Как открыть изображение в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Чтобы начать работу с Photoshop, первое, что вам нужно сделать, это открыть в нем нужное изображение. Существуют разные способы открытия изображений, в зависимости от того, что вам нужно сделать. Понимание того, как открыть изображение в Photoshop разными способами, позволит вам более эффективно работать в Photoshop с самого начала.
Быстрая Навигация
- Как открыть изображение в фотошопе
- Открытие изображения с главного экрана
- Открытие изображения из меню «Файл»
- Открытие нескольких изображений в Photoshop
- Часто задаваемые вопросы
- Что делать, если пропала кнопка «Домой»?
- В чем разница между открытием изображения и созданием изображения в Photoshop?
- Как открыть и добавить изображение в существующий проект?
- Заключение
Как открыть изображение в фотошопе
По сути, есть два разных способа начать работу с Photoshop. Один — создать новый документ, а другой — открыть существующий файл. Когда вы создаете документ Photoshop, вы должны импортировать в него изображения. С другой стороны, при открытии изображения существующий файл отображается в редакторе Photoshop.
Один — создать новый документ, а другой — открыть существующий файл. Когда вы создаете документ Photoshop, вы должны импортировать в него изображения. С другой стороны, при открытии изображения существующий файл отображается в редакторе Photoshop.
Большинство пользователей Photoshop, как правило, открывают существующие изображения, и это то, чему посвящен этот урок. Мы дадим вам подробное и простое руководство по открытию изображений в Photoshop.
Открытие изображения с главного экрана
Прежде всего, давайте посмотрим и поймем это недавнее дополнение к фотошопу, который является главным экраном. Теперь, когда вы открываете программу, не открывая изображения, вы увидите следующий экран, известный как главный экран. Теперь вы можете легко открывать свои изображения с помощью этой очень удобной функции.
Теперь, если вы открыли Photoshop в первый раз, ваш домашний экран будет выглядеть так, как показано на изображении выше. Однако, если вы ранее работали в Photoshop, ваши недавно использованные файлы или изображения будут отображаться в виде миниатюр на главном экране, как показано ниже.
Итак, если вы хотите повторно открыть какой-либо из ваших последних файлов, вы можете просто щелкнуть его миниатюру, и он снова откроется в вашем редакторе Photoshop.
Однако, если вы новый пользователь и только что запустили Photoshop на своем устройстве, вы не увидите эскизов на главном экране. В таком случае выполните следующую процедуру:
- Нажмите кнопку «Открыть» в левой колонке главного экрана.
2. Откроется проводник (в случае Windows) или Finder (в случае Mac). Здесь мы используем Windows. Когда вы увидите проводник, перейдите к изображению, которое вы хотите открыть, и дважды щелкните по нему. Ваше желаемое изображение будет открыть в фотошопе:
Открытие изображения из меню «Файл»
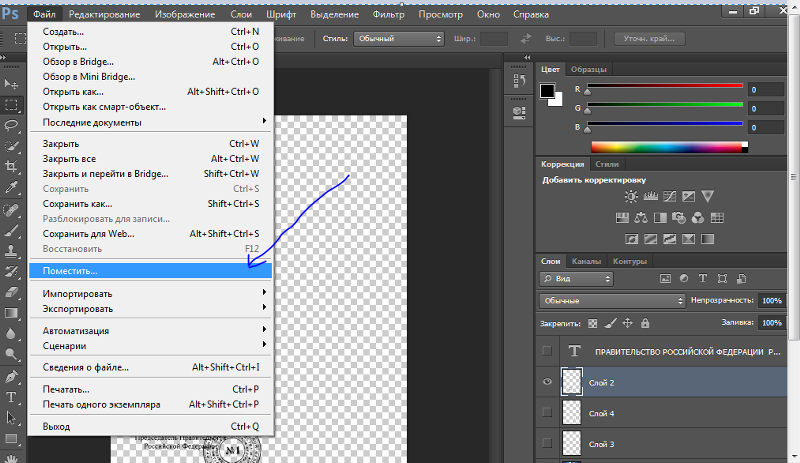
Другой и более традиционный способ открытия изображения в Photoshop — через меню «Файл». Вы можете найти кнопку «Файл» в верхнем левом углу интерфейса Photoshop. После того, как вы нажмете на него, откроется выпадающее меню, из которого вы должны нажать «Открыть».
Вы также можете нажать сочетание клавиш Ctrl+O (для Windows) и Command+O (для Mac). Отсюда процесс такой же, как и раньше. Откроется Проводник Windows или Finder, откуда вы можете дважды щелкнуть нужное изображение, чтобы открыть его в редакторе Photoshop.
Открытие нескольких изображений в Photoshop
Теперь вы знаете, как открыть сингл изображение в фотошопе. Однако в некоторых сценариях может потребоваться открыть несколько изображений одновременно. Photoshop позволяет сделать это легко и удобно.
Мы уже видели, как открывать изображения через главный экран в Photoshop. Вы можете вернуться к главному экрану в любое время, нажав кнопку «Домой». Вы можете найти эту кнопку в верхнем левом углу редактора Photoshop.
Вернувшись на главный экран, вы можете повторить процедуру открытия изображения на главном экране, чтобы выбрать второе изображение. Вы можете сделать это для любого количества изображений как хочешь добавь.
Все изображения, которые вы открываете, будут иметь свою собственную вкладку, которая будет отображаться в верхней части вашего редактора Photoshop. Вы можете легко переключаться между изображениями, щелкая вкладку изображения, которое должно быть видно.
Вы можете легко переключаться между изображениями, щелкая вкладку изображения, которое должно быть видно.
Часто задаваемые вопросы
Photoshop — это масштабная программа, и когда вы начнете с ней работать, вы можете столкнуться с несколькими проблемами. Тем не менее, как только вы ознакомитесь с ним, вы сможете работать без особых усилий. Чтобы помочь вам начать работу, вот ответы на несколько распространенных вопросов.
Что делать, если пропала кнопка «Домой»?
