Создаем реалистичный текст на ткани при помощи фильтра смещение | Pixelbox.ru — Дополнения и уроки по Фотошопу
В этом уроке вы научитесь создавать реалистичный текст на ткани. Это будет намного сложнее, чем добавление текста на ровную поверхность. Вы узнаете, как использовать фильтр смещение для получения качественного результата. Давайте начнем!
Пройдя урок, вы научитесь:
1. Работать с фильтром смещение, создавать карту смещения;
2. Изменять цвет изображения при помощи инструмента замена цвета;
3. Применять стили слоя;
4. Добавлять резкость изображению и многое другое.
Ресурсы:
- Шрифт – http://www.1001freefonts.com/cookie.font
- Текстура ткани – http://www.textureking.com/6225/
1.
Сохранение карты смещения Откройте текстуру ткани, а затем перейдите в Файл-Сохранить как (File-Save As) и сохраните файл в формате PSD, назовите его Карта смещения.
2.
Корректировка карты смещенияШаг 1
Щелкните правой кнопкой мыши по фоновому слою и выберите Преобразовать в смарт-объект.
Шаг 2
Перейдите в Изображение-Новый корректирующий слой-Цветовой тон/насыщенность (Image-Adjustments-Hue/Saturation) и понизьте значение насыщенности до -100.
Шаг 3
Перейдите в Фильтр-Размытие-Размытие по гауссу (Filter-Blur-Gaussian Blur) и установите радиус 2 пикселя.
Больший радиус сделает окончательный эффект более плавным и мягким, а маленький радиус позволит сделать более четкие и резкие переходы.
Шаг 4
Перейдите в Файл-Сохранить (File-Save) и сохраните изменения в документе.
3.
Изменение цвета ткани
Шаг 1
Откройте оригинальную текстуру ткани, выберите Инструмент Замена цвета (Color Replacement Tool) и установите цвет переднего плана на # d7ba80.
В панели параметров убедитесь, что режим установлен на Цветность (Color), активна кнопка Проба непрерывно (Sampling to Contiguous) и толерантность (Tolerance)
Выберите очень большую жесткую круглую кисть и закрасьте текстуру, старайтесь проводить ею не больше одного раза над областью. Это изменит цвет ткани.
Шаг 2
Дублируйте фоновый слой и преобразуйте копию в Смарт-объект (Smart Object).
4.
Усиление цвета тканиШаг 1
Дважды щелкните по копии полученного слоя, чтобы применить Стиль слоя Наложение цвета (Color Overlay) с такими настройками:
- Цвет: # fde8bd
- Режим наложения: разделение
Это сделает текстуру немного ярче.
Шаг 2
Нажмите на значок Создать новую заливку или корректирующий слой (Create new fill or adjustment layer) в нижней части панели слоев и выберите Выборочная коррекция цвета (SelectiveColor).
Шаг 3
В раскрывшемся меню выберите желтый цвет и введите такие значения:
- Голубой: -30
- Пурпурный: -16
- Желтый: -47
- Черный: -21
Шаг 4
Выберите голубой цвет и введите такие значения:
- Голубой: -100
- Пурпурный: -35
- Желтый: -100
- Черный: -16
Это позволит смягчить тон и цвет.
5.
Добавление текстаШаг 1
Белым цветом напишите текст шрифтом Cookie Regular, установите размер 150 пикселей.
Шаг 2
Преобразуйте текстовый слой в смарт-объект, а затем уменьшите его заливку (Fill) до 0.
6.
Стиль текстаДважды щелкните по слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Добавьте Тиснение (Bevel and Emboss) с такими настройками:
- Стиль: Контурное тиснение
- Размер: 8
- Галочка у параметра сглаживание
- Режим подсветки: Линейный свет
- Цвет: # 929292
- Непрозрачность: 50%
- Режим тени: Затемнение
- Цвет: # 434343
- Непрозрачность: 27%
Шаг 2
Добавьте стиль Наложение цвета (Color Overlay) с такими параметрами:
- Цвет: # bdadb1
- Режим наложения: Линейный затемнитель
Шаг 3
Добавьте
- Режим наложения: Линейный затемнитель
- Цвет: # 707070
- Непрозрачность: 20%
- Снимите галочку у окна использовать глобальные настройки
- Угол обзора: 90
- Расстояние: 3
- Размер: 5
Как вы видите, складки ткани немного проявились и видны сквозь текст, но все же на данном этапе текст выглядит немного плоским и нереалистичным. Продолжим работу.
