Как в фотошопе обвести текст другим цветом
Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».
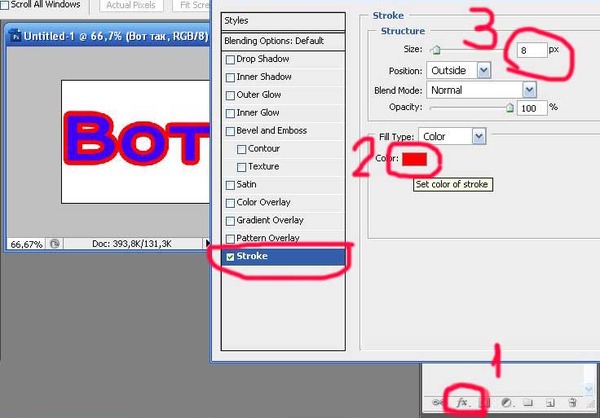
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.
Итак, текст у нас есть, приступаем.
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.
Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».
Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).
Получаем вот такое выделение:
Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».
Ищем на верхней панели инструментов кнопку с названием «Уточнить край».
Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.
Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).
Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.
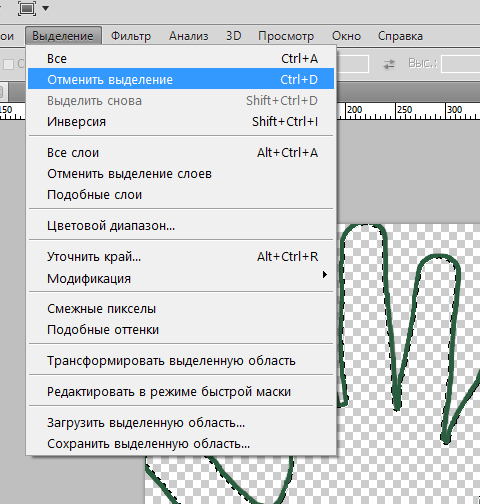
Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.
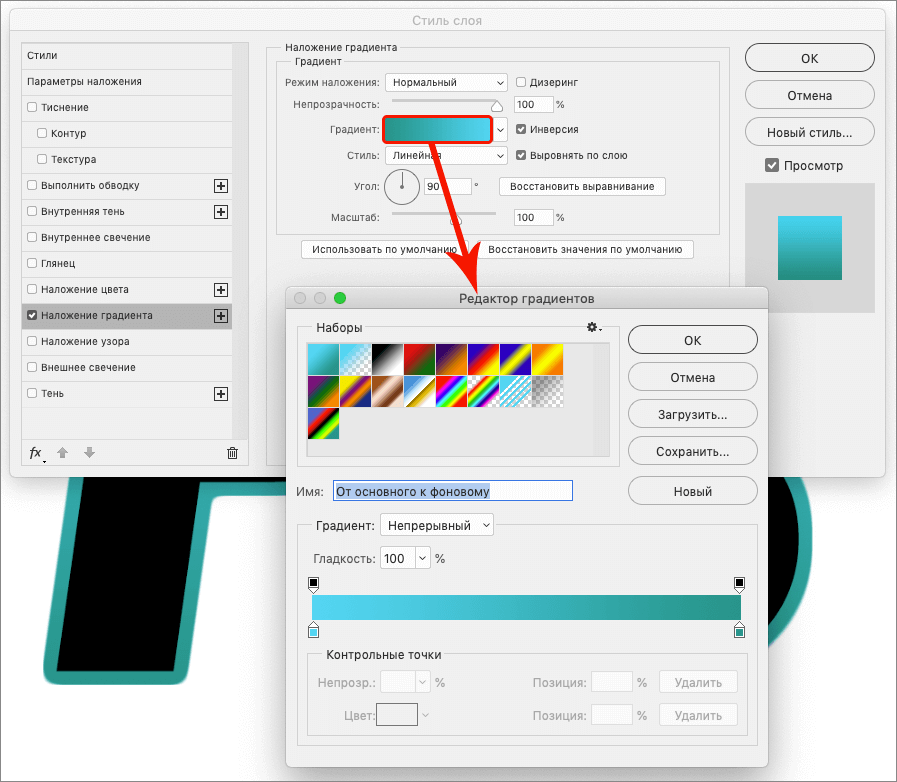
Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.
Затем выберем тип градиента «Зеркальный» и инвертируем его.
Жмем ОК и любуемся…
Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.
Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.
Итоговый результат у нас получился вот такой:
Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы Adobe Photoshop. Поработаем сегодня с текстом. Уже неоднократно в своих уроках я применял обводку текста, и внимательные посетители неоднократно сталкивались с этим моментом и даже могли уже самостоятельно научиться обводить текст в фотошопе.
Все-таки в обучающих статьях я стараюсь давать чуть больше и выходить за рамки темы. Это ждет вас и сегодня. Я решил более подробно затронуть этот вопрос и показать вам интересные приемчики, которые помогут в вашей работе.
Итак, эта публикация полностью ответит на все вопросы о том, как обвести текст в фотошопе. Давайте приступим без лишних предисловий.
Как делать простую обводку текста
Открываем фотошоп. Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Не забывайте, что у вас есть возможность работать в онлайн версии этой программы ( https://pixlr.com ). Она не проще, но некоторые вещи в ней можно выполнить быстрее, особенно если Photoshop на вашем компьютере притормаживает. Однако, хорошо, когда у вас есть своя собственная программа.
Туда можно добавлять кисти, узоры или фоны, которые вам подходят и нравятся. Идеальный вариант, если в дизайне разбираешься не очень хорошо. Кстати, в сегодняшнем уроке мы научимся делать еще и это.
Итак, я буду работать в своей версии, чего и вам желаю. Открываем и создаем новую картинку.
Размер не так важен. Пусть будет 600х400. Люблю прямоугольники.
Сейчас фон прозрачный. Мне не очень нравится эта шашка, поэтому сперва я залью рисунок другим цветом.
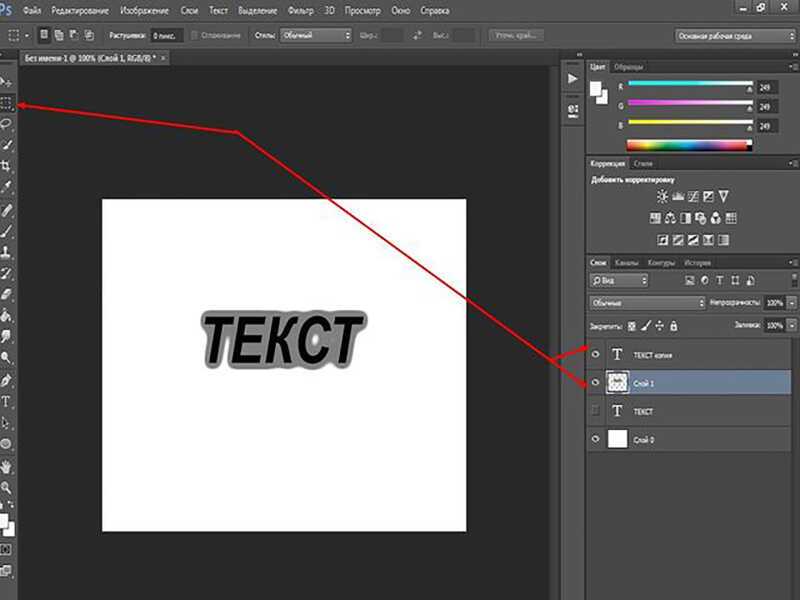
Кстати, если вы пользуетесь большим спектром, то всегда можете вернуть черный и белый, кликнув на миниатюру под используемыми цветами. На скриншоте выделено прямоугольником.
