Clip Studio Paint для компьютера
Построение формы предметов
Введение в клип студио пэйнт
(для компьютера)
В чем плюсы этой программы?
Для простого скетчинга
- очень гибкая настройка нажатия кисти для каждого параметра каждого инструмента
- хорошая стабилизация линий
- мощные перспективные сетки
- линейки
- манекены и 3Д
- возможность делать трансформирование и копипаст с нескольких слоев сразу
Для чистой отрисовки
/ лайнарта
- векторные слои (но векторную графику делать нельзя)
- возможность корректировать, трансформировать, дублировать линии на векторных слоях
- удалять пересечения векторной резинкой
Для покраски
- референсные слои- выделение с другого слоя во время покраски
- закрытие дырок в выделении и расширение выделенной области
Важно знать
- интерфейс программы очень похож на фотошоп. при переходе туда и обратно не будет больших проблем
- программа сохраняет и открывает psd.
 Я спокойно работал с компанией, где у всех был фотошоп, а я при этом рисовал в клип студио пэйнт, отправляя им файлы в psd.
Я спокойно работал с компанией, где у всех был фотошоп, а я при этом рисовал в клип студио пэйнт, отправляя им файлы в psd. - в клип студио пэйнт можно импортировать фотошопные кисти в формате .abr
Где купить
https://www.clipstudio.net/en/
Если будете покупать, то версии Pro (которая дешевле) для курса достаточно.
В версии EX дополнительно есть разные инструменты для верстки книг, которые нам не понадобятся.
Если будете качать с торрентов, то там скорее всего будет лежать версия EX,
она включает в себя инструментарий Pro версии, и тоже подойдет. Но лучше купить, ибо программа часто обновляется и улучшается.
Примерно 4 раза в год на нее стабильно бывают большие скидки. Нужно следить за их сайтом и подписаться на новости.
Настройка программы
Панели
- Закрыть все лишние.
- Оставить tool, subtool, tool property, layers, color (поменять на треугольник).
- Если вдруг что-то случайно закрыли — ищите в window.

Настройка нажатия
Pen pressure settings — калибровка нажатия кисти.
Создание
- Выбрать pen > pen > G-pen.
- Дублировать ее (кликнуть правой кнопкой, duplicate subtool).
- Перетащить ее в новую группу.
- Переименовать в sketch (кликнуть правой кнопкой, settings of subtool).
Настройка
- отключить нажатие в панели brush size
- включить pen pressure в панели opacity
На кривой у меня стоит только одна точка, в середине. Если поставились лишние — уберите их, перетащив в угол. Если потянуть за эту точку вверх, то кисть будет более жесткая, если вниз — более мягкая. Я изменяю это по ходу рисования, в зависимости от того, что делаю
- Stabilization 20
Значение стабилизации также можно менять по ходу рисования. Если нужно прорисовать мелочи — поменьше (от 0 до 10). Если нужны длинные ровные линии (10 до 20 и больше).
Если нужны длинные ровные линии (10 до 20 и больше).
Горячие клавиши
Shortcut settings
Раздел main menu
layer > new raster layer > Alt + A
(обратите внимание на какой ставить, а то будет постоянно появляться всплывающее окно)
layer > duplicate layer > ctrl + J
layer > delete layer > ctrl + backspace
layer > merge selected layers > ctrl + shift + E
view > rotate/ invert> flip horizontal > Ctrl + Shift + A
Раздел options
tool property pallete > reduce brush size > Z
tool property pallete > Increase brush size > X
drawing color > switch main color and sub color > C
Раздел tool
удалить все горячие клавиши (к одной клавише могут быть привязаны несколько инструментов)
pen > sketch > S (это наша новая созданная кисть, по умолчанию её там нет)
eraser > hard > R
eraser > soft > E
move layer > move layer> V
selection area > rectangle > M
selection area > lasso > L
operation- select layer > B
figure > straight line > G
Часть 1. Простая иллюстрация
Простая иллюстрация
Новый документ
Ctrl + N
1500 x 2000 px, 72 px — разрешение.
Сохраните шаблон, чтобы потом было удобнее.
Навигация
пробел — перемещаться по холсту
ctrl + пробел — увеличивать/ уменьшать
R — вращать холст (зажав Shift, можно поворачивать ровно на 90 градусов)
Ctrl + Shift + A — отражение экрана
Выбор инструмента
Группы инструментов (tools) > подгруппы инструментов (subtools) > конкретный инструмент.
Горячая клавиша S — наша кисть для рисования, ее можно дублировать с разными параметрами и новым кистям будет тоже присвоена эта
горячая клавиша. Таким образом вы можете выбирать их по очереди, или перенести вверх ту, которая больше нужна в данный момент
Выбор цвета
Три квадратика — основной цвет, дополнительный и прозрачность, — можно выбирать в квадратиках в панели color.
Аlt — пипетка. Можно брать цвет с холста.
Менять местами основной и дополнительный цвет — C.
Выбрав прозрачность, можно стирать кистью, как резинкой
Размер кисти
Горячие клавиши — Z, X
или зажать ctrl + alt и двигать пером по холсту.
Прозрачность кисти
Можно переключать в tool property.
Соединить точки прямой линией
Точка > зажать shift > точка.
Вертикальные и горизонтальные линии
С зажатым shift, как в фотошопе не получится =(
Если все таки нужно, можно это сделать с помощью инструмента Figure > straight line или создав сетку одноточечной перспективы с отключенным центром.
Стирать
Твердая и мягкая резинки — Eraser > soft/ hard
- мягкая — горячая клавиша E
- твердая — горячая клавиша R
У твердой убери brush size > pen pressure, размер изменять теми же клавишами, которые установили для кисти.
Отменить действие
Ctrl + Z
Повторить действие
Ctrl + Shift + Z
Сохранение
ctrl + S или ctrl + shift + S
Сохранить проект, чтобы потом доделывать его
CLIP STUDIO FORMAT (.clip) — формат программы клип студио пэйнт.
PHOTOSHOP DOCUMENT (.psd) — формат программы Фотошоп, его потом можно открыть в фотошопе и работать с ним там. В этом формате не сохраняются векторные слои и перспективные линейки.
Если в будущем при сохранении в PSD у вас будут странные цвета,
то сохраняйте через file > save duplicate > psd
и там в окне psd export settings поставmnt галочку Embed ICC profile.
Сохранить картинку — формат .jpeg
ВНИМАНИЕ!
Если вы активно используете отражение экрана, то может сохранится отраженная версия.
Чтобы это исправить, зайдите в view> rotate/ flip и уберите галочку с flip horizontal.
выделите все слои и edit > transform > flip hotizontal.
Теперь сохраняйте.
Упражнение 1
Рисуем небольшую иллюстрацию!
Часть 2. Использование слоёв
Операции со слоями
- Создать новый слой — ALt + A или иконка в панели слоев
- Переименовать слой
- Переключаться между слоями
- Рисовать на слое
- Скрыть слой — иконка глаза
- Замкнуть слой — иконка замка
- Удалить содержимое слоя— backspace
- Удалить слой — ctrl + backspace
- Дублировать слой — ctrl + J
- Объединять в группы — ctrl + G
- Регулировать прозрачность слоя — ползунок opacity
- Залить слой цветом — alt+ backpace
- Перетаскивать слои в панели
- Выбрать несколько слоев
Зажав ctrl и поочередно щёлкать по слоям
Выбрать один слой, зажать Shift, выбрать другой, — выделятся все слои между ними
- Сливание слоев
Слить выбранный слой с нижним слоем — ctrl + E
Если выделить несколько стоящих рядом слоев, то можно слить их все — ctrl + shift + E
Если нужно слить несколько слоев, которые не стоят рядом, нужно выбрать их с ctrl, собрать в группу ctrl + G и потом слить ctrl + shift + E
- Выбирать слои прямо на холсте — очень полезная штука!
Инструмент select layer — B, можно выбирать рамкой
- Передвигать содержимое слоя
инструмент Move layer V, зажав alt, можно дублировать слой.
