Как обвести картинку в Фотошопе
Вам понадобится
Инструкция
Решите, как именно должна быть обведена картинка. Если нужно очертить все изображение целиком (фактически, создать рамку вокруг него), перейдите ко второму шагу. Если же обвести необходимо картинку, входящую в изображение составной частью, выполните действия, описанные в шагах 4-8.
Увеличьте размер холста по горизонтали и вертикали на нужную величину. Нажмите Ctrl+Alt+C или в разделе Image главного меню выберите пункт «Canvas Size…». Укажите новые значения полей Width и Height появившегося диалога. В группе кнопок Anchor кликните на центральную. Нажмите OK
Обведите картинку. Активируйте инструмент Paint Bucket. В качестве цвета переднего плана установите тот, которым будет заполнена создаваемая рамка. Щелкните мышью по любой точке свободной области вокруг картинки, добавленной на втором шаге.
Создайте рабочий путь, описывающий контур, по которому нужно обвести картинку. Используйте инструменты Pen или Freeform Pen, либо преобразуйте в путь область выделения (это может оказаться более удобным). Выделите обводимую картинку, используя подходящие инструменты. Кликните по выделенной области правой кнопкой мыши. В контекстном меню выберите пункт «Make Work Path…». Появится диалог. В поле Tolerance введите значение допуска. Нажмите кнопку OK.
Скорректируйте рабочий путь, если надо. Используйте инструменты Path Selection, Add Anchor Point, Delete Anchor Point, Convert Anchor Point.
Решите, каким инструментом будет обведена картинка, активируйте его. Обычно для подобных целей используют Pen или Brush. Настройте параметры инструмента с помощью элементов управления верхней панели. Выберите цвет переднего плана (он будет использован для создания контура).
Обведите картинку. Переключитесь в панель Paths. Кликните правой кнопкой по элементу списка, соответствующему созданному на четвертом шаге пути. В контекстном меню выберите пункт «Stroke Path…». В выпадающем списке отобразившегося диалога укажите инструмент, выбранный на шестом шаге. Нажмите кнопку OK.
Удалите рабочий путь, если он больше не нужен. Правой кнопкой мыши кликните по элементу в панели Paths. В меню выберите пункт Delete Path.
Обводка контура изображения в фотошопе. Как сделать контур в фотошопе
Обводка контура изображения в фотошопе. Как сделать контур в фотошопе
В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе
. У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
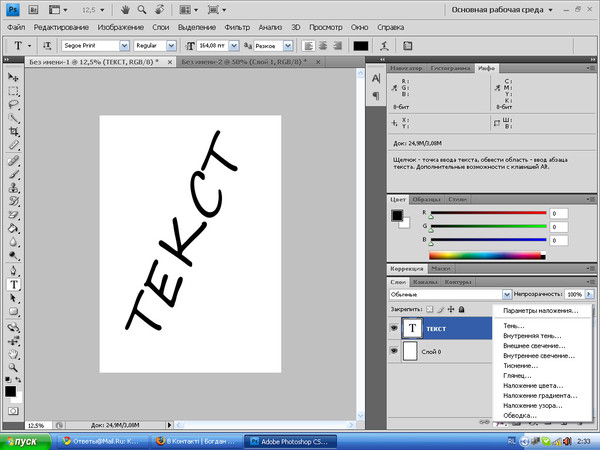
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance» (Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous» (Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous»
(Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
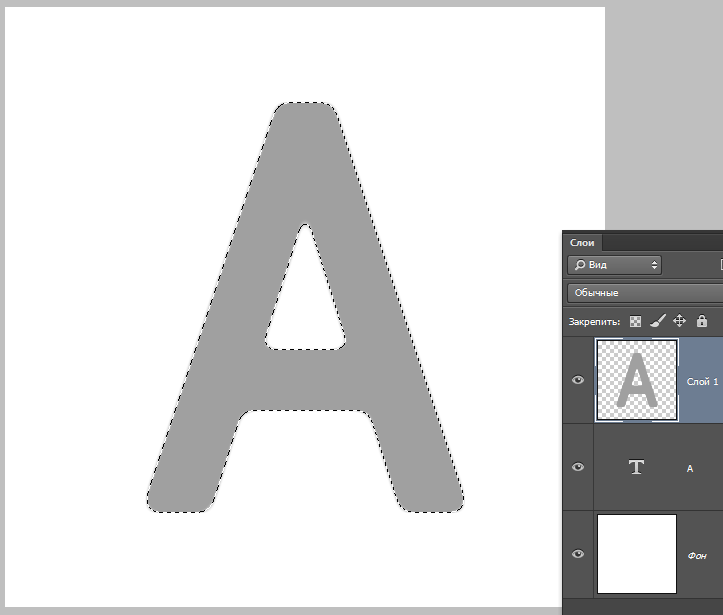
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
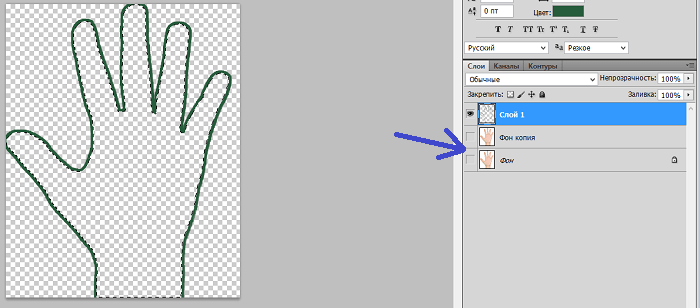
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
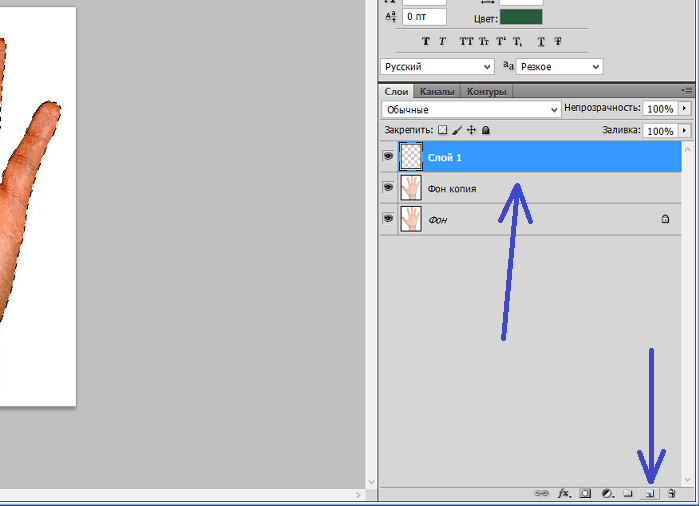
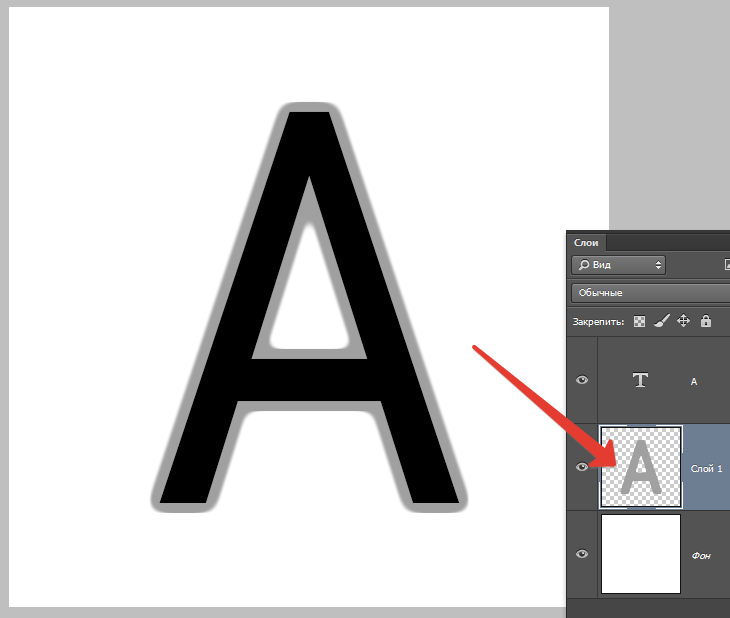
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer» (Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool»
(Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатово
Я выбрала жесткую кисть с размером 7 салатово
Как сделать красивый контур в фотошопе. Как сделать контур в фотошопе
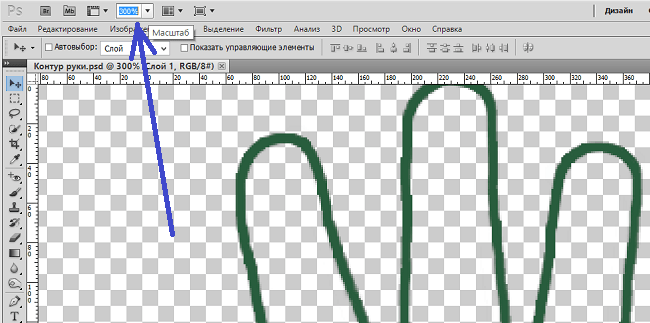
Мне кажется, что каждый из нас хоть раз в своей жизни обводил карандашом кисть своей руки, положив её на лист бумаги. А может быть это происходило на пляже. Кисть руки лежала на песке и мы обводили её какой-нибудь палочкой или длинным камушком. И в том и другом случае у нас получался контур. А давайте сделаем что-то подобное, но теперь в программе Фотошоп.
