Как узнать, на каком движке сделан сайт несколькими способами?
Автор Дмитрий Костин Просмотров 1.6к. Опубликовано Обновлено
Доброго всем времени суток, мои дорогие друзья и гости моего блога. Каждый день в интернете появляются тысячи новых сaйтов. Все они создаются для разных целей, но факт остается фактом. Откуда же такое количество? Почему любой новичок, который не знает ни одного html тега за час может состряпать себе новенький сaйт? Все дело в платформах или как их называют в разговорной речи — в движках.
Сегодня существует просто огромное количество программ, конструкторов, платформ для создания веб-ресурсов, причем любых видов. Поэтому любой человек может стать веб-мастером и вести свой собственный ресурс. Вам наверное не будут в новинку такие названия, как WordPress, Joomla, DLE, Ucoz, Wix и т.д. Но иногда, когда натыкаешься на какой-нибудь блог или информационный ресурс, интересно узнать, на какой платформе он создан.
Лично у меня иногда возникает такое желание. Поэтому сегодня я вам хочу рассказать, как узнать на каком движке сделан сайт. Причем таких способов я вам дам целую кучу. Выбирайте любой!
Содержание
- Онлайн сервисы
- ITrack
- Builtwith
- 2-ip
- Расширения для браузера
- Google Sniffer
- RDS Bar
- Wappalyzer
- Ручной поиск
- Код
- Вход в админку
Онлайн сервисы
Конечно же жизнь была бы не так легка, если бы подобные вещи нельзя было бы сделать с помощью специальных онлайн-сервисов. Давайте рассмотрим подробнее.
ITrack
Отечественная компания, которая занимается разработкой сайтов на заказ. В своем распоряжении он имеет небольшой сервис по определению CMS. Работает на ура. Для того, чтобы им воспользоваться, вам нужно будет войти на [urlspan]Itrack.ru[/urlspan] и в специальную строку вписать адрес сайта, после чего нажать «Определить CMS». Поверьте, результат не заставит себя ждать.
Я определил, что мой блог сделан на WordPress. Хотя конечно я и сам об этом знаю)
Builtwith
Это уже англоязычный сервис, хотя ничего сложного здесь нет. Просто заходите на [urlspan]builtwith.com[/urlspan], вписываете адрес сайта в строчку и жмете Lookup. После этого у вас вылезет различная информация по вашему ресурсу, в том числе вы можете узнать на какой CMS сделан сайт.
Только она находится ниже. Спускайтесь, пока не доберетесь до строчки «Content Management System». Именно там всё и будет написано.
2-ip
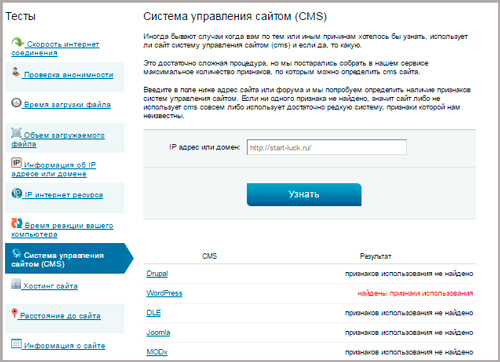
Известный [urlspan]русскоязычный сервис[/urlspan], благодаря которому мы можем сделать много полезных вещей, например узнать свой ip адрес или проверить скорость интернета. Но кроме всего этого мы можем узнать и движок. Для этого найдите пункт «Система управления сaйтом (CMS)».
Теперь просто введите туда адрес сайта и нажмите «Найти». Вам выдастся список доступный движков, и тот, на котором сделан ваше детище сделано, обозначится красной надписью «Найдены признаки использования».
Расширения для браузера
Чем хорошо использовать расширения, так это тем, что вам не нужно устанавливать громоздкие программы и не нужно лазить по различным сайтам. Достаточно одним кликом поставить расширение и радоваться жизни.
Google Sniffer
Очень простое расширение для браузера Гугл Хром. Когда вы его установите, у вас в правом верхнем углу появится новая иконочка в виде лупы. И когда вы зайдет на какой-нибудь чужой сайт (ну или даже свой), то значок этот смениться на иконку платформы вашего ресурса. Причем, если на этот значок нажать, то более полная информация о сайте, а не только о движок.
