Как сделать свои иконки для телефона Android и iPhone
Рабочий стол телефона состоит из небольших изображений — значков. По нажатию на них запускаются приложения. Если вы хотите изменить их и сделать свои иконки для телефона, прочитайте эту инструкцию.
Изменить иконку для Android
В Google Play полно приложений с большим набором готовых значков для приложений на разный вкус. Но далеко не каждое из них умеет создавать с нуля иконку. В X Icon Changer вы сможете заменить скучные шаблонные картинки своими. Выберите из галереи телефона фотографию и обрежьте её, чтобы сделать из неё иконку для приложения.
Оно на английском языке. Но в нём просто разобраться. Я сейчас покажу, как это сделать.
- Запускаем приложение. Перед вами на экране появится список уже установленных программ. Выберите ту, иконку которой желаете заменить.
- На следующем экране можно изменить название программ. Нажмите на маленький карандаш в строке с именем.
- Ниже расположено три вкладки: Library — библиотека со значками из приложения, выберите любую они бесплатны; Photo — откроется галерея с вашими изображениями, выберите своё изображение для иконки; Apps — добавление значков из других приложений (в том числе установленных).

- Установите свою иконку и нажмите вверху кнопку Ok.
На главном экране появится новый значок, который вы только что добавили. С помощью этой программы можно изменить внешний вид любой программы на смартфоне. Не обязательно использовать фотографию. Вы сможете скачать картинку или кадр из фильма, нарисовать её в редакторе или создать из кусочков в Photoshop.
Скачать X Icon Changer в Play Market.
Читайте ещё: Как отключить вибрацию клавиатуры Android.
Как добавить свои иконки на Айфоне
У мобильных устройств с IOS со значками дела обстоят лучше. Здесь о них заботятся сами разработчики. Для настройки рабочего стола своего смартфона нужно перейти в приложение Команды. Оно есть во всех последних версиях операционной системы от Apple.
- Нажмите пустую плашку под названием Создать команду и далее Добавить действие.
- Выбираем иконку с буквой X и названием Скрипты.

- Листаем список вниз и находим пункт Приложения.
- Нажмите кнопку Выбрать и найдите программу, на которой желаете заменить иконку на рабочем столе телефона.
- Затем нажмите вверху три точки и выберите Добавить на экран Домой.
- Нажмите на значок внизу и кнопку Выбрать фото.
- В галерее iPhone выберите заранее подготовленную иконку.
- Введите также название программы, если это необходимо. Или запишите прежнее.
Завершите настройку новой команды и откройте главный экран. На нём должен быть расположен новый значок. Запуск программы с новой иконкой теперь будет происходить через мимолётный экран с командами. Это можно считать небольшим недостатком. Но оно практически не мешает.
Популярная статья: Как поставить скачанный рингтон на звонок.
Набор иконок для телефонов Xiaomi
Однообразный рабочий стол на телефоне может быстро надоесть. Чтобы смартфон выглядел привлекательным используйте разные обои и наборы значков. Приложение MIU 11 содержит огромный набор разнообразных иконок, которые вы сможете бесплатно использовать на смартфонах с Android.
Чтобы смартфон выглядел привлекательным используйте разные обои и наборы значков. Приложение MIU 11 содержит огромный набор разнообразных иконок, которые вы сможете бесплатно использовать на смартфонах с Android.
Пакет предназначался для устройств Xiaomi, но приложение будет работать на смартфонах от другого производителя. В арсенале программы более 10 000 иконок. Вы сможете менять их хоть каждый день. Используйте также наборы обоев для рабочего стола.
Скачать MIU 11 в Play Market.
Может быть полезным: Включить уведомления в Android.
Сделать иконку ссылкой на рабочем столе
Телефон постепенно заменяет компьютер. На нём мы можем смотреть фильмы и посещать интересные форумы. Чтобы каждый раз не писать в поисковой строке название интересующего сайта, добавьте значок-ссылку на рабочий стол в Android или Айфон. Для этого отдельное приложение не понадобится.