Помогать нам будет фото кисти руки:
Для работы в Фотошопе данное изображение ладони, — материал идеальный и простой. И вот почему. Однотонный, белого цвета фон и объект — кисть руки, тоже можно считать относительно однотонной, а на белом фоне рука выглядит довольно контрастно.
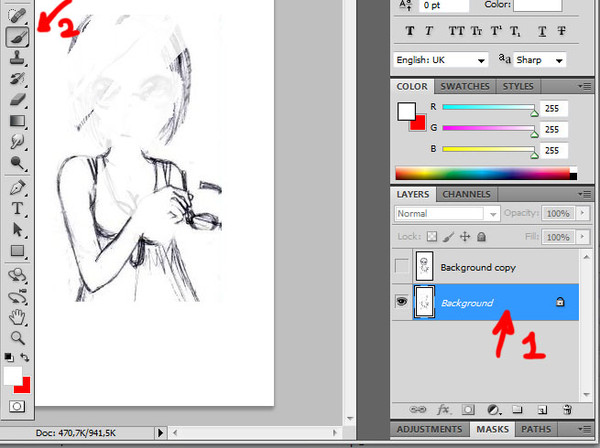
В тех случаях, когда общий фон и интересующий нас объект, контур которого мы собираемся создать, в значительной степени контрастируют, то мы можем воспользоваться инструментом «Быстрое выделение». Чтобы инструмент работал точнее нам нужно ему немного помочь. Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
Наша помощь может выразиться в дублировании слоя. И сделаем мы это для того, чтобы усилить контраст. То есть сделаем кисть руки более насыщенной, ну или темнее.
С этой целью, наведём курсор мыши на слой в палитре слоёв (синие выделение), и сделаем щелчок правой кнопкой мыши. Этими действиями мы откроем окошко опций, в котором выберем пункт «Создать дубликат слоя»:
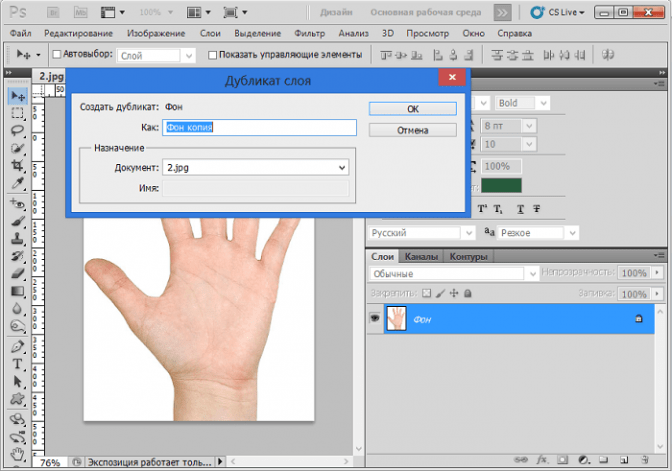
После того как мы выбрали опцию «Создать дубликат слоя», щелчком левой кнопки мыши, перед нашими глазами появилось новое окошко:
Мы можем просто нажать кнопку «Ок», а можем, после появления этого окошка, сразу же на клавиатуре что-то написать, то есть присвоить слою имя, ну или название и уже после этого нажать кнопку «Ок». Делаем на своё усмотрение.
Я просто нажал кнопку «Ок»:
Готово! Слой-дубликат появился в палитре (окне) слоёв.
Теперь нужно изменить режим наложения слоя-дубликата, и сделать нам это нужно для затемнения кисти руки, ну или усиления контраста с белым общим фоном фото.
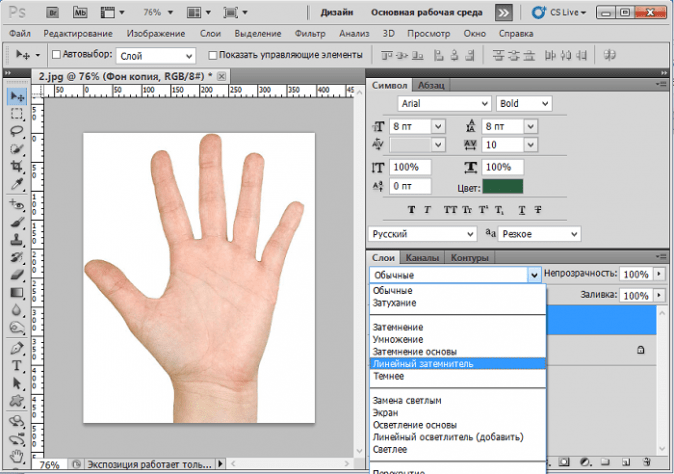
Обратимся к перечню режимов наложения в верхней менюшке окна слоёв, раскрыв список режимов обычным щелчком мыши по кнопке-стрелке:
Перед нашими глазами появился перечень режимов наложения слоя:
A давайте усилим контрастность, так усилим. Выберем из перечня режим «Линейный затемнитель»:
И вот что мы получили в результате:
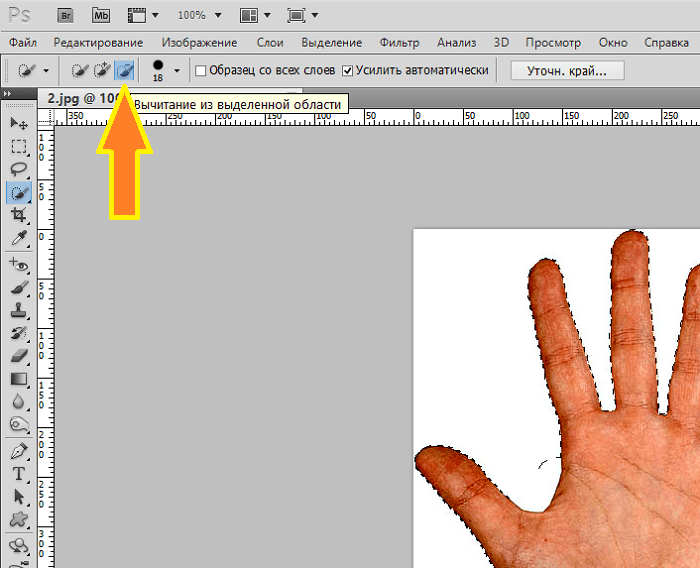
Ну вот, для работы инструментом «Быстрое выделение» всё готово. Наводим курсор мыши на нужный нам в данный момент инструмент «Быстрое выделение» в окошке инструментов:
И щелчком левой кнопки мыши выбираем его. Курсор мыши превратился в кружок с перекрестием внутри.
