Как добавить градиент к тексту в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Цвета и эффекты привлекают внимание к вашему тексту и производят неизгладимое впечатление на вашу аудиторию. Полезно изучить различные способы украшения текста в целях брендинга. Например, вы можете узнать, как добавить градиент к тексту в Photoshop, чтобы сделать его привлекательным и усилить воздействие ваших слов.
Быстрая Навигация
- Как добавить градиент к тексту в Photoshop
- Откройте пустой документ или изображение
- Создайте свой текст
- Отрегулируйте размер и положение текста
- Настройка параметров наложения градиента
- Добавьте наложение градиента к вашему тексту
- Создайте свой собственный градиент
- Прозрачный градиент
- Заключение
Как добавить градиент к тексту в Photoshop
Претензия Adobe Photoshop CC на известность заключается в том, что это мощное многофункциональное программное обеспечение, которое предоставляет фотографам и графическим дизайнерам неограниченные возможности дизайна. Он позволяет добавлять привлекательные эффекты к изображениям и позволяет в значительной степени манипулировать ими.
Он позволяет добавлять привлекательные эффекты к изображениям и позволяет в значительной степени манипулировать ими.
Однако это не ограничивается только графическими элементами. Как пользователь Photoshop, вы можете дать волю своему творчеству даже при разработке текстовых областей вашей графики. Градиент — это смешение двух или более цветов, которое заменяет цвет текста. Текст, заполненный градиентом, с большей вероятностью будет прочитан, чем обычный текст, поэтому вы можете использовать этот эффект в рекламных фотографиях и листовках, которые вы создаете в Photoshop.
Как и большинство других функциональные возможности Adobe Photoshop CC, создание текста с градиентной заливкой обеспечивает большую гибкость. Есть несколько настройки наложения градиента которые позволяют вам изобразить любой дизайн, который вам нравится, и это тоже довольно быстро и легко. Давайте подробнее остановимся на простом процессе добавление градиента к тексту в фотошопе чтобы помочь вам полностью понять использование этой функции.
Откройте пустой документ или изображение
Первым шагом является создание пустого документа или открыть изображение в фотошопе, который будет выступать в качестве холста для вашего стилизованного текста.
- Перейдите в меню «Файл» и нажмите «Создать», чтобы создать пустой документ.
- Или щелкните Открыть, чтобы открыть изображение.
Изучай как установить градиенты в фотошоп в нашем гиде.
Создайте свой текст
- Чтобы создать текстовый слой, выберите инструмент «Горизонтальный» или «Вертикальный текст» на панели инструментов слева.
- Вы увидите, что при выборе текстового инструмента вы получите панель параметров сверху, которая в основном определяет шрифт, размер и цвет вашего текста. Мы настоятельно рекомендуем вам использовать более жирный шрифт для лучшего отображения градиента.
- Вы также можете установить стиль и выравнивание текста на этой панели инструментов и выбрать создание искаженного текста.
- После того, как вы закончите настройку этих параметров, перетащите текстовое поле в документ и введите текст.
 Нажмите на флажок сверху.
Нажмите на флажок сверху.
Отрегулируйте размер и положение текста
Размер и положение текстового поля в основном определяются позже, когда вам нужно настроить его с другими элементами. Вы можете установить его сейчас или позже, когда настройки градиента будут завершены.
Настройка параметров наложения градиента
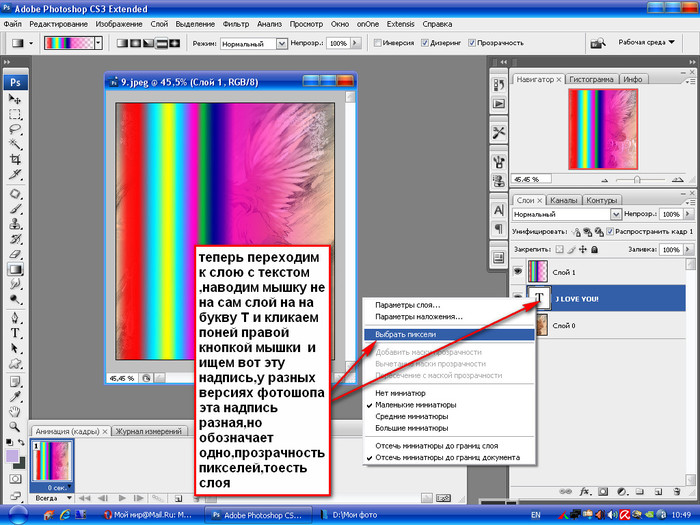
- На панели слоев щелкните правой кнопкой мыши текстовый слой.
- Выберите верхний параметр из раскрывающегося меню, которое является параметрами наложения.
- Или вы можете просто дважды щелкнуть свой слой, чтобы открыть панель «Стиль слоя», где находятся параметры наложения.
- В открывшейся панели вы можете увидеть различные параметры настройки текста с левой стороны. Выберите Gradient Overlay среди этих вариантов.
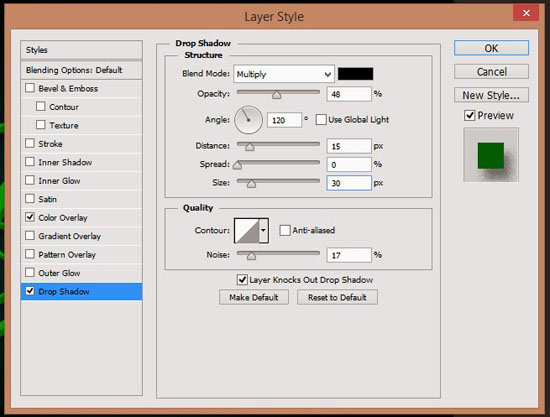
- Выберите режим наложения для вашего градиента. Мы предлагаем использовать вариант «Обычный».
