Как повернуть картинку в фотошоп в нужную сторону различными способами?
Содержание
- Как повернуть картинку зеркально?
- Поворачиваем картинку на несколько градусов
- Делаем поворот картинки вокруг оси в Photoshop
- Как в Photoshop повернуть картинку по горизонтали
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо.
Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
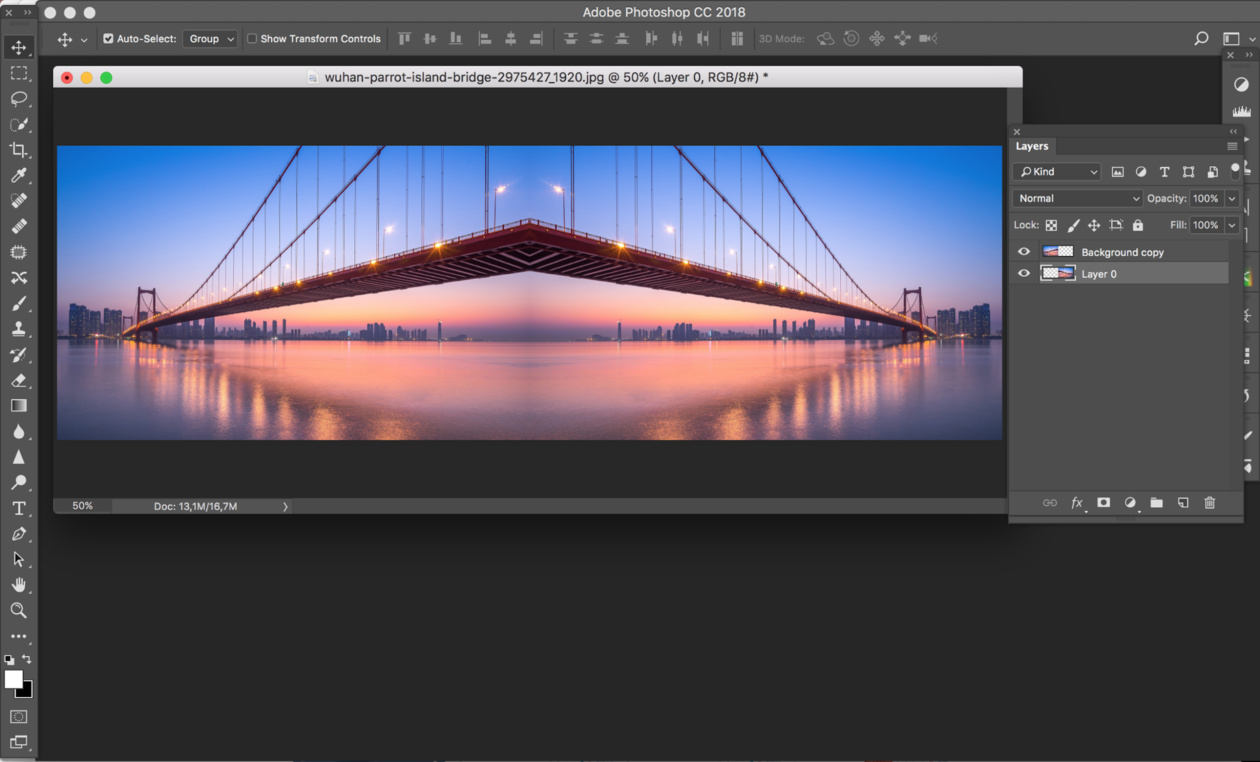
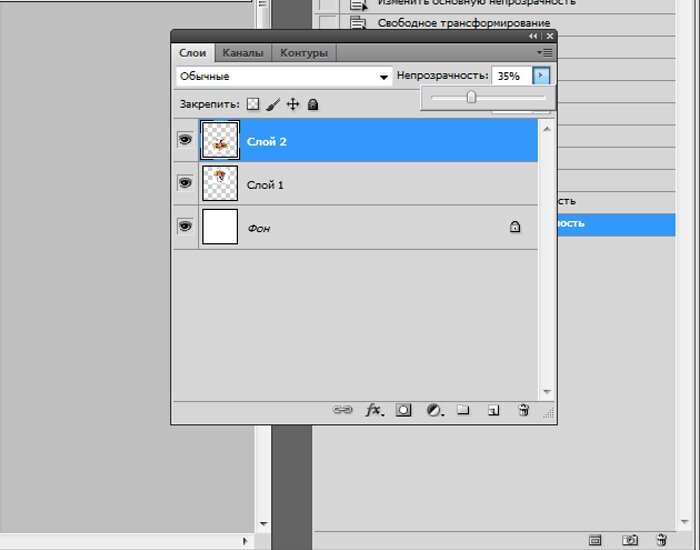
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и в прошлой статье занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя», либо делаем то же самое в рабочей области во вкладке «Слои».