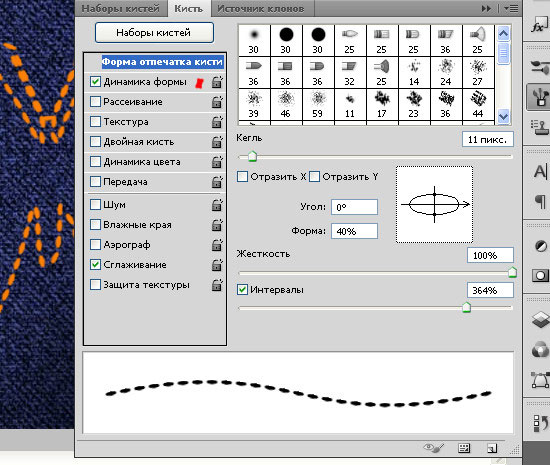
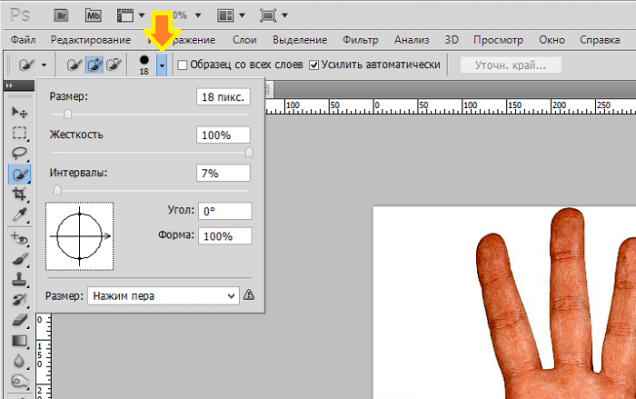
Теперь уделим внимание техническим настройкам инструмента. Переведём свой взгляд на блок управления этими самыми техническими настройками:
Инструмент должен работать в режиме «Добавить к выделенной области». Чтобы так и было, нажмём на значок инструмента с плюсиком. Если значок подсвечивается синим цветом, то тогда щёлкать мышкой по нему не нужно, — режим уже активизирован:
Если установить значение 3 или 5, то выделение будет более чётким.
Пожалуй «золотой серединой» можно считать значение, при котором кружок-курсор инструмента будет немного меньше какого-нибудь пальца кисти руки. Для меня удобен диаметр инструмента в пределах 15-22. Я остановил выбор на значении 18. Пожалуй, лучше ориентироваться на свои ощущения и на сам процесс выделения. В зависимости от того, насколько удобно и качественно (нет захвата белого фона) мы осуществляем выделение, нам и нужно двигать ползунок регулировки диаметра инструмента, подбирая оптимальное значение.
Чтобы инструмент работал, как говорится, «на полную катушку», жёсткость нужно установить 100%. Ну вот у нас всё готово к выделению кисти руки. Предлагаю начать выделение с запястья:
Интервалы пунктира-выделения тоже устанавливаем не очень большие. В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
В моём случае 7%. Если мы установим интервалы выделения значительно больше, то выделение будет менее ровным, я бы даже сказал, грубым или черновым. Но и это может быть в некоторых случаях нужным. Делаем всё, конечно же, на своё усмотрение.
Ну что же, начнём. Подводим курсор инструмента к запястью. Нажав и удерживая левую кнопку мыши, начинаем вести инструмент вверх по направлению к кончикам пальцев:
Заводим инструмент на большой палец, затем на ладонь и другой палец…, а далее инструмент сработал самостоятельно, и кисть стала полностью охвачена выделением.
Если такого самостоятельного выделения не произошло, то мы плавно ведём курсор инструмента по всем пальцам до полного выделения руки.
В том случае, когда мы почувствовали неудобство в удержании левой кнопки мыши или какой-то физический дискомфорт стала испытывать наша рука, то процесс выделение можно приостановить. Перестанем держать мышку вовсе. Покрутим кистью, разомнём пальчики, а затем вновь продолжим процесс выделения с того места на котором остановились.
Что же делать, если в область выделения всё же попал белый фон? Можно отменить выделение вообще, нажав сочетание клавиш Ctrl+D и начать выделять ладонь заново. А можно обратиться к блоку технических настроек инструмента и переключить режим его работы щелчком мыши, но теперь уже по значку инструмента с минусом:
Менять другие настройки инструмента вовсе не обязательно (диаметр курсора-кружочка, его жёсткость, интервалы самого пунктирного выделения).
Такое переключение режима даёт нам возможность удалить «захват» выделением белого фона:
Ну что же, избавимся от ненужного нам выделения части белого фона. Подводим курсор-кружок инструмента к выделению и, нажав левую кнопку мыши с последующим её удержанием, начинаем сдвигать лишнее выделение в сторону края ладони. Стараемся производить смещение выделения плавно, чтобы не сместить выделение вглубь ладони:
Когда один из участков лишнего выделения коснётся контура ладони, мы переходим к следующему участку выделения и таким же образом смещаем и его.
В том случае, когда мы всё же залезли выделением на ладонь, то тогда нам нужно вновь переключить режим работы инструмента, нажав его значок с плюсом и плавными движениями сместить выделение к краю (контуру) ладони. Для того чтобы выделение было качественным и чётко обтекало контур кисти руки, да и нам самим было удобнее работать лучшим будет, приступая к выделению, увеличить масштаб видимости:
И вот когда у нас всё получилось, а у нас получилось, и я в этом нисколечко не сомневаюсь, мы переходим к той части процесса, которая связана, непосредственно с созданием контура ладони. Отпускаем левую кнопку мыши и делаем выдох облегчения.
Кисть выделена — «муравьи» выделения активно бегут по её контуру, а мы производим смену инструмента и создаём
Обводка объектов в Photoshop | photoshop-tutorial.org
Этот урок очень важен и почти необходим в большинстве ситуаций с Photoshop. Вы обнаружите, что во многих ситуациях вам может потребоваться изменить цвет определенного объекта на фотографии или вырезать отдельный объект с плаката. Проблема в том, что, хотя мы можем видеть и различать объект, который нам нужен, компьютер не может. Для них это один файл изображения. Так что же нам делать? Нам просто нужно очертить объект, который мы хотим, и сохранить его как другой файл изображения, чтобы компьютер его распознал.Затем мы можем делать с нашим обведенным объектом все, что захотим, от изменения его цвета до преобразования и т. Д.
