Тесты по HTML с ответами
Тесты на знание html с ответами
Правильный вариант ответа отмечен знаком +
1. О чем говорит тэг <p align=»right»> … </p>?
— Текст, заключенный в тэг, будет расположен по центру страницы
— Текст, заключенный в тэг, будет расположен по левому краю страницы
+ Текст, заключенный в тэг, будет расположен по центру страницы
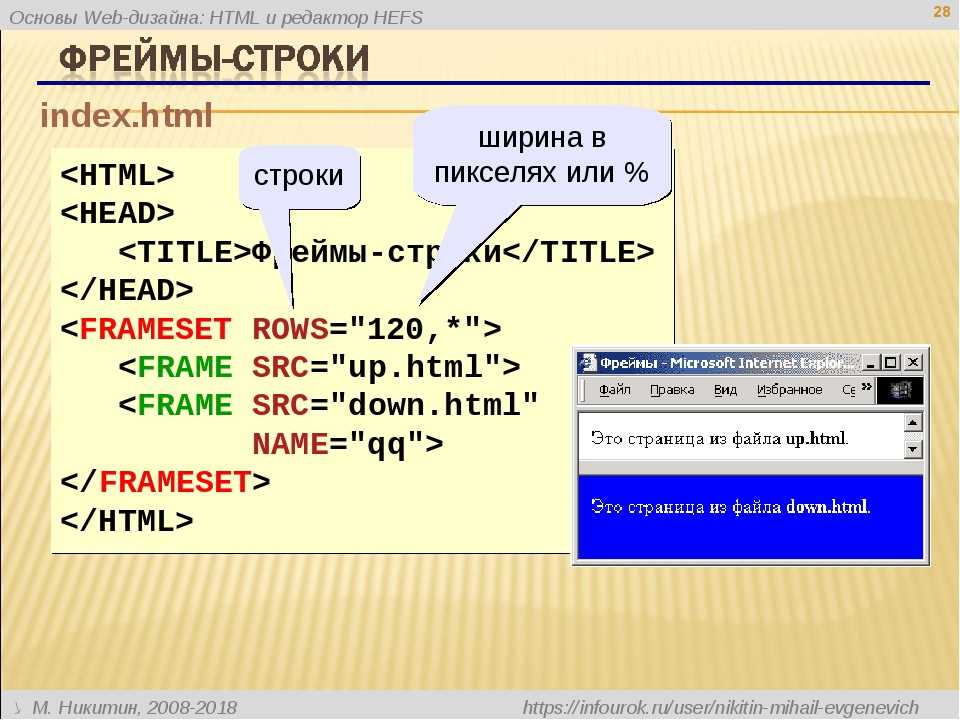
2. Какие единицы измерения могут использоваться для атрибута ширины?
+ Пиксели и %
— Миллиметры и сантиметры
— Пиксели и миллиметры
3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца.
— <line/>
+ <br/>
— <td/>
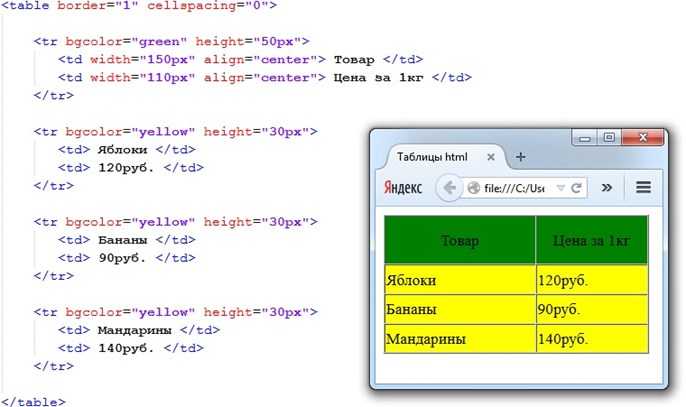
4. Объясните смысл кода, представленного ниже:
+ Будет создана таблица, состоящая из 1 ряда и 3 колонок
— Будет создана таблица, состоящая из 3 рядов и 1 колонки
— Будет создана таблица, состоящая из 2 рядов и 3 колонок
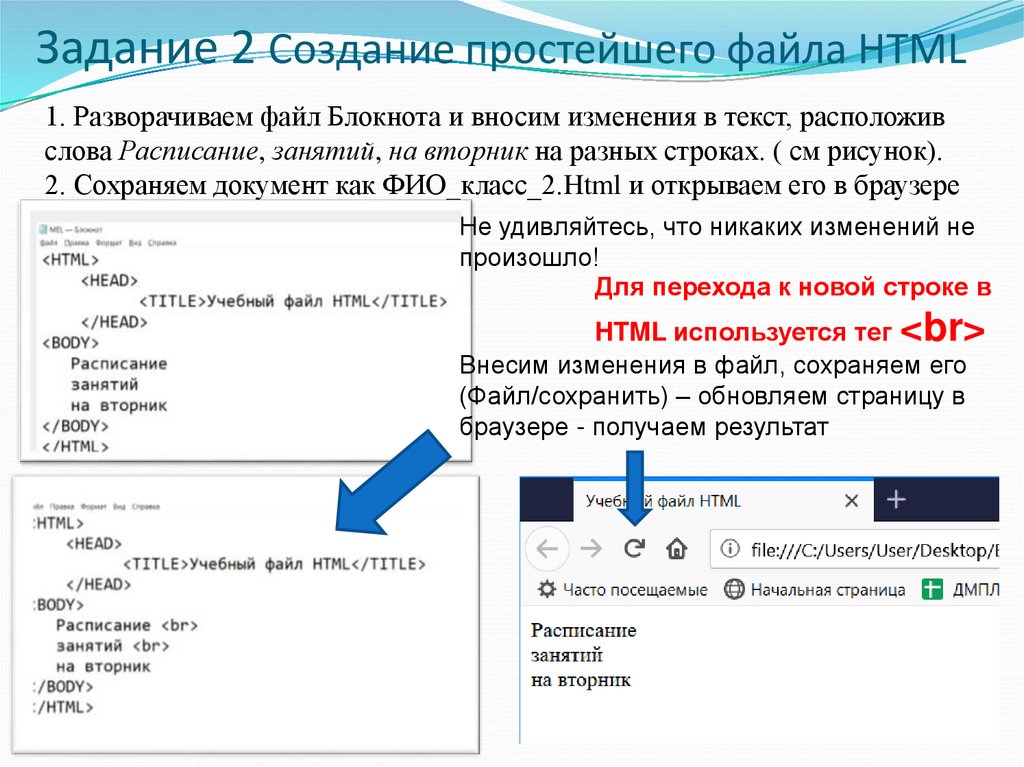
5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
— <input type=»ОК» value=»Submit»/>
— <p> input type=»submit» value=»OK»< /p>
+ <input type=»submit» value=»ОК»/>
6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя?