Если вы обнаружите, что кнопка «Домой» отсутствует в верхнем левом углу интерфейса Photoshop CC, вам придется проверить свои настройки Photoshop. Это позволит вам узнать, отключен ли ваш главный экран или нет.
Для этого перейдите в меню «Правка». Оттуда перейдите в «Предпочтения» >> «Общие». Затем вы увидите диалоговое окно. Найдите параметр «Отключить главный экран» и убедитесь, что он не выбран. Затем нажмите ОК. Вам придется перезапустить Photoshop, чтобы применить изменения.
В чем разница между открытием изображения и созданием изображения в Photoshop?
Разница между открытием изображения и созданием изображения в Photoshop заключается в том, что когда вы открываете изображение, вы выполняете свои действия. редактирование изображения что уже существует. С другой стороны, когда вы создаете изображение, вы открываете пустой документ Photoshop. После создания документа вы можете импортировать изображения.
редактирование изображения что уже существует. С другой стороны, когда вы создаете изображение, вы открываете пустой документ Photoshop. После создания документа вы можете импортировать изображения.
Как открыть и добавить изображение в существующий проект?
Вы можете открыть и добавить изображение в существующий проект с удивительная функция слоев Photoshop. Новое изображение будет открыто и добавлено в виде нового слоя. Для этого убедитесь, что соответствующий проект уже открыт.
Затем перейдите в «Файл» в строке меню в верхней части экрана Photoshop. Выберите «Поместить встроенный» в раскрывающемся меню. Перейдите к изображению, которое хотите открыть, и выберите «Открыть». Это откроет новое изображение в вашем существующем проекте. как новый слой.
Заключение
Открытие изображения — это самый начальный шаг в начале работы с Photoshop. Полное понимание того, как правильно открывать изображения, позволит вам иметь прочную основу для всего рабочего процесса редактирования в Photoshop. Мы надеемся, что это поможет вам работать эффективно на фотошопе.
Мы надеемся, что это поможет вам работать эффективно на фотошопе.
Как из фотки сделать фотографию
Некоторые мои друзья решили начать освоение Фотошопа. Чтобы облегчить жизнь им и себе, помещаю здесь советы для тех, кто впервые открыл эту программу. Возможно, кому-то из моих виртуальных друзей они пригодятся тоже.
Не бойтесь Фотошопа! Он совсем не страшный, если знать, где и что надо сделать.
Современная фотография невозможна без редактирования. Но мало кто хочет тратить время и силы даже на минимальное исправление недостатков фотографий. А порой и просто не видит их, испортив себе глаз ежедневным просмотром в сети таких «фоток» (вот тут вполне подходит этот вульгаризм). Не спешите выбрасывать плохие кадры! Исправить некоторые дефекты – иногда дело одной минуты. И вы доставите себе и другим настоящее удовольствие. И, поверьте, это — не менее творческая работа, чем само фотографирование. Это вовсе не значит, что вы превращаете фотографию из документа в фотошоповскую подделку! Об этих фокусах мы говорить не будем.
По каждому пункту в программе предусмотрены различные варианты исправления фотографии. Показываю самые простые. Вы можете поделиться своим опытом в комментариях.
Если у вас стоит русская версия Фотошопа, перевод терминов будет, наверняка, очень творческим.
Читайте текст, глядя на картинку под ним.
Итак, первая дюжина шагов на пути к хорошим снимкам.
Загружаем Фотошоп и открываем снимок, который собираемся редактировать: File (Файл) — Open (Открыть).
Находим нужную папку и в ней файл-картинку. Выделяем его и нажимаем кнопку «Открыть».
Картинка появилась на экране.
Работать лучше с копией фотографии. Чтобы ее получить, обращаемся в главное меню: Image (Изображение) — Duplicate (Дубликат).
Копия на экране?
Оригинал можно закрыть.
1. ВЫБРАСЫВАЕМ ВСЁ ЛИШНЕЕ —
кадрируем изображение с помощью инструмента Crop Tool (Обрезка) из палитры инструментов (в Фотошопе слева на экране).
Илл. 1
«Берем» инструмент мышкой и, нажимая, ведем его по картинке. Появляется прямоугольная рамка для выбора кадра.
Размеры рамки можно менять, передвигая квадратные манипуляторы с любой стороны, или с угла (при этом курсор превращается в двухголовую стрелку).
Рамку можно перетаскивать, нажав на нее указателем мыши.
Чтобы вращать рамку в любую сторону, надо перенести курсор за пределы выделенной области — стрелки становятся полукруглыми.
Всё, что закрашено темным полупрозрачным цветом вне рамки, навсегда исчезнет после двойного щелчка внутри картинки (тоже после нажатия кнопки <Enter> на клавиатуре). В этот момент курсор принимает форму черной стрелки. Как бы мы ни вращали рамку, после обрезки фотография предстанет перед нами в виде обычного прямоугольника.
Если вы передумали обрезать фото, нажмите кнопку <Escape>.
Если вы решили вернуть то, что обрезали, обратитесь в меню Edit (Правка) — Undo (Отмена).