- Далее установите желаемую непрозрачность градиента текста с помощью ползунка.
 Процент дизеринга определяет, насколько плавным будет смешивание градиента.
Процент дизеринга определяет, насколько плавным будет смешивание градиента. - Отметьте опцию Reverse, если хотите изменить порядок цветов.
- Установите угол, чтобы определить начальную и конечную точки вашего градиента. Например, для вертикального линейного градиента будет выбран угол 90 градусов.
- Отрегулируйте ползунок Масштаб, чтобы установить плавность перехода цвета в градиенте.
Типы стилей градиента
В опции «Стиль» для градиента вы увидите линейный, радиальный, угловой, отраженный и ромбовидный градиент. Это в основном определяет внешний вид градиента.
- Линейный стиль: Это сделает смешение цветов по прямой линии, вертикальной, горизонтальной или диагональной.
- Радиальный стиль: Это сделает круговое смешивание выбранных оттенков.
- Угловой стиль: Угловой градиент образует смешение цветов против часовой стрелки.
- Отраженный стиль: Отраженный стиль показывает отраженное смешивание от средней точки, что означает, что один цвет будет в середине, а другой с обеих сторон.

- Алмазный стиль: В этом стиле градиента оттенки будут смешиваться, как если бы в середине образовался ромб, расходящийся наружу.
Добавьте наложение градиента к вашему тексту
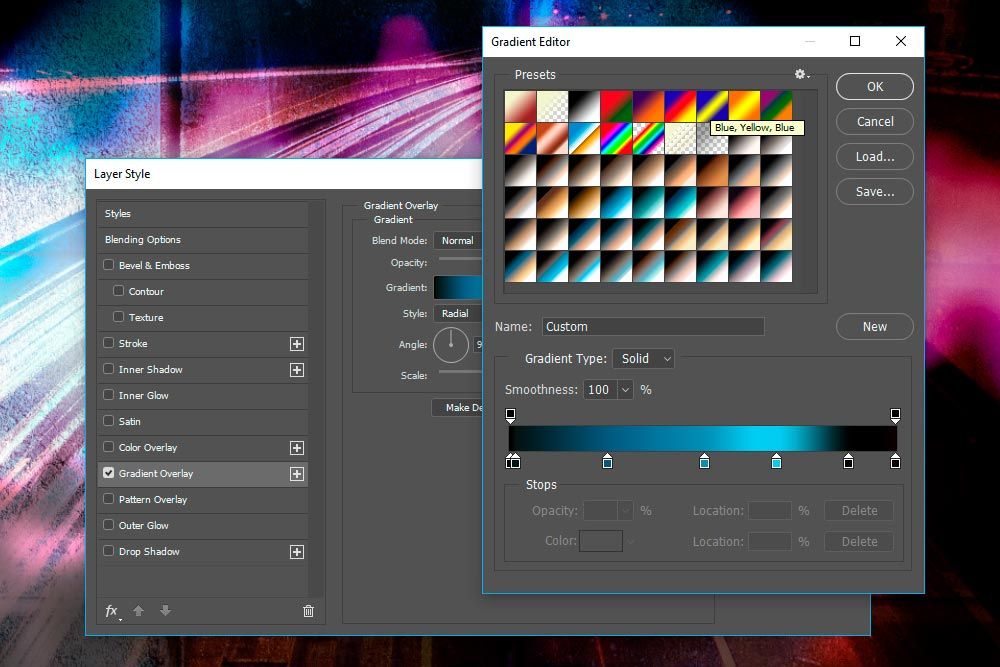
Теперь пришло время добавить градиент к вашему тексту. Нажмите на раскрывающееся меню «Градиент». Вы найдете несколько предварительно разработанных градиентов в различных цветовых сочетаниях, которые вы можете выбрать для своего текста. Выберите «ОК», чтобы зафиксировать градиент для вашего текста.
Создайте свой собственный градиент
Если вы не хотите выбирать какой-либо из предложенных пресетов для градиентов, вы можете создать свой собственный. Процесс очень прост.
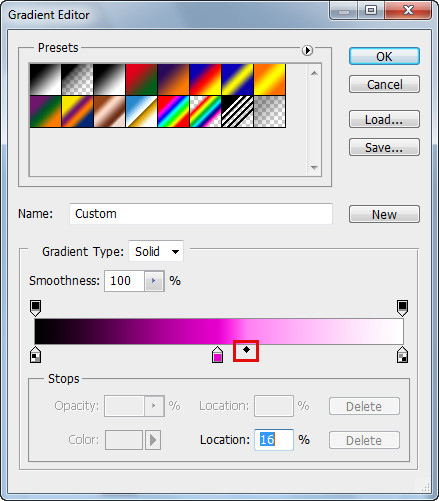
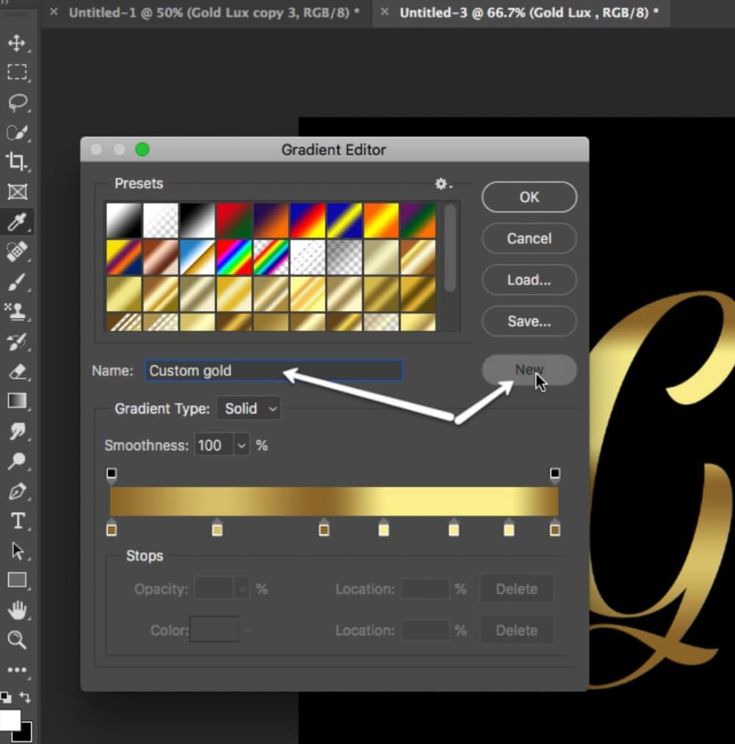
- Для дальнейших настроек градиента по вашему выбору вы можете нажать на поле градиента, чтобы открыть новое окно. Здесь вы увидите полосу градиента с образцами цветов, которые вы можете настроить по своему выбору.
