Как посмотреть исходный код страницы в браузере
Рассказываем, что такое «исходный код страницы в интернете», как его открыть и какие горячие клавиши браузера за это отвечают. Разберем зачем и кому нужно смотреть исходный код и как его редактировать.
Что такое исходный код страницы и кому он нужен
Исходный код страницы — это вид страницы на языке кода. Он выглядит как список пронумерованных строк, где каждая содержит информацию о конкретном объекте на сайте. Код страницы состоит из трех элементов:
HTML — гипертекстовая разметка, которая отвечает за всю структуру страницы. С помощью нее делают текст, блоки, основные элементы сайта.
CSS — работает в связке с HTML через теги и отвечает за визуализацию: размер, стиль, шрифты, форму, фон.
JavaScript — логический язык программирования, который отвечает за более сложные элементы. Например, анимацию, аналитику или интерактив.
Как выглядит исходный код страницы сайта
Исходный код позволяет посмотреть, как написана страница сайта в интернете и какие элементы в ней «спрятаны» за внешней оболочкой. Чаще всего исходный код смотрят SEO-специалисты, чтобы узнать:
Чаще всего исходный код смотрят SEO-специалисты, чтобы узнать:
Как собран текст страницы и какие ссылки используются.
Какие метатеги и ключевые слова использованы.
Какое описание (description) и название (title) страницы.
Подключены ли страницы к «Яндекс.Метрике», Google Analytics, скрипты, счетчики, плагины, пиксели.
