Как изменить цвет иконки с помощью Photoshop — Спроси Как
Евгений 14 января, 2014 Adobe Photoshop , Компьютеры и ПО 1 Comment 9674 Просмотров
В зависимости от цветовой гаммы иконки и поставленных задач в Photoshop можно использовать следующие инструменты:
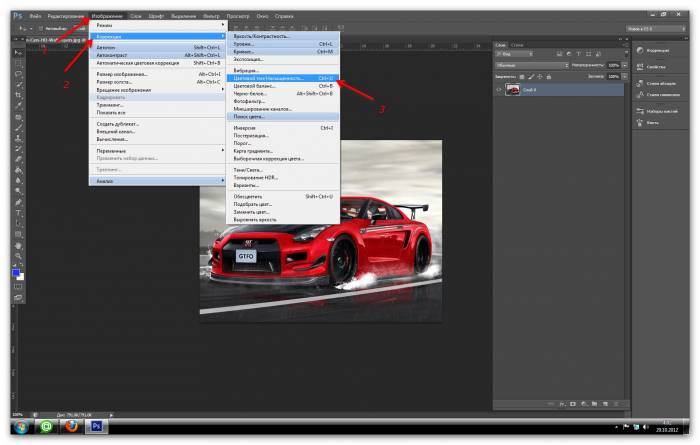
«Изображение» > «Регулировки» > «Тон/Насыщенность»
или
«Изображение» > «Регулировки» > «Заменить цвет».
Давайте же подробнее на примерах разберем как использовать эти функции Фотошопа для разных случаев.
В иконке один цвет
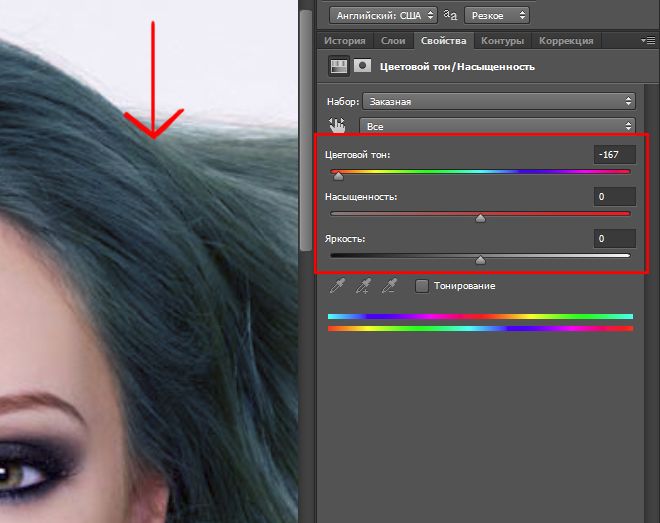
Если точность цвета не сильно важна, можно воспользоваться «Тон/Насыщенность»
Передвигая ползунки, добиваемся нужного цвета. Результат манипуляций можно наблюдать на открытом редактируемом изображении. При этом обратите внимание белый (чёрный, если есть) цвет не будут изменяться.
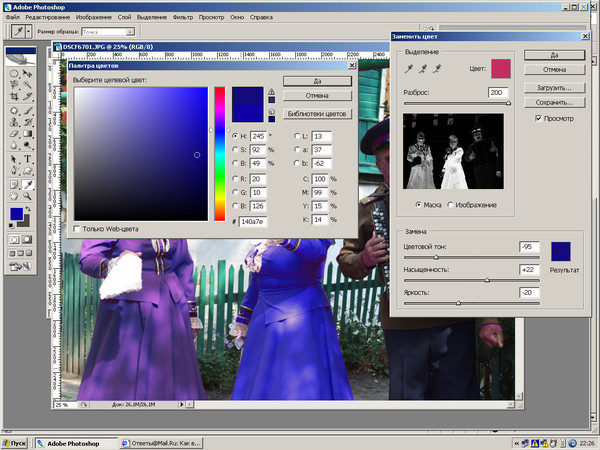
Если нужно задать определённый оттенок цвета иконки, рекомендую воспользоваться функцией «Заменить цвет»
Обычной пипеткой (без плюса и минуса) выбираем цвет, который хотим изменить. Можно кликнуть по иконке в рабочем окне Фотошопа, а можно прямо здесь же в открытом окне.