Каждый браузер для мобильных устройств имеет функцию для добавления ссылки на главный экран.
Мобильный Яндекс Браузер
Этой программой довольно часто пользуются на телефоне. Он имеет некоторые преимущества для пользователей, зарегистрированных в Яндекс. Чтобы сделать ссылку с его помощью:
- Запустите браузер и перейдите на сайт, ссылку на который нужно сохранить в виде иконки.
- Нажмите три точки в нижней части экрана.
- Выберите Добавить ярлык.
Откройте главный экран и найдите ссылку-значок. Теперь при нажатии на него будет сразу открываться нужный сайт. Миниатюра браузера, через который будет открываться ссылка, указана на значке.
Google Chrome для телефона
В браузере Хром аналогичным способом добавляется ярлык сайта на рабочий стол.
- Нажмите вверху на кнопку меню (три точки).
- Выберите пункт Добавить на главный экран.
- При необходимости измените настройки иконки.
Opera Mini
Снова переходим на сайт, который нужно сохранить на рабочем столе Андроид. Нажимаем три точки вверху окна и выбираем пункт Добавить на домашний экран.
Нажимаем три точки вверху окна и выбираем пункт Добавить на домашний экран.
Как уменьшить иконки рабочего стола на телефоне
На рабочем столе Android размер иконок обычно по умолчанию устанавливается средний. Пользователь может поменять эти настройки при необходимости. Попробуйте сделать это так:
- Нажмите иконку настроек.
- Найдите в списке пункт Расширенные настройки или Специальные возможности.
- В списке параметров найдите раздел, отвечающий за размер элементов на экране.
Параметры иконок можно попытаться найти через поисковую строку настроек. Используйте также слово «значки». Некоторые модели не позволяют настраивать их. Используйте приложение Mi Launcher. В нём можно изменять размеры любых виджетов и иконок на рабочем столе телефонов Android.
Как сделать обложки для актуального в Инстаграм*: 3 способа +5 примеров
Истории в Инстаграм* «живут» 24 часа.
В статье мы расскажем, как создать иконки/обложки для актуального в Инстаграм* с помощью разных инструментов и как оформить этот раздел в одном стиле.
Реклама: 2VtzquY3wEz
Читайте также: Как удалить неактивных подписчиков в Инстаграм*
Что нужно учесть при создании обложек: размеры картинок, формат
Многие делают обложку для актуального через публикацию сториз. Поэтому она изначально получается размером от 600 на 1067 пикселей – меньший размер опубликовать в историях не получится.
Чтобы обложка была красивой и симметричной и не публиковалась в сториз, нужно создать отдельное изображение и загрузить через редактирование актуального.
Размер картинки для актуального. Размер обложки для хайлайтс – 150 на 150 пикселей. Чтобы она корректно отображалась, лучше загружать JPG или PNG файл размером 1080 на 1920 пикселей.
На схеме в форме круга изображено, какая часть картинки будет видимой в актуальном.
Где на картинке разместить иконку. Лучше всего, если она находится в центре картинки. В крайнем случае – иконка может быть немного смещена вниз или вверх от центра.
Длина заголовка хайлайтса. Максимальная длина – 16 знаков. Лучше сделать короче, чтобы Инстаграм* не обрезал заголовок. Можно использовать буквы, цифры, символы, эмодзи. При этом название на самой обложке лучше не писать — скорее всего, оно будет слишком мелким и нечитаемым
Сколько «кружочков» с актуальным может быть. Максимум – 20 штук.
Это интересно: Как сделать совместную публикацию в Инстаграм*
Как создать обложки для актуальных историй в Инстаграм*: самое полное руководство
Есть, как минимум, три простых способа создать иконки для актуальных сторис: редактор историй, Canva и Supa. Разберем каждый способ подробнее.