Продолжим работу.
7.
Применение фильтров Размытие и Карта смещенияШаг 1
Выберите текстовый слой, преобразованный в смарт-объект, перейдите в меню Фильтр-Размытие-Размытие по гауссу (Filter-Blur-Gaussian Blur) и установите радиус в 1 пиксель. Это поможет смягчить эффект.
Шаг 2
Теперь переходим в Фильтр-Искажение-Смещение (Filter-Distort-Displace). Появится диалоговое окно.
На горизонтальной шкале и вертикальная шкале значений можно контролировать интенсивность и силу эффекта. Большие значения будут создавать большие складки и волны, меньшие значения создадут более мягкий результат.
Вам, возможно, придется попробовать несколько различных значений, прежде чем вы получите результат, который вас удовлетворит, мне подошло значение 15.
В окне настроек фильтра выберите параметр Растянуть (Stretch to Fit) и Повторить граничные пиксели (Repeat Edge Pixels), нажмите кнопку ок.
Шаг 3
Когда откроется окно выбора файла, выберите файл Карта смещения, который мы создавали в начале урока.
Посмотрите, как теперь реалистично выглядит текст на ткани, как очерчены все складки.
Шаг 4
Помните, что, если слой преобразован в смарт-объект, вы можете дважды щелкнуть по иконке фильтра Смещение в палитре слоев и повторно его применить, используя разные значения, до достижения удовлетворительного результата.
8.
Резкость фона Это необязательный шаг, но, если вы хотите, чтобы эффект был более четким, вы можете выбрать копию фонового слоя, перейти в меню Фильтр-Усиление резкости-Умная резкость (Filter-Sharpen-Smart Sharpen) и использовать значения по своему усмотрению.
Обратите внимание, что значения, используемые в данном уроке, возможно, могут быть изменены в зависимости от размера изображения и желаемого результата.
Поздравляем! Готово!
Автор перевода: Ольга Максимчук (Princypessa)
Как убрать подпись с картинки в фотошопе
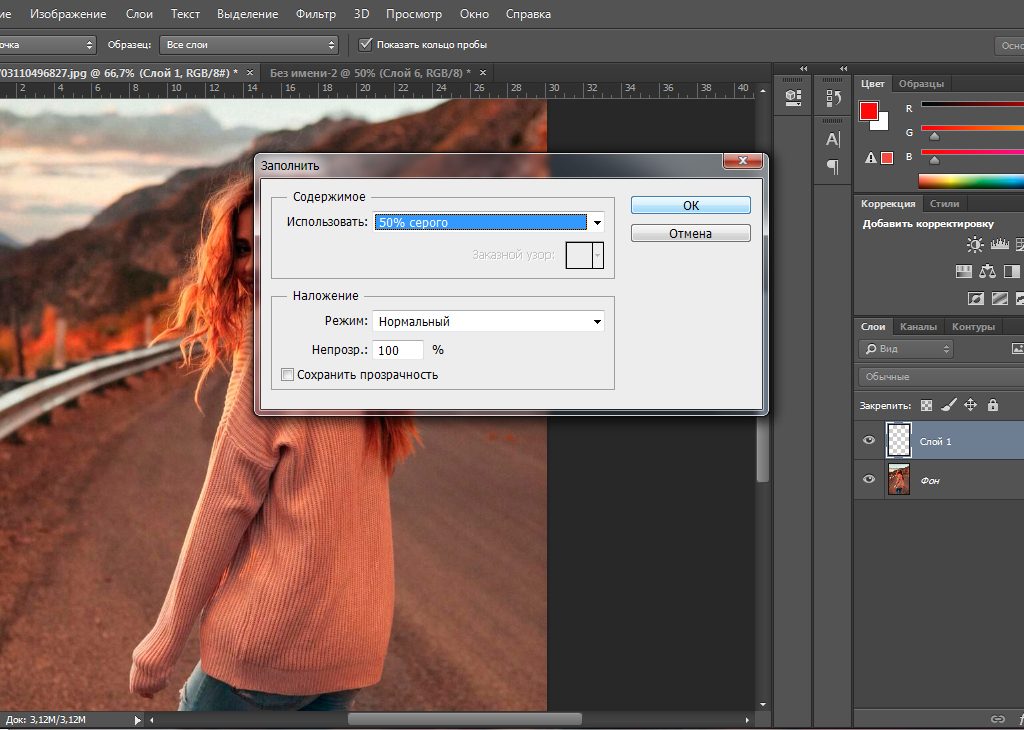
Подписи и лишний текст могут очень сильно испортить впечатление от картинки. Довольно часто требуется убрать надпись в фотошопе с картинки, с билбордов или с одежды, чтобы она не отвлекала зрителя. Здесь стоит сделать небольшую оговорку — не удаляйте водяные знаки и строки с копирайтом с чужих фотографий. Этим вы нарушаете закон об авторском праве. Если вы действительно хотите использовать чужую фотографию, ищите фотографии под лицензией CC0 или свяжитесь с автором и попросите разрешения. Давайте сначала разберемся, как вырезать надпись в фотошопе. Этот способ подходит, если надпись находится на достаточно однородном фоне без ярко выраженных деталей, границ объектов и переходов цвета.
 Для более сложных ситуаций подойдет метод, основанный на использовании Clone Stamp Tool / «Repair Brush Tool». Давайте рассмотрим, как убрать надпись в фотошопе с картинки на примере фото ниже. Если вы воспользуетесь предыдущим методом, то не сможете точно восстановить структуру ветвей дерева. Можно, конечно, выделить одну букву, но и тут не факт, что получится достойный результат. Поэтому выберите инструмент Инструмент «Точечная восстанавливающая кисть» / «Инструмент «Точечная восстанавливающая кисть»» . В верхней панели инструментов задаем размер инструмента и убеждаемся, что для параметра Type установлено значение Content Aware . Смысл этого параметра аналогичен описанному в предыдущем способе — Photoshop попытается восстановить область воздействия с учетом структуры изображения. Размер необходимо подбирать в зависимости от размера надписи, ее шрифта и толщины букв, а также размера самого изображения.
