Как нарисовать круг в фотошопе нужного диаметра с заливкой и без
Автор Дмитрий Костин На чтение 11 мин. Опубликовано
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна. Поэтому присаживайтесь по удобнее. Поехали!
Рисуем круг
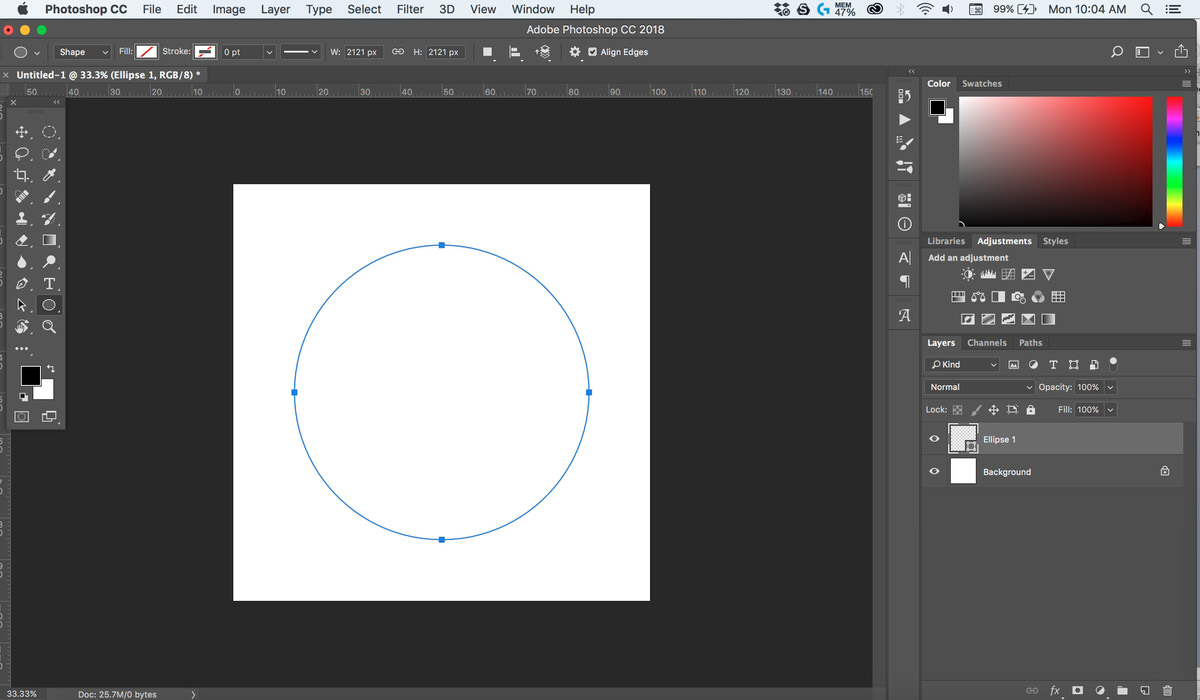
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти элемент «Фигуры», который находится на панели инструментов.![]() Именно там нам и предстоит выбрать ее из 6 элементов.
Именно там нам и предстоит выбрать ее из 6 элементов.
Далее, в свойствах вверху (прямо под меню) вы увидите три основных показателя прорисовки, а именно:
- Цвет заливки. Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки», то внутри будет пустота, то есть останется только контур.
- Цвет обводки. Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей SHIFT. Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
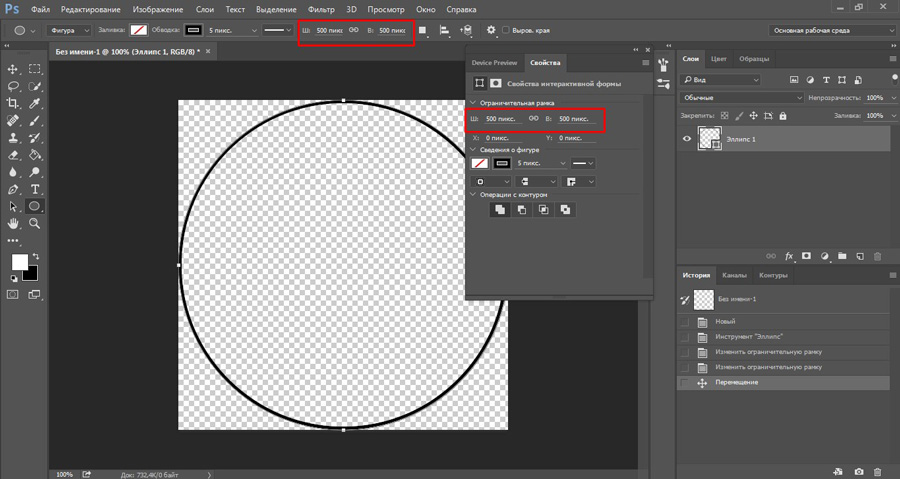
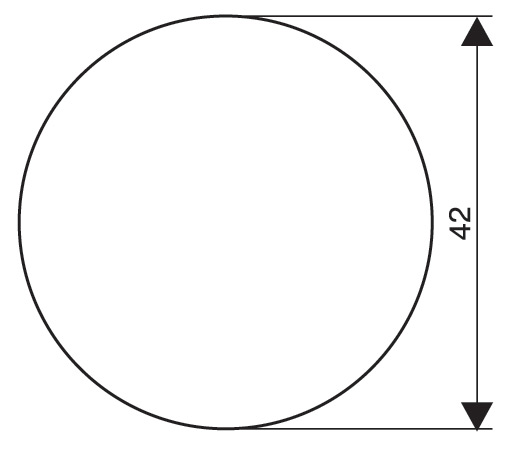
Как нарисовать круг нужного диаметра
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
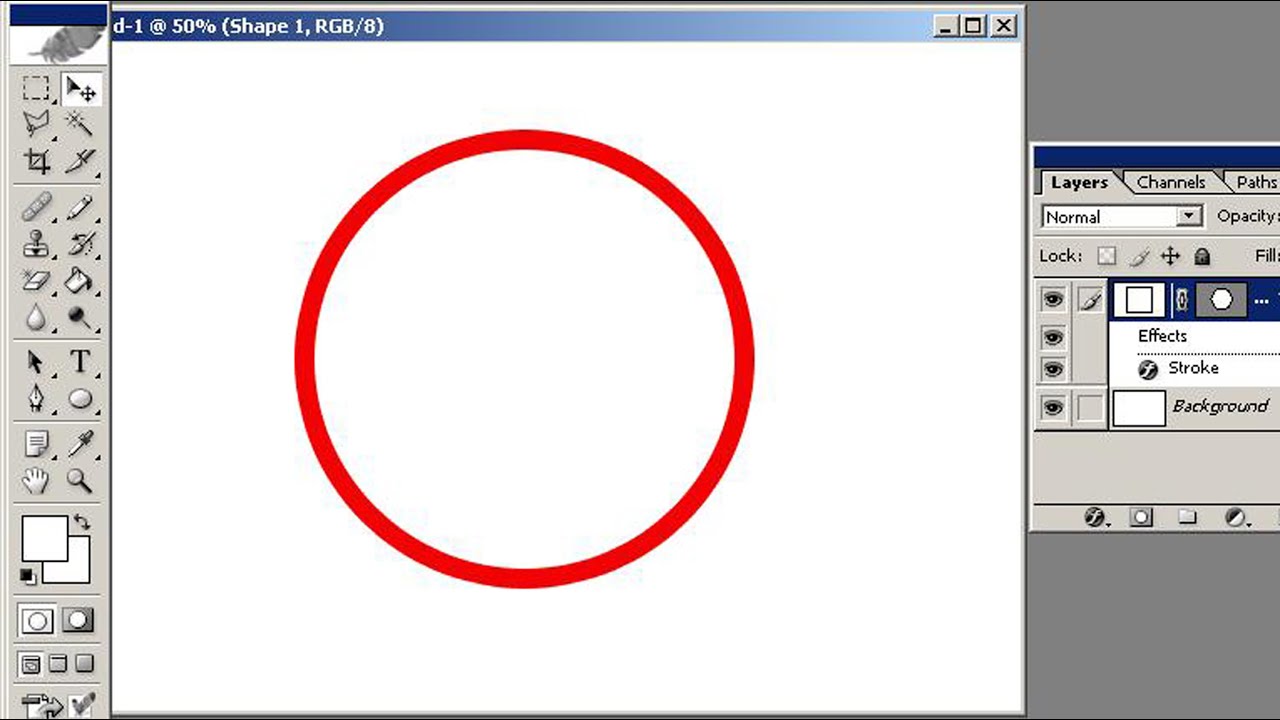
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
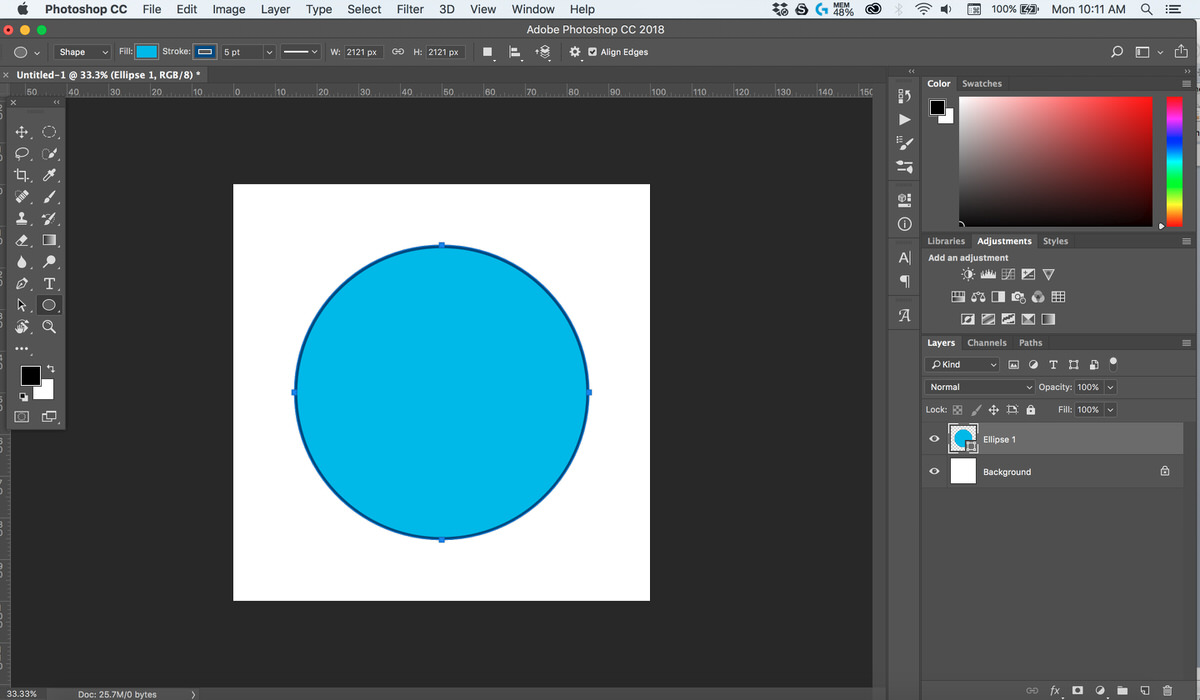
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Кстати, необязательно задавать эти параметры сразу. Цвета можно изменить в любой момент, снова зайдя в те же самые параметры и изменив цвет.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
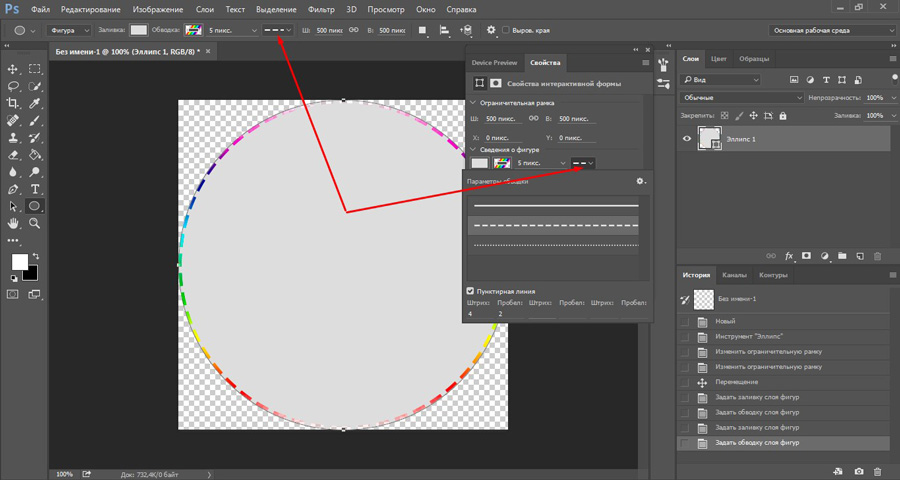
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства».
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры», который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры», который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура». Вот с помощью него вы и сможете двигать отдельные фигуры.
Но не менее чаще нужно вычитать частично фигуру, чтобы получить новую. Давайте на этом примере сделаем месяц.
- Нарисуйте желтый круг и следом за ним еще один внутри него. Только сделайте это в режиме объединения, как мы это делали чуть выше, чтобы они были на одном слое.
- Далее, снова идем в «Операции с контуром» и на сей раз выбираем пункт «Вычесть переднюю фигуру». Как видите, теперь, вместо второй фигуры у нас дырка.
 Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна.
Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна. - Теперь, берем инструмент «Выделение контура» (черный курсор) и тыкаем на прозрачную окружность внутри основного круга. При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
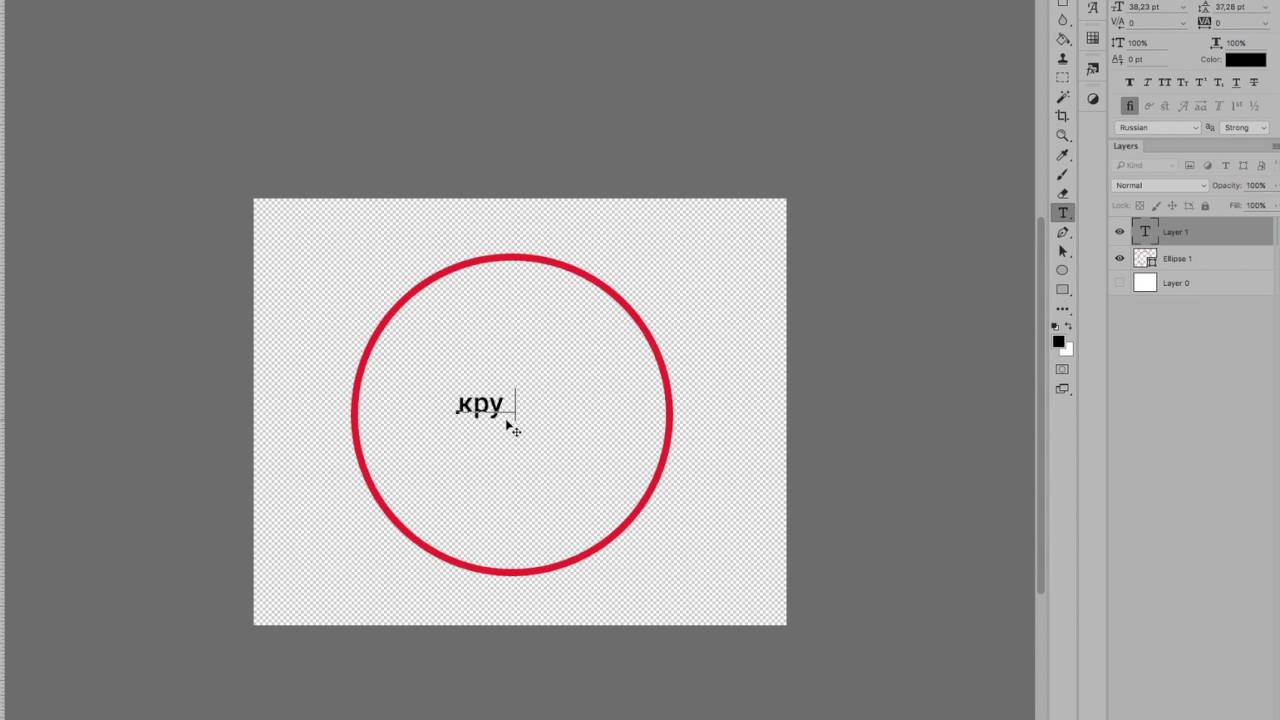
Как нарисовать круг в круге
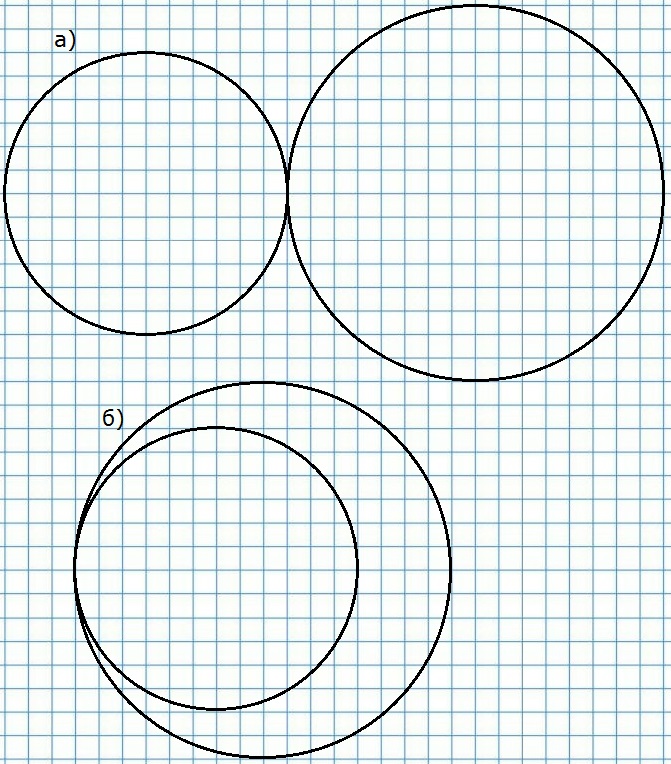
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
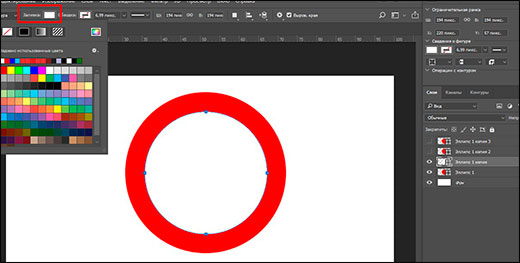
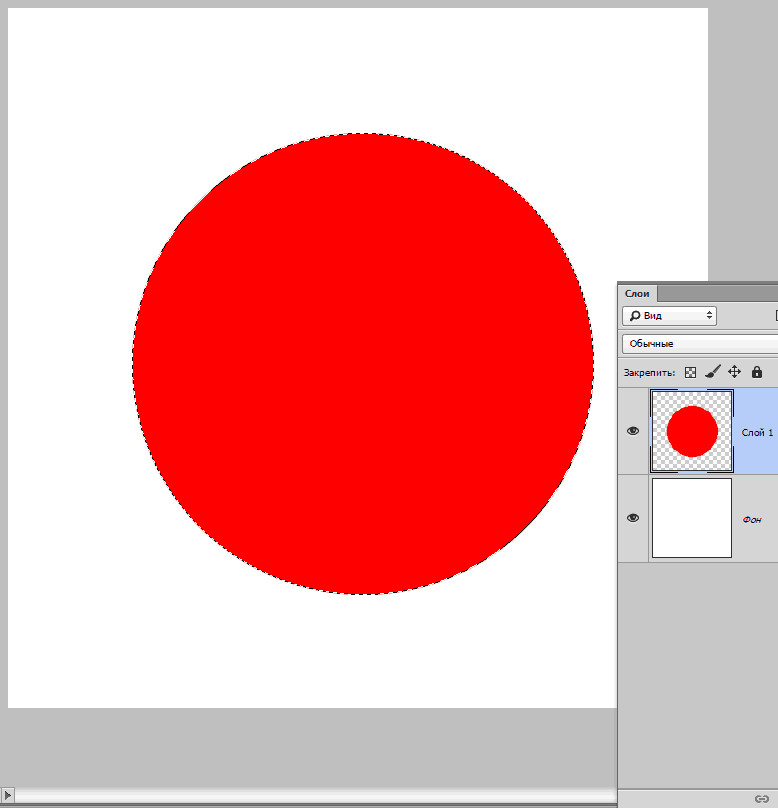
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J, чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T, чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
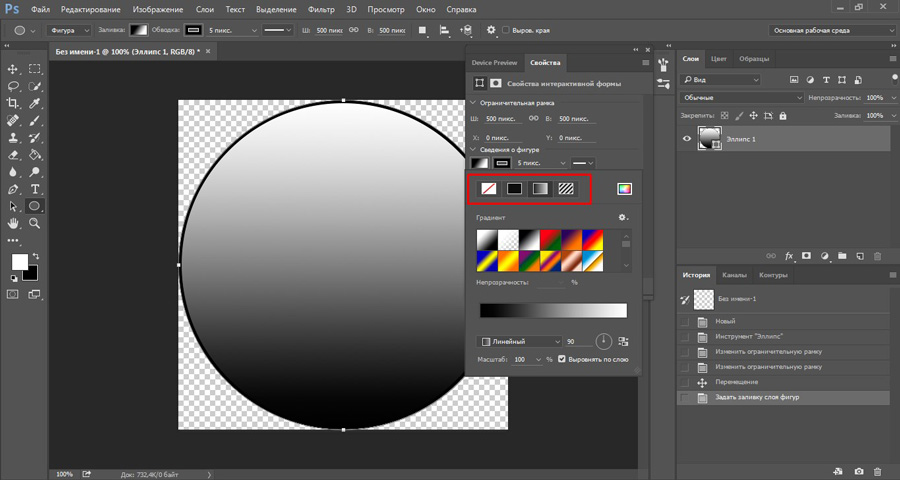
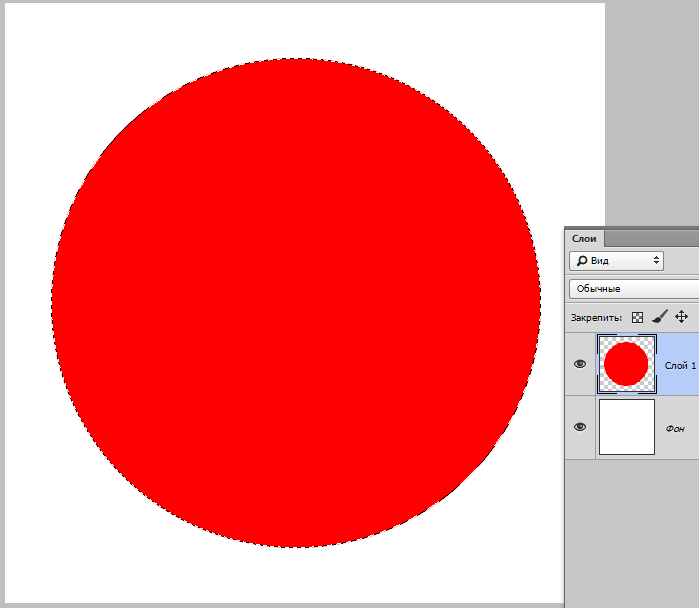
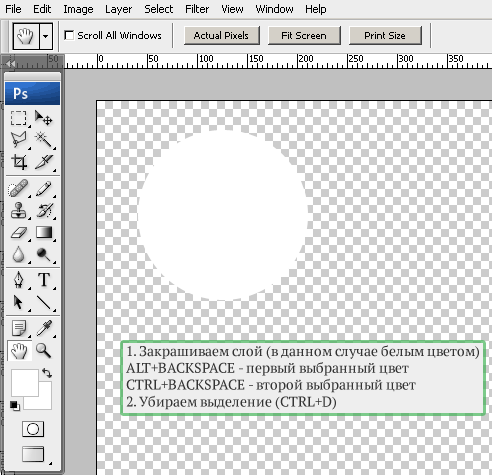
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T, тянем за уголки и уменьшаем. После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL. Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение», иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
- Для начала нарисуем круг и загрузим сразу изображение, которое туда нужно будет поместить.