+ <title> … </title>
— <header> … </header>
— <body> … </body>
7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
— <img ref=”flower” format=.jpg
high=300 px
width=750 px />
— <src img=”flower.jpg”
height=”300%”
width=”750%”/>
+ <img src=”flower.jpg”
height=”300 px” alt=””
width=”750 px”/>
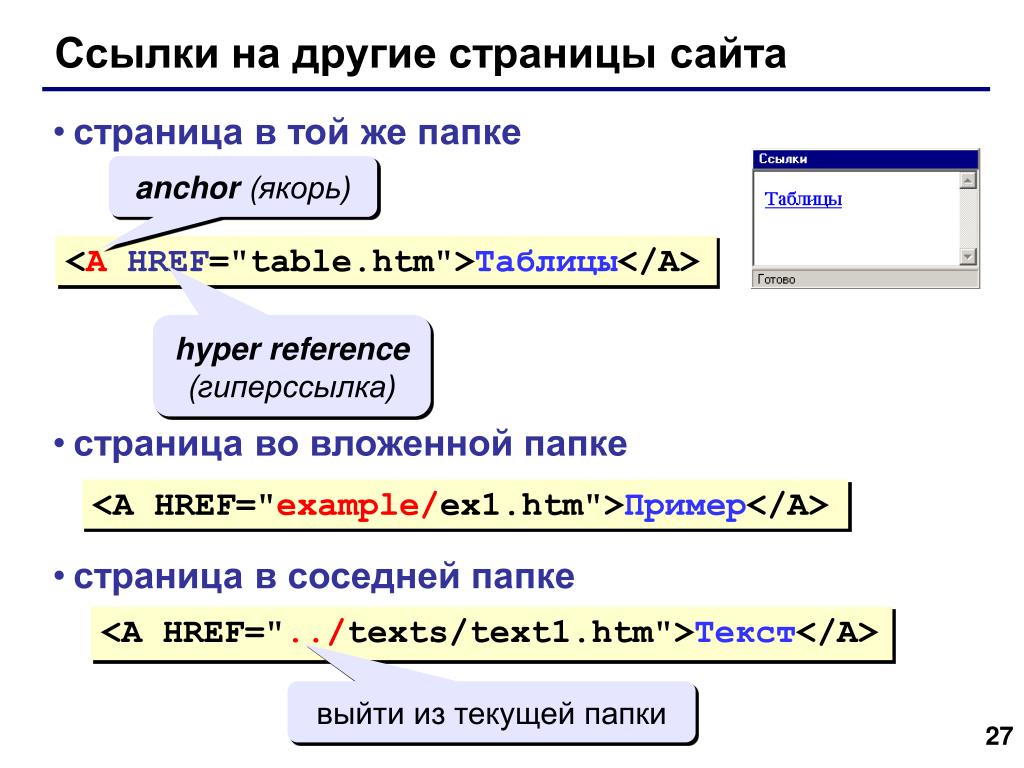
8. Что содержит в себе атрибут href?
+ URL страницы, на которую произойдет перенаправление
— Имя страницы, на которую произойдет перенаправление
— Указание на то, где будет открываться новая страница: в том же или новом окне
9. Какие из перечисленных тэгов относятся к созданию таблицы?
Какие из перечисленных тэгов относятся к созданию таблицы?
— <header> <body> <footer>
+ <table> <tr> <td>
— <ul> <li> <tr> <td>
тест 10. Укажите тэг, который соответствует элементу списка:
+ <li>
— <ul>
— <ol>
11. О чем говорит следующая запись: <form action=»url» method=»POST»>?