RDS Bar
палочка-выручалочка для любого веб-мастера. Когда вы ее установите, то у вас появится новая иконка с торпедой. Нажав на нее, вы увидите в правом верхнем углу окошка значок системы, на котором сайт расположен. Видите? У меня показывает WordPress. Таким же образом вы сможете узнать какую CMS использует любой сайт.
Но если вас не интересует вся подноготная о сайте (ТИЦ, посещалка, Индекс страниц в поисковых система, количество входящих и исходящих ссылок и т. д.), то лучше не устанавливайте это дополнение, так как там много всяких настроек, фишек. А неопытного пользователя эта штука может сильно напрячь.
д.), то лучше не устанавливайте это дополнение, так как там много всяких настроек, фишек. А неопытного пользователя эта штука может сильно напрячь.
Wappalyzer
Этот плагин сильно похож на google sniffer. Суть такая же: устанавливаете, нажимаете на значок и смотрите саму платформу, фреймворки, дополнения и т.д. Ничего сложного.
Ручной поиск
Я вообще не хотел описывать этот способ, так как он более муторный и менее эффективный. Ну уж ладно.
Код
Вы можете зайти на любой сайт, после чего нажать комбинацию клавиш CTRL+U. После этого мы увидим код этой страницы. Здесь нам нужно будет найти мета-тег <meta generator>. Как раз в нем обычно и пишется, что за движок установлен. Но это обычно, а значит не всегда.
Дело в том, что несмотря на то, что сайт создан на кокой-то СMS, все эти упоминания можно из уода убрать. Например, у меня на блоге вообще нет тега meta-generator, так как я брал не готовый шаблон, а эта тема сделана с нуля. А таких сайтов, где генератора нет — целое множество. Хотя конечно вы можете нажать CTRL+F (Поиск) и по очереди вбивать туда известные CMS, пока он не найдет какое-нибудь упоминание.
А таких сайтов, где генератора нет — целое множество. Хотя конечно вы можете нажать CTRL+F (Поиск) и по очереди вбивать туда известные CMS, пока он не найдет какое-нибудь упоминание.
Вход в админку
Так же систему управления сайтами можно узнать с помощью входа в админку:
WordPress — site.ru/wp-admin
Joomla — site.ru/administrator
DLE — site.ry/admin
Но опять же это не совсем хороший способ, так как вам придется наугад ковырять различные варианты, пока вы не наткнетесь на нужный, да еще и по сути путь к административной панели можно сменить. В этом случае узнать у вас вообще не получится.
Так что, если вы хотите узнать CМS, то лучше пользуйтесь двумя первыми способами. Они более простые и надежные.
Ну а на этом я пожалуй сегодняшнюю статью буду заканчивать. Надеюсь, что она вам понравилась, и теперь у вас не возникнет проблем с тем, чтобы узнать платформу любого сайта. С нетерпением буду вас снова ждать на моем блоге. Удачи вам. Пока-пока!
Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как узнать, является ли сайт WordPress? (Пошаговая инструкция)
Зачем вам знать, является ли сайт WordPress?
Как узнать, является ли сайт WordPress?2. Добавьте / wp-admin в домен
3. Найдите “wp-content” или “wordpress” в исходном коде.
4. Используйте BuiltWith, чтобы проверить, является ли сайт wordpress.
5. Проверьте файл WordPress readme.html.
6. Проверьте тег генератора WordPress в исходном коде.
7. Используйте isitwp
8. Используйте расширение Chrome.
9. Используйте расширение Firefox.
Как скрыть тот факт, что ваш сайт использует WordPress
Более 25% веб-сайтов в мире используют WordPress в качестве основной платформы. Вы можете найти миллионы сайтов, работающих на WordPress, от интернет-магазинов до личных блогов.
Вы можете увидеть отличный веб-сайт и спросить себя: «Это веб-сайт WordPress?». В этой статье мы научим вас, как определить, является ли веб-сайт WordPress.
Раньше было намного проще определить, является ли веб-сайт WordPress или нет. Но в последние годы сайты WordPress трудно идентифицировать. Есть много способов скрыть следы WordPress от посторонних глаз.
