятельности в Bauchaus.
Lazar El LissitzkyКстати, всех интересующихся историей дизайна, отсылаю к записи своей лекции о Bauchaus. И ещё одно «кстати», в этом году, этой, без преувеличения, великой школе исполняется 100 лет, с чем я вас и поздравляю.
Благодаря Лисицкому, которого мы заслуженно считаем одним из первых дизайнеров и учителей графического дизайна, «лаконизм» и «минимализм» стали во многом синонимами профессионализма.
После 2 мировой войны, титул «международного стиля» был однозначно закреплён за Минимализмом, благодаря успеху и авторитету таких дизайнеров как Макс Бил, Ёзеф Мюллер-Брокман, Армин Хофман, Эмиль Рудер и др. Это произошло в тех же 60-хх. годах в благословенной Щвейцарии.
Плакаты Ёзефа Мюллера-Брокмана, Армина Хофмана иЭмиля Рудера 60-еБлизкое понятию «Минимализм», понятие «Лаконизм». «Лаконизм» — это не столько аскетизм формы, сколько точно найденная пропорция «форма-содержание», или «необходимая достаточность», где формы в произведении дизайна ровно столько, чтобы донести ваш message и не точкой больше.
К сожалению, современный российский графический дизайн больше стремится к многодельности, к многословности, к «восточному изобилию», когда всего много: цветов, шрифтов, смыслов… Уверенное использование приемов Минимализма дизайнером предполагает высочайший уровень его проектной культуры, который представляет собой квинтэссенцию визуального аскетизма и концептуального лаконизма, где главная идея визуального сообщения сформулирована точно, до такой степени, что «ее можно рассказать по телефону не прибегая к показу», как говорил мой друг и учитель профессор Сергей Иванович Серов.
И ещё один хороший совет от «мудрых стариков». Френк Стелла как то сказал:
«Способность упрощать означает избавление от всего ненужного, чтобы освободить место для главного».
А на сегодня у меня всё, творческих успехов и делайте дизайн!
А нет, не всё. Если вы дочитали мой пост до конца, то у меня есть основание предположить, что вы по-настоящему интересуетесь графическим дизайном и вас, скорее всего заинтересует мой тест, через который я выявляю у своих учеников способности мыслить как дизайнер. Дизайн мышление с научной точки зрения — полная ересь. Никто не может через психологию или нейрофизиологию объяснить, что это такое и чем мышление дизайнера отличается от мышления художника, врача или хоккеиста. Однако, то что мы не можем объяснить с научной точки зрения не означает, что оно не существует.
Мой тест предназначен как тем, кто ещё «не нюхал порох», так и тем, кто уже занимается дизайном, но не доволен своими результатами. Точность теста достаточно высока. Так или иначе, но его результат для меня достаточен, чтобы разглядеть в человеке дизайнера.
Точность теста достаточно высока. Так или иначе, но его результат для меня достаточен, чтобы разглядеть в человеке дизайнера.
Переходите по ссылке на мой блог, оставляйте свой e-mail, на него я вышлю вам тестовую таблицу. Удачи!
Почему в дизайне нужно учитывать минимализм? | by Victory Brown
Опубликовано в·
Чтение: 9 мин.·
12 августа 2022 г.Минимализм вышел на передний план дизайна в 1940-х и 1950-х годах с. Его фирменными чертами были смелые цвета, яркая фотография и четкая типографика без засечек.
Важно отметить, что минимализм не является исключительной техникой веб-дизайна. Корни этого художественного движения можно проследить до начала 19 века.00-х годов, когда немецко-американский архитектор Людвиг Майлз ван дер Роэ изобрел язык простого дизайна — «Меньше значит больше».
По мере того, как отношение «меньше значит больше» распространилось на другие средства массовой информации, в конечном итоге оно достигло Интернета и цифровых платформ.
Лично мне сложно ориентироваться на загроможденных веб-страницах. Когда есть так много информации или так много элементов, таких как формы, цвета и анимация, с ними может быть трудно взаимодействовать. Веб-страницы с очень крупным шрифтом или слишком большим количеством текста могут заставить пользователя пропустить важную информацию.
Особенность письменных материалов в том, что они предназначены для передачи информации. Но если целевой аудитории трудно получить доступ к материалу и понять его, его можно охарактеризовать как плохой дизайн или плохо спроектированный.
