Создание надписи и работа с текстом в Photoshop
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Урок о создании надписи в Photoshop. Рассмотрим инструменты программы для работы с текстом. Научимся форматировать текст или его фрагменты и перемещать надпись в заданное место.
Откроем нужное изображение и приступим к работе:
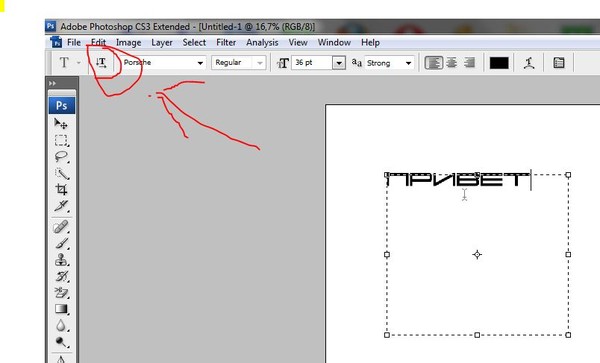
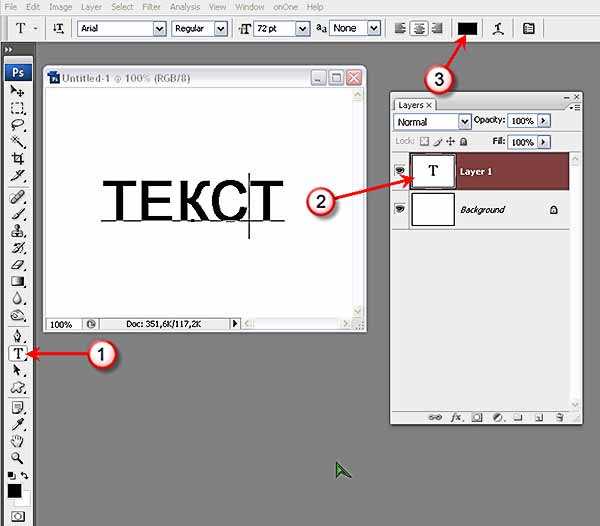
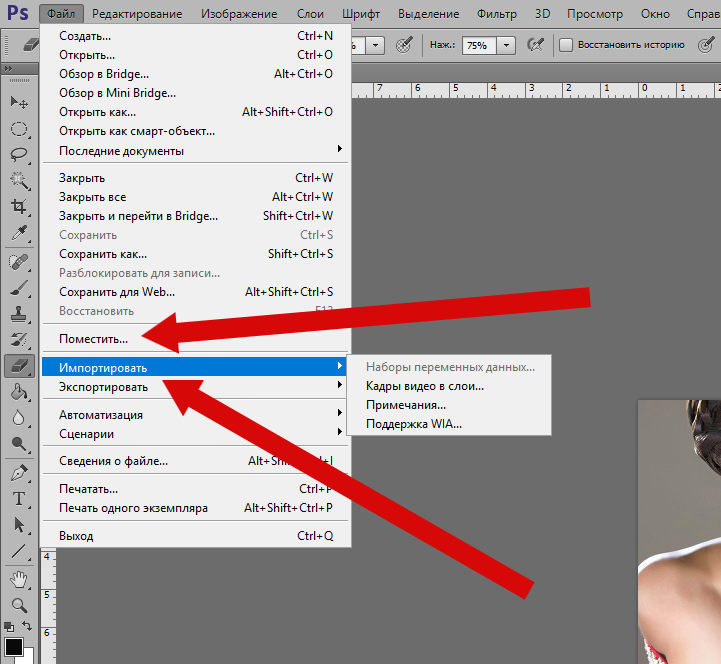
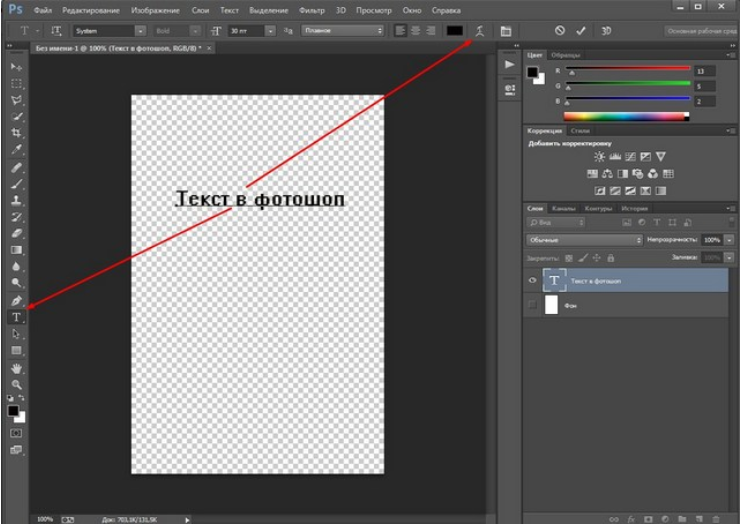
Для этого выбираем инструмент «Горизонтальный текст» (1): произвольно кликаем на изображении и вводим текст, не заботясь о точном его расположении. Готовую надпись мы в дальнейшем сместим инструментом «Перемещение» (2):
Для разрыва текста и создания следующей строки используем клавишу Enter, а для её центрирования делаем несколько кликов по клавише  Для инструмента «Текст» (1) в «Панели управления» становятся доступны выбор шрифта, его толщина и размер:
Для инструмента «Текст» (1) в «Панели управления» становятся доступны выбор шрифта, его толщина и размер:
Кроме того, можно задать резкость, выравнивание, цвет и фигурный изгиб надписи. Перечёркнутый кружок (4) отменяет проделанные действия, а галочка сохраняет результат:
Эти параметры можно задать заранее для всей надписи целиком, а можно выделять фрагменты готового текста и работать с ними по отдельности.
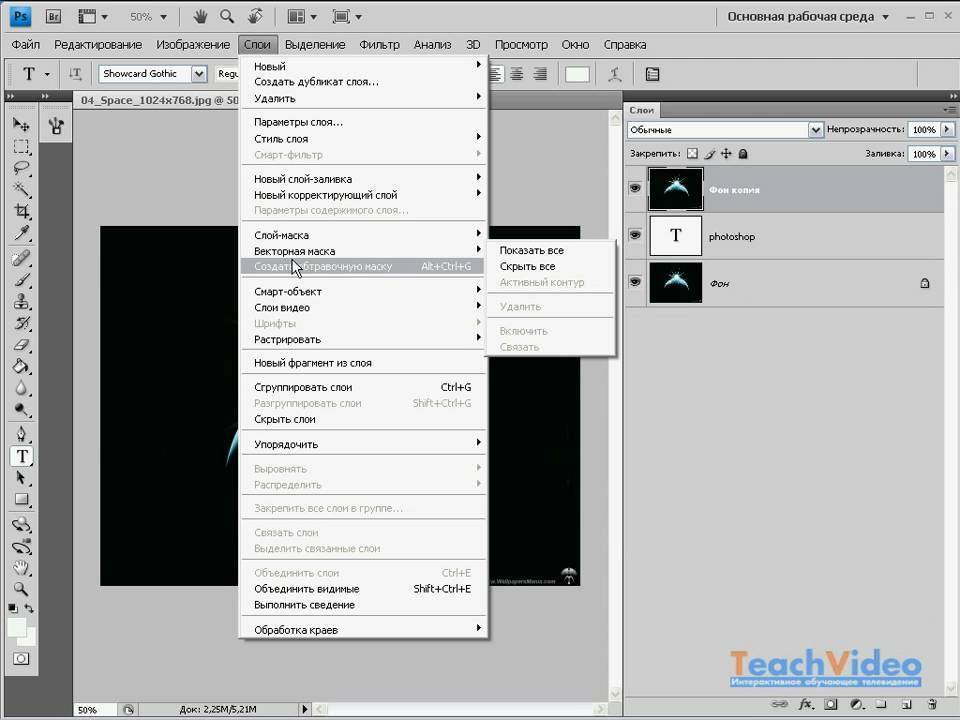
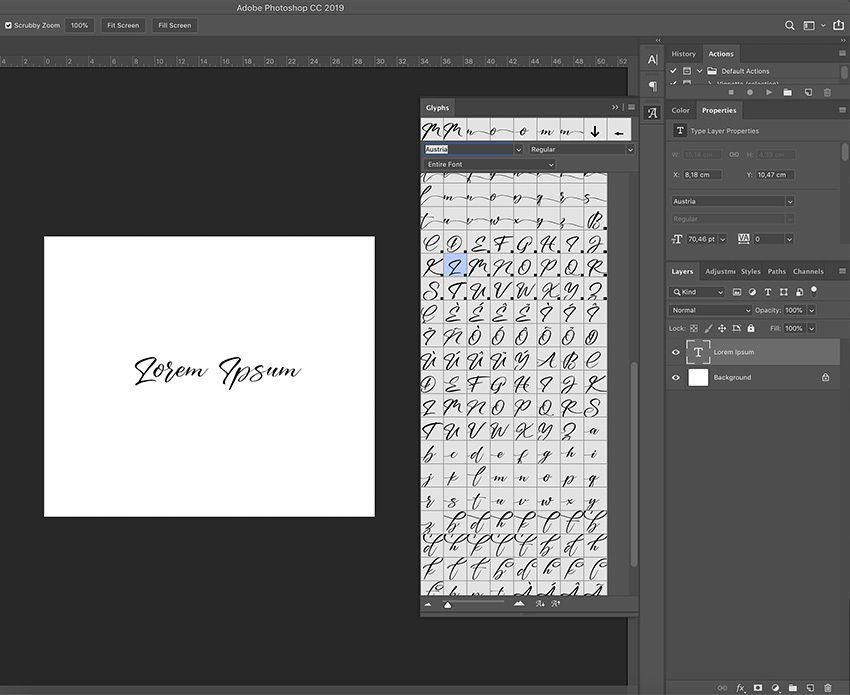
Ещё больше возможностей для работы с текстом в Photoshop предоставляет панель «Символ», вызывается кликом по пиктограмме (3):
Блок (A) позволит сузить-расширить расстояние между строками и между символами по горизонтали. В блоке (B) уменьшение-увеличение высоты или ширины символов в процентах и изменение цвета, а (C) — перечёркнутый и подчёркнутый текст, толщина, наклон.
Используя эту панель, редактируем нашу надпись как угодно. Если её часть увеличивается и выходит за рамки изображения, то это не страшно. Завершив все действия по форматированию надписи, жмём галочку (4). После этого выбираем инструмент «Перемещение» (2) и сдвигаем надпись в любое место на картинке:
Если её часть увеличивается и выходит за рамки изображения, то это не страшно. Завершив все действия по форматированию надписи, жмём галочку (4). После этого выбираем инструмент «Перемещение» (2) и сдвигаем надпись в любое место на картинке:
Для наглядности посмотрите на несколько вариантов одной и той же надписи, где использовался только шрифт Tahoma. А ведь одних стандартных шрифтов на любом компьютере несколько десятков. Для создания первых двух надписей применялись только инструменты форматирования из панели «Символ»:
Для двух других применялись стандартные стили Photoshop. Действуйте по той же схеме: выделите надпись и откройте: «Окно — Стили». Смелее экспериментируйте, а для отмены неудачных действий используйте меню: «Редактирование — Шаг назад» (
Если вы хорошо освоите инструменты для создания надписи и работы с текстом в Photoshop, то без труда сможете создать анимированный баннер и украсить сайт качественными иллюстрациями.
