Как в фотошопе написать текст внутри круга
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т.п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800х600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный круг
Переходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Текст внутри круга
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Применение круговых надписей в Фотошопе довольно широко – от создания печатей до оформления различных открыток или буклетов.
Круговой текст
Сделать надпись по кругу в Фотошопе довольно несложно, причем достичь желаемого результата можно двумя способами: деформировать уже готовый текст или написать его по готовому контуру. Оба эти подхода имеют свои достоинства и недостатки.
Оба эти подхода имеют свои достоинства и недостатки.
Способ 1: Деформация
Начнем с деформации готового текста.
На верхней панели находим кнопку функции деформации текста.
В выпадающем списке ищем стиль, который называется «Дугой» и тянем ползунок, указанный на скриншоте, вправо.
Круговой текст готов.
Достоинства:
Можно расположить две надписи одинаковой длины друг под другом, описав полный круг. Нижняя надпись при этом будет ориентирована так же, как и верхняя (не вверх головой).
Недостатки:
Налицо явное искажение текста.
Способ 2: Контур
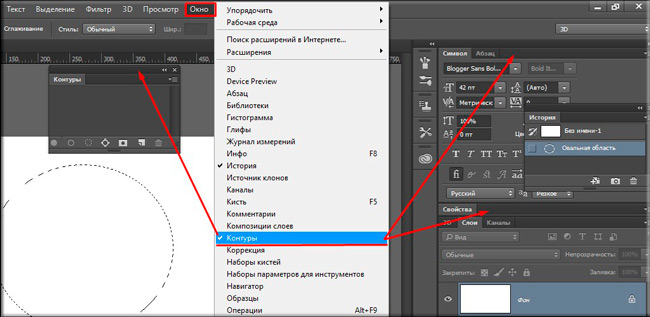
Переходим к следующему способу – написание текста по готовому контуру. Контур… Где его взять? Можно самостоятельно нарисовать инструментом «Перо», либо воспользоваться теми, которые уже есть в программе. Самый простой вариант — воспользоваться одним из инструментов группы «Фигуры». Все создаваемые ими объекты состоят из контуров.
- Выбираем инструмент «Эллипс» в блоке инструментов с фигурами.
Настройки на скриншоте. Цвет заливки значения не имеет, главное, чтобы наша фигура не сливалась с фоном.
Далее зажимаем клавишу SHIFT и рисуем круг.
Затем выбираем инструмент «Текст» (где его искать, вы знаете) и подводим курсор к границе нашего круга. Первоначально курсор имеет такую форму:
Когда же курсор станет вот таким,
инструмент «Текст» определит контур фигуры. Кликаем левой кнопкой мыши и видим, что курсор «прилип» к контуру и замигал. Можем писать.
Текст готов. С фигурой можете делать что захотите, удалите, оформите как центральную часть логотипа или печати и т.д.
Достоинства:
Текст не искажается, все символы выглядят так же, как и при обычном написании.
Недостатки:
Текст пишется только снаружи контура. Нижняя часть надписи оказывается перевернутой. Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
Если так и задумано, то все в порядке, но если необходимо сделать текст по кругу в Фотошопе из двух частей, придется немного повозиться.
- Выбираем инструмент «Произвольная фигура».
В списке фигур ищем «Тонкую круглую рамку» (есть в стандартном наборе).
Рисуем фигуру и берем инструмент «Текст». Выбираем выравнивание по центру.
Затем, как описано выше, подводим курсор к контуру. Внимание: кликать нужно по внутренней части кольца, если хотите написать текст сверху.
Затем переходим на слой с фигурой и кликаем курсором по внешней части контура кольца.
Готово. Фигура больше не нужна.
Информация к размышлению: таким образом текстом можно обойти любой контур.
На этом урок по написанию текста по кругу в Фотошопе окончен.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите разбираться в такой вещи как дизайн, знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
Простой способ нарисовать текст по кругу для новичков
Не важно открыли ли вы Photoshop впервые или уже неоднократно выполняли проекты. Все три совета, которые я привожу в данной статье осилить не проблема. Вот только каждый из них подойдет для решения разных задач. Этим нередко пользуются при создании вывесок и логотипов. Чтобы сделать такую картинку у вас уйдет около двух минут.
Все предельно просто, вот только дополнительных функций здесь поменьше. Сильно «поиграть» с рисунком не получится, но для новичков это идеальный вариант. Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Чем разнообразнее выбор, тем проще сделать ужасающее изображение. Со временем приходит опыт, особенно если вы не боитесь ставить перед собой сложные задачи, но и познакомиться с элементарными приемами тоже нужно.
Для начала создайте новый документ. Размеры не так важны, я использовал 800х800. Естественно, вы можете открыть готовую фотографию и работать на ней.
Возможно, некоторым эта информация покажется лишней, но, поверьте, некоторые читатели дословно пользуются инструкциями, это не плохо, но мне бы хотелось, чтобы максимальное число моих читателей экспериментировали. Не бойтесь этого даже в момент обучения. Ставьте перед собой интересные задачи, если есть какие-то проблемы – пишите в комментариях и я помогу разобраться.
Первым делом я сделал заливку слоя, чтобы рисовать было удобнее. Думаю, проблем тут не возникнет. Инструмент заливка и выбираем цвет. Все как в Paint. Далее выбираем текст в панели инструментов справа.
Если вы хотите создать надпись по кругу используя данный метод, то придется создавать два слоя. Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
Берете фразу, например: «Сделал дело – гуляй смело» и делите ее на две части. Кликаете по фону изображения и вписываете первую часть. Затем нажимаете на готовый слой, снова кликаете по изображению и пишете вторую часть.
В итоге получается два текстовых слоя.
