«Как узнать CMS сайта?» — Яндекс Кью
Популярное
Сообщества
SeoСоздание сайтовПродвижение сайтов
Анонимный вопрос
·
49,0 K
На Кью задали 1 похожий вопросОтветитьУточнитьЕвгений Юдин
Маркетинг
372
Seo-оптимизатор · 14 нояб 2018 · rotgar.ru
Проще простого!
Используете этот сервис, он знает все популярные CMS и с 95% вероятностью угадывает CMS по особым отличиям.
Вот два бесплатных проверенных сервиса:
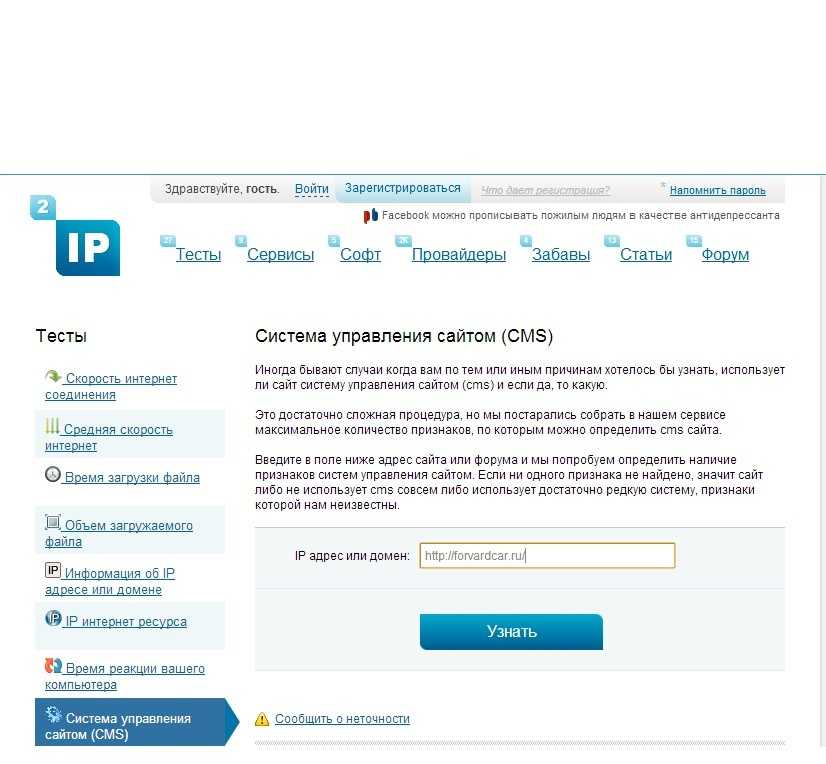
- https://2ip.ru/cms/
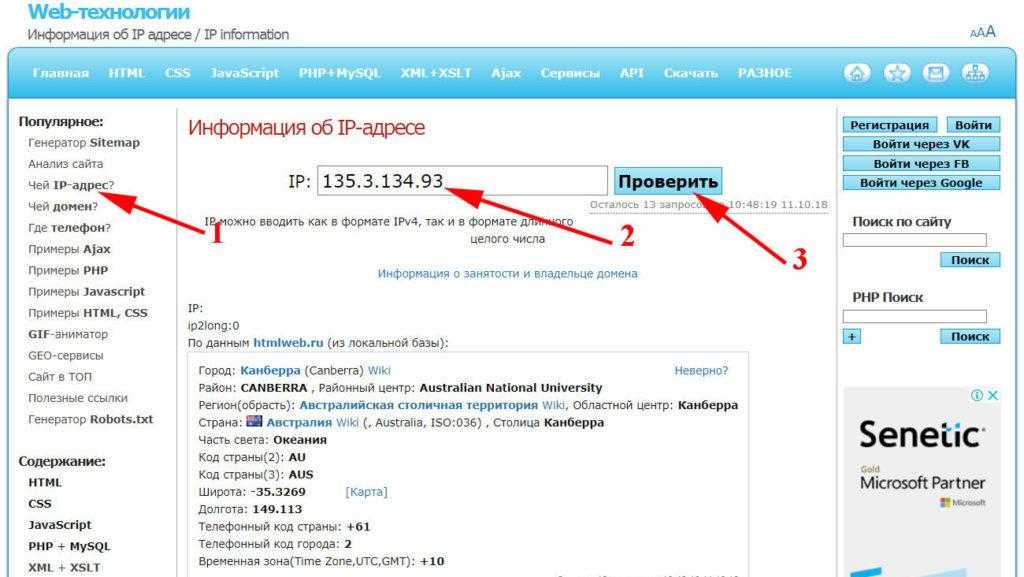
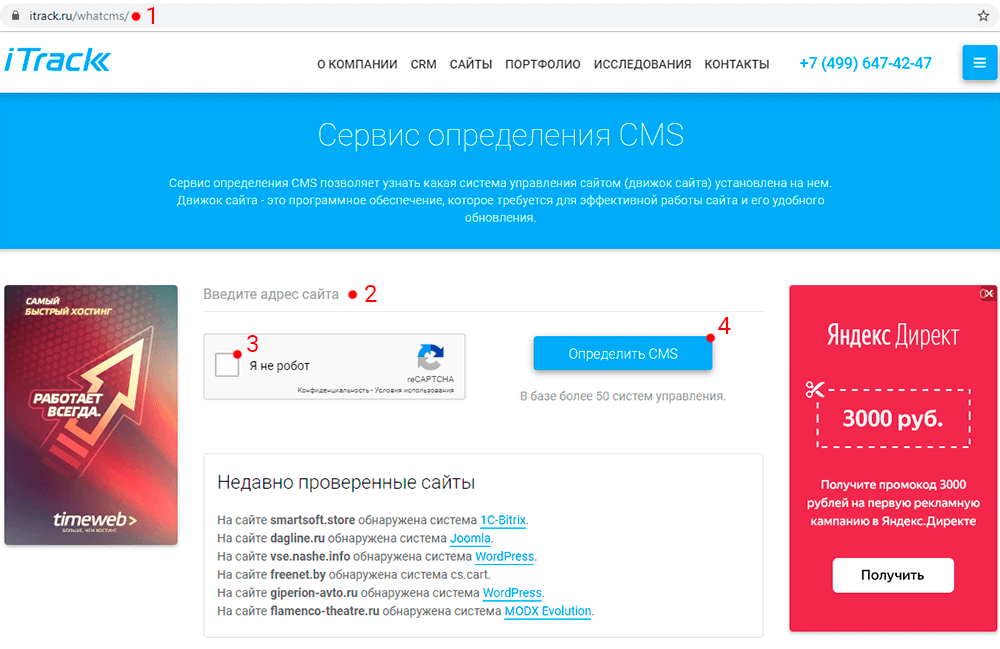
- https://itrack.ru/whatcms/
Переходите, вводите адрес сайта и получаете результат.
26,4 K
Юрий Бедулин
21 сентября 2019
крывенькия . .. мой сайт http://seo.siltri.by распознали как Вордпресс — хотя это на моём же мною написанном движке… Читать дальше
.. мой сайт http://seo.siltri.by распознали как Вордпресс — хотя это на моём же мною написанном движке… Читать дальше
Комментировать ответ…Комментировать…
Владислав Фисенко
6,5 K
Предприниматель. Маркетолог. Спортсмен. Турист. · 30 мар 2019 ·
vladislavfis
Для того, чтобы узнать на какой платформе сделан сайт, нужно скопировать ссылку сайта и вставить на одном из нижеперечисленных сервисов. Если сайт не самописный, то вы узнаете CMS. 2ip.ru itrack.ru seotoolz.ru raskruty.ru Читать далее