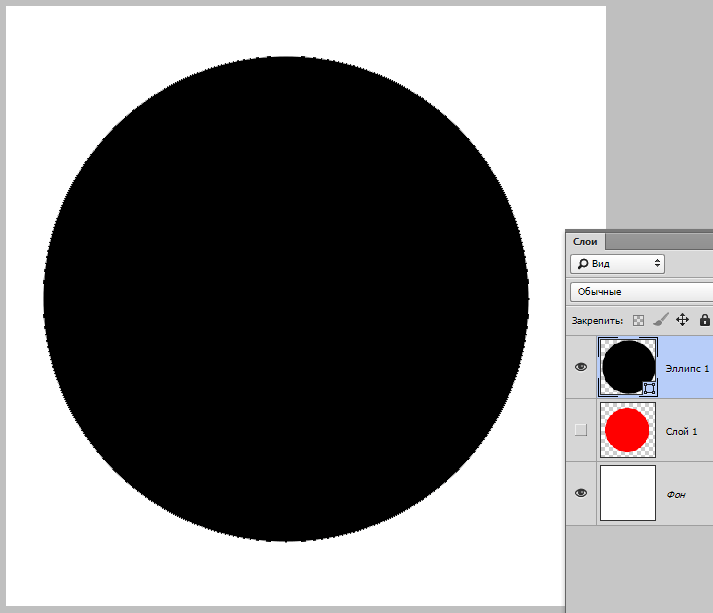
- Теперь, встаем на слой с изображением (только обязательно убедитесь, что он находится над фигурой) и жмем на нем правой кнопкой мышки. После этого выбираем пункт «Создать обтравочную маску».
- Как видите, изображение скрылось где-то за пучиной невидимости, но часть его выглядывает в круге. Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.

Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
- Задать обводку пожирнее в стилях слоя с фигурой, не забыв выбрать цвет, градиент или узор.
- Выбрать обводку в свойствах фигуры наверху, как мы это делали выше. Только толщину нужно будет задать побольше.
Более подробно о том как сделать круглое фото и рамку я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс. Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
С уважением, Дмитрий Костин
Как сделать круг в Фотошопе
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O».
Дальше на панели инструментов выберите «Ellipse Tool» (Эллипс).
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра, в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг, а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
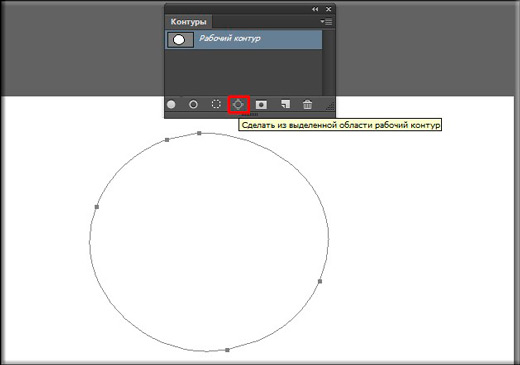
На сайте уже есть статья, как нарисовать прямоугольник без заливки. Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки. Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
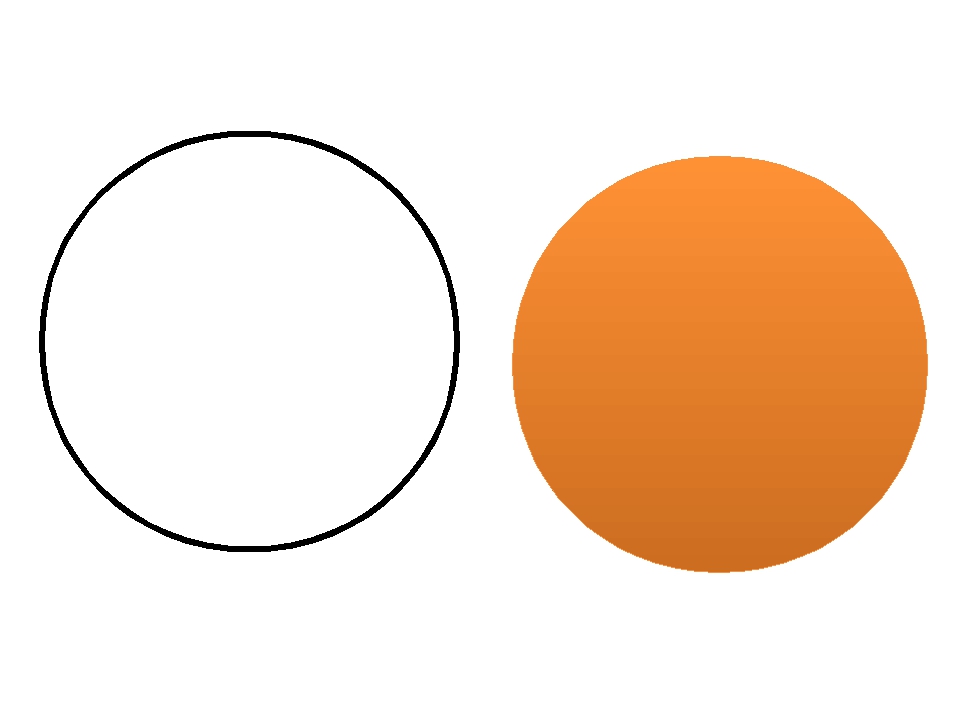
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
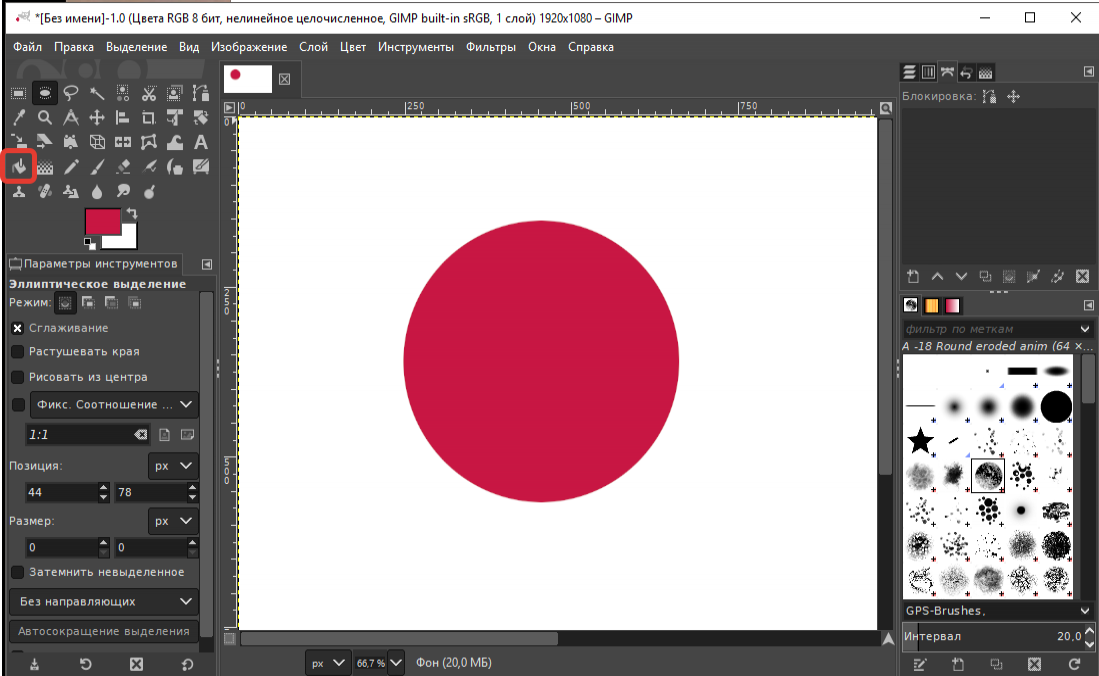
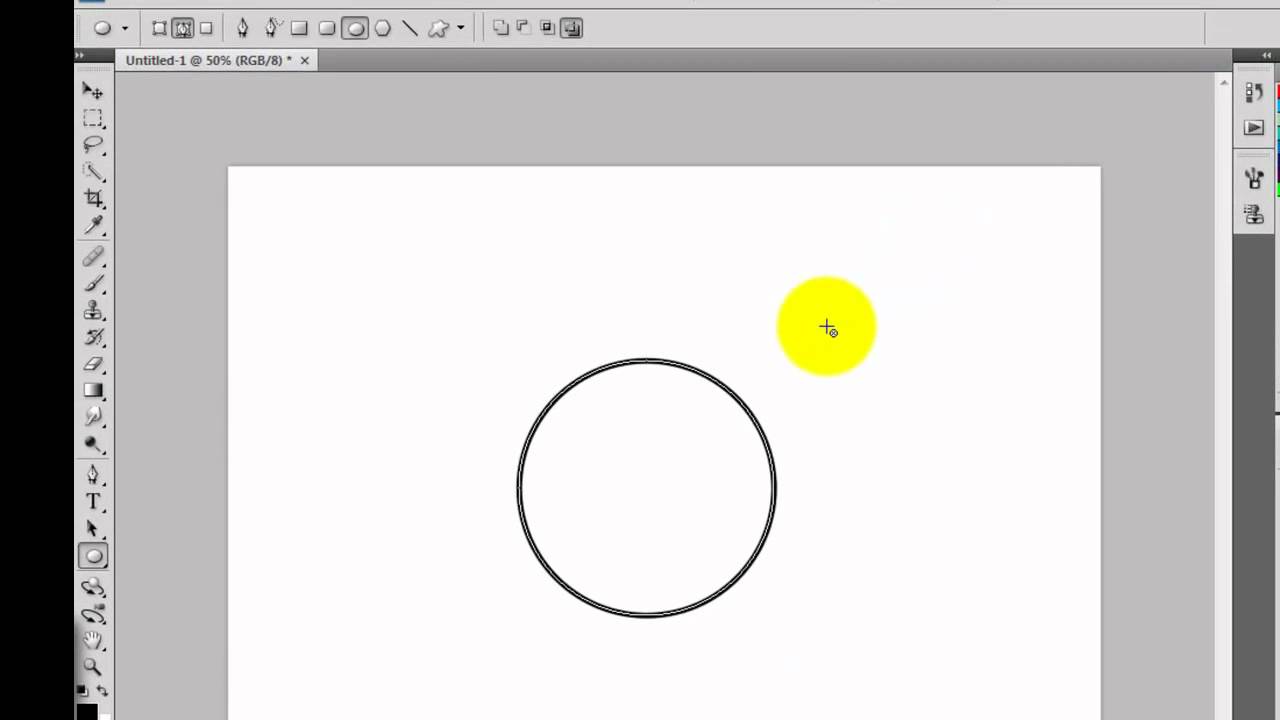
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift», чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift», то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool», и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
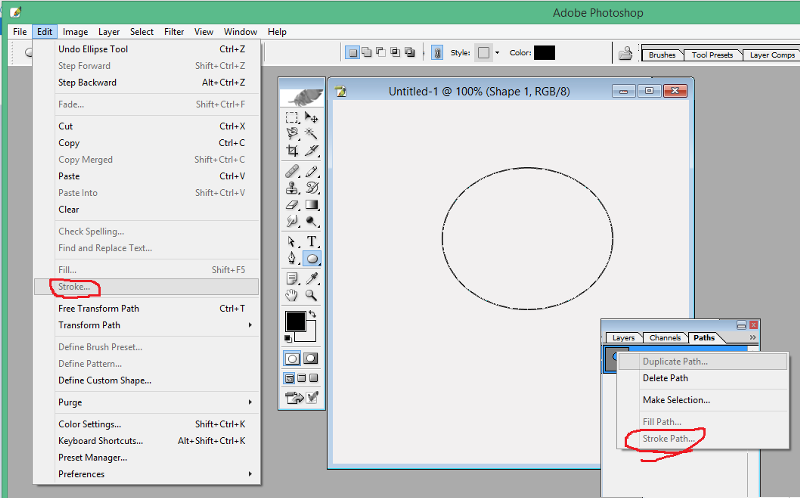
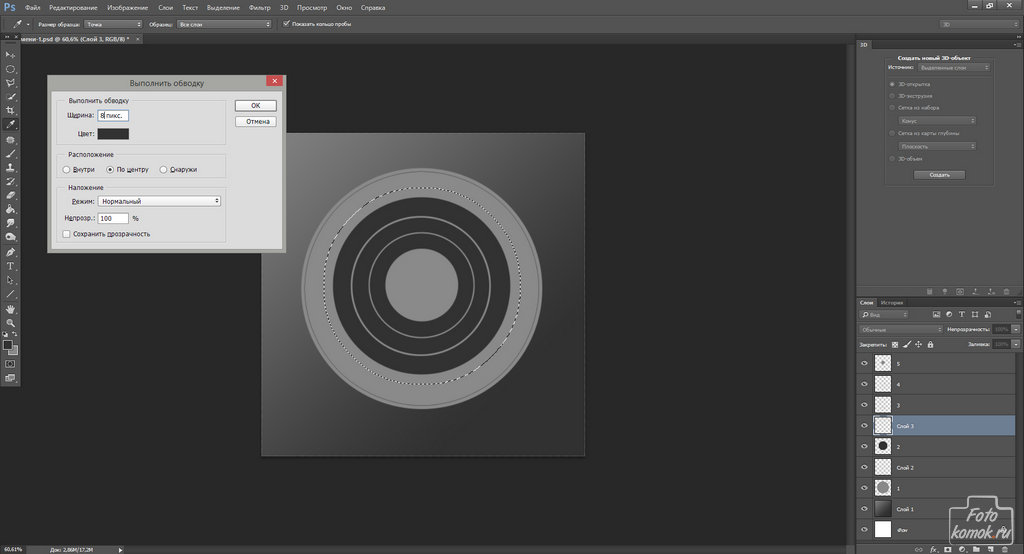
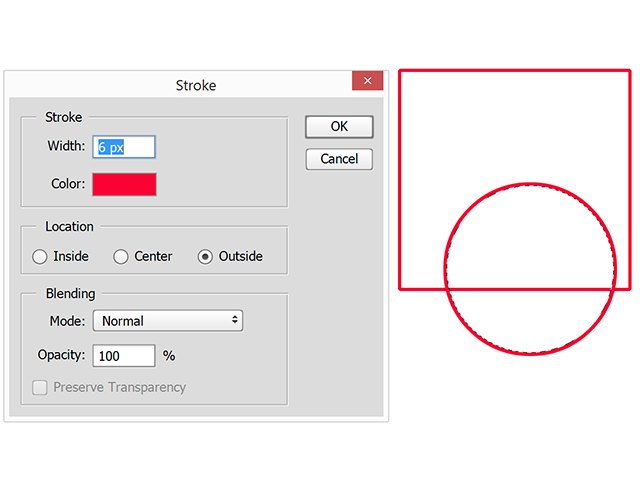
Если Вам нужно нарисовать круг без заливки, кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color».
Чтобы снять выделение, нажмите «Ctrl+D». В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как в фотошопе сделать круг нужного диаметра
Как нарисовать круг в фотошопе нужного диаметра с заливкой и без
Автор Дмитрий Костин На чтение 11 мин. Опубликовано
Всем привет. Сегодня мы поговорим о том, как нарисовать круг в фотошопе. нужного диаметра, с использованием заливки и без нее, а также научимся рисовать различные объекты посредством этой фигуры. Многие скажут, мол, зачем вообще посвящать этой теме отдельную статью, если для этого нужно всего пару движений. На самом деле вы и правы, и одновременно ошибаетесь, так как кроме обычного рисования существует множество других нюансов, начиная от подгонки под нужный диаметр, и заканчивая тем, как поместить две окружности внутри друг друга. Самое главное, что это очень важный элемент веб-дизайна. Поэтому присаживайтесь по удобнее. Поехали!
Рисуем круг
Для того, чтобы нарисовать окружность в фотошопе, нам прежде всего нужно найти элемент «Фигуры», который находится на панели инструментов. Именно там нам и предстоит выбрать ее из 6 элементов.
Далее, в свойствах вверху (прямо под меню) вы увидите три основных показателя прорисовки, а именно:
- Цвет заливки.
 Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки», то внутри будет пустота, то есть останется только контур.
Отвечает за то, какого цвета будет ваша окружность. Если поставить пункт «Нет заливки», то внутри будет пустота, то есть останется только контур. - Цвет обводки. Если задать здесь какой-либо цвет, то мы увидим, что контур стал меняться.
Пока временно поставьте оба этих параметра в режиме отсутствия, выбрав иконку с белым квадратом, перечеркнутым красной линией. Это будет означать, что у нас не будет ни заливки, ни обводки, а только контур.
И вот теперь можем приступить к рисованию эллипса. Зажимаем правую кнопку мыши в любом месте холста и начинаем тянуть мышкой. Пока мы двигаем мышкой с зажатой клавишой, у нас будет рисоваться овал, который будет меняться в зависимости от ваших движений. Но когда вы отпустите кнопку, то фигура нарисуется.
Но если же вы захотите нарисовать точный круг в фотошопе, словно по циркулю, то вам предстоит то же самое, только с зажатой клавишей
SHIFT. Это обеспечит сохранение пропорции фигуры.
Если вы хотите рисовать овал или окружность из центра, то делать это нужно с помощью зажатой клавиши ALT. Только перед использованием сначала зажмите левую кнопку мыши, чтобы обозначить, что началось рисование, а же только потом зажмите ALT и чертите полноценно из центра.
Чтобы двигать окружность еще до того, как вы отпустили кнопку мыши и применили ее (А это реально нужно часто), зажмите клавишу пробел во время начертания и просто двигайте мышкой.
Самое интересное, что все эти комбинации можно совмещать. Например, если вы хотите рисовать ровный круг из центра, то начните его чертить с зажатым SHIFT и ALT одновременно. А потом еще и можете зажать пробел и перенести куда-нибудь нашу фигуру.
Как нарисовать круг нужного диаметра
Чтобы нарисовать окружность определенного диаметра в фотошопе, нужно выбрать данную фигуру (Эллипс) и просто кликнуть один раз левой кнопкой мыши на холсте. После этого появится окошко, где вы можете задать размер по ширине и высоте в пикселях. Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
Естественно, в случае с окружностью данные параметры должны быть одинаковыми.
В любой момент вы можете изменить эти заданные параметры, не прибегая к трансформации. Для этого в свойствах вверху просто измените значения по длине и ширине, как вы сами посчитаете нужным.
Свойства круга
Теперь, перейдем в сами свойства окружности или эллипса. Как и любые другие свойства инструментов, они находятся под главным меню. Только будьте уверены, что активирован именно нужный инструмент, так как для каждой фигуры свои свойства.
Первичные свойства
Выше мы уже убрали заливку и обводку с фигуры, чтобы удобнее рассмотреть контуры, а теперь давайте ими воспользуемся. Например я выберу красную заливку и синюю обводку. Для этого идем в свойства и меняем цвет в соответствующих пунктах.
Теперь рисуйте круг, как я показывал вам выше, и вы убедитесь, что они стали такого цвета, который мы и запланировали. Кстати, необязательно задавать эти параметры сразу.
Следом идет свойство толщины обводки. Вам нужно решить, сделать ее толствой или тонкой. Но в любом случае сделать это можно посредством дергания ползунков, либо заданием размера вручную.
Например, если я увеличу размер обводки в 6 раз, то вот как она будет у меня смотреться.
И завершают наши первичные свойства параметры обводки, которые находятся рядом с толщиной. У нас есть несколько вариантов (сплошная, прерывистая и пунктирная линии), из которых вы можете выбрать параметры. Но на данном этапе я рекомендую оставить сплошную линию по умолчанию.
Также, эти самые свойства вы можете активировать в отдельной панели. Для этого перейдите в меню «Окно» — «Свойства».
Объединение и вычитание
Как и для любых других фигур в данном случае возможно совмещение разных фигур на одном слое. Обычно ведь каждая новая фигура рисуется на отдельном слое, но если выбрать пункт «Объединить фигуры», который находится в разделе «Операции с контурами» в панели свойств под меню, то все новые начертания будут делаться на одном слое.
Но нужно учесть, что теперь все фигуры, которые вы нарисовали на слое, автоматически становятся единым целым, и с помощью перемещения их уже не переместить раздельно. Но выход есть. В панели инструментов выберите «Выделение контура». Вот с помощью него вы и сможете двигать отдельные фигуры.
Но не менее чаще нужно вычитать частично фигуру, чтобы получить новую. Давайте на этом примере сделаем месяц.
- Нарисуйте желтый круг и следом за ним еще один внутри него. Только сделайте это в режиме объединения, как мы это делали чуть выше, чтобы они были на одном слое.
- Далее, снова идем в «Операции с контуром» и на сей раз выбираем пункт «Вычесть переднюю фигуру». Как видите, теперь, вместо второй фигуры у нас дырка. Но самое интересное, что мы ничего не удалили. Просто второй круг стал прозрачным. Такая фишка удобна тем, что этой областью можно управлять, двигать, увеличивать, уменьшать, а также удалить, если она не нужна.
- Теперь, берем инструмент «Выделение контура» (черный курсор) и тыкаем на прозрачную окружность внутри основного круга.
 При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
При желании его можно увеличить при помощи знакомой комбинации горячих клавиш CTRL+T или задав параметры в свойствах. После этих манипуляций принимаем трансформирование и пододвигаем внутреннюю фигуру вправо или влево. Как видите, благодаря тому, что наш второй круг скрывает всё, что находится за ним, создается ощущение того, что перед нами месяц.
Я надеюсь, что вы поняли суть того, для чего нужно вычитание фигуры.
Как нарисовать круг в круге
На первый взгляд рисование двух кругов в одном — это простая задача. Но когда доходит до дела, пользователи сталкиваются с реальной проблемой. Давайте рассмотрим все это дело на практике и начертим небольшую мишень. И сделаем мы это двумя способами.
