КАК РАЗМЫТЬ КРАЯ В ФОТОШОПЕ?
?Previous Entry | Next Entry
Написано Mademoiselle_VivПрочитать цитируемое сообщение
Как размыть края в Фотошопе?Один из часто задаваемых вопросов это – «Как сгладить края в Фотгошопе после переноса изображения?» или «Как размыть края в Фотошопе?». По этому поводу хочу вам дать несколько советов.
Во-первых, если переносите изображение на изображение, то следите за тем, что бы у них обоих было примерно одинаковое качество. Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого.
Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и не реалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества. Во-вторых, качественный перенос изображения зависит от качества выделения переносимого объекта. Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
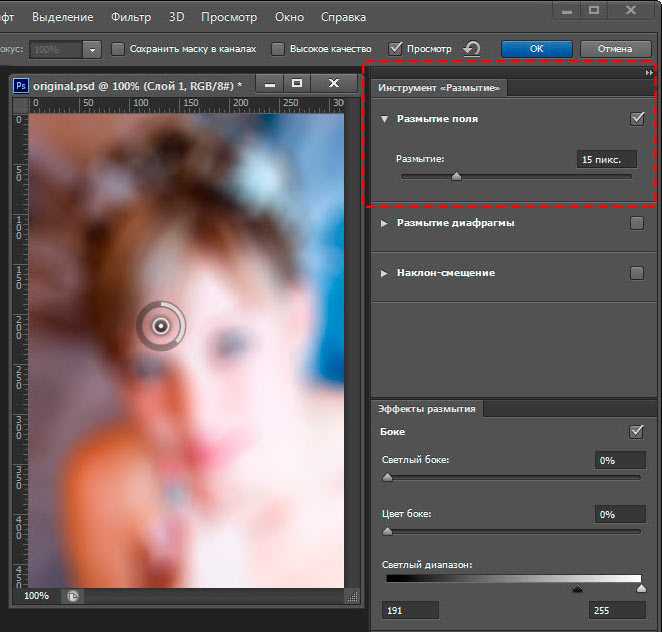
Один очень интересный способ поможет нам справится с этой задачей. Он основан на работе инструмента «Размытие».
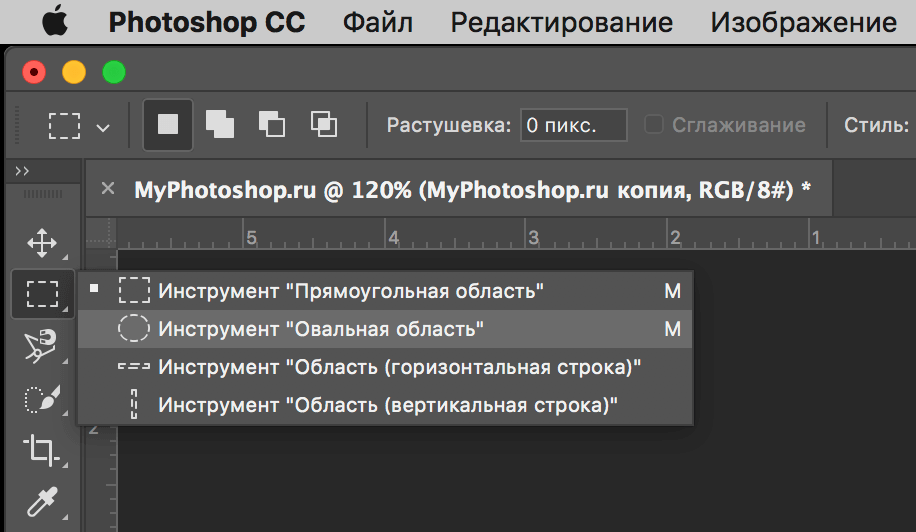
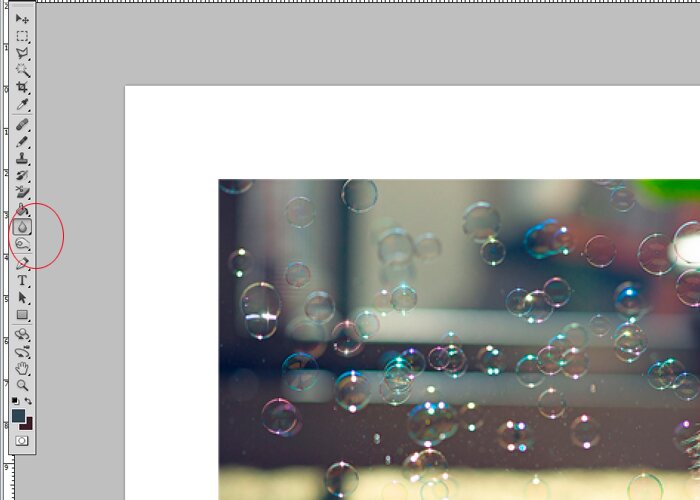
Как и все другие инструменты находится в панели инструментов. Если же у вас её нет, то её и многие другие панели можно открыть в меню «Окно», которое находится сверху, поставив галочку напротив интересующего вас пункта. Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.У этого инструмента всего две основных настройки. Это: «Режим наложения», с помощью этой настройки вы можете создавать эффекты размытия, и «Интенсивность размытия», используя данную настройку можно регулировать силу размытия. Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
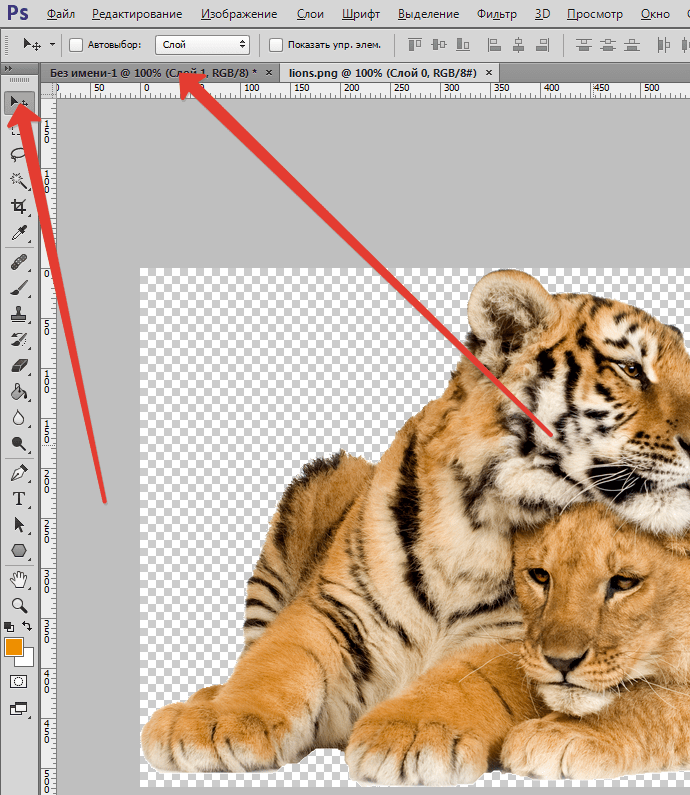
На данном изображении мы видим чёткий край у перенесённой картинки. Чтобы от него избавится, сначала нам надо объединить слои с фоном и перенесённым на него изображением.