Ниже мы обсудим, как узнать, является ли веб-сайт WordPress.
Зачем вам знать, является ли сайт WordPress?
Прежде чем мы поговорим о способах идентификации веб-сайта WordPress, давайте ответим на этот самый вопрос. Почему важно идентифицировать веб-сайт WordPress? WordPress теперь является одним из стандартов Интернета.
Это означает, что если веб-сайт создан с помощью WordPress, у него есть мощный бэкэнд и он оптимизирован для всех возможных сценариев.
Есть и другие причины. Например, вы можете искать темы и плагины для своего сайта. В некоторых случаях пользователи просматривают другие веб-сайты в поисках дизайнерских идей.
Как узнать, является ли сайт WordPress?
Есть несколько способов узнать, является ли сайт WordPress. Ниже мы перечислили некоторые из них.
Это самый простой способ идентификации веб-сайта WordPress. По умолчанию на веб-сайте WordPress в нижнем колонтитуле указано «Powered by WordPress». Поэтому вам нужно только прокручивать вниз, пока не увидите нижний колонтитул.
Хотя большинство веб-сайтов удаляют Powered by WordPress из нижнего колонтитула.
2. Добавьте / wp-admin в домен
Как вы знаете, на каждом веб-сайте WordPress есть страница входа. Страница входа по умолчанию – http://mydomain.com/wp-admin.
Поэтому, чтобы узнать, является ли веб-сайт WordPress или нет, вы можете добавить / wp-admin в конец любого доменного имени.
Если вы перенаправлены на страницу входа в WordPress, это означает, что это WordPress.
Однако некоторые веб-сайты WordPress скрывают свою страницу входа. Следовательно, если вы получаете ошибку 404, это не значит, что указанный веб-сайт не является WordPress.
3. Найдите “wp-content” или “wordpress” в исходном коде.
Другой способ идентифицировать веб-сайт WordPress – это посмотреть его исходный код. Для этого войдите в свой веб-сайт, щелкните правой кнопкой мыши и выберите «Просмотр исходного кода».
Для этого войдите в свой веб-сайт, щелкните правой кнопкой мыши и выберите «Просмотр исходного кода».
Нажав на Просмотр исходного кода, вы можете увидеть исходный код в новой вкладке. В исходном коде вы можете искать WordPress или wp-content.
wp-content – это папка, в которой хранятся ваши изображения, видео, темы и т. д. Следовательно, если вы обнаружите один из них в исходном коде, это означает, что вы просматриваете сайт WordPress.
4. Используйте BuiltWith, чтобы проверить, является ли сайт wordpress.
BuiltWith – это продвинутый онлайн-инструмент для идентификации веб-сайтов WordPress. Вам нужно только ввести адрес веб-сайта и нажать «Поиск».
Результат, который вы видите, показывает некоторую информацию о веб-сайте. Одна из этих сведений заключается в том, является ли веб-сайт WordPress или нет.
Этот инструмент сообщает вам, является ли веб-сайт WordPress или нет, и, если это так, сообщает вам версию WordPress.
5. Проверьте файл WordPress readme.
 html.
html.Другой способ определить веб-сайт WordPress – выполнить поиск в файле readme.html. Readme.html содержит общую информацию о веб-сайте. Эта информация включает версию WordPress, использование WordPress и т.д.
Иногда этот файл включается автоматически во время установки WordPress. Чтобы узнать, есть ли на веб-сайте этот файл, просто введите следующий URL-адрес в своем браузере (замените domain.com адресом сайта):
- http://domain.com/readme.html
6. Проверьте тег генератора WordPress в исходном коде.
Еще один способ идентифицировать веб-сайт WordPress – поиск тега генератора в исходном коде. В стандартной установке WordPress в разделе есть дополнительный метатег:
<meta name="generator" content="WordPress 4.5" />
Вы можете найти этот тег на любой странице сайта. Если вы его нашли, значит, вы просматриваете сайт WordPress.
7. Используйте isitwp
Другой онлайн-инструмент для проверки того, является ли веб-сайт WordPress или нет, просто называется isitwp. Как только вы окажетесь на веб-сайте, введите URL-адрес WordPress и нажмите «Анализировать веб-сайт».