Можно кликнуть по иконке в рабочем окне Фотошопа, а можно прямо здесь же в открытом окне.
Для исходного изображения с одним цветом, не обязательно трогать переключатель «Разброс».
Примечание:
Если же вы не уверены, что в иконке используется только один оттенок, советую выставить значение на «200».
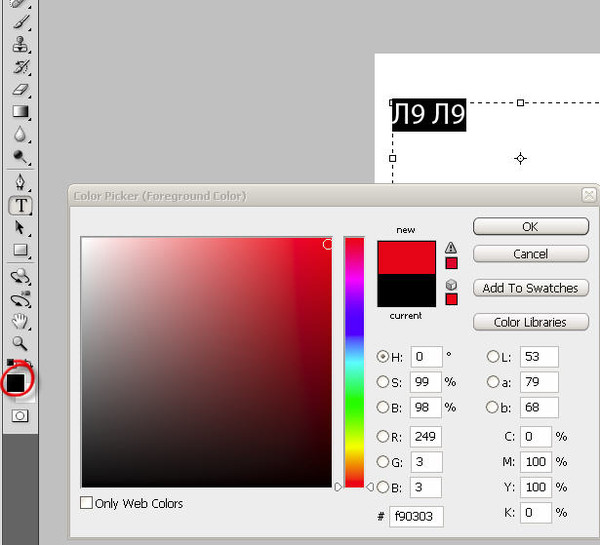
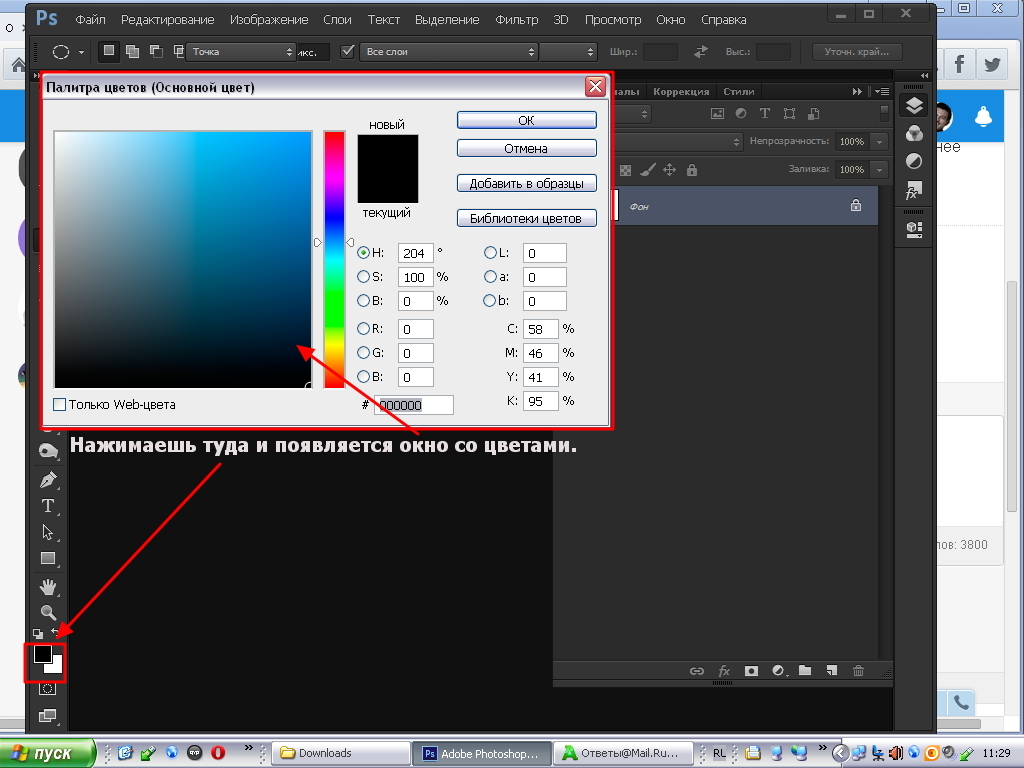
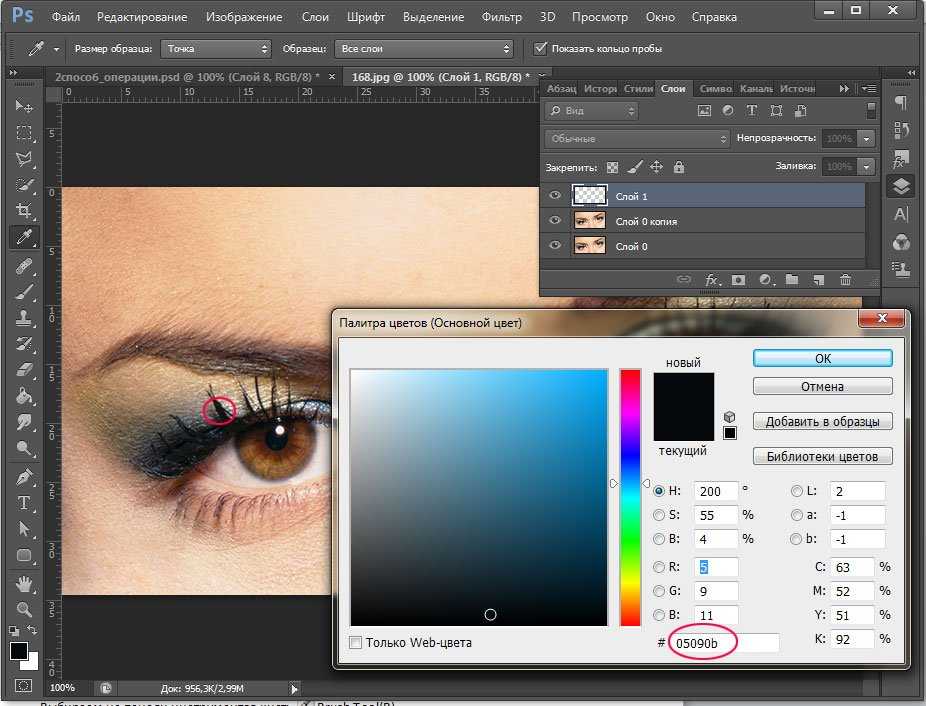
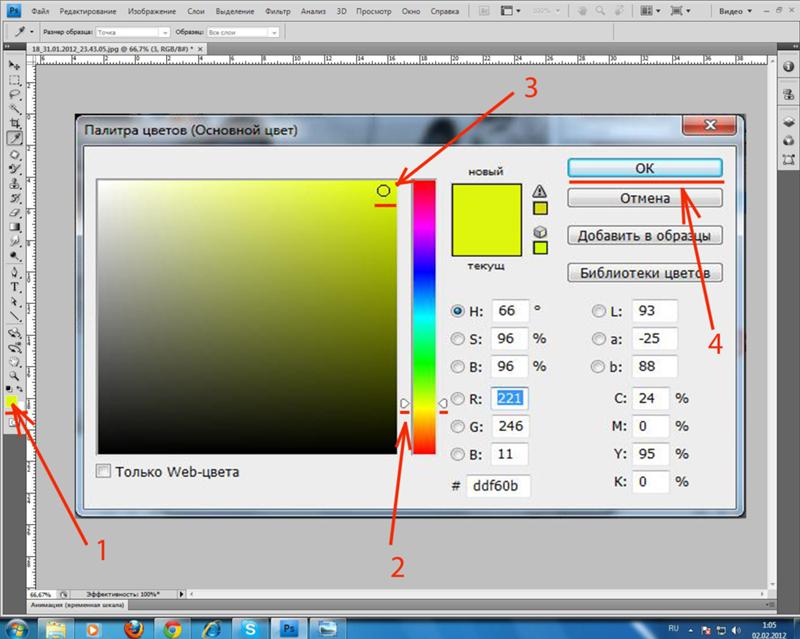
Нажимаем на квадратик с образцом желаемого результата. Появится «Сборщик цветов». Выбираем цветовую гамму вручную или вводим HTML код цвета.
Здесь же можно подкрутить цвет «на глазок», не выбирая цвета (тон, насыщенность, яркость).
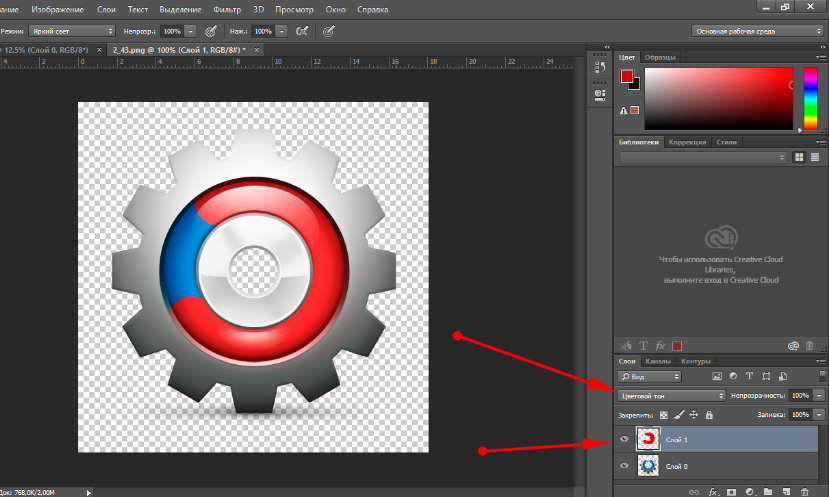
В иконке несколько оттенков одного цвета
Используем «Тон/Насыщенность» чтобы быстро изменить цвет «на глаз». Всё оттенки без проблем будут изменяться, при этом чётко соответствуя выбранному цвету.
Процедуру «Замена цвета» начинаем так же, как описывалось выше, только в этом случае могут возникнуть небольшие трудности. Если оттенки одного цвета в иконке крайне различаются, может получиться непрокрашивание некоторых областей рисунка.
