Как уменьшить размер изображения без Photoshop
Прежде чем использовать и публиковать изображения на веб-сайте, сначала их необходимо подготовить. Подготовка включает в себя уменьшение веса и размера изображений, а также их правильное сохранение и наименование.
#1 Подготовка изображений для веб-сайтов (Windows + TinyPNG)
Почему нельзя вставлять на веб-сайт изображения больших размеров (больше 2000 пикселей для одной из сторон) и с огромным весом (больше чем 0,5 MB)? Большие фотографии неудобно просматривать пользователям, они могут сломать верстку и сильно тормозят загрузку сайта.
Как уменьшить размер изображения?
Самый быстрый способ, как уменьшить размер изображения — сделать это через встроенный редактор в Windows 10. Мало кто знает об этой возможности и все по старинке сразу открывают Photoshop. На основании проведенного мною эксперимента, уменьшение картинок через редактор Windows происходит в 2 раза быстрее, чем через программы по работе с графикой.
1) Делаем двойной щелчок мыши по картинке и сразу попадаем в редактор.
2) В верхнем правом углу кликаем по многоточию и в выпадающем меню выбираем «Resize».
3) Здесь мы выбираем возможность задать свои размеры «Define Custom Dimensions».
4) Указываем в поле желаемый размер (ширина и высота), передвигаем ползунок качества сжатия на отметку«Medium» и сохраняем.
Теперь размеры картинки уменьшились до 1240×1240 пикселей, но вес картинки остался прежний 492 KB. Думаю, что вес картинки мог бы быть меньше, при этом совершенно не теряя в качестве.
Сжатие изображения без потери качества
Для уменьшения веса, прогоним изображение через специальный онлайн-сервис TinyPNG. Сервис сжимает только PNG и JPEG файлы.
5) Загружаем или перетаскиваем мышью наше изображение.
6) За считанные секунды изображение сжалось на 84% и теперь весит 81.5 KB. Скачиваем его себе на компьютер и радуемся такой фантастической экономии без потери качества изображения.
Существует ещё более быстрый способ уменьшения изображений для веб-сайтов. Оба действия можно сделать на одном сервисе.
#2 Подготовка изображений для веб-сайтов (canva.com)
1) Открываем canva.com, выбираем «Добавить изображение» и переходите в режим редактирования.
2) Кликаем вверху «Изменить размеры», в поля «Настраиваемые размеры» заносим свои желаемые размеры и нажимаем на кнопку «Изменить».
3) В разделе «Скачать», выбираем «JPG», качество сжатия 60% и скачиваем
Как и в первом варианте вы получите файл размером 1240×1240 пикселей и с весом 101 KB.
Небольшая ложка дегтя в бочке меда
К сожалению в Canva, опция сжатия файла доступна только в платной версии. В бесплатной версии, вы сохраняете файл с качеством сжатия 80% и затем дожимаете его на сервисе TinyPNG. Даже с качеством сжатия 80% наш файл будет весить 146 KB, что все равно неплохо.
- Создано 04.01.2021 10:10:03
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как уменьшить вес картинки без потери качества: ТОП 8 способов
Представьте ситуацию. Не получается добавить в соцсеть фото из-за его большого размера. А может файлы из альбома не помещаются на флешку. Что делать? Уменьшите вес изображения. Владельцам сайта это нужно чтобы файлы с фото занимали меньше места на хостинге. Рассмотрим, как уменьшить вес картинки без потери качества.
Содержание
- Немного теории
- Как это работает
- Как уменьшить вес картинки
- Специализированный софт
- Paint
- FastStone Image Viewer
- IrfanView
- Как уменьшить вес картинки без потери качества в Фотошопе
- Уменьшаем вес картинки без потери качества онлайн
- Как это работает
- Optimizilla
- Compressjpeg
- Resizenow
- TinyJPG
- Вместо вывода
Немного теории
Фотография — набор пикселей (наименьший логический двухмерный элемент цифрового изображения). У современных фотоаппаратов их количество по горизонтали и вертикали превышает четыре тысячи. Это приводит к увеличению размера файла. Изменить такое разрешение (уменьшить число точек) можно практически без потери качества.
У современных фотоаппаратов их количество по горизонтали и вертикали превышает четыре тысячи. Это приводит к увеличению размера файла. Изменить такое разрешение (уменьшить число точек) можно практически без потери качества.
