Как сделать вдавленный текст в Photoshop
Перейти к контенту
Опубликовано: Автор: Артём Чёрный
Стилизация текста под вдавленную печать популярна в определенных кругах. Это можно реализовать с помощью специальных программ, в том числе и Adobe Photoshop. На самом деле описываемый эффект достигается буквально в пару кликов, если вы уже что-то понимаете в работе программы. Если вы освоили только самые азы, то будет немного сложнее, но с помощью нашей инструкции вы все равно сможете сделать вдавленный текст в Photoshop.
Весь процесс можно уместить в одну инструкцию без необходимости разбития на этапы:
- Для начала создаем документ, где будем работать с текстом. При запуске Photoshop вы можете воспользоваться кнопкой «Новый», чтобы открыть окошко создания документа.
- Настройки документа выставляйте такими, какими посчитаете нужными. Главное, установить единицу измерения «пикселы» везде.
 Выставив все необходимые настройки нажмите «Ок».
Выставив все необходимые настройки нажмите «Ок». - Находясь в рабочей области создайте новый пустой слой, воспользовавшись соответствующей кнопкой в нижней части панели слоев.
- Новый слой вам нужно чем-нибудь залить. На самом деле в качестве фона вы можете использовать все что угодно – от обычной однотонной заливки до сложного градиента или отдельного изображения. Мы же сделаем простую однотонную заливку для примера. Выберите инструмент «Заливка» в левой панели инструментов.
- Кликните этим инструментом по любой области на холсте, чтобы сделать заливку. В качестве цвета заполнения берется тот, что выбран в качестве основного. Вы можете изменить его, нажав по отмеченной области на скриншоте.
Читайте также:
Делаем отражение в воде в Adobe Photoshop
Создание размытия в Photoshop
Делаем штамп в Photoshop
Делаем объёмный текст в Adobe Photoshop
После создания фона вам нужно будет добавить текст и поработать с его стилями. Делается это по следующей инструкции:
Делается это по следующей инструкции:
- В левой панели инструментов выберите инструмент «Текст».
- Нажмите в любой области на холсте и начните вводить свой текст. После ввода выберите инструмент «Перемещение» и передвиньте текст на нужную позицию.
- Если вас не устраивает цвет полученного текста, то кликните по нему два раза, чтобы выделить весь написанный текст. В верхней части кликните по цветному квадрату, что отмечен на скриншоте. Откроется палитра с цветом, где нужно будет указать приемлемый цвет для вашего текста.
- Теперь настройте стили текстового слоя. Кликните по нему два раза левой кнопкой мыши в панели слоев.
- По умолчанию у вас сразу же откроется раздел «Параметры наложения». Там в поле «Непрозрачность заливки» поставьте значение равное 0. После этого текст полностью исчезнет, но не нужно волноваться.
- В левом меню поставьте галочку у пункта «Внутренняя тень». Установите здесь следующие параметры:
- «Смещение» примерно на 5 пикселей;
- «Размер» на 15-20 пикселей;
- «Угол» выставьте те значения, которые считаете приемлемыми;
- Аналогично поступите с параметром «Непрозрачность».

- Затем переходим к пункту «Тень». Здесь нужно настроить цвет (белый), режим наложения (Экран) и размер, исходя из размера текста и личных предпочтений.
- Нажмите «Ок», чтобы окончательно применить результат.
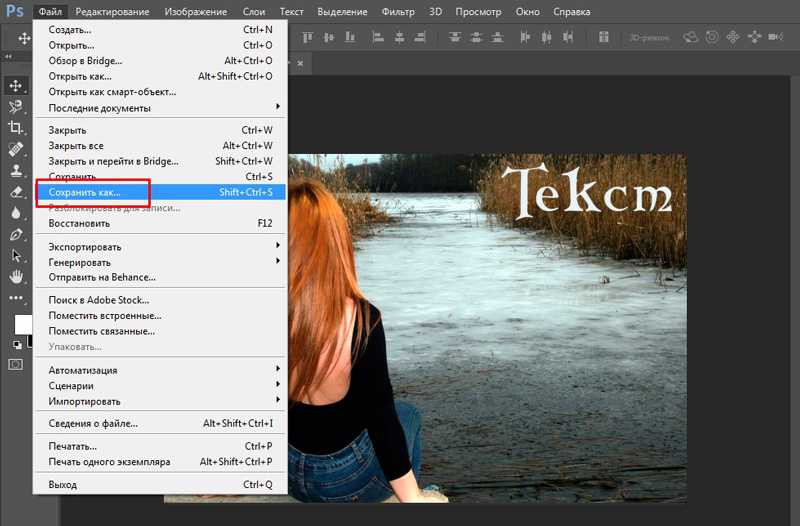
Готовый текст можно сохранить в PSD, чтобы вы смогли вернуться к нему в любой момент и изменить его на другой. Сохранение в JPG/PNG формате позволяет поделиться результатом в социальных сетях, однако открыть этот текст в Фотошоп с сохранением всех стилей не получится.
