Как подобрать шрифт для веб сайта? 7 полезных советов!
Кароль Андрушков
Обновлено: 24 августа 2022 г.
Вы обновляете или создаете сайт с нуля ? Теперь пришло время выбрать лучший шрифт. Это решающий выбор. Почему? Расположение и внешний вид текстов существенно влияют на эстетику, функциональность и читабельность сайта. Веб-сайт с хорошими шрифтами намного удобнее для пользователя и обеспечивает более высокую конверсию!
Выбрать лучший шрифт для сайта непросто. Однако все, что вам нужно сделать, это следовать этому руководству, чтобы убедиться, что вы выбрали лучший веб-шрифт!
Как выбрать лучший шрифт для сайта?
Вот 7 ключевых шагов, которые вы должны сделать!
1. Определите голос вашего бренда
2. Определите цели текстов и шрифта на вашем сайте
3. Проверьте, есть ли в шрифте все нужные вам символы.
4. Проверьте лицензию на шрифт
5. Выберите основной и дополнительный шрифты
Выберите основной и дополнительный шрифты
6. Умело комбинируйте шрифты
7. Стремитесь к удобочитаемости
Давайте рассмотрим, как сделать каждый из них на практике.
Шаг I: Определите голос вашего бренда
Когда дело доходит до шрифтов, ваш бренд — это все. Это то, что клиенты видят и с чем идентифицируют себя, когда думают о вашей компании. Вот почему так важно убедиться, что вы выбрали правильный шрифт для своего бизнеса. Но как определить голос своего бренда? И как выбрать шрифт, отражающий это?
Чтобы определить характер вашего бренда, вам нужно задать себе несколько вопросов:
1. Каковы ценности вашей компании?
2. Кто получатели компании?
3. Какова миссия вашей компании?
4. Что вы хотите, чтобы ваши клиенты думали о вашей компании?
Запишите ответы на эти вопросы! Они помогут вам на следующих этапах выбора шрифта, которые мы объясним в этой статье!
Шаг II: Определите цели текстов и шрифта на вашем сайте
Что касается дизайна веб-сайта, текст и шрифт, которые вы выбираете, важны. Они помогают задать тон и донести ваше сообщение до посетителей. Итак, каковы цели вашего текста и шрифта?
Они помогают задать тон и донести ваше сообщение до посетителей. Итак, каковы цели вашего текста и шрифта?
Текст на вашем сайте должен легко читаться. Он должен быть достаточно большим, чтобы его можно было быстро увидеть, а шрифт должен быть понятным. Кроме того, важно использовать одинаковый шрифт на всем веб-сайте. Это поможет создать единый внешний вид. Вы также должны знать, насколько важной будет роль текста.
На некоторых сайтах текст не играет существенной роли. Он используется, например, для создания кратких описаний, поэтому его шрифт в этом случае может быть более декоративным. С другой стороны, те, кто передает большую часть информации через текст (например, блог), должны в первую очередь сосредоточиться на том, чтобы сделать ее удобной и легкой для чтения.
Выбранный вами шрифт также должен подходить для содержания вашего веб-сайта. Например, если вы ведете бизнес-сайт, вы можете использовать шрифт с засечками, чтобы текст выглядел более профессионально. И наоборот, если вы используете веб-сайт с более непринужденным тоном, вы можете использовать шрифт без засечек.
И наоборот, если вы используете веб-сайт с более непринужденным тоном, вы можете использовать шрифт без засечек.
Категории шрифтов
Шрифты в основном делятся на:
1. Шрифты с засечками
2. Шрифты без засечек
3. Рукописные шрифты
4. Декоративные или дисплейные шрифты
Шрифты с засечками
Эти шрифты имеют поперечные или диагональные окончания строк (так называемые засечки), украшающие шрифт.
Использование засечек придает текстам традиционный, более элегантный характер. Эти шрифты уже давно используются в длинных бумажных публикациях (в основном в книгах), поскольку засечки помогают читателям следить за строкой текста, облегчая чтение.
Благодаря своему декоративному характеру шрифты с засечками также хорошо смотрятся на веб-сайтах… но больше всего, когда они используются в качестве дополнительных элементов контента, например
1. заголовки,
заголовки,
2. цитаты,
3. субтитры,
4. логотипы,
5. слоган
Их могут использовать компании, которые хотят подчеркнуть свой многолетний опыт, сослаться на традиции, продемонстрировать уверенность и стабильность.
Популярные шрифты с засечками: Times New Roman, Georgia, Palatino, Bookman Old Style, Garamond, Courier, Lucida, Century, Arno Pro, MS Serif.
Шрифты без засечек
Шрифты без засечек лишены засечек. По этой причине они имеют более современный и минималистский характер.
Их использование в Интернете стало обычным явлением, потому что в прошлом экраны не могли правильно отображать шрифты с засечками. Кроме того, шрифты без засечек, отображаемые на экране, не утомляют зрение.
Их следует использовать инновационным компаниям или компаниям, которые хотят, чтобы их воспринимали как современные и динамичные. Они демонстрируют доступность и простоту , поэтому станут хорошим выбором для компании, которая адресует свои услуги молодому поколению.
Они демонстрируют доступность и простоту , поэтому станут хорошим выбором для компании, которая адресует свои услуги молодому поколению.
Популярные шрифты без засечек: Arial, Open Sans, Montserrat, Helvetica, Futura, Verdana, Trebuchet MS, Univers.
Прописные шрифты
Это шрифты, имитирующие почерк. Они элегантны и формальны, но также немного юмористичны. Среди них можно найти как очень орнаментальные, так и достаточно простые шрифты.
Их достоинством является высокая выразительность. Они несут огромный эмоциональный заряд, который вы можете использовать, чтобы вызвать у получателя определенную реакцию. Кроме того, рукописные шрифты привлекают внимание и позволяют передавать серьезный или юмористический контент (в зависимости от типа шрифта).
Элегантные рукописные шрифты идеально подходят для свадебных приглашений и поздравительных открыток. На веб-сайтах они будут работать, если вы используете их для написания небольших текстовых элементов , например заголовков или цитат.
На веб-сайтах они будут работать, если вы используете их для написания небольших текстовых элементов , например заголовков или цитат.
При использовании этих шрифтов следует обращать внимание на их разборчивость. Чем декоративнее и «сложнее» шрифт — тем больше шансов, что он будет нечитаемым для получателя.
Популярные шрифты: Great Vibes, Lobster, Grand Hotel, Sofia, Arizonia, Black Jack, Cookie, Germanica, Miama, Pacifico, Tangerine.
Декоративные и акцидентные шрифты
Это большая группа очень разнообразных шрифтов, отличающихся сложной формой и высокой орнаментальностью.
Их форма может быть связана с определенными эмоциями (например, страх — готическими декоративными шрифтами, которыми иногда пишут названия фильмов ужасов) или с одним конкретным историческим временем, местом или объектом . Декоративные шрифты также часто относятся к культурным явлениям, например, к граффити. Иногда форма напоминает картинки.
Декоративные шрифты также часто относятся к культурным явлениям, например, к граффити. Иногда форма напоминает картинки.
Это очень выразительные и оригинальные шрифты. Поэтому с их использованием нужно быть осторожным — они могут быстро выйти из моды , потому что часто отражают тенденции дизайна определенного времени.
Взлом роста:
Вы уже определили характер своего бренда. Вы знаете типы шрифтов и их характеристики. Теперь попробуйте найти шрифты, которые будут выражать те же функции и ценности, что и ваша компания. Чтобы быстро найти идеи шрифтов, вы можете посмотреть наш список лучших шрифтов для разных отраслей.