- Дважды щелкните любой образец, чтобы изменить цвет или выбрать другой оттенок.

- Вы также можете изменить положение образцов, чтобы установить, какой цвет будет преобладать в градиенте.
Прозрачный градиент
Вы также можете добавить к тексту прозрачный градиент, просто нажав добавление маски слоя и с помощью инструмента «Градиент».
- Перейдите к текстовому слою на панели слоев и добавьте к нему слой-маску, нажав кнопку «Создать». Значок маски слоя внизу.
- Выберите инструмент «Градиент» на панели инструментов слева.
- Вверху вы получите настройки для инструмента «Градиент». Нажмите на градиент, чтобы открыть окно Редактор градиентов.
- Из основных предустановок для градиентов выберите Градиент от переднего плана к прозрачному.
- Нажмите на опцию ОК.
- Выберите цвет переднего плана как черный.
- Теперь выберите маску слоя и перетащите ее по тексту в области документа. Ваш прозрачный градиент будет применен к тексту.
Заключение
Улучшение текста с помощью наложения градиента — отличный способ придать немного художественного чутья вашим изображениям и положительно повлиять на ваш брендинг и рекламные акции. Добавить градиент к тексту в Photoshop очень просто. С помощью нашего руководства вы можете попробовать поэкспериментировать с этой функцией, чтобы повысить привлекательность вашего текста.
Добавить градиент к тексту в Photoshop очень просто. С помощью нашего руководства вы можете попробовать поэкспериментировать с этой функцией, чтобы повысить привлекательность вашего текста.
Эффект текста в виде аппетитных бейджелс
Бейджелс — это тип мучного печенья, изготовленного в форме пончика. Когда они хорошо запечены до блеска, то выглядят просто удивительно!
В этой статье мы расскажем вам, как используя стили слоя Photoshop, а также парочку кистей и фильтров, создать аппетитно выглядящие бейджелс.
- Конечный результат
- Техническая информация
- Ресурсы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Используемое программное обеспечение: Photoshop;
- Версия: CS6 Extended.

- Шрифт Franks;
- Узор Floral Patterns;
- Узор Wood Patterns;
- Paper_2;
- White Texture;
- Concrete wall.
Создайте новый документ 1250 на 1250 пикселей (вы можете использовать любое значение ширины по своему выбору, но значение высоты составляет не менее 1250).
Выберите инструмент «Прямоугольник», установите цвет переднего плана #d4d0c9, и нарисуйте прямоугольник, который по ширине немного выходит за пределы документа:
Дважды кликните на слое прямоугольника, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 3;
- Установите флажок напротив опции «Сглаживание»;
- Режим тени — Цвет: #a89a86:
— Контур
- Установите флажок напротив опции «Сглаживание»:
— Текстура
- Узор: paper_2;
- Глубина: 318%.
— Наложение градиента
- Режим наложения: Умножение;
- Стиль: Радиальный;
- Масштаб: 150%;
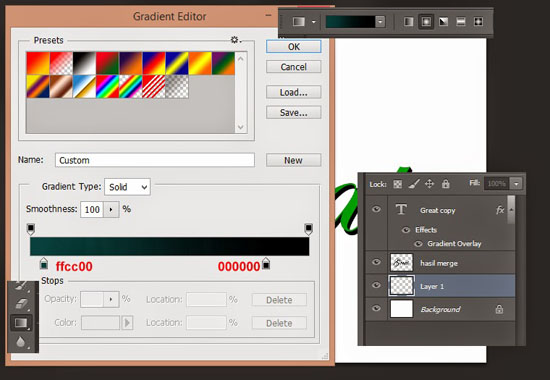
- Кликните по полю «Градиент», чтобы создать градиент:
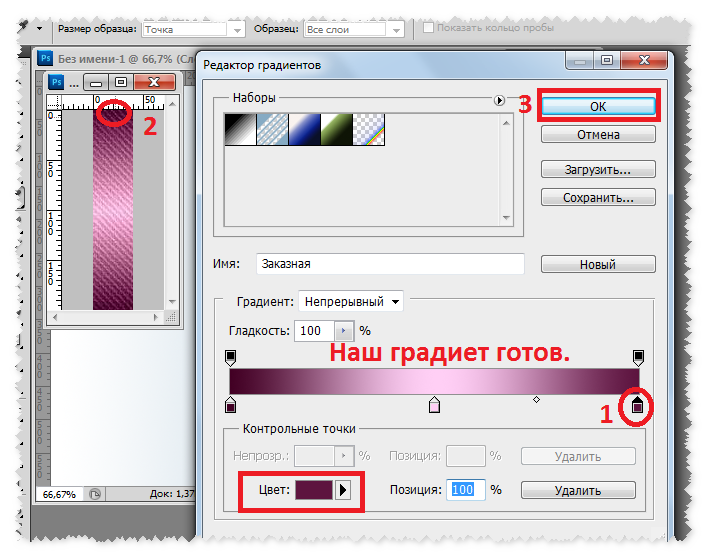
Для создания градиента, нужно кликнуть на вкладке градиента, чтобы добавить цвета перехода, а ниже выбрать переход непрозрачности.
