Как менять цвет слоя в фотошопе. Как изменить цвет объекта на фото в фотошопе. Заменяем цвет объекта с помощью инструмента «Пипетка»
И снова здравствуйте, мои дорогие читатели. Сегодня я хотел бы рассказать вам, как заменить цвет в фотошопе на другой на отдельном участке и даже на всей картинке. Ведь наверняка у вас частенько возникало желание, перекрасить что-либо, чтобы посмотреть, как это будет выглядеть. Но чтобы не ошибиться, сначала лучше сделать это на каком-то макете или на фотографии. Тогда вы уже будете знать, как и что выглядит. Давайте посмотрим как поменять цвет предмета на определенный на примере перекраски автомобиля на картинке.
Первый способ. Замена цвета
Давайте рассмотрим самый простенький случай, когда у нас фон абсолютно отличается от самого объекта, т.е. машины.
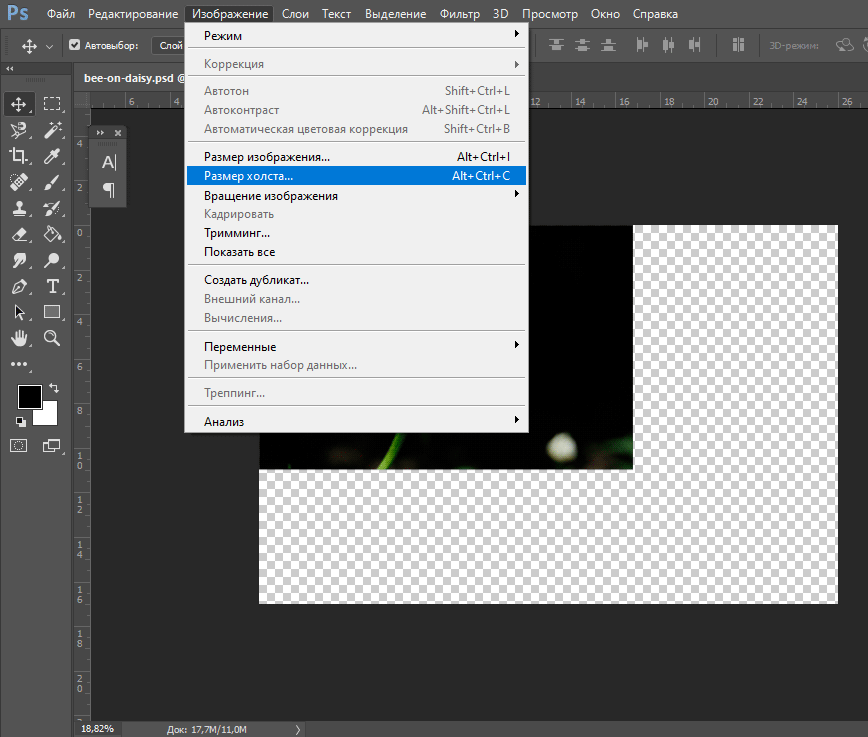
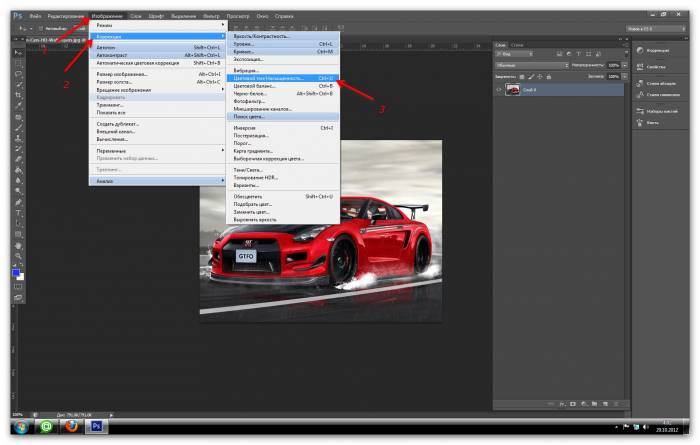
- Итак, загрузите фотографию, картинку или рисунок в наш редактор и теперь идите в знакомое нам меню «Изображение»
. Далее выберете пункт «Коррекция»
, а потом уже «Заменить цвет»
.

- Перед нами открылось окно замены цвета. Что мы здесь делаем? Во-первых давайте убедимся, что в этом окне активным инструментом является обычная пипетка (без знаков). Теперь просто кликните левой кнопкой мыши где-нибудь на капоте автомобиля.
- Как видите, в окне у нас появилась небольшая прорисовочка. То, что окрашено светлым показывает нам какая область подвергнется замене цвета. Теперь начинайте тянуть ползунок «Цветовой тон»
. Видите? Часть цвета начинает меняться, когда вы двигаете этот тон. Не расстраиваетесь, что закрасилась не вся машина. Мы это исправим.
- Для начала зажмите левую кнопку мыши на ползунке «Разброс»
и тяните его в большую сторону. Только старайтесь сделать так, чтобы машина закрасилась максимально, а фон при этом остался бы нетронутым. В данном случае на фоне нет желтых оттенков, что позволяет мне поставить максимальный разброс 200.
- Нужный объект поменял почти весь цвет, но не полностью? Опять же не беда. Активируем внутренний инструмент «Пипетка+»
и нажимаем левой кнопкой мыши на тех участках автомобиля, где остались непрокрашенные области на рисунке.

- Вуаля!) Как видите, всё получилось и даже наш фон не пострадал. И кстати вы можете еще подвигать ползунки «Цветовой тон», «Насыщенность» , «Яркость» для достижения нужного оттенка.
Смотрите. Выглядит как будто так и надо. И эту функцию можно использовать в разных областях, например, чтобы заменить цвет одежды, или придать необычный, но определенный оттенок овощам или фруктам. Во! Попробуйте сделать синий арбуз. Уверяю вас. Это легко, очень интересно и полезно для закрепления.