Способ номер 1. Копирование слоев
Давайте сразу нарисуем круг с красной заливкой и без обводки. и уже после этого скопируем этот слой три раза (пусть у нас будет четырехслойная мишень). Для этого встаньте на слой с нарисованным только что кругом и трижды нажмите комбинацию клавиш CTRL+J, чтобы дублировать его три раза.
Теперь, сделайте невидимыми первые два слоя. чтобы они нам пока не мешались. Для этого нажмите а глазики на миниатюрах. После этого встаньте второй слой снизу, который мы не скрыли от взора, а затем нажимаем комбинацию клавиш CTRL+T, чтобы активировать режим трансформирования. После этого тянем за уголок и уменьшаем окружность с зажатым SHIFT, чтобы сохранить пропорции. На выравнивание пока не обращайте особого внимания, мы потом все ото исправим.
Теперь, закрашиваем круг белым цветом. Для этого идем в свойства и выбираем заливку белым цветом. Должно получиться примерно так. Вы не думайте, это не дырка. Просто фон и заливка одинакового цвета, поэтому так и кажется.
Далее, делаем видимым второй слой сверху, после чего фигура снова закрасится красным цветом. Но так и должно быть. Главное, что теперь вам снова нужно уменьшить данный момент, причем еще мельче, чем тот, который мы уменьшали только что. То есть жмем CTRL+T, тянем за уголки и уменьшаем. После этого применяем трансформацию.
После этого применяем трансформацию.
Ну и наконец, делаем видимум самый первый сверху слой, заливаем белым цветом через свойства и уменьшаем с помощью трансформации еще меньше. Таким образом у нас появилась небольшая мишень, правда какая-то кривая. Ее нужно выровнять, чтобы расстояния между звеньями были одинаковыми.
Сейчас я специально сделал между окружностями разное расстояние, чтобы показать вам, как сделать всё ровно буквально за одно-два нажатия. Для этого выделите все слои, участвовавшие в процессе, по очереди с помощью зажатой клавиши CTRL. Либо вы можете выделить все сразу, выделив лишь первый и последний слой с зажатым SHIFT. Все, что было между ними будет также автоматически выделено.
Теперь, обязательно выберите инструмент «Перемещение», иначе у вас ничего не выйдет. После этого в свойствах под меню вам нужно будет выбрать выравнивание центров по вертикали и по горизонтали.
После этого наш рисунок из кругов приобретет полноценный, симпатичный и точный вид. Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Всё ровно и стильно, прям хоть дротики кидай. Я надеюсь, что на данной примере вы поняли, как нарисовать в фотошопе круг в круге.
Способ 2. Вставка новой окружности
Кроме вышеуказанного способа можно воспользоваться простым добавлением. Я не буду долго размусоливать эту тему, так по идее все и так должно быть понятно.
По сути, мы рисуем круг, а затем рисуем еще один, но поменьше. После этого просто меняем цвет и выравниваем точно также, как мы это делали выше. Я думаю, что с этим проблем возникнуть не должно.
Обтравочная маска и рамка
Ну и напоследок мы воспользуемся одной классной фишкой, которая называется обтравочная маска. Благодаря ей мы сможем вставить любое изображение в наш круг. Причем нам ничего не нужно будет подтирать и удалять. Оно впишется туда по всей поверхности окружности частично, а мы еще и сможем двигать картинку внутри и редактировать ее.
- Для начала нарисуем круг и загрузим сразу изображение, которое туда нужно будет поместить.

- Теперь, встаем на слой с изображением (только обязательно убедитесь, что он находится над фигурой) и жмем на нем правой кнопкой мышки. После этого выбираем пункт «Создать обтравочную маску».
- Как видите, изображение скрылось где-то за пучиной невидимости, но часть его выглядывает в круге. Это работает по принципу окна в доме. Вы видите всё, что за окном, но не более того. Теперь, можете просто взять инструмент «Перемещение» и двигать изображение как захотите. Также можете его трансформировать и выполнять все другие известные действия.
Это очень классное решение, так как всё получается ровно и четко, а самое главное, не страдает сама картинка и мы можем перемещать ее внутри круга как захотим.
Ну а если захотим сделать круглую рамку в фотошопе по быстрому, то можно использовать два варианта:
- Задать обводку пожирнее в стилях слоя с фигурой, не забыв выбрать цвет, градиент или узор.
- Выбрать обводку в свойствах фигуры наверху, как мы это делали выше.
 Только толщину нужно будет задать побольше.
Только толщину нужно будет задать побольше.
Более подробно о том как сделать круглое фото и рамку я написал в одной из своих предыдущих статей.
Ну а если вы хотите действительно отлично разбираться в фотошопе, то настоятельно рекомендую посмотреть вам этот замечательный видеокурс. Она настолько великолепно построен, что после его просмотра у вас просто не останется вопросов о том, как пользоваться этим графическим редактором. Все разложено по полочкам и буквально разжевано простым понятным человеческим зыком.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что вам понятно, как нарисовать круг в фотошопе нужного диаметра, с заливкой и обводкой. Если есть какие-то вопросы, то спрашивайте, не стесняйтесь. Ну а на этом у меня всё. Не забудьте подписаться на паблики в социальных сетях и на уведомления моего блога. До скорых встреч. Пока-пока!
С уважением, Дмитрий Костин
Как нарисовать ровный круг в Фотошопе
Круг – это одна из самых распространенных фигур, которая достаточно часто используется при создании различных графических изображений в презентациях, буклетах, визитках и т. д. Поэтому давайте разберемся, каким образом можно нарисовать и раскрасить круг в Фотошопе.
д. Поэтому давайте разберемся, каким образом можно нарисовать и раскрасить круг в Фотошопе.
Создание круга в Фотошопе
Для того, чтобы нарисовать круг в Фотошопе, мы можем воспользоваться двумя инструментами: “Овальная область” или “Эллипс”. У каждого их них есть свои особенности, поэтому давайте по-отдельности рассмотрим каждый из них.
Метод 1: инструмент выделения “Овальная область”
- Кликнув правой кнопкой мыши по группе инструментов “Выделение” выбираем “Овальную область”.
- Чтобы получился идеально ровный круг, удерживаем клавишу Shift на клавиатуре и создаем выделение при помощи зажатой левой кнопки мыши.Примечание: Если клавишу Shift не использовать, сложно будет при выделении сохранить идеальные пропорции круга и, скорее всего, получится эллипс. Также, если вместе с Shift удерживать клавишу Alt, окружность будет рисоваться, начиная с его центра. И еще один важный нюанс – когда выделение выполнено, сначала следует отпустить кнопку мыши, а затем уже клавиши на клавиатуре.

- Выбрав инструмент “Перемещение” можно изменить положение выделенной области с помощью зажатой левой кнопки мыши. Пользуясь метками по краям выделения можно менять размер круга – также, с помощью зажатой левой кнопки мыши. Для сохранения пропорций при этом следует удерживать клавишу Shift.
- Чтобы закрасить выделенную область жмем сочетание клавиш Shift+F5 (или переходим в меню “Редактирование” и выбираем пункт “Выполнить заливку”).
- В открывшемся окне мы можем выбрать заливку основным или фоновым цветом, задать свой собственный оттенок и т.д. (параметр “Содержание”). Здесь же настраивается режим наложения и процент непрозрачности. В качестве примера остановится на пункте “Цвет”.
- На экране появится Палитра цветов. Определяемся с нужным оттенком, после чего нажимаем OK (сначала в окне Палитры, затем – в окне заполнения цветом из предыдущего шага).
- Все готово. Мы получили идеальный круг, залитый нужным цветом.

Кстати, “покрасить” круг можно и по-другому:
- После того, как мы выделили область в виде круга, нажимаем кнопку выбора цвета на боковой панели инструментов. Откроется уже знакомое окно “Палитра цветов”, где мы выбираем требуемый цвет/оттенок и кликаем OK.
- После этого выбираем инструмент “Заливка” и щелкаем в любом месте внутри выделенной области.
Чтобы убрать выделение, нажимаем на клавиатуре сочетание клавиш Ctrl+D.
Метод 2: использование инструмента “Эллипс”
Создать круг, также, можно с помощью инструмента “Эллипс”. Давайте посмотрим, как с ним работать.
- Для начала выбираем требуемый инструмент на боковой панели.
- Теперь, зажав клавишу Shift, аналогично созданию выделения, рисуем эллипс, который примет форму ровного круга.
- Задать точные размеры (и прочие параметры) круга можно на верхней панели инструментов. При этом, чтобы сохранить пропорции при редактировании ширины или высоты, предварительно нажимаем на значок связки.
 Примечание: Размер и положение круга меняются также, как и при работе с “Овальной областью” – с помощью инструмента “Перемещение”.
Примечание: Размер и положение круга меняются также, как и при работе с “Овальной областью” – с помощью инструмента “Перемещение”. - Если нужно изменить цвет созданной фигуры, можно дважды кликнуть на миниатюру слоя в Редакторе слоев. Появится окно “Палитра цветов”, где можно задать любой понравившийся оттенок. Также, возможность изменить цвет предусмотрена в верхней панели инструментов, рассмотренной выше.
Заключение
Итак, мы только что рассмотрели два разных способа, пользуясь которыми можно создать круг в графическом редакторе Фотошоп и залить его нужным цветом. Как видите, ничего сложного в этом нет. Если выполнить предлагаемые выше действия хотя бы несколько раз, то можно довести этот процесс до автоматизма и в дальнейшем без труда создавать подобную и другие простейшие геометрические фигуры.
Как нарисовать произвольную окружность или ровный круг в фотошопе
Произвольная окружность или ровный круг в фотошопе рисуются по тем же правилам, что и прямоугольник с квадратом соответственно. По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
По большому счету использовать нужно те же самые группы инструментов, но с поправкой на форму фигуры.
Способ 1. Инструмент Эллипс
С помощью этого инструмента можно нарисовать векторную и растровую фигуру окружности или круга.
Начнем с векторной, то есть с такой фигуры, размеры которой можно изменять без потери качества. Для этого выберите инструмент Эллипс, и на панели параметров установите настройку Слой-фигура.
Теперь нарисуйте окружность или круг. Но сперва выберите основной цвет отличный от белого, а то не увидите, что в итоге нарисовали.
Как нарисовать ровный круг
По умолчанию, окружность рисуется произвольной, то есть вы рисуете ни что иное как овал с произвольными размерами. Для того, чтобы нарисовать ровный круг выберите один из вариантов:
- удерживайте зажатой клавишу Shift;
- на панели параметров инструмента выберите опцию Окружность (рисование диаметра или радиуса):
Еще раз обратите внимание на это окно с параметрами инструмента. Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Здесь же можно настроить возможность рисовать фигуру по заданным размерам или пропорциям. Укажите в поля ширины и высоты желаемые размеры/пропорции, а потом просто щелкните в любом месте документа — фотошоп сразу отобразит окружность с указанными значениями.
Итак, векторная окружность или круг появились. Это будет закрашенная сплошным цветом слой-фигура.
Теперь, чтобы можно было изменить размеры без потери качества, используйте команду Свободная трансформация Ctrl+T. Когда необходимость в векторной фигуре отпадет, вы можете растрировать ее, чтобы продолжить работу над фигурой силами всех возможностей фотошопа.
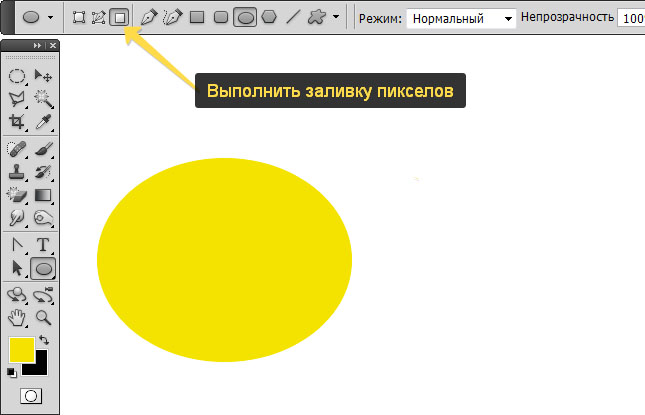
Растровая фигура делается точно также, но в самом начале нужно выбрать другую опцию на панели параметров — Выполнить заливку пикселов.
После этого окружность будет создана сразу как растровая. Не забудьте для нее создать свой отдельный слой.
Еще рекомендуется, там же на панели параметров, установить галочку Сглаживание, чтобы края фигуры были ровными и гладкими.
Способ 2. Обводка выделенной области — кольцо
Обратимся к другому инструменту фотошопа — Овальная область. План действий таков: создаем круглую выделенную область, а потом делаем обводку ее границ. В итоге получаем кольцо.
Итак, выберите инструмент Овальная область.
Нарисуйте окружность произвольной формы или ровный круг (с зажатой клавишей Shift). Так же на панели параметров инструмента можно указать для выделения заданные размеры или пропорции. Для этого из выпадающего списка Стиль выберите соответствующую опцию. После этого, поля ширины и высоты станут активными и туда можно будет ввести нужные цифры.
Допустим, получилось такая выделенная область:
Теперь нужно сделать обводку ее границ. Для этого выберите команду: Редактирование — Выполнить обводку.
Появится новое окно, в котором укажите ширину границы обводки, ее цвет. Также есть интересные настройки о том, как будет рассчитываться ширина обводки:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.

Имейте ввиду. что выбранный вариант повлияет на итоговые габариты окружности (на ее ширину и высоту).
Теперь, когда настройки введены, жмите ОК. Останется только убрать пунктир выделения — Ctrl+D.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как нарисовать круг в фотошопе с заливкой и без заливки нужного диаметра
Как многие полагают, изучение программы Adobe Photoshop следует начинать с создания простейших элементов. Таких как линия, квадрат, круг и прочие. Я с этим согласна. Действительно, в этом имеется рациональное зерно. Я начинала именно с подобных азов. И могу вас заверить, что подобный метод обучения действительно работает. Потому, если вам хочется научиться работать в фотошопе, а с какого бока к нему подступиться не знаете, начинайте с круга.
В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
Как нарисовать в фотошопе круг без заливки.
Для начала создаем новый документ любого удобного размера. После чего при помощи комбинации клавиш ctrl+shift+n создаем новый слой.
Я предлагаю изучить метод рисования круга в фотошопе без заливки с помощью выделенной области. Ищем соответствующий инструмент на боковой панели инструментов.
Зажимая клавишу shift, рисуем ровную окружность. Именно эта хитрость позволит нарисовать идеально ровный круг. Причем заметьте! Круг нужного диаметра!
Теперь нас следует сделать обводку. Для чего во вкладке «редактирование» ищем соответствующую команду.
Толщину окружности и ее цвет вы можете задавать любую. На свое усмотрение.
Снять выделение можно при помощи комбинации ctrl+d. Ну и, собственно, все! Нереально быстро и просто!
Где можно использовать подобную окружность? Да практически везде. В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
Не лишним он будет и при создании коллажей. Подобную штуку можно наложить на фото и получить подобие рамки.
Сводим слои документа и готово!
Как в фотошопе нарисовать круг с заливкой
Вот тут все еще проще. Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
Не забываем, зажимаю клавишу shift, рисуя. Мы ведь задались целью сделать круг!
Нужный цвет вы можете выбрать здесь.
Как видите, и здесь ничего сложного.
Область применения такого элемента тоже довольно обширна. Это и кнопки сайта, и элемент баннера, и маркер для меню. Вариации можно перечислять просто бесконечно.
Расскажу о паре моментов, которые следует знать. Как вы уже успели заметить, мы рисовали круг от крайней точки. Но, допустим, вам необходимо нарисовать круг, центром которого будет являться какая-либо точка. Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Эта панелька становится активной после того, как вы сделали активным инструмент «эллипс». Имейте ввиду! А то голову сломаете искавши.
Ставим галочку «от центра».
Там же имеется инструмент, позволяющий рисовать окружность нужного диаметра. Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
Напоследок хотелось бы сказать, что возможна и комбинация методов. Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
Как нарисовать круг в фотошопе пустой или залитый цветом бесплатный онлайн урок
Думаю, если вас заинтересовал вопрос, как нарисовать круг в фотошопе, вы только начинаете сое изучение этой увлекательной программы. Не удивительно, что вы решили начать с простейших фигур. Кстати говоря, вы поступаете правильно.
Круг – базовая фигура, использование которой в фотошопе ограничено лишь вашей фантазией. И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
И каков бы ни был ваш уровень познаний, использовать ее вам все равно придется. Поэтому, тянуть не будем и сразу приступим.
Существует несколько способов рисования идеально ровного круга в фотошопе. Но для начала нам требуется создать новый документ для работы. Верхняя панель. Команда Файл – Создать. Рекомендую создавать большой документ, удобный для работы. Я предпочитаю 2000 пикселей по ширине и 1000 по высоте. Но вы можете использовать любой другой размер по своему усмотрению.
Обратим свое внимание на боковую панель инструментов. Инструмент «Эллипс». Он – то нам и нужен. Кликаем по нему, а затем по рабочей области. Удерживаем правую клавишу мыши и проводим окружность. А сейчас я расскажу вам небольшую хитрость. Дабы с первого раза добиться идеально ровного круга зажмите клавишу shift на клавиатуре. Рекомендую запомнить этот прием. Так как работает он со многими элементами.
А теперь второй способ. Теперь мы нарисуем окружность с помощью выделенной области. Для чего опять обратимся к панели инструментов.
Кликаем на инструмент «овальная область», зажимаем shift и рисуем.
Теперь нам требуется залить ее цветом. Обращаемся к панели выбора цвета. Кликаем и выбираем оттенок в появившемся окне. Двигая ползунок, вы можете просмотреть миллионы оттенков и в любом случае найдете то, что вам нужно. Как только сделаете выбор – жмите кнопку «ок» в том же окне.
На той же панели ищем инструмент «заливка». Кликаем по нему, а затем по выделенной области.
Окружность готова. Снимаем выделение, нажав комбинацию клавиш на клавиатуре ctrl+j.
Иногда возникает потребность создать окружность не залитую цветом. Допустим, это рамка для фото и ли элемент дизайна будущего сайта. Сделать это не составит труда, если вы разобрали второй способ создания окружности в фотошопе.
Создаем выделенную область и переходим к вкладке «редактирование», где выбираем команду «выполнить обводку».
В появившемся окне выбираем цвет обводки и ее толщину, которая выражается в пикселях.
Вот, что у нас получилось. Не забываем снимать выделение.
Вот таким образом, не заметно для себя вы научились пользоваться несколькими очень важными инструментами в фотошопе. Такими как: выделение, заливка, использование примитивных фигур и обводка. Думаю, они еще не раз пригодятся вам в будущем, а потому стоит их запомнить.
Как в фотошопе нарисовать круг определенного диаметра — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему «Как в фотошопе нарисовать круг определенного диаметра»:УРОК 3. ВЫРЕЗАТЬ КРУГ НУЖНОГО РАЗМЕРА В ФШ
Как нарисовать круг в Фотошопе
Уроки Adobe Photoshop CS6. Как нарисовать окружность? Как нарисовать круг?
Как сделать идеальный круг в Photoshop
Пошаговое руководство
Создание нового документа в Photoshop
Сначала найдите верхнюю часть рабочего пространства Photoshop.
Выберите «Файл» и на раскрывающейся вкладке «Файл» выберите «Создать…», чтобы создать новый документ.
Появится окно «Новый документ», в котором можно настроить новый документ.
Обратите внимание на то, что в окне «Новый документ» в правой части окна «Предустановленные сведения» представлены различные параметры для создания нового документа.
Обратите внимание, что рядом с полем «Ширина» Photoshop будет измерять размер документа. Документ можно измерить и измерить различными способами, например, в пикселях и дюймах.
Щелкните стрелку раскрывающегося списка и выберите «Дюймы».
В полях «Ширина» и «Высота» введите 10 в качестве ширины и высоты.
В раскрывающемся списке «Цветовой режим» выберите RGB.
В раскрывающейся вкладке «Содержание фона» выберите белый цвет в качестве цвета фона.
После установки правильных настроек нажмите «Создать».
Белый документ 10 x 10 появится в рабочем пространстве Photoshop.
Создание круга: с помощью инструмента Elliptical Marquee Tool
Инструмент Elliptical Marquee Tool создает движущуюся выделенную область созданной формы, которую затем можно настроить. Хотя эллиптическая форма не является равномерно круглой, ярлык Photoshop позволит форме превратиться в идеальный круг.
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
Панель инструментов позволяет получить доступ к нескольким инструментам, которые можно использовать для настройки изображения.
Инструменты эллиптической области находятся на вкладке «Прямоугольная область» на панели инструментов. Этот инструмент можно узнать по пунктирному прямоугольнику, который расположен справа от инструмента «Перемещение» в верхней части панели инструментов.
Этот инструмент можно узнать по пунктирному прямоугольнику, который расположен справа от инструмента «Перемещение» в верхней части панели инструментов.
После нахождения выберите и удерживайте инструмент Rectangle Marquee Tool.
Появится боковая вкладка Marquee Tool, открывающая различные формы Marquee Tool.
Выберите инструмент Elliptical Marquee Tool, который является вторым инструментом на вкладке.
Теперь, когда инструмент выбран, обратите внимание, как символ мыши превратился в символ в форме плюса.
Найдите верхнюю часть рабочего пространства, где можно настроить инструмент Elliptical Marquee Tool.
Обратите внимание на различные квадратные символы, один квадрат сам по себе, два объединенных вместе и т. Д. Каждый из символов представляет, как инструмент выделения будет использоваться в новом документе. Если указатель мыши находится над каждым квадратным символом, Photoshop объясняет, как можно добавить, вычесть или заинтересовать выделением. В этом случае выберите единственный залитый квадрат, который представляет новый выбор.
В этом случае выберите единственный залитый квадрат, который представляет новый выбор.
Параметр «Растушевка» позволяет краям формы иметь мягкий край с большим числом или твердый край с меньшим числом.
Для этого круга установите Feather на 0, чтобы круг не имел мягких краев.
Установите флажок «Сглаживание», чтобы края фигуры были сглаженными.
Наконец, выберите для стиля наложения «Нормальный».
Стиль наложения сообщает Photoshop, как объект должен взаимодействовать с документом.
Поместив курсор в верхний левый угол, щелкните и перетащите мышь в нижний правый угол, удерживая Shift на клавиатуре.
Удерживая Shift, можно создать идеальный круг. Если Shift не удерживать, круг будет больше похож на овал.
Обратите внимание, как круг имеет подвижный пунктирный контур.
Теперь щелкните и перетащите круг так, чтобы он оказался в центре.
2.2 Elliptical Marquee Tool: заполнить круг кистью
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
На панели инструментов найдите инструмент «Кисть», который можно узнать по символу в форме кисти и расположен под инструментом «Пипетка».
Выберите инструмент «Кисть» или воспользуйтесь сочетанием клавиш для инструмента «Кисть», нажав клавишу B на клавиатуре.
После выбора инструмента «Кисть» обратите внимание на верхнюю часть рабочего пространства, где можно настроить инструмент «Кисть».