Мы будем создавать градиент с переходом от цвета #FFFFFF слева с непрозрачностью 0% до цвета #6e3c32 справа с непрозрачностью 100%:
— Наложение узора:
- Режим смешивания: Умножение;
- Узор: 1181556893.gif:
Таким образом, мы создадим основной фон:
Установите цвет переднего плана на #d8d1b9, выберите инструмент «Эллипс», затем нажмите и удерживайте клавишу Shift, кликните и переместите курсор мыши, чтобы создать круг, который вписывается в размеры документа:
Дважды щелкните на слое фигуры эллипс, чтобы применить следующие стили слоя:
— Тиснение:
- Метод: Жесткая огранка;
- Размер: 95;
- Контур глянца: Cove – Deep;
- Установите флажок напротив опции «Сглаживание»;
- Режим подсветки: Мягкий свет;
- Непрозрачность: 50%:
— Контур
- Контур: Конус – асимметричный;
- Установите флажок напротив опции «Сглаживание»:
— Текстура
- Узор: White Texture;
- Глубина: 10%:
— Глянец
- Режим наложения: Линейный свет;
- Цвет: #767676;
- Смещение: 73;
- Размер: 250;
- Контур: Двойное кольцо:
— Наложение узора
- Режим наложения: Умножение;
- Узор: Wood 411.
 jpeg:
jpeg:
— Тень
- Непрозрачность: 24%;
- Смещение: 55:
Таким образом, мы создадим материал тарелки/блюда/подноса. Вы можете поэкспериментировать со значениями «Тиснение» или использовать различные цвета и текстуры, если захотите:
Создайте первую букву слова, которое вы хотите написать, заглавными буквами, шрифт Franks, цвет #e3d1ab, размер шрифта 570.
Вы можете одновременно работать над всеми буквами, или создавать каждую из них по отдельности. Это зависит только от вас:
Если буква содержит замкнутые контуры (отверстия), нужно преобразовать ее в фигуру, чтобы убрать острые углы.
Для этого щелкните правой кнопкой мыши по слою с текстом, затем выберите пункт «Преобразовать в фигуру»:
Выберите инструмент «Преобразовать точку», кликните мышью рядом с острым углом и обведите его контуром, чтобы выбрать этот угол, а затем нажмите и перетащите опорную точку, чтобы преобразовать острый выступ в дугу:
После этого вам, возможно, нужно будет выбрать инструмент «Выделение узла». Кликните и перетащите точки или кликните опорную точку рычага, чтобы расширить или сузить кривую:
Кликните и перетащите точки или кликните опорную точку рычага, чтобы расширить или сузить кривую:
Конечный результат не должен выглядеть идеально; в жизни ведь это не так:
Скопируйте слой с фигурой, измените значение «Заливки» дублированного слоя на 0, затем продублируйте эту копию два раза. Таким образом, вы будете иметь оригинальный текстовый слой и слои копии, копию 2 и копию 3:
Дважды кликните на оригинальном текстовом слое, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 65;
- Смягчение: 16;
- Режим тени — Цвет: #a98f59:
— Тень
- Снимите флажок напротив опции «Использовать глобальное освещение»;
- Угол: 80;
- Смещение: 20;
- Размер: 25:
Таким образом, мы создадим основную 3D-форму бейджелс:
Дважды кликните на дубликате слоя текста 1, чтобы применить следующие стили слоя:
— Внутренняя тень
- Цвет: # 533416;
- Смещение: 0;
- Размер: 7:
— Внутреннее свечение
- Режим наложения: Умножение;
- Непрозрачность: 85%;
- Заливка: Выберите градиентную заливку — мы создадим градиент чуть позже;
- Метод: Точный;
- Источник: Центр;
- Размер: 43;
- Контур: По Гауссу;
- Диапазон: 80:
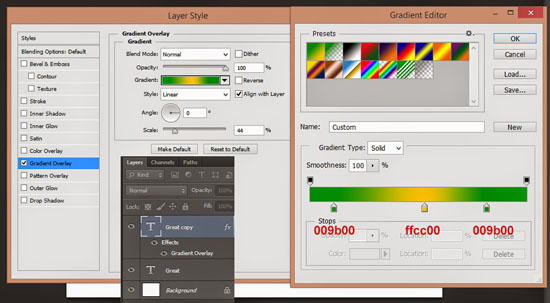
Нажмите на панели градиента, чтобы создать градиент.
Мы используем три цвета и расположим их следующим образом:
# — Цвет — Расположение
- 1 — # d17a34 — 0%;
- 2 — # ecd8ad — 45%;
- 3 — # e0c09a — 88%.
