Что такое админ-панель сайта и как туда попасть
Админ-панель для сайта позволяет управлять настройками проекта, добавлять новые страницы и удалять старые, изменять внешнее оформление ресурса и редактировать контент. В зависимости от используемой CMS способ доступа к админке сайта различается. Рассмотрим, как зайти в админ-панель WordPress, Joomla, Битрикс и OpenCart.
Как найти админ-панель сайта
Админ-панель есть у всех сайтов с CMS — системой управления контентом. Такая система позволяет с легкостью создавать сайт и наполнять его материалами любого формата без навыков программирования.
Что почитать о CMS:
Что не так с крутыми CMS?
Для специалистов: перенос сайта на новую CMS.
Если сайт сделан не с помощью CMS, а разработан программистами с нуля, то его редактирование потребует изучения HTML, CSS, PHP и других языков программирования. В некоторых случаях разработчики также создают адаптированную под нужды проекта CMS для облегчения работы с сайтом, тогда способ входа в админку определяется разработчиками, например, клик по логотипу.
Чтобы попасть в админку сайта с CMS, необходимо действовать по следующему алгоритму:
- Определить CMS ресурса.
- Открыть форму авторизации.
- Ввести логин и пароль.
- Зайти в админ-панель.
Определяют CMS ресурса как с помощью специальных онлайн-сервисов, так и вручную. Нередко найти сведения о CMS можно в подвале сайта либо в HTML-коде. Этот сайт сделан в WordPress:
Если в подвале информация о CMS не отображается, просмотрим HTML-код главной страницы сайта. Для этого нажмем правой кнопкой мыши и выберем «Просмотр кода страницы»:
Из анализа кода видно, что используется система Битрикс:
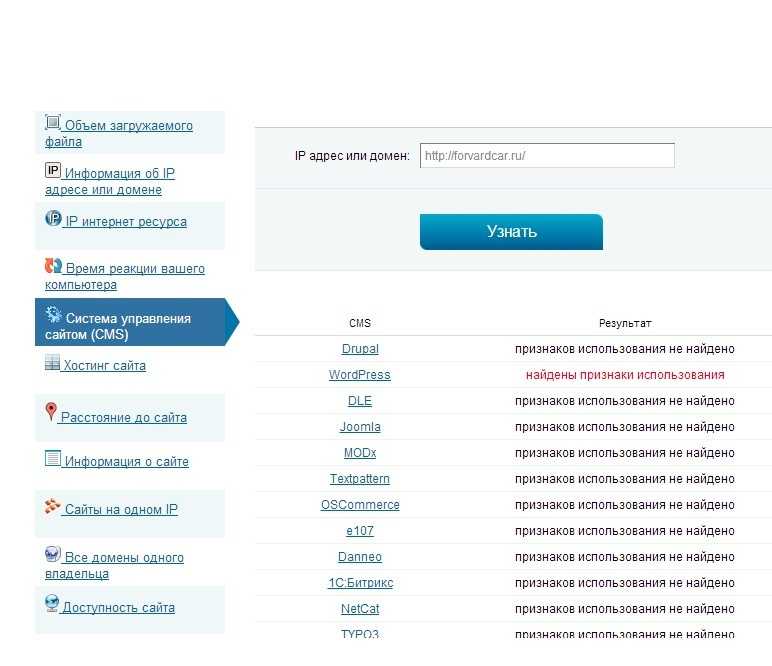
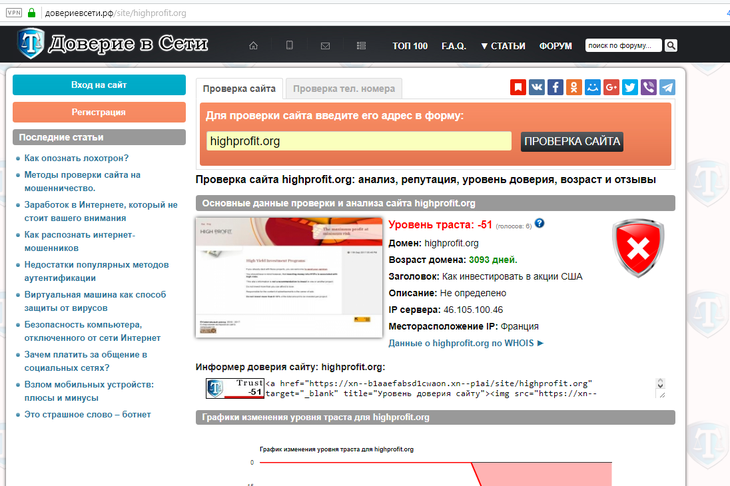
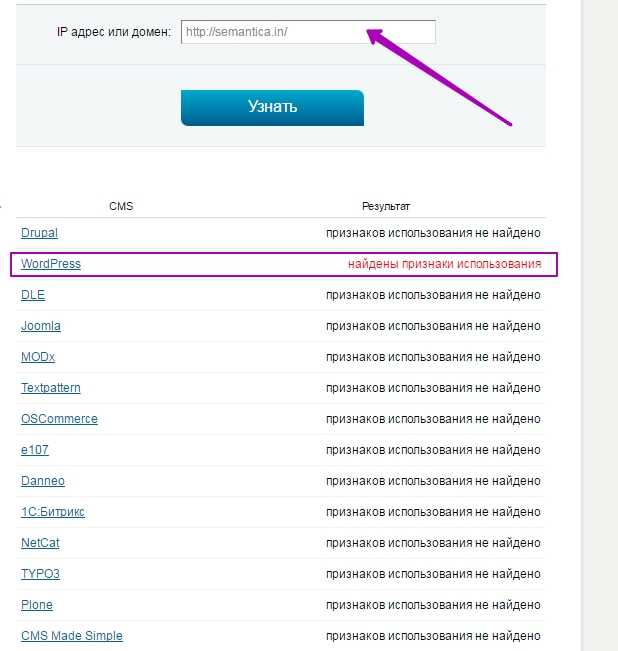
Также информацию о CMS получают с помощью онлайн-сервисов, например, инструмента Whatcms. Введем домен, отметим галочкой «Я не робот» и нажмем «Определить CMS»:
CMS определена верно:
Узнав CMS, перейдем на ее форму авторизации. Для этого в адресной строке браузера введем название сайта и добавим определенное дополнение, которое зависит от используемой CMS.
Истории бизнеса и полезные фишки
Вход в админ-панель Битрикс
Система 1C Битрикс — популярная CMS в странах СНГ. В рейтинге CMS всего мира на август 2019 года Битрикс занимает десятую позицию. Чтобы зайти в админку сайта Битрикс, добавим к домену /bitrix/admin/, например: https://www.pelenashka.com.ua/bitrix/admin/
Откроется форма авторизации, в которой необходимо ввести логин и пароль:.