Понравилась статья? Поделиться с друзьями:
Медовый текст в Adobe Photoshop
Сегодня мы научимся создавать медовый типографический эффект. Урок довольно прост, однако результат потрясающий. Надпись получается реалистичной и аппетитной. В ход пойдут стили слоя, рисование кистью, и корректирующие слои.
Финальный результат
Исходники
- Шрифт Hand of Sean
- Хлеб от stockmacedonia.
- WТекстура дерева от Loungedy.

Шаг 1
Откройте фотографию Хлеба. Возьмите инструмент Magnetic Lasso/Магнитное лассо. В верхней панели настроек укажите параметры как показано на картинке ниже.
Кликните в место, в котором хотите начать выделение. Медленно ведите вдоль края хлеба, чтобы лассо ровно легко вдоль края. Чем медленнее вы ведете курсор, тем больше точек будет создавать магнитное лассо и тем точнее будет ваше выделение. Если вам нужно насильно добавить точку, просто кликните в место, где хотите ее создать.
Обведите весь кусок хлеба и замкните выделение, кликнув по точке, с которой начиналось выделение. Не переживайте, если какие-то части не попали в выделение. Мы добавим их позже.
После того как вы замкнете линию лассо, появится выделение.
Выберите инструмент Quick Selection/Быстрое выделение в панели настроек выберите режим инструмента как показано на картинке ниже. Размер кисти должен соответствовать размеру области, которую вы хотите добавит к выделению. Теперь кистью «закрасьте» места, которые пропустили, используя лассо.
Теперь кистью «закрасьте» места, которые пропустили, используя лассо.
После того как вы закончите, зайдите в меню и выберите Edit > Copy/Редактировать>Копировать.
Шаг 2
Создайте новый документ размером 648 x 486 px. Вы можете выбрать и другой размер, если вам нужна картинка большего размера. Укажите в качестве первого цвета #d9cfc5,в качестве фонового цвета #ad9d8d. Выберите инструмент Gradient/Градиент, укажите радиальный градиент от первого цвета к фоновому и залейте документ как показано ниже.
В меню выберите Edit > Paste/Редактировать>Вставить, чтобы вставить в документ хлеб. Теперь в меню выберите Edit > Transform > Scale/Редактировать>Трансформирование>Масштабирование и уменьшите хлеб до такого размера, чтобы он помещался в документе. Нажмите Enter/Return чтобы принять изменения.
Теперь нам нужно избавиться от больших дырок в хлебе. Возьмите инструмент Spot Healing Brush/точечная восстанавливающая кисть Tool, выберите подходящий размер кисти и рисуйте по дырке, которую хотите убрать.
Вы можете оставить заметные дырочки по краям ломтя, но внутри их лучше закрасить.
Кликните дважды по слою с хлебом в палитре Layers/Слои, чтобы применить к нему следующие стили слоя:
Drop Shadow/Тень
Цвет: #413b36
Позже мы также применим к этому слою Inner Shadow/Внутреннюю тень, однако только после добавления текста.
Шаг 3
В меню выберите Image > Adjustments > Hue/Saturation/Изображения>Коррекция>Цветовой тон/Насыщенность и снизьте параметр Saturation/Насыщенность до -15.
В меню выберите Image > Adjustments > Curves/Изображение>Коррекция>Кривые, и настройте кривые как показано на картинке ниже.
Выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни, и настройте как на картинке ниже.
Шаг 4
Создайте текст, используя цвет #d19e31, размер шрифта 170 pt, и шрифт Hand of Sean. Вы можете использовать любой похожий шрифт.