Найдите набор настроек кисти в верхнем левом углу рабочего пространства, где можно просмотреть предварительный просмотр текущего стиля кисти, а также число под ним, указывающее размер кисти.
Щелкните стрелку рядом с набором настроек кисти.
Появится набор настроек кисти, позволяющий настроить кисть.
Первая задача — выбрать кисть.
В нижней части вкладки «Наборы кистей» находится набор кистей, из которых можно выбрать.
В этом случае выберите самую первую круглую кисть, потому что настройки будут изменены.
В верхней части вкладки находятся параметры «Размер» и «Жесткость».
При перемещении ползунка под «Размер» кисть станет больше при увеличении числа и меньше при меньшем числе.
Параметр «Жесткость» указывает, насколько жестким или мягким будет край кисти.
При жесткости 100% кисть будет иметь твердый контур, но если жесткость установлена на 25%, кисть будет иметь мягкий контур.
Установите размер 900 пикселей и жесткость 50%.
После выбора скройте вкладку «Наборы кистей», но отменив выбор стрелки раскрывающегося списка «Наборы кистей».
Обратите внимание на две цветные рамки в нижней части панели инструментов.
Цвет сверху представляет цвет переднего плана, а цвет позади него представляет цвет фона.
Дважды щелкните цвет переднего плана.
Появится окно выбора цвета (цвет переднего плана).
В окне «Палитра цветов» отображается множество цветов на выбор или для ввода цветового кода в нижней части окна.
В этом случае выберите зеленый цвет.
После выбора нажмите ОК.
Теперь просто щелкните и перетащите указатель мыши на круг, пока он не заполнится полностью.
Если кисть слишком большая или слишком маленькая, вернитесь в верхнюю часть рабочего пространства на вкладке «Набор настроек кисти» и отрегулируйте размер или попробуйте использовать клавиши [и] на клавиатуре, чтобы настроить нужный размер.
После выбора в круге появится зеленый цвет.
Чтобы удалить выделение вокруг круга, найдите верхнюю часть рабочего пространства.
Нажмите Выбрать и в раскрывающемся окне выберите Отменить выбор.
Движущийся контур исчезнет.
2.3 Инструмент Elliptical Marquee Tool: Заполните круг инструментом Paint Bucket Tool
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
На панели инструментов найдите инструмент «Градиент», который можно узнать по квадратному символу градиента от черного к белому.
После обнаружения выберите и удерживайте инструмент «Градиент», пока не появится боковая вкладка.
Инструмент «Заливка» появится как второй инструмент на вкладке.
Выберите инструмент «Заливка».
После выбора обратите внимание на верхнюю часть рабочего пространства, где можно настроить Paint Bucket Tool.
В первом разделе, который представляет собой индикатор «Источник для заливки», спрашивается, как следует заполнить объект. Это позволяет заполнить выделение цветом переднего плана или узором.В этом случае выберите Передний план.
Установите режим «Нормальный», чтобы цвет заливал без изменений.
Установите непрозрачность на 100%, чтобы цвет заливал сплошным цветом.
Установите допуск на 0.
Обратите внимание на две цветные рамки в нижней части панели инструментов.
Цвет вверху представляет цвет переднего плана, а цвет внизу представляет цвет фона.
Дважды щелкните цвет переднего плана.
Появится окно выбора цвета (цвет переднего плана).
В окне «Палитра цветов» отображается множество цветов на выбор или для ввода цветового кода в нижней части окна.![]()
В этом случае выберите фиолетовый цвет.
После выбора нажмите ОК.
Теперь просто наведите указатель мыши на круг и щелкните, чтобы залить круг цветом.
Теперь круг будет заполнен фиолетовым.
Чтобы удалить выделение вокруг круга, найдите верхнюю часть рабочего пространства.
Нажмите Выбрать и в раскрывающемся окне выберите Отменить выбор.
Движущийся контур исчезнет.
2.4 Инструмент Elliptical Marquee Tool: заполнить круг инструментом Gradient Tool
Инструмент «Градиент» позволяет применять несколько цветов и смешивать их вместе в одной последовательности. В этом случае к кругу будет применен градиент, чтобы он выглядел уникально.
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
На панели инструментов найдите инструмент «Градиент», который можно узнать по квадратному символу градиента от черного к белому.
Выберите инструмент «Градиент» или воспользуйтесь сочетанием клавиш, нажав G на клавиатуре.
Найдите верхнюю часть рабочего пространства, где есть различные параметры для настройки инструмента «Градиент».
Обратите внимание на поле градиента от черного к белому вверху. Это называется «Выбор градиента», в котором будет выбран градиент.
Щелкните стрелку рядом с палитрой градиентов, чтобы отобразить различные градиенты на выбор.
Выберите градиент радуги, который называется Spectrum.
Рядом с палитрой градиента находятся параметры стиля градиента.
При наведении указателя мыши на каждый квадрат Photoshop укажет, как градиент будет размещен в последовательности.
В этом случае выберите первое поле, которое называется линейным стилем.
Линейный стиль представляет градиент в одной прямой последовательности.
Установите режим «Нормальный», чтобы цвет заливал без изменений.
Установите непрозрачность на 100%, чтобы заливка была сплошной.
Теперь, поместив указатель мыши на левую сторону круга, щелкните и перетащите мышь по кругу до конца.
Обратите внимание на то, что при перемещении мыши появится линия, указывающая, в каком направлении будет идти градиент.
Как только мышь окажется на правой стороне круга, отпустите ее.
Градиент радуги появится в круге в той же последовательности в палитре градиентов.
Попробуйте щелкнуть и перетащить мышь по кругу в разных направлениях, чтобы увидеть, в каких направлениях может быть направлен градиент.
Чтобы удалить выделение вокруг круга, найдите верхнюю часть рабочего пространства.
Нажмите Выбрать и в раскрывающемся окне выберите Отменить выбор.
Движущийся контур исчезнет.
Создание круга: с помощью инструмента «Эллипс»
Инструмент «Эллипс» создает сплошной выделенный контур созданной формы, который затем настраивается так, чтобы цвет заливал форму или имел контур вокруг формы. Этот инструмент позволяет настраивать круг в одном инструменте.Хотя форма эллипса не является равномерно круглой, ярлык Photoshop позволяет инструменту Ellipse Tool превратить инструмент в инструмент круга.
Найдите левую сторону рабочего пространства, где расположена панель инструментов.
На панели инструментов есть несколько инструментов, которые можно использовать в Photoshop.
Инструмент «Эллипс» — это инструмент, расположенный на вкладке «Прямоугольник» на панели инструментов, который обозначается символом в форме прямоугольника. Этот инструмент расположен над инструментом увеличения в нижней части панели инструментов.
После обнаружения выберите и удерживайте инструмент «Прямоугольник».
Появится боковая вкладка, показывающая инструмент различной формы, который можно использовать.
Выберите инструмент «Эллипс», который является вторым инструментом на вкладке.
Найдите верхнюю часть рабочего пространства, где можно настроить инструмент «Эллипс».
Выберите режим инструмента, который находится в верхнем левом углу.
Установите режим инструмента «Форма».
Это укажет, что круг используется для создания формы.
Параметр «Заливка» позволяет создавать круг с заливкой или без нее. Это позволяет заполнить круг сплошным цветом, градиентом или узором.
Это позволяет заполнить круг сплошным цветом, градиентом или узором.
В этом случае установите для заливки значение «Нет», что обозначено белым прямоугольником с красной линией поперек него.
Рядом с заливкой находится Обводка, которая указывает, как очертить круг. Этот параметр похож на «Заливку», поскольку он позволяет обвести круг без цвета, сплошным цветом, градиентом или узором.
В этом случае выберите круг, который нужно обвести без заливки, что обозначено белым прямоугольником с красной линией поперек него.
В поле «Обводка» выберите ширину обводки равной 0 pt.
Параметр «Эллипс» позволяет обвести круг или обвести круг из точек.
Поместив курсор в верхний левый угол, щелкните и перетащите мышь в нижний правый угол, удерживая Shift на клавиатуре.
Удерживая Shift, можно создать идеальный круг. Если Shift не удерживать, круг превратится в овальную форму.
Обратите внимание, как новая форма создала новый слой под названием Ellipse 1 на панели слоев в правой части рабочего пространства.
Поскольку фигура имеет свой собственный слой, ее можно настроить в любое время.
3.2 Эллипс: обведите контур и закрасьте круг сплошным цветом
Выбрав слой Ellipse 1, который находится в правой части панели слоев, выберите инструмент Ellipse Tool.
Обратите внимание на параметры настройки круга в верхней части рабочего пространства.
Найдите и выберите «Заливка», чтобы появилась раскрывающаяся вкладка.
Рядом с параметром «Нет заливки», обозначенным белым прямоугольником с красной линией поперек, находится сплошной черный квадрат, который указывает на заливку круга сплошным цветом.
Выберите сплошной черный ящик.
Photoshop автоматически заполнит квадрат цветом, использованным в Photoshop последним.
Чтобы изменить цвет круга, найдите правый верхний угол вкладки «Заливка», где находится разноцветная рамка. Это называется палитрой цветов, которая позволяет выбрать любой цвет для заполнения круга.
Выберите палитру цветов.
Откроется окно «Палитра цветов» (Цвет заливки).
В окне «Палитра цветов» отображается множество цветов на выбор или для ввода цветового кода в нижней части окна.
В этом случае выберите голубой цвет.
После выбора нажмите ОК.
Обратите внимание, как круг закрашен выбранным цветом.
Рядом с полем «Заливка» выберите «Обводка», чтобы появилась раскрывающаяся вкладка.
Рядом с полем «Нет обводки», обозначенным белым прямоугольником с красной линией поперек, находится сплошной черный квадрат, который указывает на заполнение круга сплошным цветом.
Выберите сплошной черный ящик.
Photoshop автоматически заполнит квадрат цветом, использованным в Photoshop последним.
Чтобы изменить цвет контура круга, найдите правый верхний угол вкладки «Обводка», где находится разноцветная рамка. Это называется палитрой цветов, которая позволяет выбрать любой цвет для заливки контура.
Выберите палитру цветов.
Откроется окно «Палитра цветов (Цвет обводки)».
В окне «Палитра цветов» отображается множество цветов на выбор или для ввода цветового кода в нижней части окна.
В этом случае выберите темно-синий цвет.
После выбора нажмите ОК.
Обратите внимание, как круг закрашен выбранным цветом.
Теперь рядом с Stroke введите ширину линии 5 pt.
Установите для параметра «Тип обводки формы» сплошную линию, расположенную рядом с параметром «Ширина обводки».
3.3 Инструмент «Эллипс»: заполнение круга градиентом
Выбрав слой Ellipse 1, который находится в правой части панели слоев, выберите инструмент Ellipse Tool.
Обратите внимание на параметры настройки круга.
Найдите параметр «Заливка» в верхней части рабочего пространства.
Выберите «Заливка», чтобы появилась раскрывающаяся вкладка.
Рядом с параметром «Нет заливки», обозначенным белым квадратом с красной линией поперек, находится черный квадрат градиента, указывающий на заливку круга градиентом.
Выберите вариант градиента, который находится рядом со сплошным черным прямоугольником.
Photoshop автоматически заполнит круг градиентом.
Photoshop предоставит для заливки градиенты разных цветов, которые можно выбрать или настроить для создания нового градиента.
Чтобы настроить градиент, обратите внимание на диалоговое окно редактора градиента, в котором автоматически отображается полоса градиента от черного к белому.
Диалоговая панель редактора градиента позволяет выбирать любые цвета, настраивать прозрачность и направление градиента.
Обратите внимание на верхнюю стрелку над диалоговой панелью градиента.
Верхние стрелки над градиентом указывают, где непрозрачность начинается и заканчивается в градиенте.
Непрозрачность указывает, какая часть цвета будет присутствовать.Например, если непрозрачность установлена на 50%, тогда интенсивность цвета будет больше 50%. Это позволит видеть другие элементы за градиентом.
Нижние стрелки указывают, где каждый цвет начинается и заканчивается в градиенте.
Если цвет слева более желателен, просто переместите любую нижнюю стрелку вправо или влево, чтобы получить больше этого цвета./Path_01-5793818f5f9b58173b868b1e.jpg)
Теперь обратите внимание на маленький кружок внизу градиента.
Указывает среднюю точку цвета, где сливаются два цвета.Это позволяет варианту одного цвета преобладать над другим в градиенте.
Дважды щелкните нижнюю левую стрелку, чтобы изменить цвет.
Откроется окно «Палитра цветов» (Color Stop).
Выберите оранжевый цвет и нажмите ОК.
Обратите внимание, как градиент заполнил круг.
Теперь выбранный цвет будет заливать левую часть диалогового окна градиента.
Теперь нажмите и перетащите нижнюю стрелку остановки цвета вправо.
Обратите внимание, как цвет заполняет большую часть градиента.
Теперь переместите круг средней точки цвета в нижней части диалоговой панели градиента вправо.
Обратите внимание, как влияет градиент круга.
Теперь дважды щелкните нижнюю правую стрелку под диалоговым окном градиента.
Откроется окно «Палитра цветов» (Color Stop).
Выберите синий цвет и нажмите ОК.
Найдите параметр «Линейный» под диалоговой панелью градиента.
Указывает стиль градиента.
Чтобы изменить стиль, просто щелкните вкладку и выберите стиль.
Пронумерованное поле рядом со стилем градиента позволяет указать угол стиля. В этом случае Photoshop автоматически установил угол 90 градусов.
Другой способ обозначения угла — кружок в пронумерованном поле угла. С линией, направленной к вершине круга, это указывало на то, что градиент будет идти вниз кверху.
.Как сделать кольцо (полый круг) — Сообщество службы поддержки Adobe
Janis,
Что касается метода Stroke, существует максимальный размер штриха, которого может не хватить для ваших нужд. Для малых значений обводки это работает хорошо, но при больших значениях получается зубчатый круг, как в этом примере с размером обводки 200 пикселей:
Вот еще один способ сделать кольцо.
1. Если вы работаете с фоновым слоем, переименуйте его в любое другое имя.
2. Выберите инструмент Elliptical Marquee Tool и, удерживая , нарисуйте свой круг. заставляет нарисованный эллипс быть круглым. Другой способ получить круг — установить на панели параметров: Style Fixed Aspect Ratio и Width & Height как 1 (или другое одинаковое значение). Вы можете нарисовать круг без .
3. Инвертируйте выделение и нажмите . Круг теперь на прозрачном фоне.
4. Измените выбор, чтобы снова было выбрано кольцо.
5. Дублируйте слой.
6. Активируйте инструмент «Перемещение» и, удерживая нажатыми клавиши и , перетащите любой угловой маркер внутрь. Это рисует концентрический круг меньшего размера. Вот что у нас есть на данный момент (я начал с сплошного синего фонового слоя):
7. Активируйте нижний слой и . Отключите видимость дублирующего слоя или удалите его. Теперь у вас есть кольцо:
Примечание. Причина переименования фонового слоя заключается в том, что удаленные выделения на фоновом слое заменяются не прозрачностью, а текущим цветом фона, как определено на панели инструментов.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы с помощью этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Кадрирование» является неразрушающим, что означает, что вы можете сохранить обрезанные пиксели и отредактировать или кадрировать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадрирование на фотографии не идеальное до начала редактирования.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет. В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — это ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — это конечный цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, где вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии до того, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.
Как в фотошопе создать круг
Как сделать круг в Фотошопе
В этой статье мы рассмотрим, основные инструменты и функции, которые необходимо знать, чтобы нарисовать ровный круг в Фотошопе. Поговорим и о том, как можно в Фотошопе сделать круг, контур круга и круг нужного диаметра.
Создаем новый файл: «File» – «New» или откройте нужное изображение, нажав сочетание клавиш «Ctrl+O».
Дальше на панели инструментов выберите «Ellipse Tool» (Эллипс).
Курсор будет иметь вид плюсика. Кликните левой кнопкой мыши, в том месте, где должен начаться круг, и нарисуйте его, не отпуская кнопку. Круг будет нарисован того цвета, который выбран основным. Рисуется он от начала курсора.
Чтобы нарисовать круг от центра, в настройках инструмента нажмите на маленькую черную стрелочку и поставьте галочку в поле «From Center» (От центра).
Если нужно нарисовать ровный круг, а не эллипс, поставьте маркер в поле «Circle» (Окружность).
Нарисовать круг в Фотошопе заданного размера тоже можно, ставим маркер напротив «Fixes Size» (Заданный размер) и в полях «W:» и «H:» задаем значения ширины и высоты. Задав одинаковые значения, нарисуете круг, разные – эллипс. Теперь нажмите левую кнопку мыши и, не отпуская ее, разместите появившийся круг в нужной части изображения.
На сайте уже есть статья, как нарисовать прямоугольник без заливки. Сейчас рассмотрим, как можно нарисовать круг в Фотошопе без заливки. Для этого в настройках инструмента «Ellipse Tool» (Эллипс) активируйте кнопочку «Paths» (Контуры).
Точно также, нажав на черную стрелочку и отметив маркером нужный пункт, можно сделать ровный круг, от центра или фиксированного размера.
В результате можно нарисовать эллипс или круг с тонким светло серым контуром без заливки.
Также, нарисовать круг можно используя инструмент «Elliptical Marquee Tool» (Овальная область).
Выделите его и зажмите клавишу «Shift», чтобы нарисовать ровный круг вместо эллипса. Если зажмете «Alt+Shift», то нарисовать круг можно от центра.
Таким образом, мы нарисуем только контур круга.
Чтобы залить его цветом, выберите на панели инструментов «Paint Bucket Tool», и установите желаемый цвет в качестве основного. Затем кликните мышкой внутри выделенной области.
Если Вам нужно нарисовать круг без заливки, кликните по нему правой кнопкой мыши и выберите из меню «Stroke» (Выполнить обводку).
В следующем окне установите значение для ширины линии «Width» и выберите цвет контура «Color».
Чтобы снять выделение, нажмите «Ctrl+D». В результате мы нарисовали прозрачный круг с красным контуром.
Вот так, используя один из описанных инструментов, Вы можете нарисовать эллипс или круг с заливкой или без заливки в Фотошопе.
(Пока оценок нет) Загрузка…Как в фотошопе нарисовать круг: быстро и просто
Доброго времени суток, уважаемые читатели. Что-то давно я не писал уроки по фотошопу. Надо срочно исправляться. Сегодня поговорим об одной очень простой штуке, которая будет полезна как для создания современных лендингов или иных элементов для сайтов, так и просто для красивых картинок и открыток.
Сейчас вы узнаете как в фотошопе нарисовать круг. Это очень просто, быстро и интересно. Я также покажу вам несколько интересных вариантов для изготовления собственных современных материалов для сайта, постов для групп в социальных сетях или просто открыток, которые будет не стыдно послать друзьям.
Как нарисовать простые, ровные и красивые круги
Первым делом вам нужно открыть программу Photoshop. Не забывайте, что у вас есть возможность воспользоваться онлайн версией pixlr.com.
Не устаю говорить, что не стоит обращать внимание на простые (или другие) варианты типа Paint или еще какой-то глупости. Учитесь работать в профессиональных программах.
Сейчас прочитаете статью о решении одной задачи, завтра о другой и уже через год сможете выполнять очень здоровские проекты, даже если совсем не собирались этого делать. Ставьте перед собой глобальные цели. Но, вернемся к основной теме.
Создайте новый документ.
Допустим он будет в размере 500 х 500 пикселей. Это не важно.
Теперь находим в панели управления инструмент эллипс. Если не можете отыскать сразу, попробуйте несколько секунд удерживать зажатую клавишу мыши на кнопках меню слева. Возможно эллипс скрывается под прямоугольником.
Теперь рисуем окружность.
Чтобы круг получился ровный зажмите кнопку shift на клавиатуре. Она помогает сохранить пропорции.
После того, как вы закончите, у вас вылезет дополнительная панель управления. Она дублирует ту, что находится в верхней части экрана. Можете работать в любой, которая нравится больше, это не имеет значения.
Если необходимо нарисовать фигуру нужного диаметра меняем вот эти значения на необходимые параметры. Пусть будет 500. Смотрите, если у вас по какой-то непонятной причине меняется только один показатель, не забудьте поменять и второй, а то нарисуете эллипс.
Далее заливка.
Вы можете сделать фигуру без заливки, использовать градиент, узор или выбрать один цвет. Откройте дополнительные панели, чтобы расширить собственные возможности.
Далее идет контур. Опять же, если вам нужен определенный размер – впишите показатель в графу рядом.
Здесь также можно использовать разные приемы: градиент, узор, один цвет или без обводки.
Если хотите изменить саму линию, посмотрите на следующую графу.
Кстати, совсем забыл сказать, если вы используете градиент для заливки, то попробуйте радиальный эффект, чтобы цвет шел из центра.
Еще один интересный эффект
Можно рисовать круг прямо на картинке или переместить его в фотку при помощи кнопок ctrl+c (копировать) и ctrl+v (вставить).
Теперь поработайте с непрозрачностью (в панели слева). Смотрите, чтобы в панели подсвечивался именно тот слой, с которым вы работаете. В данном случае – эллипс.
В круге можно написать какой-то текст.
Если возникают трудности, то можете скачать psd макет этой картинки, которую вы видите на скриншоте выше, и поковыряться в нем. Так учиться интереснее. Разберитесь в моем примере самостоятельно. Это совсем не сложно. (СКАЧАТЬ >>)
Есть слои: фотография саванны (фон), есть круг с градиентом (эллипс 1) и текст. Если вы скачаете этот файл, открыть его можно и нужно при помощи photoshop, а дальше развлекайтесь как хотите.
Или вот еще одна картинка, которую вы можете скачать (СКАЧАТЬ >>).
Чтобы ее создать, помимо тех моментов, о которых вы уже знаете, на каждом слое я нажал правой кнопкой мыши и поменял параметры наложения.
Скачайте этот макет и посмотрите сами, возможно вы сможете значительно улучшить результат! Не стесняйтесь и оставляйте свои варианты в комментариях.
Для тех, кто хочет постигать
Если вам нравится фотошоп и мои уроки, то советую вам подписаться на рассылку моего блога и получать информацию о свежих интересных публикациях прямо себе на почту. Это действительно удобно.
Однако, согласитесь, чтобы научиться и стать профессионалом придется ждать немало. Ведь помимо фотошопа, я рассказываю о вордпрессе, о том как продавать и создавать сайты, о плагинах и ведении переговоров с заказчиками.
Если вам хочется выучиться фотошопу для того, чтобы создавать сайты, могу порекомендовать еще два варианта. Первый – уроки вот отсюда — «ВЕБ-ДИЗАЙН для начинающих». О них я уже подробно писал. В принципе, если захотите, то сможете многому научиться бесплатно, за три дня, которые предоставляются в качестве тестового периода. Очень полезно и здорово.
Однако, это круто в том случае, если вы учитесь для себя. Если же интересует заработок по-крупному, то обращайте внимание на Нетологию, а именно вот этот курс — «Веб-дизайнер: эффективный сайт от идеи до реализации»:
Да, цена, конечно, кусается.