Удобно настроить этот инструмент, чтобы можно было выбирать слои прямо на холсте. Для этого нужно выбрать инструмент move layer, зайти в modify key settings > ctrl+ shift > change tool temporary > select layer.
Упражнение 2
Рисуем несколько иллюстраций на разных слоях!
Упражнение 3
Используем слои для поэтапного рисования иллюстрации
Вставить картинку в документ
Принт скрин > ctrl + V
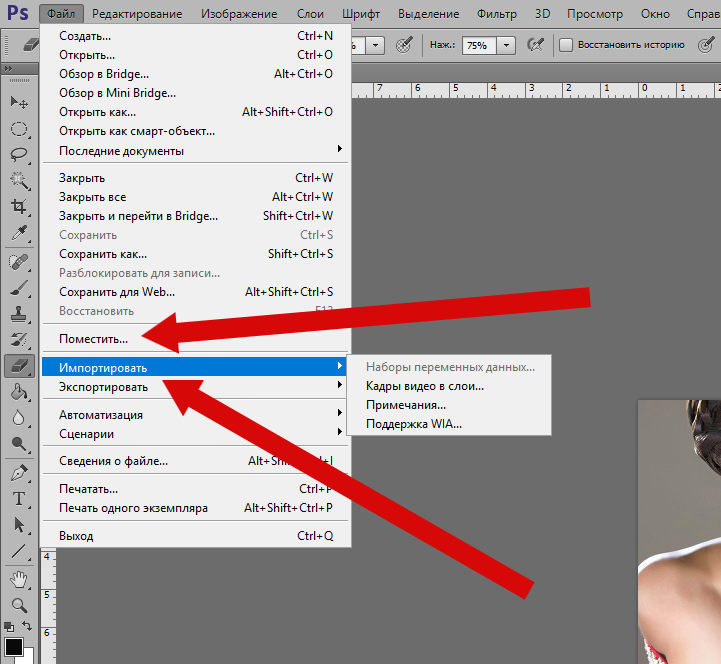
File > import > image
В этом случае может быть нужно растеризовать вставленное изображение: нажать на его слой правой кнопкой мыши и нажать rasterize.
Упражнение 4
Вставляем фотографию в документ и рисуем с неё
Часть 3. Выделение и трансформирование частей рисунка
Инструменты выделения
Прямоугольное выделение — M
Lasso (L)
выделяем,
Cнять выделение- Ctrl + D
Добавить к выделению — зажать Shift
Убрать из выделения — зажать Alt
Что можно делать с выделенной областью
Двигать инструментом move layer — V
Очистить выделенную область — backspace
Копировать часть картинки на новый слой — ctrl + C > ctrl + V
Вырезать часть картинки на новый слой — ctrl + X > ctrl + V
Можно делать это с одним выбранным слоем или сразу с несколькими слоями или группами.
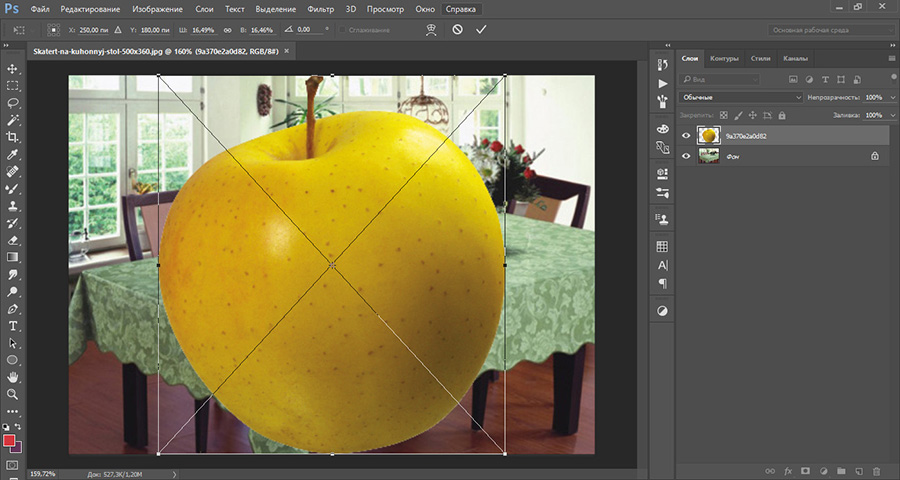
Трансформирование
Свободная трансформация — ctrl + T
Если есть выделение — будет трансформироваться выбранная зона (на одном или нескольких слоях), если нет, то — весь слой (или несколько слоёв)
Способы трансформации
- Увеличивать / уменьшать
Снять галочку keep aspect ratio — чтобы непропорционально
Если зажать alt, то будет относительно центра
- Вращать (зажав Shift — на 90 градусов)
- Отражать вертикально или горизонтально — кнопки в панели tool property
- Distort — выбрать в меню, или зажать ctrl и тянуть за концы рамки
ВНИМАНИЕ! Если у вас вдруг копируется изображение — уберите галочку keep original image
Когда закончили трансформацию — нажать enter или галочку
Warp трансформация — edit > transfrom > mesh transformation (можно задать количество точек)
Упражнение 5
Экспериментируем с пропорциями рисунка с помощью трансформа!
Часть 4. Размер холста и изображения
Размер холста и изображения
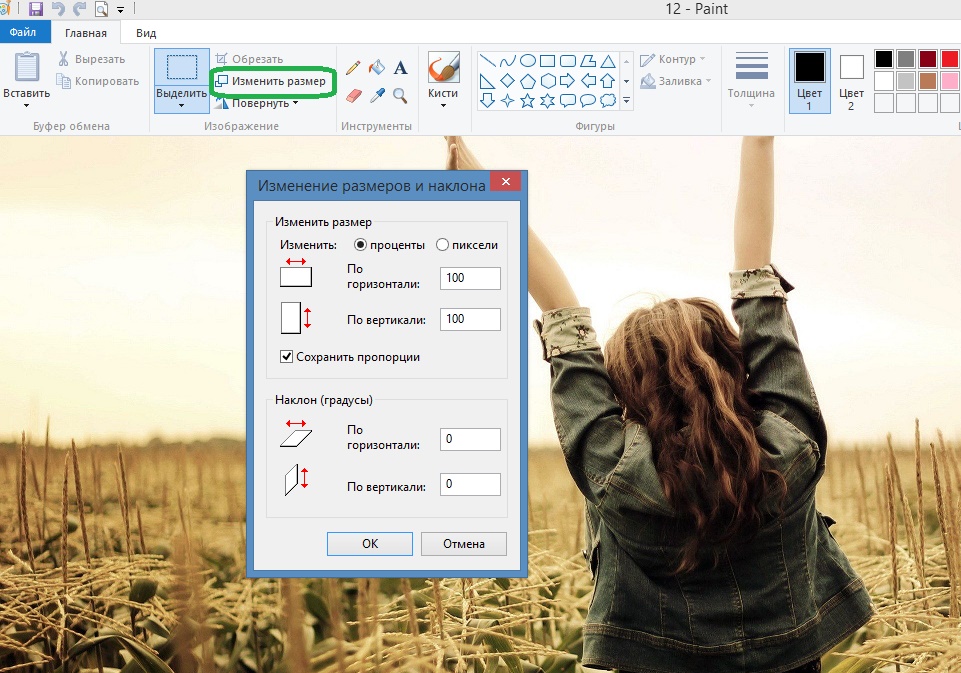
Изменить размер холста
Edit > Change canvas size
Изменить размер изображения
Edit > Сhange image resolution
Сбросить настройки программы
Это нужно, если вы что то совсем не то наделали и непонятно, как это исправить. При запуске программы зажать и держать shift
Готовим картинки для декупажа к печати
Обнаружила у себя в компьютере мастер-класс, который когда-то делала для одного из форумов, решила что он может пригодиться и другим декупажницам.
Хочу представить вам мастер-класс по подготовке к печати наших картинок в программе Excel. Этот мастер-класс не о том, как отредактировать картинки (это я делаю в фотошопе), а о том, как сэкономить бумагу и расположить несколько картинок на одном листе. Возможно, вы так и делаете, но многие задают вопросы, кто-то не умеет работать с офисными программами, кто-то работает с другими программами… Не претендую на что-то новое…
Итак, приступим.