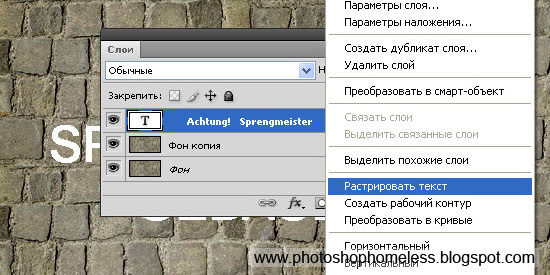
Кликните по слою правой кнопкой мыши и выберите Rasterize Type/Растрировать шрифт. Это позволит нам редактировать текст и дорисовывать нужные нам детали, однако также лишает нас возможности внести изменения в само содержимое текста. Возьмите инструмент Brush/Кисть, выставите первый цвет #d19e31.
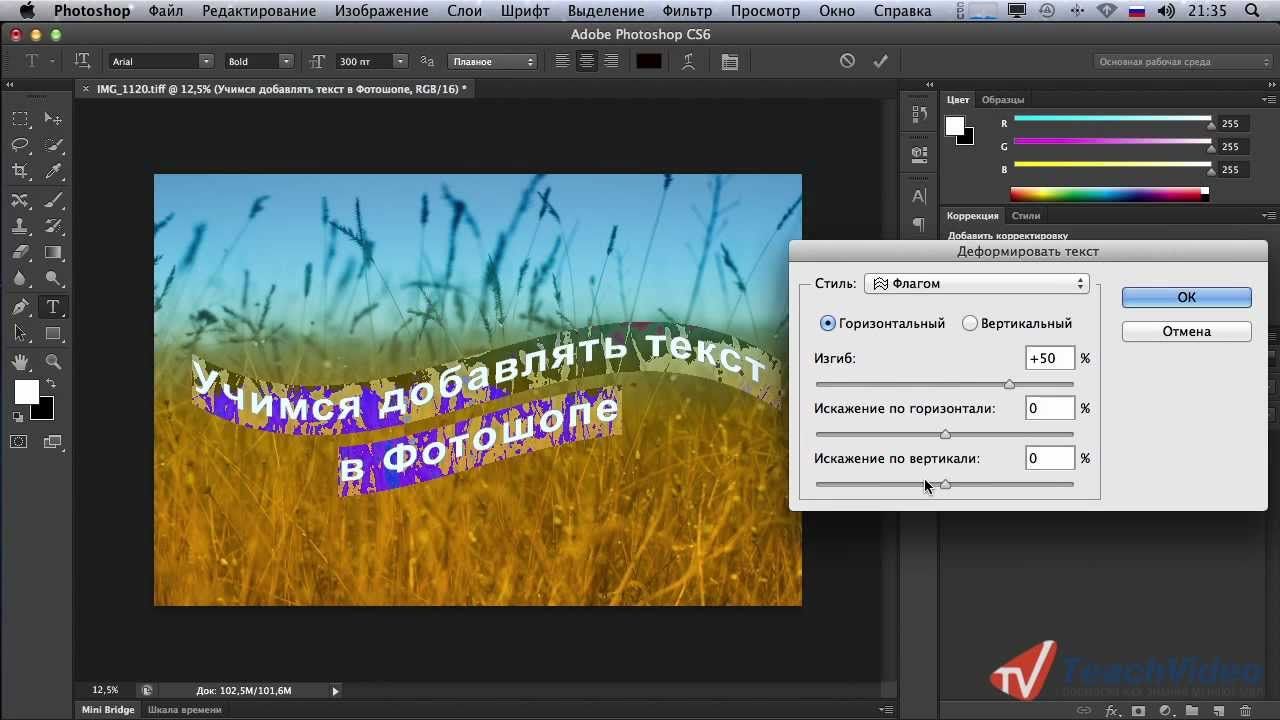
Если хотите, можете немного выгнуть текст. Для этого в меню выберите Edit > Transform > Warp/Редактирование>Трансформирование>Деформация.
Инструментом Brush/Кисть пририсуйте тексту подтеки. Меняйте размер кисти, чтобы подтеки получались меньше или больше. Помните что нижняя часть подтека должна быть толще, чем линия, по которой стекает мёд. Ориентируйтесь по картинке ниже.
Помните что нижняя часть подтека должна быть толще, чем линия, по которой стекает мёд. Ориентируйтесь по картинке ниже.
Теперь два раза дублируйте слой с текстом.
Шаг 5
Сделайте две верхние копии слоя с текстом невидимыми, нажав на иконку с глазом рядом с слоем. Теперь вернитесь к оригинальному слою с текстом и укажите ему Режим Наложения/Blend Mode Linear Burn/Линейный затемнитель, укажите параметр Fill/Заливка в 45%.
Дважды кликните по слою с текстом, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #b0a697
Контур
Используйте контур Half Round.
