Как уменьшить вес фото или картинки без потери качества?
Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.
Для чего нужно уменьшать вес фото? Это может понадобится по трем причинам:
- Вы нужно уменьшить вес архива для хранения. Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
- Вам нужно передать большое количество фоторафий. И опять-таки, если у вас только мобильный интернет, то это может быть проблемой.
- Ну и наконец, сжатие изображений очень актуально для сайтостроения.
 Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: Как ускорить wordpress блог? 10 фишек для ускорения wordpress, а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги. Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото.
Два метода уменьшения.
Прежде всего, давайте пройдемся немного по теории. Дело в том, что уменьшить вес картинки, можно двумя основными путями:
Можно уменьшить вес картики в пикселях. То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть
Это и будет уменьшение изображения без потери качества. Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Другой метод, это увеличение сжатия картинки. Дело в том, что есть форматы изображений без потери качества, такие как TIFF, RAW, PSD. А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
Так вот, вот эти последние, позволяют просто сжать картинку. Причем, вы можете сжать как по пикселям, то есть, «упаковать» картинку размером 6000х4000 в размер 3000х2000 пикселей. Или просто сжать картинку. И таким образом, значительно уменьшить вес картики в байтах.
Фактически, на практике обычно применяют сжатие по количеству пикселей и по степени сжатия.
Сжатие с помощью онлайн сервиса
Вы переходите на сайт squoosh.app и просто перетаскиваете туда изображение.
Таким образом, если оригинальное изображение имело размер 8 мегабайт, то теперь изображение стало весить меньше четырех мегабайт.
Тут же мы можем уменьшить еще и пикселях. Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.
В результате, с восьми мегабайт, мы снизили размер картинки всего до двухсок килобайт. Хотя у этого уменьшения есть и своя цена. Так, если на оригинальном изображении мы могли легко различить название фирмы на стене здания, то теперь это невозможно.
Уменьшение с помощью специальных программ.
У онлайн сервисов есть конечно свои преимущества. В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
Этих минусов лишены различные программы для сжатия. Из которых, моя любимая, это IrfanView
Это официально бесплатная программа, которую можно скачать с официального сайта. При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.
Таким образом, программа даёт хорошее соотношение качества изображения, к его размеру.
Как уменьшить вес изображения в фотошопе
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
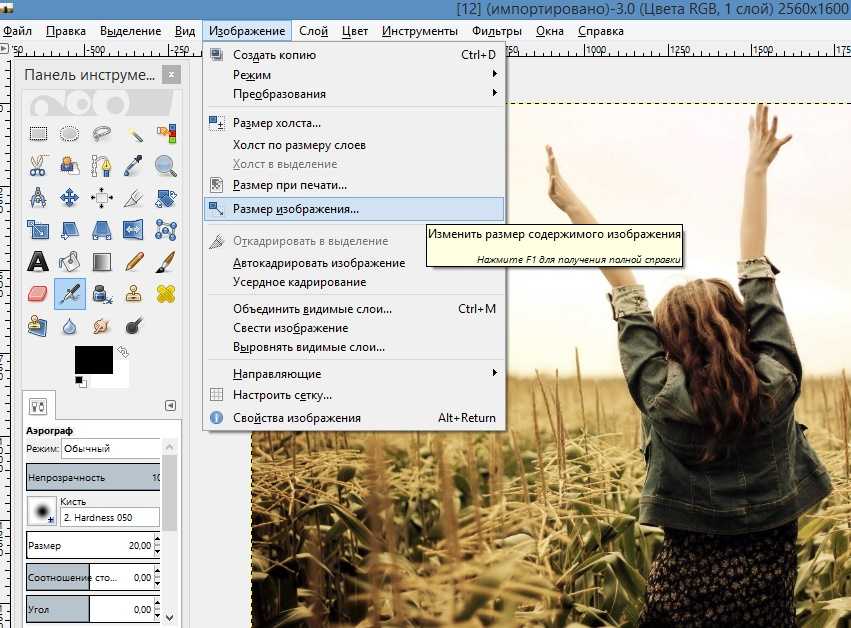
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл — Открыть.
Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
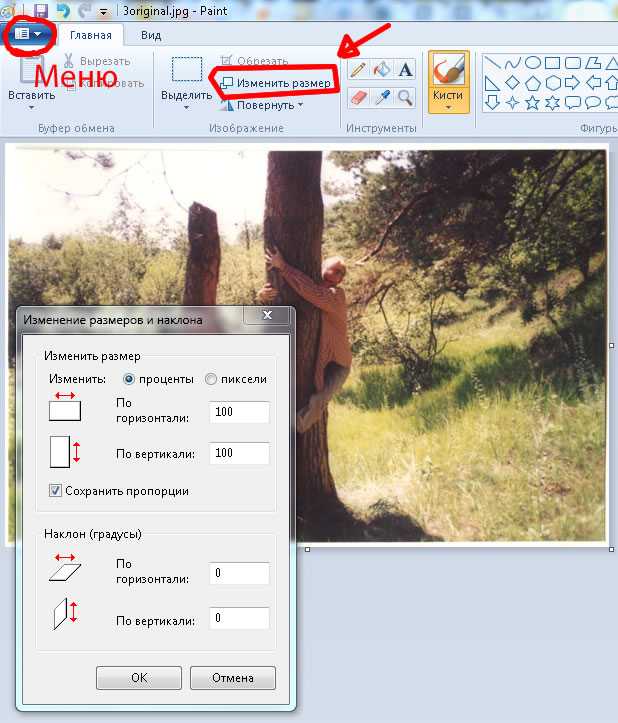
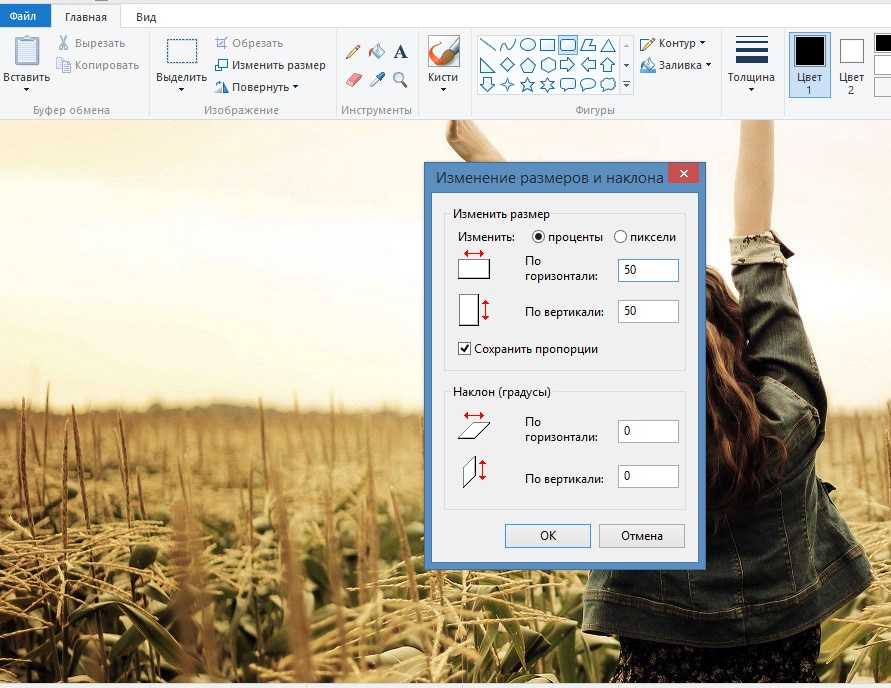
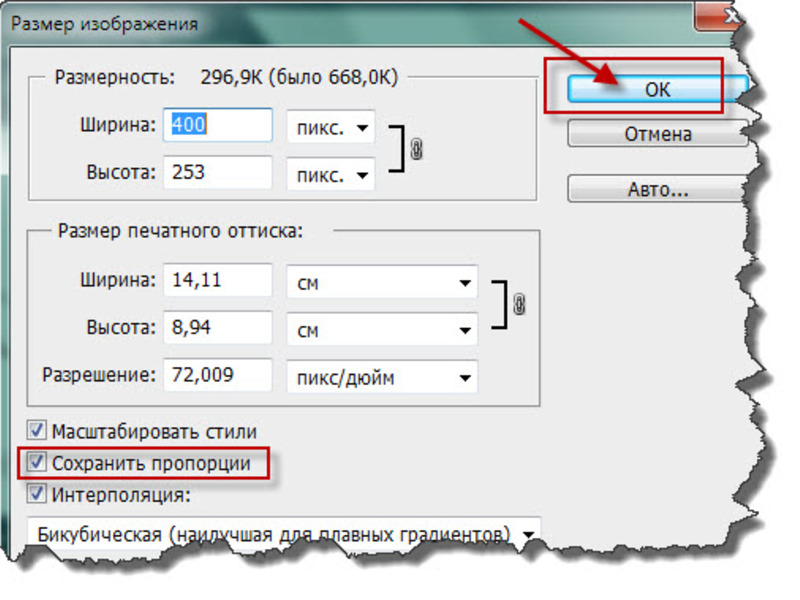
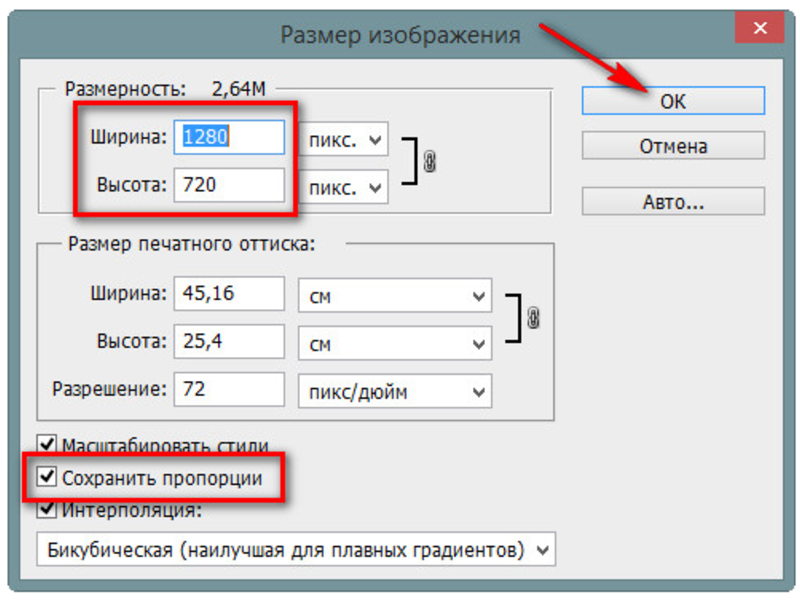
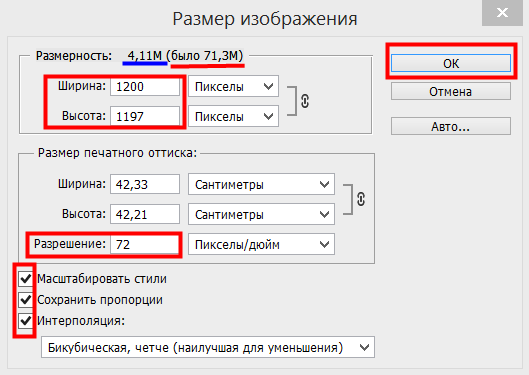
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина — 2560, а высота — 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели  Потом нажимаю «Ок»
Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
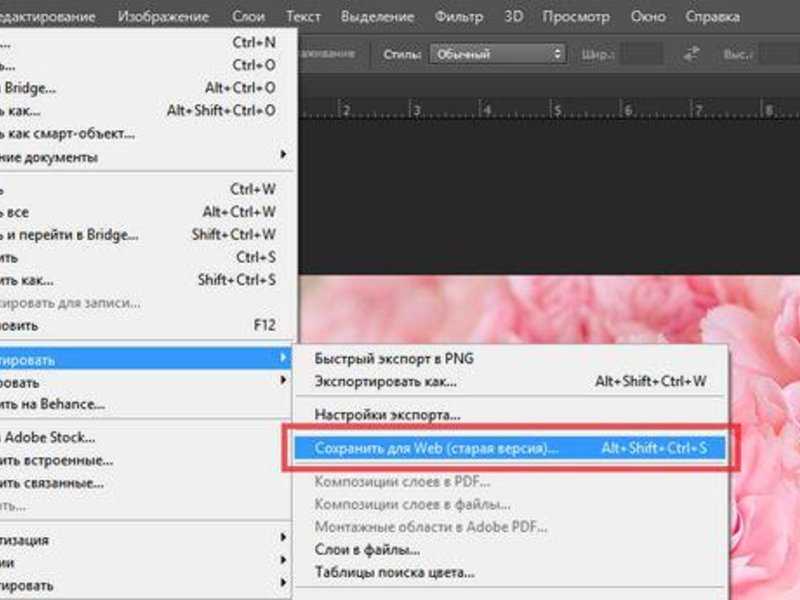
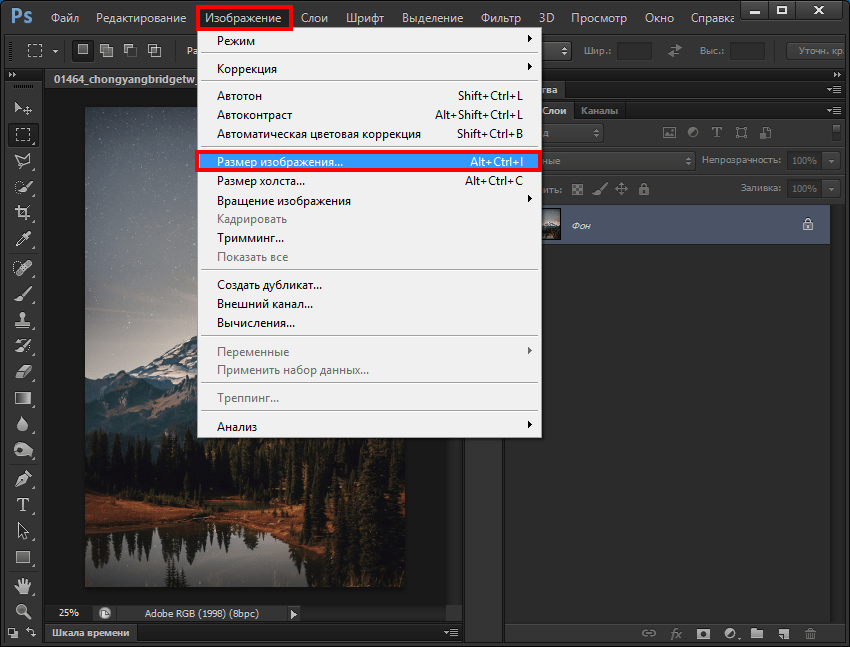
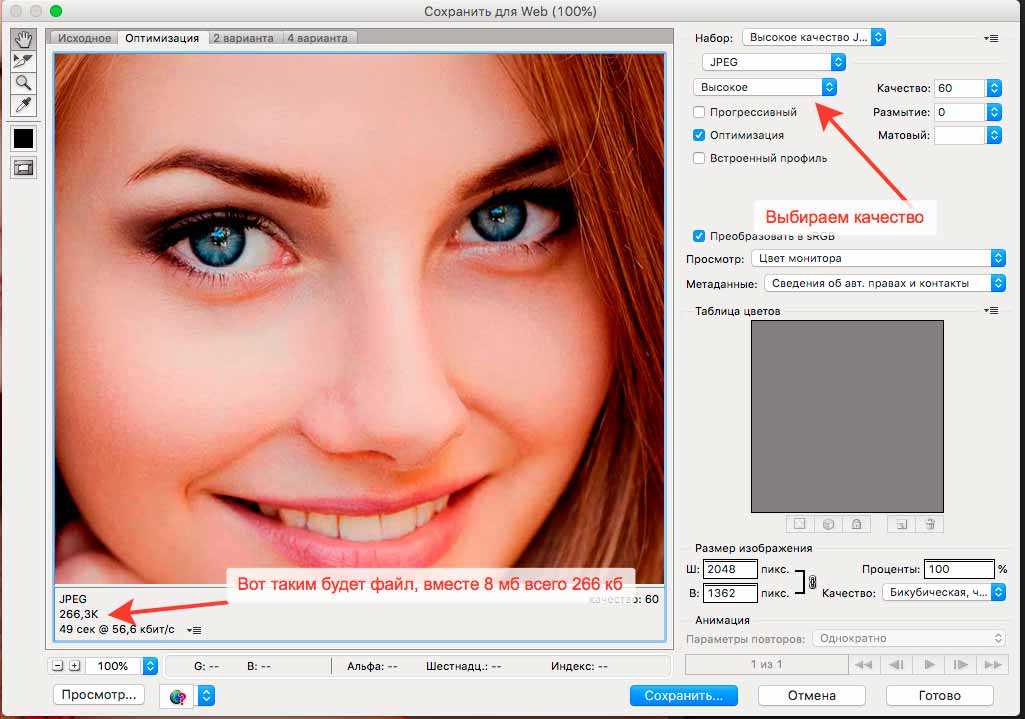
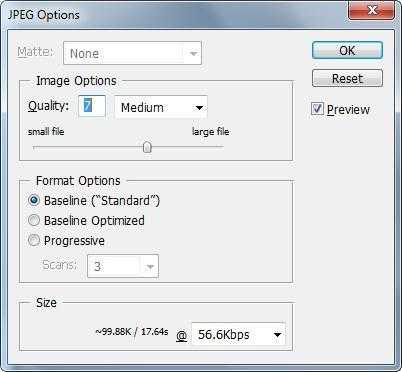
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество
изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Уменьшение веса на мобильнике.
Ну а если вам нужно уменьшить вес изображений на мобильнике, то вы для этого, можете использовать приложение Photo Resizer.
Оно позволяет буквально в пару кликов хорошо уменьшить изображение и при этом, ему не нужен интернет, да и свою работу это приложение делает просто на отлично.
Вы можете выбрать один из шаблонов размера или же, выбрать свой конечный размер. В этом приложении также есть возможность пакетной обработки. А вот степень непосредственно сжатия, вы не сможете.
А вот степень непосредственно сжатия, вы не сможете.
Заключение.
Таким образом, в зависимости от своей ситуации, вы можете использовать любой из предложенных способов. Единственно, в статье нет приложения для айфона. Сам я пользуюсь андроидом, а рекомендовать что-то с чужих слов, я не хочу.
Поэтому, если у вас есть свое любимое приложение для айфон, напишите об этом в комменатариях. Да и вообще, если есть вопросы или предложения, обращайтесь в комментариях ;-).
Как уменьшить вес картинки — Разработка сайтов и SEO продвижение
Главная » Блог » Создание сайта » Как уменьшить вес картинки
Создание сайта
Автор iwon На чтение 3 мин Просмотров 168
Содержание
- Размер изображения
- Уменьшение веса картинки онлайн
- Уменьшить вес картинки в фотошоп
- Этап 1: Меню сохранения изображения
- Этап 2: Выбор варианта сохранения
- Использование формата WebP
- Как проверить наличие WebP в фотошоп
- Установить плагин WebP в фотошоп
- Итоги
Важным показателем для фотографий и изображений в интернете является качество картинки. Однако, известно, что чем выше качество, тем большее ее вес. Поэтому, рано или поздно возникает вопрос уменьшить вес картинки и желательно, чтобы при этом не сильно страдало качество изображения.
Однако, известно, что чем выше качество, тем большее ее вес. Поэтому, рано или поздно возникает вопрос уменьшить вес картинки и желательно, чтобы при этом не сильно страдало качество изображения.
Размер изображения
Для начала следует оптимизировать размер изображения. Редко когда кому то нужен огромный (более 2000 x 2000px) фото снимок или картинка. И это отдельная история.