Разберем каждый способ подробнее.
Создание обложек с иконками в редакторе историй
Чтобы создать обложку для актуального таким способом, можно опубликовать изображение в истории или создать изображение через редактор, сохранить его на телефон, а потом публиковать.
Чтобы создать однотонную обложку через редактор историй, следуйте шагам:
Шаг 1. Добавьте новую сториз через кнопку с плюсом на главном экране или зажав кружочек с историями в актуальных.
Шаг 2. Выберите любое изображение в галерее. Без разницы какое – в дальнейшем вы его сделаете однотонным фоном.
Шаг 3. После загрузки изображения в правом верхнем углу нажмите на три точки, и выберите «Рисовать».
Шаг 4. В нижней части интерфейса появятся кружочки с цветами. Выберите какой вам нравится. Можно зажать цвет, тогда откроется большая палитра оттенков.
Шаг 5. Поставьте цветную точку в любом месте на изображении и удерживайте палец, пока фон сторис станет однотонным, и нажмите «Готово».
Шаг 6. Теперь можно добавить эмодзи. Для этого в правом верхнем углу выберите иконку с буквой «А». На клавиатуре найдите эмодзи.
Шаг 7. Выберите эмодзи, который лучше всего описывает содержимое вашей папки с актуальным. Например, если папка называется «Природа», можно добавить эмодзи с растениями или животными. При добавлении эмодзи на экране будет маленьким. Чтобы сделать его больше, зажмите его пальцами и растяните в стороны. На экране могут высвечиваться горизонтальная и вертикальная линия, они помогут установить эмодзи по центру.
Шаг 8. Теперь можно опубликовать картинку или скачать её на смартфон и установить как обложку, не публикуя в историях. Чтобы скачать изображение, нажмите на три точки в правом верхнем углу. Выберите «Сохранить».
Шаг 9. Если вы опубликовали обложку как сторис, зайдите в сторис и под созданным изображением нажмите на иконку с сердечком и выберите папку, для которой вы сделали эту обложку.
Шаг 10. Если вы добавили изображение в пустую папку с актуальным, то оно автоматически станет обложкой хайлайтса. Если это будет не первое изображение, то на главном экране зажмите пальцем актуальное, в которое вы добавили изображение. В появившемся окне с функциями выберите «Редактировать актуальное».
Шаг 11. В появившемся интерфейсе в верхней части нажмите «Редактировать обложку».
Шаг 12. Выберите в нижней части обложку, которую вы создали и выровняйте по центру иконку или эмодзи, которые вы поместили на картинку. Нажмите «Готово». Обложка для актуального готова! Её можно использовать сразу для нескольких папок.
Более подробнее о том, как поставить или поменять обложку актуального – в статье.
Создание картинки в редакторе Supa
Supa – это инструмент для создания видеороликов и постов в социальных сетях. Его функционал также позволяет быстро сделать обложку для актуального.
- Выберите «Начать создавать» на главной странице. На следующей странице выберите формат креатива: для обложки подойдет Instagram* Stories. Выбирайте создание с чистого листа, так шаблоны слишком перегруженные и мало подходят для минималистичного стильного хайлайтса. Даже если вы решите работать с шаблоном, вам пригодится история версий, чтобы всегда можно было вернуться назад. Но она доступна только в платной версии Supa.
- На открывшейся странице укажите размеры будущего изображения: 1080 на 1920 пикселей.
- Чтобы изменить цвет будущей обложки, нажмите справа на «Изменить фон».
- Для фона вы можете выбрать фотографии, цвета и градиенты. Для обложки лучше выбрать один цвет или светлый градиент. Выберите цвет и нажмите «Применить цвет».
- Теперь добавим иконку или эмодзи.
 Их можно выбрать в левой части интерфейса под значком «Объекты». Список каждого типа объектов можно раскрыть – даже в бесплатной версии Supa много иконок, эмодзи, фото и др. В платной версии есть дополнительные изображения. Также можно найти изображение в интернете, скопировать его и вставить на фон.
