Определить шрифт на картинке онлайн: пошаговая инструкция
Когда посещаем сайты, просматриваем картинки в социальных медиа сетях или печатный материал, часто бросается в глаза интересный шрифт. Хотим узнать его название, чтобы, например, подписать изображение на своей социальной странице.
В интернете есть ряд эффективных инструментов определить название шрифта. Но если не четкая надпись, то не всегда точно смогут его определить.

Улучшение качество картинки
Посмотрите несколько простых шагов, как улучшить картинку с надписью, чтобы увеличить шанс на опознавание символов. Нет гарантии, что это сработает в каждом случае – ведь может случится, что в базах онлайн сервисов просто такого набора символов нет.
Для редактирования картинки воспользуемся приложением IrfanView, но можно это сделать в другой программе с аналогичными функциями.
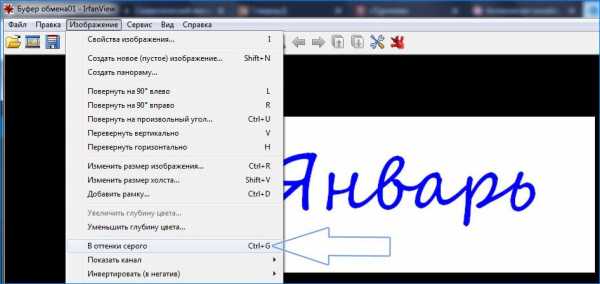
Сначала измените изображение из цветного в оттенки серого. Зайдите во вкладку Изображение и выберите пункт «В оттенки серого».

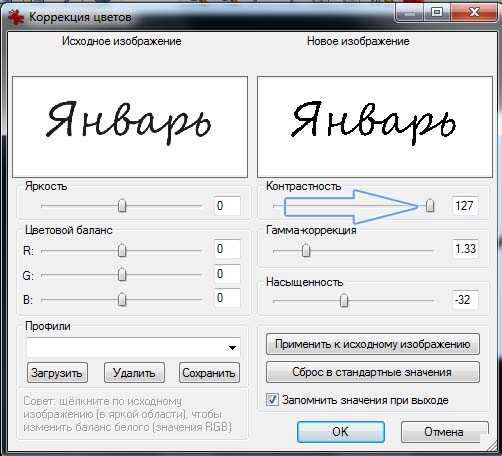
Теперь увеличим контрастность. Перейдите по пути Изображение – Коррекция цветов. Переместите ползунок «Контрастность» вправо до упора.

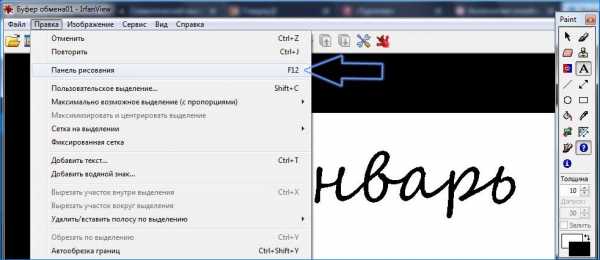
Теперь перейдите во вкладку Правка – Панель рисования, чтобы сделать отступы между буквами – иначе инструменты для определения шрифтов режиме онлайн не будут знать, где начинается и заканчивается символ.

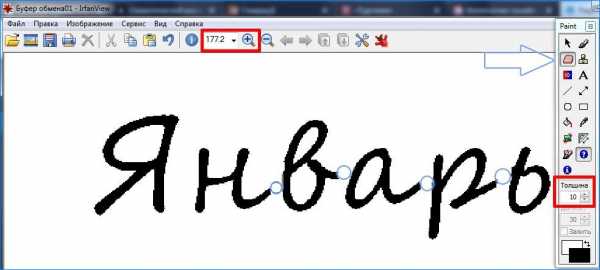
Используйте ластик (Произвольное стирание), чтобы сделать интервалы. Если шрифт мелкий можно увеличить картинку, так и толщину ластика.

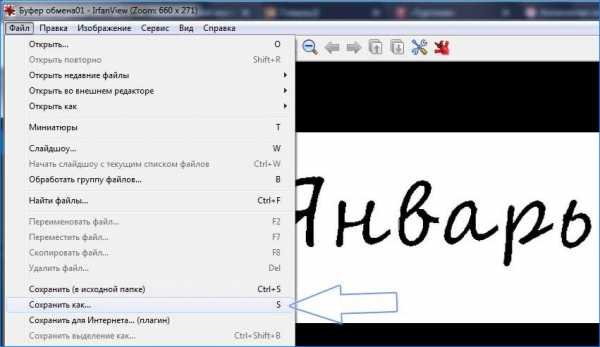
Когда все сделаете, сохраните улучшенную картинку. Перейдите в закладку Файл, выберите Сохранить как.

