Эффект глубины кадра с помощью Радиального размытия в Photoshop
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 327 Обновлено
В этом уроке по созданию фотоэффектов мы узнаем, как добавить фотографии больше действия, динамики и объёма при помощи эффекта, созданного при помощи фильтра «Радиальное размытие» (Radial Blur).
Этот фильтр используется с ранних версий Photoshop, но у него имеется один недостаток. Недостаток заключается в том, что фильтр применяется ко всему изображению целиком, т.е. он не даёт нам выбрать отдельную изображения, к которой мы его хотим применить. Но в данном уроке я расскажу. каким способом можно обойти эту проблему, используя смарт-объекты и смарт-фильтры, к которым применим слой-маску с градиентной заливкой, чтобы плавно скрыть действие фильтра на те области картинки, где размытие не нужно.
Здесь я буду использовать Photoshop CS6, но урок можно выполнить на любой версии Photoshop, начиная от CS3 и заканчивая CC (Creative Cloud).
Я буду использовать это изображение сноубордиста:
И вот что я получу в итоге:
Давайте начнём.
Открываем исходное изображение в Photoshop
Мы начнем с преобразования фонового слоя в смарт-объект (Smart Object). Таким образом мы защитим исходное изображение от необратимых изменений, и мы сможем применить фильтр Radial Blur, как Smart Filter, что делает его полностью редактируемым и воздействие его на изображение — неразрушающим.
Открываем панель слоёв (F7) и видим один фоновый слой с изображением лыжника. Кликаем правой клавишей мыши по слою и выбираем из контекстного меню пункт «Преобразовать в смарт-объект » (Convert to Smart Object):
После этого в правом нижнем углу миниатюры слоя появляется соответствующий значок:
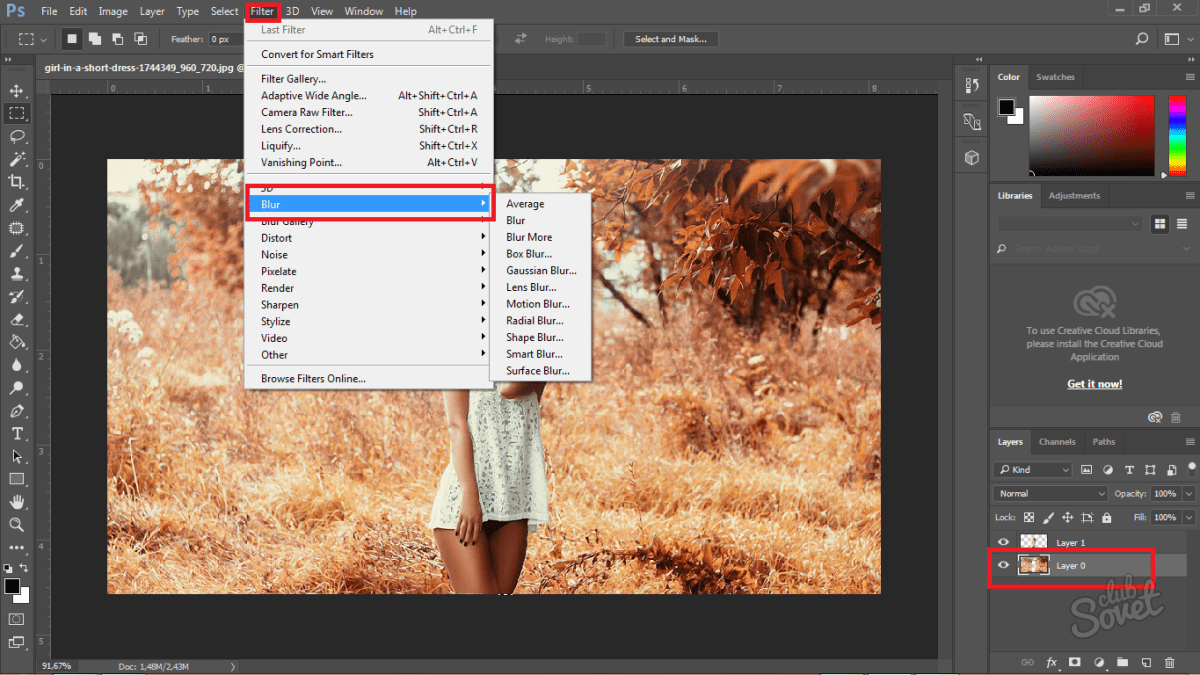
Применяем к слой фильтр радиального размытия (Фильтр —> Размытие —> Радиальное размытие или в англ. Filter —> Blur —> Radial Blur).
 Количество пока оставим на уровне десяти.
Количество пока оставим на уровне десяти.Мы изменяем «Количество» (Amount) с помощью помощью ползунка вверху диалогового окна. ползунок в левом верхнем углу диалогового окна. Более высокое его значение будет увеличивать интенсивность размытия, и наоборот.
К сожалению, как я уже упоминал в начале урока, Photoshop не дает нам с предпросмотра для «Радиального размытия» (Radial Blur), и, поэтому мы можем применить его только наугад. так у нас нет никакой возможности узнать, как выбранный нами стоимость Сумма будет выглядеть, пока мы фактически не применить фильтр и просматривать результаты . На данный момент, я установил мой значение составит 50:
Но сразу действия фильтра я увидеть не могу, а только после нажатия кнопки ОK.