Их можно выбрать в левой части интерфейса под значком «Объекты». Список каждого типа объектов можно раскрыть – даже в бесплатной версии Supa много иконок, эмодзи, фото и др. В платной версии есть дополнительные изображения. Также можно найти изображение в интернете, скопировать его и вставить на фон. - Когда выберете подходящую иконку, она появится на будущей обложке. Она будет маленькой. Чтобы увеличить её, нажмите на иконку – появятся уголки, за которые можно потянуть, чтобы увеличить изображение.
- Иконку нужно разместить по центру прямоугольника, чтобы обложка актуального выглядела аккуратно и симметрично. Для этого двигайте иконку или эмодзи внутри прямоугольника: если появится красная линия по вертикали или горизонтали, значит, вы в центре по вертикали или горизонтали. Нужно, чтобы иконку одновременно пересекали обе линии.
- Обложка готова. Скачайте её, нажав «Скачать» в правом верхнем углу. Можно скачать изображение на компьютер или получить qr-код, чтобы загрузить картинку на мобильное устройство.
 Можно скачать изображения в разных размерах, и в формате PNG и JPG. В платной версии можно сразу скачать несколько слайдов и сделать фон прозрачным.
Можно скачать изображения в разных размерах, и в формате PNG и JPG. В платной версии можно сразу скачать несколько слайдов и сделать фон прозрачным. - Чтобы изменить обложку актуального, можно не публиковать сториз, если у вас есть готовая картинка. Зажмите папку со сториз, в которой вы хотите изменить обложку. Выберите «Редактировать актуальное», потом – «Редактировать обложку». Дальше нажмите в нижней части интерфейса на иконку с фото и выберите созданную ранее картинку, выровняйте её по центру. Нажмите «Готово».
Создание обложки в Canva
Canva (Как зайти в Canva из России) – сервис для графического дизайна с большим количеством готовых элементов. Чтобы работать в Canva, нужно зарегистрироваться или авторизоваться через аккаунт на других площадках.
- Как и в Supa здесь много шаблонов для Инстаграм*а. Но лучше также начать с чистого листа. На главной странице в правом верхнем углу кликните «Создать дизайн». Выберите «История в Instagram*».

- Сначала выберите цвет для обложки в верхнем левом углу.
- Чтобы добавить иконку или эмодзи, перейдите в раздел «Элементы» и выберите то, что вам нравится: графику, стикеры, тематические иллюстрации. Также вы можете самостоятельно в интернете найти картинку, скопировать её и вставить на фон. Изображения можно растягивать, если нажать на них и потянуть за уголок. Чтобы разместить картинку ровно посередине нажмите в правом верхнем углу «Расположение» и выберите «По центру».
- Чтобы скачать изображение, нажмите «Поделиться» в правом верхнем углу и в выпавшем списке выберите «Скачать».
- Установите скачанное изображение: зажмите папку с актуальными историями, выберите «Редактировать актуальное», потом – «Редактировать обложку». По клику на иконку с фото выберите созданную картинку и выровняйте её по центру. Нажмите «Готово».
Как сделать иконки для актуального в Инстаграм* в одном стиле: советы +примеры
При создании обложки для актуального ориентируйтесь на единый стиль аккаунта. То есть, если вся ваша страница оформлена в пастельных тонах, то не нужно делать обложки с ярким фоном. Выбирайте цвета, которые хорошо вписываются в цветовую гамму профиля.
То есть, если вся ваша страница оформлена в пастельных тонах, то не нужно делать обложки с ярким фоном. Выбирайте цвета, которые хорошо вписываются в цветовую гамму профиля.
Так, вид актуального «Чистой линии» и оформление профиля полностью совпадают по пастельным и растительным тонам.