Как только вы окажетесь на веб-сайте, введите URL-адрес WordPress и нажмите «Анализировать веб-сайт».
Через некоторое время вы увидите результаты.
8. Используйте расширение Chrome.
Если вы ищете быстрый способ получить ответ, мы рекомендуем установить расширение для Google Chrome. Чтобы идентифицировать веб-сайты WordPress, вам просто нужно посмотреть на расширение вашего браузера во время просмотра веб-сайта.
Это расширение сообщает вам всю необходимую информацию о веб-сайте. Расширение Library Sniff – это ваше решение для идентификации веб-сайта WordPress.
Помимо сообщения о том, является ли веб-сайт WordPress или нет, он также предоставляет данные Google Analytics и jQuery. Имейте в виду, что это расширение предназначено только для Google Chrome.
9. Используйте расширение Firefox.
BuiltWith Add-on – аналогичное расширение для Firefox. Это расширение является заменой инструмента Builtwith, о котором мы упоминали выше. Этот инструмент работает точно так же, как Builtwith. Однако все в этом расширении делается автоматически.
Этот инструмент работает точно так же, как Builtwith. Однако все в этом расширении делается автоматически.
В этом инструменте все происходит мгновенно. Это означает, что пока вы просматриваете веб-сайт, расширение работает в фоновом режиме.
Как скрыть тот факт, что ваш сайт использует WordPress
Как упоминалось выше, идентифицировать веб-сайт WordPress становится все труднее и труднее. Потому что есть много способов скрыть тот факт, что ваш сайт работает на WordPress. Ниже мы обсудим, как вы можете скрыть свой сайт WordPress.
WordPress имеет множество преимуществ. Однако самым слабым местом WordPress является то, что он довольно распространен. Таким образом, ошибка безопасности может заразить миллионы веб-сайтов.
На самом деле WordPress – самая подходящая платформа для хакеров. Однако разработчики WordPress постоянно выпускают обновления, чтобы повысить уровень безопасности WordPress. Кроме того, существует множество плагинов безопасности, которые помогут защитить ваш сайт.
Боты и хакеры точно знают, где искать файл на веб-сайте WordPress. Эти боты имеют структуру, аналогичную WordPress. Поэтому они точно знают, где искать важные файлы.
Hide my WP – популярный плагин, который скрывает каждую деталь вашего сайта WordPress. Используя этот плагин, боты не могут идентифицировать ваш сайт, поэтому они не смогут взломать ваш сайт.
Одним из преимуществ использования Hide my WP является то, что вы можете использовать заранее разработанные режимы:
- Средняя конфиденциальность (большая совместимость)
- Средняя конфиденциальность (быстро)
- Высокая конфиденциальность (меньшая совместимость)
При выборе одного из этих режимов начинается их настройка. В конечном итоге это экономит ваше время. Потому что вам не нужно вручную настраивать каждый из этих режимов на своем веб-сайте.
Во вкладке General вы можете увидеть общую конфигурацию. Первый вариант, который вы увидите, – это 404-страничный шаблон. Вы можете использовать версию по умолчанию или загрузить свою индивидуальную версию.
ِ Вы также можете определить роли доверенных пользователей и разрешить некоторым пользователям просматривать вашу страницу входа в WordPress.
Другой вариант на этой странице – это возможность скрыть ваш wp-login. Вы можете ввести желаемый URL-адрес, чтобы изменить страницу входа по умолчанию.
Этот плагин помогает скрыть тот факт, что ваш сайт работает на WordPress. Например, информация в мета-канале WordPress, версии WordPress, wp-includes и wp-content.
Еще одна особенность Hide my WP – возможность минимизировать ссылки и заменять слова в HTML-файле.
Постоянные ссылки и настройки URL – последняя вкладка. На этой вкладке вы можете определить, как скрыть ваши файлы, страницы и папки. Вы даже можете переименовывать свои темы, загрузки и папки wp-include.
Вы даже можете переименовать файл wp_comments_post.php. Таким образом вы предотвратите любое вмешательство в ваш раздел комментариев.
Вы также можете скрыть свои каналы и авторов от общественности или изменить их URL-адреса.
Вы можете сделать это для своих страниц, сообщений, категорий и тегов. Поступая так, вы можете скрыть тот факт, что ваш сайт работает на WordPress от посетителей, ботов и хакеров.