Исправление недоразумений
Давайте посмотрим случай чуточку сложнее. Допустим, я опять же хочу сменить цвет машины, но уже другой. Как видите, цвет авто такой же как и на заднем плане. Ну что ж? Давайте проделаем все также как наверху и посмотрим, что у нас получится.
А плохо у нас получается, фон настолько схож с цветом машины, что ни «Пипетка- »
, ни уменьшение разброса не помогают. Если мы хотим, чтобы у нас была фиолетовая, то и горы у нас тоже будут аналогичные.
В таких сложных ситуациях придется немножко поработать ручками. На самом деле ничего страшного здесь нет. Просто вам придется воспользоваться знакомым вам . Да-да. Ручками стираем неудавшиеся закрашенные объекты или фон, тем самым оставляя с определенным цветом только сам предмет, т.е. в нашем случае автомобиль.
Еще лучше перед тем как заняться изменением цвета, дублируйте слой и совершайте все действия на созданной копии. А ненужные детали можно будет стереть обычным . Так будет лучше, если вы вдруг захотите изменить цвет потом.
Второй способ. Режим наложения
Ну и раз мы тут заговорили о перекраске автомобиля в photoshop, то я не могу не упомянуть еще один неплохой способ для осуществления сего действия. Правда здесь вам тоже придется поработать ручками, так как придется менять и закрашивать все местами. Но зато мы с легкостью сможем заменить цвет в фотошопе на любой другой.
Давайте я загружу тот же самый автомобиль, что и выше.
- Берем и , каким бы мы хотели закрасить эту машинку. Ну допустим я хочу ее видеть зеленой, тогда этот конкретный цвет я и выберу.
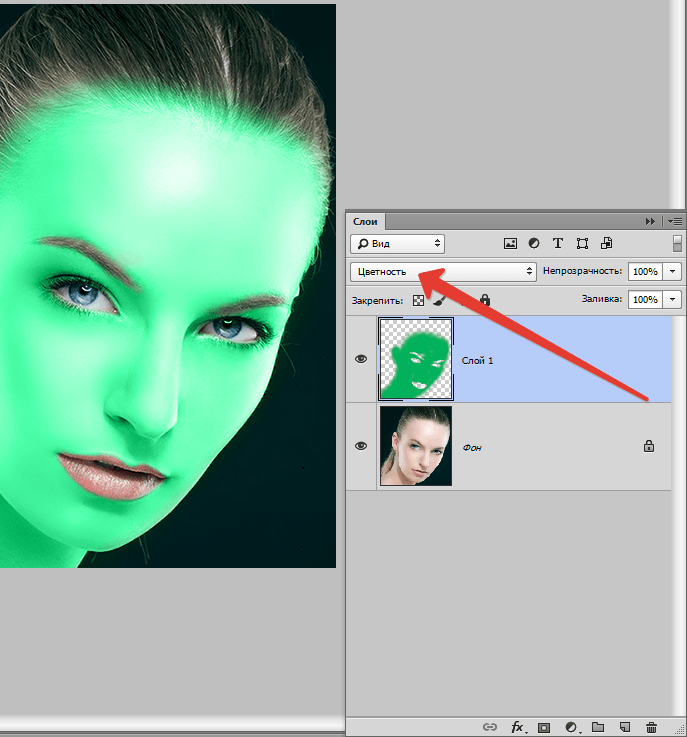
- Теперь создайте новый слой, нажав комбинацию клавиш SHIFT+CTRL+N. А затем взгляните на панель слоев. Видите там есть режимы наложения? По умолчанию стоит обычный, но вы раскройте выпадающий список и выберете пункт «Цветность»
(Кстати режим «Цветовой тон»
тоже подойдет, так что можете выбирать и его). Отлично. Молодцы.
- А вот теперь выберете размер, форму и жесткость кисти, и вперёд! Красим машинку. Только аккуратно, чтобы лишнего не задеть. Ну а если задели, то ластиком поправите, ничего страшного.
- А теперь, если захотите изменить тот цвет, который вы наваяли, вам нужно зайти в наше опять же знакомое меню «Изображение»
и там выбрать «Коррекция»
— «Цветовой тон/насыщенность»
. Но я советую сразу воспользоваться несложной комбинацией клавиш CTRL+U.
- Ну а во вновь открывшемся окне вы также можете двигать ползунки цветового тона, насыщенности и яркости, дабы изменить оттенок.
 Всё просто.
Всё просто.
Ну как вам урок? Всё было понятно и интересно? Я надеюсь, что да. Лично я, когда узнал о замене цвета предмета в Adobe Photoshop, был просто в восторге. Если, конечно, что-то будет непонятно, то вы всегда можете уточнить или спросить. Буду рад помочь по мере возможностей.
Еще я бы советовал посмотреть вам классный видеокурс по фотошопу . Видеоуроки просто обалденные, курс идет от легкого к сложному, всё рассказано человеческим языком, ничего не упущено и в то же время никакой лишней «воды». Всё по полочкам. Так что обязательно посмотрите.
Ну а с вами я прощаюсь сегодня. Буду рад видеть вас в моих других статьях. Ну а чтобы не теряться, обязательно подпишитесь на обновления моего блога. Спамить не буду — всё только по делу, честное слово. Ну а вы практикуйтесь. Увидимся в других уроках. Пока-пока!
С уважением, Дмитрий Костин.
Фотошоп повсеместно используется для коррекции изображений и фотографий. Особенно полезным является возможность заменить цвет фотографии на другой. Благодаря этому можно создавать интересные решения для фотографий и рисунков.
Благодаря этому можно создавать интересные решения для фотографий и рисунков.