Как дизайнер, мы иногда отвлекаемся на то, сколько информации мы должны включить в продукт или веб-сайт и насколько красиво мы хотим, чтобы материал или продукт выглядели, и мы забываем, как пользователи будут получать и взаимодействовать с этим продуктом.
GIF-файл, показывающий крошечный
Минимализм — это мастерство в «искусстве меньшего». Это популярный современный подход к дизайну. Экспериментируйте с цветами, переходами, навигацией и ломаной композицией таким образом, чтобы не загромождать элементы — существует больше способов реализовать минимализм, чем вы можете себе представить.
Экспериментируйте с цветами, переходами, навигацией и ломаной композицией таким образом, чтобы не загромождать элементы — существует больше способов реализовать минимализм, чем вы можете себе представить.
Минимализм в дизайне связан с расстановкой приоритетов в основной работе. Он основан на фразе «меньше значит больше» и фокусируется на простоте. Минималистский дизайн иногда может быть эффективным с точки зрения рентабельности, экологичности и доступности.
Минимализм значительно повлиял на содержание интерфейса и информационную архитектуру. Таким образом, минимализм значительно повышает удобство использования интерфейсов, которые его принимают.
Стратегия минималистского веб-дизайна направлена на упрощение интерфейсов за счет удаления ненужных элементов или контента, который не поддерживает задачи пользователя. Но когда дизайнеры слишком жестко следуют минималистской идеологии, они рискуют получить расточительно низкую плотность информации и плохую обнаруживаемость.
Примечание: Крайний минимализм может быть полезен в качестве внутреннего дизайнерского упражнения, но никогда не должен быть конечным продуктом.
- Минимализм снижает информационную перегрузку: Идея минимализма применительно к контенту веб-сайта заключается в том, что чем больше функций и контента вы можете вырезать, тем меньше проблем возникает у людей. Это поможет вашим пользователям взаимодействовать только с теми функциями, которые им нужны для решения их задач. Кроме того, с меньшим количеством элементов на странице минималистичные веб-сайты загружаются быстрее.
- Минимализм также создает состояние эстетически приятных интерфейсов: Использование минимальных элементов дизайна, таких как формы, типографика, интервалы, цвета и т. д., помогает создать визуально или эстетически приятный интерфейс. Люди также, как правило, лучше реагируют на эстетически приятные приложения, и при использовании таких интерфейсов они более терпимы к препятствиям в использовании, если эти недостатки незначительны.

- Минимализм в умеренных количествах может создать эффективный пользовательский опыт, если вы не упускаете из виду основную цель . — помощь пользователям в выполнении задач. Основная цель бесшовных интерфейсов — улучшить работу пользователей. Принимая дизайнерские решения, которые снижают нагрузку на контент веб-сайта, пользователям теперь легче принимать решения, что, в свою очередь, создает хороший опыт для пользователей вашего продукта.
- Минимализм в моде, и он будет оставаться модным какое-то время, учитывая , что минимализм помогает улучшить пользовательский опыт, а пользовательский опыт теперь становится основой нашего процесса дизайнерского мышления. Это означает, что минимализм всегда останется подходом к разработке продуктов с хорошим пользовательским интерфейсом.
- Минималистские веб-сайты легко сделать адаптивными: С меньшим количеством объектов на странице минималистичные веб-сайты загружаются быстрее: минимальные требования к дизайну позволяют элементам легко принимать разрешение экранов, на которых они зарегистрированы, без нарушения структуры.

- Минимализм позволяет пользователям сосредоточить все свое внимание на продукте или услуге, которую вы продаете: Когда элементов интерфейса немного, пользователям легче сосредоточиться на содержании веб-страницы, а не отвлекаться на их большое количество. элементы.
- Минимализм делает навигацию интуитивно понятной: легко найти и быстрее использовать. W ebsite навигация должна быть интуитивно понятной и простой в использовании, но она не должна быть скучной. Минимализм позволяет дизайнерам использовать функции, значки и другие элементы, которые только упрощают взаимодействие пользователей и навигацию по продуктам.
- Меньше значит больше»: Эта фраза из книги Майлза ван дер Роэ «Меньше значит больше», кажется, резюмирует минималистский дизайн в трех словах. Минимализм ориентирован на простоту. Это означает, что меньше вариантов дает пользователям лучший выбор. Это дает вашим пользователям только то, что им нужно, чтобы они могли получить больше удовольствия от вашего продукта.