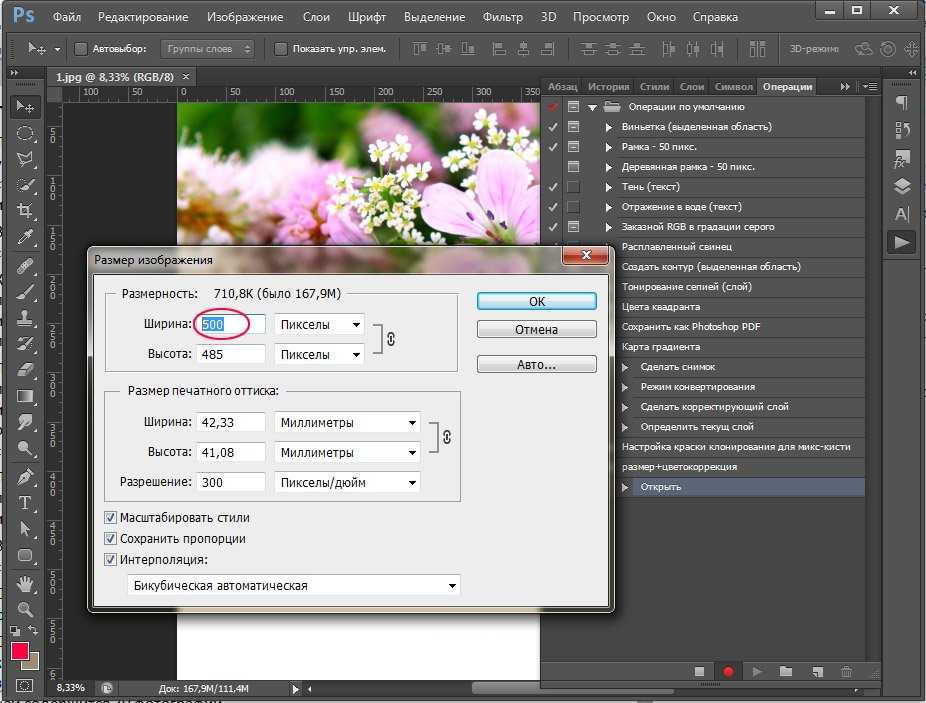
2. РАЗМЕР И РАЗРЕШЕНИЕ КАРТИНКИ
устанавливаем через главное меню Image (Изображение) — Image Size (Размер изображения).
1. В диалоговом окне внизу параметр Constrain Proportions (Сохранить пропорции) оставим отмеченным.
2. Параметр Resample Image (Интерполяция): выбираем из списка нижний — Bicubic Sharper — для повышения резкости.
Илл. 2
3. Параметр Resolution (Разрешение): для Web надо поставить 72. Разрешение обозначает количество пикселей на дюйм (pixels/inch).
Если понадобится вновь увеличить разрешение (например, для печати), прежнее качество снимка уже не вернется. Поэтому, повторюсь, лучше работать с дубликатом.
Илл. 3
4. Определяем размер картинки. Для Web он вычисляется в пикселях. Ставим размер, например, 600 pix. по ширине (Width) в верхнем поле Pixel Dimensions. Высоту (Height) программа подставит сама. Соответственно автоматически меняется размер картинки — здесь с 1,22 M на 704,0 K (см. значения вверху диалогового окна) и физический размер в сантиметрах в нижнем поле Document Size (Размер документа). Уменьшив изображение, мы улучшили его качество.
Соответственно автоматически меняется размер картинки — здесь с 1,22 M на 704,0 K (см. значения вверху диалогового окна) и физический размер в сантиметрах в нижнем поле Document Size (Размер документа). Уменьшив изображение, мы улучшили его качество.
При увеличении фотографии программе приходится «дорисовывать» несуществующие пиксели по своему разумению. Качество при этом страдает.
Илл. 4
5. Нажимаем «ОК».
Какой ужас – картинка стала крохотной!
Но это всего лишь малый масштаб на экране. Приведем ее к удобному виду через главное меню View (Просмотр) — Actual Pixels (Реальный размер). Так она будет выглядеть и в сети.
3. СОХРАНИМ КАРТИНКУ.
Вариант а) сохранение фотографии для дальнейшего редактирования.
1. File (Файл) — Save As (Сохранить как).
Выбираем наверху папку для сохранения.
2. Даем название файлу или оставляем предложенное название.
3. Выбираем из списка Format (Формат, тип) файла.
Фотография была снята в JPEG? Этот формат лучше не сохранять повторно, так как при каждом сохранении происходит сжатие и качество изображения ухудшается.
Сохраним картинку в Tiff.
Внизу диалогового окна обратим внимание на параметр Color – ICC Profile. Здесь мы видим, какой цветовой профиль у нашей картинки. Наилучшим для Интернета является профиль sRGB. Если он уже стоит у вас по умолчанию, ставим галочку для его сохранения. Если нет – обратимся к пункту 4, чтобы внедрить профиль.
Илл. 5
4. Нажимаем «Сохранить».
5. В появившемся окне Tiff Option (Параметры) нажимаем «ОК».
Вариант б) сохранение фотографии после окончания редактирования.
Снимок нужно будет сохранить для Интернета, т. е. в формате JPEG. Одновременно оптимизируем изображение, то есть уменьшим его размер за счет сжатия. Эти важные действия происходят в окне, которое открывается после команды File (Файл) — Save for Web (Сохранить для Веб).
Одновременно оптимизируем изображение, то есть уменьшим его размер за счет сжатия. Эти важные действия происходят в окне, которое открывается после команды File (Файл) — Save for Web (Сохранить для Веб).
Илл. 6
Выбрав вариант с двумя окошками просмотра (закладка над окном слева вверху), мы сможем, кроме оригинала слева, увидеть одновременно справа вариант изображения в выбранной степени сжатия. А можно выбрать и 4 окошка с вариантами. Окошко, очерченное рамкой — активно. Когда мы меняем параметры справа, в нем соответственно меняется картинка и информация под ней – формат, «вес» в кб и время загрузки картинки при определенной скорости интернета.
Когда курсор находится в активном окне, он превращается в символ руки и мы можем двигать картинку, выбирая более важный фрагмент, например, лицо, поскольку при сильном сжатии, изображение можно испортить. Одновременно двигается изображение и в другом окошке.
Займемся настройками справа от окон просмотра.
1. Из выпадающего меню Optimized file format (Отимизированный формат файла) (название меню появляется при наведении мышки) выбираем JPEG.
2. В следующем выпадающем меню Compression quality (Качество сжатия) выбираем степень сжатия: Low (Низкая), Medium (Средняя), High (Высокая), Very High (Очень высокая), Maximum (Максимальная).
Выбрать качество можно и правее — в меню Quality. После щелчка по стрелке, появляется ползунок, который при передвижении меняет число — степень сжатия. Одновременно изменяется наименование в поле Compression quality слева и сама картинка, активная в этот момент.
Оцениваем на глаз, какой вариант нам нравится больше. Чем лучше качество изображения, тем больше время загрузки. Для Интернета обычно достаточно 50 % и меньше, но это зависит и от размера картинки.
