Как проверить cms сайта за одну минуту ⋆ Калейдоскоп событий
Быстрая навигация по этой странице:
- 1. Смотрим HTML-код
- 2. Проверяем админку
- 3. Специализированные сервисы и плагины
Порой заходишь на какой-нибудь портал, и очень хочется узнать, на каком движке он сделан — то есть проверить cms сайта. Чаще всего у меня это бывает праздное любопытство, но порой интересуюсь и в профессиональных целях.
В большинстве случаев узнать движок сайта не составляет никакого труда при помощи любого из способов, описанных ниже.
1. Смотрим HTML-код
Большинство популярных CMS можно определить сразу же, бегло просмотрев HTML код страницы. Все, что для этого нужно — кликнуть правой кнопкой мыши, выбрать «Исходный код» (или «Просмотр исходного кода» или «Показать источник» — зависит от браузера). В HTML коде смотрим на часть, располагающуюся в теге head.
Если сайт сделан на WordPress (а на нем можно сделать все, что угодно — даже социальную сеть), то вы обязательно увидите следующую строку:
[code]
[/code]
Также наверняка будут и другие строки, в которых присутствует wp-content — если вы их видите, можете быть уверены в том, что перед вами WordPress.
Для Joomla вы в html-коде скорее всего увидите код генератора (код генератора чаще всего бывает и на сайтах WordPress, но порой его убирают):
[code]
[/code]
Также для Joomla является характерным употребление слов templates и components в путях к css файлу:
[code]
[/code]
DLE использует теги engine, templates, dle, а также чаще всего вставляет длинный скрипт после тега body:
[code]
<script type=»text/javascript» src=»/engine/classes/js/jquery.js»></script>
[/code]
[code]</pre>
<div>
<div>Загрузка. Пожалуйста, подождите…</div>
</div>
<pre><script language=»javascript» type=»text/javascript»>
<!—
var dle_root = ‘/’;
var dle_admin = »;
var dle_login_hash = »;
var dle_group = 5;
var dle_skin = ‘название_темы’;
var dle_wysiwyg = ‘no’;
var quick_wysiwyg = ‘0’;
var dle_act_lang = [«Да», «Нет», «Ввод», «Отмена», «Сохранить»];
…
…
…
</script>
[/code]
Многие другие движки часто используют собственное название в путях к папкам. На примере Битрикс:
На примере Битрикс:
[code]
[/code]
2. Проверяем админку
Если html-код не хочется смотреть или же вы не нашли в нем желаемого результата — тогда попробуйте посмотреть, по какому адресу находится админка у сайта.
Так, у WordPress админка располагается по адресу название_сайта.ру/wp-admin.
у DLE вы найдете админку по адресу название_сайта.ru/admin.php, а по ссылке название_сайта.ру/?do=register сможете попасть на страницу регистрации посетителей.
В Джумле админ-панель откроется вашему взору по адресу название_сайта.ру/administrator.
Если у вас есть подозрение, что сайт работает на Битриксе, проверить эту догадку вы сможете, перейдя по ссылке название_сайта.ру/bitrix/admin/.
3. Специализированные сервисы и плагины
Если ни один из вышеперечисленных двух методов не дал результатов или вам просто не хочется заморачиваться — тогда попробуйте один из сервисов, с помощью которых можно онлайн определить cms сайта.