Имейте в виду, что отключение некоторых из этих параметров может повредить вашему пользовательскому опыту. Отключение некоторых из этих параметров имеет как преимущества, так и недостатки. Например, когда вы удаляете категории, ваши пользователи не смогут искать другую статью с той же темой.
Источник записи: https://betterstudio.com
Как определить, на какой платформе создан веб-сайт
- Лента новостей
- О программе
- Инструменты
Подпишитесь на обновления
Получайте последние творческие новости от FooBar об искусстве, дизайне и бизнесе.
Регистрируясь, вы соглашаетесь с нашими условиями и соглашением о политике конфиденциальности.
Новинки
Вы когда-нибудь сталкивались с классно выглядящим веб-сайтом и задавались вопросом, как он был создан?
Может быть, вы находитесь в процессе разработки или обновления собственного контента, портфолио или веб-сайта электронной коммерции и ищете свежие идеи и вдохновение? Или вы веб-дизайнер, и ваш клиент указывает на понравившуюся функцию или элемент дизайна на веб-сайте, который они видели?
Так как же узнать, на какой платформе создан веб-сайт, например, WordPress или Shopify, или на тему веб-сайта, технологию, плагины, приложения и другие элементы, которые использует веб-сайт?
Вы можете вручную проверить код веб-сайта или установить расширение для браузера. Или вы можете просто зайти на веб-сайт, ввести адрес или URL-адрес веб-сайта и легко узнать это.
Или вы можете просто зайти на веб-сайт, ввести адрес или URL-адрес веб-сайта и легко узнать это.
Мы рассмотрели ряд платформ веб-сайтов и инструментов обнаружения технологий, и нам понравились следующие два веб-сайта за уровень детализации, который они предоставляют бесплатно, а также за то, как четко и красиво представлена информация.
Два веб-сайта:
- Создан с помощью
- Что это за тема WordPress
1. Создан с помощью — определяет платформу веб-сайта, плагины и другие технологии
Скриншот веб-сайта, созданного с помощью Вы можете просто введите веб-сайт URL-адрес в поле поиска на домашней странице Built With, а затем вы попадете на страницу «Профиль технологии». Затем вы можете увидеть, использует ли сайт WordPress, Ghost или другую платформу CMS в системе управления контентом 9.раздел 0042. Если веб-сайт использует платформу электронной коммерции, такую как Shopify или WooCommerce, он появится в разделе Электронная торговля .
Используемые технологии подразделяются на следующие категории, если применимо:
- Аналитика и отслеживание
- Виджеты
- Электронная торговля
- Платформы
- Доставка контента Сеть
- Мобильный
- Оплата
- Аудио/Видео Медиа
- Система управления контентом
- Библиотеки и функции JavaScript
- Реклама
- Поставщики услуг доставки
- Подтвержденная ссылка
- Провайдеры хостинга электронной почты
- Провайдеры веб-хостинга
- Сервер имен 9000 4
- Robots.txt
- Сертификаты SSL
- Веб-серверы
- Операционные системы и Серверы
- Сеть доставки контента
- Регистрация веб-мастера
- Авторские права
Вы также можете настроить бесплатную учетную запись, чтобы получать 10 подробных просмотров в день, в которых перечислены еще больше технологий, которые использовались на веб-сайте, а также когда технология был обнаружен первым и обнаружен последним. Вход в систему также позволит вам увидеть информацию профиля метаданных веб-сайта. На этой странице отображаются название компании, адрес и контактные данные, а также общедоступные контакты компании и информация о веб-сайте. Другая информация, к которой вы можете получить доступ, — это профиль отношений веб-сайта, профиль перенаправления и профиль компании.
Вход в систему также позволит вам увидеть информацию профиля метаданных веб-сайта. На этой странице отображаются название компании, адрес и контактные данные, а также общедоступные контакты компании и информация о веб-сайте. Другая информация, к которой вы можете получить доступ, — это профиль отношений веб-сайта, профиль перенаправления и профиль компании.