Кроме того, в правом нижнем диалогового окна есть окно, управляющее центром размытия, т.е тем местом, откуда исходит размытие. Квадрат представляет само изображение (даже если ваша картинка на самом деле не квадратной формы), и по умолчанию, начальная точка находится в самом центре квадрата. Чтобы изменить исходную точку, надо просто перетащить ее в другое место левой клавишей мыши. Опять же, поскольку Photoshop не дает нам с превью, мы не сможем знать наверняка, правильно ли мы установили исходную точку, это мы можем сделать только после применения фильтра. пока мы не применить фильтр и посмотреть, что происходит. Сейчас я перетащу центр чуть выше и правее:
Чтобы изменить исходную точку, надо просто перетащить ее в другое место левой клавишей мыши. Опять же, поскольку Photoshop не дает нам с превью, мы не сможем знать наверняка, правильно ли мы установили исходную точку, это мы можем сделать только после применения фильтра. пока мы не применить фильтр и посмотреть, что происходит. Сейчас я перетащу центр чуть выше и правее:
Результат:
Гм, мягко говоря, не очень…
К счастью, я легко могу исправить результат действия фильтра. Для этого мне надо только дважды кликнуть по его названию в панели слоёв и его диалоговое окно откроется вновь! И я смогу изменить все его параметры:
После двойного клика вновь открылось диалоговое окно фильтра, и смогу поднять повыше перекрестье центра размытия, после чего жму OK.
Ну вот, результат получше:
Теперь, я не хочу, чтобы действие фильтра распространялась на всю картинку одинаково. Для этого я воспользуюсь маской фильтра и градиентом.
Кликаю по маске, вокруг неё должна появиться рамка, нажимаю клавишу D, а затем X, чтобы в цветовой палитре чёрный цвет был основным, а белый дополнительным, выбираю инструмент «Градиент», задаю ему радиальный режим и протаскиваю линию градиента от середины туловища сноубордиста до верхнего угла фотографии.
Вот как выглядит маска в панели слоёв:
И само изображение:
Если Вы решите, что эффект радиального размытия слишком силён, уменьшите непрозрачность фильтра. Для этого дважды кликните по стрелкам в правом нижнем углу смарт-фильтра:
Откроется диалоговое окно, где Вы сможете изменить непрозрачность и режим наложения:
Собственно, на этом всё, посмотрите ещё раз на готовый результат:
Надеюсь, урок понравился, и Вы узнали еще способы применения смарт-объектов в Photoshop.
Как обрабатывать фотографии с помощью нейросети Stable Diffusion | Статьи | Фото, видео, оптика
В нейросети Stable Diffusion можно не только генерировать картинки с нуля по текстовому запросу (txt2img), но и работать с уже существующими изображениями (img2img). Можно загрузить в Stable Diffusion фотографию и сгенерировать похожие картинки, можно заменить часть изображения, а можно нарисовать от руки грубый эскиз, по которому нейросеть создаст красивый рисунок.
Работать мы сегодня будем со сборкой Portable Stable Diffusion, в которой есть удобный интерфейс для обработки изображений, и с моделью Deliberate 2.0, которая на сегодня лучше всего подходит для создания фотореалистичных изображений разных предметов (есть модели, которые хороши в создании людей, но больше не умеют ничего). Вот здесь на Гитхабе можно скачать эту сборку, а вот ссылка на Deliberate 2.0. О том, как установить нейросеть и модели для неё, мы писали вот в этой статье.
На Mac нейросеть также можно установить. Скачать сборку можно здесь, инструкцию к ней — здесь.
Как сгенерировать похожую картинку с помощью img2img в Stable Diffusion
Как изменить часть изображения с помощью Inpaint в Stable
Реалистичное размытие фона с помощью Stable Diffusion и Adobe
Генерируем изображение по эскизу с помощью Stable Diffusion
Начнём с самой простой задачи: возьмём готовое фото и сгенерируем несколько похожих на него картинок. У нас есть фотография бургера с бесплатного фотостока, но верхняя булочка примята, а котлета выглядит слегка подгорелой. Да и вообще, это фото может скачать и использовать кто угодно, а мы хотим собственный уникальный бургер. При этом композиция хороша, цвета тоже, да и начинки в бургере немало.
У нас есть фотография бургера с бесплатного фотостока, но верхняя булочка примята, а котлета выглядит слегка подгорелой. Да и вообще, это фото может скачать и использовать кто угодно, а мы хотим собственный уникальный бургер. При этом композиция хороша, цвета тоже, да и начинки в бургере немало.
Запускаем нейросеть. Stable Diffusion работает на локальном компьютере, а её интерфейс открывается во вкладке браузера. Во так он выглядит. Нам нужна вкладка img2img (1), в которой есть ещё одна одноименная вкладка (4). Есть поля для ввода описания Prompt (2) и Negative Prompt (3), и есть область для загрузки изображения (5). В неё мы и перетаскиваем наше фото бургера.
Рабочая область Stable Diffusion / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертПод бургером находятся настройки генерации. Вот, что нас в них интересует:
1. Resize mode — отвечает за то, будет ли картинка обрезаться, дорисовываться по краям или растягиваться. Нам нужно сохранить исходные пропорции, так что выбираем just resize.
Нам нужно сохранить исходные пропорции, так что выбираем just resize.
2. Sampling steps — число шагов генерации. Для хорошего качества нужно от 16 шагов.
3. Размер итогового изображения. Обратите внимание, что соотношение сторон у загруженного изображения и у итогового должно совпадать. Наше исходное изображение имеет размер 1920х1280 (соотношение 3:2), здесь у нас 1200х800 (тоже 3:2).
4. Batch count — количество одновременно генерируемых изображений. На мощной видеокарте уровня RTX 4090 можно генерировать по 8 (или даже 12-16) изображений за раз, это занимает пару минут. На слабой видеокарте с 4-6 Гб памяти лучше поставить от 2 до 4, чтобы не ждать слишком долго.
5. CFG Scale — это то, насколько точно Stable Diffusion следует нашему запросу. 1 — нейросеть совсем творчески подойдёт к запросу, может нарисовать что-то очень странное, 30 — максимально точное следование, выполнит запрос слово в слово. В большинстве случаев подойдёт значение 7-12.
