Текст, текстовый слой и просто слой
Всегда с нами случается что-то в первый раз. Это и действия, и чувства, которые мы проделываем или испытываем впервые. Первый звук, первое слово, первые шаги. Конечно же, первая любовь, первый поцелуй, первая потеря, первая двойка или пятёрка. Первая победа и первое достижение чего-либо или в чём-либо.
Работая в редакторе изображений «Фотошоп» мы много раз использовали текстовый функционал. Дополняли разные изображения текстом различной формы, размера, цвета и размещали написанный текст в различных местах на изображении. И проделывали все эти действия много раз до тех пор, пока не захотели воздействовать на текст какими другими инструментами или применить к нему какой-нибудь фильтр.
Привыкнув за долгое время к определённой технике работы с текстом, однажды мы можем столкнуться с отказом программы что-то в отношении него, текста, выполнить. В этом случае даже вполне возможно испытать лёгкое замешательство от «каприза» редактора, сообщающего о каком-то растрировании текста:
Очень может быть, что работая в Фотошоп и других редакторах, например даже таких как Word и Power Point, мы никогда и не задумывались о понятиях растр и вектор, а творили себе и творили (творческий процесс). А тут — бамс, вон что произошло.
А тут — бамс, вон что произошло.
В Фотошоп, текст являет собой встроенный векторный модуль, ну или функционал. Пока мы работаем и управляем текстом, находясь в текстовом модуле, то есть текст остаётся векторным объектом в основе, которого лежат типографские стандарты, мы влияем на его форму, размер, цвет, не теряя при этом качества (нет ворсистости, зубчиков).
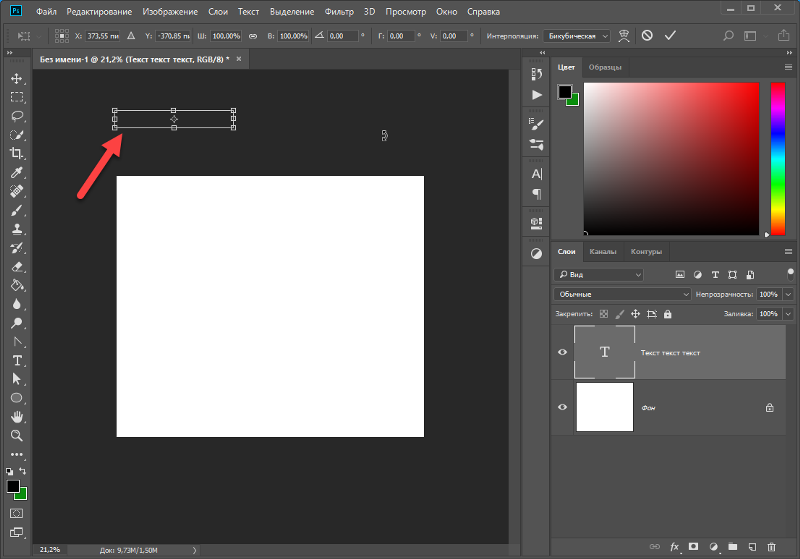
О том, что мы воздействуем на текст (ну или работаем с ним), как на векторный объект текстового модуля, говорит пиктограмма в окошке слоёв:
Хотя текст и отображается в окне слоёв и занимает место слоя, в том понимании слоя, которое предусматривает Фотошоп, полноценным слоем (растровым слоем) не считается, а определяется как текстовый слой.
При значительном увеличении масштаба видимости изображения мы можем видеть пиксели (растр) основного изображения и векторный текст. Бежевый фон есть коробка посыльного:
Тот запрет в виде маленьких окошек с одновременным предложением растрировать текст на двух верхних картинках идущих парой, появился тогда, когда я попытался стереть часть слова «Подарки» инструментом ластик. Мне захотелось имитировать потёртость надписи. Но ничего не вышло. Но всё получится тогда, когда мы воспользуемся предложением программы и растрируем текст:
Мне захотелось имитировать потёртость надписи. Но ничего не вышло. Но всё получится тогда, когда мы воспользуемся предложением программы и растрируем текст:
Давайте ухватимся за идею сделать надпись «Подарки» потёртой. Сейчас нам интересно не столько добиться похожести или правдоподобности, сколько разобраться с растрированием текста (слова).