Второй вариант входа — нажать кнопку «Битрикс24» для авторизации с помощью соцсетей:
Возможные проблемы при входе в админку Битрикс
1. Забытые данные для авторизации
Если вы забыли логин или пароль, нажмите «Забыли свой пароль?» для получения данных на email, привязанный к аккаунту:
Затем введите логин или email и нажмите «Выслать»:
2. Кэширование страницы авторизации
Также у пользователей Битрикс иногда возникают проблемы, связанные с кэшированием страниц в браузере. При загрузке старой версии сайта из браузера необходимо очистить кэш. Способ удаления кэша зависит от используемого браузера. Рассмотрим процесс на примере Google Chrome.
Способ удаления кэша зависит от используемого браузера. Рассмотрим процесс на примере Google Chrome.
Вариант №1. Для быстрого доступа к истории браузера нажмем сочетание кнопок Ctrl+Shift+Del, после чего получим возможность указать период, за который будут удалены данные и выбрать перечень файлов:
Вариант № 2. Выберем в меню браузера «История»:
После этого нажмем «Очистить историю»:
Затем выберем период очистки и тип данных, как описано в первом варианте.
Когда очистка кэша завершена, повторно зайдем в админку Битрикс и пройдем авторизацию.
Вход в админ-панель WordPress
WordPress — самая популярная система управления контентом в мире, с помощью которой к 2022 году создано около 18 миллионов сайтов. Ежемесячно более 400 миллионов пользователей посещают сайты на WordPress. Изначально CMS позиционировалась как система для блогов, однако сейчас ее активно используют и для интернет-магазинов.
Чтобы войти в админку WordPress, введем в адресной строке браузера название домена с дополнением /wp-login. php либо /wp-admin, например:
php либо /wp-admin, например:
https://lemurov.net/wp-login.php/,
https://lemurov.net/wp-admin/
В окне авторизации введем email и пароль, затем нажмем «Войти»:
После этого будет доступна админка WordPress, в которой отображается меню и последние опубликованные материалы:
Возможные проблемы при входе в админку WordPress
1. Забытые данные для авторизации
Если пароль от сайта утерян, нужно на странице авторизации выбрать «Забыли пароль?»:
После этого введем логин или email, нажмем «Получить новый пароль», чтобы система отправила письмо на указанную электронную почту:
2. Ограниченный доступ
Могут быть установлены ограничения доступа к админ-панели сайта, например, внесен список определенных IP-адресов, с которых можно зайти в админку. В этом случае при попытке авторизации отобразится 403 ошибка: «You don’t have permission to access /wp-login.php on this server».