Шаг III: проверьте, есть ли в шрифте все нужные вам символы
Вы начали обдумывать свой выбор нескольких шрифтов? Хороший!
Однако, прежде чем принять решение, убедитесь, что выбранный вами шрифт содержит все необходимые символы.
Отсутствие всех признаков является распространенной ловушкой. В него легко попасть, когда пользуешься текстовыми генераторами и проверяешь внешний вид шрифта не с нашим целевым контентом, а, например, с Lorem ipsum.
Поскольку этот текст полностью написан на латыни, вы можете не заметить отсутствие знаков жизнедеятельности, в том числе языковых диакритических знаков.
Отсутствие языковых диакритических знаков — не единственная ловушка, с которой вы можете столкнуться. . Бывает и так, что популярные шрифты (как платные, так и бесплатные) имеют проблемы с определенными символами… или вообще их не имеют
Шаг IV: проверьте лицензию на шрифт
Что также важно при выборе шрифта, так это лицензия на утилиту. Вам необходимо проверить, позволяет ли лицензия, по которой у вас есть шрифт, использовать его на веб-сайтах.
Будьте осторожны, особенно со шрифтами, установленными вместе с Adobe Creative Suite или операционной системой. Их лицензия часто позволяет использовать их только в печатных материалах, но не на веб-сайтах. Поэтому не каждый шрифт можно преобразовать в цифровой шрифт и разместить на сайте.
Их лицензия часто позволяет использовать их только в печатных материалах, но не на веб-сайтах. Поэтому не каждый шрифт можно преобразовать в цифровой шрифт и разместить на сайте.
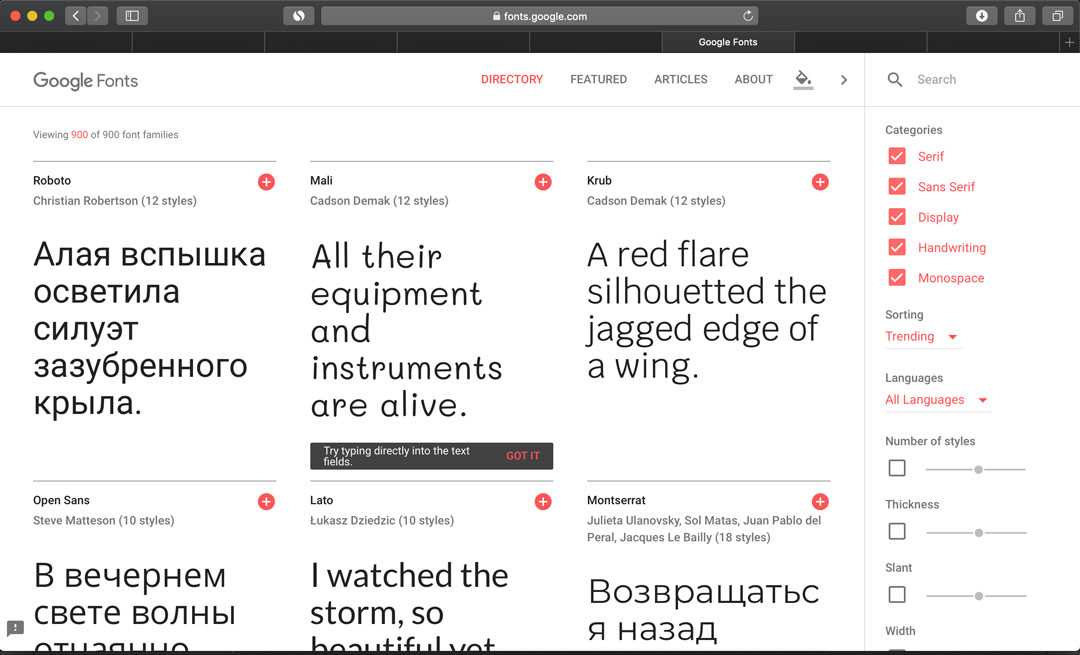
Если вы хотите быть уверены, что можете использовать данный шрифт в Интернете, используйте Google Fonts библиотеку
Шаг V: выберите основной и дополнительный шрифт
Вам нравятся несколько шрифтов, но вам трудно принять окончательное решение? Помните, что вы не можете использовать слишком много из них. 2-3 шрифта на сайте — оптимальное количество.
Использование большого количества шрифтов вносит хаос на сайт и затрудняет чтение текста — тогда вы не дотянетесь до потенциальных клиентов.
Большинство профессиональных веб-сайтов включают в себя:
1. Основные шрифты
2. Дополнительные шрифты
3. Акцентный шрифт (необязательно)
Каждый из этих шрифтов играет свою роль и используется для разного контента. Чтобы придать вашему сайту профессиональный вид и облегчить вам выбор лучших шрифтов, взгляните, чем каждая из этих групп отличается друг от друга:
Чтобы придать вашему сайту профессиональный вид и облегчить вам выбор лучших шрифтов, взгляните, чем каждая из этих групп отличается друг от друга:
Основной шрифт
Самый заметный на вашем сайте. Используется в слоганах, названиях и заголовках. Хотя он не будет наиболее часто используемым, клиенты должны идентифицировать с ним ваш бренд. Это стоит того, чтобы соответствовать шрифту вашего логотипа (если он содержит текст).
Дополнительный шрифт
Будет тот, который будет заполнять текстовые блоки: абзацы, описания товаров или записи в блоге. Это наиболее часто используемый шрифт на каждом веб-сайте или в интернет-магазине.
Хотя первичный шрифт может быть оригинальным, основной целью вторичного шрифта является удобство чтения. Это жизненно важно — клиенты должны легко читать ваш контент.
Акцентный шрифт (необязательно)
Это не обязательный шрифт, но вы должны подумать о его выборе.
Вы можете использовать его, например, в кнопках CTA (Call To Action), чтобы привлечь внимание и генерировать клики. Акцентный шрифт также может выделять основные части текста или выделять цитаты.
Этот тип шрифта должен отличаться от остальных, чтобы эффективно привлекать внимание вашей аудитории.
Взлом роста:
Вы хотите найти шрифт с веб-сайта, который вы посещали? Хотели бы вы использовать его на своем собственном веб-сайте?
Установите плагин — Chrome FontFace Ninja . С его помощью вы можете проверить название каждого шрифта, используемого на веб-сайте. Просто нажмите на значок установленного плагина и с помощью курсора мыши выберите шрифт, название которого вы хотите узнать.
Шаг VI: Умело комбинируйте шрифты
Вы знаете основные типы шрифтов и то, как расставлять приоритеты на своем веб-сайте. Настало время узнать, как овладеть искусством их сочетания. Лучший способ сделать это — следовать следующим приемам:
Лучший способ сделать это — следовать следующим приемам:
1. С засечками и без засечек
Шрифты с засечками и без засечек — безопасная комбинация, особенно когда вы используете их разных размеров. Такие шрифты настолько разные, что во многих случаях выглядят привлекательно.
2. Контрастный вес
Используйте более толстый шрифт для заголовков и более тонкий шрифт для длинных текстов. Это сделает заголовки более заметными и облегчит чтение текста.
3. Шрифты из одного семейства шрифтов
Используя шрифты из одного семейства, можно быстро достичь упомянутой выше толщины (например, Open Sans и Open Sans Semibold). Многие шрифты имеют много вариантов — подумайте о том, чтобы объединить два из них на своем веб-сайте.
Например, в BOWWE Website Builder вы найдете разные версии шрифта Roboto: шрифт Roboto, Roboto Condensed и Roboto Slab.
