Как сделать ссылку в HTML
- Создание сайта на Adobe Dreamweaver
- Первая веб страница
- Форматирование текста в HTML
- Создание списков
- Создание таблиц в блокноте
- Цвета в HTML
- Как создать форму в HTML?
- Табличная верстка сайта
- Теги в HEAD
- Изображения в html
- CSS
- Работа с текстом и изображениями в CSS
- Блочная структура сайта
- Блочная верстка
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Полезная реклама: многие российские банки уже ввели комиссию на валютные счета, чтобы сохранить накопления и оплачивать зарубежные сервисы, рекомендуем открыть банковскую карту в Белоруссии, Казахстане или Киргизии.
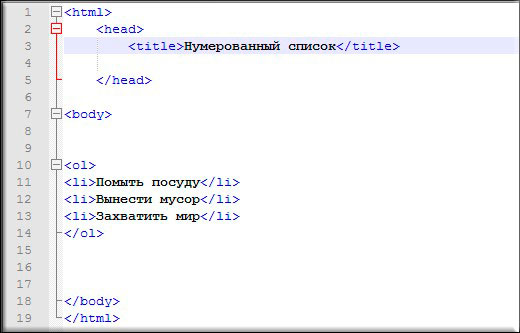
Создайте на странице такой список:
Меню
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
<html> <head> <title>Third_page</title> </head> <body> <p>Меню</p> <ul> <li>Главная страница</li> <li>Вторая страница </li> <li>Третья страница </li> </ul> </body> </html>
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
<a href=”страница”>текст ссылки</a>
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
<li><a href=”index.html”> Главная страница </a></li>
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index. html”>)
html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
<li><a href=”second_page.html”> Вторая страница </a></li>
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
Код будет выглядеть так:
<li><a href=”http://www.mail.ru/” > Третья страница </a></li>
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Работа в Dreamweaver.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index.html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail.ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Adobe Dreamweaver
Как использовать изображение в качестве ссылки в HTML
HTML — это язык, который используется в веб-дизайне и разработке. Используя только html, мы можем создавать статические веб-страницы. Выравнивание и проектирование выполняются с помощью CSS. Как и в других языках программирования, существуют также коды/команды, известные как теги. Эти теги записываются с помощью угловых скобок.
Мы можем найти некоторые интерактивные встроенные модульные веб-сайты, которые используют метод простого перетаскивания, и все они состоят из HTML. Мы можем добавить множество элементов в html, таких как текст, изображения, видео и т. д. Каждый элемент имеет отдельный тег, написанный внутри тела тега html. HTML имеет много функций для применения. Один из которых является ссылкой. Ссылка — это функция, которая превращает текущую страницу в другую. Ссылка за изображением — это сегодняшняя тема, которую нужно объяснить здесь.
Ссылка — это функция, которая превращает текущую страницу в другую. Ссылка за изображением — это сегодняшняя тема, которую нужно объяснить здесь.
Необходимые предметы первой необходимости
Есть два основных инструмента, используемых для реализации HTML-кода.
- Текстовый редактор
- Браузер
Один инструмент используется как инструмент ввода, а другой действует как программное обеспечение вывода. В текстовом редакторе мы пишем код, который будет запускаться в другом программном обеспечении. Этот редактор действует как инструмент ввода. С другой стороны, браузер действует как инструмент вывода. Это платформа, которая запускает HTML-код, написанный в редакторе.
Поскольку мы выполняем эту задачу в Windows, текстовым редактором по умолчанию является блокнот. Вы можете использовать возвышенное, блокнот ++ и т. д. тогда как браузер — это Internet Explorer. Но в нашем руководстве мы будем использовать Google Chrome и блокнот, к которым легко получить доступ.
HTML-руководство
Если мы хотим разработать концепцию ссылки на изображении, нам нужно сначала понять работу HTML. Тело HTML разделено на две части. Одна голова, а вторая тело. Головная часть пишется первой. В эту часть мы включаем заголовок веб-страницы. Известно, что функциональная часть является основной частью HTML. Потому что здесь определены все свойства HTML.