При подобной ошибке необходимо откорректировать файл . htaccess, расположенный в основном каталоге сайта на хостинге:
htaccess, расположенный в основном каталоге сайта на хостинге:
После этого нужно проверить, нет ли в файле такого фрагмента кода:<Files wp-login.php>.
Order Deny,AllowDeny from all</Files>
Если код есть, то доступ будет запрещен с любых IP-адресов. Необходимо удалить данные строчки кода и доступ к админке будет восстановлен. Второй вариант — открыть доступ к админ-панели со всех адресов либо только с собственного IP-адреса. Для доступа с любого IP введем в конце файла указанные строчки:
<Files wp-login.php>Order Deny,AllowAllow from all</Files>
Для доступа с определенного IP добавим такой код, указав вместо your_IP свой IP-адрес:
<Files wp-login.php>Order Deny,AllowDeny from allAllow from your_IP</Files>
Перемещенная страница авторизации
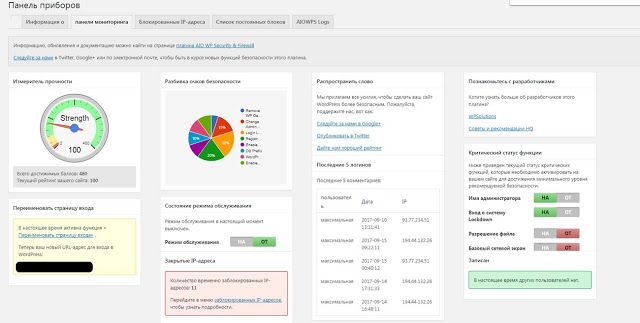
В целях безопасности административную панель часто переносят на другой адрес, благодаря чему усложняется процесс взлома сайта. Чтобы поменять адрес админ-панели WordPress, используют плагины, которые позволяют установить произвольный адрес для авторизации. Его необходимо запомнить, чтобы в дальнейшем использовать для доступа к админке.
Его необходимо запомнить, чтобы в дальнейшем использовать для доступа к админке.
Вход в админ панель Joomla
Joomla занимает второе место по использованию во всем мире в рейтинге CMS, на данный момент на ней функционирует 2,5 миллиона сайтов. Чтобы попасть в админку Joomla, необходимо добавить к домену сайта /administrator/, например: http://vjoomla.ru/administrator/
Далее необходимо ввести логин, пароль и нажать «Войти»:
Бывают и проблемы при входе в админку Joomla.
1. Забытые данные для авторизации
Если вы забыли пароль, необходимо ввести в адресную строку браузера домен сайта и добавить к нему /index.php?option=com_user&view=reset, например: http://vjoomla.ru/index.php?option=com_user&view=reset
Затем введите email, указанный при регистрации, пройдите проверку на спам и нажмите «Отправить»:
2. Нет доступа в админку при правильном вводе логина и пароля
Такая проблем может быть вызвана сохранением конфигурационного файла configuration. php в формате UTF-8, в котором добавляется запись BOM из трех символов. Эти три лишних символа воспринимаются CMS как ошибка, вследствие чего сбрасывается авторизация. Чтобы исправить подобную ошибку, необходимо скачать в панели управления сайта на хостинге файл configuration.php и пересохранить его с помощью редактора Notepad++, выбрав «Кодировать в UTF без BOM» в меню «Кодировки». После этого снова добавьте файл в исходный каталог.
php в формате UTF-8, в котором добавляется запись BOM из трех символов. Эти три лишних символа воспринимаются CMS как ошибка, вследствие чего сбрасывается авторизация. Чтобы исправить подобную ошибку, необходимо скачать в панели управления сайта на хостинге файл configuration.php и пересохранить его с помощью редактора Notepad++, выбрав «Кодировать в UTF без BOM» в меню «Кодировки». После этого снова добавьте файл в исходный каталог.
Вход в админ-панель OpenCart
OpenCart — достаточно популярная CMS для создания интернет-магазинов. На август 2019 года на ней функционирует почти 400 тысяч сайтов. Чтобы попасть в административную панель OpenCart, добавим к домену сайта /admin, например: http://shop.epageview.com/admin/
В форме авторизации нужно ввести логин и пароль, затем нажать «Войти»:
После этого откроется админ-панель, в которой доступно редактирование сайта, а также просмотр статистики по заказам и покупателям:
О чем стоит помнить при входе в админку OpenCart?
1.