Определение шрифтов
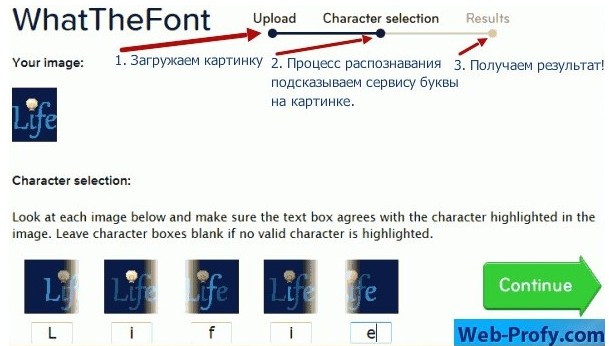
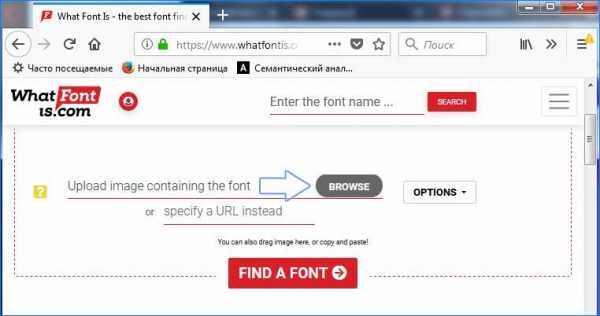
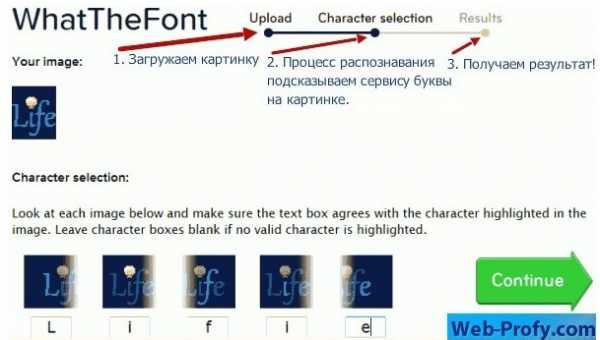
Теперь загрузите сохраненное изображение в сервис, который может определить шрифт онлайн. Используем What Font is.

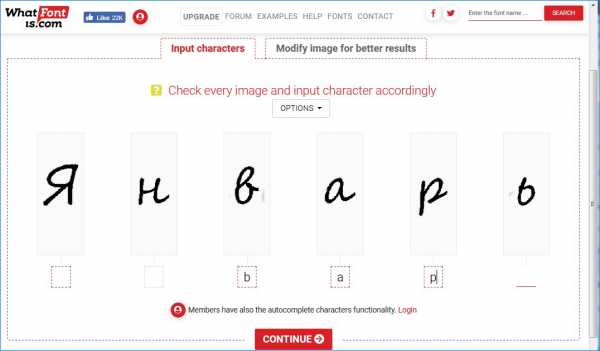
После загрузки картинки в следующем окне подставьте буквы в окошках. К сожалению, сервис не распознает кириллицу, поэтому при отсутствии латинских аналогов, окошки оставляем пустыми.

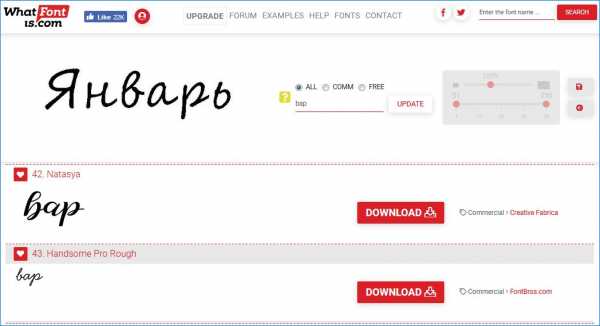
Нажмите «Continue» и все готово. Отобразится список с приближенными вариантами. По этим образцам можно точно определить название.

А как бы выглядели результаты без «переделки»? Очень плохо. WhatFontIs почти не определил буквы.
Другие онлайн-сервисы
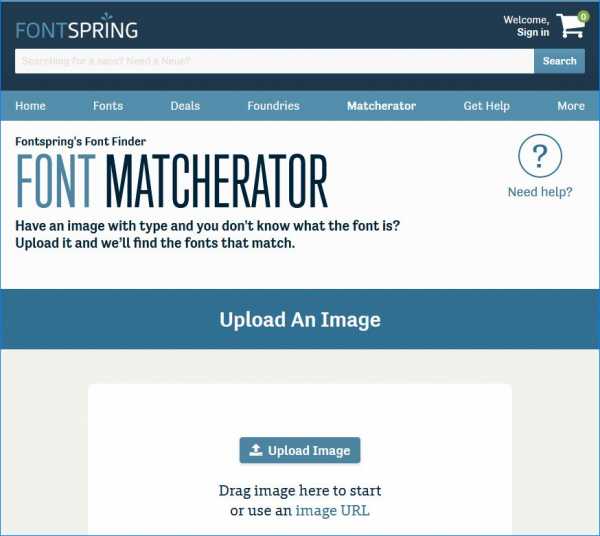
Font Matcherator
Самый простой инструмент в использовании. После загрузки картинки сервис онлайн отображает список предложенных шрифтов. Даже если не определит идеально, то выводит много приближенных альтернатив.