Уроки Photoshop:
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
- Конструкторы сайтов
- Курсы по созданию сайтов
- Курсы по программированию
- Справочник HTML
- Справочник CSS
- Домен
- Хостинги
- Почта для домена
- Illustrator
- Photoshop
- Видеокурсы Photoshop
- Как начать заниматься 3D
- Что такое 3D-моделирование
- Курсы по анимации и 3D-графике
- Публикация сайта
- Скорость загрузки сайта
- Семантическое ядро
- SEO раскрутка сайта
- Партнёрские программы
- Партнёрки Рунета ТОП-20
- Инфобизнес
- Контекстная реклама
- Рассылка
- Курсы по заработку в интернете
Photoshop для новичков: всё про Кисть | Урок | Фото, видео, оптика
Фотограф вы, художник или дизайнер — в любом случае вам понадобится кисть. Это базовый инструмент, без которого тяжело представить ретушь, прорисовку тени и света. Именно с помощью кисти мы работаем с масками, которые позволяют изменять не всю фотографию целиком, а только её часть.
Это базовый инструмент, без которого тяжело представить ретушь, прорисовку тени и света. Именно с помощью кисти мы работаем с масками, которые позволяют изменять не всю фотографию целиком, а только её часть.
Рассказываем подробно, как устроена кисть, как настроить кисть в фотошопе, а также даём удобную таблицу горячих клавиш для работы с инструментом.
Разобравшись в одних только настройках Кисти, вы будете чувствовать себе уверенней в программе и работать быстрее / Фото: unsplash.com
Где найти кисти в Photoshop
Кисть / Brush — инструмент ручного редактирования. Это значит, что она не работает автоматически, в ней не скрыты сложные алгоритмы и не вшиты нейросети — она делает то, что вы сделали, когда рисовали кистью или пером планшета, с теми настройками, которые вы задали изначально.
Все инструменты ручного редактирования по умолчанию располагаются в Photoshop на панели, прикреплённой к левой части экрана. Именно там и находится кисть / Иллюстрация автора
Именно там и находится кисть / Иллюстрация автора
Иногда она «прячется» за пиктограммой другого инструмента — если рядом с иконкой инструмента справа есть маленький треугольник, значит, там находится сразу несколько инструментов. В таком случае придётся прощелкать левой кнопкой мыши все эти вкладки — кисть точно будет в одной из них.
Если не удалось найти кисть в Photoshop, попытайтесь вызвать её с помощью горячей клавиши B. Но иногда и это не помогает — так как инструментов много, а букв в алфавите не хватает, разработчики назначили одну горячую клавишу на несколько похожих инструментов. В таком случае зажмите Shift и нажимайте клавишу B, пока кисть не появится.
Настройка кисти в Photoshop
У кисти три уровня настроек: в выпадающем окне, на панели настроек инструментов ручного редактирования и — для профи — большая группа разных параметров в специально посвящённой этому палитре (Настройки кисти / Brush Settings). В нашем тексте мы рассмотрим, как настроить кисть в фотошопе при помощи первых двух опций. Это самые необходимые и базовые настройки кисти.
Это самые необходимые и базовые настройки кисти.
Настройки Кисти в выпадающем окне
Чтобы попасть в эту группу настроек, выберите Кисть, а далее сделайте любое из действий:
- Нажмите на круг с цифрой под ним (круг может быть жёстко очерченным или расплывчатым, а цифра может стоять любая, в зависимости от того, какие настройки у кисти сейчас).
- Кликните правой кнопкой мыши по любой области на изображении/холсте/фотографии.
- Если вы работаете с графическим планшетом, поставьте перо в любую часть изображения и подержите пару секунд.
Выпадающее меню настроек кисти / Иллюстрация автора
Как изменить в Photoshop размер кисти?