 Забытые данные для авторизации
Забытые данные для авторизацииЕсли утерян или забыт пароль от админки, нажмите на странице авторизации кнопку «Забыли пароль?»:
После этого укажите регистрационный e-mail и нажмите «Сброс», чтобы получить письмо для обновления пароля:
2. Отсутствует доступ в админку после смены хостинг-провайдера
При переносе сайта на другой хостинг иногда возникает проблема, связанная с использованием устаревшего драйвера mysql данным провайдером. В этом случае отредактируйте файлы config.php в корневом каталоге и папке admin:
Поменяйте в них указанную строку кода: define(‘DB_DRIVER’, ‘mysqli’), заменив название драйвера mysqli на mysql:
Запомнить
- Чтобы попасть в админку сайта, необходимо определить, какая именно CMS используется на проекте. Для этой цели подойдет ручной анализ сайта и его HTML-кода, а также онлайн-сервисы.
- Доступ в странице авторизации осуществляется с помощью добавления в адресной строке браузера к домену сайта определенных слов — admin, wp-login.
 php, administrator и прочее.
php, administrator и прочее. - При утрате логина и пароля их лекго восстановить, указав адрес электронного ящика, который был добавлен в аккаунт при создании проекта.
- При попытках входа в админку CMS иногда возникают проблемы, связанные с ограниченным доступом только с указанных IP, изменением адреса страницы авторизации, ошибками в конфигурационных файлах. Эти ошибки исправляют с помощью редактирования файлов .htaccess и configuration.php (config.php) на хостинг-провайдере.
Переезд сайта на новое доменное имя
Когда нужно перевезти сайт на новый домен, переезд сводится к объединению старого и нового адресов сайта в группу зеркал.
Чтобы в результатах поиска участвовал новый адрес, робот должен определить его главным зеркалом старого домена. Также это позволит передать некоторые накопленные показатели старого сайта новому, например, Ссылка, которая расположена на другом сайте.
«}}»> старого сайта будут учитываться как внешние ссылки нового. При этом в Вебмастере на странице Внешние ссылки будут отображаться те адреса, которые указаны на стороннем сайте.
При этом в Вебмастере на странице Внешние ссылки будут отображаться те адреса, которые указаны на стороннем сайте.
Внимание. При смене главного зеркала Яндекс не гарантирует сохранение количества страниц сайта в результатах поиска, его позиций или посещаемости.
- Шаг 1. Добавьте старый и новый сайты в Вебмастер
- Шаг 2. Проверьте, что содержимое сайтов совпадает, и они доступны для робота
- Шаг 3. Установите перенаправление со старого адреса на новый
- Шаг 4. Воспользуйтесь инструментом «Переезд сайта»
- Вопросы и ответы
Добавьте старый и новый сайт в Вебмастер и подтвердите права на управление ими. Подробнее см. в разделе Быстрый старт.
Убедитесь, что:
Установите на сервере редирект с HTTP-кодами 301 или 302. Перенаправление должно вести со страниц старого сайта на аналогичные страницы нового — который должен участвовать в поиске.
Если у сайта изменились доменное имя и названия каталогов, то нужно установить двойной редирект. Например, адрес страницы http://сайт.рф/стр/ изменился на http://example.ru/page/. Тогда перенаправление должно работать следующим образом:
Например, адрес страницы http://сайт.рф/стр/ изменился на http://example.ru/page/. Тогда перенаправление должно работать следующим образом:
http://сайт.рф/стр/ -> http://example.ru/стр/ -> http://example.ru/page/
Убедитесь, что перенаправление установлено:
С главной страницы старого сайта на главную страницу нового. Это необходимо для правильного переезда.
С внутренних страниц старого сайта на аналогичные страницы нового. Это позволит передать показатели новым страницам, а также поможет посетителям сайта находить нужную им информацию.
По возможности не ставьте редирект со всех страниц старого сайта на главную страницу нового. Такая организация редиректов неудобна пользователям и, следовательно, снижает скорость индексации нового сайта роботом Яндекса.
Примечание. Если в группе зеркал больше двух сайтов, проверьте, что на всех установлен редирект на сайт, который должен стать главным зеркалом.
В некоторых случаях робот воспринимает этот метатег как редирект с HTTP-кодом 302. Используйте метатег для переезда, если вам не подходят другие способы перенаправления.
Робот узнает об указаниях на главное зеркало при очередном посещении сайта. Чтобы ускорить учет изменений, используйте инструмент Переезд сайта:
Перейдите в Вебмастер и выберите сайт, с которого хотите переехать.
При переезде на новый домен или другую доменную зону на странице Индексирование → Переезд сайта введите в поле или выберите из списка новый адрес.
Нажмите кнопку Сохранить.
Смена главного зеркала происходит в течение нескольких недель. Чтобы получать сообщения о смене главного зеркала, подпишитесь на уведомления.
После смены главного зеркала новый адрес сайта начнет участвовать в поиске.
В исходном коде страниц сайта, который должен стать главным зеркалом, присутствует атрибут rel=»canonical». Удалите его и отправьте заявку на переезд снова.
