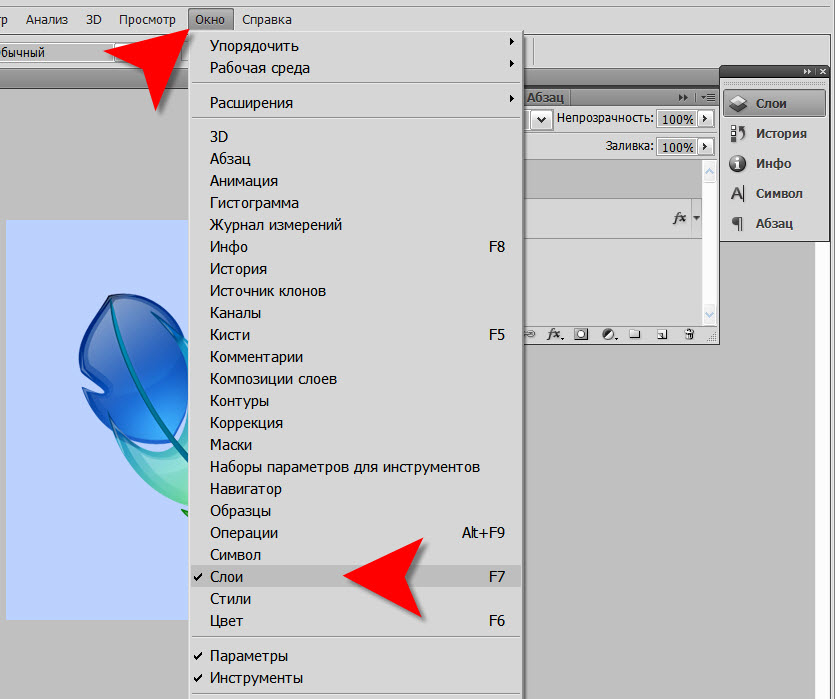
Как в фотошопе изменить размер выделенного фрагмента
Главная » Разное » Как в фотошопе изменить размер выделенного фрагментаКак изменить размер выделенной области в фотошопе
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
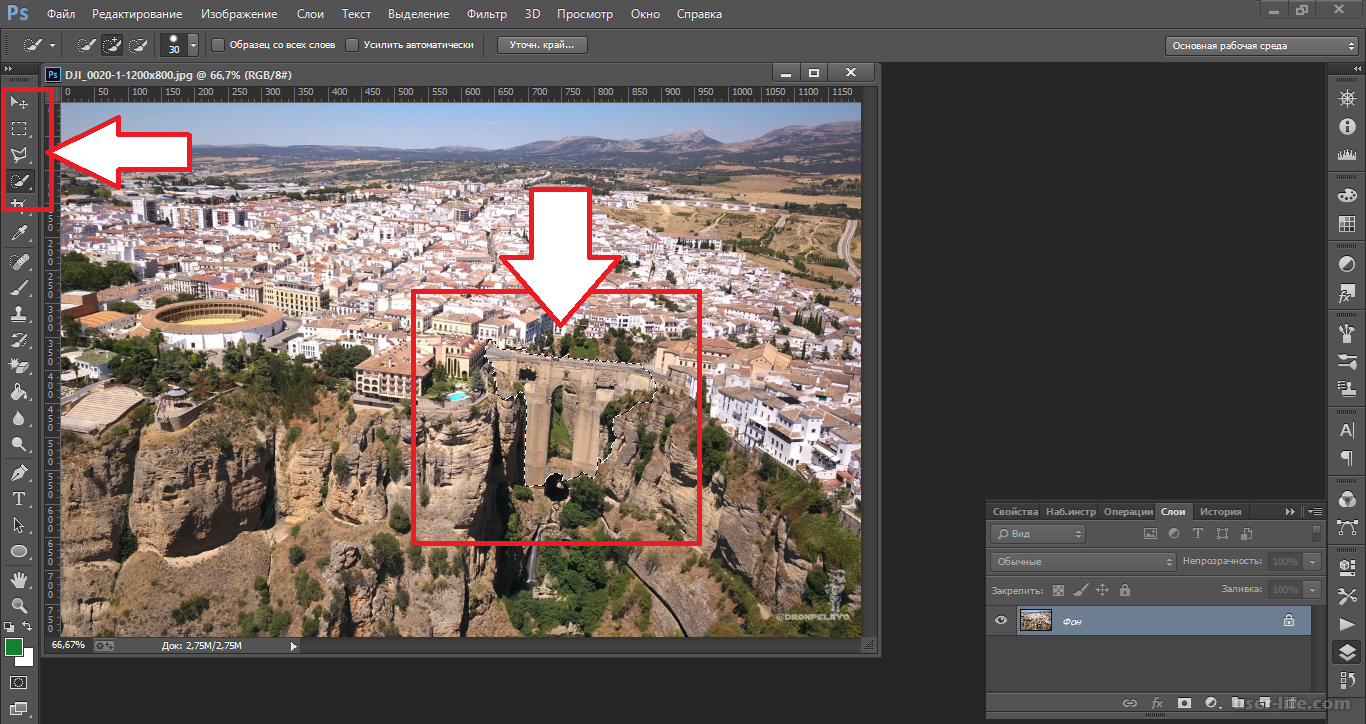
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер.
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
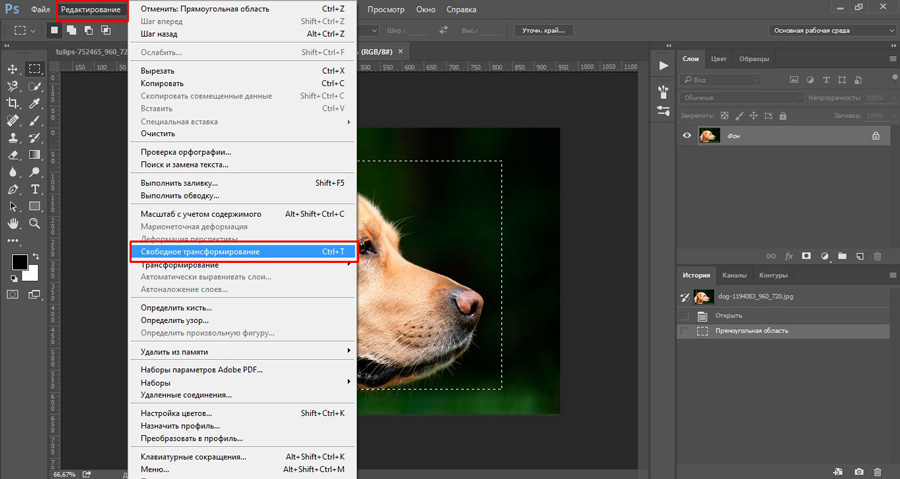
- Применить Трансформацию выделенной области.
- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
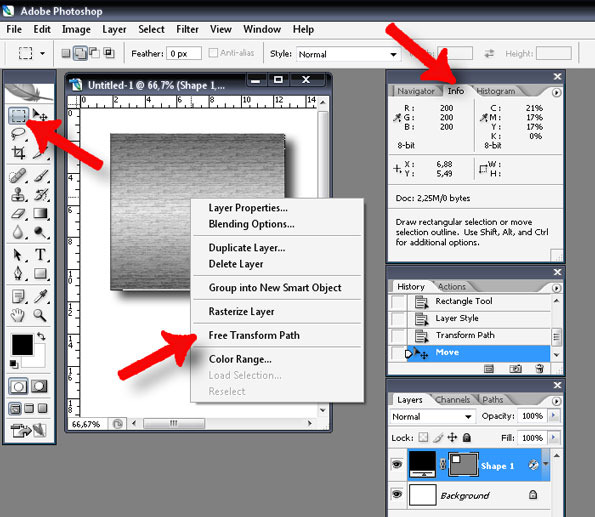
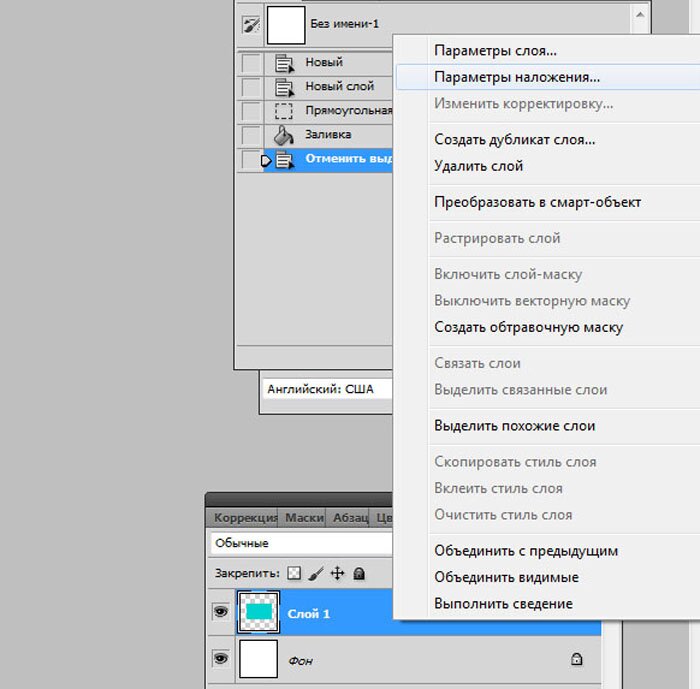
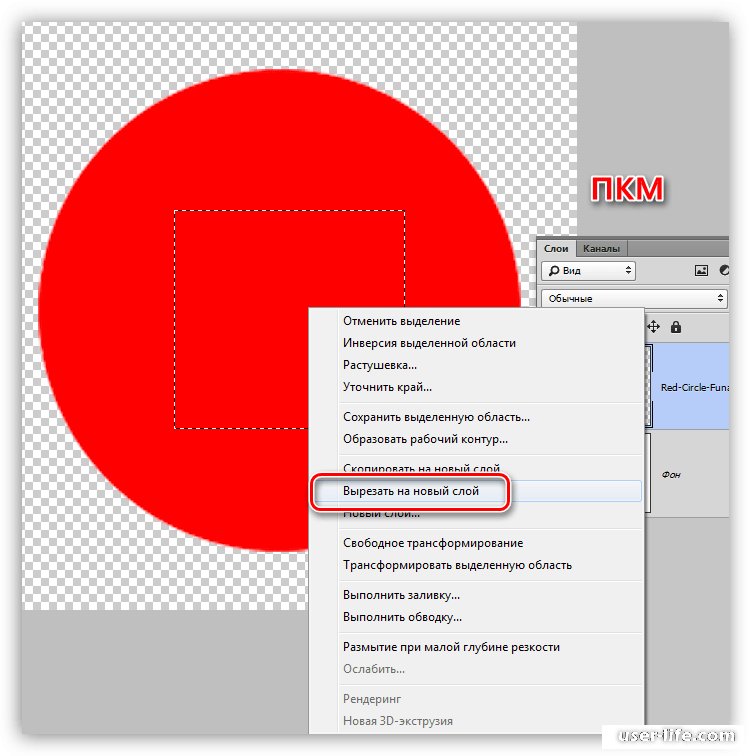
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Эта команда работает как Свободное трансформирование.
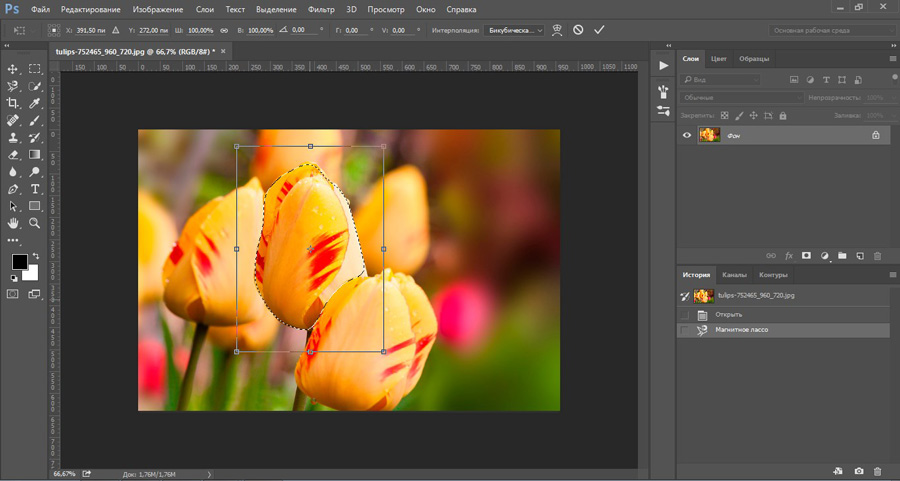
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна.
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки Добавление и Вычитание
, которые как раз повлияют на размер выделенной области.
В том числе там есть кнопки Добавление и Вычитание
, которые как раз повлияют на размер выделенной области.
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер объекта в Фотошопе
Изменение размера объектов в Фотошопе – один из главных навыков, которым должен владеть порядочный фотошопер. Конечно, этому можно научиться и самостоятельно, но с посторонней помощью это сделать быстрее и эффективнее.
В этом уроке обсудим способы изменения размера объектов в Фотошопе.
Допустим, имеем вот такой объект:
Изменить его размер можно двумя способами, но с одним результатом.
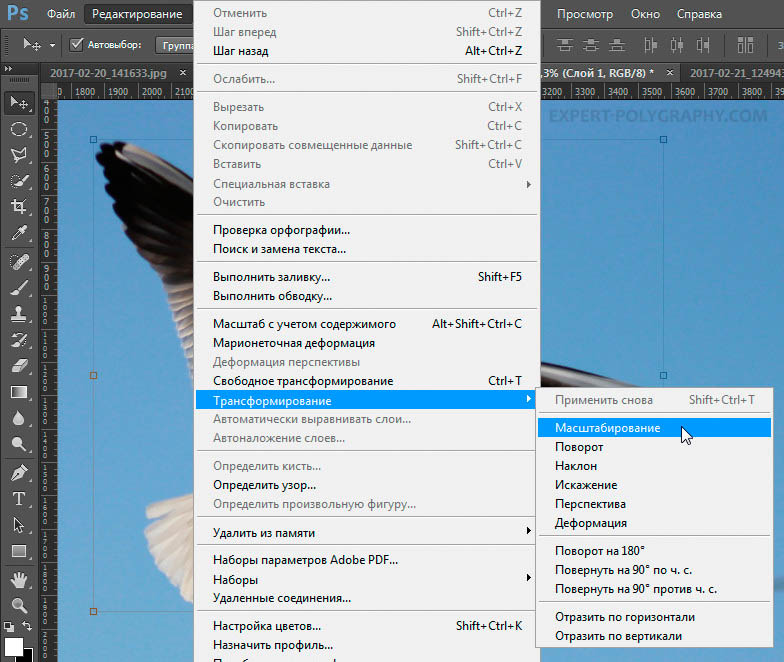
Первый способ это воспользоваться меню программы.
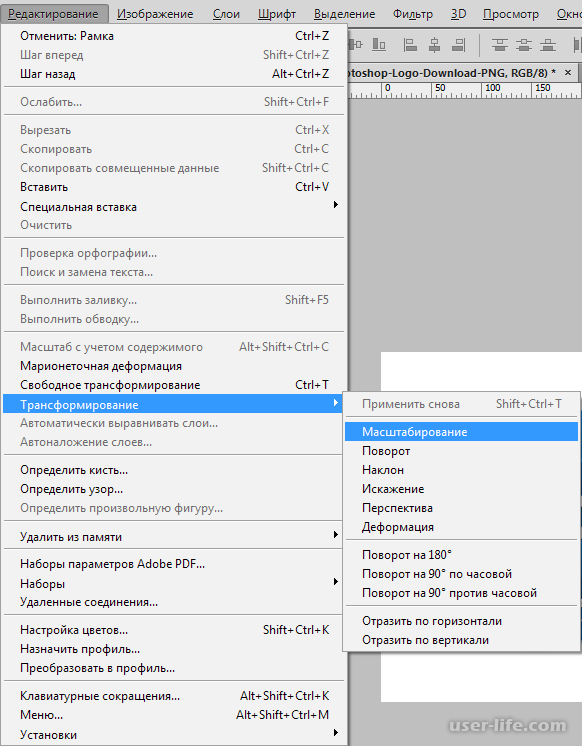
Ищем на верхней панели инструментов вкладку «Редактирование» и наводим курсор на пункт «Трансформирование». Из выпавшего меню нас интересует в данном случае только один пункт – «Масштабирование».
После нажатия на выделенном объекте появляется рамка с маркерами, потянув за которые можно растянуть или сжать объект в любом направлении.
Зажатая клавиша SHIFT позволяет сохранить пропорции объекта, а если во время трансформирования зажать еще и ALT, то весь процесс будет происходить относительно центра рамки.
Не всегда бывает удобно лезть в меню за данной функцией, тем более что делать это приходится довольно часто.
Разработчики Фотошопа придумали универсальную функцию, вызываемую горячими клавишами CTRL+T. Называется она «Свободное трансформирование»
Называется она «Свободное трансформирование»
Универсальность заключается в том, что при помощи этого инструмента можно не только менять размеры объектов, но и вращать их. Кроме того, при нажатии правой кнопкой мыши появляется контекстное меню с дополнительными функциями.
Для свободного трансформирования действуют те же клавиши, что и для обычного.
Это все, что можно сказать об изменении размера объектов в программе Фотошоп.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак изменить размер выделенного объекта в Фотошопе
Во время работы в программе Photoshop зачастую требуется изменить размер изображения. Но не менее часто возникает необходимость в изменении размеров отдельных объектов. Давайте посмотрим, как это делается.
Меняем размер объекта
Выполнить поставленную задачу в Фотошопе можно разными способами. Давайте рассмотрим их по порядку.
Давайте рассмотрим их по порядку.
А в качестве примера будем использовать картинку ниже.
Способ 1: функция “Масштабирование”
- Выбрав слой с объектом (если их несколько) переходим в меню “Редактирование”, в котором останавливаемся на функции “Масштабирование” в группе “Трансформирование”.
- После этого вокруг объекта появится рамка с маркерами (т.е. он будет выделен). С помощью зажатой левой кнопки мыши путем сдвига данных маркеров в нужную сторону мы можем изменить размер выделенного объекта.Чтобы сохранить исходные пропорции во время изменения размера зажимаем клавишу Shift на клавиатуре. После трансформации сначала отпускаем кнопку мыши, затем клавишу Shift. Если вместе с Shift зажать Alt, изменение размера будет выполняться с сохранением центра объекта.
- Для фиксации выполненных изменений жмем Enter. На этом можно сказать, что процедура завершена.
Примечание: Если щелкнуть по объекту правой кнопкой мыши, откроется контекстное меню, в котором представлены другие действия, которые можно с ним выполнить – поворот, наклон, отражение по горизонтали/вертикали и т. д.
д.
Способ 2: функция “Свободное трансформирование”
В программе Photoshop, также, предусмотрена функция “Свободное трансформирование”, позволяющая менять размеры объекта.
- Выбираем нужный слой, переходим в меню “Редактирование” и щелкаем по нужной функции (или жмем комбинацию Ctrl+T).
- Вокруг объекта появится рамка с маркерами, после чего мы можем приступить к изменению его размеров.
Плюсом данного способа, в сравнении с рассмотренным выше, является возможность поворота объекта. Для этого двигаем указатель мыши немного в сторону от маркеров (наружу), пока не появится закругленная в обе стороны стрелка, после чего зажав левую кнопку мыши выполняем вращение в нужную сторону.
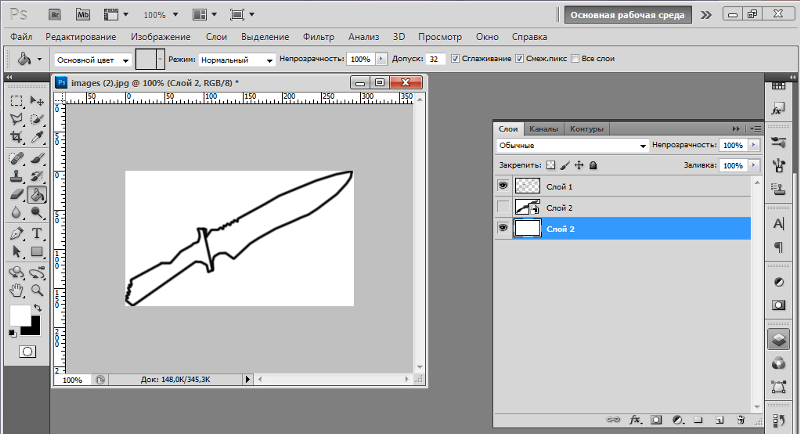
Способ 3: инструмент “Перемещение”
- Выбираем инструмент “Перемещение” на боковой панели.