— Создается форма, при заполнении которой вводимые данные будут отображаться
+ Создается форма, при заполнении которой вводимые данные не будут отображаться
— Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL)
12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
+ Submit
— Checkbox
— Radiobutton
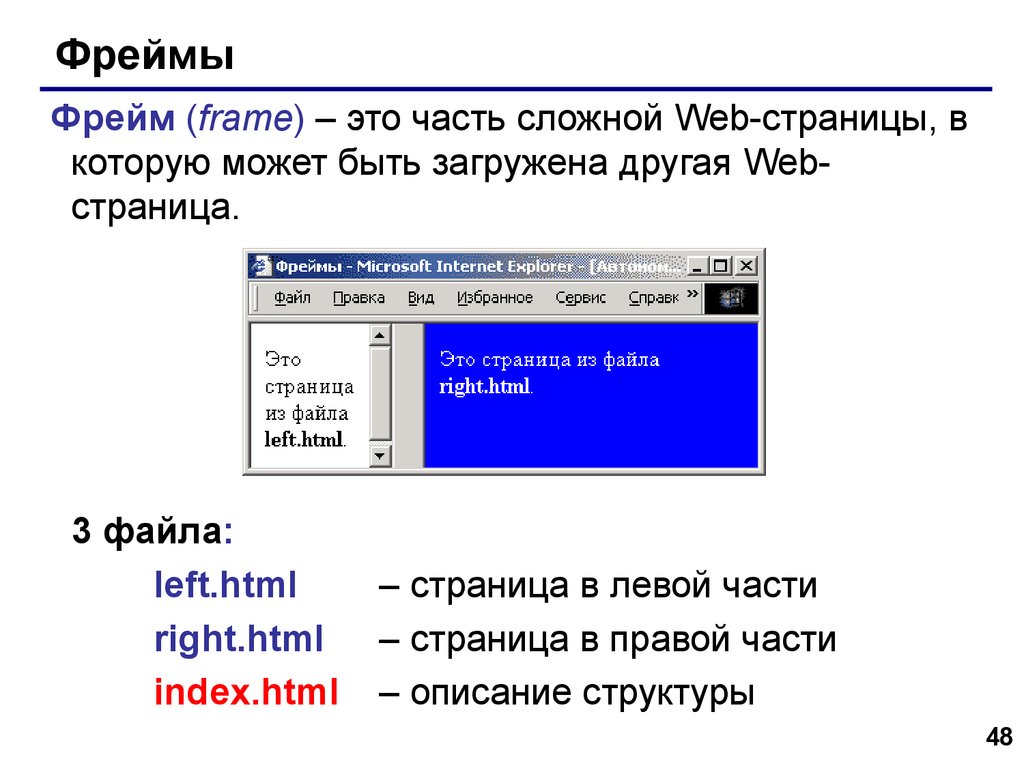
13. Для задания размеров тэгу <frameset> требуются следующие атрибуты:
— Высока и ширина
— Площадь и толщина границ
+ Строки и столбцы
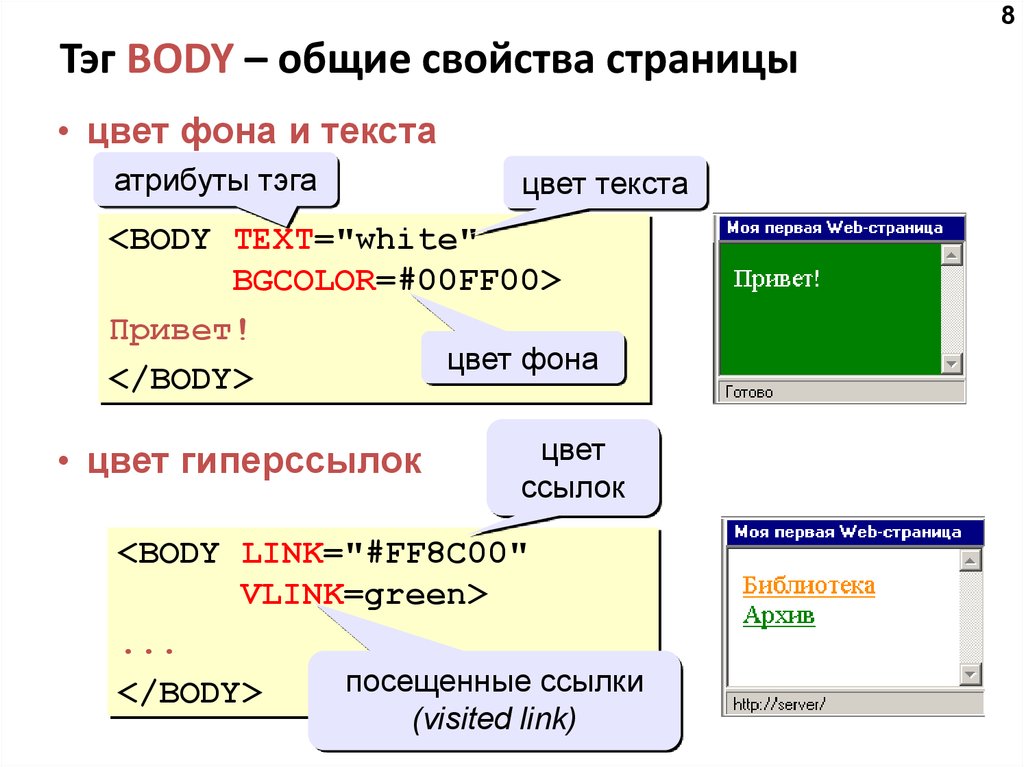
14. Выберите верное утверждение.