Как это работает
Чтобы уменьшить вес, используются такие способы:
- Отредактируйте ширину и высоту. Она измеряется в пикселях. Например 800Х600;
- Обрезание краев фотографии (кадрирование), или ее неинформативной части;
- Уменьшение качества. Для этого в редакторе используется специальный ползунок. В зависимости от фотографии уменьшение веса файла на 10-30 процентов не приведет к ухудшению изображения;
- Изменение формата файла. Например, изменив формат с BMP на JPG размер уменьшится;
- Комбинированный способ. Примените все перечисленные выше методы.
У формата JPG (JPEG) измените размер любым из рассмотренных способов. Форматы PNG, BMP, GIF изменяются только уменьшением разрешения.
Как уменьшить вес картинки
Существует два способа:
- Специализированный софт;
- Онлайн сервисы.

Специализированный софт
Рассмотрим лучшие четыре программы, уменьшающие изображение без потери качества.
Paint
Приложение встроено разработчиками в ОС Windows. Поэтому не нужно скачивать дополнительное ПО. Это простой и надежный инструмент. Если вы не занимаетесь профессиональной обработкой графических файлов, хватит возможностей Pain.
Чтобы запустить программу, нажмите «Win+R», пропишите команду:Рассмотрим его работу на примере фотографии размера 1,3 мегабайт.
Уменьшаем ширину и высоту
Перейдите:
Уменьшите ширину и высоту. Посмотрите, как будет выглядеть изображение. В моем примере это:
Сохраните его.
Удаление лишних деталей
Часто на фото есть ненужные (неинформативные элементы). Особенно по краям. Удалите их. Перейдите:
Выделите часть фото, которая останется. Все что за рамкой удалится.
Далее:
Сохраните готовый результат. Размер файла был 1,3 мегабайт. Стал 198,9 килобайт. При этом качество не изменилось.
Программа сохраняет изображение сжимая его в качестве на десять-двадцать процентов. Это незаметно для человеческого глаза.
FastStone Image Viewer
Вы задумывались, как уменьшить вес фото без изменения размера. Поможет FastStone. Программа бесплатна. Скачайте ее по адресу: https://www.faststone.org/FSIVDownload.htm.
Откройте фото, выберите:
Перейдите:
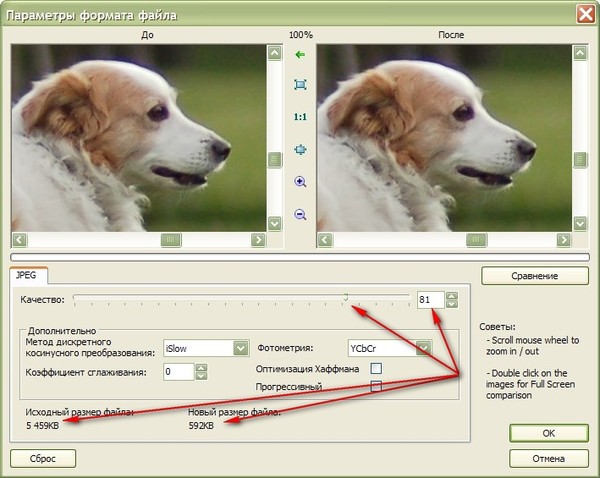
Откроется окно, где посмотрите размер файла. Передвигая ползунок в пункте «Качество», не меняя размера установите значение не менее 60. Это зависит от фото. Посмотрите на скриншоте. Вес уменьшился с 1,3 мегабайта до 751 килобайт.
Меняем размер
Перейдите:
Укажите ширину и высоту в пикселях.
Например, при установке значений 800Х500 получилось уменьшить вес картинки без потери качества до 152 килобайт.
IrfanView
Загрузите программу по адресу: https://www.irfanview.com/. После установки откройте файл в приложении, выберите:
Укажите степень сжатия. Рекомендую устанавливать не меньше 60. Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Остальные настройки не трогайте. Сохраните файл. Фото без изменения размера стало весить 553 килобайт.
Изменяем разрешение
Перейдите:
Измените значения:
При установке 800Х500 размер без потери качества стал 52,8 килобайт
Как уменьшить вес картинки без потери качества в Фотошопе
Это программа для профессиональной работы с изображением. В нем качество сжатия будет наилучшее. Откройте файл фото в программе. Перейдите:
Переместите влево ползунок в пункте «Качество». Посмотрите, чтобы на изображении не было видимых отличий. Измените ширину и высоту фото в пикселях.