Проблема в том, что, хотя мы можем видеть и различать объект, который нам нужен, компьютер не может. Для них это один файл изображения. Так что же нам делать? Нам просто нужно очертить объект, который мы хотим, и сохранить его как другой файл изображения, чтобы компьютер его распознал.Затем мы можем делать с нашим обведенным объектом все, что захотим, от изменения его цвета до преобразования и т. Д.
Существует несколько способов очертить объект, и, в зависимости от фотографии / изображения, очевидно, что для каждого из них есть свои предпочтительные методы.
ПРИМЕЧАНИЕ : После того, как вы выбрали свой объект любыми средствами, вы можете продублировать контур и превратить его в слой, чтобы вы могли его редактировать или сохранить. После того, как ваш план будет завершен, просто нажмите Ctrl + J (Cmd + J) , чтобы сделать это.
ВАЖНО : Перед обводкой убедитесь, что вы выбрали правильный слой, на котором вы обводите контур. Если не при попытке продублировать слой, он будет дублировать контур другого слоя, который вы выбрали ранее.
Если не при попытке продублировать слой, он будет дублировать контур другого слоя, который вы выбрали ранее.
1. Инструмент «Лассо»
Во-первых, есть инструмент «Лассо». Как это работает, вы просто рисуете выделение вокруг того, что хотите обвести. Я не рекомендую этот метод, если вы используете мышь, так как он может быть довольно неустойчивым, и вам будет сложно обрисовать контур объекта.Однако, если вы используете планшет, не стесняйтесь «рисовать» вокруг своего объекта. Как видите, мой план не очень точен, ха-ха.
2. Многоугольное лассо
Далее у нас есть инструмент Polygonal Lasso Tool. Если вы его не видите, просто удерживайте инструмент «Лассо», чтобы отобразить больше выделений, и выберите инструмент «Многоугольник». Я часто использую этот метод, так как он дает мне максимальную точность. Как это работает очень просто, вы просто «соединяете точки». Каждый раз, когда вы щелкаете, вы формируете точку, а следующая точка, по которой вы щелкаете, образует линию между двумя точками. Вкратце, просто расставьте точки вокруг изображения, которое хотите выбрать. Это может занять больше времени, чем другие методы, но определенно дает наиболее точную схему. Когда вы соедините последнюю точку вместе, будет сформирован контур.
Вкратце, просто расставьте точки вокруг изображения, которое хотите выбрать. Это может занять больше времени, чем другие методы, но определенно дает наиболее точную схему. Когда вы соедините последнюю точку вместе, будет сформирован контур.
3. Магнитное лассо
Магнитное лассо не так уж и плохо. Это работает так, что он пытается быть умным и предсказывать очертания, основываясь на контрасте и различиях цвета. Так же, как у вас есть черный объект на белом фоне, он может легко очертить объект, когда вы его протягиваете, «прилипая» к сторонам объекта, как магнит, отсюда и его название.Очевидно, неплохо работает на высококонтрастном фоне и не очень хорошо на объектах того же цвета / тона / контраста, что и фон. Вы также можете изменить настройки контрастности и частоты на панели инструментов Options, чтобы это работало лучше, но я обычно использую инструмент Polygonal Tool. Хорошо то, что им пользоваться намного быстрее! Не так уж и плохо, попробуйте!
4. Инструмент быстрого выбора
Инструмент быстрого выбора
Инструмент быстрого выбора — еще один отличный инструмент для контуров.Как следует из названия, он должен помочь вам быстро выбирать материал! Он работает так же, как магнитное лассо, за исключением того, что он не прилипает к краям, а скорее группирует выделение. По сути, вы просто «раскрашиваете» объект в надежде, что инструмент выберет именно то, что вы хотите. Если он чрезмерно выделяет некоторые области, вы можете просто удерживать Alt и перетащить его назад. Удерживание Alt просто отменяет выделение, а не выделяет, поэтому вы «убираете» части, которые вам не нужны. Как видите, неплохая выборка сделана с использованием этого.
Ознакомьтесь с более подробным руководством по быстрому выбору здесь.
5. Волшебная палочка
Наконец-то мы получили Magic Wand. Волшебная палочка на самом деле предназначена не только для этой цели обрисовки, но это может быть ОЧЕНЬ быстрый способ сделать это в нужных ситуациях. Magic Wand просто выбирает все пиксели того же значения, которое вы выбрали. С точки зрения непрофессионала, если вы выберете оттенок синего, на картинке будет выделено все, что связано с этим оттенком синего.Излишне говорить, что Magic Wand хорошо работает с объектами со сплошным цветом.
Magic Wand просто выбирает все пиксели того же значения, которое вы выбрали. С точки зрения непрофессионала, если вы выберете оттенок синего, на картинке будет выделено все, что связано с этим оттенком синего.Излишне говорить, что Magic Wand хорошо работает с объектами со сплошным цветом.
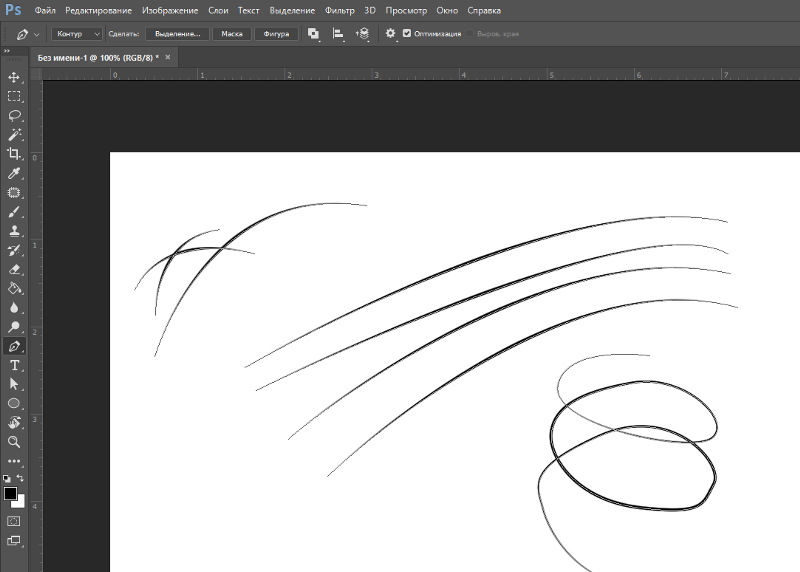
Давайте посмотрим на синее облако внизу. Много кривых, и потребуется некоторое время, чтобы очертить их с помощью инструментов лассо. Но с Magic Wand у вас будет всего секунда! Просто выберите инструмент Magic Wand и нажмите на синее облако. Мгновенно будет выделено все облако!