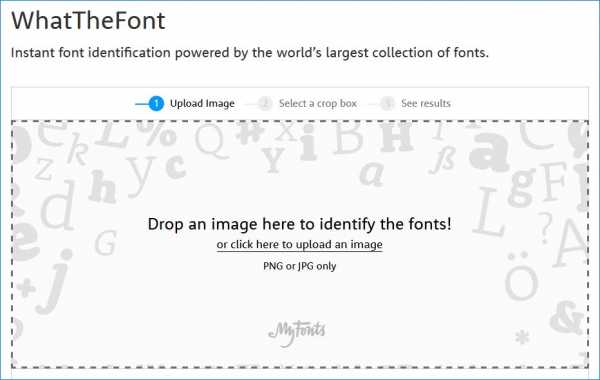
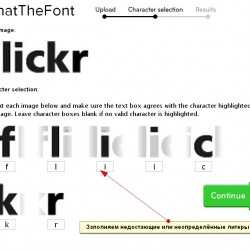
WhatTheFont
Этот сервис один из первых, но складывается такое впечатление, что становится все меньше и меньше эффективным. Принцип работы аналогичен – загружаем картинку, подсказываем приложению, какие буквы присутствуют в надписи, в результате получаем более или менее успешный набор предложений.

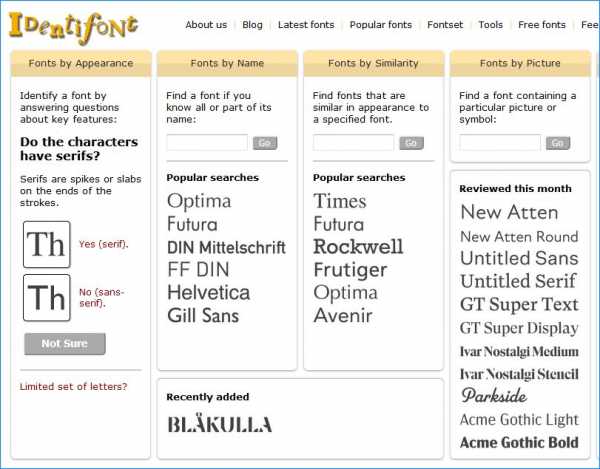
Identifont
Оболочка Identifont выглядит как из прошлой эпохи, но инструмент предлагает несколько форм помощи. Можем ответить на ряд вопросов, ввести фрагмент текста, сделать поиск по сходству символов.

Примечательно, что в онлайн инструментах немного отличаются библиотеки шрифтов. Если один из сервисов не дал удовлетворительных результатов, стоит определять в других.
Представленный набор сервисов должен помочь точно определить интересующий вас шрифт.
Как распознать шрифт на сайте?
Часть продвинутых пользователей в состоянии найти информацию о понравившемся шрифте в коде страницы. О такой возможности знают немногие, да и является не совсем удобной. Есть ряд инструментов, которые помогут определить название шрифта на сайте.
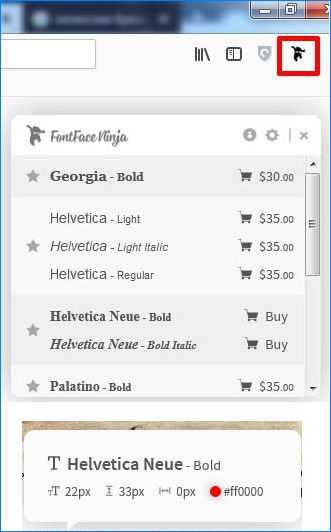
Fontface Ninja
Самым удобным инструментом считается расширение Fontface Ninja. Плагин доступен для браузеров Firefox, Chrome и Safari. После нажатия на иконку программы, достаточно навести на выбранный текст, чтобы получить информацию об указанном шрифте.

После клика по тексту в верхней части экрана отобразится дополнительная панель, в которой можно протестировать написание различных слов этим шрифтом. Интересным является режим маски, который отключает графику на странице для более точного определения. В дополнительном меню есть ссылка на скачивание шрифта. Не придется тратить время на поиски в интернете, чтобы установить в текстовый редактор или фотошоп.
WhatFont
Доступен в виде кнопки на панели закладок или как расширение для Chrome или Safari. Плагин может определить не только названия шрифта, но и окраску, межстрочный интервал и принадлежность к онлайн хранилищу (typekit, google web fonts).
instcomputer.ru
Определить шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
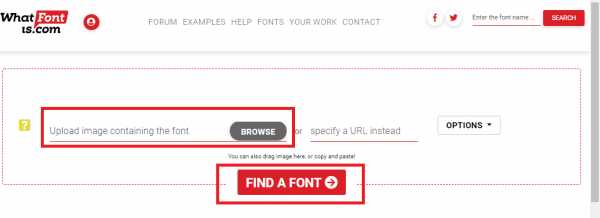
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.

Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
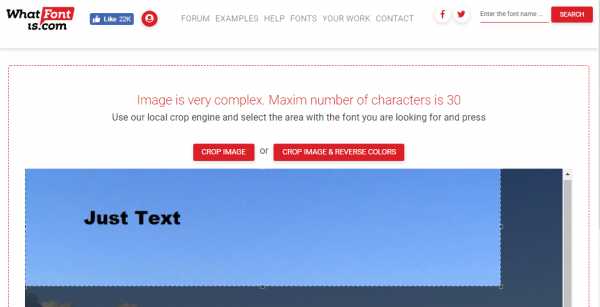
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.

Рис. 2. Выбор реверса цветов.
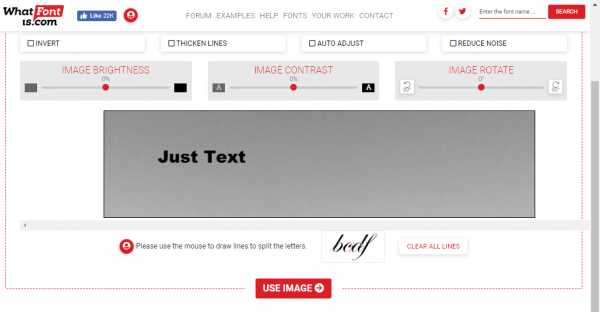
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».

Рис. 3. Настройки изображения.
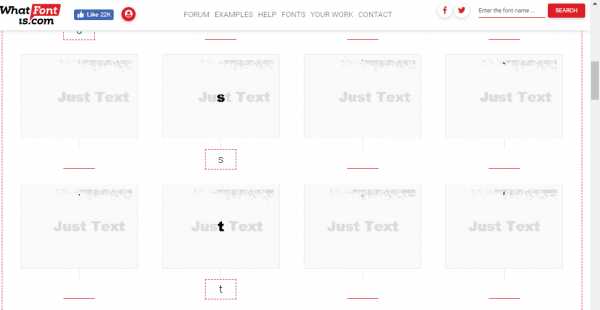
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.

Рис. 4. Расстановка букв.
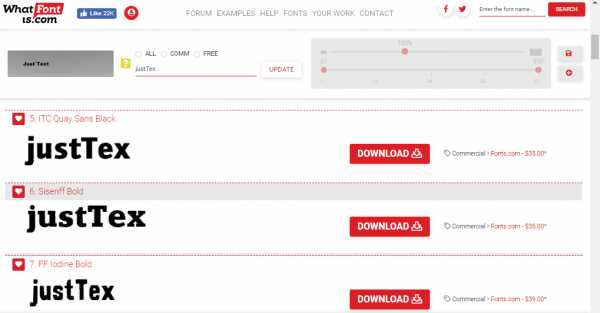
- Выбрать подходящий вариант из появившегося на экране списка.

Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
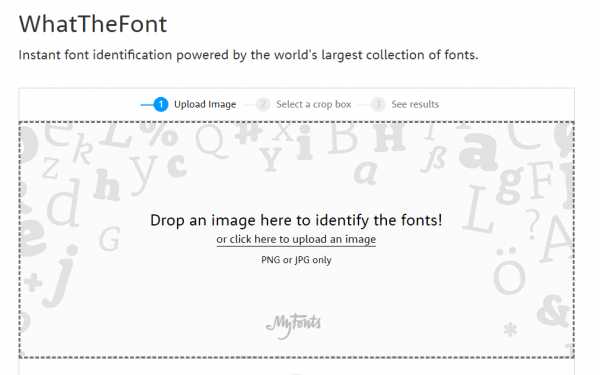
- Открыть страницу и загрузить изображение с текстом.

Рис. 6. Начало работы с сервисом – загрузка изображения.
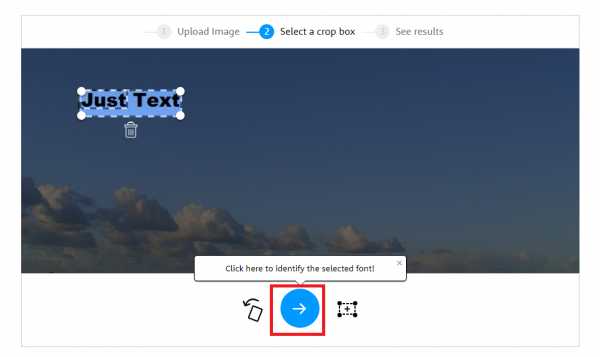
- Выбрать поле, в котором находится текст, и нажать на стрелочку.