Функция «Заменить цвет»
Самым простым способом поменять цвет фотографии в Фотошопе является встроенная функция изменения цвета. Чтобы изменить окрас рисунка в Photoshop достаточно следовать инструкции:
Этот способ позволяет легко заменить цвет объекта в несложных однотонных фотографиях.
Замена цвета в Фотошопе для сложных фотографий
Чтобы сделать замену в сложном рисунке, необходимо следовать инструкции:
Таким образом можно заменить цвет в Фотошопе на другой в сложном изображении.
Изменение режима наложения
Существует еще один способ изменения палитры. Он подойдет для сложных фотографий, где окрашенные участки очень мелкие. Для того, чтобы использовать режим наложения достаточно сделать следующее:
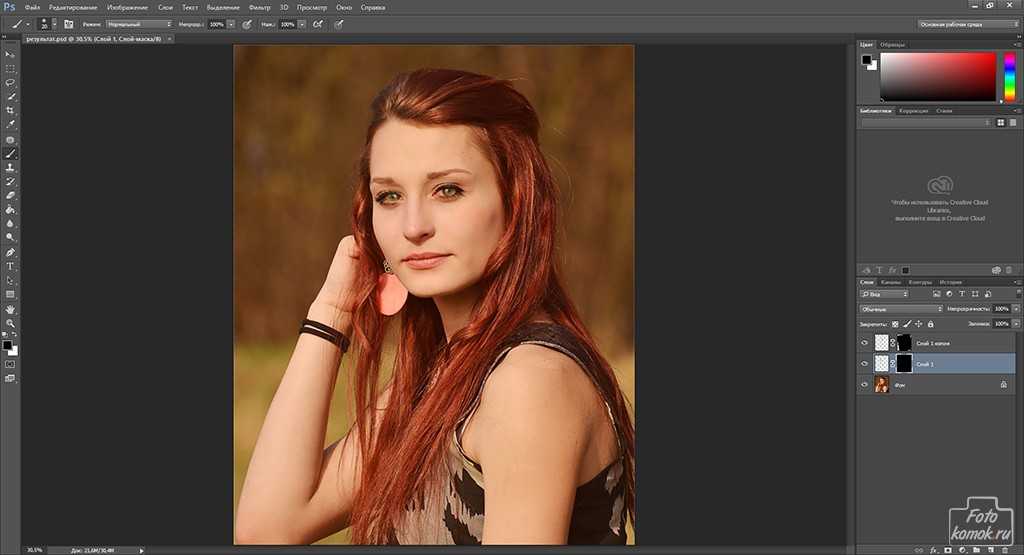
Этот способ отлично подходит для смены окраса глаз на фотографии или создания необычного окрашивания на волосах.
Изменение палитры объекта на белый
Довольно просто получается поменять цвет всего объекта на картинке на белый. Чтобы это сделать требуется проследовать инструкции:
Чтобы это сделать требуется проследовать инструкции:
Таким образом можно перекрасить любое изображение в белый.
Изменить окрас по образцу
Чтобы изменить цвет по образцу требуется сделать следующее:
Используем «Пипетку»
Если на картинке уже есть вариант для замены основного цвета предмета можно использовать пипетку:
Такой способ более быстрый для перекрашивания, так как не требуется отдельно создавать цветовой шаблон. Но чтобы результат получился более реалистичным потребуется поработать дольше над коррекцией.
А именно о команде Заменить цвет (Replace color) . Находится этот инструмент в меню .
Рассмотрим диалоговое окно.
В верхней части Выделение находится вкладка из «Цветового диапазона».
С помощью пипетки на образце картинки отмечается образец цвета, который необходимо поменять. Пипетка с плюсом добавляет область, пипетка с минусом — вычитает.
Настройка параметра Разброс (Fuzziness) .![]()
C помощью ползунка определяются границы, в которых будут изменяться оттенки цвета. При максимальном разбросе под замену будут попадать практически все оттенки выбранного цвета, имеющиеся на изображении. При минимальном разбросе под замену будут попадать исключительно те пиксели, которые в точности соответствуют образцу.
В Photoshop CS4 появилась дополнительная опция Localized Color Clusters , предназначенная для определения областей одного цвета. Её использование позволяет более точно выделить цвет на изображении.
В нижней части Замена диалогового окна «Заменить цвет» находится вкладка от «Цветовой тон/Насыщенность», с помощью которой, исходя из названия, выбирается цвет и оттенок для замены.
Рассмотрим замену цвета на конкретном примере.
Шаг 1.
Открываем изображение в Photoshop. Создаём сразу дубликат основного слоя.
Шаг 2.
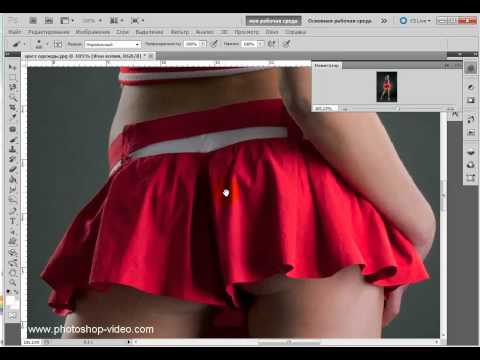
Заходим в Изображение — Коррекция — Заменить цвет . Мне хочется поменять цвет футболки.
Шаг 3.