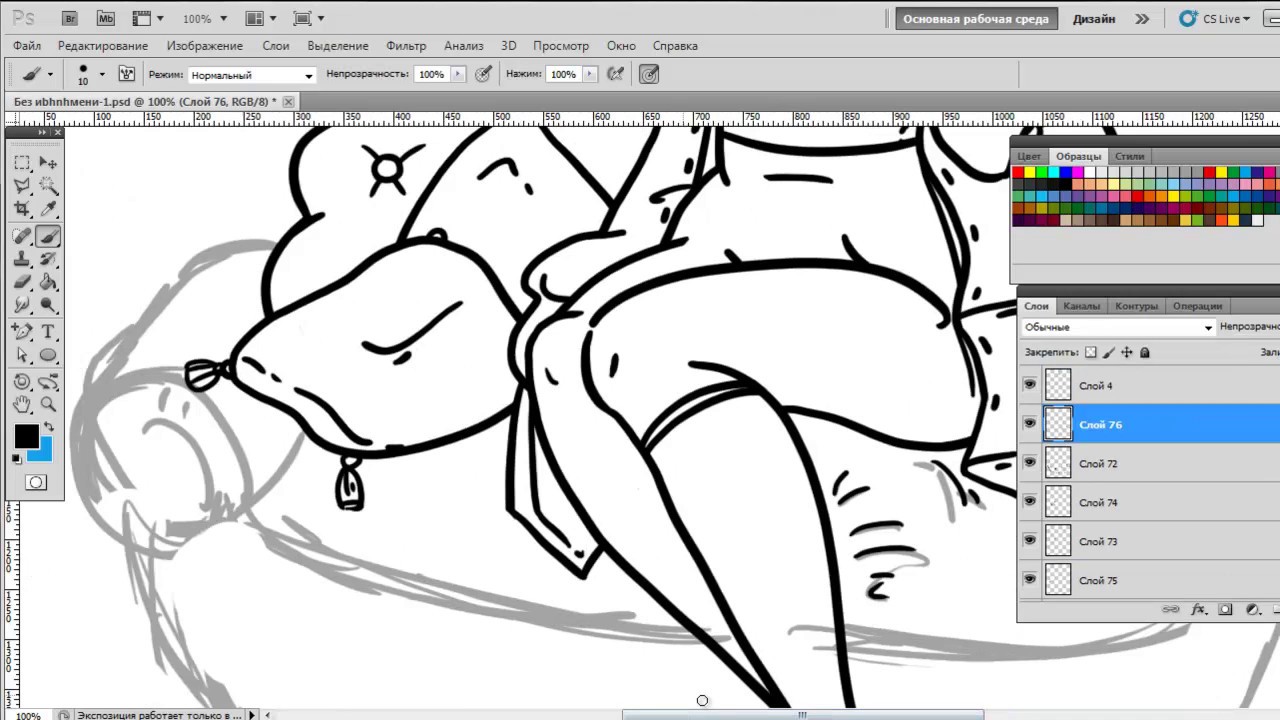
Еще одна хитрость в использовании Magic Wand — также, если вам нужно очертить объект, который имеет много цветов и который относительно трудно очертить, НО находится на простом фоне.В данном случае мы хотим обрисовать голову викинга, но это кажется довольно сложным, а? Не так, если мы используем этот метод быстрого доступа. Используя Magic Wand, щелкните белый фон, чтобы выделить весь фон белым. Убедитесь, что Contiguous отмечен галочкой, чтобы белые в голове Viking тоже не выделялись. Вы можете увидеть пунктирную линию вокруг белого холста, что означает, что мы обрисовали фон.
Убедитесь, что Contiguous отмечен галочкой, чтобы белые в голове Viking тоже не выделялись. Вы можете увидеть пунктирную линию вокруг белого холста, что означает, что мы обрисовали фон.
Проверить смежность = Выбрать тот же цвет в ОБЛАСТИ
Снимите флажок «Смежный» = выберите один и тот же цвет ВЕЗДЕ на всем изображении
Затем перейдите в строку меню : Select> Inverse. По сути, это означает, что выбранный фон вывернут наизнанку и инвертирован, так что мы получим выделение, которое ранее не было выделено, или «внутри фона». Надеюсь, это было не так уж сложно понять. Вы можете видеть, что после этого у нас теперь есть контур выделения головы викинга. И все сделано менее чем за минуту!
Вот и все, и это лишь некоторые из множества способов обрисовать объект в Photoshop! Просто не забудьте «сохранить» свой план (Ctrl + J или Cmd + J), когда вы закончите, и вы можете продолжить редактирование оттуда!
Ознакомьтесь с руководством по составлению схемы и сохранению здесь!
Как использовать инструмент «Перо» в Photoshop: Учебное пособие по выделению объектов
Автор: Dan in Art Tutorials> Photoshop Tricks
Инструмент «Перо» в Photoshop — когда-нибудь его использовали?
Использование пера в первый раз может показаться странным (даже совершенно запутанным), но это отличный инструмент для художников, которым нужно знать, как им пользоваться.
Например, если вы скульптор, ювелир или любой другой 3D-художник и хотите получить чистые, профессиональные изображения своей работы, часто лучше всего удалить с изображения все, кроме ваших работ.
Используя инструмент «Перо», вы можете идеально очертить свое произведение, а затем удалить все остальное вокруг него, чтобы ничто не отвлекало от вашего рисунка.
Если вы не знаете, как использовать инструмент «Перо», просто продолжайте читать — в следующих абзацах я объясню, как использовать инструмент «Перо» для обводки любого типа 3D-объекта. (И я собираюсь использовать это изображение двух восхитительно выглядящих клубник в качестве примера.)
Первое, что вам нужно сделать, это открыть фотографию своего произведения в Photoshop и немного увеличить, как это сделал я. Вы собираетесь максимально точно согласовать изгибы и углы вашего объекта, поэтому приближение помогает.
Вы собираетесь максимально точно согласовать изгибы и углы вашего объекта, поэтому приближение помогает.
(Если вы не понимаете, почему я хочу избавиться от этого серо-бежевого фона, просто подождите, пока он не исчезнет — разница действительно невероятная.)
Выберите инструмент «Перо» на панели инструментов и выберите место на краю объекта — любое место, не имеет значения.
Хотя, если подумать, мне, вероятно, следует объяснить, что произойдет, когда вы щелкнете мышью, прежде чем мы перейдем к описанию клубники.
Если вы щелкните один раз инструментом «Перо», вы создадите единую «активную» опорную точку.
Щелкните второй раз, и появится линия, соединяющая первую точку привязки со второй. Вторая точка привязки теперь «активна» (посмотрите, насколько она темнее), поэтому, если вы щелкните еще раз, следующая линия начнется с активной точки, а не с первой.
Подождите секунду и проверьте, открыто ли у вас окно «Пути».
Если это так, появится новый «Рабочий путь». (Если вы не видите это окно, нажмите «Окно» в верхней строке меню и выберите «Пути.”
Вы можете дважды щелкнуть синюю секцию, чтобы переименовать путь, если хотите.
Когда вы это сделаете, вы сможете начать второй путь отдельно от первого. А пока у вас будет только один путь все время.
А теперь самое интересное. . .
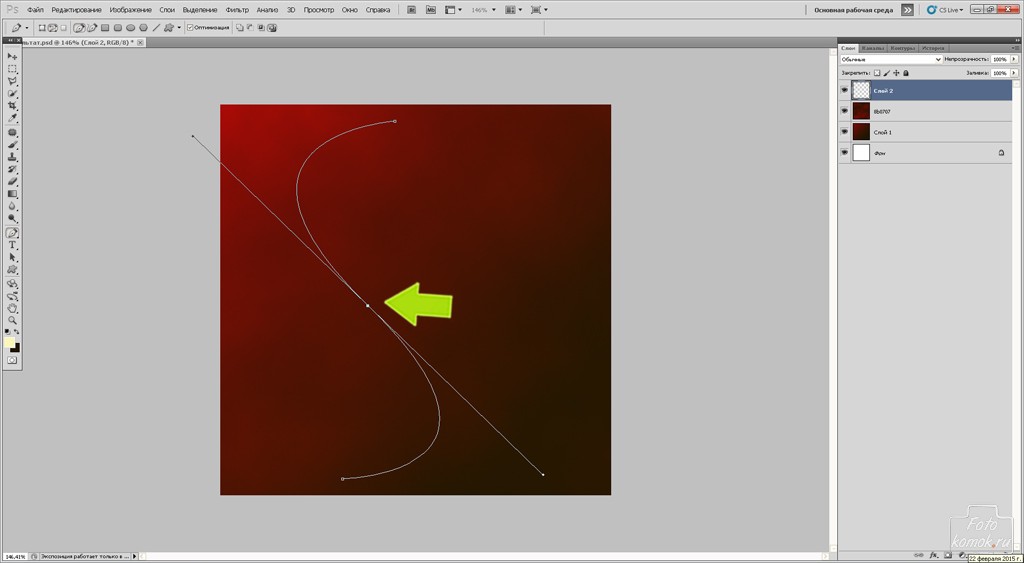
Создайте новую опорную точку, но прежде чем отпустить, нажмите И ПЕРЕТАСКИВАЙТЕ. Что-то, что я называю «руль», появится на вашем экране.