3. ICC Profile (Цветовой профиль) — отмечаем.
4. Оptimized (Оптимизированная) — отмечаем.
5. Нажимаем кнопку Save (Сохранить). Указываем нужную папку и пишем название файла латинскими буквами.
Если папка с файлом названа по-русски, мы получим замечание от программы.
Мы сохранили копию картинки.
На экране остался оригинал. Его теперь можно закрыть.
4. ЦВЕТ И ИНТЕРНЕТ.
Наша картинка должна находиться в цветовой модели RGB. Эти заветные буквы мы видим в заголовке нашей картинки. Мы можем еще точнее обозначить цвет для лучшего экранного просмотра фото.
Если в вашем Фотошопе по умолчанию не обозначено цветовое пространство sRGB (лучший вариант для Web), откроем диалог через главное меню Image (Изображение) — Mode (Режим) — Assign Profile (Назначить профиль). Возможно, в вашем Фотошопе он скрывается в меню Edit (Правка) — Assign Profile. Выберем переключатель Profile (Профиль), а из списка — sRGB.
Нажмем «ОК».
Илл. 7
А теперь о дефектах, которые чаще всего встречаются.
5. В КАДРЕ – ЧЕРНАЯ НОЧЬ?
Илл. 8
Подождите его выбрасывать!
Попробуем узнать, что скрывается во мраке.
Используем «Уровни» из главного меню: Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни).
Главное место в окне занимает гистограмма — график, отражающий значения яркостей. На гистограмме видно, что ее правый край, показывающий светА на фотографии, уходит далеко от правого края — это и означает, что изображение тонет во тьме.
Илл. 9
Передвинем белый ползунок под гистограммой влево, к тому месту, где начинается черный зубец – информация о цвете. Серый ползунок при этом передвинулся сам. Так мы расширили тоновый диапазон. При всех операциях посматриваем на изображение на экране, чтобы не переборщить.
Илл. 10
Нравится? Нажимаем «ОК».
Илл.11
Снова можно открыть Levels (Уровни) и полюбопытствовать, как теперь выглядит гистограмма:
Илл.12
Конечно, такие крайние случаи встречаются редко. Этот прием можно использовать и для фотографий, которые надо осветлить немного.
6. ЕСЛИ ИЗОБРАЖЕНИЕ СЛИШКОМ СВЕТЛОЕ —
ситуация обратная. В такой мутной воде почти ничего не видно!
Илл.13
Что и подтверждает гистограмма, «уехавшая» к правому краю:
Илл. 14
Для спасения рыбок обращаемся в меню Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни).
Передвигаем черный ползунок вправо до начала информации о цвете:
Илл. 15
В нашем случае потом был сдвинут белый ползунок влево для яркости.
Если мы снова откроем Levels (Уровни), то увидим, что градационная шкала растянулась:
Илл. 16
16
Илл. 17
7. КОНТРАСТУ МНЕ, КОНТРАСТУ!
И куда только делись восхитительные краски турецкого пейзажа 🙁
Илл. 18
Для исправления маловыразительного снимка открываем снова Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни) и передвигаем серый ползунок средних тонов вправо, увеличивая контраст.
Илл. 19
Изображение одновременно затемняется, поэтому белый ползунок двигаем влево:
Илл. 20
Пейзаж спасен!
Илл. 21
8. ЕСЛИ ФОТО СЛИШКОМ КОНТРАСТНОЕ,
скорее всего, вы сделали снимок против света, поэтому в тенях ничего не видно:
Илл. 22
Посмотрим на его гистограмму: Image (Изображение) — Adjustments (Коррекция) — Levels (Уровни):
Илл. 23
В тенях (слева) полностью потеряны детали — количество пикселей, показанное по высоте, достигает «потолка». Но мы не можем осветлить весь кадр с помощью Levels (Уровни), т. к. тогда в светах исчезнет изображение.
Но мы не можем осветлить весь кадр с помощью Levels (Уровни), т. к. тогда в светах исчезнет изображение.
Поэтому исправим дефект так: Image (Изображение) — Adjustments (Коррекция) — Shadow/Highlight (Тень/Яркий оттенок).
Команда впервые появилась в версии Photoshop CS.
Илл. 24
Едва диалоговое окно возникает на экране, как из тьмы нашего «загубленного» снимка, как по волшебству возникают мельчайшие детали. Программа сразу предлагает Shadow (Тень) — Amount 50%. Обычно требуется и меньше, но в нашем тяжелом случае придется довести ползунок до 100%.
Илл. 25
Маловато? Можно добавить ещё:
Илл. 26
Достаточно?
Илл. 27
Взглянем на гистограмму после применения команды Shadow/Highlight:
Илл. 28
Видно, что теперь можно добавить немного света:
сдвинем белый ползунок в левую сторону:
Илл. 29
Илл. 30
9. ЕСЛИ ИЗОБРАЖЕНИЕ С НЕНУЖНЫМ ОТТЕНКОМ:
ЕСЛИ ИЗОБРАЖЕНИЕ С НЕНУЖНЫМ ОТТЕНКОМ:
голубым, пурпурным, зеленоватым или желтоватым, как здесь:
Илл. 31
используем Image (Изображение) — Adjustments (Коррекция) — Color Balance (Цветовой баланс).
Илл. 32
Передвигаем ползунки в противоположную сторону от цвета, который надо уменьшить.
Cyan – голубой, Red – красный,
Magenta – пурпурный, Green – зеленый,
Yellow – желтый, Blue – синий.
Ниже ползунков — переключатели. Сначала мы сделали настройки цвета в средних тонах (Midtones), затем делаем то же самое в светлых тонах (Highlights) и тенях (Shadows).
Осторожно — малейшее изменение оттенка влияет на все остальные цвета! Не успели мы справиться с желтой подцветкой, как появилась пурпурная. Убираем её, прибавляя голубой (Cyan).
Ну вот, пожалуй, можно на этом остановиться:
Илл. 33
33
10. ПАДАЮЩИЕ ДОМА
и другие объекты можно легко выпрямить.
Илл. 34
1. Выделим изображение с помощью меню Select (Выбрать) — All (Всё).