Для создания такого набора:
Мне понадобились картинки — 4 шт для боковин шкатулок, 2 штуки для боковин пирожницы, 6 штук для внутренних перегородок, 2 штуки для овальных накладок и 1 штука для маленького овала под ручкой. Картинок много, а бумагу хочется сэкономить. Будем располагать их на один лист (нет, ну конечно он у нас будет не один, но мы постараемся расположить на нём как можно больше картинок). Вот как это делаю я.
Картинок много, а бумагу хочется сэкономить. Будем располагать их на один лист (нет, ну конечно он у нас будет не один, но мы постараемся расположить на нём как можно больше картинок). Вот как это делаю я.
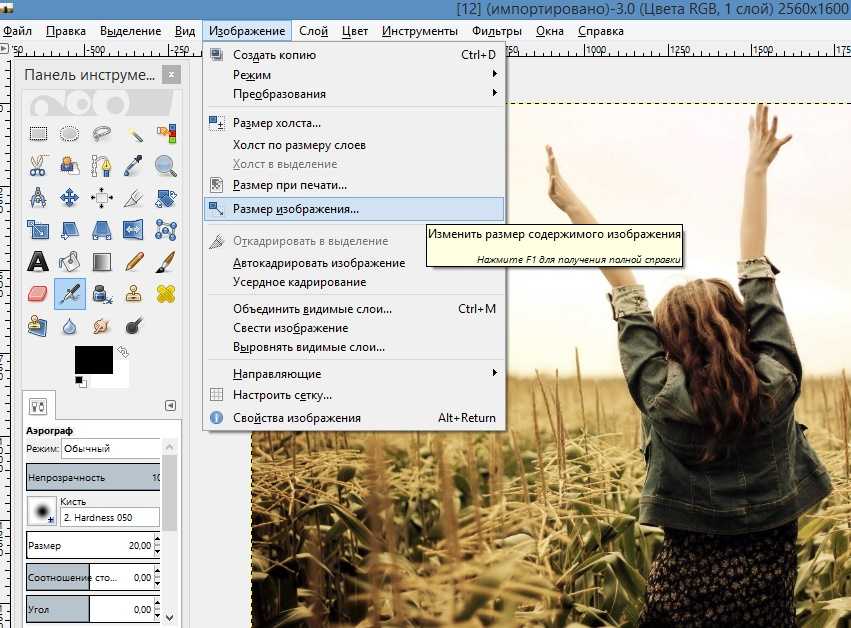
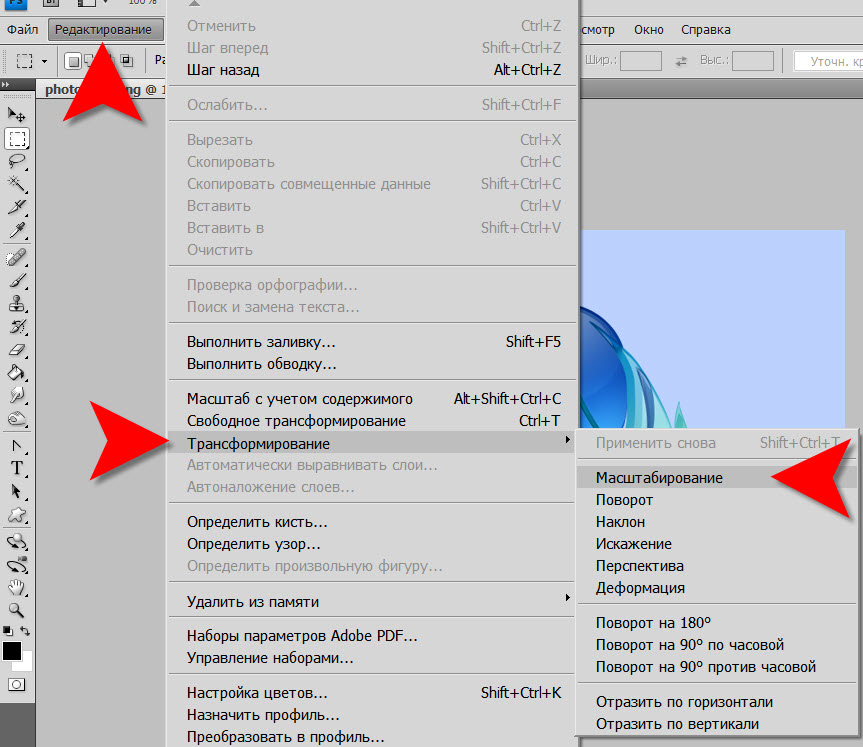
1. Открываем лист Excel. Я всегда выбираю во вкладке «Вид» режим «Разметка страницы», так мне проще ориентироваться на листе. Входим во вкладку «Разметка страницы», мне нужна горизонтальная ориентация страницы, для этого выбираем «Ориентация» — «Альбомная». После этого нам надо уменьшить поля на листе, выбираем «Поля» и уменьшаем все поля и колонтитулы до нуля, вот как это будет выглядеть.
2. Затем входим во вкладку «Вставка», выбираем «Рисунок», открывается окно с библиотекой наших изображений, выбираем нужную картинку:
Не знаю почему, но мой фотошоп иногда врет с размерами, поэтому я всегда проверяю то, что вставила в Excel. Для этого щелкаем правой кнопкой на изображении, появляется меню, в котором можно увидеть размер с точностью до миллиметров.
Если надо немного подкорректировать размер, то изменяем, например, ширину на нужный размер, нажимаем Enter, высота изменится автоматически с соблюдением пропорций.
Ну что ж, размер нас устраивает, продолжаем. Мне надо 2 такие картинки, щелкаю правой кнопкой на изображении, выбираю «Копировать», щелкаю правой кнопкой на ячейке в том месте листа, куда будем вставлять и выбираем вставку рисунка. Итого у нас уже 2 одинаковые картинки на одном листе. Повторяем вставку столько раз, сколько одинаковых картинок нам надо:
Для вставки остальных картинок повторяем пункты 1 и 2 нужное количество раз. При этом стараемся расположить картинки так, чтобы было меньше пустых мест на листе. Если надо переместить или подвинуть вставленную картинку, то щелкаем на картинке и, не отпуская левую кнопку, перетаскиваем её в нужное место.
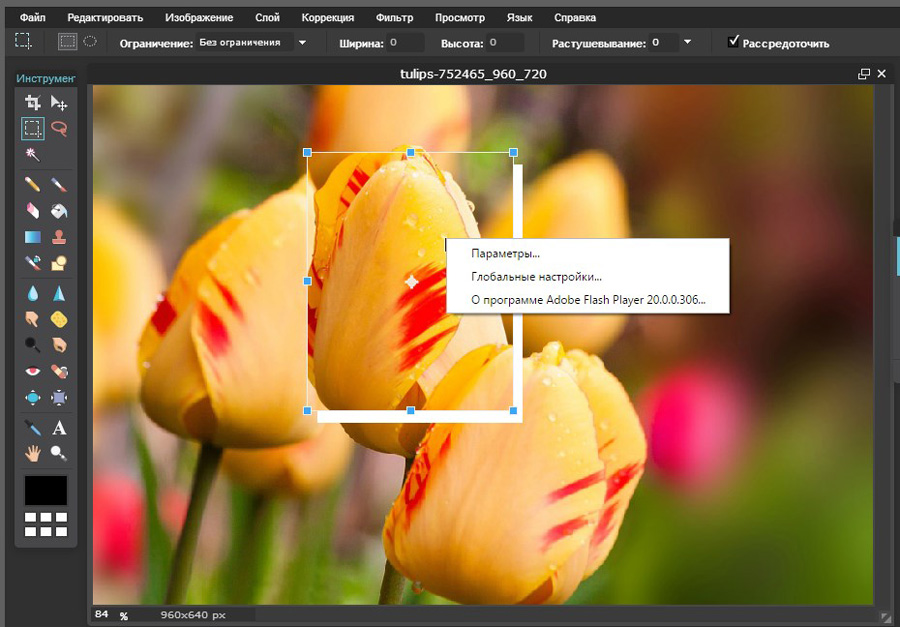
3. Некоторые картинки для лучшего расположения на листе и экономии места надо повернуть. Вставляем картинку, как описано выше, щелкаем на ней, вокруг картинки появляется обводка рамкой, а сверху зеленый кружок:
Подводим курсор к этому кружку, появляется круговая стрелка, щелкаем левой кнопкой и, не отпуская ее, можем поворачивать картинку в нужную сторону. Повернули, а теперь надо будет переместить её на нужное место, как описано выше.