Для этого нажмём на перенесённое изображение в окне слои, тем самый окрасив его в синий цвет. И нажать комбинацию клавиш «Ctrl + E». После чего наши слои сольются в один. Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь мы готовы работать с резкостью на краях. Выбрав инструмент «Размытие» и установив вышеупомянутые параметры, начинаем им водить по краю перенесённого изображения. После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
Есть ещё один способ избавиться от чёткого края. Вернёмся к тому моменту до того как мы объединили слои. Берём ластик с мягкими краями и водим по краю перенесённого изображения.
источник
Серия сообщений «Полезные мелочи»:Часть 1 — Как разместить картинку в эпиграфе по центру
Часть 2 — Делаем бегущую строку не возясь с кодами. Flash генератор бегущей строки.
…
Часть 79 — Урок «Сохраняем фильтры и внутренности ФШ»
Часть 80 — Все Dll
Часть 81 — Как размыть края в Фотошопе?
Часть 82 — Урок от NATALI: Убираем на картинке полупрозрачные пиксели
Часть 83 — Как сделать галлерею из превью изображений.…
Часть 98 — Как открыть без фоновую картинку в Фотошопе CS4.
Часть 99 — Устанавливаем фильтр FM Tile Tool.
Часть 100 — Архивируем файлы и выставляем на Ли.ру.Серия сообщений «ФОТОШОП»:
Часть 1 — КАК ДЕЛАЮТ СЕНСАЦИИ С ПОМОЩЬЮ ФОТОШОПА
Часть 2 — РЕДАКТИРУЕМ СВОИ ФОТОГРАФИИ
…
Часть 6 — КАРТИНКИ НА ПРОЗРАЧНОМ ФОНЕ В CS5
Часть 7 — КАК УЛУЧШИТЬ КАЧЕСТВО ФОТОГРАФИЙ ,ИЗОБРАЖЕНИЯ ИЛИ КАРТИНКИ В ФОТОШОПЕ?
Часть 8 — КАК РАЗМЫТЬ КРАЯ В ФОТОШОПЕ?
Оригинал записи и комментарии на LiveInternet. ru
ru
| September 2014 | ||||||
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | ||||
Powered by LiveJournal.com
Как размыть края слоя в фотошопе. Растушевка в фотошопе
Инструкция
Откройте в Photohop фотографию, редактировать которую вы собрались. Эта фотография будет размещена в первом слое.
Скопируйте фотоснимок в новый слой. Для этого перейдите в меню, выбрав вкладку «Слои», и укажите «Новый», а после перейдите к пункту «Скопировать на новый слой». Все эти манипуляции можно заменить нажатием комбинации клавиш «Ctrl+J». Все изменения делайте исключительно на новом – втором слое.
Все эти манипуляции можно заменить нажатием комбинации клавиш «Ctrl+J». Все изменения делайте исключительно на новом – втором слое.
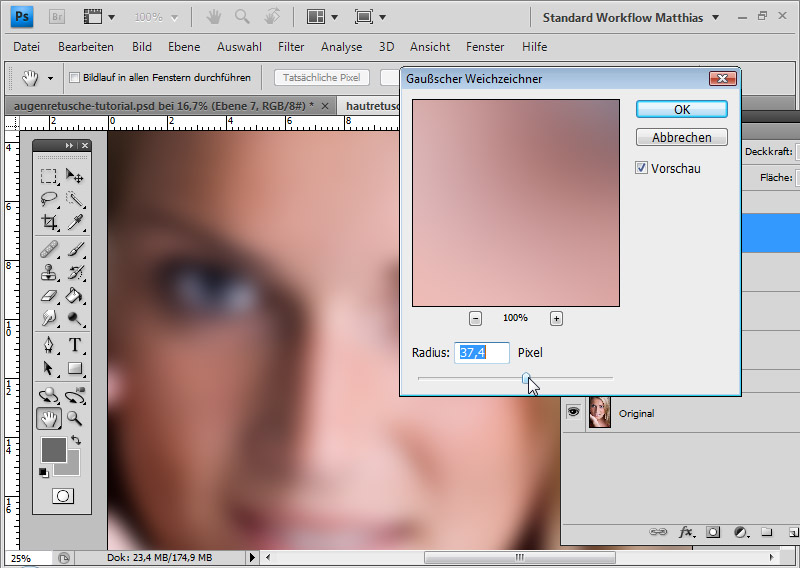
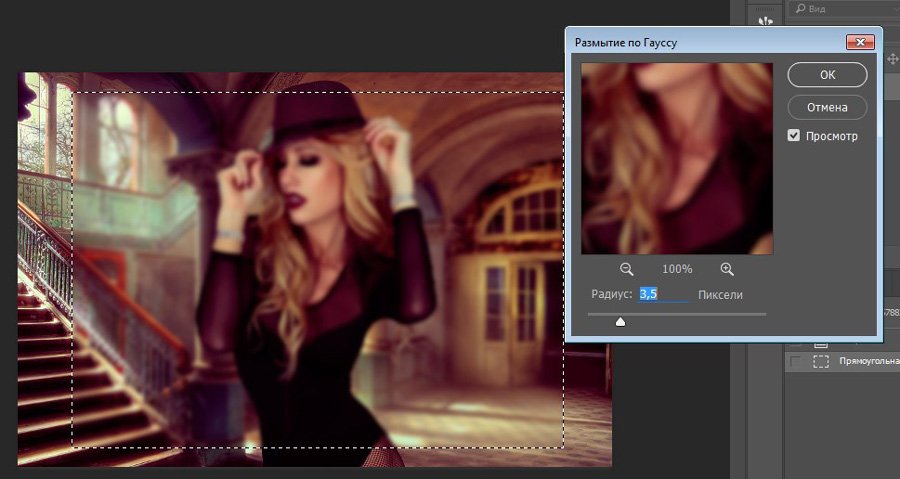
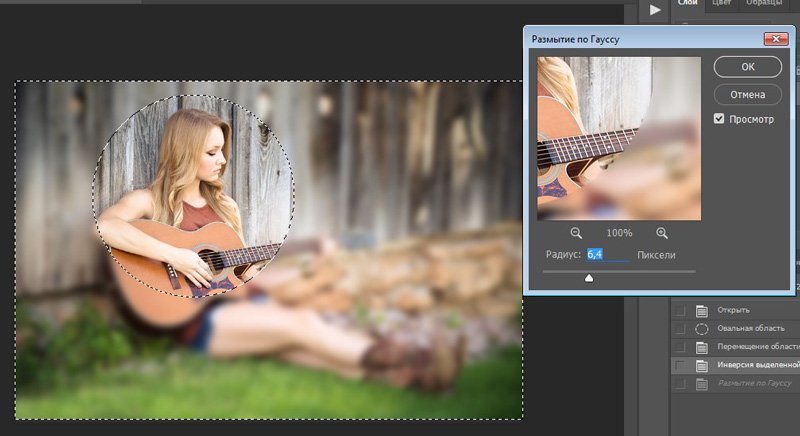
Обратитесь к меню и перейдите к «Фильтру», выбрав «Размытие». Конкретизируйте свой выбор, указав «Размытие по Гауссу». Интенсивность размытия регулируется лишь одним параметром (указать его следует на выбор: то есть выбрать то значение показателя, при котором, по-вашему мнению, размытость будет идеальной).