IT-предприниматель, SMM, SEO, спортсмен. Создатель и автор каналов.
Перейти на instagram.com/vladislavfis12,2 K
Mikheil Elizarov
17 сентября 2020
ответ 4 — https://prnt.sc/uj0fn1 вообще не занимается тем что предлагает автор
ответ 3 — https://prnt. sc/uj0gks ана… Читать дальше
sc/uj0gks ана… Читать дальше
Комментировать ответ…Комментировать…
Firemarketing
504
🖥 Разработка и продвижение сайтов · 22 мар 2020 · firemarketing.ru
Отвечает
Дмитрий Титов
Самый быстрый способ — проверить в файле robots.txt. Для этого в адреса сайта после домена необходимо добавить «/robots.txt». Пример: https://вашсайт.рф/robots.txt Все популярные CMS используют свои именные файлы в корневом каталоге сайта. Например, CMS WordPress содержит в файле robots.txt записи «wp-content», «wp-admin» и т.д. По записям можно быстро вычислить… Читать далее
Заказать продвижение
Перейти на firemarketing.ruКомментировать ответ…Комментировать…
Firemarketing
504
🖥 Разработка и продвижение сайтов · 25 авг 2020 · firemarketing. ru
ru
Отвечает
Дмитрий Титов
Быстрее всего зайти в файл robots.txt (yoursite.com/robots.txt). В нем обязательно будут идентификаторы разных CMS. Если ничего нет, то скорее всего, сайт самописный.