Pattern Overlay/Перекрытие узора
Узор Cells
Outer Glow/Внешнее свечение
Цвет: #f6e9cf
Drop Shadow/Тень
Цвет: #806f4b
Первый слой с медовым эффектом готов. Уже на этом этапе наша надпись выглядит как мёд, поэтому если вы довольны результатом, можете оставить все как есть. Но мы все же внесем еще некоторые изменение.
Уже на этом этапе наша надпись выглядит как мёд, поэтому если вы довольны результатом, можете оставить все как есть. Но мы все же внесем еще некоторые изменение.
Шаг 6
Сделайте видимым первую копию слоя с текстом. Смените ее Blend Mode/Режим наложения на Soft Light/Мягкий свет и укажите параметр Fill/Заливка в 35%.
Дважды кликните по слою, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Цвет тени: #b0a697
Contour/Контур
Pattern Overlay/Перекрытие узора
Вот что должно получиться:
Шаг 7
Сделайте видимой вторую копию слоя с текстом и укажите ей Blend Mode/Режим наложения Soft Light/Мягкий свет, Fill/Заливка в 10%, и примените следующие стили слоя:
Bevel and Emboss/Тиснение
Цвета: #997b4d и #b0a697
Contour/Контур
Результат:
Шаг 8
Теперь вы можете инструментом Burn/Затемнитель, настройте его как показано ниже и немного затемните области под текстом в слое с хлебом.
Укажите слою с хлебом стиль слоя Inner Shadow/Внутренняя тень:
Так мы немного затемним края.
Дублируйте слой Background/Фон.
Примените к нему стиль слоя Pattern Overlay/Перекрытие узора.
Используйте текстуру дерева из исходников.
Это сделает фон деревянным.
Кликните дважды по оригинальному слою с текстом, чтобы открыть стили слоя. В стиле Drop Shadow/Тень измените Opacity/Непрозрачность на 25%.
Это немного снизит интенсивность теней.
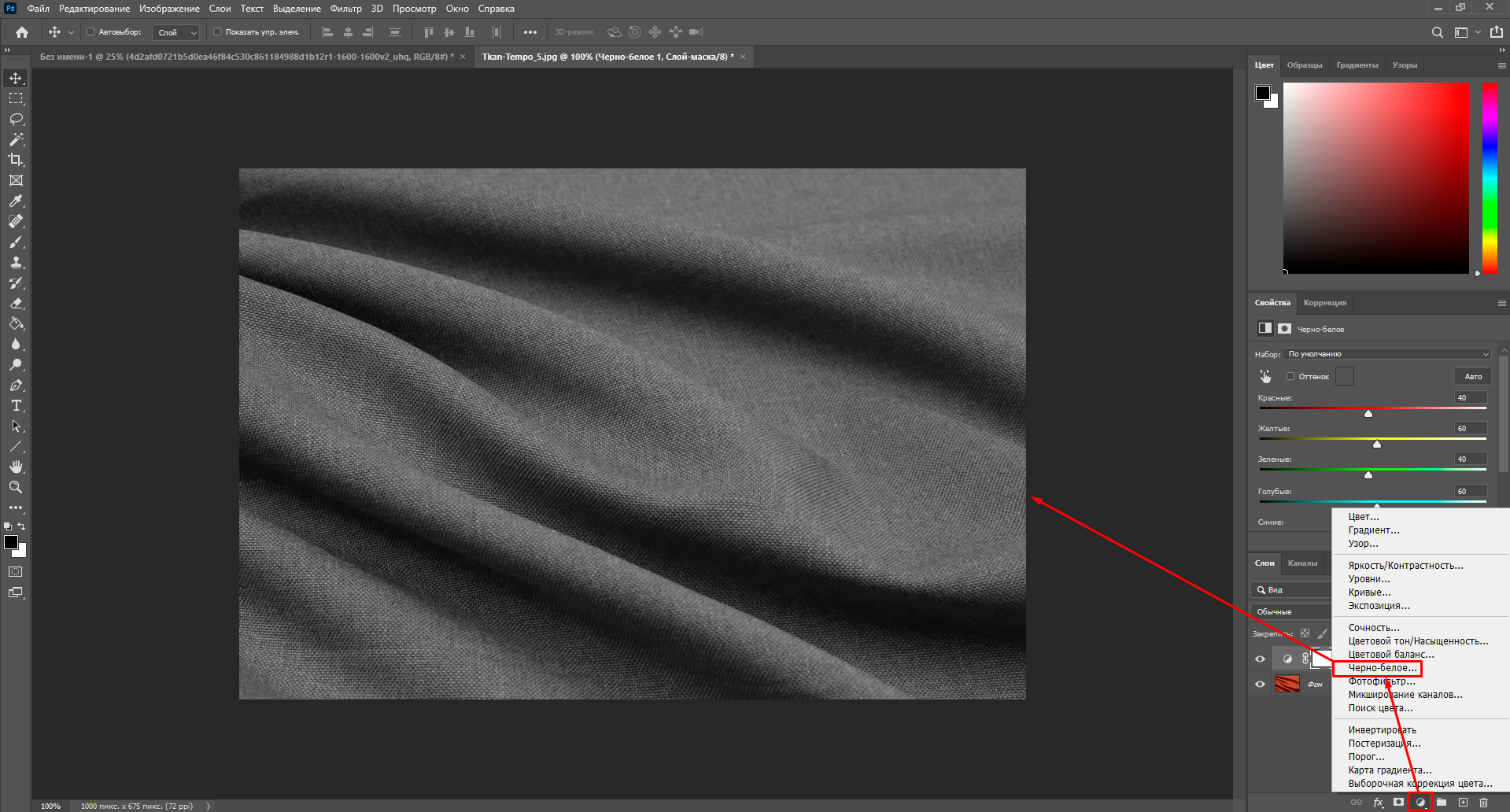
Теперь, чтобы немного убрать уклон в желтый цвет, создайте New adjustment layer/Новый корректирующий слой типа Color Balance/Цветовой баланс.
Настройте его как показано ниже.
Финальный результат
Автор урока textuts
Перевод — Дежурка
Смотрите также:
- Создаем металлический текст в Фотошопе
- Рисуем пушистый текст в Adobe Photoshop
- Создаем деревянный декорированный текст в Photoshop
Перекрытие текста с изображением в Photoshop
Автор сценария Стив Паттерсон.
Каждый месяц, когда последние номера журналов помещают изображения моделей, кинозвезд, спортсменов, политиков и других известных людей на свои обложки, мы видим этот эффект, когда макушка человека кажется перекрывающейся с названием журнала.
Этот популярный эффект «перекрытия» существует уже много лет, и в этом уроке Photoshop мы увидим, как простое использование слоев делает воссоздание эффекта невероятно простым! Здесь я буду использовать Photoshop CS5, но подойдет любая версия Photoshop.
Вот фото, которое я буду использовать в этом уроке:
Исходное изображение.
А вот как это будет выглядеть после добавления текста позади игрока с мячом:
Окончательный результат.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Добавьте текст
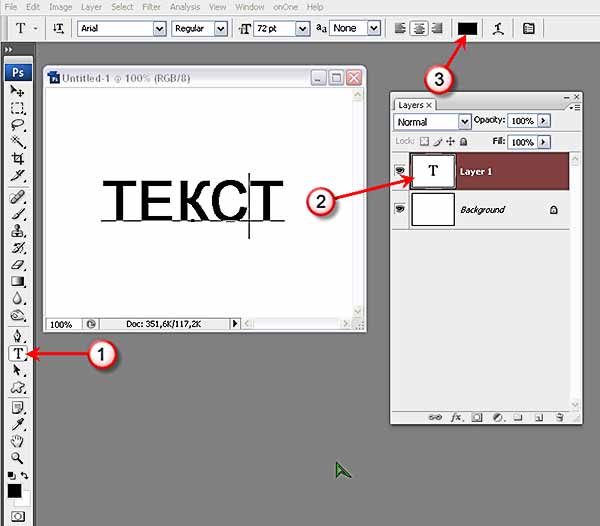
Выберите инструмент Horizontal Type Tool на панели инструментов или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Горизонтальный текст».
Выбрав инструмент «Текст», выберите тип шрифта, стиль, размер и цвет на панели параметров в верхней части экрана, затем щелкните внутри окна документа и добавьте текст. Я собираюсь напечатать слово «Бейсбол». Я добавил несколько стилей слоя, чтобы придать моему тексту немного больше дизайна, но, конечно, внешний вид вашего текста полностью зависит от вас:
Добавьте свой текст к изображению.
Обратите внимание, как текст в настоящее время блокирует изображение от просмотра, и это потому, что если мы посмотрим на панель «Слои», мы увидим текстовый слой, расположенный над изображением на фоновом слое. Слой над другим слоем на панели «Слои» отображается перед слоем в окне документа:
Текст появляется перед изображением, потому что текстовый слой находится над фоновым слоем.