На размытый слой добавьте маску и приступите к «проявке» фото. Для этого перейдите в меню «слой» и выберите «слой-маску», указав в параметрах «показать все». Хотя после последних действий на фотографии ничего не изменится, справа возле нового слоя должен появиться беленький четырехугольник.
Перейдите к панели инструментов и воспользуйтесь инструментом «кисть». Но прежде чем воспользоваться «кистью», настройте параметры данного инструмента. Установите оптимальное значение (диапазон 20-40 процентов) «кисти». Помните, что чем выше показатель установленного параметра, тем грубее будет переход между четкими элементами фотографии и размытостью.
Откройте второй слой и на нем закрасьте кистью фигуру человека, изображенного на фото. Затем соедините слои и полюбуйтесь полученным фото.
Видео по теме
Обратите внимание
Сохраните все эффекты во избежание их потери.
Полезный совет
Если во время закрашивания второго слоя захватите лишний кусочек, не страшно: исправить ошибку можно с помощью белого цвета.
Источники:
- Как сделать размытый фон в фотошопе
Все мы любим красивые фото. И никто не будет отрицать, что самым красивым фото порой является такое, в котором лишь один или два объекта на переднем или на заднем плане в фокусе, а остальные размыты. Эта функция доступна тем, у кого фотоаппарат позволяет делать подобные снимки. А что делать тем, у кого такой возможности нет? Для того, чтобы зритель не отвлекался на детали, которые не важны, да и просто для того чтобы сделать красивое обработанное фото, можно на фотографии.
Вам понадобится
- — компьютер
- — редактор ACDSee любой версии
- — фото, подлежащее обработке
Инструкция
Нажмите на кнопку меню «Выделение». Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
Перед вами откроется инструментов. Выберите «Свободное лассо» и обведите , вокруг которого вы хотите фон. Обводите аккуратно, предпочтительнее по внутреннему контуру очертаний, чтоб случайно не оставить куски фона неразмытыми.
После того как вы выделили объект, нажмите на кнопку «Обратить». Должен выделиться весь фон, окружающий объект. Нажмите «Готово».
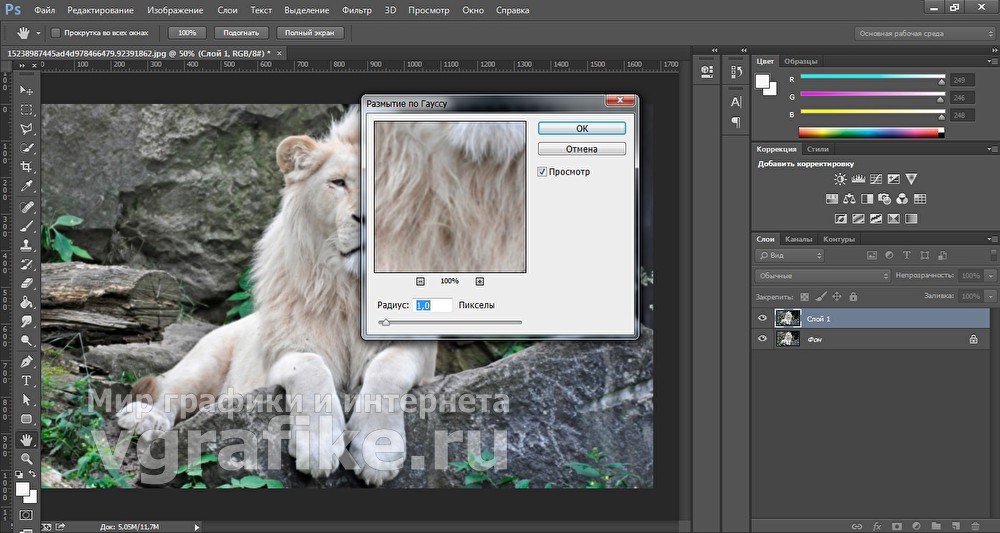
Нажмите на кнопку «Размытие». Перед вами откроется меню со степенью размытия и видом размытия. Самым естественным и качественным считается Гауссовый метод размытия. Выберите степень размытия, которую вы хотите использовать. После этого, нажмите «Готово» либо просто сохраните фото.
Видео по теме
Обратите внимание
Не выделяйте кусками – размытие получится неполным, границы будут видны, это испортит общее впечатление от фото.
Полезный совет
Старайтесь не переусердствовать с размытием, помните о том, что все-таки фон должен быть, и достаточно акцентировать внимание на нужном предмете.
Размытие краев изображения – один из художественных приемов, заставляющий зрителя сосредоточить свое внимание на центре картинки или на том объекте, который кажется важным автору. Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Кроме того, это может придать изображению слегка таинственный вид и романтическое настроение. Добиться этого в фотошопе можно несколькими способами. Мы расскажем о наиболее гибком и универсальном.
Вам понадобится
- Нам потребуется программа AdobePhotoshop любой версии за последние десять лет. Инструкция написана для самой сложной ситуации, когда меню Фотошопа исходные – английские, и не локализованы для русского пользователя. Даже при этих обстоятельствах можно достойно справиться с задачей.