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
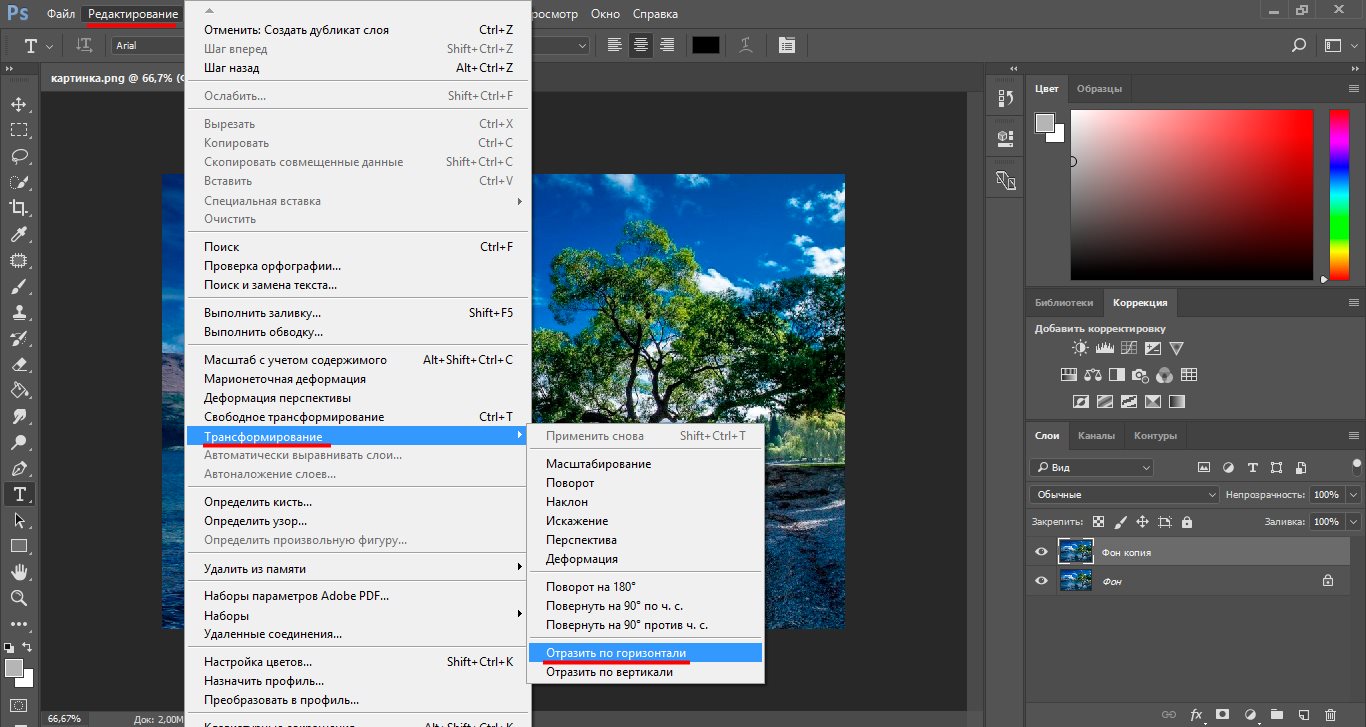
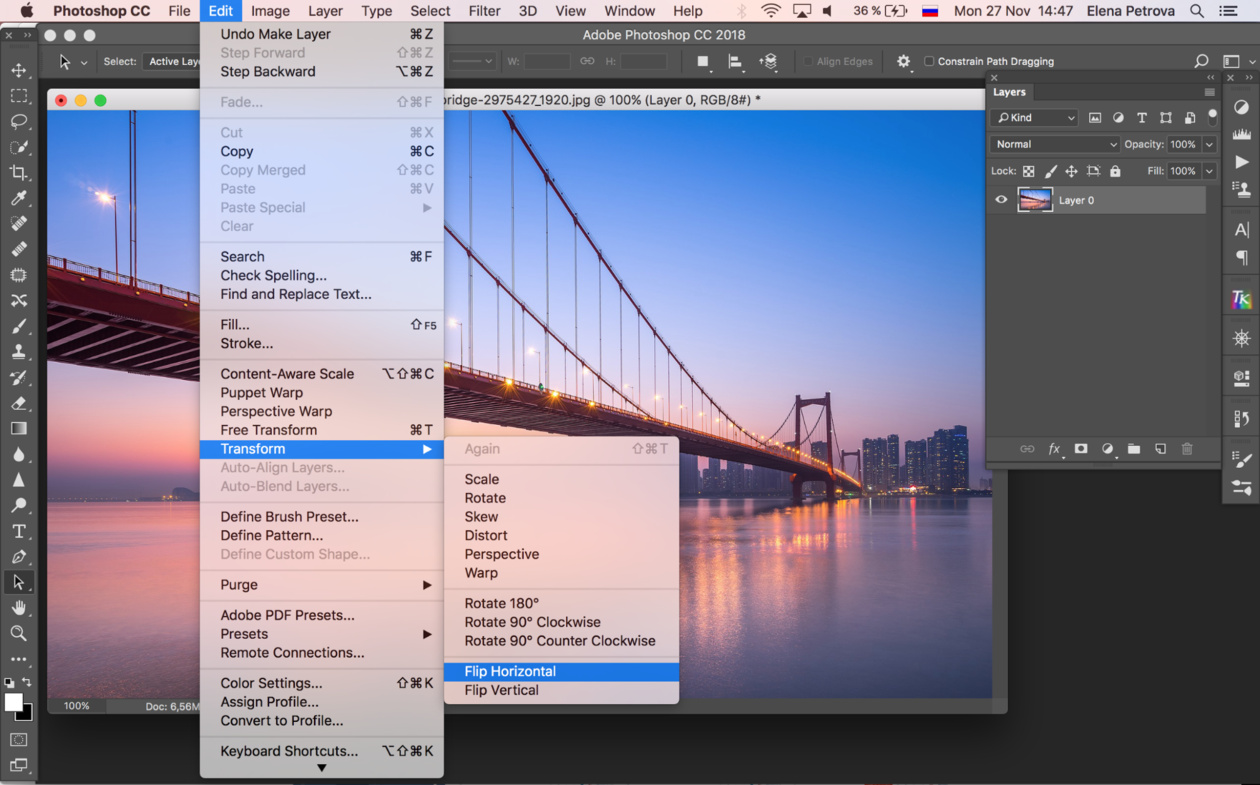
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
Далее, переключаемся на верхнюю панель. Здесь мы видим различные варианты изменения картинки:
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.

- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T».
Эту команду можно вызвать и горячими клавишами «Сtrl + T».
Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T»). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.
Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него. Если он расположен точно по середине, то