# — Непрозрачность — Расположение
- 1 — 100% — 0;
- 2 — 100% — 45%;
- 3 — 0% — 100%:
Использование для освещения градиента поможет нам создать более темные оттенки в центре и более светлые по краям:
Дважды кликните на слое копии текста 2, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 62;
- Уберите флажок напротив опции «Использовать глобальное освещение»;
- Угол: 68;
- Высота: 64;
- Контур глянца: Полукруглый;
- Установите флажок напротив опции «Сглаживание»;
- Режим подсветки;
- Цвет: # ffe4bd;
- Непрозрачность: 25%;
- Режим тени – Умножение;
- Непрозрачность: 0%:
— Текстура
- Узор: White Texture:
Таким образом, мы задаем текстуру для текста:
Дважды кликните на слое копии текста 3, чтобы применить следующие стили слоя:
— Тиснение
- Размер: 75;
- Уберите флажок напротив опции «Использовать глобальное освещение»;
- Угол: 54;
- Высота: 42;
- Контур глянца: Log;
- Установите флажок напротив опции «Сглаживание»;
- Режим тени – Умножение;
- Непрозрачность: 0%:
— Контур
- Контур: Полукруг;
- Установите флажок напротив опции «Сглаживание»;
- Диапазон: 40%:
— Текстура
- Узор: Concrete wall:
Это позволит добавить нам блеск. Далее мы немного изменим этот блеск, сделаем его более динамичным:
Далее мы немного изменим этот блеск, сделаем его более динамичным:
Нажмите Ctrl / Cmd и кликните на иконке слоя любой буквы, чтобы создать выделение:
Перейдите в Выделение> Модификация> Сжать и введите значение 50. Таким образом, мы сожмем выделенную область на 50 пикселей внутрь:
Перейдите в Выделение >Модификация >Растушевка и введите значение 15. Это смягчит края выделенной области:
Установите цвет переднего плана на #994b0d, выберите инструмент «Заливка», создайте новый слой поверх всех остальных слоев, назовите его «Brown», и заполните выделение цветом переднего плана:
Нажмите и удерживайте Ctrl / Cmd, а затем кликните на иконке слоя любой буквы, чтобы создать выделение еще раз. Создайте новый слой и назовите его «Texture». Установите цвет переднего плана #e4c8a0, цвет фона #936d2f.
Мы применим фильтры, чтобы создать простую текстуру, которая также улучшит цветопередачу букв:
Сначала перейдите в Фильтр> Рендеринг> Облака. Затем перейдите в Выделение> Отменить (Ctrl / Cmd + D), чтобы убрать выделения:
Затем перейдите в Выделение> Отменить (Ctrl / Cmd + D), чтобы убрать выделения:
Перейдите в Фильтр > Галерея фильтров > Эскиз> Рельеф и измените значения на приведенные ниже:
Вот, что должно получиться:
Перейти в Фильтр > Галерея фильтров> Штрихи> Акцент на краях и также измените значения на приведенные на рисунке:
Это все, что касается текстуры. Очень просто:
Измените режим наложения слоя текстуры на «Мягкий свет». На рисунке теперь вы можете увидеть, что получилось:
Выберите инструмент «Кисть» и откройте панель кистей (Окно> Кисть).
Выберите мягкую круглую кисть и измените ее настройки, как показано на рисунке:
Форма отпечатка кисти:
Динамика формы:
Создайте новый слой поверх всех остальных слоев и назовите его Color Burn Brush, поменяйте режим смешивания слоя на «Затемнение», непрозрачность — 45% и установите цвет переднего плана на #cac2b7:
Кликните и пройдитесь кистью по указанным областям. Таким образом, золотисто-коричневая часть будет выглядеть более реалистично:
Создайте новый слой, назовите его Inner Shadow и измените режим смешивания слоя на «Умножение». Установите цвет переднего плана на #e7cf93 и уменьшите размер кисти до 45 пикселей:
Установите цвет переднего плана на #e7cf93 и уменьшите размер кисти до 45 пикселей:
В панели «Кисть», для «Отпечатка кисти» установите значение «Интервала» 25%:
Выделите текст, как вы делали это ранее, затем закрасьте его по контуру, чтобы добавить тени:
Создайте новый слой, назовите его Outer Shadow, измените режим смешивания на «Умножение», установите цвет переднего плана на #e3b96d и увеличьте размер кисти до 175 пикселей.
Кликните и проведите кистью чуть подальше (с внешней стороны) от выделения буквы, чтобы затемнить края:
После этого снимите выделение (Ctrl/ Cmd + D):
Это в целом все, что касается бейджелс. Следующие шаги являются простым дополнением:
Выберите инструмент «Кисть» и откройте панель кистей. Выберите круглую кисть и измените ее настройки, как показано ниже:
Форма отпечатка кисти:
Динамика формы:
Рассеивание:
Это будет основа кисти для семян.
Создайте новый слой поверх всех слоев и назовите его Sesame:
Дважды щелкните на слое Sesame, чтобы применить следующие стили слоя:
— Тиснение
- Установите флажок напротив опции «Сглаживание»;
- Режим подсветки — Цвет: #ecbe8e;
- Режим тени: — Цвет: # c1803a.

— Контур
- Контур: Конус;
- Установите флажок напротив опции «Сглаживание»:
— Тень
• Непрозрачность: 60%;
• Смещение: 1;
• Размер: 2:
Продублируйте слой Sesame и переименуйте копию в Poppy Seed:
Дважды кликните на слое Poppy Seed, чтобы измените значение цвета параметра «Режим тени» (панель «Тиснение») на черный:
Установите цвет переднего плана на #d4ad6c, выберите слой Sesame. Затем перетащите на плоскость буквы элементы семян кунжута. Разместите их по поверхности буквы.
Полезный совет: когда будете размещать семена, перетягивайте их зигзагом. Это позволит распределить их более равномерно:
Измените цвет переднего плана на #372f2d, уменьшите размер кисти до 7, выберите слой Poppy Seed и разместите на поверхности буквы зернышки мака:
Мы закончили с одной буквой. Теперь сгруппируйте все ее слои и займитесь другими буквами.