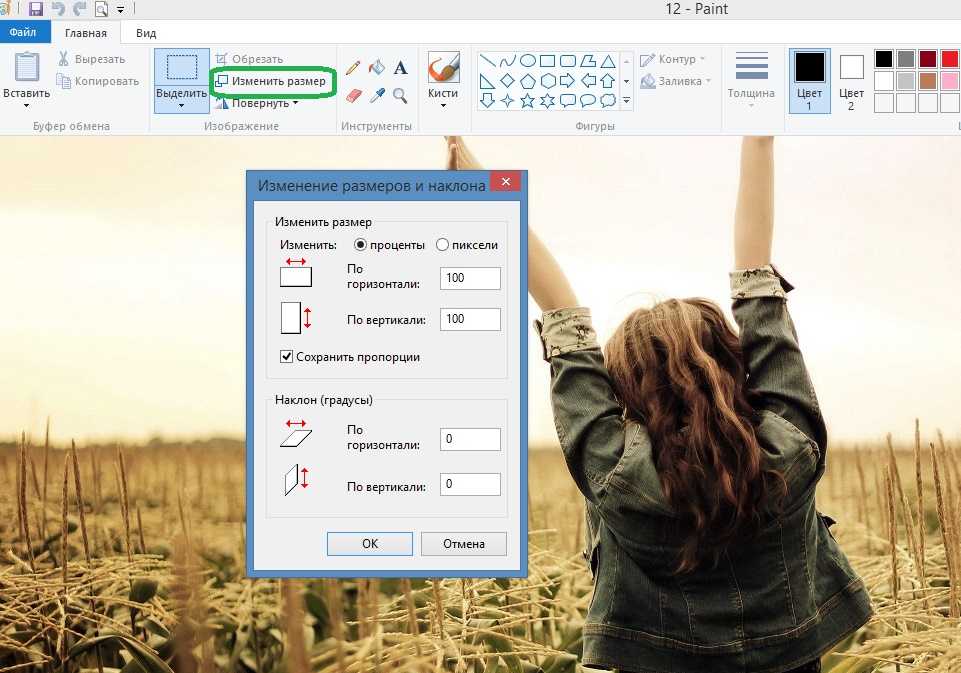
Чаще приходится работать с изображениями менее 2000px. И так как их большинство, то имеет смысл для начала, уменьшить все картинки до «рабочего» размера. Сделать это можно в любой графической программе, выставив настройки не снижающие качество изображения.
Уменьшение веса картинки онлайн
С помощью онлайн сервисов можно уменьшить вес картинки онлайн. Существуют онлайн конвертеры, сжиматели и т.д. Однако, на мой взгляд, самым простым и лучшим решением является Squoosh — легкий, простой и быстрый редактор. Собственно все что вы видите на скрине, это и есть элементы управления. Куда уж проще?
Куда уж проще?
Если картинок не много, то онлайн редактор для снижения веса оптимальное решение. Если изображений много или интернет не доступен, то лучше использовать программу на компьютере, графический редактор, например — фотошоп.
Уменьшить вес картинки в фотошоп
Следующий прием позволяет с помощью программы фотошоп снизить вес изображения. Уменьшить вес картинки в фотошоп можно уменьшив его размер и (или) снизить качество картинки при сохранении.
Этап 1: Меню сохранения изображения
Этап 2: Выбор варианта сохранения
Использование формата WebP
Если использовать формат WebP при сохранении в фотошоп, можно добиться лучшего соотношения ВЕС / КАЧЕСТВО. Если у вашего фотошопа нет плагина позволяющего сохранять картинки в формате WebP, то стоит его установить.
Как проверить наличие WebP в фотошоп
Если при сохранении (Сохранить как) вы не наблюдаете вариант с WebP, то плагина в фотошоп нет.
Установить плагин WebP в фотошоп
Чтобы скачать и установить плагин воспользуемся ссылкой дабы не городить огород и не заниматься копипастом.
Единственно, там не актуальная информация в параграфе Поддержка формата WebP для отображения в среде Windows. Для нормального отображения WebP в проводнике Windows и стандартных средствах просмотра изображений в вашем компьютере, установите кодек: Скачать с Яндекс Диска.