- В верхней строке параметров инструмента включаем опцию “Показывать управляющие элементы” путем установки соответствующей галочки.

- Теперь каждый раз, когда мы будем выбирать “Перемещение”, на активном слое объект или весь холст (в зависимости от того, что именно содержится на слое) будет выделяться рамкой, что позволит увеличить или уменьшит размеры.
Заключение
Таким образом в Фотошопе предусмотрено сразу несколько разных способов, пользуясь которыми можно изменить размер объекта. Поэтому каждый графический редактор может выбрать и пользоваться тем инструментом, который покажется ему наиболее удобным.
Изменение размеров части изображения масштабированием «с учетом содержимого»
Мы видим, что при одинаковой ширине, высота снимка меньше, чем у документа, поэтому у нас имеется белое пространство над и под снимком. Если вы хотите, чтобы это пространство заполнилось, то можно снова использовать команду «Свободное трансформирование» (Free Transform), растянув изображение, но при этом получили бы растянутые по вертикали автомобиль и самолет.
Это как раз тот случай, когда следует использовать новый инструмент Photoshop — «Масштаб с учетом содержимого» (Content-Aware Scale).
Применение инструмента
Верните документ к состоянию, показанному на верхнем рисунке в Шаге 1. Пройдите по вкладке главного меню Редактирование —> Масштаб с учетом содержимого (Edit —> Content-Aware Scale) или нажмите комбинацию горячих клавиш Ctrl+Alt+Shift+C, после чего вокруг снимка появится габаритная рамка, такая же, как и при «Свободном трансформировании.
Захватите верхний маркер габаритной рамки и перетащите его вертикально вверх,при этом удостоверьтесь, что он растягивает вверх небо, но оставляет автомобиль и самолет практически нетронутыми. Захватите нижний маркер габаритной рамки, перетащите его вниз, он должен растянуть только бетонную полосу, не затронув предметы в центре. Перетащив маркеры до верхней и нижней границ документа:
Нажмите клавишу Enter.
Примечание: В панели параметров инструмента «Масштаб с учетом содержимого» имеется кнопка, похожая на человеческую фигуру. Она указывает инструменты, что в снимке есть люди, и инструмент пытается избегать растягивать какие-либо объекты, имеющие тона человеческой кожи.
Кстати, масштабирование с учётом содержимого действует не только на увеличение изображения, но и на уменьшение. Вы можете таким же образом сжать картинку без искажений главных объектов:
Полезности для работы с инструментом
1. Защита определённой области изображения от масштабирования
Есть еще пара приемов для, работы с этим этого инструментом, о которых следует знать. Во-первых, если вы применяете команду «Масштаб с учетом содержимого» и она всё-таки растягивает главный объект больше, чем вы того хотите, надо применить одну хитрость. Отмените инструмент, нажав Esc. Активируйте наиболее подходящий в вашем случае инструмент выделения, например Прямолинейное лассо (Polygonal Lasso Tool) и создайте контур выделения вокруг объекта (ов):
Далее пройдите по вкладке главного меню Выделение —> Сохранить выделенную область (Select —> Save Selection). Когда появится диалоговое окно сохранения, введите любое имя (я назвал своё «выделение самолётика» и нажмите ОК. Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Затем нажмите Ctrl+D, чтобы отменить выделение. Снова активируйте команду «Масштаб с учетом содержимого», но на сей раз зайдите в панель параметров и выберите своё выделение из выпадающего списка кнопки «Защищать» (Protect):
Этим я укажу Photoshop, где находится главный объект. Теперь можно перетащить вверх или вниз маркеры рамки и заполнить пустое пространство с наименьшим возможным растягиванием.
Степень защиты от масштабирования
В панели параметров инструмента имеется также управляющий элемент «Количество» (Amount), который определяет, какая степень защиты предоставляется от растягивания. По умолчанию это 100 % – максимально возможная степень защиты. При 50 % это компромисс между защитой от изменения размеров и обычным свободным трансформированием, и для некоторых снимков это работает лучше всего.
Достоинством опции «Количество» является его интерактивность: пока элементы управления размерами находятся еще на месте, можно уменьшить значение опции и увидеть на экране отображение в реальном времени того, как изменение «Количества» изменяет размеры главного объекта.
Как изменить размер объекта в фотошопе при помощи инструмента перемещение
Зачастую, мы изучаем фотошоп с помощью уроков в интернете. Логично предположить, что существует определенный сленг, в котором разобраться новичку не так-то просто. Часто автор урока не считает нужным пояснять каждое действие, потому как считает их элементарным. А у новичка оно вызывает недоумение.
Сейчас я хочу дать вам ответ на вопрос: «как изменить размер объекта в фотошопе».
Начнем с пояснения, что представляет собой этот загадочный объект. Объектом может являться что угодно. Целое фото, его фрагмент или геометрическая фигура, даже текст! Все эти вещи можно подвести под одну общую черту. Они располагаются на отдельном слое. А именно – у вас есть возможность его изменить.
Давайте смоделируем ситуацию, в которой вам бы потребовалось изменить размеры объекта. Допустим, вам необходимо сделать коллаж. Для чего следует наложить на одно фото другое.
Возьмем для примера фото вот этого забавного пса.
Думаю, можно было бы сделать его чуть более серьезным, надев на него кепку с надписью police.
Кепка у меня в формате png. Как мы знаем, это формат позволяет сохранять изображения без заднего фона. Перетаскиваем кепку на исходное изображение с собакой.
Как видите, головной убор нашему другу явно маловат. Давайте его увеличим.
Убедитесь, что в окне слоев выделен нужный. С кепкой. Именно его мы будем изменять. Это важно!
Кликаем по инструменту «перемещение».
Вокруг нашего объекта появилась рамка, позволяющая изменить его размер. Мы можем поставить курсор на ее угол, и, придерживая правую клавишу мыши потянуть ее. Кепка увеличится.
Но стоит знать одну хитрость. Дабы кепка увеличивалась пропорционально, зажимайте клавишу shift.
Как видите, кепку мы увеличили, следственно, изучили, как изменять размер объекта в фотошопе.
Хочу оповестить вас еще об одной хитрости. Есть комбинация клавиш, позволяющая быстро вызывать рамку для последующего изменения объекта. Ctrl+t.
Ctrl+t.
Тем, кто не до конца осознал произведенные действия. Этот метод сработает для любого объекта. Будь то геометрическая фигура, фото или текст. Объект может быть вырезанным или вставленным с другого фото или картинки. Такие мелочи не имеют значение. Не важна форма или происхождение объекта. Для них всех в Adobe Photoshop работает вышеописанный метод.
Как изменить и отредактировать выделение в Photoshop
Для лучшего понимания. Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
Сохранение и загрузка выделенных областей
Иногда возникает необходимость временно удалить выделенную область, например, для создания новой, но в последствии эта удалённая область снова будет нужна для работы. Разработчики Photoshop подумали и об этом и предусмотрели возможность сохранения выделенных областей в виде альфа-каналов. По существу, сохранённые выделения являются масками, только эти маски не назначены ни к одному слою. Для сохранения выделения идём в Выделение —> Сохранить выделенную область (Select —> Save Selection), после чего появляется диалоговое окно, где надо выбрать Канал: Новый и задать имя выделению:
Разработчики Photoshop подумали и об этом и предусмотрели возможность сохранения выделенных областей в виде альфа-каналов. По существу, сохранённые выделения являются масками, только эти маски не назначены ни к одному слою. Для сохранения выделения идём в Выделение —> Сохранить выделенную область (Select —> Save Selection), после чего появляется диалоговое окно, где надо выбрать Канал: Новый и задать имя выделению:
Я сохраню вот эту область:
И вот как выглядит теперь панель каналов:
Теперь область можно удалить и в любое время восстановить, для этого идём по Выделение —> Загрузить выделенную область (Select —> Load Selection), в открывшемся диалоговом окне выбираем нужную нам область по названию:
Примечание. Таким образом Вы можете сохранить любое количество выделенных областей
3. Геометрическая трансформация выделенной области
Эта функция подобна обычной «Свободной трансформации» и позволяет изменять геометрическую форму самого выделения, при этом не затрагивая пиксели слоя (слоёв).
Активируется эта функция через вкладку главного меню Выделение —> Трансформировать выделенную область (Select —> Transform Selection)
Виды и методы трансформации выделенной области точно такие же, как и у самой «Свободной трансформации», подробнее моно прочитать здесь.
4. Быстрая маска (Quick Mask)
С помощью инструмента «Быстрая маска» также можно изменить выделение. Для запуска режима быстрой маски следует нажать клавишу Q или соответствующую кнопку на панели инструментов. При активации режима зона выделения будет выглядеть как обычно, а всё, что не входит в выделенную область, окрасится в красный цвет:
В этом режиме для редактирования применяется инструмент Кисть или Градиент. Как и во всех масках, чёрный цвет удаляет области выделения. а белый, наоборот, добавляет.
5. Смежные пиксели (Similar) и Подобные оттенки (Grow)
Название этих инструментов говорит само за себя, они позволяют добавить к уже имеющейся выделенной области смежные пиксели, схожие по тональности, либо схожие пиксели по всему холсту. Используются редко:
Используются редко:
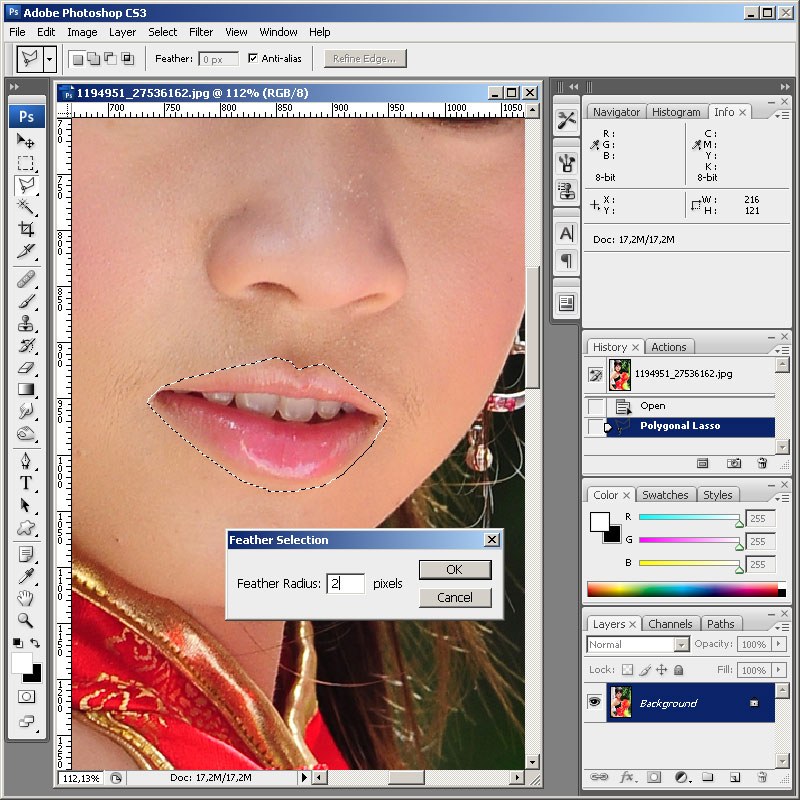
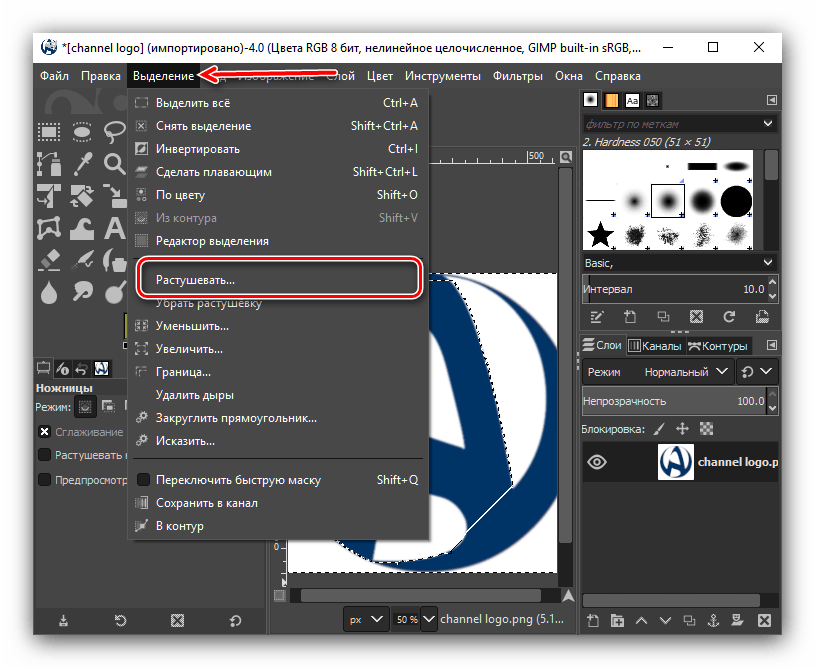
6. Растушевка (Feathering)
Этот инструмент позволяет растушевать, сделать плавными резкие края выделенной области:
При активации инструменты появляется диалоговое окно, где Вам предлагается выбрать радиус растушёвки:
Внимание! Следует учитывать, что смягчаются не только края области, но и скругляются острые углы контура выделения.
7. Инструмент Уточнить край (Refine Edge)
Это очень мощный инструмент, позволяющий автоматически создать выделение сложных множественных тонких объектов, таких, как волосы, мех, ветки деревьев. О применении этого инструмента на практическом примере подробно рассказывается здесь.
8. Расширить и Сжать (Contract & Expand)
Название этих опций говорит само за себя. Опции вызываются из меню Выделение—> Модификация (Select —> Modify):
После вызова опции появляется диалоговое окно, где предлагается указать количество пикселей, на которые следует сжать или расширить область.
Примечание. Опции не активны, если выделен весь холст после команды Ctrl+A.
9. Граница (Border)
При применении этой команды граница выделенной области преобразуется в рамку с толщиной, указанной пользователем:
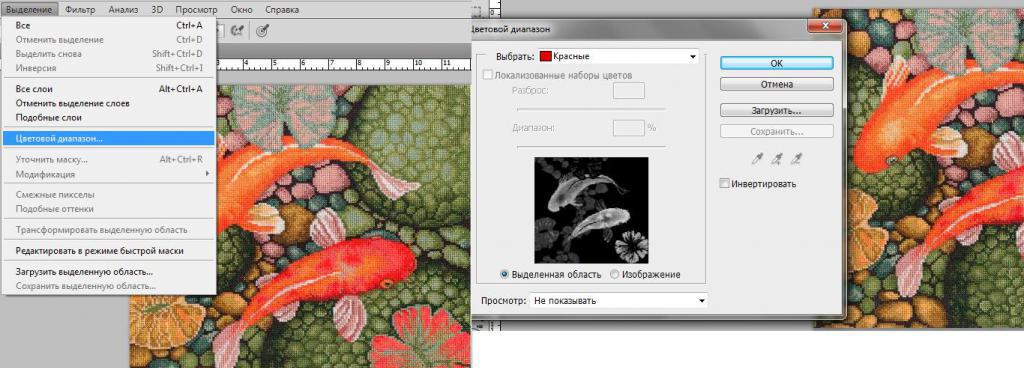
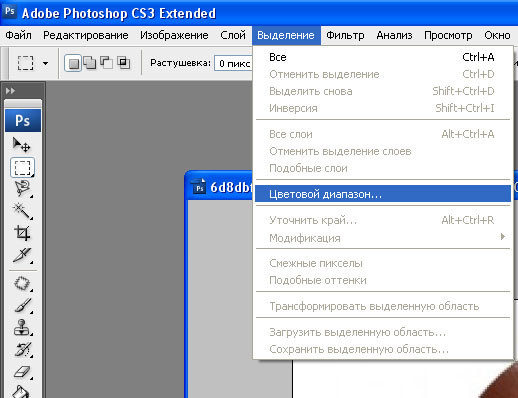
10. Цветовой диапазон (Color Range)
Очень мощный инструмент со множеством настроек. Об использовании этого инструмента подробно рассказывается в серии статей на этом сайте, пилотная статья здесь.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
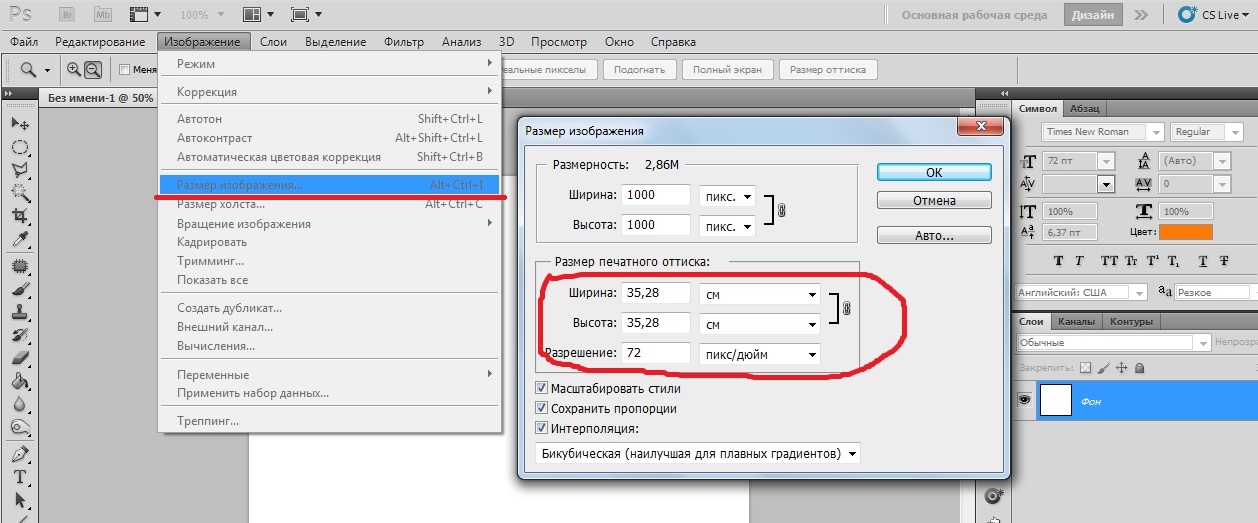
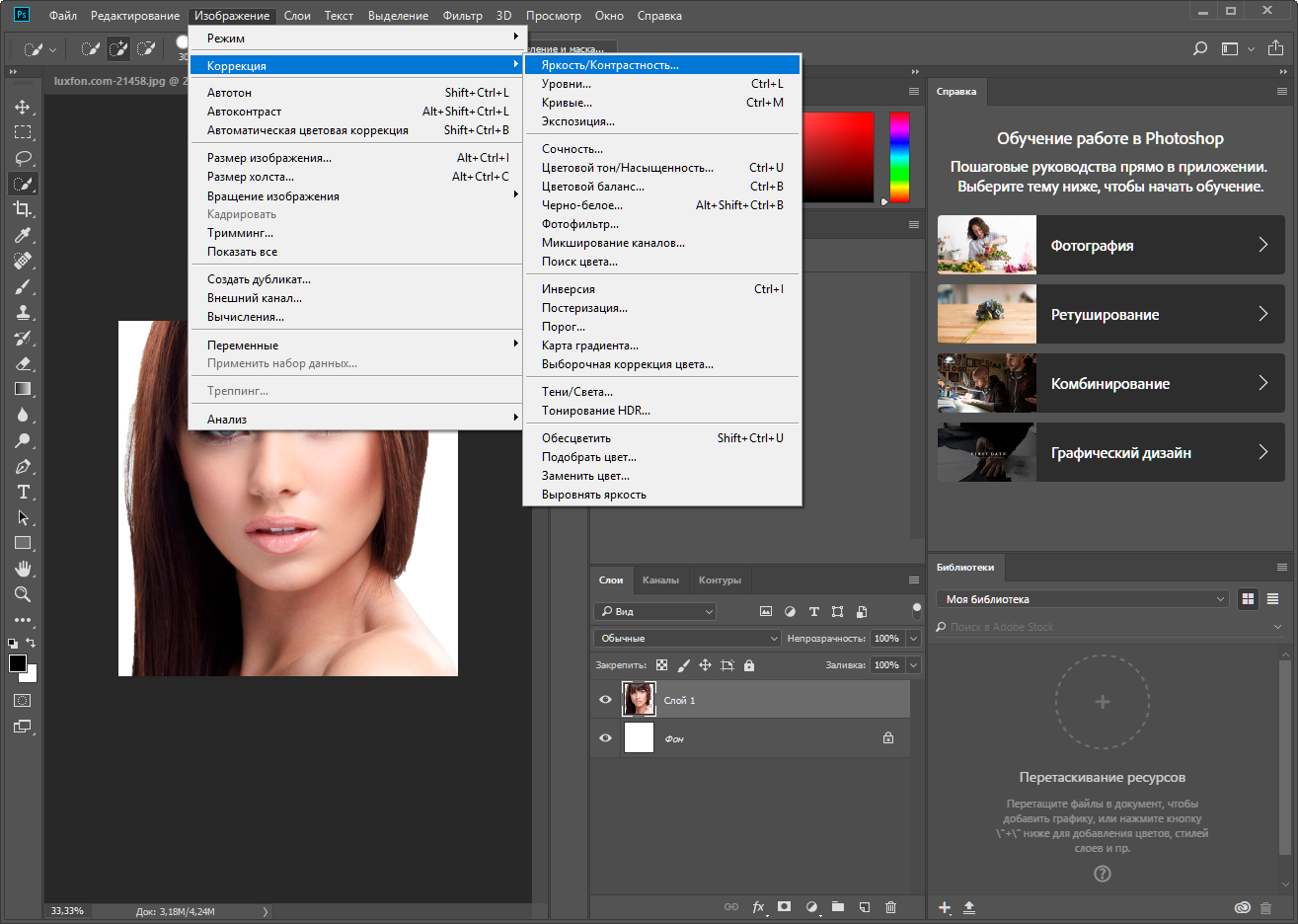
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину. Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения.
Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, ненамного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В небольшом всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения.
Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения.
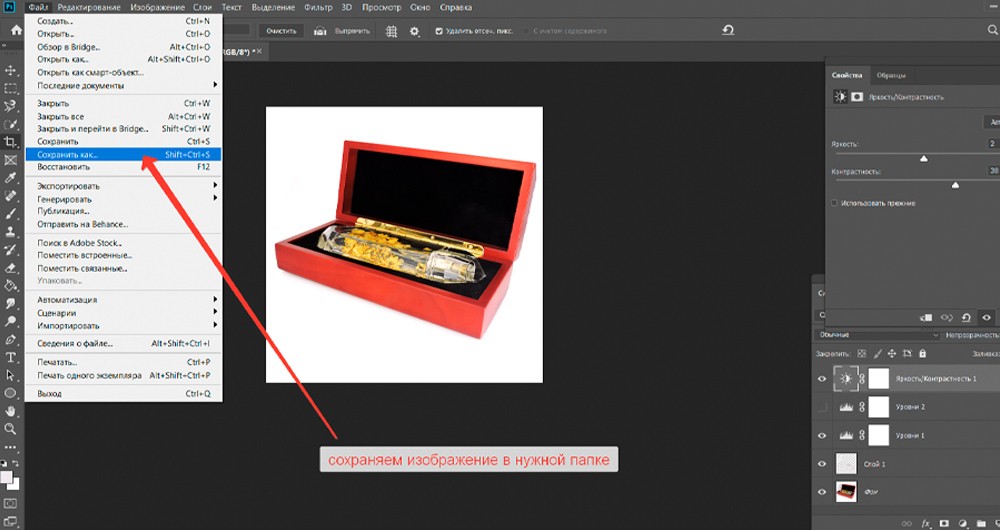
По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это потому, что это поле «Разрешение» актуально только тогда, когда вы готовите изображение для печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали.
Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочитаете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, справедливо будет сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом.
Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, справедливо будет сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК.
Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, допустим, мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня обратно в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменяет количество дюймов в полях ширины и высоты.
- Нажмите ОК.
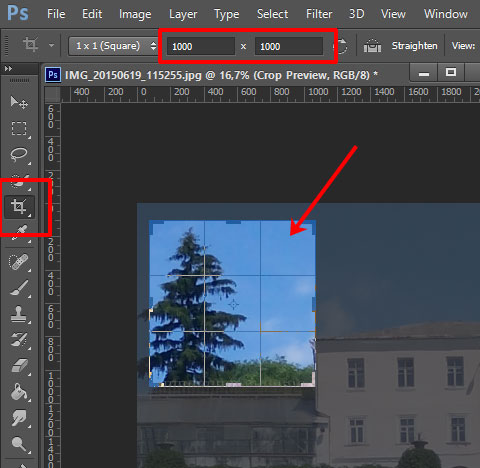
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию.
Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. Когда вы создаете кадрирование, Photoshop показывает вам предварительный просмотр с областями, которые нужно обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но, если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».
Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но, если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование». Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование» — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом.
Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы разместите важный контент в изображении на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Кадрирование» — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник.
Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева.
Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже мог это сделать. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Что он сделал, так это разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли параметр Relative.Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения.
Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, отмечен ли параметр Relative.Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное пространство для добавления дополнительных элементов изображения.
Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное пространство для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.
 Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати. - Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения не менее 220 пикселей на дюйм должны обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Барбара Обермайер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы сделаете холст меньше, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.

Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Если вы уменьшите значение ширины или высоты и затем нажмите кнопку «ОК», появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете обрезать изображение.
 На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой данные из изображения удаляются. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, так как Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Изменить размер выделения в фотошопе
| Содержание статьи | |
|---|---|
| 1 | Трансформирование выделенной области |
| 2 | Модификация выделенной области |
| 3 | Добавление и Вычитание из выделенной области |
Когда нужно на фотографии что-то вырезать, выделить или сделать некий контур для заливки, на помощь приходит инструмент Выделенная область. Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Он представляет из себя замкнутую обводку чего либо и обозначается программой как анимационная линия («марширующие муравьи»).
Это очень полезный и популярный инструмент. Фотошоп содержит множество способов создания выделения, например: Прямоугольная и Овальная области, Лассо, Волшебная палочка, а также содержит много инструментов и команд по работе с ней, например, Уточнить край, Выполнить обводку и другие.
Но новичок фотошопа сталкивается с трудностью, что, вроде, выделенная область создана, но нужно изменить ее размер: уменьшить или увеличить. Если вы не знаете как это сделать, то этот урок вам поможет.
Итак, допустим вы создали выделенную область вокруг объекта:
Но что-то пошло не так, и нужно изменить ее размер. Допустим, цель, чтобы весь объект убрался в выделенную область. Что нужно для этого сделать:
- Удалить выделенную область и сделать ее заново. Шутка! Простых путей не ищем.
- Применить Трансформацию выделенной области.

- Применить Выделение — Модификация — Расширить (или Сжать).
- Параметры выделенной области Добавление и Вычитание.
Трансформирование выделенной области
Когда выделение создано, и на панели инструментов все еще активен инструмент, котором оно было создано, нужно нажать правой кнопкой мыши по изображению для вызова контекстного меню. Из списка нужно выбрать Трансформировать выделенную область.
Если потянуть за маркеры появившейся рамки, то размер области будет изменяться вместе с движением вашей руки. А если задача стоит не просто ее увеличить или уменьшить, но и изменить форму, тогда нужно нажать еще раз правую кнопку мыши, когда рамка с маркерами еще активна. Появится другое контекстное меню, в котором можно выбрать как изменить выделенную область: повернуть, наклонить, деформировать и другие варианты. Кстати подробнее о каждом было расписано в этой статье:
Модификация выделенной области
Фотошоп предлагает еще один способ быстро увеличить или уменьшить размер выделенной области. С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
С помощью этого приема вы указываете программе на какой количество пикселей должно быть Расширение (увеличение) или Сжатие (уменьшение).
Для этого выберите соответствующую команду Выделение — Модификация — Расширить (или Сжать). Появится диалоговое окно, в котором введите значение в пикселях. Данное значение делится на 2 и с каждой стороны происходит изменение таким образом, чтобы в сумме оно равнялось вашему значению.
На видео показано как это выглядит:
Добавление и Вычитание из выделенной области
У любого инструмента, который создает выделение на панели параметров есть блок кнопок, которые отвечают за изменение выделенной области. В том числе там есть кнопки
Об этих командах очень подробно расписано в этой статье.
Чтобы добавить к выделенной области и тем самым увеличить ее, нажмите на соответствующую кнопку на панели (как указано выше на скриншоте) после этого создавайте новую выделенную область.
Предыдущая при этом не исчезнет, а если они будут пересекаться, то общие границы будут суммироваться. При операции Вычитания все происходит ровным образом наоборот.
На этой странице
Перемещение границ выделенной области
При перемещении границы выделения перемещается только граница, фотография при этом не меняется.
Пользуясь любым инструментом выделения, нажмите «Новое выделение» на панели параметров и поместите курсор внутри имеющейся рамки выделения. Курсор изменится, что укажет вам на возможность перемещения выделенной области .
Параметр «Новая выделенная область» отображается на панели параметров в том случае, когда активен какой-либо из инструментов выделенная, за исключением инструмента «Кисть выделения». Чтобы воспользоваться этим параметром, вы можете временно переключиться на другой инструмент выделения.
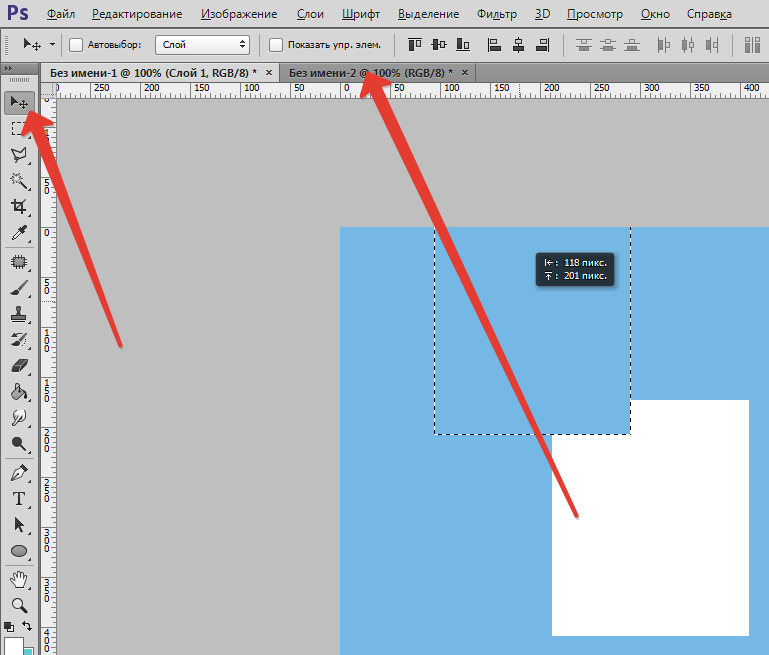
- Чтобы включить другой участок изображения, перетащите рамку выделения. Рамку выделения можно перетащить за пределы холста, однако, потом ее трудно будет поместить снова на место.
 Границы выделенной области также допускается перетаскивать в окно другого изображения.
Границы выделенной области также допускается перетаскивать в окно другого изображения.
- Чтобы переместить выделенную область с шагом 1 пиксель, воспользуйтесь соответствующей клавишей со стрелками.
- Чтобы переместить выделенную область с шагом 10 пикселей, воспользуйтесь соответствующей клавишей со стрелками, удерживая нажатой клавишу Shift.
- Чтобы направление перемещения было кратно 45° градусам, удерживайте нажатой клавишу Shift во время перемещения.
Инверсия выделения
Операция инверсии меняет невыделенные области в выделении, при этом сохраняя область, выделенную ранее.
Эту команду можно использовать для выделения объекта на однотонном фоне. Выделите область однотонного цвета с помощью инструмента «Волшебная палочка» и выполните команду «Выделить» > «Инверсия».
Добавление или удаление из выделения
Можно добавлять или удалять области из выделения для уточнения границы выделения. Например, чтобы создать выделение в форме бублика, следует сначала создать круглое выделение большего размера, а затем удалить из него круглую область меньшего размера.
Выберите инструмент выделения, а затем выполните одно из следующих действий.
- Чтобы добавить область в выделение, нажмите и удерживайте Shift (рядом с курсором появится знак плюса), чтобы удалить область из выделения, нажмите и удерживайте Alt (Option в Mac OS) (рядом с курсором появится знак минуса). Далее выделите область, которую требуется добавить или удалить.
- Нажмите «Добавить к выделенной области» или «Вычитание из выделенной области» на панели параметров и создайте еще одну выделенную область. (Параметры «Добавить к выделенной области» и «Вычитание из выделенной области» отображаются на панели параметров при активизации любого инструмента выделения.)
Выделение области, пересекающейся с имеющимся выделением
Область, на которую воздействует выделение, можно ограничить. Например, на фотографии заснеженного горного хребта можно выделить белые облака в небе, не выделяя при этом белые области на горах, путем выделения полностью всего неба и использования инструмента «Волшебная палочка» с установленным флажком «Пересечь с выделением» и снятым флажком «Смежные пикселы» для выделения только белых областей, включенных в выделенную область неба.
Выберите инструмент выделения, а затем выполните одно из следующих действий.
- Установите флажок «Пересечь с выделением» на панели параметров и выделите область, которая пересекается с имеющимся выделением.
- Нажмите комбинацию клавиш Alt+Shift (Option+Shift в Mac OS), чтобы рядом с курсором появилось перекрестие, и выделите область, пересекающуюся с имеющейся выделенной областью.
Расширение или сжатие выделенной области на определенное число пикселей
С помощью команд в меню «Выделить» можно уменьшать или увеличивать размер имеющегося выделения для очистки от случайных пикселей, оставшихся за пределами или внутри выделения по цвету.
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
Граница выделенной области сожмется или расширится на указанное число пикселей. Любая часть границы выделения, попавшая за пределы холста, не изменится.
Маска выделения в виде рамки
Команда «Рамка» создает рамку выделения с мягкими сглаженными краями. При применении команды «Рамка» выделяются только пиксели между двумя рамками выделения.
При применении команды «Рамка» выделяются только пиксели между двумя рамками выделения.
Воспользуйтесь одним из инструментов выделения для создания выделенной области.
Включение областей одного цвета в выделенную область
Создайте выделение с помощью какого-либо инструмента выделения и выполните одно из следующих действий:
- Выполните команду «Выделить» > «Смежные пикселы», чтобы включить в выделение смежные пиксели, попадающие в поле допуска, заданного на панели параметров. (Можно переключиться на инструмент выделения, который включает диапазон допусков, например инструмент «Волшебная палочка».) Более высокое значение допуска включает в выделение более широкую гамму цветов.
- Выполните команду «Выделить» > «Похожие пикселы», чтобы включить все пиксели на фотографии, не только смежные, попадающие в поле допуска.
Команды «Смежные пикселы» и «Похожие пикселы» нельзя применять к изображениям в битовом режиме.
Удаление случайных пикселей из выделения по цвету
Команда «Сгладить» выполняет поиск пикселей рядом с выделенным пикселем, которые попадают в заданный диапазон цвета, и выделяет их.
Создайте выделенную область с помощью какого-либо инструмента выделения и выполните команду «Выделить» > «Изменить» > «Сгладить».
Обрезка краев выделения
При перемещении или вставке выделенной области некоторые пиксели по краю выделения включаются в него. Эти лишние пиксели могут привести к появлению ореола над границей выделенной области. Команда «Обрезать края слоя» заменяет цвет пограничных пикселей на цвет соседних пикселей чистого цвета (без фонового цвета). Например, при выделении желтого объекта на голубом фоне и перемещении выделения некоторые голубые пиксели фона также участвуют в перемещении. Команда «Обрезать края слоя» заменяет голубые пиксели на желтые.
Умение создавать и в последствии модифицировать выделения (выделенные области) является важнейшим навыком для любого пользователя Photoshop.
В этом материале я расскажу некоторых полезных методах изменения выделенных областей в Photoshop, а именно, преобразование с помощью:
- Растушёвка (Feather)
- Расширить и сжать (Contract и Expand)
- Граница (Border)
- Сгладить (Smooth)
- Уточнить край (Refine Edge)
- Быстрая маска (Quick Mask)
- Цветовой диапазон (Color Range)
1.
 Основные комбинации горячих клавиш для быстрой модификации выделения
Основные комбинации горячих клавиш для быстрой модификации выделения- Добавление к уже имеющейся выделенной области – зажимаем клавишу Shift и используем инструменты Волшебная палочка (Magic Wand Tool), инструменты группы Лассо (Lasso Tools), инструменты группы областей (Marquee Tools)
- Вычитание из выделенной области – используем те же инструменты, что и при добавлении, только вместо клавиши Shift зажимаем Alt
- Пересечение – используем те же инструменты, что и в двух первых случаях, но на этот раз одновременно зажимаем клавиши Shift и Alt
- Выделить весь холст – нажимаем Ctrl+A
- Удалить выделенную область – жмём Ctrl+D
- Восстановить удалённое выделение комбинация Ctrl+Shift+D
- Инвертировать выделенную область (Ctrl/Cmd + I to deselect what was previously selected and select what was not selected)
- Перемещение выделения – с помощью стрелок на клавиатуре выделенная область перемещается на 1 пиксель за одно нажатие клавиши.
 Если же предварительно зажать Shift, то область будет перемещаться на 10 пикселей по каждому нажатию на стрелку.
Если же предварительно зажать Shift, то область будет перемещаться на 10 пикселей по каждому нажатию на стрелку. - Построение геометрически правильного круга или квадрата – перед использованием инструментов «Прямоугольная область» (Rectangular Marquee Tool) или «Овальная область» (Elliptical Marquee Tool) зажимаем Shift
- Построение из центра – перед использованием Прямоугольной и Овальной областей зажимаем Alt.
- Перемещение выделенной области с его вырезкой из холста – При перетаскивании курсора пиксели в границах выделения сдвигаются, на их месте образуется пустая область, для этого перед перетаскиванием зажимаем Ctrl
- Перемещение выделенной области без её вырезки, т.е. перемещаемая область копируется – для этого перед перемещением зажимаем комбинацию Ctrl+Alt
Для лучшего понимания. Вы можете посмотреть примеры применения этих горячих клавиш в небольшом видео:
Как выделение увеличить в фотошопе
Как изменить выделение в Photoshop Elements
> Главная :: Обработка :: Как изменить выделение в Photoshop Elements
Продолжаем серию статей про Photoshop Elements. Предыдущая заметка была посвящена инструментам для создания выделений. Но далеко не всегда дело заканчивается созданием исходного выделения…
Предыдущая заметка была посвящена инструментам для создания выделений. Но далеко не всегда дело заканчивается созданием исходного выделения…
Уточнение контура
В панели параметров каждого из инструментов выделения есть кнопка «Уточнить край» (Refine Edge). Она открывает диалоговое окно для тонкой настройки границ. (Аналогичная команда есть и в меню Select).
Чтобы разобраться с этим средством, придется потратить некоторое время, но оно того стоит. Овладев им, вы сможете добиваться практически идеального выделения любого объекта — даже весьма сложной формы. (Нет, конечно, чудес не бывает. Компьютер сможет автоматически определить край только тогда, когда этот край достаточно контрастный.)
Итак, окно разделено на 4 части. У каждой своё назначение.
Режим просмотра (View mode)
Выбирайте тот, что будет наиболее удобен. Быстро просмотреть их можно, нажимая клавишу F (у каждого из режимов есть еще и своя собственная «горячая клавиша»).