Все теги, включая HTML, имеют открывающие и закрывающие теги. HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в HTML оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением HTML. Например, ссылка.html. затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
<HTML>
<голова>…</голова>
<тело>….</тело>
</HTML>
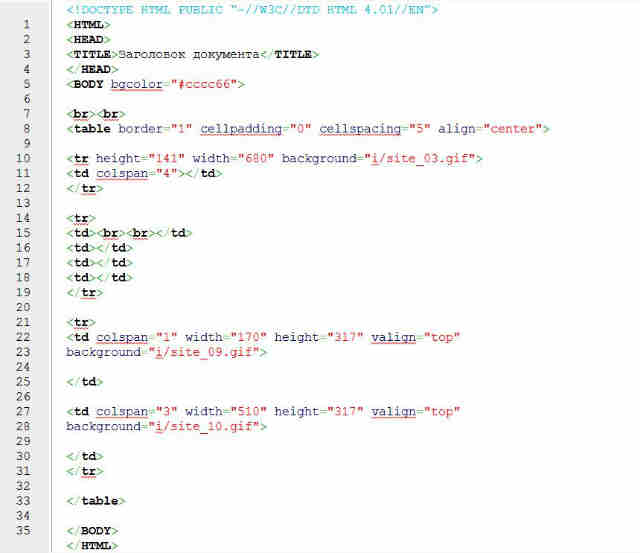
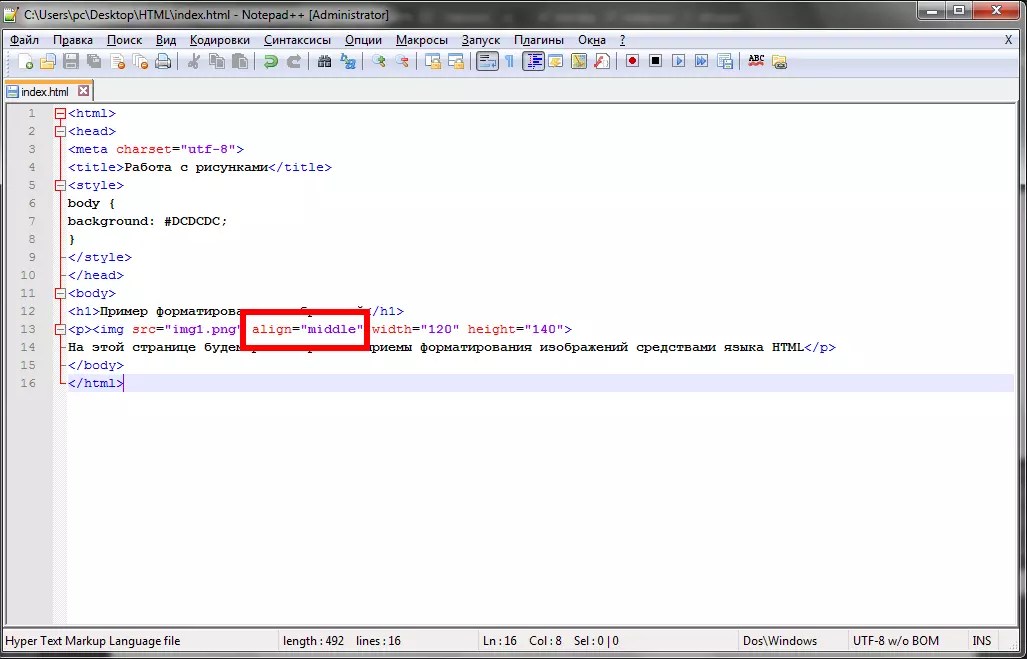
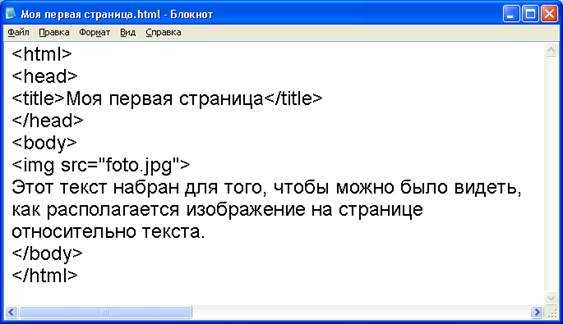
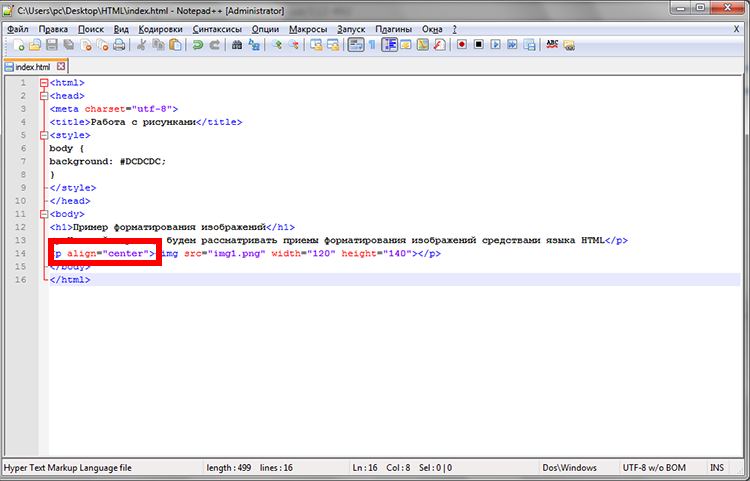
Изображение ниже представляет собой пример кода HTML. В заголовке мы добавили название заголовка страницы. А в основную часть добавляется обычный текст.