Двигайте ползунок Размер / Size влево, чтобы уменьшить кисть, и вправо, чтобы увеличить. Если же вам нужно точное значение, вплоть до пикселя, впишите нужную цифру в окошко над ползунком Размер. Также быстро изменить размер кисти в Photoshop можно с помощью горячих клавиш [ (уменьшает) или ] (увеличивает).
Что такое жёсткость кисти и как её изменять
Жёсткость кисти — это явность, резкость, очерченность её краёв. Она измеряется в процентах. Так, если жёсткость 100%, то края кисти грубые и хорошо заметные, а если 0% — кисть становится мягкой, она плавным градиентом растушёвывается от центра к краям.
Настроить Жёсткость можно в выпадающем меню настроек кисти / Иллюстрация автора
Чтобы изменить жёсткость кисти, сдвигайте ползунок Жёсткость / Hardness, либо впишите в окошко над ползунком нужный вам процент. Также быстро изменить жёсткость кисти можно, если выбрать одну из заранее заготовленных разработчиками кистей — в базовом наборе есть как жёсткая, так и мягкая кисти. Третий способ изменить жёсткость кисти — горячие клавиши Shift + [ (уменьшает жёсткость) и Shift + ] (увеличивает жёсткость).
Как изменить форму и наклон кисти в Photoshop
Кисть в Photoshop можно сплющить, если зажать левой кнопкой мыши и сдвинуть к центру кружок на превью кисти. В таком случае она станет более вытянутой и плоской.
В таком случае она станет более вытянутой и плоской.
Изменить наклон кисти можно, если кликнуть мышью в любую сторону на превью кисти. С круглой кистью изменять наклон не имеет смысла. Но это практически необходимо, если вы сплющили кисть, либо используете фигурную (например, скачали кисти дыма, волос, облаков и т.д.).
Наклон кисти также можно сдвигать стрелками влево и вправо на клавиатуре / Иллюстрация автора
Наборы кистей
В этом окне находятся скачанные и созданные вами раньше кисти. Начиная с Photoshop СС 2018, кисти можно удобно распределять по папкам. Раньше они лежали скопом.
Папки с ранее скачанными и установленными кистями / Иллюстрация автора
Про то, как устанавливать новые кисти, а также шрифты, градиенты и экшены, читайте в тексте.
Настройки кисти на панели настроек инструментов ручного редактирования
1. Настройки кисти / Brush Settings. Переносит пользователя в панель подробных профессиональных настроек кисти, где можно регулировать её форму, текстуру, шумность и т. д.
д.
2. Режимы наложения / Mode. Позволяет менять режим наложения кисти — то, как она реагирует со слоями под собой. Например, в режиме Экран / Screen часто рисуют свет, а Умножение / Multiply используют для отрисовки теней.
3. Непрозрачность / Opacity. Чем меньше значение непрозрачности, тем слабее рисует кисть. Правее находится кнопка, которая позволяет изменять непрозрачность в зависимости от силы нажима. Работает только с планшетами.
4. Нажим / Flow. Чем меньше нажим, тем более прозрачная кисть. Справа есть режим аэрографа — включив его, вы распыляете краску кисти.
5. Сглаживание. Увеличивая сглаживание, мы как бы замедляем мазок кистью, позволяя работать с ней более аккуратно.
6. Поворот кисти. То же самое, что поворот кисти в выпадающем меню. Если кисть имеет форму, может быть полезно.
7. Зависимость размера от нажима. Работает только в связке с планшетом.
8. Симметрия. Позволяет рисовать симметрично одновременно в двух плоскостях. Например, фракталы.
Например, фракталы.
Чем отличаются Нажим кисти в Photoshop от Непрозрачности?
Если вы уменьшили непрозрачность и провели кистью, а потом, не отпуская левой кнопки мыши, провели ещё раз, мазки не накладываются друг на друга. Для того, чтобы увеличить плотность цвета, придётся отпустить левую кнопку мыши, сделать новый щелчок и уже после этого наложить цвет поверх прошлого мазка.