6. Denoising strength — очень важный параметр, от которого зависит, насколько сильно сгенерированная картинка будет отличаться от исходной. При значении до 0,4 сгенерированная картинка не сильно отличается по цветам и композиции от оригинала, а вот при значениях свыше 0,75 она может измениться до неузнаваемости.
Всякие важные настройки, которые мы обсудили выше / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертВ поле Prompt пишем просто «Burger on the plate» («Бургер на тарелке»). Stable Diffusion хорошо работает только с английским, так что тем, у кого с ним плохо, стоит вооружиться переводчиком. А тем, кто не уверен, что способен сформулировать промт самостоятельно, помогут библиотеки промтов — базы с набором проверенных запросов.
В описание можно внести некоторые уточнения, например, просьбы стилизовать бургер или добавить мелкие детали. Важный момент: в режиме img2img нейросеть очень сильно опирается на цветовые пятна исходной картинки. Если вам нужно внести существенные изменения (сделать не один бургер, а пять, сменить белую булку на чёрную), работа будет идти плохо и сложно. В этом случае лучше нарисовать картинку с нуля по текстовому описанию, как мы делали здесь. А вот скопировать стиль определённого художника или дизайнера можно без проблем.
Если вам нужно внести существенные изменения (сделать не один бургер, а пять, сменить белую булку на чёрную), работа будет идти плохо и сложно. В этом случае лучше нарисовать картинку с нуля по текстовому описанию, как мы делали здесь. А вот скопировать стиль определённого художника или дизайнера можно без проблем.
Обратите внимание, что в отличие от генерации картинки только по текстовому описанию, нам не нужно создавать очень сложный набор ключевых слов. Вместо того, чтобы словами говорить нейросети о размерах бургера, количестве сыра и котлет и цвете тарелки, мы просто показываем ей образец и говорим, что хотим бургер. Генерируем и выбираем самый красивый.
Обновлённый бургер. Котлетки стали аккуратней, верхняя булочка распрямилась и покрылась кунжутом / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертИ для того, чтобы показать влияние параметра Denoising strength на результат, сделаем несколько бургеров с разными параметрами.
Слева вверху — оригинальный бургер с фотостока. Справа от него наш красивый бургер с Denoising strength 0,3. Он стал более аккуратным, словно над ним поработал ретушёр, но при этом общая композиция очень похожа на оригинал. При Denoising strength 0,55 бургер стал менее фотореалистичным, начинка немного поменяла вид (как и задний план — вместо стены теперь какой-то размытый интерьер). Ну а при 0,88 тарелка посинела, ракурс изменился и из бургера исчезла одна из котлет и сыр. Зато появилась картошечка.
Разный Denoising strength, разные бургеры / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертЭтот метод применим не только к фотографиям. Часто его используют, чтобы сделать несколько вариантов картинки, сгенерированной в той же Stable Diffusion. Для этого сгенерированная картинка загружается во вкладку img2img, и генерируется несколько вариантов с теми же ключевыми словами, что и исходная.
С помощью нейросети Stable Diffusion можно, например, заменить лицо модели на сгенерированное нейросетью. Для этого нам понадобится вкладка inpaint в разделе img2img.
Для этого нам понадобится вкладка inpaint в разделе img2img.
Давайте поработаем с вот такой фотографией девушки на мосту. Перетаскиваем фото. Теперь самое главное: во вкладке inpaint можно создать маску, чтобы нейросеть работала только с нужной областью и не затрагивала другие. После загрузки фото появляется кнопка кисти с ползунком для выбора размера(1), ластик (2), чтобы стереть ошибочно нарисованную маску, и кнопка отмены последних действий (3)
Берём кисть и закрашиваем ту область, которую хотим изменить / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертТеперь нужно всё правильно настроить. Окно настроек очень похоже на предыдущее, но есть и новые параметры:
1. Mask blur — размытие краёв маски (в пикселях).
2. Mask mode — говорит нейросети, что же означает наша маска. По сути, это аналог белой или чёрной маски в Photoshop. В режиме Inpaint masked нейросеть будет изменять только то, что под маской, оставляя остальное нетронутым (как черная маска, частично протёртая). Ну а если выбрать Inpaint not masked, всё будет наоборот — область под маской останется неизменной, а всё вокруг поменяется (белая маска, частично закрашенная).
В режиме Inpaint masked нейросеть будет изменять только то, что под маской, оставляя остальное нетронутым (как черная маска, частично протёртая). Ну а если выбрать Inpaint not masked, всё будет наоборот — область под маской останется неизменной, а всё вокруг поменяется (белая маска, частично закрашенная).
3. Inpaint area — от этой настройки зависит, будет ли Stable Diffusion обращать внимание при рисовании на всю картинку, или только на замаскированную область. Выбор зависит от задачи: если бы мы хотели полностью стереть девушку с фото (или заменить её на какой-либо предмет), то нужно выбрать Whole picture. Но так как сейчас мы собираемся сохранить голову на месте, поменяв лишь черты лица, выбираем Only masked.
4. Размер области вокруг маски (в пикселях), в которой происходит плавный переход от сгенерированной картинки к нетронутой области. Чем больше изображение, тем больше можно сделать это значение.
В запрос, как всегда при работе с img2img, подставляем самые простые понятия. Например «woman face». Жмём на кнопку Generate и ждём. В зависимости от мощности видеокарты генерация 8 изображений займёт от 30-40 секунд до 15-20 минут. И вот наш результат: слева исходное фото с маской, справа — девушка со свежесгенерированной головой.
За запуск процесса генерации отвечает красивая оранжевая кнопка «Generate» в правом верхнем углу / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертЕсли же хочется изменить фото ещё сильней, можно изменить запрос на «wookie face, star wars», и исходная девушка превратится в представительницу расы вуки.