Еще исходный код часто смотрят дизайнеры, программисты и верстальщики. Им может пригодится эта информация, чтобы выяснить:
Отступы у кнопок, размеры блоков, цвета и используемые шрифты.
Как встроены изображения, графика и другие медиа.
Как использован JavaScript, какие атрибуты кода применены, есть ли баги.
Читайте также: 76 ссылок, которые помогут сделать концепцию дизайна эффективнее и быстрее
Исходный код можно смотреть не только для своего сайта, но и любого другого в интернете.
Как посмотреть исходный код страницы
Код страницы можно посмотреть в двух режимах:
Два способа посмотреть код: в отдельной вкладке или через консоль
Чтобы посмотреть исходный код страницы, используйте горячие клавиши в любом браузере:
Ctrl+U — посмотреть код в новой вкладе на Windows.
Ctrl+Shift+C — открыть инспектор кода на Windows.
cmd+U — открыть исходный код на MacOS.
alt+cmd+U — открыть инспектор кода на MacOS.
Если по каким-то причинам не открывается, то воспользуйтесь инструкцией для каждого браузера далее.
Google Chrome
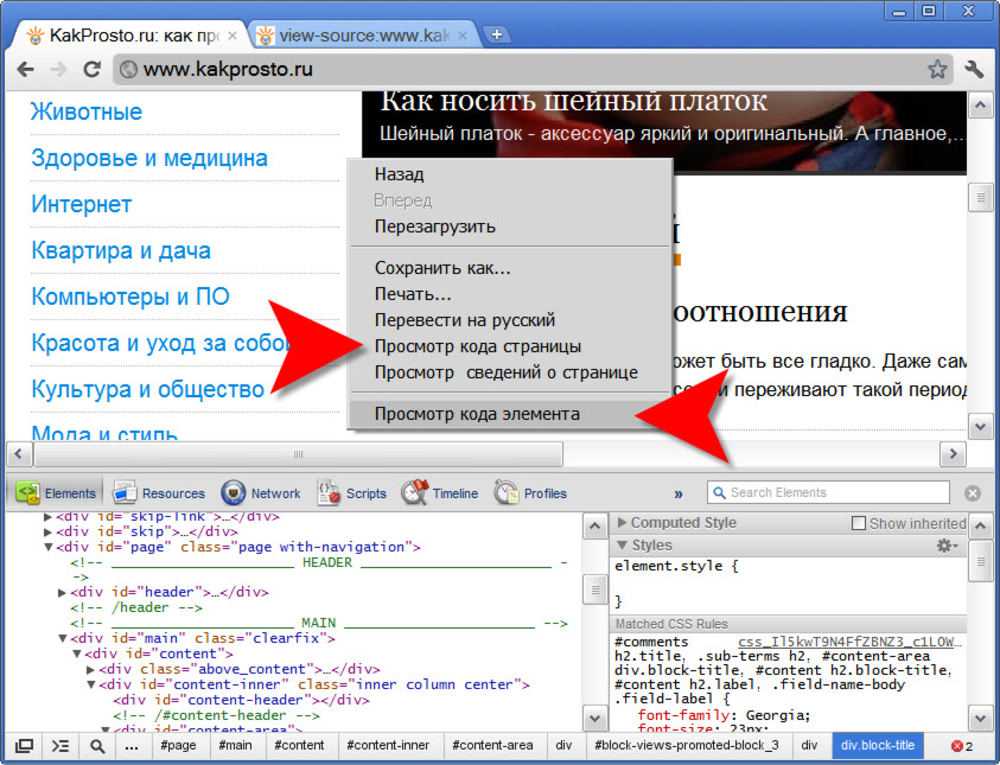
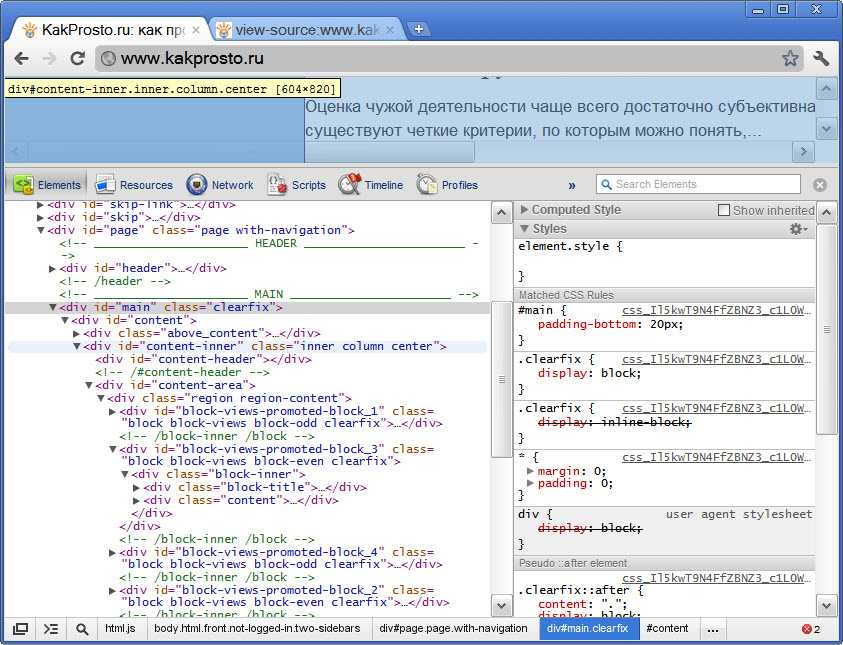
Нажмите правой кнопкой мыши на странице и выберите:
Как посмотреть исходный код страницы в Chrome
Safari
Чтобы пункт «Посмотреть исходный код» появился, сначала потребуется включить опцию его просмотра:
Откройте настройки браузера в меню Safari.

Перейдите во вкладку «Дополнение».
Поставьте галочку на пункте «Показывать меню „Разработка“ в строке меню».