Ну, а для того чтобы сделать ровную обводку, для начала надо что-либо написать. Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Выбираем инструмент «Текст» в панели справа. Его я пометил стрелкой.
Итак, мы написали текст.
В правой части экрана найдите слои. Простите за отступление, если вы и так уже знаете эту информацию. Но эта публикация предназначена для новичков, поэтому объясню, что вообще такое слои.
Представьте, у вас есть чистый лист и вы на него накладываете рисунки, текст, картинки. Делаете некий коллаж. В фотошопе все точно также и каждый накладываемый элемент называется слой, используются они для того, чтобы вы работали только над одним фрагментом, а не над целой картиной.
Например, если вы захотите сделать фон ярче, то манипуляции нужно будет производить над фоном, в этом случае ваше желание не затронет все остальные элементы картинки, такие как текст. Он ярче не станет.
Посмотрите, вот так выглядит текстовый слой.
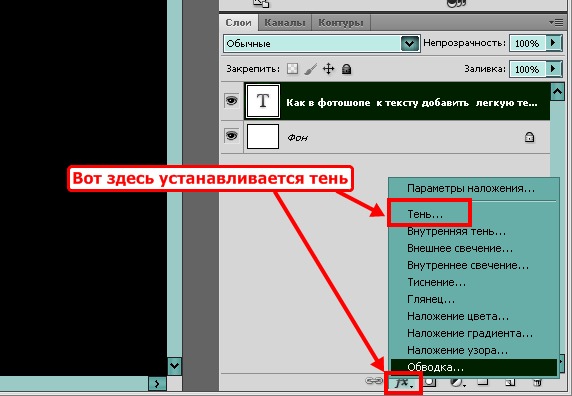
Нажмите правой кнопкой мыши, чтобы у вас появилось дополнительное меню. Здесь нам нужны «Параметры наложения».
После того как появится еще одно меню, можно запросто выполнить обводку. Поставьте галочку.
Поставьте галочку.
Изменения отображаются сразу же. Чтобы увидеть их, отодвиньте окно со стилем слоев. Схватитесь за верхнюю часть вылезшего меню и не отпускайте, пока не передвинете в нужное место.
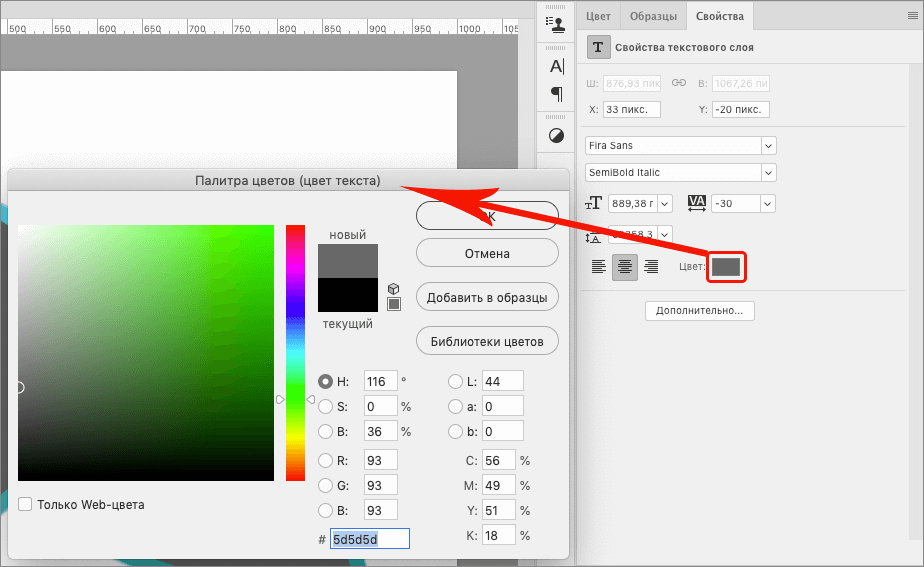
Теперь все стало видно, кроме контура. Все дело в том, что цвет совпадает с текстом. Давайте его поменяем. Кликните по цвету.
И снова дополнительное меню. Выбирайте, пока не найдете лучший.
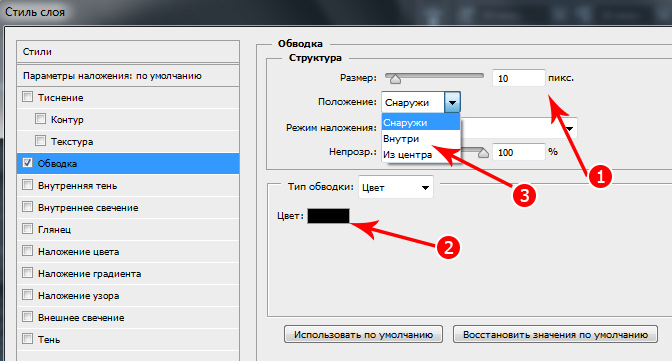
Сейчас цвет слабо заметен. Поэтому увеличьте размер обводки. Делать это лучше всего не ползунком, а при помощи клавиатуры. Так оно аккуратнее выходит.
Теперь выделение более заметно.
Текст можно обвести по внешнему краю, внутреннему или из центра. Поэкспериментируйте, пока не получится идеально.
А вот в режим наложения новичкам я бы лезть не советовал. Думаю, что пока будет немного сложно. Эти функции используют продвинутые пользователи, а для начинающих – это лишняя и непонятная головная боль.
Вы можете, конечно, поиграться, я вам ничего запретить не могу, но, поверьте, и для вас тут есть кое-что интересное и более полезное.
Чуть ниже вы найдете непрозрачность. Она делает контур более заметным или менее.
Ну а теперь давайте перейдем к «фишечкам».
Контур, тень, а также градиентная и узорная обводка текста
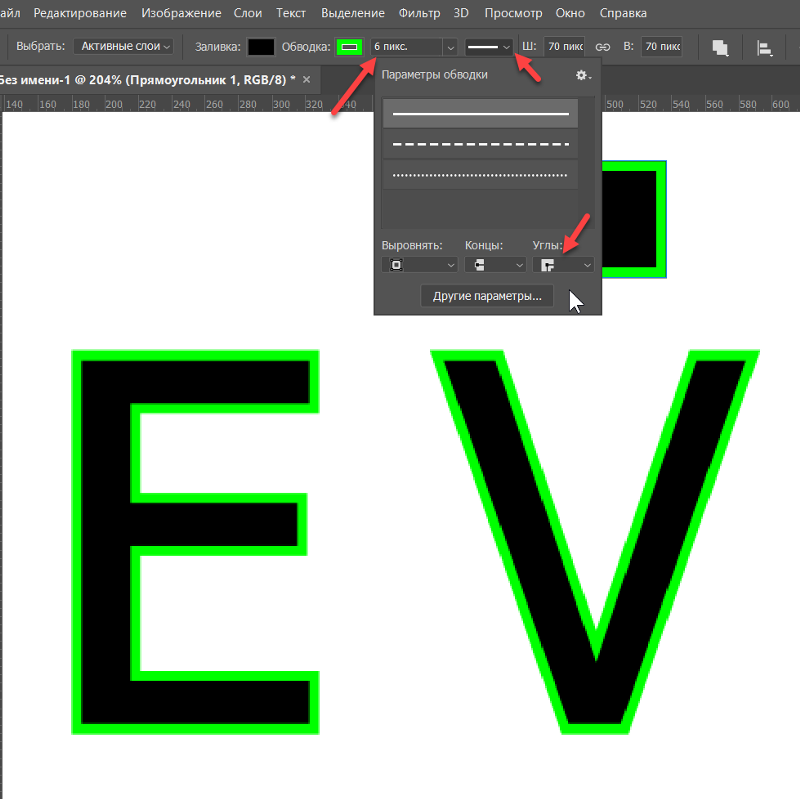
Вы можете обвести текст не только одним цветом, но и использовать градиенты или узоры. Просто измените тип, как показано на моем скриншоте.