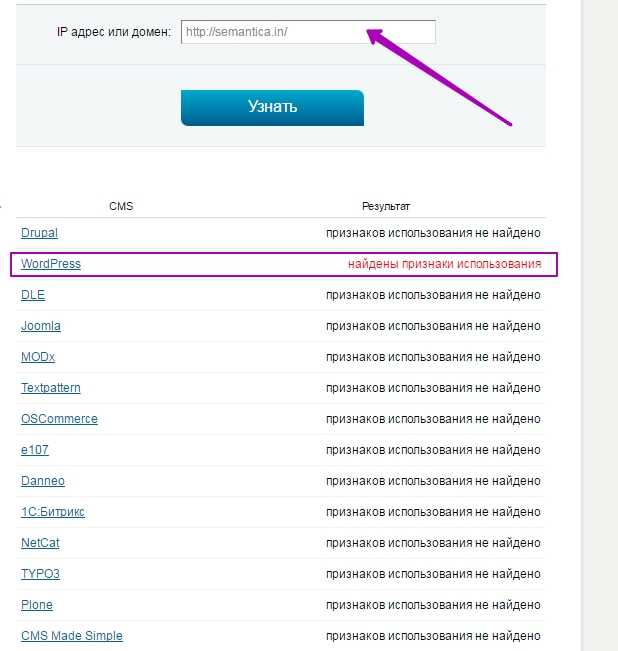
С моей точки зрения, из онлайн сервисов самым удачным является http://2ip. ru/cms/ — достаточно ввести название сайта, и он проверит его на соответствие 57 (!) популярным CMS. С его помощью вы можете практически всегда определить cms сайта (разумеется, за исключением самописных движков — их ни один сервис не определит).
ru/cms/ — достаточно ввести название сайта, и он проверит его на соответствие 57 (!) популярным CMS. С его помощью вы можете практически всегда определить cms сайта (разумеется, за исключением самописных движков — их ни один сервис не определит).
Также есть расширение для браузеров Google Chrome и Firefox, которое выполняет ту же самую функцию — называется Wappalyzer. Правда, я бы его ради этой цели ставить не стал, так как едва ли вы каждый день заниматесь тем, что проверяете, на каком движке сделан сайт, а для разовых операций вполне хватит и онлайн сервиса.
Как определить, на какой CMS работает вебсайт? — CMS Magazine
Друзья, перед вами таблица, которая поможет определить, какую CMS использует сайт, подтвердить или опровергнуть ваши догадки.
| CMS | Страницы авторизации | Видимость в HTML-коде страницы |
| Drupal | /user | в теге generator не видна. |
| /?q=user | ||
| /login | ||
| WordPress | /wp-login.php | в коде ищите сочетание «wp»: например, wp-content |
| /wp-admin/ | ||
| TYPO3 | /typo3/index.php | в коде почти всегда есть примечание на целый абзац: «This website is powered by TYPO3» и так далее |
| Joomla! | /administrator/index.php | в коде часто есть указание в теге generator. если его нет, ищите сочетания «joomla» или просто «joo» в названиях модулей. можно еще узнать по дефолтному фавикону — сине-зелено-оранжево-красная четырехугольная звездочка |
| картинки часто хранятся в /images/stories | ||
| Plone | /login_form | ищите слово «plone» либо в теге generator, либо в других элементах кода |
| путь к Zope: /manage/ | ||
| Django | /admin/ | |
| CMS Made Simple | /admin/login. php php |
|
| DataLife Engine (DLE) | /index.php?do=login | обычно указано в теге generator. если нет, ищите сочетания «dle» и «engine» в коде страницы |
| при запросе /engine/print.php?newsid=0 выдаст текст «Невозможно загрузить шаблон: shortstory.tpl» | ||
| страница статистики — /statistics.html | ||
| MODx | /manager | ищите «modx» в коде страницы |
| /modx/manager | ||
| InstantCMS | /admin | |
| /admin/login.php | ||
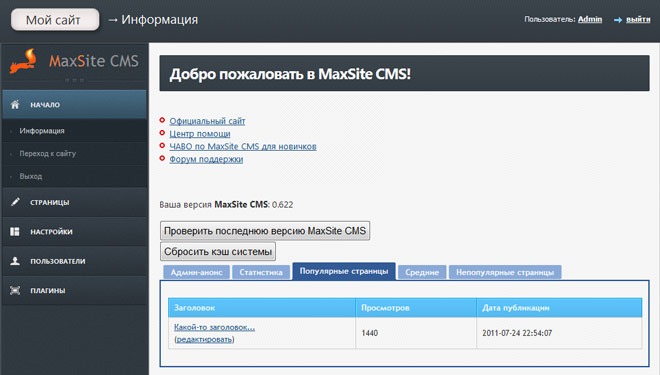
| MaxSite CMS | /admin | |
| /auth/?act=login | ||
| 1C:Битрикс | /auth | в коде можно найти сочетание «bitrix» |
| /bitrix/admin | ||
| /cp | ||
| NetCat | /netcat/ | дефолтный фавикон — силуэт кошачьей головы. в коде можно найти сочетание «netcat» в коде можно найти сочетание «netcat» |
| файлы хранятся по адресу /netcat_files | ||
| UMI.CMS | /admin/ | ищите в коде «umi» |
| /admin/content/sitetree/ | ||