Когда вы закончите со всеми буквами, выберите каждую группу, а затем перейдите в Редактирование > Свободная трансформация, чтобы повернуть и расположить буквы внутри подноса:
Нажмите иконку «Создать новую заливку или корректирующий слой» и выберите «Градиентная карта»:
Измените режим смешивания корректирующего слоя на «Умножение», а непрозрачность на 10%:
Градиент мы создаем с использованием трех цветов:
# — Цвет — Расположение
- 1 — # 7b2800 — 0%;
- 2 — # ffb211 — 60%;
- 3 — # ffffc7 — 100%:
Наконец, вы можете добавить еще по одному отдельному слою семян кунжута и мака прямо поверх слоя подноса:
Наши аппетитные бенджелс готовы!
Надеюсь, вам понравилась эта статья, и вы нашли ее полезной для себя:
РедакцияПеревод статьи «Delicious Bagels Text Effect»
Как деформировать градиент с помощью текста в Photoshop
Photoshop с его широким набором инструментов и эффектов позволяет легко создавать практически любые объекты. Однако бывают случаи, когда ваш дизайн получается не таким, как вам хотелось бы. Например, вы создаете рисунок, такой как текст или фигура, с градиентом, затем вы деформируете изображение, но понимаете, что градиент не деформируется. Вместо того, чтобы следовать направлению деформации, градиент продолжает двигаться прямо. Этот пост покажет вам , как сделать градиентный текст и как сделать так, чтобы градиент деформировался в том же направлении, что и текст в Photoshop.
Однако бывают случаи, когда ваш дизайн получается не таким, как вам хотелось бы. Например, вы создаете рисунок, такой как текст или фигура, с градиентом, затем вы деформируете изображение, но понимаете, что градиент не деформируется. Вместо того, чтобы следовать направлению деформации, градиент продолжает двигаться прямо. Этот пост покажет вам , как сделать градиентный текст и как сделать так, чтобы градиент деформировался в том же направлении, что и текст в Photoshop.
При проектировании единообразие может сделать работу аккуратной. Когда градиент не следует направлению деформации, это может сделать дизайн менее привлекательным. Это относится не ко всем градиентам, поскольку некоторые из них будут сливаться, однако градиенты с прямыми линиями цветов, например те, которые отражены, покажут проблему. С помощью инструментов Photoshop и творческого подхода можно сделать так, чтобы градиент следовал направлению деформации. Вот как можно заставить градиент деформироваться вместе с текстом в Photoshop.
- Подготовьте Photoshop
- Напишите текст
- Примените градиент
- Примените деформацию
- Заставьте градиент следовать за деформацией
1] Подготовьте Photoshop
Первый шаг — открыть новый документ Photoshop, а затем создать новый рабочий документ Photoshop на.
Откройте Photoshop, а затем перейдите к Файл затем Новый, заполните поле параметров Новый документ и нажмите Ок для подтверждения вашего выбора.
2] Напишите текст
Следующим шагом будет написание текста, с которым вы хотите работать.
Чтобы написать текст на холсте, перейдите на левую панель инструментов и щелкните инструмент Горизонтальный текст . С выбранным инструментом «Горизонтальный текст» нажмите на холст, и появится курсор, введите слово.
3] Применить градиент
Следующим шагом является применение градиента, который вы хотите использовать. Чтобы применить градиент к тексту, выберите текстовый слой и перейдите к нижней части Панель слоев и щелкните значок Fx . Когда появится меню, нажмите «Градиент». Вы также можете щелкнуть правой кнопкой мыши текстовый слой и выбрать Параметры наложения .
Чтобы применить градиент к тексту, выберите текстовый слой и перейдите к нижней части Панель слоев и щелкните значок Fx . Когда появится меню, нажмите «Градиент». Вы также можете щелкнуть правой кнопкой мыши текстовый слой и выбрать Параметры наложения .
Когда появится окно Layer style , щелкните слово Gradient Overlay в левой части окна.
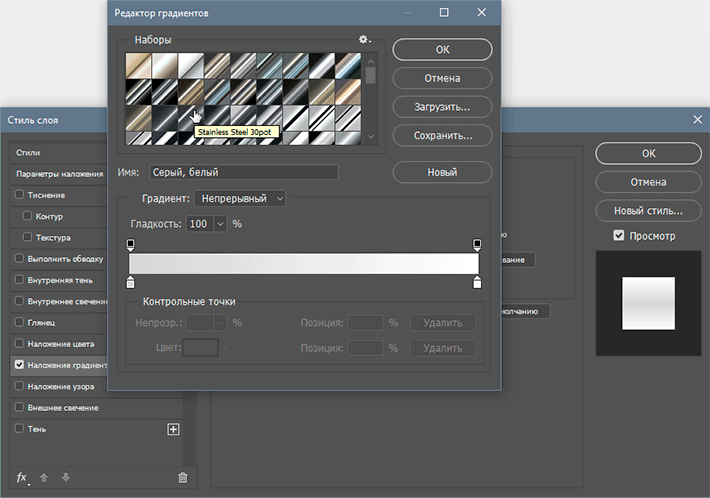
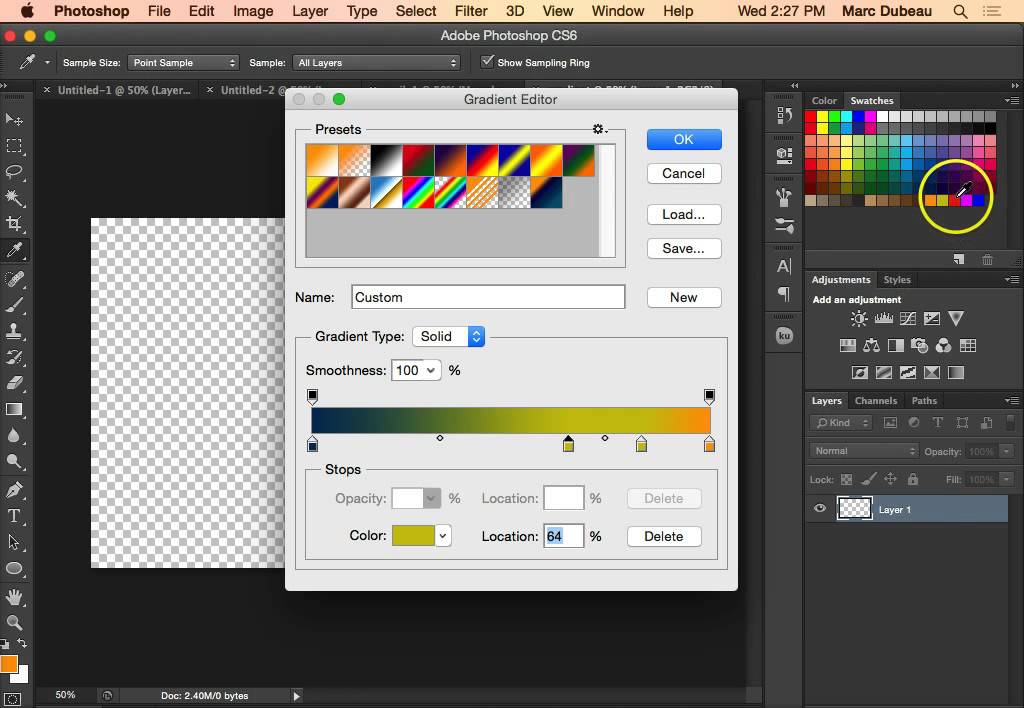
Затем выберите нужный градиент, щелкнув Градиент в правой части окна. появится раскрывающееся меню с предустановленными градиентами и градиентами, которые вы, возможно, сохранили ранее.