Чтобы это избежать, во-первых, обязательно нужно выставить «Разброс» на «200». Если не поможет, то нужно добавить непрокрашенный оттенок в образец: нажмите на пипетку с плюсиком.
Выбранной пипеткой щёлкните по незакрашенной части, при этом произойдёт автоматическая корректировка до нужных оттенков.
В иконке несколько цветов и их оттенков
Изменение всех цветов сразу
Если у вас нет необходимости в замене какого-то определённого цвета, можно воспользоваться «Тон/Насыщенность» не трогая настроек «Редактирование» (в открывшемся окне).
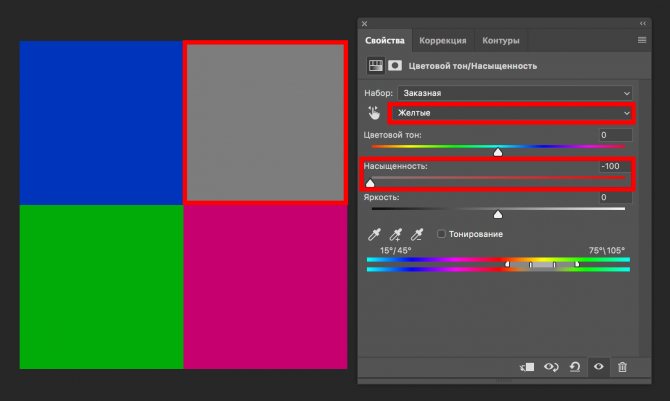
Изменение определённого цвета
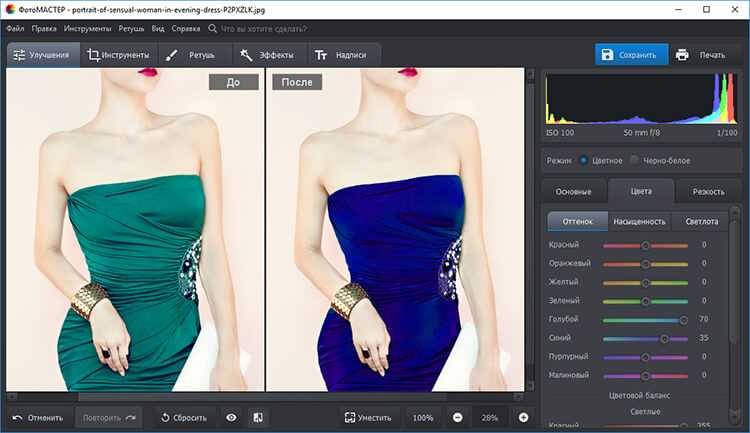
Если вы хотите изменить только один цвет можно также использовать «Тон/Насыщенность», но в настройках «Редактирование» в этом случае необходимо выбрать оттенки какого цвета вы хотите изменить (красные, желтые, зелёные, голубые, синие, пурпурные).
Можно также воспользоваться функцией Photoshop «Заменить цвет». Обычной пипеткой ткните по оттенку, цвет которого вы хотите заменить. Выставляем «Разброс» на максимум. После этого задайте определённый цвет, или подберите его, регулируя ползунки «Тон», «Насыщенность», «Яркость».
Выставляем «Разброс» на максимум. После этого задайте определённый цвет, или подберите его, регулируя ползунки «Тон», «Насыщенность», «Яркость».
Иногда, чтобы изменить цвет только отдельной части рисунка можно воспользоваться инструментами «Лассо» и «Волшебная палочка». В этом случае можно использовать только функцию «Тон/Насыщенность».
Теперь вы без труда сможете изменить цвет понравившейся вам иконки!
88 советов по фотошопу
- Дизайн
- 6 мин на чтение
- 2233
Редакция AdMe.ru собрала самые полезные приемы работы с Photoshop, которые экономят уйму времени и сил.
- Нажмите

- Shift+клик по синей верхней полосе у панели инструментов или на палитрах переместит их к боковой границе окна.
- Двойной клик по верхней синей полосе в любом окне палитры свернет ее.
- Двойной клик по серому фону откроет диалоговое окно для открытия файла, а Shift+двойной клик откроет браузер Adobe Bridge.
- Устали от серого фона вокруг изображения? Возьмите инструмент Paint Bucket Tool (Ведро), зажмите Shift+клик по серому фону, и он сменится любым цветом, который вы выбрали в качестве цвета переднего плана.
- Чтобы выбрать все слои, нажмите Alt+Ctrl+A.
- Caps Lock сменит ваш курсор на более четкий крестик.
- Нажмите клавишу F, и вы сможете выбрать один из трех различных режимов экрана, что позволит сделать рабочую область больше.
- Чтобы нарисовать прямую линию с помощью кисти или карандаша, сделайте один клик в точке начала, затем зажмите Shift+клик в точке конца.

- Нажатая клавиша Ctrl превратит любой инструмент в Move Tool (Перемещение), пока вы удерживаете её.
- Ctrl+Alt+клик создаст копию изображения и переместит его по ходу движения мышки.
- Нажатый Space (Пробел) превратит любой инструмент в Hand Tool (Рука), пока вы удерживаете его.
- Ctrl+Space+клик увеличит масштаб изображения, а Alt+Space+клик — уменьшит.
- Нажав Ctrl и «+» или «—», вы измените масштаб изображения в процентах.
- Использование Eyedropper Tool (Пипетка) с нажатой Alt позволяет взять образец для цвета фона.
- Инструмент Measure Tool (Линейка) — сделайте линию, а затем зажмите Alt и создайте другую линию из конца первой — так вы определите угол между ними.
- Используйте комбинации Ctrl+Alt+Z и Ctrl+Shift+Z для отмены и возврата ряда действий.

- Alt+Backspace и Ctrl+Backspace зальет изображение цветом переднего плана и фона соответственно. Shift+Backspace вызовет диалоговое окно для заливки изображения. Alt+Shift+Backspace и Ctrl+Shift+Backspace зальет изображение цветом переднего плана и фона соответсвенно, но оставив при этом прозрачные места прозрачными.
- Если зажать Alt и вызвать свободную трансформацию с помощью Ctrl+T, то трансформация будет производится над копией объекта. Ctrl+Shift+T повторит любые последние трансформации.
- Размер холста легко можно увеличить, используя инструмент Crop Tool — растяните его за пределы холста и нажмите Ок.
- Ctrl+J создаст копию текущего слоя.
- Ctrl+Shift+E сольет все видимые слои в один, Ctrl+Shift+Alt+E сольет копию видимых слоев в один новый слой.

- При использовании Marquee Tool (Выделение) зажмите Alt, чтобы сделать стартовую точку центром выделенной области.
- Используйте горячие клавиши Ctrl+D для снятия выделения, а Ctrl+Shift+D для возврата выделения.