Если бы у Чубакки была девушка / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертА теперь давайте переместим нашу девушку в какое-нибудь другое место. Для этого нам понадобится довольно точная маска, которую сложно нарисовать прямо в Stable Diffusion.
Для этого нам понадобится довольно точная маска, которую сложно нарисовать прямо в Stable Diffusion.
Перейдём во вкладку Inpaint upload. В ней мы сможем загрузить и наше изображение в формате JPEG (нам нужна просто чёрно-белая картинка), и точную маску, которую мы заранее создали в Adobe Photoshop. Маска должна быть такого же размера, как и фотография.
Во вкладке Inpaint upload два поля для загрузки: в верхнее перетаскиваем фотографию, в нижнее — маску / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертНастройки будут немного отличаться отличаться:
– Mask blur сильно уменьшаем, так как наша маска точная нам не нужны размытые ореолы вокруг. Можно поставить вообще ноль, но и при 2 пикселях ореолов не возникло;
– Inpaint area можно переключить на Whole picture, хотя мы пробовали оба варианта, и не заметили разницы;
– Only mask padding тоже уменьшаем с 50 до 15 пикселей;
– Denoising strength увеличиваем, так как нам нужна сильно отличающаяся от исходной картинка на фоне. При значениях меньше 0,7 Stable Diffusion продолжала рисовать доски по краям, а вот при 0,78 они исчезли и появился нормальный лес.
При значениях меньше 0,7 Stable Diffusion продолжала рисовать доски по краям, а вот при 0,78 они исчезли и появился нормальный лес.
Чтобы перенести гитаристку в лес, используем довольно простой запрос Rocky road, forest, trees, sun on the background. Девушку в запросе не упоминаем, так как работаем только с фоном.
Лес, солнце, боке и пирамида из камней за спиной. И всего лишь с восьми попыток / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертИ, разумеется, Inpaint можно использовать для доработки сгенерированных нейросетью картинок, если в них не всё идеально. Если Stable Diffusion нарисовала вам человека, у которого что-то не так с лицом, или есть лишние пальцы на руках, это тоже можно поправить в этой вкладке. Нарисуйте маску в нужной области, и попросите нейросеть сгенерировать голову с открытыми глазами или руку с пятью пальцами — есть шанс, что она вас послушается и исправит недостатки.
Для работы с размытием фона мы будет работать одновременно со Stable Diffusion и с Adobe Photoshop. Представим, что в нашем распоряжении есть фотография с очень высокой ГРИП, а нам хочется добавить на неё размытия. Пусть зрители думают, что мы снимали на дорогой светосильный объектив с хорошим боке.
Просто размыть всё в Adobe Photoshop с помощью фильтров Gaussian Blur или Lens blur тут не получится — придётся рисовать сложные маски, и даже в этом случае всё изображение за пределами маски будет размыто одинаково.
Фото снято то ли на телефон, то ли на камеру с сильно закрытой диафрагмой, и глубина резкости очень большая / Фото: pixabay.comА вот камера размывает изображение по-разному: чем дальше предмет от объектива, тем сильней он будет размыт. Получить похожий эффект нам поможет карта глубины, которую мы и сгенерируем с помощью нейросети.
Нам понадобится расширение для нейросети depthmap2mask, которое тоже можно найти на Гитхабе, вот здесь. Чтобы его установить, переходим во вкладку Extensions и выбираем Install from URL. Вставляем в нужное поле ссылку, и жмём на кнопку Install. После этого переключаемся на Installed, убеждаемся, что расширение на месте, и нажимаем большую кнопку Apple and restart UI. Когда интерфейс перезагрузится, можно работать.
Вставляем в нужное поле ссылку, и жмём на кнопку Install. После этого переключаемся на Installed, убеждаемся, что расширение на месте, и нажимаем большую кнопку Apple and restart UI. Когда интерфейс перезагрузится, можно работать.
Теперь идём в уже знакомый нам раздел img2img, во вкладку img2img. Загружаем туда наше фото. Традиционно выставляем размер изображения (1) так, чтобы соотношение сторон не менялось. Denoising strength (2) ставим на ноль. В разделе Script (3) выбираем установленное расширение, а модель (4) — dpt_beit_large_512.
Вводим настройки таким образом / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертГенерируем, и получаем вот такую чёрно-белую картинку — это и есть наша карта глубины. Сохраняем её, и нейросеть можно закрывать, дальнейшая работа будет происходить в Adobe Photoshop.
Карта глубины. Чем светлее объект, тем дальше он от нас находится / Иллюстрация: Алиса Смирнова, Фотосклад.Эксперт
Чем светлее объект, тем дальше он от нас находится / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертОткрываем в Adobe Photoshop наше изображение. Переходим во вкладку Каналы (Channels) и жмём на плюс, чтобы создать новый канал. У нас появился канал Alpha 1. В него мы и вставляем нашу карту глубины, созданную с помощью Stable Diffusion.