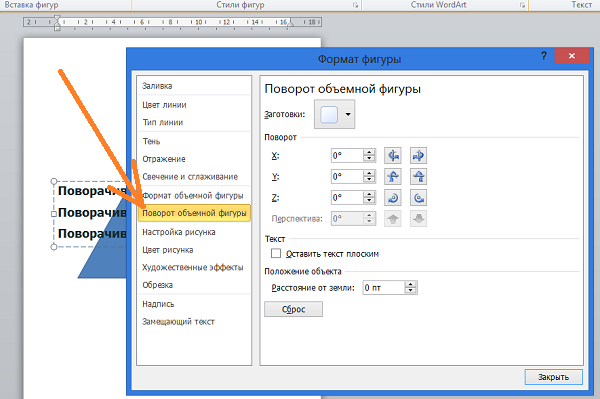
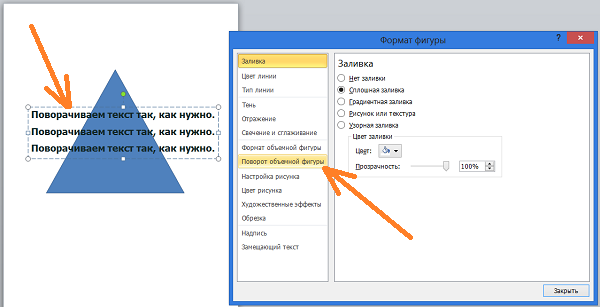
Сейчас текст является текстовым слоем или просто самим собой, то есть текстом. Мы можем изменить шрифт, расстояние между буквами, цвет, наложить узор, применить какой-то стиль:
C помощью всё тех же настроек наклонить текст, увеличить или уменьшить его размер, жирность и тому подобное:
Но, если нам нужно отрезать, например, нижнюю часть у всех букв слова, то этот номер у нас не пройдёт:
Это касается различных фильтров и воздействия других инструментов. Когда нам хочется сделать что-то эдакое с текстом, такое, что невозможно сделать в режиме работы с текстом, мы должны, так сказать, умышленно или осознано растрировать текст (текстовый слой).
Но спешить растрировать текст с целью осуществить свой творческий замысел мы не будем и вот почему. После того как мы применим к растрированному слою какие-нибудь фильтры, поработаем с ним какими-то инструментами, которыми до момента растрирования не могли воспользоваться, нам может не понравиться то, что получилось в результате. Может вслед за этим появится новая идея.
После растрирования текста мы уже не сможем воспользоваться теми привычными инструментами и настройками:
Конечно же, мы можем откатиться в своих действиях к началу, нажатиями сочетая клавиши Ctrl+Alt+Z, но это не всегда срабатывает при большом количестве действий. К тому же и не всегда эффективно.
Всё что нам нужно, так это сделать копию текста-слоя:
Щелчком правой кнопки мыши и находясь во время этого самого щелчка курсом на слое-копии, вызовем окошко опций (слой должен бать подсвечен синим цветом):
И обычным щелчком выберем опцию «Растрировать текст»:
А оригинальный текстовый слой нам нужно скрыть. Щёлкнем по пиктограмме глазика. Теперь мы можем спокойно задействовать весь тот инструментарий редактора, который предусмотрен для работы со слоями:
Щёлкнем по пиктограмме глазика. Теперь мы можем спокойно задействовать весь тот инструментарий редактора, который предусмотрен для работы со слоями:
Если даже что-то пошло не так, то «наши тылы прикрыты», — в наличии оригинальный текст. Удалим слой с растрированным текстом, щёлкнем по глазику текста-оригинала и внесём необходимые изменения. Ну, а что делать дальше, мы знаем. Сделаем копию, растрируем её и продолжим творческий процесс.