| HostCMS | /users | |
| /admin | ||
| Amiro CMS | /members | часто есть сноска внизу страницы — «работает на Amiro.CMS» |
| Magento | /downloader/ | При переключении с языка на язык к URL добавляется ?___store=eng&___from_store=rus |
| Movable Type | /cgi-bin/mt/mt. cgi/ cgi/ |
страница конфигурации: /cgi-bin/mt/mt-check.cgi |
| /admin/ | ||
| Danneo | /admin/ | |
| /apanel/login.php | ||
| S.Builder | /cms/kernel/admin.php | |
| ABO.CMS | /login.php | |
| e107 | /e107_admin/admin.php | в футере «This site is powered by e107», картинки, ява-скрипты, плагины и т.п. подгружаются из директорий e107_* (e107_plugins, e107_files …) |
| Twilight CMS | /admin/ | |
| Textpattern | /textpattern/ | |
| OSCommerce | /admin | |
| PHP-Fusion | ||
| phpwcms | /login. php php |
|
| N2 CMS | /edit/ | |
| Explay CMS | /system/cms | |
| ExpressionEngine | /member/login/ | |
| СЕКУНДА | /admin/ | |
| SiteDNK | /admin | |
| CM5 | /cpanel | |
| Aquarius | /admin/ | |
| Site Sapiens | /admin/ | |
| Cetera CMS | /admin/index.php | |
| Hitmaster | /admin/ | |
| DSite | /admin/ | |
| SiteEdit | /admin/ | |
Optimizer. NET NET |
/admin/ | |
| Trinet CMS | /admin/ | |
| Adlabs.CMS | /admin/ | |
| Proxima CMS | /admin/ | |
| WEBO CMS | /admin/login/ | |
| Hi-Tech Content Manager | /admin/ | |
| Introweb-CMS | /admin/ | |
| iNTERNET.cms | /admin/ | |
| Kentico CMS | /cmsdesk | |
| Trickster CMS | /admin | |
DB. DRIVE DRIVE |
/forum/login.php | |
| CMS Invictum v2 | /root/ |
Постараюсь регулярно обновлять эту таблицу. Отдельно хочу поблагодарить хабралюдей за полезную информацию.
Источник: Студия веб-дизайна Contorra, Сочи
Как определить CMS сайта — проверьте движок вашего сайта
Вы амбициозный разработчик и ищете вдохновения? Интернет-маркетолог шпионит за вашими конкурентами? Или, может быть, вам просто нравится проверять, что находится под капотом? Какой бы ни была ваша сделка, мы не осуждаем — нам просто нравится помогать. Читайте дальше, чтобы узнать, как обнаружить CMS на любом веб-сайте.
Как обнаружить CMS — вручную
Если вам иногда нравится замарать руки, у вас может возникнуть соблазн подойти к задаче обнаружения CMS так, как это делали наши прадедушки — с помощью инструмента проверки страниц. Он есть в каждом крупном браузере; вы можете вывести его на свой экран из раскрывающегося меню, вызываемого правой кнопкой мыши, или с помощью:
Он есть в каждом крупном браузере; вы можете вывести его на свой экран из раскрывающегося меню, вызываемого правой кнопкой мыши, или с помощью:
- нажатие F12 или CTRL + Shift + I (Chrome, Edge, Firefox, Opera)
- нажатие
Перейдя на вкладку Elements консоли проверки страниц, нажмите CTRL+F , чтобы найти слово « генератор ». Это метатег, добавляемый некоторыми платформами CMS. Если веб-сайт, который вы проверяете, работает на таких платформах, как WordPress, Drupal или HubSpot, ваши поиски на этом заканчиваются.