4. Избегайте слишком похожих шрифтов
Это правило относится и к контрасту. Допустим, разница между шрифтами слишком мала (шрифты слишком похожи друг на друга). В таком случае соединение будет выглядеть не очень — даже если один шрифт с засечками, а второй — без засечек.
5. Шрифты с похожим эмоциональным выражением
Есть шрифты, которые являются носителями эмоций. Например, они должны быть сложными, глубокими, динамичными или веселыми. Лучше не комбинировать шрифты из таких разных групп, потому что мы создадим коммуникацию и визуальный хаос.
6. Выразительные шрифты с нейтральным
Если вы используете рукописный (похожий на рукописный) шрифт в заголовке, используйте нейтральный шрифт для основного текста. Кроме того, использование двух выразительных шрифтов, близких друг к другу, будет отвлекать читателя и затруднять чтение.
7. Соответствие пропорций шрифтов
Если два шрифта имеют совершенно разные пропорции (например, в одном будут искаженные буквы, а в другом сжатые), они могут выглядеть ужасно. Стоит проверить, чтобы высота строчных букв была одинаковой — если да, то шрифты, скорее всего, совпадают.
Взлом роста:
Ниже вы найдете ссылки на полезные инструменты, которые помогут вам точно комбинировать шрифты.
1. Пара шрифтов
На странице представлены пары шрифтов, которые хорошо смотрятся вместе. Готовые пары шрифтов можно сразу скачать с сайта (все шрифты доступны в Google Fonts).
2. Typ.io
Сайт показывает различные шрифты с примерами. Особое внимание следует уделить спискам шрифтов, используемых на веб-сайтах.
Шаг VII: добивайтесь удобного чтения
Какие факторы влияют на читабельность текста на сайте?
Межбуквенные свечения
Большинство шрифтов в этом плане хорошо проработаны, но в качестве основного шрифта стоит выбрать его универсальный вариант, а не, например, узкий.
Лидирующий
Слишком маленький интерлиньяж затруднит чтение. В идеале межстрочный интервал должен быть мин. 120% регистра букв (оптимальным часто считается 150%).
Расстояние между абзацами
Для большей удобочитаемости используйте немного большие интервалы между абзацами.
Выравнивание текста
Слишком много текста и маленькие поля в одной строке могут отбить желание читать. Золотое правило описывает 50-60 знаков в стихе как идеал.
Контраст
Шрифт должен быть такого цвета, чтобы он выделялся на фоне, на котором он представлен. Как слишком низкая, так и слишком высокая контрастность затрудняют чтение.
Размер
Размер шрифта указывает на важность данного элемента и позволяет разделить текст на удобочитаемые части. Оптимальные размеры шрифта для отдельных элементов:
Оптимальные размеры шрифта для отдельных элементов:
1. Заголовки: 30–70 пикселей,
2. Подзаголовки: 22 — 30 пикс.,
3. Обычный текст: 16–20 пикселей.
Курсив, полужирный, подчеркнутый
Лучше всего использовать экономно. Подчеркивание редко используется на веб-страницах. Жирный шрифт подчеркивает важность элементов, повышая их заметность. Курсив отлично подходит для выражений и цитат на иностранном языке.
Готовы создать свой сайт?
Используйте самый удобный конструктор сайтов, которому доверяют тысячи дизайнеров, и создавайте сайты, которые принесут вам клиентов!
Начинай сейчас!
Готовы выбрать лучшие шрифты для своего сайта?
Для начала — вспомним, что нужно делать при выборе шрифта для сайта:
1. Определите характер вашего бренда
2. Определите цели текстов и шрифта на вашем сайте
3. Проверьте, есть ли в шрифте все нужные вам символы.
Проверьте, есть ли в шрифте все нужные вам символы.
4. Проверьте лицензию на шрифт
5. Выберите основной и дополнительный шрифты
6. Умело комбинируйте шрифты
7. Стремитесь к удобному прочтению
Когда вы освоитесь с выбором шрифта для веб-сайта, вы можете перейти к следующему этапу — выбору окончательных шрифтов для использования на вашем веб-сайте. Для этого ознакомьтесь с нашим списком лучших шрифтов для веб-сайтов, чтобы решить, какой из них идеально подходит вам!
Читайте также:
Кароль Андрушкув
генеральный директор БОУВ
Кароль — предприниматель и основатель 3 стартапов, в рамках которых он консультировал несколько сотен компаний. Он также отвечал за проекты крупнейших финансовых учреждений Европы на сумму более 50 миллионов евро.
Он имеет две степени магистра, одну в области компьютерных наук, а другую в области управления, полученные во время учебы в Польше и Португалии. Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
Он приобрел опыт работы в Силиконовой долине и руководил компаниями во многих странах, включая Польшу, Португалию, США и Великобританию. Более десяти лет он помогает стартапам, финансовым учреждениям, малым и средним предприятиям улучшить их функционирование за счет цифровизации.
категории:
ВСЕ Agentstva Sozdayte svoy sayt Vedeniye bloga Sovety dlya biznesa Biznes-prilozheniya Blestyashcheye portfolio i rezyume Frilansery i sozdateli SEO Sotsial’nyye media Onlayn marketing Veb-dizayn
ПОСЛЕДНИЕ ПОСТЫ:
23+ маркетинговых инструментов с поддержкой искусственного интеллекта
2023 March 13
Как создать потрясающий свадебный сайт
2023 February 27
SEO подсказки ChatGPT для максимального эффекта
2023 February 20
60 статистических фактов о блоге, которые нужно знать
2023 February 13
Станьте заметнее в Интернете: 23 совета по продвижению сайта
2023 February 03
Какой шрифт используется на сайте госуслуг?
Статьи › ИНВИТРО › Какой шрифт у ИНВИТРО?
Helvetica.
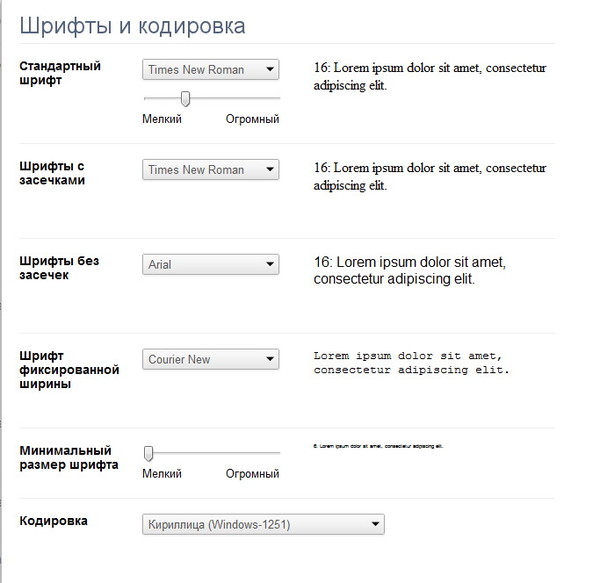
Для основного текста используется Georgia. Этот шрифт является, на взгляд авторов проекта, одним из самых удобочитаемых. Кстати, этот стиль изобрел британец. Для всего остального применяется Helvetica (если он установлен у пользователей) или Arial.
- Как определить какой шрифт используется на сайте?
- Как узнать какой шрифт используется?
- Какой шрифт используется в документах Сбербанка?
- Какой шрифт очень похож на Times New Roman?
- Как посмотреть установленный шрифт?
- Как узнать лицензионный шрифт или нет?
- Какой шрифт используется в документах?
- Какой шрифт используется в документе?
- Какой шрифт использует Тинькофф в документах?