Выберите верное утверждение.
+ В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F
— В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1
— В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7
15. Какие тэги делают шрифт текста жирным?
— <ins> и <del>
— <li> и <ul>
+ <b> и <strong>
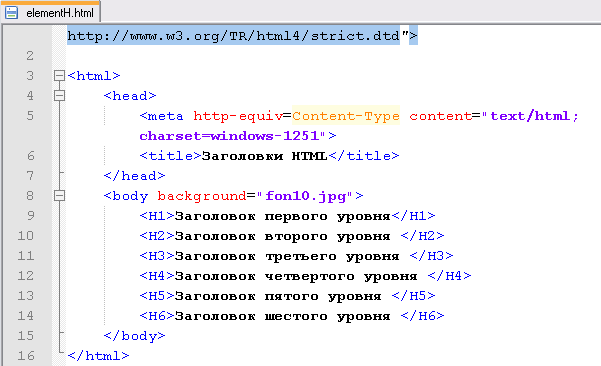
16. Какие тэги используются для определения заголовков?
+ h2-h6
— Header
— Heading
17. Неотображаемые комментарии в HTML задаются следующим образом:
— <! — Your comment -!>
+ <! — — Your comment — -!>
— <!p> Your comment </!p>
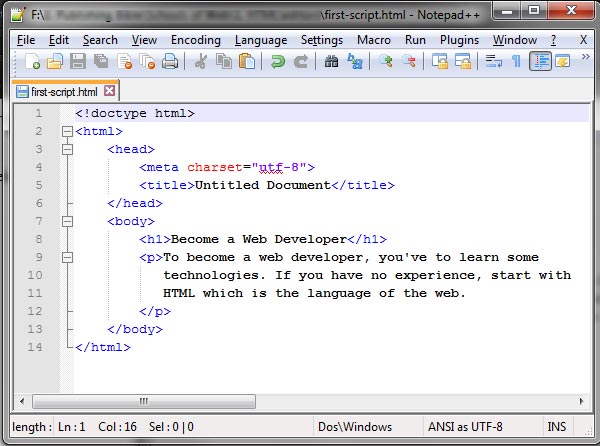
18. Что означает код на картинке?
+ Переход по ссылке произойдет на новой странице
— Переход по ссылке произойдет на текущей странице
— На текущей странице появится текст «Learn Playing»
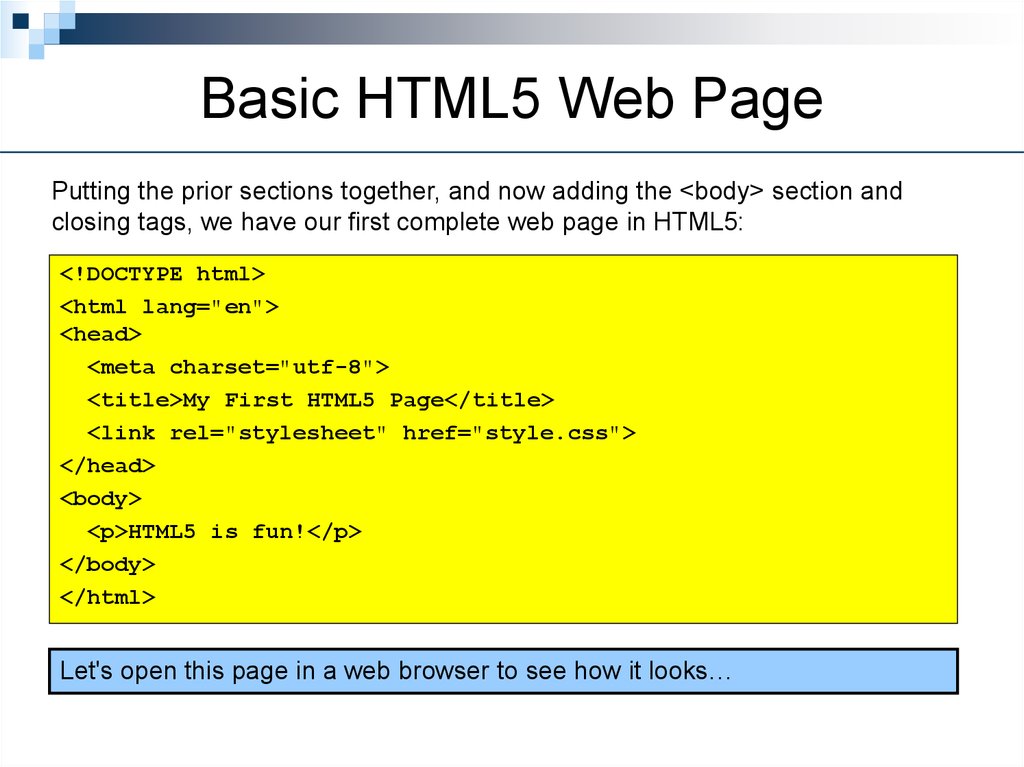
19. Перечислите основные модули контента, существующие в HTML 5.
Перечислите основные модули контента, существующие в HTML 5.
— Image, Media, Metadata, Link, Heading, Color, Input Value
+ Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning
— Flow, Static, Link, Header, Body, Footer, Processing, Chase
тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
+ <video>
— <media>
— <movie>
21. Элемент <canvas> используется для:
— Прикрепления таблиц Excel
— Управления данными в базе данных
+ Прорисовки графики
22. Какой тэг содержит навигацию?