Зато какая программа и какие преподаватели вас ждут.
Тут вам и директор Red Keds, и создатель интерфейсов из Лаборатории Касперского, и еще куча именитых и успешных ребят из компаний с мировым именем. По окончании вы получаете диплом. Этой действительно дорогого стоит.
Ну вот и все. Теперь вы знаете максимум и я могу со спокойной душой откланяться.
Успехов в работе!
Как нарисовать круг в Фотошопе
Круги в Фотошопе используются достаточно широко. Их применяют для создания элементов сайта, при создании презентаций, для обрезки фотографий на аватары.
В этом уроке я покажу, как сделать круг в Фотошопе.
Скачать последнюю версию PhotoshopКруг можно нарисовать двумя способами.
Первый – использовать инструмент «Овальная область».
Выбираем данный инструмент, зажимаем клавишу SHIFT и создаем выделение.
Основу для круга мы создали, теперь необходимо эту основу залить цветом.
Нажимаем сочетание клавиш SHIFT+F5. В открывшемся окне выбираем цвет и нажимаем ОК.
Снимаем выделение (CTRL+D) и круг готов.
Второй способ – использовать инструмент «Эллипс».
Снова зажимаем SHIFT и рисуем круг.
Для создания круга определенного размера достаточно прописать значения в соответствующие поля на верхней панели инструментов.
Затем кликаем по холсту и соглашаемся на создание эллипса.
Изменить цвет такого круга (быстро) можно, дважды кликнув по миниатюре слоя.
На этом все о кругах в Фотошопе. Учитесь, творите и удачи во всех Ваших начинаниях! Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать круг в Photoshop
Вам понадобится
Инструкция
Создайте в графическом редакторе новый документ, открыв настройки командой New из меню File. Выберите цветовой режим RGB из списка Color Mode. В списке Background Contents выберите пункт White или Background Color. Сделайте основным цветом любой цвет, отличающийся от фонового. Это потребуется для того, чтобы нарисованный круг был виден.Самый очевидный способ нарисовать круг заключается в получении оттиска круглой кисти. Выберите инструмент Brush Tool, перейдите к палитре Brushes и откройте вкладку Brush Tip Shape. Если вы не можете обнаружить палитру кистей в окне графического редактора, разверните ее опцией Brushes из меню Window.
Выберите одну из круглых кистей и уберите галочки из чекбоксов, находящихся слева от названия вкладок палитры. На вкладке Brush Tip Shape настройте величину кисти, выставив нужный размер в пикселях при помощи регулятора Diameter. Если вам нужен круг с резкими краями, присвойте параметру Hardness максимальное значение. Чем меньше будет значение этого параметра, тем более растушеванные края будут у отпечатка кисти.
Поставьте указатель курсора на новый документ и кликните левой кнопкой мыши. Круг, диаметр которого равен диаметру настроенной кисти, готов.
Другой способ нарисовать круг заключается в создании круглого выделения и его заливке цветом. Для этого выберите Elliptical Marquee Tool в палитре инструментов, поставьте указатель курсора на открытый документ и начните рисовать эллиптическое выделение. В процессе создания выделения нажмите клавишу Shift и не отпускайте, пока не получите круг нужного диаметра.
Залейте круглое выделение любым цветом или текстурой, используя Paint Bucket Tool. Для того чтобы использовать текстуру для заливки круга, выберите пункт Pattern из списка в панели настроек инструмента Paint Bucket.
Еще один способ рисования круга в Photoshop заключается в использовании инструмента Ellipse Tool. Выберите этот инструмент из палитры инструментов и переведите его в режим Fill pixels, кликнув по кнопке в панели настроек, которая появится под главным меню после активизации Ellipse Tool.
Начните рисовать эллипс и нажмите на кнопку Shift. Создаваемая фигура превратится из эллипса в круг, заполненный цветом переднего плана.
Видео по теме
Источники:
- Нарисуйте свою печать в 2018
- как в фотошопе нарисовать круг в 2018
Вырезать круг заданного диаметра из фотографии
Какой прекрасный малыш!
Да, естественно, в программе Фотошоп имеется возможность вырезать круг заданного диаметра, впрочем, как и любую другую фигуру, из любого изображения, и без каких-либо проблем, особых знаний и затрат времени.
Для начала берём из палитры инструментов (которая слева) инструмент «Овальная область» (Eliptical Marque Tool) и создаём выделенную область.
Причём, если надо создать правильный круг, то, перед началом создания выделения следует зажать клавишу Shift, а, если надо, чтобы круг создавался из центра, то зажать одновременно клавиши Shift и Alt. Хотя, при задании размера выделения, этого не требуется.
Итак, выбрали инструмент «Овальная область», затем вверху рабочего окна Фотошопа выбираем стиль будущего выделения «Заданный размер» (Fixed Size), как показано на рисунке:
И вводим свою ширину и высоту круга в соответствующие поля, как видно в примере, я ввёл 250 и 250 пикселей.
Затем кликаем по документу, появляется выделение, и, с помощью курсора мыши, который примет форму крестика, располагаем выделение в нужном месте.
Всё.
Альтернативные способы, для тех, кто не ищет легких путей )))
Но, бывают случаи, когда невозможно заранее ввести размеры будущего круга или овала, поэтому, если необходимо получить фигуру определённого размера, нужно применить один из двух способов.
1. Перед созданием выделения открываем палитру Инфо, сделать это можно, пройдя по вкладке главного меню Окно—> Инфо (Window—>Info) или просто нажав клавишу F8. Во время создания круга в палитре показываются размеры круга, ширина и высота. Для получения необходимого размера необходимо точно перемещать мышку, чтобы упростить эту процедуру, перед созданием круга нужно максимально увеличить масштаб документа, чтобы в рамке отображался лишь нужный участок.
2. Если всё-таки мышкой не удалось получить заданный размер выделения, то можно применить масштабирование самого выделения после его создания.
Например, нам необходим круг шириной и высотой (нормальным языком говоря, диаметром) 250 пикс., а мышкой получается то больше, то меньше, к примеру, на выходе получили выделение шириной и высотой 248 пикс., и всё тут. Напоминаю, размер смотрим в палитре Инфо.
В этом случае подгоняем размер выделения с помощью масштабирования. Проходим по вкладке главного меню Выделение—>Трансформировать выделенную область (Select—>Transform Selection). Видим, что вокруг выделения возникла габаритная рамка, а вверху основного окна Фотошопа изменились значения. Интерфейс данного инструмента идентичен инструменту «Свободное масштабирование». Теперь надо ввести нужные параметры в окошки В и Ш (высота и ширина, в англ. W и H). Небольшая проблемка — нам нужны пиксели, а там проценты. Надо пересчитать. Размер нашего выделения в примере 248 пикс., соответственно один процент будет равен 2,48. Из желаемого размера (250 пикс) вычитаем 248 пикс, получаем 2 пикс. Делим эти 2 пикс на величину процента 2,48 и получаем 2 / 2,48 = 0,806 , которое округляем до 0,81. Следовательно, нам надо ввести значение 100,81%.
Да, предварительно кликаем по кнопке, указанной на рисунке, затем вводим в соответствующее окно вместо 100% своё значение 100,81% и проверяем результат в палитре Инфо. У меня всё как надо, размер получился 250 пикс.
Как нарисовать круг в фотошопе с заливкой и без заливки нужного диаметра
Как многие полагают, изучение программы Adobe Photoshop следует начинать с создания простейших элементов. Таких как линия, квадрат, круг и прочие. Я с этим согласна. Действительно, в этом имеется рациональное зерно. Я начинала именно с подобных азов. И могу вас заверить, что подобный метод обучения действительно работает. Потому, если вам хочется научиться работать в фотошопе, а с какого бока к нему подступиться не знаете, начинайте с круга.
В этом уроке я расскажу, как нарисовать круг в фотошопе. С заливкой и без нее. И попробую расписать несколько методов. Следует знать все. В этом конкретном случае они взаимозаменяемы. Но если вы планируете продолжение изучения Photoshop, вам следует запомнить все.
Как нарисовать в фотошопе круг без заливки.
Для начала создаем новый документ любого удобного размера. После чего при помощи комбинации клавиш ctrl+shift+n создаем новый слой.
Я предлагаю изучить метод рисования круга в фотошопе без заливки с помощью выделенной области. Ищем соответствующий инструмент на боковой панели инструментов.
Зажимая клавишу shift, рисуем ровную окружность. Именно эта хитрость позволит нарисовать идеально ровный круг. Причем заметьте! Круг нужного диаметра!
Теперь нас следует сделать обводку. Для чего во вкладке «редактирование» ищем соответствующую команду.
Толщину окружности и ее цвет вы можете задавать любую. На свое усмотрение.
Снять выделение можно при помощи комбинации ctrl+d. Ну и, собственно, все! Нереально быстро и просто!
Где можно использовать подобную окружность? Да практически везде. В веб-дизайне (создании макетов для сайтов) подобный элемент используется очень часто. Редко удается обойтись без него.
Не лишним он будет и при создании коллажей. Подобную штуку можно наложить на фото и получить подобие рамки.
Сводим слои документа и готово!
Как в фотошопе нарисовать круг с заливкой
Вот тут все еще проще. Для этого вам достаточно уметь пользоваться только одним инструментом. И это эллипс!
Не забываем, зажимаю клавишу shift, рисуя. Мы ведь задались целью сделать круг!
Нужный цвет вы можете выбрать здесь.
Как видите, и здесь ничего сложного.
Область применения такого элемента тоже довольно обширна. Это и кнопки сайта, и элемент баннера, и маркер для меню. Вариации можно перечислять просто бесконечно.
Расскажу о паре моментов, которые следует знать. Как вы уже успели заметить, мы рисовали круг от крайней точки. Но, допустим, вам необходимо нарисовать круг, центром которого будет являться какая-либо точка. Довольно неудобно высчитывать центральную точку круга. Потому, советую вам изменить метод рисования.
Эта панелька становится активной после того, как вы сделали активным инструмент «эллипс». Имейте ввиду! А то голову сломаете искавши.
Ставим галочку «от центра».
Там же имеется инструмент, позволяющий рисовать окружность нужного диаметра. Причем, на этот раз диаметр определяется не на глаз, а задается жестко.
Напоследок хотелось бы сказать, что возможна и комбинация методов. Создание окружности при помощи «выделенной области» и последующая заливка цветом. Довольно распространенный метод.
Как обрезать круг в фотошопе cs6. Вырезать круг заданного диаметра из фотографии
В предыдущем уроке мы рассматривали, как инструмент (Прямоугольная область выделения) позволяет нам быстро и легко выделять объект или участок фото, базируясь на простых прямоугольных или квадратных фигурах.
Инструмент The Elliptical Marquee (Овальная область выделения), который мы рассмотрим здесь, это еще один простой инструмент выделения в Фотошоп. Он очень похож на инструмент Rectangular Marquee (Прямоугольная область выделения) и работает в основном так же. Фактически, единственное различие состоит в том, что инструмент The Elliptical Marquee (Овальная область выделения) позволяет нам создавать овальные или круглые выделения!
Если вы уже знаете, как работает инструмент Rectangular Marquee (Прямоугольная область выделения), представьте, что инструмент The Elliptical Marquee (Овальная область выделения) — это то же самое, только с очень закругленными углами.
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee
Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:
Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:
Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop-s Preferences (Настройки Фотошоп).
Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M . Опять-таки, это зависит от настроек.
На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop . В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов).
При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой).
Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами.
Устанавливайте этот параметр на свое усмотрение:
Создание овального выделения
Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения.
Отпустите кнопку мыши для завершения выделения.
Перед вами свадебное фото, которое я открыл в программе Фотошоп:
Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения. Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:
Это действие добавляет пустой слой, названный «Layer 1 » (Слой 1), над Background layer (фоновым слоем):
Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка).
Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):
Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок , чтобы выйти из него и залить слой «Layer 1 » (Слой 1) белым цветом:
На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко ») слева от Layer 1 (Слой 1) в панели слоев:
Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото.
Во время перемещения в центре изображения появляется контур выделения вокруг пары:
Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете.
Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения.
Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:
Растушевка выделения
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки.
Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото.
Мы можем смягчить края в Фотошоп «растушевав » их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):
Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения).
Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls , которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото.
Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:
Я нажму Ок , чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:
Такое действие снова зальет окно документа белым цветом, тем самым, нам легче рассмотреть контур выделения, который мы создали:
В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения).
Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:
Инструмент Elliptical Marquee (Овальная область выделения) нарисовал овальное выделение и с легкостью создал эффект виньетирования. Но что, если нам нужно нарисовать круглое выделение? Рассмотрим это в следующем этапе!
Создание круглого выделения
Инструмент Elliptical Marquee (Овальная область выделения) также позволяет нам легко нарисовать выделения в форме идеального круга. Фактически так же, как мы создавали с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) идеальный квадрат.
Есть два способа создания круга с помощью инструмента Elliptical Marquee (Овальная область выделения).
Первый способ заключается в настройках Options Bar (Панели настроек) в верхней части экрана.
Перед вами фото луны, которое я открыл. Предположим, я хочу выделить луну, чтобы поместить ее на другое фото.
Поскольку форма луны круглая (по крайней мере, так кажется нам землянам, если рассматривать 2D фото), для ее выделения очевидно использование инструмента Elliptical Marquee (Овальная область выделения).
При активном инструменте Elliptical Marquee (Овальная область выделения), Options Bar (Панель настроек) отобразит параметры настроек именно для этого инструмента, и, в большей части, эти параметры схожи с теми, что вы найдете у инструмента Rectangular Marquee (Прямоугольная область). Один из параметров называется Style (Стиль), и, по умолчанию, он установлен на Normal (Обычный), это позволяет нам нарисовать любую эллиптическую фигуру, которую мы захотим.
Чтобы превратить форму выделения в идеальный круг, измените параметры Style (Стиля) на Fixed Ratio (Фиксированный масштаб). По умолчанию, Фотошоп устанавливает значения Width (Ширины) и Height (Высоты) в Options Bar (Панели настроек) на 1 , что устанавливает соотношение ширины к длине как 1:1 , создавая идеальный круг:
Чтобы создать круглое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-то в верхней левой части луны для того, чтобы установить стартовую точку, затем я перемещаюсь по направлению к нижней правой части до тех пор, пока не выделится луна. Как только я провел выделение, оно тут же превратилось в идеальный круг благодаря настройкам, установленным в Options Bar (Панели настроек). К сожалению, здесь я столкнулся с проблемой, связанной с моим контуром выделения, который отдалялся все дальше и дальше от моей стартовой точки во время того, как я его создавал, поэтому мне необходимо было несколько раз нажимать клавишу пробела, чтобы расположить выделение так, как я его нарисовал.
Когда я закончу, я отпущу кнопку мыши для завершения создания выделения:
Короткие команды на клавиатуре
Наряду с тем, что с технической стороны вы не совершаете никаких ошибок, изменяя настройки в Options Bar (Панели настроек) для превращения контура выделения в круг, такой метод может быстро стать раздражающим, поскольку Фотошоп не возвращает автоматически настройки параметра Style (Стиль) на Normal (Обычный) после завершения работы. Это означает, что вам всегда нужно помнить, что после работы необходимо вернуть параметр в исходное значение, в противном случае, вы по прежнему останетесь в режиме Fixed Ratio (Фиксированные пропорции) при следующей попытке нарисовать овальное выделение.
Лучшим способом превращения выделения в круг является простое нажатие и удерживание клавиши Shift во время его создания. Простое добавление клавиши Shift преобразует прямоугольное выделение в квадратное, когда вы пользуетесь инструментом Rectangular Marquee (Прямоугольная область выделения), и превратить выделение в идеальный круг при использовании инструмента Elliptical Marquee (Овальная область выделения).
Запомните порядок при выполнении выделения, это очень важно. Нажмите и начните проводить свое выделение, затем зажмите клавишу Shift , чтобы превратить выделение в круг и продолжить создавать выделение. Как только вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift .
Если вы не последуете правильному порядку, то получите нежелательный результат.
Создание выделений из центра. Вы также можете создавать эллиптические выделения из центра, что часто облегчает работу с инструментом Elliptical Marquee (Овальная область выделения). Просто кликните в центре объекта или участка, который вам необходимо выделить, а затем зажмите клавишу Alt и продолжите создавать выделение.
Как только вы зажмете клавишу Alt , точка, которую вы обозначили превратится в центральную точку выделения, и, когда вы продолжите создавать выделение, оно будет тянуться во всех направлениях от этой точки.
Опять же, очень важен порядок выполнения действий. Кликните и начните создавать выделение, затем зажмите клавишу Alt , чтобы преобразовать выделение в круг, и продолжите рисовать. Когда вы будете готовы, отпустите кнопку мыши для завершения выделения, а затем отпустите клавишу Alt .
Вы можете также провести круглое выделение из центра. Просто добавьте клавишу Shift к короткой команде на клавиатуре. Кликните и начните создавать выделение, затем зажмите клавиши Shift+Alt , чтобы преобразовать выделение в круг и создать выделение из центра. Продолжите создание выделения, а когда вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавиши Shift и Alt .
Теперь, когда у меня выделена луна, я открою второе фото. На этот раз фото ночного города.
Оба изображения открыты в отдельных документах, я выберу инструмент Move (Перемещение) из панели инструментов:
При активном инструменте Move (Перемещение), я удерживаю клавишу Alt , затем кликаю внутри выделения и перетаскиваю луну на второе изображение.
В данном случае удерживание клавиши Alt дает команду Фотошопу создать копию луны, нежели вырезать ее из фото:
Поскольку луна выглядит немного большеватой для второго изображения, я нажимаю сочетание клавиш Ctrl+T для вызова команды Фотошоп Free Transform (Свободная трансформация), чтобы изменить ее размер.
Удерживая клавишу Shift , я тяну за маркер появившейся рамки к внутренней части луны.
Такое действие сохранит пропорции изображения и не исказит его во время изменения его размера:
Вы также можете использовать команду Free Transform (Свободная трансформация) для перемещения объектов внутри окна документа. Просто кликните внутри рамки Free Transform (Свободной трансформации) и переместите объект на новое место. Я думаю переместить луну в верхнюю правую сторону башни. Чтобы выйти из команды Free Transform (Свободная трансформация), я нажму клавишу Enter на клавиатуре:
Удаление выделения
Когда вы закончите работу с выделением, которое вы создали с помощью инструмента Elliptical Marquee (Овальная область выделения), и оно вам больше не будет нужным, есть три способа его удалить.
Вы можете перейти к меню Select (Выделение) в верхней части экрана и выбрать Deselect (Снять выделение):
Вы также можете воспользоваться короткой командой на клавиатуре Ctrl+D .
Или при активном инструменте Elliptical Marquee (Овальная область выделения) просто кликните где-нибудь внутри окна документа для удаления выделения.
Перевод: Анцыперович Александра ;
Инструкция
После запуска Adobe Photoshop и загрузки в него нужного документа включите инструмент выделения овальной области. Если в предыдущей операции выделения использовался именно он, для повторного включения будет достаточно нажатия клавиши с латинской литерой M. Если же до этого применялось установленная по умолчанию прямоугольная вариация этого инструмента, наведите указатель мыши на вторую кнопку в панели инструментов, нажмите левую кнопку и не отпускайте ее несколько секунд. В результате откроется список прикрепленных к кнопке вариантов инструмента — выберите строку «Инструмент «Овальная область»».
Наведите указатель мыши на левый верхний угол будущего выделения. Эта не та точка, которая будет лежать на границе овала, она должна соответствовать по горизонтали крайней слева точке овала, а по вертикали — самой верхней его точке. Если определить это место «на глаз» сложно, включите отображение горизонтальной и вертикальной линеек (Ctrl + R), сетки (Ctrl + Э) или нарисуйте направляющие — наведите курсор на одну из линеек, нажмите Alt и при зажатой левой кнопке проведите вертикальную или горизонтальную линию. Для большей точности можно таким же способом отметить и крайнюю правую точку выделяемой области.
Переместите курсор при нажатой левой кнопке мыши от левой верхней до правой нижней точек, выбранных на предыдущем шаге. Когда вы отпустите кнопку, размер овала будет зафиксирован, но вы сможете перемещать его с помощью кнопок навигации — клавиш со стрелками или мышкой. Строго овальную форму выделенной области можно изменить — наклонить, повернуть, уменьшить, исказить и т.д. Для этого раскройте в меню раздел «Выделение» и выберите пункт «Трансформировать выделенную область». Затем кликните внутри овала правой кнопкой мыши и выберите в контекстном меню один из более десятка вариантов трансформирования. Изменения выделения выбранным способом производите, перемещая мышкой узловые точки на рамке вокруг овала.
Закончив с формированием области выделения, выделите в панели слоев нужный и нажмите сочетание клавиш Ctrl + X или выберите пункт «Вырезать» в разделе «Редактирование» меню Photoshop.
Очень часто во время подготовки к праздникам и мероприятиям, создании интересных поздравительных открыток и календарей, шуточных изображений и коллажей для друзей и знакомых нужно на компьютере по контуру вырезать лицо человека из исходного фото. Поможет в этом программа Adobe Photoshop, позволяющая несколькими кликами мышки отделить нужную часть изображения от всего остального.
Вам понадобится
- Программа Adobe Photoshop, изображение, которое нужно отредактировать.
Инструкция
Запустите программу Adobe Photoshop. Откройте изображение, которое вам нужно отредактировать: File-Open.
В правом нижнем углу появится вкладка Layers –»слои», отображающая все действия с данным слоем. Щелчком правой кнопки мыши нажмите на названии слоя и в появившемся меню выберите Duplicate Layer – «дубликат слоя», напишите нужное вам название и нажмите ОК. Это позволит не испортить исходное изображение во время работы. Если вы не хотите создавать отдельный слой, то левой кнопкой мыши щелкните два раза на названии слоя – так вы снимете защиту с него, обозначенную маленьким замочком.
Следующий шаг – непосредственная работа с изображением. Справа в панели инструментов выберите инструмент «Волшебная палочка» (Magic Wand Tool), обозначенный похожим значком, либо нажмите с клавиатуры английскую букву W.
Щелкните значком на том месте, которое необходимо убрать с фотографии. В данном случае – светлая фоновая часть изображения возле головы. Выделенный для удаления фрагмент будет обведен пунктирной линией. Если программа правильно распознала зону, которую нужно удалить, нажмите Delete.
Точно так же удалите оставшуюся часть с другой стороны головы.
Если вам необходимо оставить на изображении только голову и шею, удалив часть одежды, нужно так же щелкнуть этим инструментом и на одежде человека на фото.
Если так получилось, что пунктирная линия захватила часть лица, в верхней части программы на панели инструментов есть кнопка, позволяющая отодвинуть выделение – Subtract from selection, обозначенная либо значком минус возле инструмента «волшебная палочка», либо двойным квадратом, причем белый должен быть наверху. Чтобы вернуться к опции выбора зоны для удаления, нажмите обычный квадрат или овал на той же панели инструментов и выделите зону для удаления.
Оставшиеся ненужные части изображения сотрите инструментом Eraser Tool – «стирательная резинка».
