Как уменьшить объект в Фотошопе
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.
Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
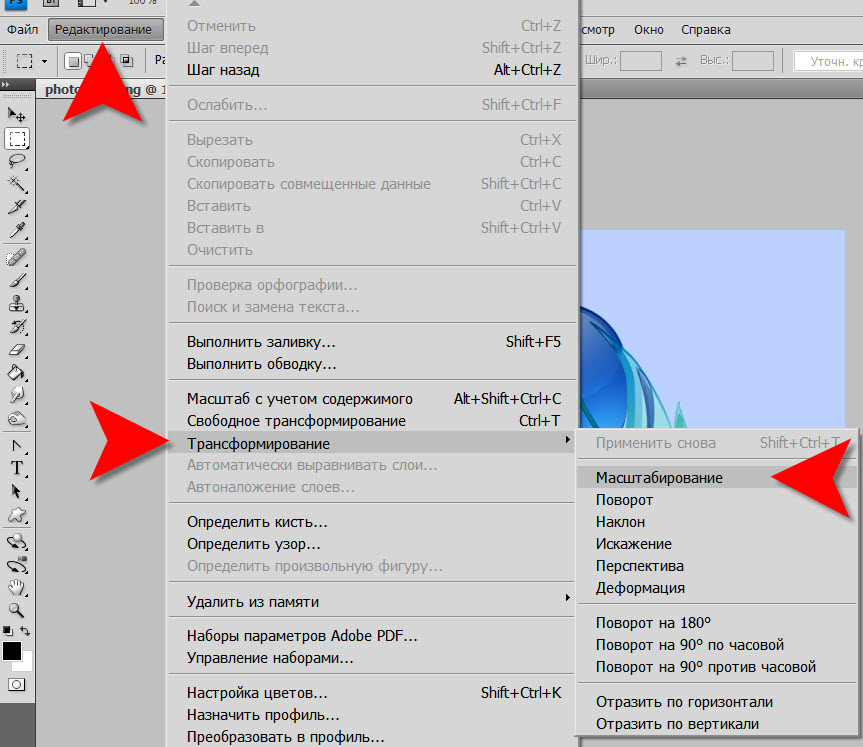
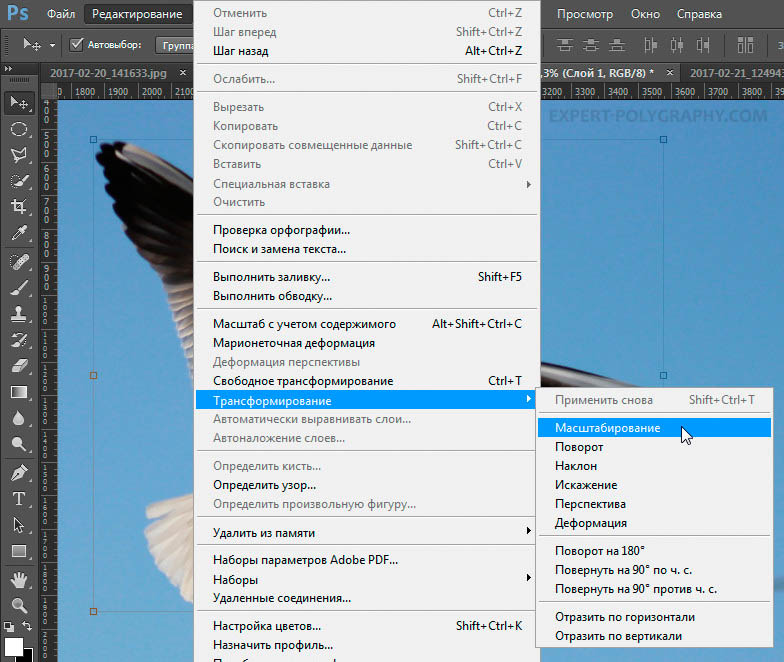
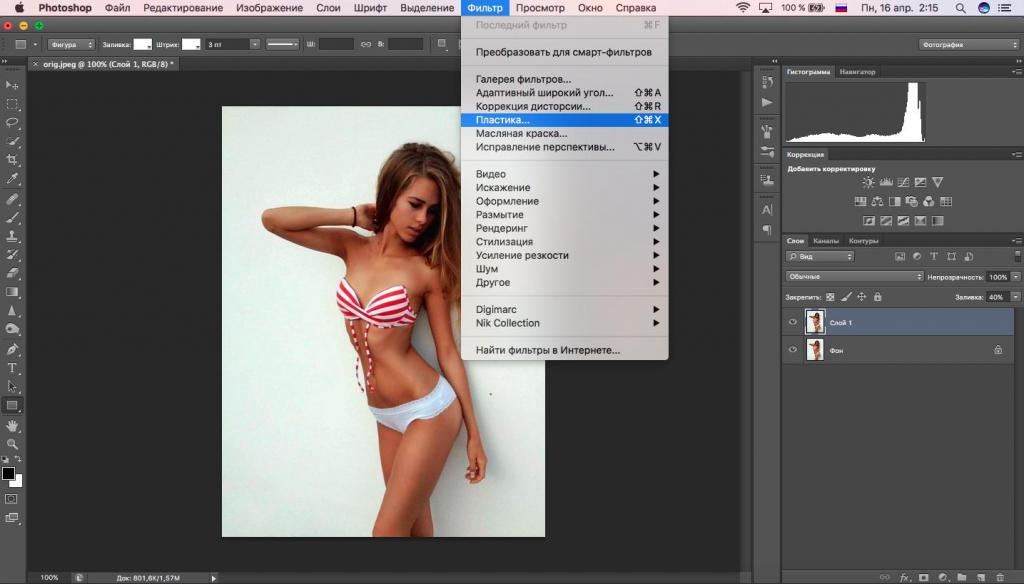
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение.
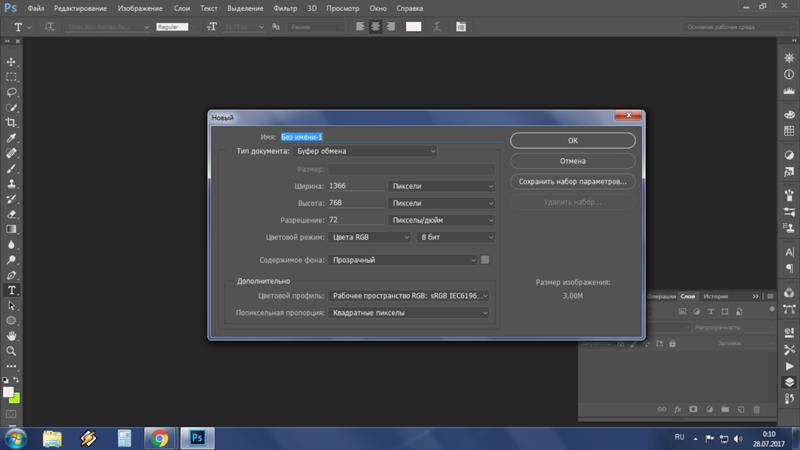
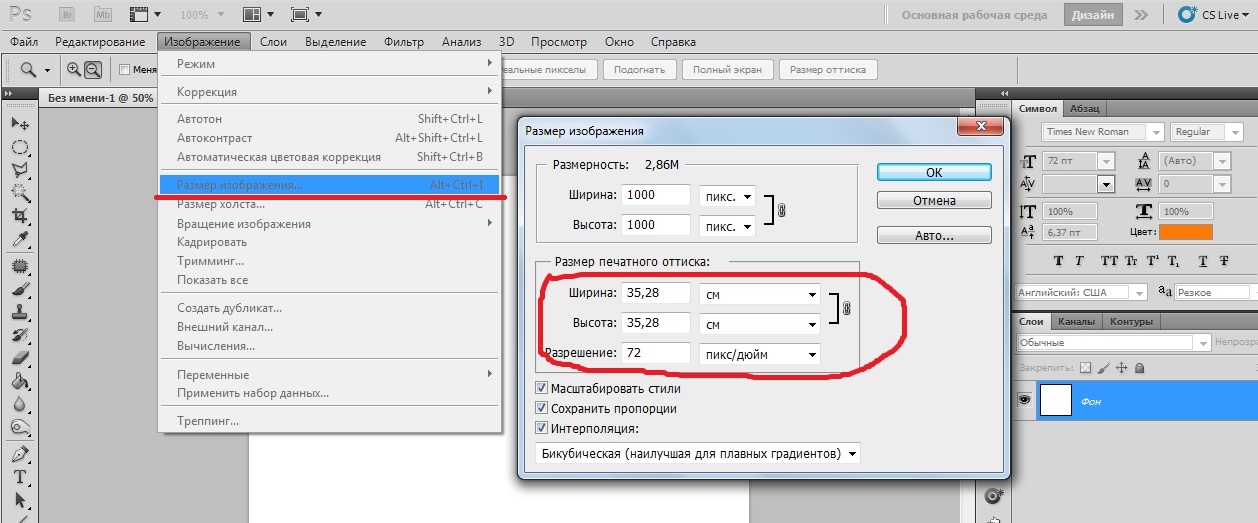
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
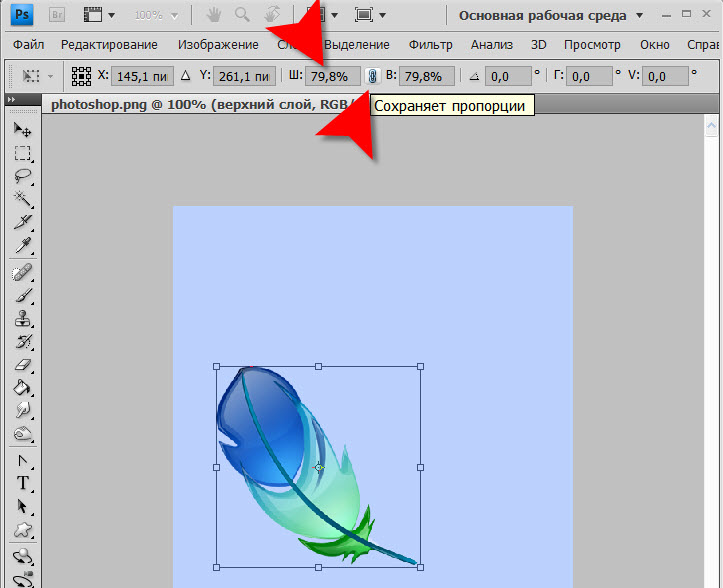
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform

Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
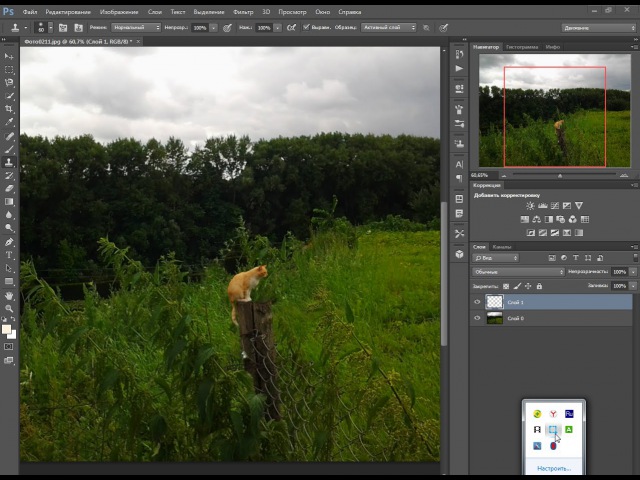
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.
Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Как в фотошопе изменить размер картинки
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
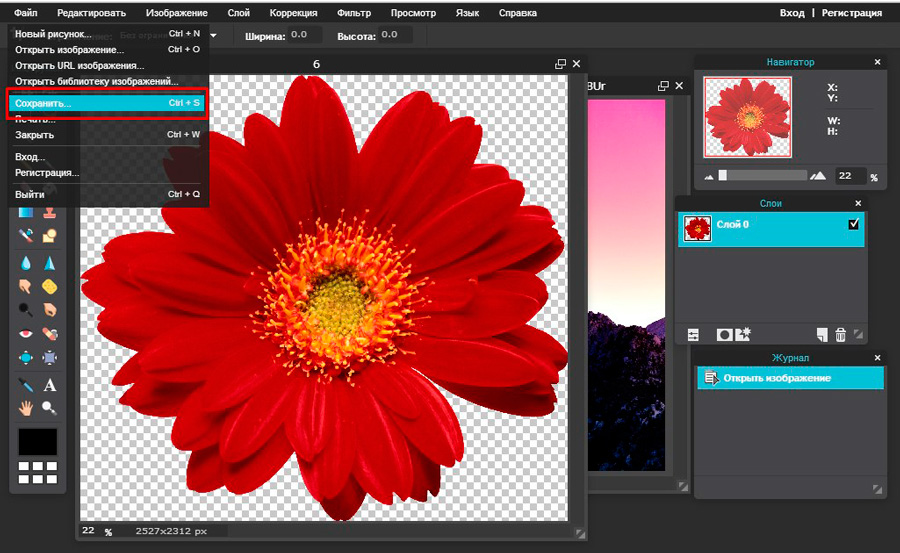
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
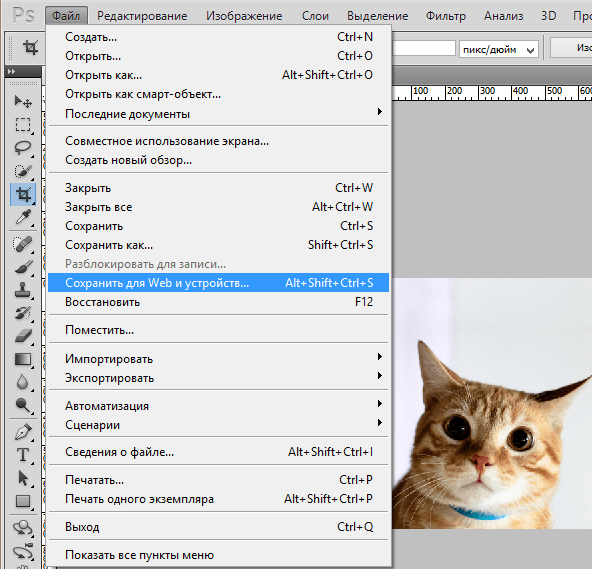
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть ? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
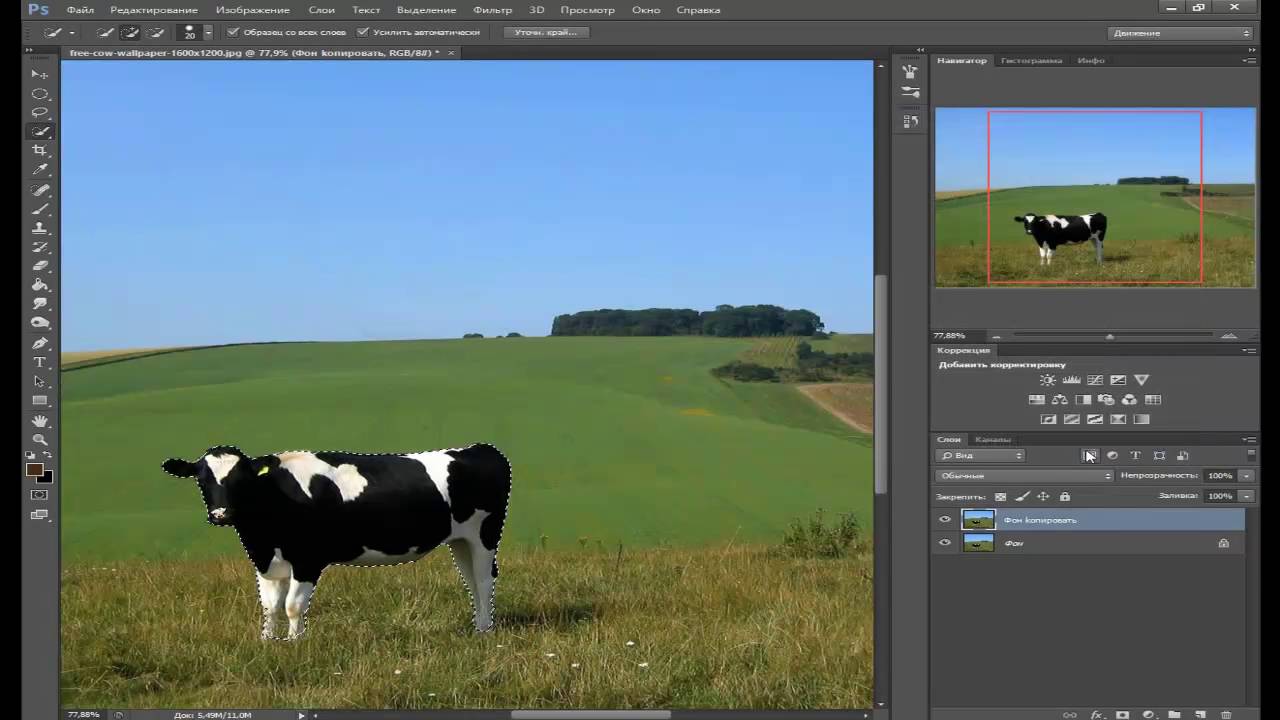
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб)) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Увеличение и уменьшение размера изображения или объекта в Фотошопе
Изменение размера — уменьшение и увеличение изображения средствами Adobe Photoshop производится следующими способами:
- функцией «масштабирование»;
- «трансформирование»;
- «свободное трансформирование»;
- масштабирование слоя;
- при помощи инструментов выделения.

Все способы отличаются друг от друга и применяются в определенных ситуациях.
Масштабирование
Масштабирование используется, если пользователю нужно изменить размеры всей картинки, а не какой-то ее части. Чтобы применить функцию, нужно на верхней панели найти вкладку «редактирование», перейти в «трансформирование», оттуда перейти и кликнуть на «масштабирование». Вокруг холста должна появиться рамка, потянув за уголки которой пользователь сможет менять пропорции картинки на свое усмотрение. Чтобы объект не растягивался при увеличении или уменьшении изображения в Фотошопе, а сохранял свои пропорции, необходимо при изменении его величины удерживать клавишу SHIFT.
Если пользователь заранее знает, какие параметры ширины и высоты необходимо придать фотографии, эти значения ему необходимо ввести в специальное диалоговое окно. Это окно вызывается комбинацией клавиш ALT+CTRL+I, либо функцией «размер изображения» во вкладке «изображение» на верхней панели.
Чтобы сохранить пропорции объекта при изменении масштаба, нужно поставить галочку на «сохранить пропорции».