+ <nav>
— <geo>
— <metanav>
23. SessionStorage – это клиентское решение в HTML 5, которое позволяет:
— Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie
— Создавать базу данных решений пользователей в памяти браузера
+ Извлекать и использовать данные только текущей сессии
24. Что создастся при исполнении следующего кода:
Что создастся при исполнении следующего кода:
<svg>
<line x1=»50″ y1=»0″ x2=»50″ y2=»100″
style=»stroke:black» />
<line x1=»0″ y1=»50″ x2=»100″ y2=»50″
style=»stroke:black» />
</svg> ?
+ Знак «плюс»
— Знак «минус»
— Знак «равно»
25. Функция HTML 5 «
— Встроенную в основной функционал сайта карту мира
+ Данные о местонахождении пользователя
— Данные о местонахождении сервера
26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий.
<___>
<body>
<! — — First paragraph ___>
<___> This is the first paragraph! </p>
<___>
</html>
— html/; — — ?; p; /body
— html v.5; — — !; /p; /body
+ html; — — !; p; /body
27. HTML – это
HTML – это
+ Язык разметки
— Библиотека гипертекста
— Скриптовый язык
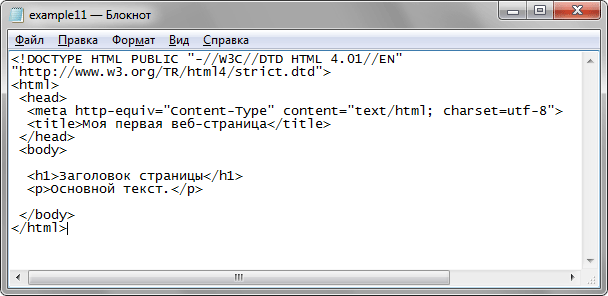
28. Обязательно ли использование тэгов <html> … </html>?
+ Да, без них браузер не распознает HTML-документ
— Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать
— Не обязательно
29. Какой атрибут позволяет объединить ячейки таблицы по вертикали?
— Union
— Colspan
+ Rowspan
тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет:
+ 1
— 3
— 7
31. Текст, выделенный курсивом, представлен в следующей записи:
— <del> курсив </del>
+ <i> курсив </i>
— <hr> курсив </hr>
32. В HTML не существует … тэгов.
— Одиночных
— Парных
+ Тройных
33.
— ;
+ /
38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг:
+ <ul>
— <ol>
— <bl>
39. Укажите корректную запись для создания чек-бокса:
— <input checkbox>
— <type input=”checkbox”>
+ <input type=”checkbox”>
тест*40. Укажите корректную запись для создания выпадающего списка:
+ <input type=”dropdown”>
— <input dropdown list>
— <dropdown list>
41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится?
— imgalt
— imgvar
+ alt
42. Какой HTML-тэг используется для определения футера документа или раздела?
+ <footer>
— <bottom>
— <section>
43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это:
— <music>
+ <audio>
— <sound>
44. В HTML 5, onblur и onfocus – это:
В HTML 5, onblur и onfocus – это:
+ Атрибуты событий
— Атрибуты стиля
— Атрибуты подключения базы данных
45. Графика, определенная SVG, отображается в формате:
— CSS
— JSOM
+ XML
46. Что определяет тэг <aside>?
+ Дополнительное содержимое, т.е. то, что не включает основной документ
— Ссылку на подключенный документ
— Цветовое решение документа
Управление страницами и разворотами в InDesign
Руководство пользователя Отмена
Поиск
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Узнайте, как управлять страницами и разворотами в InDesign.
Примечание.
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Палитра Страницы позволяет произвольно упорядочить, дублировать и перекомпоновывать страницы и развороты. При добавлении, упорядочении, дублировании и удалении страниц из документа необходимо учесть следующие моменты:
InDesign сохраняет цепочки между текстовыми фреймами.
InDesign перераспределяет страницы в соответствии со значением параметра Разрешить перемещение страниц документа.
Объект, занимающий несколько страниц, останется на странице, на которой ограничительная рамка объекта занимает наибольшую площадь.

Перемещение страниц в документе
Для перемещения страниц используется палитра Страницы. Для доступа к палитре Страницы нажмите Windows > Страницы.
Выберите меню палитры Страницы > выберите Переместить страницы.
Укажите страницы, которые нужно переместить.
В поле «Привязка» выберите, куда необходимо переместить страницы и укажите страницу, если это необходимо. Нажмите ОК.
Создание дубликата страницы или разворота
Дублированную страницу можно разместить сразу после выбранной страницы или в конце документа.
В палитре Страницы выполните одно из следующих действий:
- Выделите страницу или разворот и выберите Создать дубликат страницы в меню палитры Страницы, чтобы скопировать разворот или страницу сразу после выбранной страницы.
- Выделите страницу или разворот и выберите Продублировать развороты в конце документа в меню палитры Страницы, чтобы скопировать разворот или страницу в конец документа.

- Перетащите номера диапазонов страниц разворота к кнопке Новая страница . В конце документа появится новый разворот.
- При перетаскивании значка страницы или номеров диапазонов страниц разворота в новое место нажмите клавишу Alt (Windows) или Option (macOS).