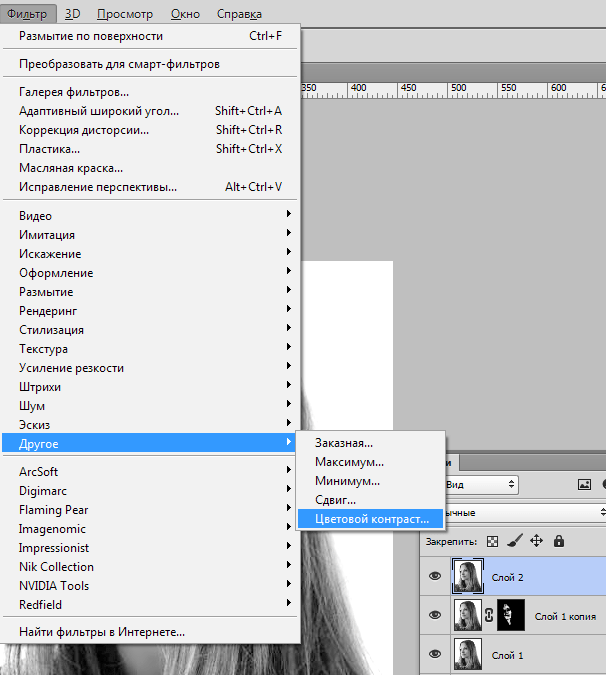
После этого снова переключаемся на канал RGB / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертИдём в раздел фильтров, и выбираем фильтр Lens Blur/Размытие объектива. В качестве карты глубины (Depth map) указываем наш канал Alpha 1, радиус выбираем так, чтобы получить убедительное (но не чрезмерное) размытие. И теперь самое интересное: с помощью инструмента Set Focal Point/Задать фокус мы можем показать Фотошопу, какой из объектов оставить резким, а что размыть. В этом помогает как раз созданная нейросетью карта глубины, без неё такой фокус не получится.
После того, как фильтр «сфокусировался» на нужном нам объекте, нажимаем ОК / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
ЭкспертПри желании можно создать даже несколько версий исходной картинки, сфокусировавшись отдельно на переднем и на заднем плане и размыв остальное. В целом, получилось похоже на снимок со светосилого объектива и полнокадровой камеры. При этом мы сами можем выбирать, где будет наш фокус.
Сперва наш «объектив» сфокусировался на юноше за передним столиком, а затем перевёл фокус на официанта вдали / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертПредставим, что нам предстоит снять фото для соцсетей бургер-бара, и нужен эскиз, чтобы показать заказчику и модели своё видение. Но с рисованием у нас не очень, так что попробуем с помощью нейросети улучшить наш эскиз.
Для этого понадобится вкладка Sketch из раздела img2img — в ней мы будем рисовать набросок. Интерфейс в этой вкладке очень похож на тот, с которым мы работали, создавая маску в Inpaint. Разница только в том, что у кисти теперь есть не только размер, но и палитра выбора цвета:
Эскиз поедателя бургера / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
ЭкспертНаш эскиз готов. Он нарисован мышью, так что особой точности нет. Если использовать графический планшет, можно добиться результата получше. Ну а при желании можно и вовсе нарисовать эскиз в любимом редакторе, и уже потом скормить его нейросети.
Теперь можно генерировать. Настройки вкладки Sketch выглядят точно так же, как и во вкладке img2img, с которой мы работали в первой главе нашей статьи. Ключевые слова довольно простые: «photo of man eating burger, bar, table, bokeh lights background».
Всего 5 попыток, и наш бургероед стал вполне похож на человека / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертСамым важным в настройках, как обычно, был параметр Denoising strength. Приличные картинки получались в довольно узком диапазоне от 0,7 до 0,78. При меньших значениях картинка была слишком «рисованной», ну а при больших, несмотря на фотореалистичность, отличалась по композиции.
Генерация человека с бургером с разным значением Denoising strength / Иллюстрация: Алиса Смирнова, Фотосклад. Эксперт
ЭкспертПовозившись минут 20, мы получили вполне приличную картинку. Её уже можно показывать людям и использовать в качестве референса к фотосессии. Впрочем, может, фотосессия уже и не понадобится?
Бургероед от Stable Diffusion / Иллюстрация: Алиса Смирнова, Фотосклад.ЭкспертКак использовать новый инструмент «Уточнить края» в Photoshop для iPad
Photoshop для iPad предстоит пройти долгий путь, прежде чем он получит все навороты своего настольного аналога, но новое дополнение может дать приложению для планшетов серьезное преимущество. В понедельник, 27 июля, Adobe начала развертывание инструмента «Уточнить край» в приложении Photoshop для iPad.
Содержание
- Что такое Refine Edge?
- Как использовать Refine Edge
С самого начала Photoshop для iPad фокусировался на элементах, которые сенсорный экран упрощает. Инструмента «Уточнить край» не было среди этих оригинальных опций, хотя компания ранее сообщала, что этот инструмент находится в разработке.
Refine Edge в Photoshop для iPad не идентичен параметрам в настольной программе. Несколько лет назад инструмент Photoshop «Уточнить край» стал более продвинутым инструментом «Выделение и маска», который решает аналогичные задачи, но предлагает несколько дополнительных возможностей.
Что такое «Уточнить край»?
Возможно, одним из самых больших преимуществ редактирования на iPad является выбор с помощью сенсорного экрана, а не мыши. К сожалению, самые ранние версии приложения Photoshop предлагали несколько вариантов настройки выделения. С добавлением инструмента «Уточнить край» выделение, сделанное касанием пальца или Apple Pencil, можно корректировать вокруг объектов, которые, как известно, трудно выделить, таких как волосы и текстуры, или использовать для вырезания объектов из сложного фона.
1 из 2
Adobe AdobeС помощью инструмента «Уточнить край» Photoshop для iPad может дополнительно уточнять выделение с помощью кисти с определением края, а также вносить коррективы для сглаживания, растушевки и других уточнений. Обнаружение краев помогает выбрать области, которые иначе трудно нарисовать вручную, например волосы. Кисть можно использовать для добавления или удаления выделения.
Как использовать Refine Edge
Чтобы использовать Refine Edge, просто следуйте этим простым инструкциям:
- С помощью инструмента «Выделение» создайте грубый контур объекта, который вы хотите уточнить.
- В панели инструментов выделения внизу по центру экрана коснитесь меню «Дополнительно», затем выберите «Уточнить край».
- В рабочей области «Уточнить край» используйте ползунки справа, чтобы настроить кисть. Включите опцию интеллектуального радиуса, чтобы автоматически настроить определение края.