- Сосредоточьтесь на функциональности: Ваша цель как дизайнера — разработать решение, отвечающее потребностям пользователей и бизнес-целям. Функциональность продукта, который вы предлагаете, должна быть главной заботой с точки зрения того, какие проблемы вы решаете и как пользователи будут взаимодействовать с продуктом, чтобы удовлетворить свои потребности. У него есть поток, чтобы помочь привести людей от случайных прохожих к клиентам. Этот поток должен быть простым и интуитивно понятным. Это означает, что с самого начала идеи и концептуализации следует отдавать приоритет только важным функциям.
- Используйте четкие, простые линии. Интерфейс минималистского веб-сайта минимален, если в нем отсутствуют преувеличенные украшения и украшения. Его элементы просты в навигации и помогают пользователям принимать правильные решения. Этот чистый интерфейс не только приятен для глаз, но и прост в навигации.
- Работа с ограниченной цветовой палитрой : Суть минималистского дизайна заключается в том, чтобы свести элементы к минимуму (достаточно).
 При проектировании минимализма всегда придерживаться правила 60/30/10 цветов . Старайтесь не использовать более 3 цветов, если только они не смешаны должным образом с дизайном. Работа с руководством по стилю или системой дизайна упрощает использование.
При проектировании минимализма всегда придерживаться правила 60/30/10 цветов . Старайтесь не использовать более 3 цветов, если только они не смешаны должным образом с дизайном. Работа с руководством по стилю или системой дизайна упрощает использование. - У всего есть место и цель . Определите наиболее важные функции и элементы и расставьте для них приоритеты. Используйте иерархию для реализации текста в соответствии с важностью. Используйте цвет для обозначения предупреждений и подтверждений. Размещайте значки там, где их легко увидеть и использовать.
- Сосредоточьтесь на содержимом: Один из главных советов по минимализму в дизайне — сделать акцент на содержимом. Наличие яркого сайта ничего не значит, если он приносит в жертву ваш контент или каким-либо образом разбавляет основную идею. Как упоминалось ранее, иерархия — это способ сосредоточиться на содержании и при этом свести его к минимуму.
 Размещение важного текстового содержимого вверху и с использованием более крупных шрифтов привлекает внимание пользователей к тому тексту, который вы хотите, чтобы они заметили.
Размещение важного текстового содержимого вверху и с использованием более крупных шрифтов привлекает внимание пользователей к тому тексту, который вы хотите, чтобы они заметили. - Белое пространство: Прошли те времена, когда нужно было заполнять каждое место на странице. Пустого или негативного пространства не следует бояться. На самом деле, это может быть мощным инструментом минималистского веб-дизайна, который может помочь сфокусировать активность пользователя и направить людей на страницы, которые вы хотите, чтобы они посетили. При необходимости пустые места можно заполнить иллюстрациями или другими минимальными элементами дизайна.
- Скрытая навигация: Большинство минималистичных веб-сайтов имеют скрытые панели навигации, которые могут располагаться в верхнем левом или правом верхнем углу веб-страницы. Существует несколько типов навигационных меню, но лишь некоторые из них можно использовать для минималистского дизайна.

Gif навигации, активируемой прокруткой
2) Активируемая прокруткой: Популярность веб-эффектов, запускаемых прокруткой, возросла благодаря тому, что пользовательский опыт вышел на новый интерактивный уровень онлайн-просмотра. Эти эффекты пользовательского интерфейса обычно можно увидеть в анимации или анимированных продуктах, которые (как вы уже догадались) активируются прокруткой пользователем. Что касается навигации, эффекты, активируемые прокруткой, предлагают богатый и анимированный опыт, который может сделать навигацию простой и увлекательной для взаимодействия. Это эффективно в минимализме, потому что когда пользователь прокручивает или взаимодействует с экраном, появляется меню. Если он/она не активен на экране, то строка меню становится скрытой.
вертикальная боковая панель навигации.
3) Навигация по вертикальной боковой панели: Хотя это может быть устаревшим стилем дизайна, важно, чтобы минимализм был спроектирован должным образом. Обычно это приемлемо для веб-приложений и может использоваться для сокрытия вещей. Хотя есть отдельные исключения, когда вертикальная навигация может работать на внутренних страницах веб-сайта, чтобы создать минимализм с этой функцией, дизайнеры должны скрывать ее от пользователя до тех пор, пока она не понадобится. Это можно активировать, коснувшись экрана или коснувшись значка сбоку от экрана.