- Как называется диснеевский шрифт?
- Каким шрифтом заполнять основную надпись?
- Какой шрифт используется на банковских картах?
- Какой шрифт запретили в России?
- Какой самый легко читаемый шрифт?
- Какой шрифт похож на Ариал?
- Какой шрифт используется в Google?
- Как отличить хороший шрифт от плохого?
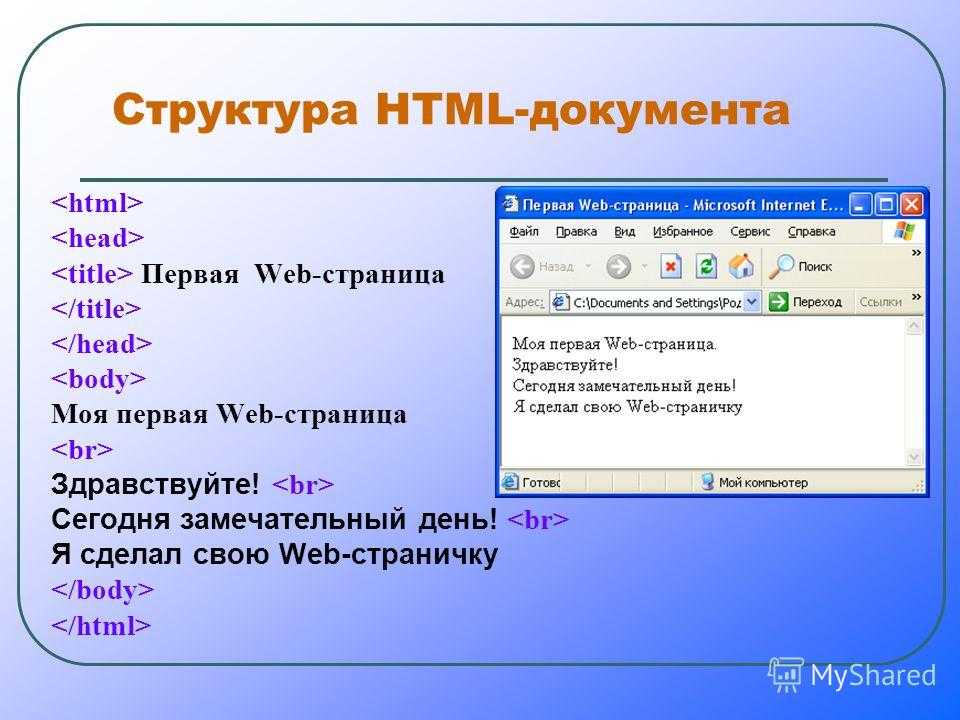
- Как определить шрифт в HTML?
- Что З Ашрифт?
- Как узнать какой шрифт PDF?
- Как определить размер шрифта?
- Какие реквизиты оформляются полужирным шрифтом?
- Как узнать какой шрифт на компьютере?
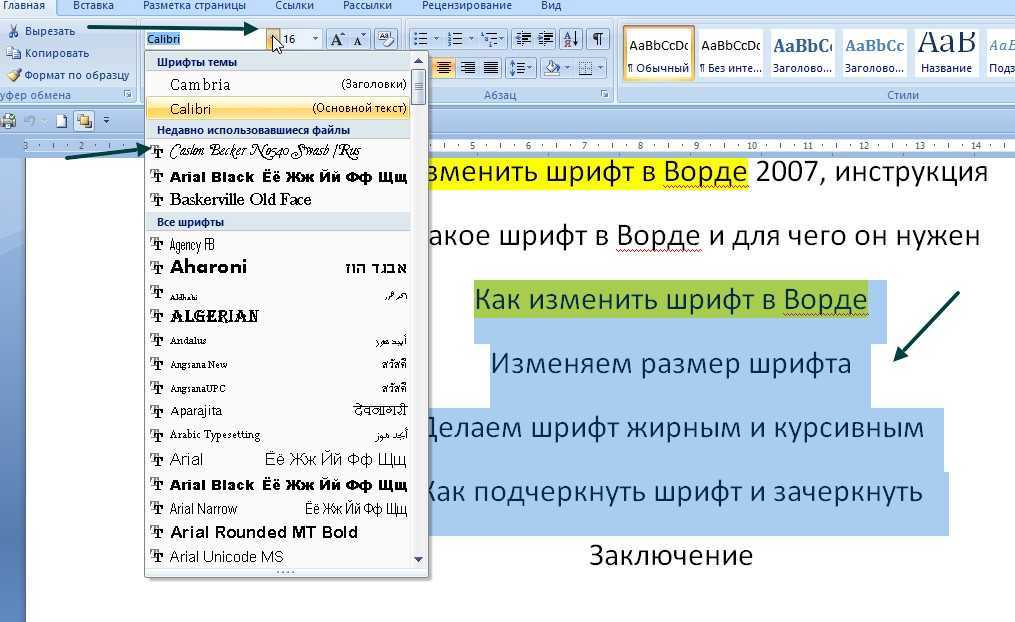
- Как узнать какой шрифт используется в ворде?
- Какой шрифт сейчас в моде?
- Какой шрифт самый приятный?
- Какие шрифты запретили?
- Какой шрифт используется в интернете?
- Как определить шрифт текста онлайн?
Как определить какой шрифт используется на сайте?
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Как узнать какой шрифт используется?