картинка повернется симметрично. Если мышкой передвинуть этот маркер в любое место картинки, то она будет уже поворачиваться относительно этой точки. Например, смещаем влево к верхнему углу и поворачиваем картинку.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Как в Photoshop повернуть картинку по горизонтали
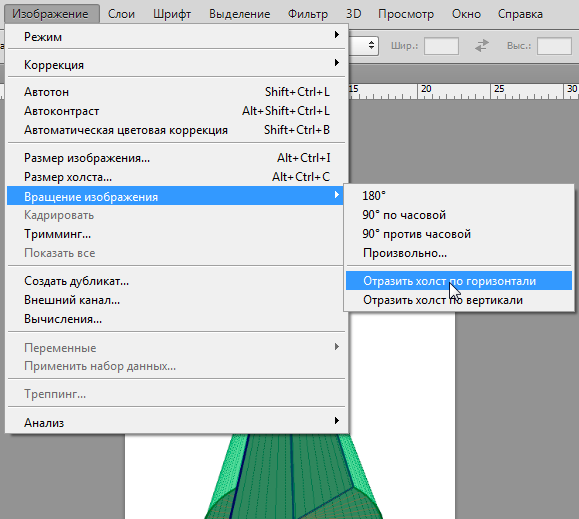
Выше уже говорилось о том, как повернуть картинку по горизонтали или же отразить ее с помощью команды «Трансформирование» — «Отразить по горизонтали», которая находится в меню «Редактирование». Но сделать это можно и из меню «Изображение». Открыв вкладку находим «Вращение изображения» — «Отобразить по горизонтали».