Кликаете на один изних, чтобы он подсветился. Затем на кнопку: «Деформировать текст» в верхней панели.
Перед вами откроется дополнительное меню. Тут много всяких вариантов изменения, в данный момент нам нужна первая опция: «Дугой».
Теперь передвигайте ползунок функции «Изгиб». Сохраняете изменения.
Теперь кликаем по второму слою и снова трансформируем текст.
Выгибаем уже в другую сторону.
Увеличить текст, изменить цвет, шрифт и все остальное можно нажав на слой, а затем выбрав инструмент: «Текст». Дополнительная панель у вас располагается сверху.
Более сложный вариант с большим количеством функций
В фотошопе также можно сделать картинку в стиле печати, чтобы текст располагался четко по кругу. Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Такие изображения идеально подходят в качестве различных элементов сайтов, чаще всего этот прием используют для Landing Page.
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
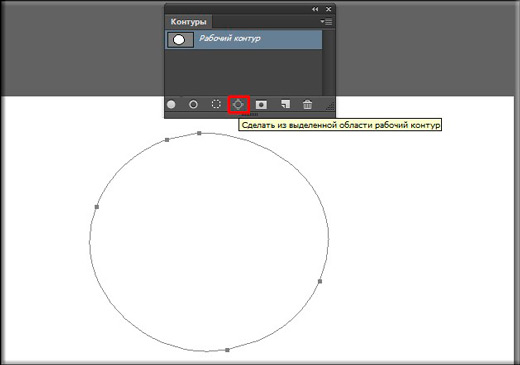
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
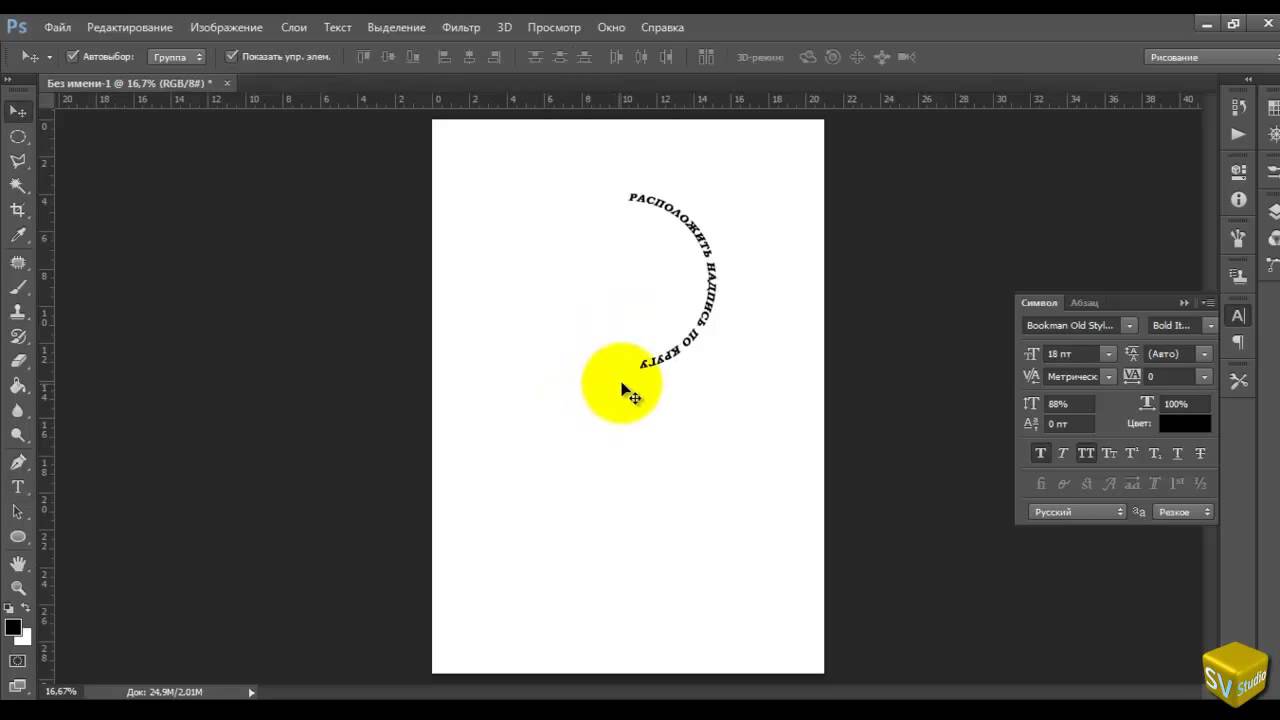
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Тащите курсором дальше. Видите, я случайно поводил курсором не по внешней части окружности, а через центр. Буквы разместились по внутренней части.
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www.photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: « Основы коммерческого веб-дизайна » и « Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
Как сделать текст по кругу в word?
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, в которых есть графики, таблицы и прочее. В нем можно делать что-нибудь и менее официальное. Например, выбрать картинку в качестве фона и что-нибудь написать на ней красиво – это будет открытка, или сделать небольшой коллаж из нескольких рисунков.
О том, как сделать картинку фоном в Ворд, я уже писала, и прочесть статью можно, перейдя по ссылке. Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Сейчас же давайте разберемся, как можно сделать надпись по кругу или полукругом в Ворде. Это пригодится, если нужно будет сделать эмблему или медаль.
Как написать текст по кругу
Для начала, нужно добавить соответствующий блок в документ. Перейдите на вкладку «Вставка» и в группе текст выберите или «Текстовое поле» – «Простая надпись», или «WordArt».
Подробнее, как добавить надпись в Ворд, можно прочесть в статье, перейдя по ссылке.