Если тег «генератор» отсутствует, вам нужно надеть шапку мышления и исследовать другие подсказки. Некоторые движки (например, Shopify) добавляют свои переменные JavaScript — сотни их могут быть встроены в код сайта; просто найдите «Shopify» в консоли. Время от времени разработчики сайта добавляют подпись «Сделано с…» внизу страницы. Но, если и этого нет, вам нужно либо обратиться к владельцам сайтов напрямую, либо определить CMS сайта с помощью специального инструмента.
Но, если и этого нет, вам нужно либо обратиться к владельцам сайтов напрямую, либо определить CMS сайта с помощью специального инструмента.
Как обнаружить CMS — средства проверки сайта
В Интернете есть несколько средств проверки CMS, и все они работают одинаково. Вам просто нужно вставить URL-адрес сайта в поле поиска и нажать «Обнаружить» или «Поиск». Некоторые инструменты предоставляют вам дополнительную информацию об элементах и стеке технологий исследуемого сайта, а некоторые просто уведомляют вас о версии CMS. Помните, что никогда не стоит ожидать 100% эффективности, так как некоторые малоизвестные движки CMS часто не распознаются. Иногда вам нужно использовать более одной проверки, чтобы получить ответ. Также обратите внимание, что все сайт-чекеры предлагают ограниченное ежедневное количество проверок при бесплатном использовании.
What CMS
Наша любимая система What CMS работает молниеносно и может похвастаться впечатляющей скоростью обнаружения. Кроме того, инструмент предоставляет информацию о CDN, базе данных, веб-платформе и платформах социальных сетей, связанных с сайтом. Вы можете бесплатно использовать What CMS и его API. Платная опция дает вам доступ к пакетным и частным обнаружениям, а также к подробным отчетам о технологиях сайта.