Изменив разрешение до 800Х500 вес картинки стал 66,12 без потери качества.
Уменьшаем вес картинки без потери качества онлайн
Не хотите устанавливать на ПК дополнительное ПО. Воспользуйтесь онлайн сервисами. Их преимущество: получение максимального сжатия без ухудшения качества, простота в использовании. Для работы нужен доступ в интернет. Рассмотрим лучшие площадки.
Как это работает
Все онлайн сервисы функционируют по принципу:
- Загрузка изображений на площадку при помощи формы;
- Установка нужных параметров.
Рассмотрим лучшие из них.
Optimizilla
Доступен по адресу: https://imagecompressor.com/ru/. Загрузите фото или перетащите его мышкой на форму:
Через 1-2 секунды произойдет его сжатие. В меню справа отрегулируйте качество перемещением ползунка. Сравните изображения.
Compressjpeg
Доступен по адресу: https://compressjpeg.com/ru/. Работает аналогично рассмотренному выше. Особенность — поддержка мультизагрузки. Добавьте для обработки одновременно двадцать файлов. Нажмите «Настройки», чтобы отрегулировать его вручную.
Готовый результат скачайте в архиве.
Resizenow
Доступен по адресу: https://www.resizenow.com/ru. Особенность — редактирование ширины и высоты картинки. Скачайте готовый результат по ссылке.
TinyJPG
Доступен по адресу: https://tinyjpg. com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
com/. Загрузите файл на сервис. Работает с PNG форматом. После обработки нажмите «Download».
Читайте также:
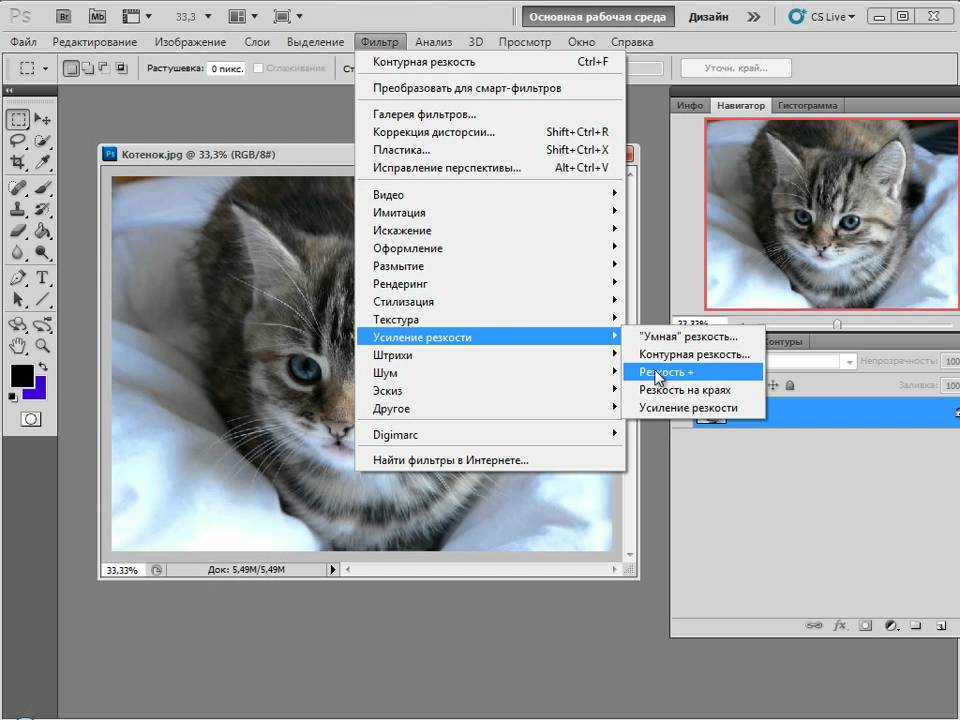
- Увеличение резкости фото в Фотошоп;
- Просмотр фото в Qimage;
- Сглаживание краев в Photoshop.
Вместо вывода
Если работаете с редактированием фото нерегулярно, используйте Paint. Он установлен во всех версиях Windows, простой в работе. IrfanView лучшее бесплатное приложение. Используется для просмотра файлов. Photoshop — лучший редактор для редактирования веса фото. Используйте его для работы с фотографиями.
Сервис TinyJPG лучше других сжимает файлы расширения JPG. Resizenow — редактирует ширину и высоту фото.