Для более сложных ситуаций подойдет метод, основанный на использовании Clone Stamp Tool / «Repair Brush Tool». Давайте рассмотрим, как убрать надпись в фотошопе с картинки на примере фото ниже. Если вы воспользуетесь предыдущим методом, то не сможете точно восстановить структуру ветвей дерева. Можно, конечно, выделить одну букву, но и тут не факт, что получится достойный результат. Поэтому выберите инструмент Инструмент «Точечная восстанавливающая кисть» / «Инструмент «Точечная восстанавливающая кисть»» . В верхней панели инструментов задаем размер инструмента и убеждаемся, что для параметра Type установлено значение Content Aware . Смысл этого параметра аналогичен описанному в предыдущем способе — Photoshop попытается восстановить область воздействия с учетом структуры изображения. Размер необходимо подбирать в зависимости от размера надписи, ее шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, подобрав толщину инструмента примерно равной толщине линии шрифта. Как только мы определились с размером инструмента, нарисуйте его по контуру букв, нажав левую кнопку мыши. Область экспозиции будет выделена серым цветом. Как только вы отпустите кнопку мыши, Photoshop заменит метку фоновыми элементами и изображениями. Это позволяет ретушировать небольшими шагами. Например, вы можете удалять по одной букве за раз и контролировать результат. Продолжаем «обводить» буквы до тех пор, пока с фото не будет удалена вся надпись. Эти два метода, основанные на принципах заливки с учетом фона, позволяют очень аккуратно убрать надпись на картинке в фотошопе без следа. Выбор конкретного метода и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Оптимального результата можно добиться, подобрав толщину инструмента примерно равной толщине линии шрифта. Как только мы определились с размером инструмента, нарисуйте его по контуру букв, нажав левую кнопку мыши. Область экспозиции будет выделена серым цветом. Как только вы отпустите кнопку мыши, Photoshop заменит метку фоновыми элементами и изображениями. Это позволяет ретушировать небольшими шагами. Например, вы можете удалять по одной букве за раз и контролировать результат. Продолжаем «обводить» буквы до тех пор, пока с фото не будет удалена вся надпись. Эти два метода, основанные на принципах заливки с учетом фона, позволяют очень аккуратно убрать надпись на картинке в фотошопе без следа. Выбор конкретного метода и параметров рабочего инструмента зависит от исходного изображения и размера надписи.Один из способов добавления подписей к фотографиям визуально под вашими цифровыми фотографиями • Отсканируйте всю свою жизнь
Подпись выше была фактически напечатана на самой фотографии.