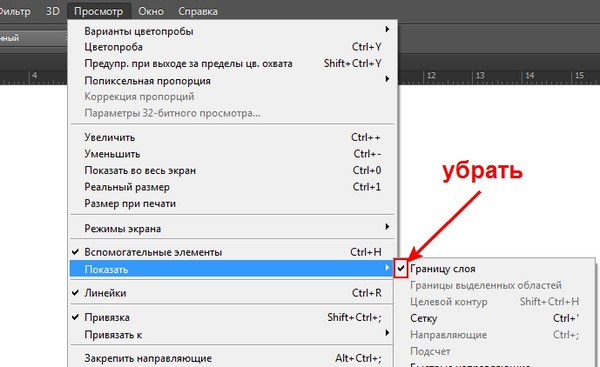
В этом же разделе можно включить просмотр зоны, в которой выполняется уточнение границы — Show Radius, и исходной формы выделения — Show Original.![]()
Определение края (Edge Detection)
Здесь настраиваем зону, в которой анализируется изображение, чтобы найти границу. Можно установить флажок для автоматического выбора ширины этой зоны — Smart Radius, либо установить вручную. Чем границы резче, тем меньше нужен радиус.
Обратите внимание: зона определения края строится вдоль исходной границы выделения. Однако, имеются инструменты («кисти») для ее увеличения или уменьшения .
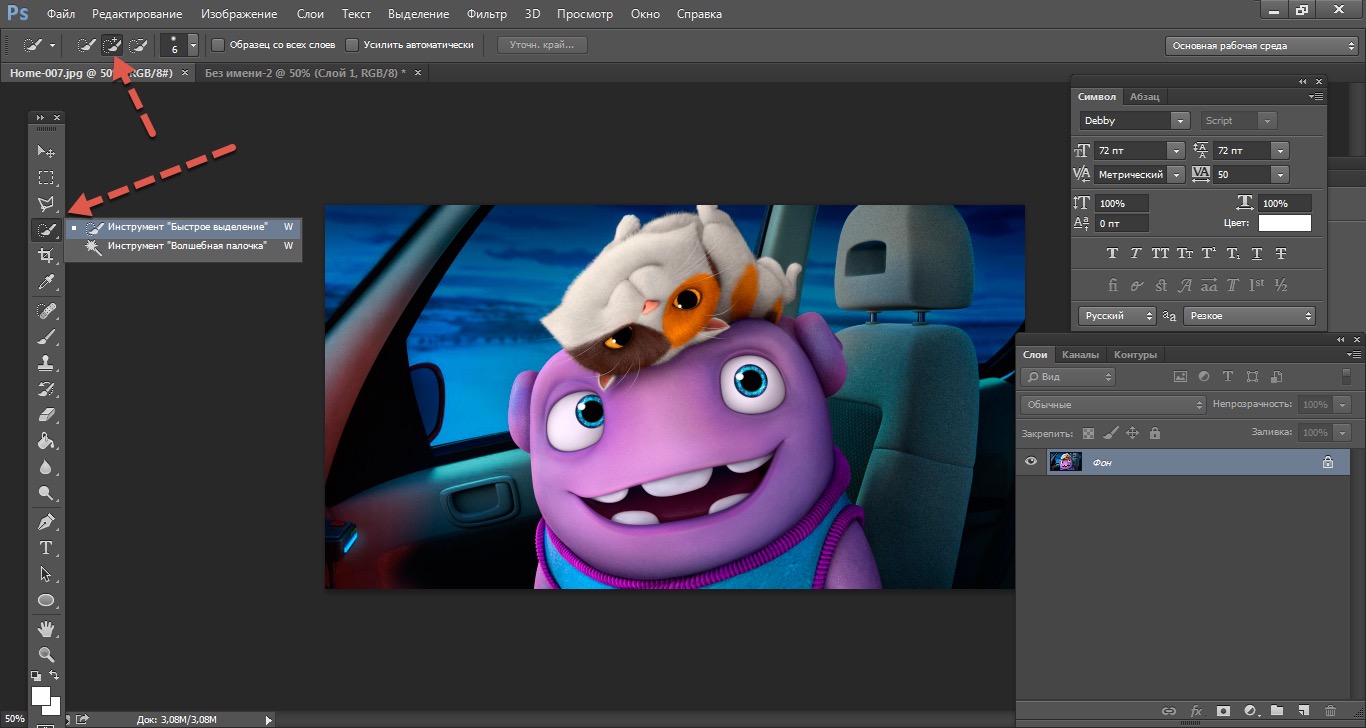
Пусть, например, нам нужно выделить мех (или волосы). В этом случае мы сперва воспользуемся Быстрым выделением. Затем открываем окно «Уточнить край» и проводим инструментом «Уточнить радиус» по тем участкам снимка, где находятся волоски. При достаточной контрастности они будут успешно выделены.
Настройка края (Adjust Edge)
- Сглаживание (Smooth) — можно сделать контур выделения более плавным, сгладив в той или иной мере его неровности.
- Размытие (Feather) — сглаживание (аналогично одноименному параметру инструментов выделения).
 За счет использования этого параметра можно сделать границу (например, при локальной коррекции фотографии) менее заметной.
За счет использования этого параметра можно сделать границу (например, при локальной коррекции фотографии) менее заметной. - Контрастность (Contrast) — позволяет увеличить четкость границ выделения. В большинстве случаев лучше использовать параметр Smart Radius и связанные с ним инструменты.
- Смещение (Shift Edge) — расширение (+) или сокращение (-) выделения.
Результат (Output)
Есть несколько вариантов использования уточненного выделения:
- как обычное выделение;
- создать из выделения маску слоя;
- создать из выделения новый слой;
- создать новый слой с маской;
- создать из выделения новый документ;
- создать новый документ с маской.
Здесь же — параметр, очень полезный при создании коллажей — «Очистить цвета» (Decontaminate Colors). При обычном копировании выделения на границе может остаться (и, в большинстве случаев, остается) кайма постороннего цвета. Если же выбрать данный параметр, цвета пикселей вдоль границы будут изменены (основываясь на цвете соседних пикселей объекта).
Внимание! При использовании параметра Decontaminate Colors вывод необходимо направлять на новый слой или в новый документ. В противном случае будет искажен исходный слой.
Пример уточнения границы:
| Исходное выделение | После уточнения границы | Фрагмент снимка после замены фона |
Другие команды уточнения выделения
Мы всегда можем дополнить выделение пикселями совпадающих (близких) с уже выделенной областью цветов. Причем, как и в случае с «волшебной палочкой», есть два варианта — выделять сходные пиксели только рядом с уже входящими в выделение либо в любом месте изображения. Для этого нужно в меню «Выделить» (Select) выбрать, соответственно, команды «Смежные пикселы» (Grow) или «Похожие пикселы» (Similar).
Секрет: степень «похожести» пикселей определяется значением параметра Допуск (Tolerance), указанном для инструмента «Волшебная палочка».
Как еще можно изменить выделение
В меню «Выделить» (Select) есть еще несколько полезных команд для изменения выделенной области. Для некоторых из них существуют «горячие клавиши».
Для некоторых из них существуют «горячие клавиши».
- Выделить всё (All) — используем, если нужно, например, скопировать всё, что есть на слое. Советую запомнить клавиши Command+A (Ctrl+A).
- Снять выделение (Deselect). Никогда не забывайте: Photoshop Elements обрабатывает только то, что входит в выделение. Поэтому, когда нужно скорректировать всю фотографию целиком, предварительно либо выделяем всё, либо — лучше — снимаем выделение, нажав Command-D (Ctrl+D).
- Инверсия (Inverse). Нередко возникает необходимость к сделанному выделению применить одну коррекцию, а ко всему остальному — другую. В этом случае удобно пользоваться инверсией выделения — Command+Shift+I (Ctrl+Shift+I).
Я редко подрисовываю всякие рамки, но, если вдруг возникает необходимость, помогают команды подменю «Модификация» (Modify):
- Рамка (Border) — выделяется полоса заданной ширины (в пикселях) вдоль границы существовавшего выделения.
- Сгладить (Smooth) — кривая, образующая границу выделения делается более гладкой.

- Расширить (Expand) — границы выделения раздвигаются на заданное число пикселей.
- Сжать (Contract) — границы выделения сближаются на заданное число пикселей.
Совет: провести цветную линию вдоль границы выделения можно командой «Редактирование» > «Выполнить обводку выделенной области» (Edit > Stroke (Outline) Selection).
Сохранение и загрузка выделения
Потратив время на создание сложного выделения, вы наверняка захотите сохранить его для дальнейшего использования. В этом помогут команды «Сохранить выделение» (Save Selection) и «Загрузить выделение» (Load Selection).
Для каждого файла можно сохранить несколько выделений и в дальнейшем использовать их как по отдельности, так и в различных комбинациях.
На этом, пожалуй, сегодняшнюю статью завершу. Но у меня остался еще один секретный прием работы с выделениями… Ждите следующей заметки!
Трансформирование выделенной области
Вы никогда не пытались сделать прямоугольную выделенную область наклонной? Если пытались, то, возможно, результат вас разочаровал. Конечно, можно попробовать применить один из инструментов Лассо, но будет быстрее вместо этого трансформировать прямоугольное выделение, то есть изменить его форму.
Конечно, можно попробовать применить один из инструментов Лассо, но будет быстрее вместо этого трансформировать прямоугольное выделение, то есть изменить его форму.
Создав прямоугольник с «марширующими муравьями», выберите команду меню Выделение => Трансформировать выделенную область или щелкните правой кнопкой мыши. Из появившегося контекстного меню выберите команду Трансформировать выделенную область (Transform Selection). Программа создаст прямоугольную рамку с небольшими квадратными маркерами для изменения размера по четырем ее сторонам (она называется ограничительная рамка).
Вы можете переместить ее, щелкнув мышью внутри рамки и перетащив в любом направлении (если вы хотите убрать без внесения изменений, нажмите клавишу Esc). Маркеры для изменения размеров позволяют:
- Масштабировать (изменять размер). Перетащите маркер, чтобы изменить размер и форму выделенной области. Перетащите внутрь для уменьшения области и наружу для ее увеличения.
- Повернуть.
 Если вы установите указатель мыши у одного из угловых маркеров с внешней стороны рамки, указатель мыши примет вид изогнутой, двусторонней стрелки. Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
Если вы установите указатель мыши у одного из угловых маркеров с внешней стороны рамки, указатель мыши примет вид изогнутой, двусторонней стрелки. Это символ, что вы можете перетащить его, чтобы повернуть выделенную область (перетащите мышь вверх или вниз в направлении, в котором следует повернуть).
При преобразовании выделенной области (в отличие от части изображения) фотошоп не повлияет на пиксели изображения. Программа изменит лишь форму выделенной области.
Как в фотошопе уменьшить выделенную область — а как в фотошопе уменьшить/увеличить выделенную область? — 22 ответа
В разделе Обработка и печать фото на вопрос а как в фотошопе уменьшить/увеличить выделенную область? заданный автором Евровидение лучший ответ это Комбинация клавиш Ctrl+T.
Ответ от Ёлай[гуру]Свободное трансформирование (Ctrl+T)Ответ от работоспособный[гуру]free transformОтвет от Взрослый[гуру]В смысле само выделение? Выделение-Трансформировать выделенную область. А если какой-то выделенный объект, то Редактирование-Свободное трансформирование. Ответ от Валерий[новичек]Спасибо))
Ответ от Валерий[новичек]Спасибо))Как повернуть объект в фотошопе?
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
к содержанию ↑Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Можно задействовать все те же инструменты, что мы рассмотрели выше.
Как увеличить объект в фотошопе. Уменьшение размеров элементов в Photoshop Как уменьшить объект в фотошопе
2 голосаДоброго времени суток, уважаемые читатели. Сегодня вас ждет очень простой урок, вы научитесь работать с размерами объектов. Необходимо это практически каждый раз, когда вы открываете программу фотошоп. Думаю, что и продвинутый пользователь может почерпнуть из этой публикации несколько полезных советов.
Итак, приступим? Как уменьшить объект в фотошопе.
Работа с размерами прямоугольного объекта
В некоторых случаях вам нужно уменьшить размер не целой картинки, а лишь ее части. Как это сделать? Открываем фото и выбираем прямоугольное выделение.
Если вы кликните на левую клавишу мыши и задержитесь на несколько секунд на кнопке, то перед вами откроется дополнительное меню. Тут есть интересный инструмент круглое выделение, можно использовать и его (см. ).
Выделяем нужный фрагмент картинки.
Теперь одновременно зажимаем кнопку CTRL + T.
Сейчас вы воспользовались быстрыми клавишами. Можно было пойти по длинному пути: открыть в верхней панели «Редактирование», а затем выбрать «Свободное трансформирование».
Зажимаем на клавиатуре кнопку Shift и тянем за угол выделенного объекта в сторону.
Итак, я выделил вот этот цветок.
А затем нажал Ctrl + T. Помните, вы можете сделать это и через панель сверху: Редактирование – свободная трансформация.
17.11.2014 27.01.2018
После изучения этого вы урока вы научитесь в фотошопе:
- Уменьшить размер фотографии
- Уменьшать в размере отдельный объект на фото
- Трансформировать фото и объекты — крутить, сжимвать, переворачивать и отражать.
В этой статье я расскажу как пользоваться фотошопом чтобы уменьшить картинку, изображение, текст, слой, отдельный объект — все что только можно уменьшить в фотошопе. Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Программа Photoshop позволяет быстро и удобно уменьшать объекты без потери качества изображения.
Ведь часто бывает, что необходимо уменьшить фотографию или картинку перед отсылкой её по почте или загрузкой на какой любой сайт, чтобы показать людям. Огромные исходные размеры фотографий не подходят и поэтому на помощь приходит фотошоп чтобы уменьшить фотографию.
Для выполнения операций по уменьшению я буду использовать Photoshop CS 6.
Как уменьшить фотографию
Сначала откройте нужное фото в фотошопе. Нажмите CTRL+O или File — Open (Файл — Открыть ) и выберите нужную фотографию на диске.
Фотография открылась в фотошопе:
Фотография огромного размера 1600х1200 пикселей. А нам например надо 600х450 или около того.
Есть способ уменьшить пропорционально фотографию, для этого зайдите в меню Image — Image size (Изображение — Размер изображения ). В английском фотошопе это окно выглядит так:
Мы видим значения Width и Height (Ширина и Высота ), убедитесь значения показываются в пикселях, но если вам нужно вы можете смотреть и изменять в сантиметрах и других измерениях.
Введите ширину вместо 1600 значение 600 и вы увидите как высота автоматически подобралась 450, чтобы изменения размера фотографии было пропорциональным.
Нажимаем ОК и всё! Наша фотография уменьшилась:
Выделить нужную область и уменьшить
А что если нам нужна не вся фотографию а её часть? И эту часть нам нужно уменьшить, но не пропорционально и на свой взгляд. Для этого функция которую мы применяли до этого не подойдет.
Допустим у нас есть такая картинка с воздушными шариками и мы открыли её в фотошопе:
Но нам все шарики не нужны, а нужен только синий и нам надо его чуть чуть уменьшить. Для этого выберите инструмент Crop Tool (в русской версии называется Кадрирование ) — с помощью него мы можем выделить нужную нам область изображения и обрезать её. А именно синий шарик.
Сам инструмент на панели выглядит так:
Выделите нужную область:
Нажмите Enter на клавиатуре — мы вырежем этот шарик а остальные изображение удалиться.
Отлично. Теперь нам надо уменьшить шарик. Можно воспользоваться функцией как в прошлом шаге. А можно поступить по другому, сохранив при этом размер изображения. Для начала давайте избавимся от фона, сделаем его однотонным. Для этого нам нужно выделить шарик, вырезать его и поместить на отдельный слой. А на другом слое мы сделаем фон.
С помощью инструмента Polygonal Lasso Tool (Прямолинейное Лассо) выделите шарик.
Нажмите CTRL+X чтобы вырезать его и скопировать. После того как вы нажмете то он пропадет, а за ним будет прозрачный фон. Нажмите сразу CTRL+V чтобы вставить шарик. Шарик вставиться чуть чуть в стороне от исходного места. И вставиться она сразу автоматически на новый слой:
Теперь мы сделаем быстренько другой фон, чтобы шарик не казался вырезанным. А старый фон не подходит так как в нем вырезанное место из-за шарика, и так как мы шарик будем еще уменьшать, то оно будет еще больше.
Создайте новый слой под шариком и залейте его любым цветом:
Конечно шарик выглядит не аккуратным, но цель этой статьи рассказать как уменьшать в фотошопе, а не вырезать. О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
О том как вырезать в фотошопе и какими способами читайте в другой нашей статье.
Теперь уменьшим шарик. Выберите слой с шариком и нажмите CTRL+T (или меню Edit — Transform — Scale (Редактирование — Трансформирование — Масштаб )) и вы увидите как вокруг шарика появилась рамка для уменьшения:
Теперь тяните за квадратики чтобы масштабировать шарик. Вы можете уменьшить изображение как вам требуется, при это сохраняя общий размер документа в фотошопе. Вы уменьшаете отдельный объект, который находится на отдельном слое, а не весь документ-изображение.
Вы можете все эти методы применять как вам необходимо, в любом порядке. Зная эти приемы вы справитесь с любой задачей в которой нужно что то уменьшить в фотошопе.
Изменение размеров объектов в Фотошопе это один из важнейших навыков при работе в редакторе.
Разработчики дали нам возможность самим выбирать, каким образом менять размеры объектов. Функция по сути одна, а вариантов ее вызова несколько.
Сегодня поговорим о том, как уменьшить размер вырезанного объекта в Фотошопе.
Предположим, что мы вырезали из какого-то изображения вот такой объект:
Нам необходимо, как уже говорилось выше, уменьшить его размер.
Переходим в меню на верхней панели под названием «Редактирование» и находим пункт «Трансформирование» . При наведении курсора на этот пункт откроется контекстное меню с вариантами трансформации объекта. Нас интересует «Масштабирование» .
Нажимаем на него и видим появившуюся на объекте рамку с маркерами, потянув за которые можно менять его размер. Зажатая при этом клавиша SHIFT позволит сохранить пропорции.
Если необходимо уменьшить объект не «на глаз», а на определенное количество процентов, то соответствующие значения (ширину и высоту) можно прописать в полях на верхней панели настроек инструмента. Если активирована кнопка с цепочкой, то, при внесении данных в одно из полей, в соседнем автоматически появится значение в соответствии с пропорциями объекта.
Второй способ
Смысл второго способа заключается в доступе к функции масштабирования при помощи горячих клавиш CTRL+T . Это дает возможность экономить достаточно много времени, если Вы часто прибегаете к трансформированию. Кроме того, функция, вызываемая этими клавишами (называется «Свободное трансформирование» ) умеет не только уменьшать и увеличивать объекты, но и вращать и даже искажать и деформировать их.
Сначала немного теории . Нужно помнить, что фактически слой никогда не меняет свой размер — он вообще не имеет никаких размеров ни по ширине, ни по высоте. Когда мы говорим об изменении размера слоя, мы, прежде все, говорим о его содержимом — о том изображении, что на этом слое располагается.
В связи с этим в фотошопе нет ни единой команды типа «Изменить размер слоя», или «Задать ширину/высоту для слоя». Важно понимать, что это явление абстрактное .
Посмотрим чем продиктовано желание изменить размер слоя — вы открыли/поместили некое изображение или отдельный объект на слой, а теперь хотите изменить его размер (уменьшить или увеличить).
Допустим, стоит задача сделать картинку, у которой размеры будут 550х350 пикселей. Для этого вы создали такой документ. Теперь хотите , но вот те раз — она не убралась!
В обиходе видимую часть документа называют слоем. Но на самом деле это не так. Посмотрите, картинка с тигром хоть и обрезана, но это не значит, что недостающие части изображения отрезаны! Все на месте, просто они скрыты за областью просмотра документа.
Слой фотошопа — это и то, что выходит за эту самую область. Там, где скрыто от глаз, и ничего не видно — пиксели продолжают свою жизнь. В любой момент мы можем подвинуть содержимое слоя, и все тайное станет явью:
Приходим к выводу, что мы воздействуем исключительно на содержимое слоя, а значит, когда говорят об изменении размера слоя, нужно иметь ввиду изменение размера содержимого слоя!
Как изменить размер содержимого слоя
Для выполнения этой простейшей операции потребуется команда Редактирование — (сочетание горячих клавиш Ctrl+T
).