Для выбора лучшего решения поэкспериментируйте. Предварительно сохраните оригинальные фото в отдельную папку чтобы случайно не отредактировать. Совершив три-четыре пробы, вы определитесь с наилучшим сервисом или программой.
Adobe Photoshop — уменьшение размера изображения без потери качества
спросил
Изменено 2 года назад
Просмотрено 252к раз
Есть ли в Photoshop лучший способ уменьшить размер изображения без потери качества?
Всякий раз, когда я уменьшаю размер изображения, оно кажется немного размытым и снижает его качество.
Кто-нибудь может мне помочь?
- Adobe-Photoshop
- редактирование изображений
3
Вы не можете избежать потери качества при уменьшении размера изображения; можно надеяться только на смягчение потери качества.
При изменении размера изображений в Photoshop по умолчанию используется более мягкий бикубический сэмплер; комментарий выше, чтобы использовать Bicubic Sharper, был бы хорошим началом. Однако это не всегда подходит для всех изображений.
Во-вторых, я предлагаю придерживаться кратных размеров ширины и высоты изображения. Например, если исходное изображение имеет размер 1000 x 1000, вполне приемлемые результаты должны быть получены при разрешении 250 x 250, 500 x 500, 750 x 750. Однако 398×398 может выглядеть немного более размытым.
Надеюсь, это поможет.
Размер в пикселях или в байтах?
Если вы хотите уменьшить в байтах:
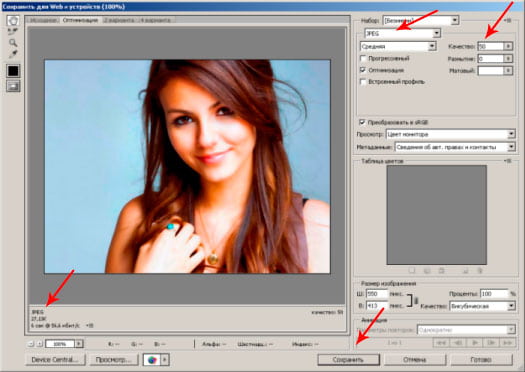
Перейти к сохранению для Интернета и устройства из меню файлов. Эта опция не будет работать с вашим изображением. Он просто уменьшает размер до некоторой степени, чтобы сделать его подходящим для Интернета.
Эта опция не будет работать с вашим изображением. Он просто уменьшает размер до некоторой степени, чтобы сделать его подходящим для Интернета.
Если вы хотите уменьшить его размер в пикселях:
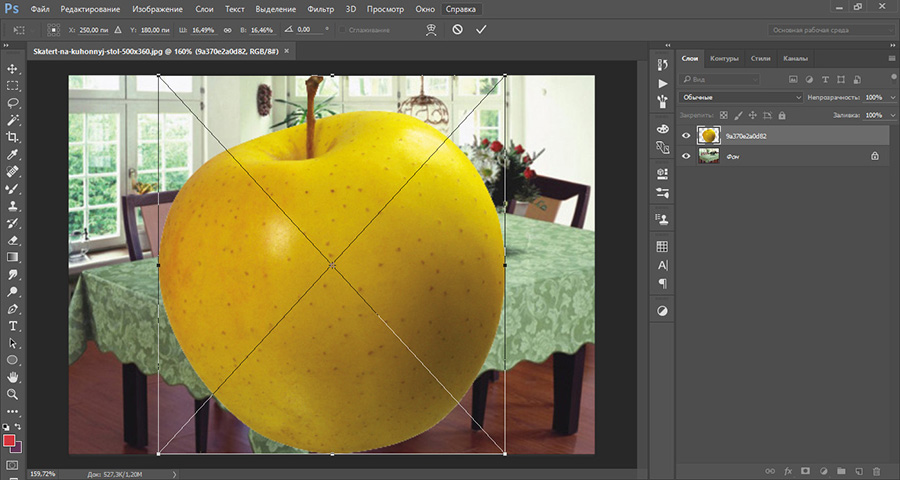
Создайте документ желаемого размера, например, 400×400. Теперь перетащите желаемый слой/изображение в этот новый документ, затем нажмите CTRL + T . Просто сопоставьте углы с углами трансформации, они не будут выглядеть размытыми. И если вы будете делать изображение размером от 400х400 до 200х200, то оно точно потеряет качество.