Повернули, а теперь надо будет переместить её на нужное место, как описано выше.
Таким же образом повернули и вот эту картинку, а так как мне нужны две одинаковые, то еще и скопировали:
Ну вот мы и разместили все наши картинки, у меня получилось пять листов с минимальными потерями, на которых разместилось 15 картинок разного размера.
А теперь я хочу поговорить об изменении размера картинки в программе Excel.
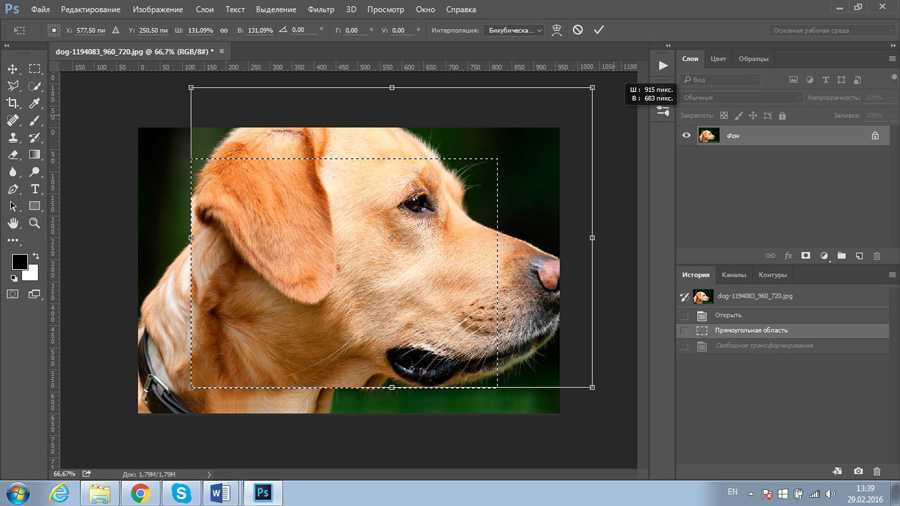
Бывает, что вы нашли картинку, а она немного меньше, чем вам надо. Что делать? Если картинка имеет хорошее разрешение, то её можно увеличить в Excel без потери качества изображения, но такое увеличение не должно быть слишком большим. Открываем её, как описано в пункте 1. Подводим курсор к углу картинки, нажимаем левую кнопку и тянем за уголок, картинка увеличивается, при этом сохраняются пропорции.
Если же подвести курсор не к углу, а к одной из сторон, то можно увеличить ширину или длину, пропорции в этом случае не сохраняются. Это хорошо видно, например, здесь:
Это хорошо видно, например, здесь:
Но некоторые картинки такие изменения терпят, и диспропорция не слишком заметна, например, у этой картинки увеличена ширина:
Ну вот и всё, о чем я хотела вам рассказать. Спасибо всем, кто дочитал до конца и не умер от скуки! 🙂
Вдохновения вам в творчестве и множества красивых картинок для работы!
Как изменить размер изображения в Photoshop без потери качества?
Блог Учебники
10 июня 2022 г. 10 июня 2022 г.
— Рэйчел Моска
Редактирование цифровых изображений является фундаментальной частью знаний, которыми должен обладать графический дизайнер. От редактирования фотографий до изменения размера или изменения разрешения важно знать, как манипулировать изображениями без потери качества. Зернистая или, что еще хуже, пиксельная фотография сразу создаст непрофессиональное впечатление о вашей работе, так что давайте вместе посмотрим, как
изменить размер изображения в Photoshop и какие стратегии использовать для сохранения качества.
Зачем изменять размер изображения?
Во-первых, давайте начнем с ответа на этот вопрос. Зачем изменять размер изображения? Любое изображение, полученное с помощью камеры или загруженное из Интернета, вряд ли будет иметь подходящий формат и разрешение для нашей работы. Итак, первое, что нужно сделать, это изменить наше изображение в соответствии с нашими потребностями.
Когда вы делитесь изображением в Интернете, например, в социальных сетях, таких как Facebook и Instagram, мы сталкиваемся с некоторыми ограничениями на форматы и размеры изображений, поэтому необходимо изменить их размер, как по ширине-высоте, так и по весу. В частности, когда речь идет о веб-сайтах, необходимо сделать изображения максимально легкими, чтобы облегчить их загрузку. Сам Google предполагает, что изображения не должны весить много; мы говорим о размерах около 50 Кб.
Разрешение также различается в зависимости от областей, например, в веб-мире минимальное требуемое разрешение составляет 72 PPI, а для печати — 300 dpi, поэтому изображение должно иметь правильное разрешение в зависимости от того, где оно будет использоваться. Если у нас есть доступное изображение с высоким разрешением, которое, однако, необходимо вставить на веб-сайт или в блог, необходимо будет изменить его размер, уменьшив его разрешение и размер. Напротив, если у нас есть изображение, которое мы хотим напечатать, разрешение которого слишком низкое для требуемого размера, нам придется изменить его размер, чтобы привести его к соответствующему разрешению, с некоторыми небольшими корректировками.
Если у нас есть доступное изображение с высоким разрешением, которое, однако, необходимо вставить на веб-сайт или в блог, необходимо будет изменить его размер, уменьшив его разрешение и размер. Напротив, если у нас есть изображение, которое мы хотим напечатать, разрешение которого слишком низкое для требуемого размера, нам придется изменить его размер, чтобы привести его к соответствующему разрешению, с некоторыми небольшими корректировками.
Как изменить разрешение изображения?
Иногда изменение разрешения изображения может быть затруднено, но есть несколько небольших хитростей, которые могут помочь вам получить лучший результат. Мы говорим о повторной выборке , функции, предложенной Adobe Photoshop, которая позволяет вам воздействовать на количество пикселей, присутствующих в изображении. Его можно использовать для уменьшения разрешения изображения, чтобы сделать его светлее, а также для его увеличения. С технической точки зрения он изменяет информацию о базовых пикселях; например, при уменьшении изображения вся ненужная информация о пикселях удаляется, а при его увеличении новые пиксели создаются на основе существующих. Это хороший компромисс для преодоления проблем с разрешением, даже если на самом деле эта функция не создает новых деталей изображения.
Это хороший компромисс для преодоления проблем с разрешением, даже если на самом деле эта функция не создает новых деталей изображения.
Существует большое разнообразие программного обеспечения
Изменение размера изображения Онлайн: Adobe Creative Cloud Express
Начнем с программного обеспечения, доступного онлайн. Однако это программа Adobe, предназначенная не только для профессионалов, но и для всех, кто хочет приблизиться к графике или нуждается в изменении изображения. Речь идет о Adobe Creative Cloud Express .
Речь идет о Adobe Creative Cloud Express .
Этот инструмент позволяет изменять размер изображений за считанные секунды, чтобы адаптировать их к социальным сетям или Интернету. Нет необходимости скачивать и устанавливать какое-либо программное обеспечение, потому что оно всегда доступно в сети, а главное — бесплатно.
Как это сделать? Просто загрузите свой файл, выберите нужный размер (также будут предлагаться стандартные форматы в зависимости от того, как вы собираетесь использовать изображение, например, Instagram и т. д.) и, наконец, загрузите изображение с измененным размером. Помните, однако, что для этого вы должны быть зарегистрированы на сайте, поэтому убедитесь, что вы вошли в систему или, если у вас еще нет учетной записи, зарегистрируйтесь
Приложение также доступно для мобильных устройств и планшетов, а также предлагает множество других функций, помимо изменения размера. Это позволяет вам создавать высокоэффективный контент, начиная с тысяч моделей, простым и быстрым способом.