Не перегружайте обложку элементами. Лучше, если на ней будет один яркий графический элемент или небольшой неяркий графический элемент и подпись. Например, если вы ведете профиль с рецептами, разделите все рецепты на группы. Каждую группу оформите в разные папки с актуальным и на обложке разметьте их разными иконками: рецепты супов – суповая тарелка, рецепты салатов – изображение с тарелкой салата.
Один из фудблогеров выбрал пустой путь: взял одинаковое оформление для всех папок с актуальным и подписал их.
Все обложки должны быть в одном стиле. Для этого используйте на всех изображениях один фон. Если вы создаете обложки через Инстаграм*, просто выбирайте всегда один цвет фона. В Supa и Canva сделайте одну картинку и делайте её копию и заменяйте только иконки.
В Supa и Canva сделайте одну картинку и делайте её копию и заменяйте только иконки.
LinguaTrip для фона используют свой фирменный цвет:
Все иконки и картинки тоже должны быть в одном стиле. Для этого используйте эмодзи или наборы графических элементов, которые можно найти на сайтах Flaticon, Freepik, Iconfinder, Icons8. Также можно заказать картинки в одном стиле у дизайнера.
У «Тинькофф Журнала» все иконки в одном стиле. В том же стиле оформлены обложки статей на сайте.
Лучше, если фон и иконка будут контрастными. Например, сочетание синего и красного. Для подбора контрастных цветов используйте цветовой круг: контрастные цвета расположены друг против друга.
Также хорошо смотрятся иконки почти любого темного или яркого цвета на белом фоне. Хотя есть компании, которые используют в оформлении несколько тонов одного цвета:
Коротко о главном
Актуальные истории в Инстаграм* нужны, чтобы надолго сохранить полезные и интересные сториз. Если вы ведете личный аккаунт, в актуальном вы можете сохранить самое важное о вас. Если у вас бизнес —- сохраните в актуальном меню, цены, отзывы, проекты.
Если вы ведете личный аккаунт, в актуальном вы можете сохранить самое важное о вас. Если у вас бизнес —- сохраните в актуальном меню, цены, отзывы, проекты.
Для создания обложек можно использовать редактор историй, Supa и Canva. Чтобы обложка хорошо «встала» в кружочек с актуальным, создавайте изображение размером 1080 на 1920 пикселей, а иконку размещайте по центру.
Актуальное в Инстаграм* должно сочетаться с дизайном страницы, чтобы не выглядело нелепо. Используйте те же цвета и оттенки, что в изображениях в постах. Чтобы обложки гармонировали друг с другом, используйте одинаковые фоны и иконки из одного набора.
Полезные ссылки:
- 33 способа раскрутить аккаунт в Инстаграм* с нуля
- Как накрутить просмотры для Reels
- 14 способов попасть в рекомендации Reels
- Как проверить Инстаграм*-аккаунт на накрутку ботов
- 10 лучших парсеров для Инстаграм*
*Заблокирован на территории РФ и принадлежит Meta, признанной в России экстремистской организацией.
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Почему вы должны настраивать приложения и виджеты на главном экране iPhone
Эта история является частью 12 дней советов, которые помогут вам максимально использовать свои технологии, дом и здоровье в праздничный сезон.
Фоновые обои — не единственный способ персонализировать главный экран вашего iPhone.
Благодаря встроенному приложению, а также стороннему, которое вы можете бесплатно загрузить из App Store, вы можете довольно легко создавать темы для вашего домашнего экрана, позволяя создавать свои собственные уникальные значки приложений и виджеты.
Если вы действительно хотите сделать свой iPhone своим, прочтите эту статью, чтобы узнать, как настроить домашний экран.
Чтобы узнать больше о персонализации вашего iPhone, ознакомьтесь с лучшими чехлами для iPhone в 2022 году и узнайте, как избавиться от некоторых наиболее раздражающих функций в iOS 16.