Заказать продвижение
Перейти на firemarketing.ruКомментировать ответ…Комментировать…
Виктория Пинина
Маркетинг
3Пишу информационные и продающие статьи, SEO-тексты, тексты для лендингов, создаю… · 5 февр 2021
Есть несколько способов определить движок сайта. Сначала нужно понимать какие бывают виды систем, есть хороший обзор самых популярных CMS, смотрите по ссылке https://workspace.ru/cms/. На разных страницах сайта могут стоять разные движки, например, главная – на самописной системе, а блог – на WordPress. Поэтому проверять нужно конкретную страницу. Узнать CMS можно… Читать далее
Узнать CMS можно… Читать далее
Комментировать ответ…Комментировать…
Zoola
326
Комплексный Digital-маркетинг для бизнеса · 6 мая 2020 · zoola.ru
Отвечает
Константин Шумейко
Узнайте подробнее об агентстве Zoola на нашем сайте
Перейти на zoola.ruКомментировать ответ…Комментировать…
Игорь Волков
20
Частный SEO-специалист, интернет-маркетолог https://astrid-media. ru/ · 3 янв 2020
ru/ · 3 янв 2020
Если давно занимаешься разработкой сайтов, то можно на глаз увидеть элементы на сайте, которые присуще той или другой CMS. Если нет, то можно в браузере открыть исходный код Ctrl + U и по названиям и путям файлов определить систему. Ещё как вариант попробовать зайти в админку /bitrix /admin /administrator /manager и т.д.
Комментировать ответ…Комментировать…
Студия интернет маркетинга Бегма Сео
-13
Компания Begma-Seo — агентство полного цикла с упором на веб-разработку и создание… · 18 нояб 2020 · begma-seo.ru
Отвечает
Евгений Бегма
Самый простой способ!
Ставим плагин wappalyzer, переходим на сайт нажимаем на иконку плагина и наблюдаем результат https://prnt.sc/vlnt1g. Не благодарите 🙂
Комментировать ответ…Комментировать…
Орехов Павел Веб-разработчик
12
Разработка корпоративных сайтов и интернет-магазинов с 2013 года.
Отвечает
Павел Орехов
1. С помощью online сервисов которых огромное множество в интернете 2. На странице сайта нажимаете правой кнопкой мыши и в выпадающем меню выбираете просмотр кода страницы или нажатием комбинации клавиш Ctrl + U. Откроется страница с HTML кодом сайта. Тут вы можете найти названия популярных csm. На картинках ниже я приведу примеры разных cms: система управления NetCat:… Читать далее
Создание корпоративных сайтов и интернет-магазинов
Перейти на pavelorekhov.ruКомментировать ответ…Комментировать…
Дима Былов
4
Специалист по поисковому продвижению сайтов. · 18 окт 2019
Самый популярный сервис по проверке cms сайта : https://2ip.ru/cms/
Очень часто движок сайта можно определить по самой структуре визуально, например опенкарт.
И еще если сервис не видит какой у сайта cms можно зайти в код, часто используют Вордпресс, там в начале вы увидите /wp-content, системные папки, которые принадлежат данному движку.
Комментировать ответ…Комментировать…
Как узнать, использует ли сайт Shopify? (Пошаговое руководство)
Вы когда-нибудь посещали веб-сайт, который вам действительно нравился – может быть, интернет-магазин, freelancer, или независимым художником — и задавались вопросом, какой конструктор веб-сайтов они использовали для создания своего уникального сайта?
От $ 29 в месяц
Начните 14-дневную бесплатную пробную версию прямо сейчас!