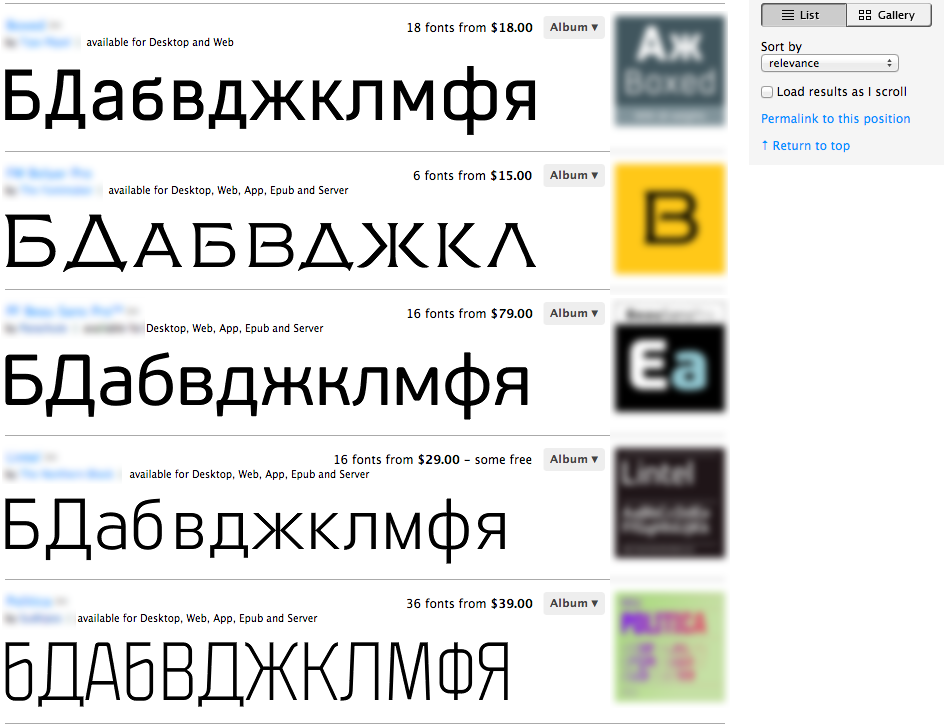
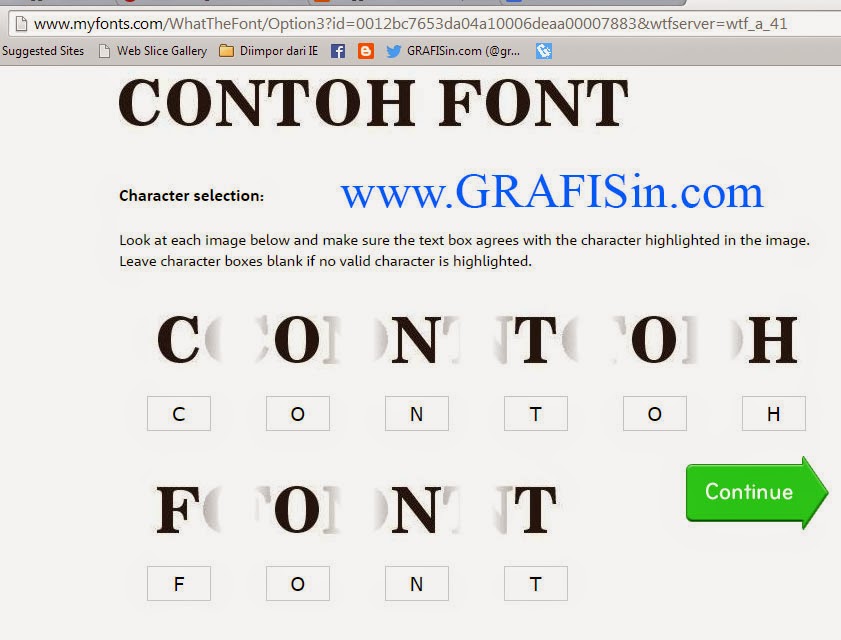
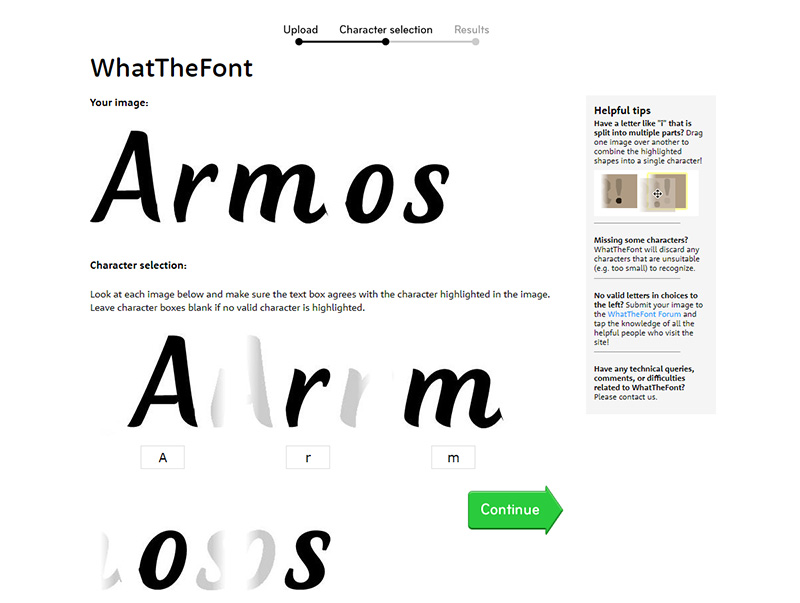
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts.
Какой шрифт используется в документах Сбербанка?
Шрифт San Francisco, который с 2015 года используется во всех их продуктах, делится на две основные части: более широкую для набора текстов и более узкую для элементов интерфейса.
Какой шрифт очень похож на Times New Roman?
Если вы не можете или не хотите использовать Times New Roman, но при этом нужно сохранить форматирование всех набранных им документов (т. к. Таймс — де-факто стандарт оформления), то, возможно, PT Astra Serif — именно тот шрифт, который вам нужен.
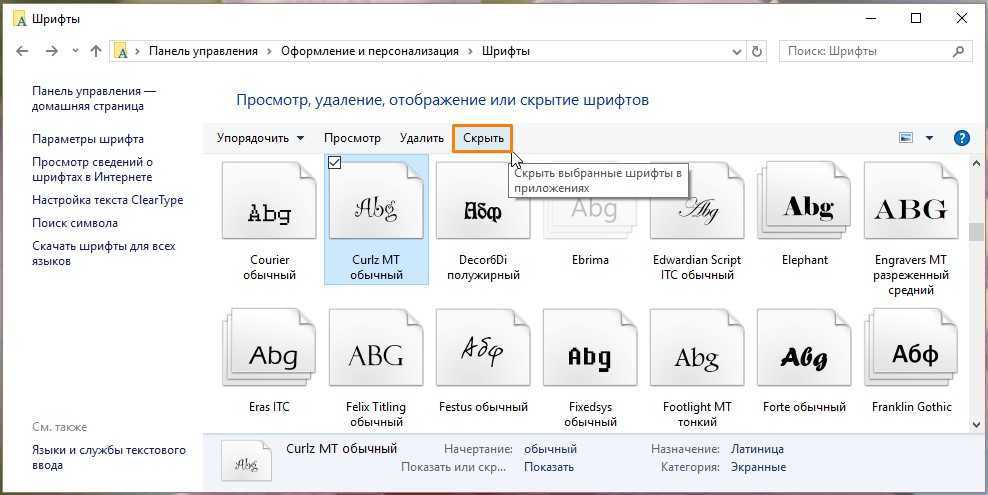
Как посмотреть установленный шрифт?
Если вы хотите увидеть, как выглядит шрифт, откройте папку «Fonts», щелкните нужный файл правой кнопкой мыши и выберите команду Просмотр. Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты.
Еще один способ посмотреть установленные шрифты — в панели управления. В Windows 7 и Windows 10 откройте меню Панель управления > Шрифты.
Как узнать лицензионный шрифт или нет?
Самый простой способ выяснить, платный перед вами шрифт или нет, погуглить: забить в строку поиска его название и слово «лицензия» или «license». Полезные расширения для браузера, которые помогут узнать название использованных в дизайне сайтов шрифтов: WhatFont и Fonts Ninja.
Какой шрифт используется в документах?
Для создания документов необходимо использовать свободно распространяемые бесплатные шрифты. Для оформления документов рекомендуется использовать размеры шрифтов N 12, 13, 14. При составлении таблиц допускается использовать шрифты меньших размеров.
Какой шрифт используется в документе?
Какие требования устанавливает ГОСТ
Официального шрифта для документов в России нет. ГОСТ рекомендует оформлять документы таким образом: реквизиты — шрифтами Times New Roman, размер 13 — 14, Arial, 12–13; Verdana, 12–13; Calibri, 14 (п.
Какой шрифт использует Тинькофф в документах?
У нас используется 2 основных шрифта: Roboto — на Windows и San Francisco на MacOS. Добавлять другие шрифты в приложение мы пока не планируем.
Как называется диснеевский шрифт?
Waltograph — название популярного бесплатного шрифта, основного на шрифте из логотипа Walt Disney Company.