Шаг 2: выберите фоновый слой
Щелкните фоновый слой на панели «Слои», чтобы выбрать его. Он будет выделен синим цветом, сообщая нам, что теперь это активный слой:
.
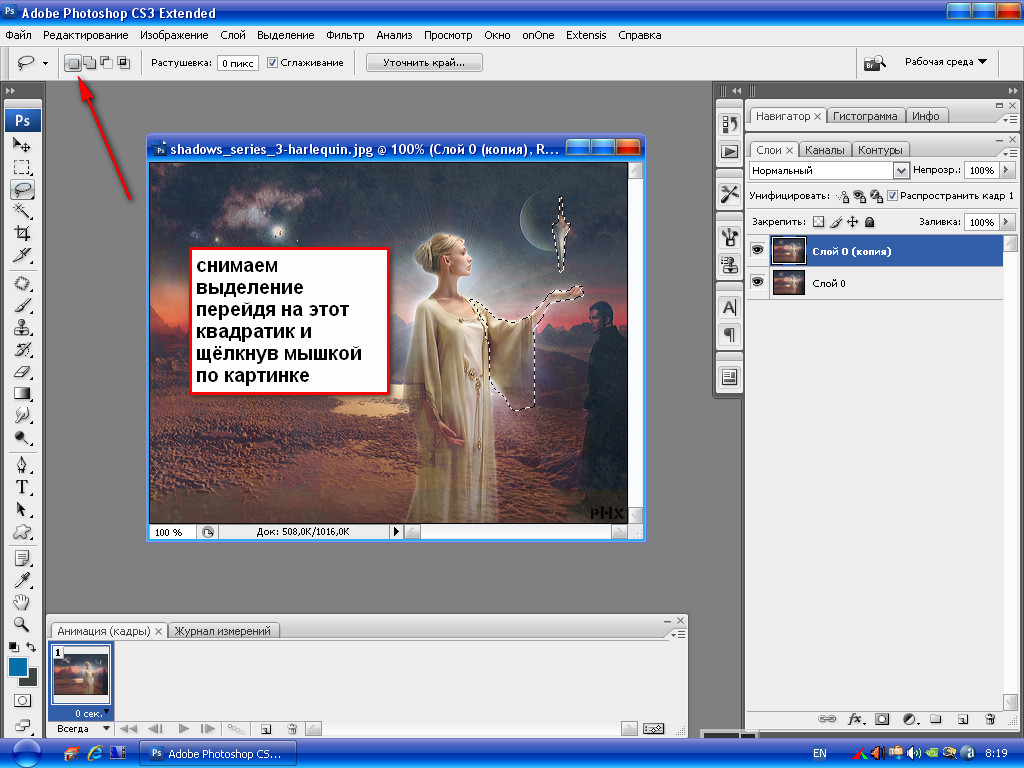
Шаг 3: выберите область, которая будет перекрывать текст
Для этого эффекта я хочу, чтобы бейсболист отображался перед словом «Бейсбол», что означает, что мне нужно выбрать его. Так как текст будет затруднять выделение нужной нам области, отключим его временно, нажав на кнопку значок видимости слоя (глазное яблоко) в левой части текстового слоя на панели «Слои». Текст исчезнет, в окне документа останется только исходное изображение:
Временно скройте текст, щелкнув глазное яблоко на панели «Слои».
Как я уже говорил, я хочу, чтобы бейсболист отображался перед текстом, но поскольку текст закрывает только его верхнюю половину, нет необходимости выделять его целиком. Нам нужно только выбрать область, которая фактически будет перекрывать текст. Используйте инструмент выделения по вашему выбору ( Lasso Tool , Magnetic Lasso Tool , Pen Tool и т.
Выберите область, которая будет перекрывать текст.
Шаг 4: Скопируйте выделенную область на новый слой
Сделав выбор, перейдите в меню Слой в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре, чтобы получить ярлык:
Выберите «Слой» > «Создать» > «Слой через копирование».
В окне документа ничего не произошло, но если мы снова посмотрим на панель «Слои», мы увидим, что выделенная область была скопирована на новый слой («Слой 1») между текстовым слоем и фоновым слоем. Мы можем увидеть скопированную область, взглянув на новый слой 9.0021 миниатюра предварительного просмотра
Выбранная область была скопирована на новый слой над фоновым слоем.