Работы С Нами изобилие конструкторов веб-сайтов электронной коммерции на рынке сегодня, многие из которых предлагают шаблоны в похожем стиле, может быть трудно понять, какой из них использовался для создания веб-сайта.
СДЕЛКА
Начните 14-дневную бесплатную пробную версию прямо сейчас!
От $ 29 в месяц
Как узнать, использует ли сайт Shopify?
Учитывая его постоянно растущую популярность, есть большая вероятность, что веб-сайт электронной коммерции, который привлек ваше внимание, работает на Shopify. Shopify стал наиболее часто используемым конструктором веб-сайтов электронной коммерции на рынке, и легко понять, почему.
Shopify стал наиболее часто используемым конструктором веб-сайтов электронной коммерции на рынке, и легко понять, почему.
Он имеет мощный набор инструментов, которые делают его достаточно сложным для крупного бизнеса, но при этом достаточно удобным для малого бизнеса, который хочет создать свой сайт электронной коммерции и быстро масштабироваться.
Цифры не лгут: в 2021 году, сообщает Shopify что за праздничные выходные «Черная пятница» и «Киберпонедельник» интернет-магазины на базе Shopify заработали поразительные 6.3 миллиарда долларов, что на 23% больше, чем в предыдущем году.
За те же выходные более 47 миллионов человек совершили покупки на сайте электронной коммерции на платформе Shopify.. Понятно, что магазины электронной коммерции, использующие Shopify, имеют большие шансы на успех. Но как узнать, использует ли сайт Shopify?
Есть три способа проверить, использует ли онлайн-бизнес Shopify в качестве платформы для электронной коммерции.
- Посмотрите на структуру URL
- Проверить исходный код
- Используйте инструмент поиска технологий
Все еще не знаете, с чего начать? Давайте подробно рассмотрим каждый из этих методов.
1. Посмотрите на структуру URL
Один простой способ узнать, использует ли сайт Shopify, — проверить URL-адрес.. Когда вы посещаете веб-сайт, URL-адрес можно найти в верхней части страницы в строке поиска.
Все сайты Shopify используют одинаковые дескрипторы для категорий и URL-адресов продуктов. Когда вы переходите на страницу продаж соответствующего веб-сайта и смотрите на URL-адрес, там написано «коллекции»?
Если да, то это сайт Shopify.
2. Проверьте исходный код
Другой способ определить, использует ли сайт Shopify, — это проверить исходный код. Исходный код — это базовая структура веб-сайта или программного обеспечения, написанная на понятном человеку языке программирования. Доступ к исходному коду веб-сайта можно получить с помощью нескольких простых нажатий клавиш, хотя они различаются в зависимости от операционной системы вашего компьютера.
Доступ к исходному коду веб-сайта можно получить с помощью нескольких простых нажатий клавиш, хотя они различаются в зависимости от операционной системы вашего компьютера.
Для MacOS
Если на вашем компьютере установлена macOS, вам следует сначала перейти на веб-сайт, а затем ввести Опция+Команда+У. Это должно создать экран, который выглядит следующим образом:
Это исходный код сайта. Если вы выполните поиск в исходном коде, вы сможете увидеть слово ‘Shopify‘, если веб-сайт использует Shopify в качестве платформы. Вы можете найти слово, введя «Command + F» и введя «Shopify».
Для Windows или Linux
Если на вашем компьютере установлена операционная система Windows или Linux, введите CTRL+U. Это вызовет исходный код. Затем найдите слово «Shopify‘ в исходном коде введя CTRL+F.
3. Используйте инструмент поиска технологий
Если ни один из этих первых двух методов не работает для вас, есть еще один способ, который вы можете попробовать. Инструмент поиска технологий — это любое программное обеспечение, которое помогает пользователям идентифицировать технологию, используемую на конкретном веб-сайте.
Инструмент поиска технологий — это любое программное обеспечение, которое помогает пользователям идентифицировать технологию, используемую на конкретном веб-сайте.
Инструменты поиска технологий являются очень полезными ресурсами для исследования рынка и SEO и позволяют группировать веб-сайты, использующие одну и ту же технологию. Вот два инструмента поиска технологий, которые вы можете использовать, чтобы определить, использует ли веб-сайт Shopify.
Wappalyzer
Wappalyzer предлагает бесплатный инструмент поиска технологий, который позволяет пользователям узнать, какой хост использует конкретный веб-сайт, а также для создания списков лидов, мониторинга сайтов конкурентов и многого другого.