Применив эту команду мы повернем картинку в горизонтальном положении. Вот такие приемы были у нас сегодня в теме. Удачи вам!
Как отразить фото в фотошопе и сделать его уникальным
Привет, друзья! В этой короткой статье я хочу рассказать вам, как отразить фото в фотошопе. Прочитав ее, вы узнаете, как изменить фото не только по горизонтали, но и по вертикали. Описанный ниже метод довольно простой. Даже если вы никогда ранее не работали в таком графическом редакторе, как фотошоп, вы без труда справитесь с задачей.
Содержание статьи:
- 1 Как отразить фото в фотошопе: пошаговая инструкция
- 2 Как отразить фото в фотошопе: личный совет
Отражение – популярная операция. Например, она используется при создании коллажей, рекламных баннеров и т.д. Также она помогает сделать фотографии уникальными. Что важно при наполнении сайтов. Потому что поисковые роботы сегодня предъявляют требования не только к уникальности текстов, но и картинок.
К сведению! Даже покупая снимки на стоках, вы берете фотографию, которую до этого десятки людей поместили на своих проектах. Поэтому она не будет считаться уникальной. Простое отражение в фотошопе позволяет решить проблему.
Данный метод будет полезен для начинающих веб-мастеров. Тех, кто только запустил свой сайт. Кстати, он может стать отличным источником солидного дохода.
Обратите внимание! Если планомерно развивать сайт, уделять ему всего по пару часов в день (параллельно с основной занятостью), через несколько месяцев можно достичь хорошего результата.

Если вы не знаете, как сделать сайт своими руками, записывайтесь на мой авторский бесплатный онлайн тренинг по созданию сайтов с нуля. Он длится всего 4 дня. Занятия проходят вечером – они практические.
Повторяя за мной, вы создадите личный проект – с первыми статьями и посетителями. Узнаете много прочего полезного и ценного. Если что-то не получится, я помогу вам. Чтобы принять участие в тренинге, оставьте свой адрес электронной почты. На него придет ссылка.
Прежде чем начнем, еще интересная информация по поводу использования картинок из интернета.
Смотрите видео всего 9 минут
Как отразить фото в фотошопе: пошаговая инструкция
Теперь перехожу к пошаговой инструкции, в которой рассказывается, как зеркально отразить фото в фотошопе. Ознакомившись с ней, вы поймете, что нет ничего проще!
Ознакомившись с ней, вы поймете, что нет ничего проще!
Отражаем фотографию по горизонтали
1. Сначала нужно открыть фотошоп. Перетащить в него картинку. Просто взяв в нужной папке и потащив на иконку программы. Либо же воспользоваться меню внутри программы, пройдя по простому пути: File – Open.
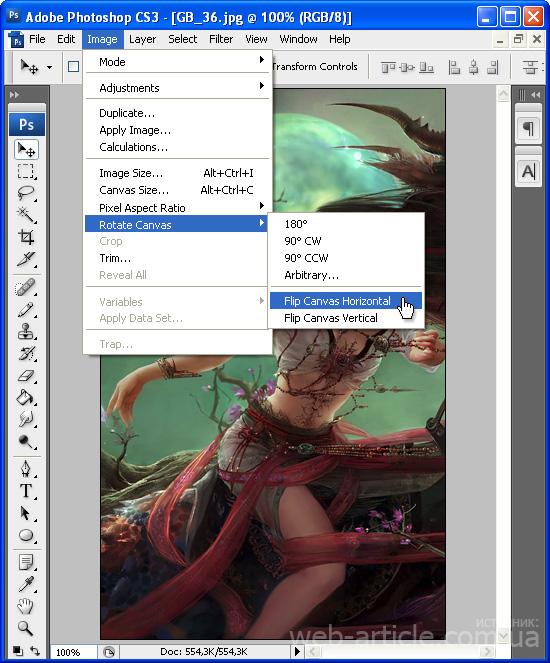
2. Теперь в меню – оно расположено вверху программного окна, тонкой строкой, выбрать раздел Image (то бишь, Изображение, если у вас программа на русском языке) и пройти по следующему пути: Rotate Canvas – Flip Canvas Нorizontal.
3. Все! Картинка моментально отразилась по горизонтали!
Обратите внимание! Простое отражение по горизонтали сильно меняет визуальное восприятие картинки! Не верите? Проверьте!