Примечание: не позволяет изменить разрешение изображения.
Изменение размера изображения в Photoshop на профессиональном уровне
С помощью Adobe Photoshop, превосходной программы редактирования, можно за несколько простых шагов изменить размер изображения без потери качества. Давайте посмотрим, как это сделать вместе!
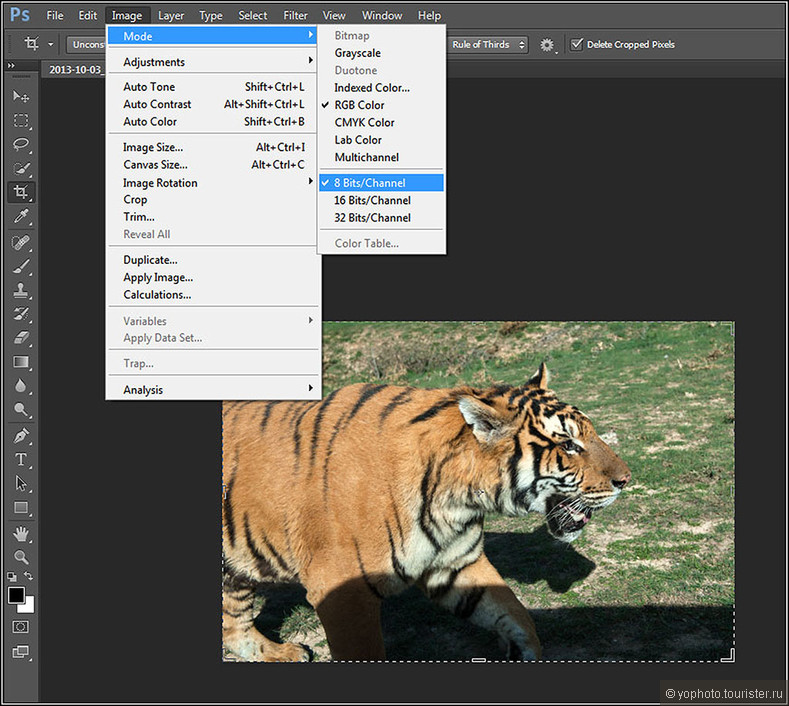
Процесс:
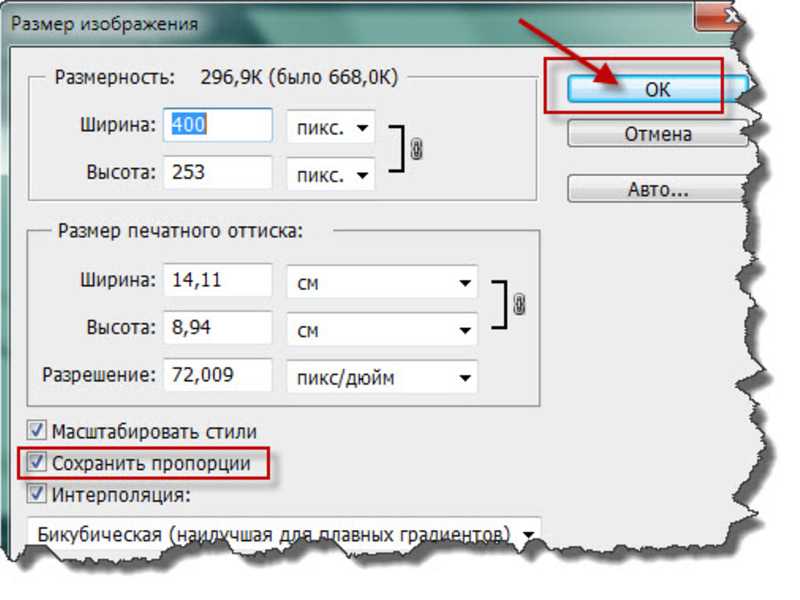
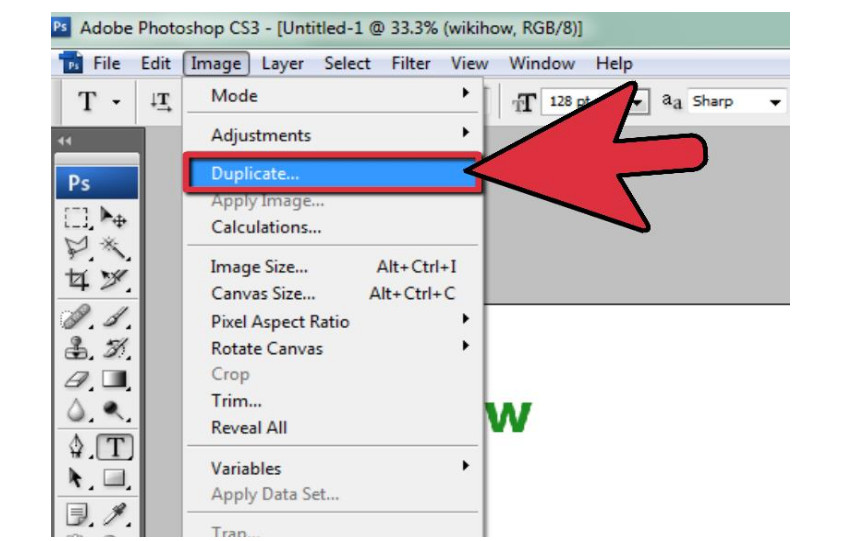
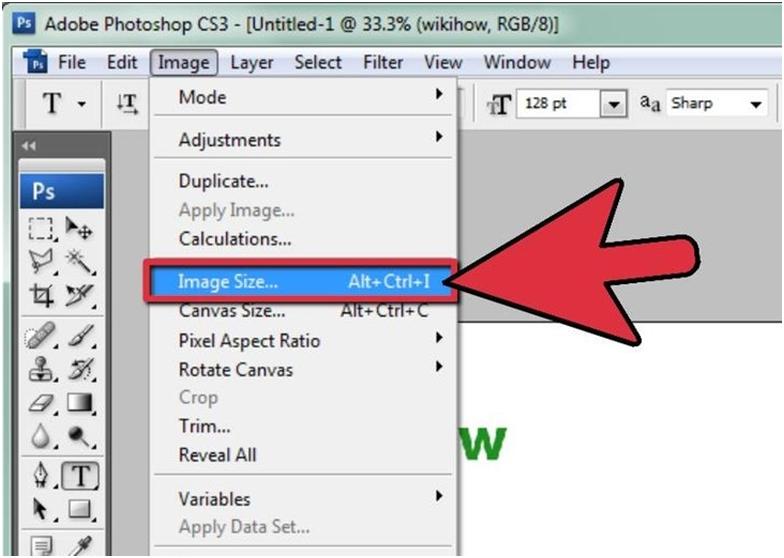
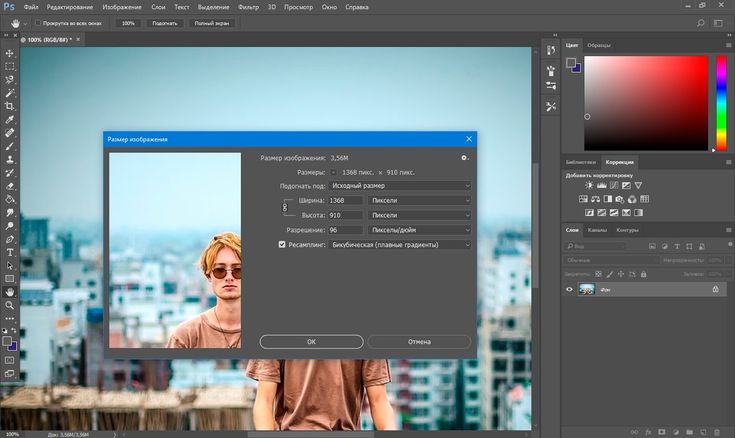
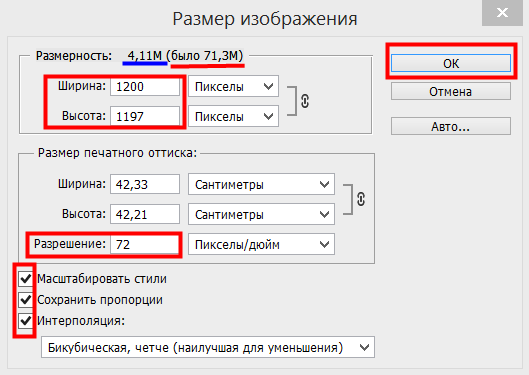
Откройте Photoshop и загрузите свое изображение. Затем в верхнем меню нажмите «Изображение» > «Размер изображения». Откроется окно, из которого следует перейти для установки некоторых параметров изменения размера. Отсюда вы можете проверить, благодаря окну предварительного просмотра, как изменяются активные параметры вашего изображения; чтобы просмотреть другую область изображения, просто перетащите область предварительного просмотра.