В появившемся блоке, напечатайте что нужно. Затем выделите данный прямоугольник, кликнув по нему мышкой, чтобы по контуру появилась линия с маркерами. Перейдите на вкладку «Средства рисования» – «Формат» и нажмите в группе «Стили WordArt» на кнопку «Текстовые эффекты».
Из выпавшего меню выберите «Преобразовать», затем в блоке «Траектория движения» выберите «Круг».
Текст будет повторят выбранную траекторию… но не совсем. Чтобы он был именно круговой, нужно изменить форму самой области для надписи. Для этого перемещайте маркеры мышкой.
Для этого перемещайте маркеры мышкой.
Мне пришлось сильно уменьшить данную область, чтобы слова отображались по кругу.
Если Вам такое не подходит, и нужно, чтобы написанное было хорошо видно, тогда выделите его. Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте жирность и прочее. В общем экспериментируйте, чтобы текст стал нужного Вам размера. Я еще добавила по одному пробелу между каждой буквой.
У меня таким образом получилось увеличить нужную область с надписью.
Вставляем текст в круг
Если же Вам нужно что-то написать именно внутри круга в Ворде, тогда начните с создания самой фигуры.
Для этого переходим на вкладку «Вставка» и в группе «Иллюстрации» нажимайте «Фигуры». В открывшемся списке выберите «Овал».
Курсор изменится на плюсик. Кликните левой кнопкой мыши в нужном месте листа и, не отпуская кнопки, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать именно круг, а не овал, во время рисования нажмите и удерживайте кнопку «Shift».
Выделите фигуру и на вкладке «Средства рисования» – «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не убирая выделение с фигуры, на вкладке «Средства рисования» – «Формат» жмите «Добавление надписи».
С помощью появившегося плюсика, нарисуйте прямоугольник. Затем в этом прямоугольнике напечатайте то, что Вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выделите блок с надписью и снова откройте «Средства рисования» – «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», откроется список, из которого выберите «Преобразовать» – «Круг».
После того, как будет создан круговой текст, давайте уберем заливку и контур самого блока. Выделите надпись, перейдите на вкладку «Средства рисования» – «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» – «Нет заливки», затем «Контур фигуры» – «Нет контура».
Дальше, используя маркеры на рамке блока, сделайте так, чтобы текст был написан по кругу. В моем случае, прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст вписался и не пришлось уменьшать блок, подбирайте подходящий размер шрифта.
После того, как текст будет написан как нам нужно и четко впишется в фигуру, можно, используя желтый маркер, изменить, где он будет начинаться и заканчиваться.
Как пример, создала еще один круг, в который вписала слова. Как видите, она строже, чем первая, и границы букв четко вписываются в нарисованную фигуру.
Пишем текст полукругом
Если Вам нужна не круговая надпись, а полукруглая, то снова добавьте соответствующий блок и напечатайте в нем. После этого выделите слова и нажмите вверху «Средства рисования» – «Формат». В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты», выберите из списка «Преобразовать» и кликните по пункту или «Дуга вверх», или «Дуга вниз».
Перемещайте маркеры, которые есть на рамке блока, чтобы написанные слова дугой в Ворде выглядели так, как нужно Вам.
Перемещение желтого маркера позволит изменить, где будет начинаться и заканчиваться текст в полукруге.
Вот такие круговая и полукруглая надписи получились у меня во время написания статьи.
Надеюсь, и Вам все понятно, и теперь Вы с легкостью напишите нужный текст дугой или по кругу.
Поделитесь статьёй с друзьями:
MS Word — это профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако, далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях творческий подход даже приветствуется.
Все мы видели медали, эмблемы для спортивных команд и прочие «вещицы», где текст написан по кругу, а в центре располагается какой-нибудь рисунок или знак. Написать текст по кругу можно и в Ворде, и в данной статье мы расскажем о том, как это сделать.
Урок: Как в Word написать текст вертикально
Сделать надпись по кругу можно двумя способами, точнее, двух видов. Это может быть обычный текст, расположенный по кругу, а может быть текст по кругу и на круге, то есть, именно то, что делают на всевозможных эмблемах. Оба эти метода мы рассмотрим ниже.
Круговая надпись на объекте
Если ваша задача — не просто сделать надпись по кругу, а создать полноценный графический объект, состоящий из круга и надписи, расположенной на нем тоже по кругу, действовать придется в два этапа.
Создание объекта
Прежде, чем сделать надпись по кругу, необходимо создать этот самый круг, а для этого нужно нарисовать на странице соответствующую фигуру. Если вы еще не знаете, как можно рисовать в Ворде, обязательно прочтите нашу статью.
Урок: Как рисовать в Word
1. В документе Ворд перейдите во вкладку «Вставка» в группе «Иллюстрации» нажмите кнопку «Фигуры».
2. Из выпадающего меню кнопки выберите объект
3. Если это необходимо, измените внешний вид нарисованного круга, воспользовавшись инструментами вкладки «Формат». Наша статья, представленная по ссылке выше, вам в этом поможет.
Добавление надписи
После того, как мы с вами нарисовали круг, можно смело переходить к добавлению надписи, которая и будет в нем располагаться.
1. Кликните дважды по фигуре, чтобы перейти во вкладку «Формат».
2. В группе «Вставка фигур» нажмите кнопку «Надпись» и кликните по фигуре.
3. В появившемся текстовом поле введите текст, который должен располагаться по кругу.
4. Измените стиль надписи, если это необходимо.
Урок: Изменение шрифта в Ворде
5. Сделайте невидимым поле, в котором располагается текст. Для этого выполните следующее:
- Кликните правой кнопкой мышки по контуру текстового поля;
- Выберите пункт «Заливка», в выпадающем меню выберите параметр «Нет заливки»;
- Выберите пункт «Контур», а затем параметр «Нет заливки».
6. В группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты» и выберите в ее меню пункт «Преобразовать».