Вокруг содержимого слоя появится ограничительная рамка, на углах и сторонах которой имеются маркеры. Изменение размеров осуществляется путем воздействия на эти маркеры.
Обратите внимание, что рамка появится вокруг всего содержимого слоя, в нее попадает даже то, что находится в скрытой части области просмотра.
Бывает так, что вы вставили изображение, которое значительно превышает размеры области просмотра. Поэтому, выбрав команду Свободная трансформация, вы можете не увидеть эту рамку, поскольку она скрыта где-то далеко, даже за панелями фотошопа.
В таких случаях нужно уменьшить масштаб (Ctrl + — ) области просмотра до тех пор, пока не покажется рамка.
- Чтобы уменьшить размер слоя — потяните за маркер во внутреннюю часть рамки, чтобы увеличить размер — в противоположную.
- Если тянуть за маркер, расположенной на стороне рамки, то картинка будет вытягиваться в выбранную сторону.
- Если тянуть за угол рамки, то будут изменяться одновременно высота и ширина.

- Чтобы применить изменения размера — нажмите Enter или на кнопку в виде галочки на панели параметров.
- Если , фотошоп также проведет одинаковое редактирование размера.
- Чтобы изменение размера происходило пропорционально, то можно воспользоваться одним из двух способов:
- Зажмите клавишу Shift и тяните за угол.
- Нажмите на иконку цепи в панели параметров Свободной трансформации.
Еще раз обратите внимание на скриншот панели в верхнем скриншоте.
Если вам нужно задать свои определенные размеры для слоя , то введите соответствующие значения в поля Ш (ширина) и В (высота) . По умолчанию единица измерения выбрана проценты, но если нажать правой кнопкой мыши по окошку, то появится меню выбора других единиц измерения, в том числе пиксели, сантиметры и миллиметры.
Изменение размера фонового слоя
Самая распространенная ошибка у новичков — открыли в фотошопе картинку, хотите изменить ее размер, но команда Ctrl+T
не реагирует, рамка не появляется.
Сперва посмотрите на палитру Слоев, нет ли случаем на слое значка в виде замка? Скорее всего есть. Это говорит о том, что перед вами фоновый слой, у которого существует масса ограничений, в том числе невозможность изменения размера путем использования команды Свободная трансформация .
В этом случае, размер изображения можно изменить либо через команду Изображение — Размер изображения , а там уже ввести необходимые величины, либо нужно разблокировать фон (эта операция называется Образовать ). Для этого сделайте двойной клик по фоновому слою. Появится окно, в котором ничего не изменяя, кликните на ОК. Теперь со слоем можно работать в привычном режиме, все ограничения сняты.
Качество изображения после ее уменьшения/увеличения
Уменьшение, а особенно увеличение изображения не проходят для него бесследно. Этот процесс оставляет неизгладимый отпечаток — потерю качества .
Когда мы увеличиваем картинку , у нее повышается ее — то есть стало больше пикселей, образующих это изображение. Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Например, была ширина картинки 100 пикселей, а мы взяли да и увеличили ее, и ширина стала 200 пикселей, разница в 2 раза! Но откуда вдруг появятся новые 100 пикселей?
Их дорисовывает сам фотошоп. У него есть алгоритм, который позволяет проанализировать содержимое картинки и при ее увеличении он знает какие пиксели должны добавиться. Но это автоматика, это сухой, безжизненный алгоритм действий — он не идеален. А значит и пиксели дорисовываются не так как хотелось бы. Появится эффект размытости и нечеткости деталей.
Процесс уменьшения картинки проходит менее болезненно. Поскольку она ставится меньше, мы становимся менее придирчивым к деталям, поэтому есть они там или нет, уже не важно — и так ничего не видно.
Пиксели не могут сжиматься, при уменьшении фотошоп выкидывает лишние (поэтому картинки с меньшим разрешением и меньше весят). Например, картинка в 200 пикселей ширины была уменьшена до 50 пикселей. В этом случае 150 пикселей долой. Все, их больше нет — они безвозвратно потеряны. Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
Если вы захотите вернуть былой размер картинки — она будет кардинально отличаться от того, что было. Пройдет процесс описанный выше в первом случае. Схематически вот как это выглядит:
К этому нужно быть всегда готовым, и подходить к процессу с умом:
- Брать изображения в большом разрешении, там потеря качества будет менее заметна.
- При увеличении не делать большую разницу с оригиналом — не надо ее увеличивать в 10 раз. Чем сильнее увеличение, тем очевидней потеря качества.
Но, к слову сказать, эта проблема знает свое решение. В фотошопе есть специальный тип слоев — смарт-объекты . Это контейнеры, которые хранят в себе всю информацию об изображении. Поэтому увеличение, может быть, и будет с потерей, поскольку тут, как ни крути, нужно дорисовывать недостающие пиксели, а вот процесс — сначала уменьшить картинку, а потом ее увеличить — вообще никак не повлияет на ее качество, поскольку фотошоп не будет терять пиксели, он аккуратно их сохранит в своем специальном контейнере, а потом, при необходимости, достанет их обратно и восстановит как было. на сайте есть большая подробная статья, рекомендую к ознакомлению.
на сайте есть большая подробная статья, рекомендую к ознакомлению.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Допустим, что вы фотографируетесь на природе и в кадр попадает незнакомый человек. Или вы хотите изменить фон, одежду, добавить какие-то предметы на снимок. Это довольно легко сделать, если знать, Затем с данным объектом можно совершить какие-то определенные действия.
Многое зависит от того, на каком фоне находится объект. Хотя разработчики обратили внимание на инструменты, необходимые для выделения, некоторые из них будут легки в использовании новичкам, но у других сложные настройки. В Photoshop есть огромное количество инструментов. Выбранный способ зависит от типа объекта: что-то простое (как банан) или что-то более сложное (как волосы).
Способ выделения №1: «Волшебная палочка»
Это самый простой способ. Но он эффективен только в 1 случае: выбранный фон однотонный, или объект сплошной на пустом фоне.
Пример: ваш снимок находится на белом фоне. Это может быть снежные вершины или просто белая стена, что-то светлое и так далее. В данном примере вырезать объект очень легко. Для этого вы просто применяете инструмент под названием «Волшебная палочка». Пример его использования на фото.
Для этого сначала убедитесь, что ваше изображение находится в слое — щелкните правой кнопкой мыши на фоновом слое.
Выберите «Из заднего плана» (как показано на фото), затем инструмент «Волшебная палочка» (на панели инструментов), нажмите на фон.
Выберите «Добавить к выделенной области», измените допуск на 32 и проверьте, чтобы стояли галочки в окошках «Сглаживание», «Смежные пиксели» и «Образец со всех слоев», как показано на фото.
Допуск 32 выберет любые пиксели до 32 оттенков темнее или ярче. Более высокое значение допуска увеличит размер выбора, а меньшее, соответственно, уменьшит.
И результат можно увидеть на фото внизу.
Фон стал прозрачным, и объект по нему можно перемещать.
Способ выделения № 2: инструмент «Перо»
Подходит для изогнутых объектов с жесткими краями. Пример на фото внизу.
Выберите инструмент «Перо», затем щелкните, перетащите его в направлении края и отпустите.
Продолжайте проводить инструментом по краю объекта, пока точки не встретятся. Теперь можно изменить линию, щелкнув по опорным точкам и перемещая их. Также можно регулировать угол этих точек.
Как только вы закончите, щелкните на нем правой кнопкой мыши и выберите «Образовать выделенную область», как указано на фото внизу.
Теперь объект можно перемещать куда угодно.
Способ выделения № 3: быстрая маска
Вот еще метод, как убрать объект в «Фотошопе». Она позволяет быстренько закрасить объект, а потом с ним что-то совершать.
Порядок действий:
- Откройте фотографию.
- Найдите инструмент под названием «Кисть» и щелкните на него.
- Посмотрите на вертикальную панель, внизу увидите значок, который называется «Быстрая маска».
 Нужно на него нажать (см. внизу на фото).
Нужно на него нажать (см. внизу на фото). - Не забудьте переключить палитру цветов, чтобы вверху (основным) был черный, а внизу (фон) — белый.
- Теперь закрасьте объекты, которые вы хотите выделить. Если закрасите лишнее, возьмете потом ластик и сотрете.
- Изображение будет окрашиваться в красный цвет.
- После того как выделение будет закончено, нужно снова нажать «Быструю маску».
- Красный удалится, а вы увидите пунктирную линию, она показывает границы объекта.
- Чтобы выделялся только объект, нажмите «Инверсию».
Теперь вы знаете, как выделить объект в «Фотошопе» при помощи быстрой маски.
Способ выделения № 4: цветовой диапазон
Подходит в случаях, когда фон контрастный. Например, всплеск воды, как на фото внизу.
Перейдите в меню «Выделение», найдите «Цветовой диапазон».
Используйте кнопку выбора цвета, щелкните по объекту.
В примере на фото выделялись карпы, поэтому был выбран красный цвет, и нажать необходимо, соответственно, на карпов. Сделав выбор, нажмите «ОК». Далее копируют изображение и перемещают его.
Сделав выбор, нажмите «ОК». Далее копируют изображение и перемещают его.
Способ выделения № 5: быстрое выделение
Пример быстрого выделения показан на фото внизу.
Нажмите на инструмент «Кисть» правой кнопкой мыши, чтобы появилась панель (см. на фото внизу). Можно уменьшить размер кисти, чтобы выбрать мелкие детали. Удерживайте клавишу Alt, чтобы добавлять или вычитать из выделения. Когда вы сделаете выбор, перейдите в меню «Выбрать», нажмите «Уточнить край».
Это отличный пример того, как выделить объект в «Фотошопе». Вы также можете настроить ползунки. У вас должно получиться наподобие картинки внизу.
Уменьшение объектов в программе Photoshop
Допустим, что надо поместить в фотографию предмет, который слишком большой. Отсюда вопрос: как уменьшить объект в «Фотошопе»?
Пример: вставленное не подходит к фону — превосходит его по размерам. Первоначально следует разобраться, как выделить объект в «Фотошопе», потом можно его уменьшить. Для этого необходимо на объекте, который вставлен, щелкнуть правой кнопкой мышки.
Выпадет ниспадающее меню, выберите там «Свободная трансформация». Если нажать данный пункт, появляется рамочка вокруг конкретного объекта, у которой будут маркеры по углам и посередине. Теперь нужно зажать левой кнопкой мышки любой маркер, а также кнопочку Shift, тяните маркер. Использование кнопки позволит не менять пропорции.
Не торопитесь, посмотрите, нравится ли вам размер объекта. Как только он вас устроит, отпускайте мышку. Теперь можно щелкнуть где-нибудь, чтобы рамочка исчезла.
Удаление объектов
Что делать, если вы далеко не идеальный фотограф, иногда на снимке присутствуют объекты, которые вовсе там не нужны (начиная от людей, случайно или даже специально попавших в кадр, заканчивая бутылками, банками пива и другими).
Сначала вы должны знать, как выделить объект в «Фотошопе».
Есть два способа решения проблемы. Одна из них заливка с учетом содержимого. Выделив конкретный объект, нужно нажать «Редактирование», после чего выскакивает окошечко, где написано: «Заполнить с учетом содержимого».
Пример — ниже на фотографии.
Программа заполнит область пикселями, похожими на пространство, окружающее объект. Такой способ применяют, если предмет не очень большой.
Способ 2: штамп
Использование данного инструмента таково: область, лежащая по соседству с объектом, копируется, и таким образом можно закрасить предметы.
Еще один способ: кадрирование
В некоторых случаях проще обрезать изображение, чем пытаться его очистить. В этом поможет «Кадрирование». После того, как размер холста изменится, кликните 2 раза, чтобы изменения вступили в силу.
Photoshop как изменить размер изображения
Редактор Photoshop часто используют для масштабирования изображения.
Опция так популярна, что даже пользователи, совершенно незнакомые с функционалом программы, с легкостью справятся с изменением размера картинки.
Суть этой статьи в том, чтобы изменить размер фото в Фотошопе CS6, сведя падение качества к минимуму. Любая модификация размера оригинала отразится на качестве, однако всегда можно соблюдать простые правила, позволяющие сохранить четкость картинки и избежать «размывания».
Пример приведен в Photoshop CS6, в прочих версиях CS алгоритм действий будет аналогичным.
Меню «Размер изображения»
Для примера используем эту картинку:
Первичная величина фотографии, сделанной на цифровой фотоаппарат, была существенно больше представленного здесь изображения. Но в данном примере фотография ужата, чтобы ее удобно было разместить в статье.
Уменьшение размера в этом редакторе не должно вызвать никаких трудностей. Для этой опции в Photoshop существует меню «Размер изображения» (Image Size).
Чтобы найти эту команду, кликните закладку основного меню «Изображение — Размер изображения» (Image — Image Size). Также можно использовать «горячие клавиши» ALT+CTRL+I
Вот скриншот меню, сделанный сразу после открытия изображения в редакторе. Никаких дополнительных преобразований не сделано, масштабы сохранены.
Это диалоговое окно имеет два блока — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Нижний блок нас не интересует, поскольку не относится к теме урока. Обратимся к верхней части диалогового окошка, где указывается размер файла в пикселях. Именно эта характеристика отвечает за реальный размер фотографии. В рассматриваемом случае единицы измерения изображения это пиксели.
Высота, Ширина и их размерность
Подойдем к изучению этого меню детально.
Правее пункта «Размерность» (Pixel Dimensions) указано количественное значение, выраженное в цифрах. Они обозначают размер текущего файла. Видно, что изображение занимает 60,2 М. Буква М расшифровывается как мегабайт:
Понимать объем обрабатываемого графического файла важно, если нужно сравнить его с исходным изображением. Скажем, если у нас есть какие-то критерии максимального веса фотографии.
Впрочем, это никак не сказывается на размере. Для определения этой характеристики будем использовать показатели ширины и высоты. Значения обоих параметров отражены в пикселях.
Высота (Height) используемой нами фотографии составляет 3744 пикселя, а Ширина (Width) — 5616 пикселей.
Чтобы выполнить задачу и разместить графический файл на web-странице, необходимо уменьшить его размер. Делается это через изменение числовых данных в графе «Ширина» и «Высота».
Вводим произвольное значение для ширины фотографии, например 800 пикселей. Когда мы введем цифры, то увидим, что вторая характеристика изображения также изменилась и составляет теперь 1200 пикселей. Чтобы применить изменения, нажимаем клавишу «ОК».
Еще один вариант ввода информации о размере изображения – использование процентного соотношения с исходным размером картинки.
В том же меню, правее поля ввода «Ширина» и «Высота», есть выпадающие меню для единиц измерения. Изначально они стоят в пикселях (pixels), вторая доступная опция – проценты.
Для переключения на процентное исчисление, просто выберем другую опцию в выпадающем меню.
Вводим нужное число в поле «проценты» и подтверждаем нажатием клавиши «ОК». Программа меняет размер картинки в соответствии с введенным процентным значением.
Высоту и ширину фотографии можно даже считать по отдельности – одну характеристику в процентах, вторую в пикселях. Для этого зажимаем клавишу SHIFT и кликаем в нужное поле единиц измерения. Затем в полях указываем необходимые характеристики – проценты и пиксели соответственно.
Пропорции и растяжение изображения
По умолчанию меню настроено таким образом, что при вводе значения ширины или высоты файла, другая характеристика подбирается автоматически. Это означает, что изменение числового значения для ширины повлечет также изменение по высоте.
Так сделано для того, чтобы сохранить изначальные пропорции фотографии. Подразумевается, что в большинстве случаев нужно будет простое изменение размера картинки без искажений.
Растяжение изображения возникнет, если изменить ширину картинки, а высоту оставить прежней, либо поменять числовые данные произвольно. Программа подсказывает, что высота и ширина имеют зависимость и изменяются пропорционально – об этом говорит логотип звеньев цепи правее окошка с пикселями и процентами:
Зависимость между высотой и шириной отключается в строке «Сохранять пропорции» (Constrain Proportions). Изначально в чекбоксе стоит галочка, если же нужно изменять характеристики независимо, то достаточно оставить поле пустым.
Потери качества при масштабировании
Менять размерные величины картинок в редакторе Photoshop – это тривиальная задача. Однако есть нюансы, которые важно знать, чтобы не потерять качество обрабатываемого файла.
Чтобы понятнее объяснить этот момент, воспользуемся простым примером.
Предположим, требуется изменить размер изначальной картинки – уменьшить его вдвое. Поэтому во всплывающем окне Размера изображения ввожу 50%:
При подтверждении действия клавишей «ОК» в окошке «Размера изображения» (Image Size), программа закрывает всплывающее окно и применяет обновленные настройки к файлу. В данном случае – уменьшает картинку в два раза от первоначального размера по ширине и по высоте.
Изображение, насколько это видно, существенно уменьшилось, однако его качество практически не пострадало.
Теперь продолжим работу с этим изображением, на этот раз увеличим его до исходных размеров. Опять открываем то же диалоговое окошко Размера изображения. Вводим единицы измерения проценты, а в соседних полях вбиваем число 200 – чтобы восстановить исходный размер:
Мы снова имеем фото с прежними характеристиками. Однако теперь качество оставляет желать лучшего. Было утрачено множество деталей, картинка выглядит «замыленной» и сильно потеряла в резкости. При продолжении увеличения потери будут возрастать, с каждым разом ухудшая качество все больше и больше.
Алгоритмы Photoshop при масштабировании
Потеря качества происходит по одной простой причине. При уменьшении размера картинки с помощью опции «Размер изображения», Photoshop просто уменьшает фото, убирая ненужные пиксели.
Алгоритм позволяет программе оценивать и удалять пиксели из изображения, делая это без потери качества. Поэтому уменьшенные картинки, как правило, совсем не теряют резкости и контраста.
Другое дело – увеличение, вот тут нас подстерегают трудности. В случае с уменьшением, программе не нужно ничего изобретать – просто удалять лишнее. Но когда требуется увеличение, то необходимо выяснить, откуда Photoshop возьмет нужные для объема картинки пиксели? Программа вынуждена самостоятельно принимать решение о вкраплении новых пикселей, попросту генерируя их в увеличенное итоговое изображение.
Вся трудность в том, что при увеличении фото, программе нужно создать новые пиксели, которые ранее не присутствовали в этом документе. Также нет информации, как именно должно выглядеть конечное изображение, поэтому Photoshop просто руководствуется своими стандартными алгоритмами при добавлении новых пикселей к картинке, и ничем другим.
Без сомнений, разработчики потрудились, чтобы приблизить этот алгоритм к идеальному. Все же, учитывая многообразие картинок, метод увеличения изображения является усредненным решением, позволяющим лишь немного увеличить фото без потери качества. В большинстве случаев, этот метод даст большие потери в резкости и контрасте.
Помните – изменить размер изображения в Фотошопе, практически не заботясь о потерях. Однако, следует избегать увеличения размера картинок, если речь идет о сохранении первичного качества изображения.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Довольно часто, каждый пользователь сталкивается с необходимостью изменения размера какого-либо изображения. Подогнать фото под нужный размер, обрезать какую-то его часть, подогнать аватарку под требуемый сайтом размер или сделать картинку для рабочего стола – для выполнения всех этих рядовых задач требуется увеличивать, или уменьшать размер исходного изображения. Выполнить эти действия на самом деле не составляет никакого труда и требует минимума знаний в области Фотошопа (Photoshop).
Хотелось бы отметить, что изменить размер изображения можно не только через изменение его разрешения, но и при помощи обрезки, или как еще называют этот метод “кроп”. Мы рассмотрим в этой статье оба метода, которые отлично подойдут для любых версий Photoshop.
Программы для работы с изображениями
Прежде всего, необходимо выбрать инструмент для работы с изображениями. И тут Adobe Photoshop пожалуй не имеет конкурентов. Программа не бесплатная, но она того стоит. Также есть возможность воспользоваться тестовым периодом. Не советуем качать взломанные версии программы – можно “поймать” неприятные вирусы, которые обойдутся вам дороже. Лучше приобрести лицензию, с которой поставляется полный функционал программы и множество полезных дополнительных функций.
Конечно, можно обойтись и стандартным редактором изображений Paint, но Фотошоп более удобен и имеет уже готовые шаблоны для обрезки изображений. Только в фотошопе можно увеличить, или уменьшить изображение без потери качества. При этом работа в этой программе удобна и понятна, даже неопытному пользователю.