Во-первых, перейти к Страница поиска Wappalyzer, введите URL-адрес интересующего вас веб-сайта, либо скопировав/вставив его, либо введя его вручную, и нажмите «Поиск».
Это должно выявить множество информации о веб-сайте, включая его метаданные, информацию о компании, структуру пользовательского интерфейса и, конечно же, его платформу хостинга.
Как видите, инструмент поиска Wappalyzer позволяет легко увидеть, что сайт, который я ввел, является сайтом электронной коммерции, созданным с помощью Shopify. Он даже позволяет мне узнать, какие платежные системы включены на сайте.
BuiltWith
BuiltWith — еще один отличный инструмент для поиска информации о конкретном веб-сайте. Он предлагает расширенные инструменты, такие как аналитика доли рынка и создание списка потенциальных клиентов с платными уровнями, но его инструмент поиска может бесплатно проверить, является ли сайт Shopify.
Его интерфейс немного менее удобен для пользователя, но работает почти так же, как Wappalyzer. Все, что вам нужно сделать, это ввести URL-адрес веб-сайта, который вы ищете, в строку поиска и нажать «Поиск».
Это должно создать длинный список информации о веб-сайте — вы поймете, что находитесь в нужном месте, если увидите название веб-сайта, которое вы ввели вверху страницы, но вам, возможно, придется прокрутить вниз, чтобы найти информация, которую вы хотите.
Если сайт работает на Shopify, эта информация будет отображаться под заголовком «Электронная коммерция». Если нет заголовка электронной коммерции, то это не сайт Shopify.
В общем, должно быть очень просто выяснить, использует ли тот веб-сайт, который привлек ваше внимание, Shopify.
Удачного поиска!
СДЕЛКА
Начните 14-дневную бесплатную пробную версию прямо сейчас!
От $ 29 в месяц
Как определить, на какой платформе создан веб-сайт
Иногда, когда вы просматриваете сеть и натыкаетесь на красивый веб-сайт, который делает что-то действительно уникальное или выглядит совершенно иначе, вы можете подумать: «Чувак, это круто, интересно, кто создал этот веб-сайт и как они это сделали». Вы можете прийти к выводу, что все, что они делают, возможно только потому, что они используют какую-то сумасшедшую пользовательскую технологию. Что ж, к счастью для вас, узнать, на какой платформе создан веб-сайт, на самом деле не так уж сложно.
Независимо от того, готовитесь ли вы к проекту веб-сайта или просто хотите удовлетворить свое любопытство. В этой статье вы познакомитесь с несколькими способами не только узнать, на какой платформе создан веб-сайт, но и какие другие технологии они используют, такие как рекламные пиксели, программное обеспечение веб-сервера, кэши и внешние библиотеки.
Преимущества знания платформы, на которой создан веб-сайтИнтересоваться тем, как устроены веб-сайты, — это нормально. Нам нравится знать, что делают наши конкуренты, и вы можете многое узнать о бизнесе, покопавшись в их настройках. Но есть и некоторые ощутимые преимущества от наличия этой информации, если вы пытаетесь продвинуться в Интернете.
Понимание того, какие технологии они используют, может дать вам немедленное преимущество. Например, если вы найдете одного из своих конкурентов, использующих Squarespace, Wix или любой другой конструктор сайтов, вы сразу поймете, что их цифровая стратегия имеет большую уязвимость. Подобные конструкторы сайтов без кода хороши в качестве отправной точки, но они никогда не могут быть оптимизированы в соответствии с высокими стандартами, которых ожидает Google. Они также не выглядят так же хорошо, как сайт, который был подготовлен с использованием программного обеспечения для веб-дизайна и профессионально разработан.
Подобные конструкторы сайтов без кода хороши в качестве отправной точки, но они никогда не могут быть оптимизированы в соответствии с высокими стандартами, которых ожидает Google. Они также не выглядят так же хорошо, как сайт, который был подготовлен с использованием программного обеспечения для веб-дизайна и профессионально разработан.