7. В разделе «Траектория движения» выберите тот параметр, где надпись расположена по кругу. Он так и называется «Круг».
Примечание: Слишком короткая надпись может не «растянутся» по всему кругу, поэтому придется выполнить с ней некоторые манипуляции. Попробуйте увеличить шрифт, добавить пробелы между буквами, поэкспериментируйте.
8. Растяните текстовое поле с надписью до размеров круга, на котором она должна располагаться.
Немного поэкспериментировав с перемещением надписи, размером поля и шрифта, вы сможете гармонично вписать надпись в круг.
Урок: Как повернуть текст в Word
Написание текста по кругу
Если вам не нужно делать круговую надпись на фигуре, а ваша задача — просто написать текст по кругу, сделать это можно куда проще, да и просто быстрее.
1. Откройте вкладку «Вставка» и нажмите на кнопку «WordArt», расположенную в группе «Текст».
2. В выпадающем меню выберите понравившийся стиль.
3. В появившееся текстовое поле введите необходимый текст. Если нужно, измените стиль надписи, ее шрифт, размер. Сделать все это можно в появившейся вкладке «Формат».
4. В этой же вкладке «Формат», в группе «Стили WordArt» нажмите на кнопку «Текстовые эффекты».
5. Выберите в ее меню пункт «Преобразовать», а затем выберите «Круг»
.6. Надпись будет расположена по кругу. Если это требуется, подкорректируйте размер поля, в котором находится надпись, чтобы сделать круг идеальным. По желанию или необходимости измените размер, стиль шрифта.
Урок: Как в Ворд сделать зеркальную надпись
Вот вы и узнали, как в Word сделать надпись по кругу, как и о том, как сделать круговую надпись на фигуре.
Мы рады, что смогли помочь Вам в решении проблемы.
Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нет
При оформлении листовок или плакатов часто возникает необходимость сделать текст в виде полукруга. Такой текст выглядит необычно и сразу привлекает внимание к документу.
Может показаться, что для создания подобного текста нужно использовать профессиональные программы для дизайнеров, но на самом деле можно обойти только одним текстовым редактором. В этой небольшой статье вы узнаете, как сделать текст полукругом в редакторе Word 2007, 2010, 2013 или 2016.
Если у вас современная версия Word, например, Word 2007 или более новая, то вы можете сделать достаточно красивый текст в виде полукруга. Для этого сначала нужно добавить в документ элемент, который называется «Надпись». Для этого перейдите на вкладку «Вставка» и нажмите там на кнопку «Фигуры». В результате откроется достаточно большой список доступных фигур. В этом списке нужно выбрать элемент «Надпись». Его найти очень просто так как он находится в самом начале списка фигур. На скриншоте внизу нужный элемент означен с помощью стрелки.
После того как вы выбрали элемент «Надпись», ваш курсор превратится в крестовину. С помощью этой крестовины нужно нарисовать прямоугольник, в потом вставить или вписать в него текст, который должен быть оформлен в виде полукруга. В результате у вас должен получиться примерно такой элемент, как на скриншоте внизу.
Дальше нужно убрать рамку вокруг текста. Для этого выделяем рамку с помощью мышки и переходим на вкладку «Формат». Здесь нужно нажать на кнопку «Контур фигуры» и в появившемся меню выбрать вариант «Нет контура».
После удаления контура можно приступать к настройке оформления текста. Для этого снова выделяем блок текста, переходим на вкладку «Формат» и нажимаем там на кнопку «Текстовые эффекты».
В результате откроется меню, в котором нужно выбрать эффект и применить его к тексту. Для того чтобы сделать текст полукругом, вам нужно перейти в меню «Преобразовать» и выбрать там один из эффектов в разделе «Траектория движения».
Благодаря этому эффекту, текст внутри созданного вами текстового блока будет оформлен в виде полукруга. Для того чтобы изменить кривизну полукруга нужно просто изменить размеры блока с текстом. В конечном итоге у вас может получится примерно такая текстовая надпись как на скриншоте внизу.
При необходимости полукруг из текста можно наклонить на любой угол вправо или влево. Для этого нужно навести курсор на зеленую точку над блоком с текстом, зажать левую кнопку мышки и передвинуть курсор в нужном направлении.
Экспериментируя с настройками текста на вкладке «Формат», можно получить надписи с самым разным оформлением.
Как пример – текст на скриншоте вверху.
Как писать дугой в фотошопе. Как проще всего написать текст по кругу в фотошопе
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Допустим, нам потребовалось написать текст вокруг ка
Текст в Фотошопе: практика и трюки
Разобравшись с стандартными возможностями инструмента Horisontal Type Tool в Фотошопе, перейдем к более продвинутым приемам работы. Как пустить надпись по кругу, как заполнить форму текстом, как создать абзац и выбить в нем место под фотографию? Для такой работы нам понадобится тесное содействие с векторными инструментами. Поэтому в дополнение к этой статье советую прочитать:
В этом уроке вы научитесь пускать текст по кругу, заполнять векторные фигуры текстом, создавать параграфы на основе вектора, научитесь создавать обтекаемые параграфы и многое другое.
В ходе наших экспериментов я создам несколько фаилов, которые как обычно можно будет скачать в конце статьи.
Как в Фотошопе пустить текст по кругу?
Как пустить текст по кругу? Специальных инструментов для этого не существует. Очевидно, что нам понадобится некий контур, за который сможет зацепиться векторный текст. Ну и далеко ходить не нужно. «Некий контур» тоже должен быть векторным.
Выберите векторный примитив — инструмент Ellipse Tool. В настройках инструмента должен быть выбран режим Path. С этим режимом инструмент создает только векторные контуры. Далее рисуем сам круг.