Вот так может выглядеть ваш рисунок.
Когда закончите, вытащите скрытую часть панели, чтобы сохранить изменения.
Также вы можете попробовать тиснение – контур.
Или добавить в текст тень, чтобы буквы были выпуклыми. Я не буду уделять этому много внимания. Тут все понятно и просто. Просто тыкайте в разные штуки и пробуйте. Все, до чего вы доходите сами – запоминается намного лучше.
Обводка может быть узорной, однако в базовом комплекте фотошопа мало шаблонов. Но, их можно без труда скачать, как и градиенты, шрифты и так далее.
Куча бесплатных дополнений можно найти на сайте https://photoshop-master. ru .
ru .
Тут есть кисти, рамки, красивые шрифты, шаблоны и текстуры. То, что нам сейчас и нужно.
Выберите тот узор, который вам нравится. Кстати, обратите внимание. Вам нужен не только тот раздел, который «узоры». Подойдет и металл, и цветочные, и ассорти. Скачайте то, что понравилось. Кнопка под описанием.
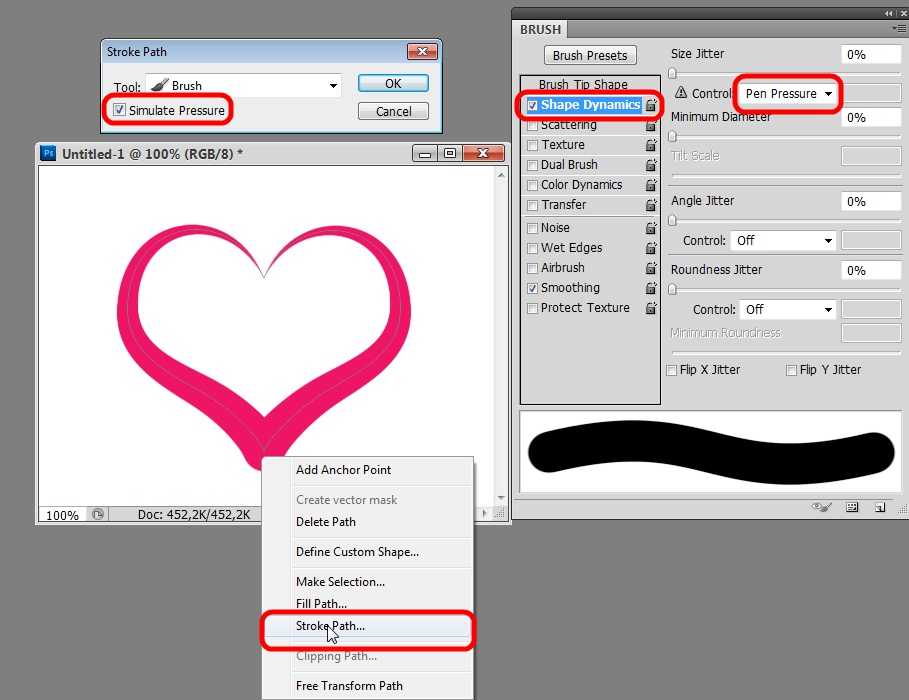
Теперь возвращаемся в фотошоп. Напомню путь. Текстовый слой, правая кнопка мыши — «Режим наложения», «Выполнить обводку», тип обводки: «Узор». Найдите вот такую гайку, как на скриншоте.
Теперь нужно загрузить узоры.
Найдите файл в папке, в которую у вас загружаются скачанные из интернета документы. Если вы не видите или не можете найти, то попробуйте разархивировать то, что только что загрузили. Вытащите документы из архива win rar.
То есть, вы загрузили архив в папку, допустим «Загрузка». Нашли «Загрузку» на своем компьютере. Потом отыскали по названию документ, который только что скачали, открыли ее, схватились за файл с расширением . pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
pat и перенесли ее в папку «Загрузка». Все, вы видите нужный узор через фотошоп и в состоянии его загрузить.
Готово. Узоров стало больше! Можете применять к тексту.
Если вам нравится работать в фотошопе, то можно неплохо на этом зарабатывать. В свободное время. Для начала подписывайтесь на рассылку моего блога, чтобы узнавать больше о том, как создаются и продаются сайты в интернете.
Далее вы можете пройти [urlspan]курс для начинающих веб-дизайнеров[/urlspan]. Первые три дня вам разрешается смотреть видео с этого сайта бесплатно. Откровенно говоря, если вы усидчивы, то этого времени хватит, чтобы захватить основу и многое понять. Самое главное – хотите ли вы связываться с этим.
Мне лично очень понравилось, но в то же время я твердо определился, что в веб-дизайн меня не так уж сильно тянет, поэтому в моей команде работает Кирилл. Фотки для своего блога обработать – это классно, но заниматься этим постоянно даже за большие деньги мне не хотелось бы.
Каждому, как говорится, свое.
Однако мне, как руководителю проектов веб-студии необходимо разбираться в дизайне и контролировать работу своих сотрудников. Поэтому я не смог пройти мимо другого курса, на нетологии — Веб-дизайнер: эффективный сайт от идеи до реализации .
Жду не дождусь когда смогу услышать лекции совладельца компании Red Keds. Компания очень крутая. Безумная команда, известная не меньше, чем студия Артемия Лебедева.
Мне посчастливилось уже несколько раз бывать на выступлениях профессионалов, в том числе из команды Red Keds, и это всегда праздник. Эти истории просто невозможно забыть! Например, один из дизайнеров рассказывал о том, как он за три минуты придумал логотип. Это была точка.
Красиво, стильно, но ее же надо было продать! Представляете, продать точку за бешенные деньги! Действительно понимаешь, почему они зовутся специалистами.
Ну, что-то я совсем забыл о времени. Удачи вам в ваших начинаниях и до новых встреч. Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Совсем скоро вас ждут новые статьи о фотошопе. Не пропустите.
Вы задумывались, как сделать текст привлекательным. Оформите его красивым стилем. Рассмотрим, как в Фотошопе (Photoshop) сделать обводку текста.
А нужно ли это
Просматривая изображения с надписями, вы замечали, что тексту чего-то нахватает? Надпись смотрится не оформлено. Что предпринять? Обведите контент. Рассмотрим, как это сделать в Photoshop.