Источники:
- как вставить голову животного
Полезный совет
Помните, если вы случайно во время стирания захватили часть нужного фрагмента, действие всегда можно отменить, нажав с клавиатуры комбинацию клавиш Ctrl+Alt+Z, либо выбрав соответствующую опцию в панели инструментов Edit-Undo – «правка – отмена действия».
Источники:
- как фотошопе вырезать фрагмент
Вырезать снежинку из – простой и эффектный способ украсить комнату к Новому году. Выберите цвет бумаги, вооружитесь острыми ножницами и фантазируйте с формой, размерами и рисунком.
Вам понадобится
- — цветная или металлизированная бумага;
- — канцелярские ножницы;
- — маникюрные ножницы.
Инструкция
Возьмите лист бумаги, желательно тонкий, который легко будет сложить несколько раз. Кроме того, для толстой бумаги не подходят обычные ножницы. В этом случае лучше использовать острый резак, чтобы края узоров не получились рваными. Наиболее аккуратными получаются снежинки из листов формата А5, к тому же их можно сделать много, используя различный рисунок. Чтобы получить такой размер листа, достаточно обычный альбомный лист разрезать пополам.
Отрежьте полоску листа, чтобы получился квадрат. Для этого расположите его вертикально на столе, сложите по диагонали так, чтобы края верхней и боковой сторон сошлись, и отрежьте или оторвите лишнюю полоску с помощью линейки. В сложенном состоянии у вас получился треугольник.
Расположите треугольник основанием вверх и сложите по высоте, чтобы получился треугольник вдвое меньший. Затем новый треугольник сложите снова по высоте, совместив боковые стороны.
Самым распространенным новогодним узором является «елочка». Это одновременно и самый простой рисунок, поскольку выполняется простым вырезанием параллельных треугольников различного или одинакового размера. Возьмите треугольник в нерабочую руку так, чтобы сторона сгиба оказалась с рабочей стороны. Другой рукой ножницами вырезайте треугольники в месте сгиба, как показано на рисунке.
Фантазируйте, создавая собственные неповторимые узоры, например, вырезайте вместо треугольников круги, овалы, квадраты и прямоугольники или другие причудливые фигуры. Когда вы закончите, разверните лист и расправьте его.
Снежинки могут быть прямоугольными, овальными, круглыми, иметь рваные края и узор в середине. Для того, чтобы придать украшению желаемую форму, обрежьте края сложенного листа. Если задуманный рисунок слишком сложный, используйте маникюрные ножницы.
Программа Photoshop благодаря своим широким графическим возможностям пользуется заслуженной популярностью. Одними из самых распространенных приемов работы в Фотошопе являются обрезка изображения и вырезание части изображения для последующей вставки.
Доброго всем денечка! Как ваше настроение? Готовитесь ко вторым праздникам? Я да. Завтра мы едем в Ярославль вплоть до 9 мая, как я и говорил. Но вас без статьи я не оставлю. Недавно меня попросили сделать из обычной фотографии круглую, ну то есть чтобы портрет был в овальном обрамлении. Это несложно и конечно же я согласился помочь.
И вам я решил тоже рассказать, как сделать круглую фотографию в фотошопе, используя самые простые методы. Для какого-нибудь оформления данная штуковина всегда пригодится. Правильно я говорю? Ну и в силу сложившейся традиции я покажу вам несколько способов как это можно воплотить в жизнь.
Овальное выделение
Наверное вы уже догадались, что я задействую овальное выделение. Ну в принципе это логично, да и способ это наверное самый простой. Готовы? Тогда поехали!
Ну и конечно же, как я и обещал, мы рассмотрим еще один способ. Он очень простой и паники у вас вызывать не должен.
Эллипс
НЕ ЗАБУДЬТЕ! Чтобы запомнить изображение с сохранением прозрачности, вам необходимо его в формате PNG, иначе вы получите закругленную картинку с белым фоном.
Ну а если вы хотите полностью изучить фотошоп от А до Я и получить реальные знания по этому замечательному графическому редактору, то я настоятельно рекомендую вам изучить этот видеокурс . Данные видеоуроки рассчитаны на любой уровень пользователя и слушается на одном дыхании. Посмотрите сами.
Ну а на сегодня я свой урок заканчиваю. Посмотрите другие статьи на моем блоге и вы обязательно найдете что-нибудь интересное для себя. Успехов вам! Пока-пока!
С уважением, Дмитрий Костин.
2 голосаДоброго времени суток, уважаемые читатели. Все больше разочаровывает меня интернет. Постигаю фотошоп и периодически сталкиваюсь с разного рода задачами. Хочется работать на уровне специалиста, но статьи, которые удается найти, в основном написаны либо школьниками, либо для школьников, чтобы сделать на… кое-как.
Мне нужно вырезать объект по краю, а результат после этих публикаций кошмарен. Как будто столетними скрипящими ножницами работал. Ужас, который никуда не вставишь. Хочешь круглую фотку, а тебе мануал на 500 страниц предлагают, когда все намного проще.
Жуть как надоели одинаковые и бесполезные публикации далекие от реальной жизни начинающих дизайнеров и разработчиков. Придется брать священную просветительскую миссию на себя.
Откровенно говоря, я уже и сам создавал длинные публикации на многие из этих тем, но время идет. Все меняется и навыки совершенствуются. Эта статья не такая уж большая, зато здесь собраны советы, которые помогут в реальной жизни.
Сегодня поговорим об одной из самых важных и частых задач: как в фотошопе вырезать картинку профессионально, ровно и быстро. Будем рассматривать разные случаи. Где-то я покажу как поковыряться, чтобы результат получился крутым. В каком-то моменте наоборот, опишу ускоренный процесс выполнения задачи.
Картинка по размеру в два клика
Я, конечно, и сам грешен. Недавно писал и статья получилась не маленькая, но всеобъемлющая. Сейчас буду описывать как все делать быстро, без лишних телодвижений.
Итак, открываем фотошоп, а затем и фото, с которым будете работать.
Чтобы понадобится инструмент «Рамка».
Можно дергать за края, чтобы определиться с размером или отрезать что-то лишнее.
Но, как правило, основная задача дизайнера – работа с конкретными размерами. Нужно либо обрезать фото до определенного размера со всех краев, либо подходящую картинку по ширине или высоте. Для всего этого есть соответствующая кнопка.
Если интересует соотношение – выбираем верхнюю кнопку и вставляем свои значения.
Если один из показателей, то выбираем Ш х В х Разрешение.
Вставляем свои значения.
Все будет ровно, красиво и в хорошем разрешении. Кстати, над обрезанием я рекомендую , особенно если фоток много, а установленная на вашем компьютере притормаживает. Это обычная история для толстопуза Фотошопа, со своими супер-возможностями. Облегченный онлайн сервис работает намного быстрее.
Делаем изображение круглым за две минуты
Есть много способов вырезать фотку по кругу. Сейчас я расскажу о самом простом. Буквально 2-3 минуты и все готово.
Открываем рисунок.
И выбираем инструмент «Овальная область». Если не можете найти, удерживайте левую клавишу мыши на той или иной кнопке панели слева. Возможно, овал «прячется» под прямоугольником.
Чтобы нарисовать ровный круг двигайте мышью и одновременно удерживайте Shift и пропорции сохранятся.
Естественно, что внутри круга должна оставаться только нужная нам область картинки. Перемещайте ее при помощи стрелки и мыши. Больше ничего зажимать не нужно.
Теперь нажмите одновременно Ctrl + C, чтобы скопировать область внутри круга, а затем Ctrl + V, чтобы вставить ее в данную картинку. Затем снимите «глаз» с фона.
Получится вот такой вариант. Без фона, впоследствии он будет прозрачным.
Чтобы прозрачность осталась, а не изменилась на белый цвет, вам необходимо выбрать формат PNG (). Привычный всем JPG не понимает что такое прозрачность.
Можете не сохранять и сразу вставить в другую фотку. Ctrl + V.
Чтобы уменьшить круглую картинку с девушкой, нужно нажать CTRL и T одновременно, а затем двигать за точки по периметру квадрата. Удерживайте Shift для сохранения пропорций.
Этот способ намного быстрее и проще других.
Нормальная профессиональная вырезка объекта
С кругами время сэкономили и нам есть куда его потратить. Вырезать объекты по контуру так, чтобы это выглядело отлично – не столько сложный, сколько долгий процесс. Придется постараться и поковыряться.
Открываем фото.
И первым делом создаем дубликат слоя. Это необходимо, чтобы потом избавиться от фона.
Инструментов для выделения объектов – целая куча. Та функция, о которой я буду рассказывать дальше, подходит и для любого другого варианта. На этой фотке белый фон, а потому я могу выбрать свое любимое «Быстрое выделение».
Если хотите узнать больше информации для новичков о инструментах для вырезания, прочитайте статью на эту тему, она уже есть в моем блоге. Затем возвращайтесь, чтобы усовершенствовать свои навыки и знания.
Если не терпится начать с секретов мастерства, возьмите картинку с однотонным фоном.
Проведите по фону и по краю поползут муравьи.
Теперь давайте перейдем во вкладку «Уточнить край».
Обратите внимание на «вид». Он пригодится вам не раз. Тут много всяких вариантов отображения тех изменений, которые вы будете применять для фотографии. Перемещайтесь от одного к другому, чтобы добиться идеального эффекта и точно рассмотреть как оно будет выглядеть. Каждому понравится свой вариант отображения.
Сразу же ставим галочку на «Умный радиус». Показатели придется менять по своему усмотрению, на глаз. Поверьте, со временем будет получаться намного лучше и быстрее.
Настройка краев. Используйте, пробуйте, экспериментируйте.
Теперь нажимаем «Ок». Как выяснится чуть позже, эти значения следовало бы запомнить, но к этому мы еще вернемся.
Не знаю как вам, а меня эта шашка не очень устраивает. Не видно как все изменилось. Кликните разочек на фон, чтобы этот слой подсветился, а затем создайте новый слой. Это можно сделать через меню сверху «Слой» — «Новый» или нажав на советующую кнопку слева. Ее я отметил стрелкой.
Итак, теперь кликаем по только что созданному слою и применяем к нему заливку.
В идеале, конечно же, ставить сразу тот фон, на котором будет картинка впоследствии. Но, я попробую работать на контрасте. Сразу видно, что вариант не лучший, но, почему бы и нет? Мы же учимся.
Итак, теперь снова переходим в слой копии.
И снова переходим в уточнение краев.
Правый край мне нравится больше. Какой вывод можно сделать? Нужно было запоминать значения, которые мы применяли слева, чтобы обе части выглядели одинаково. Я об этом уже сказал. Я не зря оставил статью как есть и не менял ни слова, хотя мог удалить информацию об этой ошибке.
Посмотрите, как люди набираются опыта, ошибаются и выводят свои правила. Нет ничего страшного в том, чтобы сделать что-то не так. В этом и рождается профессионализм.
Есть много инструментов, которые мы можем применить и сейчас, специалисты так и делают. Они не оставляют картинку просто так. Для начала давайте используем размытие. Чтобы сделать сглаженные края.
Вот так у меня получилось.
Мне не очень нравится. Лучший вариант – изменить фон на втором слое. Согласитесь, так уже не плохо.
Можете скачать мой макет, открыть его в фотошопе и сделать намного лучше. Присылайте свои результаты в комментарии к этой записи.
Если вы думаете, что фотошоп – это сложно, то вы очень сильно ошибаетесь. Это всего лишь набор инструментов, а профессионализм вырабатывается только благодаря опыту, созданию картинок одной за другой.
Представьте, у вас есть гараж и там полным-полно всего: молотки, топоры, станки. Можно ходить вокруг них и думать для чего они предназначены, можно спросить у профессионалов совета, но в любом случае мастером вы от этого не станете.
Если вы хотите поскорее разобраться во всех инструментах фотошопа, я могу порекомендовать вам курс для начинающих от Зинаиды Лукьяновой . Вы быстренько узнаете все методы, способы, инструменты. Поймете, что и зачем нужно, для чего применяется. Останется лишь дело за малым – практиковаться, пробовать и применять в том или ином случае. Так и становятся мастерами.
Если же вы собираетесь становиться профессионалом и мечтаете о деньгах, которые можно получить от создания сайтов, то придется изучить еще и основы в школе веб-дизайна . В течение трех дней вам предоставляется бесплатный доступ ко всем урокам. Откровенно говоря, этого вполне достаточно, чтобы многое понять.
Ну а для тех, кто хочет получать большие деньги и хочет пробиться очень высоко, придется вложиться посерьезнее. Это курс от гуру, невероятно крутых специалистов из таких компаний как Лаборатория Касперского. К сожалению, навряд ли другие названия вам дадут какое-то представление и вызовут ассоциации. Скорее всего вы о них даже не слышали.
Но поверьте, как только вы начнете крутиться в этой сфере и продвигаться к намеченной цели, вы убедитесь, что пропустили очень многое. «Веб-дизайнер: эффективный сайт от идеи до реализации» тут можно реально научиться профессии веб-дизайнера. Стоит курс не мало, но по окончанию его вам выдается диплом, благодаря которому можно сразу выбиться в ТОП и получать невероятные суммы!
Есть два ключевых инструмента в Фотошоп: rectangular и elliptical marquee tools (прямоугольная и овальная области выделения), и они совместно занимают позицию в панели инструментов. Вот некоторые вещи, которые вы могли не знать об этих инструментах.
Квадраты и круги
R ectangular и elliptical marquee tools (прямоугольная и овальная области выделения) могут быть использованы для рисования правильных квадратов и кругов. Когда вы нажимаете и проводите область, удерживайте клавишу Shift, чтобы ограничить форму в пределах круга или квадрата.
Круг — это квадрат? Нет, спасибо!
Попробуйте нарисовать круг или овал в зафиксированном положении на изображении, вы можете запутаться, откуда начинается рисование фигуры. Круг или квадрат нарисованы, как будто они были помещены в квадратную или прямоугольную форму, таким образом, вы начинаете тянуть их из угла квадратного или прямоугольного объекта. Все это усложняет точное расположение фигуры. Чтобы упростить задачу, вы можете нарисовать свою фигуру из центра наружу, удерживая клавишу Alt во время использования инструмента выделения. Добавьте клавишу Shift для удерживания овала в пределах круга.
Правильная фигура, но неправильное положение?
Что вы делаете, когда уже нарисовали правильную фигуру, но в неправильном месте в изображении? Не отпускайте мышь! Вместо этого, удерживая клавишу пробела, вы можете подвинуть свою фигуру в желаемую позицию. Отпустите клавишу пробела и затем левую кнопку мыши, чтобы зафиксировать выделение в выбранной позиции.
Правильная фигура, но неправильный поворот?
Когда вы хотите создать развернутую фигуру, такую как прямоугольник, квадрат или овал, для начала создайте ее, используя инструмент выделения, не обращая внимания на поворот. Теперь отпустите кнопку мыши и выберите Select > Transform selection (Выделение > Трансформировать выделение). Фигура теперь показывает маркеры трансформирования, которые вы можете использовать для ее поворота. Нажмите клавишу Ctrl, и вы можете потянуть за уголок фигуры и исказить ее. Нажмите Enter или Return, чтобы применить трансформацию и удалить маркеры. Теперь вы можете продолжить свою работу с областью выделения.
Строгий размер выделения
Если вы хотите создать область выделения с точными размерами, из выпадающего меню Style (Стиль)выберите Fixed Size (фиксированный размер). Пропишите пиксели по ширине и высоте в рамках и нажмите на изображение, появится выделение в точности такое же, как вы задали. Используйте Fixed Ratio (фиксированное соотношение), чтобы создать выделение с фиксированным соотношением, например 1:1.25, как показано здесь.
В следующий раз, когда вам нужно будет создать выделение на изображении, используя инструмент выделения, помните, что у него намного больше возможностей, чем кажется на первый взгляд.
Как использовать инструмент произвольной формы в Photoshop CS6
Как рисовать произвольные формы в Photoshop
Выбор инструмента произвольной формы
Инструмент Custom Shape Tool вложен в другие инструменты Photoshop в панели инструментов . Чтобы выбрать его, нажмите и удерживайте значок любого инструмента формы, который виден в данный момент (который будет либо инструментом «Прямоугольник» (по умолчанию), либо тем инструментом формы, который вы использовали последним). Если щелкнуть и удерживать значок, появляется всплывающее меню с другими доступными инструментами фигур.Выберите инструмент Custom Shape Tool в нижней части списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская форма».
Рисование векторных фигур
Выбрав инструмент Custom Shape Tool, следующее, что нам нужно сделать, это убедиться, что мы рисуем векторных фигур , а не контуры или пиксельные фигуры. Мы узнали о важном различии между векторными фигурами и фигурами пикселей в учебнике Рисование векторных и пиксельных фигур, но вкратце, векторные фигуры — это гибкий , редактируемый и независимо от разрешения , что означает, что мы можем редактировать и масштабировать их как сколько угодно, и даже распечатайте их любого нужного нам размера, а края векторных фигур всегда останутся четкими и резкими.
Чтобы убедиться, что вы работаете с векторными фигурами, установите для параметра Tool Mode на панели параметров в верхней части экрана значение Shape (сокращение от «Vector Shape»):
Установка для параметра Too Mode значения Shape.
Выбор нестандартной формы
Затем нам нужно указать Photoshop, какую произвольную форму мы хотим нарисовать, и мы делаем это, щелкнув миниатюру формы на панели параметров. Миниатюра показывает нам текущую выбранную форму:
Щелчок по миниатюре формы.
Щелчок по миниатюре открывает Custom Shape Picker с миниатюрами каждой формы, из которых мы можем выбирать. Для прокрутки эскизов используйте полосу прокрутки справа.
Средство выбора произвольной формы с предварительным просмотром эскизов каждой формы.
Загрузка дополнительных фигур
Как я уже упоминал в начале урока, изначально доступно лишь несколько форм, но есть еще много других, из которых мы можем выбирать.Все, что нам нужно сделать, это загрузить их. Для этого щелкните значок шестеренки в правом верхнем углу:
Щелкните значок шестеренки.
В нижней половине появившегося меню вы увидите список всех наборов пользовательских фигур , которые Adobe включает в Photoshop. Формы, которые отображаются изначально, являются набором по умолчанию, но, просматривая список, мы видим, что у нас есть много других интересных наборов, таких как Животные, Музыка, Природа и так далее. Чтобы загрузить один из этих наборов, просто выберите его из списка.
Единственная проблема заключается в том, что если вы какое-то время не использовали Photoshop (и не тратили большую часть этого времени на работу с пользовательскими формами), трудно понять, какие формы вы найдете в каждом наборе. Итак, вместо того, чтобы выбирать наборы по отдельности, я бы порекомендовал выбрать Все в верхней части списка, что позволит загружать формы из каждого набора сразу:
Выбор «Все» избавит вас от многих догадок.
Photoshop спросит, хотите ли вы заменить текущие формы новыми.Если вы нажмете кнопку Добавить , вместо того, чтобы заменять текущие фигуры новыми, он сообщает Photoshop, что нужно сохранить существующие фигуры и просто добавить новые под ними. Это может быть хорошим выбором, если вы выбирали отдельный набор фигур из списка и просто хотели добавить его к фигурам по умолчанию.
В этом случае, поскольку я выбираю Все (который включает фигуры по умолчанию как часть коллекции), я собираюсь щелкнуть ОК .В конце урока мы узнаем, как вернуть формы к значениям по умолчанию:
При выборе «Все» включаются формы по умолчанию, поэтому просто нажмите «ОК».
Изменение размера средства выбора произвольной формы
Теперь, когда все формы загружены, у нас есть гораздо больше выбора. Вы можете изменить размер Custom Shape Picker, чтобы одновременно видеть больше фигур, щелкнув и перетащив его в нижний правый угол . Фактически, вы можете сделать Custom Shape Picker достаточно большим, чтобы видеть каждую форму сразу:
Щелкните и перетащите правый нижний угол, чтобы изменить размер средства выбора пользовательской формы.
Лично я считаю это слишком большим, поэтому я еще раз щелкну и перетащу правый нижний угол окна Custom Shape Picker, на этот раз, чтобы уменьшить его. Затем я воспользуюсь полосой прокрутки справа от миниатюр для прокрутки фигур. Чтобы выбрать фигуру, дважды щелкните на ее миниатюре. Это выберет форму и закроет окно Custom Shape Picker. Я выберу форму сердца, дважды щелкнув по ней:
Дважды щелкните эскиз формы сердца.
Выбор цвета для формы
После того, как вы выбрали пользовательскую форму, выберите для нее цвет, щелкнув образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки произвольной формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color , значок Solid Color , значок Gradient и значок Pattern .Мы подробно рассмотрели параметры цвета Заливки (и Обводки) в предыдущем уроке (Как рисовать векторные фигуры в Photoshop CS6), но я расскажу о них еще раз, чтобы освежить память:
Параметры заливки «Нет цвета», «Сплошной цвет», «Градиент» и «Узор».
Выбор параметра Без цвета слева оставит вашу произвольную фигуру пустой, что может быть тем, что вам нужно, если вам нужно, чтобы ваша фигура содержала только контур обводки. Мы скоро увидим, как добавить обводку.
Параметр Solid Color (второй слева) позволяет нам заливать произвольную форму одним цветом.Выберите цвет, щелкнув один из образцов цвета . Недавно использованные цвета отображаются в строке Recently Used Colors над основными образцами:
Параметр заливки сплошным цветом.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу:
Щелкните значок «Палитра цветов».
Затем выберите цвет вручную в палитре цветов. Нажмите ОК , когда закончите, чтобы закрыть палитру цветов:
Выбор цвета заливки из палитры цветов.
Параметр Gradient позволяет нам заливать форму градиентом. Вы можете выбрать один из предустановленных градиентов, щелкнув его эскиз (используйте полосу прокрутки справа для прокрутки эскизов) или используйте параметры под эскизами для создания или редактирования собственного градиента. Мы рассмотрим градиенты в отдельном уроке:
Параметр «Градиентная заливка».
Наконец, выберите вариант Pattern , если вы хотите заполнить свою произвольную форму узором.Photoshop не предоставляет нам множество шаблонов на выбор сам по себе, но если вы создали или загрузили другие шаблоны, вы можете загрузить их, щелкнув небольшой значок шестеренки (непосредственно под значком Custom Shape) и выбрав Шаблоны загрузки из меню:
Параметр заливки узором.
Поскольку я выбрал форму сердца, я выберу параметр «Сплошной цвет» и выберу красный в качестве цвета заливки, щелкнув красный образец. Чтобы закрыть окно параметров цвета, когда вы закончите, нажмите Введите (Win) / Return (Mac) на клавиатуре или просто щелкните пустую область на панели параметров:
Выбираю сплошной красный в качестве цвета заливки.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ad-members-2 ]
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Рисование нестандартной формы
Чтобы нарисовать фигуру, щелкните внутри документа, чтобы задать начальную точку. Затем, удерживая кнопку мыши нажатой, перетащите курсор от начальной точки. При перетаскивании вы увидите только контур (известный как путь ) того, как будет выглядеть форма:
Щелкните, чтобы задать начальную точку, затем перетащите от точки, чтобы нарисовать форму.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее выбранным цветом:
Photoshop заполняет форму только после того, как вы отпустите кнопку мыши.