Рис. 7. Выбор области распознавания.
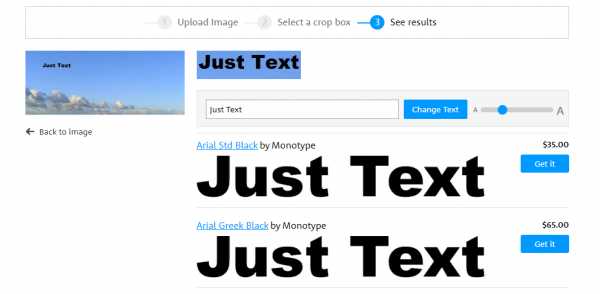
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.

Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
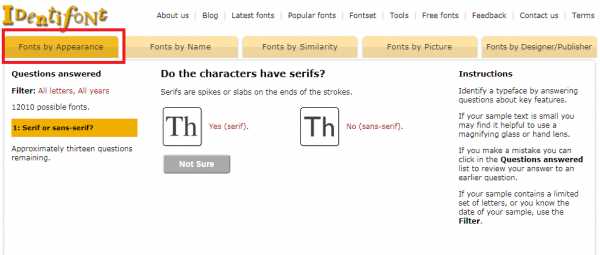
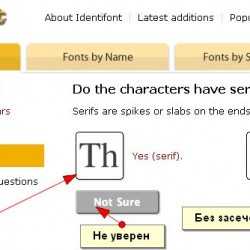
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.

Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.

Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.

Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
к содержанию ↑Приложения для смартфонов
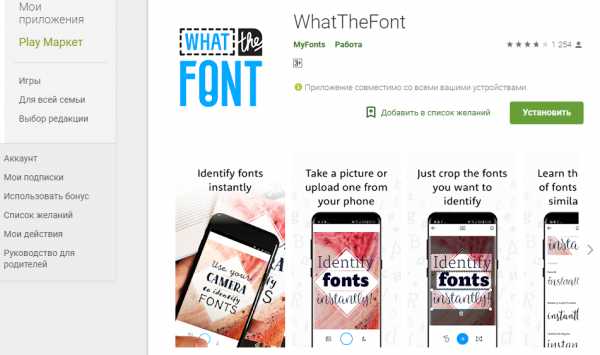
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.

Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Однако, если доступа к Сети всё-таки нет, можно просто навести камеру смартфона на рекламный носитель или визитную карту, получив положительный результат через несколько секунд. к содержанию ↑Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
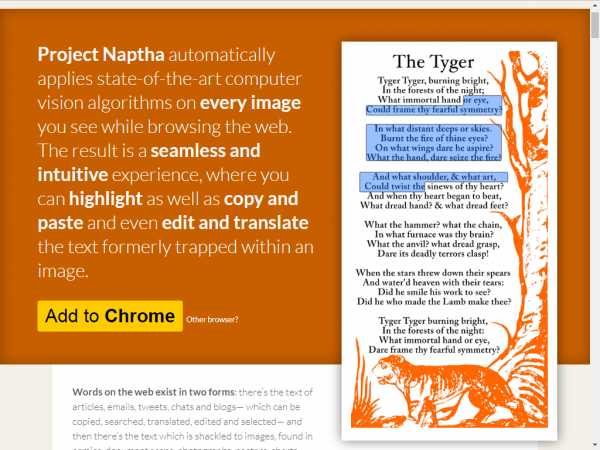
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.

Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
к содержанию ↑Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
- Type&Typography на Facebook;
- форум сервиса MyFonts;
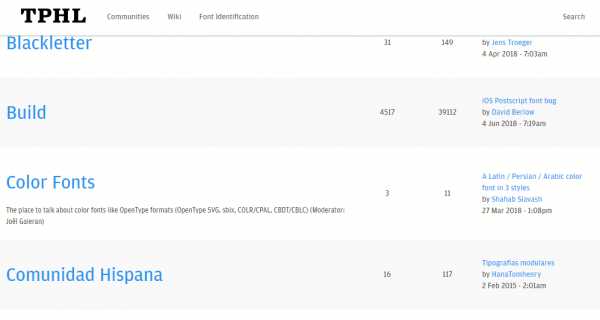
- Typophile – одно из крупнейших сообществ по шрифтам, где можно задать вопросы, размещая картинку на их форуме.