Чтобы лучше видеть, что именно было скопировано на новый слой, удерживайте нажатой клавишу Alt (Win) / Option (Mac) и щелкните значок видимости слоя для слоя 1. Это временно скроет все слои, кроме слоя 1, в окне документа, показывая нам, что находится на слое. В моем случае появляется только верхняя половина бейсболиста. Окружающий его узор в виде шахматной доски — это способ Photoshop представить прозрачность, то есть на слое больше ничего нет. Когда вы закончите, удерживайте Alt (Win) / Option (Mac) и еще раз щелкните значок видимости слоя для Layer 1, чтобы вернуться к обычному виду:
Удерживайте Alt (Win) / Option (Mac) и щелкните глазное яблоко для слоя 1, чтобы отобразить только содержимое этого конкретного слоя.
Шаг 5. Включите текстовый слой
Щелкните значок видимости текстового слоя на панели «Слои», чтобы снова включить текст в окне документа. На данный момент он все еще будет отображаться перед изображением, но мы исправим это дальше:
Снова включите текстовый слой.
Шаг 6: перетащите слой 1 над текстовым слоем
Поскольку слой над другим слоем на панели «Слои» появляется перед слоем в окне документа, все, что нам нужно сделать сейчас, это переместить слой 1 над текстовым слоем. Нажмите на слой 1 на панели слоев и перетащите его над текстовым слоем, отпустив кнопку мыши, чтобы поместить его на место. Теперь текстовый слой должен оказаться зажатым между Слоем 1 и фоновым слоем:
.Щелкните слой 1 и перетащите его над текстовым слоем на панели «Слои».
Теперь, когда верхняя половина бейсболиста перемещена над текстовым слоем, он появляется перед текстом в окне документа:
Игрок в бейсбол теперь отображается перед текстом.
И вот оно! Вот как можно создать эффект перекрытия текста с изображением в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как наложить текст на изображение в Photoshop?
Последнее обновление: 24 сентября 2022 г. , 14:09
, 14:09
Существует несколько способов наложения текста на изображение в Photoshop, и лучший из них зависит от конкретного проекта, над которым вы работаете. Например, если вы создаете дизайн для социальных сетей, вам нужно использовать другую технику, чем при создании заголовка веб-сайта. В этой статье мы покажем вам несколько различных методов наложения текста на изображение в Photoshop и объясним, когда следует использовать каждый из них.
Одним из наиболее распространенных способов наложения текста на изображение является использование инструмента «Текст». Выбрав инструмент «Текст», щелкните в любом месте изображения, куда вы хотите добавить текст.
Появится текстовое поле, и вы можете начать вводить сообщение. Вы можете изменить шрифт, размер и цвет текста, используя параметры на верхней панели инструментов.
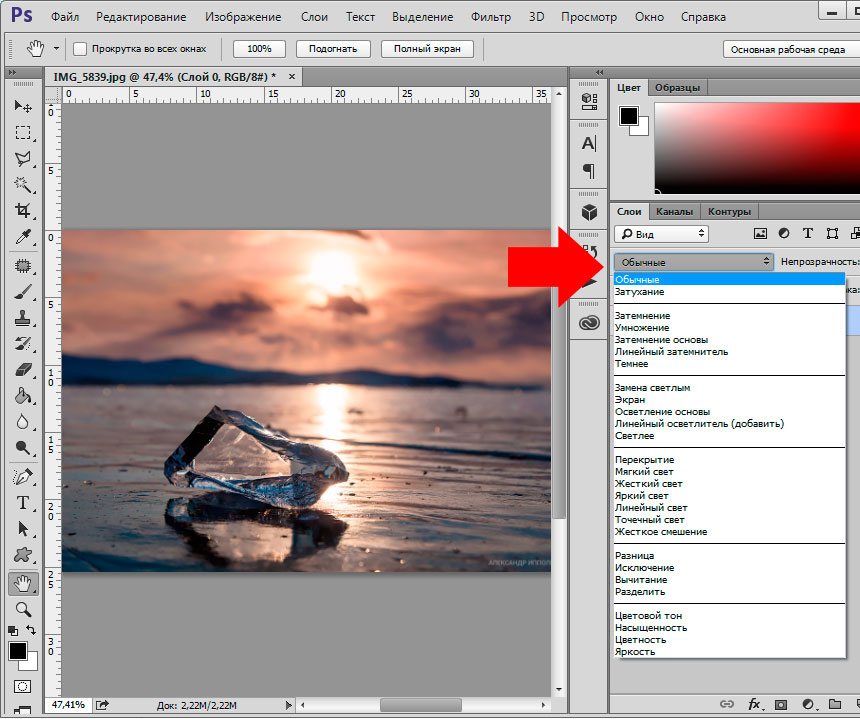
Если вы хотите расположить текст по центру изображения, выберите инструмент «Перемещение» на панели инструментов (он выглядит как крестик), а затем щелкните в центре текстового поля и перетащите его в нужное место. Чтобы изменить непрозрачность текста, чтобы он был более или менее прозрачным, перейдите в «Слой» > «Стиль слоя» > «Параметры наложения» и настройте параметр «Непрозрачность заливки».