2. Что это за тема WordPress
Скриншот сайта Что это за тема WordPressПо данным W3Techs, WordPress используется на 65,2% всех веб-сайтов, использующих известную систему управления контентом (CMS). Это составляет 43,1% всех веб-сайтов (поскольку некоторые сайты могут быть созданы, например, только со статическими страницами).
Итак, если вы знаете, что веб-сайт был создан с использованием платформы CMS WordPress, то вы можете перейти на страницу «Какая тема WordPress для этого веб-сайта», ввести URL-адрес веб-сайта или домен и узнать, какая тема (включая родительскую и дочернюю темы), а также какие плагины WordPress использует веб-сайт.
Информация о теме WordPress, которую он вернет, следующая:
- Название темы
- Домашняя страница темы
- Автор
- Домашняя страница автора
- Описание
- Версия 9 0003 Лицензия
- Скриншот темы
- Список обнаруженных плагинов WordPress
Вы также можете увидеть список 10 самых популярных поставщиков тем WordPress и 50 самых популярных плагинов WordPress.
Скриншот веб-страницы 10 самых популярных поставщиков тем WordPressСнимок экрана веб-страницы 50 лучших плагинов WordPressИтак, в следующий раз, когда вы захотите узнать, на какой платформе создан веб-сайт или какую тему, плагины и другие технологии он использовал, перейдите к разделу Builtwith и What WordPress Theme Is That для получения более подробной информации.
4 бесплатных инструмента, чтобы узнать, на какой платформе создан веб-сайт в 2021 году
Вы наткнулись на веб-сайт, который выглядит потрясающе и обладает отличной функциональностью. И теперь вам остается только гадать, как они это построили. Какую платформу они использовали?
И теперь вам остается только гадать, как они это построили. Какую платформу они использовали?
Или новый клиент обращается к вам со своими проблемами на сайте. Они понятия не имеют, как исправить свой веб-сайт, и они даже не знают, почему он вообще не работает!
Вы спрашиваете их, какую платформу они использовали при создании этого сайта, но все ваши вопросы остаются без ответа, поскольку они понятия не имеют.
Если вы застряли в этом сценарии, позвольте мне сказать вам, что довольно легко понять, какую платформу использует конкретный веб-сайт.
Одним из самых простых и популярных способов является просмотр исходного кода HTML. Но если вы не разработчик или не хотите копаться в тысяче строк кода. Есть и другие способы.
Я покажу вам, как искать эту информацию с помощью бесплатных инструментов, чтобы каждый мог ее найти!
Для тех, кому просто нужно название инструментов, пожалуйста.
- на какой платформе создан сайт
Как узнать на какой платформе работает сайт
- Введите код
- Используйте buildwith.
 com
com - Используйте Wappalyzer.com 900 03 Используйте W3techs.com
Чтобы продемонстрировать, как работают все эти инструменты, я буду использовать в качестве примера alphaleteathletics.com.
1.
Просмотрите кодОдин из самых простых способов узнать, какой тип платформы использует веб-сайт, — это просмотреть их HTML-код и выяснить это.
Шаги, чтобы найти подсказки в коде, чтобы выяснить, какую платформу использует веб -сайтШаг 1: Откройте элементы осмотра (хром) или осмотреть (Firefox)
Шаг 2.1: . элементы в хроме:
- Способ 1: Открыть вид > Разработчик > Проверить элементы
- метод проверки хрома 1
- Метод 2: Щелкните правой кнопкой мыши > Проверить три вертикальные точки в правом верхнем углу> Дополнительные инструменты> Инструменты разработчика
- kadence-blocks-gallery-item» data-image-filter=»none» data-lightbox-caption=»true» data-columns-xxl=»1″ data-columns-xl=»1″ data-columns-lg=»1″ data-columns-md=»1″ data-columns-sm=»1″ data-columns-xs=»1″>
- Метод проверки хрома 4
- Метод 4: Нажмите Опция + Команда + C (MAC) или Ctrl + Shift + C (Windows)
Шаг 2.2: .0013
- Метод 1: Откройте Инструменты > Инструменты браузера > Инструменты веб-разработчика Лисий метод проверки 2
- Метод 3: Нажмите Option + Command + I (Mac) или Ctrl + Shift + I (Windows)
Шаг 3: Найдите «Wp-content» или «wp-include» в коде, чтобы определить, использует ли сайт WordPress
Найдите «Shopify» на экране проверки элемента или напишите /admin в конце URL-адреса, чтобы увидеть, перенаправлены ли вы на страницу входа в Shopify.