Оба варианта работают практически одинаково, но при использовании первого качество картинки сильно ухудшается при увеличении, тогда как во втором случае качество страдает не так сильно.
С сохранением пропорций
Чтобы вставленная картинка или отдельная фигура сохраняла свои пропорции при масштабировании, необходимо зажать клавишу SHIFT. Таким образом, объект увеличивается (уменьшается) относительно центра слоя, а при зажатой клавише ALT изображение меняет пропорции относительно своего центра.
Свободное трансформирование
Комбинацией клавиш CTRL+T включается функция «свободное трансформирование» (Free Transform). Свободное от обычного отличается тем, что при нем объект можно вращать и отражать. Если не получается вызвать функцию комбинацией клавиш, то можно воспользоваться верхним меню, там нужно найти вкладку «редактирование», перейти из нее в «трансформирование», потом нажать «свободное трансформирование».
В случае с версией Photoshop на английском языке путь выглядит так: «Edit» — «Transform» — «Free Transform». С изображением можно выполнять различные действия, просто потянув за уголки рамки, а при нажатии на него правой кнопкой мыши, пользователю откроется контекстное меню с расширенными возможностями.
Изменить размер слоя
Этот вариант пригодится в случае, когда нужно уменьшить или увеличить целый слой, особенно удобно в случае изменения размера вырезанного объекта. Масштабирование можно осуществить следующими способами:
- Изменение масштаба содержимого. Чтобы воспользоваться этим способом, необходимо воспользоваться функцией «Free Transform». Вокруг всего изображения появятся границы, потянув за которые, можно его увеличить или уменьшить.
- Уменьшить/увеличить масштаб фона. Background имеет большое количество ограничений, поэтому его масштабирование отличается от масштабирования обычного слоя.

Чтобы изменить параметры фона, необходимо перейти во вкладку «размер изображения», затем просто ввести нужные параметры Ширины и Высоты. Другой вариант – это разблокировать Background, тем самым сделав его обычным слоем, после чего программа позволит изменять его масштабы привычным способом. Для разблокировки необходимо два раза кликнуть по иконке фонового слоя и нажать ОК, ничего не меняя. После разблокировки пользователь может изменять пропорции так же, как в случае с обычным.
Изменение размера выделенного изображения
Когда необходимо изменить размер только части картинки, подойдет инструмент «выделение», его можно найти на боковой панели инструментов. Выделить объект можно с помощью эллипса, прямоугольника, вертикальной и горизонтальной строки, лассо и волшебной палочки. На выделенную область картинки необходимо кликнуть правой кнопкой мыши, после чего появится контекстное меню, в котором нужно выбрать «свободное трансформирование», либо «трансформировать выделенную область».
Качество при изменении размера
Увеличение и уменьшение прямым образом влияет на качество редактируемой фотографии. Если взять любой объект, уменьшить его инструментами Photoshop, а затем увеличить до прежних параметров, то можно заметить невооруженным глазом, что фото стало более размытым.
Ухудшение качества изображения связано с тем, что при уменьшении картинки, так же уменьшается количество пикселей в ней, а когда происходит ее увеличение, то исчезнувшие пиксели не возвращаются, поэтому фото становится более расплывчатым, менее четким и качественным. Поэтому, если пользователь желает изменить масштаб редактируемого вырезанного или выделенного объекта, то ему лучше сразу определиться с пропорциями, чтобы не менять их по несколько раз, теряя при этом качество.
Как уменьшить или увеличить размер изображения в фотошопе
| Содержание статьи | |
|---|---|
| 1 | Способ 1 – Диалоговое окно Размер изображения |
| 2 | Способ 2 – Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 – Размер холста |
| 6 | Способ 4 – Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
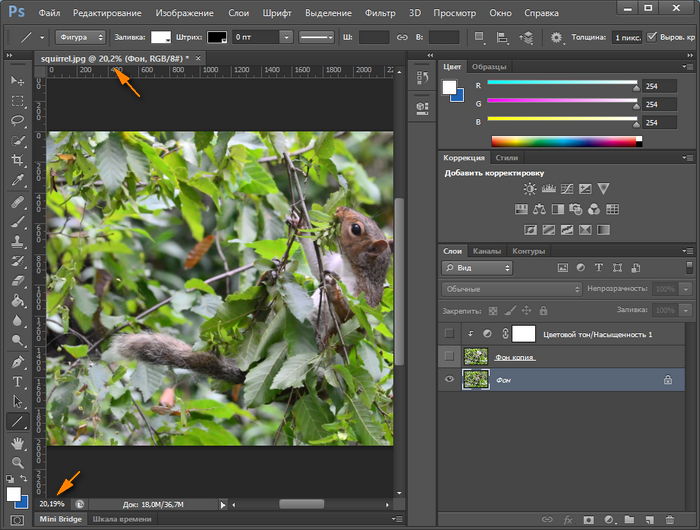
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
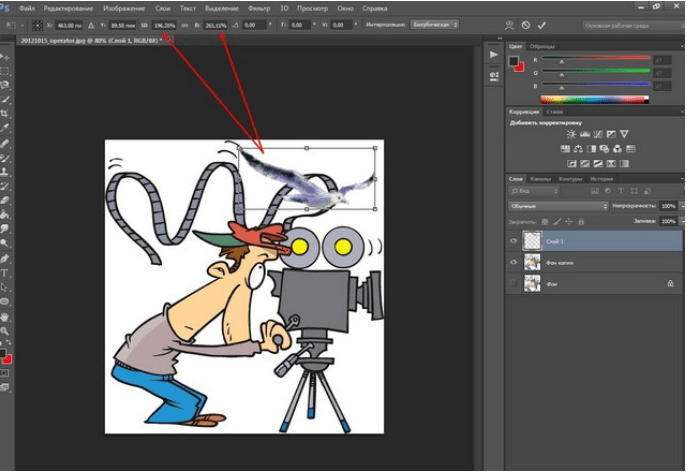
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
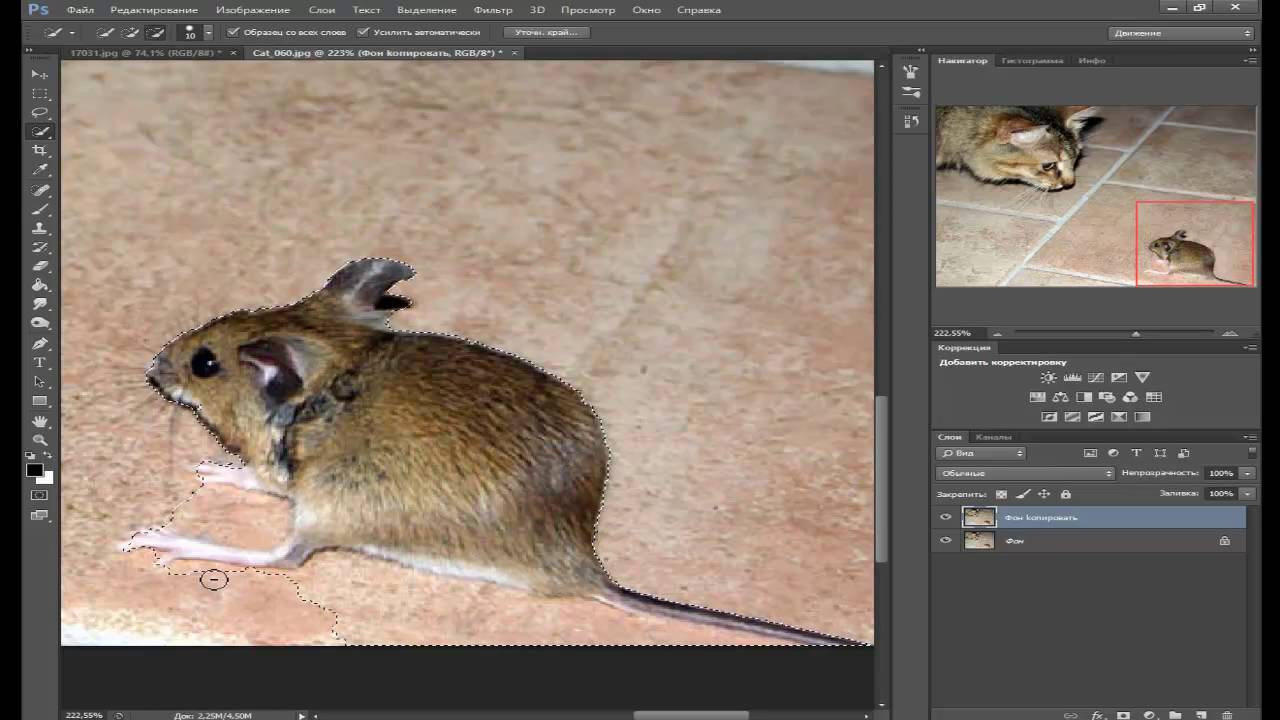
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
пошаговая инструкция, описание и рекомендации
Начинающие осваивать графический редактор Photoshop первое время теряются перед его богатым функционалом. Один из непонятных моментов — работа со слоями. В этой статье мы подробно рассмотрим, как изменить размер слоя в «Фотошопе» правильно.
Для чего меняется размер слоя?