Теперь выбираем Horisontal Type Tool и подводим мышку к контуру. При наведении на контур курсор сменит иконку. Теперь кликайте по контуру и пишите текст.
Написать текст мало. Его ещё нужно настроить. Как это сделать? Инструменты управления текстом, который пустили по векторному пути, интуитивно не очень понятные. Давайте разбираться.
Мы можем четко определить непонятные знаки, которые появились на контуре. Но сам инструмент Type Tool на них никак не реагирует. Инструмент Move Tool тоже не помощник. Он просто передвигает весь слой целиком.
Дело в том что мы работаем с векторным контуром. Поэтому нам нужны инструменты управления векторными контурами, а не чем то другим. Подойдут оба инструмента по работе с векторными якорями — Path Direction Tool и Direct Selection Tool.
Выберите любой из них и попробуйте подвигать надпись на контуре. Теперь мы видим что, что-то происходит. Но что именно?
При создании текста на путях появляются 2 значка. Крестик и точка. Крестиком считается начало текста, а точкой, конец. Вы можете перемещать крестик и точку как угодно по окружности. Если ваши слова куда то пропали, скорее всего им не хватает места, между крестиком и точкой. Тогда эти элементы нужно расставить пошире друг от друга.
Если выровнять текст по центру, появится третья точка. Выберите инструмент Type Tool и нажмите Centre Text на панели настроек. Теперь текст находится по центру. А боковые точки регулируют соотношения центра на оси. Это позволит разместить надпись 100% по центру оси, а не на глаз.
Передвигать рычажки можно как инструментом Path Direction Tool так и Direct Selection Tool. Однако это не все. Кликните мышкой по одному из якорей сдвиньте его внутрь окружности.
Допустим вы рисуете стикер и вам нужно 2 надписи. Одна по верху, другая по низу. Создаем 2 окружности, одна над другой. На каждой по своя надпись. Сверху и снизу. Именно таким способом я игрался со стикером для автубоса в своем блоге.
Точно так же текст пускается по неполной кривой. Выберите инструмент Pen Tool и нарисуйте неполную кривую. Нажмите ESC на клавиатуре чтобы оборвать контур. Теперь проделайте все тоже самое с инструментом Type Tool.
Использование подобных приемов очевидно. Стикеры, эмблемы, значки и прочая утварь. Мне понадобилось несколько минут, чтобы создать подобный значок. Скачать его можно будет в конце статьи.
Теперь вы знаете как в Фотошопе пустить текст по кругу.
Как заполнить векторный контур текстом?
Между вектором и параграфом есть существенная разница. Параграф отделен от векторного контура. В иллюстраторе форму параграфа легко изменить, так как она состоит из тех же векторных кривых, из которых состоит все остальное. В Фотошопе нет. Однако это не значит, что в Фотошопе нельзя заполнить текстом окружность или векторное сердце.
Я выбрал инструмент Custom Shape Tool. О нем я подробно рассказывал как в текстовом уроке для Custom Shape Tool как и в видео уроке. Из меню Custom Shape Tool я выбираю сердце. В настройках инструмента, конечно, режим Path. Просто наведите его на форму. Когда курсор изменится с обычного на «выпуглый», начинайте писать текст.
Текст внутри векторной формы подчиняется всем законам параграфа. Его можно выравнять по левой, правой стороне или по центру. Но самое интересное другое. Нарисуйте прямоугольник с режимом Add to path Area (+) Затем переключите режим на Subtract path from Area (-) и вырежте из прямоугольника небольшой кусок.
Теперь примените Horizontal Type Tool к внутненней части прямоугольника и у вас получится обтекаемый текст. В вырезанную часть можно вставить тумб. Величина обтекания легко контролируется при помощи дополнительного контура с режимом Subtract path from Area (-).
Необходимость подобного применения текста можно найти везде, как в веб дизайне так и в иллюстрации. Что говорить, даже главная страница моего блога drivealienn.ru устроена именно таким образом. Посты тумба и обтекание текстом. Макет такого блога в Фотошопе делается вышеописанным образом.
Идеальное выравнивание в меню
Как добиться идеального расположения надписи для кнопки меню? Конечно на глаз тоже очень прикольно, но неплохо бы задействовать более точные инструменты. Выберите инструмент Rounded Rectangle Tool. На этот раз режим инструмента Shape Layer вместо Path. Я хочу создать элемент графики, а не пустой контур.
Неплохо, осталось придумать дизайн. Добавим один из готовых стилей для веб графики, который идет с Фотошопом по умолчанию. Если вы не разбираетесь в стилях, прочитайте мою статью Как добавить стиль в Фотошопе. Ну а если нет на это времени вот быстрый экскурс. На панели настроек инструмента Custom Shape Tool выберите вкладку стилей. В ней выберете один из готовых стилей или кликните по маленькой круглой иконке и из появившегося меню выберите Web. Это загрузит готовую коллекцию стилей для веб. Я выбрал простой «стеклянный» веб стиль.
Осталось только продублировать кнопки для нашего квази меню.
Но вернемся к тексту. Просто выберите инструмент Horizontal Type Text и кликните по внутренней части кнопки. Это действие фактически продублирует уже созданный контур кнопки для текста. Остается только выровнять текст по центру и настроить нужный размер. О настройках тексты я подробно писал в статье Работа с текстом в Фотошопе.
Кнопки созданы, текст написан. Но как выровнять их по центру? Дело в том что в Фотошопе нет вертикального выравнивания для текста. Нет его и в Иллюстраторе. Ни Фотошоп, ни Иллюстратор не являются программами верстки. Но не переживайте. Отсутствие вертикального выравнивания не конец жизни. Откройте панель Windows > Characters для работы с текстом. На этой панели измените параметр Set the Baseline Shift. Этот параметр сдвигает текст вверх или вниз относительно его основания. Просто сдвиньте текст вниз ближе к середине и все.