Сайт недоступен или отвечает с большой задержкой.
Содержимое сайтов не совпадает. Проверьте соответствие адресов внутренних страниц и их заголовков.
Сайт переезжает в другую доменную зону без редиректа.
Индексирование сайта запрещено в файле robots.txt.
На сайте обнаружены нарушения правил Поиска. Посмотрите подробности в Вебмастере на странице Безопасность и нарушения и исправьте ошибки. Через две недели проверьте, что в Вебмастере пропало сообщение о нарушении, и отправьте заявку на переезд еще раз.

Заявка отправлена с сайта, на который нужно переехать.
Внутренняя ошибка сервиса. Попробуйте отправить запрос позже.
Оба сайта доступны для робота.
Старый адрес сайта выполняет редирект с HTTP-кодом 301 или 302 на новый — который будет считаться главным зеркалом.
Заявка на переезд сайта в Яндекс Вебмастере обработана.
В Вебмастере нет страницы «Переезд сайта»
Перевезти можно сайт, который в данный момент является главным зеркалом. Проверить главное зеркало можно в Вебмастере в списке Мои сайты. Если сайт склеен с другим и является его неглавным зеркалом, расклейте их — в этом случае в Вебмастере отображается Отклейка зеркал вместо Переезд сайта. Затем измените главное зеркало по инструкции выше.
Проверить главное зеркало можно в Вебмастере в списке Мои сайты. Если сайт склеен с другим и является его неглавным зеркалом, расклейте их — в этом случае в Вебмастере отображается Отклейка зеркал вместо Переезд сайта. Затем измените главное зеркало по инструкции выше.
Я следовал инструкции и указал главное зеркало в Вебмастере, но в поиске все еще присутствует неглавное зеркало. Почему?
Это происходит до тех пор, пока аналогичные страницы главного зеркала не будут проиндексированы, даже, если на них был установлен редирект. После этого страницы будут исключены из результатов поиска в течение нескольких обновлений поисковых баз.
Страницы неглавного зеркала могут продолжать храниться в базе робота и отображаться в Яндекс Вебмастере, но в поиске — не будут.
Чтобы следить за обновлением поисковых баз, подпишитесь на уведомления.
При смене домена снизилось количество страниц или позиция
Если новый домен уже признан главным зеркалом, то допускается заметное изменение количества страниц сайта в результатах поиска, его позиций или посещаемости. Эти изменения могут наблюдаться в течение нескольких обновлений поисковой базы.
Эти изменения могут наблюдаться в течение нескольких обновлений поисковой базы.
Что делать, если у сайта изменилась структура каталогов, а доменное имя нет
См. рекомендации в разделе Структура сайта.
Почему заявка на переезд не принимается
Заявка отправлена ошибочно
Выберите случай, в котором заявка отправлена по ошибке:
Если в Яндекс Вебмастере на странице Индексирование → Переезд сайта в списке вы выбрали не тот сайт и отправили заявку, то через некоторое время она будет отклонена, переезд не будет совершен.
В этом случае заявка может быть обработана и сайты склеятся в группу зеркал — тогда отменить заявку нельзя. Дождитесь, когда изменения будут применены в результатах поиска, а затем выполните переезд на нужный домен.
Почему заявка долго обрабатывается
Заявка на переезд сайта будет выполнена, когда новый адрес сайта станет главным зеркалом и начнет участвовать в результатах поиска. На это может потребоваться от нескольких недель до месяцев, в зависимости от типа переезда, скорости обхода сайтов роботом, а также обновления данных о зеркалах в поисковой выдаче.
Проверьте соответствие следующим условиям:
Если все условия выполнены, со временем данные обновятся автоматически.
Как правило, для того, чтобы при смене адреса сайта или главного зеркала изменения отобразились в результатах поиска, необходимо около месяца. Если при переезде или расклейке сайтов вы следовали инструкциям, но изменения не отобразились в поисковой выдаче, напишите в службу поддержки.
Чтобы ваш вопрос быстрее попал к нужному специалисту, уточните тему:
Главное зеркало сайта может измениться, если на страницах старого сайта установлен редирект или атрибут rel=»canonical», указывающий на сайт, который стал главным зеркалом. Чтобы избежать автоматического выбора главного зеркала в дальнейшем, убедитесь, что страницы всех неглавных зеркал выполняют редирект на соответствующие страницы желаемого главного зеркала. Подробно см. в блоге.
Подробно см. в блоге.
Это значит, что главное зеркало сайта робот выбрал автоматически. Укажите роботу правильный адрес сайта, следуя рекомендациям в разделе Переезд сайта на новое доменное имя.
Основные причины, по которым сайты не склеиваются:
В исходном коде страниц сайта, который должен стать главным зеркалом, присутствует атрибут rel=»canonical». Удалите его и отправьте заявку на переезд снова.