- Наконец, рисуйте с выбранным значком плюс (+) (слева), чтобы добавить к выделению, и значком минус (-), чтобы вычесть из выделения.

1 из 4
Adobe Adobe Adobe Adobe Наряду с инструментом «Уточнить край» последнее обновление включает в себя сенсорные жесты для поворота холста двумя пальцами. Когда для поворота холста используются два пальца, приложение также реагирует на то, насколько близко находятся эти пальцы, позволяя пользователям одновременно поворачивать и масштабировать. По умолчанию вращение фиксируется на 0, 90, 180 и 270 градусов. Варианты отключения привязки — и отключения самого вращения — доступны внутри
Рекомендации редакции
- В iPadOS 17 есть скрытый сюрприз для поклонников оригинального iPad
- Вот как iPadOS 17 выводит ваш iPad на новый уровень
- Pixel Tablet может стать убийцей iPad, которого я ждал годами
- В вашем iPhone есть секретная функция, помогающая окружающей среде — вот как она работает
- У вас есть iPhone, iPad или MacBook? Установите это критическое обновление прямо сейчас
Как сделать размытие в фотошопе?
Как сделать размытие в фотошопе?
В этом блоге мы поговорим о том как размыть в фотошопе? Самое замечательное в использовании фотошопа то, что есть так много способов создать «размытый» эффект.
В этом блоге мы сосредоточимся на самом простом способе сделать это — с помощью фильтра Gaussian Blur. Размытие — отличный способ создать эффект движения без необходимости использования какого-либо программного обеспечения для видео или спецэффектов.
Это можно сделать четырьмя основными способами: с помощью инструмента «Кисть», с помощью дрожания камеры, с помощью фильтра «Размытие в движении» и с дублированием слоев.
Первый требует, чтобы вы закрасили нужную область (вы можете использовать стилус на сенсорных экранах), а затем изменили настройку «Мазки кисти» с «Динамика формы» на «Рассеивание», прежде чем снова рисовать. Размытие изображений — распространенная техника, используемая фотографами для создания мягкого, мечтательного эффекта на своих снимках.
Зачем размывать фон?
Размытие фона — это прием, распространенный в камерах высокого класса, но вы можете добиться того же эффекта на своем телефоне.
Основная причина, по которой люди хотят, чтобы их фон был размыт на фотографиях, заключается в том, что они не занимают слишком много места в кадре и могут сосредоточиться на других аспектах, таких как пейзажи или портреты.
Если по какой-то причине у вас нет профессиональной камеры, есть много программ для редактирования фотографий, таких как Photoshop, которые помогут создать такое размытие прямо из дома.
Способы размытия изображения в Photoshop
В Photoshop есть различные инструменты, которые помогут вам размыть фон изображения и сфокусироваться на нужной части. Но мы обсудим некоторые из них.
Связанная запись: Как увеличить масштаб в Photoshop?
Инструмент «Размытие»
Лучший способ создать безупречный фон — использовать инструмент «Размытие». Внешний вид вашей фотографии будет более четким и четким, если вы аккуратно используете эту простую технику в Photoshop. Просто выполните следующие действия:
- Откройте панель инструментов и щелкните инструмент размытия.
- Выберите размер кисти, затем выберите область изображения для фокусировки, щелкнув и удерживая ее мышью. Установите, насколько сильным вы хотите сделать этот эффект размытия (сколько деталей будет затемнено).

- Щелкните везде, где есть фон, чтобы создать более плавный переход; используйте круговые штрихи настолько большие или маленькие, насколько это необходимо. Размытые области готовы, как по волшебству.
Инструмент «Лассо»
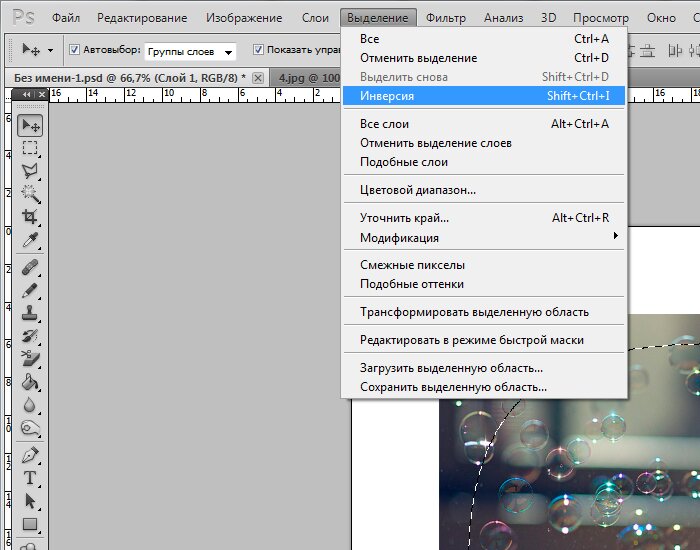
Существует множество способов размыть фоновое изображение в Photoshop. Одним из них является инструмент лассо. Он принимает три разные формы: прямоугольную, многоугольную (если есть прямые края) и магнитные лассо (которые выбирают для вас передний план и фон). Если вы хотите использовать этот инструмент, выполните описанные выше шаги:
- Создайте размытый фон на любой фотографии с помощью инструмента «Лассо».