2. Edit (Редактирование) — Transform (Трансформировать) — Perspective (Перспектива). Рамка выделения обрела манипуляторы.
3. Осталось потянуть один из манипуляторов рамки за границы кадра и второй потянется симметрично сам.
Илл. 35
4. Двойным щелчком завершаем операцию.
Чудо свершилось!
Илл. 36
К сожалению, «лишние» фрагменты обрежутся и останутся за кадром.
Если вы передумали, отменить выделение можно в меню Select (Выбрать) — Deselect.
11. НЕ ВИЖУ!
Любое изображение обычно требует увеличения резкости, особенно цифровые и сканированные фотографии. Лучше это делать в конце редактирования изображения.
Оценивают резкость картинки при масштабе изображения 100%. Поставим это значение через главное меню View (Вид) — Actual Pixels (Реальный размер).
Поставим это значение через главное меню View (Вид) — Actual Pixels (Реальный размер).
Такой мы и увидим картинку в Интернете.
Воспользуемся фильтром из главного меню Filter (Фильтр) — Sharpen (Резкость) — Unsharp Mask (Контурная резкость).
Три параметра фильтра изменяются перемещением ползунков.
Начнем с нижнего параметра.
Илл. 37
Threshold (Порог) — оставим здесь значение 0.
Radius (Радиус) — чем меньше значение, тем тоньше граница резкости и четче контур. Для Web достаточно 0,2 — 0,5.
Amount (Степень) — чем больше значение, тем выше контраст пикселей, что выглядит как увеличение резкости. Увеличивать процент можно до тех пор, пока не начнут проявляться дефекты: зернистость, белые ореолы на границах деталей, огрубление изображения, изменения цвета, усиление шума (фрагменты с разноцветными точками). В целом изображение после применения фильтра осветляется. Осторожнее с лицами, особенно женскими! Излишняя резкость здесь бывает неуместна.
Осторожнее с лицами, особенно женскими! Излишняя резкость здесь бывает неуместна.
Резкость лучше увеличивать в несколько приемов, а не увеличением радиуса:
Илл. 38
На экране мы сразу увидим результат, а если нажмем указателем мыши на картинку в окошке в маленьком поле просмотра, увидим то, что было. Если временно отключить Preview (Просмотр) , мы сможем сравнить результат и на экране.
Фильтр уменьшает размытость фотографии, но не делает чудес — картинку, снятую явно не в фокусе, резкой уже не сделаешь. Спасти ее может уменьшение размера.
После воздействия фильтра увеличивать размер изображения и разрешение уже нельзя.
Все действия по редактированию цвета, насыщенности, контраста света и тени имеют смысл, если мы уверены в правильности передачи цвета, яркости и контраста монитором.
12. КАК ПРОВЕРИТЬ ЦВЕТ МОНИТОРА
без специального оборудования? Для этого нам нужно иметь изображение на экране, которое мы можем сравнить с реальным отпечатком. Используйте картинку, которая найдется у каждого, и сравните ее с прекрасно сканированным изображением на экране:
Используйте картинку, которая найдется у каждого, и сравните ее с прекрасно сканированным изображением на экране:
Илл. 39
Фото отсюда. http://igor-bon.narod.ru/skan05.htm.
Но прежде, чем заняться цветом монитора, оглянемся вокруг — как организовано освещение нашего компьютера? Свет должен быть не ярким, не попадать на экран и оставаться всегда одинаковым во время работы. Наилучший вариант освещения — галогеновые лампы.
Используем тест для проверки монитора, например, такой:
Илл. 40
Тест вместе с инструкцией находится здесь: http://www.realcolor.ru/lib/monitortest.htm
Но, даже если мы удачно настроим свой монитор, мы не можем
сделать это с мониторами тех, кто будет смотреть наши фотографии 🙂
Это только первые шаги.
Изучайте всемогущий Фотошоп!
Есть вопросы?
Как открыть несколько изображений в виде слоев в Photoshop: Полное руководство
Пользователям часто необходимо загрузить более одного изображения в виде одного документа Photoshop для объединения изображений, создания коллажей или разработки макетов. Каждое изображение должно иметь свой слой, являющийся частью документа.
Каждое изображение должно иметь свой слой, являющийся частью документа.
Однако Photoshop не поддерживает эту функцию и вместо этого открывает каждый файл в отдельном документе. Поэтому приходится самим перемещать картинки из одного документа в другой.
Пошаговое руководство
Начнем с того, что в этом руководстве рассматривается параметр «Загрузить файлы в стек ». Появится панель, куда вы можете импортировать несколько изображений. Воспользуйтесь этой функцией Photoshop, чтобы работать с многочисленными изображениями в слоях, не открывая другие документы. Вот подробная инструкция, как открыть несколько изображений в виде слоев в Photoshop всего за несколько минут.
ШАГ 1. Откройте Photoshop, перейдите в меню File в строке меню , выберите Сценарии > Загрузить файлы в стек.
ШАГ 2. Появится диалоговое окно Load Layers . Выберите Files или Folder из раскрывающегося списка Use . Параметр Files позволяет выбирать отдельные изображения в папке, тогда как параметр Folder позволяет импортировать все изображения из выбранной папки в программу. Я выберу файлов и нажму Кнопка Обзор .
Параметр Files позволяет выбирать отдельные изображения в папке, тогда как параметр Folder позволяет импортировать все изображения из выбранной папки в программу. Я выберу файлов и нажму Кнопка Обзор .
ШАГ 3. Все выбранные изображения появятся в окне. Затем нужно нажать ОК .
ШАГ 4. Создайте новый документ в Photoshop и импортируйте в него изображения. В панели « Layers » вы увидите, что каждое выбранное изображение отображается на отдельном слое, который носит имя изображения.
ШАГ 5. Другой вариант — поместить изображение в открытый файл. Для этого зайдите в « File » и выберите « Place Embedded ».