Как в Photoshop сделать обводку вокруг текста
Откройте изображение, далее:
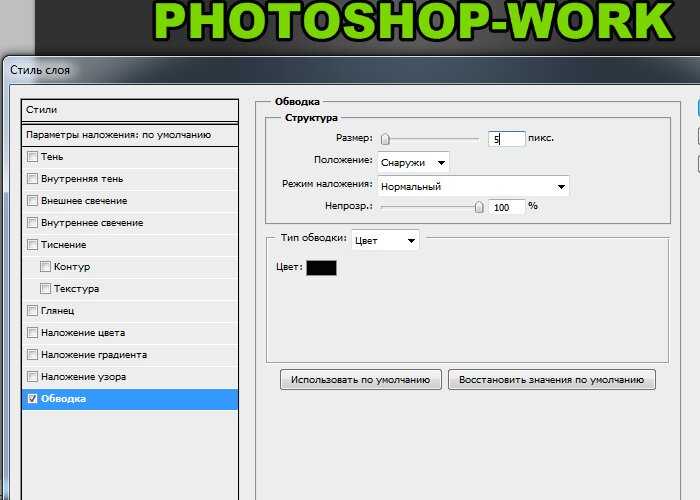
Выберите «Обводка». Настройте цвет, расположение толщину.
Рассмотренный способ создает обводку одного цвета. Как сделать ее любой конфигурации.
Делаем контур текста другим цветом
Напишите текст. Перейдите:
Создадим, например, контур со скругленными краями. В меню выберите:
Далее:
Получилось следующее:
Выберите инструмент:
Нажмите кнопку «Уточнить»:
Далее:
Создайте новый слой:
Активируйте слой. Перейдите:
Далее:
Выберите цвет:
Нажмите «Ctr+D», чтобы снять выделение. Перемещаем слой:
Перемещаем слой:
Нажимаем два раза ЛКМ по слою с обводкой. Отметьте пункт «Наложение». Выбираем стиль градиента:
Далее:
Получилось следующее:
Поэкспериментируйте со стилями слоя, для получения интересных результатов.
Теперь вопросов, связанных с тем, как сделать обводку текста в Фотошопе (Photoshop) СС не возникнет.
Обводка текста в Photoshop онлайн
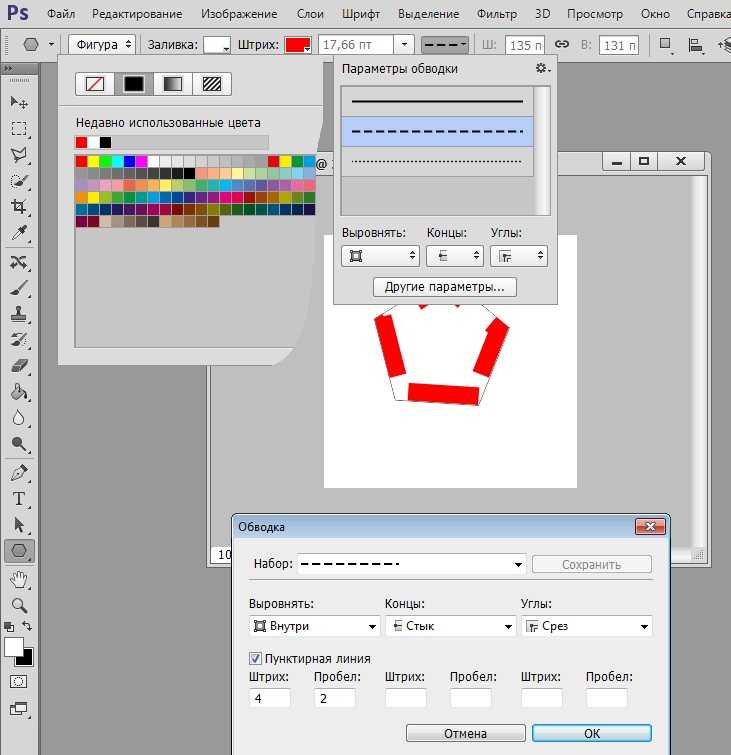
Перейдите по адресу: https://online-fotoshop.ru/ . Онлайн версия оснащена ограниченным набором функций. Создать сложную обводку не получится. Выберите:
Отредактируйте параметры:
Вывод
Мы рассмотрели, как в Фотошопе (Photoshop) сделать контур у текста. Используйте текстуру, чтобы добиться интересных эффектов. Экспериментируйте.
Как обвести текст в фотошопе – GmodZ.ru
Рубрика: ГаджетыАвтор: Funtik
Если вы хотите, чтобы определенные слова выделялись на фоне остального текста, одним из вариантов является выделение нужного слова контуром. Photoshop позволяет выбирать из бесчисленных вариантов цвета, границ, непрозрачности и т. д., а также предлагает множество вариантов обводки текста в зависимости от используемой версии.
Photoshop позволяет выбирать из бесчисленных вариантов цвета, границ, непрозрачности и т. д., а также предлагает множество вариантов обводки текста в зависимости от используемой версии.
Если вы хотите узнать, как сделать свой текст уникальным, вы попали по адресу. В этой статье мы обсудим, как обвести текст в Photoshop, и предложим подробные пошаговые руководства по лучшим методам.
Как обвести текст в Photoshop Elements
Если вы используете Photoshop Elements и хотите выделить свой текст, выполните следующие действия:
- Запустите Photoshop Elements и откройте существующий документ, если он у вас есть, или создайте новый.
- Введите текст, который вы хотите выделить. Убедитесь, что вы хорошо его видите, увеличив масштаб или увеличив размер.
- Скопируйте слой, нажав Ctrl + J.
- Переименуйте слои, чтобы вы знали, над каким из них вы работаете. Мы рекомендуем работать с скопированной версией и оставить оригинал нетронутым.
 Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново.
Если вы допустили ошибку, вы всегда можете вернуться к оригиналу и начать заново. - Перейдите к Слою.
- Нажмите Стиль слоя.
- Откройте Настройки стиля.
- Выберите Обводка, настройте параметры, включая цвет, размер и прозрачность, а затем нажмите ОК.
Вы также можете использовать другой метод:
- Выделите текст, который хотите обвести, удерживая Ctrl в Windows или Command Key на Mac, и щелкните миниатюру слоя.
- Создайте новый слой.
- Перейдите к Выбрать.
- Нажмите Изменить, а затем выберите Развернуть. Здесь вы можете настроить выбранные границы.
- Выберите ведро с краской, выберите цвет и щелкните в любом месте между текстом и рамками.
- Перейдите к Выберите > Снимите выделение или нажмите Ctrl + D в Windows Cmd + D на Mac, чтобы отменить выделение текста.

- Отключить текстовый слой.
Как обвести текст в Photoshop для печати
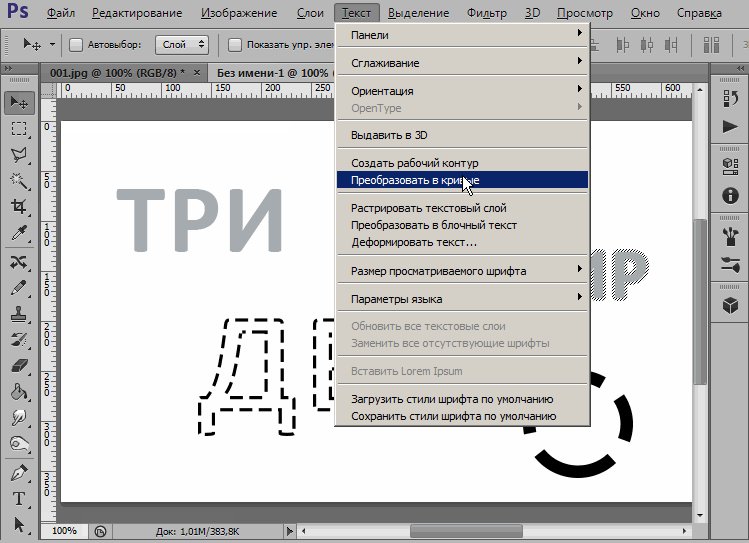
При подготовке ваш файл для печати, вам нужно преобразовать текст в контуры. Таким образом, вы гарантируете, что изменения, внесенные вами в шрифт, сохранятся, а положение текста будет сохранено.