Рисование фигуры с правильными пропорциями
Обратите внимание, что форма моего сердца немного искажена. Он шире и короче, чем я ожидал. Это потому, что по умолчанию Photoshop позволяет нам свободно рисовать произвольные формы любого размера и пропорций, которые нам нравятся. Я отменю свою форму, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Undo Custom Shape Tool .Я также мог просто нажать на клавиатуре Ctrl + Z (Win) / Command + Z (Mac). Это удаляет форму из документа:
Выбираем Edit> Undo Custom Shape Tool.
Чтобы нарисовать произвольную форму с правильными пропорциями, начните так же, как и раньше, щелкнув внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши нажатой, перетащите ее от точки. Во время перетаскивания нажмите и удерживайте клавишу Shift на клавиатуре.Это вернет фигуре правильные пропорции и зафиксирует их на месте:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши, , затем отпустите клавишу Shift. Очень важно, чтобы вы отпускали клавишу Shift только после того, как вы отпустили кнопку мыши, иначе это не сработает. Кроме того, не забудьте дождаться после , когда вы начали перетаскивание, прежде чем нажимать и удерживать клавишу Shift, иначе вы можете получить неожиданные результаты.
Я отпускаю кнопку мыши, затем клавишу Shift, и в этот момент Photoshop заполняет фигуру выбранным мной красным цветом. На этот раз сердце выглядит намного лучше:
Обычно вы хотите рисовать нестандартные формы с правильными пропорциями.
Другие удобные сочетания клавиш
Наряду с нажатием и удержанием Shift при перетаскивании, чтобы нарисовать фигуру с правильными пропорциями, вы можете нажать и удерживать клавишу Alt (Win) / Option (Mac) при перетаскивании, чтобы нарисовать фигуру из ее центр , а не из угла.Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании нарисует его с правильными пропорциями и вытянет его из центра. Просто не забывайте всегда отпускать клавиши после того, как отпустит кнопку мыши.
Изменение размера формы
После того, как вы нарисовали фигуру, вы увидите ее текущую ширину и высоту в полях Ширина ( W ) и Высота ( H ) на панели параметров.Здесь мы видим, что моя фигура была нарисована 354 пикселей в ширину и 308 пикселей в высоту:
Текущая ширина и высота фигуры.
Если вам нужно изменить размер фигуры, просто выделите текущие значения с помощью мыши и введите новые значения (нажмите , введите (Win) / , верните (Mac) на клавиатуре, чтобы принять их). Чтобы изменить размер фигуры и сохранить ее правильные пропорции, сначала щелкните небольшой значок ссылки между полями ширины и высоты, затем введите новую ширину или высоту.Если выбран значок ссылки, Photoshop автоматически изменит за вас другое значение:
Щелкните значок ссылки перед изменением ширины или высоты, чтобы зафиксировать пропорции.
Позвольте Photoshop нарисовать форму для вас
Если вы еще не нарисовали фигуру и знаете точный размер, который вам нужен, вы можете сэкономить время, позволив Photoshop нарисовать ее за вас. Просто щелкните один раз внутри документа. Photoshop откроет диалоговое окно Create Custom Shape , в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть его, и Photoshop нарисует вашу форму с выбранными вами размерами:
Щелкните один раз внутри документа, чтобы открыть диалоговое окно Create Custom Shape.
Добавление штриха
Чтобы добавить обводку вокруг формы, щелкните образец цвета Stroke на панели параметров. Вы можете выбрать цвет обводки (и другие параметры обводки, которые мы рассмотрим чуть позже) до или после рисования фигуры:
Щелкните образец цвета обводки.
Параметры выбора цвета обводки точно такие же, как параметры цвета заливки. Вверху у нас есть те же четыре значка, дающие нам выбор между No Color , Solid Color , Gradient и Pattern :
Параметры «Нет цвета», «Сплошной цвет», «Градиент» и «Узор», на этот раз для обводки.
Параметр «Нет цвета» выбран по умолчанию (поэтому обводка не видна). Я выберу параметр «Сплошной цвет», а затем установлю черный цвет обводки, щелкнув образец.Как и в случае с цветом заливки, если нужный цвет не найден ни в одном из образцов, щелкните значок «Палитра цветов», чтобы выбрать его вручную:
Выбираю сплошной черный цвет в качестве цвета обводки.
Так же Photoshop добавляет черную обводку вокруг формы:
Та же форма, но с нанесенной черной обводкой.
Ширина обводки
Мы можем изменить ширину и штриха на панели параметров. Вы найдете текущую ширину, отображаемую справа от образца цвета обводки.Ширина по умолчанию — 3 пункта. Если вы знаете точную ширину, которая вам нужна, вы можете ввести ее прямо в поле ширины (нажмите , введите (Win) / , верните (Mac), когда вы закончите, чтобы принять его) или просто щелкните маленькую стрелку справа от значения и перетащите ползунок :
Увеличение ширины штриха с помощью ползунка.
Выровнять края
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Align Edges .По умолчанию этот параметр включен (отмечен), и вы, как правило, захотите оставить его включенным, потому что он указывает Photoshop выровнять края вашей фигуры с пиксельной сеткой, чтобы они выглядели четкими и резкими:
Параметр «Выровнять края».
Однако для работы параметра «Выровнять края» необходимо не только его выбрать, но и указать ширину обводки в пикселей ( пикселей ), а не точек ( pt ) . Поскольку типом измерения ширины обводки по умолчанию являются точки, я вернусь и введу новую ширину 10 пикселей :
Для работы «Выровнять края» измените тип измерения ширины штриха на пиксели.
Photoshop мгновенно обновляет форму с новой шириной обводки:
Форма после изменения ширины штриха на 10 ox.
Больше вариантов хода
Есть и другие параметры обводки, которые мы также можем изменить, нажав кнопку Параметры обводки на панели параметров:
Кнопки параметров обводки.
Откроется окно параметров обводки. Вверху мы можем переключаться между отображением штриха в виде сплошной линии (по умолчанию), пунктирной линии или пунктирной линии .Параметр Align позволяет нам выбрать, будет ли обводка отображаться вдоль внутри краев фигуры, за пределами краев или по центру по краям. Мы можем установить для параметра Caps значение Butt , Round или Square , а также изменить Corners на Miter , Round или Bevel . При нажатии Дополнительные параметры внизу откроется более подробное диалоговое окно с дополнительными параметрами для настройки внешнего вида обводки и для сохранения пользовательских настроек в качестве предустановки:
Кнопки параметров обводки.
Изменение заливки и обводки существующих фигур
Так же, как и с инструментами геометрических фигур (инструмент «Прямоугольник», «Эллипс» и т. Д.), Photoshop помещает каждую векторную фигуру, которую мы рисуем с помощью инструмента «Пользовательская фигура», на отдельный слой Фигура . Если мы посмотрим на мою панель «Слои», мы увидим мою форму сердца, сидящую на слое Shape с именем «Shape 1»:
Панель «Слои», показывающая слой «Форма».
Я добавлю в свой документ вторую фигуру. Для этого я повторно открою «Выбор пользовательской формы» на панели параметров и на этот раз выберу форму бабочки, дважды щелкнув ее миниатюру:
Выбор нестандартной формы бабочки.
Выделив форму бабочки, я быстро нарисую ее, щелкнув внутри документа, чтобы задать начальную точку, а затем щелкнув и перетащив из этой точки. Чтобы нарисовать бабочку с правильными пропорциями, я подожду, пока не начну перетаскивать, затем нажму и удерживаю клавишу Shift и продолжаю перетаскивание:
Нажатие и перетаскивание, чтобы нарисовать бабочку (с зажатой клавишей Shift).
Чтобы завершить форму, я отпущу кнопку мыши, , затем отпущу клавишу Shift.Photoshop заполняет форму цветом, но посмотрите, что произошло; он использовал тот же цвет заливки (красный), который я выбрал для моей предыдущей формы. Он также использовал те же параметры обводки, что и предыдущая форма, включая цвет (черный) и ширину (10 пикселей):
В новой форме использовались те же заливка и обводка, что и в предыдущей форме.
К счастью, поскольку слои фигур в Photoshop остаются полностью редактируемыми, мне не нужно отменять и перерисовывать форму, если мне нужно, чтобы она была другого цвета.Пока у меня выбран слой «Форма» на панели «Слои» (а инструмент «Форма» все еще выбран на панели «Инструменты»), я могу легко вернуться и изменить цвета.
Если мы снова посмотрим на мою панель «Слои», то увидим, что форма бабочки была размещена на отдельном слое формы с именем «Форма 2» над формой сердца:
Панель «Слои», на которой показаны обе фигуры, каждая на своем собственном слое «Фигуры».
Выбрав слой бабочки, я нажимаю на образец цвета Fill на панели параметров и выбираю другой цвет из образцов, может быть, красивый пурпурный:
Выбор нового цвета заливки для формы бабочки.
Я также собираюсь уменьшить ширину обводки на панели параметров, так как 10 пикселей кажутся слишком толстыми. Я уменьшу его до 4 пикселей :
Изменение ширины обводки для формы бабочки.
Photoshop мгновенно обновляет форму бабочки с новым цветом заливки и шириной обводки. Оригинальная форма сердца осталась нетронутой:
Результат после редактирования формы бабочки.
Я думаю, что хочу уменьшить ширину обводки и для формы сердца, поэтому я нажимаю на слой «Форма сердца» («Форма 1») на панели «Слои», чтобы выбрать его:
Выбор слоя в форме сердца.
Я оставлю цвет заливки красным, но уменьшу ширину обводки на панели параметров до того же значения ( 4 пикселя ), что и форма бабочки:
Изменение ширины штриха для формы сердца.
И теперь обе формы имеют одинаковую ширину обводки. При необходимости вы также можете редактировать другие параметры обводки (цвет, тип линии, выравнивание и т. Д.). Пока у вас есть правильный слой формы, выбранный на панели «Слои», а инструмент «Форма» все еще активен, вы можете вносить любые необходимые изменения:
Результат после изменения ширины обводки для формы сердца.
Сброс пользовательских форм до значений по умолчанию
Ранее мы узнали, как загружать другие наборы фигур в Custom Shape Picker. Если вам нужно удалить эти дополнительные формы и вернуться к просмотру только фигур по умолчанию, еще раз щелкните значок шестеренки в средстве выбора пользовательской формы:
Щелкните значок шестеренки.
Затем выберите Reset Shapes из меню:
Выбор «Сбросить формы».
Photoshop спросит, действительно ли вы хотите заменить текущие формы значениями по умолчанию.Нажмите «ОК», чтобы сказать «да», и вы вернетесь к просмотру только исходных форм по умолчанию:
Нажмите «ОК», когда Photoshop спросит, хотите ли вы вернуться к значениям по умолчанию.
Как нарисовать и измерить круг без выкройки
Круг, по моему скромному мнению, королева геометрических форм. Не поймите меня неправильно; Мне нравятся все эти квадраты, прямоугольники, треугольники, восьмиугольники и еще много чего; но круг — самый крутой из всех: гладкий, красивый и бесконечно полезный.Однако попытаться нарисовать идеальный круг без узора — непростая задача, а определение правильного размера отверстия, в которое можно вставить круг, требует работы с числом Пи (или π), а это не тот вкусный вид, с которым можно есть. немного мороженого. Мы здесь сегодня, чтобы помочь вам с шагами, которые вы забыли с урока геометрии в средней школе (или, может быть, никогда не выучили, потому что вы были слишком заняты передачей заметок со Сьюзен Эллери!) . Мы покажем вам части круга, какой ширины отрезать ткань, чтобы она соответствовала кругу, и как нарисовать круг без рисунка.Мы также включили удобное преобразование десятичных знаков в дюймы, которое необходимо при работе с числом Пи.
Давайте начнем с запоминания того, как называются все части круга, и как Pi (π) вписывается в это сочетание.
Радиус : расстояние от центра круга до внешнего края
Диаметр : расстояние по окружности через его центральную точку
Окружность : расстояние по внешнему краю окружности
π или Пи: имя, данное отношению длины окружности к ее диаметру, выраженное десятичной дробью 3.14
Если вам известен диаметр вашего круга, вы можете использовать стандартную формулу, чтобы вычислить ширины отрезка ткани, необходимого для изготовления трубки. Эта ширина равна окружности круга, который будет вставлен в трубку (у нас есть отличное пошаговое руководство о том, как вставить круг в трубку).
Формула: 3,14 (π) x диаметр = окружность
Пример: Вам нужна готовая основа диаметром 12 дюймов (круг диаметром 12 дюймов) в спортивной сумке.
3,14 x 12 дюймов = 37,68 дюймов
(Также работает с метрической системой: 3,14 x 30 см = 94,2 см)
Важный шаг, который многие люди упускают на этом этапе, — это забыть добавить (к обеим частям) припуск на шов. Если вы используете стандартный припуск на шов ½ дюйма, вам нужно прибавить 1 дюйм к диаметру вашего круга (диаметр увеличивается на удвоение припуска на шов) и 1 дюйм к ширине вашей ткани ( ½ дюйма для обеих сторон припуска на шов).В нашем примере это означает:
Круг должен начинаться с диаметра 13 дюймов.
Ширина ткани должна быть 38,68 дюйма.
Высота кроя ткани варьируется и зависит от вашего проекта. Например, высокая спортивная сумка может иметь высоту 30 дюймов, а более короткое ведро — всего 10 дюймов.
Если вы используете Pi, помните, что он всегда возвращает десятичное число. Если вы уже имеете дело с метрической системой, у вас все в порядке — преобразование не требуется.
Для тех из нас, кто работает в мире дюймов, вам нужно найти преобразование в метры.
В нашем примере у нас 38,68 дюйма. Харумф! Приведенная ниже таблица даст вам достаточно точное совпадение линейки.
Десятичное число 0,68 ближе всего к 0,63 или ». Мы можем использовать 38 ”в качестве ширины куска ткани, который вы вырезаете для трубки.
Если у вас есть запасные большие циркули, вам повезло, и вы легко можете нарисовать себе круги любого размера. Но вы также можете легко сделать свой собственный циркуль, чтобы нарисовать круг.
Для начала вам нужно знать, какого размера вы хотите получить круг (диаметр).В нашем текущем примере нам нужна окружность
диаметром 13 дюймов.Чтобы нарисовать круг, вам нужно знать его радиус. Как вы узнали выше в первом разделе, радиус составляет половину диаметра. В нашем примере половина 13 дюймов равна 6½ дюйма.
Метод полного круга
- Используйте лист легкой бумаги (хорошо подойдет бумага для миллиметров или шаблонов), размер которого по крайней мере на 1 дюйм больше, чем круг, который вы хотите нарисовать.
- Отрежьте кусок веревки примерно на 4–5 дюймов длиннее вашего радиуса.Мы использовали веревку длиной 10 дюймов.
- Привяжите один конец веревки к короткому карандашу.
- Поместите конец карандаша по направлению к внешнему краю бумаги, оставив достаточно места от края, чтобы сделать полный проход.
- Измерьте длину радиуса (в данном случае 6½ дюймов) от места, где острие карандаша касается бумаги в обратном направлении.
- Приколите шнур прямо к бумаге именно в этом месте.
- Удерживая веревку натянутой, нарисуйте идеальный круг с помощью самодельного циркуля.
Метод сложенных четвертей
- Опять же, начните с квадрата из тонкой бумаги, по крайней мере, на 1 дюйм больше круга, который вы хотите нарисовать.
- Сложите бумагу пополам. Убедитесь, что исходный квадрат ровный и правдивый! Разместите бумагу загнутыми краями по нижнему и левому краям, а открытыми краями — по верхнему и правому краям.
- Поместите прозрачную линейку точно в центр левого нижнего угла сложенного квадрата. Поверните линейку сверху вниз квадрата, как маятник или циркуль, измеряя и отмечая точку в точке 6½ дюйма в трех-четырех точках.Вы создаете полукруглую дугу. Убедитесь, что конец линейки в угловой точке не смещается.
- Прорежьте по дуге все слои и разверните готовый круг диаметром 13 дюймов. Теперь вы можете использовать этот узор из бумаги, чтобы вырезать круг из ткани.
С вашим новым элегантным кружком теперь вы можете прошивать боковой шов основного кроя ткани. Затем приколите основу к получившейся трубке и пришейте трубку к кругу с припуском на шов ½ дюйма. В результате получилось готовое основание диаметром 12 дюймов.
Как упоминалось выше, для получения дополнительной информации об этой технике см. Наше руководство: Как вставить плоский круг в трубку.
python — Рисование кругов, как в программе Photoshop Ellipse Tool
Проблема
Я хочу нарисовать закрашенный круг точно , как инструмент эллипса в Photoshop (с точностью до пикселя).
Я не пытаюсь реализовать какое-либо сглаживание, поэтому мою проблему можно рассматривать как проблему генерации круговой двоичной маски. Достижение того же круга казалось довольно простым с самого начала, однако теперь я реализовал более 5 различных алгоритмов рисования кругов, и ни один из них не сравнится с Photoshop для создания кругов.
Попытки решения
Я использую Python для программирования алгоритма, numpy для манипулирования массивами, OpenCV для его реализации рисования круга / заливки и Scikit-Image для его возможностей сохранения изображений. Я формулирую проблему как функцию, которая рисует круг заданного радиуса и местоположения x, y на данном изображении и возвращает новое изображение с нарисованным на нем кругом.
Я запрограммировал / использовал следующие реализации рисования кругов:
- Наивный пифагорейский подход
- Круг OpenCV
- Круг Брезенхема
- Арифметический круг
- Andres ‘Circle
Тестирование решений
Эти алгоритмы были протестированы в двух разных сценариях: небольшой круг радиусом 10 пикселей и большой круг радиусом 257 пикселей.Маленькие кружки использовались для сравнения более очевидных визуальных различий, в то время как большие кружки использовались для вычисления метрики ошибки относительно круга того же радиуса, созданного в Photoshop.
Вот результаты этих тестов:
Тест малых кругов
Шесть описанных выше алгоритмов должны были нарисовать круг радиусом 10 пикселей в центре изображения 40×40 пикселей. Я объединил все результаты для удобства сравнения.
- Синие круги истинные, графические круги масштабированы, чтобы соответствовать диаметру 20 пикселей.
Тест больших кругов
Шесть приведенных выше алгоритмов должны были нарисовать круг радиусом 257 пикселей в центре изображения размером 2370×1770 пикселей. Каждый из созданных алгоритмом кругов был вычтен из круга радиусом 257 пикселей, нарисованного в Photoshop, чтобы получить разницу.
Для справки, круг, созданный в Photoshop, находится здесь:
Наивный пифагорейец:
- Различных пикселей: 1082
- Изображение разницы Результат:
OpenCV:
- Различных пикселей: 724
- Изображение разницы Результат:
Брезенхэм:
- Различных пикселей: 251
- Изображение разницы Результат:
Середина:
- Различных пикселей: 224
- Изображение разницы:
Арифметический круг:
Оптимизация параметров в этой реализации.
- Различных пикселей (без оптимизации): 155
- разных пикселей (с оптимизацией): 107 (лучший результат)
- Изображение разницы (с оптимизацией):
Andres ‘Circle:
- Разница пикселей: 155
- Изображение разницы:
Последние мысли
На этом этапе у меня был наибольший успех с использованием алгоритма арифметического круга, однако я все еще не уверен на 100%, что настройка этого алгоритма позволит имитировать поведение рисования эллипса в Photoshop.
Есть пара крайних случаев при рисовании кругов в Photoshop, которые мне не удалось воспроизвести. Например: круг 2x2px рисуется как прямоугольник 2×1 пиксель.
Еще одно странное поведение заключается в том, что круги определенного радиуса не демонстрируют октантную симметрию, используемую в большинстве способов рисования кругов. Я предполагаю, что это связано с тем, что инструмент эллипса предназначен для рисования эллипсов, которые демонстрируют только квадрантную симметрию. Так что, даже если нарисован круг с октантной симметрией, квадранты все равно будут нарисованы, может быть?
В качестве последней пищи для размышлений я нарисовал перекрывающиеся круги в Photoshop с уменьшающимся радиусом и чередованием цвета.Можно увидеть звездообразную геометрию, которая довольно похожа на круги Брезенхема, нарисованные аналогичным образом. Это заставляет меня задаться вопросом, использует ли Photoshop модифицированный круг Брезенхема?
В любом случае, спасибо, что дочитали до этого места! Было бы здорово узнать, что я могу сделать, чтобы сделать это более точным.
Спасибо!