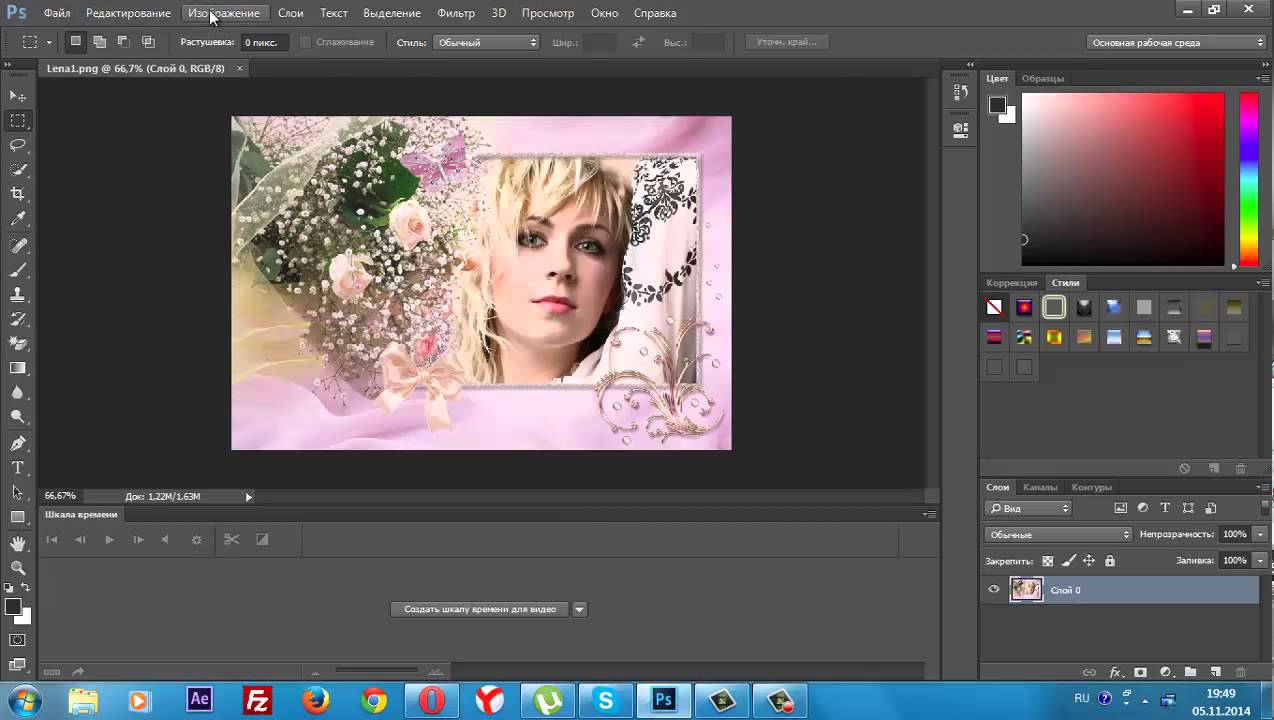
Основная причина, по которой вам может потребоваться изменить площадь слоя — это конфликт основного фонового изображения и дополнительного, который размещается над ним отдельным слоем. Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Вставка может быть больше или меньше фона, поэтому чтобы коллаж смотрелся гармонично, ее нужно увеличить или уменьшить, чтобы вписать в общую картину.
Оговоримся, что разъясняя читателю, как изменить размер слоя в Photoshop, мы используем формальную, абстрактную формулировку. Все представленные нами манипуляции никак не повлияют на его площадь, они будут касаться только видимой части — той, которую нам требуется вписать в картинку. Поэтому правильнее будет сказать, что мы изменяем размер видимого содержимого слоя.
Как в «Фотошопе» изменить размер слоя?
Пошагово разберем весь процесс:
- В правой стороне экрана выделите в палитре слоев необходимый — кликните левой кнопкой мыши (ЛКМ) по нему.
- В верхней строке нажмите «Редактирование», в выпавшем меню выберите «Свободное трансформирование».
- Вы увидите, что слой обведен рамкой с маркерами. Они-то и помогут нам изменить его видимые размеры.
- Работа с маркерами (небольшими квадратиками на рамке) начинается с наведения на один из них курсора и зажатия левой кнопки мыши.

- Как изменить размер слоя в «Фотошопе»? Обратите внимание на маркеры на сторонах рамки: потяните один из них к центру документа — видимое изображение слоя с этого бока уменьшится, от центра — увеличится.
- Маркеры на углах видимой картинки слоя: потянув их к центру или от центра изображения, вы измените сразу размер двух сторон, прилегающих к тому углу.
- Если вам нужно задать определенные параметры для ширины и длины, то впишите их соответственно в поля «Ш» и «Д». Скорее всего, по умолчанию у вас здесь установлены проценты. Единицы измерения (пиксели, сантиметры, миллиметры) можно выбрать, кликнув правой кнопкой мыши (ПКМ) на любом из этих окошек.
- Чтобы оставить внесенные изменения, кликните на Enter. Сохранить их поможет галочка на панели инструментов.
- Отменить изменения — нажмите на перечеркнутый кружок, который виден рядом с галочкой на той же панели инструментов.
Как изменить размер слоя в «Фотошопе»: «горячие» клавиши
Рассмотрим «горячие» сочетания, заметно убыстряющие дело:
- Ctrl+T — вызов инструмента «Свободное трансформирование».

- Ctrl + «-«/»+» — уменьшение/увеличение масштаба изменяемого слоя.
- Как в «Фотошопе» изменить размер слоя, сохраняя пропорции? Зажмите Shift при работе с маркерами — стороны изображения будут увеличиваться/уменьшаться пропорционально.
- Чтобы стороны изображения изменялись пропорционально друг другу, можно нажать на значок «Звенья цепочки» на рабочем столе.
- Зажатие Alt при работе с маркерами — длина и ширина будут изменяться относительно центра изображения.
- Зажатие Shift и Alt при работе с маркерами — стороны видимой картинки будут изменяться и пропорционально друг другу, и относительно центра изображения.
- Esc — быстрый сброс внесенных изменений.
Использование навигатора
Разбирая, как изменить размер слоя в «Фотошопе CS6» и иных версиях (к слову, во всех вариациях графического редактора эта операция выполняется одинаково), важно отметить такой момент, как работа с изменением слишком большого слоя. Признаком его является то, что после вызова вкладки «Свободное трансформирование» вы не видите ни рамки, ни маркеров-узлов.
Как изменить размер картинки в «Фотошопе» в таком случае? Чтобы с документом стало возможно работать, нужно всего лишь уменьшить его масштаб до таких границ, чтобы инструменты свободного трансформирования были видны. Для этого перейдите в «Навигатор» и сдвиньте ползунок масштаба до нужной позиции. Сохраните изменения и вернитесь к трансформации.
Сохранение качества
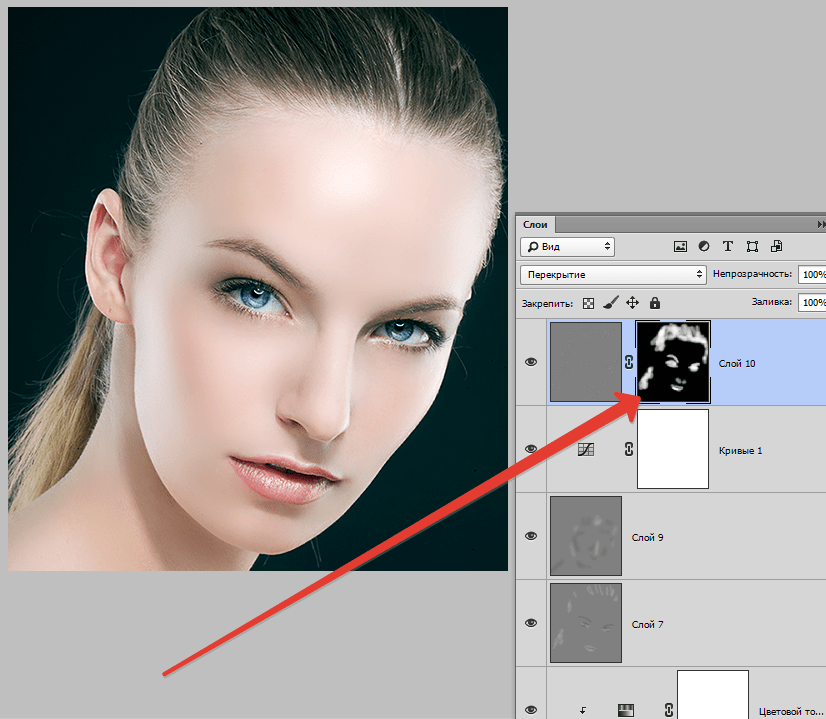
Перед тем как изменить размер картинки в «Фотошопе», обратите внимание на то, что качество увеличиваемого в размерах слоя может заметно пострадать. Чтобы этого не происходило, советуем перед началом трансформаций преобразовать его в смарт-объект:
- Нажмите ПКМ на необходимом слое.
- В вышедшем списке выберите «Преобразовать в смарт-объект».
- Выполните по схемам, представленным в подзаголовках выше, все необходимые трансформации, сохраните изменения.
- Снова ПКМ по измененному уже слою — на этот раз выберите «Растрировать…»
В результате этих действий все данные об изображении копируются в смарт-контейнеры. Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Поэтому вы хоть сколько можете сжимать или увеличивать слой — при необходимости графический редактор возьмет сведения оттуда, чтобы качественно восстановить изображение в случае его укрупнения. Однако мы советуем вам добавлять в слои фото или картинки, не сильно различающиеся по разрешению с фоном — так они будут смотреться гораздо естественнее.