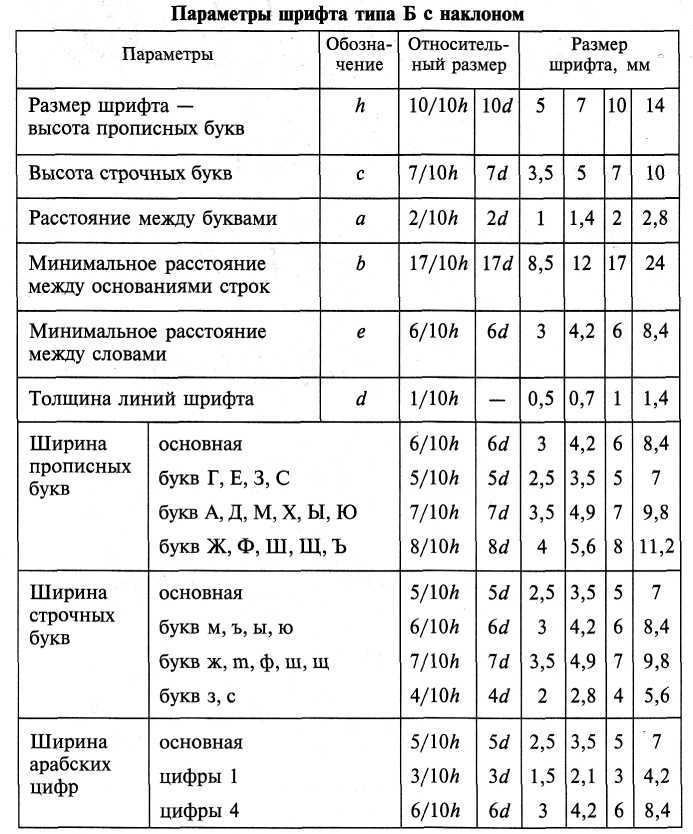
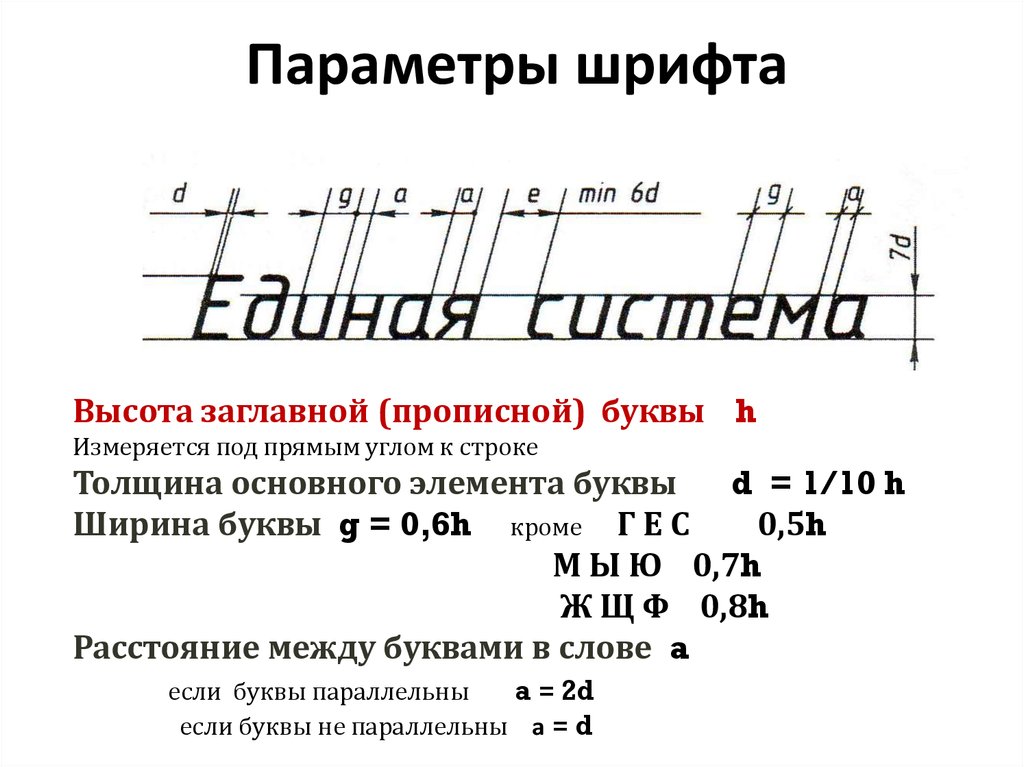
Каким шрифтом заполнять основную надпись?
Высота основного шрифта должна быть 3,5..5,0 мм, при этом высота шрифта однотипных надписей (например, надписи номеров помещений) должна быть одинаковой. В качестве основного шрифта желательно использовать стандартный чертежный шрифт (см. рис. 2) либо шрифт, близкий по начертанию (romans.
Какой шрифт используется на банковских картах?
А название фирмы было даже отражено в международном стандарте ИСО 7811-3, посвященном пластиковым картам: шрифт, который описан в нем, используется для тиснения карточек, он так и называется — Farrington 7B.
Какой шрифт запретили в России?
Monotype ограничила доступ из России к шрифтам Times New Roman и Arial на своем сайте.
Какой самый легко читаемый шрифт?
Читаемость шрифтов на электронных экранах
Интересно, что самым читаемым оказался экранный шрифт со сглаживанием (а не напечатанный), и это шрифт без засечек — Arial. Второй после него — Verdana, тоже без засечек. Зато без сглаживания лучше всего читалась Georgia — шрифт с засечками.
Какой шрифт похож на Ариал?
Шрифт Arial достаточно сильно похож на шрифт Helvetica и если не знать, на какие детали смотреть, их можно спутать.
Какой шрифт используется в Google?
Дизайнеры Google собрались в Нью-Йорке для проведения недельного спринта с целью разработать новый логотип и брендинг. В результате логотип изменился кардинально. Компания сохранила свой характерный цветовой узор, но сменила шрифт Catull на Product Sans.
Как отличить хороший шрифт от плохого?
Для текста формы знаков должны быть легко считываемыми, глаз не должен спотыкаться о формы букв. Шрифт с плохим кернингом или его отсутствием может сработать в логотипе, где дизайнер сам настроит расстояния между буквами.
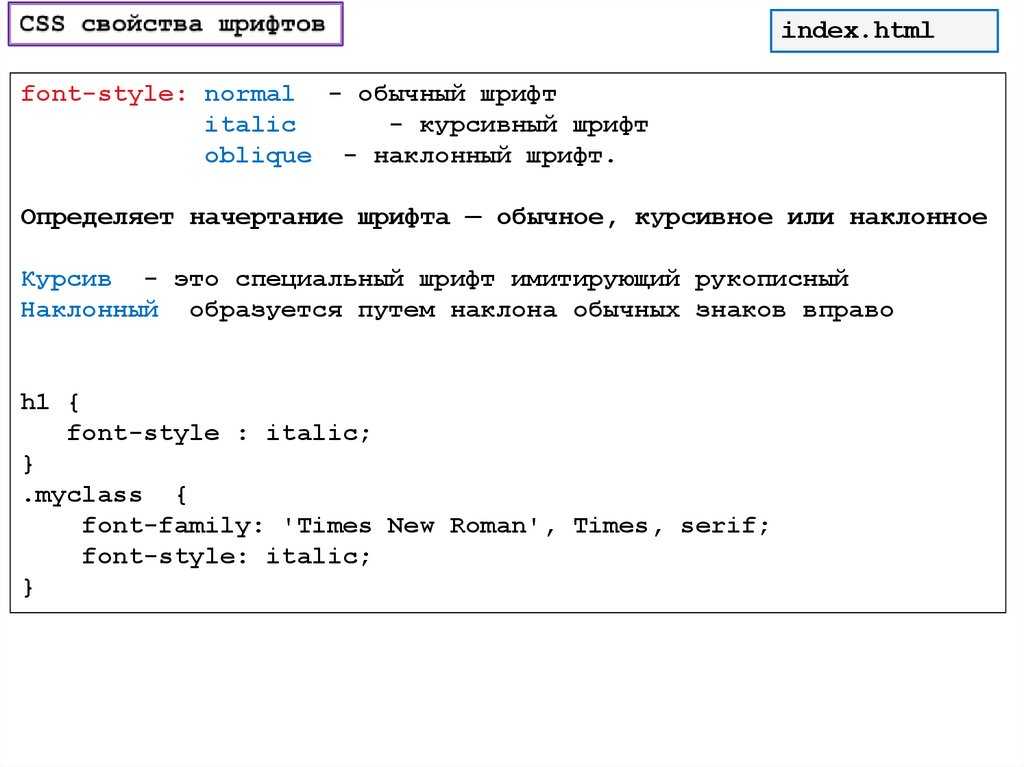
Как определить шрифт в HTML?