Этот процесс прост и требует всего несколько шагов:
- Щелкните правой кнопкой мыши текстовый слой и выберите Преобразовать в фигуру.
- Сохраните файл.
Можно Вы легко обводите текст в Photoshop на iPad
К сожалению, в Photoshop невозможно обвести текст, если вы используете iPad. Вы можете настроить свой текст, изменив его шрифт, цвет, непрозрачность и т. д., но вы не можете его обвести.
Как обвести текст в Photoshop CS6
Если вы используете Photoshop CS6 и хотите обвести текст, выполните следующие действия:
- Запустите Photoshop и введите текст, который хотите обвести. или откройте существующий документ.

- Перейдите в раздел слоев, щелкните правой кнопкой мыши текстовый слой и выберите Параметры наложения.
- Установите флажок рядом с Обводка .
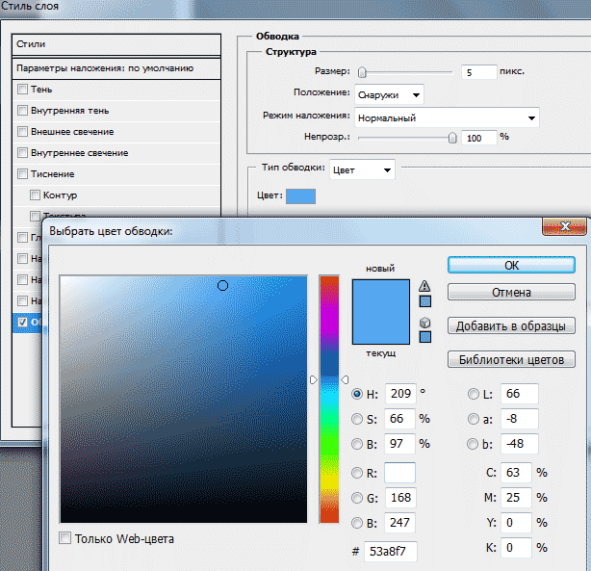
- Настройте Размер, Положение, Режим наложения, Непрозрачность и >Цвет контура.
- Когда вы’ Когда закончите, нажмите ОК.
Как обвести текст в Photoshop CS3
Выделение текста в Photoshop CS3 очень просто и выполняется за несколько шагов. Чтобы обвести текст, следуйте приведенным ниже инструкциям:
- Запустите Photoshop и введите текст, который хотите обвести, или загрузите существующий документ.
- Нажмите Выбрать > Изменить > Развернуть.
- Расширьте текст в зависимости от размера контуров, которые вы хотите.
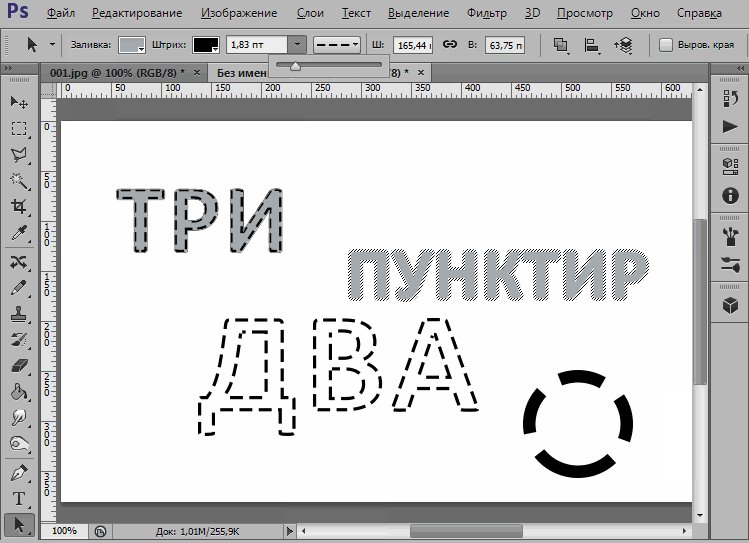
 Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром.
Чем больше вы расширяете текст, тем больше контур. Вы заметите, что пунктирные линии вокруг текста расширились. Пространство между шрифтом и пунктирными линиями будет контуром. - Убедитесь, что выбран текстовый слой, и нажмите кнопку в правом нижнем углу, чтобы добавить новый.
- Выберите инструмент Paint Bucket слева.
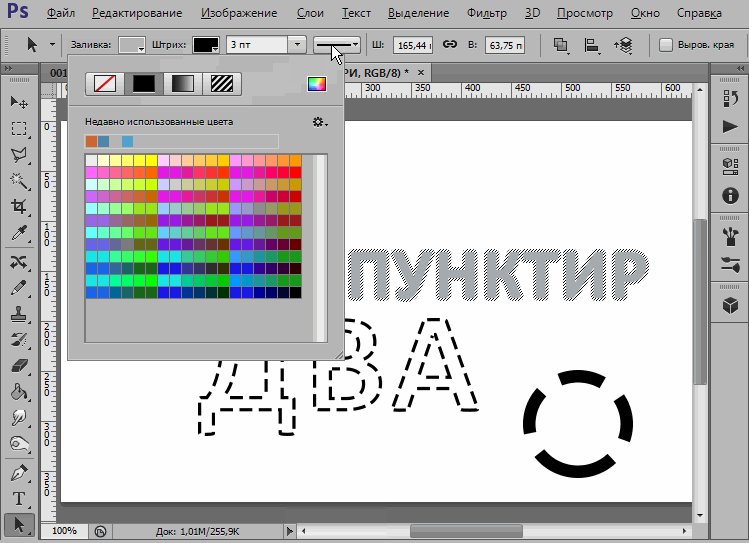
- Выберите цвет контура.
- Нажмите в любом месте текста, чтобы применить цвет и снять выделение с текста.
- Выберите Слой 1 и перетащите его под текст layer.
Удерживайте Ctrl или Command Key на клавиатуре и выберите текстовый слой.
Выделяйте текст
Создаете ли вы логотип, визитную карточку, художественный дизайн или просто хотите выделить свой текст, это можно сделать в Photoshop всего за несколько шагов. Несмотря на то, что процесс может различаться в зависимости от версии, которую вы используете, выделение текста несложно и может иметь множество преимуществ.
Мы надеемся, что это руководство помогло вам научиться обводить текст в Photoshop и сделать его отличительным.
Вы часто выделяете свой текст, выделяя его? Какой метод вы используете для этого? Расскажите нам в разделе комментариев ниже.
Как создать разделенный цветной текст в Photoshop
Узнайте, как легко заполнить верхнюю и нижнюю половину текста разными цветами в Photoshop с помощью градиентов и как применить один и тот же градиент с разделением цветов к обводке или фону! Пошаговое руководство.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как создать двухцветный или полуцветный текст в Photoshop, где верхняя половина каждой буквы заполнена одним цветом, а нижняя половина — другим цветом. Есть несколько способов создать этот эффект, но лучший способ (и способ, которым мы будем учиться здесь) — это использование градиента.
Обычно мы думаем о градиентах, которые постепенно переходят от одного цвета к другому. Но в Photoshop мы также можем создавать однотонные градиенты, которые разделяют цвета посередине. Преимущество создания этого эффекта с помощью градиента заключается в том, что мы можем сохранять и повторно использовать градиент для дальнейшего усиления эффекта.