Еще одна стратегия, которую мы видим используемой (хотя мы не обязательно оправдываем ее), заключается в том, чтобы выяснить, какую платформу веб-сайта и рекламные каналы использует веб-сайт в качестве оружия для продвижения их на «лучших» услугах. Мы лично получаем много холодных электронных писем с предложением использовать новый интересный рекламный сервис, потому что «ваш веб-сайт в настоящее время не использует эту возможность».
Более правдоподобное направление, основанное на знании этой информации, — это моделирование вашего веб-сайта или бизнеса на основе конкурента, который уже доказал свою успешность. Нет ничего постыдного в копировании того, что работает.
Быстро пролистайте этот сайт. Обещаю, это займет всего 5 секунд. Просто нажмите, чтобы увидеть, насколько это быстро.
Этот сайт создан вместе с Гэтсби. Если вы пользователь WordPress, возможно, вы не знакомы с Gatsby и той производительностью, которую он может обеспечить. Это фреймворк для создания статических сайтов, построенный на React.
Я знаю, что вы, вероятно, просто заинтересованы в том, чтобы выяснить, из чего сделан веб-сайт, но вы должны ожидать, по крайней мере, небольшой плагин от владельца сайта ;).
Мы создаем очень быстрые веб-сайты и веб-приложения. Если вы пытаетесь проанализировать конкурента или веб-сайт вдохновения и не можете понять, что они делают (даже после прочтения этой статьи), напишите мне, и мы обсудим это.
Подскажите, как проверить, с помощью чего создан веб-сайт Два лучших способа узнать, на какой платформе используется веб-сайт, — это расширения для браузера и бесплатные веб-сервисы.
Расширения браузера
Мы рекомендуем использовать подключаемый модуль Chrome под названием Wappalyzer.
Wappalyzer Chrome PluginЭто маленькое аккуратное расширение для Chrome представляет собой красиво отформатированное отображение технологии, работающей под капотом. Большую часть времени все, что вас действительно волнует, — это CMS, но приятно иметь другие технологии, изложенные в легко усваиваемом формате.
Чтобы начать работу с Wappalyzer, вам необходимо использовать Chrome или браузер на основе хрома, например Brave. Запустив браузер, зайдите в магазин Chrome и бесплатно установите Wappazler.
По умолчанию Wappalyzer не будет отображаться в вашем браузере, так как Chrome скрывает все установленные расширения браузера под маленьким символом кусочка головоломки. Нажмите на этот символ, а затем на значок булавки рядом с Wappalyzer, чтобы он оставался видимым в вашем браузере.
Есть множество других расширений Chrome, которые вы можете выбрать. Вот несколько наиболее популярных вариантов:
Вот несколько наиболее популярных вариантов:
BuiltWith
BuiltWith Chrome extensionW3Techs.com
WhatRuns
Similar Tech Prospecting
Честно говоря, мы бы не рекомендовали ни одну из них. Если бы Wappalyzer был 10/10, то его ближайший конкурент, BuiltWith, был бы 6/10. Интерфейс неуклюжий, и вам необходимо зарегистрировать учетную запись, прежде чем вы сможете использовать плагин.
И последний совет. Если вы исследуете веб-сайт WordPress и хотите узнать, какая тема на нем работает, вы можете копнуть немного глубже, используя WordPress Theme Detector или Scan WP. Эти плагины работают так же, как Wappalzer, но предоставляют подробную информацию о теме и плагинах, работающих на веб-сайте WordPress.
Инструменты веб-сайта
Если вы не используете Chrome или по какой-либо причине не хотите устанавливать расширение в свой браузер, есть несколько веб-сайтов, которые могут вам помочь. Для начала подойдет большинство компаний, создавших расширения для браузера:
Для начала подойдет большинство компаний, создавших расширения для браузера:
Wappalzyer
BuiltWith
Similar Tech Prospecting
Эти сайты являются отличной альтернативой расширению для браузера. Они лишь немного менее удобны и разрушают технологию веб-сайта, как и их аналоги-расширения.
Единственная причина, по которой мы рекомендуем использовать расширение браузера поверх веб-сайта, заключается в том, что обычно, когда вы просматриваете Интернет, вы не хотите переключаться между вкладками браузера только для того, чтобы увидеть, какая технология работает на веб-сайте.
Ручная проверка исходного кода веб-сайта
Последний вариант проверки платформы веб-сайта — погружение в его исходный код. Иногда это единственный способ выяснить, какая технология используется на веб-сайте, но это непростой процесс.