- поиск shopify в коде
- kadence-blocks-gallery-item» data-image-filter=»none» data-lightbox-caption=»true» data-columns-xxl=»1″ data-columns-xl=»1″ data-columns-lg=»1″ data-columns-md=»1″ data-columns-sm=»1″ data-columns-xs=»1″>
- используйте /admin в URL-адресе, чтобы узнать, перенаправлены ли вы на страницу входа в shopify. Если да, то веб-сайт использует shopify
. Вы можете использовать эти шаги, чтобы выяснить, использует ли веб-сайт популярный конструктор веб-сайтов.
2.
Используйте сайт Builtwith.comBuiltwith.com — это веб-сайт, который предлагает API для выяснения того, какие другие технологии используются на любом веб-сайте, например, Google Analytics или Cloudflare.
Выполните поиск домена в BuiltWith, и вы получите информацию о том, сколько веб-сайтов с тем же доменом, что и ваш, используют Shopify, WordPress, Squarespace и т. д., что даст вам хорошее представление о том, на какой платформе создан веб-сайт.
- использовать встроенную технологию для поиска платформы, на которой используется веб-сайт ‘
Шаг 3: Проанализируйте плагины/виджеты, CMS или Frameworks, чтобы получить представление о том, какую платформу использует веб-сайт.
Builtwith.com предоставляет исчерпывающий отчет о веб-сайте, представляя, какие инструменты аналитики и отслеживания они используют для сети доставки контента.
Хотя вся эта информация иногда может быть немного ошеломляющей, полезно знать, какие другие технологии использует веб-сайт и конструктор веб-сайтов.
Это также может помочь вам решить, какие плагины, виджеты или CDN вам нужны.

3.
Использование Wappalyzer.comWappalyzer.com — это онлайн-инструмент, который может анализировать любой веб-сайт, чтобы определить, какие технологии используются.
Он ищет цифровые отпечатки, такие как сценарии, таблицы стилей или изображения, связанные с определенными платформами, создавая отчет о них.
Это поможет вам определить, на какой платформе создан веб-сайт.
Как узнать, какую платформу использует веб-сайт с помощью wappalyzer.com- использовать технологию wappalyzer.com для поиска платформы, используемой веб-сайтом
Шаг 1: Перейти к wappalyzer .
 com
comШаг 2: Создайте учетную запись и подтвердите ее. (Это даст вам 50 поисковых запросов на сайте в месяц)
Шаг 3: Перейдите на страницу поиска технологий. Продукты > Поиск технологий. Или вы можете вернуться на домашнюю страницу и немного прокрутить вниз, пока не увидите панель поиска.
Шаг 4: Введите URL-адрес веб-сайта или доменное имя и нажмите Enter. Примечание: каждый поиск расходует один кредит из наших 50 кредитов в месяц.
Этот инструмент, как и buildwith.com, отображает все технологии, используемые на веб-сайте. Но он резюмирует их в элегантной форме, где вы можете быстро перейти к необходимым деталям.
4.
Используйте W3techs.comЭтот веб-сайт может показаться старым, но поверьте мне, он выполняет свою работу.
Пользовательский интерфейс веб-сайта немного загроможден и не так удобен для навигации, поэтому я бы рекомендовал придерживаться трех вышеперечисленных вариантов.

Но если вы хотите, чтобы другое мнение подтвердило ответы, полученные с помощью двух вышеуказанных инструментов, используйте этот инструмент.
Как узнать, какую платформу использует веб-сайт с помощью w3techs.com- использовать технологию w3techs.com для поиска платформы, используемой веб-сайтом
Шаг 1: Перейдите на w3techs.com
Шаг 2: Перейдите к опции «Сайты» в их меню навигации
Шаг 3: Введите доменное имя/URL-адрес веб-сайта в поле информации о сайте и нажмите Enter.
Шаг 4: Проанализируйте технологии, разработанные инструментом.
Скрытое преимущество использования этого инструмента заключается в том, что он также предлагает технологию, ранее использовавшуюся веб-сайтом.