Как включить просмотр кода в браузере Safari
После этого открываете страницу в интернете, щелкаете правой кнопкой мыши и выбираете:
Как посмотреть исходный код страницы в Safari
Opera
Откройте страницу и кликните правой мышкой по любой области на экране. Выберите:
Как посмотреть исходный код страницы в Opera
Mozilla Firefox
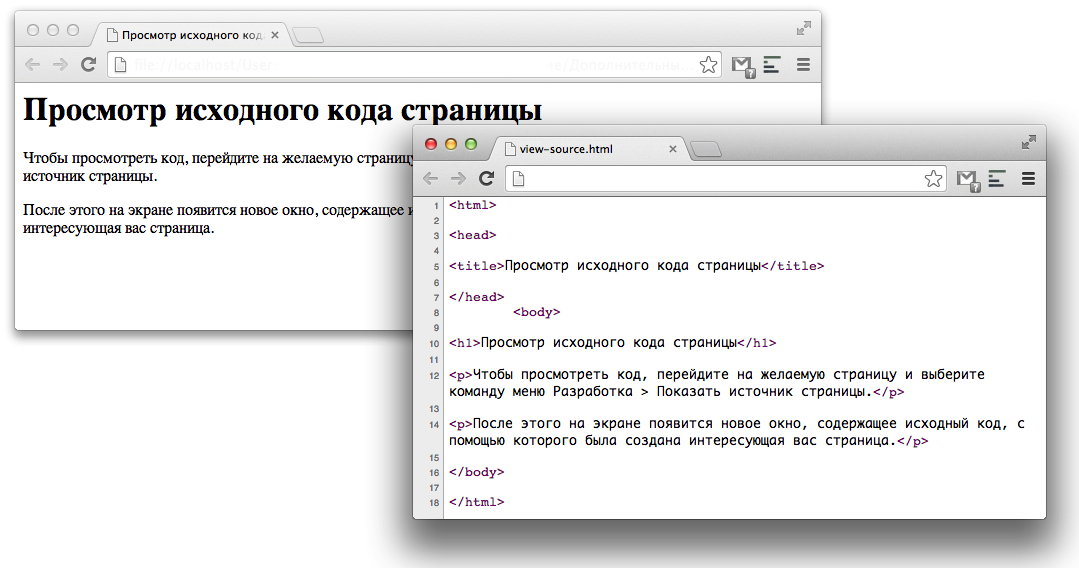
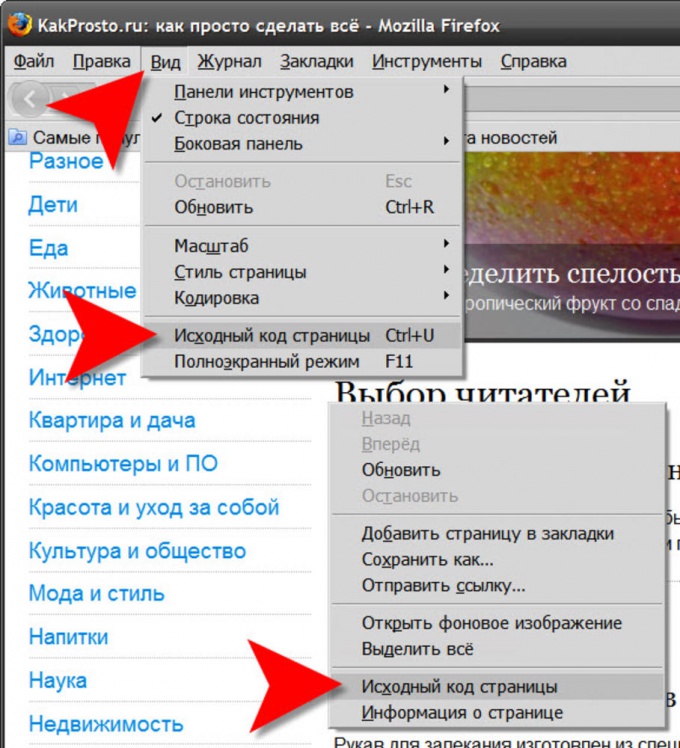
Откройте страницу и кликните правой мышкой. Выберите:
Исходный код страницы. Посмотреть код в новой вкладке.
Использовать свойства поддержки доступности. Это специальная технология, которая поможет другим программам читать страницы для людей с ограниченными возможностями.
Исследовать. Включает доступ к инспектору для просмотра кода страницы.