Изменение размера фонового слоя
Говоря о том, как изменить размер слоя в «Фотошопе», важно добавить, что инструмент «Свободное трансформирование» годен для всего разнообразия слоев, кроме единственного — фонового. В палитре вы его узнаете по характерному значку «защелкнутый замочек». Если вы не меняли порядок слоев, то он окажется в самом низу.
Изменить его длину и ширину можно двумя способами:
- Кликните на «Изображение», в появившимся меню выберите «Размер изображения». Введите требуемые параметры для длины и ширины слоя.
- Разблокируйте фон. Для этого дважды кликните по нему ЛКМ, во всплывшем окне нажмите «ОК».
 Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Изменение размера нескольких слоев сразу
Рассмотрим, как изменить размер слоя в «Фотошопе» в этом случае:
- Если необходимые слои расположены рядом друг с другом, выделите их ЛКМ, зажав Shift. Еще один вариант: удерживая палец на этой клавише, нажмите ЛКМ на верхний, а потом на нижний слой или наоборот. Выделятся как они сами, так и находящиеся между ними слои.
- В случае, когда необходимые слои расположены в палитре вразнобой, зажав Ctrl, выберите поочередно каждый из них.
- Еще один способ — поместить все нужные слои в группу и закрыть ее (стрелочка рядом с названием группы будет «смотреть» острой стороной вбок, а не вниз).
- После одной из перечисленных манипуляций вам останется лишь вызвать «Свободное трансформирование» и провести изменение размера по отлаженной схеме, представленной выше.
Мы разобрали все способы того, как изменить размер слоя в «Фотошопе» всех версий с использованием «горячих» клавиши и без них, для обычного слоя, фона и группы из нескольких слоев. Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Немного практики — и вы будете производить эту несложную операцию на автомате, не задумываясь об особенностях ее исполнения. Удачи в творчестве и освоении этого замечательного графического редактора!
Выделение сложного объекта в фотошопе
Под «сложным» объектом имеется в виду объект со сложными краями, которые не возможно выделить с помощью инструмента «Лассо». Способов вырезания сложных объектов достаточно много, вы можете ознакомиться еще с двумя другими способами по этой ссылке: Как вырезать сложный объект в фотошоп с помощью параметров наложения и с помощью цветовых каналов.
В данном уроке я покажу как можно в программе фотошоп выделить сложный объект с помощью «Маски».
Данным способом можно выделить и вырезать, к примеру, человека с фотографии или другой сложный объект. В качестве примера я взял фото бегущей лошади, которую мы в процессе урока «вырежем» с заднего фона.
1) заходим в программу Photoshop, открываем картинку (фото) лошади, выбрав в верхнем меню «Файл» — «Открыть»;
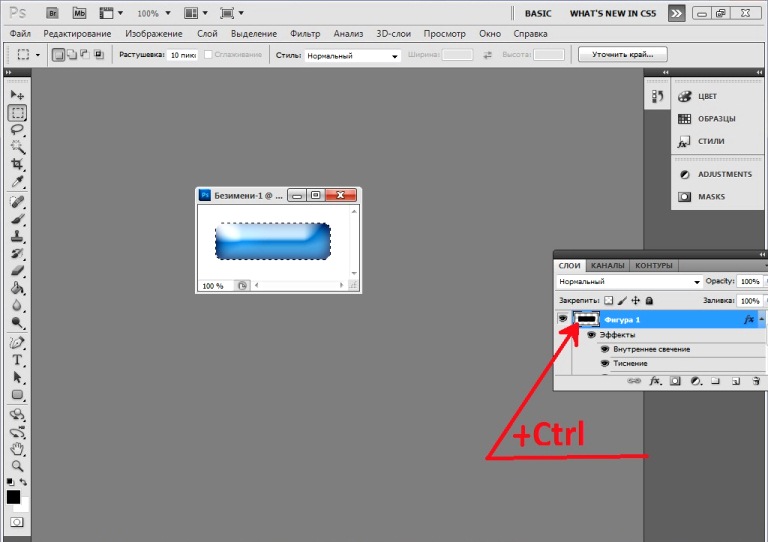
2) в окошке «Слои», при стандартных настройках Photoshop оно расположено в правом нижнем углу, Вы увидите, что появился новый слой с миниатюрой открытой картинки. Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
Данный слой должен быть выделен, как на рисунке, если он не выделен, кликните по нему 1 раз левой кнопкой мыши.
3) далее в левом боковом меню, снизу, нажимаем правой кнопкой мыши на значок «Быстрая маска»
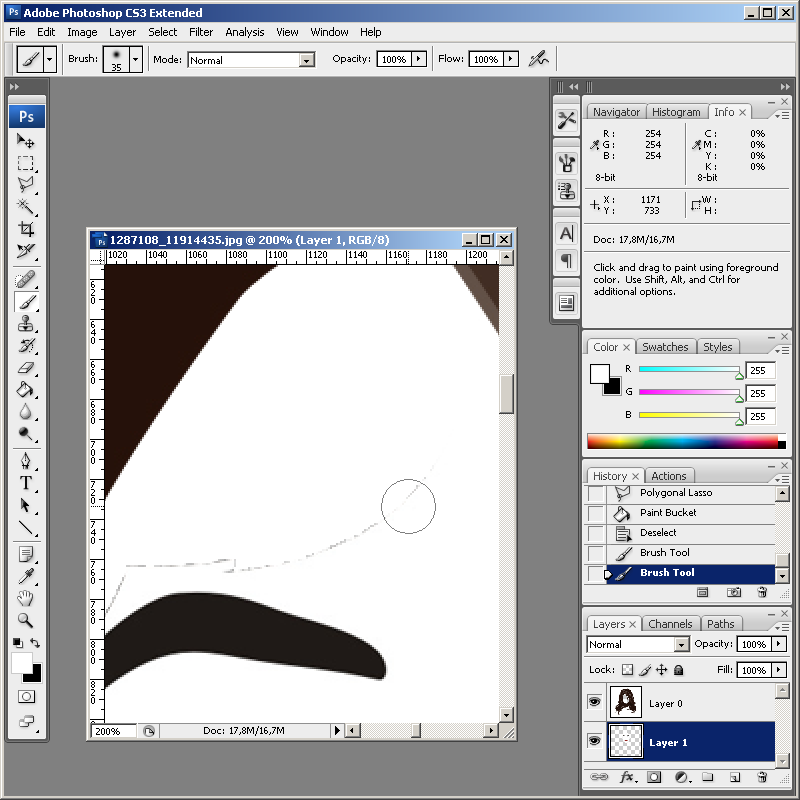
4) после этого берем кисть любой, удобной формы, настраиваем ее «непрозрачность» и «нажим» на 100% и обводим лошадь. При этом цвет кисти после нажатия на «Быструю маску» будет черным, таким образом обводя объект мы получим его выделение полупрозрачным красным слоем. Если где-то залезли за поля кистью, ее можно просто подтереть ластиком. Регулируйте (увеличивайте, уменьшайте) размеры кисти, чтобы более точно обвести все детали объекта. Такие вещи, как волосы, полупрозрачная пленка, крылья мухи и т.п. нужно обводить кистью с настройками нажима около 50%.
5) итак, у нас имеется объект, выделенный «Быстрой маской», это видно по полупрозрачному красному фону, теперь нажимаем правой кнопкой мыши на значок «Быстрой маски», как в п. 3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
3. После нажатия мы увидим, что у нас выделилось все вокруг объекта, т.е. все, что мы обводили кистью осталось не выделенным, а все вокруг выделилось — это видно на картинке по пунктирным линиям, охватывающим поля фото.
6) Теперь необходимо необходимо выделить сам объект, нужно перейти в режим выделения, для этого нажимаем правой кнопкой мыши на значок «Выделение», в левом меню сверху.
7) теперь наводим курсор на наш объект, нажимаем правую кнопку мыши и в появившемся меню выбираем «Инверсия выделенной области» и получаем выделенный нужный нам объект!
8) теперь объект, который мы обводили в режиме «Быстрой маски» выделен и мы его можем перетащить или вырезать на другой слой. Для того, чтобы вырезать объект на новый слой нужно как в п.7 навести курсор на объект, нажать правую кнопку мыши и в меню выбрать «Вырезать на новый слой».
Если же необходимо перетащить объект, тогда выбираем в левом меню, вверху инструмент «Перемещение» и удерживая левую кнопку мыши берем наш выделенный объект и перетаскиваем его.
СОВЕТ: при выделении объекта можно использовать различные виды кистей. К примеру, если Вы прорисовываете гриву (волосы), то следует использовать «мягкую» кисть, а для обрисовки туловища — «жесткую». Для того, чтобы выделить полупрозрачный объект, к примеру крылья мухи, необходимо отрегулировать нажим кисти (уменьшить нажим).