Например, мы начнем с изучения того, как создать сам градиент с разделением цветов и как применить его к тексту:
Основной эффект.
Затем мы рассмотрим два разных способа усиления эффекта. Во-первых, я покажу вам, как применить двухцветный градиент к обводке вокруг букв:
Эффект разделения текста и обводки.
И, наконец, вы узнаете, как добавить к фону двухцветный градиент, чтобы цвета текста и фона отражали друг друга:
Эффект разделения текста и фона.
Начнем!
Какая версия Photoshop мне нужна?
Вы можете использовать любую последнюю версию Photoshop. Но для достижения наилучших результатов вам нужно использовать Photoshop 2020 или более позднюю версию. Вы можете получить последнюю версию Photoshop здесь.
Но для достижения наилучших результатов вам нужно использовать Photoshop 2020 или более позднюю версию. Вы можете получить последнюю версию Photoshop здесь.
Настройка документа
Чтобы сэкономить время, я создал новый документ Photoshop с белым фоном и добавил текст на текстовый слой над ним. Я использую шрифт Avenir Next Heavy, но подойдет любой шрифт. И цвет текста не имеет значения, потому что мы заменим цвет нашим градиентом:
Исходный документ Photoshop.
Шаг 1. Добавьте эффект наложения градиента к тексту
Чтобы добавить градиент к тексту, мы будем использовать эффект слоя Gradient Overlay.
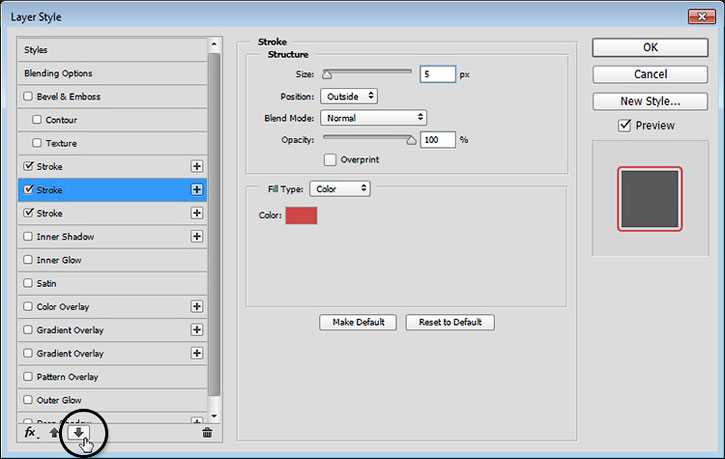
Убедитесь, что на панели «Слои» выбран слой типа . Затем щелкните значок fx внизу:
Щелкните значок «Эффекты слоя».
И выберите Gradient Overlay из списка:
Добавление градиентного наложения к тексту.
Шаг 2. Выберите черный и белый градиент
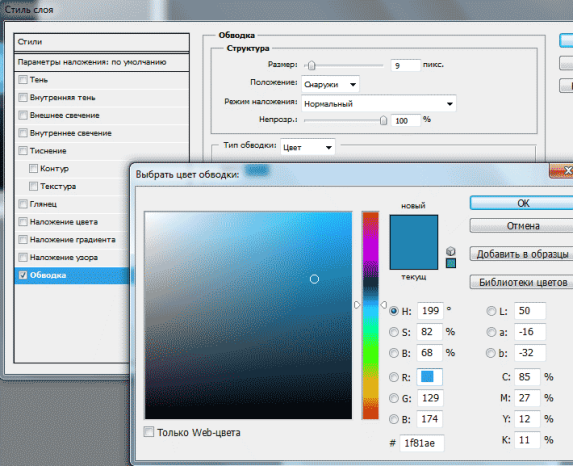
Откроется диалоговое окно «Стиль слоя» с параметрами «Наложение градиента». Мы начнем с выбора стандартного черно-белого градиента Photoshop, а затем отредактируем цвета, чтобы создать собственный градиент:
Мы начнем с выбора стандартного черно-белого градиента Photoshop, а затем отредактируем цвета, чтобы создать собственный градиент:
Диалоговое окно «Стиль слоя».
Чтобы выбрать градиент, щелкните образец цвета текущего градиента . Убедитесь, что вы нажимаете сам образец цвета, а не маленькую стрелку справа от образца:
Щелчок по образцу градиента.
Затем в редакторе градиентов выберите градиент Black, White в разделе Presets вверху. Начиная с Photoshop CC 2020, предустановки градиента сгруппированы в папки, а градиент «Черный и белый» находится в папке «Основные»:
.Выбор черно-белого градиента.
Шаг 3. Отредактируйте цвета градиента
Панель предварительного просмотра градиента в нижней половине диалогового окна показывает текущие цвета градиента. А с выбранным градиентом «Черный, белый» левая сторона панели предварительного просмотра становится черной, а правая — белой. Но мы можем редактировать цвета с помощью цветовых остановок.
Но мы можем редактировать цвета с помощью цветовых остановок.
Чтобы изменить черный цвет на какой-либо другой, дважды щелкните метку черного цвета под левой стороной панели предварительного просмотра:
Двойной щелчок по черному останову для изменения цвета.
Затем выберите новый цвет в палитре цветов Photoshop. Вы можете использовать любые цвета, которые вам нравятся. Я выберу приглушенный розовый, установив значение R (красный) на 146 , значение G (зеленый) на 116 и значение B (синий) на 9.0041 137 . Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Замена черного цвета новым цветом из палитры цветов.
Затем, чтобы изменить белый цвет на какой-либо другой, дважды щелкните остановку белого цвета под правой стороной панели предварительного просмотра:
Двойной щелчок по белому цвету останавливает изменение цвета.
И выберите новый цвет в палитре цветов. На этот раз я выберу более светлый красновато-розовый оттенок
Замена белого цвета новым цветом из палитры цветов.
После редактирования обоих цветов у нас появился новый пользовательский градиент:
.Новые цвета градиента.
Связанный: Создайте радужный градиент в Photoshop!
Шаг 4. Установите расположение каждого цвета на 50%
На данный момент цвета в градиенте плавно переходят от одного к другому. Чтобы создать сплошной цветовой градиент, который разделяет два цвета посередине, просто измените значение Location для каждой цветовой точки.
Сначала нажмите на левую цветовую точку , чтобы выбрать ее. Не делайте двойной щелчок на этот раз, просто щелкните один раз:
Выбор левого цветового упора.
А затем измените его значение Location с 0% на 50% . Цветовая точка переместится ниже центра градиента:
Изменение местоположения левого цвета на 50%.
Затем нажмите на правую цветовую остановку , чтобы выбрать ее:
Выбор правильного цветового упора.
И измените его значение Location также на 50% . Два цветовых маркера теперь перекрываются в центре, и каждая половина градиента заполнена сплошным цветом:
.Изменение местоположения правильного цвета на 50%.
Как поменять порядок цветов
В зависимости от порядка, в котором вы выбрали точки цвета, цвета в вашем градиенте могут поменяться сторонами. Чтобы переключить их обратно, просто нажмите на любую точку цвета, которая видна ниже центра панели предварительного просмотра:
Щелкните по остановке цвета, чтобы изменить порядок цветов.
Шаг 5. Сохраните градиент как новый пресет
Если вы хотите применить градиент не только к тексту, но и к обводке или к фону (что мы и сделаем через мгновение), то перед закрытием редактора градиента сохраните градиент как новый пресет.