(Обратите внимание, что на самом деле они не являются частью изображения — они выходят за пределы рабочего пространства.) Щелкните еще раз, и, в отличие от первой прямой, вы получите красивую кривую.
Так что же случилось? Что ж, конец руля действует как магнит для только что созданной линии. Он ТЯНЕТ к себе линию.
И, если вы удерживаете клавишу ALT и наводите указатель мыши на конечную точку руля, появится небольшая буква «V». Вы можете использовать эту букву «V», чтобы еще больше щелкать и перетаскивать руль, тем самым изменяя кривую.
Вы можете использовать эту букву «V», чтобы еще больше щелкать и перетаскивать руль, тем самым изменяя кривую.
Вы также можете использовать букву «V» на существующем якоре, у которого еще нет руля, и вытащить руль таким же образом.
Хорошо, вот и ОСНОВЫ инструмента «Перо». Что делает вещи интересными, так это то, что на всех опорных точках могут быть ручки, указывающие в любую сторону, создавая очень сложные кривые.
Итак, давайте вернемся к клубнике и применим этот перо к работе. Выберите точку для начала, затем нажмите и растяните руль в соответствии с кривой, которая, как вы ДУМАЕТ, вам понадобится.
Я планирую обогнуть нижний угол клубники, поэтому я выбрал точку, ведущую к кривой, и вытащил то, что, как я думал, было правильным расстоянием.
При следующем нажатии вы увидите, насколько хорошо вы справились — если вы выбрали правильное расстояние для руля, ваша кривая будет идеальной. (Не волнуйтесь, вы всегда можете вернуться и отрегулировать руль позже. )
)
Я сделал все правильно — и обратите внимание, как я сразу же вытащил новый набор рулей при следующем щелчке. Вы в значительной степени всегда хотите растянуть руль, чтобы ваши кривые плавно переходили друг в друга.
Если бы я просто щелкнул, не вытаскивая руль, у меня был бы острый угол в середине моей кривой.(Иногда, конечно, вам нужны острые углы, но на этой клубнике мне, вероятно, нужны плавные изгибы больше, чем углы.)
И, конечно же, если вам нужно влезть в узкий угол, просто увеличьте масштаб и переместите передний руль (конечно, используя клавишу ALT), чтобы вернуть руль в нужное положение.
Теперь, когда вы освоились, я перейду к тому месту, где я полностью обрисовал клубнику, и покажу вам, как завершить процесс.
Как только весь ваш объект обведен контуром, вам нужно будет изменить этот контур на «выделение», прежде чем вы сможете удалить все на заднем плане вокруг вашего объекта.
Снова найдите окно «Пути» и нажмите кнопку внизу, которая выглядит как пунктирный круг.
Это должно помочь — вы увидите что-то вроде очертания пунктирных линий ниже.
Затем вам нужно будет инвертировать выделение, чтобы выделить все, НО ваш объект.
Щелкните «Выбрать» в строке меню и «Обратный».
Может показаться, что многое не изменилось (в конце концов, пунктирные линии все еще там, они просто окружают наружу, а не внутрь), но вы узнаете, как только вы нажмете «Удалить», правильно ли вы все сделали.
И после удаления всего внутри выделения ваше изображение должно выглядеть так:
Красиво, не правда ли? И даже неважно, что это за объект. . . почти все выглядит лучше на чистом белом фоне.
Естественно, если вы впервые берете в руки перо сегодня, вам, вероятно, потребуется некоторое время, чтобы по-настоящему к нему привыкнуть. Но не сдавайтесь — после небольшой практики вы сразу же начнете просматривать подобные проекты.
ПОЛУЧИТЬ ЛИСТНИК В СВОЕМ ЯЩИКЕ
Мы будем отправлять вам статьи и руководства сразу после их публикации, чтобы вы не пропустили ни одной публикации! Отпишитесь здесь в любое время.
ПРИМЕЧАНИЕ. Вас также может заинтересовать пошаговое руководство по рисованию от EE для художников.Нажмите ниже, чтобы узнать больше!
Этот пост может содержать партнерские ссылки.
Sketch To Vector — Smashing Magazine
Об авторе
Шэрон Харт — внештатный веб-дизайнер, графический дизайнер и знаток шоколада. Она много лет проработала в Лос-Анджелесе на производстве и в дизайне … Больше о Шарон ↬
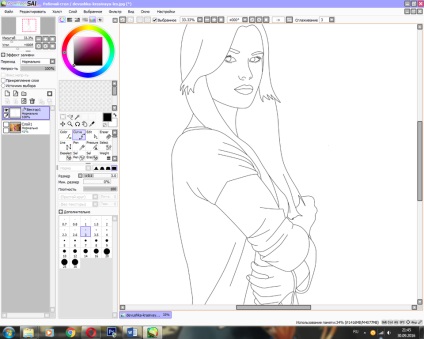
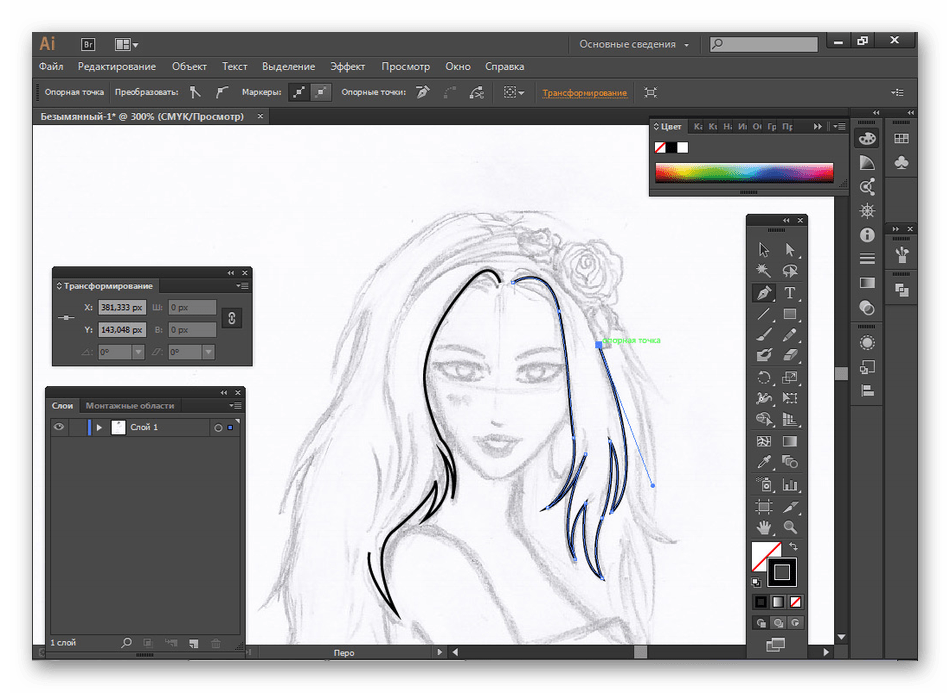
В этом посте мы возьмем нарисованный дизайн, отсканируем его и очистим в Photoshop, а затем обведем его с помощью функции Live Trace в Adobe Illustrator.