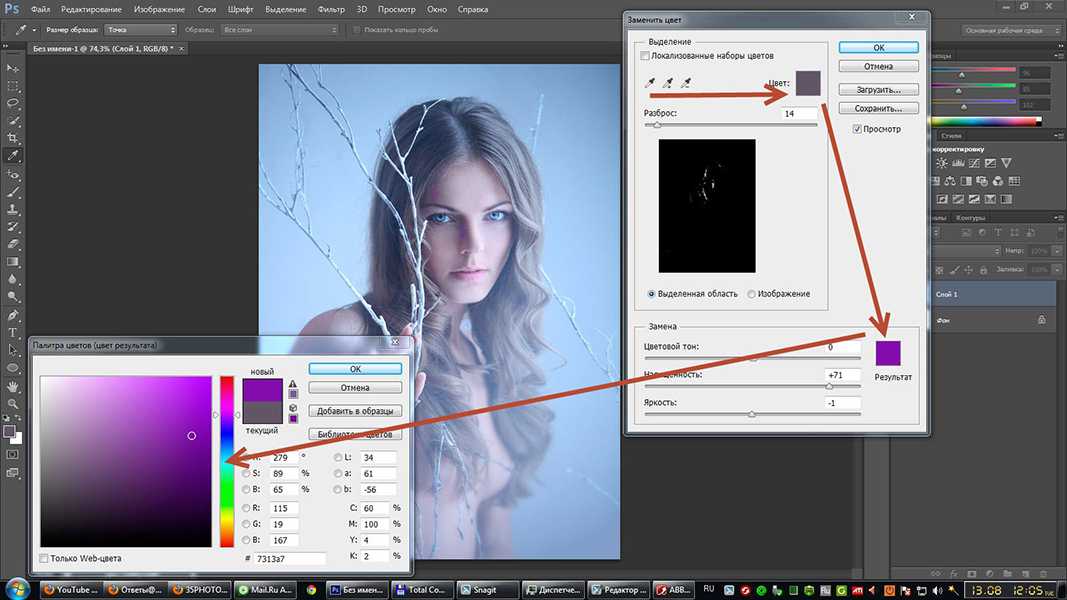
Если у вас CS4 , то сразу ставим галочку напротив Localized Color Clusters . Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.
Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.
Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.
И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды
 В этом вам может помочь любой инструмент выделения.
В этом вам может помочь любой инструмент выделения.Желаю успехов!
Всегда для Вас: сайт
У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
В этом уроке Вы подробно узнаете про способы как поменять цвет в фотошопе. Расписаны все шаги подробно, сопровождаются картинками, чтобы было понятно и доходчиво объясняется где и какую функцию можно применять. Итак, начнем!
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Для начала нужно скачать photoshop cc . Возьмем иконку и откроем её в фотошопе.
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении. Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в
Но мы его рассмотрим на более трудном изображении. Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету. Так же очень удобно на сегодняшний день стремиться при создании того или иного сервиса иметь хорошую техническую поддержку. И если вы не знаете как это организовать, то вам поможет http://pks-alteko.ru/tehpodderzhka/ . Отличная возможность доверить этот функционал настоящим специалистам которые знают свою работу очень хорошо.
Есть так же идея по созданию хорошего сервиса где будут люди иметь возможность обучаться ремеслу работы с программой фотошоп. Это по настоящему очень хорошая программа, которая в настоящее время может кормить вас. Ведь работать и создавать графические материалы очень надо для тех же владельцев коммерческих сайтов…
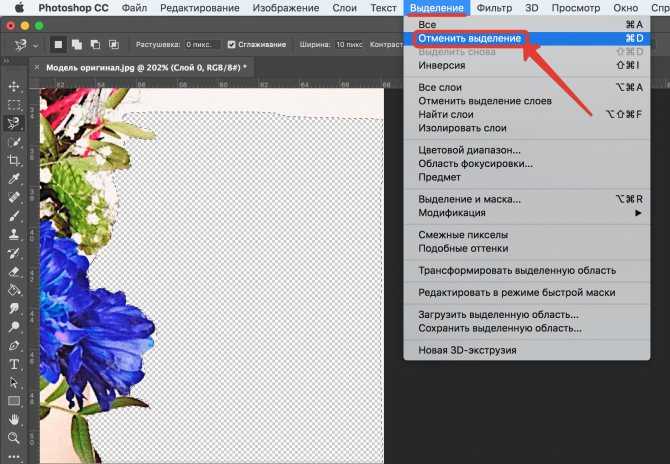
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
После того как вы нажмете ОК, вы увидите как создалось выделение:
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
Как изменить цвет иконки с помощью Photoshop — Спроси Как
Евгений 14 января, 2014 Adobe Photoshop , Компьютеры и ПО 1 Comment 9488 Просмотров
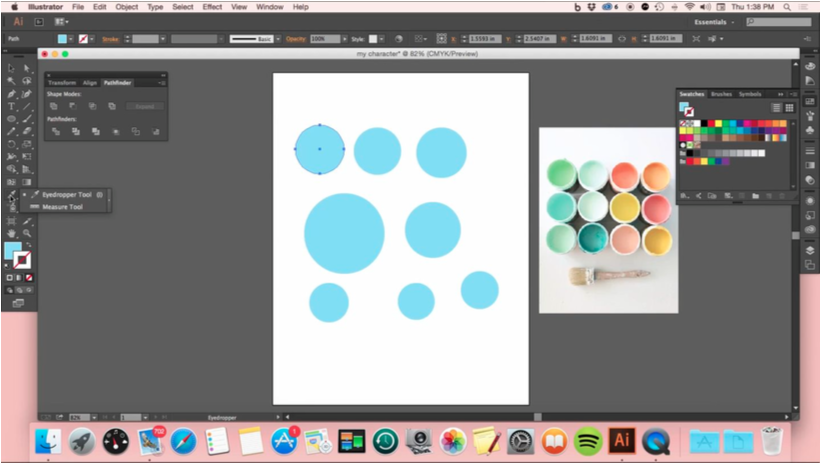
В зависимости от цветовой гаммы иконки и поставленных задач в Photoshop можно использовать следующие инструменты:
«Изображение» > «Регулировки» > «Тон/Насыщенность»
или
«Изображение» > «Регулировки» > «Заменить цвет».
Давайте же подробнее на примерах разберем как использовать эти функции Фотошопа для разных случаев.