Вы можете щелкнуть один и изменить его в редакторе градиентов. Когда вы отредактировали градиент, вы можете сохранить его для последующего использования, дав ему имя и нажав New . Затем градиент будет добавлен в список доступных градиентов.
Это текст с примененным градиентом.
4] Применение деформации
Следующим шагом является применение деформации к тексту.![]()
Чтобы применить деформацию, перейдите к Edit , затем Transform , затем Деформация .
В верхней строке меню появится меню деформации.
Щелкните слово None , чтобы открыть раскрывающийся список с другими параметрами деформации. Нажмите на нужный вариант.
Когда вы нажимаете на нужную вам деформацию, вокруг текста появляется сетка трансформации деформации, и текст деформируется.
При выборе одного из параметров деформации в верхней строке меню появятся дополнительные параметры меню. Вы можете выбрать Изгиб % , Вертикальное искажение (V) и Горизонтальное искажение (H) .
Когда вас устраивает варп. Нажмите Введите , чтобы закрыть и подтвердить изменения.
Вы заметите, что независимо от выбранного стиля деформации градиент остается неизменным. Это более очевидно, если в вашем градиенте есть прямая цветная линия. если вы сравните изображения до и после деформации, вы увидите, что прямая линия цвета одинакова на обоих. Возможно, это не проблема, но если вы хотите деформировать градиент вместе с текстом, вам придется внести некоторые изменения. Изменения должны быть сделаны до того, как вы примените деформацию.
если вы сравните изображения до и после деформации, вы увидите, что прямая линия цвета одинакова на обоих. Возможно, это не проблема, но если вы хотите деформировать градиент вместе с текстом, вам придется внести некоторые изменения. Изменения должны быть сделаны до того, как вы примените деформацию.
Если вы уже применили деформацию, вы можете отменить или изменить ее на панели «История». Однако, если вы прочитали все перед созданием деформации, выполните следующие шаги, ничего не отменяя.
Создание градиента, следующего за деформацией
Преобразование в смарт-объект
Прежде чем применить к тексту деформацию, преобразуйте текст в смарт-объект.
Чтобы преобразовать текст в смарт-объект, щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в смарт-объект . Будет казаться, что ничего не произошло, или вы можете увидеть изменение цвета градиента текста. Посмотрите на текстовый слой, и вы увидите значок в правом нижнем углу значка текста, указывающий, что текст теперь является смарт-объектом.
Деформация текста
После преобразования текста в смарт-объект перейдите к Редактировать затем Преобразовать затем Деформировать . Вы увидите, как вокруг текста появится поле трансформации деформации.
В верхней строке меню вы увидите опцию Warp , а Custom будет предварительно выбранной деформацией вместо None . Выбрав пользовательский, вы можете перетаскивать точки на сетке преобразования и вносить свои собственные изменения.
Вы также можете нажать «Пользовательский», чтобы открыть список предустановленных деформаций и выбрать одну из них. Когда вы выбрали пользовательскую деформацию, вы также можете щелкнуть мышью, чтобы внести изменения, чтобы щелкнуть и перетащить точки. Когда вы закончите, нажмите Введите , чтобы сохранить изменения.
Это искаженный текст, представляющий собой смарт-объект со стилем деформации «Флаг». Вы заметите, что цвет следует направлению деформации. Вы можете изменить деформацию и увидеть, что цвет всегда будет следовать за деформацией.
Вы заметите, что цвет следует направлению деформации. Вы можете изменить деформацию и увидеть, что цвет всегда будет следовать за деформацией.
Изменить текст
Вы можете внести исправления в текст, однако вы заметите, что вы не можете внести какие-либо изменения в текст, добавляя или удаляя буквы. Чтобы внести изменения в буквы в тексте, перейдите на панель слоев и дважды щелкните изображение текстового слоя. Нажмите на изображение (миниатюру), а не на слово.