Простое изменение размера изображения в Photoshop без обрезки
Первым делом необходимо понять, как провести простое действие по изменению размера картинки, не обрезая ее. Для начала работы, естественно необходимо открыть обрабатываемую картинку в фотошопе. После чего ищем в меню программы пункт ”Изображение”. Кликаем по нему и в выпадающем списке ищем “Размер изображения” (не путайте с размером холста, это другое). Или же можно вызвать нужную функцию при помощи комбинации клавиш (Alt+Ctrl+I).
Щелкнув по нужному нам пункту, появится диалоговое окно. Что же такое размерность и размер печатного оттиска, о которых там говорится? Размерность — это размер электронной картинки, а печатный оттиск – это размер изображения при печати.
Как видите, ничего сложного там нет. Для того чтобы изменить размер, просто установите нужные параметры ширины и высоты. Необходимо соблюсти пропорции исходного изображения. В фотошопе они подсчитываются автоматически. Достаточно ввести всего один параметр. Например, требуемую ширину, а высота будет определена автоматически.
Если вам требуется изменить размер печатного оттиска, проделываете то же самое. Только указываете значения не в пикселях, а в сантиметрах. Какой размер укажете, такого размера и получается распечатанный снимок. Также обратите внимание на параметр — разрешение печати. Чем этот показатель выше – тем качественнее выйдет распечатка. После того как выставили нужные параметры, просто нажмите на “Ок” и результат сохранится.
Как обрезать изображение в Photoshop
Еще один способ изменения размера исходного изображения. Пригодится, если вам нужно уменьшить картинку, и какую-то ее часть можно просто убрать. К примеру, вырезать фото для аватарки, убрав лишний фон. Для этого найдите в меню пункт – “Рамка”. В верхней части программы отобразится строка с параметрами этой функции. Есть возможность воспользоваться стандартными параметрами обрезки, либо выставить свои собственные значения.
Обязательно выберите нужный вид сетки, это поможет грамотно кадрировать картинку.
Вот и все, просто перетащите квадратики сетки на участок изображения, который следует оставить, и нажмите на “Enter”.
На этом наш очередной урок подошел к концу. Как вы могли только что убедиться, вся работа занимает буквально пару минут. Изменение размера изображения не требует глубокого знания фотошопа и выполняется в несколько простых шагов.
| Содержание статьи | |
|---|---|
| 1 | Способ 1 — Диалоговое окно Размер изображения |
| 2 | Способ 2 — Изменение размера с помощью трансформации |
| 3 | Как уменьшить или увеличить размер всего изображения |
| 4 | Как уменьшить или увеличить вставленную картинку в фотошоп |
| 5 | Способ 3 — Размер холста |
| 6 | Способ 4 — Кадрирование |
| 7 | Как уменьшить размер изображения без потери качества |
| 8 | Как уменьшить вырезанное изображение в фотошопе |
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование ( Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Рекомендуем к прочтению
Как уменьшить нос в Adobe Photoshop
Слишком большой и/или кривоватый нос на фотографии может выглядеть не очень эстетично. Если сама фотография в хорошем разрешении и черты лица нормально прослеживаются, то вы сможете без проблем изменить очертания лица в Adobe Photoshop. Сделать нос немного утонченнее, убрать горбинку, кривизну можно с помощью встроенных инструментов программы.
Как уменьшить нос в Adobe Photoshop
Разработчики предусмотрели в программе отдельный редактор для работы с чертами лица – «Пластика». В целом он удобен и понятен даже не очень опытным пользователям. Однако, если вам с его помощью требуется кардинально изменить черты лица, то лучше это делать через интерфейс Фотошопа, так как нужного инструментария в «Пластике» нет.
В ходе статьи мы рассмотрим, как уменьшить нос с помощью фильтра «Пластика» и стандартных инструментов Photoshop.
Вариант 1: «Пластика»
Данный фильтр уже загружен в программу по умолчанию и выполнять его загрузку и установку не требуется. Инструкция по работе с ним выглядит следующим образом:
- Загрузите фотографию в рабочую область программы. Это можно сделать перетаскиванием файла из «Проводника» в окно Фотошопа. Также можно открыть фото в программе с помощью соответствующего пункта в меню «Файл».
- Сделайте дублирование главного слоя фотографии. Это необходимо для того, чтобы вы смогли быстро отменить все ранее сделанные изменения. Дубликат делается с помощью сочетания клавиш Ctrl+J. Также можно просто нажать правой кнопкой мыши по слою с фото и выбрать там соответствующий пункт.
- Теперь переходите в работу непосредственно с фильтром «Пластика». Жмите на «Фильтр» в верхнем меню и выбирайте из контекстного меню «Пластика». Вызвать соответствующий интерфейс можно и сочетанием клавиш Shift+Ctrl+X.
- Если на изображении чётко видно лицо со всеми чертами, то обратите внимание на правую часть открывшегося окошка. Там раскройте вкладку «Пластика с учётом лица».
- Далее раскройте вкладку «Нос». Здесь будет два параметра: «Высота носа» и «Ширина носа». Двигайте бегунки у этих параметров, чтобы изменить внешние характеристики носа.
- Если же на фотографии черты лица не очень чётко прослеживаются, например, фото сделано с полу-бока и/или что-то перекрывает лицо, то предыдущие два шага будут бесполезны. Вам придётся вручную корректировать размер носа вручную. Давайте для начала попробуем сделать это с помощью инструмента «Деформация». Выберите его на панели слева (выглядит как указательный палец).
- В правой части выполните настройки инструмента. Основное внимание нужно уделять параметру «Размер». Его рекомендуется устанавливать примерно на такой уровень, чтобы в область кисти попадала часть носа, которую вы хотите уменьшить.
- Теперь аккуратно сдвигайте уголки носа к переносице с зажатой левой кнопкой мыши. При необходимости уменьшайте или увеличивайте размер кисти.
- Если где-то допустили ошибку, то переключитесь на инструмент «Реконструировать» (расположение показано на скриншоте) и пройдитесь им по проблемному месту.
- Также нос можно уменьшить с помощью инструмента «Сморщивание». Выберите его в левой панели с инструментами.
- В правой части установите размер кисти. Она должна полностью закрывать нос. Однако не нужно делать её слишком большой, так как если в радиус действия попадут другие элементы лица, то будут искажения.
- Подведите кисть к носу. Он должен располагаться примерно в центре. Пару раз нажмите, чтобы уменьшить его.
- Завершив работу с инструментами «Пластики» жмите «Ок», чтобы они применились к слою.
У нас на сайте есть подробная статья по инструментам фильтра «Пластика». Рекомендуем ознакомиться с ней для лучшего понимания.
Вариант 2: Инструмент «Свободная трансформация»
Кому-то этот вариант изменения формы носа понравится больше, нежели предыдущий. Инструкция к нему выглядит следующим образом:
- Загрузите фотографию в рабочую область и создайте слой-дубликат, на котором будет проводится дальнейшая работа.
- Теперь с помощью любого инструмента выделения укажите проблемную область. Неважно, каким инструментом вы воспользуетесь: «Пером», «Лассо» или «Свободным выделением». При выделении области учитывайте, что в неё должны попадать части лица, расположенные рядом с носом. Чётко нос выделять не нужно. Это нужно, чтобы после трансформирования не образовалось резких переходных границ.
- Рекомендуется предварительно сгладить границы выделения с помощью растушёвки. Нужное окошко с настройками открывается с помощью комбинации клавиш Shift+F6. Здесь в поле «Радиус растушёвки» укажите значение в 3-10 пикселей. Конкретное значение зависит от разрешения фотографии. Если оно высокое, то лучше взять значение больше. Примените растушёвку, нажав «Ок» или Enter.
- Теперь нужно непосредственно трансформировать выделенную область. Вызовите инструмент «Свободное трансформирование», зажав клавиши Ctrl+T.
- Кликните левой кнопкой мыши по выделенной области и там выберите вариант «Деформация».
- С помощью этого инструмента можно деформировать элементы, находящиеся внутри области выделения. Зажмите области пересечения линий на сетки или сами линии и тяните их в нужную часть, чтобы уменьшить нос.
- Добившись нужного эффекта нажмите Enter, чтобы закрыть инструмент «Свободное трансформирование». Уберите выделение области с помощью комбинации клавиш Ctrl+D.
Читайте также:
Изменение цвета кожи в Photoshop
Пакетная обработка фотографий в Adobe Photoshop
Устраняем морщины в Adobe Photoshop
Выполняем осветление лица в Adobe Photoshop
В ходе такой трансформации на коже около носа могут появиться небольшие растяжки и швы, что выглядит некрасиво и неестественно. Исправим ситуацию:
- Для начала сделайте отпечаток всех полученных слоёв с помощью сочетания клавиш Ctrl+Shift+Alt+E. Отпечаток слоя поместится поверх остальных слоёв.
- В панели инструментов выберите «Восстанавливающая кисть». Её расположение показано на скриншоте.
- Выбрав инструмент возьмите образец цвета и текстуры около проблемного участка. Делается это нажатием левой кнопкой мыши по нужной части лица с зажатой клавишей Alt.
- Настройте размер кисти в верхней части. Её не нужно делать слишком большой – она должна перекрывать только тот дефект, который вы собираетесь устранить.
- Пройдитесь этой кисточкой по проблемным участкам.
Напоследок, вам осталось только сохранить полученную фотографию в расширении JPG. Однако, если планируетесь возвращаться к редактированию фотографии её ещё рекомендуется сохранить в расширении PSD – файле Фотошопа, в котором сохраняются все слои, эффекты и фильтры доступными для редактирования.
С помощью рассмотренных в статье методов можно не только менять размеры носа, но и изменять другие элементы на лице.
Преобразование выделений в Photoshop
Вот изображение, которое я открыл в Photoshop:
Исходное изображение.
Я хочу выделить область вокруг бабочки, поэтому возьму инструмент Rectangular Marquee Tool с панели инструментов Photoshop:
Выбор инструмента «Прямоугольная область».
Выбрав инструмент Rectangular Marquee Tool, я нажимаю где-нибудь в верхнем левом углу области, которую хочу выделить, затем, не отпуская кнопку мыши, перетаскиваю ее в правый нижний угол области, чтобы нарисовать. мой первоначальный контур выделения вокруг бабочки, когда я отпущу кнопку мыши, чтобы завершить выделение:
Вытягивание прямоугольной области вокруг бабочки.
К сожалению, если мы посмотрим на схему моего выбора, мы увидим, что я не очень хорошо справился с моей первоначальной попыткой. Часть бабочки все еще выходит за пределы верхнего, левого и правого краев моего выделения:
Моя первая попытка отбора оказалась не такой удачной, как я надеялся.
В этом случае многие люди бы отменили выбор и попробовали снова, надеясь, что в следующий раз все сделают правильно, но зачем продолжать начинать заново, когда мы можем просто исправить то, что уже есть? Это именно то, что мы можем сделать с помощью команды «Преобразовать выделение».
Free Transform vs Transform Selection
Прежде чем мы рассмотрим, как использовать Transform Selection, важно отметить разницу между ним и другой похожей, но очень отличающейся командой, Free Transform . Оба используются для перемещения, изменения размера и формы выделения. Разница в том, что Free Transform влияет на пикселей внутри контура выделения , в то время как Transform Selection влияет только на сам контур выделения .
Я подхожу к меню Edit в строке меню в верхней части экрана и выбираю Free Transform :
Выбор «Свободное преобразование» в меню «Правка».
Команда «Свободное преобразование» помещает маркеры преобразования (маленькие квадраты) вокруг выделения, по одному в каждом углу и по одному сверху, снизу, слева и справа. Мы можем изменить форму и размер выделения, щелкнув любой из маркеров и перетащив их. Поскольку крылья бабочки в настоящее время выходят за левый и правый края моего выделения, мне нужно сделать его шире. Однако посмотрите, что происходит, когда я использую Free Transform, чтобы перетащить левую часть выделения дальше влево:
Изменение размера левого края выделения с помощью Free Transform.
Поскольку Free Transform влияет на пиксели внутри выделения, все, что мне удалось сделать, это растянуть само изображение. Контур выделения, размер которого я хотел изменить, не сдвинулся, а крыло бабочки теперь выходит за пределы моего выделения даже дальше, чем раньше. Во многих случаях, когда ретуширует изображения или создает фотоэффектов , изменение размера и формы изображения с помощью Free Transform — это именно то, что мы хотим сделать, но не в этом случае. Мне нужно было изменить размер выделенной области, не перемещая ничего внутри выделения.Для этого нам понадобится команда Transform Selection.
Я нажму клавишу Esc на клавиатуре, чтобы выйти из Free Transform и отменить изменение. Чтобы получить доступ к команде Transform Selection, перейдите в меню Select вверху экрана и выберите Transform Selection :
Перейдите к Select> Transform Selection.
Команда «Преобразовать выделение» также помещает те же маркеры вокруг выделения, как и «Свободное преобразование», но эти маркеры влияют на сам контур выделения, а не , а не на пиксели внутри него.Я нажимаю на левый маркер и перетаскиваю его дальше влево, как я сделал это с Free Transform минуту назад. На этот раз я перемещаю левый край контура выделения, не перемещая изображение. Левое крыло бабочки теперь легко помещается в мой выбор:
Щелкнув левый маркер Transform Selection и перетащив его дальше влево.
Я сделаю то же самое с правым краем контура выделения, расширяя его вправо, перетаскивая его маркер:
Перетаскивание правого края контура выделения дальше вправо.
Я также нажимаю на верхнюю ручку и перетаскиваю ее вверх, чтобы поместить верхнюю часть бабочки в выделение:
Перетаскивание верхнего маркера выделения преобразования.
Вы также можете перемещать и вращать контур выделения с помощью Transform Selection. Чтобы переместить его, просто щелкните в любом месте внутри контура выделения и перетащите его внутри документа с помощью мыши. Чтобы повернуть его, переместите курсор за пределы контура выделения, затем щелкните и перетащите. Здесь я повернул контур выделения на несколько градусов против часовой стрелки:
Поворот контура выделения без поворота изображения внутри выделения.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Transform Selection.
Теперь, когда мой контур выделения имеет идеальный размер и расположен там, где я хочу, благодаря команде Photoshop «Трансформировать выделение», давайте сделаем с ним что-нибудь интересное. Я быстро скопирую выделенную область на отдельный слой, нажав Ctrl + J (Win) / Command + J (Mac) на моей клавиатуре:
Выбранная область копируется на свой собственный слой над исходным изображением.
Я нажимаю на значок Layer Styles внизу панели Layers:
Щелкните значок «Стили слоя».
Я выберу Stroke из списка стилей слоя, которые я могу использовать, чтобы разместить простую рамку фотографии вокруг выбранной области, давая мне эффект «картинка в картинке»:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» Photoshop с параметрами обводки, отображаемыми в среднем столбце.Я устанавливаю Size моего штриха примерно на 13 пикселей (пикселей) и изменяю Position на Inside , что придаст моему штриху острые углы. Затем я установлю цвет обводки на , белый , щелкнув образец цвета справа от слова Color и выбрав белый цвет в палитре цветов:
Параметры обводки в диалоговом окне «Стиль слоя».
Я также добавлю тень к выбранной области, щелкнув непосредственно по словам Drop Shadow вверху списка стилей слоя в левой части диалогового окна.Средний столбец диалогового окна изменится, чтобы отобразить параметры тени. Я уменьшу Непрозрачность до 60% , чтобы тень выглядела менее интенсивной, и изменю ее Угол на 120 ° . Наконец, я устанавливаю Distance на 13 пикселей и Size тени на 10 пикселей:
Параметры падающей тени в диалоговом окне «Стиль слоя».
Я нажму OK, чтобы выйти из диалогового окна Layer Style, и мы увидим белые штрихи и тени, примененные к выбранной области в окне документа:
Теперь бабочка изображена на собственной фотографии на большом изображении.
Наконец, давайте быстро конвертируем исходное изображение на заднем плане в черно-белое. Я нажимаю на фоновый слой на панели «Слои», чтобы выбрать его, затем нажимаю Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Photoshop дает нам множество способов конвертировать изображения в черно-белые, в том числе потрясающую настройку Black And White изображения , впервые представленную в Photoshop CS3, но в этом случае я просто уменьшу насыщенность изображения, нажав Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на моей клавиатуре:
Создание копии фонового слоя, затем обесцвечивание копии.
Теперь, когда фон стал ненасыщенным, вот мой последний результат «картинка в картинке», который я смог создать быстро и легко, во многом благодаря команде Photoshop Transform Selection:
Окончательный эффект.
Совет Photoshop: как сделать часть слоя прозрачной
Совет Photoshop: как сделать часть слоя прозрачной
Обычно, когда вы изменяете непрозрачность слоя в Photoshop с помощью ползунка «Непрозрачность» в верхней части панели «Слои», ВСЕ слой меняется на эту непрозрачность.Однако могут быть случаи, когда вы хотите, чтобы только небольшая часть одного слоя была прозрачной или полупрозрачной.
Уловка, друзья мои, в том, что вам нужно сначала выбрать ту часть слоя, для которой вы хотите настроить прозрачность, а затем произвести настройку. И для этого трюка вы не используете ползунок непрозрачности на панели слоев, а скорее команду «Заливка» из меню «Правка». Прочтите, чтобы узнать, насколько это быстро и легко.
Вы можете скачать бесплатную пробную версию Photoshop здесь.
Вот удобный способ изменить непрозрачность только выбранной части любого слоя. Если вы новичок в Photoshop и делаете выделения, ознакомьтесь с моим Руководством для начинающих по выделениям в Photoshop.
1. Откройте изображение в Photoshop. Я использую эту симпатичную картинку The Beatles в стиле квадранта, выделю область, для которой нужно изменить прозрачность. Я использовал инструмент прямоугольной области, чтобы нарисовать квадрат вокруг Пола Маккартни.
2. Выберите Edit> Fill и установите Blending Mode на Clear .Установите Непрозрачность на желаемый процент — здесь я выбрал 50%.
3. Щелкните OK. Выбранная часть вашего слоя теперь полупрозрачна, а остальная часть вашего файла остается на 100%.
Между прочим, я ничего не имею против Пола Маккартни 🙂
Я надеюсь, что этот совет по Photoshop оказался для вас полезным, и буду очень благодарен, если вы поделитесь им. Большое спасибо! 🙂
Получите бесплатную распечатываемую шпаргалку панели инструментов Photoshop
Подпишитесь сейчас, чтобы получить бесплатный печатный плакат со всеми инструментами Photoshop и их сочетаниями клавиш.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку, и загрузите шпаргалку панели инструментов Photoshop.
Как использовать инструмент быстрого выделения в Photoshop (шаг за шагом)
Удобный (и забавный!) Инструмент Photoshop для изучения — это инструмент «Быстрое выделение». Вы можете использовать его, когда у вас есть идеальный объект, но вы хотите поэкспериментировать с другим фоном. Он также отлично подходит для выборочной корректировки части вашего изображения.
Что такое инструмент быстрого выбора?
Инструмент «Быстрое выделение» — один из многих инструментов выделения в Photoshop. Когда вы выбираете область, Photoshop обнаруживает и выделяет края, поэтому вам не нужно обводить их вручную.
Этот инструмент отлично подходит для фотографий с высокой контрастностью и четко очерченными краями.
Итак, где же инструмент быстрого выбора Photoshop 2020? Вы можете найти его на панели инструментов в левой части экрана. Это должен быть четвертый вариант ниже инструмента «Многоугольное лассо».Значок быстрого выбора должен выглядеть как кисть с пунктирными линиями вокруг кончика.
Помимо инструмента быстрого выбора, вы также найдете инструмент выбора объекта и волшебную палочку , если щелкнуть значок правой кнопкой мыши. Все они работают одинаково, но с разной степенью точности в зависимости от объекта.
Инструмент быстрого выбора идеально подходит для выбора на фотографии объекта неправильной формы. Между тем инструмент выбора объекта лучше всего подходит для объектов с однородной формой.И, наконец, у нас есть волшебная палочка, которую вам нужно использовать для объектов с множеством укромных уголков и трещин.
Как использовать инструмент быстрого выделения в Photoshop?