2
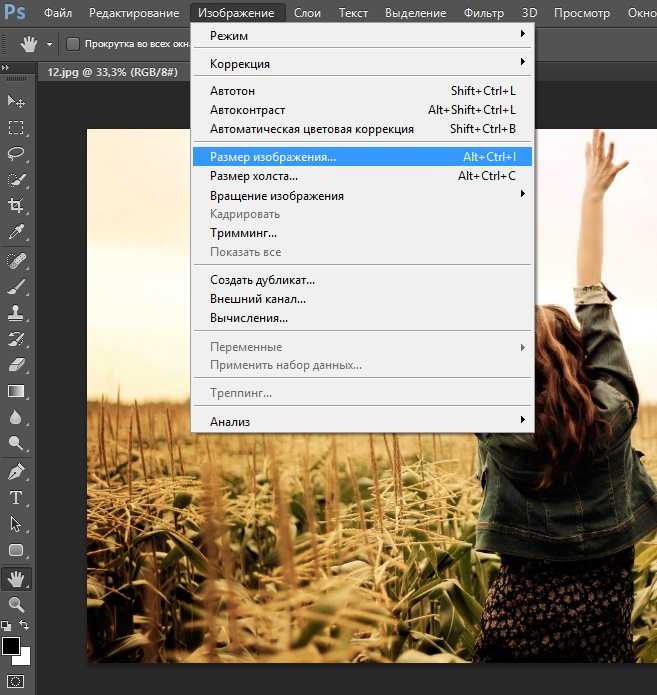
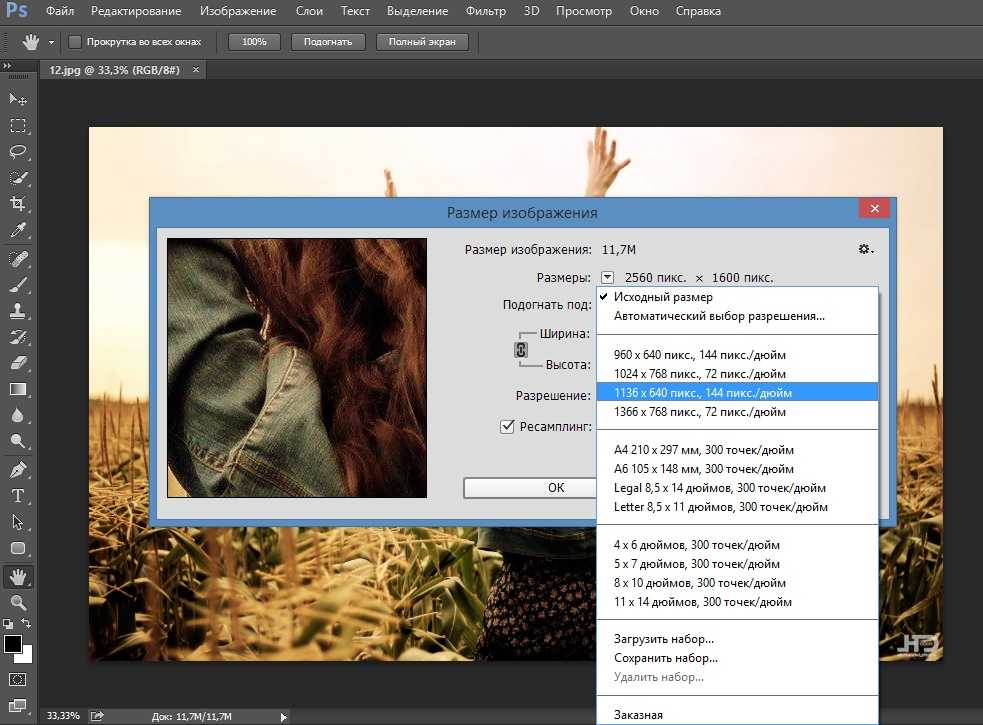
Изображение > Размер изображения > Измените размер изображения
Bicubic Sharper в раскрывающемся меню.Это только что решило мою проблему. 😉
1
Попробуйте это.
Перед изменением размера преобразуйте его в смарт-объект.
Щелкните правой кнопкой мыши слой изображения —> Преобразуйте его в смарт-объект
, затем измените размер смарт-объекта с помощью инструмента «Свободное преобразование».
Я нашел это полезным. Но был бы небольшой компромисс в качестве изображения.