Как посмотреть исходный код страницы в Mozilla Firefox
Microsoft Edge
Откройте страницу и нажмите правой кнопкой мыши по любой области. В меню доступно:
Как посмотреть исходный код страницы в Microsoft Edge
«Яндекс.Браузер»
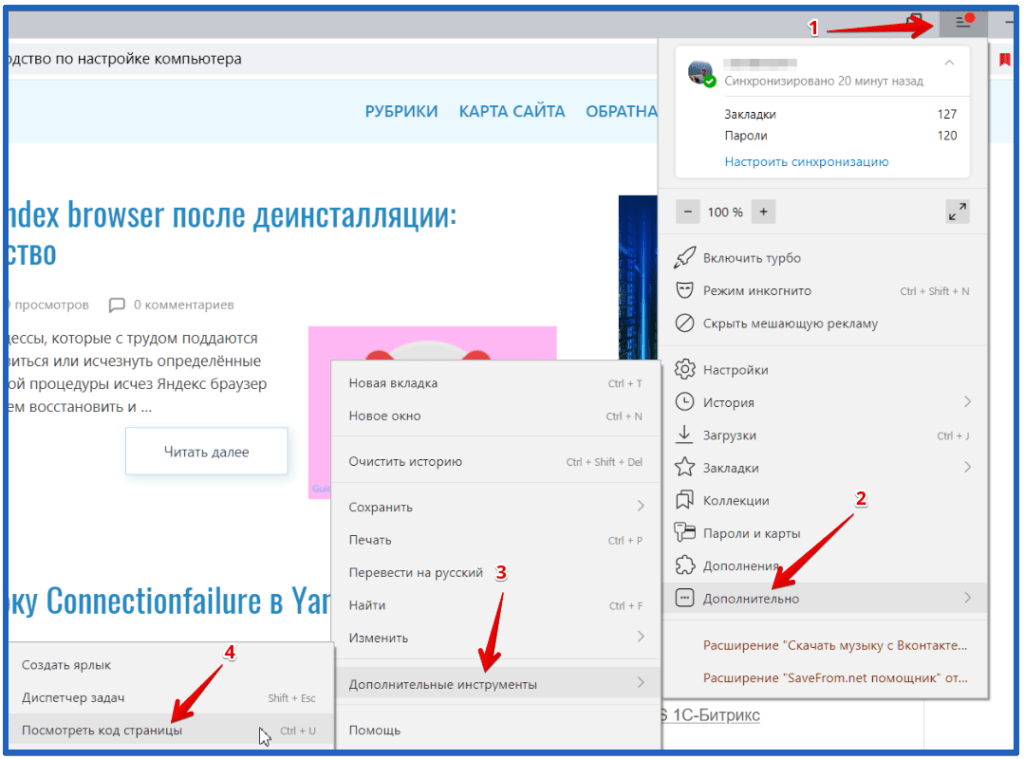
Откройте страницу и нажмите правой клавишей мыши:
Как посмотреть исходный код страницы в «Яндекс.Браузере»
Браузер на телефоне
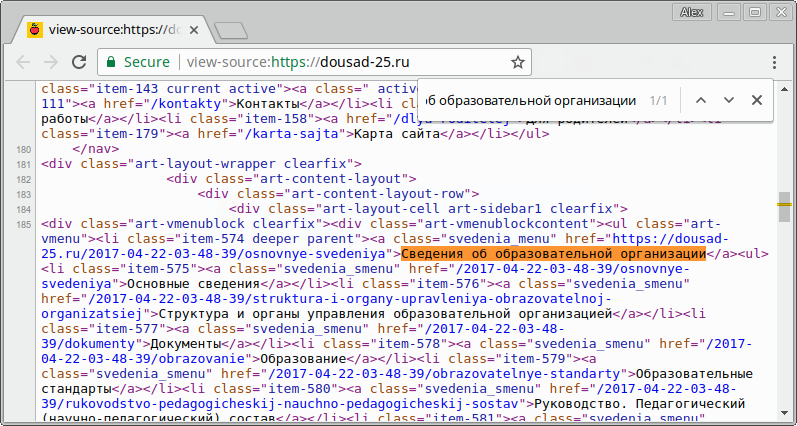
На телефоне инспектор недоступен, но можно открыть исходный код с помощью строки «view-source:url-сайта». Например, вот так можно посмотреть страницу Workspace — «view-source:workspace.ru».
Как посмотреть исходный код страницы на телефоне
Как использовать исходный код
Вы можете редактировать сайт и изучать его структуру.