A. Палитра «Страницы» B. Меню палитры «Страницы»
Примечание.
При создании дубликата страницы или разворота также создаются дубликаты всех объектов страницы или разворота. При дублировании разворота в другие развороты разрываются цепочки текста, однако внутри дублированного разворота все цепочки текста остаются без изменений, как и цепочки текста исходного разворота.
Удаление страницы из разворота с сохранением ее в документеЧтобы удалить страницу из разворота, выполните следующие действия:
Выделите разворот и отмените выбор параметра Разрешить перемещение выбранного разворота в меню палитры Страницы.

В палитре Страницы перетаскивайте страницу из разворота до тех пор, пока вертикальная палитра перестанет касаться других страниц.
Удаление страницы или разворота из документа
Можно удалить одну или несколько страниц или разворотов.
В палитре Страницы выполните одно из следующих действий:
Перетащите один или несколько значков страниц либо номера диапазонов страниц к кнопке Удалить .
Выделите один или несколько значков страниц и выберите Удалить .
Выделите один или несколько значков страниц, а затем выберите Удалить страницу или Удалить разворот в меню палитры Страницы .
Перемещение страниц между документами
Если переносимая страница или разворот содержит стили, слои и шаблоны, имена которых совпадают с именами соответствующих элементов в целевом документе, то применяются настройки целевого документа.
Если необходимо переместить или скопировать многостраничный разворот, отмените выбор параметра Разрешить перемещение страниц документа в целевом документе, чтобы сохранить его.
Перемещение страниц между документами с помощью палитры Страницы
Чтобы переместить страницы из одного документа в другой, откройте оба документа.
Выберите пункт Переместить страницы из меню палитры Страницы .
Укажите страницы, которые нужно переместить.
Выберите название целевого документа в меню Переместить в.
В поле «Привязка» выберите, куда необходимо переместить страницы и укажите страницу, если это необходимо.
Если страницы должны быть удалены из исходного документа, выберите параметр Удалить страницы после перемещения.
Перемещение страниц между документами с помощью перетаскивания
Для перемещения страниц из одного документа в другой оба документа должны быть открыты и отображаться на экране.

Перетащите значок страницы исходного документа в новый документ.
В диалоговом окне Вставить страницы укажите, куда должны быть добавлены страницы.
Если страницы должны быть удалены из исходного документа, выберите параметр Удалить страницы после вставки.
При перемещении или копировании страниц и разворотов из одного документа в другой все находящиеся на них элементы, включая графические объекты, связи и текст, будут скопированы в новый документ. Маркеры разделов сохраняются. Копируются также связанные текстовые фреймы, однако текст, связанный со страницами за пределами разворота, не передается.
Если размеры страницы исходного и целевого документов различаются, то положение страницы и элементов на странице могут не совпадать точно.
Примечание.
Для расположения документов рядом друг с другом на экране выберите Окно > Упорядочить > Фрагмент.
Создание многостраничного разворота
В большинстве документов используются исключительно двухстраничные развороты. При добавлении или удалении страниц перед разворотом они по умолчанию перемещаются.
Выполните одно из следующих действий:
Чтобы зафиксировать разворот, выделите разворот в палитре Страницы и в меню палитры Страницы отмените выбор параметра Разрешить перемещение выбранного разворота . Номера страниц изолированного разворота в палитре Страницы заключаются в квадратные скобки.
Чтобы разрешить создание разворотов из более чем двух страниц во всем документе и сохранить их при добавлении, удалении или упорядочивании предыдущих страниц, в меню палитры Страницы отмените выбор параметра Разрешить перемещение страниц документа . InDesign сохраняет развороты, состоящие из более чем двух страниц, при этом перенумерация двухстраничных разворотов осуществляется обычным образом.
Добавьте страницы к выделенному развороту, вставив новую страницу в середину разворота с помощью Вставить страницы либо перетащив существующую страницу в разворот в палитре Страницы.
 Чтобы перетащить весь разворот, перетащите номера входящих в него страниц.
Чтобы перетащить весь разворот, перетащите номера входящих в него страниц.
Примечание.
В разворот может быть включено до десяти страниц. По достижении этого максимального значения черная вертикальная полоса перестает отображаться.
Перераспределение страниц
Страницы разворота можно перераспределить в соответствии с параметром «Разворот» в диалоговом окне Файл > Параметры документа.
Выполните одно из следующих действий:
Если для отдельного разворота разрешено перемещение страниц, выделите его и выберите параметр Разрешить перемещение выбранного разворота в меню палитры Страницы .
Если перемещение страниц документа разрешено и они добавлены к развороту, выберите параметр Разрешить перемещение страниц документа в меню палитры Страницы . Выберите Нет, чтобы перераспределить страницы. Если выбрать Да, чтобы сохранились многостраничные развороты, номера входящих в них страниц в палитре Страницы заключаются в квадратные скобки.
 Это указывает, что перемещение страниц до этих разворотов запрещено.
Это указывает, что перемещение страниц до этих разворотов запрещено.
Начало документа с двухстраничного разворота
Вы можете начать документ не с одиночной страницы, а с разворота.
Выполните одно из следующих действий:
Чтобы создать документ, выберите Файл > Новый документ.
Чтобы изменить существующий документ, выберите Файл > Параметры документа.
В поле «Номер начальной страницы» укажите четный номер, например 2, и нажмите ОК.