В заголовке мы добавили название заголовка страницы. А в основную часть добавляется обычный текст.
Создание простой гиперссылки
Возможно, вы видели ссылки на веб-сайтах в виде текста или изображения. Они разработаны с использованием гиперссылок в коде HTML. Это особенность как статических, так и динамических веб-страниц. Он имеет как открывающие, так и закрывающие теги. известен как тег привязки. Синтаксис приведен ниже.
<аhref=»…»>
…
</а>
Href для ссылки на страницу. Здесь мы пишем адрес того конкретного веб-сайта или веб-страницы, на которую мы хотим перейти, нажав на ссылку. В то время как внутри тела тега привязки мы пишем текст, на который хотим сделать ссылку. Например, мы использовали текст ниже.
<аhref= “<аhref=» https://linuxhint.com»> https://linuxhint.com</а>”>
мой великий ссылка на сайт
</а>
По мере того, как мы пишем адрес, вы можете видеть, что он автоматически подчёркивается и его цвет меняется. Это подразумевает различие между простым текстом и гиперссылкой. В то время как внутри тела мы использовали простое предложение. Рассмотрим приведенный выше пример в рабочем состоянии.
Это подразумевает различие между простым текстом и гиперссылкой. В то время как внутри тела мы использовали простое предложение. Рассмотрим приведенный выше пример в рабочем состоянии.
Поскольку мы написали этот код в блокноте, теперь мы запустим его, чтобы получить вывод из браузера.
Из вывода вы можете заметить, что добавленный нами текст подчеркнут, что показывает, что это ссылка. Когда мы наводим указатель мыши на ссылку, указатель преобразуется в символ руки.
Тег изображения в HTML
Изображение — это основное содержимое HTML. Используется специальный тег. Тег изображения немного отличается от других тегов. Так как он не содержит открывающих и закрывающих тегов. Изображение можно добавить непосредственно из вашей системы или из Интернета. Источник изображения указан. В источник вы добавляете местоположение/адрес изображения, либо оно находится в любой папке, либо размещено на любом веб-сайте.
< изображение источник= «c:\users\USER\DESKTOP\13.png”>
Здесь тег изображения . «Src» означает источник. Это путь к изображению с расширением файла.
«Src» означает источник. Это путь к изображению с расширением файла.
См. вывод ниже.
Изображение и ссылка
Связать сайт с изображением
Вы, должно быть, сталкивались с веб-сайтами, особенно в интернет-магазинах или на сайтах интернет-магазинов. Есть множество изображений, которые открываются на другой странице при нажатии. Добавляем ссылку на изображение или связывание двух страниц через ссылку. Эта страница может быть статической или динамической. Нам нужны два тега item в нем. Один из них — тег изображения, а другой — тег ссылки.
<аhref=» https://linuxhint.com»>
<изображениеисточник=» c:\users\ПОЛЬЗОВАТЕЛЬ\DESKTOP\13.png «>
</а>
Код изображения добавляется внутри тега привязки, так как мы хотим, чтобы изображение действовало как ссылка. Ниже приведен полный HTML-код.
Теперь мы выполним этот код в Google Chrome.
По изображению точно объяснить не получится. Но когда вы потренируетесь, вы увидите, что при наведении мыши на изображение показывается рука указателя, показывая ее как ссылку. Когда мы нажимаем на изображение, оно открывается на веб-сайте, адрес которого указан в справочной части. Будет открыт указанный ниже веб-сайт.