Редактирование страницы
Через инспектор можно менять код страницы внутри своего браузера — это никак не влияет на сам сайт: после перезагрузки сайт вернется в исходное положение. Редактирование страницы может пригодится, чтобы:
Редактирование страницы может пригодится, чтобы:
менять блоки и их содержимое для проверки их отображения или тестирования;
делать скриншоты для себя или в качестве технических заданий для копирайтеров, программистов или дизайнеров.
Как отредактировать код на сайте:
В режиме инспектора нажмите на курсор около вкладки «Элементы» (Elements).
Выберите курсором интересующий элемент сайта: блок, текст, картинку, заголовок.
Как посмотреть исходный код элемента страницы
В итоге над элементом появится информация о примененных CSS-стилях, а во вкладке «Элементы» (Elements) — конкретная строка в HTML-коде. Ее можно редактировать. Например, изменить текст — в нашем примере это строка h2.
Как найти элемента сайта в его исходном коде
Кликаем два раза и в окне «Элементы» (Elements) пишем что угодно. Изменение сразу отобразится на сайте.
Как изменить элемент сайта с помощью инспектора
Также можно менять CSS-стили. Например, изменить размер отображаемой картинки. Выберите элемент сайта и в разделе Стили (Styles) пролистайте в самый низ, где предлагают изменить размер изображения. Введите новые значения и сохраните.
Как изменить CSS-стиль через исходный код
Читайте также: 10 лучших бесплатных платформ для создания сайтов для писателей
Проверить SEO-оптимизацию
Вы можете проверить заголовки, тайтл и дескрипшн любой страницы. Для этого откройте режим просмотра кода в новой вкладке и через поиск (Ctrl+F) ищите следующие строки:
title — название страницы,
description — описание страницы,
h2-h6 — заголовки,
alt — теги для изображений.
Как посмотреть тайтл и дескрипшн через исходный код
Эти данные отвечают за продвижение статей через поисковики.
Параметры страницы, который можно найти в ее исходном коде
Подробнее о SEO-продвижении и способах улучшить свои позиции в поисковиках читайте в статьях:
«Внутренняя оптимизация сайта: все, что нужно знать о техническом SEO»
«Как оптимизировать картинки для SEO-продвижения и привлечь дополнительный трафик»
«Как сделать расширенные сниппеты в выдаче „Яндекса“ и Google»
Заключение
Смотреть, читать и менять исходный код страницы может каждый пользователей браузера, но любые внесенные изменения работают только в браузере. Просмотр кода доступен для любого сайта — это не обязательно должен быть ваш ресурс. Например, посмотреть исходный код страницы конкурента, можно изучить, какие SEO-методы он использует для продвижения, как верстает страницы и какой код использует в работе.
Задачи на тендерной площадке Workspace в категории «SEO»
Даже если вы не разработчик, эта информация поможет составить грамотное техническое задание, которое можно разместить на нашем сайте Workspace и найти здесь исполнителя. Если же вы сами является специалистом, то Workspace поможет найти заказчика — регистрируйтесь, указывайте свои компетенции и находите новые проекты.