Теперь давайте рассмотрим все шаги по выделению объектов с помощью инструмента быстрого выбора.
Имейте в виду, что в некоторых случаях инструмент быстрого выбора не всегда создает чистый срез. Так что мы также научим вас, как очистить выделение для получения лучших результатов.
Крейг Аддерли — Пекселс1.Вырежьте объект с помощью инструмента быстрого выбора
Измените размер изображения до управляемого размера, чтобы ваш компьютер работал эффективно. Я увеличиваю размер до 2500–3000 пикселей по самой длинной стороне, если тренируюсь или экспериментирую с изображением.
Как мы упоминали ранее, существует несколько различных инструментов выделения Photoshop. Но этот не зря называют «быстрым».
Щелкните инструмент «Быстрое выделение» и перетащите курсор в ту часть области, которую хотите выделить.
Вы увидите, что вокруг фигуры появится линия «марширующих муравьев». Продолжайте добавлять к нему, продолжая перетаскивать курсор в пределах области. Ничего страшного, если вначале будет немного грубо.
Чтобы отменить выделение больших областей, удерживая нажатой клавишу Alt (Windows) или Option (Mac), перемещайте курсор по области, которую вы хотите удалить.
Марширующие муравьи исчезнут из этой области.
2. Используйте маску слоя в качестве резервной копии
Лучше работать со слоями, чтобы не удалить выделение навсегда.
Это означает, что вы скрываете части изображения, а затем открываете их с помощью кисти в любое время.
Дублирование слоя
Разблокируйте слой в меню «Слой» в правом нижнем углу экрана. Щелкните его правой кнопкой мыши и выберите «Дублировать , слой ». Вы увидите, что появится еще один слой.
Щелкните значок глаза на нижнем слое, чтобы скрыть его (этот скрытый нижний слой является резервной копией на случай сбоев в Photoshop).
Раскрытие вашего выбора
В верхней части экрана нажмите «Слой»> «Маска слоя»> «Показать выделение».
Это момент «ага!», Когда ваш фон исчезнет, показывая грубую вырезанную форму, которую вы выбрали.
3. Выберите сложные области с помощью Select and Mask
Теперь вы, должно быть, задаетесь вопросом: как сделать инструмент быстрого выбора более точным?
На этом этапе процесса я убираю свою фотографию с помощью инструмента «Выделение и маска». Нажмите на маску слоя в меню слоя (это черно-белое поле контура фигуры).
Нажмите «Выбрать и замаскировать» вверху экрана.Если вы не видите кнопку, убедитесь, что вы сначала нажали кнопку инструмента быстрого выбора.
Отрегулируйте размер, твердость и расстояние между инструментом. Затем медленно проведите курсором по краям изображения.
Мои настройки для инструмента «Выделение и маска» меняются в зависимости от моего выбора. Вот почему требуется метод проб и ошибок.
Я считаю, что инструмент «Выделение и маска» отлично подходит для пушистых краев или волос. Я использую кисть для более жестких линий (подробнее об этом чуть позже).
4. Создайте фон, соответствующий
Эффективное использование инструмента быстрого выбора бесполезно, если у вас нет готового фона. Иногда достаточно создать простой нейтральный фон в Photoshop.
Если вы хотите использовать другую среду, вам нужно уделить немного больше внимания процессу, чтобы убедиться, что конечный результат согласован.
Было бы лучше, если бы освещение на вашем фоне соответствовало выбранному. Так это не выглядело бы фальшивкой.
Если в вашем выделении прохладное освещение, вам также нужно искать фон с такой же цветовой температурой.
Кроме того, обратите внимание на направление света. Если он исходит с левой стороны, то и фоновое освещение должно исходить с того же направления.
И, наконец, угол камеры вашего изображения также должен соответствовать вашему выбору.
Невозможно использовать фоновый снимок под углом 45 градусов, если ваш выбор был снят на уровне глаз.Даже небольшая разница в перспективе может сбить с толку людей и сразу признать, что изображение является искусственным.
Открытие фона
Чтобы Photoshop отображал и фон, и ваш выбор, проверьте правильность порядка слоев в правом нижнем углу экрана. Ваш фон должен находиться под вашим выделением и маской слоя.
Чтобы переместить слои, щелкните один из слоев и перетащите его вверх или вниз.
Регулировка фона
Если изображение объекта и фон выглядят несовместимыми или несовместимыми, используйте Lightroom или Adobe Camera Raw для корректировки.Начнем с температуры и яркости одной из фотографий.
Иногда также помогает регулировка насыщенности и яркости отдельных цветов. Если изображения по-прежнему не совсем совпадают, попробуйте преобразовать обе фотографии в черно-белые. Но убедитесь, что контраст, четкость и тени одинаковые.
Преобразование изображения в черно-белое позволяет работать с оттенками серого и черного. Исключение цвета поможет вам лучше сопоставить ваш выбор с фоном.
5.Примените инструмент Brush Tool для получения бесшовного результата
Для меня довольно необычно использовать инструмент «Быстрое выделение» без инструмента «Кисть » .
Когда ваш выбор находится в новой среде, проверьте, нужно ли вам сделать окончательную уборку краев.
Щелкните маску слоя в меню слоев, затем щелкните инструмент «Кисть». Увеличьте масштаб (ALT +, CMD +) и внимательно проверьте весь край вашего выделения.
Осторожно проведите курсором по областям, которые вы хотите показать или скрыть.
Переключайтесь между «Цветами переднего плана и фона», чтобы поочередно скрывать и открывать части фотографии.
Используйте инструмент выделения в Photoshop для локальных корректировок
Конечно, функция выделения в Photoshop — это не только вырезание объектов из фотографий. Вы также можете использовать его для изоляции объектов для внесения изменений в определенные области.
После выбора объекта на фотографии все, что вам нужно сделать, это открыть корректирующий слой .
В корректирующем слое вы можете выбрать параметры, которые вы хотите настроить, чтобы зафиксировать свой выбор. Это может быть что угодно, от баланса белого до оттенка / насыщенности и яркости / контрастности.
Помните, что вам совсем не нужно вырезать выделенную область, если вам нужно только внести локальные изменения.
Как только вы выбираете корректирующий слой, Photoshop автоматически превращает ваше выделение в маску слоя. Таким образом, любые изменения, которые вы вносите, будут применяться только к этой конкретной области.
Если вы выберете «Яркость / Контрастность», то при настройке ползунка «Яркость» ваше выделение станет тусклее или ярче. Но все, что находится за пределами этого выбора, вообще не изменится.
А что, если ваш выбор выглядит нормально, но остальная часть фотографии требует некоторой корректировки? Затем вы можете щелкнуть правой кнопкой мыши и выбрать Выбрать инверсный . Photoshop затем применит ваши изменения к остальной части изображения, но не к вашему выбору.
Заключение
Я использую инструмент Photoshop Quick Selection, чтобы рассказывать истории в фотографиях.Это простой способ перевезти моих друзей и семью (и кошку) в самые разные интересные места.
Инструмент «Быстрое выделение» также помог мне отточить мои навыки работы с Photoshop в целом и улучшить мое внимание к деталям.
Как и все техники Photoshop, лучший способ научиться — это практиковаться и делать ошибки. Покопайтесь в своих фотоархивах, откопайте несколько фотографий, на которых фон не идеален, и поработайте над ними магией быстрого выбора!
Ищете другие полезные советы по Photoshop? Ознакомьтесь с нашими публикациями о , как заменить лицо или , как добавить оттенок сепии в Photoshop дальше!
Не забудьте посетить наш курс — Легкое редактирование с помощью Lightroom!
Как масштабировать, трансформировать и изменять размер объекта в Photoshop
В Photoshop есть много способов изменить размер объекта, но не нужно быть профессионалом, чтобы получить желаемый эффект.В этой статье мы рассмотрим очень простые способы масштабирования, преобразования и изменения размера объекта с помощью функции Transform.
В примере, который я использую здесь, у меня есть три слоя. Нижний слой — это белый фон на заднем плане, размер которого я хочу изменить, чтобы заполнить холст. Средний слой — это изображение солнца, которое я хочу центрировать и согласовывать с размером белого слоя. Третий слой — это цветок гибискуса, который я хочу вписать в круг в центре солнца.
Мы будем использовать разные варианты изменения размера, чтобы изучить, как каждый из них работает.
Изменение размера объекта с помощью функции масштабирования
Сначала я выделю слой с белым квадратом в правом нижнем углу экрана. Выбранный слой имеет светло-серый фон.
Преобразовать изображение 1
Выделив слой с белым квадратом, щелкните меню «Правка» и выберите «Преобразовать»> «Масштаб».
Преобразовать изображение 2
Вокруг белого поля появится ограничивающая рамка с угловыми и боковыми ручками.
Преобразовать изображение 3
Чтобы быстро масштабировать поле, щелкните и перетащите любой маркер, и размер поля изменится пропорционально.Это означает, что высота и ширина изменятся в том же соотношении, что и оригинал.
Преобразовать изображение 4
Когда я это сделаю, вы увидите, что коробка не совсем умещается на холсте. Мне нужно настроить размер, чтобы он подошел.
Для этого я могу взглянуть на панель параметров в верхней части экрана и отменить кнопку Сохранить соотношение сторон (значок ссылки), которая устанавливает пропорциональность объекта.
Преобразовать изображение 5
Если этот флажок снят, я могу схватить боковую ручку и перетащить ее, не меняя другие стороны.
Преобразовать изображение 6
Теперь белое поле заполняет весь холст, поэтому я закончил изменять размер этого слоя.
Изменение размера объекта с помощью свободного преобразования
Чтобы показать другой способ изменения размера объекта в Photoshop, мы будем использовать функцию Transform, которая работает так же, как масштабирование.
В этом примере я выбрал слой с изображением солнца в правом нижнем углу.
Преобразовать изображение 7
В меню Edit выберите Free Transform .
Преобразовать изображение 8
У солнца теперь есть ограничивающая рамка с ручками, которые я могу использовать для изменения размера, как и для белого квадрата.
Преобразовать изображение 9
Я хочу, чтобы это было пропорционально начальному, поэтому я снова нажму кнопку Сохранить соотношение сторон (значок ссылки) на панели параметров, затем с помощью маркеров измените размер солнца так, чтобы оно заполнило белый квадрат.
Преобразовать изображение 10
Здесь есть еще один вариант калибровки.Независимо от того, выберете ли вы «Масштаб» или «Свободное преобразование», вы можете использовать маркеры на ограничивающей рамке, как описано выше, или вы можете вручную установить процентное соотношение высоты (H) и ширины (W) на панели параметров .
Преобразовать изображение 11
На этот раз я выбрал слой с цветком. Я убедился, что выбран значок «Сохранить соотношение сторон», и увеличил процент высоты до 325%. Ширина автоматически настраивается на тот же процент, потому что ссылка была активирована.
Преобразовать изображение 12
Изменение размера объекта с помощью подпараметров преобразования
Команда «Преобразовать» имеет несколько других параметров, таких как поворот, наклон, искажение, перспектива и деформация.
Преобразовать изображение 13
Это другие способы изменения размера объекта в Photoshop для создания различных эффектов. В приведенном ниже примере я использовал вариант перспективы, чтобы солнце и цветок выглядели так, как будто они уходят в космос. Это делается путем регулировки маркеров ограничивающей рамки до получения желаемого эффекта. Я также применил Free Transform к цветку, чтобы уменьшить его размер.
Преобразовать изображение 14
Вот краткое описание того, что будет делать каждая из подфункций.Для более подробного обсуждения просмотрите эту статью.
- Повернуть поворачивает изображение вокруг фиксированной контрольной точки. Если вы переместите указатель за ограничивающую границу, он станет изогнутой двусторонней стрелкой. Затем вы можете перетащить указатель, чтобы повернуть изображение. Нажмите Shift, чтобы изменить угол поворота с шагом 15 °.
- Skew наклонит ваш объект по вертикали и горизонтали. Просто перетащите боковой маркер, чтобы наклонить ограничивающую рамку.
- Distort позволяет растягивать объект во всех направлениях.Используйте угловые ручки, чтобы исказить форму.
- Перспектива применяет одноточечную перспективу к выбранному объекту. Возьмитесь за угловой маркер и перетащите, чтобы применить желаемую перспективу.
- Warp позволяет детально изменять форму объекта. При активации поверх изображения появляется «сетчатый» график. Перетащите контрольные точки, линию или область внутри сетки, чтобы изменить форму сетки, и форма объекта будет следовать.
Сочетания клавиш
Так как держать клавиатуру руками может быть более эффективно, вот несколько сочетаний клавиш, которые можно использовать для изменения размера.
- Используйте Ctrl + T для Windows или Command + T для Mac, чтобы активировать свободное преобразование. Это поместит ограничивающую рамку вокруг выбранного слоя / объекта.
- Удерживайте нажатой клавишу Alt для Windows или клавишу Option для Mac, когда перетаскиваете ручку, чтобы изменить форму области от ее центра.
- При перетаскивании маркера на ограничивающей рамке в режиме «Свободное преобразование» удерживайте нажатой клавишу Shift , которая ограничит соотношение сторон в качестве альтернативы нажатию кнопки «Сохранить соотношение сторон».
- Удерживая нажатой Shift + Alt (Windows) или Shift + Option (Mac) при щелчке и перетаскивании маркера, размер объекта изменяется пропорционально от его центра, если вы щелкаете угловой маркер, или одинаково отрегулируйте противоположные стороны, если вы с помощью боковой ручки.
- Когда вокруг объекта видна ограничительная рамка, щелкните правой кнопкой мыши для Windows или Control + щелкните (Mac), чтобы отобразить подменю параметров преобразования, содержащее поворот, наклон, искажение и т. Д.Если вы выберете любой из этих подопций, вы можете удерживать Alt (Windows) или Option (Mac), щелкая и перетаскивая для выполнения функции.
- Кроме того, при активном режиме «Свободное преобразование» вы можете временно переключаться в режимы «Наклон», «Искажение» или «Перспектива» непосредственно с клавиатуры, не выбирая их из какого-либо меню.
- Для режима «Перекос» или «Искажение» просто удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac) при перетаскивании бокового или углового маркера.
- Для режима «Перспектива» удерживайте нажатыми Shift + Ctrl + Alt (Windows) или Shift + Command + Option (Mac) и перетащите угловой маркер.
- Если отпустить клавиши, вы вернетесь в стандартный режим свободного преобразования.
- Нажатие клавиши Enter приводит к выходу из функции свободного преобразования.
Заключение
Transform и Free Transform — это самые простые способы, которые я нашел для изменения размера объектов в Photoshop. После того, как вы использовали их пару раз, они действительно стали вашей второй натурой.Вы также можете использовать несколько преобразований, чтобы получить нужный эффект для вашего объекта.
Это хорошее место для начала, если вы только учитесь преобразовывать объекты. Если вы готовы двигаться дальше или просто хотите получить более подробные и исчерпывающие инструкции, ознакомьтесь с этой статьей на странице справки Adobe.
Если вы попробуете эти или другие методы, оставьте нам комментарий и расскажите, как это прошло!
Избранные изображения через Ивана Лукьянщука / shutterstock.com
Как использовать инструмент быстрого выбора Photoshop для изменения фона
Это вопрос, который мне чаще всего задают на моих семинарах и занятиях: «Как изменить фон изображения?» Или «Как я могу вырезать объекты из изображения и разместить их на новом фоне?»
Быстрый снимок моих родителей в кафе.Изображение ДО.
Возможно, несмотря на все ваши усилия по размещению объектов в приятной, не отвлекающей обстановке, ситуация сделала это невозможным. Может быть, вы использовали свой смартфон, чтобы запечатлеть спонтанный момент, и теперь нужно немного поработать с изображением? Может быть, вы хотите вырезать предметы из фона, чтобы изолировать их, или использовать их на баннере веб-сайта или в других маркетинговых материалах? Какой бы ни была причина, эта задача ставит перед каждым фотографом, новичком или профессионалом, задачу с момента изобретения камеры! Я собираюсь показать вам, как использовать один из самых недооцененных инструментов Photoshop для легкого извлечения объектов из фона.
Это фото (вверху) было спонтанным запечатлением моих мамы и папы на iPhone. Само фото не очень хорошее (с технической точки зрения много плохого), но оно имеет для меня большую сентиментальную ценность. Это последнее фото моих родителей вместе. Но у него также есть загруженный фон, который обычно вызывает проблемы у многих фотографов при попытке использовать инструменты выделения Photoshop для его удаления. В предыдущих версиях Photoshop инструменты выделения, такие как Magic Wand и Lasso, могли сбивать с толку из-за схожих цветов и узоров этого типа фона, что делало проект сложным и разочаровывающим.Но с относительно новым инструментом выделения это довольно просто, так что это хороший пример фотографии для изучения техники.
В этой демонстрации вы можете сделать изображение более ярким, удалив загроможденный фон, чтобы сделать его менее похожим на снимок и больше похожим на портрет . Секрет любого редактирования изображений заключается в том, чтобы использовать правильный инструмент для работы. В этой ситуации вы хотите использовать Quick Select Tool , чтобы удалить объекты с изображения и разместить их на другом фоне.
В прошлом вы, возможно, избегали большинства инструментов выделения в Photoshop, потому что ими было непросто пользоваться. Инструмент Quick Select Tool все изменил. Никогда еще не было так просто сделать выбор, который не выглядел бы так, как будто он был «вырезан и вставлен». Есть два, а иногда и три шага.
Выберите инструмент Quick Selection Tool на палитре Toolbox:
Он работает как кисть, поэтому вы можете изменять размер инструмента с помощью клавиш [-] на клавиатуре ([для уменьшения и] для увеличения).Придайте инструменту размер, позволяющий легко выбирать объект.
Шаг 1. Сделайте свой выбор
Просто проведите инструментом по объекту и остановитесь, когда «марширующие муравьи» дойдут до края. Инструмент умный и может обнаруживать изменение пикселей, поэтому большую часть времени он будет правильно останавливаться на краю. Если он выбирает что-то, чего вы не хотите, просто нажмите клавишу Alt, чтобы переключиться в режим «отменить выбор», и перетащите выделение обратно на место.
Инструмент быстрого выбора выбирает объект с контуром «марширующие муравьи».
Шаг 2. Уточните кромку
После того, как вы выбрали все необходимое, нажмите кнопку Refine Edge в верхнем меню. В этой области вы настроите пиксели по краям выделения. Это сделает «разрез» более плавным и реалистичным.
Инструмент «Уточнить край» открывает всплывающее окно, которое выглядит следующим образом:
Отсюда вы можете выбрать, как вы хотите просматривать свой выбор на нескольких вариантах фона.Вы можете выбрать наложение маски, с которым вы, возможно, знакомы, если раньше использовали маски слоев. Этот вид позволяет вам видеть фон, а также ваш выбор. Но вы также можете проверить это на черном фоне, что мне нравится, чтобы вы могли четко видеть, как выглядит ваш край, и все ли вы выбрали правильно. Чтобы изменить представление, щелкните раскрывающийся список, чтобы открыть окно параметров просмотра. Прокрутите их, чтобы понять, как они отображают ваши данные. Ползунки Adjust Edge дают вам множество возможностей для сглаживания, растушевки и дальнейшего улучшения кромки, если это необходимо.
На данный момент выберите режим просмотра «Черно-белый». Наведите указатель мыши на черно-белое поле и нажмите.
Вы должны увидеть что-то вроде этого (ниже). Вы можете очень хорошо видеть свои края на черном фоне. Вы можете видеть, что края выглядят нормально, они четко очерчены, а не пикселизированы и не блочны. Но как насчет этих волос? У моего бедного папы с его тонкими и тонкими волосами (почти без волос) и у моей мамы, которая недавно прошла курс химиотерапии, также есть прекрасные детские волосы, что усложняет задачу выбора волос.Но в инструменте быстрого выбора есть способ и для этого!
Щелкните поле Edge Detection Smart Radius и переместите ползунок немного вправо. понаблюдайте, как края волос станут более прозрачными. Обязательно следите за остальными краями, чтобы убедиться, что они не слишком сильно меняются.