Инструкция
Универсальный и любимый инструмент компьютерного дизайнера, AdobePhotoshop, уже третье десятилетие совершенствуется и усложняется, по сути, являясь стандартом и ориентиром для любого вида графических программ, создаваемых в мире эти годы. Овладеть ею – значит выйти на профессиональный уровень. Многие сотни приемов и эффектов обработки изображений доступны , но как часто бывает, чем навороченней и солидней техника, тем сложнее заставить ее служить тебе нажатием одной «волшебной кнопки». Но нет ничего невозможного для профи.
Но нет ничего невозможного для профи.
Загружаем исходное изображение. Прежде всего, нам необходимо определиться, что останется на нашей картинке нетронутым, а чего коснется «туманная дымка». Для этого воспользуемся инструментом выделения:
Если нам нужно просто размыть самые края прямоугольного изображения, воспользуемся инструментом Rectangular Marquee Tool. Рисуем прямоугольник, отступая некоторое расстояние от края изображения.
Если нам нужно выделить объект сложной формы, то можно использовать инструмент Lasso. Аккуратно обводим объект, который останется не задетым эффектом.
Так или иначе, мы получили маску, определяющую область эффекта: видим, как по нужному нам контуру «маршируют муравьи», мерцают индикаторы выделения.
А теперь нажимаем несколько волшебных клавиш. Ctrl+Shift+I (то есть, удерживая на нажатыми Ctrl и Shift, нажимаем латинскую I). Теперь муравьи принялись обегать область от края изображения до неприкосновенного объекта. Этим самым мы инвертировали выделение. Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
Также можно это сделать, нащупав в меню Select>Inverse, но, согласитесь, это несколько дольше, чем нажать Ctrl+Shift+I
И теперь еще одно сочетание. Ctrl+J. Тем самым мы создали новый слой, на котором теперь оказалась то, – наша таинственная .
(Если кому-то интересно, слой этот виден в списке слоев; можно полюбоваться на него отдельно, отключив основное изображение – нажав значок «глазик» в строке со слоем исходного изображения.) Если вам не нравятся, сделать ту же операцию можно через меню Layer>New>Layer via Copy
Таким образом, поверх исходного изображение у нас появился независимый слой, над которым можно производить любые действия – размывать его любым способом в любой мере.
Эффекты для размытия находятся в отдельном подменю (Filter>Blur>). Выбор тут для настоящих гурманов. Например:
Gaussian Blur (Размытие по Гауссу) – самое естественное и приятное для человеческого глаза. Классическая «муть».
Motion Blur (Размытие в движении) придает картинке динамичность.
Radial Blur (Радиальное размытие) может создать впечатление стремительно удаляющегося или летящего на зрителя объекта.
Варьируя параметры, можно достичь очень разных и вкусных результатов.
Еще одно удобное : так как подверженная изменением рамка находится у нас на отдельном слое, то усилить или ослабить эффект можно изменяя параметры этого слоя – например его прозрачность (параметр Opacity) наверху в панели со слоями, или изменив режим его наложения на исходную картинку. Так, переключив параметр на Multiply или на Lighten , можно добиться эффекта «виньетки» – затемненных или, напротив, «засвеченных» размытых краев картинки. Экспериментируйте вдоволь.
Закончив послойную работу, можно соединить все слои в единое изображение. Это делается в меню Layer>Flatten Image.
Итак, если нам не нужны особые эксперименты, просто загружаем изображение, делаем прямоугольное выделение, нажимаем Ctrl+Shift+I и Ctrl+J, затем в меню Filter>Blur находим Gaussian Blur, двигаем ползунок для
Доброго вам времени суток, мои дорогие друзья. Христос Воскрес! Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Но перейдем к статье. Раньше периодически я видел очень интересный эффект на фотографиях, когда края немного размыты, но сама фотка остается нетронутой. Вот поэтому я тоже решил сделать такой же эффект на некоторых изображениях.
Христос Воскрес! Как ваши дела? Как ваше настроение? У меня отличное! Чувствуется май. Но перейдем к статье. Раньше периодически я видел очень интересный эффект на фотографиях, когда края немного размыты, но сама фотка остается нетронутой. Вот поэтому я тоже решил сделать такой же эффект на некоторых изображениях.
И сегодня я покажу и вам, как сделать размытые края в фотошопе. И экспериментировать я буду над стариной Человеком-Пауком из одноименного фильма. Можно конечно выбрать инструмент «Размытие» и просто закрашивать им края изображения. Но как по мне этот способ не очень, поэтому я буду использовать другие.
Вот так мы размыли края изображения. И на это у нас ушло не более минуты. Но как видим, размытие имеет четкие границы. Некоторые любят оставить так, а некоторые предпочитают плавный переход.
Совет: На самом деле можно не делать два выделения с помощью зажатого Альта. Можно сделать одно выделение только в том месте, до куда будет идти размытие.
А уже после этого нужно инвертировать выделение. Для этого нажмите комбинацию клавиш SHIFT+CTRL+I или выберете меню «Выделение» — «Инверсия» . Тогда у вас автоматически создастся выделенная рамка.
Плавное размытие
Для того, чтобы у нас был не резкий переход, нам нужно проделать первые два пункта из предыдущего способа, но затем ход немного изменится.
Обратите внимание ! Величина радиуса размытия по Гауссу и растушевки зависит от размера самого изображения. Здесь я ориентировался на конкретно этот размер. Экспериментируйте.
Другие способы размытия
Вам необязательно использовать фильтр по Гауссу, ведь есть и много других фильтров рaзмытия. Давайте я вам покажу на примере еще одного, а дальше вы уже попробуйте всё сами.
По-моему здорово получилось. Картинка стала более интересной. Вы можете сами посмотреть другие фильтры из этой же группы, и посмотреть как они работают и какие эффекты дают.
Ну вот вроде и всё, что я хотел вам рассказать об этом. Да. Такой вот небольшой и несложный урок). Но если вы хотите освоить фотошоп полностью, то настоятельно рекомендую вам полностью изучить один классный видеокурс . Благодаря ему вы сможете изучить фотошоп в кратчайшие сроки, если конечно не будете лениться.
Ну а я на сегодня заканчиваю. Жду от вас комментариев по теме. И кстати обязательно подпишитесь на обновления блога, тогда вы всегда будете знать о выходе новых статей по нужной вам тематике. Также советую погулять по блогу, так как статей много и наверняка вы найдете для себя что-нибудь интересное. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Приветствую Вас. Один из часто задаваемых вопросов на моём сайте это – «Как сгладить края в Фотошопе после переноса изображения?» или «Как размыть края в Фотошопе?». По этому поводу хочу вам дать несколько советов.