Когда мы нажимаем на изображение, оно открывается на веб-сайте, адрес которого указан в справочной части. Будет открыт указанный ниже веб-сайт.
Связать статическую веб-страницу с изображением
Если вы хотите добавить статическую веб-страницу в код, просто замените адрес веб-сайта страницей, присутствующей в вашей системе.
< а href= «образец.html»>
В браузере вы увидите, что открыта статическая тестовая страница, адрес которой был указан внутри тега.
Атрибут Alt и ссылка на изображение
Этот атрибут помогает в описании изображения. Это отображается только тогда, когда по какой-либо причине изображение не загружается или ваше интернет-соединение может быть медленным. Таким образом, это описание показано, что помогает читателю узнать что-то об изображении или веб-сайте.
< изображение альтернативный= «изображение недоступно» источник= «C:\users\USERS\DESKTOP\13.png”>
Это тег. Атрибут Alt записывается внутри тега img.
Вывод показан ниже, который показывает текстовую альтернативу изображению.
Вывод
В этой статье мы использовали простые теги ссылки и изображения. Кроме того, мы используем изображение в качестве ссылки со многими примерами. Существует множество способов конкретизировать эту концепцию. Мы упомянули несколько простых примеров в этом руководстве.
Как сделать гиперссылку в Notepad++
Ник Пирс
i Comstock/Stockbyte/Getty Images
Notepad++ поддерживает все теги HTML, так что вы можете использовать его для вставки всех типов гиперссылок на свои страницы. Хотя по умолчанию гиперссылки в Notepad++ недоступны, вы можете сделать их активными, изменив настройки программы. После изменения настроек вы можете проверить свои ссылки, нажав на них; ссылки открываются с помощью веб-браузера по умолчанию. Эта функция особенно полезна для проверки ссылок на страницы, хранящиеся в разных папках на вашем сайте.
Шаг 1
Запустите Notepad++, нажмите «Настройки», а затем выберите «Настройки» в меню, чтобы отобразить окно «Настройки».
Шаг 2
Выберите «Разное» на левой панели навигации, а затем установите флажок «Включить» в разделе «Настройки интерактивных ссылок», чтобы сделать ссылки интерактивными. Нажмите «Закрыть», чтобы закрыть окно настроек.
Шаг 3
Нажмите «Файл» и выберите «Открыть», если хотите открыть существующую веб-страницу. Выберите «Создать» вместо «Открыть», если хотите создать новую страницу.
Шаг 4
Просмотрите код, пока не найдете место, куда вы хотите вставить гиперссылку. Поместите курсор после последнего тега и нажмите «Enter», чтобы вставить пустую строку.
Шаг 5
Введите в начале новой строки. Замените «URL» на URL-адрес ссылки. Вы должны включить часть «http://» URL-адреса, если хотите, чтобы гиперссылка указывала на другой веб-сайт. Если вы хотите, чтобы он указывал на страницу вашего веб-сайта, используйте только имя страницы, включая расширение HTM или HTML. Если вы хотите, чтобы ссылка указывала на якорь на вашей странице, используйте «#AnchorName» (без кавычек).
Шаг 6
Введите текст гиперссылки сразу после тега. Это текст, который появляется на странице и может быть нажат.
Шаг 7
Закройте тег, введя «» (без кавычек) сразу после текста гиперссылки. Вот рабочий пример гиперссылки:
Здесь идет текст ссылки.
Ссылки
- W3Schools: атрибут HTML href
- W3Schools: тег HTML
Советы
- Вы должны закрыть и снова открыть веб-страницу после того, как сделаете ссылки активными в Notepad++.
- Тег поддерживается всеми основными веб-браузерами, включая Google Chrome, Mozilla Firefox, Safari и Internet Explorer.
- Тег поддерживает все глобальные атрибуты HTML и атрибуты событий.
Предупреждения
- Информация в этой статье относится к Notepad++ 6.5.1. Процедуры могут незначительно или значительно отличаться для других версий или продуктов.
Writer Bio
Ник Пирс пишет статьи о технологиях с 2003 года. Его статьи публиковались в десятках технических изданий, включая MSN UK, CNET, BBC Who Do You Think You Are, LifeHacker UK и TechRadar. Он имеет степень магистра информационных технологий Университета Восточного Лондона.