Для начала нужно открыть страницу, на которой нужно определить шрифт. Затем щелкните значок расширения в своем браузере, наведите указатель мыши на текст, шрифт которого вы хотите идентифицировать, и в появившемся модальном окне будет вся информация: размер шрифта html, цвет, семейство шрифтов.
Что З Ашрифт?
Шрифт (нем. Schrift от schreiben «писать») — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. Типографским шрифтом называется комплект типографских литер, предназначенных для набора текста.
Как узнать какой шрифт PDF?
Чтобы узнать какие шрифты используются в документе, открываем его в Adobe Reader (Adobe Acrobat), меню Файл –> Свойства. Откроется окно Свойства документа, вкладка Шрифты. Нашли опечатку в тексте? Пожалуйста, выделите ее и нажмите Ctrl+Enter!
Как определить размер шрифта?
Размер шрифта — величина, определенная высотой прописных букв в миллиметрах. 1.2. Высота прописных букв измеряется перпендикулярно к основанию строки. Высота строчных букв определяется из отношения их высоты (без отростков) к размеру шрифта, например, =7/10 (черт.
1.2. Высота прописных букв измеряется перпендикулярно к основанию строки. Высота строчных букв определяется из отношения их высоты (без отростков) к размеру шрифта, например, =7/10 (черт.
Какие реквизиты оформляются полужирным шрифтом?
Реквизит «Адресат» оформляется строчными буквами, полужирным шрифтом.
Как узнать какой шрифт на компьютере?
Список шрифтов, установленных на Вашем компьютере, можно увидеть, открыв в Панели управления (Control Panel) папку с характерным названием «Шрифты» («Fonts»). Точнее, следует пройти по маршруту «Пуск» — «Панель Управления» — «Шрифты».
Как узнать какой шрифт используется в ворде?
Программа UsedFonts работает очень просто. После ее запуска открывается окно, в котором необходимо выбрать документ Word для анализа. Приложение сразу покажет шрифты, использованные в этом файле.
Какой шрифт сейчас в моде?
В трендах 2023 шрифты с засечками, ультратонкие линии, «сплющенные» буквы, контролируемый хаос, упрощение и минимализм, градиенты, надписи «от руки» и отсылки к ретро, брутализм, экспериментальные и сугубо декоративные шрифты, азиатская тематика, игры с объемом и формой. Рассмотрим их детальнее.
Рассмотрим их детальнее.
Какой шрифт самый приятный?
Verdana является самым безопасным для зрения экранным шрифтом — к такому выводу пришли ученые из Лаборатории зрительной эргономики в США в 2010 году. Оптимальный для глаз размер экранного шрифта — 10–12 пунктов.
Какие шрифты запретили?
Times New Roman и Arial им больше недоступны Каталог шрифтов Monotype, в числе которых Times New Roman и Arial больше недоступен с российских IP. Официальных заявлений по этому поводу компания не делала.
Какой шрифт используется в интернете?
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста.
Как определить шрифт текста онлайн?
Определяем шрифт на фото с помощью WhatTheFont:
- Открываем онлайн-инструмент WhatTheFont и загружаем в него картинку со шрифтом, который мы хотим найти.
 Выделяем нужную нам область и нажимаем на стрелочку внизу.
Выделяем нужную нам область и нажимаем на стрелочку внизу. - В результате получаем список похожих шрифтов, которые есть на WhatTheFont.
Как легко определить шрифты сайта?
Вопросы и ответы
Сара, милая подписчица информационного бюллетеня Pimp my Type, прислала мне вопрос о том, как идентифицировать шрифты:
Статья, которую Сара обнаружила в блоге Mozilla, где она хотела узнать шрифт.Я только что прочитал эту статью, и мне очень понравился этот шрифт, просто потому, что я нашел его приятным для глаз и легким. читать. Есть ли способ легко узнать, как называется шрифт? Например, провести его через средство поиска шрифтов или криминалистическую машину шрифтов ?!
Есть, Сара! На этом сайте используется шрифт Inter, шрифт без засечек, относящийся к категории San Francisco или Roboto, который приобрел огромную популярность в последние годы (заняв 24-е место по популярности из 1284 шрифтов). Но как я это узнал?
Но как я это узнал?
Я использую три способа определения шрифта
1. Расширение браузера Fonts Ninja
Я использую расширение браузера Fonts Ninja, доступное для Firefox, Safari и Chrome. Это позволяет легко идентифицировать шрифт, просто наведя на него курсор.
Fonts Ninja позволяет легко идентифицировать шрифты веб-сайта, просто наведя на них курсор.Вы можете добавить его в закладки и получить дополнительную информацию. Нравится конструктор, если бесплатно или сколько стоит лицензия. Вы также можете протестировать его со своим собственным текстом и даже установить, если используете приложение Fonts Ninja. Но даже если вы не пользуетесь приложением или платным сервисом (которым я не пользуюсь), он все равно предоставит вам полезные данные. Так что это супер круто.
Дополнительная информация о шрифте, дизайнере, доступных стилях и цене. Добавьте в закладки или даже протестируйте его со своим собственным текстом здесь.
Добавьте в закладки или даже протестируйте его со своим собственным текстом здесь.2. Инструменты разработчика вашего браузера
Любой браузер поставляется с инструментами разработчика для проверки веб-сайта. Откройте их, щелкнув правой кнопкой мыши «проверить» на сайте. Я большой поклонник и пользователь Firefox , и в их инструментах разработчика также есть специальный раздел для типографики. В Safari есть что-то подобное, а в Chrome нет (но он тоже предоставляет информацию, только чуть менее целенаправленно).
В инструментах разработчика Firefox в правом нижнем углу вы можете найти специальную вкладку «Шрифты». Просмотрите различные шрифты, используемые на указанном сайте, наведите указатель мыши на определенный стиль, чтобы выделить его на странице.3. Используйте программное обеспечение для распознавания изображений
Первые два метода работают только с реальным текстом на веб-сайте. Если текст находится внутри рисунка, иллюстрации или логотипа, вам необходимо использовать инструменты распознавания изображений. Еще со времен учебы в школе дизайна в 2005 году я являюсь поклонником What the Font от MyFonts. Загрузите изображение в хорошем качестве, выберите текст, а затем просмотрите результаты.
Еще со времен учебы в школе дизайна в 2005 году я являюсь поклонником What the Font от MyFonts. Загрузите изображение в хорошем качестве, выберите текст, а затем просмотрите результаты.
Вам придется очень внимательно присмотреться и тренировать свой глаз, чтобы замечать каждую деталь, и в некоторых случаях он не находит подходящего результата, потому что он может просматривать только шрифты в каталоге MyFont. Для изображения заголовка сделанной на заказ статьи со словами «Click me» в нем я не смог выяснить, какой это шрифт. Но для многих распространенных шрифтов в последние годы он отлично работал.