Но сначала, если вы используете Photoshop CC 2020 или более позднюю версию, закройте папку Basics в области Presets. Если оставить папку открытой, новый пресет будет добавлен в папку, а это не то, что нам нужно:
Закрытие папки Basics перед сохранением нового пресета.
Дайте вашему пресету имя. Я назову свой «Split colors». А затем нажмите кнопку Новый , чтобы сохранить его:
Присвоение имени и сохранение нового пресета.
Новая предустановка отображается в виде миниатюры под другими градиентами. На этом мы закончили с редактором градиентов, поэтому нажмите OK, чтобы закрыть его. Но оставьте диалоговое окно Layer Style открытым:
Градиент сохранен как пользовательский пресет.
Вот мой цветной текст. Верхняя половина заполнена более светлым из двух цветов, а нижняя половина заполнена более темным цветом:
.Результат после заливки текста двухцветным градиентом.
Как поменять местами цвета
Чтобы поменять местами цвета, выберите параметр «Обратить » в диалоговом окне «Стиль слоя»:
Проверка опции «Реверс».
Теперь более темный цвет находится сверху, а более светлый — снизу. Снимите флажок «Реверс», чтобы поменять местами их обратно:
Те же цвета, но в обратном порядке.
Как применить двухцветную обводку вокруг текста
Если на данный момент вас устраивает эффект, вы можете закрыть диалоговое окно «Стиль слоя», и все готово. Но вот как вы можете усилить эффект, применяя обводку вокруг текста, используя тот же градиент с разделением цветов.
Шаг 1. Добавьте эффект слоя «Обводка»
Все еще в диалоговом окне Layer Style щелкните слово Stroke в списке эффектов слева:
Добавление эффекта слоя «Обводка».
Шаг 2. Выберите градиент разделения цветов
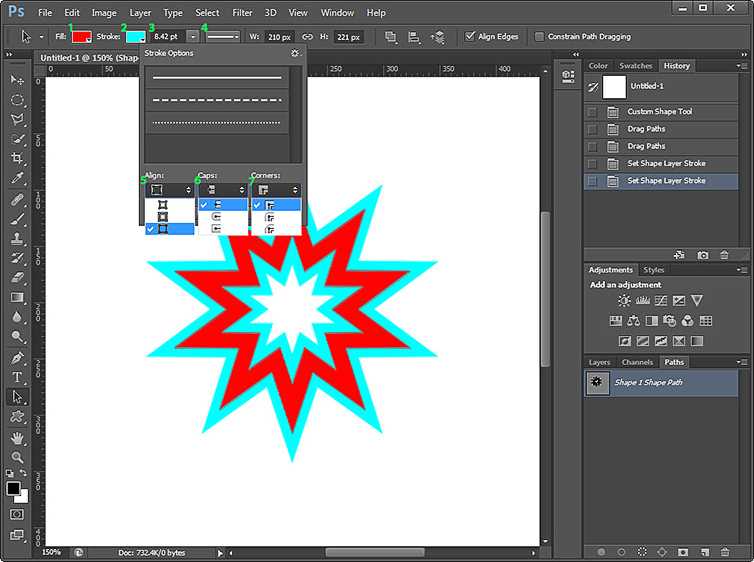
Измените тип заливки штриха с Цвет на Градиент :
Установка градиентного типа заливки.
Затем щелкните маленькую стрелку рядом с образцом градиента:
Щелкните стрелку, чтобы выбрать новый градиент.
И дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок для выбора предустановки градиента.
Шаг 3. Выберите параметр «Реверс»
Чтобы увидеть обводку вокруг текста, нам нужно, чтобы цвета градиента были в порядке, обратном тому, как они появляются в самом тексте. Поэтому, если вы сделали , а не , выберите параметр Reverse для эффекта Gradient Overlay, затем выберите Reverse в параметрах Stroke. Или, если вы сделали выбор «Обратный» для «Наложения градиента», оставьте флажок «Обратный» для обводки не отмеченным.
Другими словами, что бы вы ни делали с опцией «Обратить» для самого текста (наложение градиента), сделайте противоположное для обводки:
Изменение порядка цветов градиента в обводке.
Обводка теперь должна выглядеть как тонкий контур вокруг букв, а цвета в обводке должны быть в порядке, противоположном тексту. Темная половина обводки должна располагаться вокруг более светлой половины текста, а более светлая половина обводки должна располагаться вокруг более темной половины текста:
Начальный штрих вокруг букв.
Шаг 4. Установите положение снаружи
Изменить ход Поместите на Снаружи так, чтобы он отображался вокруг внешних краев букв:
Установка положения штриха снаружи.
Шаг 5. Увеличьте размер обводки
Затем с помощью ползунка Size увеличьте ширину обводки. Я установлю свой на 16px:
Увеличение размера штриха.
Вот и результат. Теперь у нас есть обводка вокруг текста с тем же (но обратным) эффектом разделения цвета:
.Эффект разделения цвета обводки.
Шаг 6. Закройте диалоговое окно «Стиль слоя»
Далее я покажу вам, как заполнить фон вашим двухцветным градиентом. Но на данный момент мы закончили с диалоговым окном «Стиль слоя», поэтому нажмите «ОК», чтобы закрыть его:
Закрытие диалогового окна «Стиль слоя».
Связано: Как добавить несколько штрихов вокруг текста!
Как заполнить фон градиентом с разделением цветов
Вместо того, чтобы добавлять обводку вокруг текста, что, если вы хотите заполнить фон за текстом градиентом с разделением цветов, чтобы цвета фона и текста отражали друг друга? Вот как это сделать.
Шаг 1. Отключите эффект «Обводка»
Во-первых, если вы добавили обводку из предыдущего раздела, то на панели «Слои» отключите обводку, щелкнув ее значок видимости под слоем типа:
Отключение хода.
Шаг 2: выберите фоновый слой
Находясь на панели «Слои», щелкните фоновый слой , чтобы выбрать его:
Выбор фонового слоя.
Шаг 3. Добавьте слой градиентной заливки
Затем щелкните значок New Fill or Adjustment Layer внизу:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите слой заливки Gradient из списка:
Добавление слоя градиентной заливки.
Слой градиентной заливки появляется между текстовым слоем и фоновым слоем:
Слой градиентной заливки добавляется под текст.
Шаг 4. Выберите градиент разделения цвета
В диалоговом окне «Градиентная заливка» нажмите значок стрелка справа от образца градиента:
Щелкните стрелку, чтобы выбрать другой градиент.
Затем дважды щелкните миниатюру градиента с разделенным цветом, чтобы выбрать его:
Двойной щелчок по предустановке градиента разделения цвета.
Шаг 5. Инверсия цветов градиента
Как и в случае с обводкой, цвета фона должны быть в порядке, обратном тексту, иначе текст исчезнет из поля зрения.
Итак, если вы сделали вместо выберите параметр «Обратить » для текста (эффект «Наложение градиента»), затем выберите «Обратить» в диалоговом окне «Градиентная заливка». И если вы сделали выбор Реверс для текста, то оставьте снятым флажок Реверс в диалоговом окне Градиентная заливка:
Инверсия цветов градиента фона.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Градиентная заливка», и за текстом появится двухцветный градиент в порядке, обратном тому, как он появляется внутри букв.
Единственная проблема, по крайней мере в моем случае, заключается в том, что градиент в тексте не совпадает с градиентом на заднем плане. Так что я исправлю это дальше:
Так что я исправлю это дальше:
Текст и градиент должны быть выровнены.