Чтобы начать, вы можете щелкнуть правой кнопкой мыши где-нибудь на экране, а затем выбрать проверку.
Отобразится HTML-код, который браузер считывает для создания веб-страницы.
Теперь самое интересное: просмотрите код, чтобы выяснить, какая технология работает. Это может быть сложно, если вы не знаете, что ищете. Например, на веб-сайте Clean Commit работает генератор статических сайтов под названием GatsbyJS, поэтому я ищу любые упоминания «Гэтсби»:
Очевидно, этот трюк намного сложнее, если вы не знакомы со всеми доступными веб-сайтами. параметры.
Около 1/3 Интернета работает на WordPress. В большинстве случаев, если вы копаетесь в исходном коде, вы можете ожидать найти упоминание о wp-что-то, например, wp-config , wp-includes или wp-custom-css :
Совершенно очевидно, что копаться в исходном коде — самый сложный способ выяснить, на какой платформе работает веб-сайт, но иногда необходимо обнаружить точные приемы, которые использует сайт. Копание в исходном коде может показать вам точные сценарии, стили и HTML, которые использовались для создания функции.
Подведение итогов Wappalyzer — лучший способ быстро узнать, какие технологии используются на веб-сайте. Если вы один из тех людей, которые беспокоятся о том, что Chrome потребляет всю оперативную память вашего компьютера, и вы не хотите добавлять другое расширение, то есть несколько веб-сайтов, на которые вы можете перейти, чтобы найти ответы.
Если вы один из тех людей, которые беспокоятся о том, что Chrome потребляет всю оперативную память вашего компьютера, и вы не хотите добавлять другое расширение, то есть несколько веб-сайтов, на которые вы можете перейти, чтобы найти ответы.
4 бесплатных инструмента, чтобы узнать, на какой платформе создан веб-сайт в 2021 году
Вы наткнулись на веб-сайт, который выглядит потрясающе и обладает отличной функциональностью. И теперь вам остается только гадать, как они это построили. Какую платформу они использовали?
Или новый клиент обращается к вам со своими проблемами на сайте. Они понятия не имеют, как исправить свой веб-сайт, и они даже не знают, почему он вообще не работает!
Вы спрашиваете их, какую платформу они использовали при создании этого сайта, но все ваши вопросы остаются без ответа, поскольку они понятия не имеют.
Если вы застряли в этом сценарии, позвольте мне сказать вам, что довольно легко получить хорошее представление о том, какую платформу использует конкретный веб-сайт.
Одним из самых простых и популярных способов является просмотр исходного кода HTML. Но если вы не разработчик или не хотите копаться в тысяче строк кода. Есть и другие способы.
Я покажу вам, как искать эту информацию с помощью бесплатных инструментов, чтобы каждый мог ее найти!
Для тех, кому просто нужно название инструментов, пожалуйста.
- на какой платформе создан сайт
Как узнать на какой платформе работает сайт
- Введите код
- Используйте buildwith.com
Чтобы продемонстрировать, как работают все эти инструменты, я буду использовать в качестве примера alphaleteathletics.com.
1.
Просмотрите кодОдин из самых простых способов узнать, какой тип платформы использует веб-сайт, — просмотреть его HTML-код и выяснить это.
Действия по поиску подсказок в коде, чтобы узнать, какую платформу использует веб-сайт элементы в chrome:
- Метод 1: Открыть View > Developer > Inspect elements
- метод проверки хрома 1
- Способ 2: Щелкните правой кнопкой мыши > Осмотреть
- метод проверки хрома 2
- Способ 1 разработчика 3: нажмите три вертикальные точки в правом верхнем углу
- метод проверки Chrome 4
- Способ 4: нажмите Option + Command + C (Mac) или Ctrl + Shift + C (Windows)
Шаг 2.
 2: Чтобы открыть Inspect в Firefox:
2: Чтобы открыть Inspect в Firefox:- Метод 1: Открытые инструменты> Инструменты браузера> Инструменты веб-разработчика
- Метод проверки Firefox 1
- Метод 2: Справа. Нажмите Option + Command + I (Mac) или Ctrl + Shift + I (Windows)
Шаг 3: Найдите «Wp-content» или «wp-include» в коде, чтобы определить, использует ли веб-сайт WordPress.