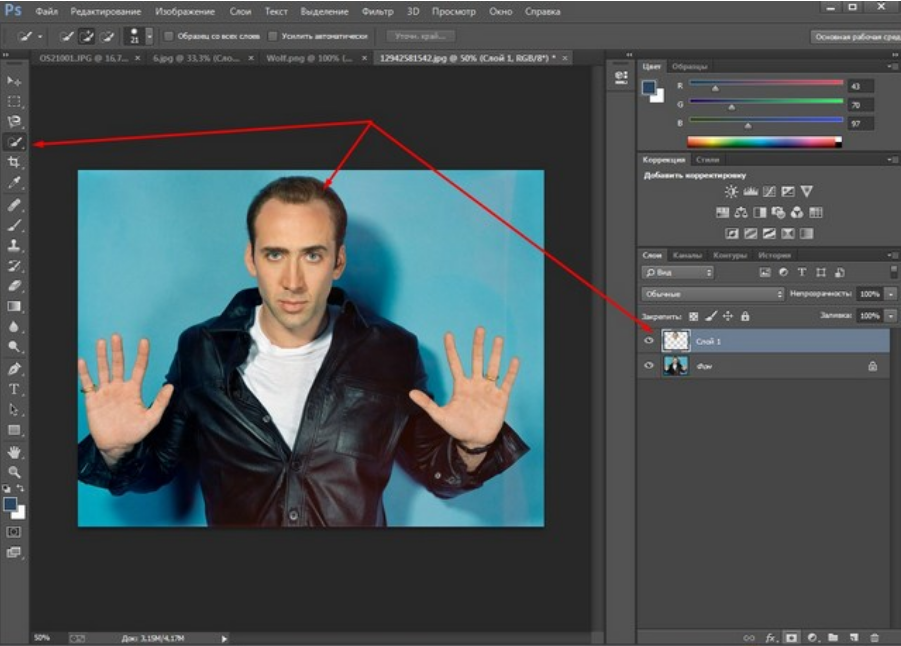
ШАГ 6. Далее можно работать со слоями. Например, вы можете вырезать часть слоя. Для этого перейдите на панель инструментов, выберите Rectangular Marquee Tool и выберите часть слоя.
ШАГ 7. Инвертировать выделение, чтобы убрать с портрета не глаза, а область вокруг них. Для этого нажмите Выберите , затем Инвертировать .
Для этого нажмите Выберите , затем Инвертировать .
ШАГ 8. Нажмите Backspace на клавиатуре и удалите фон. Советую проверить комбинации горячих клавиш Photoshop, чтобы выполнять большинство операций быстрее.
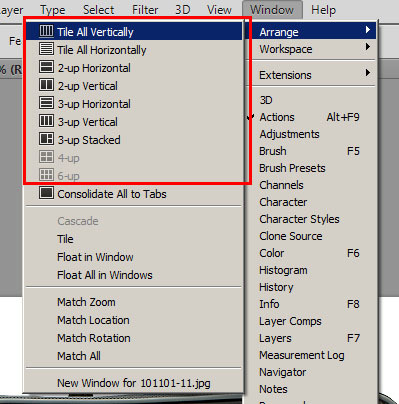
ШАГ 9. Чтобы быстрее расположить изображения в документе, перейдите к Правка — Настройки — Общие .
ИСПОЛЬЗОВАТЬ PHOTOSHOP EXPRESS ONLINE
ШАГ 10. Чтобы Photoshop не запускал функцию случайного преобразования каждый раз при импорте изображения, включите « Пропустить преобразование при размещении » настройка. Чтобы Photoshop не преобразовывал изображения в смарт-объекты, отключите параметр « Всегда создавать смарт-объекты при размещении ». Кроме того, вам необходимо снять флажок « Изменить размер изображения во время размещения ».
ШАГ 11. Затем вернитесь к фотографии девушки и поместите ее под слой с закатом. Чтобы лучше понять этот процесс, прочитайте советы, как разблокировать слой в Photoshop.
ШАГ 12. Выберите и примените режим наложения заката по вашему выбору.
ШАГ 13. Также необходимо сделать слой более прозрачным. На самом деле, на этом этапе вам удалось создать двойную экспозицию в Photoshop.
ШАГ 14. Поместите слой с текстурой поверх остальных. Я рекомендую воспользоваться бесплатными текстурами Photoshop из этого списка. С их помощью вы сможете сделать свои изображения более оригинальными и увлекательными.
ШАГ 15. Также выберите Режим наложения и сделайте слой с текстурой более прозрачным.
ШАГ 16. Объедините все слои в один, нажав Shift + Ctrl + Alt + E .
ШАГ 17. Чтобы увеличить контраст, перейдите в меню Изображение и выберите Автоконтраст . Таким образом, ваша фотография с двойной экспозицией приобретет более красочный и законченный вид.
Если вы выполнили все шаги из нашего руководства о том, как правильно открыть несколько изображений в виде слоев в Photoshop, вы создадите впечатляющее многослойное изображение, подобное показанному ниже. Чтобы создать другие оригинальные фотографии с двойной экспозицией, используйте эти бесплатные экшены с двойной экспозицией.
Чтобы создать другие оригинальные фотографии с двойной экспозицией, используйте эти бесплатные экшены с двойной экспозицией.
Для более быстрой и качественной ретуши рекомендуем обращаться к профессионалам. Наши ретушеры могут помочь вам с различными задачами редактирования, такими как замена головы, творческий цифровой рисунок, услуги сюрреалистических манипуляций и выполнить ваш заказ в течение нескольких рабочих дней.
ЗАКАЗАТЬ ФОТОМАНИПУЛЯЦИЮ
Бонусные инструменты
СКАЧАТЬ БЕСПЛАТНО
Этот набор включает в себя более 300 бесплатных предметов для фотографов всех жанров, включая портретную фотографию, предметную фотографию, пейзажную фотографию и другие.
Вы можете использовать Photoshop CS 4-6 или Photoshop CC для применения этих действий. Загрузите нужный фильтр или все бесплатные действия со страницы, чтобы использовать их при разработке других проектов.
Открытие нескольких изображений в виде слоев в Photoshop
Независимо от того, компонуем ли мы изображения, создаем коллажи или разрабатываем макеты, мы часто сталкиваемся с несколькими изображениями или файлами, которые должны быть помещены в один и тот же документ Photoshop. Кроме того, каждое изображение или файл должны располагаться на отдельном независимом слое 9.0151 внутри этого документа.