В иконке один цвет
Если точность цвета не сильно важна, можно воспользоваться «Тон/Насыщенность»
Передвигая ползунки, добиваемся нужного цвета. Результат манипуляций можно наблюдать на открытом редактируемом изображении. При этом обратите внимание белый (чёрный, если есть) цвет не будут изменяться.
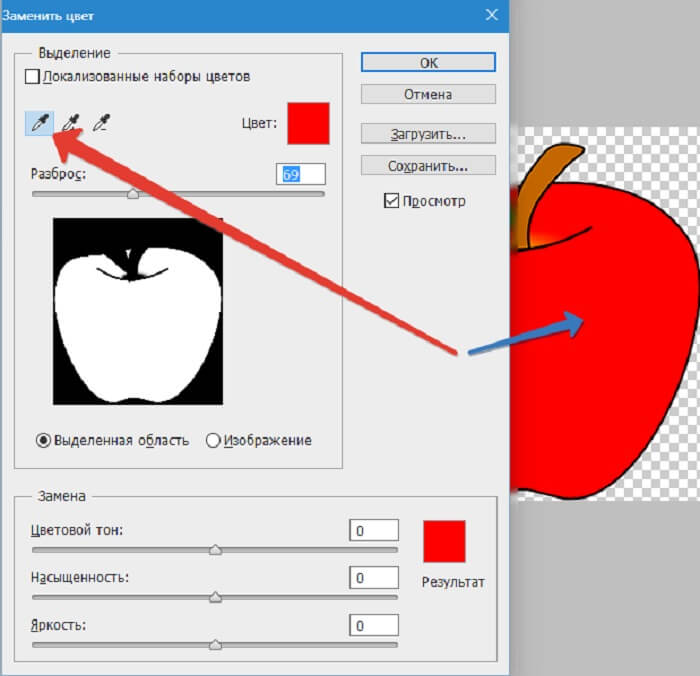
Если нужно задать определённый оттенок цвета иконки, рекомендую воспользоваться функцией «Заменить цвет»
Обычной пипеткой (без плюса и минуса) выбираем цвет, который хотим изменить. Можно кликнуть по иконке в рабочем окне Фотошопа, а можно прямо здесь же в открытом окне.
Для исходного изображения с одним цветом, не обязательно трогать переключатель «Разброс».
Примечание:
Если же вы не уверены, что в иконке используется только один оттенок, советую выставить значение на «200».
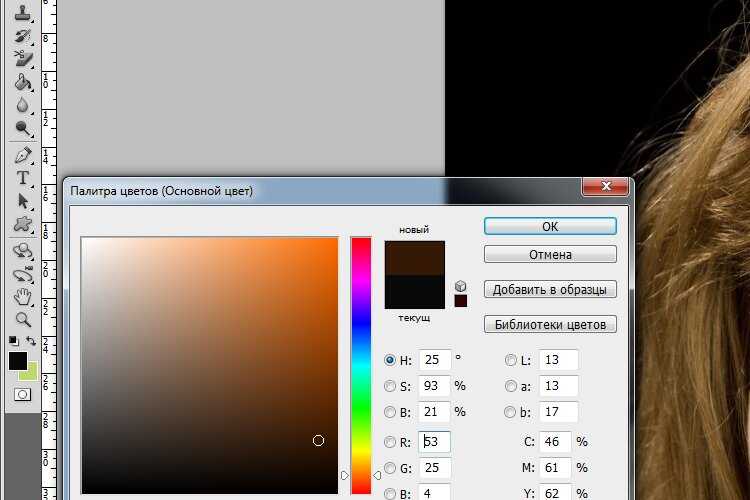
Нажимаем на квадратик с образцом желаемого результата. Появится «Сборщик цветов». Выбираем цветовую гамму вручную или вводим HTML код цвета.
Появится «Сборщик цветов». Выбираем цветовую гамму вручную или вводим HTML код цвета.
Здесь же можно подкрутить цвет «на глазок», не выбирая цвета (тон, насыщенность, яркость).
В иконке несколько оттенков одного цвета
Используем «Тон/Насыщенность» чтобы быстро изменить цвет «на глаз». Всё оттенки без проблем будут изменяться, при этом чётко соответствуя выбранному цвету.
Процедуру «Замена цвета» начинаем так же, как описывалось выше, только в этом случае могут возникнуть небольшие трудности. Если оттенки одного цвета в иконке крайне различаются, может получиться непрокрашивание некоторых областей рисунка.
Чтобы это избежать, во-первых, обязательно нужно выставить «Разброс» на «200». Если не поможет, то нужно добавить непрокрашенный оттенок в образец: нажмите на пипетку с плюсиком.
Выбранной пипеткой щёлкните по незакрашенной части, при этом произойдёт автоматическая корректировка до нужных оттенков.
В иконке несколько цветов и их оттенков
Изменение всех цветов сразу
Если у вас нет необходимости в замене какого-то определённого цвета, можно воспользоваться «Тон/Насыщенность» не трогая настроек «Редактирование» (в открывшемся окне).
Изменение определённого цвета
Если вы хотите изменить только один цвет можно также использовать «Тон/Насыщенность», но в настройках «Редактирование» в этом случае необходимо выбрать оттенки какого цвета вы хотите изменить (красные, желтые, зелёные, голубые, синие, пурпурные).
Можно также воспользоваться функцией Photoshop «Заменить цвет». Обычной пипеткой ткните по оттенку, цвет которого вы хотите заменить. Выставляем «Разброс» на максимум. После этого задайте определённый цвет, или подберите его, регулируя ползунки «Тон», «Насыщенность», «Яркость».
Иногда, чтобы изменить цвет только отдельной части рисунка можно воспользоваться инструментами «Лассо» и «Волшебная палочка». В этом случае можно использовать только функцию «Тон/Насыщенность».