Рис. 14. Популярные темы на форуме сервиса Typophile, посвящённые распознаванию шрифтов.
Получить информацию по шрифтам можно и на сообществах популярного ресурса Flickr – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
к содержанию ↑Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Каталог программ
geek-nose.com
Как определить шрифт?
Определить шрифт и найти его среди тысяч похожих — одна из самых сложных задач в дизайне, на сегодняшний день функционируют несколько сервисов по определению шрифтов и некоторые из них добились неплохих результатов в этом деле.
MyFonts — определяем шрифт по изображению.
Первый и самый примечательный из них сервис от MyFonts, который позволяет определить шрифт по изображению. Для его использования Вам понадобится файл изображения (PNG,JPG, TIFF и т.п.), c искомым Вами шрифтом. Вот некоторые советы по подготовке данного файла:
- следует разъединить буквы, если они касаются друг друга;
- если изображение цветное, переведите его в оттенки серого;
- оставьте одну горизонтальную строку с 50 символами или менее;
- постарайтесь использовать изображение с высотой букв от 100 пикселей;
Подготовка изображения
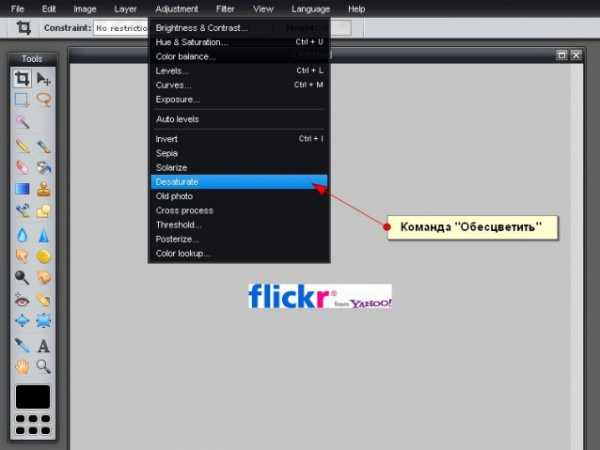
Для нашей цели мы выбрали логотип сервиса Flickr, а для его обработки будем использовать Pixlr (работа с редактором графики онлайн). Обработка легкая и Вы справитесь за несколько шагов:
1. Сохраняем логотип flickr на ПК или копируем ссылку на него.
2. Открываем его в онлайн редакторе
3. Обесцвечиваем рисунок (получаем оттенки серого) с помощью команды Desaturate, как показано на скриншоте ниже:

4. Обрезаем лишние символы с помощью инструмента «Crop» —
5. Если логотип маленький, можно немного увеличить его в пункте Image-Image Size. Сохраняйте пропорции и не увеличивайте слишком сильно 30-50 процентов максимум.
6. Чтобы добавить резкости используйте фильтр в пункте «Filter-Unsharp mask…» и увеличьте контраст в пункте «Adjustments — Brightness&Contrast». Обычно Яркость («Brightness») уменьшают, а контраст увеличивают.
С помощью этих несложных манипуляций получаем наш новый исходник для определения шрифта:
Конечно, в качестве мы потеряли, но для работы подойдет лучше.
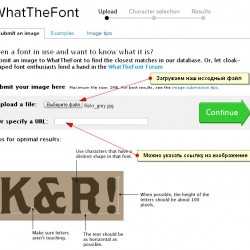
Работа с сервисом What the font
Для работы с сервисом нужно загрузить наше изображение и нажать кнопку «Continue» (далее). Можно просто указать ссылку на изображение логотипа, но результат может оказаться неточным. Смотрим пример ниже:

На следующем этапе необходимо заполнить литеры, которые не определились или определились неверно и нажать «Далее»:

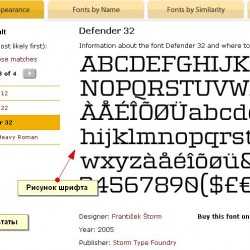
После некоторого времени мы получим результаты поиска и сможем выбрать на глаз наиболее подходящий шрифт из списка. В нашем случае это — Frutiger 75 Black или Les Tres N2.
Недостатки сервиса:
- Не все шрифты можно найти по изображению.
- Нельзя определить кириллический шрифт.
Определить английский шрифт на Myfonts
Определение шрифта по внешним признакам
Естественно определение шрифта по изображению не панацея и приходится использовать альтернативные способы, один из которых — определение шрифта по внешним особенностям. Такой сервис предоставляют сразу несколько ресурсов. Мы опишем принцип работы с одним из них, и Вы, по аналогии, сможете использовать все остальные.
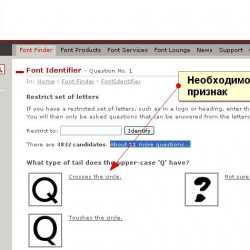
Определяем шрифт с Identyfont
Сервис располагает почти 8000 шрифтов и предоставляет удобный инструмент по их фильтрации. Для распознания шрифта используются основные признаки, начиная с засечек (как Times New Roman) и оканчивая особенностями написания литер. Процесс фильтрации по засечкам показан на рисунке ниже:

Выбор осуществляется по нажатию на иконку. Далее необходимо указать расположение хвостика буквы «Q», закрыта или открыта заглавная «P», как выглядит знака доллара и т.д. Общее количество шагов — 8.
Результаты отображаются слева, а наиболее похожий шрифт по центру:

Определить шрифт по внешним признакам на Identyfont
Далее мы рассмотрим ещё несколько сервисов и способ определения русских шрифтов.
Определяем шрифт с Linotype
Подобрать шрифт по внешним признакам также можно с помощью сервиса Linotype. Вам будет предложено 11 вопросов для идентификации. Выбор немного меньше, чем у предыдущего сервиса, но тоже внушает доверие — больше 3000 шрифтов в коллекции.