Его статьи публиковались в десятках технических изданий, включая MSN UK, CNET, BBC Who Do You Think You Are, LifeHacker UK и TechRadar. Он имеет степень магистра информационных технологий Университета Восточного Лондона.
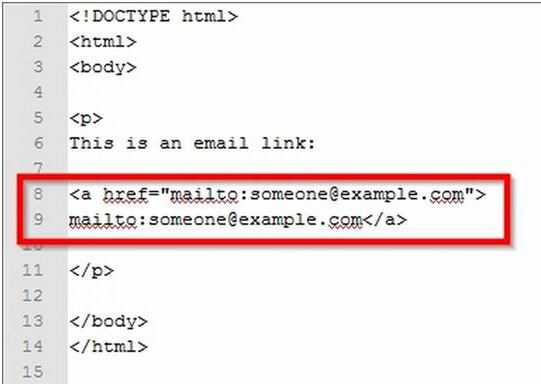
Как добавить гиперссылку в HTML с помощью Блокнота – что такое Mark Down
Предположим, вы хотите узнать, как добавить гиперссылку с помощью HTML и Блокнота: HTML — это стандартный язык разметки для создания веб-сайтов. Гиперссылка — это ссылка, которая позволяет пользователям переходить с одной веб-страницы на другую. Гиперссылки создаются с помощью анкерный тег . Тег привязки — это тег, используемый для определения гиперссылки. Атрибут href используется для определения места назначения гиперссылки. Чтобы добавить гиперссылку в HTML с помощью Блокнота, выполните следующие действия: 1. Откройте Блокнот. 2. Введите следующий код: Это ссылка 3. Сохраните файл как index.html. 4. Откройте файл в веб-браузере. Вы должны увидеть ссылку с надписью «Это ссылка». При переходе по ссылке вы попадете на сайт www.example.com.
При переходе по ссылке вы попадете на сайт www.example.com.
Атрибут href элемента HTML (или элемент привязки ), такой как элемент *a>, позволяет создать ссылку на веб-страницы, файлы, адреса электронной почты и другие места на той же странице, а также любой другой URL-адрес, к которому можно обратиться. Чтобы указать назначение ссылки, она должна содержать содержимое в расширении *a.
Как вставить гиперссылку в Блокнот?
Кредит: HubPages
Использование браузера «Блокнот» не позволяет вам нажимать на ссылки. Вы должны вставить ссылку в Блокнот, чтобы выполнить задание. Кроме того, вы можете использовать Wordpad, где, если вы вставите ссылку, она станет кликабельная ссылка . Что вы ответили на этот пост на Quora?
Вы можете использовать Блокнот, чтобы вставить или ввести любой тип ссылки, и он сохранит текст в виде файла. Word или другой редактор документов предпочтительнее, если вы хотите вставить гиперссылку в файл . doc. Как только фокусник продемонстрировал эффект своего трюка, он больше не считается мастером-фокусником. Блокнот — это файловый редактор, который позволяет вам вводить или вставлять ссылки любого типа. Насколько мне известно, существует миллион различных способов сделать это, и результаты будут одинаковыми. Если, конечно, файл не сохранен как текстовый с расширением .htm. Несмотря на мое горе, я все еще делаю большую часть разметки и веб-программирования из Блокнота.
doc. Как только фокусник продемонстрировал эффект своего трюка, он больше не считается мастером-фокусником. Блокнот — это файловый редактор, который позволяет вам вводить или вставлять ссылки любого типа. Насколько мне известно, существует миллион различных способов сделать это, и результаты будут одинаковыми. Если, конечно, файл не сохранен как текстовый с расширением .htm. Несмотря на мое горе, я все еще делаю большую часть разметки и веб-программирования из Блокнота.
Открыть файл в другом приложении
Щелкнув правой кнопкой мыши в контекстном меню, вы также можете открыть файл в другом приложении.
Как создать гиперссылку в текстовом файле?
Кредит: OpenLearning
Вы можете использовать эту функцию для ссылки на текст или изображение. Если вы хотите связать существующий файл, перейдите в меню «Существующий файл» или «Веб-страница» в разделе «Связать с» и выберите файл в списке «Искать в» или в списке «Текущая папка»; если вы хотите связать новый файл, перейдите в меню «Существующий файл» или «Веб-страница» в разделе «Ссылка на».