Для большинства людей я по-прежнему считаю, что лучший и самый простой способ сохранить описание того, что находится на каждой из ваших архивных фотографий в вашей коллекции, — это ввести эту информацию в зарезервированное поле заголовок или описание с помощью программы управления фотографиями или редактор.
Это гарантирует, что он останется встроенным в метаданные ваших мастер-образов, и впоследствии к нему сможет получить доступ любое другое приложение, написанное для его использования.
Я написал, как это сделать в четырех лучших программах, в статье «Лучший способ добавить описание (подпись) к отсканированным фотографиям».
Но для некоторых избранных вы все еще можете захотеть, чтобы был способ записать эту информацию в виде реального «визуального» текста, который можно было бы показать с каждой из ваших фотографий — как будто он был почти частью самого изображения как видно на изображении в верхней части этого поста.
И я могу понять это желание, поскольку в настоящее время справедливо сказать, что многие приложения для просмотра фотографий, которые вы, возможно, захотите использовать, даже не , способный отображать ваши встроенные подписи при вводе в это поле с заголовками (метаданные). Дело не в том, что так сложно писать приложения, которые делают это, возможно, просто программисты не думают, что вас очень волнуют подписи к фотографиям, так зачем тратить время на их кодирование.
Дело не в том, что так сложно писать приложения, которые делают это, возможно, просто программисты не думают, что вас очень волнуют подписи к фотографиям, так зачем тратить время на их кодирование.
Поэтому, когда однажды Тим Стензингер написал мне и сказал, что он экспериментирует со способом использования Photoshop, чтобы сделать именно это, мне было очень интересно узнать больше о его методе. Мало того, Тим был очень щедр на свое время и был готов задокументировать каждый из шагов в посте ниже для всех, кто заинтересован в продолжении.
Даже если вы не хотели бы тратить время на каждую фотографию во всей вашей коллекции, все же возможно, что вы захотите сделать это с избранными.
Пожалуйста, поприветствуйте Тима в Просканируйте всю свою жизнь , это его первая статья здесь. И если у вас есть какие-либо вопросы к нему после прочтения этого, не стесняйтесь задавать его в комментариях ниже. Наслаждаться!
Кертис Бизел
Ниже приводится гостевой пост Тима Стензингера
Это отличный способ добавлять подписи к отсканированным фотографиям, не полагаясь на встроенные метаданные. Другими словами, этот способ позволит вам иметь письменную подпись как часть самого файла JPEG или TIFF. Основное преимущество этой идеи в том, что ваши подписи не теряются с годами (возможно, даже столетиями), если приложение «случайно» удалит или перезапишет содержимое метаданных.
Другими словами, этот способ позволит вам иметь письменную подпись как часть самого файла JPEG или TIFF. Основное преимущество этой идеи в том, что ваши подписи не теряются с годами (возможно, даже столетиями), если приложение «случайно» удалит или перезапишет содержимое метаданных.
Программы меняются, конвертация данных может сбиться — так ваша подпись станет частью фото сам и, таким образом, ваша письменная информация для ваших фотографий не должна быть потеряна (единственный способ, которым это может произойти, — это обрезать ее с фотографии). Таким образом, спустя годы люди будут знать, кто или что изображено на вашей фотографии, и/или любой другой лакомый кусочек, который вы, возможно, захотите включить.
1
Создание шаблона
Первое, что нужно сделать, это создать шаблон в Adobe Photoshop для Mac или ПК (или в любом графическом редакторе по вашему выбору с сопоставимыми функциями) .