Workspace.LIVE — мы в Телеграме
Новости в мире диджитал, ответы экспертов на злободневные темы, опросы, статьи и многое другое. Подписывайтесь: https://t.me/workspace
парсер — Python. Как получить html код страницы ютуб
Вопрос задан
Изменён 4 месяца назад
Просмотрен 79 раз
Делаю простой парсер. Хочу вывести количество подписчиков Youtube канала, для этого пытаюсь получить html код и оттуда найти значение подписчиков, но почему то получить html код не получается, выводит код, который не содержит нужное значение. Вот мой кусок кода. Как можно получить html код, который будет содержать значение подписчиков? (Нужно сделать без Youtube API)
Хочу вывести количество подписчиков Youtube канала, для этого пытаюсь получить html код и оттуда найти значение подписчиков, но почему то получить html код не получается, выводит код, который не содержит нужное значение. Вот мой кусок кода. Как можно получить html код, который будет содержать значение подписчиков? (Нужно сделать без Youtube API)
import requests
from bs4 import BeautifulSoup
r =requests.get("https://www.youtube.com/c/ikakProsto")
soup = BeautifulSoup(r.text, 'html.parser')
- python
- парсер
- requests
1
Youtube генерирует многие значения в js. Есть еще один ньюанс ) , youtube периодически перекраивает свой код, поэтому надо постоянно поддерживать свой парсер в актуальном состоянии. Исходя из вышесказанного надо рендерить страницу, прежде чем вытаскивать необходимые вам данные. Вот несколько решений:
- request_html
from requests_html import AsyncHTMLSession
from bs4 import BeautifulSoup as bs
asession = AsyncHTMLSession()
async def async_get_video_tags(url):
try:
response = await asession. get(url)
await response.html.arender(sleep=10)
soup = bs(response.html.html, "html.parser")
tags = [meta.attrs.get("content") for meta in soup.find_all(
"meta", {"property": "og:video:tag"}
)]
return tags
except Exception as e:
return e
# Дополнил скрипт :)
if __name__ == "__main__":
import argparse
parser = argparse.ArgumentParser(description="YouTube Video Data Extractor")
parser.add_argument("--url", help="URL - search youtube tags in video")
args = parser.parse_args()
url = args.url
if url:
url_tags = []
url_tags.append(url)
find_tags = asession.run(*[lambda urls=urls: async_get_video_tags(urls) for urls in url_tags])
print(find_tags)
get(url)
await response.html.arender(sleep=10)
soup = bs(response.html.html, "html.parser")
tags = [meta.attrs.get("content") for meta in soup.find_all(
"meta", {"property": "og:video:tag"}
)]
return tags
except Exception as e:
return e
# Дополнил скрипт :)
if __name__ == "__main__":
import argparse
parser = argparse.ArgumentParser(description="YouTube Video Data Extractor")
parser.add_argument("--url", help="URL - search youtube tags in video")
args = parser.parse_args()
url = args.url
if url:
url_tags = []
url_tags.append(url)
find_tags = asession.run(*[lambda urls=urls: async_get_video_tags(urls) for urls in url_tags])
print(find_tags)
Это вам как пример, в данном случае я получаю теги видео
- youtube-search-python
from youtubesearchpython import ChannelsSearch, Channel
channelsSearch = ChannelsSearch('ikakProsto')
channelsSearch. result()['result'][0]['id']
# output id channel -> 'UC1qWaT8_iPHSBYgB4T2ltuA'
print(Channel.get('UC1qWaT8_iPHSBYgB4T2ltuA')['subscribers']['simpleText'])
# output -> 1.45M subscribers
result()['result'][0]['id']
# output id channel -> 'UC1qWaT8_iPHSBYgB4T2ltuA'
print(Channel.get('UC1qWaT8_iPHSBYgB4T2ltuA')['subscribers']['simpleText'])
# output -> 1.45M subscribers
Эта библиотека отличная — но ее перестали поддерживать ребята, поэтому это решение не надежное.
Поэтому лучше истользовать первое решение, сам сделал , сам поддерживаеш ))
Ну или взятся поддерживать youtube-search-python 🙂
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
3 способа получить HTML-код с веб-сайтов
Последнее обновление: 9 марта 2023 г.
Добро пожаловать в краткое руководство по получению HTML-кода с веб-сайтов. Есть ли какой-то веб-сайт, который вам интересен? Хотите знать, как это работает за кулисами? Или, может быть, вам просто нужно отправить кому-то часть веб-сайта по электронной почте.
В большинстве современных браузеров существует несколько способов получения HTML-кода с веб-сайтов:
- Просмотр исходного кода веб-страницы – нажмите
control-uв Windows иcommand-uна Mac. - Проверка веб-страницы. Щелкните правой кнопкой мыши в любом месте веб-страницы и проверьте.
- Сохранить веб-страницу — нажмите
control-sв Windows иcommand-sна Mac.
Как именно работает каждый из них? Читайте, чтобы узнать!
СОДЕРЖАНИЕ
Получить код HTML
Дополнительные биты и ссылки
The End
КАК ПОЛУЧИТЬ HTML-КОД
Хорошо, теперь давайте рассмотрим различные способы получения HTML-кода с веб-сайта.