Сайт недоступен или отвечает с большой задержкой.
Содержимое сайтов не совпадает. Проверьте соответствие адресов внутренних страниц и их заголовков.
Сайт переезжает в другую доменную зону без редиректа.
Индексирование сайта запрещено в файле robots.txt.
На сайте обнаружены нарушения правил Поиска. Посмотрите подробности в Вебмастере на странице Безопасность и нарушения и исправьте ошибки. Через две недели проверьте, что в Вебмастере пропало сообщение о нарушении, и отправьте заявку на переезд еще раз.

Заявка отправлена с сайта, на который нужно переехать.
Внутренняя ошибка сервиса. Попробуйте отправить запрос позже.
Рекомендации не помогли
Узнайте, как узнать, какую именно платформу использует веб-сайт
Я люблю короткие пути, поэтому сегодня я делюсь своим сверхсекретным методом определения платформы, которую использует веб-сайт, даже не пытаясь. Поднимите руку, если вы когда-либо сталкивались с веб-сайтом, который вам очень нравился, и не могли понять, какая платформа используется, но вы хотели знать, как вау. Я, я поднимаю руку в реальной жизни, и я знаю, что я не одинок!
Но не волнуйтесь, волнуйтесь, потому что я здесь сегодня, чтобы сделать вашу жизнь проще. УУУ!
Для тех из нас, кто более визуален, прокрутите вниз, чтобы посмотреть видеоверсию этого урока!
Я покажу вам, как это сделать с помощью Google Chrome и Safari.
Google Chrome
Шаг 1.
 На веб-сайте с эффектом глаз щелкните правой кнопкой мыши и выберите «Проверить». вы, как идентифицировать каждый из них.
На веб-сайте с эффектом глаз щелкните правой кнопкой мыши и выберите «Проверить». вы, как идентифицировать каждый из них.
Первый мой друг фотограф Каси Йост:
Это сайт моего друга фотографа Каси Йост, он просто потрясающий!
Щелкните правой кнопкой мыши любое пустое место на веб-сайте и выберите «проверить» в раскрывающемся меню. Такое ощущение, что мы детективы, проверяющие ОЧЕНЬ важную улику. Это слишком весело.
Далее, мой друг-иллюстратор Брук Глейзер:
Это сайт моей подруги-иллюстратора Брук Глейзер, такой яркий и игривый!
Этот шаг будет выглядеть практически одинаково, независимо от различий между веб-сайтами.
И еще мой крутой сайт:
Да, все то же самое! Даже на моем прикольном веб-сайте, созданном прекрасной Каджаби. Не должен был отдавать это еще, но вот мы здесь. Интернет действительно вечен.
Google Chrome Шаг 2. Выберите источники в правом меню
В Google Chrome выберите категорию «Источники». Это шаг, о котором всегда забывают, и он сбивает людей с толку. Я не думаю, что ЛЮБОЙ шаг в руководстве можно пропустить, но из всех шагов этот будет худшим шагом, потому что тогда вы будете сбиты с толку или разозлитесь (или и то, и другое!) на меня за то, что я не научил вас этот трюк, и мы не хотим этого!
С сайта Брук:
Этот шаг также будет выглядеть одинаково (пока вы используете Chrome) для каждого веб-сайта, на котором вы его пробуете.
С моего сайта:
Удивительно, но это ВСЕ ТАКОЕ даже на моем сайте. Я такой же, как все, ребята!
Google Chrome Шаг 3. Найдите платформу веб-сайта в списке
Спойлер сайта Casi: WORDPRESS
Когда вы окажетесь в категории «Источники», вам придется надеть свои детективные очки и найти слово или фразу, которые представляют платформу веб-сайта. Например, на этом сайте мы видим «wp-content». Если вы знакомы с платформами или хостингами веб-сайтов, возможно, вы уже знаете, что это означает WordPress. Ребята, мы взломали код, сайт Casi использует WordPress!
Например, на этом сайте мы видим «wp-content». Если вы знакомы с платформами или хостингами веб-сайтов, возможно, вы уже знаете, что это означает WordPress. Ребята, мы взломали код, сайт Casi использует WordPress!
Если вы не знакомы с платформами или хостингами веб-сайтов, Google — ваш лучший друг!
Спойлер сайта Брук: SQUARESPACE
Этот веб-сайт был более легкой загадкой, так как он сразу говорит Squarespace, они даже не усложняли его. Разгадать эту тайну мог бы самый худший детектив в мире (статус Нэнси Дрю). Так горжусь нами, в любом случае!