Оставить комментарий
Drupal
WordPress
Word
Excel
PowerPoint
Movie Maker
Все разделы
Домашний мини сервер Shuttle
Фотошоп онлайн | Уроки по фотошопу. Фотошоп онлайн.
Фотошоп онлайн на русском языке — данный онлайн редактор фотографий является бесплатным аналогом программы Adobe Photoshop на русском языке. В состав фотошопа входит весь основной набор инструментов Photoshop. Рассмотрим верхнюю панель инструментов в бесплатном онлайн редакторе.
Вкладка Файл. Для создания нового изображения используется Файл-> Новый… или сочетание (Ctrl+N). В результате будет создан новый чистый лист с указанными размерами полотна.
Если Вы хотите открыть уже существующее изображение в онлайн редакторе фото, необходимо использовать Файл-> Открыть… Также загружать фотографии и изображения в онлайн фотошоп можно и с интернета, выбрав Файл-> Открыть с URL… и указав урл адрес изображения. Нажав на Файл->Сохранить… можно сохранить отредактированное фото в онлайн фотошопе на компьютере. Файл-> Печать… поможет распечатать изображение в онлайн редакторе прямо из окна браузера. Для выхода из фотошопа можно воспользоваться Файл-> Закрыть…
Рассмотрим вкладку Редактировать в фотошоп онлайн, данная вкладка используется для операций над изображением в редакторе.
Здесь присутствуют такие полезные инструменты, как «Отменить» (Ctrl+Z) и «Повторить» (Ctrl+Y). Данные инструменты используются для отмены или повтора последнего действия в онлайн редакторе фото. Все операции, выполняемые над изображением можно наблюдать в правом нижнем углу окна в панели «Журнал»
На панели «Журнал » можно выбрать то или иное действие выполненное ранее. В работе онлайн редактора доступны все основные функции буфера обмена: Вырезать, Скопировать, Очистить, Вставить , Выбрать все и Снять выделение, также можно использовать в онлайн фотошопе горячие клавиши. Инструмент Свободное преобразование… позволит Вам изменить, переместить, наклонить и деформировать изображение в онлайн редакторе фотографий.
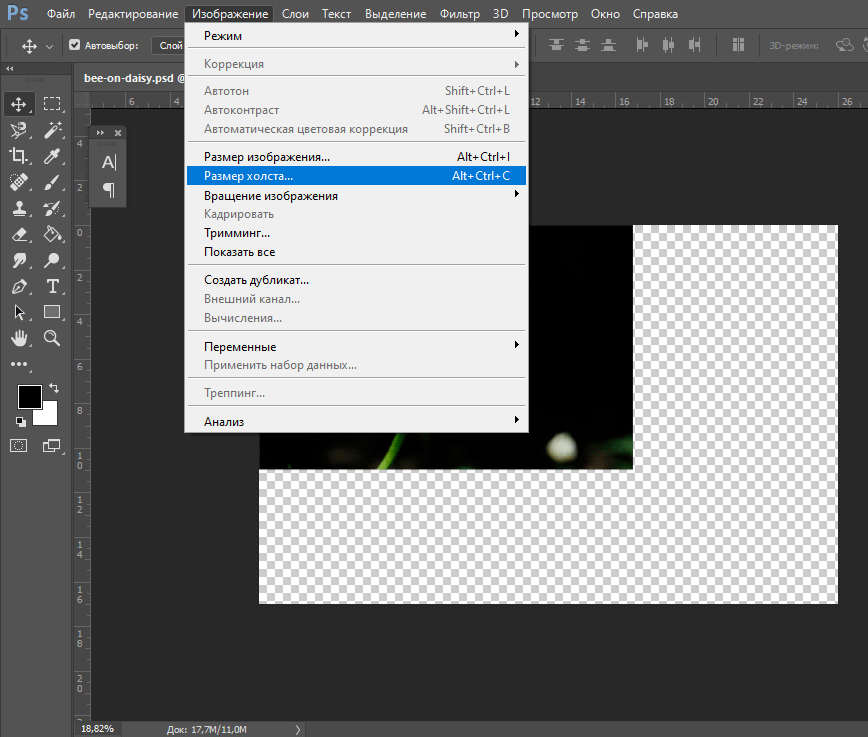
Во вкладке Изображение присутствуют такие инструменты:
Размер изображения… позволит Вам изменить и масштабировать фотографию по ширине и высоте в пикселях.