Поворот разворота
В некоторых случаях необходимо изменить повернутое содержимое. Вместо того, чтобы поворачивать голову для просмотра такого содержимого, можно повернуть вид разворота. Эта функция особенно полезна при работе с повернутыми календарями и таблицами. Поворот вида разворота не влияет на вывод или печать.
На палитре Страницы выберите страницу или разворот для поворота.

Выполните одно из следующих действий:
В меню палитры Страницы выберите Атрибуты страницы > Повернуть вид разворота > 90° по часовой, 90° против часовой или 180°.
Выберите Вид > Повернуть вид разворота > 90° по часовой, 90° против часовой или 180°.
На палитре «Страницы» рядом с повернутым разворотом отображается значок поворота .
Чтобы отменить поворот, выберите меню палитры Страницы > Атрибуты страницы > Повернуть вид разворота > Отменить поворот.
Создание страниц разных форматов в документе
Для одного и того же документа можно определить страницы нескольких форматов.Чтобы изменить размер страницы-шаблона или страницы макета, выделите ее с помощью инструмента Страница и измените ее параметры на панели «Управление». Страница наследует свой размер от страницы-шаблона, но вы можете изменить размер макета страницы так, чтобы он отличался от примененной страницы-шаблона.
Примечание.
Чтобы быстро применять различные форматы страниц, выберите страницу в палитре Страницы, а затем выберите формат страницы, нажав кнопку Изменить размер страницы .
Выделите одну или несколько страниц-шаблонов или страниц макета, размер которых необходимо изменить, с помощью инструмента Страница .
Убедитесь, что на макете выделена вся страница, а не только палитра Страницы.
Чтобы изменить формат выделенных страниц, введите необходимые параметры на панели «Управление»:
Значения X и Y
Измените значение Y, чтобы определить вертикальное положение страницы по отношению к другим страницам разворота.

Значения размера страницы Ш и В
Измените высоту и ширину выделенных страниц. Можно также выбрать в меню стандартный формат страницы. Чтобы создать заказной формат страницы, который будет отображаться в списке, выберите в меню команду «Заказной формат страницы», укажите размеры страницы и нажмите «ОК».
Ориентация
Выберите альбомную или портретную ориентацию.
Разрешить настройку макета
Установите этот параметр, чтобы объекты на странице автоматически подстраивались под изменения размера страницы.
 Подробнее см. в разделе Автоматическая настройка макета.
Подробнее см. в разделе Автоматическая настройка макета.Показать наложение страницы-шаблона
Установите этот параметр, чтобы отображать наложение страницы-шаблона поверх любой страницы, выделенной с помощью инструмента «Страница».
Перемещать объекты вместе со страницей
Выберите этот параметр, чтобы при подгонке значений X и Y объекты перемещались вместе со страницей.
Использование наложения страницы-шаблона
Если выбрать страницу инструментом Страница при включенном параметре Показать наложение страницы-шаблона, над выбранной страницей отображается рамка с затенением. Параметр Показать наложение страницы-шаблона особенно полезен, если страница-шаблон и страница документа имеют разные размеры.
Параметр Показать наложение страницы-шаблона особенно полезен, если страница-шаблон и страница документа имеют разные размеры.
Чтобы переместить наложение страницы-шаблона, выполните следующие действия.
Выделите страницу с помощью инструмента Страница.
На панели «Управление» выберите Показать наложение страницы-шаблона.
Перетащите край наложения страницы-шаблона, чтобы разместить элементы страницы.
Связанные ресурсы
- Настройка макета
- Страницы-шаблоны
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe InDesign.
Вход в учетную запись
Войти
Управление учетной записью
Одностраничный HTML-шаблон и более 8000 других шаблонов
После этого открытия я нашел все, что искал, в создании веб-сайта-портфолио практически без навыков программирования! Mobirise сделал все это возможным, предоставив потрясающие блоки веб-шаблонов, которые просты в использовании и при этом могут создавать потрясающие результаты с минимальными усилиями.
Этот HTML-шаблон веб-сайта позволил мне быстро настроить успешные маркетинговые кампании и представить по-настоящему сплоченный бренд. Практически не требуя отладки и быстрого форматирования, он оказался бесценным ресурсом для моего бизнеса. Мало того, это оказался экономичный выбор, гарантирующий, что мой бюджет останется нетронутым. В общем, это обеспечило мне определенную беспроигрышную ситуацию!
Использование шаблонов веб-сайтов имеет много преимуществ, главным из которых является экономия большого количества времени в проектах веб-разработки. В отличие от создания веб-сайта полностью с нуля, инструменты дизайна и программное обеспечение для программирования требуют квалифицированных специалистов, чтобы максимально использовать их. И, к сожалению, не всегда хватает специалистов, чтобы восполнить спрос.
Экономичность — еще одно отличное преимущество использования шаблонов веб-сайтов, многие из которых предлагают индивидуальный дизайн по доступной цене. Кроме того, хорошая новость заключается в том, что теперь это проще, чем когда-либо, с помощью виджетов с перетаскиванием и т. Д., Что позволяет не разработчикам создавать красивые страницы за считанные минуты, подвиг, который могли сделать только специалисты несколько лет назад!