Как изменить значки приложений на вашем iPhone
Живые приложения на главном экране есть свои логотипы, но вы можете использовать встроенную функцию iOS, чтобы изменить внешний вид любого значка приложения:
- Откройте на iPhone приложение Shortcuts (оно уже предустановлено).
- Коснитесь значка плюса в правом верхнем углу.
- Выберите Добавить действие .
- В строке поиска введите Открыть приложение и выберите действие Открыть приложение .
- Затем нажмите Приложение и выберите приложение, которое хотите настроить.

- Затем коснитесь направленной вниз стрелки рядом с пунктом «Открыть приложение» вверху.
- В меню нажмите Добавить на главный экран .
- Там, где написано Имя и значок главного экрана, переименуйте ярлык во что угодно.
- Затем зайдите в выбранный веб-браузер и найдите новое изображение значка. Вы можете ввести что-то вроде «эстетика значков Facebook». Когда вы найдете изображение, которое вам нравится, сохраните его в своих фотографиях.
- Вернитесь в приложение «Ярлыки» и коснитесь значка в разделе «Имя и значок главного экрана». Выберите Выберите Фото и нажмите на изображение, которое вы только что сохранили. Вы можете увеличивать или уменьшать масштаб изображения. Нажмите Выберите .
- Наконец, нажмите Добавить .
Теперь у вас есть индивидуальное приложение на вашем телефоне (на самом деле это закладка). Вы можете удалить исходное приложение с главного экрана, но вы легко сможете найти его в своей библиотеке приложений.
Чехол FireNova для iPhone 14 — всего 17 долларов на Amazon
На самом деле нет лучшего способа персонализировать свой iPhone, чем с помощью яркого чехла для телефона. У FireNova есть силиконовый чехол разных цветов — небесно-голубой, темно-зеленый и бирюзовый — для iPhone 14.
$17 на Amazon
Вы получаете уведомления о ценах на Чехол FireNova для iPhone 14, обновленный силикон [Защита камеры] Чехол для телефона с [2 защитными пленками для экрана], Мягкая внутренняя подкладка из микрофибры против царапин, 6,1 дюйма, Синий
Настроить виджеты на главном экране вашего iPhone
Приложения — не единственное, что вы можете настроить. С помощью этого стороннего приложения вы также можете разнообразить свои виджеты:
- Загрузите приложение Widgetsmith на свой iPhone.
- В приложении выберите размер виджета, который вы хотите настроить. Возможные варианты: маленький, средний и большой.
- Коснитесь виджета, чтобы настроить его.
 Вы можете изменить шрифт и цвета. Когда закончите, вернитесь назад и нажмите Сохранить .
Вы можете изменить шрифт и цвета. Когда закончите, вернитесь назад и нажмите Сохранить . - Перейдите на главный экран, удерживайте и нажмите в любом месте экрана.
- В режиме редактирования коснитесь значка плюса в левом верхнем углу и выполните поиск Widgetsmith. Коснитесь значка.
- Выберите размер виджета, который вы хотите добавить на главный экран, и нажмите Добавить виджет .
- Вы можете изменить виджет, нажав на приложение и выбрав Изменить виджет . Вот и все! Теперь на главном экране есть значки разного размера для индивидуального оформления.
Вы можете создавать виджеты для определенных функций и приложений, включая фотографии, время, дату, погоду (платно), здоровье, батарею, календарь, напоминания, приливы (платно) и астрономию.
Сейчас играет: Смотри: iOS 16: мощные функции, которые вы могли пропустить
6:28
Как создать значок Favicon (.
Автор Алекс Шенкер /24 января 2023 г./ 6 комментариев / 4 минуты чтения
Что такое фавикон?