Если вы работаете с нажимом, то, проведя по одному и тому же месту с зажатой клавишей мыши, непрозрачности суммируются.
Кисть с разным нажимом, но одинаковой непрозрачностью / Иллюстрация автора
16 горячих клавиш для работы с кистью в Photoshop
Давайте посмотрим, как настроить кисть при помощи горячих клавиш фотошопа.
| Горячие клавиши | Назначение |
| B | Выбрать инструмент Кисть |
| [ | Уменьшить размер кисти |
| ] | Увеличить размер кисти |
| Shift + [ | Уменьшить жёсткость кисти |
| Shift + ] | Увеличить жёсткость кисти |
| Стрелка влево на клавиатуре | Повернуть кисть влево |
| Стрелка вправо на клавиатуре | Повернуть кисть вправо |
| Быстро напечатать любые 2 цифры | Задать непрозрачность в процентах, равную набранным цифрам |
| Напечатать цифру 0 | 100% непрозрачность кисти |
| Набрать одну цифру | Непрозрачность кисти в десятых долях. Например, если напечатать 2 — непрозрачность станет 20%. Например, если напечатать 2 — непрозрачность станет 20%. |
| Левый Alt | Быстрое переключение на Пипетку |
| Левый Ctrl | Перемещает содержимое слоя |
| Пробел | Активация инструмента рука |
| Правый Alt | Перемещает слой и создает его копию |
| Shift | Рисует идеально прямую горизонтальную или вертикальную линию |
| Shift + клики левой кнопкой мыши | Создает прямые, соединённые между собой отрезки |
Перекос/обрезание текста на траектории в Photoshop или Illustrator?
Задавать вопрос
спросил
Изменено 3 года, 11 месяцев назад
Просмотрено 3к раз
Как исказить или сдвинуть текст по круговой траектории в фотошопе или иллюстраторе? Мне нужно, чтобы текст, идущий вдоль нижней части круга, искажал направление, противоположное курсиву (с наклоном влево). По-видимому, это то, чего никогда раньше не делали, потому что я нигде не могу ничего найти по этому поводу.
По-видимому, это то, чего никогда раньше не делали, потому что я нигде не могу ничего найти по этому поводу.
Если это имеет смысл, я хочу, чтобы текст был наклонен, как если бы он показывал движение, следуя за вращением шестерни.
- adobe-photoshop
- adobe-illustrator
- типографика
- text-on-path