Live Trace был представлен в Adobe Illustrator CS2, но по-прежнему является мощным инструментом, доступным в Illustrator CS5. Этот процесс действительно дает художнику свободу экспериментировать в цифровом виде с рисунками любого типа . Создаваемые им векторные изображения можно использовать по-разному и легко настраивать.
Дополнительная литература по SmashingMag:
Первоначально я решил попробовать это, чтобы сделать анимацию типа «растущей лозы» в Adobe After Effects. Я покажу ссылку на получившуюся анимацию в конце этого урока, а пока давайте начнем.
Я покажу ссылку на получившуюся анимацию в конце этого урока, а пока давайте начнем.
Сканирование и очистка
Отсканируйте свой эскиз и перенесите изображение в Adobe Photoshop. Убедитесь, что изображение в оттенках серого ( Изображение → Режим → Оттенки серого ). Начните с настройки изображения с помощью Image → Adjust → Brightness / Contrast → Levels ( Cmd / Ctrl + L ) и / или Curves ( Cmd / Ctrl + M ), чтобы улучшить резкость и контраст при необходимости. Очистите изображение с помощью Eraser Tool ( E ), стараясь сделать белые области как можно более чистыми.Закрасьте черные области и измените или переделайте любые формы, чтобы вы остались довольны общим дизайном.
Очистка изображения важна для получения хорошего следа в Illustrator. Существует ряд методов, которые помогают избавиться от нежелательных пятен и дефектов. Вот метод, который я использовал:
Вот метод, который я использовал:
Перейти к Выбрать → Цветовой диапазон :
- Образцы цветов: выберите из раскрывающегося списка.
- Localized Color Clusters: не устанавливайте этот флажок в начале.
- Нечеткость: поиграйте с этим параметром, чтобы края были менее или более резкими.
- Предварительный просмотр выделенного фрагмента: выберите «Нет».
- Инвертировать: выберите этот вариант, если вы предпочитаете предварительно просматривать выбранные пиксели как черные, а не как белые.
Используйте инструмент «Пипетка», чтобы щелкнуть изображение и выбрать цвета, которые вы хотите включить. Поскольку мы выбрали предварительный просмотр выделения (а параметр «Инвертировать» не выбран), выбранные пиксели будут белыми, поэтому белый = выбранный. Используя инструмент «Пипетка», увеличьте масштаб вашего основного рисунка ( Cmd / Ctrl + Scroll ), чтобы вы могли видеть пиксели, которые вы выбираете.![]() Просмотрите результаты в предварительном просмотре Color Range .
Просмотрите результаты в предварительном просмотре Color Range .
- Добавить к образцу и вычесть из образца: используйте эти инструменты «Пипетка» (справа от основного инструмента «Пипетка»), чтобы выбрать или убрать из изображения предварительного просмотра.
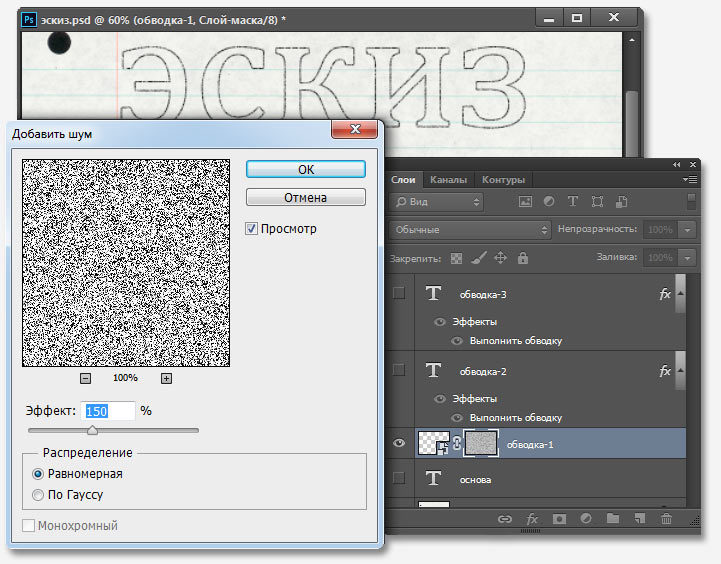
Если у вас есть проблемные области, вы можете выбрать поле Localized Color Clusters , и это поможет добавить или убрать локализованные области (а не все изображение). Когда вы будете довольны выбором, нажмите OK; теперь вы должны увидеть танцующих муравьев.Создайте новый слой и щелкните этот пустой слой. Перейдите к Edit → Fill ( Shift + F5 ) и залейте черным.
Отключите предыдущий слой. В результате должна получиться более чистая версия вашего изображения. Может потребоваться несколько экспериментальных попыток, поскольку каждый рисунок индивидуален. Когда вы закончите, сохраните изображение как файл .PSD (это важно для последующего редактирования в Illustrator).
Наконец, возьмите Eraser Tool ( E ) и отдельные части изображения, которые соединяются вместе, изолируя каждый компонент изображения или формы, которые вы хотите разделить.Альтернативой является выделение небольших форм с помощью инструмента Magic Wand Tool ( W ) и добавление белой обводки 2-4 пикселя (Edit> Stroke), чтобы немного разделить формы. Это сделано для того, чтобы большие группы вашего рисунка не были связаны с опорными точками при преобразовании в векторы. Позже есть способы вырезать и разделить эти области (которые будут объяснены), но это хорошая идея — попытаться добиться этого на ранней стадии.
Трассировка в Illustrator
Откройте документ в Illustrator и поместите чистое изображение PSD.Щелкните изображение, чтобы выбрать. Щелкните небольшой прямоугольник справа от кнопки Live Trace под названием «Предустановки и параметры трассировки» и прокрутите вниз до «Параметры трассировки».
Параметры трассировки Откроется диалоговое окно Параметры трассировки . Есть много предустановленных вариантов на выбор, но мы собираемся использовать наши собственные настройки, чтобы получить наилучшую возможную трассировку:
Есть много предустановленных вариантов на выбор, но мы собираемся использовать наши собственные настройки, чтобы получить наилучшую возможную трассировку:
- Проверить предварительный просмотр: теперь вы можете видеть эффекты в реальном времени при изменении настроек.
- Проверить Игнорировать белый : Теперь белый фон отсутствует.
- Установите режим: выберите Черно-белый . Оставьте для параметра Raster значение No Image и Vector значение Tracing Results и установите флажок Fills.
Поскольку вы можете видеть результаты в реальном времени, полезно немного поиграться с настройками, чтобы привыкнуть к тому, какой эффект они имеют. Можно думать о настройках так, что левая сторона (Adjustments) напоминает Photoshop, и обрабатывает растровое изображение до его трассировки; правая сторона (Настройки трассировки) напоминает Illustrator и принимает условное растровое изображение и преобразует его в контуры. Давайте посмотрим, что делают наиболее важные настройки.