- Нажатие Shift и «+» или «—» сменит режим наложения слоя на Normal, Dissolve, Multiply, Screen, Overlay
- Если выбран инструмент Brush или любой другой, прозрачность слоя можно менять нажатием на соответсвующую цифру на клавиатуре: при нажатии на одну цифру, например, 4 прозрачность будет 40%. Для задания более точного процента прозрачности зажмите 7, затем 2, и в результате получите прозрачность 72%.
- Чтобы скрыть все остальные слои, кроме текущего, зажмите Alt и сделайте клик по значку глаза рядом с иконкой слоя на палитре слоев.

- Образец цвета можно взять не только с изображения в Photoshop, но и за пределами программы. Уменьшите окно фотошопа так, чтобы видеть изображение, на котором хотите определить цвет, возмите инструмент Eyedropper Tool (Пипетка), сделайте клик внутри фотошопа и не отпуская выведите ее за пределы окна.
- Выберите слой, зажмите Alt и сделайте клик на границе между верхним и текущим слоем, чтобы создать Cliping Mask — так верхний слой будет виден в рамках нижнего, а нижний заменяет маску.
- Удерживая Alt, нажмите по кнопке создания нового слоя «Create a new layer» на палитре слоев, чтобы появилось диалоговое окно с настройками для нового слоя.
- Выберите слой и, удерживая нажатой Alt, сделайте клик по мусорной корзине на палитре слоев, и слой удалится без лишнего вопроса.
- File > Automate > Contact Sheet II — эта команда создаст небольшие превью для каждого файла, октрытого в данный момент в фотошопе, в отдельном документе в ряд и подпишет их.

- У инструмента Move Tool в настройках доступна опция автовыделения слоя «Auto Select Layer» в зависимости от места клика.
- Работая с инструментом Move Tool, нажмите Alt+Shift+клик правой кнопкой мыши по различным объектам изображения, расположеных на различных слоях — это позволит выделить все эти слои.
- Работая с сеткой Grid, потяните за верхний левый угол, где расположены шкалы для Grid, и начало отсчета для них будет в том месте, где вы отпустите клавишу мыши. Двойной клик в верхнем углу, сбросит точку отсчета в первоначальное положение.
- Создав путь с помощью инструмента Pen Tool, можно скрыть/показать его вновь с помощью комбинации Ctrl+Shift+H.
- Горячие клавиши для Каналов RGB, CMYK, Indexed color:
Ctrl+»~» = RGB
Ctrl+1 = red
Ctrl+2 = green
Ctrl+3 = blue
Ctrl+4 = other path
Ctrl+9 = other path
Ctrl+»~» = CMYK
Ctrl+1 = light green
Ctrl+2 = pink red
Ctrl+3 = yellow
Ctrl+4 = black
Ctrl+5 = other path
Ctrl+9 = other path
Ctrl+1 = Indexed
Ctrl+2 = other path
Ctrl+9 = other path - Удерживая Ctrl, вы можете на палитре Navigator растянуть красный прямоугольник, масштабируя тем самым изображение.

- Зажмите Alt и сделайте клик на любом шаге в истории, и этот шаг скопируется.
- Нажмите Alt и потяните за шаг из одного Action в другой, и вы получите копию действия.
- В фильтре Lens Flare (Filter > Render > Lens Flare) можно задать точные координаты, зажав Alt и кликнув по окошку предпросмотра.
- При удерживании Shift+Alt трансформация объекта будет производится пропорционально, то есть из центра.
- Если у Вас выбран инструмент Move Tool и вы хотите что-то скопировать, просто зажмите Alt и потяните за изображение. Удерживая Shift+Alt, объект легко переместить вдоль напрявляющих Grid.
- Если Вы хотите выровнять горизонт или неровные края после сканирования, то возьмите инструмент Measure Tool (Линейка), проведите линию вдоль вашей кривой, затем идем в Image> Rotate Canvas> Arbitrary — значения угла поворота фотошоп подставит сам, осталось нажать Ок, и изображение повернуто.

- Если Вы создаете что-то в Illustrator, скопируйте и вставьте в Photoshop, он спросит в каком виде вставлять: пиксельном или в Shape.
- Чтобы отобразить панель Rules, нажмите Ctrl+R.
- Чтобы изображение было четко по центру, зажмите Ctrl+A, Ctrl+X, Ctrl+V.
- Ctr+E сольет текущий слой с нижележащим.
- Если выбран инструмент Brush Tool, управлять диаметром кисти можно посредством кнопок [ и ].
- Двойной клик по инструменту Zoom Tool вернет масштаб изображения в 100%, а по инструменту Hand Tool растянет изображение на область экрана.
- При работе с текстом комбинация Ctrl+H скроет выделение уже выделеных символов.
- Если у вас выделены символы, сделайте клик в строке выбора типа шрифта и вы можете использовать стрелки на клавиатуре для выбора типа шрифта.

- Alt+стрелка влево или вправо изменит отступ между символами на 10. А Ctrl+Alt+стрелка влево или вправо изменит отступ между сиволами на 100.
- Ctrl+Alt+T создаст копию объекта, который вы хотите трансформировать.
- Также Ctrl+Alt+стрелка вправо, влево, вверх или вниз скопириует текущий слой и сдвинет на 1px.
- Смените активный слой при помощи Alt+[ или ].
- Переместите активный слой вверх или вниз при помощи Ctrl+[ или ].
- Чтобы скрыть направляющие Grid, нажмите Ctrl+.
- Ctrl+[клавиша плюс] увеличит масштаб изображения, Ctrl+[клавиша минус] — уменьшит.
- Ctrl+Alt+[клавиша плюс] увеличит масштаб и размер окна, тоже самое для Ctrl+Alt+[клавиша минус].
- Используя инструмент Polygonal Lasso Tool, нажмите Backspace, чтобы отменить последний шаг.

- Нажмите X, чтобы поменять цвета переднего плана и фона местами.
- Нажмите D, чтобы сбросить настройки цветов для переднего плана и фона в цвета по умолчанию: черный и белый.
- Чтобы отобразить палитру с настройками Brushes, нажмите F5.
- Чтобы отобразить палитру Layers, нажмите F7.
- Ctrl+клик по иконке слоя на палитре слоев создаст выделение содержимого слоя.
- Если хотите увидеть содержимое маски слоя, то зажмите Alt и сделайте клик по маске слоя.
- Alt+клик по иконке создания маски для слоя создаст черную маску .
- Когда используете Polygonal Lasso Tool, зажмите Shift, чтобы создать прямые под углом с шагом в 45 градусов.
- Для лучшей организации сгруппируйте выделенные слои, нажав Ctrl+G.
- Ctrl+Shift+N создаст новый файл, с выводом диалогового окна, Ctrl+Shift+Alt+N создаст новый слой в рабочем файле.

- Клавиши [ и ] уменьшают и увеличивают диаметр кисти, а Shift+[ или ] изменят жесткость кисти.
- Нажмите Alt, чтобы Burning Tool стал выполнять функцию Dodge Tool, и наоборот.
- Stamp Tool клонирует участки изображения (Alt+клик — для определения участка для копирования). Это также работает, если в фотошопе открыто несколько изображений, и вы можете также клонировать любые участки из других изображений — достаточно лишь расположить изображения в пределах видимости на экране.