Кроме того, хорошая новость заключается в том, что теперь это проще, чем когда-либо, с помощью виджетов с перетаскиванием и т. Д., Что позволяет не разработчикам создавать красивые страницы за считанные минуты, подвиг, который могли сделать только специалисты несколько лет назад!
С Mobirise мне больше не нужно беспокоиться о таких языках программирования, как HTML5, CSS3 и т. д., когда я создаю визуально привлекательные веб-сайты с большей легкостью, чем когда-либо прежде. Мне нравится доступ к более чем 150 предварительно разработанным блокам перетаскивания; удобный интерфейс для настройки моих дизайнов; функция предварительного просмотра в реальном времени; и чистый код, который работает за каждым блоком дизайна, чтобы мой сайт выглядел идеально! Наряду с этим, конечно, существует множество современных и профессионально выглядящих шаблонов веб-сайтов, созданных для отраслевых сайтов, таких как салоны, рестораны и т. д., а также бесплатный неограниченный облачный хостинг с несколькими платежными интеграциями, такими как PayPal, что позволяет без проблем создавать онлайн-бизнес — без кодирования. необходимый!
д., а также бесплатный неограниченный облачный хостинг с несколькими платежными интеграциями, такими как PayPal, что позволяет без проблем создавать онлайн-бизнес — без кодирования. необходимый!
Мне нужен был персонализированный веб-сайт портфолио, и тот, который я создал с использованием бесплатного онлайн-шаблона, был именно тем, что я искал. Это было легко настроить, и это позволило мне продемонстрировать свое художественное чутье. Мало того, что дизайн был современным и простым в использовании — подходящим как для новичков, так и для дизайнеров-экспертов, — но было множество опций и функций, чтобы сайт выглядел великолепно. Кроме того, присоединиться к команде обслуживания клиентов, чтобы ответить на мои технические запросы и вопросы, было очень просто. В общем, эти бесплатные шаблоны портфолио стали фантастическим и бесплатным выбором для тех, кто ищет веб-сайт профессионального стандарта — идеально подходит для меня!
Мой недавний опыт работы с бесплатным веб-шаблоном портфолио поразил меня. Легко настраиваемый с помощью контактных форм, галерей, таблиц стилей CSS и т. д., а также удобный интерфейс, этот шаблон позволил мне разработать мой творческий проект без каких-либо хлопот — и это не стоило мне ни копейки! Мало того, что это было легко настроить, но даже те, кто не знаком с языками программирования, могут создать потрясающее портфолио в кратчайшие сроки. Более того, низкие эксплуатационные расходы этого шаблона резко контрастируют с другими в том же жанре, которые берут высокие расценки, обещая лишь поверхностную визуальную привлекательность. В целом, этот бесплатный веб-шаблон портфолио оказался непревзойденным, заработав два моих больших пальца вверх!
Легко настраиваемый с помощью контактных форм, галерей, таблиц стилей CSS и т. д., а также удобный интерфейс, этот шаблон позволил мне разработать мой творческий проект без каких-либо хлопот — и это не стоило мне ни копейки! Мало того, что это было легко настроить, но даже те, кто не знаком с языками программирования, могут создать потрясающее портфолио в кратчайшие сроки. Более того, низкие эксплуатационные расходы этого шаблона резко контрастируют с другими в том же жанре, которые берут высокие расценки, обещая лишь поверхностную визуальную привлекательность. В целом, этот бесплатный веб-шаблон портфолио оказался непревзойденным, заработав два моих больших пальца вверх!
Мои мысли были готовы к выражению, и этот шаблон веб-сайта определенно справился со своей задачей! Что сделало его еще лучше, так это простота его использования — я не чувствовал себя подавленным множеством вариантов. Все, что получалось, выглядело красиво и аккуратно, и я мог настроить даже самые незначительные детали по своему вкусу. Кроме того, добавление различных элементов, таких как изображения и видео, сделало мой блог интересным и увлекательным. Я чувствую прилив сил, завершив этот замечательный проект! Шаблон, который я искренне рекомендую всем, кто хочет создать блог — 10/10!
Кроме того, добавление различных элементов, таких как изображения и видео, сделало мой блог интересным и увлекательным. Я чувствую прилив сил, завершив этот замечательный проект! Шаблон, который я искренне рекомендую всем, кто хочет создать блог — 10/10!
Благодаря Mobirise процесс создания профессионального веб-сайта стал для меня проще! Работая в течение нескольких минут, я запустил красивый, хорошо продуманный веб-сайт. Пользоваться пользовательским интерфейсом было очень просто, а элементы кода были хорошо структурированы. Более того, он предлагает множество вариантов настройки, которые позволяют мне мгновенно воплощать мои идеи в жизнь в великолепном цифровом присутствии. Все это по невероятно доступной цене. Все сказано и сделано, это сэкономило мне время (и деньги) по сравнению с тем, что потребовалось бы, если бы я использовал HTML-редактор или кого-то еще, чтобы помочь мне, не говоря уже о необходимых знаниях в кодировании.





 Чтобы перетащить весь разворот, перетащите номера входящих в него страниц.
Чтобы перетащить весь разворот, перетащите номера входящих в него страниц. Это указывает, что перемещение страниц до этих разворотов запрещено.
Это указывает, что перемещение страниц до этих разворотов запрещено.

 Подробнее см. в разделе Автоматическая настройка макета.
Подробнее см. в разделе Автоматическая настройка макета.