Примечание. Отредактируйте изображение перед тем, как перейти к смарт-объекту. В противном случае вам придется растрировать его снова, это наверняка приведет к потере качества.
Когда размер уменьшается, нам нужно немного пожертвовать качеством, однако изменение качества может быть проигнорировано при сравнении с размером. Есть несколько шагов, которые вы можете сделать.
- Сохранить как для Интернета (GIF), это уменьшит огромный размер
- Обрежьте или измените размер документа в соответствии с требованиями.
- Выберите качество при сохранении, чтобы уменьшить размер.
Есть несколько вариантов:
- Используйте формат .gif, это уменьшит размер, но если изображение будет многоцветным, вы потеряете качество.

- Используйте .png, это помогает, но не сильно уменьшает размер.
- Используйте .webp, новый формат, представленный Google. Не много исследовал, но обновлю, как только у меня будет ощутимый ответ.
1
У меня был очень большой (3300px x 2550px) файл .jpg с логотипом, который состоял в основном из текста. для веб-страницы я хотел, чтобы она была шириной 150 пикселей. При изменении размера в фотошопе часть текста вообще не читалась.
Не все сделано в Photoshop, но я импортировал исходное изображение в формате jpg в inkscape (бесплатный векторный графический редактор и изменил его размер). Затем я повторно сохранил (экспортировал) его как .png и вуаля, очень небольшое искажение!
Не знаю, насколько хорошо это будет работать для нетекстовых файлов, но стоит попробовать.
У меня была аналогичная проблема с необходимостью уменьшить изображение, чтобы его можно было загрузить в изображение и баннер моего профиля в социальной сети.
Я попытался использовать iMac ColorSyynUtility… и хотя это уменьшило размер/пиксель… оно также резко снизило качество.
Я смог решить свою проблему, просто импортировав изображение в Microsoft Word… и уменьшив изображение до желаемого размера. Затем я делал «снимок экрана» изображения и использовал это изображение для загрузки на свой сайт в социальной сети.
Это сработало, и изображения выглядят великолепно! Очевидно, что это не годится для печати… но для Интернета это работает!
Надеюсь, это поможет 🙂
Попробуйте использовать Paint Tool Windows 7.. Нажмите «Изменить размер» и отрегулируйте высоту и ширину по своему усмотрению. Это не будет размывать ваше изображение, а также уменьшит ваш размер в kb/mb.
У меня была такая же проблема — я редактировал изображение в Photoshop, которое хотел использовать в документе Adobe Illustrator. Когда я уменьшил размер с помощью «Размер изображения» в фотошопе, качество сильно ухудшилось, даже с настройкой Bicubic Sharper. Поэтому я попытался сохранить увеличенное изображение в формате jpeg, перетащить его в документ Illustrator и изменить его размер там, но изображение снова стало очень пиксельным. Затем я сохранил его как файл png и перетащил его в Illustrator, и это, казалось, сохранило гораздо лучшее качество, когда я изменил его размер!
Поэтому я попытался сохранить увеличенное изображение в формате jpeg, перетащить его в документ Illustrator и изменить его размер там, но изображение снова стало очень пиксельным. Затем я сохранил его как файл png и перетащил его в Illustrator, и это, казалось, сохранило гораздо лучшее качество, когда я изменил его размер!
1
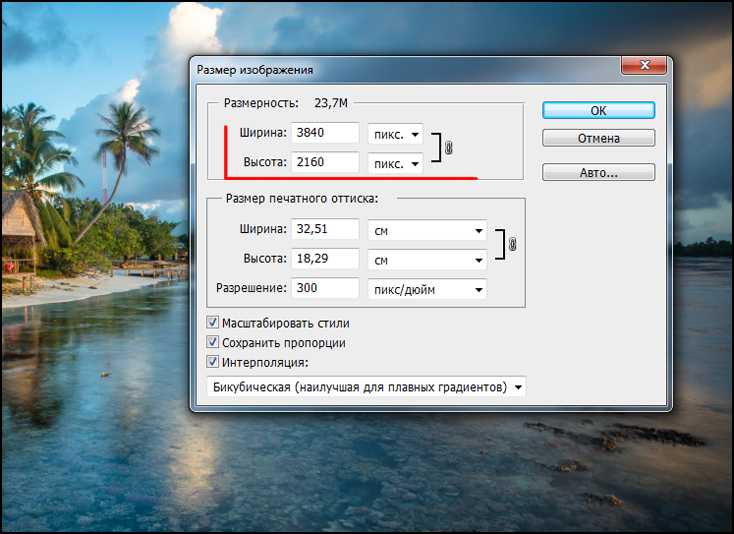
Убедитесь, что для документа задано разрешение 300 dpi. Несколько раз я забывал, и он автоматически открывался только с разрешением 72 DPI, и у меня были проблемы с уменьшением изображений в высоком разрешении.