Во вкладке Слой в бесплатном редакторе фото присутствуют инструменты для работы со слоями изображения.
Слой — это отдельный фрагмент изображения, он как стекло с картинкой, накладывается на другое стекло при этом можно выбирать его прозрачность.
Панель для работы со слоями расположена в правой части окна и называется
На данной панели можно перемещать слои, располагая их один выше другого и на оборот. Напротив каждого слоя в онлайн редакторе фото стоит галочка, которая делает слой видимым и доступным для работы, если галочка не стоит, значит, слой не доступен для работы.
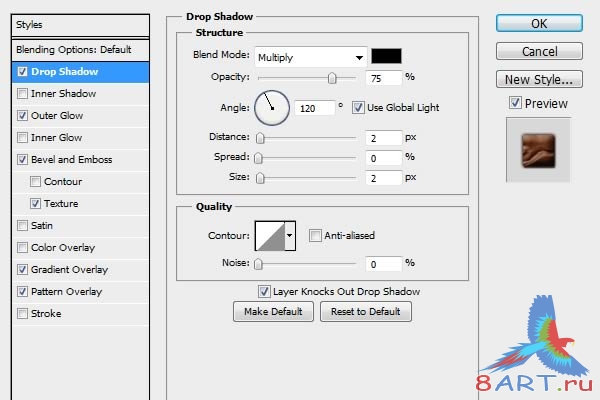
Инструмент Слой-> Стили слоя, позволяет добавить дополнительно оформление для каждого слоя, с помощью таких функций как: отбросить тень, внутренняя тень, скос, внешнее и внутреннее свечение.
Во вкладке Коррекция можно выполнить цветокоррекцию фотографии.
При помощи вкладки Коррекция в онлайн фотошопе можно сделать фотографию более насыщенной, а также более яркой или темной. Также можно преобразовать фотографию из цветной в черно-белую
. Инструмент Авто-уровни выполняет автоматическую фотокоррекцию онлайн.Вкладка Фильтр с множеством фильтров, которые можно применить к Вашему фото.
Название фильтров на русском языке, лучше всего поэкспериментировать с каждым фильтром, чтобы узнать, как именно он работает. Данное меню очень интересное в плане больших возможностей и эффектов, которые можно применить к Вашим фотографиям.
Рассмотрим вкладку Просмотр в редакторе фото онлайн.
В данном меню можно убирать ненужные окна в фотошопе, а также масштабировать изображение. Многие из инструментов данного меню проиллюстрированы на панели Навигатор в правой части экрана.
Для удобства работы в онлайн редакторе фото с помощью ползунка можно легко увеличить или уменьшить область работы с изображением.
Для выбора языка в фотошопе онлайн можно воспользоваться вкладкой Язык.
Данное меню служит для смены языка интерфейса в онлайн редакторе фото. На выбор предоставляется довольно много языков, в том числе русский и украинский.
На панели инструментов в онлайн фотошопе находятся все основные инструменты, используемые в Adobe Photoshop.
Здесь можно найти такие инструменты как: рамка (для выделения области на фото), лассо, штамп, кисть, карандаш, инструмент для заливки изображения, пипетка, ластик (для удаления ненужных пикселей), инструмент для устранения эффекта красных глаз на фотографии и многое другое.
Фотошоп онлайн — это очень удобный онлайн редактор фото с множеством инструментов, для фотокоррекции и обработки изображений онлайн.