- Ctrl+клик по иконке слоя создает выделение объекта на этом слое. Если необходимо выделить более чем 1 объект на нескольких слоях, удерживайте дополнительно ещё и Shift.
- Чтобы объединить палитры в одной, потяните за ярлычок любой вкладки на другую палитру к другим ярлычкам, и она переместится.
- При создании текста нажатие на Enter создаст новую строку.
 Чтобы закончить писать, нажмите Ctrl+Enter или Enter на цифровой клавиатуре.
Чтобы закончить писать, нажмите Ctrl+Enter или Enter на цифровой клавиатуре. - Вы можете переместить слой на любое другое открытое изображение в фотошоп — такми образом создастся копия слоя. При перетаскивании удерживайте нажатой Shift, и содержимое слоя вставится ровно по центру.
- Создайте новый документ в Photoshop размером 500×500px, создайте новый слой, возьмите инструмент Brush Tool со стандартной круглой кистью любого диаметра и поставьте точку вверху по центру (позиция как в часах у 12). Нажмите Ctrl+Alt+T, это создаст копию точки и позволит ее трансформировать. Потяните за точку в центре трансформируемого объекта Pivot Point и установите ее четко по центру изображения, а вверху впишите угол повора 30 градусов и нажмите Ок. А теперь трюк…. Нажмите Ctrl+Shift+Alt+T 10 раз и Вы увидите что получится!
- Работая с инстрмуентом Move Tool, вы можете выбрать любой слой, кликнув по части объекта с нажатым Ctrl.

- Добавить еще один слой в группу слоев можно, зажав Ctrl+Shift и сделав клик по части объекта, расоложенному на другом слое.
- Удалить сразу несколько слоев можно простым пертаскиванием группы слоев на иконку корзины на палитре слоев.
- Удалить текущий слой можно, зажав Alt и нажав 3 раза L.
- После применения фильтра, его действие можно смягчить при помощи функции Fade, нажав Shift+Ctrl+F.
- Скопировать маску слоя можно, перетянув ее с нажатым Alt на другой слой.
- Из вертикальной направляющей Grid легко можно получить горизонтальную, выбрав инструмент Move Tool, зажав Alt и кликнув по самой направляющей. И наоборот.
- При сохранении документа при помощи Save for Web информация о документе теряется. Чтобы сохранить информацию, используйте Save As.
Источник: Adme. ru
ru
- #дизайн
- #статьи
- 0
Читайте далее
Статьи по теме
Как изменить цвета в Photoshop и создать несколько цветовых сочетаний — CatCoq
Один из моих любимых методов для успешной продажи произведений искусства в Интернете и лицензирования моих работ в качестве профессионального художника заключается в создании нескольких цветовых решений или цветовых палитр для каждого произведения искусства, которое я создаю. Всего за несколько кликов я могу превратить одно произведение искусства во множество. Это не только экономит время, но и помогает моему портфолио расти в геометрической прогрессии и увеличивает число потенциальных покупателей произведений искусства, которые я продаю в Интернете.
Всего за несколько кликов я могу превратить одно произведение искусства во множество. Это не только экономит время, но и помогает моему портфолио расти в геометрической прогрессии и увеличивает число потенциальных покупателей произведений искусства, которые я продаю в Интернете.
Прелесть искусства в том, что разные стили и цвета нравятся разным людям. Создание произведения в нескольких цветовых решениях повышает привлекательность этого произведения искусства и позволяет мне охватить более широкую аудиторию клиентов.
Цвет может показаться пугающим, но есть несколько простых приемов, которые я использую в Photoshop, чтобы изменить цвет вашей работы на одном дыхании. Я использую Hue & Saturation, Color Balance и Colorize в Photoshop, чтобы внести изменения в цветовую палитру своих работ, и в этом уроке Photoshop я проведу вас шаг за шагом через мой процесс цвета. Создание новой цветовой палитры для иллюстрации не должно занимать много времени. Это на самом деле очень просто! В этом уроке я познакомлю вас с моими главными советами по настройке цвета ваших иллюстраций для максимального потенциала продаж.
Это на самом деле очень просто! В этом уроке я познакомлю вас с моими главными советами по настройке цвета ваших иллюстраций для максимального потенциала продаж.
Все, что вам нужно для этого урока, это оцифрованная работа и Photoshop. Если у вас еще нет Photoshop, не проблема. Вы можете скачать бесплатную пробную версию здесь .
Вы можете использовать свою собственную иллюстрацию для этого урока, или вы можете продолжить, используя эту иллюстрацию бабочки, которую я создал. Это то, что я буду использовать для урока. Вы можете скачать его бесплатно здесь . Кроме того, он отформатирован как файл Photoshop, поэтому все, что вам нужно сделать, это загрузить его и открыть в Photoshop.
И последнее, прежде чем мы углубимся в тему. Если вы предпочитаете визуализацию, вам будет проще изучать цвет в видеоформате. У меня есть обширный и всеобъемлющий цветовой класс , если это больше соответствует вашему стилю.
Перед тем, как приступить к изменению цветов вашего произведения искусства, убедитесь, что оно подготовлено и готово к работе. Начните с открытия вашей работы в Photoshop. Вы хотите убедиться, что ваша иллюстрация находится на отдельном слое от фона. В моем примере у меня есть три слоя: рисунок, фон и текстура бумаги.
Текстура бумаги — это всего лишь небольшое дополнение, которое я добавляю к своим цифровым работам, чтобы они выглядели более нарисованными от руки. Для этого урока это не будет иметь значения, но если вы хотите узнать больше о добавлении текстуры бумаги к своей работе , посмотрите этот урок .
Если ваша работа и фон находятся на одном слое, и вы не знаете, как их разделить, у меня есть руководство и для этого! Проверьте этот урок по удалению фона в Photoshop !
Если вы используете мою иллюстрацию с бабочкой, ваши слои уже будут настроены правильно.
Далее мы хотим сгруппировать слой с изображением и фоновый слой вместе. Это просто упорядочивает вещи и поможет вам при создании различных цветовых решений. Нажмите на свой художественный слой, затем, удерживая Shift, нажмите на фоновый слой. Используйте сочетание клавиш cmd + G, чтобы сгруппировать слои вместе.
Теперь вы можете переименовать эту группу, чтобы знать, что это исходная цветовая палитра иллюстрации. В моем примере я называю его «Оригинал». Вот как должна выглядеть ваша группа слоев, когда вы закончите.
Теперь самое интересное — исследование цвета! Когда я начинаю процесс создания нескольких цветовых палитр для своих работ, я всегда начинаю с того, что играю в Photoshop с различными инструментами цвета. Это позволяет мне увидеть различные цветовые возможности, о которых я мог и не подумать, просто выбрав цветовую палитру из воздуха. Это отличный способ согреться и дать волю своему творчеству с цветом.
Это отличный способ согреться и дать волю своему творчеству с цветом.
Прежде чем приступить к исследованию цвета, вы хотите сделать копию группы слоев «Исходный». Вы можете сделать это, щелкнув группу слоев и используя сочетание клавиш cmd + J.