- перекос
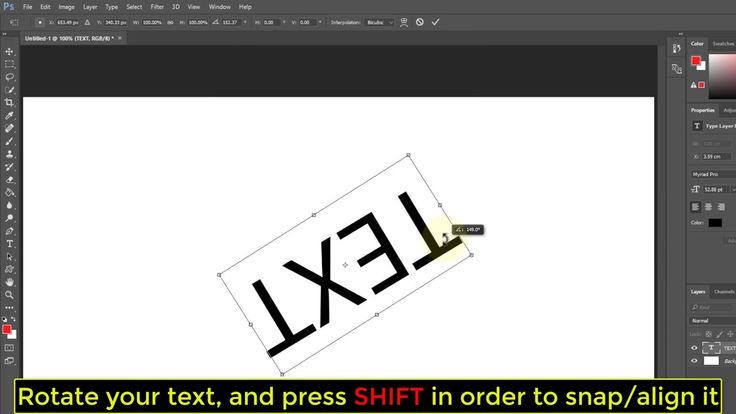
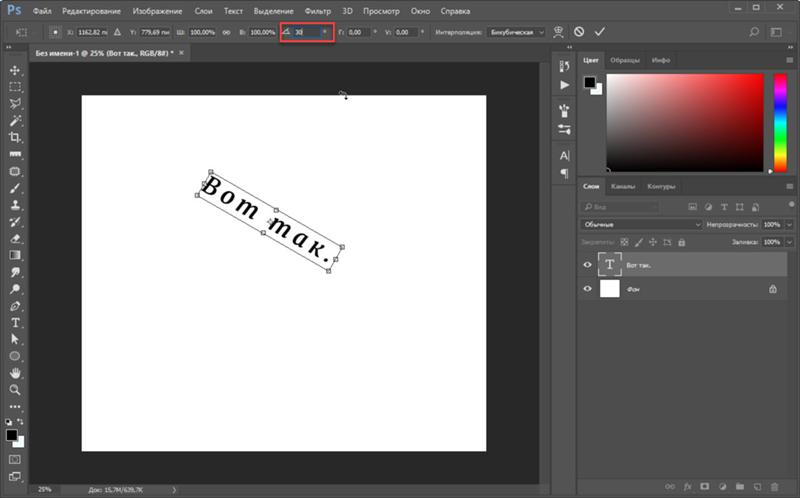
Самый быстрый способ сделать это:
- Наклоните текст с помощью инструмента Ножницы
- Эффект > Деформация > Дуга затем Изгиб Значение должно быть -100% Горизонтальное
- очень быстро
- текст остается редактируемым
- Максимальный угол, который вы можете создать с помощью круглого текста, составляет 180 градусов. Вы можете иметь текст, занимающий меньше, чем это, если вы добавите в текст дополнительные пробелы (возможно, вам придется добавить невидимые символы в начало и конец текста, иначе эффект деформации отбросит символы пробела)
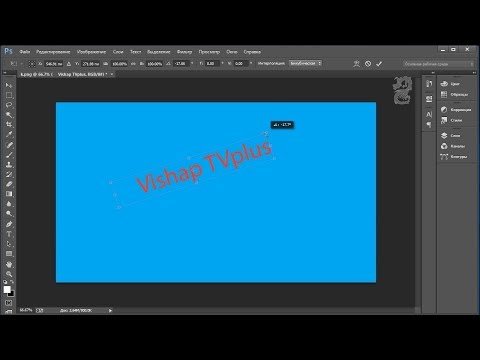
Вы можете видеть под моим текстовым слоем и примененным эффектом деформации.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
текст — как остановить изменение перспективы для функции искажения в фотошопе
спросил
Изменено 5 лет, 9 месяцев назад
Просмотрено 1к раз
Здравствуйте! Эта проблема вызывает у меня невыразимые головные боли, так как я просто не могу решить, как остановить добавление «перспективы» (чего я конкретно не хочу). Я хочу исказить некоторый текст (представьте, что это слово «ТЕКСТ»), чтобы буквы были выше слева и короче справа. Обычным способом рекомендуется преобразовывать текст в фигуру, чтобы он оставался векторизованным и сохранял свое качество, а затем просто Редактировать/Преобразовать контур/исказить. Однако, когда я делаю это, искажение добавляет нежелательную перспективу, которая делает маленькие буквы тоньше, а большие буквы толще, изменяя интервал.
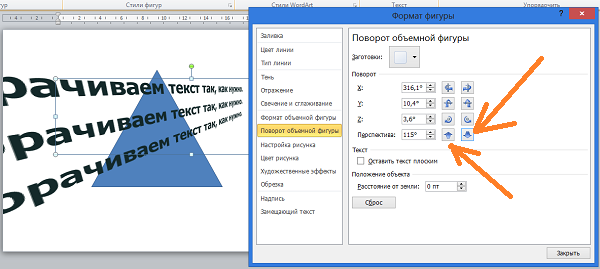
Я добавляю изображение, которое показывает, что я хочу сделать.
- adobe-photoshop
- текст
- искажение
2
Вы уже пробовали играть с функцией Type > Warp Text… ? Это не идеально, но вы можете получить что-то близкое.
Если вы установите Bend на 0 для нескольких опций, вы получите что-то вроде этого:
Затем вы можете Edit > Transform > Skew и потянуть вниз одну из сторон, пока базовая линия снова не станет прямой.
Ваш текст по-прежнему можно будет редактировать, и это приятно.