Кроме того, инструмент предоставляет информацию о CDN, базе данных, веб-платформе и платформах социальных сетей, связанных с сайтом. Вы можете бесплатно использовать What CMS и его API. Платная опция дает вам доступ к пакетным и частным обнаружениям, а также к подробным отчетам о технологиях сайта.
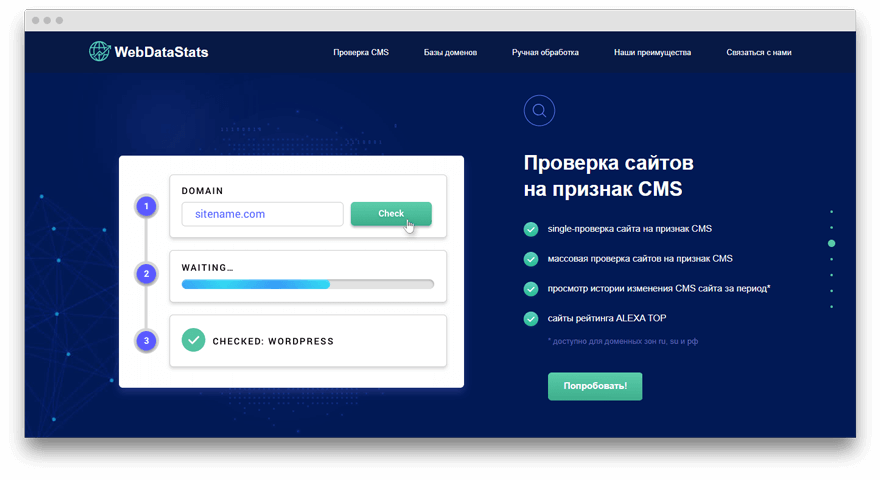
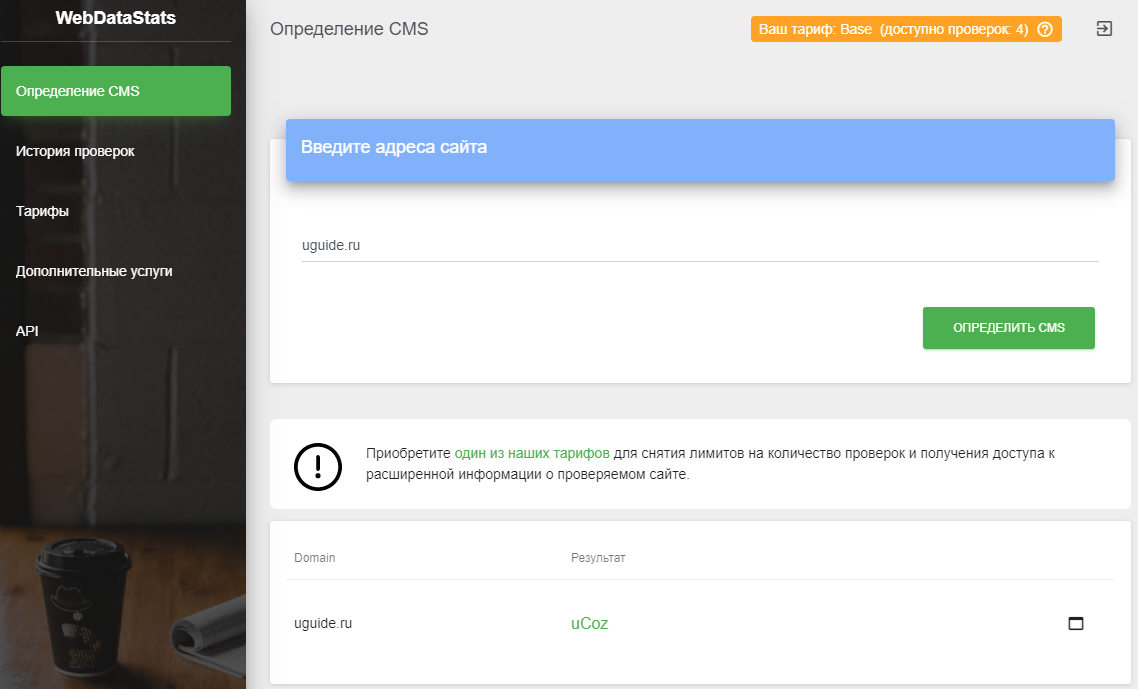
WebDataStats
Владельцы утверждают, что движок точен на 99 %, однако мы обнаружили, что иногда ему трудно анализировать определенные веб-сайты, и он возвращает сообщение «undefined». У нас были такие проблемы с некоторыми сайтами на базе Shopify, но, честно говоря, эта популярная CMS для электронной коммерции была правильно обнаружена во многих других случаях. Для нас это был случайный случай; тем не менее, мы по-прежнему считаем WebDataStats надежным инструментом для всех ваших потребностей в обнаружении CMS.
Бесплатная версия WebDataStats требует, чтобы вы подождали 10 секунд, прежде чем сработает механизм обнаружения, и предоставляет только информацию о версии CMS сайта. Платные планы снимают ограничение по времени, разрешают одновременные проверки до 1000 доменов и предлагают возможность просмотра истории миграции CMS сайта.
Платные планы снимают ограничение по времени, разрешают одновременные проверки до 1000 доменов и предлагают возможность просмотра истории миграции CMS сайта.
Вы знаете
, что можете изменить
свой бизнес.