1) ПОСМОТРЕТЬ ИСХОДНЫЙ КОД
Это, вероятно, самый распространенный метод, рекомендуемый всеми в Интернете. Щелкните правой кнопкой мыши в любом месте веб-страницы > Просмотреть исходный код. Или просто нажмите сочетание клавиш CTRL-U ( COMMAND-U на Mac).
Обратите внимание, что в зависимости от того, какой веб-браузер вы используете, это будет немного отличаться — это называется «просмотр исходного кода страницы» в Google Chrome и Firefox и «просмотр исходного кода» в Microsoft Edge… Но все они делают тоже самое.
2) ПРОВЕРИТЬ ЭЛЕМЕНТ (КОНСОЛЬ РАЗРАБОТЧИКА)
Некоторые из вас, ребята, должны были заметить параметр «проверить» в разделе «просмотр исходного кода», так что попробуйте его. Щелкните правой кнопкой мыши что-либо на веб-странице > Проверить. Да, это открывает консоль разработчика и дает вам полное представление об отображаемом HTML.
Некоторые из вас, ребята, могут съежиться от этого метода, думая, что он «слишком технический», но нет… Это на самом деле намного лучший метод, чем просто «просмотреть исходный код». Мы узнаем больше об этом ниже.
Мы узнаем больше об этом ниже.
3) СОХРАНИТЕ СТРАНИЦУ
Я думаю, вы уже должны стать экспертами. Щелкните правой кнопкой мыши в любом месте страницы > Сохранить как. Горячая клавиша — CTRL-S (или COMMAND-S на Mac). Однако стоит принять к сведению одну маленькую вещь —
Веб-страница будет сохранена в файл HTML, а все активы (изображения, звук, видео) будут сохранены в соответствующую папку. Это довольно проблематично, если вы пытаетесь отправить веб-страницу кому-то еще. В этом случае я рекомендую просто отправить полный URL-адрес или вместо этого сделать снимок экрана.
В ЧЕМ РАЗНИЦА?
Какой метод лучше всего использовать? Есть ли вообще разница между этими методами? Это может сбивать с толку, но каждый метод будет возвращать совершенно разные результаты в зависимости от того, как построена веб-страница. Возьмем динамическую веб-страницу в качестве примера:
- Страница сначала загрузит «пустую ленту новостей» при первом посещении.

- Затем он будет динамически загружать содержимое в область новостной ленты.
- Страница будет загружать еще больше контента в ленту новостей по мере прокрутки вниз.
Что касается отсрочки методов:
- Просмотреть исходный код страницы — это покажет вам только пустую ленту новостей. Это «исходная страница» без динамического контента.
- Inspect — это покажет вам точное «все, что отображается на экране прямо сейчас».
- Сохранить страницу — попытается сохранить снимок текущей страницы, но имейте в виду, что не все можно сохранить. Видео и звуки, вероятно, будут исключены вместе с любой рекламой.
КОД ФОРМАТА
Код HTML слишком запутанный и трудный для чтения? Не бойтесь, есть много онлайн-инструментов, которые помогут вам отформатировать их:
- Код Украсить
- Средство форматирования HTML
- Бесплатное форматирование
Просто введите в поиск «формат HTML онлайн», и вы найдете массу других.
ССЫЛКИ И ССЫЛКИ
- Просмотр исходного HTML-кода веб-страницы – Computer Hope
- Как просмотреть исходный код HTML в Google Chrome – Lifewire
- Как посмотреть HTML-код веб-сайта – Chron
КОНЕЦ
Спасибо за внимание, мы подошли к концу этого руководства. Я надеюсь, что это помогло вам с вашим проектом, и если вы хотите поделиться чем-либо с этим руководством, пожалуйста, не стесняйтесь комментировать ниже. Удачи и счастливого кодирования!
Парсинг HTML: как парсить любой веб-сайт
Почти каждый веб-сайт в Интернете написан с использованием HTML.
Если вы хотите автоматически извлекать данные с веб-сайта, вам придется иметь дело с кучей HTML-кода.