Появится инструкция, в которой вам будет предложено нажать Файл , а затем Сохранить , чтобы сохранить изменения. Когда вы нажмете OK , вы попадете на новый холст с текстом. Там же можно внести изменения в буквы в тексте и другие изменения. Когда вы закончите, вы можете нажать Файл , затем Сохранить и перейти к исходному документу. Там вы увидите изменения. Это также будет метод, который вы должны использовать, если хотите обновить градиент. Однако некоторые изменения можно внести и без этого метода.
Однако некоторые изменения можно внести и без этого метода.
Это текст с внесенными в него изменениями. Слово было изменено с Created на Created и изменены цвета градиента.
Прочтите: Как вставить изображение в нужную форму в Photoshop
Как заставить градиент следовать направлению деформации в Photoshop?
- Откройте Photoshop и создайте новый документ, затем добавьте текст
- Добавьте наложение градиента к тексту
- Преобразуйте текст в смарт-объект
- Перейдите в меню «Правка», затем «Трансформировать», затем «Деформировать» и выберите стиль деформации
- Когда вы выбрали желаемую форму деформации, нажмите «Ввод», чтобы сохранить ее
Как я могу редактировать смарт-объект?
Чтобы отредактировать смарт-объект, дважды щелкните его значок на панели слоев, затем нажмите Ok в появившейся инструкции. Отредактируйте объект в открывшемся новом окне. Когда вы закончите редактирование, перейдите к File , затем Save . Затем вы можете вернуться к исходному документу и увидеть там изменения. Некоторые изменения можно выполнить без этого метода, но если вы хотите отредактировать текст, являющийся смарт-объектом, используйте этот метод.
Когда вы закончите редактирование, перейдите к File , затем Save . Затем вы можете вернуться к исходному документу и увидеть там изменения. Некоторые изменения можно выполнить без этого метода, но если вы хотите отредактировать текст, являющийся смарт-объектом, используйте этот метод.
Как сделать текст градиентом в Photoshop
Вы делаете дизайн с текстом, но не хотите, чтобы он был скучным? Мы получим это. Тексты могут быть преувеличенными, неразборчивыми и скучными. Градиент — хороший инструмент, который всегда спасает положение.
Чтобы добавить градиенты в текст в Photoshop, выделите текст. Перейдите в «Слои» и нажмите «Градиент». Появится средство выбора градиента, выберите градиент, который вы хотите применить, и настройте его свойства в соответствии с вашими предпочтениями. Примените градиент, перетащив его на текст, и все готово!
Звучит просто, но в этой статье мы углубимся в градиенты и способы их применения.
Какие существуют типы градиентов текста?
Вы думали, что градиенты делаются одним способом? Вас ждет угощение! Существует несколько типов градиентов:
- Линейный градиент — Линейный градиент — это постепенный переход между двумя или более цветами по прямой линии. Обычно он используется для заполнения больших областей, таких как фон, изображения, текст и другие элементы. Он также используется для создания фона веб-страницы.
- Угловой градиент — Угловой градиент — это тип градиента, используемый для создания плавного перехода между двумя цветами под углом в определенном направлении. Его можно использовать для создания широкого спектра эффектов, от тонкого затенения до более динамичной графики.
- Радиальный градиент — Радиальный градиент — это градиент, при котором цвета градиента исходят наружу из центральной точки. Это отличается от линейного градиента, который начинается в одной точке и постепенно исчезает по прямой линии.

- Отраженный градиент — Отраженный градиент — это тип градиента, созданный путем отражения исходного градиента в определенном направлении. Этот тип градиента часто используется для создания фона с симметричным узором.
- Алмазный градиент – Алмазный градиент характеризуется переходом от темных цветов к светлым. Цвета обычно начинаются с темного оттенка и постепенно становятся светлее по мере продвижения к центру ромба, создавая красивый и привлекательный эффект. Он был популяризирован в цифровом искусстве и дизайне.
Как сделать текст градиентом в Photoshop?
Если вы хотите добавить к своим текстам крутые и привлекательные визуальные эффекты, градиенты могут стать идеальным решением. Ниже приведены шаги по добавлению градиентов к тексту.
- Откройте текстовый слой в Photoshop и выберите инструмент «Текст».
- Щелкните поле «Заливка» слева от панели «Слои» и выберите «Градиент».

- Выберите градиент, который вы хотите использовать, в палитре градиентов.
- Отрегулируйте угол, масштаб и непрозрачность градиента, используя параметры на панели параметров в верхней части экрана.
- Нажмите и перетащите градиент по текстовому слою, чтобы применить градиент.
- Для дальнейшей настройки градиента дважды щелкните миниатюру градиента на панели «Слои», чтобы открыть редактор градиента.
- Внесите необходимые изменения и нажмите OK, чтобы применить их.
Для получения дополнительной помощи смотрите это:
Какие параметры градиента следует учитывать в Photoshop?
Давайте рассмотрим различные свойства градиентов, которые вы должны учитывать.
Непрозрачность
Этот параметр помогает определить, насколько заметным будет текст. Низкая непрозрачность будет означать, что отображаются пиксели под текстом, а высокая непрозрачность будет отображать только цвет текста.
Используйте эти шаги, чтобы исправить непрозрачность текста:
- Откройте текстовый слой в Photoshop и выберите инструмент «Текст».
- Щелкните поле «Заливка» слева от панели «Слои» и выберите «Градиент».
- Выберите градиент, который вы хотите использовать, в палитре градиентов.
- Отрегулируйте угол, масштаб и непрозрачность градиента, используя параметры на панели параметров в верхней части экрана.
- Нажмите и перетащите градиент по текстовому слою, чтобы применить градиент.
- Для дальнейшей настройки градиента дважды щелкните миниатюру градиента на панели «Слои», чтобы открыть редактор градиента.
Реверс
Использование этого инструмента может быть очень эффективным, особенно когда вы тестируете цвета и их порядок.