Контур и текст
Пожалуй теперь вы знаете все о работе текста вкупе с векторным контуром. Остались детали. При работе с текстом может случиться так, что векторный контур потерялся. Как его найти? Где реально проживает контур и куда он крепится. Панель слоев Layers никак не свидетельсвует о том, что текст с контурами как-то отличается от обычного текста. Слои выглядят совершенно одинакого.
Кликните по надписи с контуром и посмотрите на панель Path. На панели Path появится спец контур, который будет виден столько, сколько будет выделен слой с текстом. Фактически векторный контур крепится к Тексту и у вас нет никакой возможности его открепить. Я очень долго эксперементировал с текстом и не нашел ни одного способа сделать это. Если я ошибаюсь, напишите об этом в комментариях.
Пожалуй теперь, вместе с уроком Инструмент Type Tool в Фотошопе, вы знаете 50% всего, что можно знать о работе с текстом. В следующих уроках я подробно разберу панель Characters и приемы работы с параграфами и панелью Paragraph.
Скачать фаил
Чтобы скачать фаил кликните по кнопке Like для Facebook. После этого появится ссылка на PSD фаил с стилекром, контурами и текстом, пущенным по кругу, обтекаемыми параграфами и прочим. Все можно посмотреть и покрутить.
Скачать фаил
P.S. Пока я готовлю новые интересные статьи по фотошопу можно посетить отличный блог по дизайну и графике Наташи Клевер, где можно найти ещё больше интересных уроки фотошоп. А так же обзоры по веб дизайну, свежие макеты для вордпреса и многое другое.
Автор:
Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я буду использовать инструмент Ellipse Tool , один из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, чтобы показать нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пикселей, фигур. Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу из места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте пробел на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, щелкните галочкой на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это позже. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто нажмите на свой текст и перетащите его вперед и назад с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент выделения контура на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите небольшой кружок на пути в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали этого специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, в котором находится мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что, хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Изогнуть текст по кругу или другой форме
Вы можете использовать WordArt с текстовым эффектом Transform для изгиба или изгиба текста вокруг фигуры.Если вы хотите, чтобы текст окружал фигуру, вы также можете сделать это, но это немного сложнее. Вы также можете вставить WordArt несколько раз, чтобы обернуть текст вокруг фигур с прямыми краями.
Перейдите к Вставьте > WordArt и выберите нужный стиль WordArt.
Примечание. Значок WordArt находится в группе Текст и может выглядеть по-разному в зависимости от используемой версии и размера экрана.Значок также может выглядеть так или же .
Замените текст заполнителя WordArt своим собственным текстом.
Выделите текст WordArt.
Перейдите в формат Shape Format или Drawing Tools Format , выберите Text Effects > Transform и выберите желаемый вид.
Примечание. В зависимости от размера экрана вы можете видеть только значки для стилей WordArt.
Продвинутые методы
Оберните круг Чтобы создать текст, полностью окружающий вашу фигуру, выберите Circle под Follow Path , а затем перетащите любой из маркеров изменения размера, пока ваш WordArt не приобретет нужный размер и форму.
Обтекание прямыми краями Чтобы обернуть текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере WordArt вставляется четыре раза, по одному для каждой стороны фигуры.
Групповое перемещение и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, см. Раздел Группирование или разгруппирование фигур, изображений или других объектов.
Точное управление углом Вы можете точно контролировать угол вашего WordArt относительно вашей формы с помощью инструмента Повернуть.
Если вам нужен очень точный контроль или вы создаете сложную комбинацию фигур и текста, вы захотите использовать стороннюю программу для рисования или графики, чтобы создать текст вокруг вашей формы, а затем скопировать и вставить его в документ Office.
См. Также
Добавить фигуры
Вставить WordArt
Создание изогнутого или круглого объекта WordArt
Перейти к Вставить > WordArt .
Выберите нужный стиль WordArt.
Введите текст.
Выберите объект WordArt.
Перейдите в формат фигуры > Текстовые эффекты > Преобразуйте и выберите нужный эффект.
Продвинутые методы
Оберните круг Чтобы создать текст, полностью окружающий вашу фигуру, выберите Circle под Follow Path , а затем перетащите любой из маркеров изменения размера, пока ваш WordArt не приобретет нужный размер и форму.
Обтекание прямыми краями Чтобы обернуть текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края.В этом примере WordArt вставляется четыре раза, по одному для каждой стороны фигуры.
Групповое перемещение и копирование Чтобы переместить или скопировать несколько объектов WordArt как одну фигуру, см. Раздел Группирование или разгруппирование фигур, изображений или других объектов.
Точное управление углом Вы можете точно контролировать угол вашего WordArt относительно вашей формы с помощью инструмента Повернуть.
Если вам нужен очень точный контроль или вы создаете сложную комбинацию фигур и текста, вы захотите использовать стороннюю программу для рисования или графики, чтобы создать текст вокруг вашей формы, а затем скопировать и вставить его в документ Office.
В Word для Интернета вы можете увидеть WordArt, который уже присутствует в вашем документе, но чтобы добавить больше WordArt, вам нужно открыть или отредактировать документ в настольной версии Word.
Вы можете использовать функции Font на вкладке Home для изменения цвета и размера шрифта, а также для выделения текста жирным шрифтом, курсивом или подчеркиванием.