Теперь вам нужно изменить значения ширины и высоты изображения; чтобы сохранить исходное соотношение между шириной и высотой, убедитесь, что параметр «Сохранить пропорции» активен. Чтобы изменить размер или разрешение изображения и пропорционально отрегулировать общее количество пикселей, убедитесь, что выбран параметр «Повторная выборка». В то время как, чтобы изменить размер и разрешение изображения без изменения общего количества пикселей в изображении, отмените его выбор. В этот момент новый размер файла появится в верхней части окна; те, что в скобках, с другой стороны, являются предыдущими.
Функция, о которой мы говорили ранее для увеличения разрешения изображения без потери слишком большого количества деталей, — это I; поэтому обязательно всегда активируйте его, установив флажок. Существует несколько вариантов повторной выборки, которые вы можете выбрать в соответствии со своей целью.
После того, как вы установили все необходимые параметры, просто нажмите «ОК», чтобы применить их к вашему изображению. и перейти к финальному сохранению. Помните, что формат, выбранный для сохранения изображения, также может определять окончательный вес вашего изображения.
Форматы сжатия изображений (BMP, TIFF, JPG)
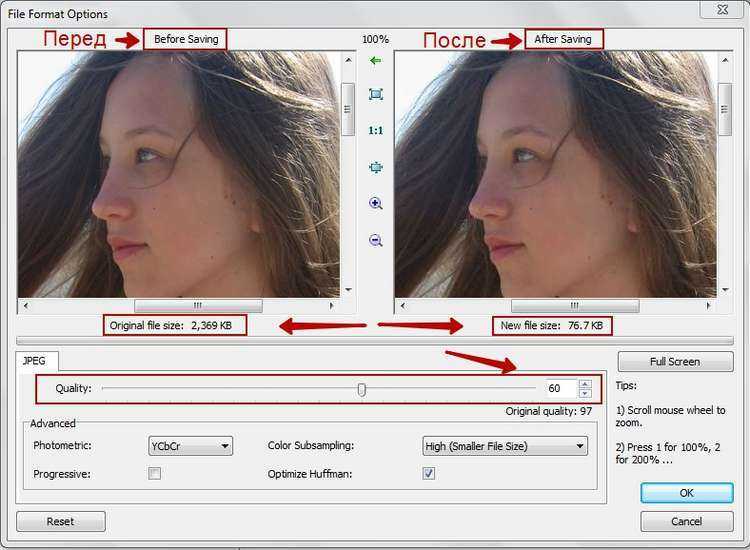
Чтобы сохранить хорошее качество изображения, но чтобы оно не занимало слишком много места, в игру вступает сжатие. Существуют форматы, такие как TIFF , которые не требуют сжатия и сохраняют все пиксели, присутствующие в изображении. Эти форматы идеально подходят, если качество изображения и, возможно, печать являются приоритетными. Если, с другой стороны, вы хотите уменьшить размер файла, вы можете использовать формат сжатия, такой как JPG , который сохраняет физические размеры изображения и уменьшает занимаемое им место на диске, но его следует выполнять осторожно, поскольку приходится жертвовать качеством и резкостью изображения.
Когда разрешение изображения слишком низкое, к сожалению, не так много уловок, по этой причине важно всегда пытаться получить изображения с максимально возможным разрешением, а также быть осторожным при загрузке из Интернета, чтобы выбрать те с адекватным разрешением.
Также важно тщательно оценить, что вам нужно; если вам нужно идти на печать, пространство, которое занимает изображение, определенно не будет вашим приоритетом, поэтому не жертвуйте качеством, чтобы уменьшить его размер. Если, с другой стороны, вы работаете в мире Интернета и социальных сетей, очень высокое разрешение не так важно, не за счет веса вашего файла.
Как изменить размер изображения в Photoshop CC
92
АКЦИИ
ShareTweetPinterest
Автор Стив Паттерсон. В этом втором уроке по изменению размера изображения в Photoshop CC (Creative Cloud) мы узнаем, как изменить размер наших изображений с помощью команды «Размер изображения». Мы также узнаем важное различие между изменением размера изображения и передискретизацией изображения, а также то, как значение разрешения вашего изображения определяет его размер печати. В конце урока мы возьмем то, что узнали, и используем его, чтобы легко определить максимально возможный размер, в котором вы можете напечатать свою фотографию, и при этом получить профессиональные результаты!
Мы также узнаем важное различие между изменением размера изображения и передискретизацией изображения, а также то, как значение разрешения вашего изображения определяет его размер печати. В конце урока мы возьмем то, что узнали, и используем его, чтобы легко определить максимально возможный размер, в котором вы можете напечатать свою фотографию, и при этом получить профессиональные результаты!
В предыдущем уроке мы кратко рассмотрели недавно переработанное диалоговое окно «Размер изображения» в Photoshop CC, в том числе рассмотрели его новое окно предварительного просмотра, предустановленные размеры изображения и новые параметры интерполяции, предназначенные для максимального повышения качества изображения, особенно при увеличении изображения. Чтобы получить максимальную отдачу от этого руководства, я рекомендую прочитать предыдущее, прежде чем продолжить, если вы еще этого не сделали.
Также напомню, что эта серия руководств предназначена для Photoshop CC и доступна только при наличии подписки Adobe Creative Cloud. Пользователи Photoshop CS6 или более ранней версии захотят прочитать наш оригинальный учебник «Как изменить размер изображений в Photoshop» и другие связанные руководства в нашем разделе «Основы цифрового фото».
Пользователи Photoshop CS6 или более ранней версии захотят прочитать наш оригинальный учебник «Как изменить размер изображений в Photoshop» и другие связанные руководства в нашем разделе «Основы цифрового фото».
Как вы, возможно, знаете, цифровые фотографии состоят из пикселей, крошечных цветных квадратов, расположенных таким образом, что при просмотре с достаточно большого расстояния они создают видимость непрерывного изображения. Когда мы говорим об изменении размера цифровой фотографии в целом, мы можем говорить о двух совершенно разных вещах. Мы можем захотеть просто изменить размер, с которым наше цифровое изображение будет напечатано, не изменяя количество пикселей в исходном изображении. Или мы могли бы говорить об изменении размера самого цифрового изображения, делая его больше или меньше, добавляя или удаляя пиксели.
Несмотря на то, что обе эти опции часто (и неправильно) объединяются под термином «изменение размера изображения», изменение размера относится конкретно к первой упомянутой мной опции, изменяя размер, при котором цифровое изображение будет печатать без изменения количество пикселей в изображении. С другой стороны, если мы изменяем размер самого цифрового изображения, добавляя или удаляя пиксели по мере необходимости (или, другими словами, изменяя его размер пикселей ), это известно под другим именем — изображение 9.0011 повторная выборка .
С другой стороны, если мы изменяем размер самого цифрового изображения, добавляя или удаляя пиксели по мере необходимости (или, другими словами, изменяя его размер пикселей ), это известно под другим именем — изображение 9.0011 повторная выборка .