После установки, файлы WebP будут отображаться в проводнике Windows, как любые другие фото и изображения.
Итоги
Для разовых случаев для снижения веса изображений, можно пользоваться онлайн инструментом Squoosh, а для работы с картинками на сайте, установить плагин WebP и кодек. К слову сказать в данном посте все картинки в формате WebP. Можете скачать любую и проверить, поддерживает ваша операционная система просмотр данного формата или нет, ну и заодно увидите, сколько картинки весят.
изображение оптимизация
Как уменьшить размер изображения в фотошопе?
Перейти к основному содержанию
Новшад Джаман
Новшад Джаман
Основатель и генеральный директор Orbit Graphics Limited
Опубликовано 6 февраля 2021 г.
+ Подписаться
Существует множество способов уменьшить размер изображения. Например, онлайн-API уменьшения, изменение размера изображения и т. Д. Но в фотошопе есть несколько простых приемов, которые помогут вам изменить размер изображения за короткое время.
Вот способ уменьшить размер изображения и сделать его менее 1000 кб.
Список техники: —
1. Обрезка/Изменение размера изображения в меньший размер пикселя в фотошопе.
2. Сохраните изображение с помощью Сохранить для Web версия
Если вы знакомы с Photoshop, вы можете использовать простую технику для уменьшения размера. Вот полный процесс:
Выполните следующие шаги, чтобы уменьшить размер изображения и сделать ваши изображения редактируемыми в новом размере с меньшим размером: —
1. Обрезать / изменить размер изображения в меньшем размере пикселя в фотошопе: —
- Открыть изображение в Photoshop: Перейдите в меню «Файл» в верхней части панели и выберите «Открыть» Файл>Открыть .

- Выберите инструмент «Кадрирование» и установите нужный размер: Выберите инструмент «Кадрирование» в меню слева. Вы можете использовать ярлык для выбора инструмента обрезки. Для использования ярлыка используйте C с клавиатуры. под верхней строкой меню вы можете увидеть панель обрезки деталей, где вы можете вручную добавить идеальный размер, который вы хотите. После идеального размера вы можете выбрать и обрезать изображение.
- Сохраните изображение: После обрезки сохраните качество изображения на 30-70 процентов . При этом изображение будет меньшего размера.
2. Используйте Photoshop Для уменьшения размера пикселя (метод обрезки и изменения размера)
- Открыть изображение в Photoshop: Перейдите в меню «Файл» в верхней части панели и выберите «Открыть» «Файл»> «Открыть» .
 Для ярлыков вы используете CTRL+O на клавиатуре. Вы также можете перетащить изображение в фотошопе.
Для ярлыков вы используете CTRL+O на клавиатуре. Вы также можете перетащить изображение в фотошопе. - Сохраните изображение, используя метод «Сохранить для Интернета»: Перейдите к файлу в раскрывающемся меню на верхней панели. Выберите параметр «Сохранить для Интернета», чтобы местоположение было «Файл»> «Сохранить для Интернета». Вы также можете использовать ярлыки. Для быстрого доступа нажмите Ctrl+Alt+Shift и S . При этом в вашем интерфейсе будет открыта и сохранена веб-панель. Выберите предустановку JPEG Medium
Надеюсь, эта статья поможет уменьшить размер изображения. Пожалуйста, не стесняйтесь задавать любые актуальные темы или вопросы.
Другие также смотрели
Исследуйте темы
Как изменить размер изображения в Photoshop: размер изображения и размер холста
Большинство ваших изображений не будут иметь точного размера, который вам нужен. В вашем распоряжении несколько вариантов.
В вашем распоряжении несколько вариантов.
Чтобы изменить размер изображения в Photoshop, вы можете использовать команду «Размер изображения» или «Размер холста». Вы также можете использовать инструмент «Обрезка» или команду «Свободное преобразование», чтобы внести коррективы. Вы можете использовать эти варианты по отдельности или в комбинации для достижения желаемых результатов.