Отражаем фотографию по вертикали
Теперь о том, как отразить фото в фотошопе, но уже по вертикали. Все действия выполняются аналогично. Только на последнем этапе, после перехода в меню Rotate Canvas, необходимо выбрать раздел Flip Canvas Vertical.
Картинка моментально отразиться по вертикали. Полностью изменившись для восприятия человека и поисковых роботов.
Как зеркально отразить фото в фотошопе: сохранение картинки для сайта
Вы уже знаете, как зеркально отразить фото в фотошопе. Осталось только сохранить его для публикации на сайте. Для этого пройдите по следующему пути в меню: File – Save for Web and Devices, выберите папку и сохраните.
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Вы получите картинку высокого качества, но «легкую», оптимизированную под сайт. Она будет быстро грузиться.
Как отразить фото в фотошопе: личный совет
Если вы только мечтаете о том, чтобы развивать свой проект и грузить на него картинки и фотографии, записывайтесь на мой бесплатный онлайн тренинг по созданию сайтов. Всего за 4 вечера вы сделаете сайт своими руками. Он будет готов к дальнейшей работе и развитию! Оставьте свой адрес электронной почты, я вышлю вам сообщение о дате начала обучения!
Как зеркально отразить изображения в Photoshop (шаг за шагом)
Существуют сотни эффектов, которые вы можете создать с вашими изображениями в Photoshop, и одним из самых популярных эффектов является зеркальное отражение вашего изображения. Зеркальное отражение вашего изображения создаст иллюзию того, что ваше единое изображение будет расширено на две половины, склеенные вместе лицом друг к другу. Отключение этого эффекта может создать удивительные художественные возможности. Вопрос в том, как именно вы зеркально отражаете изображение в Photoshop?
Зеркальное отражение вашего изображения создаст иллюзию того, что ваше единое изображение будет расширено на две половины, склеенные вместе лицом друг к другу. Отключение этого эффекта может создать удивительные художественные возможности. Вопрос в том, как именно вы зеркально отражаете изображение в Photoshop?
Когда дело доходит до зеркального отображения ваших изображений, есть много людей, которые идут по длинному пути, сначала удваивая размер своего холста, прежде чем выполнять процесс зеркального отображения. К счастью, с помощью этой техники вам никогда не придется беспокоиться о расчетах, чтобы снова удвоить размер холста.
Это будет процесс из 9 шагов, который будет включать обрезку изображения, дублирование изображения, активацию свободного преобразования, перемещение контрольной точки и раскрытие всего изображения путем расширения холста двумя щелчками мыши.
Шаг 1. Обрезка изображения
Не каждое изображение нужно обрезать, но если вы чувствуете, что в вашем изображении есть что-то, что не войдет в окончательный вариант, сейчас самое время его обрезать. Если вы не обрежете свое изображение до того, как начнете отражать его сейчас, вы не сможете сделать это позже.
Если вы не обрежете свое изображение до того, как начнете отражать его сейчас, вы не сможете сделать это позже.
Чтобы обрезать изображение, найдите Инструмент кадрирования (C) на Панели инструментов .
Теперь вокруг вашего изображения будет рамка обрезки . Каждая белая полоса на границе позволяет уменьшить изображение в том направлении, в котором оно обращено.
Прежде чем мы начнем обрезать наше изображение, нам нужно убедиться, что Удалить обрезанные пиксели на панели параметров установлен флажок . Если этот параметр не отмечен, удаляемые пиксели будут скрыты только временно. Когда мы переворачиваем наше изображение, все эти пиксели возвращаются, полностью разрушая эффект.
Чтобы обрезать изображение, нажмите и удерживайте одну из белых полос и перетащите ее туда, где вы хотите обрезать изображение.
Имейте в виду, что у вас нет возможности обрезать изображение, если вы этого не хотите. Все зависит от проекта, над которым вы работаете. Идеально зеркально отразить изображение, не обрезая его, поэтому не стесняйтесь пропустить этот шаг, если считаете, что ваше изображение готово к работе.
Все зависит от проекта, над которым вы работаете. Идеально зеркально отразить изображение, не обрезая его, поэтому не стесняйтесь пропустить этот шаг, если считаете, что ваше изображение готово к работе.
Шаг 2. Дублируйте слой с изображением
Чтобы отразить изображение, вам понадобятся две копии одного и того же изображения.