Обычно это приемлемо для веб-приложений и может использоваться для сокрытия вещей. Хотя есть отдельные исключения, когда вертикальная навигация может работать на внутренних страницах веб-сайта, чтобы создать минимализм с этой функцией, дизайнеры должны скрывать ее от пользователя до тех пор, пока она не понадобится. Это можно активировать, коснувшись экрана или коснувшись значка сбоку от экрана.
Активация при наведении/Выпадающие списки
4) Меню, активируемое при наведении: Выпадающие списки — это всегда большое да для привлекательных веб-сайтов. Например, онлайн-газеты, популярные спортивные бренды, многонациональные интернет-магазины и т. д. могут использовать выпадающие списки для уменьшения содержания веб-страницы без потери содержимого.
Однако это меню представляет собой многофункциональный и сложный компонент, который простирается на весь экран, полностью охватывая его ширину. Таким образом, дизайнер-минималист должен рассмотреть способы сделать это эффективным для создания хорошего пользовательского опыта. Он популярен для балансировки изображений, видео и текста. Дополнением к этой функции является тот факт, что она работает довольно быстро, даже когда вероятность того, что страница перестанет отвечать на запросы, сравнительно высока.
Он популярен для балансировки изображений, видео и текста. Дополнением к этой функции является тот факт, что она работает довольно быстро, даже когда вероятность того, что страница перестанет отвечать на запросы, сравнительно высока.
Навигация по меню «Гамбургер»
5) Гамбургер: Это меню навигации — лучший выбор дизайнера, когда нужно собрать все навигационные ссылки в одном месте. Это меню считается стильным, динамичным, удобным для мобильных устройств и тонким. Таким образом, этот тип меню привлекает много внимания людей, поскольку он стильный и реалистичный.
Хотя минималистичные веб-сайты довольно легко создавать, это не освобождает их от ошибок. Даже опытные дизайнеры могут совершить следующие две ошибки:
- Создание продуктов, которые выглядят незавершенными из-за того, что дизайн не продуман до конца : Это одна из проблем, возникающих в минималистском дизайне. Дизайнеры часто сосредотачиваются на создании минималистичных дизайнерских решений с меньшим количеством цветов и элементов, поэтому в итоге мы разрабатываем монохромный интерфейс, который выглядит деактивированным и неразработанным.
 Как бы мы ни хотели предоставить некластеризованный веб-дизайн, важно также минимизировать элементы таким образом, чтобы мы создавали эстетически приятные, минималистичные веб-интерфейсы, обеспечивающие хорошее взаимодействие с пользователем.
Как бы мы ни хотели предоставить некластеризованный веб-дизайн, важно также минимизировать элементы таким образом, чтобы мы создавали эстетически приятные, минималистичные веб-интерфейсы, обеспечивающие хорошее взаимодействие с пользователем. - Скрытие важных навигационных кнопок в пользу минимализма создает неудобства для пользователя: В процессе минималистичного дизайна мы часто теряем важные функции или прячем их от пользователей. Во время исследования дизайнеры должны определить функции, которые нужны пользователям для решения проблемы, и расставить приоритеты для этих функций. Это означает, что они должны быть на виду, но не должны мешать минимализму. Надлежащее исследование помогло бы разработчикам определить крайние случаи, с которыми могут столкнуться пользователи, и помочь им разработать решения на виду.
Как дизайнер, заинтересованный в создании отличных продуктов с интуитивно понятным интерфейсом, важно учитывать минимализм в дизайнерских решениях. Надлежащее исследование может служить руководством для определения приоритетов функций и материалов веб-контента. Определите области ваших текущих разработанных продуктов, к которым вы можете применить минимализм, и протестируйте их, чтобы увидеть реакцию ваших пользователей.
Надлежащее исследование может служить руководством для определения приоритетов функций и материалов веб-контента. Определите области ваших текущих разработанных продуктов, к которым вы можете применить минимализм, и протестируйте их, чтобы увидеть реакцию ваших пользователей.
ССЫЛКА
Кейт Моран (2015). Характеристики минимализма в веб-дизайне Nielson Norman Group
Майк Тангейт (2019). 8 советов по дизайну для создания чистого минималистского веб-сайта
StillKiwi inc.(2018). Лучшие практики для минималистского дизайна веб-сайтов
Шаблон тостера (2021). 8 типов современных навигационных меню для веб-сайтов
Персонал СМИ Gate 39 (2019). UI Design Spotlight: Изучение 7 типов навигационных меню
Руководство по минималистскому дизайну. Царство белого пространства. | Инес Бернардино
Опубликовано в·
Чтение: 4 мин.