Кроме того, каждое изображение или файл должны располагаться на отдельном независимом слое 9.0151 внутри этого документа.
Традиционный подход заключается в открытии каждого изображения или файла в Photoshop по одному, а затем копировании и вставке или перетаскивании каждого из них в основной документ. Но если вы не получаете почасовую оплату, есть лучший и более быстрый способ работать. На самом деле все, что нам действительно нужно сделать, это указать Photoshop, какие изображения или файлы нам нужно открыть. Затем просто расслабьтесь и расслабьтесь, пока Photoshop создает новый документ, открывает все ваши изображения в этом документе и помещает каждое из них на отдельный слой. Давайте посмотрим, как это работает!
Шаг 1. Выберите команду «Загрузить файлы в стопку». «Стек» означает ваш
стек слоев , ссылаясь на то, как слои укладываются один поверх другого в документе:Перейдите в меню «Файл» > «Сценарии» > «Загрузить файлы в стек».
Шаг 2.
 Выберите изображения
Выберите изображенияОткроется Загрузить слои диалоговое окно:
Диалоговое окно «Загрузить слои».
Все, что нам нужно сделать здесь, это указать Photoshop, какие изображения или файлы нам нужно открыть, и есть два способа сделать это. Один из них — просто выбрать папку на вашем компьютере, а затем позволить Photoshop автоматически выбирать каждое изображение или файл, которые он находит в этой папке. Другой — перейти к папке, а затем вручную выбрать изображения или файлы в папке самостоятельно.
Чтобы выбрать папку и разрешить Photoshop автоматически выбирать каждое изображение или файл в этой папке, измените Использовать опцию для Папка . Затем, чтобы перейти к папке, нажмите кнопку Browse :
Установите для параметра «Использовать» значение «Папка», затем нажмите «Обзор».
Это открывает окно File Explorer на ПК или окно Finder на Mac (это то, что я использую здесь). Перейдите к местоположению папки на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «фотографии» на моем рабочем столе.
Перейдите к местоположению папки на вашем компьютере. В моем случае все мои изображения находятся в папке с именем «фотографии» на моем рабочем столе.
Обратите внимание, однако, что все файлы в папке выделены серым цветом, что означает, что мы не можем их выбрать. Это потому, что Photoshop автоматически включает каждый файл в папке. Если вас это устраивает, нажмите OK в окне Проводника или Открыть в окне Finder:
Нажмите OK (Win) / Открыть (Mac), чтобы автоматически выбрать все файлы в папке.
В моем случае я сейчас нажму кнопку Отмена , чтобы закрыть окно, ничего не выбирая, чтобы мы могли посмотреть, как выбирать изображения вручную:
Нажав «Отмена», чтобы закрыть окно окно.
Это возвращает меня к диалоговому окну «Загрузить слои» в Photoshop. Если вместо выбора всей папки с изображениями вы хотите перейти к папке, а затем выбрать изображения вручную, измените параметр Использовать на Файлы (настройка по умолчанию). Затем нажмите кнопку Browse :
Затем нажмите кнопку Browse :
Изменение «Использовать» на «Файлы», затем нажмите «Обзор».
Как и прежде, открывается окно File Explorer на ПК или окно Finder на Mac. Перейдите в папку, в которой хранятся ваши изображения. Я перейду к той же папке «фотографии» на рабочем столе.
Обратите внимание, что на этот раз файлы не выделены серым цветом, что означает, что мы можем выбрать только те, которые нам нужны. Чтобы выбрать файлы вручную, нажмите на одно изображение, чтобы выбрать его. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните другие изображения, которые хотите открыть.
В моем случае в папке всего три изображения, поэтому я выберу все три из них:
Вручную выбираю изображения, которые мне нужно открыть.
Имена файлов
Прежде чем я открою изображения, обратите внимание на имена моих файлов («forest. jpg», «portrait.jpg» и «texture.jpg»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать файлы перед их загрузкой в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но предварительное переименование ваших файлов избавит вас от хлопот:
jpg», «portrait.jpg» и «texture.jpg»). Photoshop будет использовать имена ваших файлов в качестве имен ваших слоев, поэтому может быть хорошей идеей переименовать файлы перед их загрузкой в Photoshop. Конечно, вы всегда можете переименовать свои слои позже, если вам нужно, но предварительное переименование ваших файлов избавит вас от хлопот:
Имена файлов будут использоваться в качестве имен слоев.
Выбрав изображения, нажмите OK в окне Проводника или Открыть в окне Finder для загрузки изображений:
Открытие выбранных изображений.
Имена выбранных вами файлов появятся в диалоговом окне «Загрузить слои»:
В диалоговом окне отображаются имена файлов, которые вы будете открывать.
Удаление файла из списка
Если вы ошиблись и случайно выбрали ненужный файл, просто нажмите на его имя в списке, чтобы выделить его. Затем нажмите Удалить кнопка:
Чтобы удалить файл, выберите его, затем нажмите «Удалить».
Шаг 3: нажмите OK, чтобы загрузить изображения в Photoshop
На самом деле я не буду нажимать кнопку «Удалить», потому что хочу открыть все три изображения. Когда вы будете готовы открыть их, нажмите OK :
Нажмите OK, чтобы открыть изображения в Photoshop.
Это может занять некоторое время, но Photoshop создает совершенно новый документ, загружает каждое изображение в этот документ и помещает каждое на отдельный слой, как мы видим здесь, на моей панели «Слои». Обратите внимание, как я упоминал ранее, Photoshop использовал имя каждого файла в качестве имени своего слоя. Он даже включал трехбуквенное расширение файла («.jpg») в название:
Панель «Слои», показывающая все три изображения на отдельных слоях.
Просмотр ваших изображений
Поскольку мой слой «forest.jpg» отображается над двумя другими слоями на моей панели «Слои», изображение на этом слое появляется перед двумя другими моими изображениями в документе (фотография тропического леса из Adobe Stock):
Изображение на верхнем слое. Фото предоставлено: Adobe Stock.