В случае файлов JPG просто попробуйте сохранить их с более низким качеством сжатия JPEG. Вместо 90% (которые сегодня являются настройками по умолчанию для большинства камер) сохраните его с чем-то вроде 68%. Вы не заметите почти никакой видимой разницы, но размер файла почти в два раза меньше!
Рекомендую всем фотографам. Просто настройте камеру на сохранение изображений с качеством «эко» или «стандарт», и у вас будет гораздо меньше проблем с перемещением фотографий из отпуска и обменом ими с друзьями с помощью флэш-накопителей и т. п. Используя что-то вроде Faststone Image Viewer, вы можете массово преобразовать свои старые фотографии в качество JPEG около 68%, чтобы сэкономить много места на жестком диске. Это действительно намного лучше, чем снижение разрешения изображения.
п. Используя что-то вроде Faststone Image Viewer, вы можете массово преобразовать свои старые фотографии в качество JPEG около 68%, чтобы сэкономить много места на жестком диске. Это действительно намного лучше, чем снижение разрешения изображения.
Ну, это зависит от того, применено ли к изображению в фотошопе что-то… Я лично предпочитаю, чтобы GIMP считал его более надежным. Если вам нужен кейс о photoshop, irfan view, GIMP и других сервисах, вы можете найти его здесь. Я недавно пытался уменьшить изображение с 600×900 на 596×894 (было изображение фотографа), и я обнаружил, что фотошоп меняет яркость изображения..
1
Мне удалось сделать это с помощью PowerPoint. Просто вставьте изображение в пустой слайд, а затем уменьшите его до нужного размера. Затем щелкните правой кнопкой мыши на изображении и выберите «Сохранить как изображение». Вы не должны потерять разрешение. Я использовал MAC, но представьте, что PowerPoint для Windows позволяет вам делать то же самое.
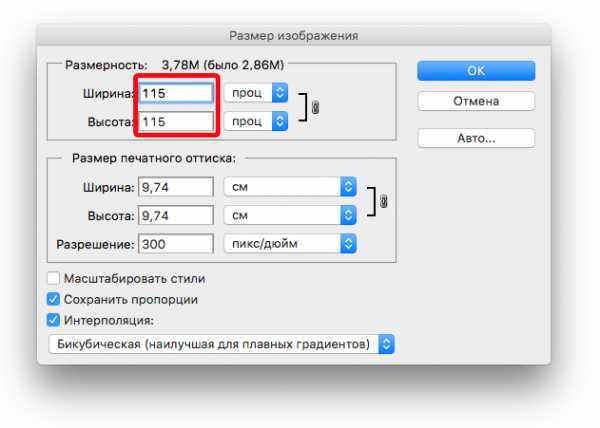
Создайте максимально большой логотип (подойдет формат А4) На экране печати просто измените размер изображения с помощью диалогового окна масштабирования или просто введите нужные значения в поле размера.
Tc всегда
Перейдите по этой ссылке https://tinypng.com/
Это уменьшает размер изображения почти на 70% без ущерба для качества
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как изменить размер изображения в Photoshop: размер изображения и размер холста
Размер большинства ваших изображений не соответствует нужным вам размерам. В вашем распоряжении несколько вариантов.
Чтобы изменить размер изображения в Photoshop, вы можете использовать команду «Размер изображения» или «Размер холста». Вы также можете использовать инструмент «Обрезка» или команду «Свободное преобразование», чтобы внести коррективы. Вы можете использовать эти варианты по отдельности или в комбинации для достижения желаемых результатов.
Размер изображения
Команда Размер изображения позволяет навсегда переназначить общее количество пикселей, а также разрешение для определенного изображения. Вы также можете использовать эту команду для повышения или понижения разрешения изображения. Это простой способ изменить размер изображения до определенной высоты или ширины.