Во-первых, если переносите изображение на изображение, то следите за тем, что бы у них обоих было примерно одинаковое качество. Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого. Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого. Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Во-вторых, качественный перенос изображения зависит от качества выделения переносимого объекта. Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
Один очень интересный способ поможет нам справится с этой задачей. Он основан на работе инструмента «Размытие». Как и все другие инструменты находится в панели инструментов. Если же у вас её нет, то её и многие другие панели можно открыть в меню «Окно», которое находится сверху, поставив галочку напротив интересующего вас пункта. Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
У этого инструмента всего две основных настройки. Это: «Режим наложения», с помощью этой настройки вы можете создавать эффекты размытия, и «Интенсивность размытия», используя данную настройку можно регулировать силу размытия. Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
На данном изображении мы видим чёткий край у перенесённой картинки. Чтобы от него избавится, сначала нам надо объединить слои с фоном и перенесённым на него изображением. Для этого нажмём на перенесённое изображение в окне слои, тем самый окрасив его в синий цвет. И нажать комбинацию клавиш «Ctrl + E». После чего наши слои сольются в один. Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь мы готовы работать с резкостью на краях. Выбрав инструмент «Размытие» и установив вышеупомянутые параметры, начинаем им водить по краю перенесённого изображения. После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
Есть ещё один способ избавиться от чёткого края. Вернёмся к тому моменту до того как мы объединили слои. Берём ластик с мягкими краями и водим по краю перенесённого изображения. Как сделать ластик с мягкими краями описано в статье «Как сделать огненного человека?».
С поставленной задачей на сегодня мы справились и можем с гордостью сказать, что с резкими краями мы справились. Желаю вам удачи и только плавных переходов в вашей жизни!
Изображение в Фотошопе может подвергаться растушевке несколькими способами. Представленная статья поможет объяснить, чем именно является растушевка, в каком месте она располагается, и на примере покажет каким образом ее можно выполнить в приложении Фотошоп.
Растушевка либо Feather является постепенным растворением краев в изображении. Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Благодаря этому края смягчаются и создается постепенный и равномерный переход до нижнего слоя.
Но доступна она может быть исключительно при работе с выделением и отмеченной областью!
Основные положения при работе:
Вначале обозначаем параметры растушевки, затем создаем выделенную область.
Явных изменений при этом не видно, поскольку таким образом мы указали программе, что две выделяемые стороны нуждаются в растворении.
Избавляемся от определенной части картинки в сторону, куда предполагается растворение. Результатом таких действий будет выборочное удаление определенных пикселей, а другие превратятся в прозрачные.
Вначале определим месторасположение растушевки, методы ее выбора.
1. Компоненты, которые имеют отношение к выделению:
— зона в форме прямоугольника;
— зона в форме овала;
— зона в горизонтальной строчке;
— зона в вертикальной строке;
— лассо;
— лассо магнитное;
— лассо в форме прямоугольника;
В качестве примера берем один инструмент из списка — Лассо . Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
Смотрим на панель с характеристиками. Выбираем среди обнаруженного настройку, которая даст возможность задать параметры для растушевки. В оставшихся инструментах параметр находится тоже в таком виде.
2. Меню «Выделение»
Если произвести выделение определенной области, то на панели управления получим доступ к действиям – «Выделение — Модификация» , и далее – «Растушевка» .
Какое же предназначение данного действия, если на панели с параметрами и так вполне достаточно различных настроек?
Весь ответ в правильном порядке действий. Вам необходимо все тщательно продумать перед выделением определенной части. Нужно определить необходимость использования растушевки и параметры ее применения.
Если не обдумать эти действия, а затем изменить Ваши предпочтения уже после создания выделенной области, то уже нельзя будет применить желательные настройки к ней с использованием панели с параметрами.
Это будет очень неудобно, поскольку Вы не сможете определить необходимые размеры.
Также возникнут и сложности при желании посмотреть результаты, при которых будет использоваться различное количество пикселей, поскольку для этого придется открывать новую выделенную область каждый раз, особенно этот процесс усложнится при работе с комплексными объектами.
В упрощении при работе с подобными случаями поможет применение команды – «Выделение — Модификация – Растушевка» . Всплывет диалоговое окошко – , где можно вводить значение, а результат будет получен сразу же по применению функции.
Именно при помощи действий, расположенных в меню, а не настроек, что находятся на панели для параметров, указывают клавишные комбинации для осуществления скорейшего доступа. В таком случае видно, что команда будет доступной при использовании клавиш — SHIFT+F6 .
Теперь переходим к практической стороне использования растушевки. Начинаем создавать края изображения с растворением.
1 Этап
Открытие картинки.
2 Этап
Смотрим на доступность фонового слоя и если на палитре слоев, где расположена миниатюра, включена иконка замка, то слой заблокирован. Для его активации кликните два раза на слой. Появится окошко — «Новый слой» , тогда жмите ОК .
Для его активации кликните два раза на слой. Появится окошко — «Новый слой» , тогда жмите ОК .
3 Этап
По периметру картинки создаем выделение слоя. В этом поможет «Прямоугольная область» . Рамка для выделения создается с отступом от края.
Важно
Команда Растушевка не будет доступной, когда с правой от выделения стороны, либо левой не будет виднеться пространство изображения.
4 Этап
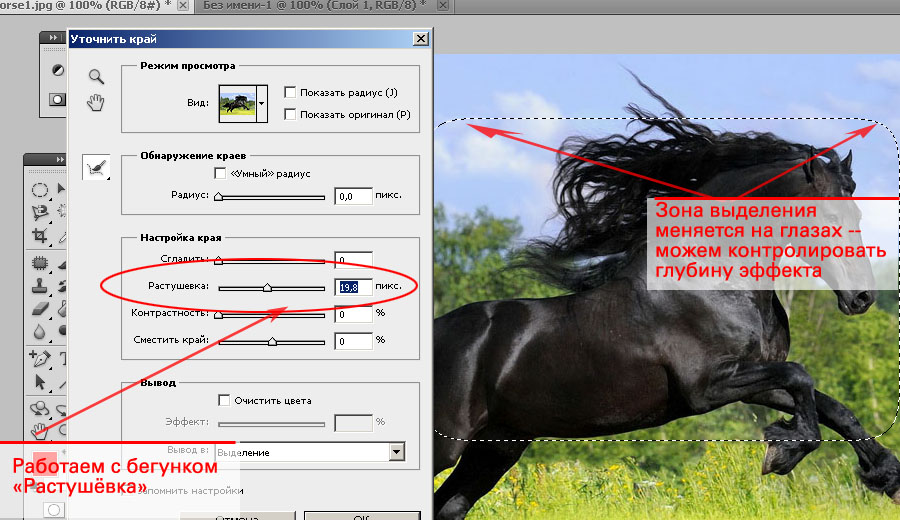
Берем «Выделение — Модификация — Растушевка» . Во всплывшем окошке Вам понадобиться указать значение в пикселях для указания габаритов растворения краев для картинки, к примеру, мной использовались 50.