Шаг 6: Переместите текст в позицию
Чтобы переместить текст так, чтобы два градиента совпадали, сначала выберите слой типа на панели «Слои»:
Выбор типового слоя.
Затем на панели инструментов выберите инструмент Move Tool :
Выбор инструмента перемещения.
И прежде чем перемещать текст, перейдите к меню View в строке меню и выберите 100% . Это увеличивает ваш документ до режима просмотра 100%, что позволяет вам перемещать текст по одному пикселю за раз:
Переход к просмотру > 100%.
С выбранным инструментом «Перемещение» и масштабом 100% используйте клавишу со стрелкой вверх или вниз на клавиатуре, чтобы подтолкнуть текст на место. В моем случае я буду сдвигать текст вниз на один пиксель за раз до тех пор, пока точки горизонтального разделения градиента в тексте и градиента на фоне не совпадут:
Окончательный текст с разделенным цветом и эффект градиента.
И вот оно! Дополнительные текстовые эффекты см. в моем полном списке руководств по текстовым эффектам Photoshop. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как изменить цвет текста в Photoshop для начинающих
Если вы хотите узнать, как изменить цвет текста в Photoshop, независимо от того, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, встроенным в другую фотографию, это руководство поможет пригодиться.
С помощью этих 4 простых, но эффективных методов вы можете легко изменить цвет текста в Photoshop.
Метод №1. Выделение текста
Цвет нового текста, который вы создаете в Photoshop, предопределен. Однако изменение предустановленного цвета текста не меняет цвет существующего текста. Этот параметр влияет только на новый текст, который вы еще не создали.
Чтобы изменить цвет существующего текста, выполните следующие действия:
ШАГ 1.
 Используйте инструмент «Текст»
Используйте инструмент «Текст»Этот инструмент пригодится не только тогда, когда вам нужно перекрасить текст, но и если вы учитесь делать баннер YouTube в Photoshop. Во-первых, убедитесь, что вы выбрали именно тот текст, который хотите перекрасить.
Выберите нужный текстовый слой на панели слоев , щелкнув по нему левой кнопкой мыши. Затем активируйте инструмент Текст , нажав T .
ШАГ 2. Выберите подходящий цвет
Вы увидите палитру цветов . Выберите подходящий цвет, передвигая ползунок на палитре или задав нужные значения в списке цветовых моделей. Как только вы нашли идеальный цвет, нажмите « OK », чтобы сохранить изменения.
Если вам нужны фотографии высокого качества, обратитесь в нашу службу редактирования фотографий, и наши специалисты добавят текст к фотографии, изменят цвет текста в Photoshop и предоставят вам творческий результат.
ЗАКАЗАТЬ РЕТУШЬ ФОТО
Способ №2.
 Использование панели символов
Использование панели символовВторой способ изменения цвета текста в Photoshop очень быстрый и простой. Вам даже не нужно выделять текст. Панель «Символ» содержит множество удобных параметров настройки текста, и изменение цвета — один из них.
ШАГ 1. Откройте персонажа на панели настроек
Найдите панель символов на панели настроек . Если вы не видите это окно, перейдите в Окно > Символ , чтобы отобразить его.
ШАГ 2. Используйте цветную рамку
На этой панели много настроек, но вам нужна цветная рамка. Сначала выберите текстовый слой на панели «Слои» , а затем щелкните параметр цвета в «».0399 Символ ”окно.
Появится палитра цветов, и вы можете выбрать там любой цвет. Когда вы закончите, нажмите « OK », чтобы сохранить изменения.
Способ №3. Различные цвета в тексте
Два предыдущих метода описывают, как изменить цвет всего текста сразу. Но если вы хотите, чтобы каждое слово было окрашено по-разному, то взгляните на эту технику.
Но если вы хотите, чтобы каждое слово было окрашено по-разному, то взгляните на эту технику.
ШАГ 1. Выделите часть текста с помощью инструмента «Текст»
Сначала выберите текстовый слой на панели Layers , возьмите Text Tool (T) и щелкните текст на холсте. Однако вместо того, чтобы выделять весь текст, начните с выбора одного слова, которое вы хотите раскрасить другим способом.
ШАГ 2. Выберите подходящий цвет
Теперь вы видите палитру цветов , поэтому выберите нужный тон и цвет вашего текста. Нажмите OK , чтобы сохранить изменения и применить новый цвет.
ШАГ 3. Примените изменения к выделенному тексту
Теперь выделенный фрагмент текста имеет другой цвет. Если вам нравится результат, нажмите на галочку в верхней панели. Вы можете выделить только часть текста или отдельные буквы, если вам нужно обвести текст в Photoshop и создать логотип или креативный дизайн.
ШАГ 4. Сохранить изменения
Таким образом, отдельные фрагменты вашего текста имеют разный цвет. Вы можете повторить этот процесс столько раз, сколько захотите, выбирая слова, которые хотите перекрасить. Вы также можете изменить цвет отдельных букв, выбрав только одну букву вместо всего слова.
Способ №4. Изменение текста на фото
Фотографам необходимо знать не только, как изменить цвет объекта в Photoshop, но и как изменить цвет текста в Photoshop, если текст наносится на фотографию. Это означает, что текстового слоя нет, только изображение со встроенным текстом.
Вы можете изменить цвет текста, но это требует больше времени и усилий, так как вам нужно сделать выделение вокруг текста, а затем применить слой-заливку поверх него.
ШАГ 1. Используйте инструмент «Волшебная палочка»
Почти все учебники по текстовым эффектам в Photoshop посвящены использованию инструмента «Волшебная палочка». Этот инструмент отлично справляется с подбором одного цвета. Если текст сплошной, этот инструмент сделает выделение быстрее.
Этот инструмент отлично справляется с подбором одного цвета. Если текст сплошной, этот инструмент сделает выделение быстрее.
Выберите Magic Wand Tool на панели инструментов и настройте параметры . Установите Sample Size на 5 на 5 в среднем и снимите флажок Contiguous .
ШАГ 2. Выберите текст
Выберите . Слой изображения , нажмите на текст , выберите цвет и сделайте выделение. Инструмент «Волшебная палочка» автоматически находит похожие цвета и добавляет их к выделению. Если весь текст одного цвета, программа выделяет его весь сразу.
ШАГ 3. Создайте новый слой с текстом
Посмотрите на черно-белую линию вокруг текста. Он перемещается и указывает активную область выбора. Сделав выбор, перейдите в Слой > Новый слой-заливка > Сплошной цвет 9.04:00 .
ШАГ 4. Подтверждение создания слоя
Нажмите « OK » в диалоговом окне создания нового слоя, чтобы сохранить новый слой.
ШАГ 5. Выберите подходящий цвет
Теперь выберите цвет текста в палитре цветов и нажмите OK . Ваше активное выделение будет автоматически применено к маске слоя, а текст приобретет выбранный вами цвет. Поскольку маска видна только вокруг вашего текста, это единственное место, где применяется слой-заливка.
ШАГ 6. Выберите другой цвет, когда захотите
Итак, ваш текст готов! Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой цвета заливки, чтобы снова открыть палитру цветов . Здесь вы можете выбрать новый цвет для вашего текста, если старый стиль больше не подходит.
Дополнительные инструменты
СКАЧАТЬ БЕСПЛАТНО
Если вы хотите добавить текст в Photoshop или создать водяной знак, используйте эти шрифты. Созданные профессиональными фоторетушёрами, они гармонично впишутся в ваш стиль фотографии.