Поскольку 99 процентов этих сканов будут довольно маленькими по размеру, я сделал шаблон шириной всего 8 дюймов и высотой 6 дюймов. Все, что больше, просто нуждалось бы в сделанном на заказ, большем шаблоне.
Все, что больше, просто нуждалось бы в сделанном на заказ, большем шаблоне.
Я сканирую фотографии размером 4 на 6 дюймов с разрешением 1200 dpi, поэтому этот шаблон также создан с разрешением 1200 dpi. Таким образом, если человек увеличит эту фотографию примерно до 8 на 12 дюймов, ее разрешение будет где-то около 600 точек на дюйм. Это в два раза больше, чем то, что большинство людей считает необходимым.
Большинство экспертов отсканируют стандартную фотографию размером 4 на 6 дюймов с разрешением около 600 dpi. А при сканировании фотографий с разрешением 1200 dpi это может быть излишним, и сканирование займет больше времени, а также сожрет тонны мегабайт! Но это только я! Я хочу иметь возможность увеличивать эти фотографии, не теряя деталей. Так что решать вам. Большинство людей рекомендуют сканировать фотографии с разрешением 600 dpi, поэтому вы также можете создать этот шаблон с разрешением 600 dpi.
Кроме того, я решил использовать 16-битный цвет RGB, а не 8-битный. Это действительно необходимо? Возможно нет. Будет ли это дольше обрабатываться и сожрать больше мегабайт? Полностью! Но лучше ли это для редактирования фотографий? (Например, усиление цвета и т. д.) Это точно.
Это действительно необходимо? Возможно нет. Будет ли это дольше обрабатываться и сожрать больше мегабайт? Полностью! Но лучше ли это для редактирования фотографий? (Например, усиление цвета и т. д.) Это точно.
Так что на самом деле все зависит от вас. Вы можете использовать 600 dpi при 8-битном режиме или сойти с ума, как я, и выбрать 1200 dpi при 16-битном режиме. Короче говоря, мой способ полностью качественнее, но он будет сложнее на вашем компьютере, медленнее сканировать и займет больше памяти и памяти.
2
Добавить временный текстовый заполнитель
Позже, после загрузки фотографии в этот шаблон, я набирал слово «что» с фактической темой фотографии. Затем я переходил к другому слову «где» и печатал поверх него фактическое местоположение. Эти детали лучше отобразить позже в этой инструкции.
3
Добавить фото
После того, как я отсканировал несколько изображений и поместил их в папку где-то на моем компьютере, я переместил их в этот шаблон. Итак, все, что я делаю для этого, — это открываю фотографию в Photoshop, затем «выбираю все», нажимая Command и букву A для «все». Вот как это происходит на Mac (для пользователей Windows это будет Control и буква A). Затем я нажимаю Command-C, чтобы «скопировать» его в (невидимый) буфер обмена компьютера.
Итак, все, что я делаю для этого, — это открываю фотографию в Photoshop, затем «выбираю все», нажимая Command и букву A для «все». Вот как это происходит на Mac (для пользователей Windows это будет Control и буква A). Затем я нажимаю Command-C, чтобы «скопировать» его в (невидимый) буфер обмена компьютера.
Затем я закрываю эту фотографию и (с уже открытым шаблоном) вставляю изображение в шаблон, нажимая команду и букву V. (Control-V для пользователей Windows)
4
Расстановка фотографий и вставка подписей
Так как мне нравится создавать рамку вокруг фотографии, мне нравится идеально центрировать ее. Итак, первое, что мне нужно сделать, это отобразить линии сетки на шаблоне Photoshop. Для этого я просто захожу в «Просмотр», затем «Показать» и выбираю «Сетка» (или просто выбираю «Команда» и клавишу ‘). Если вы сделаете это снова, сетки также отключатся.
Теперь, когда сетка выбрана, вы можете перетащить изображение куда угодно. Мне нравится сдвигать его в угол первой линии сетки (как вертикальной, так и боковой).
Мне нравится сдвигать его в угол первой линии сетки (как вертикальной, так и боковой).