Выделяемые углы после этого скругляются.
5 Этап
Важный этап, на котором нужно определить что именно Вы уже выделили. Если все правильно, то в рамочке окажется центральная часть картинки.
Следующий шаг предполагает удаление ненужных пикселей. В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
В таком случае сейчас происходит удаление в центре, но необходимо обратное, для чего и предусмотрена — Инверсия CTRL+SHIFT+I , которая нам в этом помогает.
Под рамкой у нас окажутся границы картинки. Смотрим на изменение «марширующих муравьев»:
6 Этап
Начинаем удаление краев картинки при помощи нажатия на клавиатуре DELETE .
Важно знать
Если нажать удаление более одного раза, тогда фотошоп начнет охватывать больше пикселей, поскольку происходит суммирование эффекта удаления.
Для примера, я нажимал удаление трижды.
CTRL+D позволит избавиться от рамочки для удаления.
Растушевка для резких границ
Растушевка поможет и для сглаживания резких границ картинки, что весьма эффективно при работе с коллажем.
Заметным становится эффект неестественного перепада краев разных объектов при добавлении новых эффектов к коллажу. В качестве примера посмотрим процесс создания небольшого коллажа.
1 Этап
На компьютере создаем папку, в которую скачаем исходники — текстуру, также клипарт животных.
Создаем новый документ, к примеру, с размером в пикселях на 655 на 410.
2 Этап
Клипарт животных прибавляем к слою новому, для чего нужно перейти к созданной раньше папке. Нажимаем правую кнопку мышки на изображении с животными и выбираем из всплывшего — Открыть с помощью , затем AdobePhotoshop .
3 Этап
В новой вкладке в фотошопе будут открыты животные. Затем перемещаем их в предыдущую вкладку — выбираем компонент «Перемещение» , перетаскиваем животных в документ, что был заранее создан.
После того, как в рабочем пространстве откроется нужный документ, не отпуская кнопку мыши, тянем картинку на холст.
Должно получиться следующее:
4 Этап
Изображение будет большим и не поместится целиком на холст. Берем команду – «Свободное трансформирование» , используя CTRL+T . Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Появится рамка вокруг слоя с животными, необходимый размер для которой подобрать можно благодаря ее движению за углы. Это позволит подобрать точный размер. Только при этом держите SHIFT , чтоб не порушить пропорции в изображении.
Важно запомнить
Большие габариты могут не позволить рамочке вместится в видном пространстве в фотошопе. Нужно убавить масштаб для документа — CTRL+−.
5 Этап
Этот этап предполагает добавление текстуры к фону, для чего проделываем опять этапы 2, 3.
Поверх слоя с животными появится с огромными параметрами текстура зеленого цвета, только оставьте все как есть, а не старайтесь ее уменьшать, поскольку позже мы ее просто передвинем.
6 Этап
Переместите слой с животными выше текстуры на палитре со слоями.
Теперь процесс растушевки!
Внимания заслуживает процесс придания контраста краям картинки с животными на зеленом фоне.
Дефект отделения от фона белого цвета будет виден сразу же, поскольку Вы заметите тонкую полоску белого.
Если Вы этого дефекта не наблюдаете, то переход получился вовсе неестественен от шерсти животного до окружающей среды.
В таком случае, нам понадобится растушевка, для внесения поправок к краям картинки с животными. Производим незначительное размытие, а затем плавный переход до фона.
7 Этап
Держите на клавиатуре CTRL и кликайте мышью на миниатюру, где значится слой на палитре — это поможет произвести выделение области по самому контуру слоя.
8 Этап
CTRL+SHIFT+I — поможет произвести инвертирование подчеркивание.
SHIFT+F6 — вводит размер растушевки, для чего возьмем 3 пикселя.
Delete — поможет удалить лишнее после применения растушевки. Для лучшего эффекта я нажал три раза.
CTRL+D — поспособствует удалению лишнего теперь выделения.
Теперь увидим значительную разницу.
Таким образом, мы добились смягчения краев на нашем коллаже.
Методы растушевки помогут Вам сделать свои композиции более профессиональными.
Фотошоп знает несколько способов как можно сделать растушевку изображения. В этой статье вы узнаете, что вообще такое растушевка, где она расположена и разберем пример как сделать растушевку в фотошопе.
Растушевка (Feather) — это плавное растворение краев изображения. С помощью нее можно смягчить края и сделать плавный переход к нижнему слою.
Принцип работы:
Создается выделенная область, с указанием размеров растушевки. Видимых изменений не появилось. Мы только указали фотошопу, что по обе стороны выделения нам нужен эффект растворения. Далее необходимо удалить ту часть изображения, в сторону которой будет идти растворение. В результате фотошоп будет выборочно какие-то пиксели удалять, а какие то делать полупрозрачными. Ниже на примере вы увидите как это выглядит.
Сперва разберемся где находится растушевка и как ее выбрать.
1. Инструменты фотошопа, связанные с выделением:
Возьмем для примера любой из перечисленных инструментов, например, Лассо и посмотрим на . Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
Среди всего прочего, вы обнаружите настройку, позволяющая задать размер растушевки. В точно таком же виде данный параметр представлен и в остальных инструментах.
2. Команда меню в группе «Выделение»
Опять-таки, создав выделенную область, в панели управления станет доступной команда .
Зачем нужна эта команда, если казалось бы, достаточно настроек на панели параметров?
Вся соль в очередности действий. Создавая выделенную область, вам необходимо сначала все продумать: хотите ли вы применить к ней растушевку, и каких она должна быть размеров. Если об этом не подумать, а опомнится, когда выделенная область уже создана, вы не сможете через панель параметров к ней применить желаемые настройки. Согласитесь, это не удобно: ну, например, вы не знаете какие размеры нужны и вы хотите посмотреть на результат применяя разное количество пикселей — для этого нужно каждый раз создавать новую выделенную область — а если это сложный объект, наподобие развивающихся на ветру волос?
Именно для таких случаев нужно пользоваться командой Выделение — Модификация — Растушевка . Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Появится диалоговое окно «Растушевка выделенной области» , в котором вы вводите значение и сразу смотрите результат, меняя по желанию в ту или иную сторону.
Также хочу отметить, что командам меню, в отличии от настроек панели параметров, можно указывать горячие комбинации клавиш для быстрого доступа. Вот и в данном случае, уже по умолчанию, вы увидите, что команда доступна по комбинации клавиш Shift+F6 (кстати все стандартные наборы клавиш можно изменить на свое усмотрение — ).