На этой странице вы найдете восемь синонимов, антонимов, идиоматических выражений и родственных слов для ссылки, таких как ссылки, ссылки, URL-адрес, горячие ссылки, подменю, порты, кнопки и интерактивные элементы. Тщеславный URL-адрес — это URL-адрес для конкретного приложения, который можно использовать для запоминания и поиска определенных страниц вашего веб-сайта. Вы можете добавить к ссылке любой заголовок, используя атрибут title. Наши документы могут быть связаны с другими документами или ресурсами, нажав на ссылку. Можно преобразовать почти любой тип веб-контента в ссылку, чтобы при нажатии или иной активации веб-браузера он отправлял веб-адрес в другое место в вашем браузере. Кнопки действий можно использовать в качестве гиперссылок и форм кнопок в презентации.
Как создать гиперссылку в Блокноте
Чтобы включить текст в качестве ссылки в Блокнот, выделите его и нажмите Control-C; затем выделенный текст будет скопирован и сохранен как новый файл в Блокноте. Вы также можете выделить текст, который хотите включить в качестве ссылки в Блокнот, открыв новый файл и выбрав его. Гиперссылку теперь нужно вставить, нажав Control-V.
Вы также можете выделить текст, который хотите включить в качестве ссылки в Блокнот, открыв новый файл и выбрав его. Гиперссылку теперь нужно вставить, нажав Control-V.
Как добавить гиперссылку в Notepad++
Чтобы добавить гиперссылку в Notepad++, вам необходимо выполнить следующие шаги:
1. Выделите текст, который вы хотите превратить в гиперссылку.
2. Щелкните правой кнопкой мыши выделенный текст и выберите «Ссылка» в раскрывающемся меню.
3. Появится диалоговое окно. В поле «URL» введите URL-адрес веб-сайта, на который вы хотите перейти.
4. Нажмите «ОК», чтобы вставить гиперссылку.
Создание гиперссылок в Microsoft Word
Следуйте этим инструкциям в Microsoft Word для выполнения задачи. Документ, на который вы хотите создать ссылку, можно найти в соответствующем разделе документа. После того, как вы щелкните текст, который вы хотите создать ссылку, щелкните ссылку. Вкладка «Вставка» имеет параметр «Гиперссылка». Просто введите URL-адрес страницы или документа, на который вы хотите сослаться, в поле «Адрес». Чтобы продолжить, нажмите ОК. Эта ссылка появится, если вы нажмете на нее в документе.
Просто введите URL-адрес страницы или документа, на который вы хотите сослаться, в поле «Адрес». Чтобы продолжить, нажмите ОК. Эта ссылка появится, если вы нажмете на нее в документе.
Как создать гиперссылку
Гиперссылка — это ссылка с одной веб-страницы на другую либо на том же веб-сайте, либо на другой веб-сайт. Гиперссылки используются в документах HTML для создания ссылок на другие страницы. Код HTML для гиперссылки прост: всего лишь тег привязки с атрибутом href, установленным на 9.0073 целевой URL .
Одной из самых захватывающих возможностей Интернета является возможность установления ссылок. Ссылку можно добавить практически на любую веб-страницу, которая была преобразована в ссылку, чтобы браузер мог отправлять содержимое, по которому щелкнули или иным образом активировали, на новый веб-адрес (URL). Базовая ссылка состоит из элемента, обернутого вокруг содержимого. Практически любой контент можно превратить в ссылку, будь то блочный контент или ниже. Это строка текста, представляющая местоположение веб-сайта в Интернете. Существуют пути, соответствующие расположению файлов, к которым вы хотите получить доступ. Фрагмент документа, представляющий собой фрагмент HTML, на который можно сослаться, является типом ссылки.
Это строка текста, представляющая местоположение веб-сайта в Интернете. Существуют пути, соответствующие расположению файлов, к которым вы хотите получить доступ. Фрагмент документа, представляющий собой фрагмент HTML, на который можно сослаться, является типом ссылки.
Может использоваться для ссылки на другой раздел документа на основе ссылки на фрагмент. Для этого вы должны сначала создать атрибут id в документе. Независимо от того, используется ли URL-адрес вручную или вводится напрямую, абсолютный URL-адрес всегда указывает на одно и то же место. Относительный URL-адрес для файла, на который вы ссылаетесь, будет указывать на другое место в зависимости от того, где он изначально находился. Есть несколько лучших практик для написания ссылок. При связывании ресурсов, отличных от HTML, должны быть предусмотрены четкие указатели. При ссылке на загрузку рекомендуется включать атрибут загрузки.