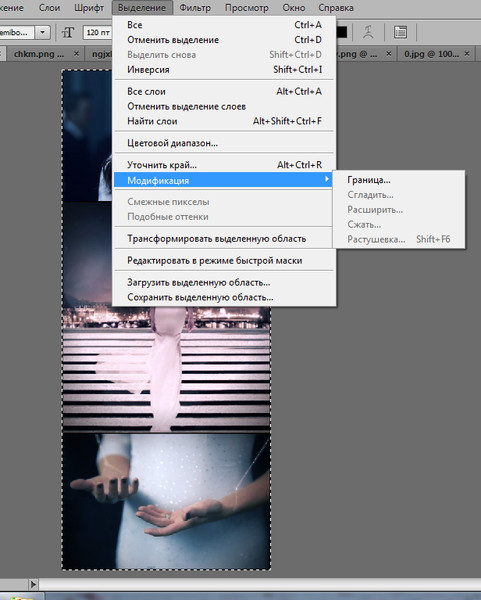
Как сделать точный выбор в Select and Mask
Запустить рабочее пространство Select and Mask
Сделайте первоначальный выбор с помощью любого из инструментов выбора. Откройте рабочее пространство «Выделение и маска», выбрав «Выделение»> «Выделение и маска» или щелкнув «Выделение и маска» на панели параметров для любого из инструментов выделения.
Совет: Кроме того, вы можете сначала открыть рабочее пространство «Выделение и маска» и использовать там инструменты выделения, чтобы сделать первоначальный выбор.
Выбрать ракурс
В рабочем пространстве «Выделение и маска» перейдите в меню «Просмотр» и выберите режим просмотра.
Например, если вы выберете режим «Наложение», выбранные области станут прозрачными, а невыделенные области будут выделены красным цветом. Вы можете перетащить ползунок «Прозрачность», чтобы контролировать непрозрачность красного наложения.
Использование инструментов «Выделение» и «Маска»
Используйте инструменты на панели слева с их опциями «Добавить к выделению» и «Вычесть из выделения», чтобы очистить выделение.
- Используйте инструмент «Быстрое выделение» для автоматического выбора на основе похожих тонов и краев изображения.
- Используйте инструмент Refine Edge Brush для более точного выделения мягких краев, таких как волосы или мех.
- Используйте инструмент «Кисть», чтобы закрасить выделение там, где хотите.
- Используйте инструмент «Лассо» для выделения произвольной формы и инструмент «Многоугольное лассо» для выделения прямых краев.
Точная настройка выбора
Используйте элементы управления на панели «Свойства» справа от рабочего пространства «Выделение и маска» для дальнейшей точной настройки краев выделения.
Например, перетащите ползунок «Сглаживание» вправо, чтобы сделать края выделения более гладкими. Перетащите ползунок «Контрастность» вправо, чтобы сделать края выделения более четкими. Если вы заметили бахрому нежелательного цвета на мягком краю выделения, установите флажок «Очистить цвета» и перетащите ползунок «Количество».
Выход из меню выбора и маски
Перейдите в меню «Вывод в» на панели «Свойства» и выберите метод вывода. Например, если вы выберете Новый слой с маской слоя, ваш выбор будет представлен как гибкая маска слоя на новом слое на панели «Слои».
Щелкните OK, чтобы закрыть рабочее пространство «Выделение и маска» и вернуться в основное рабочее пространство.
Как использовать инструмент выбора объекта в Photoshop CC 2020
Вы когда-нибудь хотели, чтобы на фотографиях можно было выбирать людей или объекты, просто перетаскивая их? Теперь вы можете это сделать с помощью нового инструмента выделения объектов в Photoshop CC 2020!
Автор Стив Паттерсон.
В этом уроке я покажу вам, как использовать новый инструмент выделения объектов в Photoshop CC 2020 , чтобы быстро выбирать людей, животных или другие объекты на ваших фотографиях! В отличие от команды Photoshop Select Subject, которая просматривает все изображение и пытается автоматически идентифицировать объект, инструмент Object Selection Tool позволяет идентифицировать объект самостоятельно, просто нарисовав грубое выделение вокруг него.После того, как вы нарисуете быстрое выделение, Photoshop автоматически сузит выделение до краев объекта. И если первоначальный выбор не идеален, вы можете легко добавлять или удалять области, просто перетаскивая их. Посмотрим, как это работает.
Инструмент выбора объекта является новым в Photoshop CC 2020. Итак, чтобы продолжить, убедитесь, что ваша копия Photoshop CC обновлена.
В этом уроке я буду использовать это изображение, которое я загрузил с Adobe Stock.Я воспользуюсь инструментом выбора объекта, чтобы выделить свадебную пару на переднем плане. А затем, когда пара выбрана, я покажу вам быстрый способ оставить объект в цвете и превратить остальную часть фотографии в черно-белую:
А затем, когда пара выбрана, я покажу вам быстрый способ оставить объект в цвете и превратить остальную часть фотографии в черно-белую:
Исходное изображение. Фото: Adobe Stock.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Где найти инструмент выбора объекта?
В Photoshop CC 2020 инструмент выбора объекта находится на панели инструментов, вложенный в инструмент быстрого выбора и инструмент «Волшебная палочка».Он имеет сочетание клавиш Вт :
Инструмент выбора объекта на панели инструментов.
Если один из других инструментов в этом слоте ранее был активен, щелкните и удерживайте значок инструмента, пока не появится всплывающее меню, а затем выберите инструмент выбора объекта из меню:
Выбор инструмента выбора объекта в меню.
Связано: Как настроить панель инструментов в Photoshop CC
Параметры инструмента выбора объекта
Давайте кратко рассмотрим несколько важных параметров инструмента выбора объекта на панели параметров. Обратите внимание, что эти параметры должны быть установлены перед тем, как рисует ваш выбор, поскольку они применяются только к следующему выбору, который вы делаете.
Обратите внимание, что эти параметры должны быть установлены перед тем, как рисует ваш выбор, поскольку они применяются только к следующему выбору, который вы делаете.
Режим
Есть два типа выделения, которые мы можем нарисовать с помощью инструмента выбора объекта — Rectangle и Lasso — и мы переключаемся между ними с помощью опции Mode . Прямоугольник — это режим по умолчанию, и он позволяет рисовать простую прямоугольную рамку, как если бы вы это делали с помощью инструмента Rectangular Marquee Tool. А лассо работает как инструмент лассо, позволяя рисовать выделение произвольной формы вокруг объекта:
Выберите тип выделения (Прямоугольник или Лассо) из параметра «Режим».
Совет! Как использовать многоугольное лассо с инструментом выбора объекта
Вот скрытый трюк, который можно использовать с инструментом выбора объекта. При рисовании вашего первоначального выделения с режимом, установленным на Lasso, вы можете переключиться на инструмент Polygonal Lasso Tool , нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре. Инструмент «Многоугольное лассо» позволяет вам просто щелкнуть вокруг объекта, чтобы выбрать его. Когда закончите, отпустите клавишу Alt (Win) / Option (Mac), чтобы завершить выбор.
Инструмент «Многоугольное лассо» позволяет вам просто щелкнуть вокруг объекта, чтобы выбрать его. Когда закончите, отпустите клавишу Alt (Win) / Option (Mac), чтобы завершить выбор.
Пример всех слоев
По умолчанию инструмент выбора объектов ищет объекты только на активном слое. Но если вы хотите, чтобы ваш выбор был основан на совокупности всех слоев в документе, включите Sample All Layers . В большинстве случаев вам лучше не использовать его:
Параметр «Образец всех слоев» (по умолчанию отключен).
Авто-улучшение
Auto-Enhance добавляет небольшое сглаживание краям вашего выделения.Разница между включенным или выключенным Auto-Enhance минимальна, поэтому обычно можно оставить его выключенным:
Параметр Auto-Enhance (по умолчанию отключен).
Вычитание объекта
Параметр Object Subtract позволяет Photoshop использовать передовую технологию выделения объектов при удалении нежелательных областей из исходного выделения. Когда вычитание объекта отключено, инструмент выбора объекта ведет себя так же, как стандартный инструмент прямоугольной области или лассо, и просто удаляет все пиксели, которые вы перетаскиваете вручную.Вычитание объекта почти всегда следует оставлять включенным.
Когда вычитание объекта отключено, инструмент выбора объекта ведет себя так же, как стандартный инструмент прямоугольной области или лассо, и просто удаляет все пиксели, которые вы перетаскиваете вручную.Вычитание объекта почти всегда следует оставлять включенным.
Мы более внимательно рассмотрим опцию «Вычитание объекта» немного позже в этом руководстве:
Параметр «Вычитание объекта» (по умолчанию включен).
Как выбрать объекты с помощью инструмента выбора объекта
Инструмент выбора объекта работает так, что мы рисуем контур выделения вокруг общей области, где появляется объект. Затем Photoshop просматривает границы этого выделения, чтобы найти объект, и обертывает контур выделения вокруг него.Как только начальное выделение на месте, мы можем добавить недостающие области к выделению или вычесть области из выделения, снова просто перетаскивая их с помощью инструмента выделения объекта.
Шаг 1. Нарисуйте начальное выделение вокруг объекта
Начните с рисования вашего первоначального выбора. Режим прямоугольника по умолчанию обычно работает лучше всего. Я нарисую прямоугольную область вокруг свадебной пары. Старайтесь держаться достаточно близко к объекту, не выходя за пределы выделенных границ:
Режим прямоугольника по умолчанию обычно работает лучше всего. Я нарисую прямоугольную область вокруг свадебной пары. Старайтесь держаться достаточно близко к объекту, не выходя за пределы выделенных границ:
Рисование начального прямоугольного выделения вокруг моего объекта (ов).