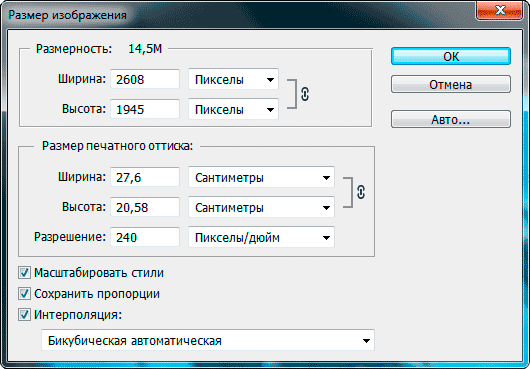
Открыв изображение, выберите Изображение > Размер изображения или нажмите Cmd+Opt+I (Ctrl+Alt+I в Windows). Диалоговое окно «Размер изображения» предлагает несколько вариантов. Вы можете управлять размерами изображения в пикселях (измеряется в пикселях или процентах).
Диалоговое окно «Размер изображения» предлагает несколько вариантов. Вы можете управлять размерами изображения в пикселях (измеряется в пикселях или процентах).
Вы также можете изменить размер печати, то есть размер изображения при печати. Вы можете изменить размер печати в процентах, дюймах, сантиметрах, миллиметрах, точках, пиках или столбцах. Чаще всего выбирают проценты, дюймы или сантиметры, потому что большинство пользователей легко понимают эти единицы измерения.
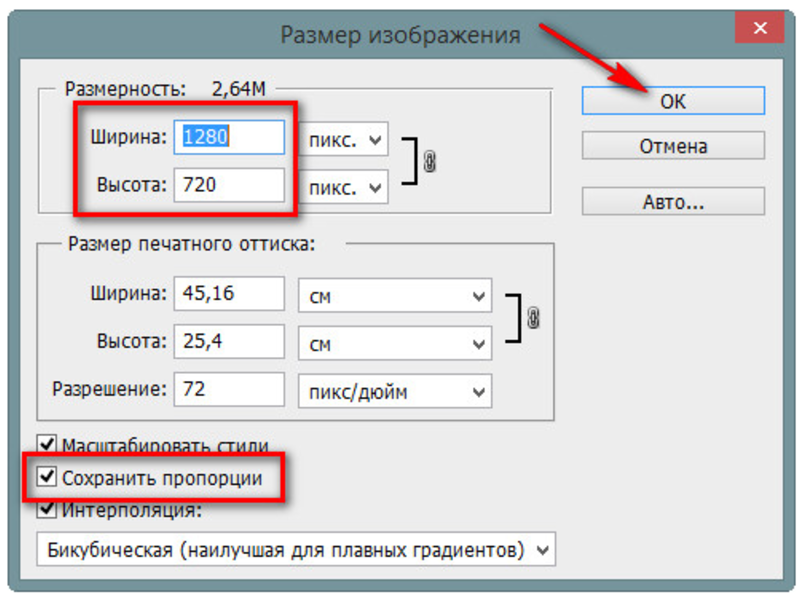
Затем установите размер документа в дюймах. Обязательно выберите параметр Resample Image , если вы хотите изменить размеры в пикселях. Выберите метод ресамплинга изображения, наиболее подходящий для вашего изображения. Бикубический автоматический метод является наиболее распространенным, но у вас могут быть особые обстоятельства. Для получения дополнительной информации нажмите здесь.
Оставьте флажок Constrain Proportions установленным, иначе вы внесете искажения. Как правило, вы хотите, чтобы ширина и высота были ограничены одним и тем же соотношением, чтобы изображение напоминало его первоначальный вид.
Как правило, вы хотите, чтобы ширина и высота были ограничены одним и тем же соотношением, чтобы изображение напоминало его первоначальный вид.
Наконец, введите значение разрешения и нажмите OK .
Размер холста
Размер холста — это ваша рабочая область. Когда вы создаете новый документ, вы можете указать размер холста. Когда вы сканируете фотографию или импортируете цифровое изображение, размер холста автоматически устанавливается по краю изображения. Возможно, вам придется изменить размер холста, чтобы обрезать или расширить холст вашего изображения для работы с определенными областями изображения.
Для начала откройте свое изображение и выберите Изображение > Размер холста или нажмите Cmd+Opt+C (Ctrl+Alt+C в Windows). В диалоговом окне «Размер холста» вы увидите размеры вашего текущего холста. Вы можете указать новый размер холста, используя различные измерения. Пиксели — это полезное измерение, если вы создаете экранную графику, тогда как дюймы или сантиметры легче понять для печати.