Теперь вы без труда сможете изменить цвет понравившейся вам иконки!
Изменение цвета изображения в Photoshop с помощью Hue
Содержание
- 1 Как изменить цвет изображения в Photoshop?
- 1.
 1 Часто задаваемые вопросы
1 Часто задаваемые вопросы - 1.2 Что такое HUE?
- 1.3 Что такое насыщенность?
- 1.4 Что такое яркость?
- 1.5 Изменение цвета изображения с помощью оттенка в Photoshop
- 1.6 Заключение и резюме
- 1.6.1 Поделитесь этим:
- 1.6.2 Похожие
- 1.
0029 изменить цвет изображения или всплеск цвета в фотошопе с помощью оттенка? В этом руководстве обсуждается пошаговый практический подход.
Оттенок имеет большое значение в приложении Обработка изображений . В Adobe Photoshop есть команда Hue для изменения цвета изображения.
Прежде чем понять, как изменить цвет чего-либо в Photoshop с помощью оттенка, нам нужно понять концепции HUE и Saturation в Adobe Photoshop 9.0030 .
Итак, давайте сначала разберемся с понятием HUE, Saturation и Luminance.
Существуют три основных свойства или компонента цвета изображения. Эти характеристики известны как оттенок, насыщенность и яркость.
В этом уроке нашей главной задачей является HUE. Итак, мы более подробно разберемся с концепцией HUE для color splash или как изменить цвет в фотошопе .
Часто задаваемые вопросы
К концу этого руководства учащиеся смогут измените цвет изображения в Adobe Photoshop и ответьте на следующие важные вопросы, связанные с этим практическим заданием.
- Что такое Оттенок ?
- Что такое Насыщенность ?
- Что такое Яркость ?
- Настройка цвета в Adobe Photoshop с использованием оттенка/насыщенности [Практическая]
- Что такое тонирование изображения?
- Тонирование изображения с помощью Hue [Практическое]
Итак, давайте начнем урок со знакомства с Hue.
Что такое ОТТЕНОК?
Оттенок — это отдельное значение, представляющее цвет в системе обработки цветных изображений . Иногда учащиеся путают яркость и оттенок, но оттенок отличается от яркости.
Иногда учащиеся путают яркость и оттенок, но оттенок отличается от яркости.
Оттенок относится к самому цвету. Это единственное значение, и оно измеряется в степени. Один из основных фактов об оттенке заключается в том, что оттенок следует науке о свете.
Наука о свете имеет дело с цветами, а разные цвета света — это не что иное, как частоты света, распределенные в соответствии со световым спектром.
Существуют различные частоты света, а вверху — КРАСНЫЙ. Существуют различные способы представления оттенка.
Наиболее популярным способом представления оттенка является цветовой круг. Это колесо цветовых оттенков также называют колесом цветовых оттенков RGB.
В цветовом круге оттенков имеется двенадцать цветов. По мере увеличения частоты света он меняется от красного к оранжевому, желтому, зеленовато-зеленому, зеленому, весеннему зеленому, голубому, лазурному, синему, фиолетовому, пурпурному и розовому. Основная схема цветового круга показана на рисунке 1. 9.0003
9.0003
Каждый цвет имеет позицию или степень в цветовом круге.
В соответствии с цветовой моделью RGB Оттенок колеса можно отнести к следующим трем категориям.
Основной оттенок – состоит из трех цветов: красного, зеленого и синего, и мы не смешиваем другие цвета с основным оттенком.
Вторичный оттенок – Вторичный оттенок представляет собой те цвета, которые получаются путем смешивания любых двух основных цветовых оттенков. Когда мы смешиваем красный и зеленый, получается желтый. Зеленый и синий дают голубой. Синий и красный дают пурпурный.
Рис. 1. Цветовой круг RGB HUE
Третичный оттенок — Когда мы комбинируем основные цвета или оттенок со вторичным цветом, мы получаем шесть третичных цветов.
Согласно цветовому кругу RGB эти шесть цветов: оранжевый, зеленовато-желтый, весенне-зеленый, лазурный, фиолетовый и розовый соответственно.
Что такое насыщенность?
Насыщенность — второе свойство или компонент цвета и насыщенности. Насыщенность представляет интенсивность цвета.
Что такое яркость?
Яркость — это третье свойство цвета, а яркость представляет количество яркости или света в цвете.
Изменение цвета изображения с помощью оттенка в Photoshop
Функция оттенка в Adobe Photoshop доступна с функцией насыщения. Оттенок/Насыщенность — это параметр, доступный в Adobe Photoshop, который используется для изменения цвета изображения.
Используя команды Hue/Saturation, мы можем настроить или изменить характеристики оттенка, насыщенности и яркости цвета в изображении в соответствии с требованиями приложения.
Чтобы выбрать команду HUE/Saturation, мы используем следующие шаги
- В строке меню выберите изображение или фотографию, которую вы хотите улучшить.
- Затем перейдите к Панель настройки .
- На панели настройки выберите значок команды HUE/Saturation.

Значок для поиска команды Hue/Saturation в Adobe Photoshop на панели настройки показан на рис. 2.
Изменение цвета изображения с помощью Hue в Photoshop
Функция Hue в Adobe Photoshop доступна с функцией Saturation. Оттенок/Насыщенность — это параметр, доступный в Adobe Photoshop, который используется для изменения цвета изображения.
С помощью команд Hue/Saturation мы можем настроить или изменить характеристики оттенка, насыщенности и яркости цвета в изображении в соответствии с требованиями приложения.
Чтобы выбрать команду HUE/Saturation, мы используем следующие шаги
- В строке меню выберите изображение или фотографию, которую вы хотите улучшить.
- Затем перейдите к Панель настройки .
- На панели настройки выберите значок команды HUE/Saturation.
Значок для поиска команды Hue/Saturation в Adobe Photoshop на панели настройки показан на рис. 2.