Чтобы дублировать изображение, сначала убедитесь, что слой с изображением не заблокирован. Если слой заблокирован, щелкните значок блокировки , чтобы разблокировать его. Или нажмите Control + / (Win) или Command + / (Mac).
Теперь, когда ваш слой разблокирован, вы можете дублировать изображение несколькими способами.
– Перетащите
Вы можете нажать и удерживать слой, который хотите дублировать, и перетащить его на значок слоя Создать новый .
— щелкните правой кнопкой мыши
Быстрый способ дублировать слой — щелкнуть его правой кнопкой мыши на панели слоев . Появится длинный список опций, и вам просто нужно найти дубликат слоя.
Появится длинный список опций, и вам просто нужно найти дубликат слоя.
— Меню «Слой»
Другой способ дублировать слой — щелкнуть слой, который вы хотите дублировать, и перейти к Слой > Дублировать слой.
— сочетание клавиш
Самый быстрый способ дублировать слой — щелкнуть его и нажать 9.0013 Control + J (Win) или Command + J (Mac).
Шаг 3: Свободное преобразование Новый слой
Свободное преобразование — это режим, позволяющий изменять изображение различными способами. В этом режиме вы можете масштабировать, искажать, вращать или, в моем случае, переворачивать изображение как по горизонтали, так и по вертикали.
Для этого нажмите Control + T (Win) или Command + T (Mac).
Вы узнаете, сработало ли это, щелкнув слой правой кнопкой мыши и увидев всплывающий список параметров.
Шаг 4. Переместите опорную точку к горизонтальному или вертикальному краю
Последнее, что нужно сделать, прежде чем отражать слой. Нам нужно убедиться, что слой перевернут туда, где он нам нужен.
Нам нужно убедиться, что слой перевернут туда, где он нам нужен.
Мы делаем это, перемещая контрольную точку в сторону изображения, на которое вы хотите отразить скопированный слой. Контрольная точка — это перекрестие в середине вашего изображения.
Если вы хотите, чтобы скопированный слой отразился вертикально, щелкните и удерживайте контрольную точку и переместите его вверх или вниз изображения. Если вы хотите, чтобы скопированное изображение перевернулось по горизонтали, переместите опорную точку влево или вправо от изображения.
Шаг 5. Отразите слой
Теперь, когда вы настроили опорную точку, щелкните правой кнопкой мыши изображение и выберите Отразить по горизонтали или Отразить по вертикали, в зависимости от вашего проекта.
Вы поймете, что это работает, когда увидите контур перевернутого изображения за пределами видимого холста.
Шаг 6.
 Выход из режима «Свободное преобразование»
Выход из режима «Свободное преобразование»После того, как вы перевернете изображение, вы не сможете больше ничего делать, пока не выйдете из режима «Свободное преобразование».
Для этого просто выберите Move Tool (V) .
На самом деле вы можете выбрать любой инструмент для выхода из Free Transform, но инструмент «Перемещение» всегда является хорошим базовым инструментом для быстрого захвата.
Шаг 7. Откройте изображение, выбрав «Изображение» > «Показать все»
После того, как ваш слой вышел из ограничений Free Transform, теперь вы можете показать скопированное изображение, которое вы отразили за пределами видимого холста.
Для этого перейдите к Изображение > Показать все .
Это увеличит размер холста до точных размеров перевернутого изображения, которые вы не могли видеть раньше. Теперь вы можете увидеть, насколько хорошо вы справились с кадрированием изображения на шаге 1.
Если что-то выглядит не так после того, как вы открыли изображение, возможно, вам придется вернуться к шагу 1 и обрезать его там, где вам это действительно нужно.
Шаг 8. Объедините слои
Чтобы изображение действительно было единым целым, вам необходимо объединить слои. Это облегчит работу позже, если у вас будет больше слоев или корректирующих слоев для добавления.
Сначала щелкните один из ваших слоев в Панелях слоев , затем, удерживая нажатой клавишу Shift , щелкните другой слой. Это временно выделит оба слоя.
Теперь, когда слои временно сгруппированы, щелкните правой кнопкой мыши любой слой и выберите Объединить Слои . Вы также можете щелкнуть верхний слой и нажать Control + E (Win) или Command + E (Mac), чтобы объединить его со слоем ниже .
Объединение ваших слоев создаст один слой. Вы также можете дважды щелкнуть новый объединенный слой, чтобы переименовать его, если хотите.