Давайте теперь посмотрим как на практике применяется растушевка. Попробуем сделать растворяющиеся края изображения.
Шаг 2
Если на палитре слоев рядом с миниатюрой виднеется иконка замочка, значит . Для разблокировки кликните дважды по слою. В появившемся диалоговом окне «Новый слой», ничего не меняя, нажмите на ОК.
Шаг 3
Создадим выделенную область по периметру изображения. Для этого возьмем и, сделав отступ от края чуть меньше сантиметра, создадим рамку выделения.
Примечание
Если справа или слева от выделения не будет пространства изображения, команда Растушевка станет недоступной.
Шаг 4
Выберите команду Выделение — Модификация — Растушевка и в появившемся диалоговом окне укажите значение в пикселях каких размеров должно быть растворение краев изображения. Я взял 20 пикселей.
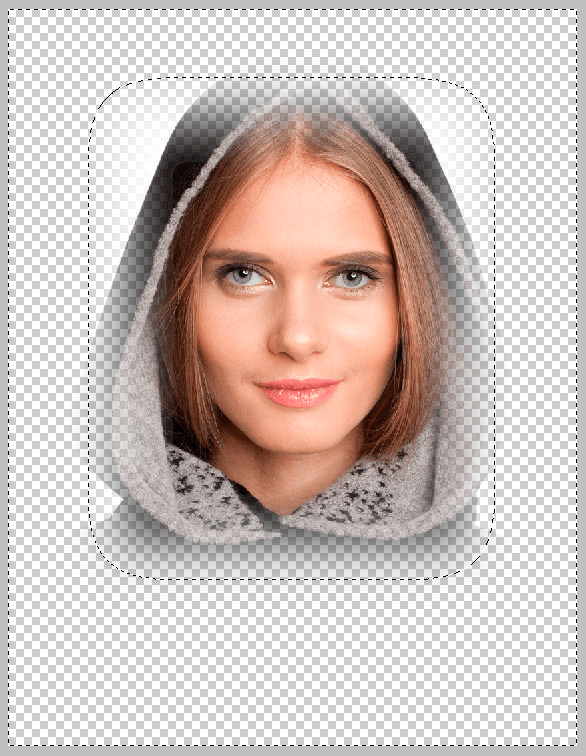
После этого углы выделения должны стать закругленными.
Шаг 5
Теперь внимание. Подумайте. Выделение чего вы сделали? Правильно — по сути мы в рамочку взяли центр изображения. Поскольку следующим этапом мы должны удалить лишние пиксели, то в настоящее время удаление будет происходить в центре. А нам нужно наоборот. Применим Ctrl+Shift+I Она создает обратное выделение.
Теперь под рамочкой у нас края изображения. Посмотрите как изменились «марширующие муравьишки»:
Шаг 6
Теперь удалим края изображения. Для этого нажмите на клавишу Delete .
Примечание
Эффект удаления суммируется — если нажать на удаление несколько раз , то фотошоп будет все больше и больше захватывать пикселей.
В своем примере я нажал три раза на удаление.
Чтобы убрать рамку выделения нажмите Ctrl+D .
Растушевка резких краев
Также растушевка пригодится, чтобы сгладить эффект резких краев у изображения. Это особенно актуально, когда работа идет над коллажем.
Добавляя новые объекты к коллажу, очень заметен эффект не естественного перехода границ одного объекта к другому. Для примера разберем создание мини-коллажа.
Шаг 1
Создайте папку на компьютере и скачайте в нее исходные материалы: текстура и клипарт львов .
Шаг 3
Шаг 12
Добавим маленькую тень в стилях слоя со львами. Повторите такие же настройки:
Шаг 13
Финальный аккорд — добавим насыщенности и глубины для композиции. Создадим корректирующий слой Кривые и подвигаем ее немного:
Результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как размыть края в Photoshop?
от Grafixfather
Для этого перейдите в строку меню вверху и нажмите «Выбрать», затем выберите «Изменить» и выберите «Растушевка» в раскрывающемся меню. Когда вы это сделаете, на экране появится диалоговое окно Feather Selection. Теперь в разделе Feather Radius введите нужное значение и нажмите OK.
Кроме того, знаете ли вы, как размыть края?
Как размыть края в Photoshop
- Определите область растушевки. Панель инструментов > Меню «Выделение» > Инструмент «Овальное выделение» (M)
- Растушуйте края. Выделить>Изменить>Растушевка (Shift+F6)
- Инвертировать выделение. Выделить > Инвертировать (Shift+Ctrl+l)
- Выберите цвет. Коррекция > Сплошной цвет.
Общие сведения Как размыть края выреза в Photoshop? Как получить сглаженные края Photoshop
- Выберите панель каналов. Теперь посмотрите на нижнюю правую сторону и нажмите на канал.
- Создать новый канал.
- Заполнить выделение.

- Расширить выделение.
- Обратный выбор.
- Используйте инструмент «Кисть «Уточнить края».
- Используйте инструмент Dodge.
- Маскировка.
Здесь вы можете посмотреть видео Как размыть края в Photoshop CS5 – YouTube
Точно так же Photoshop CC – Как размыть края
Часто задаваемые вопросы (FAQ)
Какой инструмент Adobe Photoshop может смягчить или размыть края изображения?
Если вы хотите смягчить края фотографии, сделав их прямоугольными или квадратными, выберите инструмент «Прямоугольная область». Если ваше изображение круглое или имеет другую форму, выберите инструмент Elliptical Marquee.
Если ваше изображение круглое или имеет другую форму, выберите инструмент Elliptical Marquee.
Как размыть края двух изображений в Photoshop?
Здесь мы покажем вам, как использовать маску слоя Photoshop, чтобы вы могли создать перекрывающееся и гладкое сочетание двух фотографий.
- Шаг 1 – Откройте две фотографии.
- Шаг 2. Расширьте холст одной из фотографий.
- Шаг 3. Переместите фотографии вместе.
- Шаг 4. Добавьте маску слоя к каждому слою.
- Шаг 5 – Применение градиента.
Как скрыть края в Photoshop 2021?
Дважды щелкните инструменты «Выделение» или «Лассо», чтобы открыть панель «Параметры инструмента». Выберите «Растушевка» во всплывающем окне «Параметры инструмента» и введите значение, чтобы задать радиус растушевки. С помощью инструмента выделения, например, выделения, лассо или волшебной палочки, выберите пиксели на изображении.
Как редактировать края в Photoshop?
Как уточнить края в Photoshop CC
- Шаг 1.
 Сделайте выделение. Начните с грубого выбора темы.
Сделайте выделение. Начните с грубого выбора темы. - Шаг 2. Откройте «Уточнить край». Где находится Refine Edge в Photoshop?