Шаг 3. При необходимости используйте кисть для определения краев
Если вам все еще нужно добиться большей прозрачности для волос, убедитесь, что значок кисти слева выбран, и аккуратно проведите кистью там, где вам нужно больше прозрачности.Вы можете переключаться между режимами просмотра, чтобы видеть, что отображается или удаляется. Если вы удалите слишком много, вы можете щелкнуть и удерживать кисть Refine Edge, чтобы открыть Eraser, который позволяет вам отменять мазки кисти, как обычную маску слоя.
Когда вы довольны своими результатами, найдите раздел Output в нижней части окна Refine Edge, нажмите Decontaminate Colors и выберите небольшое число в качестве количества, 2 обычно хорошо, в зависимости от вашего изображения.Измените вывод на: Новый слой с маской слоя.
Вот что вы должны увидеть сейчас:
Примечание: чтобы увидеть прозрачный фон, необходимо отключить видимость нижнего слоя.
Ваш беспорядочный фон исчез! У вас есть красивый прозрачный фон и все на новом слое. Это будет ваше основное изображение.
Добавьте новый фоновый слой
Откройте изображение, которое вы хотите использовать в качестве нового фона, и с помощью инструмента «Перемещение» перетащите новый фон в основное изображение.Вуаля! У вас есть отличный новый фоновый слой, и ваши объекты выглядят очень реалистично и не похожи на вырезанных и приклеенных бумажных кукол.
Возможно, вам придется перетащить новый фоновый слой под слой объекта — тот, на котором есть маска. Я удалил исходный фоновый слой и заменил его фоном пейзажа и назвал его новым фоном . Вы также можете сделать невидимым любой существующий фоновый слой, если не хотите его отображать.
Вот 100% крупный план работы инструмента Quick Select и кисти Refine Edge на волосах моей мамы (да, изображение немного шаткое на 100%, но я думаю, вы можете видеть, что взятая работа довольно хороша, чтобы дать вам очень реалистичные выделения с нужной степенью прозрачности и сохранности деталей).
Последние штрихи
Итак, для окончательного изображения давайте немного сбалансируем цвета и придадим этой фотографии приятный теплый оттенок, используя маску слоя и теплый фотофильтр.
А вот и финальное изображение:
Конечное изображение ПОСЛЕ смены фона. Больше не снимок!
Как вы думаете? Он лучше оригинала? Стоило ли 10 минут отредактировать и придать ему новый фон? Только представьте, с хорошо снятым изображением (а не с шатким снимком iPhone) подумайте обо всех новых возможностях, которые у вас появятся, если вы освоите этот процесс.
Почему бы не попробовать этот изящный инструмент и не опубликовать здесь свои результаты? Мне бы хотелось увидеть, как вы его используете. Если у вас есть вопросы или проблемы, просто дайте мне знать, я регулярно отвечаю на свои комментарии и вопросы.
Редактирование изображений и работа с основными выделениями в Adobe Photoshop
Щелкните для пересечения с существующим выделением.Затем установите другие параметры, как мы делали с другими инструментами в этой статье.
Теперь вы готовы сделать свой выбор.
Инструменты магнитного лассо и многоугольного лассо
Щелкните правой кнопкой мыши стрелку вниз на инструменте «Лассо», чтобы получить доступ к инструментам «Многоугольное лассо» и «Магнитное лассо».
Инструмент «Многоугольное лассо» позволяет рисовать многоугольные формы.
Инструмент «Магнитное лассо» будет выполнять привязку по краям аспектов изображения, когда вы перетаскиваете мышь вдоль границы. Взгляните на снимок ниже, на котором мы выбрали крыло.
Чтобы использовать инструмент «Магнитное лассо», задайте параметры на панели параметров.
Задайте тип выделения, которое вы хотите сделать, установите параметры растушевки и сглаживания.
Затем установите ширину обнаружения. Photoshop обнаружит только края в пределах указанного расстояния от указателя мыши.
Установите контраст. Это определит чувствительность лассо к краям изображения. Если вы установите более высокое значение, лассо будет обнаруживать только края, которые имеют резкий контраст с их окружением.
Укажите частоту. Это скорость, с которой лассо устанавливает точки крепления. Если вы выберете более высокое значение, граница выделения будет закреплена на месте быстрее.
Если у вас есть стилус-планшет, выберите (или отмените выбор) параметр «Нажим стилуса». Если он выбран, вы можете увеличить давление стилуса, чтобы уменьшить ширину края.
Инструмент свободного преобразования
Инструмент «Свободное преобразование» позволяет применять к выделенным фрагментам преобразования, такие как поворот, масштабирование, наклон, искажение и перспектива.Вы можете сделать это всего за одну непрерывную операцию, потому что вместо использования целого набора различных команд вы просто нажимаете клавишу на клавиатуре для переключения между типами преобразования.
Мы выбрали наше изображение целиком:
Перейдите в Edit> Free Transform.
Щелкните инструмент «Перемещение» на панели инструментов:
Затем перейдите на панель параметров и установите флажок «Показать элементы управления преобразованием».
Теперь вы можете видеть ограничивающую рамку с ручками вокруг выделения:
На приведенном выше снимке мы обвели две ручки красным.
Теперь нажмите на любую из ручек. Панель параметров теперь содержит измерения:
Для масштабирования перетаскиванием перетащите ручки (маленькие квадраты). Для пропорционального масштабирования нажмите Shift при перетаскивании.
Для числового масштабирования: введите процентные значения в поля ширины (W) и высоты (H) на панели параметров (см. Выше). Чтобы сохранить соотношение сторон, щелкните значок.
Для поворота путем перетаскивания: просто переместите указатель мыши за пределы границы.Когда вы наводите на него указатель мыши, он превращается в изогнутую двустороннюю стрелку. Перетащите вашу мышь.
Вы можете нажать Shift, чтобы сохранить угол поворота с шагом 15 градусов.
Для числового поворота: перейдите в текстовое поле поворота на панели параметров и введите градусы.
Чтобы исказить и получить искажение относительно центра границы, нажмите Alt и затем перетащите маркер.
Чтобы свободно искажать: нажмите Control и перетащите маркер.
Для перекоса: нажмите Control + Shift и перетащите боковой маркер.
Для численного наклона: введите значения для градусов в текстовые поля H и V, расположенные на панели параметров.
Чтобы применить перспективу: нажмите Control + Alt + Shift, затем перетащите угловой маркер.
Для деформации: выберите значок «Переключиться между режимами свободного преобразования и деформации» на панели параметров, затем перетащите контрольные точки или выберите стиль деформации в меню «Деформация» на панели параметров (как показано ниже).
Измените контрольную точку, щелкнув квадрат в локаторе контрольной точки на панели параметров.
Чтобы подтвердить преобразование, щелкните значок на панели параметров.
Чтобы отменить преобразование, щелкните на панели параметров.
Инструмент преобразования
Инструмент «Преобразование» работает во многом так же, как инструмент «Свободное преобразование», за исключением того, что вы указываете Photoshop, как вы хотите преобразовать выделение, а затем используете панель параметров.
Начните с выбора.
Перейдите в Edit> Transform.
Выберите, как вы хотите преобразовать выделение.
Установите параметры на панели параметров, как мы показали в предыдущем разделе.
Изменение выбора
Нет сомнений, что иногда вы делаете выбор только для того, чтобы понять, что вам нужно либо расширить его, либо изменить. В Photoshop это действительно просто.
Каждый раз, когда вам нужно изменить выделение, нажимайте клавишу Shift. Просто убедитесь, что что-то уже выбрано, прежде чем делать это. Рядом с курсором появится знак плюса (+).Теперь вы можете изменить свой выбор или добавить к нему (как мы сделали ниже с прямоугольной рамкой).
Чтобы вычесть из выделения, нажмите клавишу Alt.
Уточнить края выделения
Допустим, вы используете Магнитное лассо, чтобы вырезать изображение. На картинке ниже мы выбрали цветы.
Итак, мы сделали все, что могли, с помощью инструмента выделения, но теперь мы хотим уточнить края так, чтобы не отображался ни один фон (который мы могли поймать с помощью лассо) или чтобы ни один из листьев имеют неправильную форму из-за использования инструмента выделения.
Чтобы уточнить края, мы собираемся перейти на панель параметров и нажать кнопку «Уточнить края» — или перейти к «Выделение»> «Уточнить край».
Видим вот такое диалоговое окно:
Наше изображение также изменится на белый фон с нашим выбранным объектом, показывающим:
Теперь мы можем установить наши параметры в диалоговом окне.
В разделе View Mode в поле выберите способ отображения выбора.Вы можете навести указатель мыши на каждый режим, пока не появится всплывающая подсказка с пояснениями о режиме. Показать оригинал означает, что он отображает исходный выбор для сравнения. Показать радиус покажет границу выделения, где происходит уточнение края. Выберем Показать оригинал.
В разделе Edge Detection установка флажка для Smart Radius означает, что Photoshop автоматически настроит радиус для жестких и мягких краев, находящихся в области границы. Примеры мягких краев — волосы и мех.Вы не хотите использовать Smart Radius, если граница вся жесткая или полностью мягкая.
Установите радиус . Радиус определяет размер границы выделения, где происходит уточнение. Вы должны использовать меньший радиус для острых краев и больший для мягких краев.
Теперь вы можете отрегулировать край в секции Adjust Edge .
Smooth уменьшает неровности для создания плавного контура.
Feather размывает переход между выделенной областью и окружающими пикселями.
Contrast увеличит переходы с мягкими краями и сделает их более резкими при увеличении.
Shift Edge переместит границы с мягкими краями внутрь с отрицательными значениями или наружу с положительными значениями. Это отличный способ удалить цвета фона с выбранных объектов.
Очистить цвета заменит цветные полосы на цвет выбранных пикселей, находящихся поблизости.
Сумма изменит уровень дезактивации и замены бахромы.
Output To будет определять, станет ли уточненное выделение выделением или превратится в маску на текущем слое — или станет ли оно новым слоем или документом.
Вот наш изысканный выбор:
Теперь давайте посмотрим на кадры до и после.
ПЕРЕД
ПОСЛЕ
Как видите, края выглядят более мягкими после того, как мы их улучшили (на картинке справа).Мы хотели, чтобы это произошло, чтобы оставить более трехмерный вид и ощущение.
Заполнение с учетом содержимого
Допустим, вы вырезаете объект из изображения, как показано ниже:
Теперь у вас есть большое белое пятно.
Вы можете использовать заливку с учетом содержимого, чтобы заполнить это место и заставить его смешаться с остальной частью изображения. Давайте узнаем, как это сделать.
Сначала сделаем шаг назад (Правка> Шаг назад), чтобы объект был только что выбран:
Теперь нажмите кнопку «Удалить» на клавиатуре компьютера.
Обычно это удаляет объект и оставляет нам белое пятно, которое мы видели на последнем снимке.
Однако теперь он показывает нам диалоговое окно «Заливка»:
Мы собираемся заполнить с помощью Content-Aware. Content Aware заполняет пробел содержимым остальной части изображения.
Щелкните ОК.
Вот наше новое изображение без выделенной области:
Как видите, выглядит как оригинал.
Вы можете использовать Content-Aware при удалении человека или объекта из изображения, чтобы изображение не казалось редактируемым.
Вот как выглядело наше изображение раньше:
Вот и после. Вы не можете сказать, что изображение было отредактировано:
(Архивы) Adobe Photoshop CS3: Выберите область
Эта статья основана на устаревшем программном обеспечении.
Photoshop имеет несколько инструментов выделения, чтобы приспособить к различным типам выделения.Все эти инструменты находятся на панели инструментов.
Выбор с помощью Marquee Tools
Инструменты «Область » позволяют создавать прямоугольные, эллиптические выделения и выделения в одну строку или один столбец. Инструменты Marquee находятся в верхнем левом углу панели инструментов Toolbox .
Чтобы распознать этот инструмент, найдите одну из этих кнопок:
На панели инструментов выберите и удерживайте инструмент Marquee Tool.
Появятся скрытые инструменты Marquee .Выберите один из инструментов.
СОВЕТ: Вы можете переключаться между инструментом «Прямоугольная область» и «Эллиптическая область», нажимая [Shift] + [M].Чтобы выбрать область, щелкните и перетащите указатель перекрестия, чтобы выделить желаемый фрагмент.
СОВЕТ: Чтобы получить идеальный квадрат или круг, нажмите и удерживайте [Shift] перед щелчком и перетаскиванием мыши.Чтобы завершить выбор, отпустите кнопку мыши.
ПРИМЕЧАНИЕ. Выбранная область теперь окружена анимированными черточками.
СОВЕТ: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-4.Выполните желаемое действие (например, скопируйте, добавьте цвет).
ПРИМЕЧАНИЕ. Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Выбор с помощью инструментов лассо
Инструменты Lasso позволяют произвольно выбирать участки неправильной формы с прямыми краями или без них. При работе с этими инструментами указатель принимает форму инструмента. Чтобы сделать процесс выбора более точным, вы можете преобразовать его в указатель перекрестия, нажав [Caps Lock].
СОВЕТ: Вы можете переключаться между инструментами лассо, нажимая [Shift] + [L].
Произвольный выбор
Выбор с помощью инструмента Lasso Tool аналогичен рисованию линии вокруг области с помощью пера.
ПРИМЕЧАНИЕ. Используется метод «щелкнуть и перетащить». Когда вы отпустите кнопку мыши, выбор будет завершен.
В панели инструментов выберите Lasso Tool .
Щелкните и обведите контуры / границу области, которую вы хотите выделить.
Отпустите кнопку мыши.
Точка, в которой вы отпускаете, будет связана с начальной точкой, чтобы ограничить область.
ПРИМЕЧАНИЕ. Выбранная область теперь окружена анимированными черточками.
СОВЕТ: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-3.Выполните желаемое действие (например, скопируйте, добавьте цвет).
Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Выбор с прямыми краями
Полигональное лассо Инструмент позволяет выделять участки изображения необычной формы.Вы можете использовать этот инструмент, если хотите выделить треугольную или другую многоугольную область изображения.
Из Toolbox, выберите Polygonal Lasso Tool .
ПРИМЕЧАНИЕ. Инструмент «Многоугольное лассо» — это инструмент скрытого лассо. Нажмите и удерживайте кнопку Lasso Tool на панели инструментов, чтобы выбрать инструмент Lasso по вашему выбору, например, инструмент Polygonal Lasso Tool.Поместите указатель многоугольного лассо в то место, где вы хотите начать выделение, и щелкните мышью.
Перейдите к следующему углу области, которую вы хотите выделить, и щелкните.
СОВЕТ: Чтобы обеспечить выделение прямой линии, нажмите [Shift] перед щелчком.
Появятся линия и точка привязки.Повторяйте шаг 3, пока не будет выбрана желаемая область.
Чтобы завершить выбор, дважды щелкните последнюю точку.
ИЛИ
Переместите указатель в начальную точку выделения и щелкните.
ПРИМЕЧАНИЕ. Последняя точка, на которую вы дважды щелкнули, соединится с первой созданной вами точкой.
СОВЕТ: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-5.
Выбранная область теперь окружена анимированными черточками.Выполните желаемое действие (например, скопируйте, добавьте цвет).
Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Создание выборок неправильной формы
Магнитное лассо Инструмент позволяет выделять определенные объекты на изображении, не освобождая его руки. Магнитное лассо работает, обнаруживая различия в цветных пикселях между выбранной областью и тем, что ее окружает. Поэтому он лучше всего работает, когда разница в цвете значительна. Magnetic Lasso Tool работает хуже, если выбранный объект похож по цвету на его фон.
Из Toolbox, выберите Magnetic Lasso Tool .
ПРИМЕЧАНИЕ. Инструмент «Магнитное лассо» — это инструмент скрытого лассо. Нажмите и удерживайте кнопку Lasso Tool на панели инструментов, чтобы выбрать инструмент Lasso по вашему выбору, например, Magnetic Lasso Tool.Поместите указатель лассо в то место, где вы хотите начать выделение, и щелкните, чтобы установить первую точку крепления .
СОВЕТ: Если указатель не в форме магнитного лассо, нажмите [Caps Lock].
ПРИМЕЧАНИЕ. Точки крепления закрепляют границу выделения на месте.Переместите мышь вдоль края области, которую вы хотите выделить.
Он автоматически рисует подвижную линию, которая «цепляется» за области одинакового цвета между точками крепления .- Чтобы добавить прямую область выделения, отпустите кнопку мыши.
- Нажмите [Alt] + щелкните в начальной точке линейного выделения.
Это устанавливает точку крепления для начала. - Отпустите [ Alt ] и нажмите кнопку мыши.
- Переместите указатель мыши к конечной точке линейки.
- Щелкните кнопкой мыши.
Это устанавливает точку крепления в конце линейного выделения. Ваш курсор вернется к Magnetic Lasso , и вы сможете продолжить произвольный выбор. Если граница не привязывается к желаемому краю автоматически, щелкните мышью один раз, чтобы вручную добавить Крепление Точка .
Чтобы стереть недавно нарисованные сегменты и точек крепления , нажмите [Удалить].
Чтобы завершить выбор, дважды щелкните последнюю точку.
ИЛИ
Переместите указатель в начальную точку выделения и щелкните.
ПРИМЕЧАНИЕ. Последняя точка, на которую вы дважды щелкнули, соединится с первой созданной вами точкой.
СОВЕТ: Если ваш выбор не совсем правильный, нажмите [Ctrl] + [D] и повторите шаги 2-6.Выполните желаемое действие (например, скопируйте или добавьте цвет).
Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Выбор с помощью инструмента Magic Wand Tool
Волшебная палочка Инструмент выделяет области одинакового цвета.Чтобы увеличить или уменьшить диапазон выбранного цвета, вы можете настроить Tolerance или цветовой диапазон Magic Wand Tool .
Для выбора области:
Из Toolbox выберите Magic Wand Tool .
СОВЕТ: Если инструмент «Волшебная палочка» не отображается, возможно, вам придется нажать и удерживать инструмент быстрого выбора, чтобы найти его.На панели инструментов Объекты в текстовом поле Допуск укажите значение.
ПРИМЕЧАНИЕ: Низкие уровни допуска приводят к меньшей области выбора. Высокие уровни допуска приводят к большей области выбора.Чтобы выбрать только пиксели одного цвета, которые расположены рядом друг с другом, выберите Смежные .
ИЛИ
Чтобы выделить все пиксели одинакового цвета на изображении, отмените выбор Непрерывный .Щелкните на изображении место в области, которую хотите выделить.
Выбраны похожие цвета вокруг области, в которой вы щелкнули.(Необязательно) Увеличить или уменьшить выбранную область:
ПРИМЕЧАНИЕ. Эти варианты выбора также основаны на схожих цветах и могут привести к непреднамеренному добавлению или вычитанию.
а. Чтобы добавить к выбранной области, нажмите [Shift], щелкая области, не включенные в исходное выделение.
б. Чтобы вычесть из выбранной области, нажмите [Alt], щелкая области, которые вы хотите исключить.Выполните желаемое действие (например, скопируйте, добавьте цвет).
Область остается выделенной.Чтобы предотвратить непреднамеренные изменения выбранной области, по завершении снимите выделение с этой области.
Сохранение выделенного фрагмента
Фокусировка на определенной области изображения выполняется с помощью инструментов выделения; однако часто вам нужно работать с разными областями в разное время.Photoshop позволяет сохранять выделенные области, чтобы сделать повторное выделение этих областей более эффективным.
Выберите желаемую область.
В меню Select выберите Save Selection …
Появится диалоговое окно Сохранить выделение .В текстовом поле Имя введите имя для выбора.
ПРИМЕЧАНИЕ. Канал — это то, как Photoshop сохраняет информацию о выделении.Вы можете просмотреть свои сохраненные каналы, щелкнув вкладку «Каналы» рядом с вкладкой «Слои» на палитре «Слои».Щелкните ОК .
Загрузка выделенного фрагмента
Для работы с сохраненным выбором его необходимо загрузить.
В меню Select выберите Load Selection …
Откроется диалоговое окно Загрузить выделение .Из раскрывающегося списка Channel выберите нужный вариант.
Щелкните ОК .
Выборка загружена.
Отмена выбора области
Чтобы предотвратить непреднамеренное изменение выбранной области, вы должны отменить ее выбор.
ВНИМАНИЕ: Если вы не сохранили выбор, вам нужно будет повторно выбрать область, чтобы снова работать с ней.