Фотошоп онлайн на русском языке может пригодиться Вам, если под рукой не оказалось установленной версии Adobe Photoshop. Успехов в освоении программы Фотошоп!
Добавить в закладки:Перекос/обрезание текста на траектории в Photoshop или Illustrator?
Задавать вопрос
спросил
Изменено 4 года назад
Просмотрено 3к раз
Как исказить или сдвинуть текст по круговой траектории в фотошопе или иллюстраторе? Мне нужно, чтобы текст, идущий вдоль нижней части круга, искажал направление, противоположное курсиву (с наклоном влево). По-видимому, это то, чего никогда раньше не делали, потому что я нигде не могу ничего найти по этому поводу.
По-видимому, это то, чего никогда раньше не делали, потому что я нигде не могу ничего найти по этому поводу.
Если это имеет смысл, я хочу, чтобы текст был наклонен, как если бы он показывал движение, следуя за вращением шестерни.
- adobe-photoshop
- adobe-illustrator
- типографика
- text-on-path
- skew
8
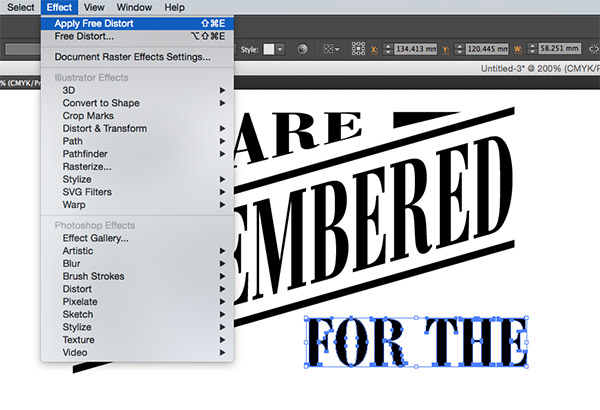
Самый быстрый способ сделать это:
- Наклоните текст с помощью инструмента Ножницы
- Эффект > Деформация > Дуга затем Изгиб Значение должно быть -100% Горизонтальное
- очень быстро
- текст остается редактируемым
- Максимальный угол, который вы можете создать с помощью круглого текста, составляет 180 градусов. Вы можете иметь текст, занимающий меньше, чем это, если вы добавите в текст дополнительные пробелы (возможно, вам придется добавить невидимые символы в начало и конец текста, иначе эффект деформации отбросит символы пробела)
Вы можете видеть под моим текстовым слоем и примененным эффектом деформации.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как исказить текст в Photoshop | Small Business
Автор: Filonia LeChat
Если вы ищете способ объединить слова и изображения, Adobe Photoshop предоставляет подходящие инструменты для добавления творческих эффектов к тексту. Обычный текст для таких тем, как заголовки для блога веб-сайта, логотипы продуктов или заголовки, используемые в других маркетинговых материалах, можно сделать очень необычным, применив искажение текста. Вводя обычные символы и применяя изменения всего за несколько кликов в программном обеспечении, вы сэкономите время и деньги на аутсорсинге для нестандартных дизайнов. И, используя эти инструменты для собственного индивидуального оформления, вы также сможете повторно применять их в более поздних проектах в будущем.
Запустите Photoshop, откройте меню «Файл» и выберите «Создать». Установите параметры документа в зависимости от места, которое текст будет занимать на предполагаемом носителе (например, 4 дюйма в ширину и 4 дюйма в высоту для заголовка блога).
 Введите имя в поле «Имя» или оставьте значение Photoshop по умолчанию. Нажмите «ОК», и Photoshop подготовит холст.
Введите имя в поле «Имя» или оставьте значение Photoshop по умолчанию. Нажмите «ОК», и Photoshop подготовит холст.Откройте панель «Слои», если она еще не открыта, щелкнув меню «Окно», затем щелкнув «Слои».