Рисунок 2: Параметр оттенка/насыщенности в корректирующем слое изменить цвет изображения. Диалоговое окно «Оттенок/Насыщенность» показано на рис. 3. . Рисунок 3: Диалоговое окно Hue/Saturation Рисунок 4. Вариант слоев для оттенка/насыщенности В этом уроке по улучшению изображения мы обсудили следующие Я надеюсь, что этот учебник по Adobe Photoshop будет полезен для студентов, изучающих информатику, в понимании основных концепций цветового тона, насыщенности и яркости. Студенты также могут изменить цвет изображения в фотошопе после прочтения этого урока. Ваш отзыв очень ценен для нас. Пожалуйста, оставьте свой отзыв или оставьте комментарий, чтобы мы могли улучшить качество наших учебных пособий и предоставить учебные пособия в соответствии с вашими ожиданиями. Если вы считаете эту страницу полезной, поставьте лайк и поделитесь публикацией на Facebook, Twitter, Linkedin с помощью соответствующих значков, как показано ниже. Далее Photoshop Tutorial – как добавить градиент к изображению и тексту в фотошопе? В то время как Capture One имеет расширенные средства редактирования цвета, чтобы цвета вашего изображения выглядели именно так, как вы хотите, а в Lightroom есть ползунки Hue/Saturation/Luminosity, которые помогают с такими вещами, как цветовые оттенки и чрезмерно насыщенная кожа, редактирование цвета в Photoshop может показаться немного более сложным. устрашающий. Конечно, как и в случае со всем, что может сделать Photoshop, существует бесчисленное множество способов выполнить эту задачу с разной степенью сложности. Вот три из них, которые так или иначе сосредоточены вокруг ползунков Hue/Saturation, без выхода из Photoshop, продемонстрированы на портрете с чрезмерно оранжевым оттенком кожи. Вот два параллельных сравнения с использованием описанных методов. Различия тонкие, но если вы посмотрите, вы их увидите.

Заключение и подведение итогов

3 способа настройки цвета в Photoshop
[ОБРАТНАЯ ПЕРЕМОТКА:] ТРЮК В ФОТОШОПЕ С ИСПОЛЬЗОВАНИЕМ СЛОЯ РЕГУЛИРОВКИ ЧЕРНО-БЕЛОГО ДЛЯ ВЕЛИКОЛЕПНОГО ИЗМЕНЕНИЯ ЦВЕТА
 Если вы привыкли к ползункам HSL Lightroom, вы можете быть разочарованы, когда попытаетесь использовать этот похожий инструмент и обнаружите, что у вас нет достаточного диапазона цветов на выбор, поскольку это своего рода «ограничение» Photoshop — что есть цвета, которые не сразу легко настроить (апельсины, пурпуры и некоторые другие).
Если вы привыкли к ползункам HSL Lightroom, вы можете быть разочарованы, когда попытаетесь использовать этот похожий инструмент и обнаружите, что у вас нет достаточного диапазона цветов на выбор, поскольку это своего рода «ограничение» Photoshop — что есть цвета, которые не сразу легко настроить (апельсины, пурпуры и некоторые другие).
Однако существует инструмент, который работает аналогично целевой настройке Lightroom и даже имеет название Targeted Adjustment Tool . Его значок немного менее понятен, чем у Lightroom, поэтому его легко пропустить. Он находится прямо слева от раскрывающегося меню цвета корректирующего слоя и выглядит как маленькая рука между двумя направленными наружу стрелками. Просто щелкните инструмент Targeted Adjustment Tool и перетащите его влево или вправо в области, требующей настройки цвета, чтобы увеличить или уменьшить насыщенность целевого цвета. Для этого изображения я использовал кожу лица модели. Что несколько менее широко известно, так это то, что в любое время во время работы в Photoshop вы можете получить доступ к Camera Raw через меню «Фильтры» и получить доступ к любому из его инструментов в Photoshop. Я рекомендую сначала преобразовать ваш слой для интеллектуальных фильтров, так как это позволит вам легко настроить фильтр, дважды щелкнув фильтр на панели слоев.
Что несколько менее широко известно, так это то, что в любое время во время работы в Photoshop вы можете получить доступ к Camera Raw через меню «Фильтры» и получить доступ к любому из его инструментов в Photoshop. Я рекомендую сначала преобразовать ваш слой для интеллектуальных фильтров, так как это позволит вам легко настроить фильтр, дважды щелкнув фильтр на панели слоев.