Определить шрифт с помощью Linotype
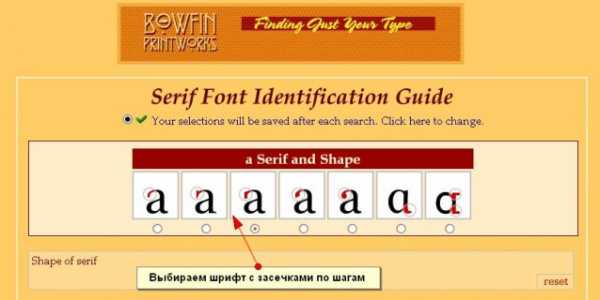
Сервис определения шрифтов от Bowfin

Сервис компании BowfinPrintworks позволяет с достаточной точностью определить шрифт с засечками, все признаки (10 штук) они решили разместить на одной странице. Вам необходимо выбрать совпадения и нажать кнопку Search (Поиск) внизу.
Определить шрифт с засечками онлайн
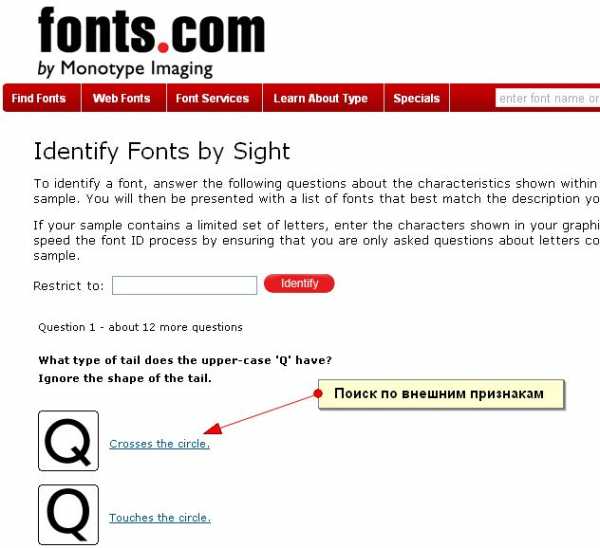
Поиск шрифта на Fonts

Следующий продвинутый поиск шрифтов по внешним атрибутам — это сервис от Fonts.com. Принцип работы этого поиска такой же, как и у трех предыдущих — пошаговый выбор признаков шрифта. В отличие от других — ресурс очень развит и содержит в базе более 160 000 шрифтов. Идентификация шрифта проходит в 12 шагов.
Распознать шрифт на Fonts
Все описанные сервисы действительны для латинских шрифтов и не работают (работают некорректно) с кириллицей.
Что делать если шрифт распознать не удалось нигде?
Так бывает, что ни один сервис Вам помочь не в силах, и Вы не можете распознать шрифт. В таком случае необходимо обратиться к профессионалам, чаще всего они охотно помогают. Обсуждение и поиск шрифтов происходят на форумах дизайнеров, мы собрали список некоторых из них:
Как определить шрифт на сайте?
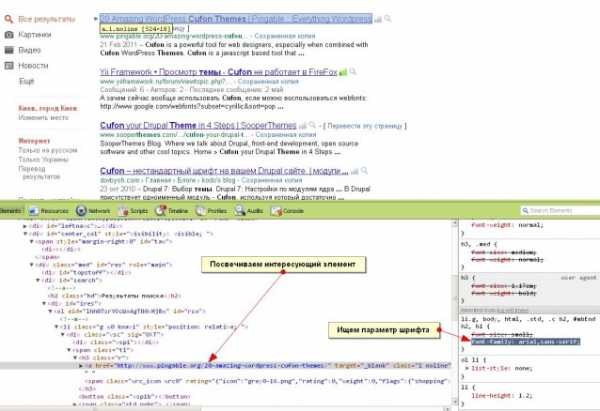
Во многих случаях достаточно выделить фрагмент текста и просмотреть его код — нажимаем правую клавишу мыши и ищем пункт «Просмотреть код элемента». Показываем на примере Google Chrome и сайта Google:

Нужно выделить в коде интересующий нас элемент и посмотреть его свойства справа. Нас интересует пункт font-family, его значение и является искомым семейством шрифтов. В текущем случае — это Arial, Serif. Также шрифт может быть указан для всех элементов в теге <body> как параметр «font».
Обычно вебмастер указывает несколько шрифтов для совместимости во всех браузерах, но по умолчанию применяется первый их списка.
Некоторые мастера прячут шрифт в специальный скрипт — Cufon, в таком случае необходимо использовать просмотр скриптов сайта. Делается это так:
- Открываем просмотр кода элемента
- Проверяем, есть ли Cufon (в поиске вводим это слово и смотрим его наличие в коде)
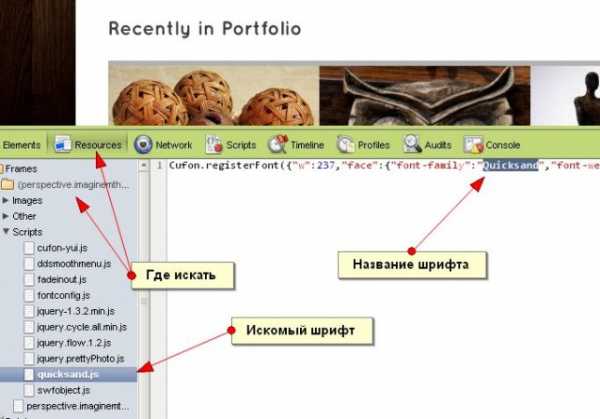
- Переходим в просмотр ресурсов (кнопка Resources — вкладка Frames — пункт Scripts)
- В списке скриптов ищем тот, текст кода которого начинается со слов Cufon.registerFont
Как выглядит этот процесс, показано на скриншоте ниже:
Определение кириллических шрифтов
К сожалению ни одного подобного сервиса для определения кириллических шрифтов нет. Вам придется самим пересматривать сотни и тысячи шрифтов в русскоязычных шрифтовых базах. Следующие советы немного облегчат Вам жизнь:
Выбирайте базу шрифтов с делением на шрифты с засечками и без них;
Если это шрифт бренда используйте поиск Яндекса или Google с запросами типа «название бренда шрифт» или «brand font» (иногда заграницей также ищут этот шрифт и бывает находят), в некоторых случаях дизайн-агенства указывают используемый шрифт в портфолио;
Пробуйте реверсивный поиск изображений TinEye или Google, возможно найдется похожие изображения брендов или текстов с данным шрифтом;
Наконец спросите на форумах дизайнеров, но могут послать искать в Google 🙂
Ниже Вы найдете список рекомендуемых каталогов русских шрифтов, которые Вам помогут в нелёгком деле:
Удачи Вам. Дополнения, мнения и поправки приветствуются.
Сейчас другие читают
itpride.net
Как определить шрифт по картинке. 3 Способа распознавания шрифтов.
Бывает же, когда очень привлекает красивый и оригинальный шрифт, так что хочется самому его использовать. Это не плохо, но прежде вам нужно узнать что это за шрифт, определить его по картинке. Распознание шрифта по картинке — это не сложно, начнем с того что сделаем скриншот интересного нам шрифта, или сразу сохраним картинку если есть возможность.
3 способа определить шрифт на картинке, с помощью сервиса WhatTheFont.
Первый способ. Переходим на страницу WhatTheFont, это пожалуй самый удобный и популярный сервис по работе со шрифтами, он умеет автоматически идентифицировать шрифт, после чего находит его в своей базе данных, а база данных у сервиса огромная, поэтому скорее всего вы получите положительный результат проверки. Если вы уже перешли по ссылки выше, то страницы должна выглядеть также как скриншот ниже:

Только, я сделал скриншот уже на втором шаге, на первом шаге просто укажите путь к картинке на компьютере или ее адрес в интернете. И так, вы видите что после загрузки картинки, от вас иногда требуются уточнения символов на изображении, под участками изображения текстовое поле в котором обозначаете каждый символ.
Конечно, WhatTheFont не всемогущий, чтобы помочь ему определить шрифт, старайтесь загружать картинки символы на которых раздельны друг от друга и высотой не менее ста пикселей.
Второй способ. Создатели того же проекта, о котором шла речь выше, сделали специальный плагин для браузера Гугл Хром. Он еще более упростит нам поставленную задачу, вот ссылка на расширение. В этом случае шрифт определяется за счет сканирования HTML кода веб-страницы, в каких то случаях это более точно, в каких то нет. Теперь наводя курсор на шрифт вам будет показываться всплывающее окошко с подсказкой:
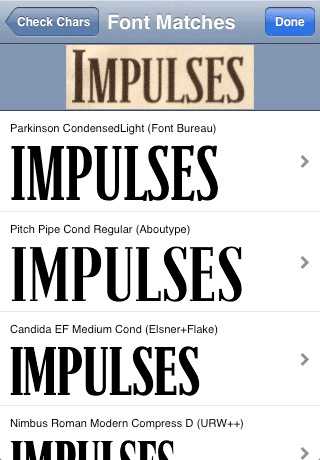
И заключительный вариант — воспользоваться приложением для айфонов, айпадов и айподов, тогда даже без доступа к компьютеру, ваш смартфон выручит вас. К примеру, в каком-то печатном журнале, газете или на рекламном щите вам приглянулся шрифт, остается его только сфотографировать. Найти приложение можно в библиотеке приложений iTunes, введите в поиск «WhatTheFont». Для использования программы, нужен доступ к интернету с телефона.

Мы перечислили достаточно способов как можно определить понравившийся шрифт по картинке, надеемся статья оказалась для вас полезной.
Алексей Повловский