Найдите «Shopify» на экране проверки элемента или напишите /admin в конце URL-адреса, чтобы увидеть, перенаправлены ли вы на страницу входа в Shopify.
- поиск shopify в коде
- kadence-blocks-gallery-item» data-image-filter=»none» data-lightbox-caption=»true» data-columns-xxl=»1″ data-columns-xl=»1″ data-columns-lg=»1″ data-columns-md=»1″ data-columns-sm=»1″ data-columns-xs=»1″>
- используйте /admin в URL-адресе, чтобы узнать, перенаправлены ли вы на страницу входа в shopify. Если да, то веб-сайт использует shopify
. Вы можете использовать эти шаги, чтобы выяснить, использует ли веб-сайт популярный конструктор веб-сайтов.
2.
Используйте сайт Builtwith.comBuiltwith.com — это веб-сайт, который предлагает API для выяснения того, какие другие технологии используются на любом веб-сайте, например, Google Analytics или Cloudflare.
Выполните поиск домена в BuiltWith, и вы получите информацию о том, сколько веб-сайтов с тем же доменом, что и ваш, используют Shopify, WordPress, Squarespace и т. д., что даст вам хорошее представление о том, на какой платформе создан веб-сайт.
Как узнать, какую платформу использует веб-сайт с помощью buildwith.com
- использовать встроенную технологию для поиска платформы, на которой используется веб-сайт ‘
Шаг 3: Проанализируйте плагины/виджеты, CMS или Frameworks, чтобы получить представление о том, какую платформу использует веб-сайт.
Builtwith.com предоставляет исчерпывающий отчет о веб-сайте, представляя, какие инструменты аналитики и отслеживания они используют для сети доставки контента.
Хотя вся эта информация иногда может быть немного ошеломляющей, полезно знать, какие другие технологии использует веб-сайт и конструктор веб-сайтов.
Это также может помочь вам решить, какие плагины, виджеты или CDN вам нужны.

3.
Использование Wappalyzer.comWappalyzer.com — это онлайн-инструмент, который может анализировать любой веб-сайт, чтобы определить, какие технологии используются.
Он ищет цифровые отпечатки пальцев, такие как скрипты, таблицы стилей или изображения, связанные с определенными платформами, создавая отчет о них.
Это поможет вам определить, на какой платформе создан веб-сайт.
Как узнать, какую платформу использует веб-сайт с помощью wappalyzer.com- использовать технологию wappalyzer.com для поиска платформы, используемой веб-сайтом
Шаг 1: Перейдите на wappalyzer.
 com Шаг 2: Создайте учетную запись и подтвердите ее. (Это даст вам 50 поисковых запросов на сайте в месяц)
com Шаг 2: Создайте учетную запись и подтвердите ее. (Это даст вам 50 поисковых запросов на сайте в месяц)Шаг 3: Перейдите на страницу поиска технологий. Продукты > Поиск технологий. Или вы можете вернуться на домашнюю страницу и немного прокрутить вниз, пока не увидите строку поиска.
Шаг 4: Введите URL-адрес веб-сайта или доменное имя и нажмите Enter. Примечание: каждый поиск расходует один кредит из наших 50 кредитов в месяц.
Этот инструмент, как и buildwith.com, отображает все технологии, используемые на веб-сайте. Но он резюмирует их в элегантной форме, где вы можете быстро перейти к необходимым деталям.
4.
Используйте W3techs.comЭтот сайт может показаться старым, но поверьте мне, он выполняет свою работу.
Пользовательский интерфейс веб-сайта немного загроможден и не так удобен для навигации, поэтому я бы рекомендовал придерживаться трех вышеуказанных вариантов.

Но если вы хотите, чтобы другое мнение подтвердило ответы, полученные с помощью двух вышеуказанных инструментов, используйте этот инструмент.
Как узнать, какую платформу использует веб-сайт с помощью w3techs.com- использовать технологию w3techs.com для поиска платформы, используемой веб-сайтом
Шаг 1: Перейдите на w3techs.com
Шаг 3: Введите доменное имя/URL-адрес веб-сайта в поле информации о сайте и нажмите Enter.
Шаг 4: Проанализируйте технологии, разработанные инструментом.
Скрытое преимущество использования этого инструмента заключается в том, что он также предлагает технологию, ранее использовавшуюся веб-сайтом.