Поскольку повторная выборка изображения требует большего внимания, чем простое изменение его размера и размера печати, я разделил эти темы на два отдельных руководства. Здесь мы рассмотрим параметры в диалоговом окне «Размер изображения» Photoshop CC, которые управляют размером печати. В следующем уроке мы расширим то, что мы узнали здесь, и рассмотрим все, что нам нужно знать о передискретизации, включая все важные параметры интерполяции , которые могут оказать существенное влияние на качество и внешний вид конечного изображения. .
А пока будем упрощать. Вот фото, которое я открыл в Photoshop CC (фото детей в листьях с Shutterstock):
Исходное фото.
Чтобы изменить размер (или передискретизировать) изображение, мы используем команду Photoshop «Размер изображения». Чтобы добраться до него, перейдите в меню Image в строке меню в верхней части экрана и выберите Image Size . Или нажмите Ctrl+Alt+I (Win) / Command+Option+I (Mac) на клавиатуре, чтобы получить доступ к команде «Размер изображения» с помощью удобного сочетания клавиш:
Чтобы добраться до него, перейдите в меню Image в строке меню в верхней части экрана и выберите Image Size . Или нажмите Ctrl+Alt+I (Win) / Command+Option+I (Mac) на клавиатуре, чтобы получить доступ к команде «Размер изображения» с помощью удобного сочетания клавиш:
Переход к изображению > размер изображения.
Откроется недавно переработанное диалоговое окно «Размер изображения» Photoshop CC с новым окном предварительного просмотра слева:
Диалоговое окно «Размер изображения» в Photoshop CC.
Поскольку мое окно предварительного просмотра в настоящее время сосредоточено на части изображения, которая не очень полезна, я щелкну внутри окна предварительного просмотра и, удерживая нажатой кнопку мыши, буду перетаскивать мышью, чтобы перемещать изображение. внутри него:
Нажмите и удерживайте кнопку мыши, затем перетащите мышь, чтобы изменить положение изображения внутри окна.
Мы также можем увеличивать и уменьшать изображение в окне предварительного просмотра. Переместите курсор мыши в любое место в пределах границ окна предварительного просмотра, и внизу появится полоса. Щелкните значок плюс ( + ), чтобы увеличить изображение, или значок минус ( — ), чтобы уменьшить масштаб. Текущий уровень масштабирования отображается между двумя значками. Уровень масштабирования по умолчанию равен 100%, но здесь я уменьшил масштаб до 25%:
Щелкните значок минуса (-), чтобы уменьшить масштаб.
А теперь, когда мы посвятили некоторое время обсуждению окна предварительного просмотра, откроем небольшой секрет (ладно, это скорее полезный совет, чем секрет). Когда мы просто изменяем размер изображения (изменяя размер, с которым оно будет напечатано), нам на самом деле ни для чего не нужно окно предварительного просмотра. Это отличная функция, и, как мы увидим в следующем уроке, она очень удобна, когда мы передискретизируем изображений (добавляя или удаляя пиксели). Но простое изменение размера печати изображения, как мы здесь изучаем, не влияет на само цифровое изображение. Он сохраняет исходное количество пикселей, и эти пиксели никак не затрагиваются и не повреждаются. Итак, поскольку мы ничего не делаем с самим изображением, на самом деле нет ничего для предварительного просмотра и нет реального использования окна предварительного просмотра в данный момент (это, однако, изменится в следующем уроке).
Но простое изменение размера печати изображения, как мы здесь изучаем, не влияет на само цифровое изображение. Он сохраняет исходное количество пикселей, и эти пиксели никак не затрагиваются и не повреждаются. Итак, поскольку мы ничего не делаем с самим изображением, на самом деле нет ничего для предварительного просмотра и нет реального использования окна предварительного просмотра в данный момент (это, однако, изменится в следующем уроке).
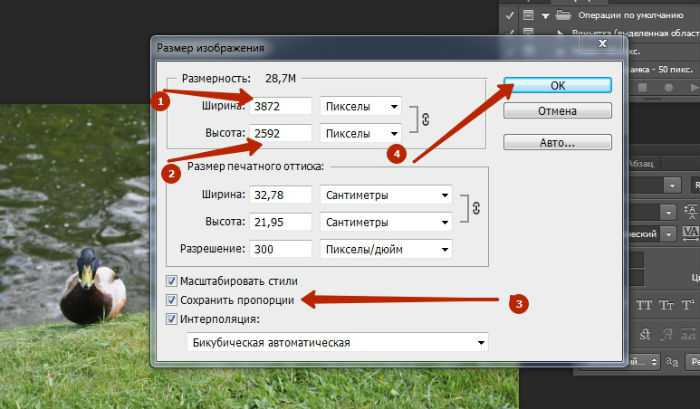
Справа от окна предварительного просмотра находятся различные параметры размера изображения, а также общая информация о нашей фотографии. В самом верху мы видим его текущий размер файла в мегабайтах (M) и текущие размеры изображения в пикселях (px). Здесь мы видим, что мое изображение в настоящее время занимает 34,5 мегабайта в памяти моего компьютера и имеет размеры 4256 x 2832 в пикселях. исходный размер файла и размеры в пикселях вообще не должны меняться:
Информация о размере и размерах изображения.
Отключение параметра Resample
Если вы посмотрите вниз под параметрами Width, Height и Resolution (которые мы рассмотрим чуть позже), вы найдете важный параметр Resample . Этот единственный параметр определяет, изменяем ли мы размер изображения или передискретизируем его. По умолчанию он включен (отмечен флажком), что означает, что мы изменим количество пикселей в изображении, если оставим его включенным. Мы не хотим этого делать. На данный момент нас интересует только изменение размера печати изображения, поэтому щелкните внутри его флажка, чтобы снять его и отключить параметр:
Этот единственный параметр определяет, изменяем ли мы размер изображения или передискретизируем его. По умолчанию он включен (отмечен флажком), что означает, что мы изменим количество пикселей в изображении, если оставим его включенным. Мы не хотим этого делать. На данный момент нас интересует только изменение размера печати изображения, поэтому щелкните внутри его флажка, чтобы снять его и отключить параметр:
При изменении размера изображений выключите параметр Resample.
Ширина, Высота И Разрешение
При выключенном ресамплинге мы можем изменить размер печати фотографии, используя параметры Ширина , Высота и Разрешение :
Параметры Ширина, Высота и Разрешение.
Давайте посмотрим, как эти три параметра (Ширина, Высота и Разрешение) работают вместе для управления размером отпечатка. Параметры ширины и высоты довольно просты. Ширина определяет ширину изображения, а высота — высоту. Однако важно отметить, что, поскольку мы не меняем размер самого цифрового изображения, 9Соотношение сторон 0059 (то есть соотношение между шириной и высотой изображения) остается фиксированным. Это означает, что если мы введем новое значение ширины, Photoshop автоматически введет новое значение высоты, соответствующее исходному соотношению сторон. И наоборот, если мы введем новое значение высоты, Photoshop автоматически введет новое значение ширины.
Это означает, что если мы введем новое значение ширины, Photoshop автоматически введет новое значение высоты, соответствующее исходному соотношению сторон. И наоборот, если мы введем новое значение высоты, Photoshop автоматически введет новое значение ширины.
Например, прямо сейчас диалоговое окно «Размер изображения» сообщает мне, что мое изображение настроено на печать шириной 14,187 дюйма x 90,44 дюйма в высоту. Допустим, я хочу, чтобы он печатал шириной всего 10 дюймов. Чтобы изменить любое из текущих значений, нам просто нужно дважды щелкнуть внутри поля, которое выделит текущее значение, а затем ввести новое значение. Я дважды щелкну внутри поля «Ширина» и введу новое значение 10 (дюймов). Когда я это делаю, Photoshop автоматически изменяет значение высоты на 6,654 дюйма, чтобы сохранить соотношение сторон прежним:
Когда я изменяю ширину, Photoshop автоматически меняет высоту.