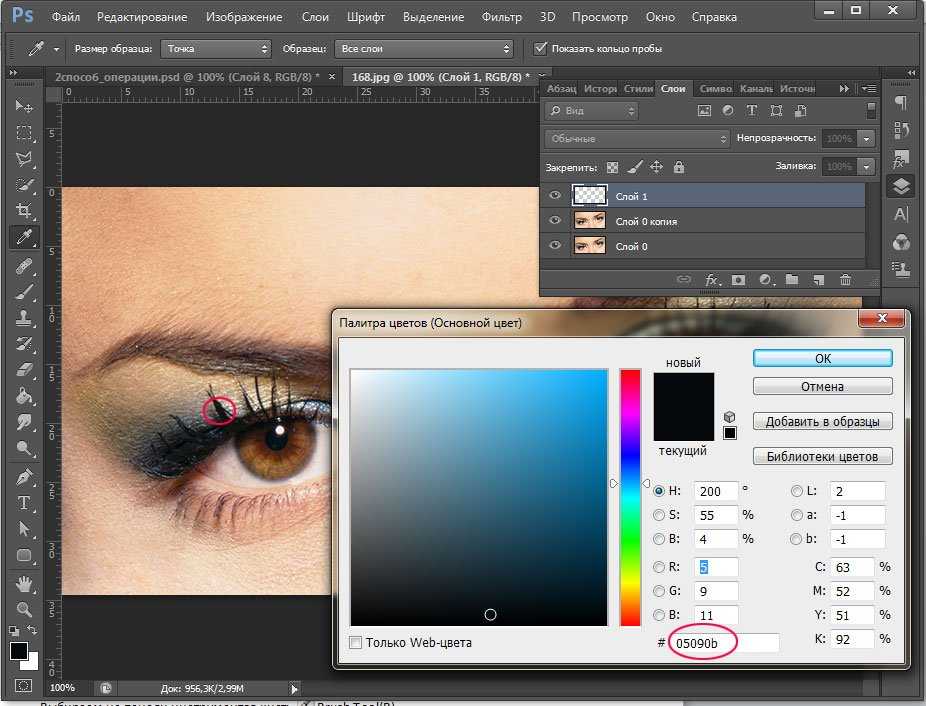
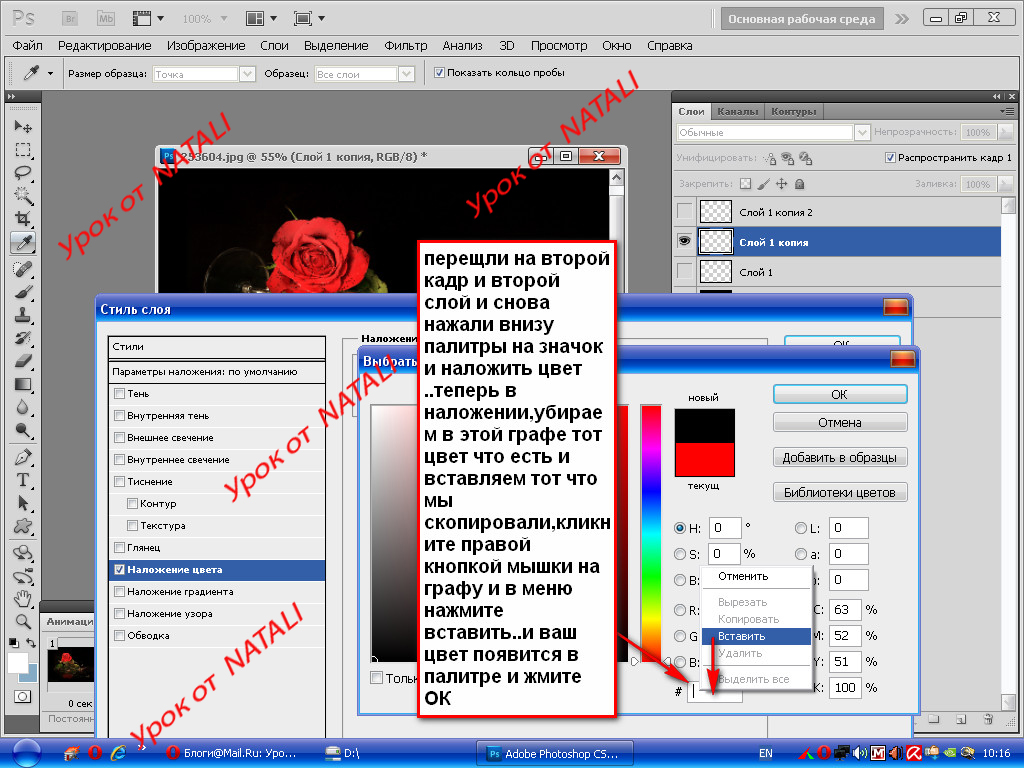
Для этого просто выберите Фильтр > Преобразовать для смарт-фильтров , затем Фильтр > Adobe Camera Raw или используйте сочетание клавиш Shift + Command + A . Перейдя в Camera Raw, перейдите на панель с ползунками Hue/Saturation/Luminance (четвертый слева на значках под данными EXIF) и выберите инструмент Targeted Adjustment, как показано на снимке экрана, на панели инструментов в верхней части изображения. окно. Оттуда это тот же процесс, что и в первом методе — выберите область, которая требует настройки цвета, щелкните и перетащите. Этот метод описан в видео здесь от The Invisible Touch, но я также расскажу о нем. Откройте изображение и используйте инструмент Marquee (сочетание клавиш «M»), чтобы нарисовать прямоугольник в любом месте изображения. Затем создайте корректирующий слой «Сплошной цвет» и заполните поле нужным цветом. Поскольку мы работаем с оранжевым, используйте палитру цветов, чтобы выбрать оранжевый оттенок. Теперь сделайте Hue/Saturation корректирующий слой и используйте выпадающее меню, чтобы выбрать цвет, который не выделяется на вашем изображении. Используйте пипетку под ползунком «Яркость», который находится в крайнем левом углу без знака «плюс» или «минус», чтобы щелкнуть созданный вами образец оранжевого цвета. Это переименует цвет, который вы выбрали в раскрывающемся меню. Теперь отрегулируйте насыщенность по вкусу, и все готово.
Этот метод описан в видео здесь от The Invisible Touch, но я также расскажу о нем. Откройте изображение и используйте инструмент Marquee (сочетание клавиш «M»), чтобы нарисовать прямоугольник в любом месте изображения. Затем создайте корректирующий слой «Сплошной цвет» и заполните поле нужным цветом. Поскольку мы работаем с оранжевым, используйте палитру цветов, чтобы выбрать оранжевый оттенок. Теперь сделайте Hue/Saturation корректирующий слой и используйте выпадающее меню, чтобы выбрать цвет, который не выделяется на вашем изображении. Используйте пипетку под ползунком «Яркость», который находится в крайнем левом углу без знака «плюс» или «минус», чтобы щелкнуть созданный вами образец оранжевого цвета. Это переименует цвет, который вы выбрали в раскрывающемся меню. Теперь отрегулируйте насыщенность по вкусу, и все готово.