Теперь я начну печатать слова шаблонного текста. Но прежде чем я это сделаю, я помещу текст под картинку и попытаюсь как можно лучше отцентрировать ее. Поэтому, когда я печатаю, я слежу за фотографией и за тем, когда мне следует начинать следующую строку. Если это вообще возможно, я стараюсь начинать новые строки для различных описательных факторов (например, что и где находится в первой строке вместе с названием группы, настоящие имена людей — во второй строке, а подробности — в третьей и третьей строках). четыре).
В этом примере я вместо слова «что» набрал «Концерт в баре Кеннеди». Затем я набрал вместо «Где» «Св. Луис, Миссури. Я продолжал в том же духе, даже добавляя какие-то особые примечания и интересные факты об этой фотографии.
* Я использую этот текстовый шаблон, чтобы оставаться последовательным. Конечно, вам не обязательно использовать его, вы можете просто начать печатать свое собственное повествование. Мне просто нравится делать это таким образом, чтобы быть как можно более последовательным.
Мне просто нравится делать это таким образом, чтобы быть как можно более последовательным.
Также обратите внимание, что я не центрировал это изображение в середине шаблона. Это было бы пустой тратой места. Итак, переместив все в верхний левый угол, я перехожу к следующему шагу: обрезке мертвого пространства.
5
Обрезка и сохранение фотографии
Теперь пришло время обрезать мертвое пространство. Я просто выбираю инструмент обрезки и использую сетку, чтобы получить хорошую приблизительную рамку вокруг всего изображения. Как только я это сделаю, я нажимаю «Enter», чтобы завершить обрезку.
И вот что у меня осталось!
На этом этапе рекомендуется проверить, все ли у вас хорошо. Убедитесь, что все написано правильно и хорошо читается. Также убедитесь, что текст расположен по центру под картинкой. Затем выключите линии сетки.
Затем я сплющу изображение (я решил, что для экономии места кому действительно нужен многослойный файл, если единственное, что я сделал с фотографией, это создал небольшую подпись. Я полагаю, что если бы мне когда-нибудь нужно было изменить подпись, я бы просто раскрасьте старую подпись и добавьте новый текст на новый слой, а затем снова сгладьте его).
Я полагаю, что если бы мне когда-нибудь нужно было изменить подпись, я бы просто раскрасьте старую подпись и добавьте новый текст на новый слой, а затем снова сгладьте его).
Чтобы свести это изображение, я поднялся до «слоя» в строке меню и затем выбрал «Свести изображение».
Затем я просто сохраняю его как (любое имя или система именования, которую я хочу), но я сохраняю его в формате файла TIFF ( Файл > «Сохранить как» ).
Я чувствую, что если мне придется пройти через все это и использовать такие высококачественные настройки, я обязательно сохраню это в формате высокого качества, который не ухудшится, если я отредактирую его в будущее. Но тогда вопрос, а как его загрузить в интернет. Вот почему после сохранения в формате TIFF я снова нажимаю «Сохранить как» и сохраняю его как файл JPEG.
Вы можете сами решать, какое качество JPEG вам нужно. Но я предлагаю сохранить его как: Высокое качество (не менее 10) и выбрать «базовый уровень оптимизации». Это может быть слишком большим для загрузки на некоторые сайты, если это так, возможно, сохраните его как файл более низкого качества (возможно, 3 или 4). Но я бы все же использовал базовый оптимизированный выбор.
Это может быть слишком большим для загрузки на некоторые сайты, если это так, возможно, сохраните его как файл более низкого качества (возможно, 3 или 4). Но я бы все же использовал базовый оптимизированный выбор.
В основном все сводится к тому, чтобы иметь мастер-файл (TIFF) и, возможно, несколько копий разного размера для отправки друзьям или загрузки на какой-либо сайт в Интернете (JPEG).
И все! Это ваша первая сохраненная фотография с визуальной подписью под ней.
Готовое изображение с добавленной подписью.Теперь вы можете снова открыть шаблон (который должен быть пустым, если вы сохранили предыдущее изображение «сохранить как», что оставило бы шаблон без изменений). На этот раз я покажу вам изображение другого размера и то, как тот же процесс будет работать и для этого.
1
Открытый шаблон и открыть новое изображение
2
Select-All на картинке, выберите копирование, а затем вставьте в шаблон
3
9007.