Фавикон (также называемый веб-сайтом, URL-адресом, ярлыком или значком закладки) — это небольшой значок, который отображается слева от URL-адреса страницы, которую вы просматриваете, в адресной строке браузера, а также в углу текущая вкладка браузера или окно браузера просматриваемой веб-страницы. Если у вас открыто несколько вкладок, он служит удобной визуальной очередью, которая поможет вам быстро распознать личность веб-страницы.
Как должен выглядеть фавикон?
Как правило, вам нужно создать фавикон, отражающий индивидуальность вашего веб-сайта. Это можно сделать, создав небольшую иконку вашего логотипа, или часть вашего веб-сайта или названия компании, а также используя цветовую схему вашего веб-сайта. Вы хотите, чтобы фавикон застрял в головах людей как небольшое напоминание о том, кто вы есть.
Характеристики значка Favicon (файл .ICO)
Фавикон:
- Квадратное изображение
- 16 x 16 пикселей (хотя вы можете начать с 64 x 64, чтобы дать вашему дизайну больше свободы)
- Заканчивается расширением .ico .
Фавикон изначально был представлен в более ранней версии Internet Explorer и поддерживал только формат .ico. Сегодня большинство современных браузеров поддерживают другие графические форматы фавикона, помимо .ico (PNG, GIF (включая анимированные GIF)), но .ico чаще всего используется во всех браузерах и, таким образом, является стандартом, который следует использовать для Веб-сайт.
Создайте файл Favicon (.ICO) в Photoshop
У вас нет Photoshop или вы хотите обновить его? Вот наши скидки для читателей:
- Photoshop Elements ( 99,99 долларов США )
- Бесплатная пробная версия Photoshop
- Пакет Creative Cloud
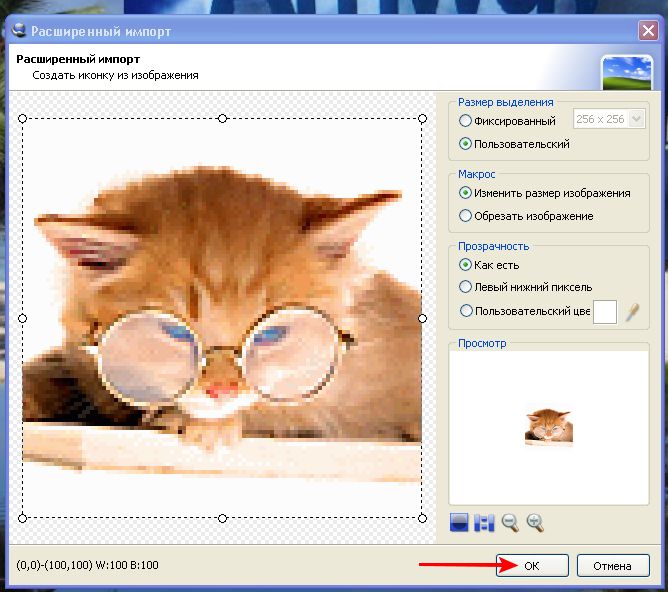
Создайте новый файл в Photoshop. Хотя вы хотите получить квадрат 16×16 пикселей, вы можете начать с 32×32 или 64×64, чтобы у вас было больше места для работы. Импортируйте квадратную версию вашего логотипа или значка для представления вашего бренда в Photoshop. Затем скопируйте и вставьте его в новый файл. Используйте инструмент преобразования (удерживая клавишу Shift, чтобы сохранить пропорции), чтобы изменить размер и убедиться, что измененный размер 16 × 16 по-прежнему выглядит хорошо. Когда вы закончите, перейдите к «Сохранить для Интернета» и сохраните в формате .png с разрешением 72 DPI (точек на дюйм).
Хотя вы хотите получить квадрат 16×16 пикселей, вы можете начать с 32×32 или 64×64, чтобы у вас было больше места для работы. Импортируйте квадратную версию вашего логотипа или значка для представления вашего бренда в Photoshop. Затем скопируйте и вставьте его в новый файл. Используйте инструмент преобразования (удерживая клавишу Shift, чтобы сохранить пропорции), чтобы изменить размер и убедиться, что измененный размер 16 × 16 по-прежнему выглядит хорошо. Когда вы закончите, перейдите к «Сохранить для Интернета» и сохраните в формате .png с разрешением 72 DPI (точек на дюйм).