Веб-скрапер может помочь вам извлечь данные с любого сайта, а также получить любые определенные атрибуты HTML, такие как теги класса и заголовка. Веб-скрейперы используются для извлечения чего угодно из цен, описаний, статистики и даже кода, который мы вскоре вам покажем.
Использование веб-скрейпера для HTML-скрейпинга
В нашем примере мы будем использовать ParseHub, бесплатный и мощный веб-скрейпер.
Одной из особенностей, которая поможет нам в этом проекте, является способность ParseHub также извлекать HTML-код и атрибуты с веб-сайта, а не только текст на странице.
Помимо извлечения HTML-кода, ParseHub также может помочь вам извлечь данные с любого веб-сайта в электронную таблицу Excel!
Также для этого примера мы будем очищать первую страницу результатов Amazon по термину «смартфон».
Настройка проекта парсинга веб-страниц
Для начала вам потребуется бесплатно скачайте и установите ParseHub. После открытия нажмите «Новый проект» и отправьте URL-адрес, который мы будем очищать.
Теперь ParseHub отобразит страницу, и вы сможете выбрать данные, которые хотите извлечь.
- После того, как вы отправили URL-адрес, прокрутите вниз до первого органического (не спонсируемого) результата на странице и нажмите на название первого продукта на странице. Он будет выделен зеленым цветом, что означает, что он выбран.
- Остальные товары на странице будут выделены желтым цветом. Нажмите на второй результат страницы, чтобы выбрать их все (теперь они будут выделены зеленым цветом).
- Теперь ParseHub извлекает имя и URL для каждого продукта на странице, поскольку они присутствуют в выбранном нами элементе.
- На левой боковой панели мы можем переименовать наш выбор в product.
Теперь, когда мы выбрали некоторые данные для извлечения, мы сможем извлечь дополнительные данные из кода HTML в нашем выборе.
После того, как вы выбрали некоторые данные для извлечения, теперь вы можете выбрать каждое извлечение на левой боковой панели. В нашем примере у нас есть два извлечения: одно для названия продукта и одно для URL-адреса листинга.
В нашем примере у нас есть два извлечения: одно для названия продукта и одно для URL-адреса листинга.
Теперь вы можете выбирать извлечения и использовать раскрывающийся список для их редактирования и извлечения определенных элементов HTML.
По умолчанию при извлечении сначала извлекается выбранный текст.
Извлечение : Текст
Результат : Samsung Galaxy A10 32 ГБ (A105M) 6,2 дюйма HD+ Infinity-V 4G LTE Разблокированный на заводе смартфон GSM — черный
Далее мы можем также извлечь атрибут href для нашего выбора (URL).
Извлечение : URL (атрибут href)
Результат : https://www.amazon.com/Samsung-A10-Infinity-V-Unlocked-Smartphone/dp/B07Q84DPZH/
Полное извлечение HTML весь HTML-код из вашего выбора, это может быть особенно полезно при выборе целых DIV на странице.
Извлечение : Полный HTML
Результат : Samsung Galaxy A10 32 ГБ (A105M) 6,2 дюйма HD+ Infinity-V 4G LTE Разблокированный на заводе GSM-смартфон — черный
При извлечении внутреннего HTML будет извлечено любое содержимое, найденное в HTML-тегах выбранного вами элемента.
Извлечение : Внутренний HTML
Результат : Samsung Galaxy A10 32 ГБ (A105M) 6,2 дюйма HD+ Infinity-V 4G LTE Разблокированный на заводе смартфон GSM — черный
Во многих случаях ваш выбор будет иметь атрибуты HTML, такие как класс, ID или название
ParseHub автоматически определит эти атрибуты и позволит вам извлечь содержащиеся в них данные
В этом примере выбор, который мы сделали, ParseHub выбрал атрибут класса. Теперь мы можем выбрать его из раскрывающегося списка, чтобы конкретно извлечь эти данные.
Извлечение : Атрибут класса
Результат : размер-средний цвет-основа текст-нормальный он извлекает только имя и URL-адрес для каждого продукта на одной странице.
Чтобы получить более подробное руководство о том, как создать более крупный проект (с вашими новыми навыками извлечения HTML), ознакомьтесь с нашим руководством по настройке проекта парсинга веб-страниц.