- Шаг 3: Выберите режим просмотра.
- Шаг 5: Настройте края.
- Шаг 4. Уточните выделение.
- Шаг 5: Выведите свой выбор.
Как растушевать края в Photoshop 2020?
Растушевка выделения
- Используя инструмент выделения, сделайте свой выбор.
- В меню Select выберите Modify » Feather
- В текстовом поле «Радиус растушевки» введите желаемое значение в пикселях растушевки.
- Нажмите OK.
- Теперь вы можете скопировать и вставить свой выбор в новое или существующее изображение.
Как размыть края фотографии на Iphone?
Используйте ползунок управления глубиной (на поддерживаемых моделях), чтобы отрегулировать уровень размытия фона на фотографиях в портретном режиме.
- Коснитесь любой фотографии, сделанной в портретном режиме, чтобы просмотреть ее в полноэкранном режиме.

- Коснитесь «Изменить», затем коснитесь.
- Перетащите ползунок влево или вправо, чтобы настроить эффект размытия фона.
- Нажмите «Готово», чтобы сохранить изменения.
Как растушевать края фотографии?
Растушевка выделения
- С помощью инструмента выделения сделайте выделение.
- В меню Select выберите Modify » Feather
- В текстовом поле «Радиус растушевки» введите желаемое значение в пикселях растушевки.
- Нажмите OK.
- Теперь вы можете скопировать и вставить свой выбор в новое или существующее изображение.
Можно ли размыть края в Canva?
Просто выберите фотографию, затем щелкните фильтр и дополнительные параметры. Сдвиньте вправо, чтобы размыть, и влево, чтобы повысить резкость.
Как вы делаете стороны вашего Instagram размытыми?
Коснитесь значка границы на Instasize и коснитесь параметра «Размыто». Вы можете размыть любую фотографию или даже одну и ту же фотографию, и приложение автоматически размоет ее в качестве фонового изображения для вашей фотографии.
Можно ли размыть края в Canva?
Просто выберите фотографию, затем щелкните фильтр и дополнительные параметры. Сдвиньте вправо, чтобы размыть, и влево, чтобы повысить резкость.
Как вы делаете стороны вашего Instagram размытыми?
Коснитесь значка границы на Instasize и коснитесь параметра «Размыто». Вы можете размыть любую фотографию или даже одну и ту же фотографию, и приложение автоматически размоет ее в качестве фонового изображения для вашей фотографии.
Как вы делаете стороны вашего Instagram размытыми?
Коснитесь значка границы на Instasize и коснитесь параметра «Размыто». Вы можете размыть любую фотографию или даже одну и ту же фотографию, и приложение автоматически размоет ее в качестве фонового изображения для вашей фотографии.
Ссылки на статьи…
- https://shootdotedit.com/blogs/news/how-to-blur-edges-in-photoshop
- https://fixthephoto.com/how-to-blur-edges-in-photoshop.html
- https://graphicexpertsindia.
 com/smooth-edges-photoshop/
com/smooth-edges-photoshop/ - https://smallbusiness.chron.com/soften-photo-edges-photoshop-53624.html
Grafixfather
Я профессионал графического дизайна с большим опытом. Работал более 10 лет дизайнером в Envato Elements. Я люблю делиться принципами графического дизайна, советами, хитростями и вдохновением для начинающих.
Что вы думаете об изучении программного обеспечения для проектирования?
Каковы атрибуты ваших любимых моушн-дизайнеров?
Как украсить небольшое пространство профессионально
Как украсить спальню простыми вещами?
Как спроектировать кухню своей мечты?
Как оформить модную столовую?
Как оформить стильную гостиную?
Как сделать стильную прихожую?
Краткое руководство по базовому дизайну логотипа
Каковы лучшие различные типы дизайнерской карьеры?
Какой самый продаваемый цвет Street Color?
Ослабляет ли Color Street ногти?
Могут ли витамины изменить цвет вашей мочи?
Уберет ли уксус цвет с одежды?
Удалит ли уксус цвет с одежды?
Категории ФотошопPhotoshop Tutorial: Как добавить размытие
Photoshop Tutorial: Как добавить Blur
Редактирование
Иногда я обнаруживал, что изображение может нуждаться в небольшой помощи, чтобы привлечь больше внимания к объектам. Есть много способов сделать это в фотошопе, таких как виньетки, черно-белые преобразования, осветление и затемнение, а также выборочное окрашивание. Просто шучу насчет выборочного окрашивания 🙂 Но сегодня я покажу вам, как добавить размытие в постобработке, чтобы сфокусировать внимание на объекте в этом уроке по фотошопу.
Есть много способов сделать это в фотошопе, таких как виньетки, черно-белые преобразования, осветление и затемнение, а также выборочное окрашивание. Просто шучу насчет выборочного окрашивания 🙂 Но сегодня я покажу вам, как добавить размытие в постобработке, чтобы сфокусировать внимание на объекте в этом уроке по фотошопу.
На следующем изображении передний план сильно размыт, но деревья наверху гораздо лучше в фокусе, и это имеет тенденцию притягивать мой взгляд вверх. Не говоря уже о том, что деревья образуют линии, которые также направляют взгляд вверх. Чтобы отвлечь внимание от деревьев и вернуть его к моим объектам, я подумал, что было бы неплохо немного размыть деревья.
Это изображение прямо из ACR, резкость и размер для Интернета.
Затем я обрезал изображение, чтобы поместить объекты вдоль нижней трети изображения. Я также пошел дальше и обработал изображение, как обычно. В этом случае я немного углубил цвет и обжег верхний и нижний края, чтобы создать легкую виньетку.
Затем я начал рисовать размытые области, чтобы привлечь больше внимания к объектам. Я использую Adobe Photoshop CS4. Вышло два более поздних издания, но я уверен, что шаги будут такими же или похожими.
Control или Command J (для дублирования фонового слоя).
Фильтр>Размытие>Размытие по Гауссу>Я установил его на 5 пикселей. Поскольку я буду уменьшать непрозрачность кисти, я начну с гораздо более размытого вида, который мне нужен.
Затем создайте маску слоя, нажав на квадрат с кругом внутри. Инвертируйте маску, используя Control или Command I.
Вот снимок экрана, на котором показано, как это выглядит в Photoshop с добавленной и инвертированной маской слоя.
Самое интересное! При непрозрачности около 40% я начинаю с применения размытия с помощью белой кисти на внешних краях в виде арки, следуя линиям деревьев над объектами.
Рисуя белым по черному, я рисую по изображению. Нанесение черного цвета на белую маску удаляет с изображения, как при «маскировании кожи».