ПОГОВОРИТЕ С НАМИ
BuiltWith
Если вам нравится безжалостно выжимать как можно больше данных из ваших источников, то BuiltWith — ваш друг. Он дает подробное представление о внедренных аналитических системах, хостинг-провайдерах, виджетах, CDN, стандартах документов, доступности мобильных устройств и многом другом. Это дает вам наиболее понятный набор информации из всех перечисленных в этой статье средств проверки сайта. Инструмент может быть немного сложным для неопытных пользователей, хотя опытные разработчики найдут Встроенный с чрезвычайно полезен. Платная подписка также существует, но она в первую очередь предназначена для крупных компаний, которым нужны массовые поиски, отчеты по ключевым словам и розничным продажам или интеграция с CRM. Если вы просто пытаетесь понять, как определить CMS одного веб-сайта, вы можете использовать BuiltWith без видимых ограничений.
Если вы просто пытаетесь понять, как определить CMS одного веб-сайта, вы можете использовать BuiltWith без видимых ограничений.
Как обнаружить CMS — Плагины для браузера
Если детектив CMS является одним из ваших обычных занятий в прошлом, вам следует подумать о том, чтобы добавить расширение в свой браузер и исследовать веб-сайты на ходу. Эти плагины могут автоматически проверять веб-сайты, на которых вы сейчас находитесь, и вы можете удобно просматривать результаты, просто щелкнув значок надстройки в своем браузере. Компании, стоящие за этими расширениями, обычно предлагают свои собственные средства проверки сайта; тем не менее, мы рекомендуем в первую очередь сайты, перечисленные в предыдущем абзаце. Все плагины, перечисленные ниже, можно использовать бесплатно.
Wappalyzer
Мы считаем Wappalyzer самым надежным и быстрым из всех проверенных нами плагинов. Он показывает результаты почти мгновенно и дает пользователю подробный обзор технологий сайта, например, язык программирования, используемый для веб-сайта, типы баз данных и веб-фреймворков, сценарии шрифтов и т. д. Вы можете сразу загрузить CSV-файл, содержащий результаты отчета. . Расширение работает с браузерами Chrome, Edge, Firefox и Safari. Ваппалайзер также предлагает средство проверки сайта, но для его использования необходимо войти в систему. Учитывая все обстоятельства, мы считаем, что плагин Wappalyzer является наиболее удобным решением для тех, кто регулярно занимается обнаружением CMS.
д. Вы можете сразу загрузить CSV-файл, содержащий результаты отчета. . Расширение работает с браузерами Chrome, Edge, Firefox и Safari. Ваппалайзер также предлагает средство проверки сайта, но для его использования необходимо войти в систему. Учитывая все обстоятельства, мы считаем, что плагин Wappalyzer является наиболее удобным решением для тех, кто регулярно занимается обнаружением CMS.
Wattspeed
Несмотря на то, что он заметно медленнее, чем предыдущая запись в списке, Wattspeed по-прежнему привлекает внимание благодаря интеграции с метриками Lighthouse. С плагином Wattspeed вы не только определите CMS и другие технологии, используемые на сайте, но также сможете проверить баллы Lighthouse сайта. Если, помимо обнаружения CMS, вам также нужна информация о производительности и безопасности сайта, то Wattspeed определенно заслуживает вашего внимания.
CMS Detect
Наш наименее популярный выбор, CMS Detect , — это средство проверки сайта и плагин, доступный для браузеров Chrome и Edge. К сожалению, средство проверки сайта часто возвращает сообщение об ошибке сервера; производительность плагина также временами неравномерна. Например, мы не могли анализировать собственный сайт, в то время как другие плагины и сайтчекеры не имели с ним никаких проблем. Тем не менее, когда CMS Detect работает, работает хорошо и быстро приносит результат. Он не предлагает никакой дополнительной информации, кроме типа CMS, используемого на веб-сайте.
К сожалению, средство проверки сайта часто возвращает сообщение об ошибке сервера; производительность плагина также временами неравномерна. Например, мы не могли анализировать собственный сайт, в то время как другие плагины и сайтчекеры не имели с ним никаких проблем. Тем не менее, когда CMS Detect работает, работает хорошо и быстро приносит результат. Он не предлагает никакой дополнительной информации, кроме типа CMS, используемого на веб-сайте.