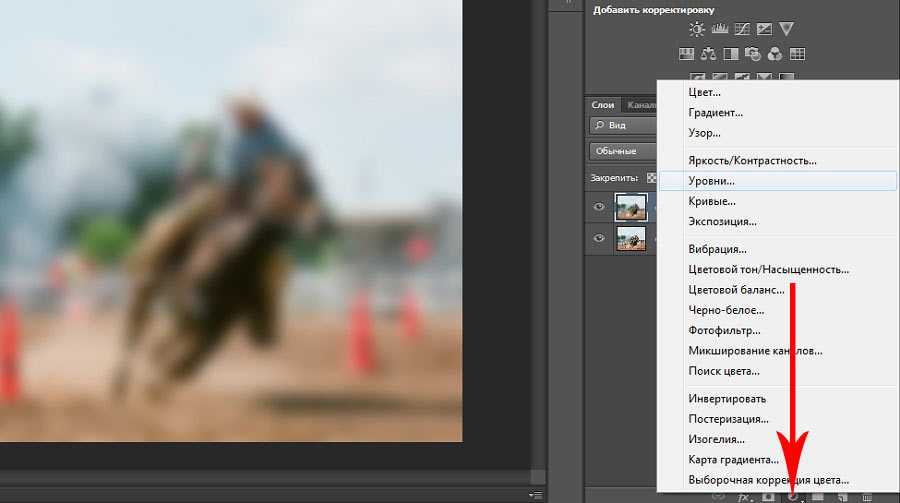
- Перетащите мышь и отметьте область, которую вы хотите размыть, затем перейдите к фильтру в меню в верхней части экрана, где есть параметр «Размытие» — выберите подходящий.
- Выберите параметры, например, насколько большим или маленьким он должен быть? Насколько эффект размытия краев будет варьироваться от края к центру (просто означает, что сначала они начинают размытыми со всех сторон, а затем постепенно становятся меньше, когда мы добираемся до середины)?
- Продолжайте заниматься, пока не увидите что-нибудь интересное.

Различные фильтры для размытия изображения
Размытие объектива
Размытие объектива используется для придания изображению эффекта меньшей глубины резкости. Некоторые объекты на изображении остаются размытыми, а другие сфокусированы. Вот как вы используете этот фильтр:
- Выберите карту глубины и измените ее по желанию (вы также можете выбрать курсор перекрестия).
- Выберите форму радужной оболочки из множества вариантов, при необходимости отрегулируйте изгибы ее лепестков для большего размытия, выберите параметр «Размытие объектива» и просмотрите его, перетаскивая ползунок «Радиус», пока не будете удовлетворены результатом.
- Нажмите OK, когда закончите!
Размытие в движении
Вы ищете фильтр, который придаст вашим фотографиям дополнительный вау-эффект? Попробуйте функцию размытия в движении. Этот специальный эффект добавляет реалистичности любому изображению и идеально подходит для съемки динамичных моментов, когда вы просто не можете правильно рассчитать время с помощью выдержки камеры.