Я за неразрушающее редактирование, поэтому каждый раз, когда вы меняете цвет в своей работе, всегда, всегда , начинайте с копирования оригинала.
Я начинаю исследование цвета с того, что устанавливаю белый цвет фона. Это дает мне чистый холст для начала. Для этого выберите фоновый слой на панели слоев, а затем возьмите инструмент заливки. Вы можете щелкнуть значок ведра с краской или использовать сочетание клавиш cmd + g.
Убедитесь, что образец цвета установлен на белый, и щелкните в любом месте фоновой области, чтобы сделать его белым.
Теперь приступим к исследованию! Щелкните свой художественный слой на панели слоев, чтобы начать. Затем перейдите в меню «Цветовой тон и насыщенность», нажав «Изображение» → «Коррекция» → «Цветовой тон и насыщенность».
Затем перейдите в меню «Цветовой тон и насыщенность», нажав «Изображение» → «Коррекция» → «Цветовой тон и насыщенность».
Затем используйте ползунок Hue, чтобы почувствовать различные цвета, доступные для вашего произведения искусства. Перетаскивая ползунок вверх и вниз, я отмечаю, что работает и какие цвета бросаются в глаза.
Следующее, что я делаю в процессе исследования цвета, — инвертирую цвета и смотрю, получается ли что-нибудь интересное. Вы можете сделать это, нажав Image → Adjustments → Invert или используя сочетание клавиш cmd + I.
В моем примере получилось то, что мне не очень понравилось. И это совершенно нормально! Я каждый раз переворачиваю, чтобы посмотреть, получится ли что-нибудь классное, но не всегда получается. Иногда это выглядит абсолютно эпично, а иногда это провал, как здесь. Но это такой быстрый способ исследовать цвет, что я всегда стараюсь!
Последнее, что мне нравится делать, когда я исследую цвет, — это менять фон на полярно противоположный — в данном случае на черный. Вы можете сделать это так же, как вы изменили его ранее. Возьмите инструмент Paint Bucket и сделайте фоновый слой черным, а не белым.
Вы можете сделать это так же, как вы изменили его ранее. Возьмите инструмент Paint Bucket и сделайте фоновый слой черным, а не белым.
В этом примере мне очень понравилось, как выглядит черный, поэтому я использовал его как отправную точку для одного из моих цветовых решений. Я сделал несколько небольших корректировок и создал совершенно новое произведение искусства всего за несколько кликов. Вы можете легко изолировать определенные части иллюстрации и индивидуально настроить цвета. Мы рассмотрим, как именно это сделать, в следующем разделе.
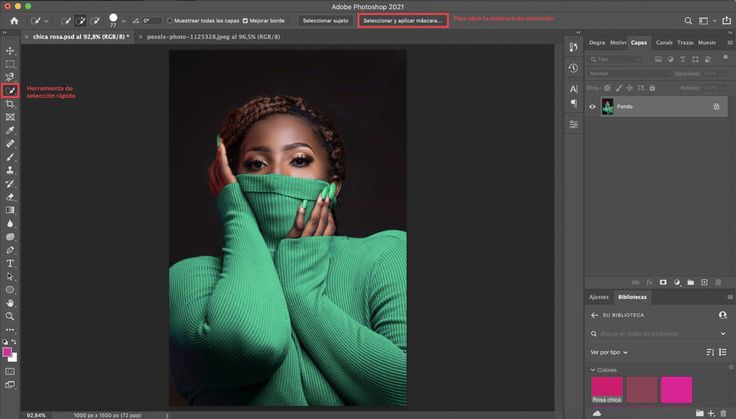
Если есть только одна область иллюстрации, где вы хотите обновить цвет, вы можете легко сделать это с помощью инструмента «Волшебная палочка».
В моем примере этот темно-синий действительно темный и слишком хорошо сочетается с черным фоном, но другие цвета выглядят очень эффектно на черном фоне. Мы можем изолировать синий и настроить его без необходимости корректировать какие-либо другие цвета иллюстрации.
Для этого выберите инструмент «Волшебная палочка», щелкнув значок или используя сочетание клавиш «w».
Теперь взгляните на панель настроек в верхней части экрана. Обратите внимание на два параметра: «Допуск» и «Смежный». Допуск сообщит инструменту палочки, насколько конкретным должен быть его выбор. Обычно я держу это около 30, но это будет зависеть от вашей иллюстрации. Вы можете поиграть и выяснить, что работает лучше всего. Затем убедитесь, что не отмечен флажок Contiguous. Это гарантирует, что палочка выберет все элементы одного цвета, даже если они не связаны на вашей иллюстрации.
Теперь просто нажмите на область, где вы хотите настроить цвет.
Затем снова откройте меню «Цветовой тон и насыщенность», чтобы начать настройку. Вы можете сделать это, нажав «Изображение» → «Настроить» → «Цветовой тон и насыщенность».
Теперь вы можете поэкспериментировать с перемещением различных ползунков, чтобы подобрать цвет, подходящий для вашей иллюстрации. В моем примере я сделал несколько небольших изменений, которые помогли синему цвету выделиться на черном фоне. Изменение цвета не является точной наукой. Я бы посоветовал вам поэкспериментировать с экраном Hue & Saturation, чтобы узнать, что лучше всего подходит для ваших работ и вашего стиля
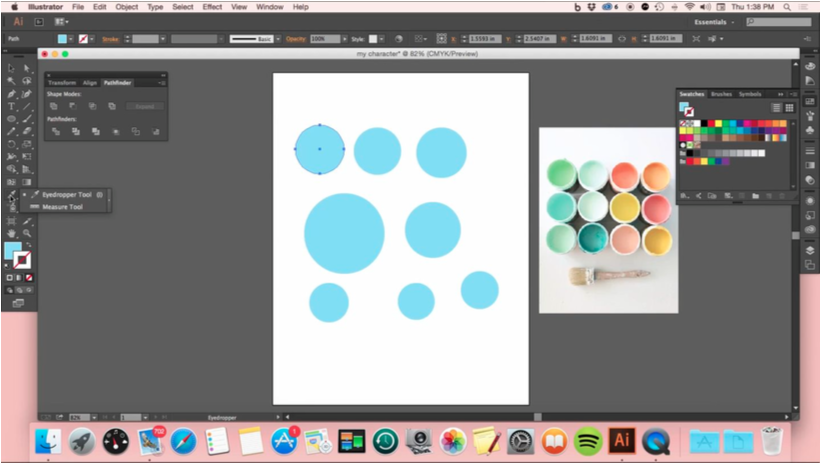
Если у вас есть существующая цветовая палитра, которую вы хотите использовать в качестве эталона для обновлений цвета, вы можете легко сделать это в Photoshop. Начните с перетаскивания цветовой палитры, которую вы хотите использовать, в Photoshop и размещения ее на монтажной области. Убедитесь, что он находится на отдельном слое, чтобы его можно было легко перемещать и манипулировать, не затрагивая фон или иллюстрацию. Вы можете переместить его в угол иллюстрации с помощью инструмента перемещения (сочетание клавиш v). Выглядит немного грязно, но обещаю, оно того стоит! Это поможет вам легко ориентироваться в цветах палитры с помощью инструмента «Пипетка».