Код
Код для вышеуказанного тестирования / реализации следующий:
импорт математики
из skimage import io
импорт cv2
импортировать numpy как np
def draw_octant_half_integer (circle_img, centre_x, centre_y, x, y):
круг_имг [центр_x + x, центр_y + y] = 255
круг_имг [центр_x + x, центр_y - y + 1] = 255
круг_имг [центр_x - x + 1, центр_y + y] = 255
круг_имг [центр_x - x + 1, центр_y - y + 1] = 255
круг_имг [центр_x + y, центр_y + x] = 255
круг_имг [центр_x + y, центр_y - x + 1] = 255
круг_имг [центр_x - y + 1, центр_y + x] = 255
circle_img [центр_x - y + 1, центр_y - x + 1] = 255
def draw_octant (img, centre_x, centre_y, x, y):
img [центр_x + x, центр_y + y] = 255
img [centre_x - x, centre_y + y] = 255
img [centre_x + x, centre_y - y] = 255
img [центр_x - x, центр_y - y] = 255
img [центр_x + y, центр_y + x] = 255
img [центр_x - y, центр_y + x] = 255
img [центр_x + y, центр_y - x] = 255
img [центр_x - y, центр_y - x] = 255
def create_pythagorean_circle (img, centre_x, centre_y, radius):
def point_on_circumference (x, y, centre_x, centre_y, радиус):
x - = centre_y
y - = center_x
гипотеза = математика.sqrt (х * х + у * у)
вернуть гипотезу> = радиус - 0,5 и гипотезу <= радиус + 0,5
circle_img = img.copy ()
высота, ширина = circle_img.shape
для y в диапазоне (0, высота):
для x в диапазоне (0, ширина):
если point_on_circumference (x, y, centre_x, centre_y, radius):
circle_img [x, y] = 255
cv2.floodFill (circle_img, None, (int (centre_x), int (centre_y)), 255)
вернуть circle_img
def create_bresenham_circle (img, centre_y, centre_x, radius):
высота, ширина = img.форма
circle_img = img.copy ()
х = 0
y = радиус
d = 3 - 2 * радиус
draw_octant_half_integer (круг_имг, центр_x, центр_y, x, y)
а y> = x:
х + = 1
если d> 0:
у - = 1
d = d + 4 * (х - у) - 10
еще:
г = г + 4 * х + 6
draw_octant_half_integer (круг_имг, центр_x, центр_y, x, y)
cv2.floodFill (circle_img, None, (int (centre_y), int (centre_x)), 255)
вернуть circle_img
def create_midpoint_circle (img, centre_y, centre_x, radius):
x = радиус
у = 0
circle_img = img.копия ()
p = 1 - радиус
круг_имг [центр_x + x, центр_y + y] = 255
если радиус> 0:
круг_имг [центр_x + y, центр_y - x] = 255
круг_имг [центр_x - x + 1, центр_y + y] = 255
круг_имг [центр_x - y + 1, центр_y + x] = 255
пока x> y:
у + = 1
если p <-1:
р = р + 2 * у + 1
еще:
х - = 1
р = р + 2 * у - 2 * х + 1
если x = x:
draw_octant_half_integer (круг_имг, центр_x, центр_y, x, y)
если параметр_решения (x, y - 1):
у - = 1
elif параметр_решений (x + 1, y):
х + = 1
еще:
х + = 1
у - = 1
circle_img = circle_img.astype (np.uint8)
cv2.floodFill (circle_img, None, (int (centre_y), int (centre_x)), 255)
вернуть circle_img
def andres_circle (img, centre_x, centre_y, radius):
х = 0
y = int (радиус)
d = радиус - 1
circle_img = img.copy ()
а y> = x:
draw_octant_half_integer (круг_имг, центр_x, центр_y, x, y)
если d <= 2 * (радиус - y):
д + = 2 * у - 1
у - = 1
elif d> 2 * x:
г - = 2 * х + 1
х + = 1
еще:
d + = 2 * (у - х - 1)
х + = 1
у - = 1
circle_img = circle_img.astype (np.uint8)
cv2.floodFill (circle_img, None, (int (centre_y), int (centre_x)), 255)
вернуть circle_img
если __name__ == "__main__":
# Загрузка констант
photoshop_circle = cv2.imread ("photoshop_circle.png", cv2.IMREAD_GRAYSCALE)
ширина = 2370
высота = 1770
centre_x = ширина / 2
centre_y = высота / 2
радиус = 257
img = np.zeros ((высота, ширина))
img = img.astype (np.uint8)
# Оптимизация арифметического круга
# low_mse = np.inf
# low_up = 0
# low_down = 0
# для up in np.linspace (0,76, 0,77, 100):
# для вниз в np.linspace (0,49, 0,50, 100):
# circle = create_arithmetic_circle (img, int (round (centre_y)) - 1, int (round (centre_x)) - 1, radius, up = up, down = down)
# diff = photoshop_circle - круг
# mse = np.sum (разница ** 2)
# print ("MSE:", mse, "Up:", up, "Down:", down)
# если mse 0] = 1
error = np.sum (разница)
print ("Pixels Different:", error, "Radius:", radius)
diff [diff <0] = 255
diff [diff> 0] = 255
io.imsave ("circle.png", diff, check_contrast = False)
Как нарисовать круг в Photoshop
На протяжении многих лет мне нужно было делать простые иллюстрации для своих сообщений в блоге, но я был в тупике, рисуя простые круги.Поиск руководств о том, как это сделать в PhotoShop, привел меня к запутанным, странным или просто неправильным методам. Однако недавно я хотел нарисовать круг для своего поста на расстоянии до горизонта и решил спросить эксперта: Маленького астронома, который показал мне, как это сделать примерно за 20 секунд. Я записал, что она сказала, и какого черта: если я опубликую это здесь, в блоге, я смогу сослаться на это, и, возможно, это поможет и вам.
Для справки, в настоящее время я использую Photoshop CS3 версии 8 на Mac под управлением OS X 10.4. Я не думаю, что это имеет большое значение. Если да, оставьте комментарий! И, эй, прокомментируйте, если вы тоже знаете другой метод. Чем больше тем лучше.
Итак:
0) Выполните обычные действия — откройте изображение или создайте новое.
1) Щелкните инструмент «Перо» на панели инструментов.
2) На новой панели инструментов, отображаемой вверху, нажмите кнопку с эллипсом внутри.
3) Нарисуйте круг, перетаскивая курсор, удерживая нажатой клавишу Shift (иначе вы получите эллипс).Вы получаете не изображение круга, а так называемый «путь». Потерпи меня здесь. При необходимости отрегулируйте размер. Примечание: место, где вы первоначально щелкаете пером, отмечает центр круга, поэтому вы можете записать координаты (x и y) центра, если вы планируете возиться с кругом позже.
4) Перейти к инструменту «Карандаш». Выберите желаемую толщину (вы также можете сделать это перед рисованием круга). Убедитесь, что вы выбрали нужный цвет!
5) Вернитесь к инструменту «Перо».
Oooooo, Ahhhhhh
6) Щелкните правой кнопкой мыши где-нибудь на изображении. Выберите «Обводка контура». Перечислены варианты. В раскрывающемся меню выберите «Карандаш».
7) Теперь у вас нарисован круг. Но вы все еще увидите пунктирную линию — это путь, который был пройден ранее. Чтобы удалить его, щелкните еще раз правой кнопкой мыши. Нажмите «удалить путь». Это избавляет от первоначального кругового пути и оставляет у вас красивый круг желаемой толщины.
Это может показаться сложным для новичка (вроде меня), но на самом деле это совсем не сложно, и вы увидите, что существует множество вариаций (вы можете создать нечеткий круг, взяв кисть вместо карандаша, Например).
И я рад, потому что теперь я могу делать еще больше глупых изображений для своих сообщений. Ура!
Создайте винтажный значок в Photoshop
Всем нравится признание и достижения, но значки могут сделать гораздо больше, чем просто поздравить. Значки также могут свидетельствовать о доверии и честности, например, когда продукт или услуга поставляется с гарантией или когда компания или частное лицо сертифицированы. Значки играют жизненно важную роль в дизайне, потому что их можно использовать как символ доверия, авторитета и достижений.Существуют разные стили значков: некоторые из них олицетворяют ценность золота, а некоторые более игривы, например значки, которые вы зарабатываете, играя в игры. Они бывают всех форм и размеров, и сегодня мы собираемся создать винтажный значок в Photoshop.
(Загрузите готовый многослойный файл Photoshop.)
Во-первых, создайте документ размером 600 x 600 пикселей. Это даст нам много места для работы. Выберите инструмент «Эллипс» и нарисуйте большой круг. В инструментах выравнивания на панели параметров в верхней части экрана щелкните значки выравнивания по вертикали и горизонтали по центру.Это поместит ваш круг в центр вашего холста.
Затем создайте новый круг на другом слое. Используйте панель выравнивания, чтобы центрировать круг на холсте. Убедитесь, что это примерно 120 пикселей в диаметре.
Используйте клавишу Command / Ctrl и щелкните фоновый слой и слой с маленьким кружком. Это гарантирует, что вы центрируете маленький круг внутри большого и оба они находятся в центре холста.
Затем мы создадим круги по периметру основного круга.Когда начальный круг находится вверху и центрирован с другим кругом, щелкните центральную точку регистрации круга. Вы можете щелкнуть и перетащить его куда хотите. Зная это, это также точка вращения, когда вы выбираете поворот активного объекта в режиме преобразования. Размер нашего документа 600 x 600 пикселей, поэтому нам нужно разместить точку регистрации точно в центре, у которого координаты X и Y равны 300. Когда вы щелкаете и перетаскиваете точку регистрации, всплывающая подсказка отобразит ее координаты X и Y.
Нажмите Command / Ctrl + Alt / Option + «T», чтобы преобразовать копию маленького круга и перетащите центр вращения в центральную точку большого круга. Вращайте маленький круг, пока стороны двух кругов не соприкасаются. Затем, чтобы повторить процесс, просто нажмите Command / Ctrl + Alt / Opt + Shift + «T». Это дублирует ваше последнее действие трансформации, создавая копию круга и вращая ее на то же количество места, что и предыдущий. Повторяйте это, пока не получите маленькие круги по всему большому кругу.Смотрите ниже для ясности.
Выделите все маленькие кружки и нажмите Command / Ctrl + «E», чтобы объединить маленькие кружки. Затем нажмите Command / Ctrl + «J», чтобы продублировать слой с кругами. Нажмите Command / Ctrl + «T», чтобы трансформировать слой с дублированными кругами, и, удерживая Shift, поверните круги на 45 °. У вас должна получиться форма, подобная показанной ниже.
Теперь, когда у нас есть основная форма значка, мы можем начать добавлять детали к нашему значку. Возьмите инструмент эллипса и удерживайте Shift, чтобы нарисовать круг из центра значка.На панели параметров в верхней части интерфейса Photoshop вы увидите параметры заливки и обводки. Выберите «Без заливки» и нарисуйте белую обводку размером 1 пиксель.
Затем мы добавим маленькие точки по внешнему краю белого круга. Создайте новый слой и нарисуйте небольшой круг с белой заливкой немного выше круга, который мы только что создали. Убедитесь, что он расположен по центру холста. Мы собираемся повторить процесс вращения, который мы использовали ранее, чтобы дублировать и вращать эти маленькие круги вокруг большого белого круга.
Важное примечание : По какой-то причине, когда вы создаете небольшие объекты в Photoshop, вы не можете выбрать и переместить центральную точку, не удерживая сначала Option / Alt. В противном случае вы просто будете перемещать сам круг, а это не то, что нам нужно. Кроме того, чтобы сделать перемещение центральной точки более точным, вы можете набрать координаты на панели параметров в верхней части интерфейса. Нажмите Command / Ctrl + Alt / Option + «T», чтобы преобразовать копию маленького круга. Затем, удерживая Alt / Option, щелкните и перетащите центральную точку в центр вашего холста, удерживайте Shift, чтобы повернуть копию круга, и нажмите Enter.Затем нажмите Command / Ctrl + Alt / Option + Shift + «T», чтобы продублировать это действие, пока оно не вернется по всей окружности круга, как вы можете видеть ниже.
Затем нам нужно выбрать шрифт, который будет сочетаться с нашим винтажным стилем. Для этого урока я выбрал Rothman, высокий винтажный шрифт. Я набрал «Design Festival» заглавными буквами, а «Photoshop Tutorial» — строчными буквами, потому что обе версии выглядят по-разному, но хорошо работают вместе. Я увеличил трекинг так, чтобы ширина «Учебника Photoshop» была такой же, как у текста заголовка.
Затем мы добавим звезды по бокам. Выберите инструмент Custom Shape Tool и выберите форму звезды. Если у вас его нет, поищите в других библиотеках форм или выполните поиск в Интернете. Мы могли бы просто расположить звезды вручную, но если мы хотим, чтобы они были однородными, мы можем использовать ту же технику, которую мы использовали ранее для точек. Создайте маленькую звезду и отцентрируйте ее по горизонтали, расположив так, чтобы она находилась чуть ниже тонкого белого кружка в центре. Нажмите Command / Ctrl + Alt / Opton + «T», чтобы преобразовать копию, совместив точку регистрации с центром самого холста.Удерживайте Shift, чтобы повернуть звезду в нужном месте. Затем нажмите Command / Ctrl + Alt / Option + Shift + «T», чтобы продублировать преобразование, пока вокруг круга не появятся звезды.
Затем добавьте маску слоя и сплошной черной кистью; закрасьте черным цветом, чтобы скрыть нежелательные звезды. Ваши результаты должны выглядеть так, как показано ниже.
Затем выберите инструмент «Эллипс» и создайте эллипс примерно того же размера, что и круг из звезд, но без обводки или заливки.Выберите инструмент «Текст» и наведите указатель мыши на контур круга. Ваш курсор изменится на волнистую линию, что позволит вам разместить текст на пути. Введите свое сообщение и измените размер текста, чтобы он соответствовал области внизу. Текст будет совпадать со звездами.
Сделайте еще один круг и повторите процесс для текста в верхней части значка. Для набора текста по контуру вы можете переключиться на инструмент прямого выбора и навести курсор на конец или начало текста, и курсор изменится.Если вы щелкните и перетащите, вы можете изменить положение текста вдоль пути.
Выберите инструмент произвольной формы и щелкните всплывающее меню. Выберите украшения, щелкните и перетащите произвольную форму Fleur De Lis на холст. Отцентрируйте его по горизонтали и поместите под верхним изогнутым текстом. Выберите Орнамент 5, перетащите его на холст и нажмите Command + «T», чтобы преобразовать текст, повернув его на 180 °. Расположите его по центру над нижним изогнутым текстом. Результат должен выглядеть как на примере ниже.
Давайте добавим цвета нашему значку. Создайте новый слой над слоями исходной формы для значка. Залейте слой приглушенным цветом. Я выбрал приглушенный синий цвет (# 375f81). Чтобы выбрать только форму значка, Command / Ctrl + Shift + <щелкните каждый из слоев фигур, составляющих ваш значок>. Это включает в себя основной круг и два слоя меньших кругов. Это загрузит их формы как выделение. Нажмите на заливку слоя синим цветом и нажмите значок маски слоя. Это замаскирует все, кроме формы значка.
Затем мы добавим текстуру нашему значку. Прокрутите вниз до слоев базовой формы для значка и поместите гранжевую текстуру над слоем приглушенного цвета. Измените режим наложения на «Осветление цвета». Вы можете скопировать маску слоя из цветного слоя и вставить ее в маску слоя на слое текстуры, чтобы она принимала только форму значка.
Ваш значок должен выглядеть так, как показано ниже.
Заключение
Смешав несколько винтажных элементов и форм с несколькими приемами Photoshop, вы можете создать винтажный значок в Photoshop.С помощью пары нестандартных форм, встроенных в Photoshop, вы можете создать аутентичный винтажный дизайн.
Как получился ваш винтажный значок? Оставьте свои мысли в разделе комментариев ниже. Также вы можете скачать исходные файлы по ссылке ниже.
Загрузите исходные файлы сейчас.
Как нарисовать круг в Word 2010
Хотя Microsoft Word в первую очередь рассматривается как редактор документов для текста, в нем есть множество различных инструментов рисования, которые позволяют вставлять в документ произвольные формы.Вы даже можете использовать параметры заливки формы и параметры формы формата для дальнейшей настройки рисуемого объекта. В приведенных ниже инструкциях вы узнаете, как нарисовать круг в Microsoft Word 2010 с помощью этих инструментов и настроек.
Существует множество различных типов файлов и объектов, которые можно вставлять в документы Microsoft Word 2010, и некоторые из них проще и полезнее, чем вы могли ожидать. Ранее мы описали, как сделать снимок экрана в Microsoft Word 2010, но не все, что вы добавляете в документ Word, должно быть изображением или внешним типом носителя.Например, вы также можете создавать объекты и формы полностью с нуля. Поэтому, если вам нужно создать круг и вставить его в документ, вы можете использовать для этого параметр Shapes в меню Insert .
К счастью, инструмент «Фигуры» в Microsoft Word достаточно универсален, и вы можете использовать его вместе с другими различными инструментами рисования для создания полезных фигур и дизайнов. Наша статья ниже покажет вам, как нарисовать круг (или нарисовать овал) в Microsoft Word, если ваш документ будет улучшен с добавлением этой формы.
Как нарисовать круг в Word 2010
- Откройте документ.
- Щелкните в том месте, где вы хотите создать круг.
- Выберите вкладку Вставить .
- Нажмите кнопку Shapes , затем выберите фигуру Oval .
- Щелкните документ, затем перетащите мышь, чтобы нарисовать круг.
Наша статья продолжается ниже с дополнительной информацией о рисовании круга в Word 2010, включая изображения этих шагов.
Вставка круга в Word 2010 (Руководство с изображениями)
Хотя инструмент, который вы собираетесь использовать, технически предназначен для вставки овалов, вы можете вручную настроить размер овала, чтобы он был идеально пропорционален и, следовательно, был кругом. Продолжайте читать ниже, чтобы узнать о шагах, которые необходимо предпринять, чтобы нарисовать круг в документе Word.
Вы сейчас ищете новый ноутбук, на котором будет легко работать Word вместе со всеми другими программами, которые вы используете на регулярной основе? Ознакомьтесь с нашим обзором Hp Pavilion dv4-5110us.
Шаг 1. Запустите Microsoft Word 2010 или дважды щелкните файл Word, в котором вы хотите нарисовать круг.
Шаг 2: Перейдите в то место, куда вы хотите вставить круг.
Шаг 3. Щелкните вкладку
Вставить вверху окна.Шаг 4. Щелкните раскрывающееся меню
Фигуры в разделе Иллюстрации ленты в верхней части окна, затем щелкните значок Овальный в разделе меню Основные формы .Шаг 5: Щелкните мышью в желаемом месте в документе, затем перетащите мышь, пока овал не приобретет желаемую форму.
** Следующие шаги необходимы только в том случае, если вам нужен идеальный круг **
Как нарисовать идеальный круг в Word 2010
Этот раздел является продолжением шагов, описанных в предыдущем разделе.
Шаг 6: Если он в данный момент не выбран, щелкните вкладку «Инструменты для рисования
— Формат » в верхней части окна.Обратите внимание, что для отображения этого меню необходимо выбрать круг.
Шаг 7: Щелкните внутри поля
Shape Height в разделе Size ленты в верхней части окна, затем введите желаемую высоту круга.Шаг 8: Щелкните внутри поля
Shape Width под полем Shape Height , затем введите то же значение, которое вы ввели в Step 7 . Теперь ваша форма должна быть идеальным кругом.Если вы хотите изменить внешний вид круга, вы можете изменить настройки формы с помощью различных меню на вкладке Инструменты для рисования — Формат на ленте.
Дополнительная информация о том, как нарисовать круг в Word
Если вы хотите использовать какие-либо дополнительные инструменты рисования, такие как опция «Заливка формы», которая позволяет вам раскрашивать круг, тогда вам нужно сначала выбрать круг.
Вкладка «Вставка» в Word — это то место, куда вам нужно будет перейти, если вы хотите добавить изображение в свой документ или другие настраиваемые объекты, такие как таблица или текстовое поле.
Если вы добавляете круг в свой документ, потому что хотите использовать его вместе с другим объектом, например, с текстовым полем, которое будет отображать текст поверх круга, то вам, вероятно, потребуется настроить «слои» этих объекты.Вы можете найти их на вкладке «Макет» в разделе «Упорядочить».
Еще один способ добавить идеальный круг в документ — удерживать клавишу Shift после того, как вы выбрали рисование овала. Для этого щелкните вкладку Insert , щелкните Shapes , выберите Oval из раскрывающегося меню, затем, удерживая клавишу Shift, рисуете круг в документе.
См. Также
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет работал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как рисовать в Adobe Illustrator: работа с фигурами
Фигуры — это базовый элемент, который вы найдете в большинстве дизайнов, и они могут значительно упростить рисование в Adobe Illustrator. Хотя вы можете получить как базовые, так и сложные формы из векторной библиотеки Storyblocks, неплохо знать, как создавать основы самостоятельно, когда они вам нужны.Выполните следующие действия, и вы будете на пути к геометрическому мастерству в Adobe AI — или сэкономьте время и загрузите нужные фигуры из нашей библиотеки.
Скачать векторные фигуры Как создавать основные формы в IllustratorНачнем с основ. Чтобы создать форму в Illustrator, вам нужно выбрать один из инструментов Shape Tools . Форма по умолчанию — прямоугольник , но вы также можете выбрать прямоугольник со скругленными углами , эллипс , многоугольник , звезда или блик .Чтобы выбрать из этих других форм, щелкните правой кнопкой мыши инструмент Rectangle Tool и выберите ту, которую хотите создать. Отсюда все, что вам нужно сделать, это щелкнуть и перетащить, чтобы создать форму.
Полезные ярлыки для рисования основных фигур
- Если вы удерживаете клавишу Shift при создании прямоугольника или прямоугольника с закругленными углами, вы получите квадрат с идеальными пропорциями.
- Если удерживать клавишу Shift при создании эллипса, вы получите идеальный круг.
- Удерживание клавиши Alt (клавиша Option для всех пользователей Mac) позволит вам рисовать фигуру из центра, а не из угла.
- Если вы знаете точный размер фигуры, которую хотите создать, выберите инструмент «Форма», щелкните по экрану и не перетаскивайте. Появится окно, в котором вы можете ввести точные размеры вашей формы.
Раскрашивать фигуры легко.Во-первых, вам нужно убедиться, что ваша фигура выделена. Вы можете выбрать один из общих цветов, используя палитры цветов в верхнем левом углу экрана, или вы можете выбрать любой цвет, используя палитры цветов на панели инструментов. Оба варианта показаны ниже, поэтому выберите тот, который вам больше подходит.
Как вырезать фигуры в IllustratorОсновные инструменты фигур не включают некоторые популярные варианты, такие как полукруги, и для того, чтобы сделать эти формы, вам действительно нужно вырезать базовые формы.Есть несколько способов вырезать фигуру, но самый простой способ — нарисовать линию там, где вы хотите вырезать, а затем разделить фигуры с помощью инструмента поиска пути. Вы можете увидеть инструмент Pathfinder, если вы перейдете в Окно > Pathfinder .
- Нарисуйте линию разреза (или две).
- Откройте инструмент «Обработка контуров» .
- Выберите линии и форму, затем нажмите Divide в Инструменте Обработка контуров, чтобы сделать вырез.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Как использовать сочетания клавиш для создания треугольников, серий и т. Д.Вы научились вырезать фигуры, и технически вы можете сделать это, чтобы сделать треугольник, но есть более простой способ. Если вы выберете инструмент «Звезда », нажмите и перетащите, и, продолжая нажимать кнопку мыши, также нажмите кнопку со стрелкой вниз на клавиатуре — это уменьшит количество точек в звезде. Сделайте это дважды для треугольника. Вы также можете нажать клавишу со стрелкой вверх на клавиатуре, чтобы увеличить количество точек и создать всплески.
Вы можете использовать ту же концепцию в инструменте «Многоугольник». Выберите инструмент «Полигон » , затем щелкните и перетащите, удерживая клавиши вверх, и вниз, , чтобы увеличить или уменьшить количество сторон многоугольника. Вы больше не будете ограничены только шестиугольником. Теперь вы можете легко создавать пятиугольники, десятиугольники и пятиугольники — о боже!
Как объединить фигуры в IllustratorВ какой-то момент вы можете обнаружить, что хотите объединить или объединить формы в Illustrator.Для этого вам нужно будет открыть инструмент Pathfinder. Чтобы найти его, перейдите в окно Window> Pathfinder , и панель инструментов появится. Выберите объекты, которые вы хотите объединить, затем выберите Объединить на панели инструментов Навигатора. Тах да! Вы можете комбинировать формы для создания стрелок (более распространенный элемент дизайна), но рожок мороженого казался более захватывающей демонстрацией.
С фигурами можно делать гораздо больше. Со временем и терпением вы можете создавать такие красивые геометрические узоры, как эти. Или вы можете загрузить то, что вам нужно, из нашей библиотеки и сэкономить время для других ваших проектов.
Скачать геометрические узорыДжордан МакЭлвейн
Специалист по поисковой оптимизации
Джордан — наш штатный специалист по поисковой оптимизации и написанию ключевых слов.