Мой веб-сайт немного сложнее понять, потому что Kajabi менее известен, чем предыдущие платформы веб-сайтов. Это может быть случай, когда вы начинаете гуглить, чтобы выяснить, как называется платформа веб-сайта! Тем не менее, мы разгадали тайну Каджаби, и теперь мой секрет официально раскрыт.
Давайте проведем такое же исследование из Safari (хотя это будет не так весело, если вы уже читали Chrome).
Шаг 1. Щелкните правой кнопкой мыши любую область и выберите «Проверить элемент». Те же шаги, другой взгляд.
Safari выглядит немного по-другому, но начальный шаг будет точно таким же.
Safari Шаг 2. Найдите категорию «Источники»
Выберите категорию «Источники», чтобы начать поиск платформы веб-сайта. Опять же, не задирайтесь и не пропускайте этот шаг, вы потеряетесь в Интернете! Все мы знаем, каким страшным может быть это место. Держи меня за руку, мы проходим через это вместе! Не отклоняйтесь.
Safari Шаг 3. Найдите платформу веб-сайта в списке
Возьмите свои детективные очки или увеличительное стекло (не могу остановиться на этой ужасной шутке) и приступайте к поиску платформы веб-сайта. Обычно он существует, по крайней мере, во втором абзаце случайного кодирования, так что эта подсказка должна помочь вам, если это необходимо!
Прежде чем вы это узнаете, вы увидите эту скрытую строку WordPress на сайте Casi.
Сайт Брук:
Та же идея для следующего веб-сайта, прищурьте эти глаза, чтобы лучше рассмотреть, если это необходимо! Вскоре вы заметите, что текст Squarespace пытается быть подлым. Эта кодировка нам НЕ подходит, мы найдем все!
И, наконец, Я!
Если вы знакомы с платформами веб-сайтов, это не будет слишком сложно, так как Kajabi так быстро выдает себя. Если вы не знакомы, обязательно используйте Google для поиска некоторых слов, которые, как вы подозреваете, могут указывать на платформу веб-сайта.
Черт! Вы guuuuys, мы взломали код! Ура за советы и рекомендации. Все это делает нашу жизнь такой легкой, особенно при навигации по бурным водам Интернета. Надеюсь, вы нашли это пошаговое руководство полезным или интересным (или и то, и другое!). Мне было НАСТОЛЬКО весело быть детективами с вами сегодня, ребята, никогда не переставайте быть любопытными!
Гарри Поттер Кингс Кросс (Как найти платформу 9 3/4)
Этот пост покажет вам, как найти платформу 9и 3/4 на вокзале Кингс-Кросс в Лондоне, включая советы по планированию посещения.
- Предыстория
- Где Платформа 9 3/4?
- Фотографии
- Туры Гарри Поттера
- Сцена с летающим автомобилем
- Другие локации Поттера в Лондоне
ПРЕДЫСТОРИЯ
Каждый фанат Гарри Поттера знает самую известную платформу поезда 9 и 3 в мире!
Расположен на лондонском вокзале Кингс-Кросс, барьер между платформами 9и 10 содержит секретный вход на волшебную платформу, доступ к которой можно получить только бегом прямо вперед — прямо в барьер.
Это переносит волшебников и ведьм из «магловского» мира в волшебный мир, где они могут сесть на Хогвартс-Экспресс, красный поезд с паровым двигателем, который доставит их из Шотландии в Хогвартс.
Для всех ведьм и волшебников их первый вход в мир Хогвартса происходит, как только они перешагивают через барьер на Платформу 9и 3/4.
Также стоит отметить, что именно возле этой платформы Гарри Поттер впервые встретился с Роном и всей бандой Уизли!
Источник вдохновения для платформ 9 и 3/4
Посетители вокзала Кингс-Кросс знают, что существует одна небольшая проблема с существованием платформ 9 и 3/4: между платформами 9 и 10 нет барьера!
По словам Дж. К. Роулинг: «Я написала «Платформу 9 3/4», когда жила в Манчестере, и я неправильно визуализировала платформы, и на самом деле я думала об Юстоне, так что любой, кто действительно был на настоящих платформах 9и 10 в Кингс-Кросс поймут, что они не имеют большого сходства с платформами 9 и 10, как описано в книге. Так что это просто я говорю правду, там. я был в Манчестере; Я не мог проверить».
Барьер, использованный в фильме, на самом деле является барьером между платформами 4 и 5.
КАК ДОБРАТЬСЯ НА ПЛАТФОРМУ 9 3/4
9 и 3/4″ позади железнодорожной станции Кингс-Кросс.
Это означает, что нужно пройти весь путь до конца станции, чтобы найти ее — короткая прогулка, и она определенно того стоит!
Мы рекомендуем использовать эту карту Google для точного направления. Или, почему бы не познакомить вас с нашим аудиотуром по местам Гарри Поттера с поддержкой GPS?