Выглядит немного грязно, но обещаю, оно того стоит! Это поможет вам легко ориентироваться в цветах палитры с помощью инструмента «Пипетка».
Затем вы можете перетащить его под свой художественный слой, чтобы он еще больше не мешался. Для этого просто перетащите слой цветовой палитры под слой с изображением на панели слоев.
Теперь пришло время попробовать эти цвета. Возьмите инструмент «Пипетка», используя сочетание клавиш «I».
Затем выберите область цветовой палитры, которую вы хотите использовать, щелкнув цвет.
Затем выберите свой художественный слой на панели слоев. Затем выберите область, где вы хотите обновить цвет, с помощью инструмента «Волшебная палочка», как мы сделали в примере выше. Затем откройте меню Hue & Saturation.
Чтобы ввести цвет, который вы выбрали с помощью инструмента «Пипетка», вам необходимо установить флажок «Раскрасить» в правой части меню. Это перемещает ползунок оттенка точно к оттенку вашего выбора.
Теперь вы можете использовать ползунки «Насыщенность» и «Яркость», чтобы ваш выбор соответствовал цвету из вашей цветовой палитры.
Повторите этот процесс со всеми областями, которые вы хотите изменить, и в итоге ваша иллюстрация должна выглядеть примерно так.
Когда я редактирую цвет всего произведения искусства, я предпочитаю использовать инструмент «Цветовой тон и насыщенность», чтобы полностью развернуть цвета на 180. Это означает, что цвета изменятся на цвет напротив них на цветовом круге.
Для этого перейдите в меню «Цветовой тон и насыщенность», щелкнув «Изображение» → «Коррекция» → «Цветовой тон и насыщенность». Затем потяните скруббер оттенка полностью влево или вправо. Любой из них будет давать одинаковые результаты цвета, поэтому не имеет значения, каким способом вы его чистите.
Затем потяните скруббер оттенка полностью влево или вправо. Любой из них будет давать одинаковые результаты цвета, поэтому не имеет значения, каким способом вы его чистите.
Изменение цветового круга на противоположные цвета изменяет цвет всей иллюстрации, но сохраняет целостность цветовых отношений по сравнению с оригиналом. Вам, вероятно, все еще придется внести некоторые коррективы в цвета здесь. В моем примере мне не нравится, как получился цвет контура бабочки. На мой вкус он был слишком коричневым. Вы можете использовать методы точечного редактирования, которые мы использовали ранее, если у вас есть определенный цвет, на который вы хотите изменить их, но если нет, есть другой метод, который вы можете использовать для редактирования этих областей.
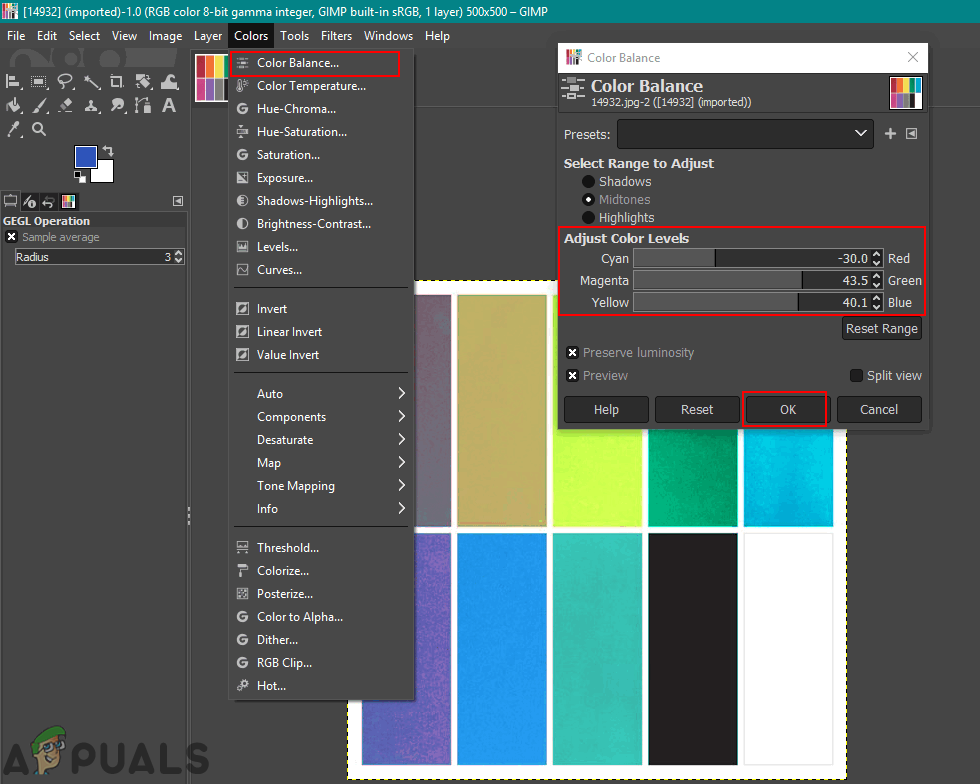
Мы собираемся использовать меню «Цветовой баланс», чтобы внести некоторые коррективы в цвет, который также не получился. Перейдите в «Изображение» → «Коррекция» → «Цветовой баланс», чтобы поднять это.
Перейдите в «Изображение» → «Коррекция» → «Цветовой баланс», чтобы поднять это.
Волшебство использования цветового баланса для редактирования заключается в том, что вы можете изолировать блики, средние тона и тени вашей иллюстрации. Это позволяет вам исследовать различные цветовые вариации только в этих конкретных областях. Если вы нажмете «Тени», будут скорректированы только самые темные тона вашей иллюстрации. Highlights регулирует самые светлые области, а Midtones регулирует цвета в середине.
В моем примере я хочу изменить коричневатый контур бабочки на что-то более гармоничное с остальной частью палитры. Это самая темная часть иллюстрации, поэтому я выберу «Тени», чтобы настроить ее. Теперь вы можете использовать ползунок, чтобы настроить этот цвет и найти идеальный вариант для вашей иллюстрации.
Поэкспериментируйте с настройками цветового баланса, пока не найдете цвета, которые лучше всего подходят для вашей иллюстрации. Это может потребовать некоторой практики, но если вы подойдете к этому процессу с любопытством и непредубежденностью, вы сможете создать серьезную цветовую магию из своих иллюстраций.
Это может потребовать некоторой практики, но если вы подойдете к этому процессу с любопытством и непредубежденностью, вы сможете создать серьезную цветовую магию из своих иллюстраций.
В этом уроке мы только поверхностно рассмотрели игру с цветом в Photoshop. Если вы хотите более подробно изучить процесс, который я использую при создании различных цветовых решений, я бы хотел, чтобы вы присоединились ко мне на моем занятии «Разработка цвета: меняйте цветовые палитры и расширяйте свое портфолио» .