Фото предоставлено: Adobe Stock.
Чтобы просмотреть изображение под ним (на слое «portrait.jpg»), я временно отключу верхний слой, щелкнув его значок видимости :
Щелкните значок видимости для верхнего слоя, чтобы отключить его.
При выключенном верхнем слое видим в документе мое портретное изображение (портретное фото из Adobe Stock):
Изображение на среднем слое. Фото предоставлено: Adobe Stock.
Я щелкну значок видимости слоя «portrait.jpg» , чтобы отключить средний слой, чтобы мы могли видеть изображение на нижнем слое:
Отключение слоя «portrait.jpg».
А вот как выглядит изображение на слое «texture.jpg». Обратите внимание на шахматную доску справа от изображения. Шаблон шахматной доски — это то, как Photoshop представляет прозрачность на слое. Когда Photoshop создает новый документ для хранения изображений, он устанавливает значения ширины и высоты документа на основе ширины и высоты самых больших изображений.
Все три мои фотографии имеют одинаковую высоту, но мое изображение текстуры не такое широкое, как два других, и справа от слоя остается пустое пространство. Если все ваши изображения не имеют одинаковой ширины и высоты, вам, скорее всего, потребуется изменить размер некоторых из них после их загрузки в Photoshop (изображение текстуры из Adobe Stock):
Изображение на нижнем слое. Фото предоставлено: Adobe Stock.
Смешивание изображений
К этому моменту мы узнали, как загружать наши изображения в Photoshop в виде слоев. Но чтобы закончить, я собираюсь объединить три изображения вместе. Поскольку смешивание изображений выходит за рамки этого урока, я пройдусь по шагам довольно быстро.
Во-первых, мне нужно изменить размер изображения текстуры, чтобы оно заполнило весь слой. Для этого я нажму на слой «texture.jpg» на панели «Слои», чтобы выбрать его:
Выбор слоя «texture.jpg» на панели «Слои».
Чтобы изменить его размер, я захожу в меню Edit в верхней части экрана и выбираю Free Transform :
Переходим к Edit > Free Transform.
Это помещает маркеры Free Transform вокруг изображения. Я нажму на ручку на правом изображения и перетащу ее дальше вправо, пока изображение не заполнит весь слой. Обычно мы бы хотели избежать такого резкого изменения размера изображения, потому что мы потеряем качество изображения, а также потому, что мы искажаем исходное соотношение сторон фотографии. Но в данном случае, поскольку я использую его только как текстуру, мне это сойдет с рук.
Чтобы принять трансформацию и выйти из команды Free Transform, я нажму Enter (Win) / Return (Mac) на клавиатуре:
Изменение размера изображения текстуры с помощью Free Transform.
Затем я снова включу два других слоя в документе, щелкнув их значков видимости :
Включив два верхних слоя в документе.
Мне нужно, чтобы мое портретное изображение появилось над изображением леса, поэтому я щелкну слой «portrait. jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда тонкий полоса подсветки появляется над слоем «forest.jpg», я отпущу кнопку мыши, чтобы разместить слой «portrait.jpg» на нужном месте:
jpg» на панели «Слои» и перетащу его над слоем «forest.jpg». Когда тонкий полоса подсветки появляется над слоем «forest.jpg», я отпущу кнопку мыши, чтобы разместить слой «portrait.jpg» на нужном месте:
Перетаскивание слоя «portrait.jpg» над слоем «forest.jpg» слой.
Затем, чтобы смешать портретное изображение с изображением леса, я изменю режим наложения слоя «portrait.jpg» с Нормального на Экран :
Изменение режима наложения слоя на Экран.
Режим наложения «Экран» скрывает все черные области на портретном слое, а затем смешивает остальную часть фотографии с изображением леса под ним:
Результат после изменения режима наложения портретного слоя на Экран.
Затем мне нужно переместить изображение текстуры над двумя другими изображениями, поэтому я нажму на слой «texture.jpg» и перетащу его выше слоя «portrait.jpg»:
Перетащите файл «texture.jpg». jpg» на самый верх стопки слоев.
Наконец, чтобы смешать текстуру со слоями под ней, я изменю режим наложения с Нормальный на Мягкий свет :
Изменение режима наложения слоя текстуры на Мягкий свет.
Режим наложения «Мягкий свет» не только смешивает текстуру с изображением, но и повышает общую контрастность, делая светлые области светлее, а темные — темнее. И это также увеличивает насыщенность цвета. Вы можете узнать больше о режимах наложения слоя в нашем учебном пособии «Пять основных режимов наложения для редактирования фотографий»:
Результат после изменения режима наложения текстуры на «Мягкий свет».
Смешивание фотографий с помощью масок слоя и градиентов в Photoshop
Использование маски слоя
Единственное, что мне не нравится на данный момент, это то, что после смешивания текстуры в нижней половине изображения есть несколько областей, которые теперь выглядят слишком темными. Я исправлю это, скрыв слой текстуры в этих областях, используя маску слоя . Опять же, я расскажу об этом быстро, но в конце я включу ссылку, где вы можете узнать все о масках слоев в Photoshop.
Опять же, я расскажу об этом быстро, но в конце я включу ссылку, где вы можете узнать все о масках слоев в Photoshop.
Во-первых, когда мой слой «texture.jpg» все еще выбран, я нажму Добавить маску слоя 9Значок 0160 в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
Миниатюра маски слоя с белой заливкой появляется на слое текстуры, давая мне знать, что моя маска была добавлена:
Появляется миниатюра маски слоя.
Я выберу Photoshop Brush Tool на панели инструментов:
Выбор инструмента Brush Tool.
И поскольку я хочу использовать маску слоя, чтобы скрыть части слоя текстуры, я удостоверюсь, что цвет моей кисти (0159 Цвет переднего плана ) установлен на черный :
Установка цвета переднего плана на черный.
Затем, взяв в руки инструмент «Кисть» и выбрав черный цвет кисти, я начну рисовать на маске слоя над областями, которые выглядят слишком темными.