Как написать текст по кругу в фотошопе cs6 kitab — kitaplar
Как написать текст по кругу в фотошопе cs6 kitab — kitaplar — Как написать текст по кругу в фотошопе cs6 ile ilgili kitaplar.| Сезар, иханети север, хайнлерден нефрет эдерди. ПЛТАРХОС [Пайла] |
| |||||||||
Добавление кругов вокруг букв или цифр (Microsoft Word)
Когда Дез пишет бумажные заметки, она часто ставит квадраты вокруг одних букв или цифр и кружки вокруг других.Это ее собственный «код», который позволяет ей вводить информацию, на которую ей нужно обратить внимание. Дес относительно легко может помещать квадраты вокруг букв или цифр в документе Word (используя границы), но она не нашла способа добавить круги.
На самом деле есть несколько способов сделать это. Один из способов, конечно, — использовать графические возможности, встроенные в Word, для создания фигуры (круга), которую можно разместить вокруг любых букв или цифр, которые вы пожелаете. Быстрый способ сделать это — настроить панель быстрого доступа так, чтобы она включала инструмент «Овал».(О том, как вы настраиваете QAT, рассказывалось в других WordTips . Инструмент Oval можно найти, перечислив все команды в процессе настройки.)
Когда инструмент «Овал» окажется на месте, щелкните по нему, и затем вы можете использовать указатель мыши, чтобы нарисовать круг. Просто удерживайте нажатой клавишу Shift , когда вы щелкаете и перетаскиваете, и вам гарантирован идеальный круг. Конечно, круг залит цветом, но все, что вам нужно сделать, это использовать инструмент «Заливка» (на вкладке «Формат», видимой сразу после рисования круга), чтобы выбрать «Без заливки».Вы даже можете щелкнуть круг правой кнопкой мыши и выбрать «По умолчанию». Это гарантирует, что следующее использование инструмента «Овал» приведет к получению формы без заливки. (Тем не менее, вам все равно нужно будет удерживать Shift , чтобы создать круг.)
Преимущество этого подхода в том, что вы можете сделать круг любого размера и любого цвета. Недостатком является то, что он добавляет в документ графические формы — их иногда бывает трудно разместить, и они увеличивают размер файла документа.
Другой подход — «заключить» ваших персонажей. Это достигается с помощью другой команды, которую вы можете добавить на панель быстрого доступа. При настройке снова отобразите Все команды и найдите одну с именем Enclose Character. Когда вы добавили его в QAT, используйте его, выделив текст (один или два символа, не более), а затем щелкнув инструмент. Затем вы увидите диалоговое окно Enclose Character. (См. Рисунок 1.)
Рисунок 1. Диалоговое окно Enclose Character.
Здесь вы можете выбрать, как вы хотите изменить текст (уменьшить или увеличить) и какой тип формы вы хотите использовать для заключения текста (круг, квадрат, треугольник и т. Д.). Когда вы нажимаете OK, текст корректируется с помощью поля EQ. Вам нужно немного поиграть с этим подходом, чтобы определить, работает ли он так, как вы хотите.
Третий способ решить эту проблему — использовать шрифт, в котором уже есть символы, заключенные в кружки. Это фактически встроено в Word 2007, Word 2010 и Word 2013.Выполните следующие шаги:
- Поместите точку вставки в то место, где вы хотите обвести текст.
- Отображение вкладки «Вставка» на ленте.
- В группе «Символы» щелкните инструмент «Символ» и выберите «Дополнительные символы». Word отображает диалоговое окно «Символ».
- В раскрывающемся списке «Шрифт» выберите Arial Unicode MS.
- Убедитесь, что в раскрывающемся списке «От» задано значение Unicode (Hex).
- В раскрывающемся списке «Подмножество» выберите «Вложенные буквы и цифры».(Вам нужно будет прокрутить раскрывающиеся варианты, чтобы найти это.) (См. Рисунок 2.)
- Выберите символ, который хотите использовать. (Если вы немного прокрутите вниз, вы также найдете обведенные прописные буквы и обведенные строчные буквы.)
- Щелкните Вставить.
- Закройте диалоговое окно «Символ».
Рисунок 2. Диалоговое окно «Символ».
Недостатком этого подхода является то, что он работает только для чисел от 1 до 20 и для отдельных букв (в верхнем или нижнем регистре).Эти шаги также не будут работать в Word 2016, потому что — по какой-то необъяснимой причине — Microsoft удалила шрифт Arial Unicode MS, и кажется, что ни один из установленных шрифтов не имеет подмножества Enclosed Alphanumerics. Конечно, вы можете поискать в Интернете загружаемый шрифт, который будет включать символы в кружках.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (13436) применим к Microsoft Word 2007, 2010, 2013 и 2016.