Если бы я хотел, чтобы фотография печаталась в стандартном формате 4×6, я мог бы дважды щелкнуть внутри поля «Высота», чтобы выделить текущее значение, а затем ввести новое значение 4 (дюйма). Опять же, чтобы сохранить исходное соотношение сторон прежним, Photoshop автоматически изменяет значение ширины на 6 дюймов (или, в данном случае, на 6,011 дюйма, что достаточно близко:
Опять же, чтобы сохранить исходное соотношение сторон прежним, Photoshop автоматически изменяет значение ширины на 6 дюймов (или, в данном случае, на 6,011 дюйма, что достаточно близко:
И снова Photoshop автоматически меняет другое значение.
Теперь, вот Что интересно. Если мы вернемся к верхней части диалогового окна, мы увидим, что хотя я теперь распечатаю фотографию в гораздо меньшем размере, ее фактические размеры в пикселях не изменились. Само цифровое изображение по-прежнему 4256 px в ширину и 2832 px в высоту Размер файла в мегабайтах также не изменился:
Изменение размера отпечатка не повлияло на размеры в пикселях (или размер файла).
Значение разрешения
Как это возможно? Если на фотографии все еще такое же количество пикселей, как и было изначально, как она печатается меньше? Что ж, вы могли заметить, что каждый раз, когда я менял ширину и высоту фотографии, автоматически менялось что-то еще — значение разрешения . Если не заметили, вернитесь и еще раз взгляните на скриншоты (я подожду). При исходном размере печати 14,187 дюймов x 90,44 дюйма, значение разрешения было 300 пикселей/дюйм . Когда я уменьшил размер отпечатка до 10 дюймов x 6,654 дюйма, разрешение внезапно увеличилось до 425,6 пикселей/дюйм . А когда я еще больше уменьшил размер отпечатка, до 6,011 дюймов x 4 дюйма, значение разрешения увеличилось до 708 пикселей/дюйм . Почему это?
Если не заметили, вернитесь и еще раз взгляните на скриншоты (я подожду). При исходном размере печати 14,187 дюймов x 90,44 дюйма, значение разрешения было 300 пикселей/дюйм . Когда я уменьшил размер отпечатка до 10 дюймов x 6,654 дюйма, разрешение внезапно увеличилось до 425,6 пикселей/дюйм . А когда я еще больше уменьшил размер отпечатка, до 6,011 дюймов x 4 дюйма, значение разрешения увеличилось до 708 пикселей/дюйм . Почему это?
Обратите внимание, что значение разрешения указано в «пикселях на дюйм» (или «пикселях на дюйм»). Это потому, что значение разрешения говорит нам, сколько пикселей изображения будет напечатано на каждом дюйме бумаги. Поскольку все, что мы делаем, это изменяем размер изображения (а не передискретизируем его), мы не можем изменить количество пикселей в изображении. Итак, если мы хотим, чтобы изображение печаталось меньше, и мы не можем изменить количество пикселей, мы просто втиснем больше пикселей в то же пространство (другими словами, в каждый дюйм бумаги). Точно так же, если мы хотим, чтобы он распечатывался крупнее, мы сжимаем меньше пикселей на каждый дюйм.
Точно так же, если мы хотим, чтобы он распечатывался крупнее, мы сжимаем меньше пикселей на каждый дюйм.
На самом деле очень легко понять, каким должно быть значение Разрешения для печати изображения определенного размера. Все, что нам нужно сделать, это взять ширину или высоту нашего изображения в пикселях и разделить их на ширину или высоту, которые мы хотим напечатать, в дюймах. Например, давайте еще раз посмотрим, что мне изначально сообщало диалоговое окно «Размер изображения». Вверху мы видим, что размеры фотографии в пикселях составляют 4256 пикселей x 2832 пикселей, а параметры ширины, высоты и разрешения говорят нам, что изображение будет напечатано 14,187 дюймов x 9.0,44 дюйма при разрешении 300 пикселей/дюйм:
Начальный размер печати и разрешение фотографии.
Откуда взялось значение 300? Если мы возьмем ширину изображения в пикселях (4256) и разделим ее на ширину, которая будет напечатана в дюймах (14,187), тогда 4256 ÷ 14,187 = 299,993 , что при округлении составит 300 . Давайте сделаем то же самое с высотой, взяв высоту фотографии в пикселях (2832) и разделив ее на высоту печати в дюймах (9,44). Используя мой удобный калькулятор, 2832 ÷ 9,44 = 300 , именно то, что показывает нам значение Разрешения. Это означает, что 300 пикселей фотографии сверху вниз и 300 пикселей слева направо будут напечатаны на каждом квадратном дюйме бумаги. При таком разрешении для размещения изображения потребуется бумага размером 14,187 x 9,44 дюйма.
Давайте сделаем то же самое с высотой, взяв высоту фотографии в пикселях (2832) и разделив ее на высоту печати в дюймах (9,44). Используя мой удобный калькулятор, 2832 ÷ 9,44 = 300 , именно то, что показывает нам значение Разрешения. Это означает, что 300 пикселей фотографии сверху вниз и 300 пикселей слева направо будут напечатаны на каждом квадратном дюйме бумаги. При таком разрешении для размещения изображения потребуется бумага размером 14,187 x 9,44 дюйма.
Когда я уменьшил размер отпечатка до 10 дюймов x 6,654 дюйма, значение разрешения увеличилось с 300 пикселей на дюйм до 425,6 пикселей на дюйм. Опять же, откуда взялось это значение 425,6? Мы просто берем ширину фотографии в пикселях (4256) и делим ее на новую ширину печати в дюймах (10). 4256 ÷ 10 = 425,6 . Если мы проделаем то же самое с высотой в пикселях (2832), разделив ее на новую высоту печати в дюймах (6,654), 2832 ÷ 6,654 = 425,6 . Это означает, что 425,6 пикселя изображения сверху вниз и 425,6 пикселя слева направо должны быть напечатаны внутри каждого квадратного дюйма бумаги для печати версии изображения размером 10 дюймов x 6,654 дюйма:
Увеличение значения разрешения уменьшает размер печати изображения.
Наконец, дальнейшее уменьшение размера отпечатка до 6,011 дюймов x 4 дюймов привело к увеличению значения разрешения до 708 пикселей на дюйм. Если мы проверим ширину, 4256 пикселей ÷ 6,011 дюйма = 708 пикселей/дюйм . И проверяя высоту, 2832 пикселей ÷ 4 дюйма = 708 пикселей/дюйм . Наши собственные расчеты идеально совпадают с тем, что показало нам диалоговое окно «Размер изображения». И это, действительно, основы изменения размера изображения и изменения его размера печати. Просто снимите флажок «Resample», введите ширину или высоту изображения для печати (в дюймах), и Photoshop автоматически установит другие значения:
Самостоятельно определить необходимое значение разрешения несложно, но все равно приятно. что Photoshop делает это за нас.
Разрешение и качество изображения
Как мы видели, при изменении размера изображения (изменение только его размера печати) параметры ширины, высоты и разрешения в диалоговом окне «Размер изображения» связаны друг с другом.
В общем, если вы печатаете изображение на струйном фотопринтере (который, скорее всего, есть у вас дома), самое низкое значение разрешения, которое вы хотели бы использовать, составляет около 240 пикселей/дюйм . Если вы уменьшите это значение, напечатанное изображение станет слишком мягким и тусклым. Итак, зная, что 240 пикселей на дюйм — это самое низкое значение разрешения, которое я хотел бы использовать, я могу просто ввести 240 в параметр «Разрешение». Когда я это делаю, Photoshop автоматически изменяет значения ширины и высоты в соответствии с разрешением и показывает мне, что я могу безопасно распечатать это изображение размером 17,733 дюйма в ширину и 11,8 дюйма в высоту, что, скорее всего, больше, чем мне нужно.

 Я спокойно работал с компанией, где у всех был фотошоп, а я при этом рисовал в клип студио пэйнт, отправляя им файлы в psd.
Я спокойно работал с компанией, где у всех был фотошоп, а я при этом рисовал в клип студио пэйнт, отправляя им файлы в psd.