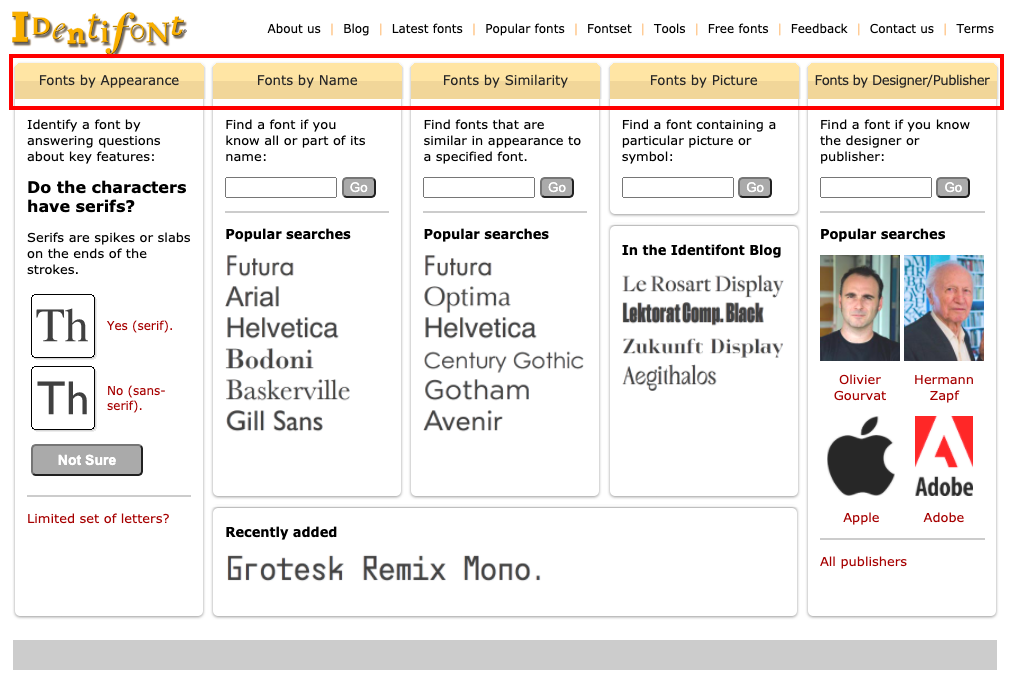
Надеюсь, это было вам полезно! Если вы хотите узнать больше об этом, Ральф поделится 5 отличными советами по идентификации шрифта в коротком видео, в котором также рассказывается о pdf и IdentiFont.
Если у вас тоже есть вопрос, рад прочитать в комментариях ниже или просто напишите мне по электронной почте!
firefox fonts ninja определить шрифты myfonts что за шрифтКак узнать, какие шрифты используются на веб-сайте
Шрифты и типографика составляют фундаментальный аспект дизайна веб-сайта. Если вам интересно узнать, какой шрифт используется на веб-сайте, есть несколько способов сделать это. Возможно, вы наткнулись на шрифт, который хотели бы использовать в своих проектах — это руководство покажет вам, как именно определить этот шрифт!
Используйте инструмент проверки браузера Chrome
Поскольку браузер Chrome является самым популярным браузером, используемым в 2023 году, давайте начнем здесь. Наведите курсор на шрифт, который хотите идентифицировать, и щелкните правой кнопкой мыши. Выберите проверить. Это переключит панель, которая покажет вам весь код, CSS и дополнительные функции, необходимые для создания этого веб-сайта.
Под всем кодом HTML находится вкладка стилей. Это показывает, какой CSS применяется к выбранному HTML. Поскольку мы нажимаем на текст, который хотим идентифицировать, базовый HTML-код уже выбран.
Щелкните правой кнопкой мыши и выберите «Проверить».С помощью CSS свойство font-family используется для применения определенного шрифта к тексту. Поэтому мы можем использовать это, чтобы понять, какой шрифт применяется к какому конкретному элементу на странице.
Используйте ввод фильтра и введите «font-family». Это покажет вам все правила CSS семейства шрифтов. Здесь вы видите, что их два, один зачеркнут. Тот, что не зачеркнут, — это шрифт, который применяется к конкретному тексту, который нам нравится. Тот, который зачеркнут, обычно представляет собой более глобальное семейство находок, которое было перезаписано более конкретным.
Здесь используется шрифт Eina02 В данном случае используется семейство шрифтов «Eina02, Semi Bold». Дополнительные шрифты, такие как Helvetica Neue, являются запасными, и они будут отображаться, если Eina не загружается.
Просто найдите в Google все, что указано в семействе шрифтов, и он будет направлен на наиболее релевантный результат для этого конкретного семейства.
Использовать инструмент проверки браузера FirefoxВ Firefox процесс поиска шрифта, используемого веб-сайтом, очень похож. Щелкните правой кнопкой мыши и выберите «Проверить».
Используйте функцию фильтра, чтобы найти семейство шрифтов. В данном случае код выглядит так:
Язык кода: CSS (css)
h2, h3 { семейство шрифтов: "RooneySans-Medium", "Lucida Grande", "Lucida Sans Unicode", "Trebuchet MS", без засечек; вес шрифта: нормальный; }
Теперь поищите имя в Google; в данном случае это «RooneySans-Medium».
Используйте Hoverify
Мы используем инструмент Hoverify, облегчающий жизнь разработчикам веб-сайтов. Это платное расширение для браузера с несколькими десятками функций, и одна из них — автоматическая идентификация шрифтов.
Это платное расширение для браузера с несколькими десятками функций, и одна из них — автоматическая идентификация шрифтов.
Hoverify — это, по сути, инструменты разработчика и инспектор браузера на стероидах. Функция идентификации шрифтов идет на шаг дальше, чем описанные выше методы, поскольку она покажет вам все шрифты, связанные с определенными элементами HTML, например:
Используйте FontSpring Matcherator
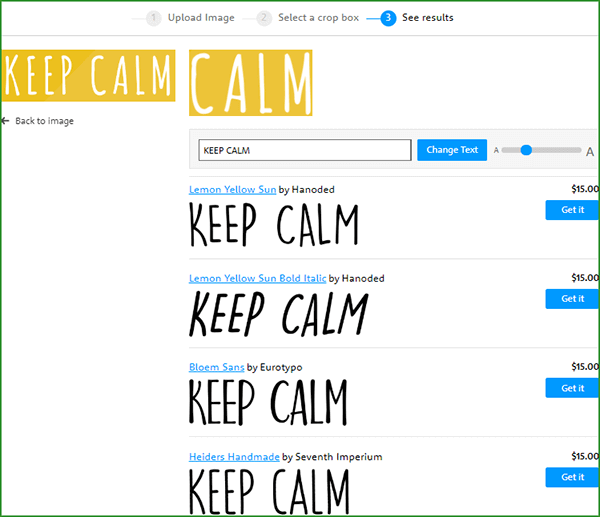
Если вы хотите идентифицировать шрифты на изображении или скриншот веб-сайта, это тоже можно сделать. Это намного менее точно, чем методы, описанные выше, но если у вас есть статическое изображение, это ваш лучший вариант.
FontSpring Matcherator — это бесплатный онлайн-инструмент, который позволяет загружать изображения, а затем использует технологию распознавания для сопоставления шрифта с обширной базой данных как бесплатных, так и платных вариантов.
Заключение
Существует несколько способов определить, какой шрифт используется на веб-сайте.

 Выделяем нужную нам область и нажимаем на стрелочку внизу.
Выделяем нужную нам область и нажимаем на стрелочку внизу.