Давайте посмотрим, что делают наиболее важные настройки.
- Порог: Это значение определяет, какие пиксели белые, а какие черные. Любые пиксели светлее значения порога становятся белыми, а все более темные — черными. Например, повышение порога означает, что в векторную фигуру будет включено больше темных пикселей.
- Размытие: Размывает исходное изображение до его трассировки, что помогает сгладить неровные края.
- Resample: Для некоторых это может стать неожиданностью, но с Live Trace более высокое разрешение не обязательно приводит к лучшему результату трассировки.Во многих случаях файл с высоким разрешением может излишне усложнить трассируемый файл. Так что поиграйте с этой функцией, чтобы увидеть, может ли ваше изображение лучше работать с более низким разрешением.
- Подгонка по траектории: Чем меньше значение / значение, тем плотнее будет прорисовка изображения. Если он будет слишком низким, вы можете получить эффект неровности.
 Чем выше число / настройка, тем плавнее эффект, но теряются детали.
Чем выше число / настройка, тем плавнее эффект, но теряются детали. - Минимальная площадь: Определяет минимальную площадь, которая будет отслеживаться, что помогает избавиться от недостатков или «грязных» участков, которые вы не хотите снимать.Этот параметр определяет минимальную площадь в пикселях, поэтому объекты меньшего размера не отслеживаются.
- Угол поворота: Устанавливает резкость углов. Чем меньше число / настройка, тем острее углы.
Когда вы довольны настройками, обязательно сначала Save Preset. Это находится справа от диалогового окна «Параметры трассировки» и будет очень удобно, если вам нужно внести некоторые другие изменения перед повторной трассировкой. После сохранения нажмите «Трассировка». Затем вам нужно будет нажать кнопку Expand или Object → Live Trace → Expand , чтобы увидеть фактические результаты.
Редактировать и настраивать результаты
Отдельные сгруппированные векторные объекты
Обязательно Разгруппируйте ( Shift + Cmd / Ctrl + G ) ( Объект> Разгруппировать ) столько раз, сколько необходимо, чтобы убедиться, что все разгруппировано .
На изображениях выше вы можете видеть, что я немного отредактировал исходную трассу. Некоторые формы были непреднамеренно сгруппированы вместе, несмотря на мои попытки в Photoshop сохранить их отдельно. К счастью, если это произойдет, есть несколько простых решений.
Изменить исходное изображение:
Легко вернуться и быстро отредактировать изображение в Photoshop одним нажатием кнопки. Команду Отменить ( Cmd / Ctrl + Z ) нужно будет применять до тех пор, пока вы не вернетесь к растровому изображению (следовательно, сохраните предустановку, чтобы мы могли снова использовать ее здесь):
Перейдите к Панель Links (Окно > Links ) и щелкните маленький значок карандаша в правом нижнем углу. Теперь его можно мгновенно редактировать в Photoshop.По завершении редактирования закройте окно и при появлении запроса выберите обновление / сохранение изменений в Illustrator. Теперь вы можете использовать свой пресет, чтобы повторно применить трассировку в Illustrator.
Теперь вы можете использовать свой пресет, чтобы повторно применить трассировку в Illustrator.
Используйте Knife Tool:
Другое решение — просто использовать Knife Tool (на фото выше, он является частью группы Eraser на панели инструментов), чтобы разрезать сгруппированные точки привязки. Это помогает Просмотр контуров ( Cmd / Ctrl + Y ). Вы также можете удерживать Alt , чтобы нож разрезал прямую линию.Увеличьте масштаб путем прокрутки, удерживая Cmd / Ctrl . Инструмент «Удалить опорную точку» (инструмент «Перо» + знак «минус») — еще один инструмент для удаления опорных точек и разделения сгруппированных объектов.
Live Paint (см. Раздел «Вдохновляющие предложения» ниже):
Эта функция фактически не изменяет никакую из векторных группировок; вместо этого он позволяет раскрашивать и текстурировать любые линии или фигуры, независимо от того, как они сгруппированы.
Уменьшите количество точек привязки
Live Trace имеет тенденцию создавать лишнее количество точек привязки в некоторых местах.Чтобы избавиться от некоторых из них, мы можем использовать инструмент Smooth Tool (изображенный на изображении выше). Щелкните и перетащите, чтобы упростить и уменьшить опорные точки и сгладить кривые.
Touch-Ups
Если некоторые фигуры не обведены должным образом (как в случае с кругами в примере ниже), их можно быстро перерисовать. Полезно зафиксировать исходный растровый рисунок на фоне с непрозрачностью около 20%.
Окончательный результатАнимированная иллюстрация
Приемы дизайна
На этом этапе вы можете изменить, удалить или добавить свой векторный дизайн по своему усмотрению.Я экспериментировал с узорами, текстурами и фоном. Главное, что теперь у вас есть векторная графика, и вы можете легко изменять ее разными творческими способами. Вот несколько кратких предложений по полезным техникам:
Adobe Kuler
Расширение, удобное для всех, кто использует Illustrator, Adobe Kuler помещает палитру предлагаемых и популярных цветовых комбинаций, которые можно добавить на панель образцов. В этом руководстве показано, как создавать и загружать собственные образцы Kuler с веб-сайта Kuler в вашу библиотеку Illustrator.Еще один отличный информационный видеоурок: Изучите CS4 Design Premium: Использование цветовых тем Kuler.
В этом руководстве показано, как создавать и загружать собственные образцы Kuler с веб-сайта Kuler в вашу библиотеку Illustrator.Еще один отличный информационный видеоурок: Изучите CS4 Design Premium: Использование цветовых тем Kuler.
Live Paint
Live Paint заслуживает отдельного руководства, так как в нем много функций; здесь стоит упомянуть об этом, потому что Live Paint может легко заливать фигуры без изменения векторных группировок:
Выберите иллюстрацию и перейдите в меню Object . Выберите Live Paint> Make . Выберите ведро с живой краской (K) и залейте ячейки желаемыми цветами.
Recolor Artwork
Отлично подходит для игры с цветовыми комбинациями. Эта функция использует существующие цвета и предоставляет дополнительные параметры цвета, которые можно просмотреть мгновенно. Чтобы открыть палитру, выберите свою иллюстрацию и нажмите маленькую красочную круглую кнопку в верхнем меню или выберите Edit> Edit Colors> Recolor Artwork . Это довольно интуитивно понятно, но вот отличный урок от Морди Голдинг, если вы хотите получить более подробную информацию.
Это довольно интуитивно понятно, но вот отличный урок от Морди Голдинг, если вы хотите получить более подробную информацию.
Источники, ссылки и ресурсы
- Пятницы с Морди Я видел, как Морди Голдинг всплывает снова и снова в видеоуроках по Illustrator.У него много ценной информации. По этой ссылке вы попадете прямо на его подкаст «Пятницы с Морди: Live Trace в Illustrator».
- Lynda.com На этом веб-сайте есть много полезных видеоуроков, в том числе по функции Live Trace. Получите к ним доступ по подписке или подписавшись на 7-дневную бесплатную пробную версию.
- Настройка для получения идеальной трассировки На веб-сайте Adobe дается подробное объяснение всех параметров функции настройки трассировки.
- Уловки Live Trace в Adobe Illustrator Этот видеоурок от Layers Magazine больше посвящен использованию Live Trace для цветных фотографий, но я подумал, что включу его, поскольку это хороший вариант и очень хорошо описывает функцию Live Paint Bucket.