Шаг 9. Полируйте изображение
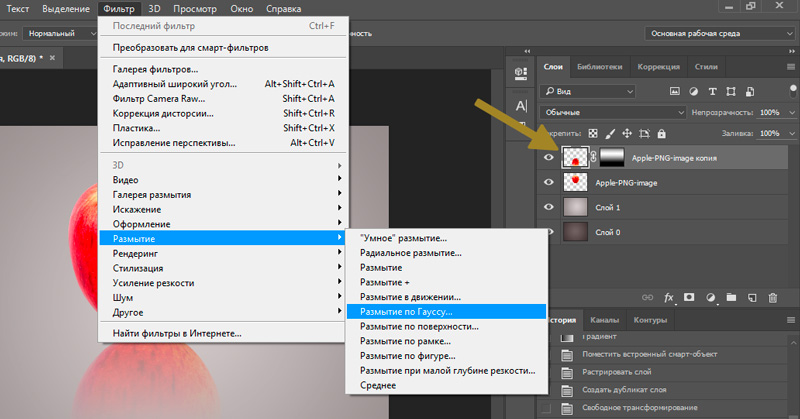
Этот шаг зависит от проекта, над которым вы работаете. Настало время удалить, размыть, настроить или сделать что-нибудь еще, что вам нужно сделать, чтобы подправить изображение. Все, что вам нужно добавить или удалить, чтобы достичь вашего художественного видения.
Настало время удалить, размыть, настроить или сделать что-нибудь еще, что вам нужно сделать, чтобы подправить изображение. Все, что вам нужно добавить или удалить, чтобы достичь вашего художественного видения.
В моем примере я заполню отверстие вверху, используя Лечебная кисть (J) .
Самая сложная часть процесса — убедиться, что вы обрезаете изображение именно в том месте, где вам нужно. Хорошая новость заключается в том, что если вы напортачите, вам не потребуется слишком много времени и усилий, чтобы исправить свою ошибку.
До ПослеКак создать искаженный портрет «сумасшедшего зеркала» в Photoshop?
спросил
Изменено 2 года, 8 месяцев назад
Просмотрено 3к раз
Я просто в восторге от этого эффекта. Есть ли у вас какие-либо советы о том, как сделать что-то подобное в Photoshop?
Есть ли у вас какие-либо советы о том, как сделать что-то подобное в Photoshop?
- adobe-photoshop
- фотошоп-эффекты
- портрет
Чтобы по-настоящему добиться этого эффекта, вам понадобится физическое зеркало. В примерах, которые вы показываете, лица видны под разными углами на одном и том же изображении. Это недостижимо в Photoshop, но мы можем повеселиться с 9.0031 Карты смещения .
Я использую портрет Джона Торкасио (CC0 Public Domain).
Создайте изображение в градациях серого с теми же размерами, что и оригинал. Нарисуйте несколько плавных размытых фигур. Это было сделано градиентом с некоторыми эффектами, но вы можете просто рисовать мягкой кистью. Сохраните его как .PSD.
Когда это изображение применяется в качестве карты смещения, исходное изображение будет искажено в соответствии с яркостью карты смещения.
Используйте Filter > Distort > Displace , чтобы применить карту смещения. Здесь вы можете выбрать, насколько карта смещения будет влиять на изображение по горизонтали и по вертикали. После нажатия OK в настройках вам будет предложено выбрать файл .PSD для использования в качестве карты смещения. Выберите файл, который вы только что создали.
Здесь вы можете выбрать, насколько карта смещения будет влиять на изображение по горизонтали и по вертикали. После нажатия OK в настройках вам будет предложено выбрать файл .PSD для использования в качестве карты смещения. Выберите файл, который вы только что создали.
Вот четыре примера использования одной и той же карты смещения, но с разными настройками.
Как видите, эффект может быть совершенно другим, просто используя разные значения. А поскольку вы можете рисовать карту смещения как угодно, возможности безграничны.
Здесь фильтр установлен на Repeat Edge Pixels , поэтому края изображения могут выглядеть немного странно. Обязательно используйте изображение, которое впоследствии можно немного обрезать.
Если карта смещения недостаточно гладкая, вы получите совершенно другой и более хаотичный результат. Это также может выглядеть круто, но это сильно отличается от желаемого эффекта.
Думаю, Рафаэль прав.