Чтобы использовать этот фильтр, выберите одну часть фотографии (или объекта) для размытия; затем отрегулируйте, насколько далеко от центра вы хотите пройти, вращая колесо, пока «Расстояние» не появится в верхнем левом углу диалогового окна, где 10 — это полное расстояние по длине), а также какой градус или количество было бы лучше всего подходит.
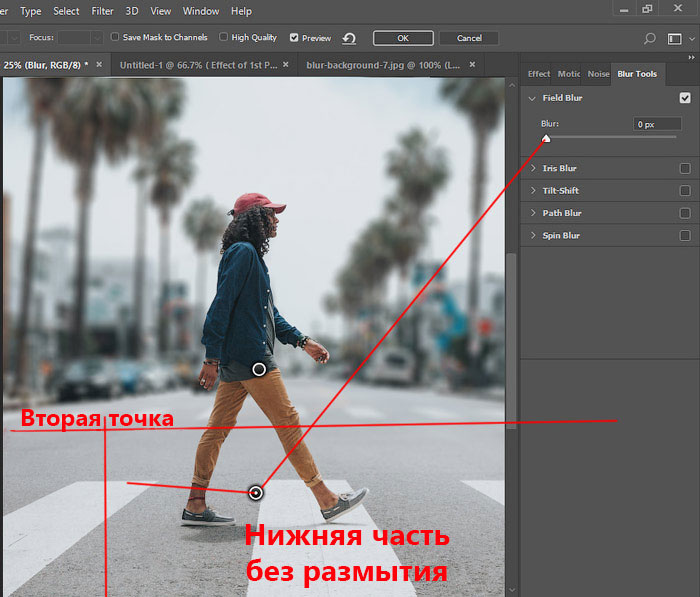
Создание размытия поля с помощью смарт-объектов
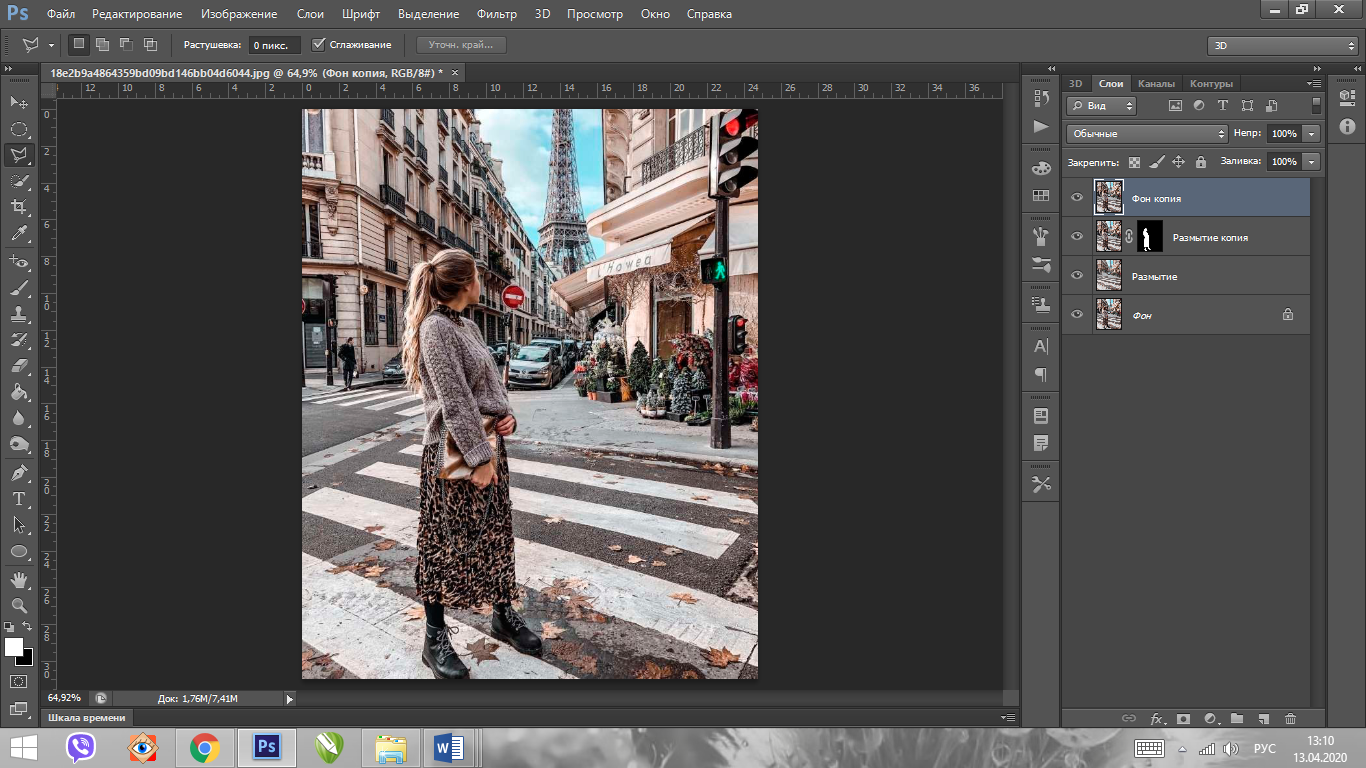
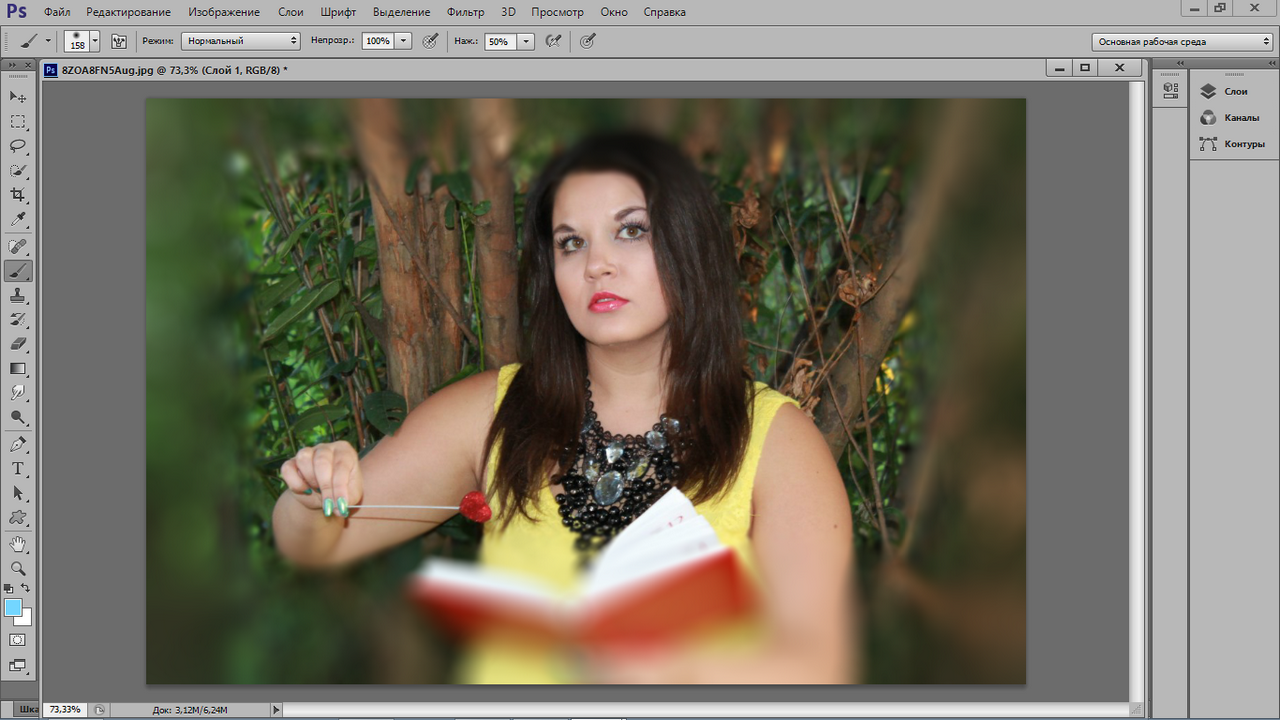
Ниже приведены различные шаги для создания размытия поля. передний план и фон. В качестве примера мы используем «Осенний парк» Томаса Жсебока; вы даже можете использовать это, прежде чем переходить к редактированию, если это необходимо для вашего проекта! Выбрав изображение, откройте его в Photoshop, щелкните правой кнопкой мыши область фона и выберите «Преобразовать в смарт-объект» — это позволит нам отредактировать выбранную фотографию с применением постэффектов, не опасаясь что-либо потерять.
 Например, если вы хотите, чтобы только одна область вашего изображения была размыта, а все остальные области оставались четкими, или наоборот, отрегулируйте соответствующим образом.
Например, если вы хотите, чтобы только одна область вашего изображения была размыта, а все остальные области оставались четкими, или наоборот, отрегулируйте соответствующим образом.Заключение
В этом блоге мы обсудили как сделать размытие в фотошопе и почему это важно.