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги.Узнать больше о Allen …
Вставка сводной информации
Хотите вставить в документ те фрагменты информации, которые, как вы знаете, Word поддерживает о вашем документе? Это …
Узнайте большеПредотвращение изменений форматирования и размера страницы
Когда вы создаете книги для использования другими, вы можете убедиться, что они не могут изменить форматирование и бумагу…
Узнайте большеДиалоговое окно «Несогласованное поведение при поиске и замене»
Функция «Найти и заменить» в Excel — один из удобных инструментов редактирования, которые вы можете использовать. Когда открывается диалоговое окно «Найти и заменить» …
Узнайте большеКак набрать круг в Photoshop — Учебное пособие по тексту по круговому контуру —
YouTube
В этом уроке вы узнаете, как набирать текст по кругу в Photoshop.Эти примеры научат вас набирать текст по круговой траектории. Это может показаться простым, но есть несколько приемов, которые вы должны знать, чтобы работать эффективно. Все мои учебники по тексту! ► https://www.youtube.com/playlist?list=PL3bfN-31F9ReKi0cAijMkiMmomNwsqNOE 📘 ИНДЕКС 00:37 — Как набирать текст по кругу 02:25 — Как выровнять текст по кругу 06:22 — Как печатать по дорожке ССЫЛКИ Информационный бюллетень PTC: ► http://ptcvids.com/subscribe Премиум-уроки: ► http://ptcvids.com/shop Веб-сайт: ► фотошоптренингканал.com ПОДПИСЫВАЙТЕСЬ НА МЕНЯ Instagram: ► http://instagram.com/jrfromptc Группа в Facebook: ► http://ptcvids.com/group Twitter: ► https://twitter.com/JRfromPTC LinkedIn: ► https://linkedin.com/in/jesusramirez9 КРЕДИТЫ ● Видеоуроки по Photoshop от Хесуса Рамиреса
Взаимодействие с другими людьмиТекст на круговом пути для элементов здесь: http://goo.gl/WEok8z В этом видео для сайта TipSquirrel.com я покажу вам, как создать круглый логотип с помощью инструмента формы
.YouTube
В этом уроке вы узнаете, как быстро сгладить выделение или маску с помощью простых в использовании инструментов.📘 ИНДЕКС — Как улучшить и сгладить край в Photoshop
YouTube
Круговой текст Adobe Photoshop — Как набрать текст в круге в Photoshop. ► Получите мои полные учебные курсы на DVD — Amazon https://www.georgepeirson.com/amaz
YouTube
2 быстрых и эффективных метода удаления краев кромок или контуров с вырезов и масок в Photoshop! Делая выбор, мы часто получаем раздражающий
YouTube
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера».Чтобы воссоздать этот текстовый эффект, мы будем использовать стопки слоя
.YouTube
В этом уроке Photoshop вы узнаете, как вырезать деревья в Photoshop. Вы узнаете две мощные техники, с помощью которых сможете вырезать что угодно! Не только
YouTube
В этом уроке вы узнаете, как исправить оттенки кожи в Photoshop! Этот мощный трюк в Photoshop позволит вам получить идеальные оттенки кожи одним щелчком мыши.
YouTube
Преобразуйте графику с низким разрешением в высокое разрешение в Photoshop! Узнайте, как легко восстановить детали и острые края иллюстрации, поняв
YouTube
Сайт в настоящее время не работает, все размещенные заказы будут обрабатываться в обычном режиме.Принтер: https://noreply.aaprintsupplyco.com/start-your-dtg-business-today Запасные
YouTube
Простой способ печатать по круговой траектории с помощью инструмента «Текст по контуру». Дополнительные руководства доступны здесь: (нажмите ПОКАЗАТЬ БОЛЬШЕ) ____________ Учебники Adobe Illustrator
YouTube
В этом уроке Photoshop вы узнаете, как профессионально использовать «Смешать, если». Этот учебник Photoshop демистифицирует эту страшную команду, чтобы помочь вам быстро создать
.YouTube
В этом уроке вы узнаете, как изменить цвет чего-либо в фотошопе.Вы узнаете четыре техники выбора и изменения любого цвета в Photoshop.
YouTube
В этом уроке вы узнаете, как масштабировать стили слоя в Photoshop, чтобы они выглядели так, как вы хотели. Независимо от размера! 📘 ИНДЕКС — Как сделать Sc
YouTube
В этом уроке Photoshop вы узнаете, как создать текстовый эффект неоновой вывески.Шрифт Proxima Nova: https://typekit.com/fonts/proxima-nova ✅ Подписаться на
YYouTube
У меня был особый запрос от кого-то с вопросом, как добавить текст в форме круга. Я обрисую все это на видео выше! Присоединяйтесь к моей новой группе в Facebook! https
YouTube
В этом видео я шаг за шагом научу, как сделать круговой текст в Photoshop cs 6 и cc. ты учишь Если вам нравятся мои видео, то ПОДПИШИТЕСЬ! для нового больше видео.если
YouTube
В этом уроке вы узнаете, как разместить что-либо в перспективе без разрушения в Photoshop. Этот реальный рабочий процесс позволит вам разместить любой логотип
YouTube
Это обучающее видео по фотошопу покажет вам, как писать текст по круговой траектории в Adobe Photoshop cs5.
YouTube
В уроке Photoshop показано, как создать нестандартную, потертую президентскую кнопку, включая обтекание текста по круговой траектории.Текстура: http://bltvfiles.com/
YouTube
В этом уроке Photoshop вы узнаете, как использовать новую функцию CC 2018 под названием «Выбрать тему». Кнопка Выбрать тему в выделении и маске работает
YouTube
Harry® говорит: Это, конечно, нелегко. | Тревор Деннис говорит:Гарри, это очень просто.Честный индеец. От 1 до 11 на этом подробном изображении гитарной иллюстрации, которую я недавно сделал, началось как прямая линия: Попробуйте Google с Photoshop Polar Planets. Здесь использовался вариант того же трюка. Начните с квадратного изображения с вашей линией людей вверх ногами и примерно на две трети снизу вверх. Затем перейдите в Фильтр> Искажение> Полярные координаты и установите флажок «Прямоугольный на полярный ». Возможно, вам придется поэкспериментировать с начальным размещением линии людей, и вам может потребоваться растянуть их по вертикали с помощью Свободного преобразования перед использованием полярных координат. | Аблихтер говорит:Немного увеличьте размер холста, добавив свободное пространство сверху (для отверстия посередине) — вам нужно провести несколько тестов, чтобы узнать, сколько пикселей вам нужно добавить. Затем вы растягиваете изображение, чтобы сделать его идеальным квадратом.После этого используйте полярные координаты. Вы получите примерно следующее: л.с. | Тревор Деннис говорит:Гарри, да, это уменьшит ракурс для персонажей, и мне просто пришлось остановиться, потому что я работал над обходными путями (Свободное преобразование некоторой перспективы в персонажей перед использованием полярных координат), но решил, что все становится слишком беспорядочным. Оставить комментарий
|