Совет! Как переместить контур выделения при его рисовании
Если вы начали контур выделения в неправильном месте, удерживайте кнопку мыши нажатой и нажмите и удерживайте пробел на клавиатуре. Перетащите мышь, чтобы переместить контур выделения на место, а затем отпустите клавишу пробела, чтобы продолжить рисование остальной части выделения.
Исходный результат
После того, как вы окружили объект контуром выделения, отпустите кнопку мыши.Photoshop анализирует область внутри выделения и через несколько секунд оборачивает контур вокруг объекта:
Фотошоп смог изолировать пару от фона.
Шаг 2: Ищите проблемы с выделением
Хотя первые результаты часто впечатляют, обычно они не идеальны. Вы захотите увеличить масштаб и прокрутить объект, ища проблемы с выделением.
Вы захотите увеличить масштаб и прокрутить объект, ища проблемы с выделением.
Например, здесь мы видим, что Photoshop довольно плохо справился с выбором цветов в букете:
Фотошоп пропустил большинство цветов.
Шаг 3: Удерживая Shift, перетащите, чтобы добавить к выделению
Чтобы добавить недостающую часть объекта к вашему выделению, нажмите и удерживайте клавишу Shift и перетащите вокруг него другой контур выделения:
Удерживая Shift, перетащите прямоугольную область вокруг букета.
Photoshop снова анализирует область в границах выделения, и точно так же добавляется недостающая часть:
Букет добавлен в основную подборку.
Шаг 4: Удерживая Alt (Win) / Option (Mac), перетащите, чтобы вычесть из выделенного
Чтобы удалить или вычесть ненужную область из выделения, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и перетащите ее.
На моем изображении обратите внимание, что область между букетом и платьем также выделена и ее нужно удалить:
Область, которую нужно вычесть из выделения.
Изменение режима инструмента с Прямоугольника на Лассо
Поскольку эта область находится под небольшим углом, я изменю параметр Mode на панели параметров с Rectangle на Lasso :
Установка режима «Лассо».
Выделение области
Режим лассо позволяет нам рисовать выделения произвольной формы с помощью инструмента выбора объекта. Я удерживаю клавишу Alt (Win) / Option (Mac) и обведу область, которую нужно вычесть. Обратите внимание, что я не делаю точный выбор. Я просто рисую вокруг и за пределами общей области:
Окружающая область, которую нужно вычесть из выделения.
Отпустите кнопку мыши, и нежелательная область будет удалена:
Инструмент «Выбор объекта» смог вычесть область из выделения.
Что делает опция «Вычитание объекта»?
Ранее, когда мы рассматривали параметры инструмента выбора объекта на панели параметров, я упоминал, что Object Subtract обычно следует оставить включенным. Давайте быстро посмотрим, что именно делает опция «Вычитание объекта».
Давайте быстро посмотрим, что именно делает опция «Вычитание объекта».
Вот еще одна проблема с моим изображением. Пространство между стороной пиджака мужчины и его рукой нужно вычесть из выделения:
Другая область, которую нужно вычесть из выделения.
Так как эта область выглядит так, будто ее можно легко поместить в прямоугольную рамку, я переключу параметр Mode на панели параметров с Lasso обратно на Rectangle :
Установка режима инструмента «Прямоугольник».
Удаление области с помощью Object Subtract off
Я отключу Object Subtract :
Отключение функции «Вычитание объекта» на панели параметров.
А затем, чтобы вычесть из выделения, я нажимаю и удерживаю Alt (Win) / Option (Mac) и растягиваю прямоугольный контур выделения вокруг него:
Вычитание площади при выключенном «Вычитании объекта».
Но обратите внимание, что вместо того, чтобы вычитать только пустую область в середине, Photoshop вычитал всего в выделении. Это связано с тем, что отключение функции «Вычитание объекта» отключает передовую технологию, которую инструмент выбора объекта использует для анализа изображения. Вместо этого он ведет себя как стандартные инструменты Rectangular Marquee или Lasso Tool и просто вычитает все, что вы тащите.
Это связано с тем, что отключение функции «Вычитание объекта» отключает передовую технологию, которую инструмент выбора объекта использует для анализа изображения. Вместо этого он ведет себя как стандартные инструменты Rectangular Marquee или Lasso Tool и просто вычитает все, что вы тащите.
Вся область была удалена с выключенным «Вычитанием объекта».
Как отменить шаг с помощью инструмента выбора объекта
Я отменю свой последний шаг, перейдя в меню Edit в строке меню и выбрав Undo Object Selection .Или я мог бы нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре. Photoshop дает нам несколько отмен с помощью инструмента выбора объекта, поэтому вы можете несколько раз нажать Ctrl + Z (Win) / Command + Z (Mac), чтобы отменить несколько шагов:
Идем в Edit> Undo Object Selection.
Удаление области с помощью Object Subtract на
На этот раз я поверну Object Subtract на :
Включение «Вычитания объекта».
Затем я снова удерживаю Alt (Win) / Option (Mac), пока рисую тот же прямоугольный контур выделения вокруг области:
Вычитание площади при включенном «Вычитании объекта».
А при включенном вычитании объекта Photoshop может анализировать область внутри выделения, определять, какая часть выделения необходимо удалить, и вычитает только область в центре:
Результат с включенным «Вычитанием объекта».
Когда следует отключать вычитание объектов?
Если вы пытаетесь вычесть область и у инструмента выбора объекта слишком много проблем, выключите «Вычитание объекта», чтобы вручную (и осторожно) выбрать область самостоятельно.В противном случае оставьте включенным «Вычитание объекта» для достижения наилучших результатов.
Переключение между режимами «Сложение» и «Вычитание»
При использовании инструмента выбора объекта вам часто нужно переключаться между режимами «Добавить» и «Вычитать», чтобы точно настроить область выделения.
Например, здесь мы видим пустое пространство между парой, которое нужно вычесть из выделения:
Другая область, которую необходимо отменить.
Вычитание из выделения
На панели параметров я установлю Mode на Lasso :
Установка режима «Лассо».
А затем, чтобы вычесть это, я удерживаю Alt (Win) / Option (Mac) и нарисую приблизительный контур вокруг области:
Удерживая Alt (Win) / Option (Mac), чтобы вычесть из выделенного.
Но обратите внимание, что наряду с удалением пустого пространства Photoshop также удалил часть плеча мужчины и воротника рубашки, что означает, что мне нужно добавить эти области обратно:
Photoshop вычленил слишком большую площадь.
Добавление части исходного выбора
Итак, чтобы добавить их к выделению, я удерживаю свою клавишу Shift , когда перетаскиваю их:
Удерживая Shift, чтобы добавить области к выделению.
И вот эти области снова выделены:
Результат после добавления обратно части исходного выделения.
Завершение выбора
Продолжайте обходить объект, удерживая Shift для добавления к выделению или Alt (Win) / Option (Mac) для вычитания из него, пока выделение не будет выглядеть хорошо. Вот мой окончательный результат с выбранной свадебной парой на заднем плане:
Окончательное выделение с помощью Object Selection Tool.
На этом этапе вы можете дополнительно уточнить выделение с помощью рабочего пространства Photoshop Select and Mask . Но я собираюсь сохранить это для следующего урока, где мы специально рассмотрим использование инструмента выбора объекта с выделением и маской.
Загрузите это руководство в виде готового к печати PDF-файла!
Как преобразовать невыделенную область в черно-белую
Вместо этого давайте посмотрим, как быстро преобразовать остальную часть изображения в черно-белое, оставив объект в цвете. В этой части предполагается, что вы уже выбрали объект с помощью инструмента выбора объекта или любого другого инструмента выделения Photoshop.
В этой части предполагается, что вы уже выбрали объект с помощью инструмента выбора объекта или любого другого инструмента выделения Photoshop.
Шаг 1. Инвертировать выделение
На данный момент у нас выделены наши темы, а все остальное выбрано не будет. Чтобы преобразовать фон в черно-белый, нам нужно инвертировать выделение, чтобы было выделено все , кроме нашего объекта. Чтобы инвертировать выбор, перейдите к меню Select в строке меню и выберите Inverse :
Выбираем> Инверсия.
Шаг 2. Добавьте корректирующий слой «Черно-белый»
Чтобы преобразовать остальную часть изображения в черно-белое, мы воспользуемся корректирующим слоем «Черно-белый».
На панели «Слои» щелкните значок Новая заливка или корректирующий слой :
Щелкните значок «Новая заливка или корректирующий слой».
И выберите Black & White из списка:
Добавление корректирующего слоя «Черно-белый».
Photoshop добавляет корректирующий слой над изображением и автоматически преобразует наш контур выделения в маску слоя:
Панель «Слои», показывающая корректирующий слой и маску слоя.
И мгновенно окружающая область преобразуется в черно-белую, в то время как наш объект остается полностью цветным:
Область вокруг объекта (ов) теперь черно-белая.
Связанные темы: Создайте простой эффект выборочного цвета с помощью Photoshop!
Шаг 3. Перетащите ползунки цвета, чтобы настроить преобразование черно-белого изображения.
Элементы управления для корректирующего слоя «Черно-белый» появляются на панели «Свойства» Photoshop . Чтобы настроить преобразование в черно-белое, перетащите отдельные ползунки цвета на влево или вправо.