Размер изображения
Команда Размер изображения позволяет навсегда переназначить общее количество пикселей, а также разрешение для определенного изображения. Вы также можете использовать эту команду для повышения или понижения разрешения изображения. Это простой способ изменить размер изображения до определенной высоты или ширины.
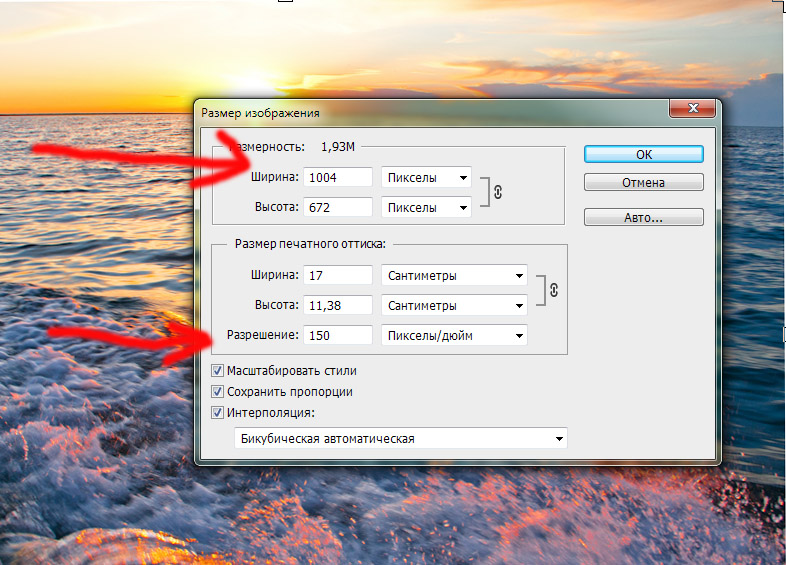
Открыв изображение, выберите Изображение > Размер изображения или нажмите Cmd+Opt+I (Ctrl+Alt+I в Windows). Диалоговое окно «Размер изображения» предлагает несколько вариантов. Вы можете управлять размерами изображения в пикселях (измеряется в пикселях или процентах).
Вы также можете изменить размер печати, то есть размер изображения при печати. Вы можете изменить размер печати в процентах, дюймах, сантиметрах, миллиметрах, точках, пиках или столбцах. Чаще всего выбирают проценты, дюймы или сантиметры, потому что большинство пользователей легко понимают эти единицы измерения.
Затем установите размер документа в дюймах. Обязательно выберите параметр Resample Image , если вы хотите изменить размеры в пикселях. Выберите метод ресамплинга изображения, наиболее подходящий для вашего изображения. Бикубический автоматический метод является наиболее распространенным, но у вас могут быть особые обстоятельства. Для получения дополнительной информации нажмите здесь.
Оставьте флажок Constrain Proportions установленным, иначе вы внесете искажения. Как правило, вы хотите, чтобы ширина и высота были ограничены одним и тем же соотношением, чтобы изображение напоминало его первоначальный вид.
Наконец, введите значение разрешения и нажмите OK .
Размер холста
Размер холста — это ваша рабочая область. Когда вы создаете новый документ, вы можете указать размер холста. Когда вы сканируете фотографию или импортируете цифровое изображение, размер холста автоматически устанавливается по краю изображения. Возможно, вам придется изменить размер холста, чтобы обрезать или расширить холст вашего изображения для работы с определенными областями изображения.
Для начала откройте свое изображение и выберите Изображение > Размер холста или нажмите Cmd+Opt+C (Ctrl+Alt+C в Windows). В диалоговом окне «Размер холста» вы увидите размеры вашего текущего холста. Вы можете указать новый размер холста, используя различные измерения. Пиксели — это полезное измерение, если вы создаете экранную графику, тогда как дюймы или сантиметры легче понять для печати. Использование процентов также хорошо подходит для возрастающих сумм.
Обязательно установите флажок Относительно . Это игнорирует числовые значения текущего размера холста и позволяет вам указать новое количество, которое будет добавлено к существующему изображению.

 Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).
Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться — закроет ;-).