Щелкните значок «Новый слой» в нижней части панели «Слои». Значок выглядит как стикер с загнутыми углами и добавляет строку Layer 1 в список на панели.
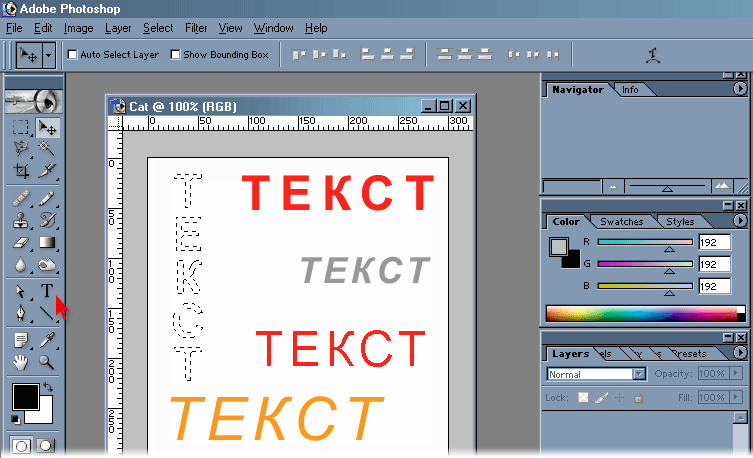
Щелкните значок «T» на панели «Инструменты». Если вы не видите панель «Инструменты», щелкните меню «Окно» и выберите «Инструменты». Когда откроется панель инструментов «Текст», выберите шрифт, размер текста и цвет для искаженного текста. Нажмите на холст и введите текст, который нужно исказить. Обратите внимание, что при вводе текст будет отображаться в обычном, неискаженном формате.
Щелкните правой кнопкой мыши новый текстовый слой в списке, обозначенный значком «T» и только что введенными словами, и выберите «Растрировать слой». Коробка со значком «Т» превращается в серо-белую шахматную доску.

Откройте меню «Правка» и наведите курсор на «Преобразование». Выберите «Искажение» во всплывающем меню. Обратите внимание, что текст на холсте окружен рамкой с маленькими белыми прямоугольниками вокруг него.
Щелкните и потяните один из угловых блоков от текста, например, к углу рабочей области Photoshop. Потяните его в разных направлениях и обратите внимание на то, как текст становится вытянутым по-разному, чтобы решить, какой вид искажения текста вам больше нравится.
Щелкните другой угол, но на этот раз перетащите его к середине, чтобы текст выглядел слегка сплющенным.
Потяните и перетащите одно из средних полей вверху или внизу, чтобы расширить текст.
Поэкспериментируйте с этими различными изменениями в последних трех шагах, пока не наткнетесь на искажение текста, которое вас устраивает. Нажмите клавишу «Ввод», когда вас удовлетворит искажение, чтобы установить изменение и удалить границы и рамки из текста.

Откройте меню «Файл» и выберите «Сохранить как». Обратите внимание, что Photoshop автоматически отобразит «PSD» в поле «Формат», чтобы сохранить файл как проприетарный PSD Photoshop. Оставьте это расширение, так как оно позволяет вам повторно получить доступ к слоям дизайна и выполнить больше искажений позже, и нажмите кнопку «Сохранить».
Откройте меню «Файл» и снова выберите «Сохранить как». Выберите JPEG или предпочитаемый графический формат, затем нажмите «Сохранить». Когда Photoshop предложит вам отказаться от слоев, нажмите «Да» или «ОК». Это делает текст нередактируемым, но позволяет открывать вашу графику любому, у кого есть программа для просмотра изображений, а не только Photoshop, и включать ее в веб-сайты, текстовые документы и другие материалы.
Советы
- Photoshop предлагает множество других творческих, хотя и более сложных способов искажения текста. Поэкспериментировав с приведенными здесь шагами, используйте параметры из меню «Преобразование», такие как деформация, наклон и перспектива, чтобы еще более творчески изменить текст.