Каждый цветной ползунок осветляет или затемняет различные части изображения в зависимости от их исходного цвета. Таким образом, ползунок Reds влияет на яркость красных областей, ползунок Yellows влияет на желтый цвет и так далее. Если ползунок не влияет на яркость изображения, это потому, что ни одна часть изображения не содержит этого цвета. Более подробно о преобразовании черно-белых фотографий я рассказываю в моем руководстве «Преобразование цветных фотографий в черно-белые»:
Перетаскивая ползунки цвета, настройте черные и белые области.
Поскольку фон на моем изображении содержал много голубого, я немного увеличил яркость, перетащив ползунок Cyans вправо. И вот мой окончательный результат:
Окончательный результат с помощью инструмента выбора объекта и корректирующего слоя «Черно-белый».
И вот оно! Вот как быстро выделять объекты на фотографиях с помощью нового инструмента выделения объектов в Photoshop CC 2020! Ознакомьтесь с нашим разделом «Основы Photoshop» для получения дополнительных уроков.И не забывайте, все наши руководства по Photoshop доступны для скачивания в формате PDF!
5 скрытых советов для идеального вырезания и выделения в Photoshop
5 советов для лучшего выделения и чистых краев в Photoshop
Всем привет! На этой неделе я решил поделиться своими 5 лучшими советами, которые помогут вам улучшить вырезы в Photoshop. Наша цель — аккуратный выбор с очень четкими краями. Мы все делаем выбор для очень многих вещей в фотошопе, так что это важный навык, которому нужно научиться.Я перечислил все мои вырезки и маскирующие видео ниже, поэтому рекомендую вам перекусить ими. Это вам очень поможет в фотошопе. Если вы никогда раньше не делали выделения в фотошопе, начните с этого урока.
Этот учебник не о том, как сделать первоначальный выбор (у меня есть список всех моих руководств по выбору), мы повышаем выбор и показываем, как сделать этот выбор лучше или как избежать их все вместе.
Photoshop Уроки по вырезанию и выбору.
Выделение отдельных объектов в Photoshop
Исправление краев в Photoshop
Советы по улучшению вырезов в Photoshop
Обязательно сначала посмотрите видео, так как в видео гораздо больше информации. Затем используйте эти письменные инструкции в качестве справочника.
На самом деле, учитывая список всех вышеперечисленных руководств по вырезанию, вероятно, стоит добавить эту страницу в закладки и использовать ее в качестве справочной страницы для всех элементов, выбранных в Photoshop.
Совет 1 Удушение краем маски Photoshop
Вот небольшой фан-арт из «Игры престолов», который я сделал, но края должны идеально сливаться, чтобы это было правдоподобно.
Это фотография, с которой я начал. Я снимал этого косплеера (кто-нибудь знает ее?) На Comic-Con в Сан-Диего. У меня было около 5 секунд, чтобы снять ее под деревом, поэтому у меня не было времени на идеальный фон.
Сделайте свой выбор с помощью кисти быстрого выбора (много пачки выше на выборках — этот урок проходит мимо базового выбора)
Добавьте маску слоя, и у нас есть базовый вырез.
При ближайшем рассмотрении видно, что по краям платья есть светлая бахрома. Такого не пойдет.
Выбрав маску слоя, нажмите Cmd / Ctrl + L, чтобы открывать уровни. Мы собираемся настроить уровни маски.
Немного перетащите черный ползунок, край уже выглядит лучше.
Отрегулируйте средний ползунок и обратите внимание, как он расширяет или сжимает край. Это называется заглушкой маски, и это очень быстрый способ получить идеальные края.
Совет по выделению 1.5 Избавьтесь от краев маски (Дополнительные советы
Вы когда-нибудь встречали линию, спускающуюся по изображению на краю маски? Это бонусный совет.
Выберите маску и черную кисть.
Щелкните вверху строки.
Перейти в конец строки без рисования.
Удерживая нажатой клавишу Shift, щелкните еще раз. Рисуется прямая линия и она стирает край точно так же.
Совет 2. Помогаем Photoshop с краями.
Вы делаете выбор, а затем переходите в режим «Выделение и маска».
Вот совет, как каждый раз добиваться лучших результатов.
При выборе и маске щелкните по отображению краев вверху слева.Экран погаснет. Перемещайте ползунок «Радиус», пока не увидите контур.
Отключите Show Edge и посмотрите, насколько лучше теперь выглядит этот край.
Не забывайте, вы всегда можете использовать этот первый наконечник, чтобы подавить маску и удалить бахрому.
Совет по выделению 3. Уточните края в Photoshop CC.
Как вы знаете, Refine Edge был удален и заменен на Select and Mask. Но есть скрытый способ вернуть тонкую грань, позвольте мне показать вам.
При активном выделении выберите Select> Select and Mask, удерживая нажатой клавишу Shift.
И бинго! (или Yahtzee) выскакивает уточнение края. Пожалуйста.
Совет по выбору 4. Пропустите выделение и используйте вместо него расширенное наложение.
Здесь у нас есть слой дыма над нашей женщиной в нижнем слое. (Я сделал наложение, чтобы вы могли видеть оба изображения одновременно)
Вот как это выглядит на панели слоев.Мы хотим скрыть черный цвет и показать дым. Обычно я бы сказал, используйте режим наложения soft light, screen или lighten, но режимы наложения слоя не работают, потому что мы хотим контролировать плотность дыма.
Перейдите в нижнюю часть панели «Слои» и нажмите кнопку FX, затем выберите «Параметры наложения» вверху
Теперь вы увидите панель стилей слоя с открытой расширенной функцией наложения.
Переместите черный ползунок перехода, если опция. Посмотрите, как исчезает черный цвет.Но края очень резкие.
Удерживая нажатой клавишу Alt / Option, щелкните левую часть треугольника. Обратите внимание, что он разделяется на 2. Сдвиньте влево и обратите внимание, насколько хороши теперь края, поскольку они плавно переходят друг в друга.
Новый курс Колина Смита
Перестаньте бороться с выбором. Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей.Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Совет по выбору 5. Мгновенная очистка выбранных элементов.
Давайте вырежем этого мотоциклетного райдера из цветовой гаммы. Выберите> Цветовой диапазон.
Используйте пипетку +, чтобы добавить к выделенному (см. Видео в верхней части страницы).
Отрегулируйте размытость, и получится довольно чистый выбор.
Нажмите ОК, чтобы применить.
Нажмите клавишу Q для быстрой маски,
Откройте панель каналов. Нажмите на канал быстрой маски и скройте другие каналы.
Обратите внимание на серые области? Они выйдут как частично отобранные и не дадут чистого экстракта.
Вы можете закрасить их белой кистью, как это делает большинство людей. Но это гораздо более быстрый способ.
Не снимая выделения с канала, нажмите Cmd / Ctrl + L для уровней.
Переместите белый ползунок влево, чтобы убрать все яркие области.Супер просто, а?
Добавьте маску слоя, и у вас будет красивый чистый вырез.
Я очень надеюсь, что вам понравился урок на этой неделе и вы узнали кое-что полезное о выбранных материалах. Если да, поделитесь этой страницей со своими друзьями!
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга о режимах наложения здесь
КАК СДЕЛАТЬ ПОЛЬЗОВАТЕЛЬСКИЕ КИСТИ ДЛЯ ФОТОШОПОВ ИЗ ВЕКТОРОВ — Блог Bigstock — Советы по малому бизнесу и дизайну
Знаете ли вы, что вы можете создавать свои собственные кисти для Photoshop? Это правда! В этом кратком руководстве я покажу вам, как сделать собственную кисть Photoshop из этого вектора Bigstock.Начните с открытия вектора в Adobe Illustrator .
В палитре Layers найдите часть вектора, которую вы хотите использовать в качестве кисти. Выберите it.
Убедитесь, что форма чисто черная (# 000000) и непрозрачность 100%. Затем, не снимая выделения с формы, нажмите command-C (или Control-C , если вы на ПК), чтобы скопировать ее.
Затем перейдите в Photoshop и откройте новый документ с разрешением 300 dpi.Нажмите command-P (или Control-P на ПК), чтобы вставить объект. Вы получите подсказку. Оставьте выбор на Smart Object и нажмите OK . Щелкните Введите на клавиатуре, чтобы разместить объект.
Выбрав смарт-объект , перейдите в Edit > Define Brush Preset.
Вам будет предложено назвать Brush Preset .В этом примере я называю это «бедствие». Он будет сохранен в ваших наборах кистей.
Чтобы использовать новую кисть, откройте новый документ. Находясь в инструменте «Кисть», выберите раскрывающееся меню. Посмотрите на нижнюю часть кистей и вот она. Выберите это!
Теперь вы можете рисовать этой кистью. В этом примере кисть, которую я сделал, действует как текстура или способ искажать объекты в Photoshop.
На следующем изображении я сделал коробку, а затем использовал инструмент Eraser с моей новой кистью, чтобы повредить коробку.
И, конечно же, если вы перейдете к палитре Brush , вы можете перевернуть или повернуть угол кисти.
Итак, теперь я могу огорчить другой край.
Обратите внимание на : вы можете использовать любую форму в качестве кисти, и это не обязательно должна быть текстура. Вы можете превратить вектор бабочки в кисть и использовать ее, чтобы разбросать бабочек на фотографиях.





 Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.
Если все сделано верно, «замочек» пропадет, а с фоном можно работать как с обычным слоем — изменяя его свободным трансформированием.