Скрытый файл в .ICO с помощью Converter Tool
Перейдите на ICO Converter – бесплатный веб-сайт, который преобразует ваш файл .png в .ico. Нажмите «Обзор» и импортируйте созданный файл .png. Выберите размер и разрядность и сохраните на свой компьютер.
Добавьте значок Favicon на свою веб-страницу
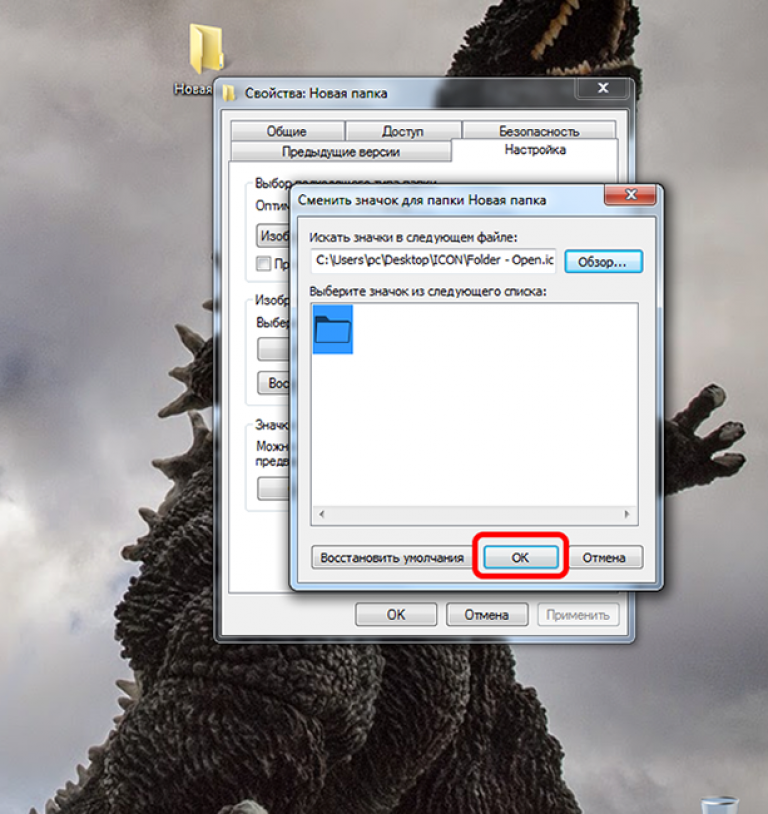
После того, как вы сохранили и готовы к работе favicon.ico, вы можете добавить его на свой веб-сайт следующим образом. В заголовок каждой веб-страницы вам нужно добавить следующий код (замените example.com/favicon.ico на каталог, в который вы загрузили свой значок):
В заголовок каждой веб-страницы вам нужно добавить следующий код (замените example.com/favicon.ico на каталог, в который вы загрузили свой значок):
Мы не рекомендуем вам использовать относительный путь (href=»favicon.ico»), потому что это может привести к потере путей при перемещении вашего веб-сайта, а также более подвержено краже ссылок. Вместо этого используйте абсолютный путь (включая доменное имя), как в примере выше. Вы должны иметь возможность скопировать и вставить этот URL-адрес в свой веб-браузер и увидеть значок значка.
Загрузите фавиконку на свой веб-сервер
После того, как вы добавили URL-адрес файла фавиконки на свою веб-страницу, вы должны убедиться, что favicon.ico действительно находится там, где вы его указали (в приведенном выше примере, в корне вашего документа (корневая папка вашего веб-сайта — например, /public_html или /www на серверах Linux)).