·
9 сентября 2020 г.Минимализм — это концепция, воплощающая фразу «меньше значит больше» . Это также концепция, которая проходит через нашу жизнь во многих формах и формах: для некоторых людей это образ жизни, для других это организационный образ мышления, а некоторые могут даже воспринимать это как «более чистые» вещи.
В дизайне минимализм — это одна из многих художественных концепций, описывающих форму контента, и ее можно использовать по-разному. Согласно определению Кембриджского словаря, минимализм — это « стиль в искусстве, дизайне и театре, в котором используется наименьший диапазон материалов и цветов, и только очень простые формы или формы ».
Но что это означает в дизайне цифровых продуктов?
Синдром пустой страницы — это явление, которое затрагивает любого художника — несмотря на то, что он широко связан с письмом — когда он начинает новую работу и сталкивается с пустотой страницы.
Вы когда-нибудь чувствовали, что вам нужно заполнить все пустое место в вашей работе, иначе она будет выглядеть не так? Концепция минималистского дизайна предлагает вам принять пустоту и использовать ее как часть вашего искусства .
Использование пустого пространства дает вашим элементам дизайна возможность дышать и жить самостоятельно. Иногда наличие страницы с большим количеством элементов может быть слишком громоздким для пользователей или усложнять для них понимание юзабилити.
Минимализм. by SUHINWebisomania by ilo chaniПустое пространство не обязательно должно быть белым. Не бойтесь экспериментировать с разными цветами и пробовать новые цветовые палитры и сочетания .
Цвет — это не просто элемент, который является частью других элементов, таких как изображения и текст, но также может жить и существовать сам по себе. Вы можете создавать красивые сочетания и комбинации, используя цвет (или его отсутствие) в качестве основного элемента или в определенных сочетаниях.
Магазин одежды // Концепция сайта Ивана ИвановаМинималист: Дизайн шапки Махмудур РахманЗа пределами зоны — Концепция страницы 404 от Томаша Мазурчака Говорят, что «картинка стоит тысячи слов», и я думаю, что они правы! Фотография и иллюстрация могут стать вашими лучшими друзьями в этом минималистичном дизайнерском путешествии.
С их помощью вы можете задать тон своему дизайну и привлечь пользователей с первого взгляда. Минимализм также касается атмосферы, которую вы создаете и заставляете других чувствовать себя непринужденно.
Я говорил о цвете, фотографии и иллюстрации, но как насчет текста? Типографика и нумерация также могут чудесным образом использоваться в минималистском дизайне.
Вы можете сочетать различные шрифты с изображениями и цветами и даже использовать их, чтобы оживить свой холст . Пробуйте новые аранжировки и макеты, нет ничего лучше, чем экспериментировать и находить новые стили.
Shift от Liam le Roux Концепция магазина Bonsai от Attila KaszaScene Section от Nikita Zimin Еще один элемент, который вы можете использовать и дополнять пустым пространством и другими вашими компонентами, — это фигуры, узоры и геометрические фигуры.


 Дом мечты
Дом мечты



 При проектировании минимализма всегда придерживаться правила 60/30/10 цветов . Старайтесь не использовать более 3 цветов, если только они не смешаны должным образом с дизайном. Работа с руководством по стилю или системой дизайна упрощает использование.
При проектировании минимализма всегда придерживаться правила 60/30/10 цветов . Старайтесь не использовать более 3 цветов, если только они не смешаны должным образом с дизайном. Работа с руководством по стилю или системой дизайна упрощает использование. Размещение важного текстового содержимого вверху и с использованием более крупных шрифтов привлекает внимание пользователей к тому тексту, который вы хотите, чтобы они заметили.
Размещение важного текстового содержимого вверху и с использованием более крупных шрифтов привлекает внимание пользователей к тому тексту, который вы хотите, чтобы они заметили.
 Как бы мы ни хотели предоставить некластеризованный веб-дизайн, важно также минимизировать элементы таким образом, чтобы мы создавали эстетически приятные, минималистичные веб-интерфейсы, обеспечивающие хорошее взаимодействие с пользователем.
Как бы мы ни хотели предоставить некластеризованный веб-дизайн, важно также минимизировать элементы таким образом, чтобы мы создавали эстетически приятные, минималистичные веб-интерфейсы, обеспечивающие хорошее взаимодействие с пользователем.