Это CMS, за которой я слежу своим маленьким глазом…
Хотя процесс определения CMS веб-сайта не совсем высшая математика, он может быть громоздким, если подходить к нему без необходимых инструментов. К счастью, упомянутых выше должно быть достаточно для всех ваших потребностей шпионажа CMS. Мы надеемся, что эта статья окажется для вас полезной, и если вы ищете лучшую CMS для своего веб-сайта, напишите нам, и, возможно, мы сможем вместе насладиться этим приключением.
Как найти CMS, платформу или технологию, используемую веб-сайтом
Поиск
34420
Мы сталкиваемся с множеством сайтов в день и иногда задаемся вопросом, какую CMS (систему управления контентом) использует сайт, и мы также хотим знать скрипты и технологии, лежащие в основе этого сайта. Существует множество CMS, таких как WordPress, Joomla, Drupal и т. д. Вот 6 лучших веб-инструментов для определения технологий, используемых веб-сайтом.
Эти инструменты сканируют исходный код, анализируют структуру и, наконец, показывают результаты. Результат включает в себя CMS, используемую веб-сайтом, установленные скрипты и другие сведения, полезные для разработчика или дизайнера.
В Online Webtools есть очень хорошее приложение-детектор CMS, которое можно использовать только для того, чтобы узнать систему управления контентом, используемую веб-сайтом, или платформу, используемую сайтом.
Посетите Детектор CMS .
2. Builtwith (самый популярный и эффективный)
Builtwith — очень мощный инструмент для определения структуры сайта. Builtwith углубляется и предоставляет вам более подробную информацию о веб-сайте, включая информацию о сервере, систему управления контентом, структуру, используемую рекламу, аналитику и отслеживание, библиотеки Javascript, аудио/видео мультимедиа, используемые виджеты, сеть доставки контента, функции агрегации, Информация о документе и тип кодирования.
Builtwith углубляется и предоставляет вам более подробную информацию о веб-сайте, включая информацию о сервере, систему управления контентом, структуру, используемую рекламу, аналитику и отслеживание, библиотеки Javascript, аудио/видео мультимедиа, используемые виджеты, сеть доставки контента, функции агрегации, Информация о документе и тип кодирования.
Посетите встроенный номер .
3. W3Techs (популярный и высокоэффективный)
W3Techs дает полную информацию о веб-сайте. Подробная информация включает фон веб-сайта, систему управления контентом, языки программирования на стороне сервера, языки программирования на стороне клиента, библиотеку Javascript, язык разметки, кодировку символов, форматы файлов изображений, элементы сайта, центры сертификации SSL, социальные виджеты, веб-сервер, анализ трафика. инструменты, рекламная сеть, домен, оценка языка и технологии. Инструмент предоставляет исчерпывающие подробные данные о веб-сайте, что чрезвычайно полезно для программиста. Эти инструменты также доступны в виде расширений браузера для Chrome и Firefox.
Эти инструменты также доступны в виде расширений браузера для Chrome и Firefox.
Посетите W3Techs .
[ Примечание: Этот инструмент, похоже, не работает / недоступен]
Этот инструмент анализирует веб-сайты и пытается определить платформу, язык, инструменты, виджеты, трекеры, фреймворки javascript/css и другие технологии, используемые для любого веб-сайта. Это отличный инструмент для определения CMS веб-сайта.
Посетите Guess Scritch .
WhaCMS просто отображает систему управления контентом, используемую на веб-сайте, и не анализирует никакую другую информацию. Если вам нужно только найти платформу веб-сайта, на которой он построен, то этот сбор очень поможет.
Посетите WhatCMS .
[ Примечание: Похоже, что этот инструмент не работает / недоступен]
Этот инструмент просто показывает CMS веб-сайта.
Посетите CMSEYE .
Знаете ли вы?
53% посетителей покидают сайт, если он загружается более 3 секунд.