Чтобы изменить непрозрачность текста, чтобы он был более или менее прозрачным, перейдите в «Слой» > «Стиль слоя» > «Параметры наложения» и настройте параметр «Непрозрачность заливки».
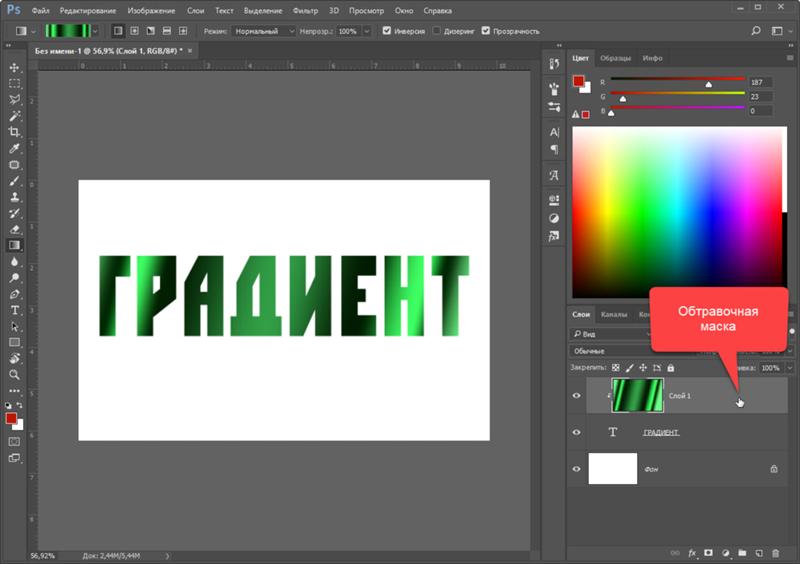
Другой способ добавить текст к изображению — использовать обтравочную маску. Выбрав слой изображения на панели «Слои», нажмите кнопку «Добавить маску слоя» в нижней части панели (она выглядит как квадрат с кругом внутри).
Затем создайте новый слой и добавьте свой текст. Чтобы прикрепить текстовый слой к слою изображения под ним, удерживайте нажатой клавишу «Alt» (Windows) или «Option» (Mac) и щелкните между двумя слоями на панели «Слои».
Вы также можете использовать эту технику для создания дизайна с несколькими изображениями и слоями текста. Просто добавьте каждое изображение в отдельный слой, а затем добавьте к каждому обтравочную маску. Затем вы можете расположить каждое изображение и слой текста так, как вам нравится в вашем документе.
При наложении текста на изображение важно учитывать как удобочитаемость, так и эстетическую привлекательность.
СОВЕТ ПРОФЕССИОНАЛА: Если вы не знакомы с Photoshop, не пытайтесь накладывать текст на изображение. Вы можете в конечном итоге повредить изображение или создать нежелательный результат.
Как наложить текст на изображение в Photoshop?
Существует несколько различных методов наложения текста на изображение в Photoshop, в зависимости от того, какой вид вы хотите получить в своем проекте. Одним из распространенных методов является использование инструмента «Текст» — просто щелкните в любом месте изображения, выбрав этот инструмент, и начните вводить свое сообщение.
Если вы хотите сделать текст менее непрозрачным/более прозрачным, перейдите в меню «Слой» > «Стиль слоя» > «Параметры наложения» и соответствующим образом отрегулируйте «Непрозрачность заливки».
Другой способ добавить текст на изображение — использовать обтравочную маску. Выберите выбранный слой изображения на панели «Слои» Photoshop, прежде чем нажать «Добавить маску слоя» внизу (это должно выглядеть как маленький квадрат с кружком внутри). После этого создайте еще один слой, который будет служить нашим новым «холстом» для нашего сообщения, прежде чем печатать его соответствующим образом.

 Выставив все необходимые настройки нажмите «Ок».
Выставив все необходимые настройки нажмите «Ок».