В новое исходящее сообщение электронной почты можно добавить ссылку или кнопку, чтобы открывать их при нажатии. Для выполнения этой задачи используется схема mailto:URL. Ваш браузер откроет окно исходящей электронной почты без адреса назначения, как только вы введете свой адрес электронной почты в это поле. Помимо адреса электронной почты, вы можете предоставить другую информацию. В большинстве случаев они используются для обозначения субъекта, отсека субъекта и отсека тела. Каждое поле и его значение указываются как запросы в следующем формате. Нотация запроса URL — это стандартный метод запроса.
Для выполнения этой задачи используется схема mailto:URL. Ваш браузер откроет окно исходящей электронной почты без адреса назначения, как только вы введете свой адрес электронной почты в это поле. Помимо адреса электронной почты, вы можете предоставить другую информацию. В большинстве случаев они используются для обозначения субъекта, отсека субъекта и отсека тела. Каждое поле и его значение указываются как запросы в следующем формате. Нотация запроса URL — это стандартный метод запроса.
Использование ссылок — это простой способ убедиться, что ваши читатели полностью информированы об информации, которую они ищут. Использование текстовых и графических гиперссылок на веб-страницах позволяет сделать их более интерактивными и полезными. Гиперссылки на изображения особенно полезны для тех, кто хочет разделить страницы документа или просмотреть его большую версию, не покидая страницы. Текстовые гиперссылки — одни из самых простых для создания на веб-странице. Вы должны сначала набрать текст, на который хотите сделать ссылку, затем нажать на кнопку к нему. Вы также можете использовать Редактор HTML для создания текстовых гиперссылок. Страницы с закладками — отличный способ удержать читателей на вашем сайте. Вы можете добавить список закладок на веб-страницу, введя фразу «Добавить эту страницу в закладки» в адресную строку. Затем читатели могут легко вернуться на эту страницу, нажав на закладку. Ссылка также может привести читателей к другим частям веб-страницы. Например, если вы связываете определенный абзац, вы можете включить ссылку на этот абзац в свой документ. После добавления текста под гиперссылкой введите номер абзаца.
Вы также можете использовать Редактор HTML для создания текстовых гиперссылок. Страницы с закладками — отличный способ удержать читателей на вашем сайте. Вы можете добавить список закладок на веб-страницу, введя фразу «Добавить эту страницу в закладки» в адресную строку. Затем читатели могут легко вернуться на эту страницу, нажав на закладку. Ссылка также может привести читателей к другим частям веб-страницы. Например, если вы связываете определенный абзац, вы можете включить ссылку на этот абзац в свой документ. После добавления текста под гиперссылкой введите номер абзаца.
Как создать гиперссылку
Между тегами привязки вставьте два тега назначения (a> и /a>). Вы можете увидеть следующий пример: *br. URL://www.example.com/home/?py=MyHomePage
Пример гиперссылки
Гиперссылка — это ссылка с одной веб-страницы на другую, на том же или другом сайте. Гиперссылки обычно отображаются синим подчеркнутым текстом, хотя цвет и стиль текста можно изменить. Когда пользователь нажимает на гиперссылку, он попадает на новую страницу.
Когда пользователь нажимает на гиперссылку, он попадает на новую страницу.
Атрибут title можно добавить к ссылке, чтобы сделать ее видимой, и он отображает имя связанной страницы над ссылкой. Вы можете, помимо того, что сделать ссылку невидимой, включить атрибут nofollow. Кроме того, атрибут target включен в тег [[a]), что позволяет указать, какой браузер или устройство следует открывать по ссылке. Атрибут target можно использовать, например, для того, чтобы ссылка открывалась в новом окне или вкладке на определенном устройстве. Другие факторы, такие как цветовая схема и ширина, также могут быть использованы для персонализации внешнего вида ваших ссылок. Атрибут rel может использоваться для определения того, является ли ссылка ссылкой на страницу или внешним URL-адресом. Атрибут media также можно использовать для определения носителя, который должен отображаться для отображения ссылки. Чтобы создать ссылку, убедитесь, что вы включили атрибут *a. Следующим должен быть указан атрибут href, так как он указывает, куда ведет ссылка.