Найти магазин просто. От станции метро Kings Cross до выхода до станции Kings Cross Rail Station (ищите маленькие красные линии).
Как только вы войдете на станцию, найдите большие черные электронные табло, на которых указаны все отправления поездов.
Стоя лицом к указателям, поверните налево и пройдите как можно дальше назад. Вы придете прямо к платформе 9 ¾ и магазину!
Метро:
Станция Кингс-Кросс. Следуйте указателям на ЖЕЛЕЗНОДОРОЖНУЮ СТАНЦИЮ и идите назад. Если вы новичок в лондонском метро, прочитайте наше руководство по использованию лондонского метро.
Железнодорожная станция Кингс-Кросс. Когда вы выйдете из поезда, поверните налево, а затем идите до конца.
Автобусы:10, 17, 30, 45, 46, 59, 63, 73, 91, 205, 214, 259, 390, 476 Выйдите из автобуса и войдите на железнодорожную станцию (светлый камень и белый верх). ), затем пройдите весь путь назад.
ПРИМЕЧАНИЕ: Существует также международный вокзал Кингс-Кросс Сент-Панкрас — это не тот, который вам нужен… он через дорогу! Тем не менее, страстные любители Поттера узнают Международный Статон, поскольку в фильмах он служит внешней стороной Кингс-Кросс.
А что там?
Вход через шлагбаум: В наши дни есть настоящая багажная тележка King’s Cross, которая находится на полпути через шлагбаум в «9 3/4».
Посетители могут встать в очередь и сфотографироваться, пока они толкают свою тележку через стену.
Вы можете бесплатно сделать собственное фото или заплатить за профессиональный снимок!
Часы работы:Вы можете получить доступ к входу на платформу в любое время, когда железнодорожная станция Kings Cross открыта.
Текущие часы:
- Воскресенье — пятница: 5:00 — 1:36
- Суббота: 5:00 — 1:11
Так как вы можете прийти сюда вечером (после пика час) и найти более короткие очереди, это одно из лучших бесплатных развлечений в ночное время в Лондоне. Нажмите на ссылку, чтобы узнать больше о ночных развлечениях.
График работы Professional Photograph- Понедельник — суббота: с 8:00 до 22:00 (последняя запись в очередь на фото в 21:45)
- Воскресенье: с 9:00 до 21:00
- 9,50 фунтов стерлингов за одну фотографию
- 15 фунтов стерлингов за две или 20 фунтов стерлингов за троих ПРИМЕЧАНИЕ:
1
Среднее время ожидания составляет около 20-40 минут, но в часы пик ожидание может достигать часа!
СОВЕТ: Если вы можете прийти до и после работы профессиональных фотографов, это может сократить время ожидания до 10 минут!
По возможности приезжайте поздно вечером в будние дни, так как это самое медленное время.
Нет времени ждать? Купите себе VIP-пропуск! Вы получите сувенирный ремешок, фотографию, сделанную профессиональным персоналом, и вы пропустите очередь! Все за £15.00.
Магазин Гарри Поттера
Магазин Гарри Поттера. Обязательно посетите всех любителей Поттерианы! Магазин Гарри Поттера, расположенный на платформах 9 и 3/4, абсолютно заполнен всем, что может пожелать фанат Поттера.
Внутри канцелярские принадлежности, палочки, шарфы, сумки, книги, брелки… и так далее!
Кроме того, в каком бы доме вы ни находились, в магазине Гарри Поттера найдутся товары для вас.
Итак, для тех из вас, кто НЕ в Гриффиндоре, это гарантированное место, где можно найти все аксессуары и материалы, необходимые для того, чтобы правильно экипироваться, чтобы продемонстрировать гордость за свой факультет!
Обязательно ознакомьтесь с нашим исчерпывающим постом обо всех местах съемок фильмов о Гарри Поттере в Лондоне.
У нас также есть более подробные сообщения о поиске наиболее популярных мест, включая площадь Гриммо, 12, Министерство магии, Косой переулок и Рынок Боро (Дырявый котел).
СТ. СТАНЦИЯ ПАНКРАС И СЦЕНА ЛЕТАЮЩЕЙ МАШИНЫ
Пока вы здесь, стоит заглянуть и на станцию Сент-Панкрас!
Это красивое викторианское здание расположено через дорогу от вокзала Кингс-Кросс.
Любители Поттера узнают его, как только увидят — прямо перед станцией Рон и Гарри взяли Ford Anglia, на котором Рон затем доставил их в Хогвартс.
Знаменитое изображение отрывающейся от земли машины снято прямо перед Сент-Панкрас!
СВЯЗАННЫЕ СООБЩЕНИЯ
- Туры Гарри Поттера Лондона
- Найдите настоящий Косой переулок (ы).