В этот класс , Я погружаюсь в подробности о том, как узнать, когда настраивать цвета, и некоторые дополнительные приемы, которые у нас не было времени охватить в этом уроке.
Надеюсь, это руководство было полезным! Если у вас есть какие-либо вопросы о настройке цвета, задайте их в комментариях ниже или присоединитесь ко мне в Cultivating Color , чтобы получить еще больше практического опыта настройки цвета в Photoshop.
Ресурсы для художников, Учебники по Photoshop, Учебники по рисованиюCatCoq cat coqulilette, art tutorial, digital art, catcoquillette, catco, cat love, cat coquillette, учебник по фотошопу, трюки с фотошопом, фотошоп, техники фотошопа, фотошоп для надписей, фотошоп основы, лайфхаки для фотошопа, фотошоп для художников, научиться фотошопу онлайн, изучить фотошоп, adobe photoshop, цветовые решения для фотошопа, несколько цветовых решений, перекрасить произведение искусстваКомментарий
0 лайковКак изменить цвет и стиль направляющих в Photoshop и Illustrator

Направляющие в Photoshop и Illustrator очень важны для правильного выравнивания изображения. Цвет направляющей по умолчанию в Photoshop и Illustrator — голубой. Голубой цвет может быть проблемой в тех случаях, когда вы используете определенный цвет в своей работе. Возможность изменить цвет направляющей и направляющие очень важна, потому что вам придется менять их в зависимости от цвета вашего изображения. В этой статье показано, как изменить цвет и стиль направляющих в Illustrator и Photoshop.
Как изменить цвет и стиль направляющих в Photoshop
Как получить доступ к направляющим в Photoshop
Включить линейку
Чтобы изменить направляющие, у вас должен быть доступ к ним для использования. В Photoshop есть два способа доступа к направляющим.
Самый простой способ — включить линейку, а затем щелкнуть любую из линеек и перетащить ее с линейки на холст. Для вертикальной направляющей щелкните и перетащите левую линейку, а для горизонтальной направляющей щелкните и перетащите верхнюю линейку. Это разместит направляющую на холсте.
Это разместит направляющую на холсте.
Вот способы включения линейки в Photoshop.
Линейки Photoshop
Чтобы включить линейку в Photoshop, перейдите к Просмотр , затем перейдите к Линейка . Линейка появится в верхней и левой частях рабочей области.
Направляющие Photoshop
Перейдите к Просмотр , затем щелкните Новые направляющие .
Появится опция Новые направляющие , где вы можете выбрать горизонтальную или вертикальную направляющую, щелкнув параметр Ориентация. Вы также можете выбрать, где на экране вы хотите, чтобы направляющая отображалась, введя число в поле положения, которое будет представлять дюйм на экране. Цифры на линейке будут обозначать дюйм, поэтому, если вы поставите 10, то направляющая появится на 10-дюймовой отметке на линейке и 10-дюймовой отметке на холсте. После того, как вы выбрали параметры, нажмите ОК .
Как изменить цвет и стиль
Чтобы изменить цвет и стиль направляющей в Photoshop, вы можете Дважды щелкнуть по направляющей, чтобы открыть Настройки Параметры и Направляющие, сетки и фрагменты быть выбранным.
Вы также можете перейти к настройкам направляющих, выбрав Редактировать , затем Направляющие, сетки и срезы . Вы увидите окно настроек, где вы можете внести изменения.
Можно изменить цвет направляющей и параметры линии.
Щелкните стрелку раскрывающегося списка Цвет направляющих .
Вы увидите список цветов, которые можно использовать.
Нажмите Стиль, и вы можете выбрать, хотите ли вы линий или тире . Когда вы сделали все свои выборы, нажмите OK.
Как изменить цвет и стиль направляющих в Illustrator
Как получить доступ к направляющим
Включить линейку
Чтобы изменить направляющие, у вас должен быть доступ к ним для использования. В Illustrator есть два способа доступа к направляющим.
В Illustrator есть два способа доступа к направляющим.
Самый простой способ — включить линейку, а затем щелкнуть любую из линеек и перетащить ее с линейки на холст. Для вертикальной направляющей щелкните и перетащите левую линейку, а для горизонтальной направляющей щелкните и перетащите верхнюю линейку. Это разместит направляющую на холсте.
Вот способы включения линейки в Illustrator.
Чтобы включить линейку в Illustrator, выберите View , затем Rulers, Show Rulers . Линейка появится вверху и по бокам рабочей области.
Вот как включить направляющие в Photoshop и Illustrator.
Направляющие Illustrator
Перейдите к Просмотреть , затем Направляющие , затем Показать направляющие . Вы также можете нажать Ctrl + ; на клавиатуре, чтобы показать или скрыть руководство.
Направляющие Illustrator
Чтобы изменить цвета и стили направляющих, перейдите к Редактировать , затем Настройки , Направляющие и сетки.
Это окно Настройки , в котором можно изменить цвета и линии направляющих.
Чтобы изменить цвет направляющих, щелкните стрелку раскрывающегося списка, и вы увидите список цветов и названий.
Вы также можете выбрать цвет для направляющих, щелкнув образец цвета справа, чтобы открыть палитру. Цветовая палитра позволит вам выбрать больше цветов и сделать собственные цвета.
Чтобы выбрать стиль линии для направляющей, щелкните стрелку раскрывающегося списка Lines и выберите Line или Dots . Когда вы сделали все свои выборы, нажмите OK.
Читать: Illustrator vs Photoshop — когда использовать каждый из них?
Почему важно иметь возможность изменять цвет и стиль направляющей?
Очень важно иметь возможность изменять цвет и стиль направляющей, поскольку люди будут работать с разными цветами. Направляющие по умолчанию голубые; это не будет отображаться, если вы работаете с холстом или изображением голубого или близкого цвета. Возможность выбирать различные стили линий позволяет легко создавать направляющие, которые не будут выглядеть как линии на вашем рисунке.
Возможность выбирать различные стили линий позволяет легко создавать направляющие, которые не будут выглядеть как линии на вашем рисунке.
Как открыть руководства?
В Illustrator вы можете получить направляющие, выбрав View , затем Guides , затем Show Guides . Вы также можете нажать Ctrl + ; на клавиатуре, чтобы показать или скрыть руководство.
В Photoshop Перейдите к View , затем нажмите New Guides . Это вызовет опцию New Guides , где вы можете выбрать, хотите ли вы горизонтальную или вертикальную направляющую, нажав на Orientation 9вариант 0010. Вы также можете выбрать, где на экране вы хотите, чтобы направляющая отображалась, введя число в поле положения, которое будет представлять дюйм на экране. Цифры на линейке будут обозначать дюйм, поэтому, если вы поставите 10, направляющая появится на 10-дюймовой отметке на линейке и 10-дюймовой отметке на холсте.











 Чтобы закончить писать, нажмите Ctrl+Enter или Enter на цифровой клавиатуре.
Чтобы закончить писать, нажмите Ctrl+Enter или Enter на цифровой клавиатуре.